20 meilleurs sites Web et idées de Carrd en 2022
Publié: 2022-11-23Êtes-vous à la recherche d'inspiration et souhaitez-vous consulter les meilleurs sites Web Carrd?
C'est génial!
Nous vous apportons notre sélection supérieure après des semaines d'enquête.
Bien que Carrd soit un créateur de site Web simple, vous pouvez en fait créer des pages assez avancées avec lui.
Et il vous faut peu de temps pour créer votre page personnalisée, même si vous n'avez aucune expérience.
Vous êtes invités à utiliser les idées de conception et les prises créatives que vous trouverez sur les liens ci-dessous pour le site de votre entreprise.
Au lieu de réinventer la roue (et d'y consacrer une tonne de temps et d'efforts), améliorez ce qui a déjà été fait !
Meilleurs sites Web Carrd pour gagner de nouvelles idées
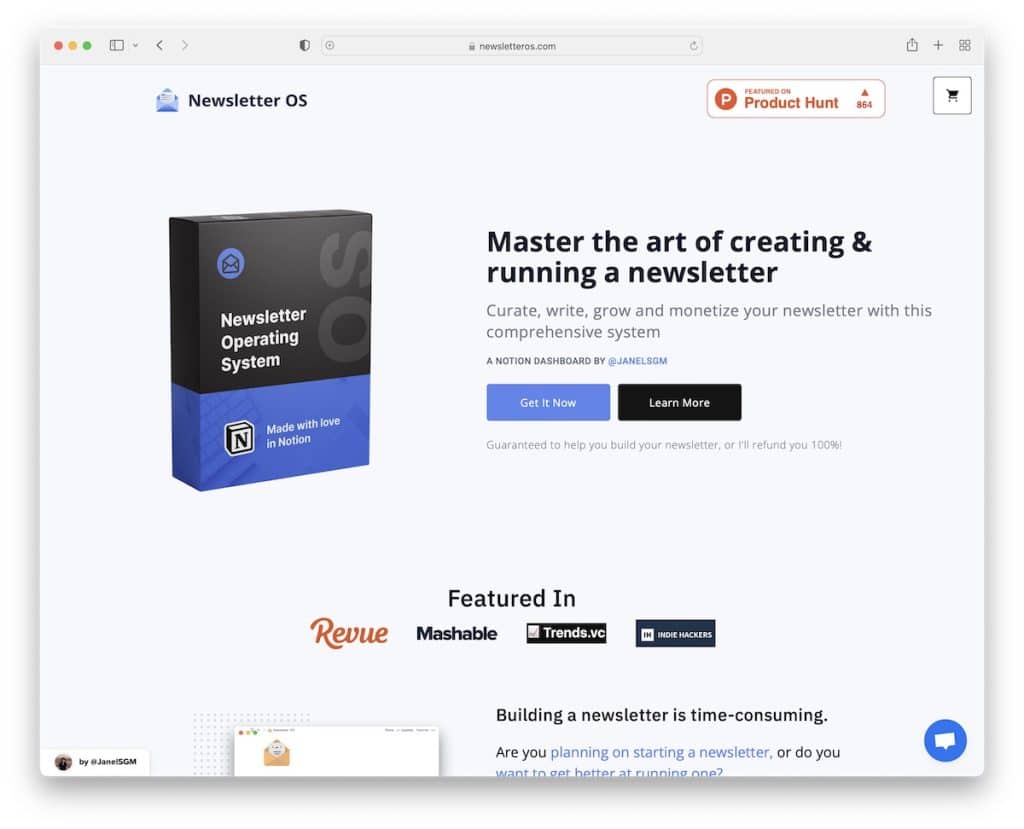
1. Système d'exploitation de la newsletter

Créez une page de destination solide pour promouvoir votre produit, application ou logiciel, en utilisant le site Web génial de Newsletter OS comme exemple.
Grâce aux boutons d'appel à l'action (CTA) au-dessus du pli, chaque utilisateur peut agir immédiatement sans faire défiler.
Mais ce site Web Carrd présente également toutes les autres informations nécessaires réparties en plusieurs sections avec un design minimaliste et sans distraction.
Remarque : assurez-vous que les CTA sont au-dessus du pli si vous poussez un produit, mais n'oubliez pas non plus de créer une présentation solide avec des prix et un formulaire d'inscription à la newsletter.
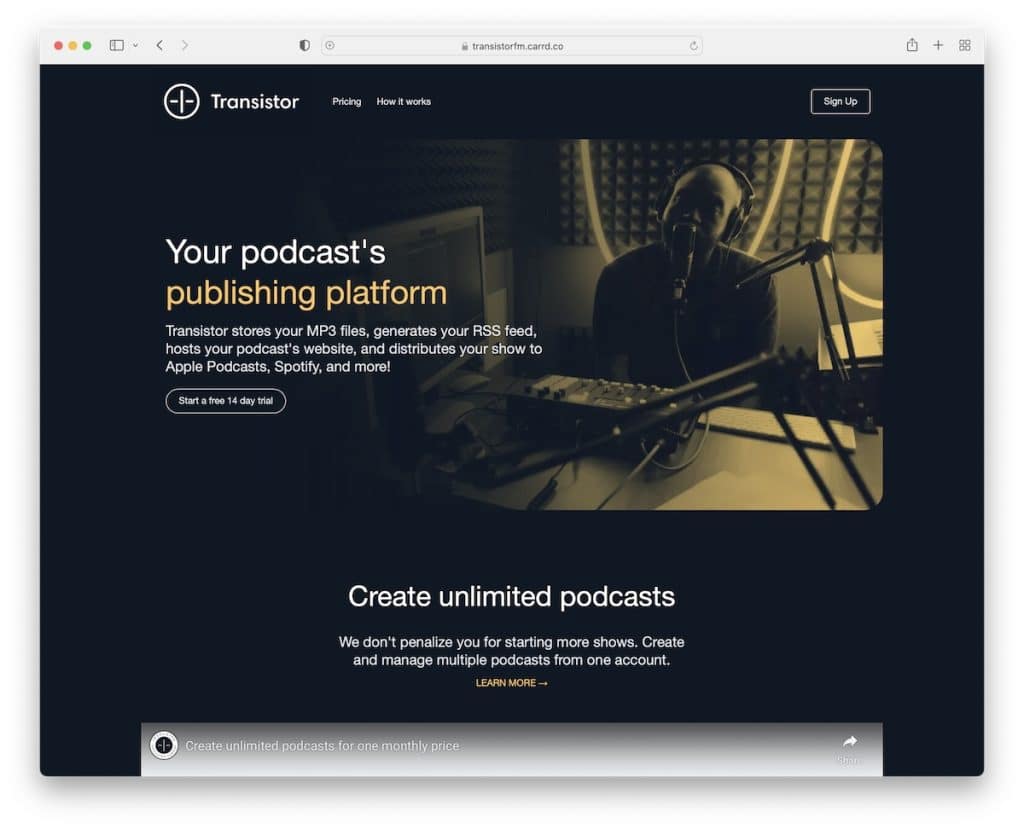
2. Transistors

