Appel à l'action : le guide ultime du CTA
Publié: 2022-09-01Lorsque vous explorez le Web, vous rencontrez probablement des centaines de boutons vous invitant à agir, comme acheter le nouveau t-shirt que vous vouliez ou vous inscrire à des abonnements par e-mail pour recevoir des notifications d'actualités rapides. Ces boutons sont généralement appelés boutons d'appel à l'action ou boutons CTA dans le domaine du marketing en ligne.
Vous voulez des boutons d'appel à l'action sur votre site Web qui sont impossibles à manquer mais toujours cliquables ? Dans ce guide, nous couvrirons tout ce qu'il y a à savoir sur l'appel à l'action, ou CTA. Nous couvrirons quelques exemples de CTA, des conseils, des meilleures pratiques, et plus encore. Alors êtes-vous prêt à "En savoir plus?" Je plaisante, allons-y !
Qu'est-ce qu'un appel à l'action ?
[pullquuote]En bref, un appel à l'action, également connu sous le nom de CTA, est une phrase sur votre site Web qui encourage les utilisateurs à prendre une certaine forme d'action.[/pullquote] Un appel à l'action est généralement présenté comme une commande, un verbe expression ou action. Les CTA sont généralement affichés sous la forme d'un bouton ou d'un lien hypertexte qui amène ensuite l'utilisateur à un emplacement où il peut effectuer l'action.
Par exemple, les appels à l'action courants ou les phrases CTA incluent :
- S'inscrire
- Acheter maintenant
- Apprendre encore plus
Les spécialistes du marketing en ligne utilisent les boutons CTA sur les pages du site Web pour inciter les utilisateurs à effectuer des actions spécifiques. Les boutons d'appel à l'action sont généralement placés dans de petites zones d'une page Web ou sur du matériel promotionnel et visent à convertir quelqu'un.

