Pouvez-vous développer des sites Web sur un iPad Pro ?
Publié: 2022-04-10Cet article va approfondir le développement de sites Web sur un iPad Pro. En tant que propriétaire d'une agence WordPress et développeur WordPress professionnel, je m'intéresse à ce concept depuis un certain temps.
J'ai reçu un iPad Pro 11 pouces en janvier 2021, aux côtés de l'Apple Pencil et du clavier Apple iPad. Cela m'a essentiellement donné une expérience similaire à celle d'un ordinateur portable avec l'iPadOS. Lors de l'achat, il n'a jamais été prévu d'être une machine de développement. Au lieu de cela, j'allais l'utiliser comme prévu, pour la productivité. Cela inclut la rédaction de contenu pour ce blog et la réponse aux divers commentaires ici et sur la chaîne Youtube.
Pourquoi développer sur un iPad ?
L'iPad offre une puissance de traitement absurde, un écran haute résolution et une saisie tactile dans un très petit facteur de forme. En termes de qualité de conception et de construction, il s'agit d'un appareil de très haute qualité et peut être emporté partout où vous allez. Pour cette raison, le développement d'un iPad pourrait être un excellent complément à un ordinateur de bureau ou portable.
Pour moi, j'ai trouvé que j'apportais l'appareil pratiquement partout où j'allais. Parce que je gère de nombreux sites Web WordPress après la construction, j'apporte généralement un ordinateur portable pour résoudre les problèmes majeurs qui peuvent survenir lorsque je ne suis pas au bureau. Cependant, si je peux remplacer cet ordinateur portable par un iPad, c'est plus facile. Si vous optez pour le modèle cellulaire, vous pourrez accéder à tous les sites Web des clients de n'importe où avec un signal.
De plus, mon ordinateur portable est une machine Windows, et avoir quelque chose qui s'intègre dans l'écosystème Apple d'un ordinateur de bureau, d'un iPhone et d'un iPad, conduit à une productivité beaucoup plus élevée. Du point de vue de la création de contenu, l'iPad est un appareil parfait pour récupérer du travail de bureau où que vous soyez.
Le matériel le permet-il ?
Tout d'abord, je dois déterminer si le matériel réel serait en mesure de prendre en charge mes besoins de développement. Cela signifie que je regarderais les spécifications, le clavier, le trackpad et d'autres moyens de saisir des données dans l'appareil.
Si nous regardons l'appareil du point de vue de la vitesse pure, c'est l'un des plus rapides que j'ai jamais utilisé... cela inclut les anciennes versions de l'iMac Pro. Ma version est l'iPad Pro de 2e génération , ce qui signifie que j'ai la puce A12Z Bionic avec une architecture 64 bits. Cependant, j'ai déconné avec mes copains 11 en 3ème génération (qui a la nouvelle puce M1), donc je vais parler de cette performance ici :

La combinaison de la puce M1, d'iPadOS et de matériel supplémentaire à l'intérieur conduit à des performances incroyables. Les sites Web et les applications Web se chargent aussi rapidement que techniquement possible, et le rendu vidéo est encore meilleur que sur mon ordinateur portable.
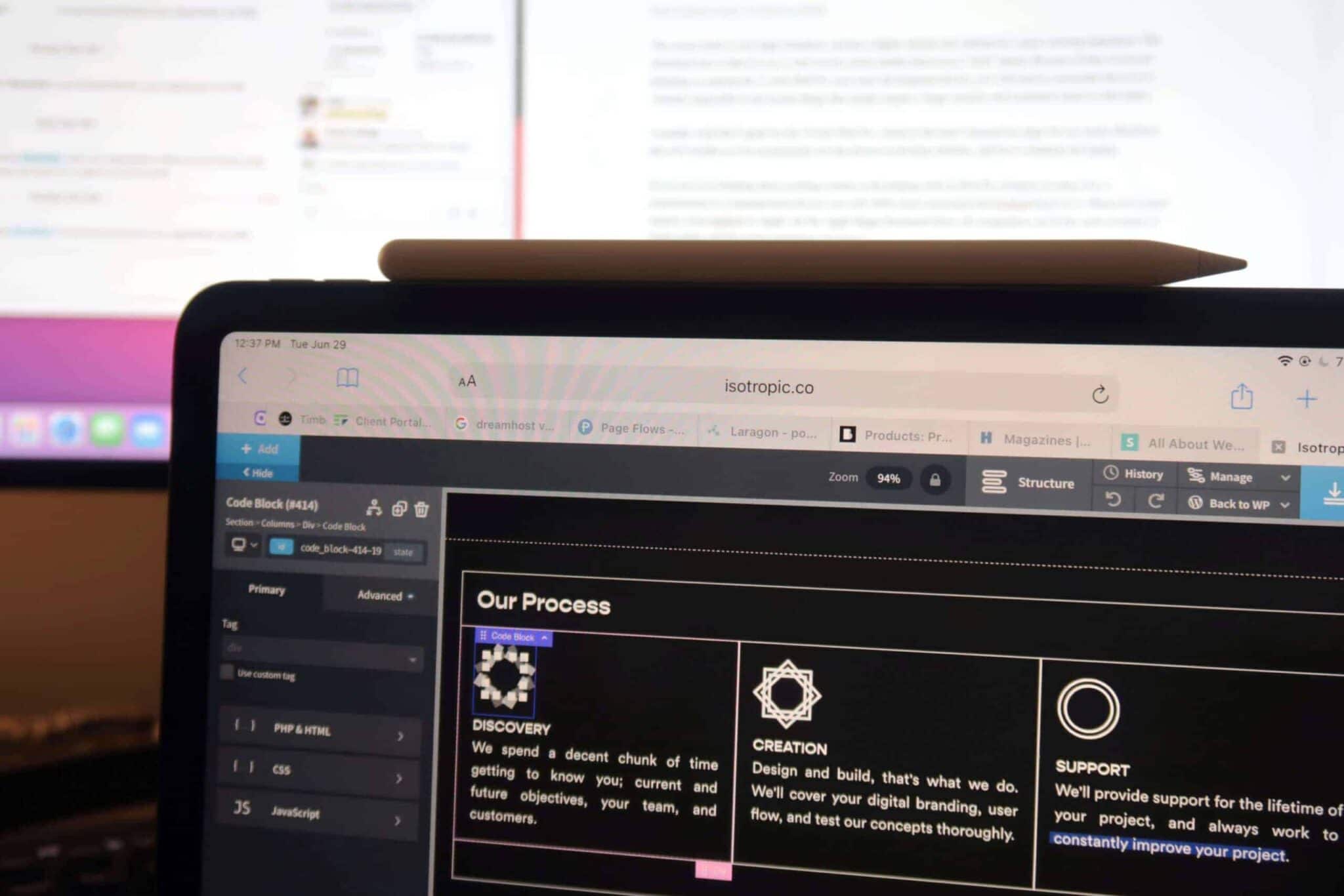
L'écran tactile et l'Apple Pencil apportent de toutes nouvelles dimensions à la façon dont vous interagissez avec les sites Web que vous créez. Pour nous, notre agence crée directement en PHP, ou Oxygen Builder. Si vous utilisez quelque chose avec de gros boutons ou une fonctionnalité de glisser-déposer, l'écran tactile le rendra beaucoup plus rapide que d'utiliser le trackpad. Certains utilisateurs de Windows sont gâtés avec un écran tactile sur leur ordinateur portable, mais pour les utilisateurs d'Apple, vous êtes coincé avec l'iPad si vous voulez ce type de fonctionnalité de saisie de données.

