Construire pour l'accessibilité : comment s'assurer que tout le monde peut utiliser votre boutique
Publié: 2019-07-16En tant que développeurs et propriétaires de boutiques en ligne, nous traitons souvent l'accessibilité comme un bonus. Mais c'est vraiment une obligation ! Chaque élément d'une construction de site Web doit être considéré du point de vue de tous les visiteurs du site, quels que soient leur âge, leurs capacités ou leurs déficiences. Après tout, il est important que tout le monde puisse facilement utiliser votre boutique et acheter vos produits.
En fin de compte, le contenu accessible est défini comme :
- Perceptible. Toutes les informations doivent être présentées de manière à ce que les utilisateurs puissent les percevoir, quels que soient les agents utilisateurs (navigateurs, lecteurs d'écran ou autres logiciels) qu'ils utilisent ou leurs handicaps.
- Opérable. Les visiteurs doivent pouvoir naviguer sur le site et utiliser toutes les fonctionnalités même s'ils n'utilisent pas de souris traditionnelle.
- Compréhensible. Le contenu, les formulaires, les menus, les liens et les autres composants du site doivent être facilement compris par les utilisateurs.
- Robuste. Une variété d'outils, y compris des lecteurs d'écran, des logiciels de reconnaissance vocale et des lecteurs de braille, devraient tous pouvoir lire votre contenu.
Mais comment l'accessibilité devient-elle un élément central du processus de développement ? Quels facteurs doivent être pris en compte et comment adapter un magasin existant ? Quels outils peuvent être utilisés pour tester l'accessibilité du Web ?
Toutes ces questions trouveront une réponse ci-dessous, mais si vous êtes intéressé par un examen plus approfondi des raisons pour lesquelles l'accessibilité est si importante, jetez un œil à L'importance de l'accessibilité pour votre boutique en ligne.
Faire de l'accessibilité une priorité
Un site Web accessible commence par le bon état d'esprit . Il est important que tout le monde soit impliqué - le développeur, le propriétaire de l'entreprise, le gestionnaire de contenu, etc. - sur la même page.
L'un des meilleurs moyens de comprendre l'accessibilité est d'essayer d'utiliser vos sites Web préférés avec un lecteur d'écran. NVDA est une excellente option pour les utilisateurs de Windows et VoiceOver est parfait pour les utilisateurs de Mac. Effectuez toutes les actions que vous feriez normalement - recherchez sur le site Web, lisez un article de blog, ajoutez un produit à votre panier - et comprenez ce que cela signifie de le faire d'un point de vue différent.

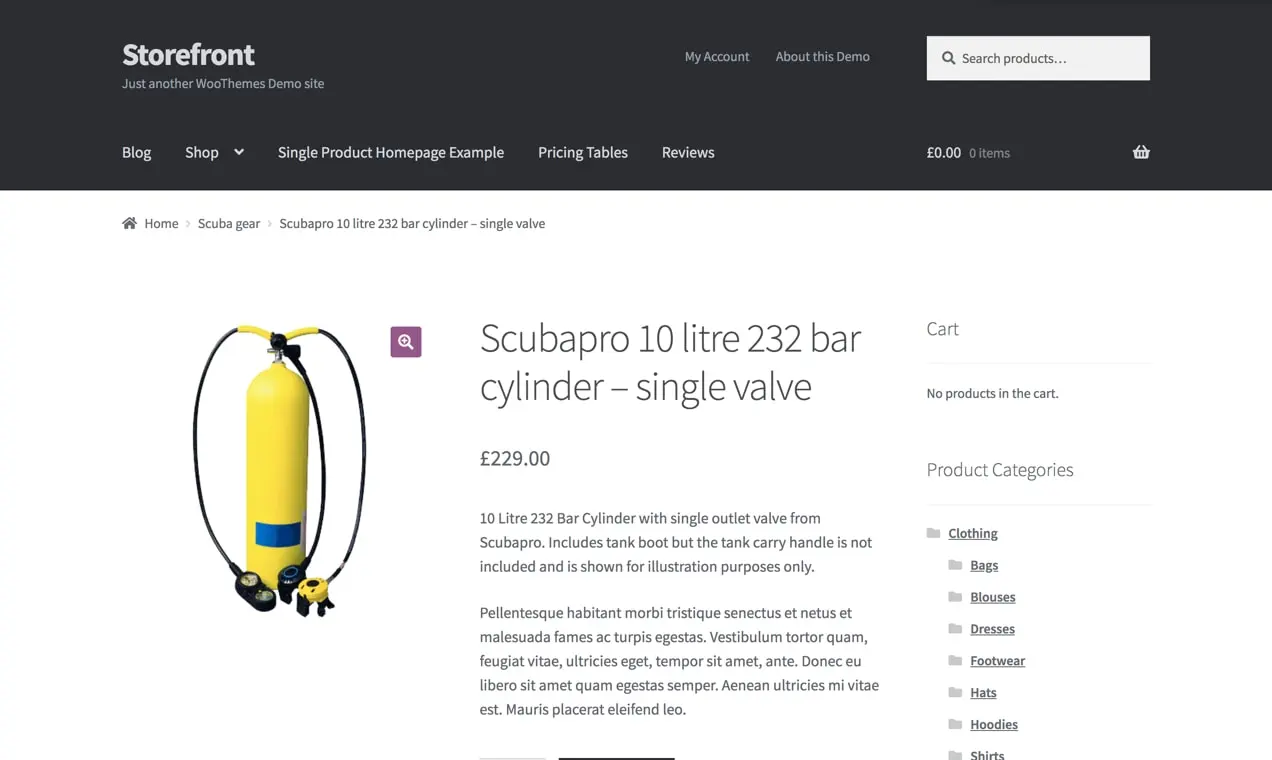
La prochaine étape pour se concentrer sur l'accessibilité Web consiste à commencer par un bon thème WordPress de haute qualité. Le thème WooCommerce Storefront, par exemple, respecte les directives d'accessibilité, s'intègre parfaitement à WooCommerce et est extrêmement flexible en même temps. Voir toutes les fonctionnalités de Storefront ici.