Pourquoi vous devez utiliser un appel à l'action pour votre site Web
Vous avez certainement rencontré un bouton lumineux ou une ligne pleine d'esprit sur des sites Web qui vous attirent sous tous les angles, que ce soit via des blogs, des e-mails, des pages de destination, des publications sur les réseaux sociaux, des publicités, des vidéos ou des livres électroniques. Mais pourquoi avez-vous besoin d'utiliser un appel à l'action ou un CTA sur votre site Web ?
En termes simples : un appel à l'action est essentiel à votre site ou à votre campagne publicitaire, car il détermine si votre prospect devient un client. Ignorer le bouton CTA va nuire à votre entreprise.
Il y a trois raisons pour lesquelles vous avez besoin de CTA :
1. Votre entonnoir de vente a besoin d'un CTA.
Les CTA sont utilisés dans un entonnoir de vente pour déclencher des actions pour l'utilisateur. Ils indiquent à l'utilisateur ce qu'il doit faire ensuite, l'invitant à agir. Ils peuvent diriger les utilisateurs vers votre blog, vous donner leurs coordonnées, télécharger un livre électronique ou s'inscrire à des listes de diffusion. Par exemple, cette page utilise "Obtenir plus de conseils" au lieu de "S'abonner !"
2. Les clients veulent des CTA.
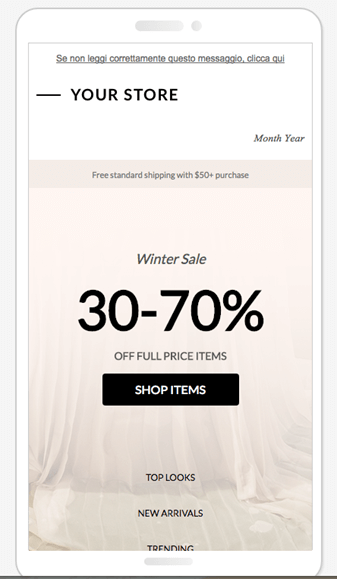
Les clients veulent savoir quelles sont les prochaines étapes à suivre. Le CTA est l'appel à la fin de la page, qui leur présente un bouton leur indiquant la prochaine étape à entreprendre. Par exemple, si vous annoncez une chemise en solde, proposez un bouton "Acheter maintenant", permettant aux clients d'acheter immédiatement.
3. La publicité numérique bénéficie des CTA.
Sans appel à l'action, vous ne pourrez pas faire votre dernier effort pour attirer les clients. Les CTA sont particulièrement importants dans les campagnes PPC basées sur des phrases courtes et des liens vers du contenu.
Comment rédiger l'appel à l'action parfait
Lorsque vous commencerez à réfléchir à la copie de vos boutons d'appel à l'action, vous réaliserez rapidement qu'ils sont plus difficiles à écrire que vous ne le pensez. Comme il n'y a qu'une quantité limitée d'espace disponible sur les boutons, vous devrez vous assurer que chaque mot compte. Voici quelques réflexions sur la façon de commencer à écrire le CTA parfait.
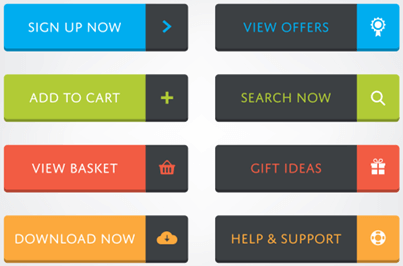
1. Utilisez des verbes et des mots d'action forts.
Les appels à l'action sont un type unique de copie de site Web car ils sont très orientés vers l'action. Pour cette raison, vous voudrez utiliser des verbes et des mots d'action forts. Vous remarquerez que la plupart des CTA réussis commencent par des verbes, comme :
- Achetez maintenant
- Commencez maintenant
- Télécharger maintenant
- S'inscrire
- Créer un compte
- Voir la démo
- Inscrivez -vous gratuitement
- Entrez maintenant
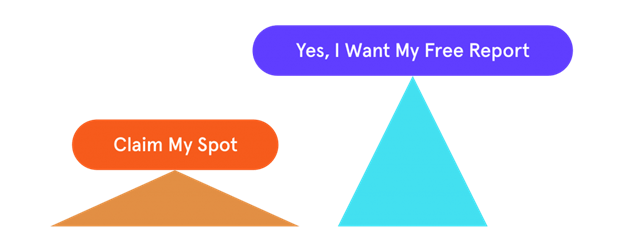
2. Rendez-le personnel.
Pour rendre la copie du bouton plus attrayante, vous pouvez utiliser des phrases telles que "Réclamer mon siège" ou "Oui, je veux mon cadeau gratuit".

Le fait que les deux phrases soient écrites à la première personne montre que vous avez déjà préparé quelque chose de spécial pour chaque visiteur. Ils n'ont qu'à le réclamer.
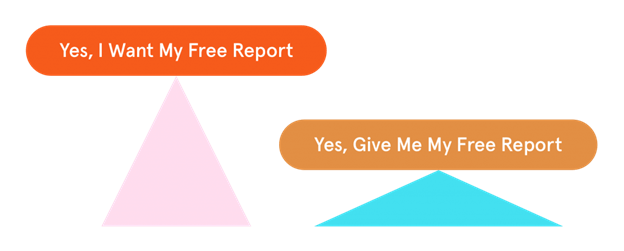
3. Offrez quelque chose gratuitement.
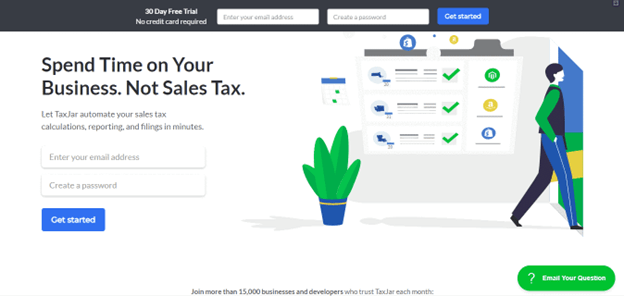
Une fois que vous avez ajouté le mot "gratuit", les taux de conversion augmentent généralement. Voici un exemple qui inclut ce mot magique.

