ChatGPT peut-il créer une conception Web ?
Publié: 2025-01-01Nous savons que ChatGPT fait un excellent travail pour rédiger du texte et vous donner des réponses, mais peut-il créer une conception Web ? Et si oui, dans quelle mesure ? Quelles sont ses limites et dans quoi excelle-t-il particulièrement ?
Dans cet article, nous vous donnerons un aperçu des capacités de ChatGPT et vous proposerons d'autres options d'IA pour créer votre prochain site Web !
- 1 Ainsi, ChatGPT peut concevoir des sites Web… n'est-ce pas ?
- 1.1 Planification de la structure de votre site
- 1.2 Génération de code pour votre site Web
- 1.3 Correctifs rapides et scripts simples
- 1.4 Suggestions de conception pratiques
- 1.5 Produire une excellente copie
- 2 Mais voici où ChatGPT échoue
- 2.1 Perfectionner les invites – Votre nouvel emploi à temps plein
- 2.2 Aucun aperçu signifie des ajustements sans fin
- 2.3 Bonne chance avec la réactivité mobile
- 2.4 Mises à jour ? J'espère que vous avez enregistré ces invites
- 2.5 Quand le code se casse (et ce sera le cas)
- 3 Au-delà de ChatGPT : capacités de conception Web IA dans Divi
- 3.1 Concevoir visuellement avec Divi AI
- 3.2 Pendant que ChatGPT réfléchit, Divi Quick Sites construit
- 3.3 Fonctionnalités réelles, support réel
- 4 Utiliser Divi vs ChatGPT pour la conception Web
- 4.1 Vitesse : heures contre minutes
- 4.2 De vrais modèles, pas des invites textuelles
- 4.3 Voyez ce que vous construisez
- 4.4 Évolutivité
- 5 Construire quelque chose de réel : Divi + Divi AI en action
- 5.1 Préparer votre site Web WordPress
- 5.2 Installer Divi et activer Divi AI
- 5.3 Générer un nouveau site Web
- 5.4 Et c'est tout !
- 6. Votre site Web ne se construira pas tout seul (mais Divi vous aide)
Ainsi, ChatGPT peut concevoir des sites Web… n'est-ce pas ?
Rendons le crédit là où il est dû : ChatGPT peut faire des choses assez impressionnantes avec la conception Web. Mais avant de confier nos références en matière de conception à l’IA, voyons ce qu’elle peut gérer.
Planification de la structure de votre site
Déposez à ChatGPT une ligne sur votre entreprise et il esquisse une liste de pages de base. Page d'accueil ? Vérifier. À propos de la page ? Évidemment. Mais cela va plus loin, suggérant des choses comme une section dédiée aux carrières lorsque vous mentionnez que vous développez ou divisez cet énorme onglet Services en pages distinctes pour chaque service.
C'est aussi assez bon en hiérarchie. Lorsque nous avons posé des questions sur un site Web immobilier, il a expliqué comment la page des annonces immobilières devrait se diviser en commerciaux et résidentiels, puis les diviser davantage en sous-catégories. Ne vous demandez plus si le blog doit se trouver sous Ressources ou avoir sa propre place dans le menu principal.
Les suggestions ne sont pas révolutionnaires – la plupart relèvent du bon sens si vous avez créé quelques sites. Mais avoir une liste de contrôle rapide des pages dont vous pourriez avoir besoin ? Cela évite quelques maux de tête, même si vous finissez par peaufiner vous-même la structure finale.
Générer du code pour votre site Web
Besoin d'un menu de navigation en HTML ? Ou peut-être un simple formulaire de contact ? ChatGPT crache des extraits de code fonctionnels qui font le travail. Nous avons testé des dizaines de ses blocs de code – la plupart fonctionnent directement, même si vous devrez peut-être modifier un nom de classe ici ou là.
Ce qui est drôle, c'est qu'il est préférable de corriger le code plutôt que de l'écrire à partir de zéro. Collez votre CSS cassé et il détectera ce point-virgule manquant plus rapidement que vos yeux fatigués ne le feraient jamais. Cependant, faites attention lorsqu'il devient trop confiant.
Les éléments de base fonctionnent bien, mais y a-t-il quelque chose de complexe ? C'est là que les choses deviennent floues. Demandez-lui de coder un curseur d'image sophistiqué et vous obtiendrez quelque chose qui semble avoir échappé à 2005. Souvent, mieux vaut être simple.
Correctifs rapides et scripts simples
Parfois, vous avez simplement besoin d'une fonction JavaScript rapide pour valider un numéro de téléphone ou d'un extrait de code pour que cet en-tête collant reste fidèle. ChatGPT gère étonnamment bien ces petites tâches de codage, surtout lorsque vous avez besoin de solutions simples à des problèmes courants.
Il est efficace pour générer des scripts de validation de formulaire, des animations de base et ces petits éléments interactifs qui donnent l'impression que les sites Web sont plus soignés. Le code qu'il fournit est généralement accompagné d'explications, ce qui permet de mieux comprendre ce que fait chaque partie avant de l'implémenter.
Mais il y a un problème : vous avez besoin de suffisamment de connaissances en codage pour vérifier ce que cela vous donne. Bien qu'il soit idéal pour les fonctionnalités de base, il suggère parfois des méthodes obsolètes ou des solutions problématiques. Considérez-le comme un point de référence utile plutôt que comme votre autorité finale sur la mise en œuvre du code.
Suggestions de conception pratiques
Concernant le côté visuel des choses, ChatGPT peut aider à réfléchir à des éléments de conception qui ont du sens. Posez-lui des questions sur la disposition des sections de héros et il vous suggérera des façons d'organiser votre contenu en suivant des principes de conception solides. Envie d'idées pour vos cartes de services ? Il décrira différentes approches pour présenter vos offres.
Les suggestions ne sont pas révolutionnaires, mais elles sont pratiques. Il comprend les concepts de base tels que la hiérarchie visuelle, les espaces blancs et le flux de contenu. Nourrissez-le de votre secteur et de votre public cible, et il ajuste ses recommandations en conséquence : ce qui fonctionne pour une startup technologique ne correspondra pas à un restaurant local.
Mais rappelez-vous, ChatGPT ne peut décrire les conceptions qu'avec des mots. Vous travaillez toujours à l'aveugle, en imaginant à quoi pourraient ressembler ces suggestions à l'écran. C'est comme demander à quelqu'un de décrire un tableau par téléphone : cela est utile pour les concepts, mais vous devrez effectuer le travail visuel vous-même.
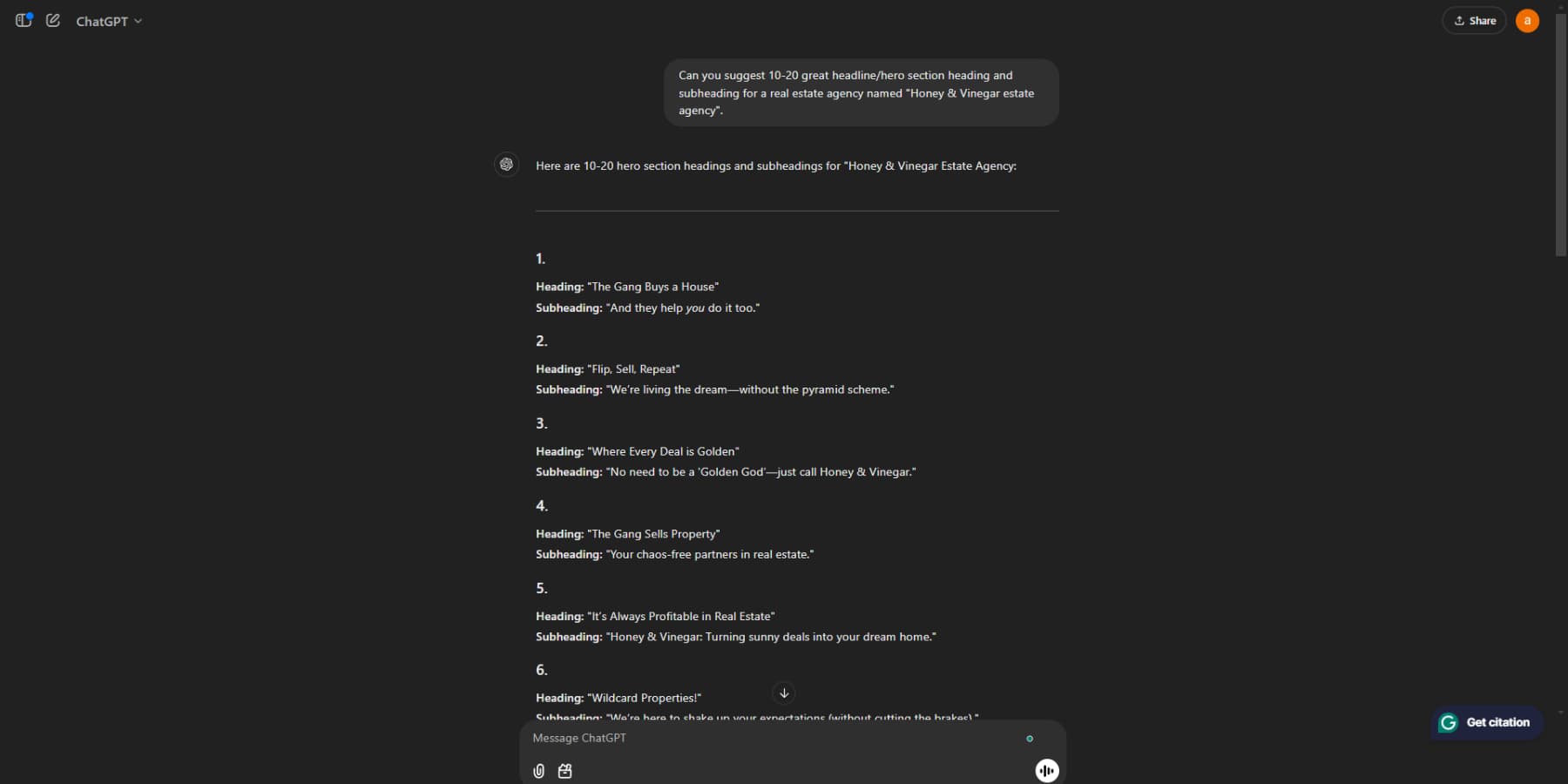
Proposer une excellente copie
Besoin de mots qui vendent ? ChatGPT peut vous aider à susciter des idées pour les titres, le texte des boutons et les sections délicates dans lesquelles vous dessinez un blanc. C'est particulièrement utile lorsque vous avez besoin de plusieurs versions du même message, comme transformer « Nous construisons des sites Web » en dix façons différentes de le dire sans paraître répétitif.