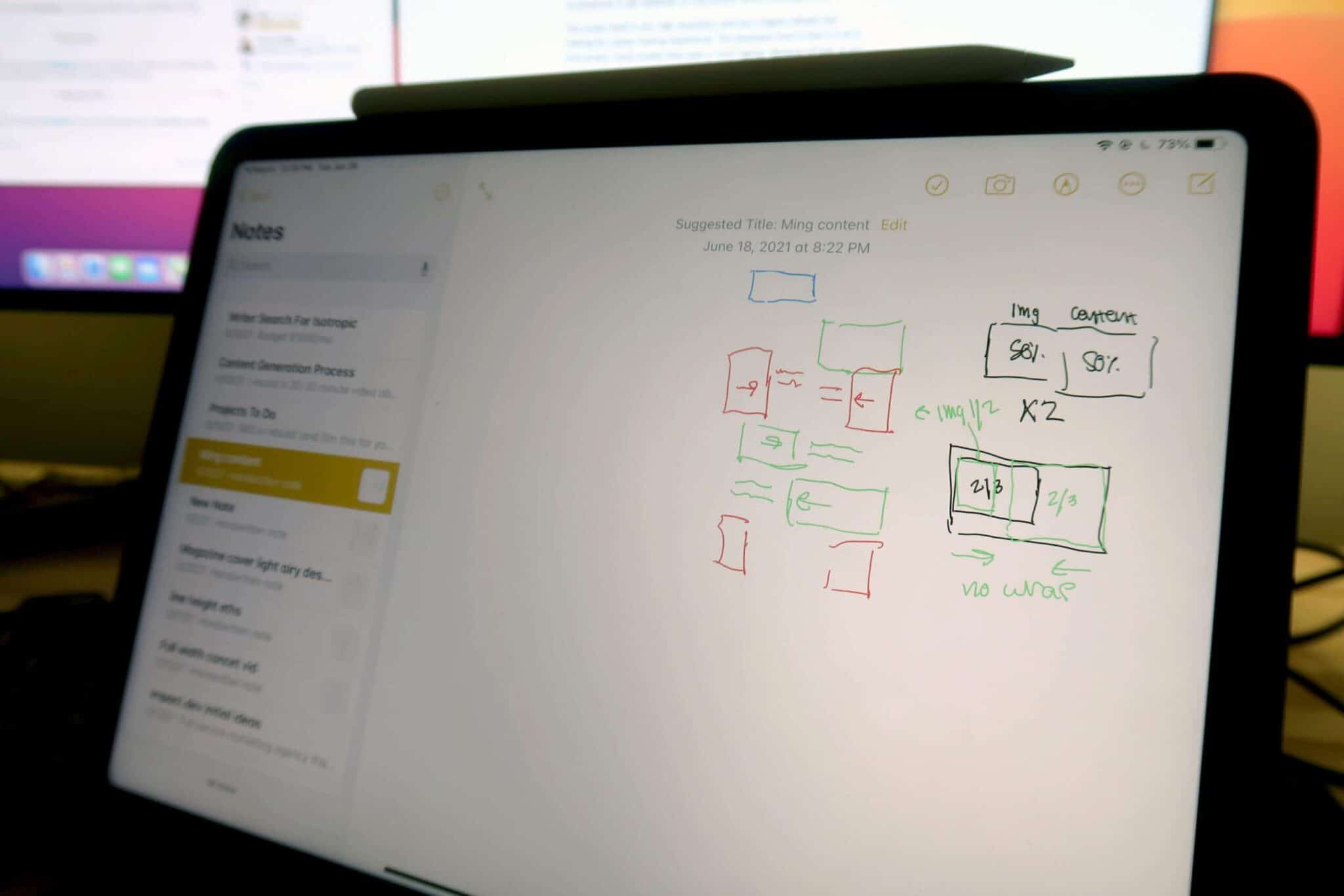
L'Apple Pencil facilite également l'esquisse rapide de concepts et de wireframes. Une fois créés, sur l'application de notes (ou Adobe Draw), je peux les envoyer aux clients et aux concepteurs ou créer des maquettes de résolution supérieure ou obtenir des commentaires sur la mise en page des informations et les flux de pages.

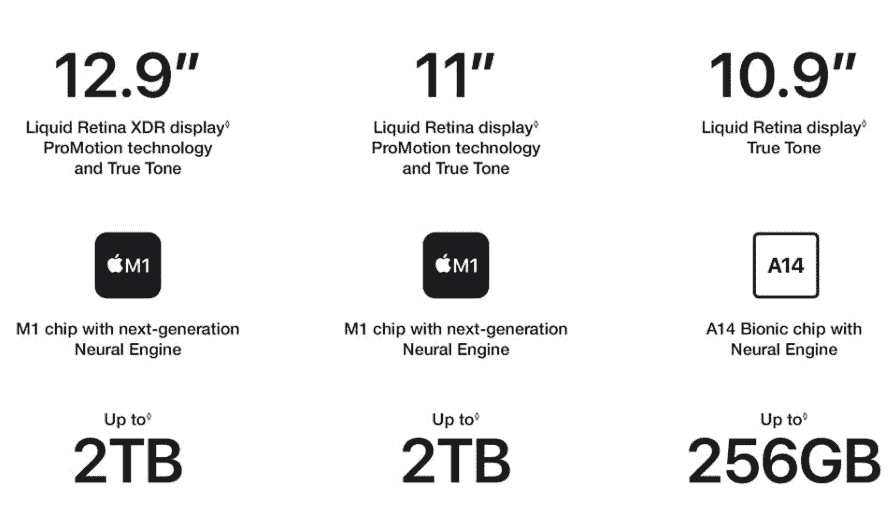
L'écran lui-même est de très haute résolution et a un taux de rafraîchissement plus élevé, ce qui en fait une expérience visuelle exceptionnelle. L'inconvénient ici est qu'il s'agit d'un écran de 11 pouces, bien plus petit qu'un "mini" ordinateur portable. Pour cette raison, si vous envisagez de faire de l'iPad Pro 11 pouces votre principal appareil de développement, vous devrez reconsidérer cela car il est pratiquement impossible de faire plusieurs choses qui nécessitent simplement un écran et une résolution plus grands (plus à ce sujet plus tard).
