22 meilleurs sites Web d'entreprise (exemples) 2023
Publié: 2023-01-13Êtes-vous prêt à jeter un coup d'œil aux meilleurs sites Web d'entreprises parce que vous aimeriez avoir des idées avant de créer le vôtre ?
Nous voulions inclure quelque chose pour tout le monde, des sites Web propres aux sites créatifs.
Que vous construisiez un simple site Web de petite entreprise ou une boutique en ligne avancée, ces exemples vous offrent des tas de propositions créatives qui élargiront les horizons des possibilités.
N'oubliez pas que vous pouvez rapidement créer un site Web similaire en utilisant un thème WordPress professionnel ou un constructeur de site Web professionnel.
Meilleurs sites Web d'entreprise pour l'inspiration
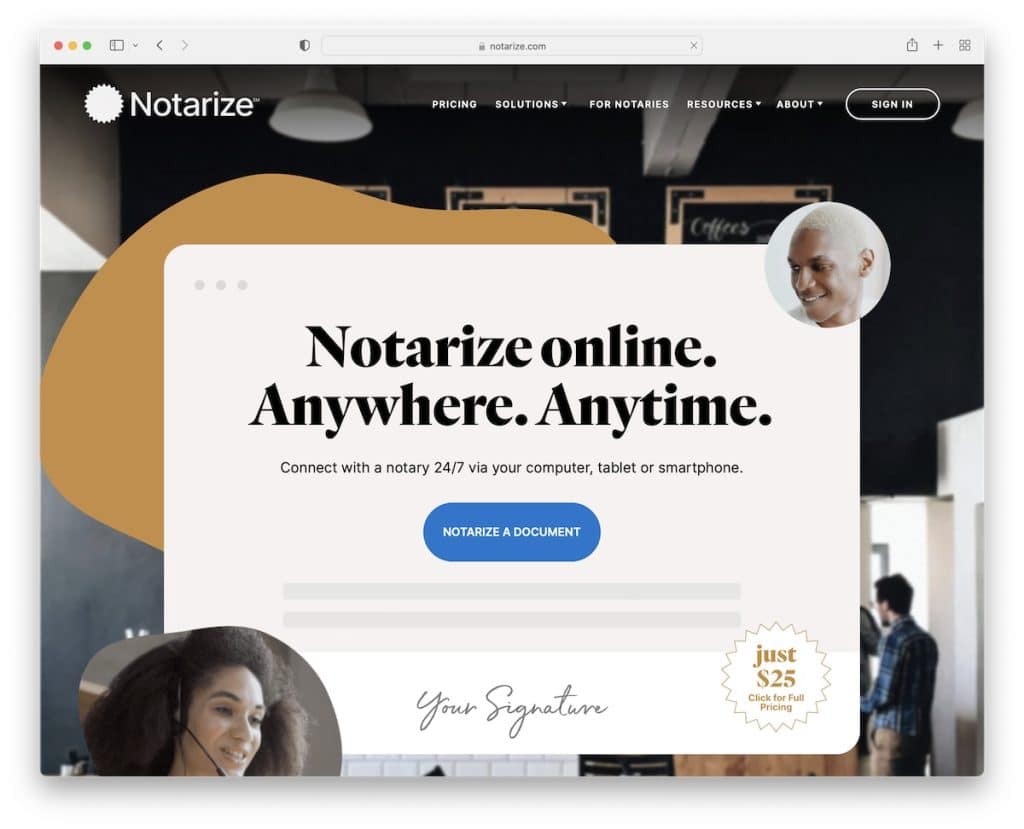
1. Authentifier
Construit avec : Webflow

Notarize est un site Web magnifique et moderne avec une conception Web réactive impressionnante. Ils utilisent une section héros unique avec un titre, un texte et un bouton d'appel à l'action (CTA). Ce que nous aimons vraiment, c'est qu'ils sont aussi assez simples avec le prix.
De plus, l'en-tête est transparent, avec un menu déroulant qui devient solide et flotte sur le défilement. Il y a aussi une section FAQ avec des accordéons, gardant l'espace plus propre.
Remarque : Utilisez un CTA au-dessus de la ligne de flottaison afin que toutes les personnes intéressées puissent agir immédiatement.
Nous avons également une collection complète des meilleurs sites Web Webflow.
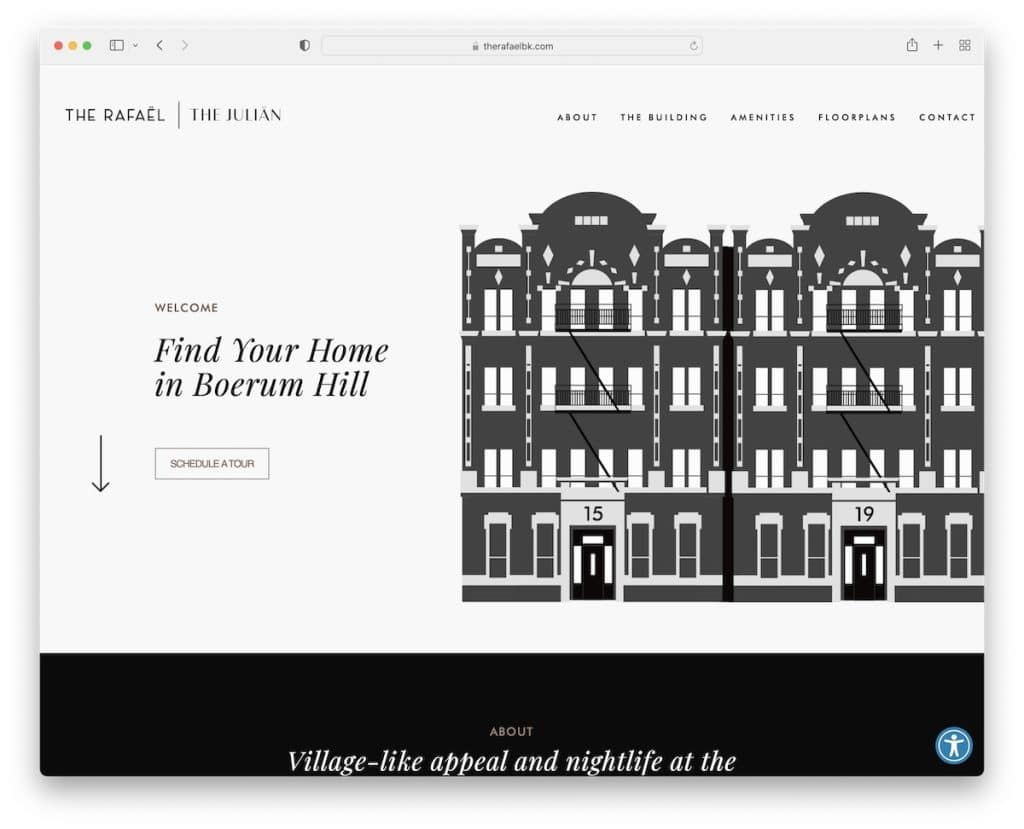
2. Le Raphaël
Construit avec : Beaver Builder

The Rafael ou The Julian sont deux sites Web commerciaux minimalistes et propres d'une page qui créent une expérience de navigation agréable.
La barre de navigation est collante, ce qui est pratique dans le cas d'une mise en page d'une seule page car elle permet d'éviter un défilement inutile.
Remarque : Améliorez l'expérience utilisateur de votre site Web avec un en-tête/menu flottant.
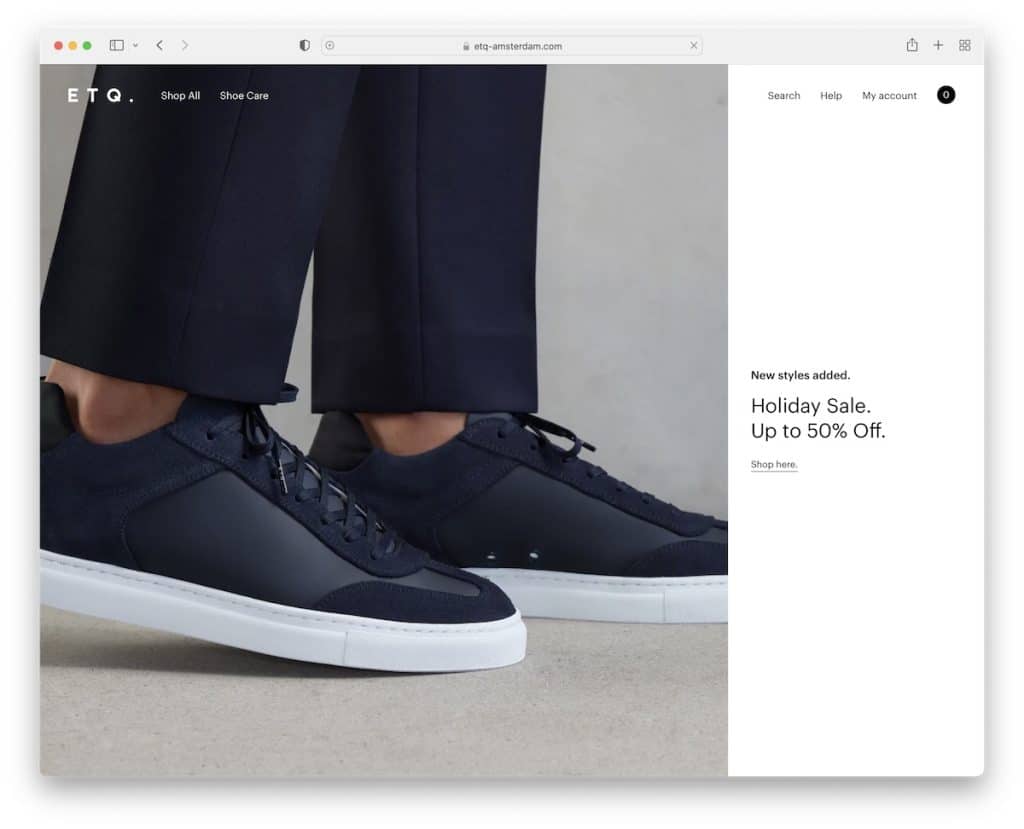
3. ETQ
Construit avec : Shopify