Ce qui le distingue, c'est sa capacité à associer différentes tonalités. Dites-lui que vous écrivez pour l'immobilier de luxe, et cela passe à une prose sophistiquée. Passez à un magasin de skateboard et le langage se détend. Les suggestions ne sont pas toujours parfaites, mais elles vous donnent un point de départ.
Vous devrez toujours modifier et affiner ce qu'il génère : considérez-le comme une machine de première ébauche plutôt que comme votre rédacteur final. Bien que cela puisse donner le ton général, l’ajout de votre voix unique et de la personnalité de votre marque transforme une bonne copie en une excellente copie.
Mais voici où ChatGPT échoue
Il est temps de vérifier la réalité. Ces réussites virales et ces tutoriels YouTube parfaitement édités ? Ils ne vous disent pas tout. Internet est en train de célébrer la révolution de la conception Web grâce à l'IA, mais certains détails cruciaux sont passés sous silence. Tirons le rideau.
Perfectionner les invites – votre nouvel emploi à temps plein
Pouvez-vous simplement demander à ChatGPT de concevoir votre site Web et de mettre un terme à cette activité ? Pas tout à fait. Obtenir des résultats utilisables signifie acquérir une nouvelle compétence : créer l’invite parfaite. Il s'agit moins de « faire de moi un site Web » que de « créer un en-tête collant semi-transparent qui s'estompe au défilement, avec un logo centré qui se rétrécit au-dessus d'une largeur de fenêtre de 800 px, ainsi que des menus déroulants animés qui fonctionnent à la fois sur les événements de survol et de clic… oh , et donnez-lui une belle apparence sur mobile également.
Avez-vous manqué un détail dans votre invite ? Profitez de ce bouton de base sans style. Avez-vous oublié de préciser la compatibilité du navigateur ? Amusez-vous à déboguer pourquoi cela fonctionne dans Chrome mais tombe en panne dans Safari. Vous découvrirez rapidement qu'être vague avec ChatGPT, c'est comme jouer à des charades de design avec quelqu'un qui prend tout au pied de la lettre.
Le temps que vous gagnez en ne codant pas ? Vous le passerez à rédiger des invites de plus en plus détaillées, en essayant de faire en sorte que ChatGPT comprenne précisément ce que vous voulez. Bienvenue dans votre nouveau rôle d'« ingénieur prompt ».
Aucun aperçu signifie des ajustements sans fin
Voici le problème avec ChatGPT : tout est du texte. Vous demandez un dessin et il répond comme un ami décrivant la maison de vos rêves à travers un jeu de 20 questions. « Rendre l'en-tête bleu » semble assez simple, mais quel bleu ? Marine? Ciel? Est-ce que cette étrange tendance bleu-vert est en ce moment ?
Vous vous retrouverez dans cette boucle : récupérez le code, collez-le, vérifiez le résultat, revenez à ChatGPT, modifiez l'invite, obtenez un nouveau code, collez-le à nouveau… rincez et répétez. Ce bouton que tu voulais centrer ? Il flotte maintenant quelque part près de Saturne. L’« ombre subtile » suggérée ? On dirait plutôt que votre élément traverse une crise d’identité.
Vous jouez au ping-pong de conception sans aperçu visuel entre votre éditeur de code et ChatGPT. Ce qui pourrait être un simple glisser-déposer dans un éditeur visuel devient un jeu d’essais et d’erreurs qui mettrait à l’épreuve la patience d’un saint.
Bonne chance avec la réactivité mobile
Faire en sorte que votre site soit beau sur mobile est déjà délicat – essayez maintenant de le faire uniquement via des invites textuelles. ChatGPT pourrait vous fournir un code de bureau parfaitement fonctionnel, mais mobile ? C'est là que les choses se compliquent. La disposition de votre bureau magnifiquement organisée ressemble soudainement à un jeu de Tetris qui a mal tourné sur les téléphones.
Il peut gérer des concepts réactifs de base tels que les requêtes multimédias et les grilles flexibles, mais les interactions complexes sont une autre histoire. Ce méga-menu astucieux qu'il vous a aidé à créer ? Regardez-le devenir un labyrinthe inutilisable sur mobile. Et oubliez ces effets de survol sophistiqués : ils doivent être complètement repensés pour les appareils tactiles.
Le vrai casse-tête vient du fait de ne pas voir les points d’arrêt en temps réel. Au lieu de faire glisser la fenêtre de votre navigateur pour détecter les problèmes, vous êtes coincé dans le cycle génération-test-correction, en espérant que chaque itération vous rapproche d'une conception adaptée aux mobiles.
Des mises à jour ? J'espère que vous avez enregistré ces invites
Vous vous souvenez de la section héros parfaite que ChatGPT vous a aidé à créer le mois dernier ? Maintenant, vous voulez le peaufiner. Petit problème : vous n'avez pas enregistré l'invite d'origine. Vous revenez à la case départ, en essayant de recréer le même code tout en conservant la cohérence avec le reste du style de votre site.
C'est là que la nature apatride de ChatGPT devient un véritable problème. Chaque conversation repart à zéro, sans aucun contexte par rapport à vos décisions de conception précédentes. Cela signifie pas de contrôle de version, pas de mises à jour faciles et certainement pas de correctifs rapides « il suffit de changer la couleur ». Bonne chance pour obtenir le même résultat deux fois, même si vous avez enregistré l'invite.
Ce qui devrait être une mise à jour de cinq minutes se transforme en une heure d'archéologie rapide, essayant de se rappeler exactement comment vous avez formulé les choses pour obtenir ce résultat parfait. Et à chaque nouvelle tentative, vous risquez de vous retrouver avec un code légèrement différent qui casse la cohérence de votre site.
Quand le code se casse (et ce sera le cas)
Ainsi, votre code généré par l’IA fonctionne correctement depuis des semaines, puis tout d’un coup, boum. Quelque chose se brise. Il s'agit peut-être d'une mise à jour du navigateur ou d'une animation sophistiquée qui entre en conflit avec un autre script.
Maintenant, vous êtes bloqué en débogant du code que vous n'avez pas écrit et en essayant de comprendre la logique derrière les solutions de ChatGPT.
Le problème est que ChatGPT peut expliquer comment fonctionne le code, mais il ne peut pas vous aider à comprendre pourquoi il a pris certaines décisions. Ce div wrapper supplémentaire était-il nécessaire ? Existe-t-il un moyen plus efficace de gérer cet écouteur d'événement ? Vous vous retrouvez à jouer au détective avec l'architecture de code de quelqu'un d'autre.
Le débogage devient un jeu consistant à demander à ChatGPT de résoudre les problèmes dans le code qu'il a généré mais dont il ne se souvient pas. Chaque correctif introduit potentiellement de nouveaux problèmes et vous êtes pris dans un cycle de dépannage sans fin.
Sans une compréhension approfondie de l’implémentation originale, chaque correctif ressemble à une photo dans le noir.
Au-delà de ChatGPT : capacités de conception Web IA dans Divi
WordPress alimente plus de 43 % de tous les sites Web, ce qui en fait la plateforme de conception Web la plus fiable au monde. Sa nature open source et son architecture flexible vous permettent de créer n'importe quoi, du simple blog à la boutique en ligne complexe, avec une totale liberté de conception.
WordPress devient une centrale électrique lorsqu'il est associé aux bons outils. Divi amplifie les capacités de WordPress en combinant des fonctionnalités de conception intelligente, des modèles complets et des solutions basées sur l'IA dans un seul package transparent.