En fait, j'aurais aimé opter pour l'iPad Pro 12 pouces, que je jugeais à l'époque trop grand pour mes besoins. Cependant, ce n'est pas terrible car je n'utilise pas principalement cet appareil pour développer des sites Web et j'ai un ordinateur de bureau et un ordinateur portable.
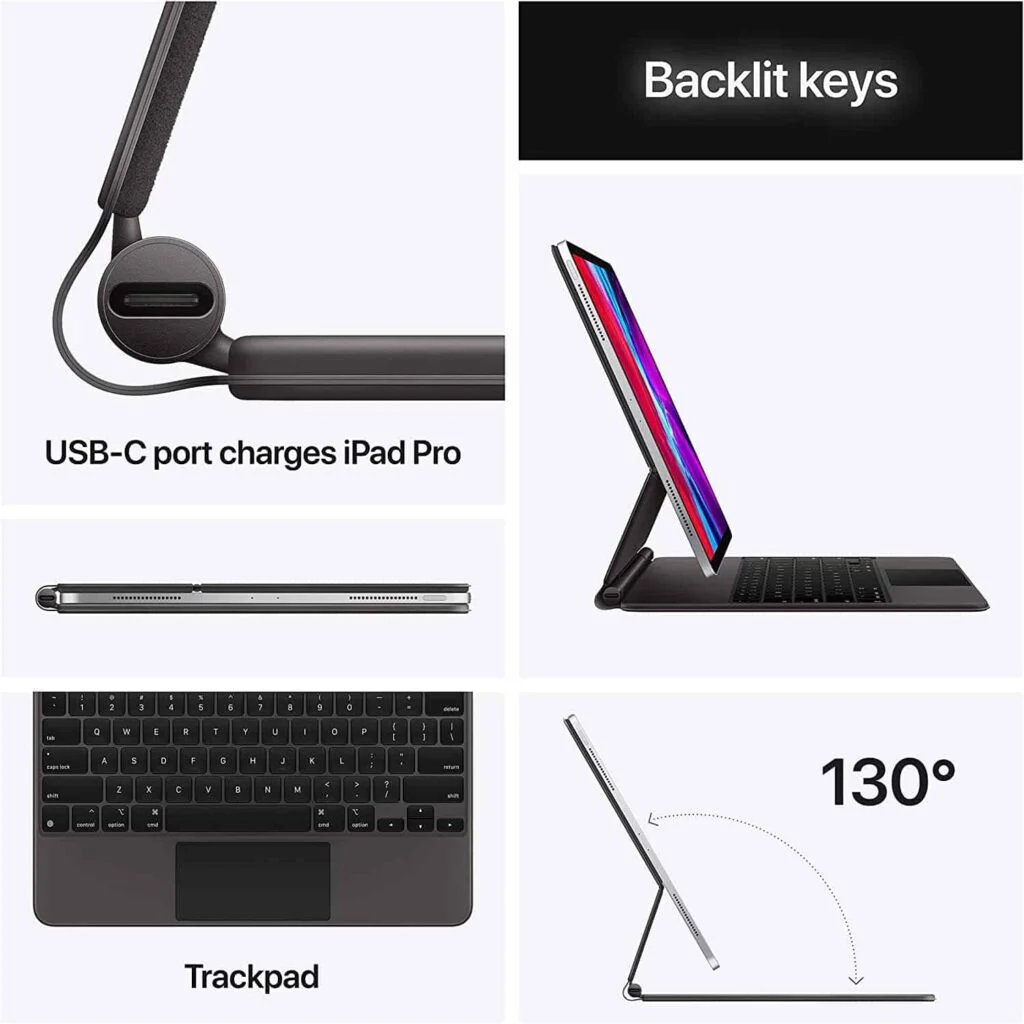
Si vous envisagez même de créer du contenu ou de développer avec un iPad Pro (au lieu de l'utiliser pour un appareil de divertissement ou de communication), vous aurez besoin à 100 % d'un clavier et de touches de trackpad. Il existe plusieurs fabricants, de logitech à Apple, mais le clavier Apple Magic Keyboard élimine toute concurrence en termes de qualité de construction et d'expérience réelle d'utilisation.

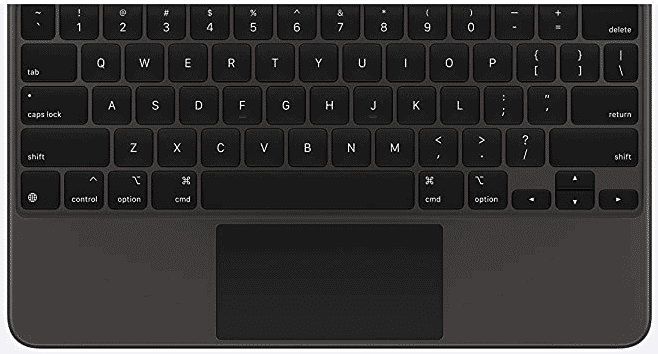
Taper sur ses touches est une expérience tactile, contrairement aux vieux claviers papillon sur Mac qui étaient absolument terribles. L'inconvénient ici est dû à la taille de l'appareil, qui est de 11 pouces, il n'y a aucun moyen d'avoir un clavier pleine taille intégré dans le boîtier. Voici les clés que vous obtenez :

Le trackpad est petit, mais facile à utiliser, très précis et de haute qualité. Le clic est également tactile. Si vous avez besoin d'un étui à clavier pour iPad, c'est certainement votre meilleure option. Les concurrents sont juste de qualité inférieure, avec des expériences de frappe et des pavés tactiles médiocres. Le seul point négatif de cet étui est qu'il a une finition de type caoutchouc, et si vous laissez tomber l'iPad, il le protégera certainement mais peut aussi se déchirer ou se déchirer (le mien a des déchirures mineures sur les bords... rien de terrible, juste ennuyeux).
Il est également possible de connecter des accessoires supplémentaires via Bluetooth ou USB-c. De cette façon, vous pouvez accéder à une souris traditionnelle, à un clavier plus grand et même à un moniteur externe. Cependant, le moniteur externe est un point d'achoppement majeur pour moi que j'espère qu'ils aborderont dans les futures versions d'iPadOS.
Bien que vous puissiez connecter un moniteur externe à un iPad, il reflète simplement l'écran et la résolution. Cela signifie que vous n'obtenez aucune place supplémentaire pour les applications, ce qui rend très difficile pour un développeur d'entrer dans le flux de rebond entre diverses entrées et sorties - comme une bibliothèque d'extraits de code, une fenêtre de navigateur pour le développement et une autre pour la recherche (c'est-à-dire stackoverflow ).

Il existe des solutions de contournement à cela, mais ne vous approchez même pas d'une expérience similaire à celle d'un ordinateur portable avec un moniteur externe, ce qui, à mon avis, est essentiel pour tout développeur.