Ou, si vous utilisez le répertoire de thèmes WordPress, le travail a déjà été fait pour vous ; effectuez une recherche à l'aide de la balise "Accessibilité" et vous trouverez d'excellentes options. Si vous développez votre propre thème, le manuel des thèmes WordPress contient des directives d'accessibilité détaillées et claires qui vous mettront sur la bonne voie.
Ensuite, au fur et à mesure que vous progressez dans le processus de création du site Web, testez constamment les choses. C'est beaucoup plus facile d'ajuster les éléments au fur et à mesure que de reconstruire une fois le site terminé !
Outils pour l'accessibilité du commerce électronique
Les bons outils sont essentiels pour créer un site de commerce électronique accessible. Ci-dessous, vous trouverez quelques excellentes options de test; bon nombre d'entre eux sont également mentionnés lors de la discussion de facteurs d'accessibilité spécifiques plus loin dans cet article.
Test du lecteur d'écran :
- Pour Mac (gratuit) : VoiceOver
- Pour Windows (gratuit, open source) : NVDA
- Pour Windows (payant) : JAWS
Test d'accessibilité générale :
- Outil d'accessibilité Axe (extension de navigateur)
- CodeSniffer (vérification de la norme de codage HTML)
- Funkify (simulateur de handicap visuel)
- Métriques accessibles (analyses et rapports mensuels sur l'accessibilité)
- Tota11y (met en évidence les erreurs d'accessibilité)
- Tenon (tests automatisés qui peuvent être facilement intégrés à WordPress)
- Wave (rapports d'accessibilité directement dans votre navigateur)
Contrôles de couleur :
- Sim Daltonisme (simule le daltonisme)
- Contrôleur de contraste (tester les couleurs de premier plan/arrière-plan)
- Contraste-A (développer une palette de couleurs accessible)
Plugins WordPress :
- Champs de formulaire WCAG 2.0 pour les formulaires Gravity (accessibilité améliorée pour les formulaires Gravity)
- WP Accessibility (ajoute des fonctionnalités d'accessibilité)
- Contact Form 7 Accessibility Defaults (accessibilité améliorée pour le formulaire de contact 7)
- Zeno Font Resizer (permet aux visiteurs de modifier la taille de la police selon leurs besoins)

Comment rendre votre site de commerce électronique accessible
Images accessibles
Afin d'aider vos utilisateurs malvoyants à découvrir les images de votre site, vous devez vous assurer d' ajouter un texte alternatif pour chacune d'entre elles. Les lecteurs d'écran utilisent le texte alternatif pour "lire" votre image (astuce : Google le fait aussi !). Si vous êtes développeur, assurez-vous que chaque élément <img> contient un attribut alt. Si vous êtes propriétaire d'un site, vous pouvez utiliser la fonctionnalité WordPress par défaut pour ajouter facilement du texte alternatif à vos images.
