21 meilleurs exemples de conception de sites Web de lavage de voiture 2023
Publié: 2023-03-01Bienvenue dans notre longue liste des meilleurs exemples de conception de sites Web de lave-auto qui vous rempliront sans aucun doute de nouvelles idées créatives.
Vous ne savez pas par où commencer pour créer votre présence commerciale en ligne ?
Inspirez-vous d'abord de ces exemples, puis choisissez votre thème WordPress de lave-auto préféré pour y arriver.
Créez une page où vous faites la promotion de vos services, affichez des prix transparents et proposez même de réserver un lavage de voiture en ligne.
Vous pouvez également utiliser Google Maps pour présenter l'emplacement de votre boutique et créer un blog pour partager des conseils, des astuces et d'autres éléments utiles qui profiteront au client. (Devenez une autorité et augmentez vos affaires grâce au référencement et au trafic organique.)
Assurez la meilleure expérience de lavage de voiture - en commençant par votre fantastique site Web.
Meilleures idées de conception de site Web de lavage de voiture
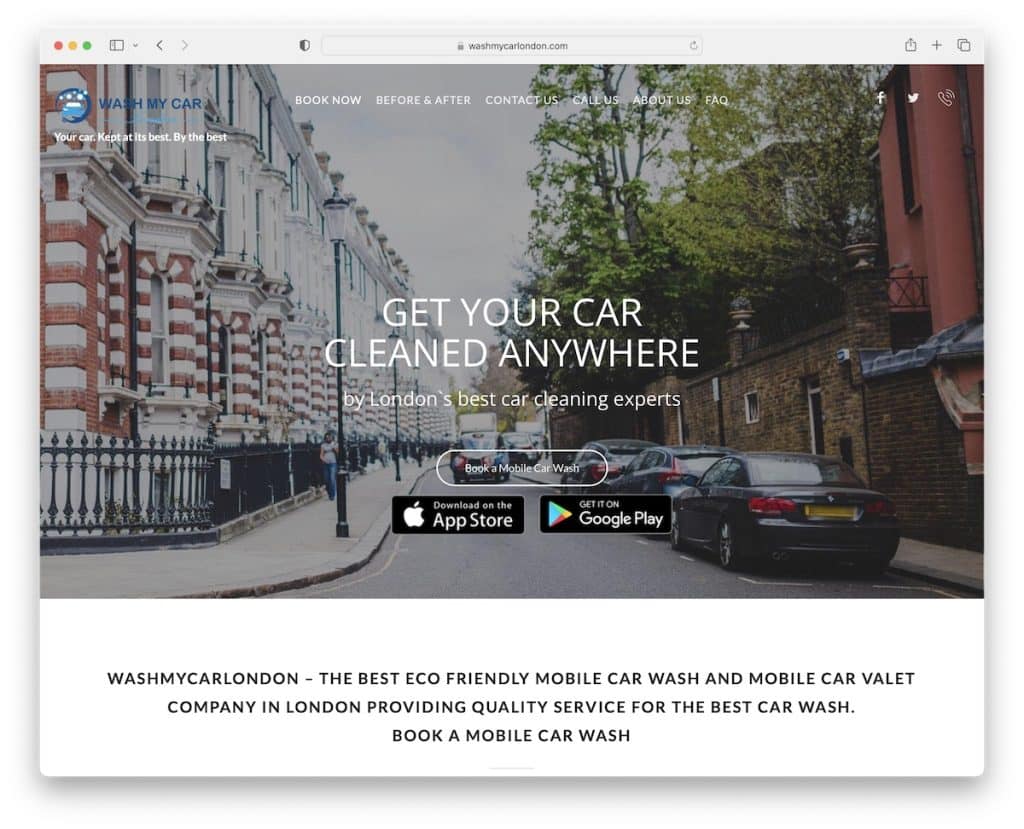
1. Laver ma voiture
Construit avec : Thème Auto Spa

Wash My Car est un excellent exemple de conception de site propre pour garantir que tous les services et les prix sont clairement visibles.
Il comporte une image de héros avec un en-tête transparent, un titre, du texte et trois boutons d'appel à l'action (CTA). Dans la barre de navigation se trouvent des icônes de médias sociaux et un numéro de téléphone cliquable qui est toujours disponible car il flotte en haut de l'écran.
La page utilise également un bouton de retour en haut pour éviter le défilement.
Remarque : Un en-tête flottant et un bouton de retour en haut peuvent améliorer l'expérience utilisateur de votre site.
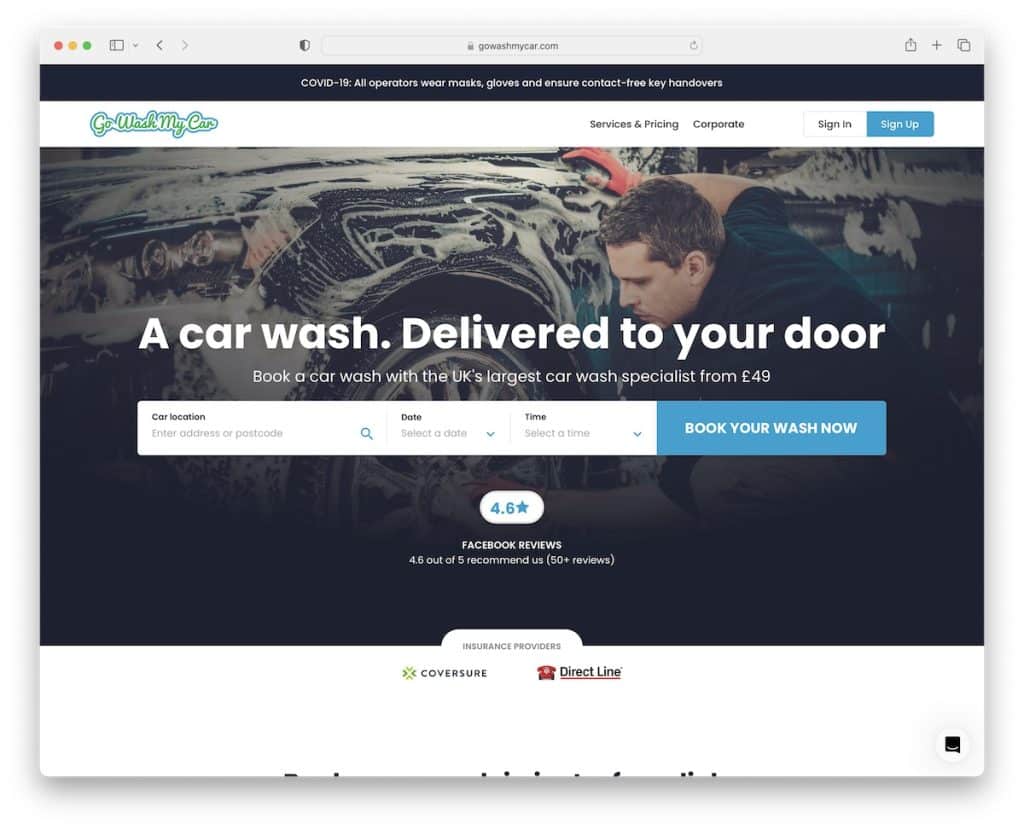
2. Va laver ma voiture
Construit avec : Ruby On Rails

Go Wash My Car a une section héros très exploitable avec un formulaire de réservation en ligne pour garantir un lavage sur place. Mais il y a aussi un assistant assez avancé pour réserver un lave-auto mobile ou un valet sous le pli.
Vous trouverez également une notification de barre supérieure et une barre de navigation simple avec des boutons de connexion et d'inscription.
Ce qui est également pratique, c'est le widget de chat collant dans le coin inférieur droit, que Go Wash My Car utilise pour améliorer le service client.
Remarque : Gardez la barre de recherche ou le formulaire de réservation au premier plan, il est donc impossible de le manquer.
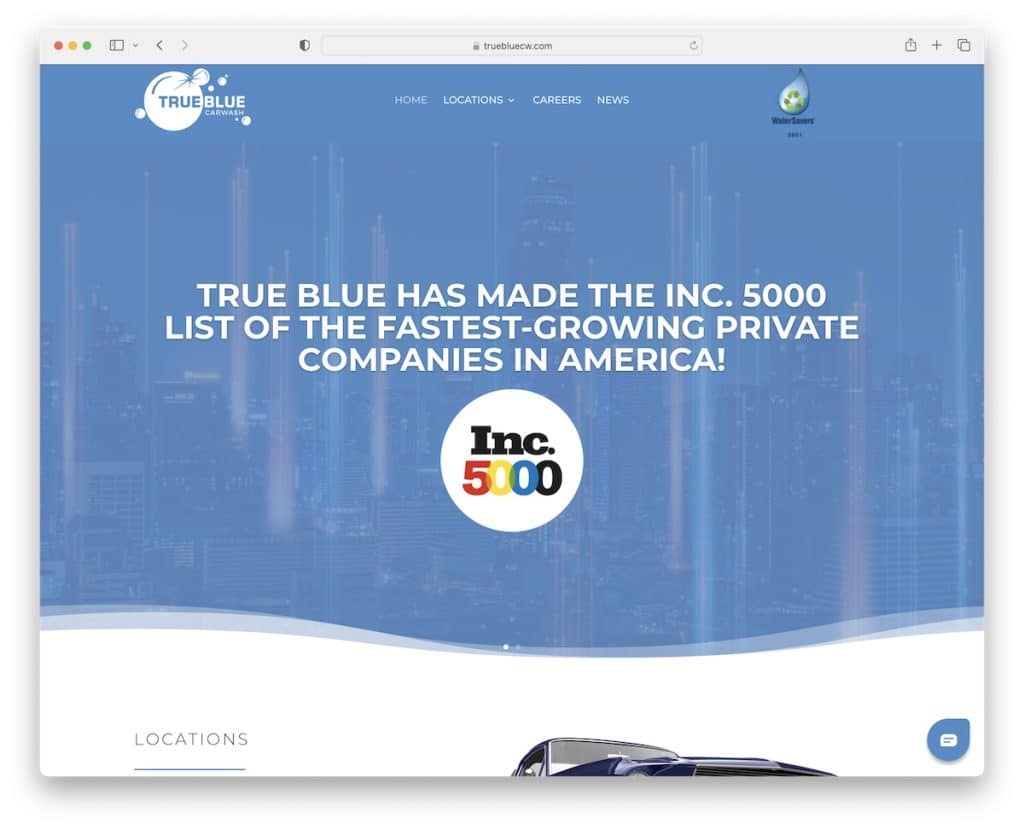
3. Lave-auto True Blue
Construit avec : Divi