Ce qui est encore plus ennuyeux, c'est qu'il ne s'agit pas d'une limitation matérielle, mais d'une limitation du système d'exploitation. Comme nous en discuterons dans la prochaine session, iPadOS laisse beaucoup à désirer, mais en même temps s'améliore continuellement et se rapproche d'une expérience de bureau, donc cette section d'article pourrait bientôt devenir obsolète.
Pour conclure la section, le matériel permet techniquement au développement de se produire. Vous pouvez connecter n'importe quel clavier et souris, mais vous êtes limité par la taille de l'écran. La prise en charge des moniteurs externes est très médiocre, donc aucun recours là-bas. Mais si vous en avez besoin, développer sur un écran de 11 pouces est plus que faisable. De plus, la prise en charge de l'écran tactile et l'Apple Pencil peuvent offrir une expérience beaucoup plus productive en fonction de ce que vous faites réellement.
Une chose que cela améliore sérieusement est la création de wireframes et de concepts de sites Web. C'est super facile d'en dessiner un à l'aide de l'Apple Pencil (qui donne le contrôle et la sensibilité à la pression, tout comme un vrai crayon), de l'envoyer à un designer - ils ont une parfaite compréhension de ce que je cherche à faire. Cela s'oppose à essayer de communiquer vocalement des idées ou de les envoyer dans un e-mail/Slack.
La combinaison de l'Apple Pencil, de l'iPad et du Magic Keyboard fonctionne parfaitement ensemble car ce sont des composants Apple natifs. Cette expérience en elle-même est très premium et de haute qualité.
iPadOS peut-il prendre en charge les tâches de développement ?
Le deuxième obstacle au développement de sites Web et d'un iPad Pro consiste à déterminer si le système d'exploitation peut répondre à nos besoins. Cela inclut l'accès à diverses applications, la puissance de traitement et une interface utilisateur globale qui facilite le passage d'une application à l'autre, des notes, des navigateurs Web, etc.
Les deux applications les plus importantes auxquelles vous devez accéder sont un navigateur orienté développeur et un éditeur de code. Vous avez également besoin d'un outil de gestion de fichiers puissant, comparable aux systèmes d'exploitation de bureau.
Quel navigateur Web ?
Malheureusement, vous ne pouvez pas utiliser Safari intégré ou tout autre navigateur Web majeur sur les emplacements des tâches de développement sur iPadOS. C'est parce qu'il n'y a pas d'outils de développement inclus. Vous pouvez certainement accéder à diverses applications en ligne dont vous avez besoin pour créer des sites Web, mais vous êtes sérieusement paralysé sans DevTools.
Si vous possédez un Mac, il existe un moyen de sortir de cela - vous devez connecter Safari à l'ordinateur à l'aide d'un câble, puis adressez l'iPad dans le menu supérieur de Safari sur le bureau ou l'ordinateur portable. Mais ... cela va à l'encontre de l'objectif de développer un iPad, car vous auriez besoin de transporter l'ordinateur portable.

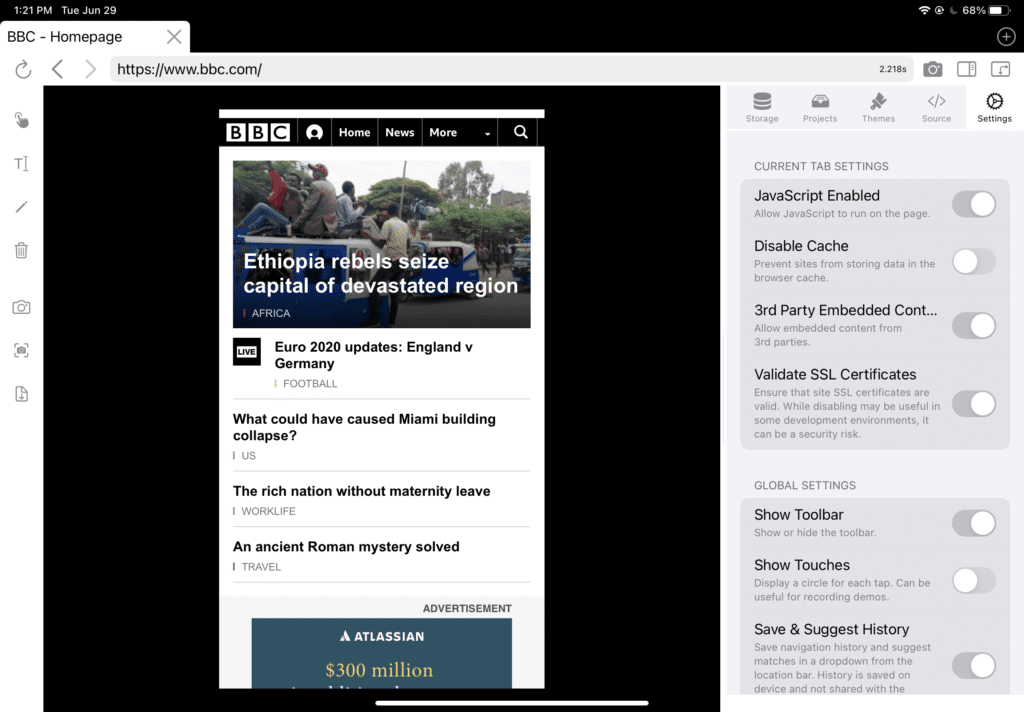
Le moyen de contourner cela est une application de navigateur Web autonome qui intègre des outils de développement.