Transistor est un exemple de page de destination percutant avec un design sombre faisant la promotion d'une plateforme de publication de podcasts.
La section héros minimaliste permet aux utilisateurs de démarrer un essai gratuit en un clic. Mais ils ont également intégré une vidéo promotionnelle, des avantages et certains de leurs clients pour inciter l'utilisateur à démarrer.
Remarque : Vous pouvez facilement vous démarquer avec votre atterrisseur en utilisant le mode sombre.
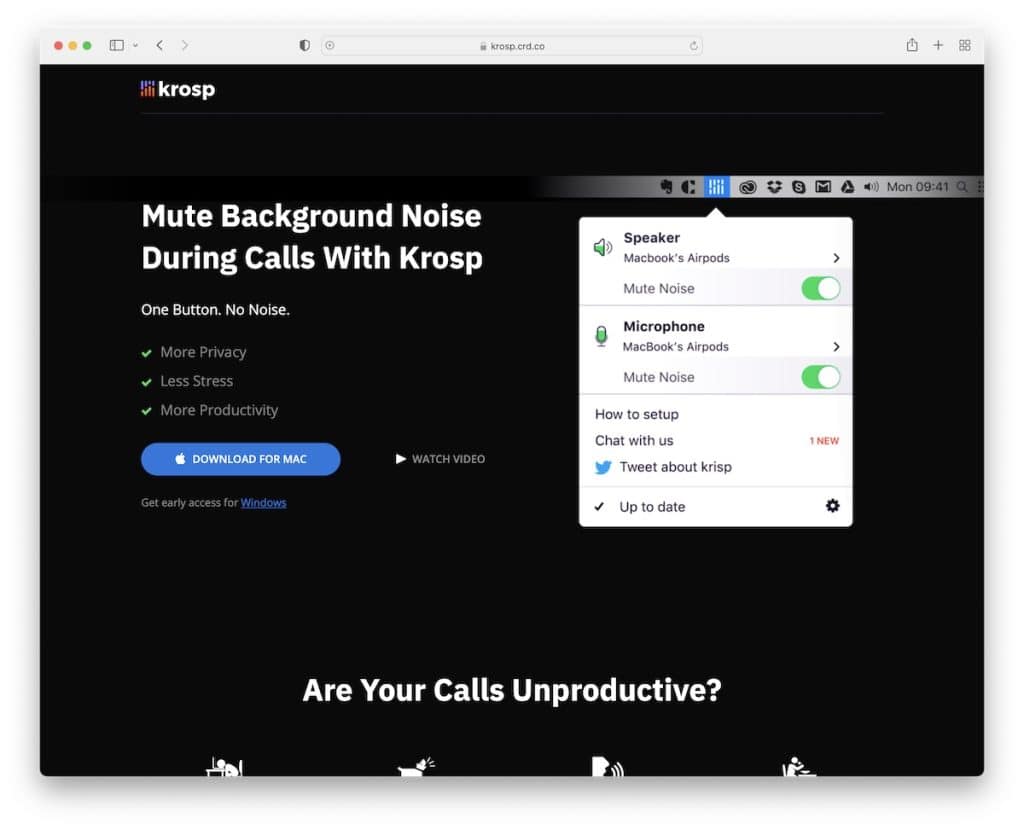
3. Crosp

Comme pour Transistor, Krosp a également opté pour une page de destination sombre, en gardant le design minimaliste.
Bien que l'utilisateur puisse télécharger l'application immédiatement, il peut également faire défiler et se renseigner sur la grandeur de Krosp.
Remarque : Avoir une fréquence CTA plus élevée, comme Krosp, sur votre page de destination peut augmenter les conversions, cela vaut donc la peine d'essayer.
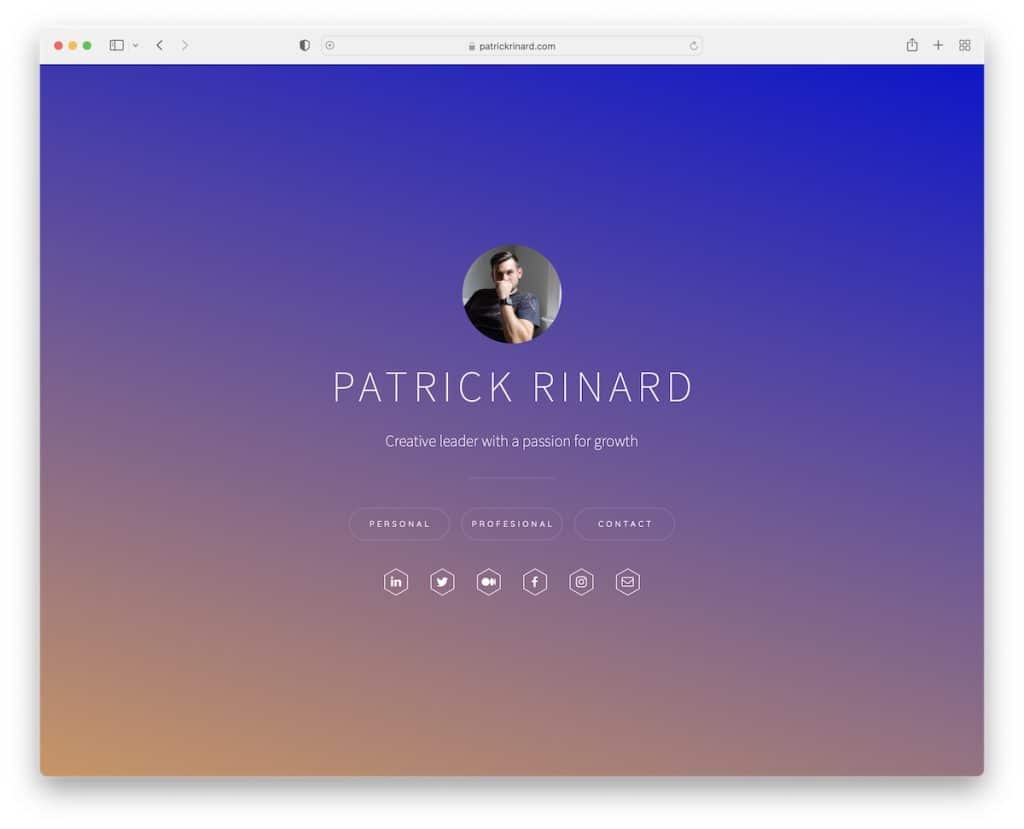
4. Patrick Rinard