Le Visual Builder transforme la façon dont vous créez des sites Web : chaque changement apparaît en temps réel pendant que vous travaillez. Avec plus de 200 modules de conception uniques, vous créerez des mises en page sophistiquées sans jamais toucher au code.
Vous démarrez un nouveau projet ? La bibliothèque Divi de plus de 2000 mises en page professionnelles et de packages de sites Web complets garantit que vous n'aurez jamais à travailler à partir de zéro. Chaque design conserve une harmonie visuelle parfaite depuis votre page de destination jusqu'à votre écran de paiement.

Vous souhaitez contrôler les éléments globaux de votre site ? Le Theme Builder vous permet de personnaliser les en-têtes, les pieds de page et les zones de contenu dynamique telles que les flux de blog et les archives, le tout via une interface visuelle intuitive.
Obtenez Divi maintenant
Concevoir visuellement avec Divi AI
Divi amène la création de sites Web IA au-delà des modèles de base et de la génération de texte avec Divi AI. Vous pouvez générer des sections de héros, des images et des mises en page personnalisées correspondant à votre marque dans Visual Builder. Tapez ce que vous voulez et boum, votre design apparaît.
Besoin d'une copie de site Web pendant la conception ? L'IA écrit des titres et des blocs de contenu qui suivent votre mise en page. Il ne s'agit pas simplement d'un texte aléatoire, tout reste aligné sur la voix et le style de votre marque.
Les photos peuvent rapidement grignoter votre budget. Divi AI vous aide à créer des visuels personnalisés et à améliorer des photos existantes sans embaucher de photographe. Vos photos de produits et images de héros ont un aspect professionnel sans le prix professionnel.
Construire des mises en page complexes signifiait autrefois se plonger dans le code. Avec Divi AI, vous décrivez ce que vous voulez construire et cela crée un code propre et compatible qui fonctionne parfaitement avec les modules et paramètres de Divi.

Prenez Divi + Divi AI
Pendant que ChatGPT réfléchit, Divi Quick Sites construit
Il est révolu le temps où l’on regardait un écran vide en se demandant par où commencer. Dites à Divi Quick Sites avec Divi AI ce dont votre entreprise a besoin, et il crée votre site Web complet en quelques minutes – pas seulement une page d'accueil mais un site entier avec des menus fonctionnels, des formulaires de contact et même des boutiques en ligne.
Votre site se lance avec le vernis d’une équipe de conception professionnelle. Contrairement aux constructeurs d’IA typiques qui rassemblent des éléments aléatoires, Divi Quick Sites crée des sites Web où chaque détail compte. Des styles de boutons aux mises en page de blog, chaque composant fonctionne ensemble de manière transparente.
Vous n’êtes pas prêt à laisser l’IA prendre le volant ? Parcourez notre collection de sites de démarrage Quick Sites. Chaque design comporte des photos et des graphiques personnalisés que vous ne trouverez qu’avec Divi. Échangez votre contenu et vous êtes en direct avec un site qui se démarque des modèles à l'emporte-pièce.
La meilleure partie ? Rien n’est gravé dans le marbre. Le constructeur visuel vous permet d’ajuster n’importe quoi – couleurs, mises en page, contenu – sans transpirer. Votre site Web s'adapte à mesure que votre entreprise évolue ; aucune compétence en conception n’est nécessaire.
De vraies fonctionnalités, un vrai support
Alors que ChatGPT génère du HTML et du CSS de base, Divi transforme WordPress en une centrale de conception. Vous créerez des sites prêts pour le référencement au fur et à mesure – des plugins SEO comme Rank Math sont intégrés directement dans le générateur visuel, faisant de l'optimisation une seconde nature.
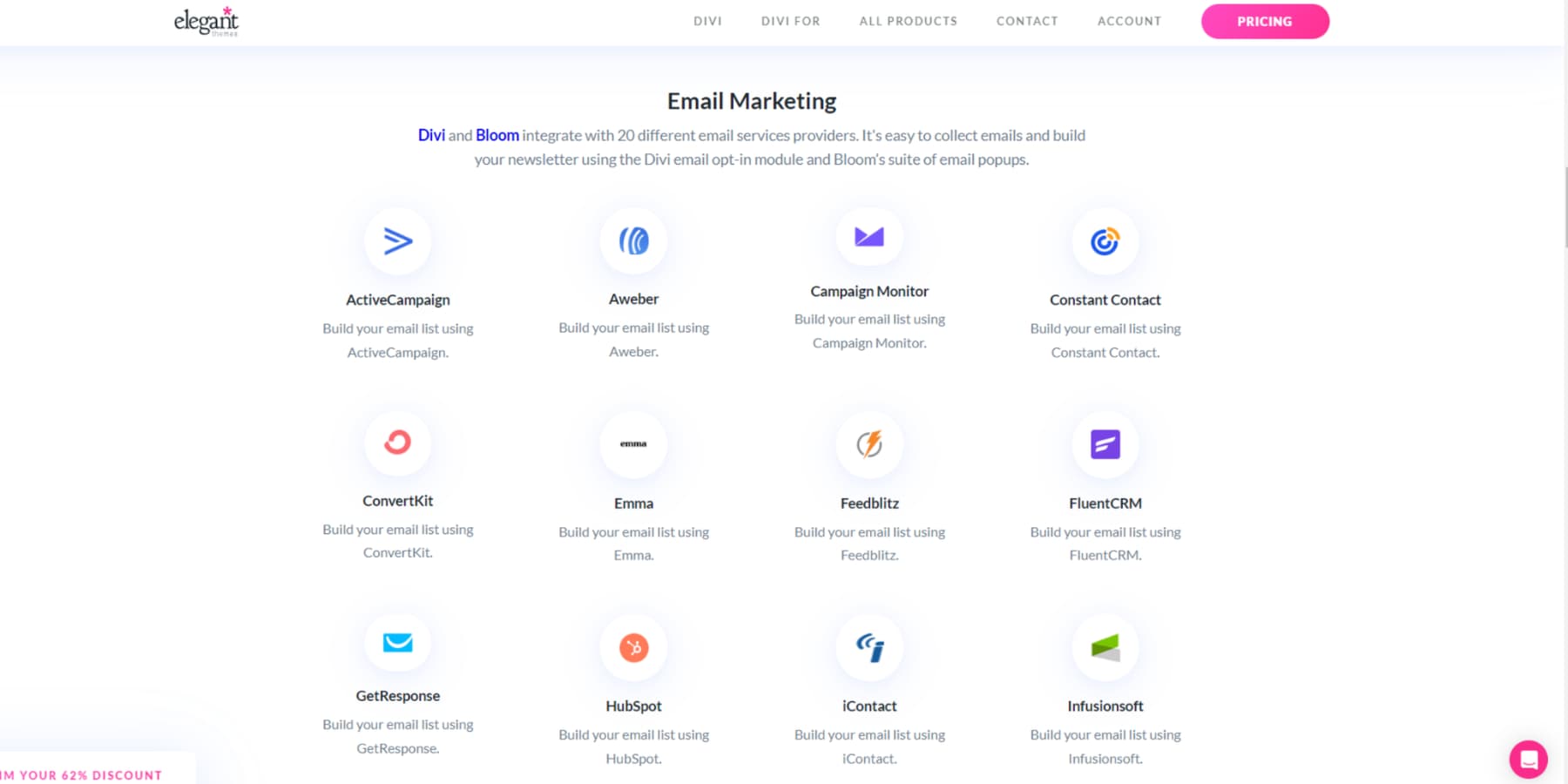
ChatGPT peut suggérer des extraits de code, mais Divi se connecte directement à plus de 75 outils et services populaires.