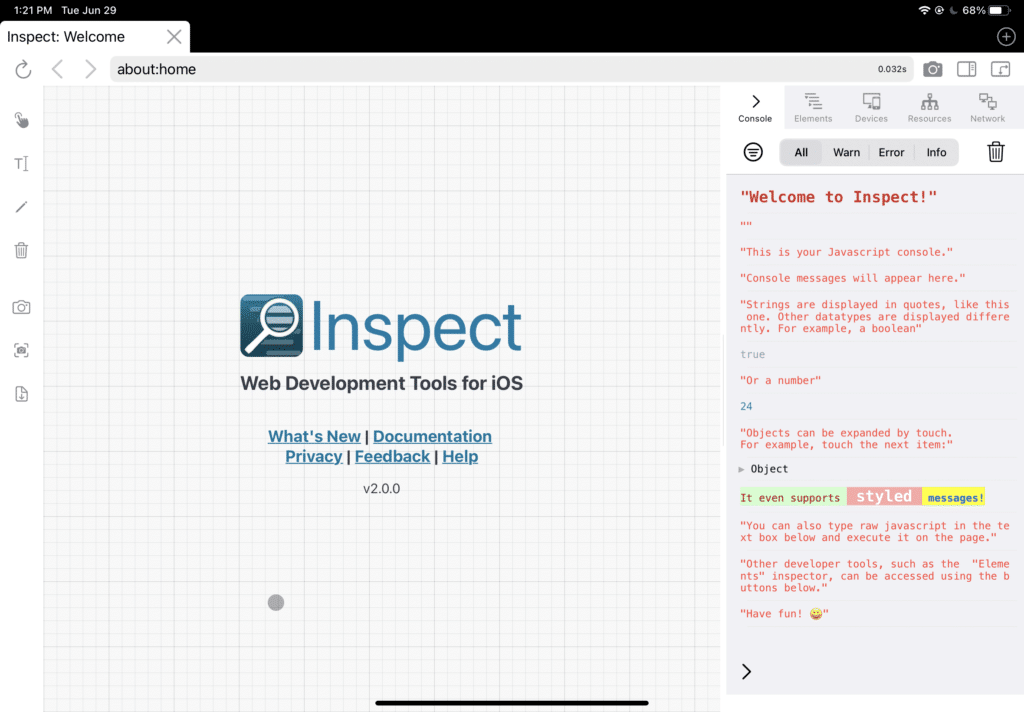
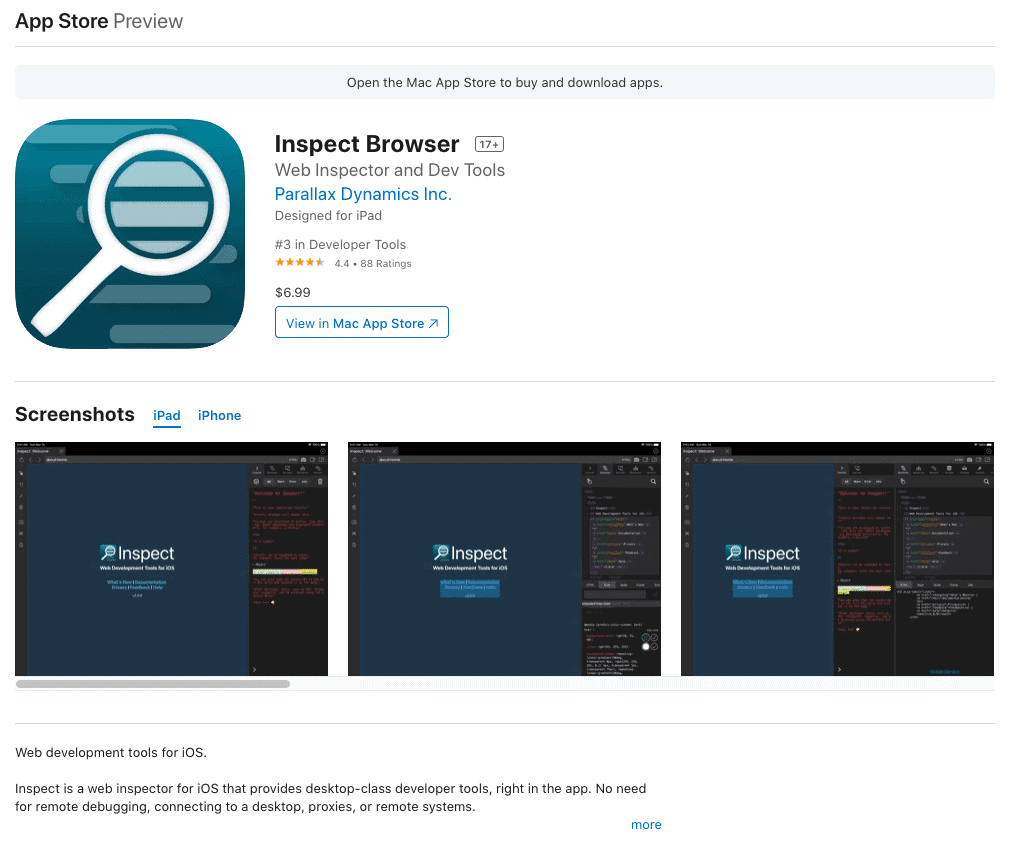
Lorsque vous recherchez un navigateur d'outils sur iPadOS, vous avez à peu près trois options. Deux d'entre eux sont terribles et l'un d'eux fonctionne : Inspect Browser de Parallax Dynamics Inc.
Il s'agit d'une application payante, qui coûte 6,99 $, mais c'est le seul moyen d'obtenir un véritable kit d'outils de développement sur un navigateur si vous utilisez iOS ou iPadOS.


Les fonctionnalités incluses sont :
- Console JavaScript.
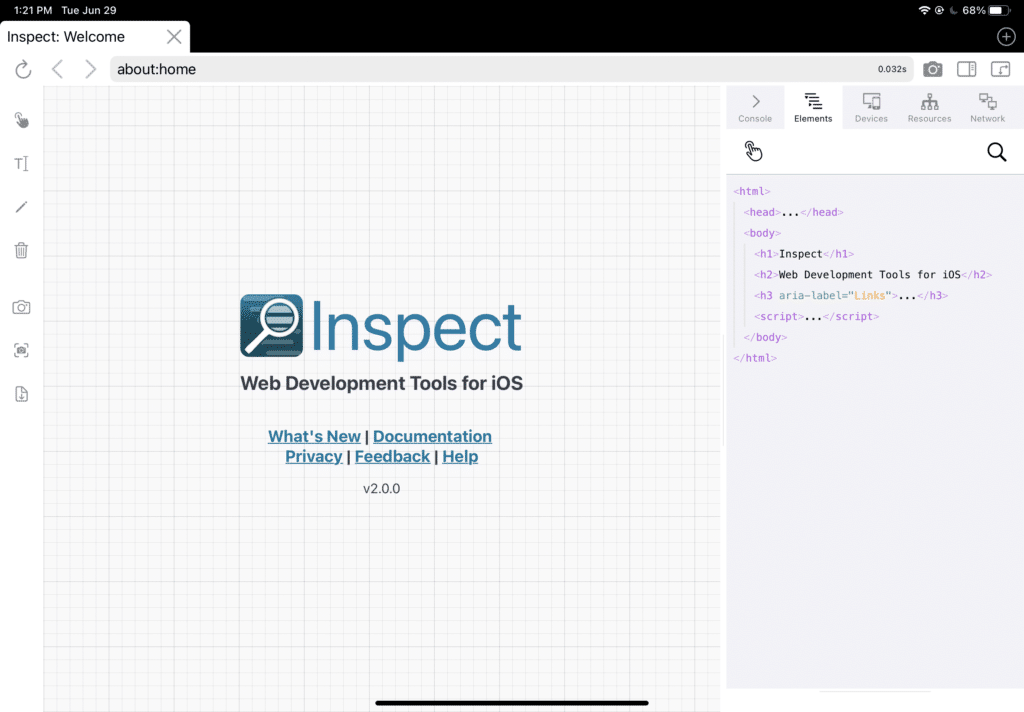
- Inspection et édition d'éléments HTML (avec aperçu en direct).
- Inspection et édition CSS (avec aperçu en direct).
- Affichez les détails des éléments : règles CSS, propriétés JavaScript, statistiques de dimension, etc.