Le site personnel de Patrick Rinard est très succinct, avec un fond dégradé accrocheur et un avatar.
Outre son nom, Patrick comporte également une phrase puissante décrivant ce qu'il est, avec trois boutons pour sa vie personnelle et professionnelle et ses coordonnées.
Note : Quelle que soit votre passion ou votre profession, n'oubliez pas de créer un site Web (simple) pour paraître plus professionnel. (Utilisez-le également pour promouvoir tous vos comptes sociaux.)
Vous pouvez également utiliser d'autres excellents créateurs de sites Web personnels pour créer une présence en ligne de premier ordre.
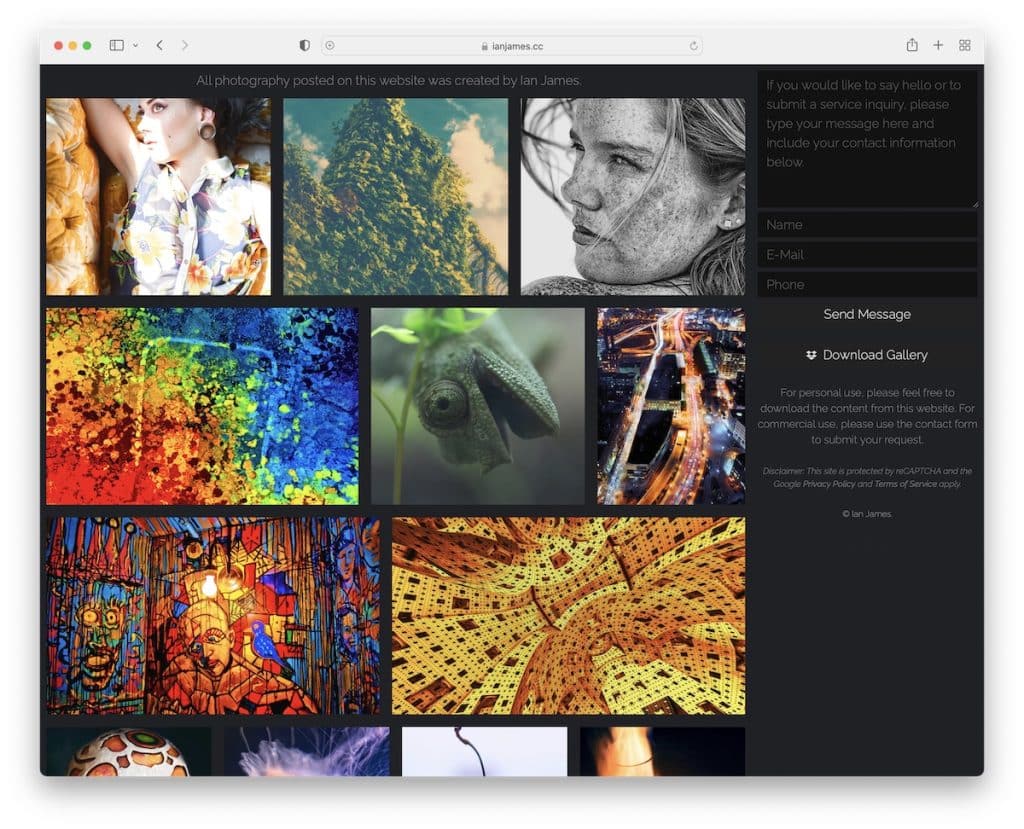
5. Ian James

Il peut être avantageux de gérer un site Web en tant que photographe. Et cela pourrait être aussi simple que celui de Ian James.
Le site Web a une conception Web agréable et réactive avec une galerie de lightbox pour parcourir les images. Mais il y a aussi un formulaire de contact et une option pour télécharger toute la galerie.
Remarque : Créez un magnifique site Web de portfolio avec des coordonnées pour développer votre entreprise de photographie. (C'est tellement facile à faire !)
Avez-vous besoin d'encore plus d'exemples de sites Web de photographie pour avoir des idées supplémentaires ? Nous vous avons trié.
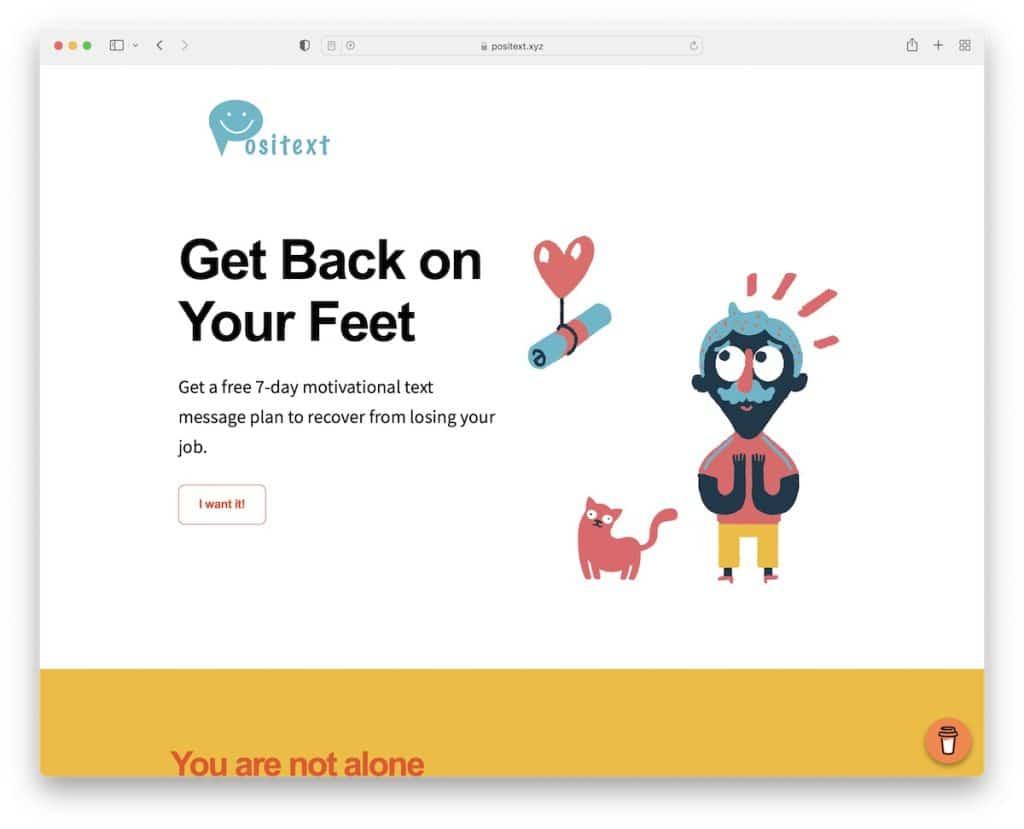
6. Positexte

Une page de destination peut être amusante et pétillante, tout comme celle de Positext. Il attire l'attention avec des graphismes et des choix de couleurs qui plaisent à l'œil.
Il y a aussi une icône cool "achetez-moi un café" qui peut aider l'auteur à gagner des fonds supplémentaires.
Remarque : Vous n'avez pas besoin d'être trop sérieux avec le site Web de votre entreprise ! Rendez-le joyeux comme Positext.
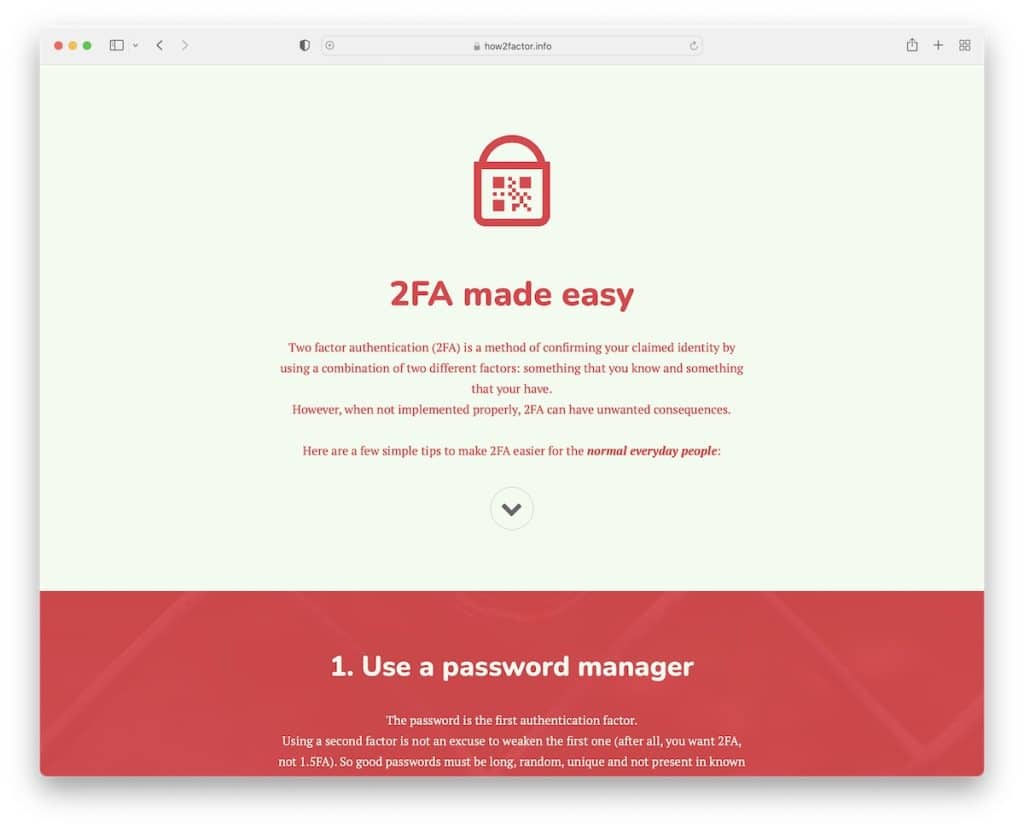
7. Comment2facteur