4. Connaissez votre public.
Tout le monde a besoin d'une explication unique car chacun a des intérêts et des points de vue différents. Par conséquent, votre bouton CTA doit refléter cette compréhension. Plus vous connaissez votre public et ses demandes, plus votre taux de conversion est élevé.
5. Mettez l'accent sur votre public.
Il est important d'utiliser « vous » lorsqu'il s'agit d'appels à l'action et de pages Web plus spécifiques. Par exemple, "Démarrez votre essai gratuit". Vous pouvez créer quelque chose de pertinent et de convaincant lorsque vous parlez à vos visiteurs. Si vous convainquez quelqu'un que ce que vous vendez lui appartient déjà, c'est un grand pas en avant pour lui.
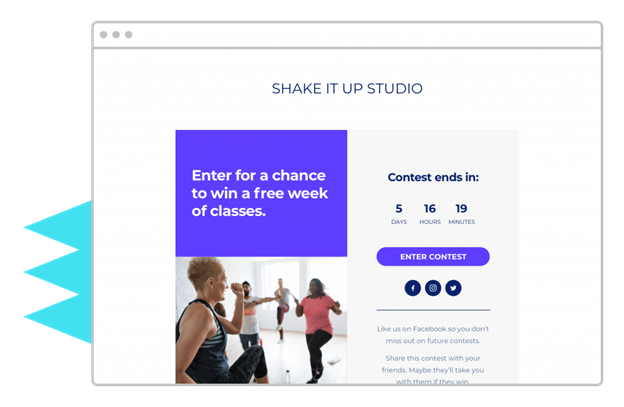
6. Invoquez l'urgence.
Le sentiment intense de pression et d'urgence peut être un facteur avantageux dans un certain nombre de scénarios. Si vous souhaitez que votre produit paraisse meilleur pour un client potentiel, vous devez créer un sentiment d'urgence en ajoutant des termes tels que "seulement" ou "peu".
Fournissez une urgence lors de l'élaboration d'un CTA pour une offre avec un temps limité sous les projecteurs. Cela peut être fait en soulignant que le temps est fluide. Utilisez des mots comme « maintenant » ou « aujourd'hui » dans vos stratégies de marketing pour créer de l'urgence. Tous les comptes à rebours sur votre page de destination aident à souligner que la vente a une durée limitée.

Appel à l'action : 3 conseils et bonnes pratiques
Les CTA, ou boutons d'appel à l'action, sont très répandus. Nous cliquons rarement sur les centaines que nous voyons. Alors, comment pouvez-vous augmenter le nombre de clics sur vos boutons d'appel à l'action ? Connaître les stratégies appropriées est essentiel au succès.
Le placement correct du bouton d'appel à l'action, l'apparence du bouton et un contenu attrayant pour le bouton sont extrêmement importants pour attirer l'attention du lecteur. Si vous ne savez pas par où commencer, essayez le bloc de boutons avancé de Kadence WP. Ce bloc vous aidera à démarrer avec l'esthétique et le contenu de votre appel à l'action.
Assurez-vous également de consulter le bloc d'informations. Ce bloc est un moyen flexible d'afficher du texte et du contenu multimédia sur vos pages et publications dans l'éditeur de blocs. Vous pouvez le configurer de différentes manières, de la création d'un simple menu avec des icônes et du texte à une grille de personnel entière.
Voici quelques éléments essentiels à ne pas négliger lors de la création d'une solide stratégie d'appel à l'action pour vos clients.
1. Tenez compte de l'emplacement du CTA sur la page.
La probabilité qu'un client s'arrête et réponde à votre système d'appel à l'action dépend de deux facteurs critiques : comment et où vous le placez. Aux yeux du client, l'appel doit se démarquer par rapport à tout le reste. Il ne doit pas être entouré de beaucoup de texte et être placé là où il est le plus susceptible d'être remarqué, par exemple au centre de la page.