ETQ commence par un popup de newsletter offrant une remise, mais vous pouvez facilement le fermer si vous n'êtes pas intéressé.
La section héros en plein écran comporte un fond d'image 2/3 et un texte et un lien 1/3 sur une couleur unie.
L'en-tête disparaît sur le défilement mais réapparaît dès que vous commencez à faire défiler vers le haut, donnant à la page une apparence plus fluide.
Remarque : Utilisez une fenêtre contextuelle si vous souhaitez collecter des prospects et développer votre liste de diffusion.
Vous voudrez peut-être également examiner d'autres excellents exemples de conception de sites Web de chaussures.
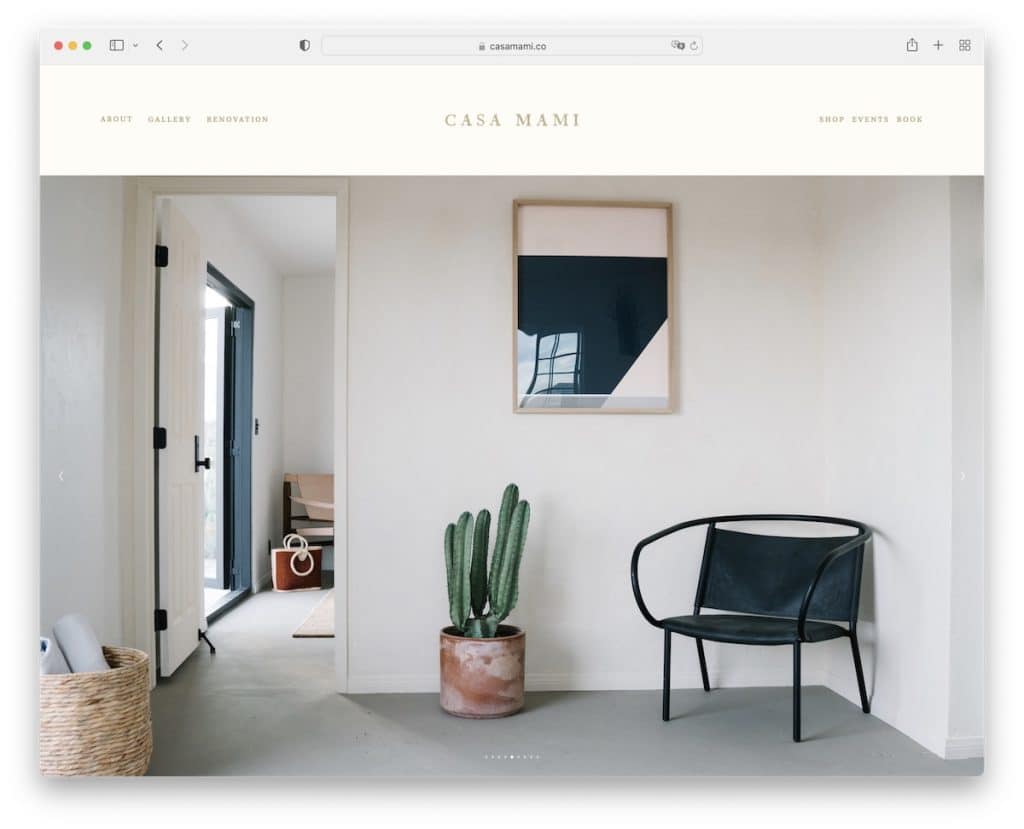
4. Casa Mamie
Construit avec : Squarespace

Casa Mami est beauté orthographié avec une majuscule. Il s'agit d'un exemple de site Web d'entreprise avec un curseur massif qui présente l'emplacement sans texte ni CTA.
Le design est minimaliste, avec quelques touches de créativité, y compris une image de parallaxe.
Remarque : Utilisez un diaporama uniquement pour le plaisir au lieu de vous lancer directement dans la vente de produits.
N'oubliez pas de consulter tous ces superbes exemples de sites Web Squarespace pour plus d'idées.
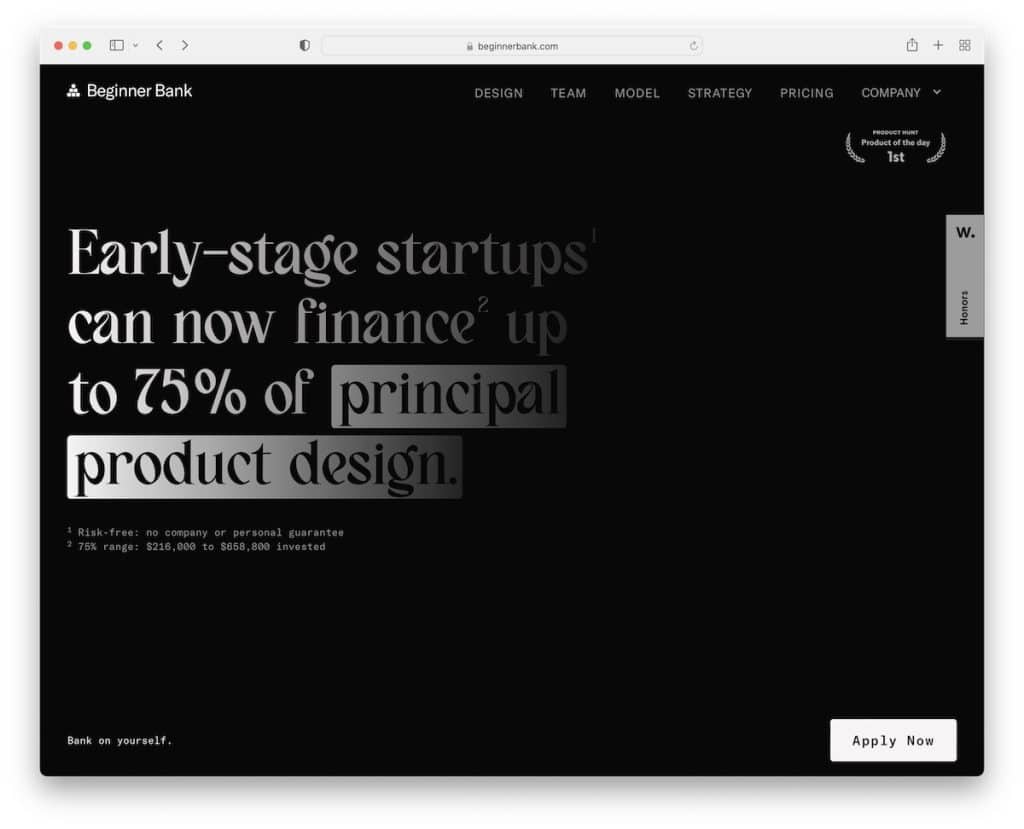
5. Banque débutant
Construit avec : Webflow

Beginner Bank a un design sombre avec une expérience de défilement immersive qui fonctionne si bien pour une structure d'une page.
De plus, l'en-tête transparent est toujours présent, vous permettant de passer d'une section à l'autre en un seul clic.
Alors que la majeure partie du site est sombre, le pied de page est clair, ce qui lui donne une sensation dynamique et cool. Nous aimons aussi le bouton CTA flottant dans le coin inférieur droit, qui augmente sûrement le taux d'application.
Remarque : Intégrez un bouton CTA collant et augmentez votre potentiel de marquer plus de conversions.
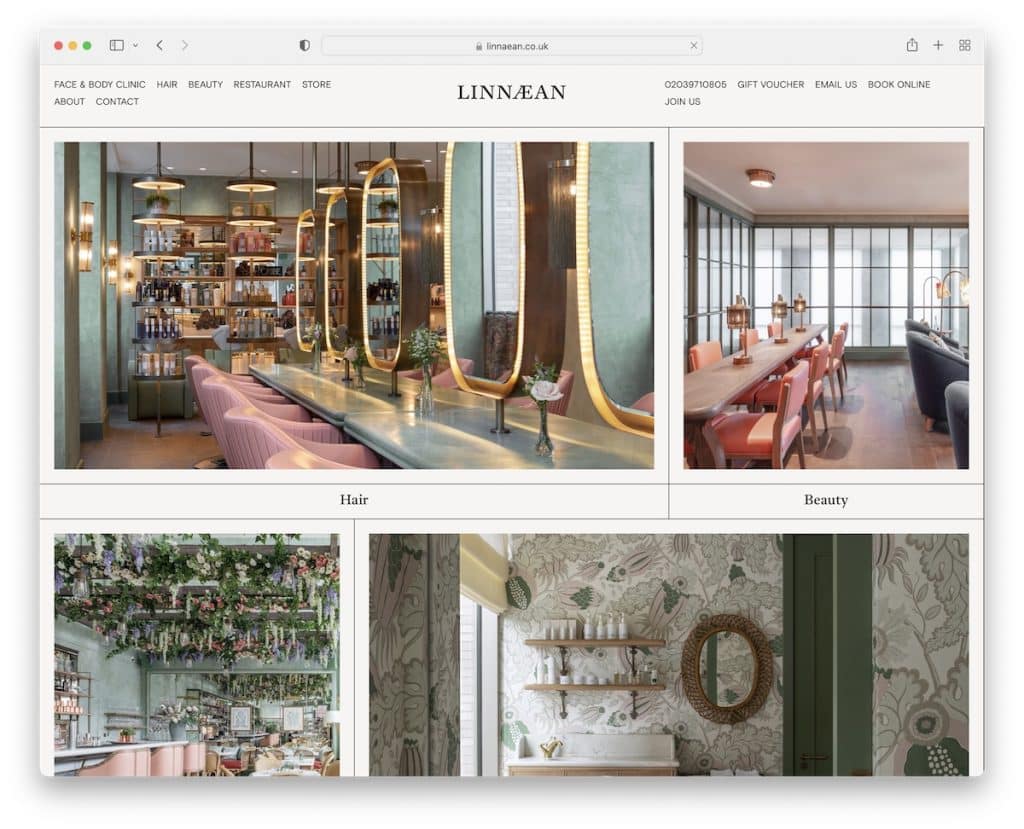
6. Linnéen
Construit avec : Craft CMS