True Blue Car Wash a une conception Web réactive moderne avec une partie du contenu chargé pendant que vous faites défiler pour une atmosphère plus engageante.
Ce site Web de lave-auto comporte un curseur pleine largeur (avec une diapositive présentant un arrière-plan vidéo) pour promouvoir leur qualité et leurs services.
Le menu comprend une simple liste déroulante pour choisir l'emplacement souhaité beaucoup plus facilement. Un autre élément pratique de True Blue Car Wash est le Google Maps intégré avec des marqueurs de localisation.
Remarque : utilisez Google Maps pour présenter votre ou vos emplacements de lavage de voiture avec des marqueurs personnalisés et des informations supplémentaires sur votre entreprise/contact.
Ne manquez pas d'autres excellents sites Web utilisant le thème Divi.
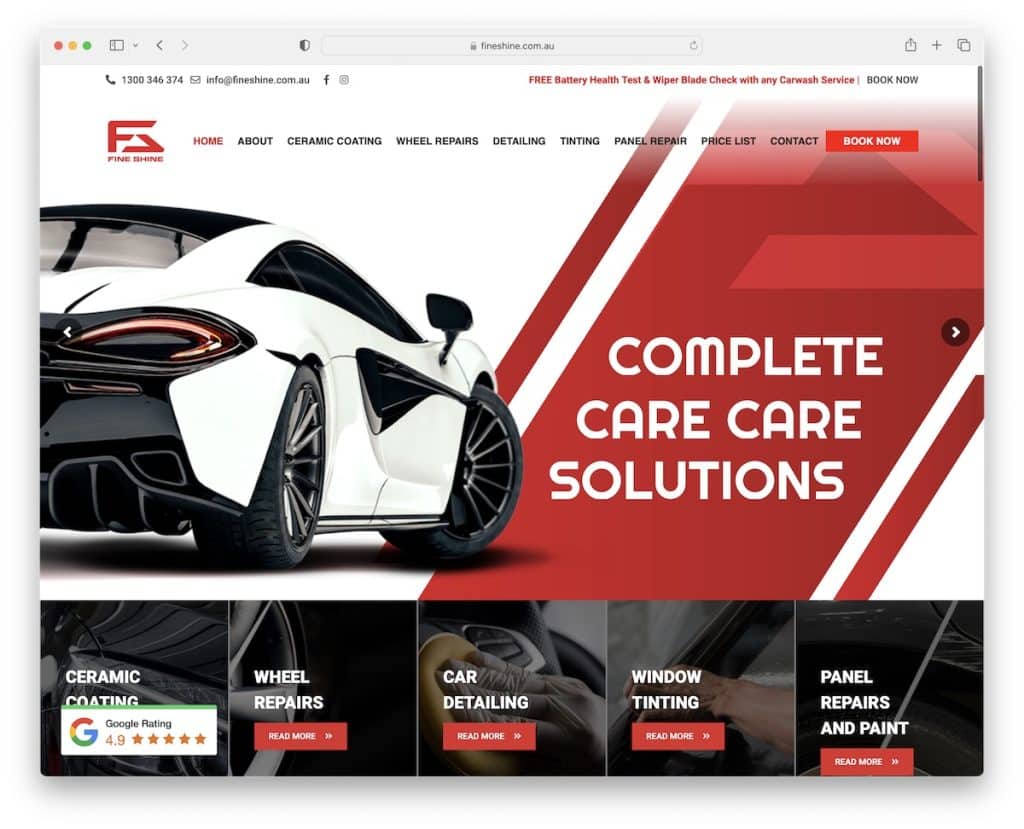
4. Brillance fine
Construit avec : Concessionnaire automobile

Fine Shine est un site Web d'entreprise professionnel avec une image de marque agréable qui vous rappelle sans cesse l'entreprise tout au long de la page.
La barre supérieure et l'en-tête s'affichent, de sorte que tous les liens et informations supplémentaires sont toujours disponibles.
Fine Shine a un bouton de retour en haut personnalisé, un widget Facebook Messenger intégré et un curseur de témoignage client.
Remarque : L'un des meilleurs moyens de créer une preuve sociale consiste à ajouter des témoignages et des avis de clients sur votre site Web.
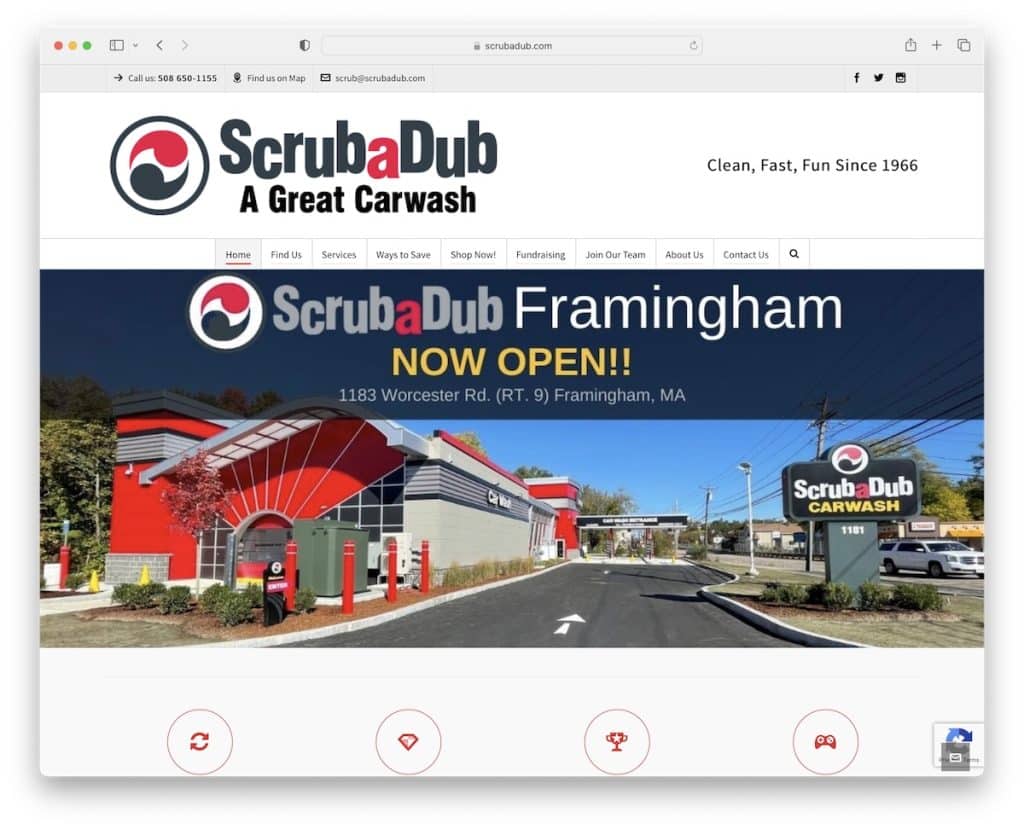
5. Scruba Dub
Construit avec : thème haut de gamme