2. Faites des efforts dans la conception et l'esthétique de votre CTA.
La première impression de votre CTA sur les téléspectateurs aura un impact significatif sur la façon dont ils y répondront. Dans le cas d'un appel à l'action marketing, l'impression initiale guide le choix. Vous devez porter une attention particulière au ton, à l'apparence et au format de votre stratégie CTA (bouton, en ligne, pop-up, formulaire).
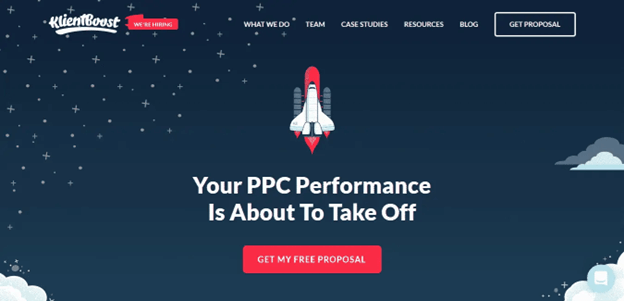
Considérez la page de destination de Klientboost comme exemple. Le site Web comporte 2 boutons CTA (chacun ayant le même objectif mais placé et coloré différemment).
Ce que vous devez faire est le suivant : trouvez les deux boutons CTA et évaluez la quantité d'attention que chacun peut capter :

3. Rendez votre CTA net et précis.
L'un des problèmes les plus difficiles consiste à proposer un contenu attrayant pour votre stratégie d'appel à l'action.
Qu'est-ce qui attirera l'attention des consommateurs et les persuadera suffisamment pour les convertir en acheteurs potentiels pour votre marché, et pourquoi devraient-ils se comporter comme vous le souhaitez ?
Avant de créer le contenu, posez-vous ces questions. Ensuite, grâce à votre stratégie d'appel à l'action, efforcez-vous d'y apporter des réponses claires et concises.
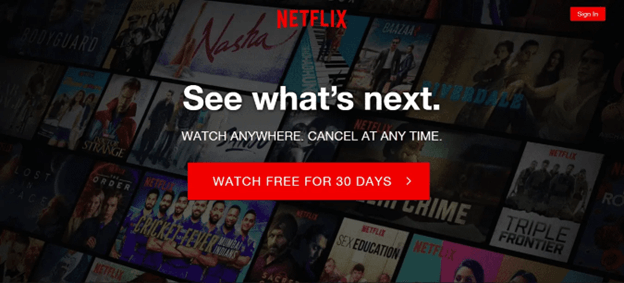
Jetez un œil au site Web de Netflix. L'expression "Watch Anywhere" est un ajout concis et audacieux au bouton CTA. "Annuler à tout moment" est une offre si attrayante qu'il est impossible de résister en cliquant sur le bouton CTA.


En définissant un appel à l'action approprié et en présentant votre plan aux clients sur un site Web attrayant, vous pouvez leur inspirer confiance. La toile de fond de votre site Web est importante car elle donne plus de détails et de persuasion à votre plan.
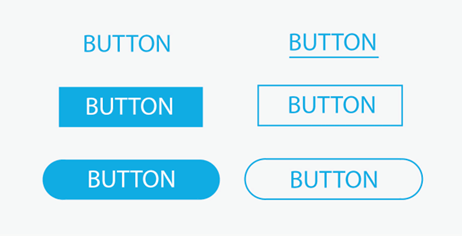
Jetez un œil à ces deux exemples de CTA :


Nos exemples de CTA préférés
Voici quelques exemples d'appels à l'action ou CTA bien conçus.
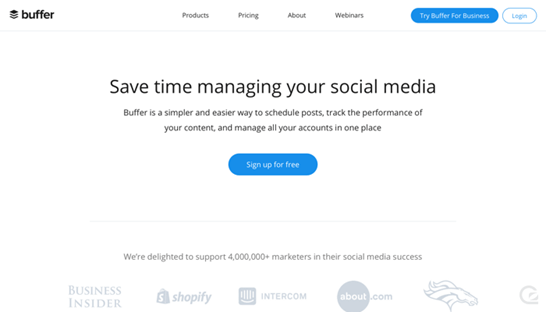
1. Tampon

La page d'accueil de Buffer est très minimaliste, sans élément visible. Tout se résume au CTA et à un titre accrocheur. Ils obtiennent des points bonus pour l'utilisation d'un style cohérent pour leurs boutons de navigation globaux et le CTA central sur leur page d'accueil.
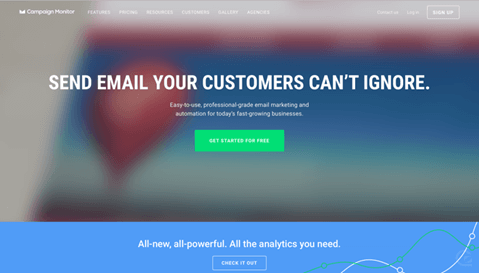
2. Moniteur de campagne