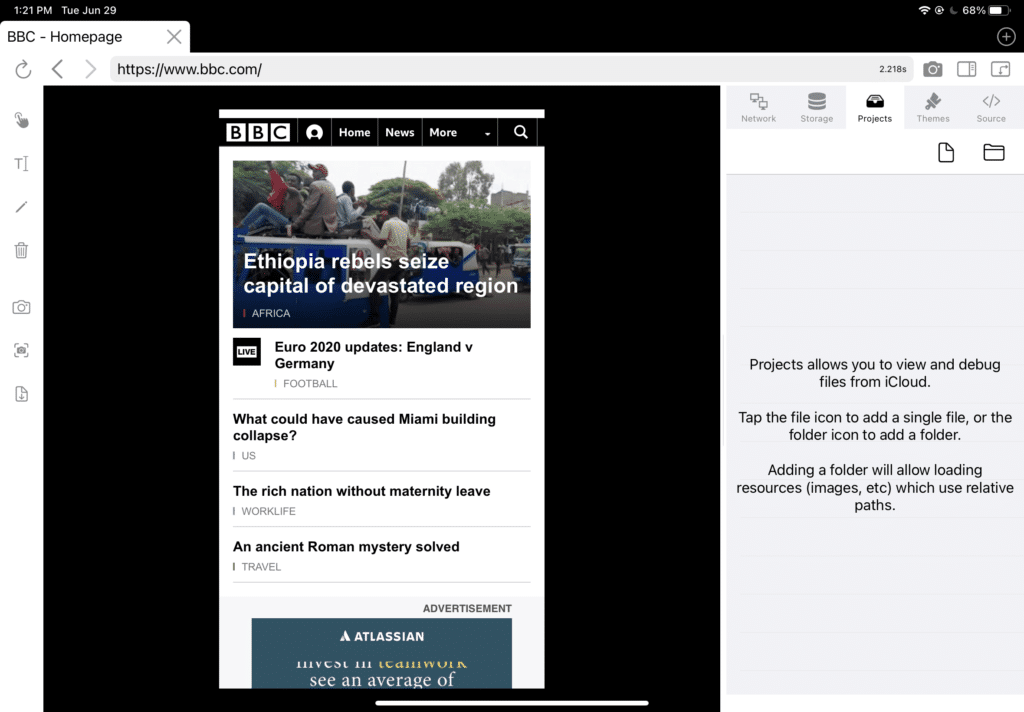
- Ouvrez des fichiers et des dossiers à partir d'autres applications (comme Working Copy) ou à partir d'iCloud pour tester localement.
- Panneau réseau, affichant les en-têtes de page et les requêtes XHR.
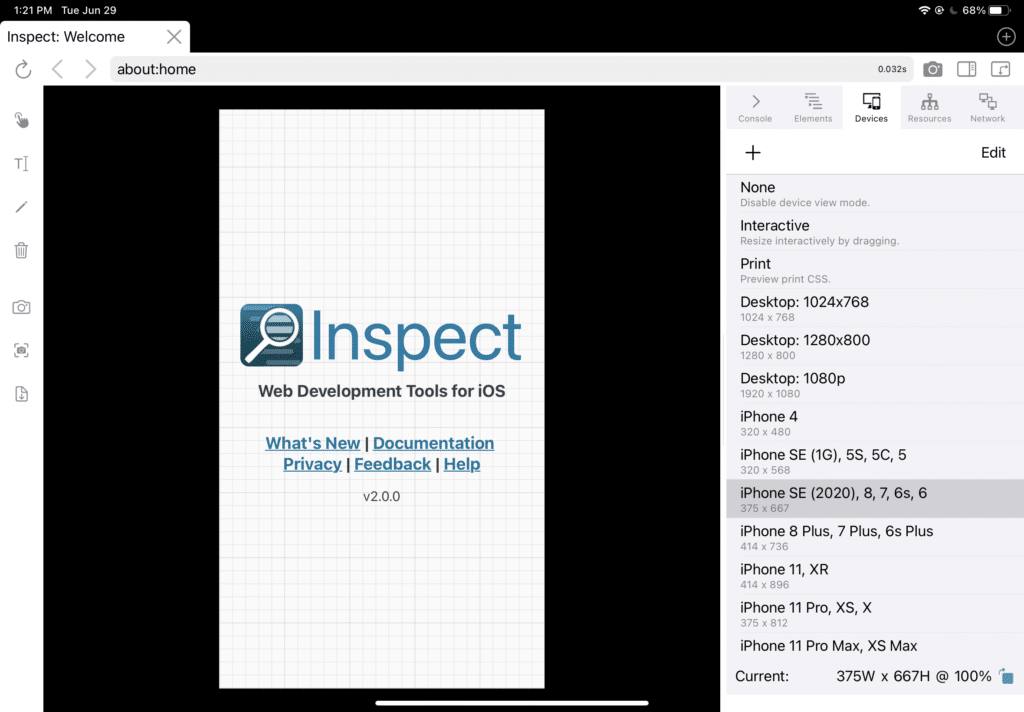
- Outils de conception réactifs : affichez votre site avec une variété de tailles et d'orientations mobiles et de bureau, y compris la prise en charge des tailles personnalisées et des agents utilisateurs.
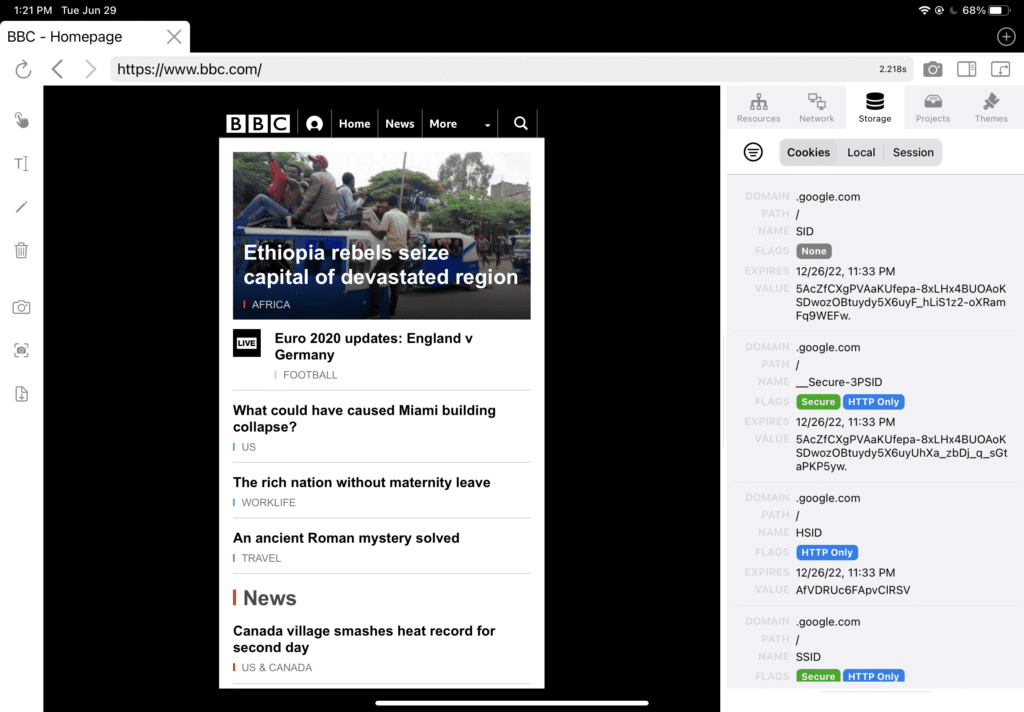
- Cookies, stockage local et inspecteur et éditeur de stockage de session.