Linnaean est un magnifique site Web d'entreprise avec une fenêtre contextuelle de newsletter qui se ferme en appuyant sur "x" ou n'importe où en dehors de la fenêtre contextuelle.
Parce qu'il s'agit d'un site de service, Linnaean utilise stratégiquement un bouton CTA collant qui ouvre le système de réservation en ligne à partir de la barre latérale, afin que les utilisateurs n'aient pas à quitter la page actuelle.
Une autre partie impressionnante de Linnaean est les images (cliquables) représentant chaque partie de l'emplacement sans être trop sales.
Remarque : Utilisez un système de réservation en ligne sur votre site Web pour augmenter les taux de conversion au lieu d'une plateforme tierce.
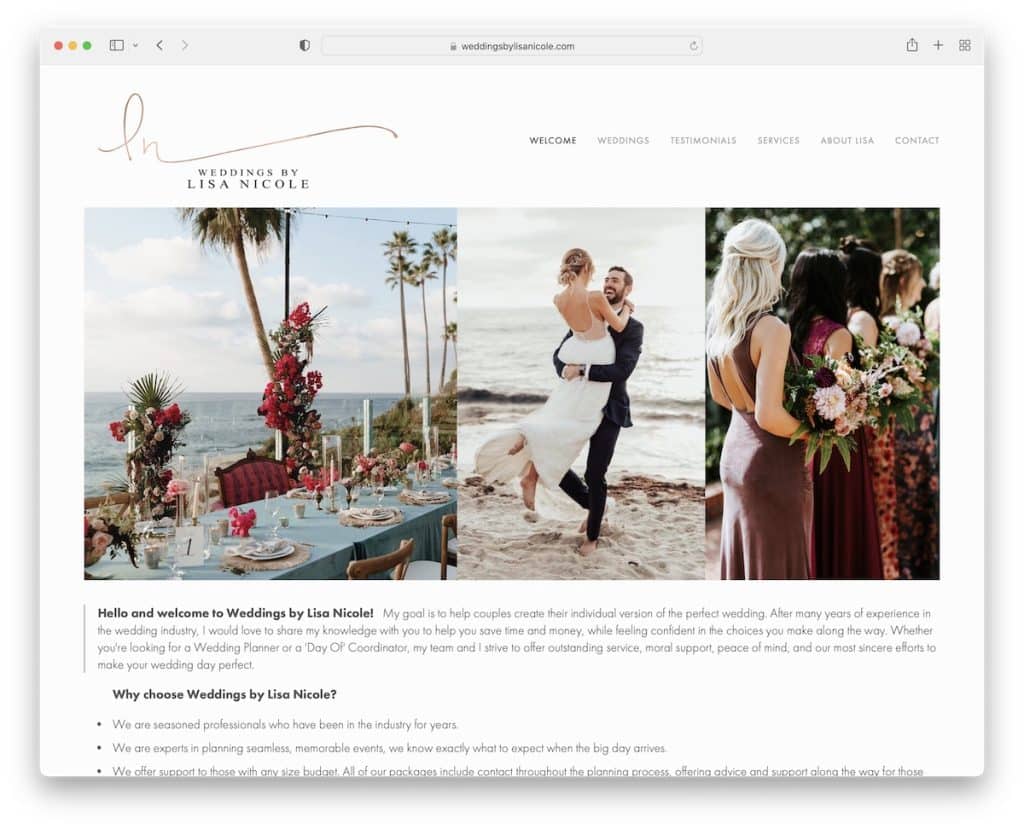
7. Mariages par Lisa Nicole
Construit avec : Squarespace

Weddings By Lisa Nicole est un site Web de mariage simpliste qui crée une première impression forte avec les deux diaporamas minces qui ne ressemblent pas à des diaporamas jusqu'à ce que vous cliquiez dessus.
L'en-tête est minimaliste, avec un logo à gauche et un menu à droite. D'un autre côté, Weddings By Lisa Nicole n'utilise pas de pied de page, juste du texte "Powered by Squarespace".
Remarque : Utilisez plusieurs curseurs si vous souhaitez afficher beaucoup de contenu. Nous vous recommandons d'utiliser des diaporamas plus étroits dans ce cas.
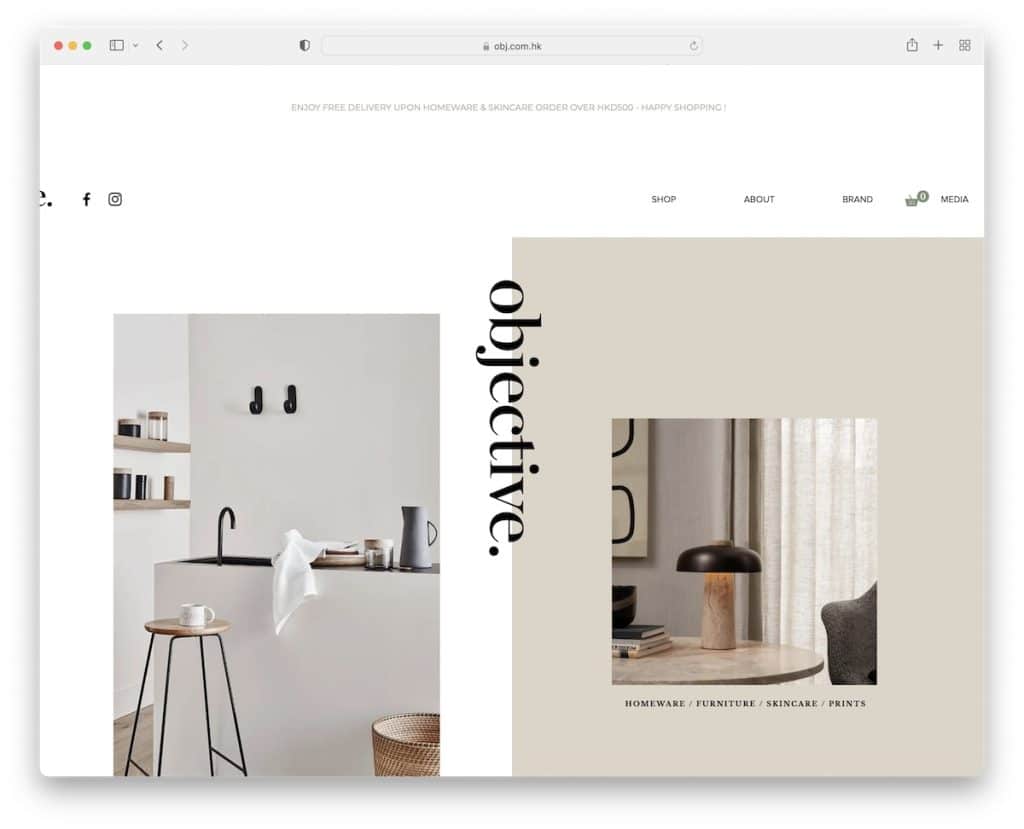
8. Objectif
Construit avec : Wix