Accédez à notre Marketplace pour des thèmes, des mises en page et des extensions premium qui permettent à votre site de se démarquer. Parcourez des centaines d'ajouts au marché provenant de développeurs de confiance qui savent ce qui fonctionne dans le monde réel – quelque chose dont ChatGPT ne peut que rêver.

Notre API permet aux développeurs de créer des solutions personnalisées, repoussant les limites de la créativité au-delà de ce qu'un modèle de langage peut générer. Votre licence Divi unique couvre un nombre illimité de sites, de pages et de produits. De plus, derrière chaque site Divi se cache quotidiennement une communauté Facebook forte de 76 000 partageant des victoires, soutenue par le soutien d’experts.
Essayez Divi sans risque
Utiliser Divi vs ChatGPT pour la conception Web
Il est temps de confronter ces outils et de voir ce qui se passe lorsque l’IA rencontre des outils de conception spécialement conçus.
Vitesse : heures contre minutes
Le temps, c'est de l'argent dans la conception de sites Web. Alors que ChatGPT nécessite des allers-retours constants avec des invites et des tests, l'approche visuelle de Divi rationalise l'ensemble du processus. Voyons combien de temps prennent les tâches de conception quotidiennes avec chaque outil :
| Tâche | Avec ChatGPT | Avec Divi |
|---|---|---|
| Créer une section héros | 45 à 60 minutes (plusieurs itérations d'invite) | 15-20 minutes (montage visuel) |
| Configuration de la navigation | 30+ minutes (génération de code et tests) | 10-15 minutes (glisser-déposer) |
| Construire un formulaire de contact | 1 heure (codage + stylisme + tests) | 10 minutes (module Formulaire de contact) |
| Réactivité mobile | 2-3 heures (codage manuel des points d'arrêt) | 30 minutes (contrôles réactifs) |
| Implémentation du schéma de couleurs | 45 minutes (plusieurs mises à jour CSS) | 15 minutes (paramètres de couleur globaux) |
De vrais modèles, pas des invites de texte
Lors de la création d’un site Web, commencer par une base solide fait toute la différence. Comparons la façon dont ces outils gèrent les modèles et les cadres de conception :
| Fonctionnalité | Avec ChatGPT | Avec Divi |
|---|---|---|
| Options de conception | Descriptions textuelles uniquement | Plus de 2 000 modèles visuels |
| Méthode de personnalisation | Édition manuelle du code | Glisser-déposer visuel |
| Cohérence de la conception | Nécessite une vérification manuelle | Préréglages globaux |
| Conceptions spécifiques à l'industrie | Suggestions génériques | Modèles commerciaux ciblés |
| Aperçu de la conception | Coder d'abord, voir plus tard | Éditeur visuel en temps réel |
La différence est claire : ChatGPT décrit ce que vous pouvez créer, tandis que Divi vous propose des conceptions professionnelles prêtes à être personnalisées. Chaque modèle Divi est livré avec des composants fonctionnels, un espacement approprié et des mises en page réactives intégrées – aucune invite n'est requise.
Voyez ce que vous construisez
Les créateurs de sites Web doivent vous montrer les résultats, pas seulement les promettre. Comparons comment chaque plateforme gère la réalité de la conception de sites Web :
| Fonction | Avec ChatGPT | Avec Divi |
|---|---|---|
| Aperçu de la conception | Sortie de code uniquement | Constructeur visuel en temps réel |
| Conception des pages | Suggestions de texte | Pages complètes et fonctionnelles |
| Révision de la mise en page | Doit être mis en œuvre pour afficher | Aperçu instantané |
| Vue mobile | Nécessite des tests manuels | Aperçu réactif en direct |
| Modifications de conception | Régénérer des sections entières | Édition par pointer-cliquer |
| Intégration des actifs | Trouver un service de stockage, mettre en œuvre manuellement | Téléchargements de médias directs |
| Test des composants | Environnement de développement externe | Mode aperçu intégré |
| Approbations des clients | Capture d'écran après la mise en œuvre | Partager des liens d'aperçu en direct |
ChatGPT vous permet de créer à l'aveugle : vous ne verrez votre site Web qu'après avoir mis en œuvre ses suggestions. Divi vous montre exactement ce que vous obtenez pendant que vous travaillez, des mises en page pleine page aux ajustements de modules individuels.
Évolutivité
Lorsque votre site Web a besoin de se développer, les fondations comptent. Voici à quoi ressemble la mise à l’échelle avec chaque approche :
| Opération | Avec ChatGPT | Avec Divi |
|---|---|---|
| Mises à jour du site | Recommencez avec de nouvelles invites | Ajoutez des fonctionnalités selon vos besoins |
| Gestion du trafic | Code de base uniquement | Optimisé pour la croissance |
| Gestion de contenu | Mises à jour manuelles du contenu | Système de contenu dynamique |
| Adaptation de l'équipe | Pas de gestion des utilisateurs | Niveaux d'accès multi-utilisateurs |
| Utilisation des ressources | Augmente avec la complexité | De nombreuses options pour une gestion efficace des ressources |
| Ajout de boutique en ligne | Mise en œuvre complexe | Prêt pour WooCommerce |
| Outils tiers | Intégration manuelle | Plus de 75 intégrations intégrées + options pour créer des intégrations personnalisées |
| Plusieurs langues | Invites séparées | Compatible WPML |
Bien que ChatGPT puisse générer un point de départ décent, les vrais sites Web ont besoin d’espace pour se développer. L'architecture de Divi gère tout, de votre premier article de blog à des milliers de visiteurs quotidiens, sans reconstruire à partir de zéro.
Construire quelque chose de réel : Divi + Divi AI en action
Dépassons les comparaisons et voyons ce que Divi + Divi AI peut offrir. Vous trouverez ci-dessous des exemples réels montrant comment ces outils fonctionnent ensemble, de la génération initiale de la mise en page aux touches finales qui permettent aux sites Web de se démarquer.
Il n’y a pas de théorie, pas de peut-être – juste des démonstrations pratiques de ce qui se passe lorsque la conception visuelle rencontre l’accélération de l’IA. Voici à quoi ressemble la conception Web moderne lorsque vous combinez les deux outils.
Préparer votre site Web WordPress
Chaque site Web WordPress a besoin de deux choses : un nom de domaine et un hébergement. L'outil de recherche de domaine de Namecheap vous aide à verrouiller votre adresse Web idéale, que vous recherchiez un .com classique ou quelque chose de différent. Leur recherche en mode Bête découvre les options disponibles lorsque votre premier choix est effectué.