ScrubaDub est un exemple de conception de site Web de lave-auto avec une navigation étendue qui combine un méga menu et une liste déroulante à plusieurs niveaux. De plus, le site dispose également d'une barre de recherche si vous recherchez quelque chose de plus spécifique. En plus de cela, la barre de navigation colle, vous n'avez donc pas besoin de faire défiler vers le haut pour accéder au menu.
Du curseur et de l'effet de parallaxe à un widget de messagerie flottant dans le coin inférieur droit et des statistiques animées, ScrubaDub fait tout basculer et plus encore.
Remarque : faites passer la navigation de votre site Web au niveau supérieur avec un méga menu, en organisant les liens en plusieurs colonnes (ou en ajoutant une liste déroulante à plusieurs niveaux).
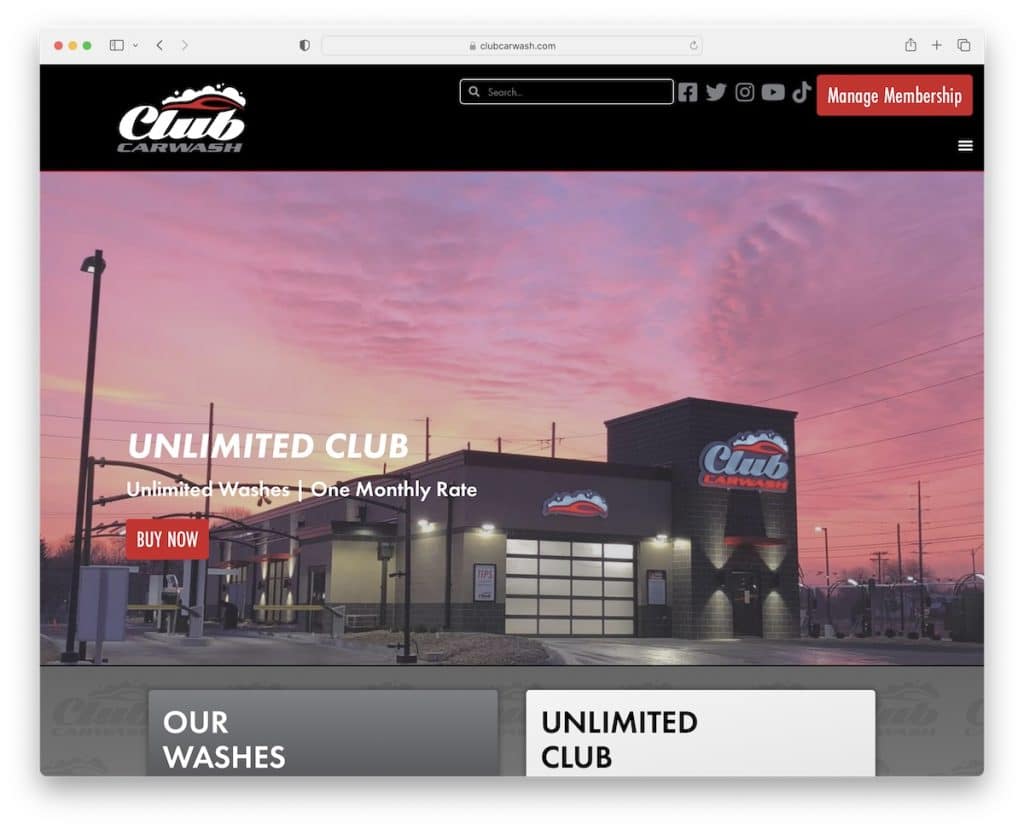
6. Club de lavage de voiture
Construit avec: Elementor

Club Car Wash utilise une typographie plus grande, des sections en gras et des éléments pour faire ressortir davantage le contenu.
L'en-tête collant contient une barre de recherche, des boutons de médias sociaux, un bouton CTA et une icône de menu hamburger, de sorte que tout le nécessaire est à portée de main.
De plus, Club Car Wash a intégré des classements par étoiles et des avis Google pour instaurer la confiance.
Nous aimons également la page de localisation avec une carte et un formulaire de recherche pour entrer l'emplacement et choisir le rayon.
Remarque : Si vous utilisez une plate-forme tierce pour générer des avis et des évaluations, intégrez-la à votre site Web pour preuve.
Vous ne voulez certainement pas manquer ces sites Web Elementor de premier ordre si vous utilisez WordPress.
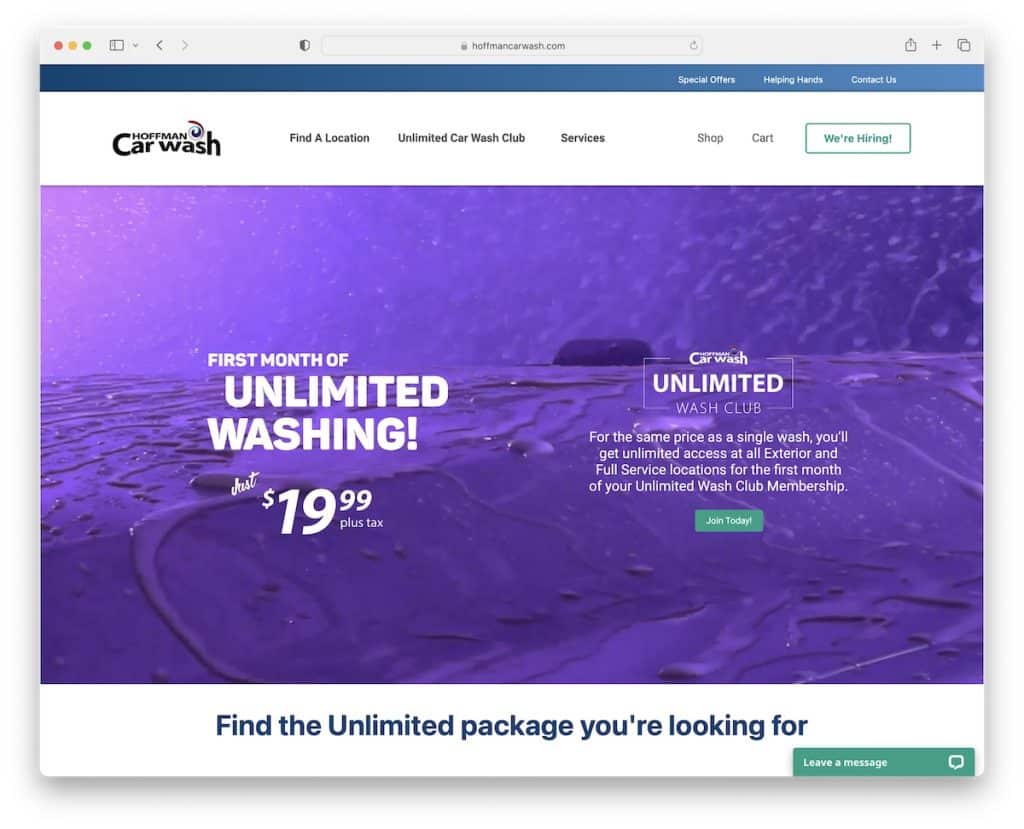
7. Lave-auto Hoffman
Construit avec: Thème Jupiter

Hoffman Car Wash attire votre attention avec une vidéo lue automatiquement au-dessus du pli, faisant la promotion de leur offre spéciale avec un bouton d'appel à l'action.
Cet exemple de site de lavage de voiture est également très transparent en ce qui concerne les prix, ce qui permet au client de choisir plus facilement le forfait idéal.
En outre, ils utilisent également un formulaire d'inscription à la newsletter dans la section pied de page pour leurs campagnes de marketing par e-mail.
Remarque : décomposez vos services et forfaits avec des tableaux de prix détaillés.
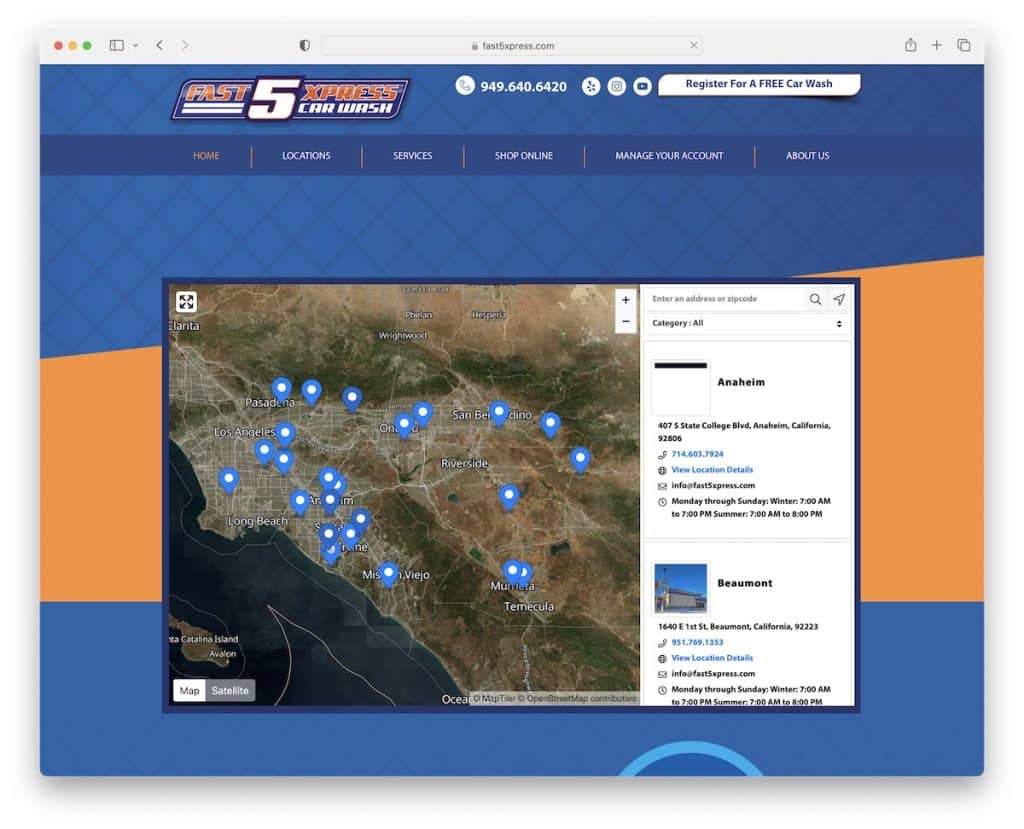
8. Lave-auto Fast5Express
Construit avec : Wix