L'incroyable simplicité mélangée à une grande expérience est quelque chose que How2factor fait très bien.
Bien qu'ils utilisent des images d'arrière-plan, ils sont superposés avec une couleur transparente pour garder les choses moins "dans vos yeux".
Mais ce qui est vraiment cool, c'est le bouton de défilement vers le bas qui vous permet de passer d'une section à l'autre - sans faire défiler !
Note : Même si vous visez la simplicité, vous pouvez toujours la rendre passionnante (voir le site Web de How2factor).
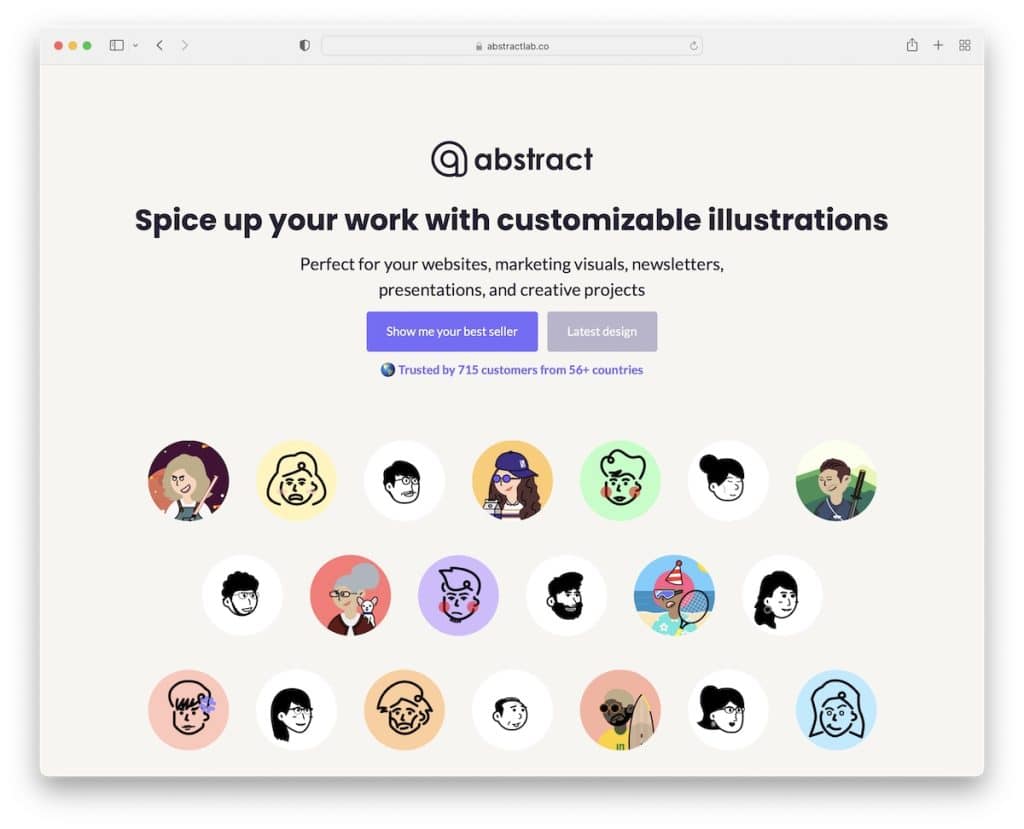
8. Résumé

Abstract est un excellent site Web de pages de destination qui fait la promotion d'illustrations personnalisées de manière très attrayante.
Ce qui est vraiment cool avec ce site, c'est qu'il va droit au but. Vous pouvez immédiatement consulter les meilleures ventes ou les dernières créations en un clic.
Mais ils ont également intégré de vrais témoignages Twitter de manière très stratégique pour instaurer la confiance.
Note : Si vous offrez quelque chose, offrez-le simplement sans faire perdre de temps aux visiteurs !
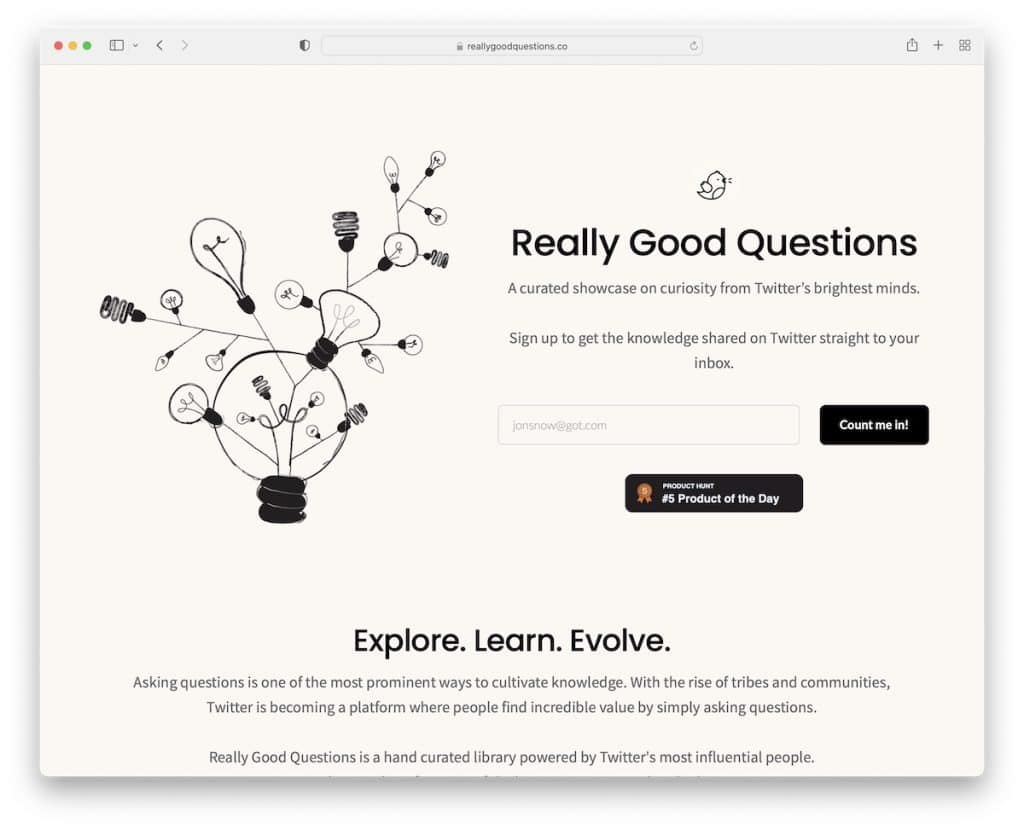
9. Vraiment de bonnes questions