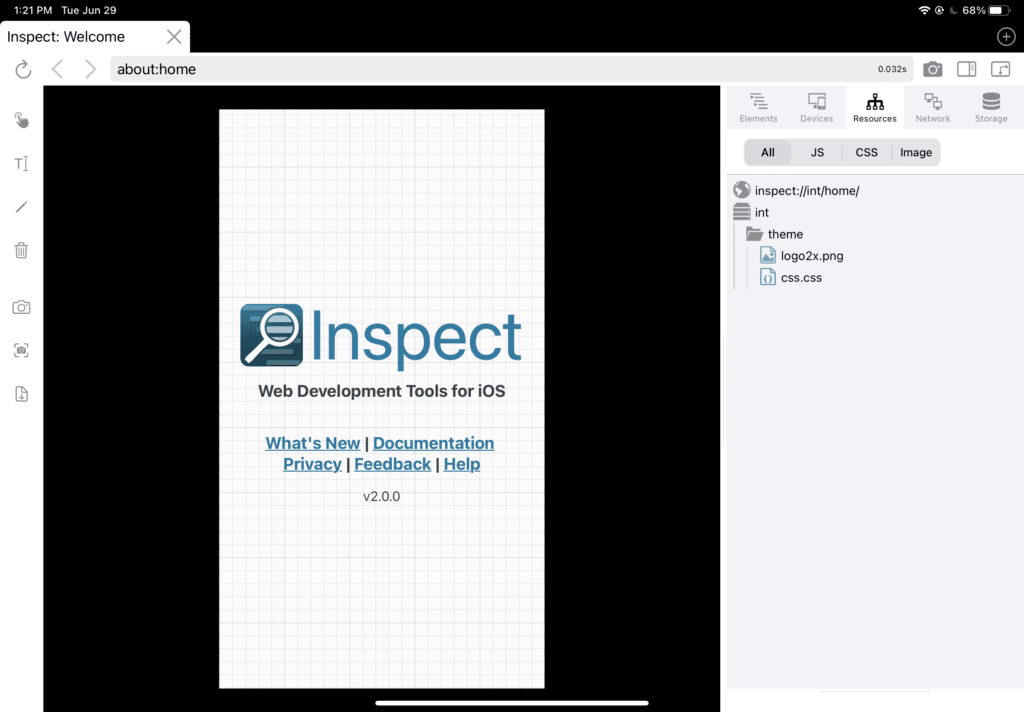
- Graphique des ressources.
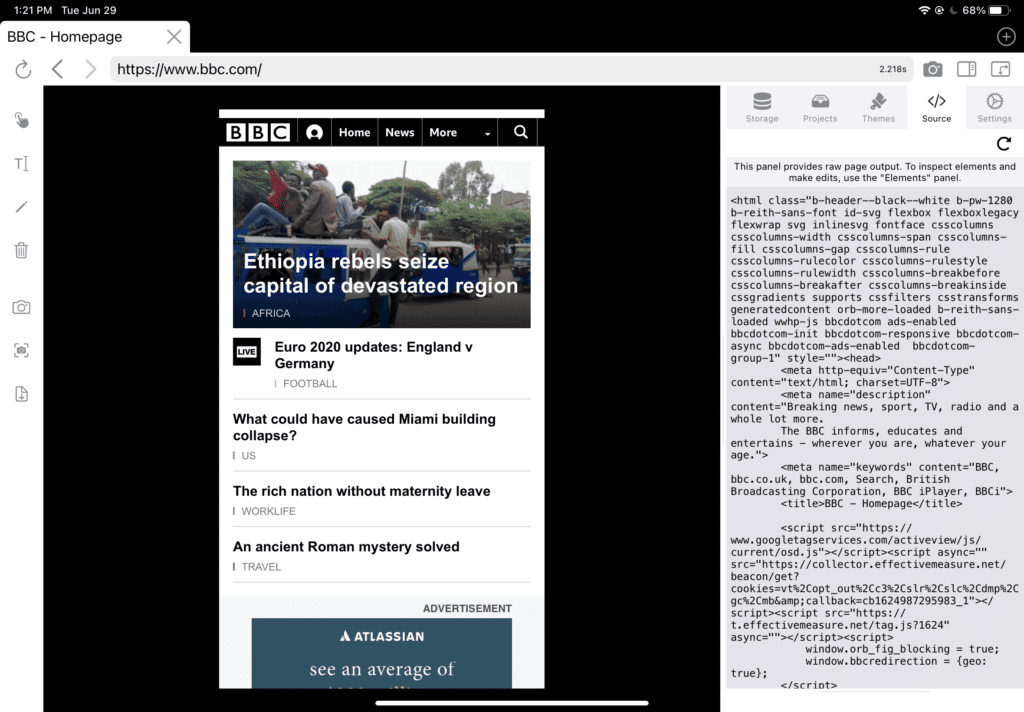
- Afficher la source de la page brute.
- Contrôle du fonctionnement du navigateur : désactivez JavaScript, le cache et effacez le cache et les cookies pour tester diverses opérations et états.
- Enregistrez une capture d'écran de votre site, y compris la possibilité d'enregistrer la page entière.
C'est un outil très solide, mais il ne se compare pas aux alternatives de navigateur de bureau. Cependant, si nous allons développer sur un iPad, je dirais que c'est une application essentielle à posséder.
Navigateur, .
Éditeur de code ?
La prochaine étape est une méthode simple d'édition de code, de gestion d'extraits et de connexion à des sites Web via FTP. Chacune de ces trois fonctionnalités est une nécessité absolue pour quiconque développe WordPress, en particulier le FTP. Mais FTP doit être intégré dans une excellente expérience de codage, sinon il est pratiquement inutile.
L'application pour cela s'appelle Koder.

Il s'agit d'un outil tout-en-un qui vous permet de coder, d'accéder à des serveurs via SSH ou FTP, de gérer des extraits de code et de faire quelques autres choses. À mon avis, cette application rivalise en fait avec les alternatives de bureau - et c'est gratuit !