Au lieu de chercher sur le site Web pour trouver l'emplacement du lave-auto, Fast5Express Car Wash utilise une carte avec des marqueurs au-dessus du pli. Vous pouvez également entrer votre code postal ou choisir l'emplacement souhaité dans une liste déroulante.
Ce qui est cool, c'est le tableau comparatif qui vous donne un aperçu rapide de ce que chaque forfait vous réserve.
Remarque : créez un tableau de comparaison si vous avez plusieurs forfaits, afin qu'un client puisse facilement parcourir la liste pour choisir le bon lavage.
Vous pouvez également consulter de nombreux autres sites Web construits sur la plate-forme Wix pour vous inspirer.
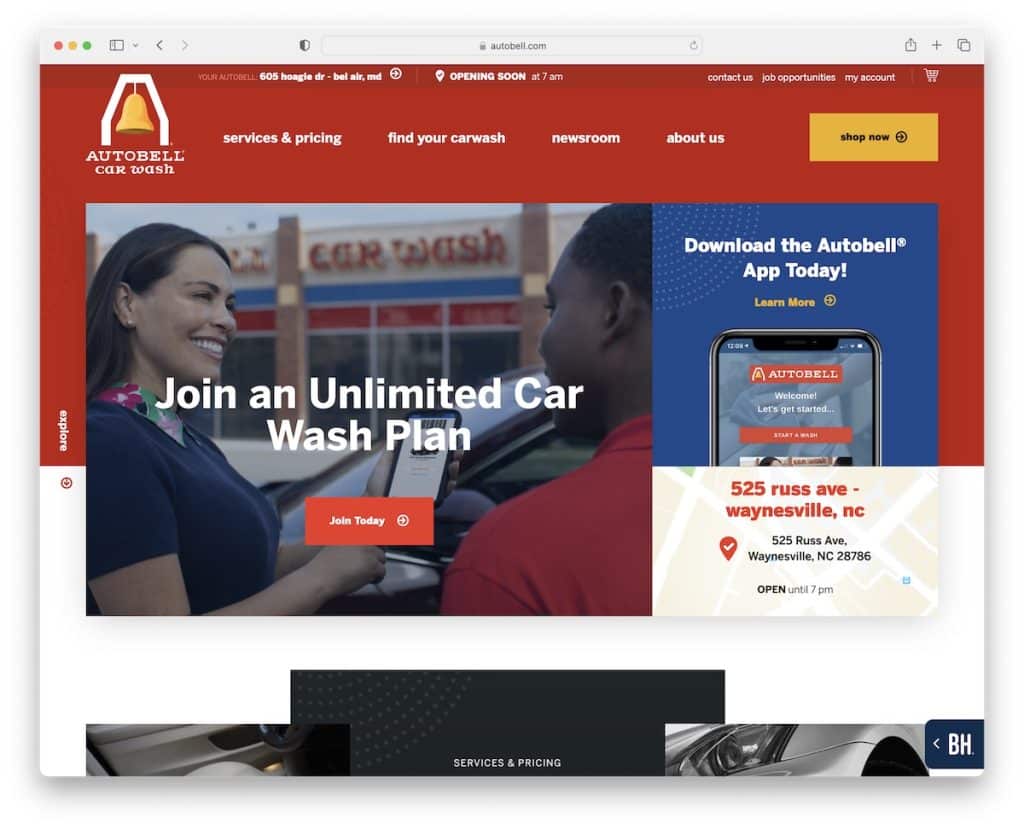
9. Lave-auto Autobell
Construit avec : Craft CMS

Autobell Car Wash a un design moderne et captivant et une palette de couleurs pour susciter une curiosité immédiate. La zone héros contient plusieurs sections pour rejoindre le plan de lavage de voiture illimité, télécharger l'application ou vérifier l'emplacement exact sur Google Maps.
La barre supérieure comporte plusieurs liens rapides, des heures d'ouverture et un panier. De plus, l'en-tête comporte un logo, un menu déroulant et un bouton CTA.
Remarque : Autobell Car Wash est un excellent exemple d'un jeu de couleurs de site Web de premier ordre qui fait une forte impression sur chaque visiteur.
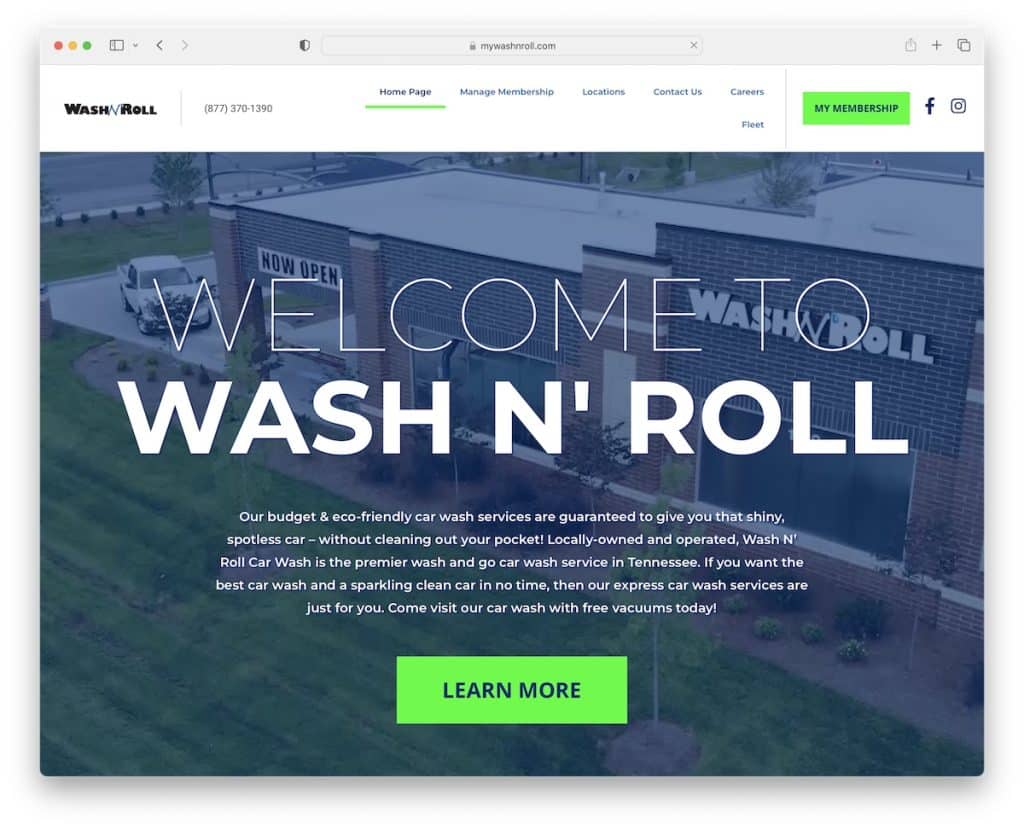
10. laver et rouler
Construit avec: Thème OceanWP

Wash N' Roll rend également l'expérience plus divertissante avec une section vidéo héros, utilisant un gros titre, du texte et un bouton CTA contrasté qui le rend très cliquable.
C'est un site Web propre avec un bouton de retour en haut, ce qui est pratique car il n'utilise pas d'en-tête/menu flottant.
Nous apprécions également l'utilisation du fond blanc pour l'en-tête, le pied de page et la base du site Web - ce qui crée une apparence plus soignée.
Remarque : créez des boutons CTA contrastés pour améliorer les taux de clics.
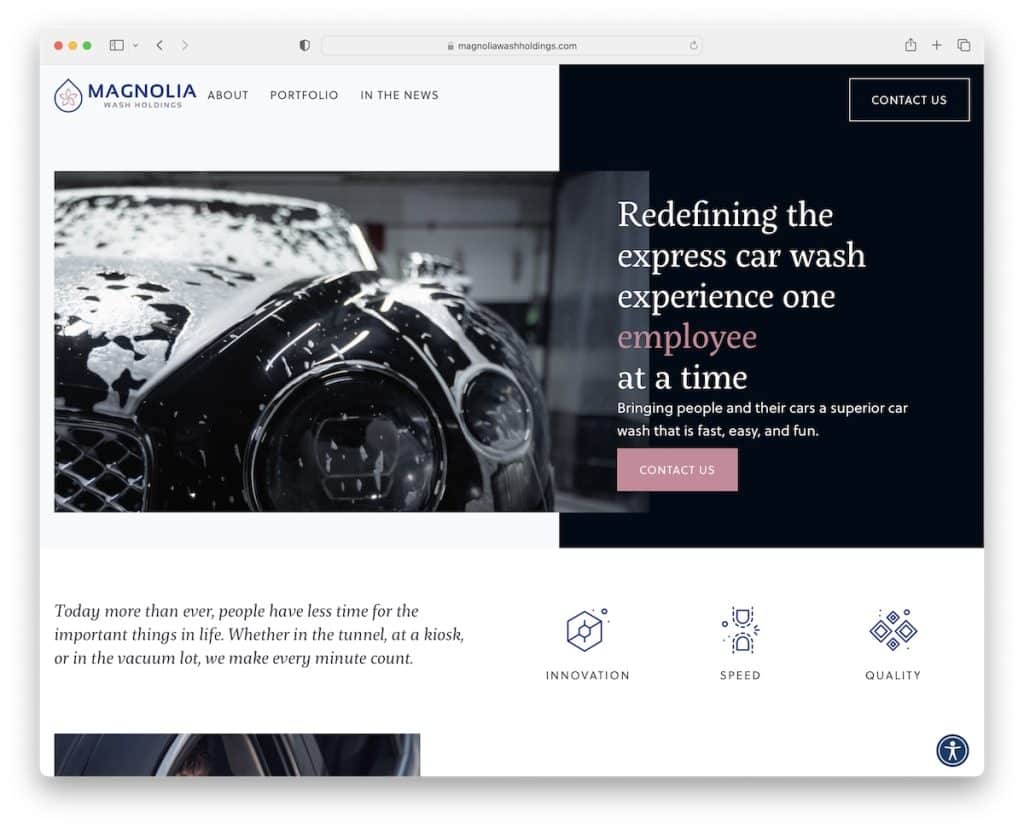
11. Fonds de lavage de magnolia
Construit avec : Thème Astra