Really Good Questions est l'un des sites Web les plus intéressants que nous ayons jamais vus avec un design simple. Ils ont un formulaire de capture de plomb au-dessus du pli, suivi d'un aperçu des "vraiment bonnes questions".
Ils veulent également que vous vous impliquiez dans vos suggestions de questions (si intelligent !).
Il y a un autre formulaire d'inscription au bas du site car tout le monde ne donnera pas son e-mail tout de suite.
Remarque : placez stratégiquement un ou plusieurs formulaires d'inscription à la newsletter pour augmenter les taux d'adhésion.
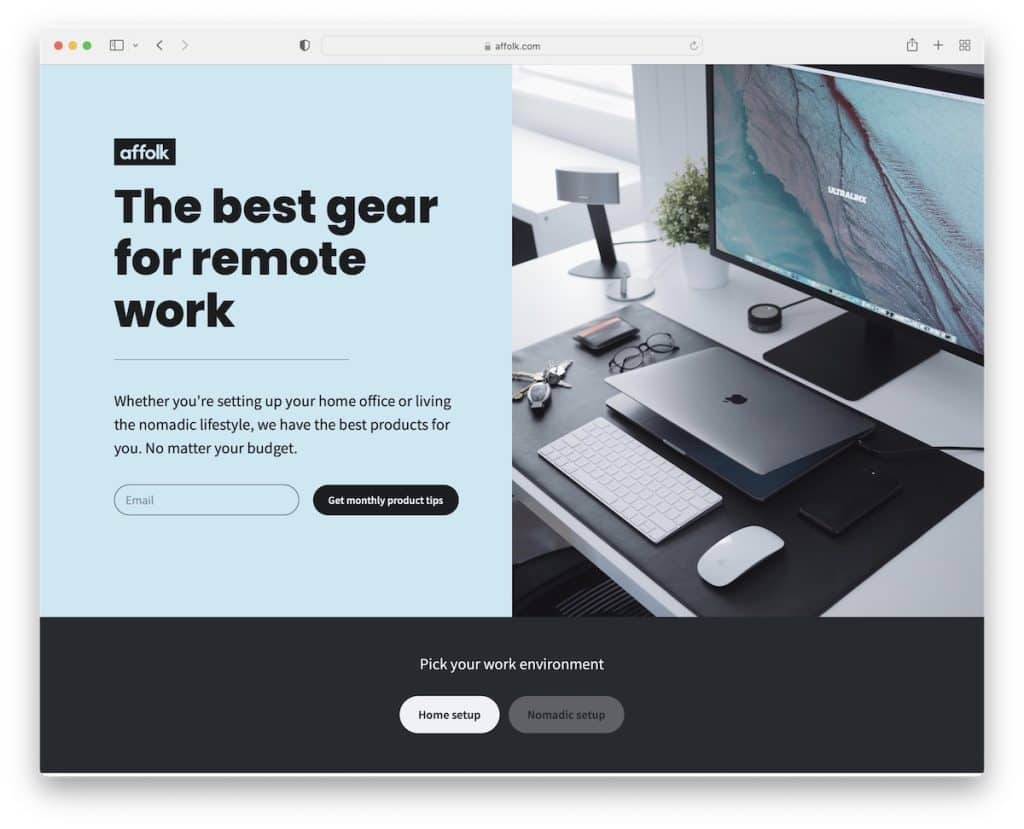
10. Affolk

Affolk est un excellent site Web pour obtenir de nouvelles idées si vous êtes en train de plonger dans l'espace de marketing d'affiliation.

Ils ont deux sections principales pour les configurations "maison" et "nomade" avec un formulaire d'abonnement pour des promotions supplémentaires via le marketing par e-mail.
Remarque : Votre site Web n'a pas à ressembler au blog d'affiliation de tout le monde.
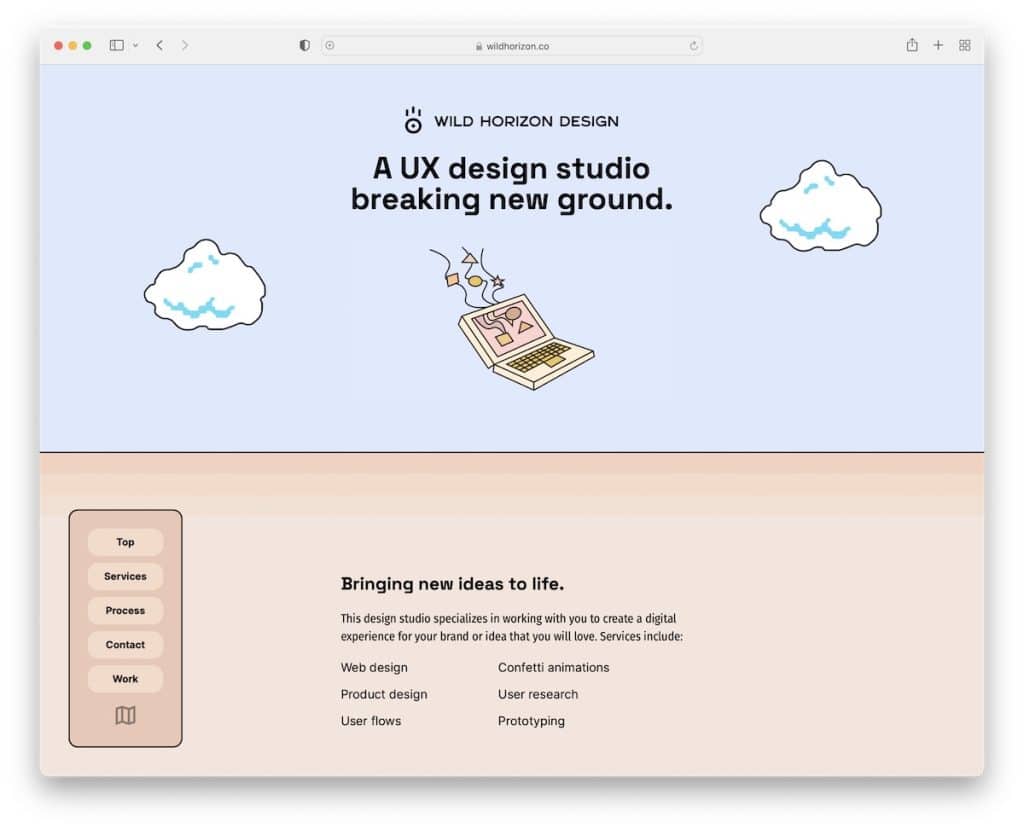
11. Conception d'horizon sauvage