Campaign Monitor a pris un risque en positionnant son bouton d'inscription au-dessus d'une vidéo sur sa page Web. Heureusement, leur vidéo a une superposition sombre. Il est flou dans les sections pour garantir que le texte et le bouton se tiennent dessus tout au long.
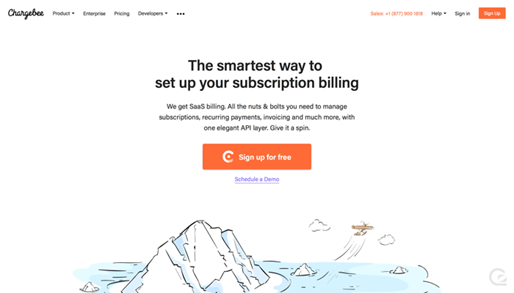
3. Chargebee

Tout au long de son site Web, Chargebee utilise la couleur orange pour désigner les boutons d'action. Le CTA essentiel sur leur page Web est plus proéminent que le contenu du corps et a un logo parfaitement dimensionné et un libellé attrayant. Vous cliquez simplement dessus - excellent travail, Chargebee !
4. CharlieHR

CharlieHR promeut largement le concept de "gratuit" dans ses CTA, à la fois sur la page d'accueil et sur l'ensemble du site. Leur boîte d'inscription sur la page d'accueil est complètement visible. Il sert de technique pour vous inciter à faire défiler la page pour en savoir plus.
5. ChartMogul

ChartMogul utilise l'espace sous leur CTA essentiel pour répondre à une crainte commune parmi les utilisateurs potentiels de SaaS : "Dois-je fournir mes informations de facturation avant de pouvoir l'essayer ?"
Test A/B pour votre Call To Cction
Vous pouvez améliorer l'expérience utilisateur de vos articles de blog en ajustant les boutons. Cependant, si vous voulez savoir comment différencier au mieux les audiences personnalisées, vous devez vous engager dans des tests A/B. Pour améliorer votre CTAS, vous devriez les tester en changeant la couleur de l'un d'entre eux pour voir quelle est la meilleure option. Ce processus est appelé test A/B.
Le test A/B nous permet de comparer la réaction de deux ou plusieurs versions d'un message à un échantillon de notre public cible. Avec cette méthode, vous pourrez déterminer quels éléments seront les plus efficaces pour capter l'attention de votre public cible.
Notre prochaine étape sera d'apprendre à effectuer un test A/B sur le CTA.

Les CTA fournissent une multitude de variables qui peuvent être utilisées pour tester les réactions de nos utilisateurs. Concentrons-nous sur les choses les plus importantes à tester A/B.
1. Couleur
Une personne est inconsciemment influencée par la couleur. Vous pouvez exploiter cela de manière positive, en ajoutant des couleurs chaudes pour créer de la positivité et des couleurs froides qui produisent sérénité et confiance. Le vert crée la détente tandis que le bleu suscite la confiance.
Pour trouver la palette de couleurs qui convient le mieux à vos objectifs, il est essentiel de faire preuve de créativité et d'expérimenter différentes couleurs. La mise en évidence de l'appel à l'action avec des couleurs contrastées permettra aux utilisateurs de les identifier plus facilement, mais veillez à ne pas exagérer et à ne pas utiliser des couleurs qui se heurtent, ce qui peut gâcher l'image.

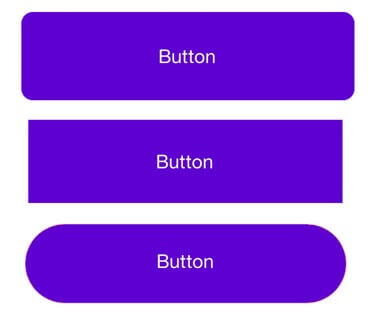
2. Taille
La taille du bouton pourrait influencer les stratégies potentielles d'appel à l'action. Des boutons plus surdimensionnés peuvent être trop envahissants pour les lecteurs et augmenter l'expérience utilisateur, tandis que des boutons plus petits rendent la lisibilité difficile et les taux de conversion plus élevés.
Avoir des tailles de boutons bien équilibrées et pratiques sur votre site mobile est essentiel. Cela aidera à réduire les taux de rebond et à garder vos visiteurs plus engagés.