L'un des éléments les plus uniques d'Objective est le texte flottant "Objectif" au milieu de l'écran qui agit comme un bouton de retour en haut. Étonnamment, il ne se sent pas distrayant.
Ce site Web professionnel utilise de nombreuses images, une galerie de lightbox, un menu déroulant et un pied de page à deux colonnes contenant des liens de menu et un widget d'abonnement à la newsletter.
Remarque : N'ayez pas peur d'aller à contre-courant en ajoutant des éléments de site Web que personne d'autre n'ajoute.
Nous avons d'autres exemples de sites Web construits sur la plate-forme Wix.
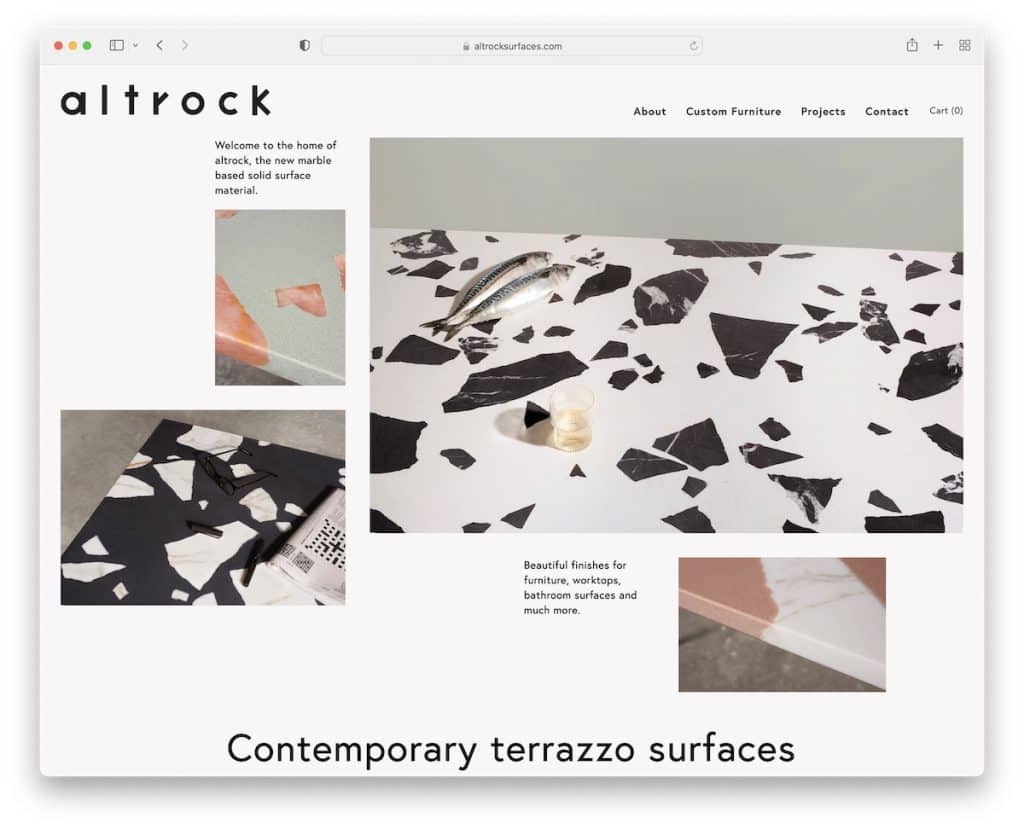
9. Altrock
Construit avec : Squarespace

Altrock a cette page d'accueil intéressante en forme de collage, certaines images étant cliquables et d'autres non. C'est une présentation impressionnante de leurs œuvres que nous n'avons pas l'habitude de voir.
De plus, le style général de la page s'en tient à la simplicité pour garantir l'expérience ultime de navigation dans le contenu. Cela vaut également pour l'en-tête et le pied de page.
Remarque : combiner minimalisme et créativité peut faire des merveilles.
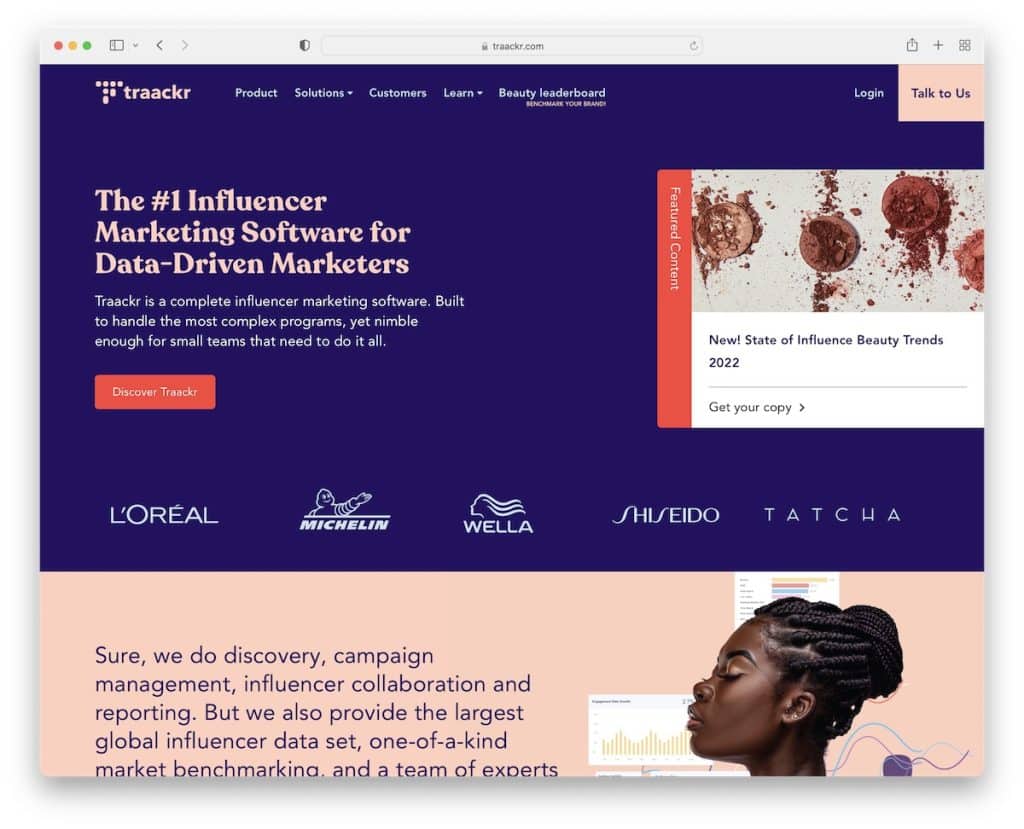
10. Traqueur
Construit avec : Webflow

Traackr affiche beaucoup de contenu et d'informations sur la page d'accueil mais utilise un texte légèrement plus grand et suffisamment d'espace blanc pour maintenir une lisibilité agréable.
Vous trouverez également des éléments animés, un méga menu, des CTA dans la barre de navigation et un sélecteur de langue en bas. En outre, ils ont également un "popup" faisant la promotion de leur contenu en vedette qui se transforme en un CTA de barre latérale collante une fois que vous faites défiler.
Remarque : Utilisez un sélecteur de langue pour que les utilisateurs puissent personnaliser leur expérience sur le site Web.
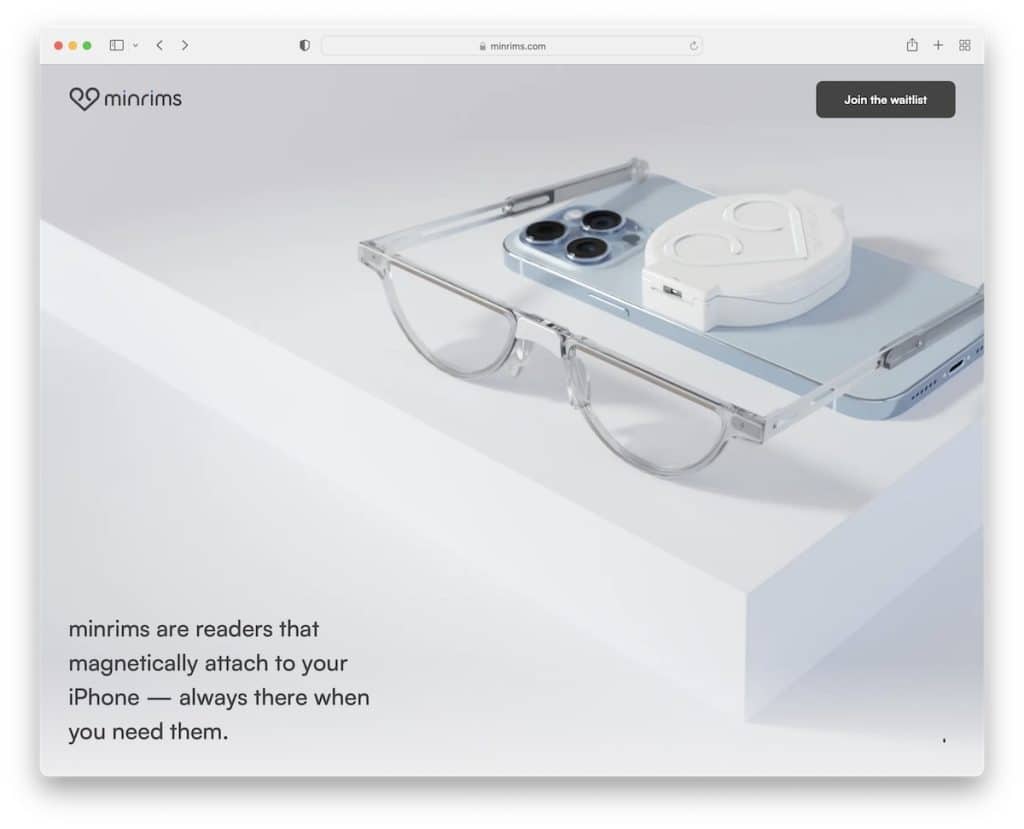
11. MinRims
Construit avec : Webflow

MinRims vous accueille avec un fond d'image plein écran, du texte en bas et un CTA en haut avec une flèche animée pointant vers le bas qui vous encourage à commencer l'expérience de défilement unique en son genre.
La présentation du produit est très immersive, révélant tous les détails et vues supplémentaires qui vous incitent à rejoindre la liste d'attente.
Remarque : Créez une présentation de produit unique sur une seule page, comme MinRims.