Pour l'hébergement, SiteGround construit toute sa plateforme autour de WordPress. Cliquez une fois et WordPress s’installe automatiquement – aucun problème technique n’est requis. Hostinger et BlueHost proposent également un hébergement WordPress solide, chacun avec ses propres outils d'installation en un clic.

Ignorez l'itinéraire manuel, sauf si vous avez spécifiquement besoin de configurations de base de données personnalisées. La plupart des fournisseurs d'hébergement gèrent le travail technique, vous permettant de commencer à créer votre site. Une fois WordPress opérationnel, vous êtes prêt à commencer à créer.
Installer Divi et activer Divi AI
Pour utiliser Divi, vous aurez besoin d’un abonnement. C’est ainsi que vous accéderez à la fois au thème Divi et à Divi AI.
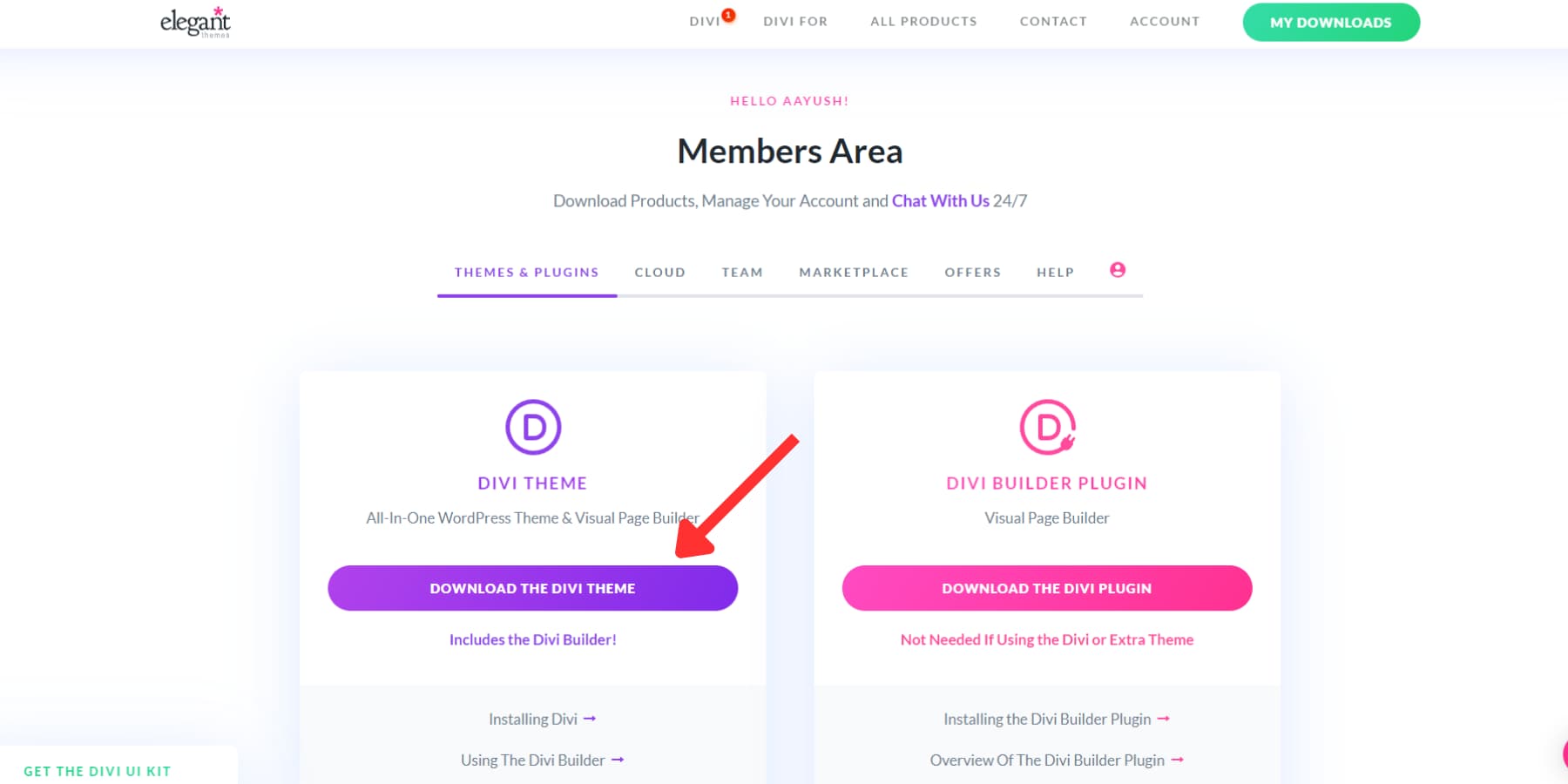
Mettre Divi sur votre site commence par le télécharger depuis l'espace membre.

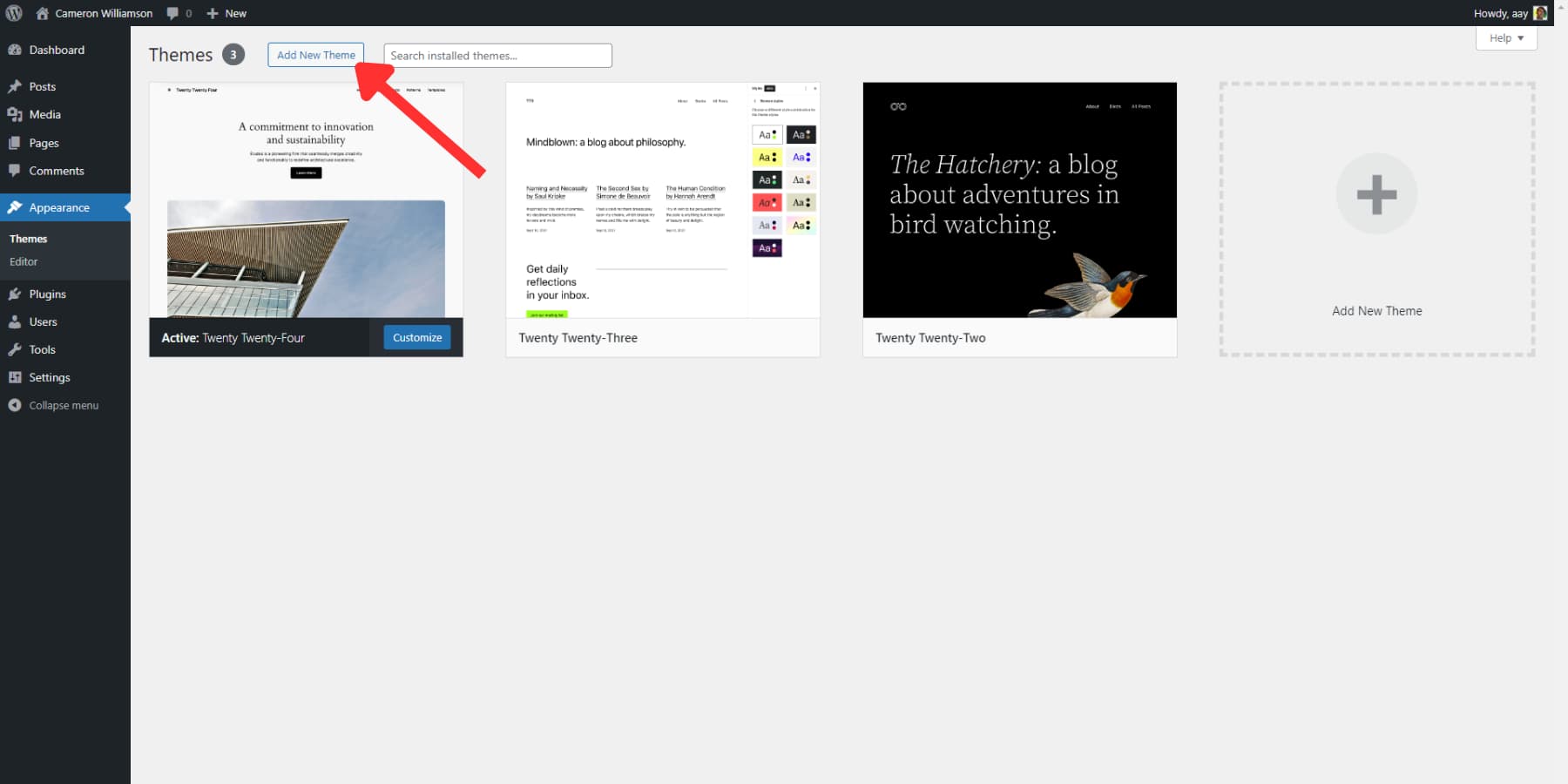
Accédez à votre site Web WordPress, recherchez Apparence > Thèmes > Ajouter un nouveau thème et téléchargez les fichiers. Une fois que c'est là, n'oubliez pas d'appuyer sur Activer.