Un design accrocheur et créatif avec une utilisation de menu unique fait de Wild Horizon Design un site Web Carrd hors du commun.
La section des héros est à regarder tant que vous ne voyez pas tous les graphiques, suscitant la curiosité de tout le monde.
Remarque : Wild Horizon Design est un exemple fantastique où un design minimaliste mélangé à des éléments amusants se marie très bien.
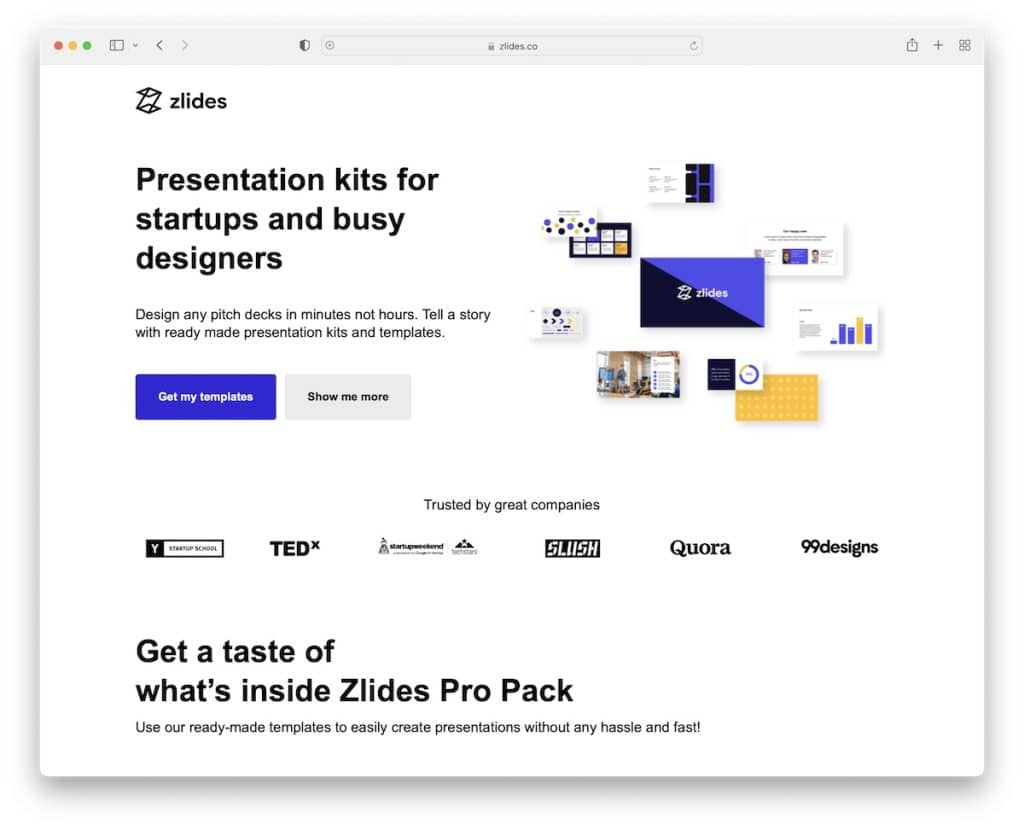
12. Zlides

Zlides fait la promotion de ses kits de présentation avec une page de destination épique construite avec Carrd. Vous apprenez tout ce dont vous avez besoin sans même faire défiler. Et les boutons CTA vous amèneront soit à la page d'achat, soit pour en savoir plus sur les kits.
Le facteur de confiance est également très élevé avec la section "Approuvé par", qui comprend certains grands noms.
Note : Si vous avez travaillé avec une grande(s) marque(s), utilisez-les comme référence sur votre site internet.
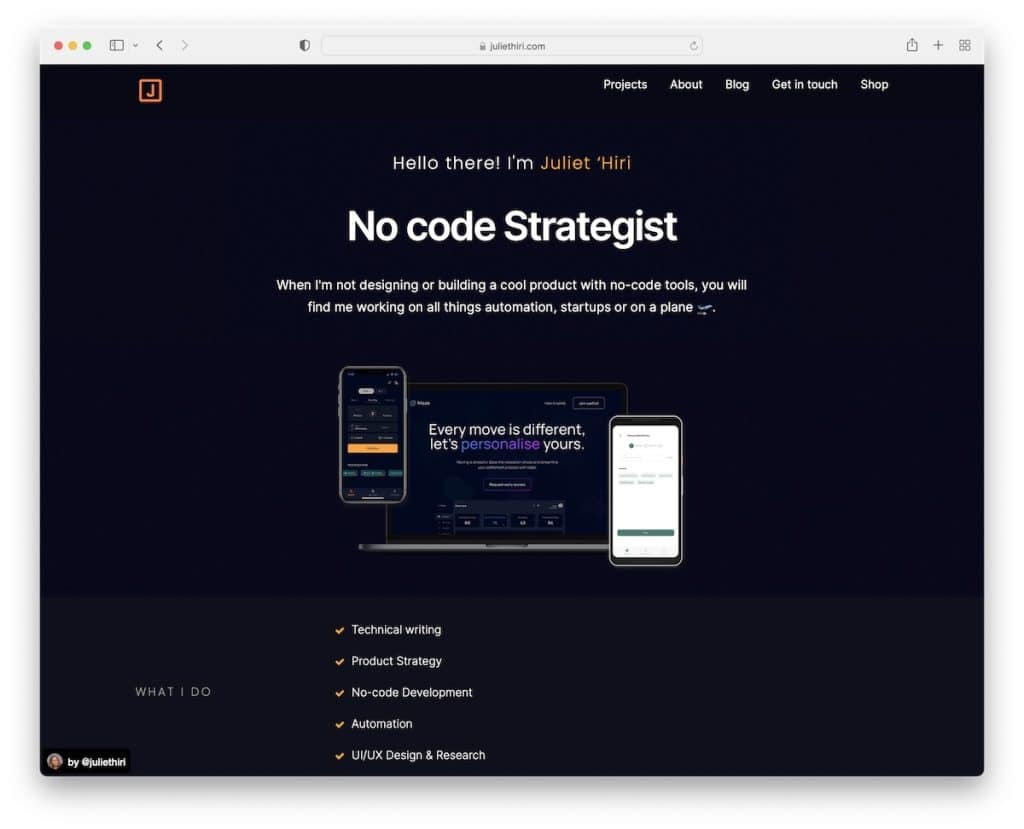
13. Juliette Hiri

Le design simple, audacieux et noir de Juliet Hiri appelle à un site Web personnel fantastique qui n'est pas duveteux.
La structure simple du site rend les services, les projets et plus clairement visibles, ce qui est essentiel pour que les clients potentiels se familiarisent avec vous en un minimum de temps.
Note : Vos services et projets réels sont les meilleurs promoteurs, alors assurez-vous de les inclure sur votre site Web.
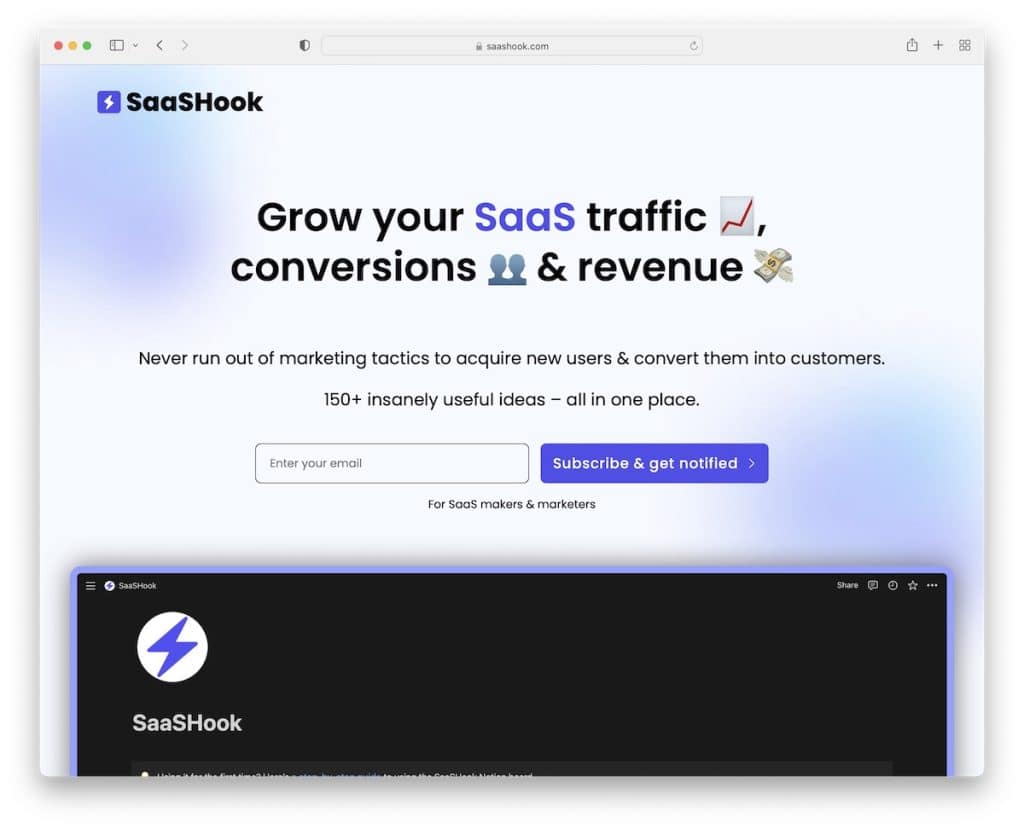
14. SaaSHook