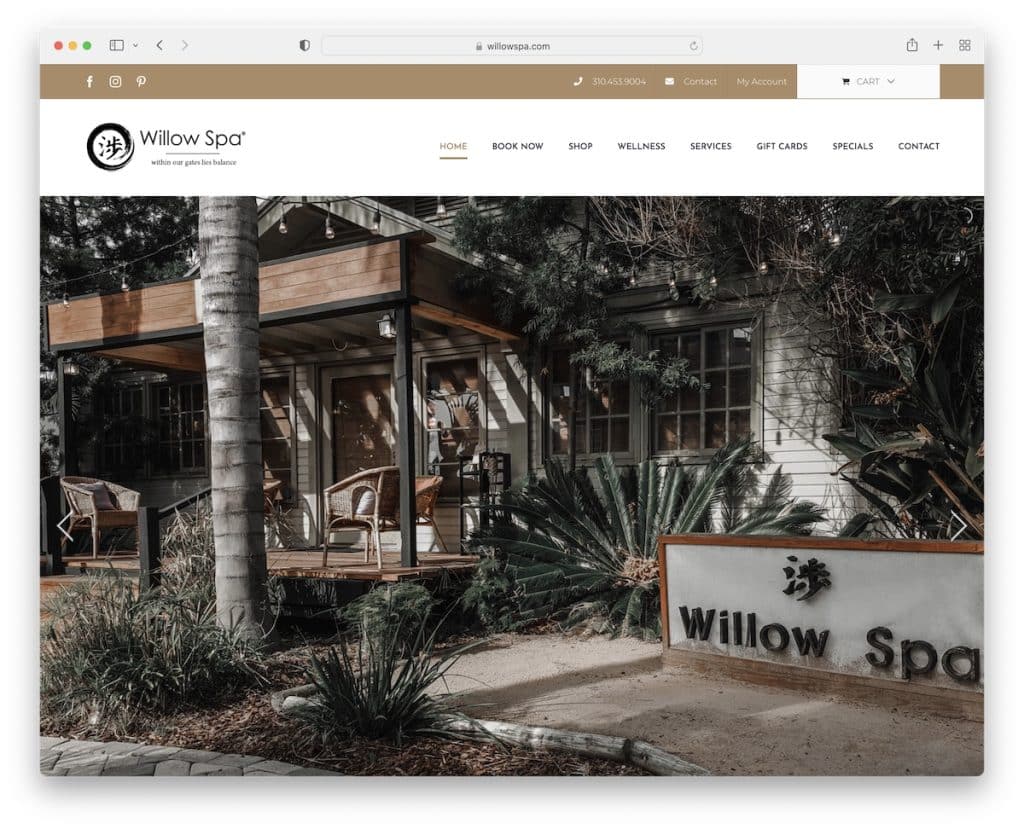
12. Spa de saule
Construit avec : Thème Avada

Semblable à Casa Mami, Willow Spa utilise également un diaporama propre sans texte ni boutons CTA.
Il y a une barre supérieure avec des informations commerciales supplémentaires et un en-tête avec un menu déroulant qui reste en haut de l'écran.
Ce qui est pratique, c'est le widget de chat en direct dans le coin inférieur droit pour obtenir des réponses rapides. Willow Spa utilise également une assez grande grille de flux Instagram qui ouvre chaque publication dans un nouvel onglet.
Note : Souhaitez-vous ajouter plus de contenu à votre site Web ? Intégré un flux IG.
Vous souhaitez utiliser WordPress pour votre page entreprise ? Alors ne manquez pas ces exemples épiques de thèmes Avada.
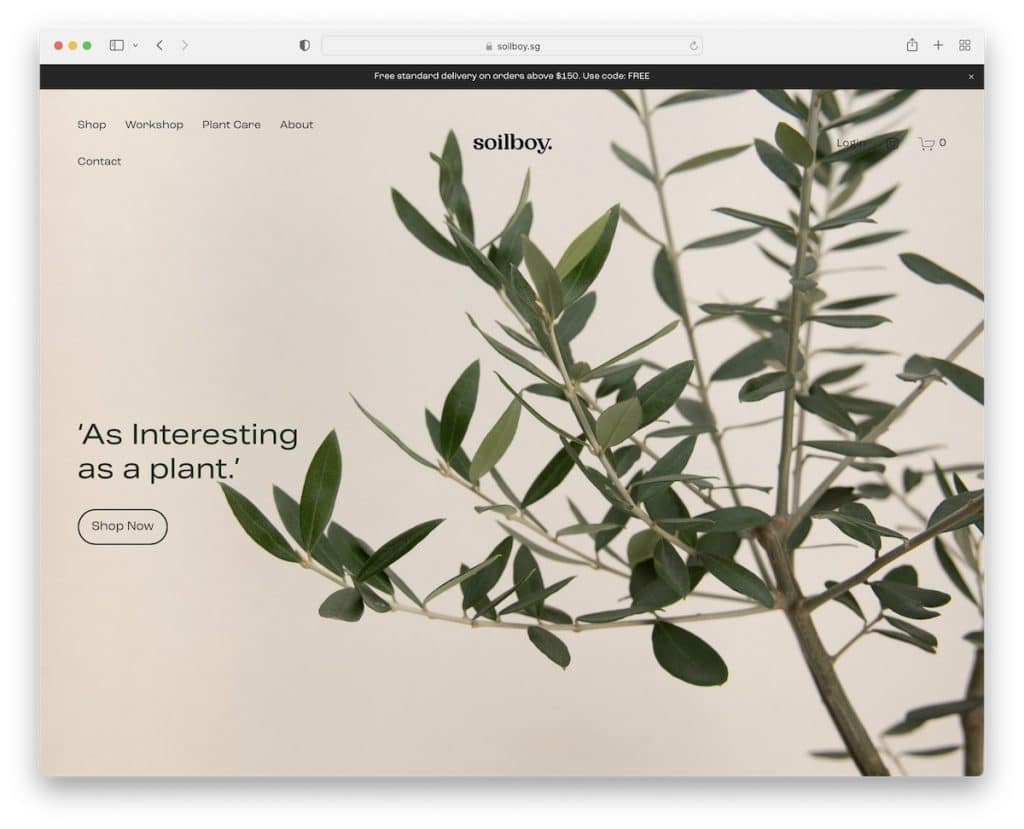
13. Garçon du sol
Construit avec : Squarespace

Soilboy commence par un fond d'image plein écran, du texte et un bouton CTA qui amène l'utilisateur directement à la boutique.
Il y a aussi un en-tête transparent (qui disparaît lorsque vous faites défiler la page) pour garder l'apparence propre et une notification de barre supérieure qui peut être fermée.
Ce que nous aimons dans la page d'accueil de Soilboy, c'est qu'elle conserve une apparence de site Web minimaliste, avec beaucoup d'espace blanc, y compris le pied de page.
Remarque : Masquez l'en-tête lors du défilement et laissez-le réapparaître uniquement lorsque cela est nécessaire.
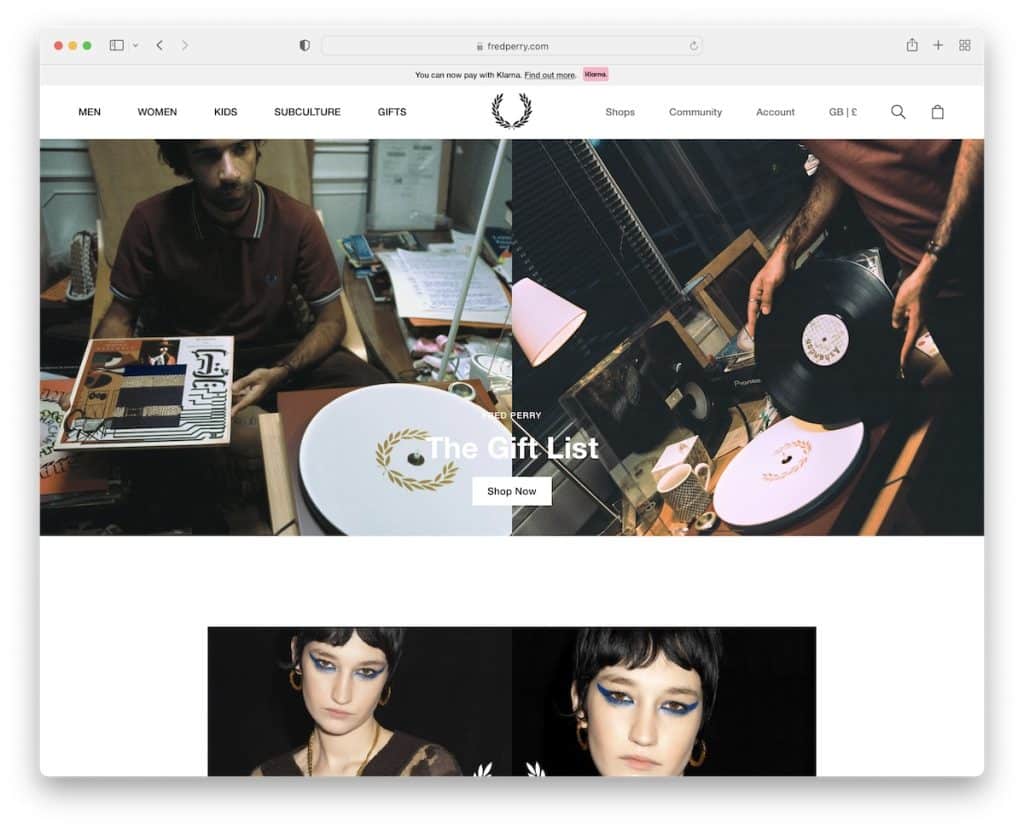
14. Fred Perry
Construit avec : Adobe Commerce