Le site Web de Magnolia Wash Holdings est élégant, avec un effet de police accrocheur au-dessus du pli pour une touche d'engagement.

L'utilisation d'accordéons donne un aspect propre initial, tandis que les informations supplémentaires ne sont qu'à un clic.
Une caractéristique qui distingue Magnolia Wash Holdings des autres est le menu d'accessibilité afin que chacun puisse ajuster l'expérience du site Web à ses besoins.
Remarque : ajoutez le menu d'accessibilité pour que les visiteurs puissent personnaliser l'apparence de votre site Web de lave-auto.
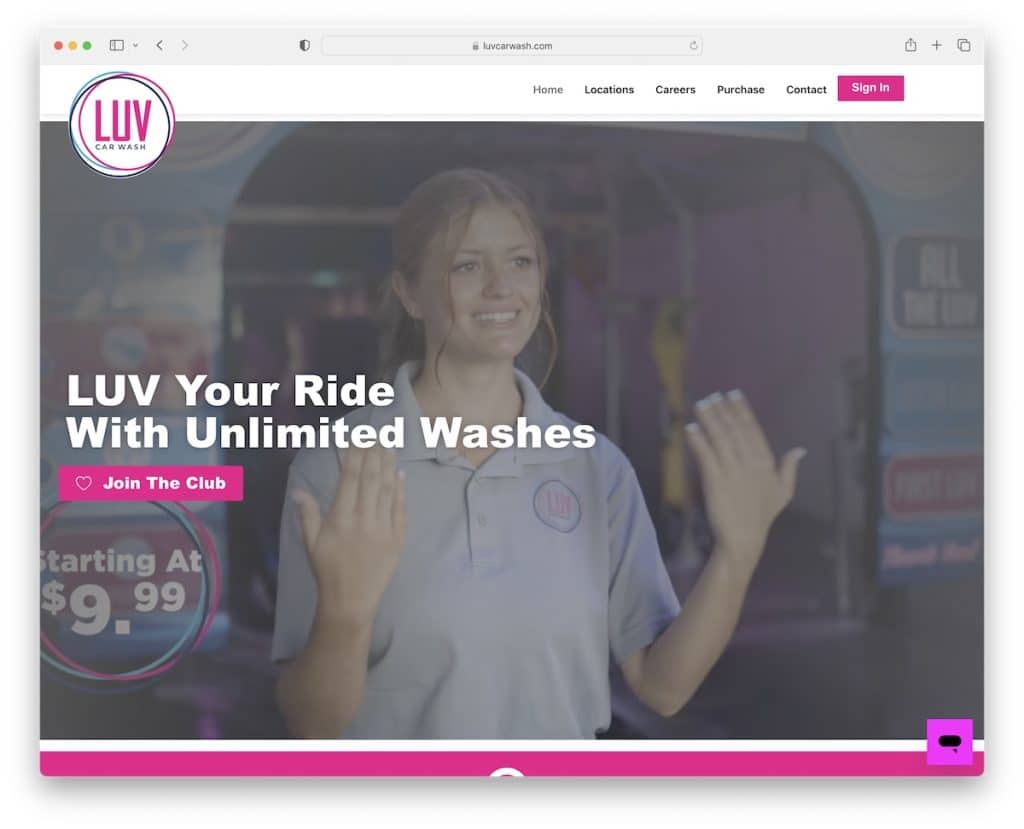
12. Lave-auto Luv
Construit avec: Elementor

Luv Car Wash est prêt à vous impressionner avec une vidéo au-dessus du pli équipée d'un titre en gras et d'un bouton CTA. La barre de navigation flotte, de sorte que les liens de menu et le bouton de connexion sont toujours à portée de main.
Luv Car Wash a une page dédiée aux emplacements avec une carte, des tableaux de prix, des statistiques animées et une galerie avec fonction lightbox.
De plus, le pied de page contient des liens de menu, des boutons de médias sociaux et des détails supplémentaires sur les entreprises/contacts.
Remarque : Intégrez une galerie (ou un flux Instagram) si vous souhaitez ajouter plus de contenu à votre site Web.
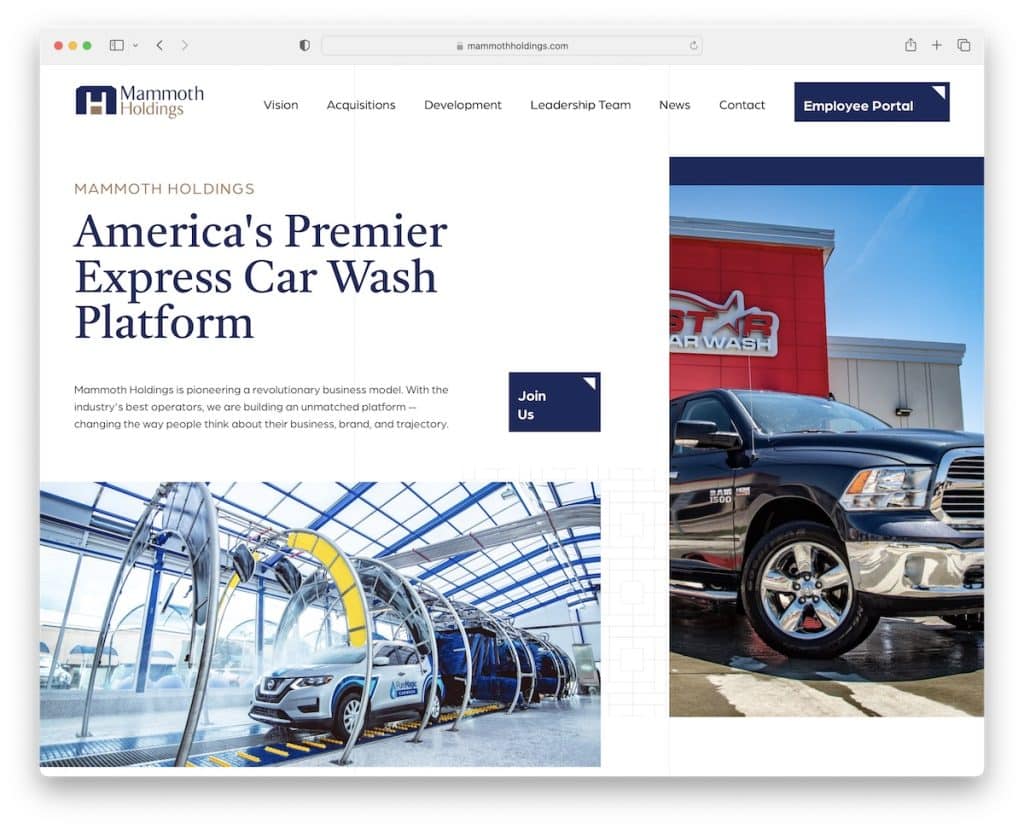
13. Mammouth Holdings
Construit avec : WPBakery