Un bon endroit pour commencer est de considérer le but de votre image :
1. Transmet-il des informations directes, par exemple une simple image ou une icône ?
Dans ce cas, décrivez votre image d'une manière qui aidera vos utilisateurs à l'imaginer. Un bon texte alternatif serait : "Femme poussant une poussette sur le trottoir".
2. Transmet-il des informations compliquées, par exemple une infographie ou un graphique ?
Pour les images complexes, il peut être trop difficile de décrire le contenu de manière concise ; vous devrez peut-être ajouter une longue description. Il existe plusieurs façons d'aborder cela, notamment en faisant référence à une zone de la page où l'image compliquée est décrite plus en détail. Découvrez plus de façons d'aborder cela ici.
3. Est-ce uniquement décoratif, par exemple une petite fleur utilisée dans le cadre de la conception du site ?
Dites aux lecteurs d'écran d'ignorer les éléments décoratifs en leur donnant un attribut alt vide :
<img src="image.png" alt="">Idéalement, vous devriez inclure des images décoratives dans votre CSS plutôt que dans votre HTML.
Si vous êtes tenté d'insérer des mots-clés dans votre texte alternatif à des fins de référencement, n'oubliez pas que Google donne la priorité à l'expérience utilisateur. Il est plus important que vos attributs alt décrivent bien votre image plutôt que de lister un mot-clé.
Liens accessibles
La chose importante à considérer lors de l'ajout de liens est de toujours dire aux visiteurs de votre site ce qui va se passer lorsqu'ils cliquent. Même s'ils lisent le lien entièrement hors contexte (ce qui est souvent le cas avec certains types de lecteurs d'écran), ils doivent savoir où ils vont ensuite.
Exemples de texte de lien incorrect :
- Pour plus d'informations sur nos bougies, cliquez ici .
- Téléchargez notre tableau des tailles pour trouver votre coupe parfaite.
Exemples de bon texte de lien :
- Pour plus d'informations sur nos bougies, consultez la FAQ sur les bougies.
- Pour trouver votre coupe parfaite, téléchargez notre tableau des tailles au format PDF .
Cependant, il peut arriver qu'il soit utile ou nécessaire que vous utilisiez un texte de lien tel que "En savoir plus". Un exemple de cela pourrait être une grille d'articles de blog récents sur votre page d'accueil, où chaque court extrait se termine par un lien "En savoir plus". Que faites-vous dans ce cas ?
Une excellente solution serait d'utiliser l'attribut aria-label , qui vous permet d'ajouter une étiquette descriptive à votre lien. Voici à quoi pourrait ressembler un lien avec l'attribut aria-label :
<p>A bad solar installation can make your upfront investment evaporate. Here are 15 questions to ask any potential solar installer before you trust their reputation. <a href=“https://example.com/bad-installation" aria-label="Read about 15 questions to ask your solar installer">[Read more...]</a></p>Mais que se passe-t-il si vous voulez lier une image ? Dans le cas des images, votre attribut alt sera le texte de votre lien. Donc, si vous avez une maquette de votre téléchargement gratuit d'eBook, vous voulez que votre attribut alt soit quelque chose comme "eBook sur le choix du bon rouge à lèvres pour votre teint". Cela indique aux visiteurs de votre site à la fois ce qu'est l'image et ce qui s'ouvrira lorsqu'ils cliqueront dessus.
Polices accessibles
La première chose que vous voulez considérer est la taille de la police. Il est important que votre texte puisse être facilement lu par des personnes partiellement aveugles ou qui ont simplement du mal à voir les petites tailles de police. Bien qu'il n'y ait pas de taille de police minimale officielle, un bon point de départ est de 16 pixels pour votre corps de texte.