Fred Perry souhaite que vous ayez la meilleure expérience d'achat en ligne avec une fenêtre contextuelle qui vous propose de sélectionner votre région et votre langue.
Ce site Web d'entreprise comporte un en-tête qui disparaît/réapparaît, une notification de la barre supérieure, un abonnement à la newsletter en bas, un pied de page à plusieurs colonnes et des carrousels de produits, pour n'en nommer que quelques-uns.
Remarque : Localisez l'expérience avec les sélecteurs de région et de langue.
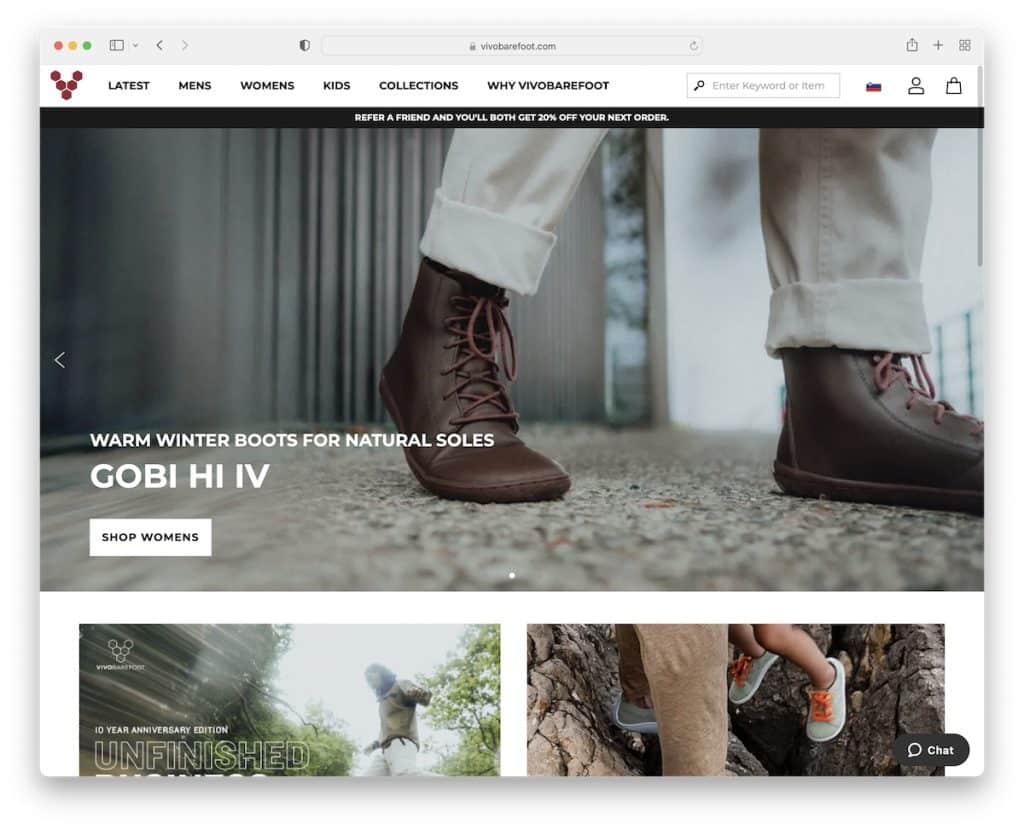
15. Vivopieds nus
Construit avec : Adobe Commerce

Vivobarefoot propose un diaporama pleine largeur pour promouvoir certains de ses produits avec deux boutons CTA par diapositive.
La navigation est un méga menu avec des liens et des images pour trouver le bon produit ou l'information beaucoup plus rapidement.
Vivobarefoot propose également des sélecteurs de pays et de devises pour des achats plus confortables.
Remarque : Utilisez un curseur pour promouvoir vos meilleurs vendeurs, les dernières gouttes, et plus encore.
Vérifiez plus ex. Magento maintenant les sites Web d'Adobe Commerce.
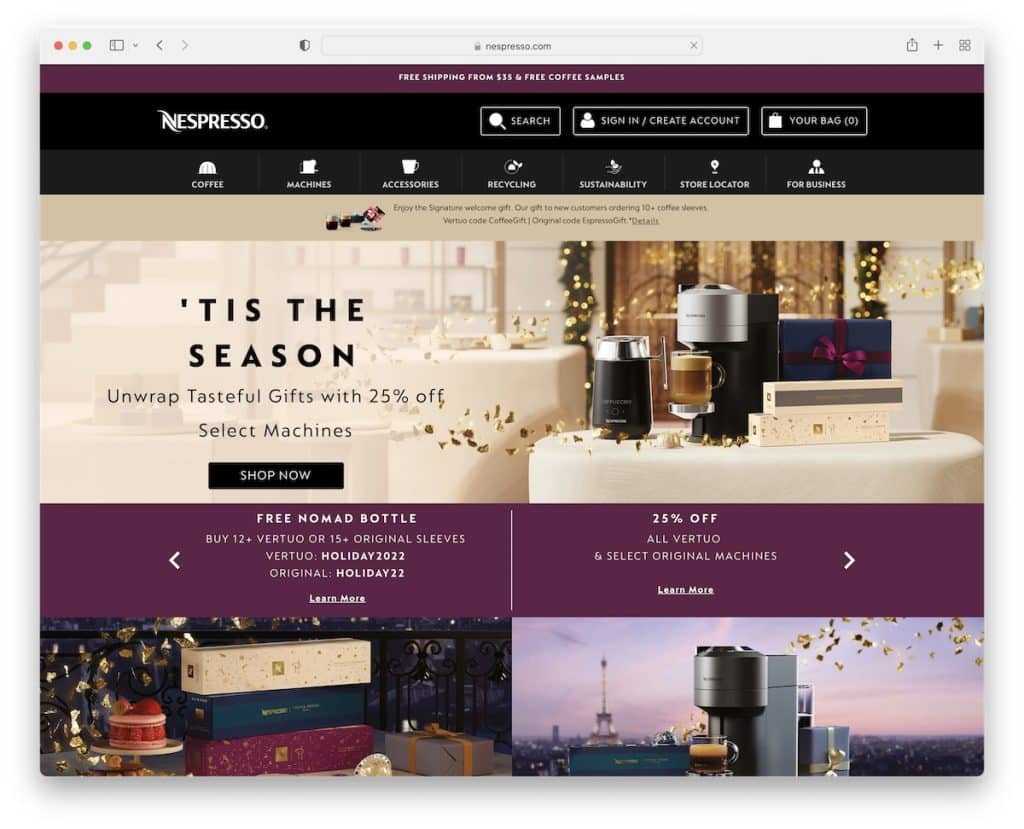
16. Nespresso
Construit avec : Adobe Commerce

Nespresso a une page d'accueil riche en contenu qui ne se sent pas bourrée et surchargée, assurant toujours une excellente visualisation du contenu.
Ils ont également un "outil de recherche de café parfait" avec un assistant en trois parties qui révèle les recommandations les plus proches.
Enfin, vous trouverez également un flux Instagram livrable juste avant le pied de page avec la fonctionnalité lightbox.
Remarque : Lorsque c'est bien fait, vous pouvez avoir beaucoup de contenu sur votre page, et ce sera toujours un plaisir de le voir.
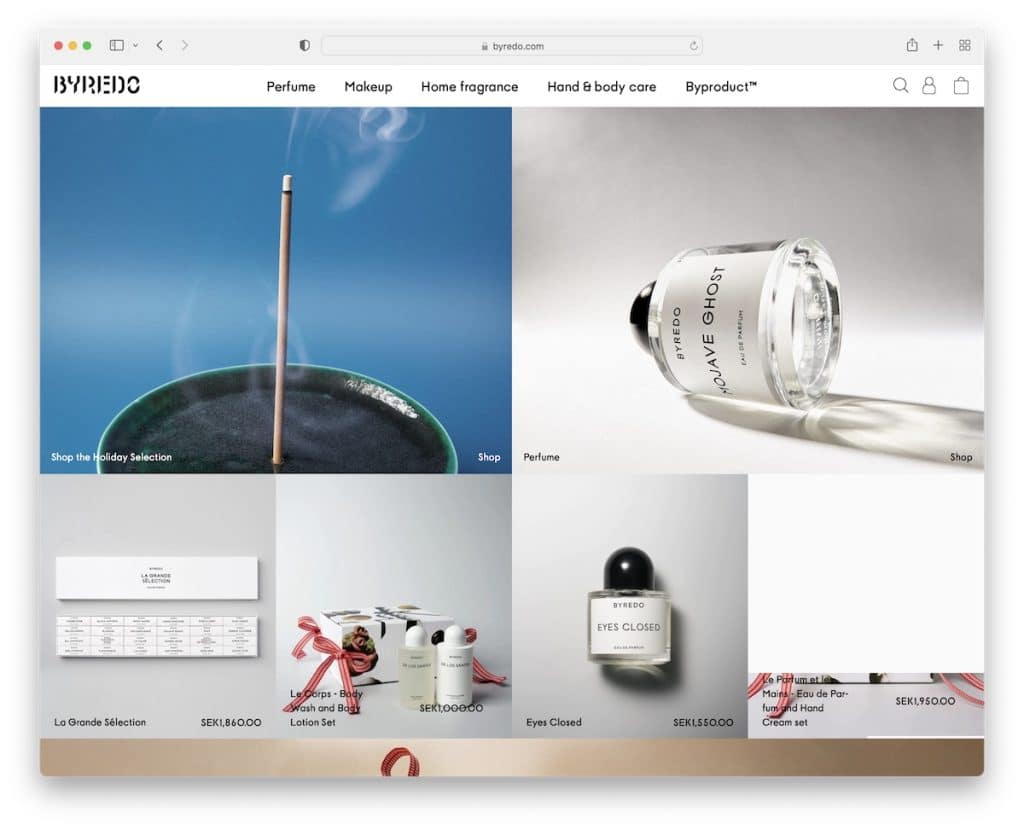
17. Byredo
Construit avec : Adobe Commerce