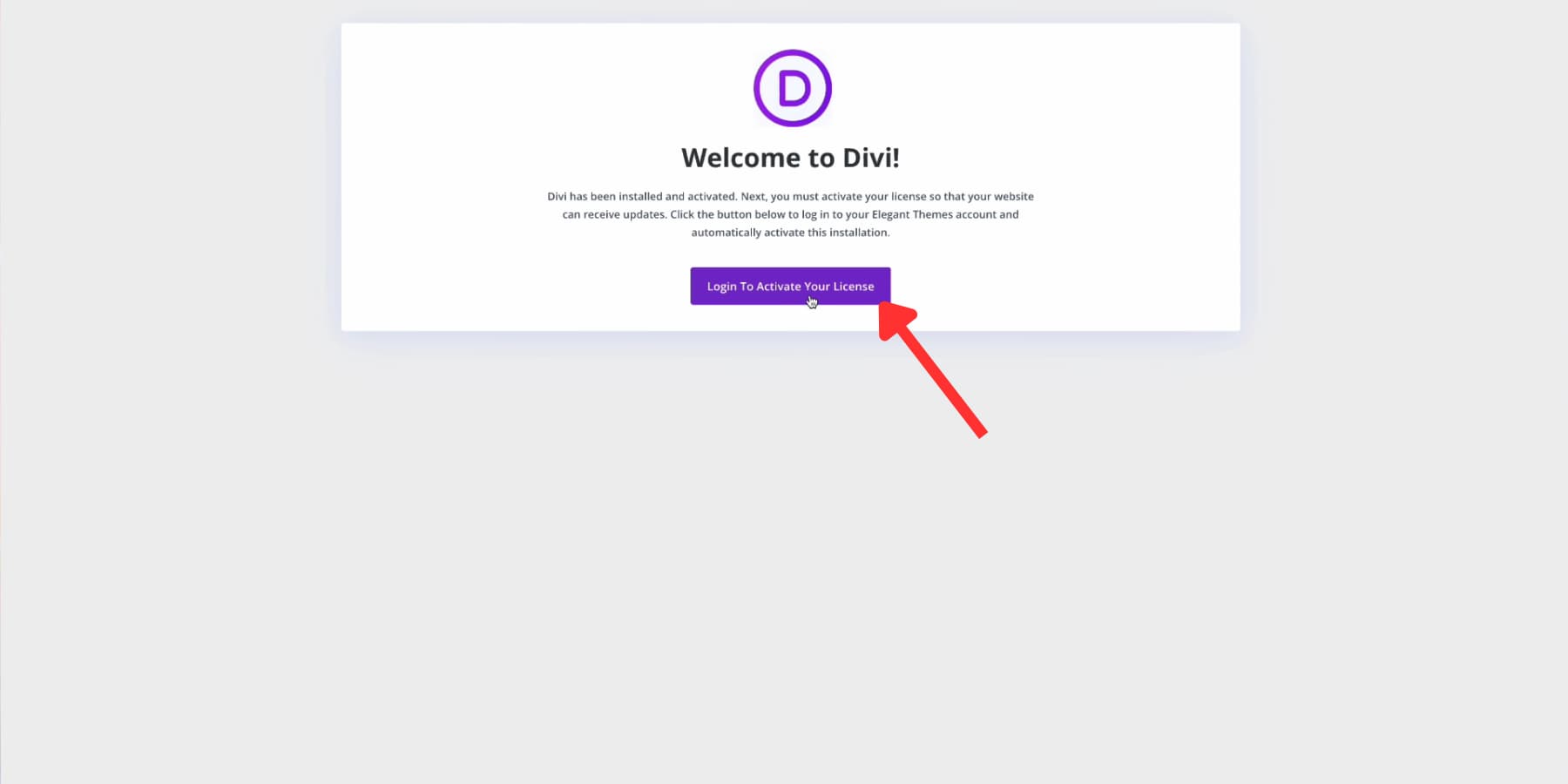
La première chose que vous verrez est l’assistant de configuration de Divi. Il s'occupe des tâches techniques telles que la génération de clés API et la vérification de votre licence — aucune configuration manuelle n'est nécessaire.

La connexion se fait en un seul clic. Votre clé API est créée et étiquetée automatiquement et installée sur votre site. Cette même clé fait plus que activer Divi AI : elle ouvre notre bibliothèque de plus de 2000 mises en page. Vous utilisez Divi Pro ? Vous verrez encore plus de fonctionnalités se débloquer immédiatement.
Générer un nouveau site Web
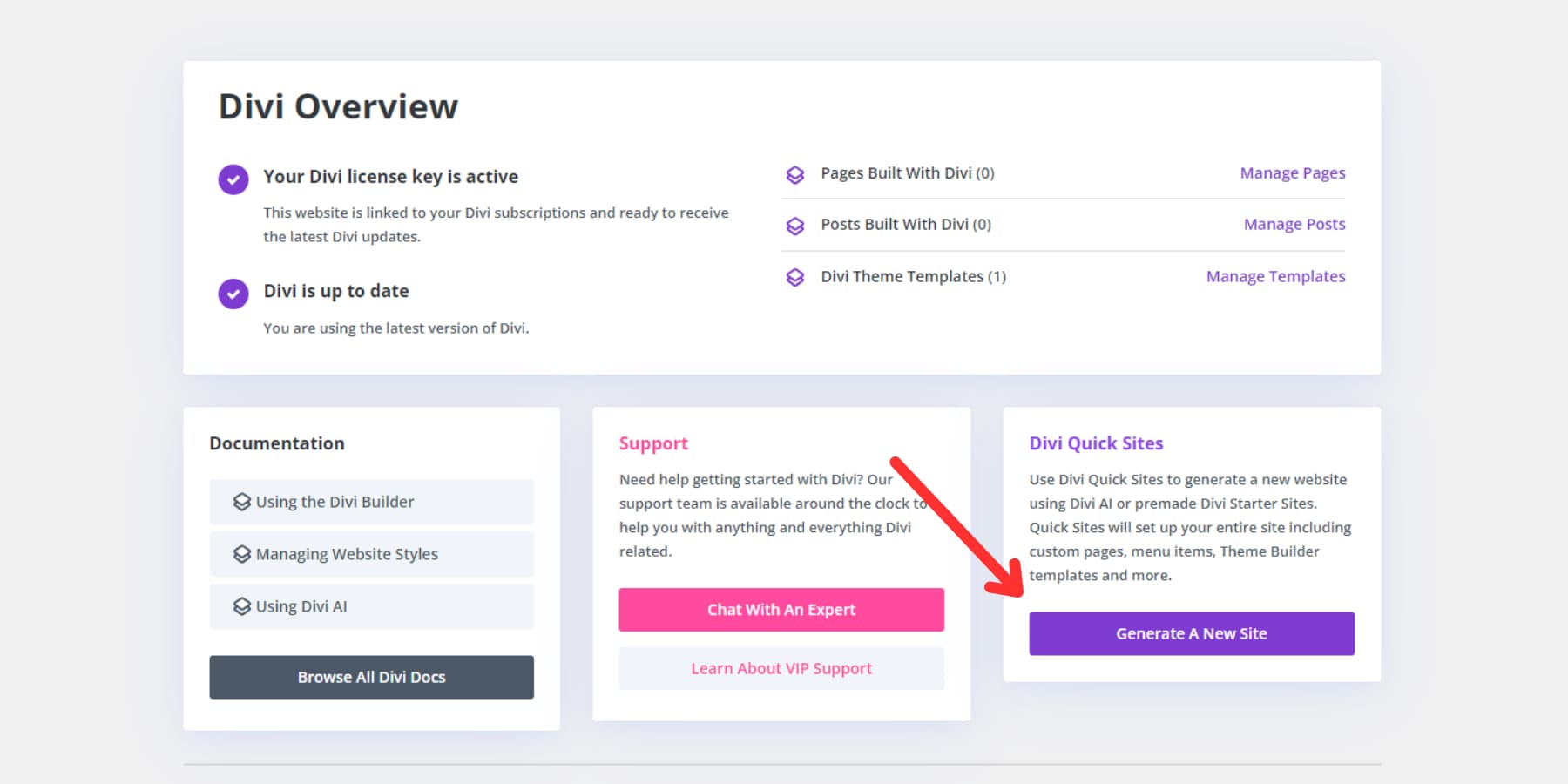
Après avoir connecté Divi, vous verrez d’abord le tableau de bord. Il s'agit de la salle de contrôle de votre site Web, où Divi Quick Sites attend pour accélérer votre prochaine construction.