En règle générale, c'est au navigateur de l'utilisateur de redimensionner les polices, ce qu'il fait soit en agrandissant le texte lui-même, soit en zoomant sur la page et en appliquant des styles réactifs. Vous devez créer votre site Web de manière à permettre à un utilisateur de zoomer jusqu'à 200 % sans perdre la possibilité d'utiliser ou de visualiser le contenu de votre site. Par exemple, vous souhaitez éviter le contenu tronqué ou le texte qui se chevauche lorsque la police est redimensionnée. La meilleure chose à faire est de le tester vous-même. Trouvez des instructions pour chaque navigateur ici.

Considérez également les choix de police que vous faites . Les polices cursives ou complexes sont souvent très difficiles à lire et ne doivent être utilisées qu'occasionnellement (comme une signature ou un élément décoratif). Tenez-vous en à seulement 2 à 3 polices sur votre site Web pour rendre vos informations moins confuses et plus faciles à comprendre.

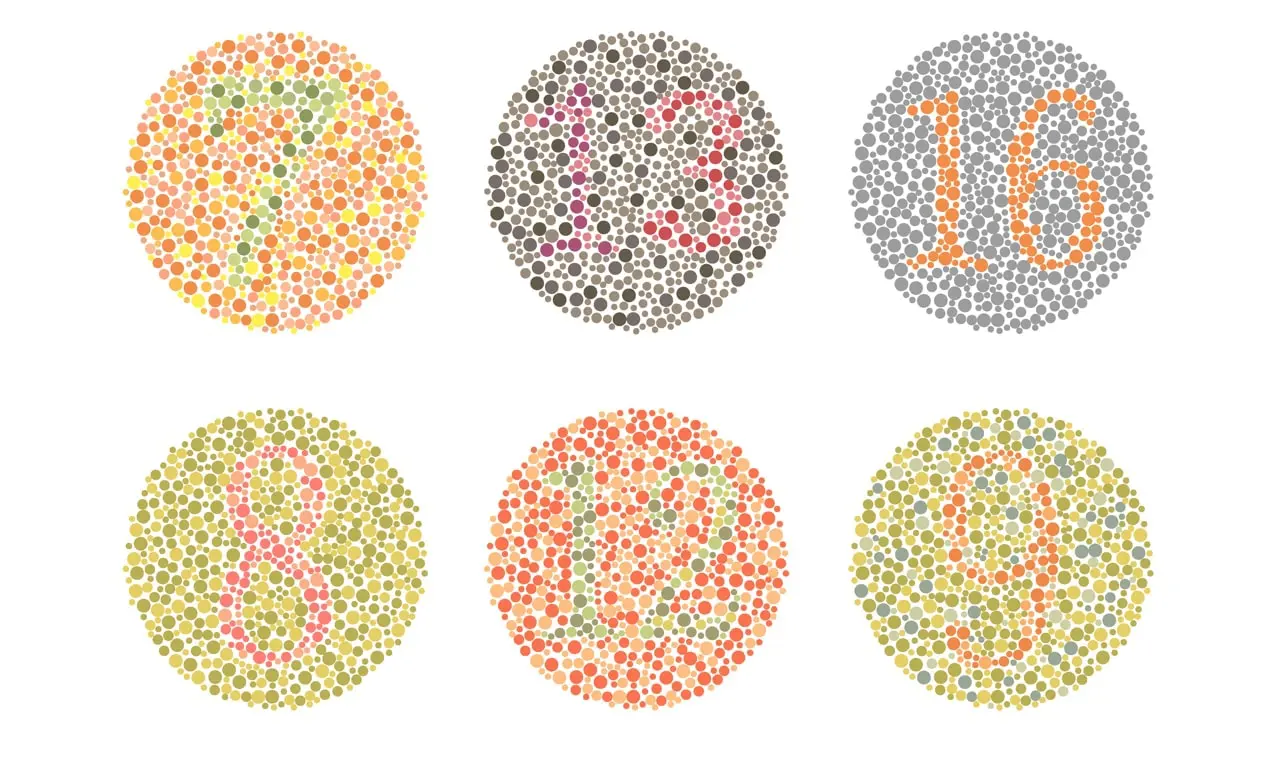
Couleurs accessibles
Tout le monde ne voit pas la couleur de la même manière. En fait, environ 8 % des hommes et 0,5 % des femmes souffrent d'une forme ou d'une autre de daltonisme . Ainsi, votre site Web doit être entièrement fonctionnel et utilisable en niveaux de gris . Vous pouvez utiliser des outils tels que l'extension Chrome Grayscale Black and White pour les tests.