Byredo a une conception de page d'accueil de style grille, avec la plupart des éléments de grille statiques, sauf un animé pour pimenter les choses.
La notification de la barre supérieure comporte un texte coulissant (que vous pouvez fermer), l'en-tête comporte un méga menu et le pied de page comporte quatre colonnes de liens utiles, des informations, un sélecteur de langue et un widget de newsletter.
Note : Vous n'avez pas envie d'ajouter beaucoup de texte sur votre page d'accueil ? Pas de problème, créez une grille pour afficher vos beaux objets.
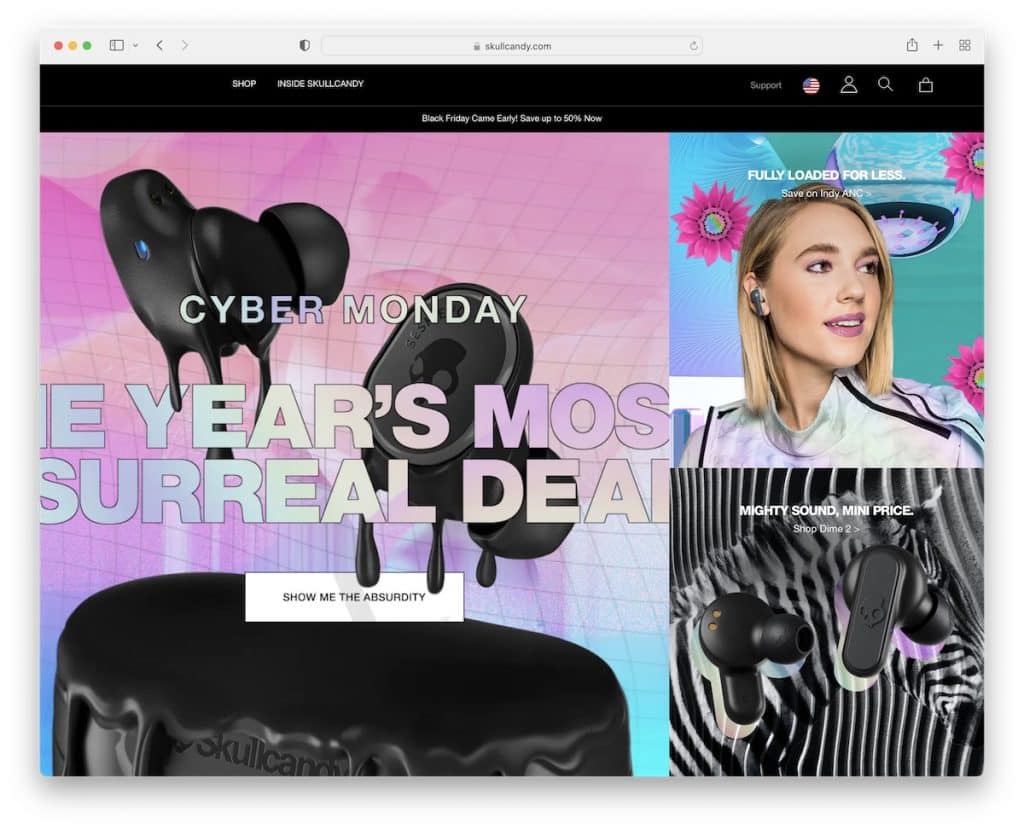
18. Skullcandy
Construit avec : BigCommerce

La page d'accueil de Skullcandy est audacieuse mais simple. C'est audacieux à cause des images et simple parce que c'est court. L'en-tête est super propre, mais la navigation ouvre un méga menu avec tous les liens nécessaires.
Le pied de page comporte plusieurs colonnes avec un widget de newsletter, des icônes de médias sociaux et des liens de menu.
Remarque : Vous n'avez pas toujours besoin d'ajouter beaucoup de produits, de contenu et ainsi de suite sur votre page d'accueil - restez simple.
Nous sommes sûrs que vous apprécierez également l'analyse de ces sites Web BigCommerce ultimes.
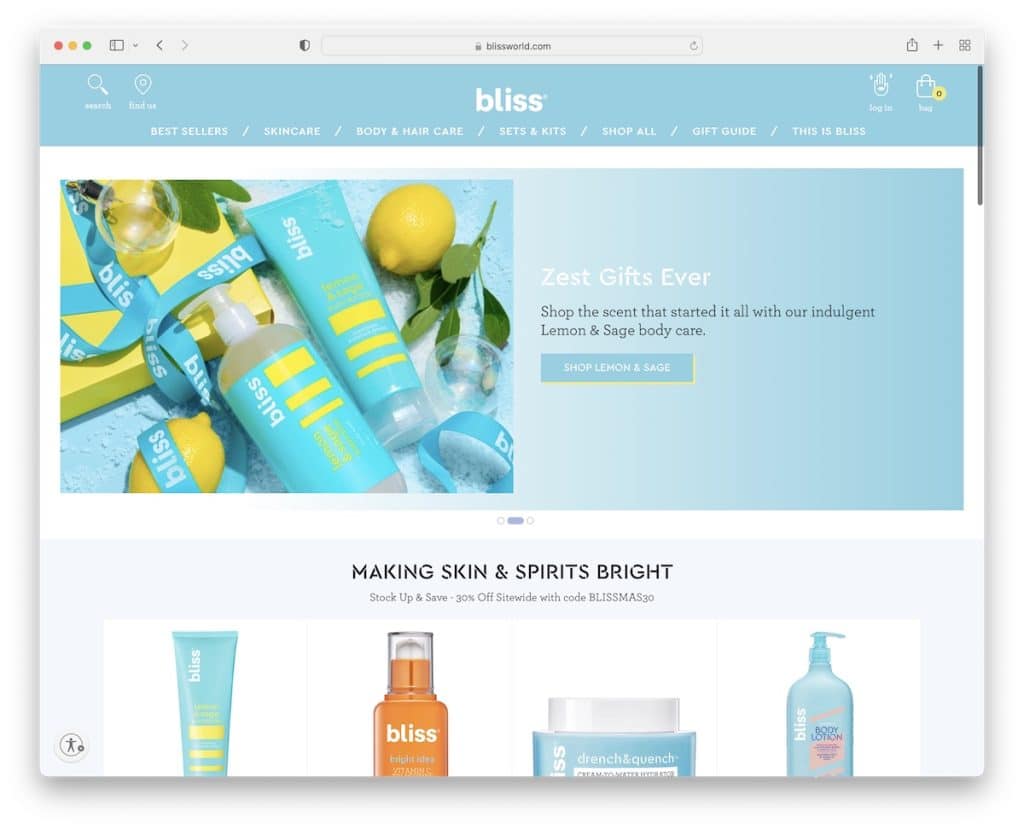
19. Bonheur
Construit avec : BigCommerce