3. Poste
Placer le bouton CTA avant une description de contenu convertit mieux dans certains cas. Le placement n'a pas besoin d'être modifié pour chaque type d'e-mail. Vous pouvez également placer des CTA à différents endroits. Alternativement, vous pouvez utiliser l'alignement à gauche, à droite ou au centre.
4. Libellé
Le lecteur doit savoir ce qui se passera lorsqu'il cliquera sur le lien. Gardez votre message clair et utilisez des idées intéressantes pour garder les gens intéressés.
Le traditionnel Buy now en est une illustration. Vous devrez peut-être modifier le style de votre bouton CTA, par exemple en ajoutant une phrase moins agressive ou en modifiant son apparence. Les mots « acheter maintenant » pourraient produire plus de clics, mais pourraient dérouter les nouveaux visiteurs. Nous vous conseillons d'utiliser des options plus douces dans cette situation, telles que "Continuer vos achats".
La voix est une autre façon d'expérimenter. Par exemple, tester les résultats d'un impératif, tel que "Cliquez ici" par opposition à la première personne du singulier, "Je clique", peut s'avérer intéressant.

De plus, vous pouvez modifier la longueur du texte et évaluer son efficacité. Vous pouvez tester en essayant d'ajouter ou de supprimer des mots tout en gardant à l'esprit les pratiques optimales qui emploient un maximum de 3 à 5 mots ; même changer un mot peut faire la différence !
Effets spéciaux
Une façon de modifier l'apparence d'un bouton consiste à utiliser une forme qui n'est pas traditionnellement utilisée. Vous pouvez également ajouter des effets spéciaux, comme un bouton clignotant ou un changement de couleur. Ces éléments peuvent être l'ajout d'une ombre ou l'introduction d'un effet 3D.

Conclusion : le pouvoir de l'appel à l'action et des CTA
Ces définitions, règles et exemples peuvent vous aider de manière significative à tirer le meilleur parti de votre organisation et à mettre en œuvre l'appel à l'action de la manière la plus efficace. Mais vous devez continuer à explorer car il n'y a pas de clé universelle ou de voie unique vers la réussite.
Une forte incitation à l'action peut prendre plusieurs formes, mais n'oubliez pas que votre objectif est de persuader les gens d'agir. Un CTA convaincant est conçu uniquement pour convaincre le visiteur d'agir.
Bien qu'il ne doive pas être élaboré ou intelligent, il doit transmettre de la valeur et utiliser un langage inhabituel. Tenez compte de la culture et de la voix de votre marque. Votre appel à l'action doit inclure les deux. Pour voir notre guide sur la configuration du contenu de votre site Web avec les meilleures recommandations, consultez notre liste de contrôle du contenu du site Web.

Téléchargez le thème Kadence et les blocs Kadence pour créer des sites Web efficaces
Si vous aimez créer du contenu convaincant avec un beau design, Kadence Blocks fournit des outils pour être créatif directement dans l'éditeur WordPress natif. De plus, profitez de tonnes de contenu prédéfini que vous pouvez facilement inclure dans votre site, y compris une bibliothèque filaire de blocs pour vous lancer dans votre prochaine conception Web. Idéal pour l'inspiration et le développement rapide!
Kristen écrit des tutoriels pour aider les utilisateurs de WordPress depuis 2011. En tant que directrice marketing chez iThemes, elle se consacre à vous aider à trouver les meilleurs moyens de créer, gérer et maintenir des sites Web WordPress efficaces. Kristen aime également tenir un journal (consultez son projet parallèle, The Transformation Year !), faire de la randonnée et du camping, faire du step, cuisiner et vivre des aventures quotidiennes avec sa famille, dans l'espoir de vivre une vie plus présente.