Le contraste est une considération importante pour l'accessibilité du Web. Regardez le texte au-dessus des images ou des arrière-plans ainsi que le contraste entre les éléments (tels que les boutons et les images) qui sont proches les uns des autres.
Idéalement, vous souhaitez un indice de contraste de luminosité de 4,5: 1 pour le corps du texte et de 3: 1 pour le texte de grande taille. Contrast Checker est un excellent outil pour tester le premier plan par rapport à l'arrière-plan et même afficher vos choix de couleurs en niveaux de gris.
Une règle importante à garder à l'esprit : ne vous fiez pas uniquement à la couleur. Les formes et les symboles peuvent aider à communiquer le même message.
Par exemple, si le message d'erreur de votre formulaire de contact est en rouge, vous pouvez également ajouter un signe d'arrêt ou un symbole de point d'exclamation qui attire l'attention au cas où les visiteurs de votre site seraient daltoniens rouge-vert. Les motifs et les textures sont également un excellent moyen de démontrer le contraste.
Rubriques accessibles
N'oubliez pas que les titres ne sont pas seulement là pour la taille - ils sont un élément structurel important de votre contenu. L'utilisation d'éléments d'en-tête appropriés permet aux lecteurs d'écran d'identifier rapidement les en-têtes et les sections de la page et de naviguer efficacement.
À quoi ressemble une structure de titre appropriée ?
<h1> doit être utilisé pour identifier le sujet principal de la page et ne doit être utilisé qu'une seule fois par page. Ce serait le titre d'un article de blog ou le nom du produit, par exemple.
Les éléments <h2> et <h3> doivent être utilisés pour introduire différentes sections du contenu ci-dessous.
Voici un exemple de format de titre pour un article de blog :
<h1>Why choose a stainless steel water bottle</h1> <h2>Stainless steel water bottles are perfect for camping</h2> <h3>They can be used to boil water in the wilderness.</h3> <h3>They're durable and can survive falls</h3> <h2>Stainless steel water bottles keep drinks colder longer.</h2> <h2>Stainless steel water bottles are the safer choice.</h2> <h3>They don't leach chemicals like many plastic bottles do.</h3> <h3>They don't rust like other metals.</h3> <h3>They can be cleaned in the dishwasher.</h3>Comme vous pouvez le constater, le contenu est organisé de manière à ce qu'un visiteur du site ou un lecteur d'écran puisse facilement comprendre de quoi parle chaque section.
Formulaires accessibles
Les formulaires peuvent être délicats pour les lecteurs d'écran, mais c'est souvent grâce à eux que vous collecterez les informations de paiement, les détails de personnalisation des produits et même les prospects. C'est pourquoi il est si important qu'ils soient accessibles et faciles à utiliser.
Un bon endroit pour commencer est d' utiliser des étiquettes - oui, même si vous avez des espaces réservés ! Une étiquette doit indiquer à vos utilisateurs ce qu'il faut remplir (par exemple, l'adresse e-mail) tandis que l'espace réservé doit indiquer comment remplir le champ (par exemple, [email protected]). Il s'agit d'un élément essentiel d'un lecteur d'écran pour comprendre votre formulaire.
Assurez-vous que tous les champs obligatoires sont clairement étiquetés et que les instructions (en particulier sur les exigences de formatage pour les dates, les numéros de téléphone, etc.) sont décrites d'une manière facile à comprendre.
Il est également essentiel que vos formulaires soient accessibles au clavier - ils ne peuvent être parcourus et remplis qu'à l'aide d'un clavier. En tant que développeur, soyez prudent avec votre utilisation de javascript lorsqu'il s'agit de manipuler des données de formulaire, de soumettre des formulaires et de modifier des éléments de formulaire. Le javascript mal utilisé est l'une des raisons les plus courantes pour lesquelles un formulaire n'est pas entièrement accessible.
Vidéos accessibles
Les vidéos sont un excellent moyen d'expliquer vos produits, de présenter leurs utilisations et de partager les témoignages de vos clients. Assurez-vous également qu'ils sont accessibles !