Le design inspiré du mobile de SaaSHook est très accrocheur et vous emmène dans une navigation agréable.
L'opt-in par e-mail, des exemples et une section "à propos de moi" sont joliment effrayés autour de la page de destination. Et l'arrière-plan flou rend la page SaaSHook vraiment cool en termes de ne pas être trop traditionnelle.
Note : Vous pouvez toujours trouver des façons de faire les choses, contrairement à la majorité, comme appliquer le style de fond de SaaSHook.
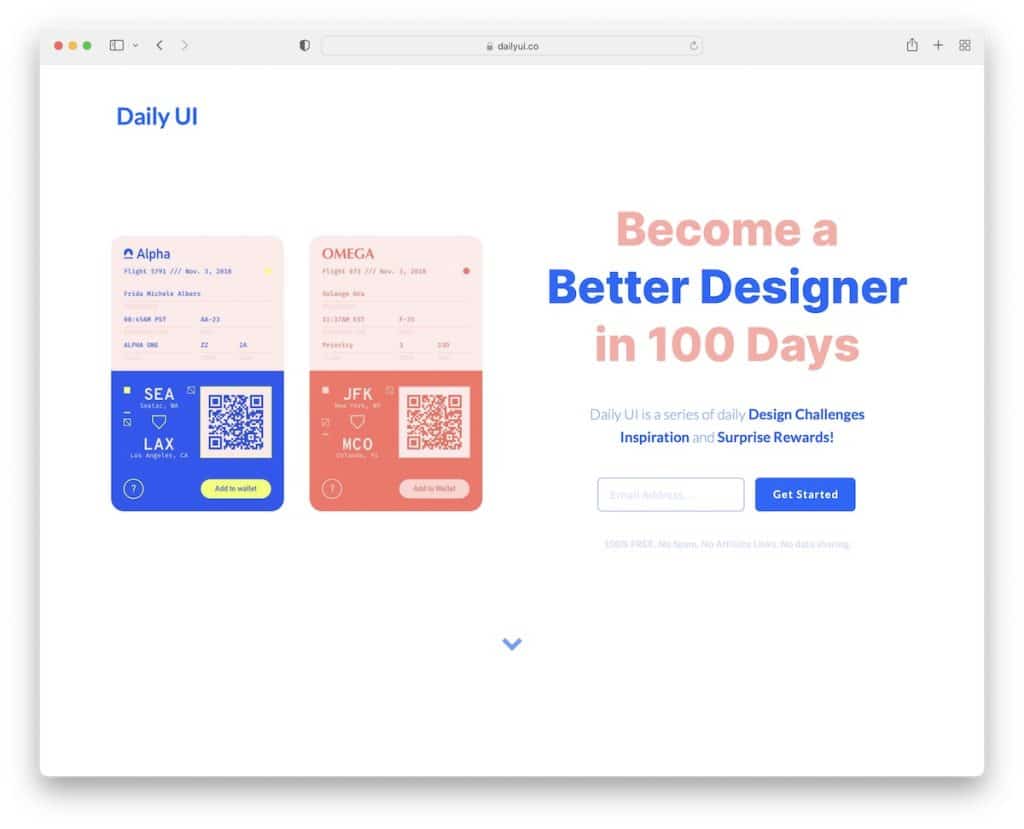
15. Interface utilisateur quotidienne

L'interface utilisateur quotidienne utilise beaucoup d'espace blanc (presque trop ?), ce qui, comme vous le savez, améliore la lisibilité du site Web.
Le choix des couleurs de police interagit bien avec le reste du contenu, même le pied de page à quatre colonnes.
Les logos et témoignages d'entreprise donnent un sentiment instantané que Daily UI est de niveau professionnel.
Remarque : Ne négligez pas la zone de pied de page ; utilisez-le stratégiquement pour des informations supplémentaires ou pour la navigation.
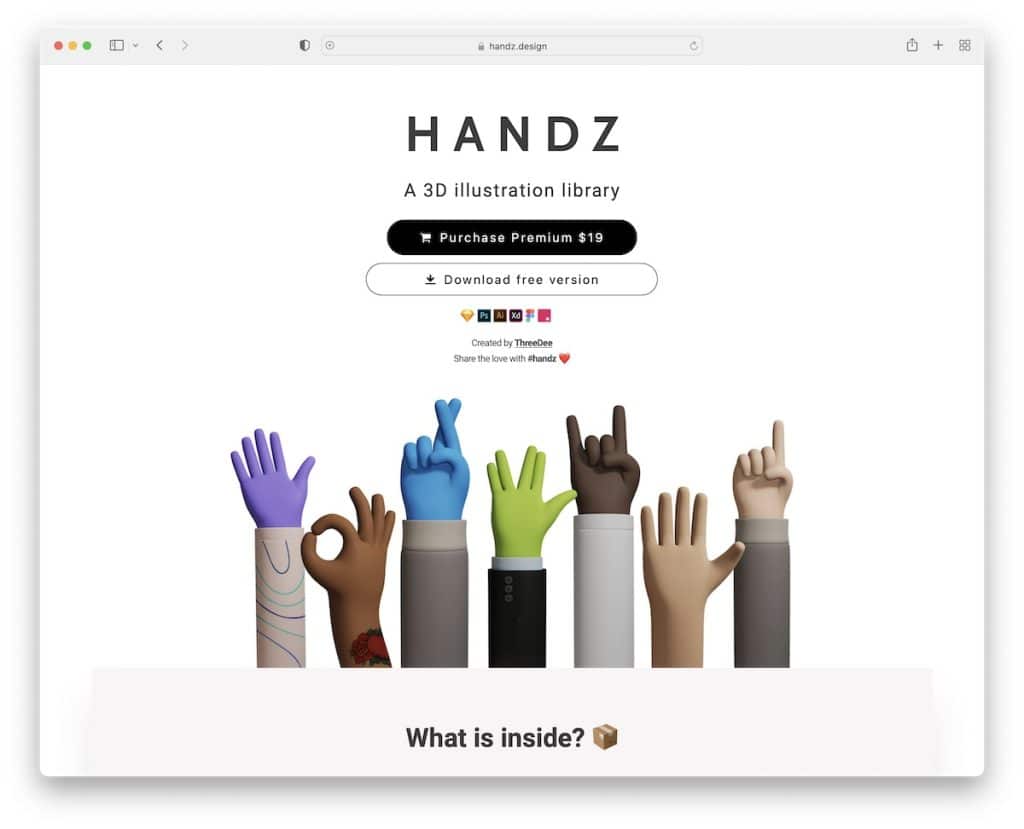
16. Handz