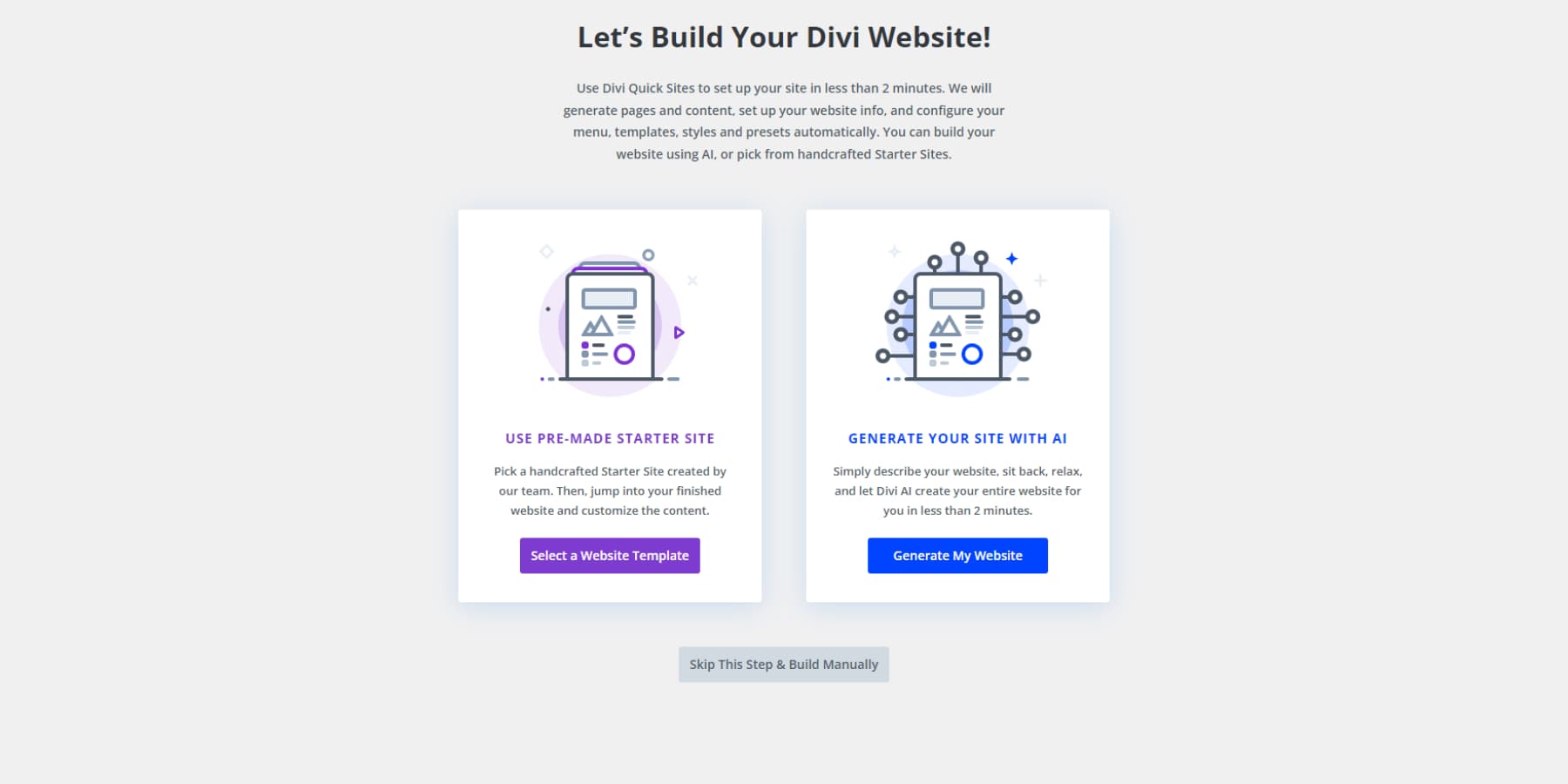
Cliquer sur « Générer un nouveau site » révèle deux voies à suivre. Ignorez le premier – nous plongeons plutôt dans le générateur d’IA de Divi Quick Sites.

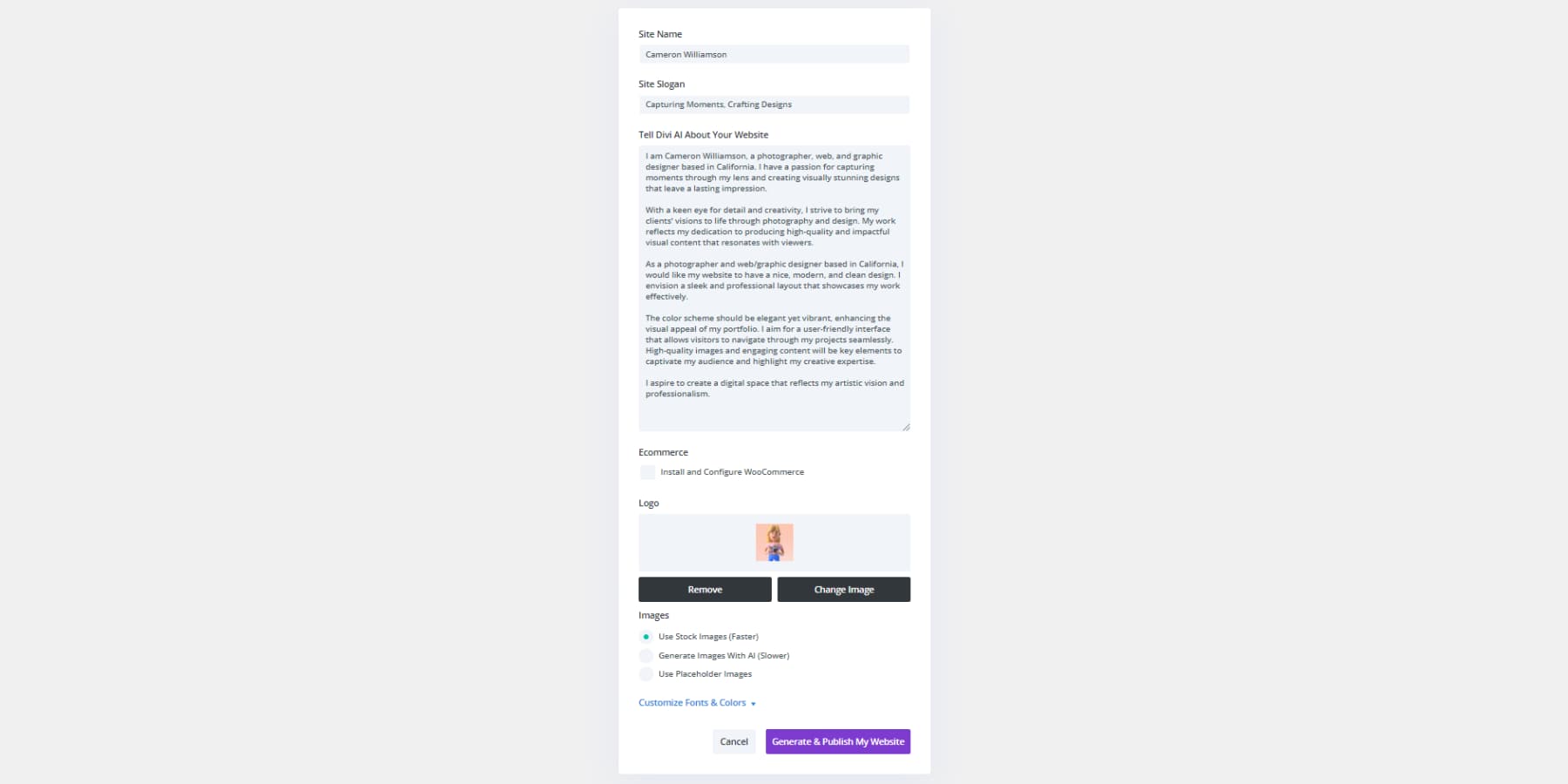
L'IA a besoin de contexte sur votre projet. Donnez des détails sur votre entreprise, ce que vous recherchez, l'ambiance que vous recherchez, etc. Une contribution plus spécifique conduit à de meilleurs résultats.