Mammoth Holdings est un bel exemple de conception de site Web de lave-auto avec une mise en page conviviale. L'espace blanc, en combinaison avec des couleurs blanches, grises et bleues, assure une ambiance agréable.
La page a également différents effets de survol, un formulaire de contact sur la page d'accueil et Google Maps avec des marqueurs de localisation. Le pied de page et l'en-tête sont basiques mais fournissent toujours tous les liens nécessaires.
Remarque : Utilisez les couleurs de manière stratégique pour améliorer l'expérience utilisateur de votre page.
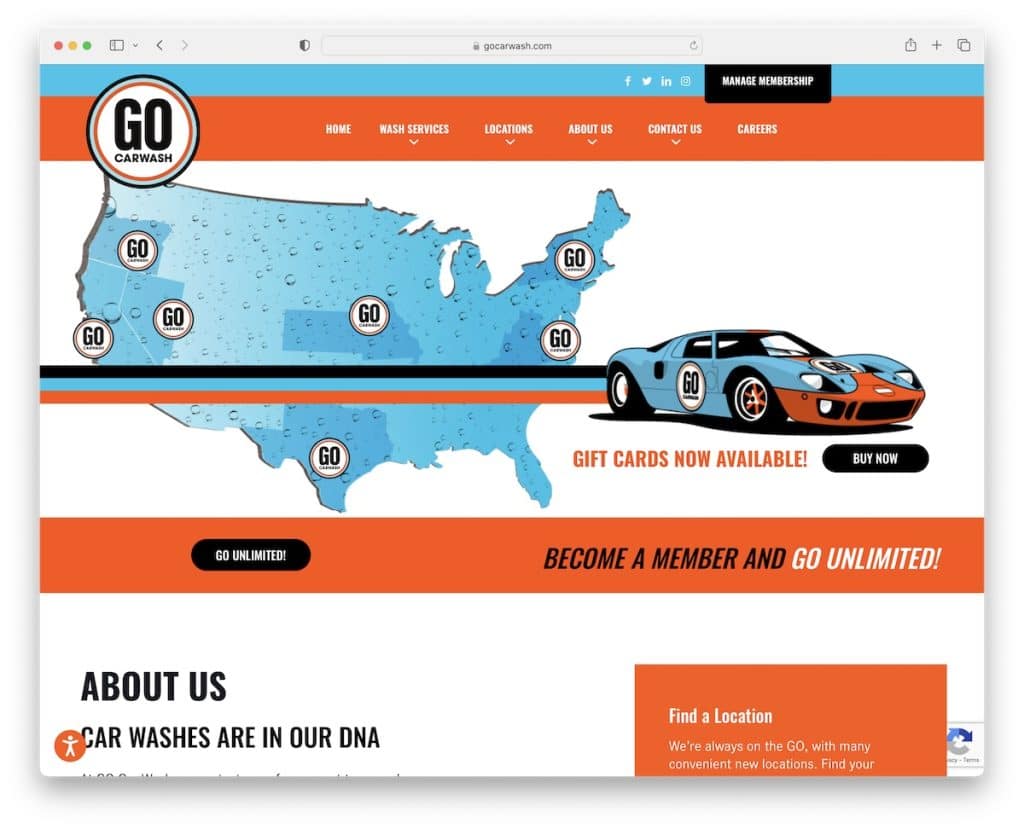
14. Allez au lave-auto
Construit avec : Betheme

Go Carwash est un site Web amusant, passionnant et accrocheur avec des éléments attrayants, des graphismes sympas et une palette de couleurs vibrantes.
Il a une barre de navigation flottante avec un menu déroulant, une section d'arrière-plan vidéo, des boutons CTA stratégiquement placés, une barre supérieure avec des icônes sociales et un bouton d'adhésion.
La page des emplacements contient Google Maps avec des filtres pratiques pour trouver le magasin qui correspond à vos besoins en quelques clics.
Enfin, Go Carwash est un autre excellent exemple de site Web avec un configurateur d'accessibilité.
Remarque : Utilisez les sections d'arrière-plan vidéo pour animer votre présence en ligne.
Enfin, tous ces exemples BeTheme vous donneront un coup de pouce dans votre pensée créative.
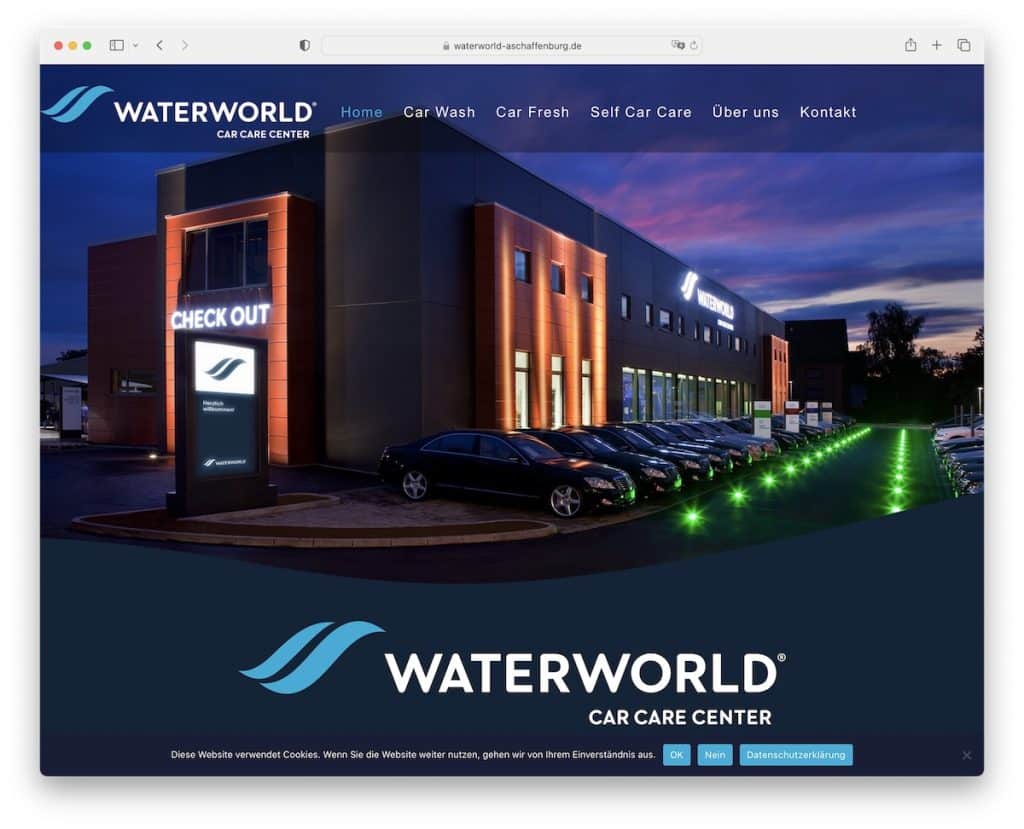
15. Monde aquatique
Construit avec: Elementor

Waterworld a une conception Web sombre qui le rend instantanément plus premium. L'en-tête transparent recouvre l'image du héros pour un affichage plus satisfaisant.
Le bouton de retour en haut apparaît peu de temps après que vous ayez commencé à faire défiler pour plus de commodité.
Waterworld a intégré un curseur Google Reviews pour créer une preuve sociale avec un bouton CTA qui renvoie à tous les avis (dans l'espoir que davantage de clients écriront un avis).
Remarque : L'une des astuces pour se différencier de la masse consiste à créer un site Web sombre (car la plupart utilisent des tons clairs).
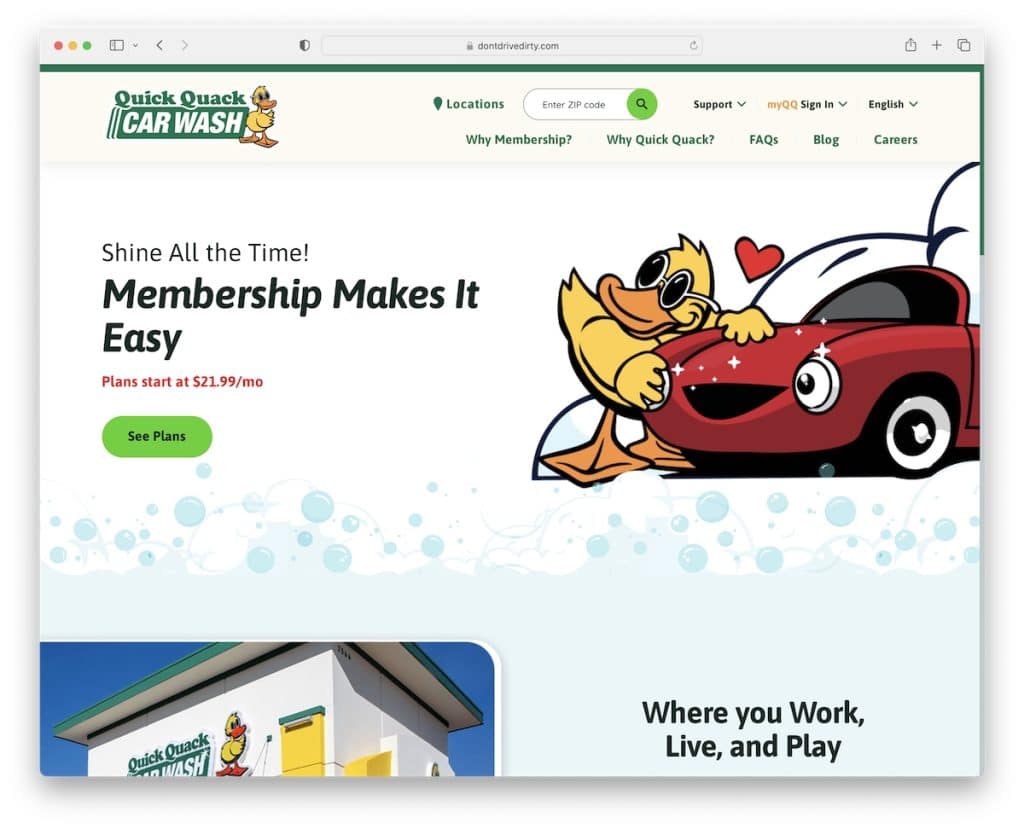
16. Lavage de voiture rapide
Construit avec: Elementor