Une façon d'y parvenir consiste à ajouter des sous-titres à vos vidéos , ce qui aidera les personnes sourdes ou malentendantes à comprendre l'audio. L'Université de Washington fournit d'excellents conseils pour ajouter vous-même des sous-titres à vos vidéos. Mais, si un vidéaste professionnel crée votre vidéo, demandez-lui simplement d'ajouter des sous-titres.
L'ajout de descriptions audio est une étape importante pour aider les personnes aveugles à comprendre ce qui se passe dans votre vidéo. Créez une piste audio distincte qui décrit le contenu visuel important, en particulier les sections de votre vidéo qui n'ont pas encore de narration. Vous pouvez également utiliser des transcriptions pour écrire tout le contenu audio et décrire la vidéo elle-même.
Vous voudrez également considérer le lecteur vidéo . Assurez-vous que l'option que vous choisissez prend en charge les sous-titres codés et fournit des bascules pour activer et désactiver les descriptions audio. Vous voulez également vous assurer que tous les boutons du lecteur peuvent être utilisés avec un lecteur d'écran ou un clavier.
Navigation au clavier
Nous avons déjà abordé un peu ce sujet, mais il est important que votre site Web puisse être utilisé uniquement à l'aide d'un clavier. Ceci est particulièrement utile pour les personnes ayant une déficience motrice qui peuvent avoir des difficultés à utiliser une souris traditionnelle.
Étant donné que le bouton Tab est utilisé pour naviguer dans la page, il est important que la navigation de votre site Web soit configurée de manière à suivre le flux visuel de la page (de gauche à droite, de haut en bas). Testez votre site Web pour vous assurer que vous pouvez naviguer avec le bouton Tab dans l'ordre suivant :
- Entête
- Menu de navigation principal
- Toute navigation de page et liens
- Bas de page
Prenez également le temps de parcourir tous les widgets, applications, plugins, etc. personnalisés pour vous assurer qu'ils peuvent être facilement quittés à l'aide de la touche Échap et qu'ils suivent les directives d'accessibilité appropriées pour les widgets.
La plus grande clé ici est de tester, tester, tester ! Passez du temps à parcourir toutes les pages en utilisant uniquement votre clavier pour vous assurer qu'elles sont faciles à utiliser.
Téléchargements accessibles
Si vous vendez des téléchargements numériques sur votre site de commerce électronique, il est important de vous assurer également que les téléchargements eux-mêmes sont accessibles.
Un excellent moyen de rendre les PDF accessibles consiste à ajouter des balises PDF , qui fournissent une représentation masquée et structurée du contenu visible par les lecteurs d'écran. Adobe Acrobat fournit un excellent guide pour rendre vos PDF accessibles.
Bien sûr, vous voudrez également garder à l'esprit d'autres principes accessibles dont nous avons discuté ci-dessus, comme le contraste des couleurs et la taille de la police, tout au long de la conception de votre téléchargement numérique.

Cours accessibles
Lors de la création de cours en ligne, assurez-vous de garder à l'esprit des concepts tels que les sous- titres vidéo et les transcriptions audio . Envisagez de présenter votre contenu dans plusieurs styles, comme la vidéo, l'audio et le texte, afin qu'il y ait quelque chose pour tout le monde. Bon nombre des principes de conception ci-dessus s'appliqueront également à vos cours.
Il est important que vous fournissiez plusieurs méthodes de communication à vos élèves. Par exemple, un utilisateur non verbal peut ne pas être en mesure d'appeler et de poser des questions et un étudiant aveugle peut ne pas être en mesure de soumettre facilement des questions en ligne. Il en va de même pour la soumission de devoirs ou de cours. Soyez flexible avec vos étudiants et travaillez avec tous les handicaps existants pour les aider à tirer le meilleur parti de vos cours.
**
Lorsqu'il s'agit de rendre votre boutique en ligne accessible, l'important est de prendre le temps de comprendre comment les personnes en situation de handicap utiliseront votre site . Lorsque vous avez une bonne compréhension, il est beaucoup plus facile de tenir compte de l'accessibilité à toutes les étapes du processus de développement et, en fin de compte, d'offrir une excellente expérience à tous vos clients.
Si vous recherchez plus d'informations, WordPress fournit un excellent manuel d'accessibilité Web qui comprend encore plus d'outils de test, de meilleures pratiques de développement et de conseils pour les propriétaires de magasins.