Bliss est un site Web d'entreprise léger et dynamique avec une ambiance / image de marque énergique de haut en bas. La notification de la barre supérieure a un fond dégradé pour la faire ressortir. L'en-tête comporte un méga menu et des icônes pour la barre de recherche, la connexion, le panier, etc.
Ce qui est vraiment cool, c'est le curseur Instagram qui présente les clients utilisant les produits Bliss, de sorte que l'ensemble du site Web ne concerne pas uniquement « moi », mais également « vous ».
La page dispose également d'un widget simple pour activer l'accessibilité, ce qui se produit automatiquement.
Remarque : Laissez tout le monde profiter de la meilleure expérience de site Web avec le mode d'accessibilité.
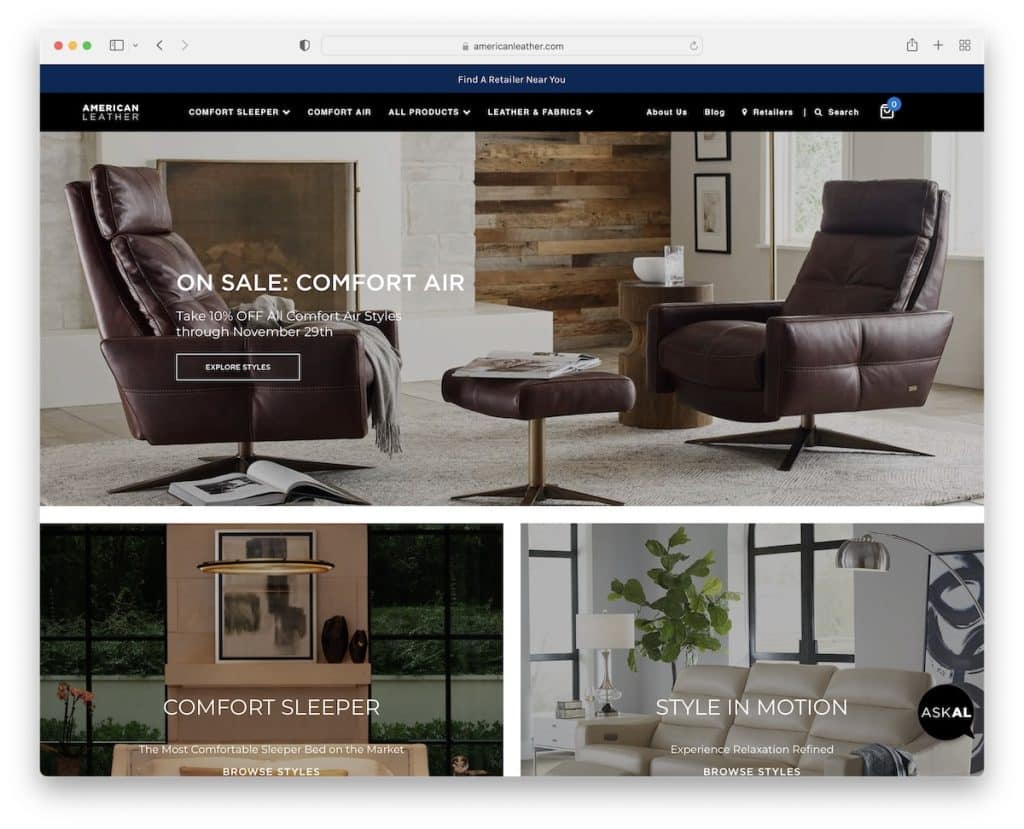
20. Cuir américain
Construit avec : BigCommerce

American Leather a une barre supérieure collante et un en-tête / navigation, de sorte que tous les liens sont toujours à portée de main.
Ils ont un widget de chat en direct pour trouver des réponses rapides, mais il y a aussi un numéro de téléphone cliquable dans le pied de page.
La page d'accueil contient de nombreuses images pour entrevoir leurs produits rapidement.
Note : Offrez à vos visiteurs des réponses rapides avec un widget de chat en direct.
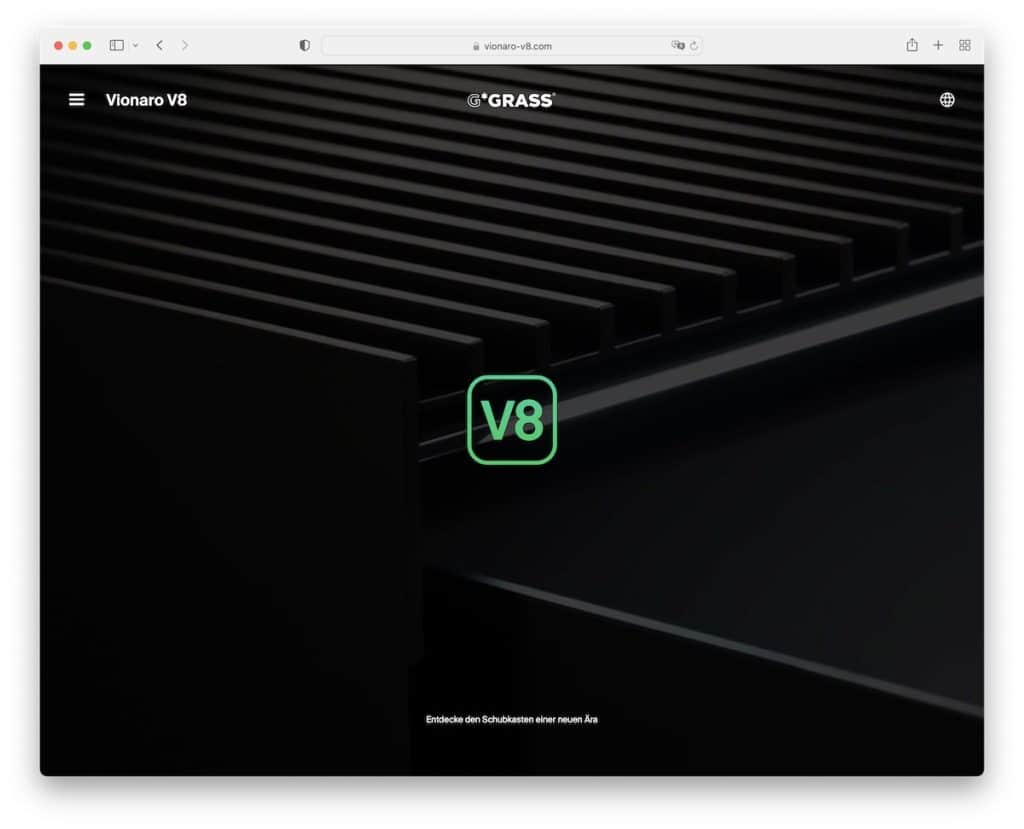
21. Vionaro V8
Construit avec : Webflow

Comme MinRims, Vionaro V8 dispose également d'un site Web d'entreprise très immersif qui vous emmène dans un beau voyage de présentation.
Et même si la page est longue, c'est très amusant, pour ne pas avoir l'impression que ça se passe comme ça. (Il y a aussi une barre de progression en haut.) De plus, le design sombre lui donne une sensation plus haut de gamme et haut de gamme.
Remarque : Utilisez une barre de progression pour indiquer aux visiteurs où ils en sont.
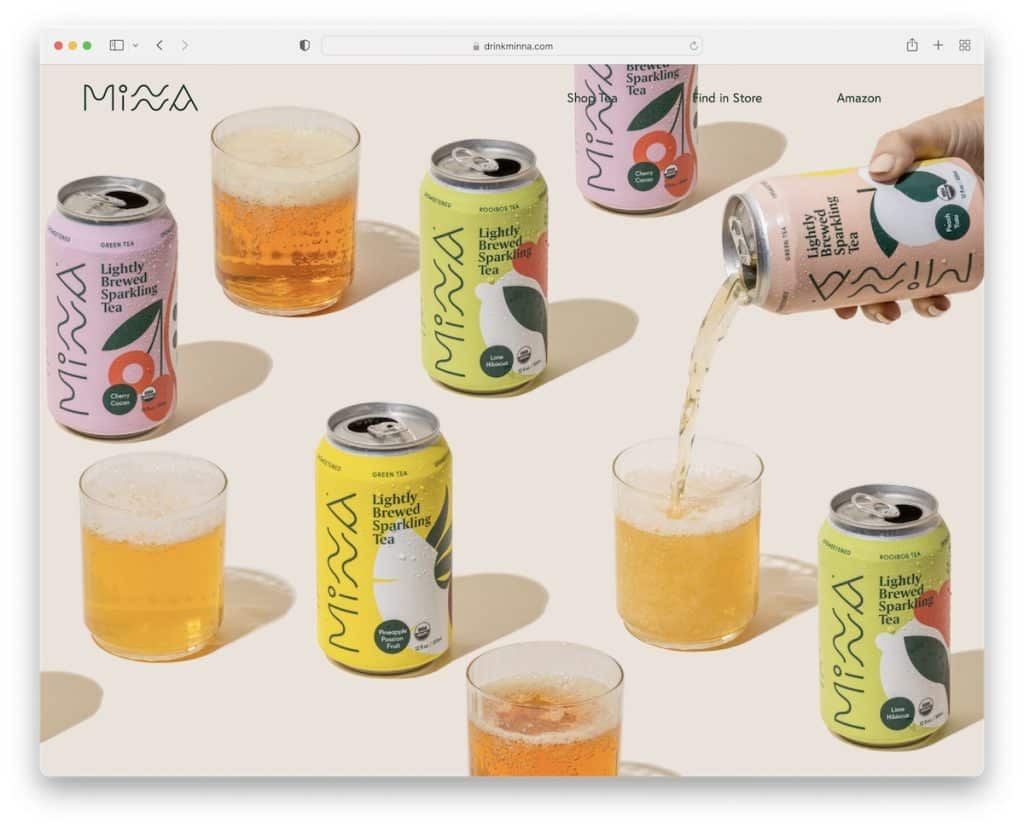
22. Mina
Construit avec : Squarespace

Minna utilise également un fond d'image de parallaxe plein écran au-dessus du pli avec un en-tête minimaliste et transparent, ce qui leur permet d'obtenir un look raffiné.
La page d'accueil est divisée en plusieurs sections, présentant un élément par section avec un arrière-plan d'accompagnement pour le rendre plus dynamique.
Minna a également un flux IG à trois messages et un pied de page avec des liens, des icônes sociales et un widget d'abonnement.
Remarque : Ajoutez de la profondeur à votre site Web avec un effet de parallaxe.