Avec un logo pétillant vient un site Web pétillant qui est Quick Quack Car Wash. Vous n'avez pas toujours besoin d'être aussi sérieux et formel lors de la création d'un site d'entreprise.
Si vous avez une personnalité pétillante en tant que propriétaire, intégrez-la dans votre entreprise et créez une expérience plus personnelle qui touchera le cœur de tout le monde.
Quick Quack Car Wash le sait très bien !
L'une des caractéristiques que nous souhaitons également souligner est le sélecteur de langue utilisé par cette conception de site Web de lave-auto.
Remarque : Avez-vous beaucoup de clients étrangers ? Il serait alors judicieux de traduire votre site Web.
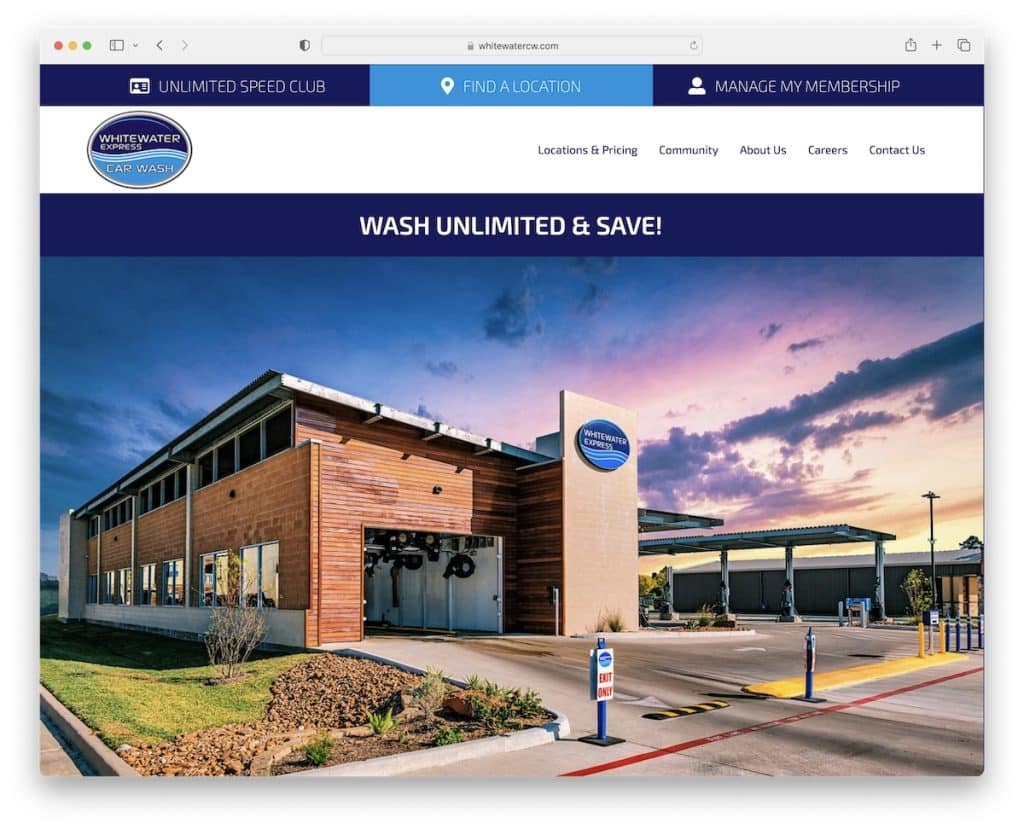
17. Express en eaux vives
Construit avec : Beaver Builder

Ce que nous trouvons intéressant à propos de Whitewater Express, c'est qu'ils ont un énorme curseur d'image sans texte et CTA pour le rendre moins commercial. Cependant, il y a une barre cliquable juste au-dessus du diaporama qui vous amène au localisateur.
Whitewater Express charge le contenu pendant que vous faites défiler l'engagement et utilise même une section d'arrière-plan vidéo comme cerise sur le gâteau.
Remarque : Utilisez un diaporama d'images pour promouvoir vos services et présenter votre emplacement (sans distractions).
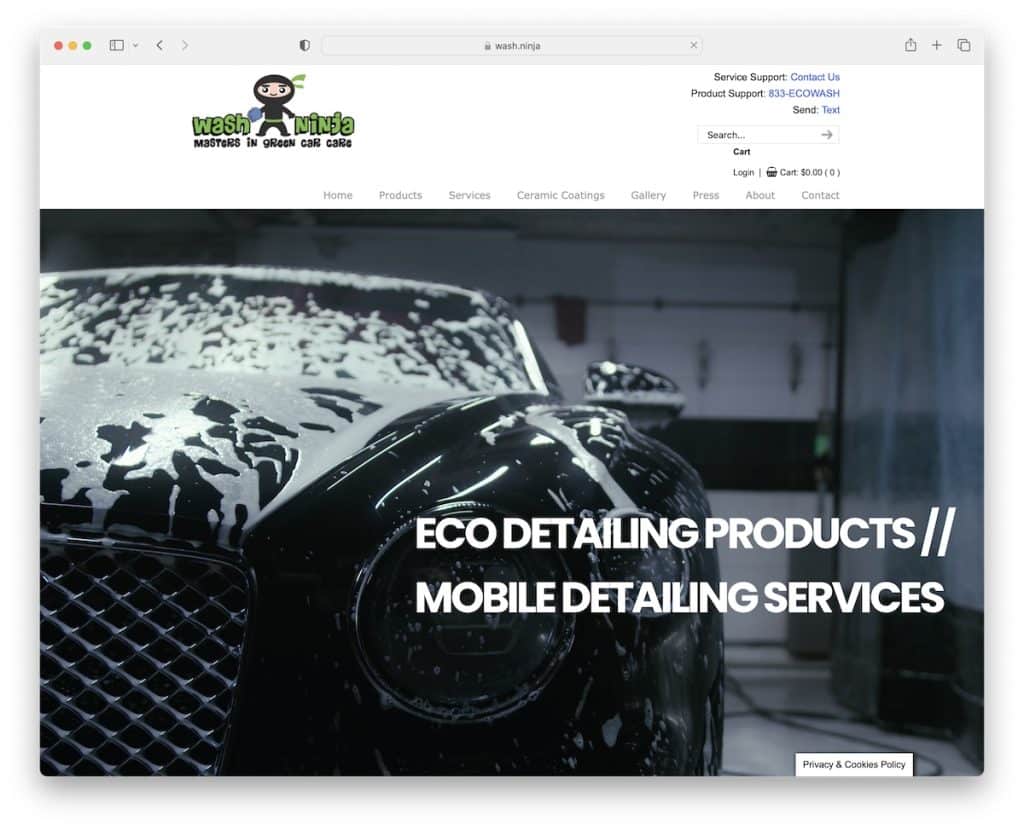
18. Laver les ninjas
Construit avec : Thème uDesign

Même si la conception du site Web de Wash Ninja n'est pas aussi moderne que d'autres, elle utilise toujours une vidéo géante qui suscite l'intérêt.
Cependant, même s'il s'agit d'un site Web plus basique, c'est toujours mieux que pas de site Web.
Ils ont un fil Twitter, des vidéos pratiques, écrivent un blog et affichent d'autres informations utiles qui donnent au visiteur l'impression qu'ils sont passionnés par ce qu'ils font.
Remarque : vous pouvez vous en tenir à un look plus simple et basique, ce qui, en fait, peut améliorer l'UX.
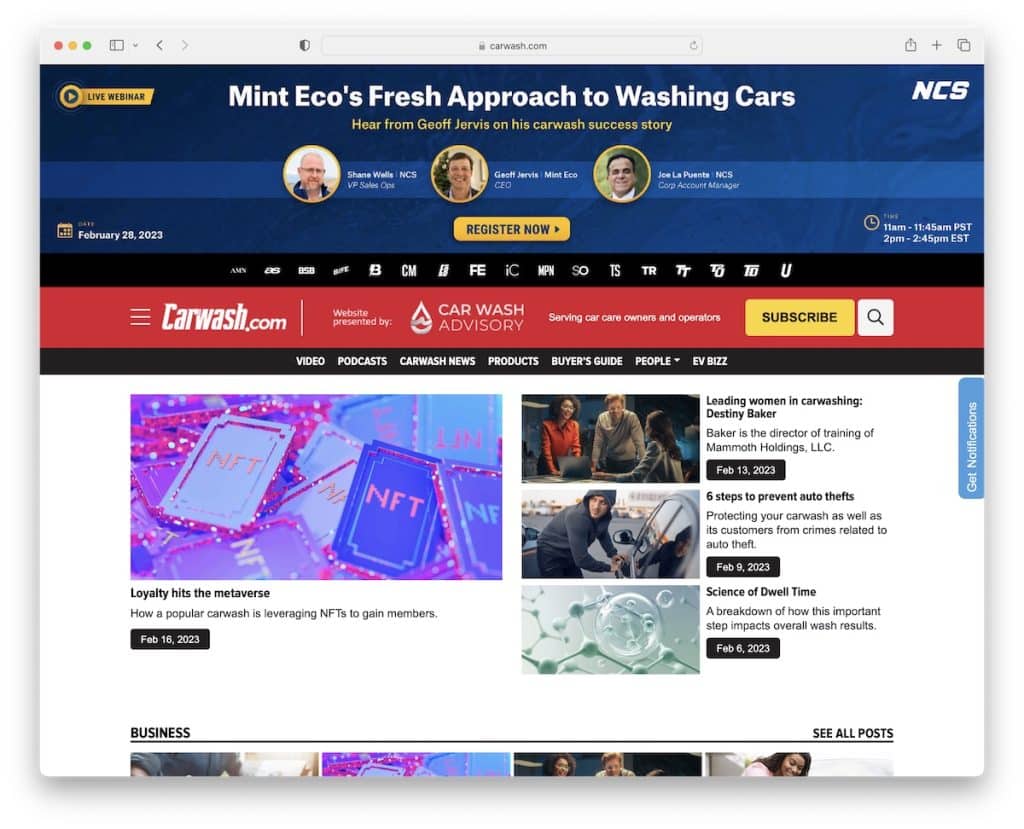
19. Lavage de voiture professionnel et détails
Construit avec : Understrap