Ces deux applications couvrent la plupart des cas d'utilisation qu'un développeur Web aura lors de la création d'un iPad Pro. Vous pouvez vous connecter à tous les serveurs via SSH ou FTP, utiliser n'importe quel navigateur Web pour accéder aux outils en ligne et utiliser Inspect Browser pour utiliser une boîte à outils de développement puissante et bien équipée.
L'UI/UX d'iPadOS lui-même
Maintenant que nous avons couvert les principales fonctionnalités requises pour développer sur un iPad, parlons de l'interface utilisateur et de l'expérience d'iPadOS lui-même. Cela laisse beaucoup à désirer, surtout si vous comparez à un système d'exploitation de bureau. C'est essentiellement un croisement entre une expérience mobile et de bureau, ce qui signifie qu'il y a des avantages et des inconvénients.
Tout d'abord, il s'agit de revoir iPadOS 13, et avec chaque nouvelle version, il se rapproche d'un système d'exploitation de bureau complet, ce qui signifie qu'au fil des années, il deviendra beaucoup plus facile à développer sur un iPad.
Pour moi, iPadOS est prohibitif pour mon flux, ce qui signifie que je ne peux pas reproduire la même productivité que j'aurais sur un navigateur de bureau. Cela ne rend en aucun cas impossible le développement et le codage sur un iPad, mais il n'a pas les mêmes fonctionnalités que Windows ou macOS.
Le plus gros obstacle est la façon dont les applications sont affichées et gérées (ou les fonctionnalités multitâches). C'est beaucoup plus proche d'un système d'exploitation mobile, où vous ne pouvez pas vraiment avoir de fenêtres individuelles. Vous pouvez avoir un écran partagé et une superposition de fenêtre mobile plus petite dans une fenêtre d'arrière-plan plein écran, mais il n'y a pas de mise à l'échelle, de réorganisation ou de réduction.
Lorsque je crée sur un bureau, j'ai de nombreuses fenêtres ouvertes et des bureaux individuels. Par exemple, je peux avoir un bureau de trois fenêtres de navigateur ouvertes, une pour les outils de développement, une pour la création et une pour la recherche. Sur un autre bureau, je peux avoir une connexion FTP, une communication Slack avec mon équipe, etc.
Je balaye ensuite entre les bureaux, les fenêtres et les onglets, en minimisant et en organisant au besoin. C'est impossible à faire sur un iPad, et c'est encore pire en raison du fait que nous ne pouvons pas encore avoir de véritable support de moniteur externe.
Se déplacer entre les fenêtres est en fait très facile, vous pouvez utiliser des gestes tactiles par balayage. C'est quelque chose que j'aime beaucoup, en plus d'avoir un écran tactile à ma disposition. Comme je l'ai mentionné au début de cet article, il peut être utilisé pour sélectionner rapidement des éléments et mettre en évidence des choses, et pour moi, c'est un peu plus rapide que d'utiliser une souris.
Mais mon flux de productivité multitâche est loin de ce qu'il est sur un ordinateur de bureau. Cela ne rend pas le développement impossible, mais cela le rend suffisamment difficile pour me donner envie d'un ordinateur portable plutôt que d'un iPad. Je pense que cela serait complètement invalidé si Apple offrait un support de moniteur externe et des fenêtres réelles. Bien que j'aurais certainement besoin de passer de la version 11 à la version 12,9 pouces.
Pouvez-vous développer des sites Web sur un iPad ?
Une combinaison de ces fonctionnalités et logiciels permet de développer des sites Web sur un iPad Pro. Mais est-ce facile ou recommandé ? Malheureusement pas.
De toute évidence, l'utilisation d'un ordinateur de bureau ou d'un ordinateur portable doté d'un système d'exploitation complet sera toujours meilleure que l'iPad Pro tant qu'il exécute iPadOS. C'est une machine qui n'est tout simplement pas conçue pour correspondre aux fonctionnalités d'un ordinateur de bureau, c'est pourquoi elle est si rapide et facile à utiliser pour les consommateurs.
Et oui, si vous voulez prendre un coup de productivité et que vous devez utiliser des outils tiers comme Koder et Inspect Browser, développer et créer des sites Web sur un iPad est plus que faisable.
Vous aurez besoin d'une souris et d'un clavier externes (le clavier magique est génial), et vous devrez vous contenter d'un écran plus petit même si vous optez pour la version plus grande de 12,9 pouces (ce qu'il faut absolument, 11 pouces ne suffit pas) .
Devriez-vous acheter un iPad Pro en tant que développeur Web ?
Vous serez peut-être surpris de cette recommandation après la dernière section, mais c'est un oui retentissant pour moi. Si vous pouvez trouver de la place dans votre budget pour acheter un iPad Pro, vous devriez certainement le faire. Cet article a examiné l'iPad Pro du point de vue d'un développeur cherchant à remplacer un ordinateur portable ou de bureau - ce qui signifie que vous auriez besoin des fonctionnalités d'un ordinateur portable ou d'un ordinateur de bureau comme la gestion des fenêtres, des navigateurs complets, des outils de gestion de fichiers plus faciles à utiliser, et plus.
Bien que vous ne puissiez pas remplacer votre ordinateur de bureau ou votre ordinateur portable, vous pouvez certainement l'augmenter. Je ne transporte plus mon ordinateur portable tant que je peux retourner au bureau dans la journée pour résoudre les problèmes majeurs. Avec les applications mentionnées dans cet article, je peux gérer n'importe quel problème qui survient sur les sites Web des clients (même si cela peut être plus lent).
Il est également beaucoup plus petit et plus facile à transporter.
Là où je me suis le plus retrouvé à utiliser l'iPad, c'est pour le travail "occupé". Cela inclut la communication avec mon équipe, la rédaction d'e-mails, la sensibilisation et la création de contacts pour ce blog. Si vous voulez être productif dans ce sens, alors c'est une expérience incroyable. La portabilité de l'appareil signifie que vous pouvez terminer votre travail à peu près n'importe où, et avoir un écran tactile est génial. Si vous êtes déjà sur un ordinateur Mac, iPad iOS et macOS s'intègrent de manière transparente, ce qui signifie que vous pouvez reprendre facilement là où vous vous étiez arrêté.
J'ai facilement vu un retour sur investissement en termes de pouvoir disposer d'un appareil sur lequel je peux communiquer et dans le pire des cas, développer et dépanner des sites Web de n'importe où.
De plus, cet outil est incroyable en termes d'utilisation par les consommateurs. L'écran est de très haute résolution, donc regarder des films ou des vidéos après une longue journée de travail est génial. Avoir un iPad et un Apple Pencil ensemble signifie que vous pouvez créer de superbes dessins pour le plaisir ou si vous cherchez à communiquer visuellement des idées.
Qu'en penses-tu?
Si vous avez des questions ou des réflexions supplémentaires concernant l'utilisation d'un iPad pour développer et créer des sites Web, n'hésitez pas à les laisser dans la section des commentaires ci-dessous.