Pour les images, Divi AI crée des visuels personnalisés au-delà des photos Unsplash standard. Cela prend plus de temps mais donne des résultats uniques. Si vous prévoyez d'ajouter vos photos plus tard, vous pouvez également sélectionner l'option d'espace réservé.
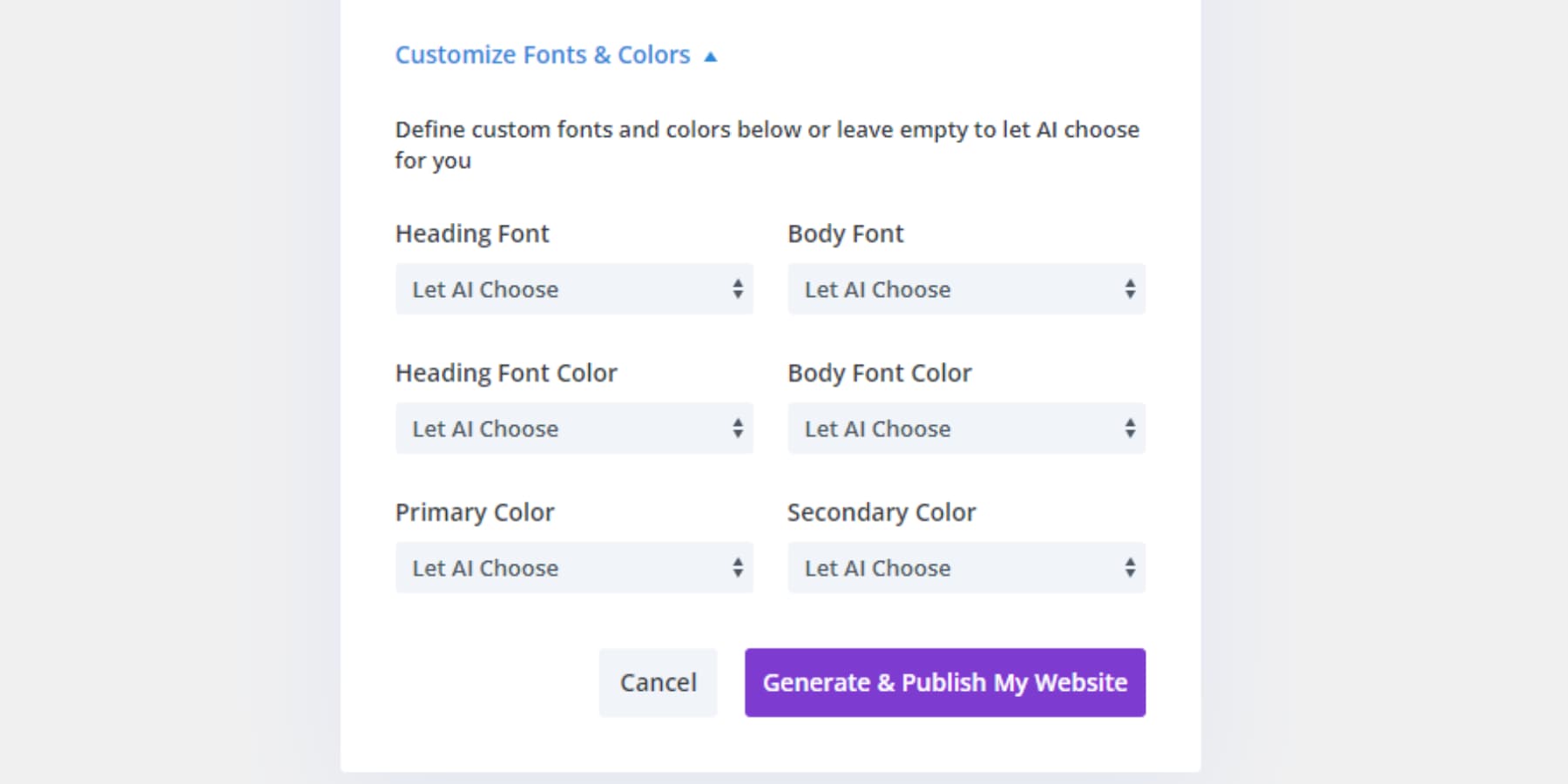
En option, sélectionnez vos polices et couleurs
Pour avoir plus de contrôle sur l'apparence de votre site Web, vous pouvez sélectionner les polices et les couleurs dans la section suivante. Cette étape est facultative. Si vous n'êtes pas sûr, vous pouvez laisser l'IA choisir à votre place. Vous pouvez constamment ajuster cela plus tard à l’aide des paramètres de couleur globaux de Divi. Une fois que vous êtes prêt, cliquez sur Générer et publier mon site Web.

Et c'est tout !
Cliquer sur « générer » met le générateur d'IA de Divi en mouvement. Une animation en direct suit chaque composant pendant que l'IA crée votre site Web. Selon vos spécifications, le processus prend environ 2 à 3 minutes.
La version terminée s'ouvre sur un centre de commande affichant chaque élément de votre nouveau site. Chaque page comprend une option d'aperçu : recherchez l'icône en forme d'œil à côté des noms de page lorsque vous les survolez.
Ce premier aperçu montre comment l'IA a traduit votre brief en conception Web. Chaque élément fonctionne ensemble, de la typographie cohérente aux mises en page équilibrées.
L'ensemble du site fonctionne sur le système de conception de Divi. Les couleurs sont mises à jour instantanément sur chaque page, les polices s'ajustent uniformément et l'espacement reste parfaitement aligné si vous les mettez à jour vous-même plus tard. Votre nouveau site conserve une harmonie visuelle sans travail supplémentaire.
Le réglage fin s'effectue directement dans le générateur visuel de Divi. Les modifications apparaissent instantanément pendant que vous travaillez, montrant exactement comment les mises à jour affectent votre site en ligne : plus besoin de basculer entre les modes d'aperçu et d'édition.
Votre site Web ne se construira pas tout seul (mais Divi vous aide)
ChatGPT peut générer du code, mais les vrais sites Web exigent plus que des invites intelligentes et des extraits de base. Alors que tout le monde joue à la roulette IA avec ses conceptions, les constructeurs brillants choisissent des outils qui donnent des résultats.
Divi combine la puissance de WordPress avec l'accélération de l'IA, vous offrant tout ce dont vous avez besoin pour lancer des sites Web professionnels qui fonctionnent. Aucune ingénierie rapide n'est requise et il n'y a pas de code mystère à déboguer : ouvrez simplement Divi et commencez à créer des sites Web qui se convertissent.
Prêt à arrêter d’expérimenter et à commencer à construire ? Obtenez Divi aujourd’hui et découvrez à quelle vitesse la conception de sites Web professionnels peut être rapide.
Créez de meilleurs sites Web avec Divi