Nous voulions ajouter Professional Carwashing & Detailing à cette liste des meilleurs exemples de conception de sites Web de lave-auto, car il s'agit d'un magazine en ligne.
Il a une mise en page de site d'actualités traditionnelle avec beaucoup de contenu sur la page d'accueil, mais l'espace blanc le rend agréable à regarder.
Professional Carwashing & Detailing a également un en-tête bourré avec des liens vers leurs autres sites, des liens de navigation rapides et un menu hamburger (avec une barre de recherche, des icônes sociales, etc.), pour n'en nommer que quelques-uns.
Remarque : assurez-vous que suffisamment d'espace blanc lors de l'ajout de beaucoup de contenu visuel et textuel pour une excellente lisibilité.
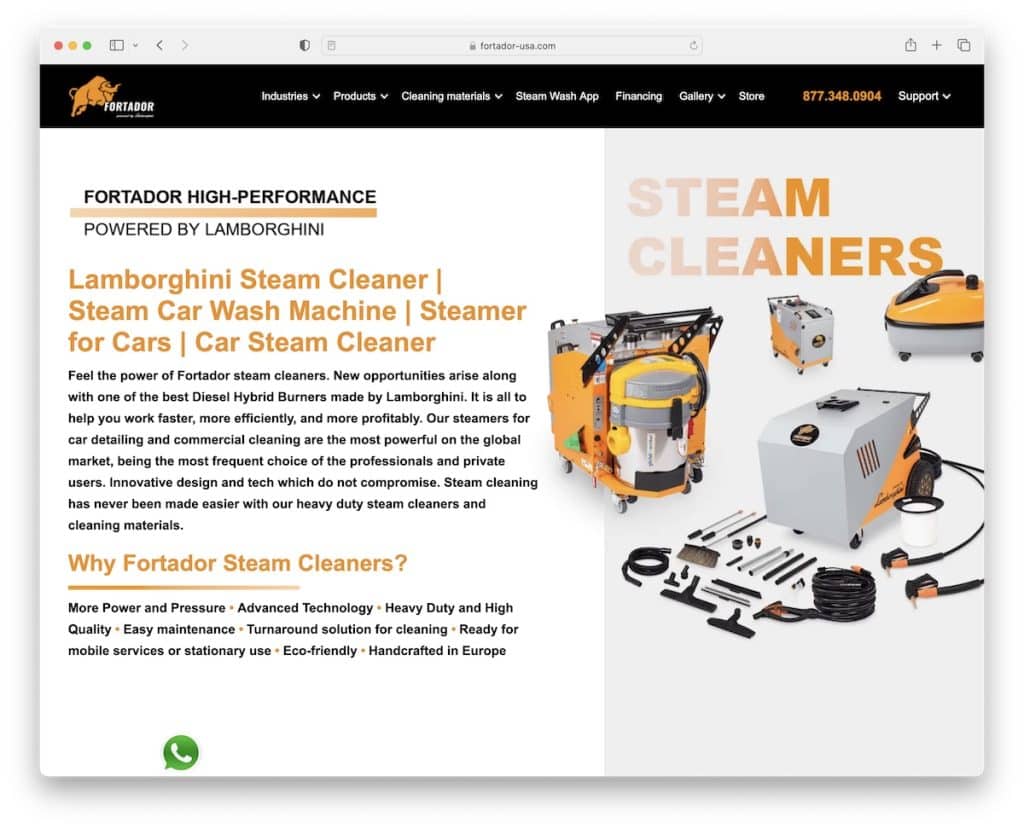
20. Fortador
Construit avec : Webflow

Fortador est un autre site Web non pas d'un magasin mais de produits utilisés pour les lave-autos. Hé, nous voulions juste ajouter quelques autres exemples pour votre commodité.
Il a un en-tête collant avec un méga menu, un numéro de téléphone cliquable, un widget de chat flottant et un tableau de comparaison avec toutes les spécifications, vous n'avez donc pas à les inspecter manuellement.
La page d'accueil est longue, mais le choix des couleurs et des polices et le chargement du contenu sur le défilement ne le font pas sentir comme ça.
Remarque : Facilitez la prise de contact des clients potentiels avec un numéro de téléphone cliquable (de préférence situé dans l'en-tête flottant).
N'hésitez pas à jeter un coup d'œil à d'autres sites Web Webflow superbes avec des designs magnifiques.
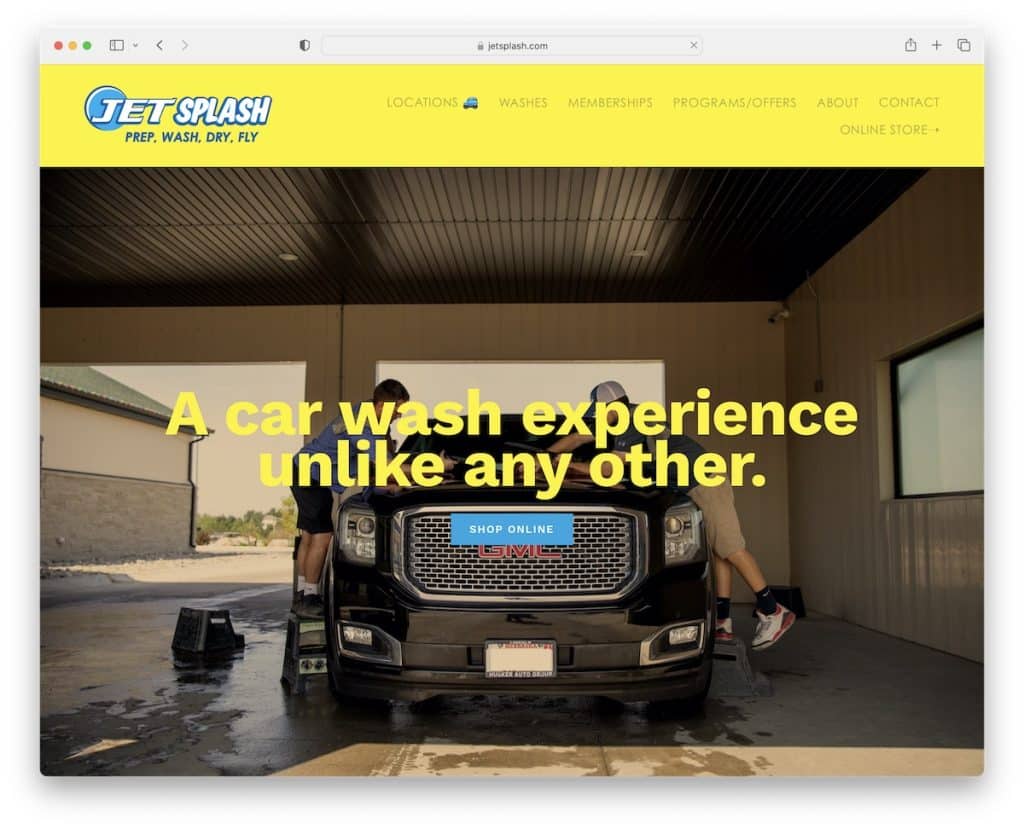
21. Jet Splash
Construit avec : Squarespace

C'est la couleur jaune qui fait de Jet Splash un site Web de lavage de voiture percutant qui laisse une impression durable sur le visiteur.
Jet Splash a une grande bannière au-dessus du pli avec un titre et un bouton CTA avec beaucoup plus de CTA dispersés sur la page.
Vous trouverez également des "tableaux" de tarification très simplistes mais tangibles et un formulaire d'abonnement SMS "text club" qui fait la promotion d'un lavage de voiture gratuit en échange du numéro.
Remarque : Intégrez un formulaire d'inscription et collectez des e-mails ou des numéros de téléphone pour le marketing par e-mail ou SMS.
Mais jetez un coup d'œil à ces exemples de sites Web Squarespace si vous voulez voir plus de superbes conceptions Web.