Handz vend des illustrations 3D, qui sont presque les premières choses que vous voyez sur leur site Web Carrd. Mais ils utilisent également la page pour montrer ce que vous obtenez dans le package et quelques exemples.
Et bien que la page de destination soit assez "longue", l'utilisation d'icônes, de textes, d'images et d'animations ne donne pas l'impression d'être comme ça.
Note : N'ayez pas peur de promouvoir vos produits, le bouton d'achat étant la troisième chose sur votre site !
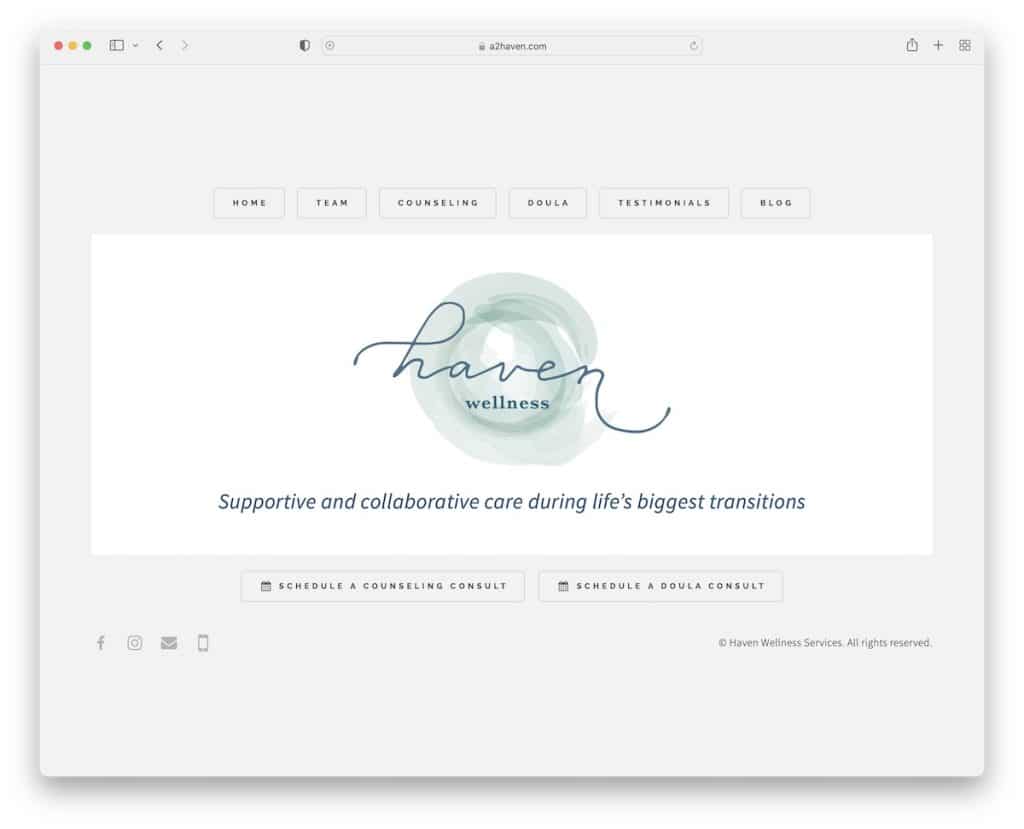
17. Services de bien-être Haven

Votre page peut être aussi simple que Haven Wellness Services. Il n'est pas nécessaire d'inclure tout un tas de choses sur la page d'accueil, mais il peut avoir des boutons qui permettent aux utilisateurs de naviguer vers différentes sections qui les intéressent.
Ou ils peuvent vouloir prendre des mesures immédiates et, dans ce cas, planifier une consultation.
Remarque : L'extrême simplicité nécessite une seconde réflexion, ou vous pouvez simplement consulter Haven Wellness Services pour savoir comment le faire.
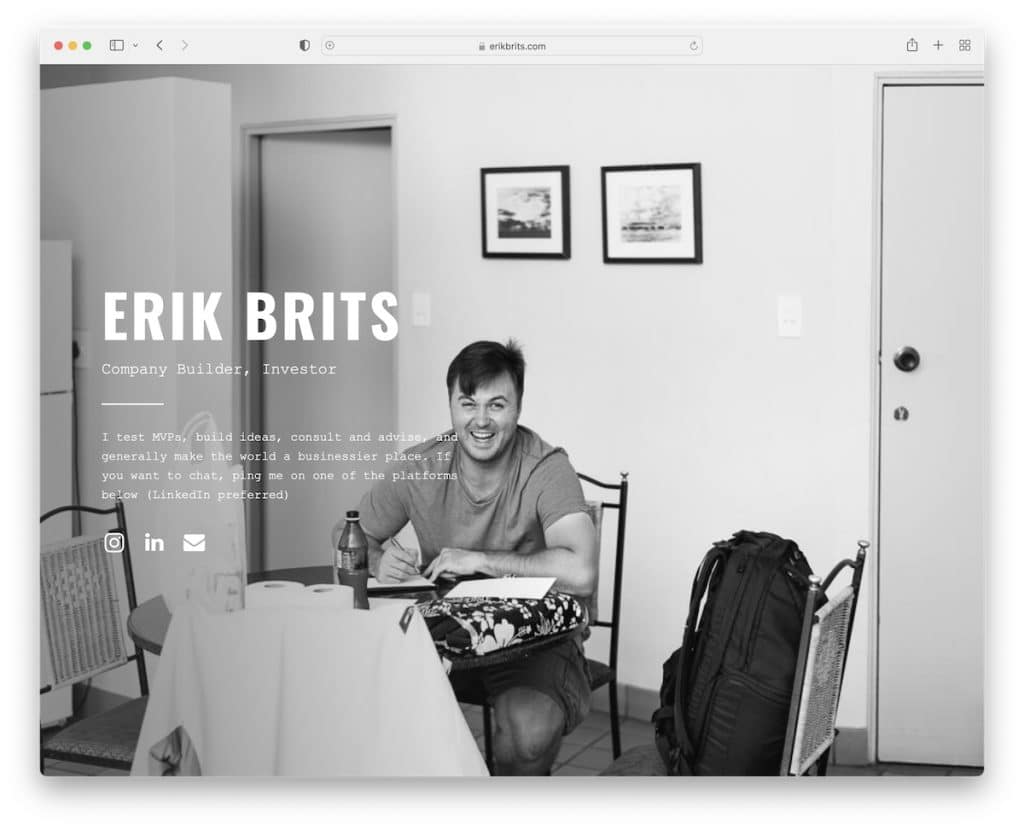
18. Erik Brits

L'image de fond d'Erik Brits de lui-même est certainement l'étoile brillante de son site Web Carrd.
Mais il explique également brièvement ce qu'il fait et propose des liens vers Instagram, LinkedIn et le courrier.
Note : Vous n'avez pas d'idée pour le fond ? Utilisez une image de vous-même ! (Pour un site Web personnel, bien sûr.)
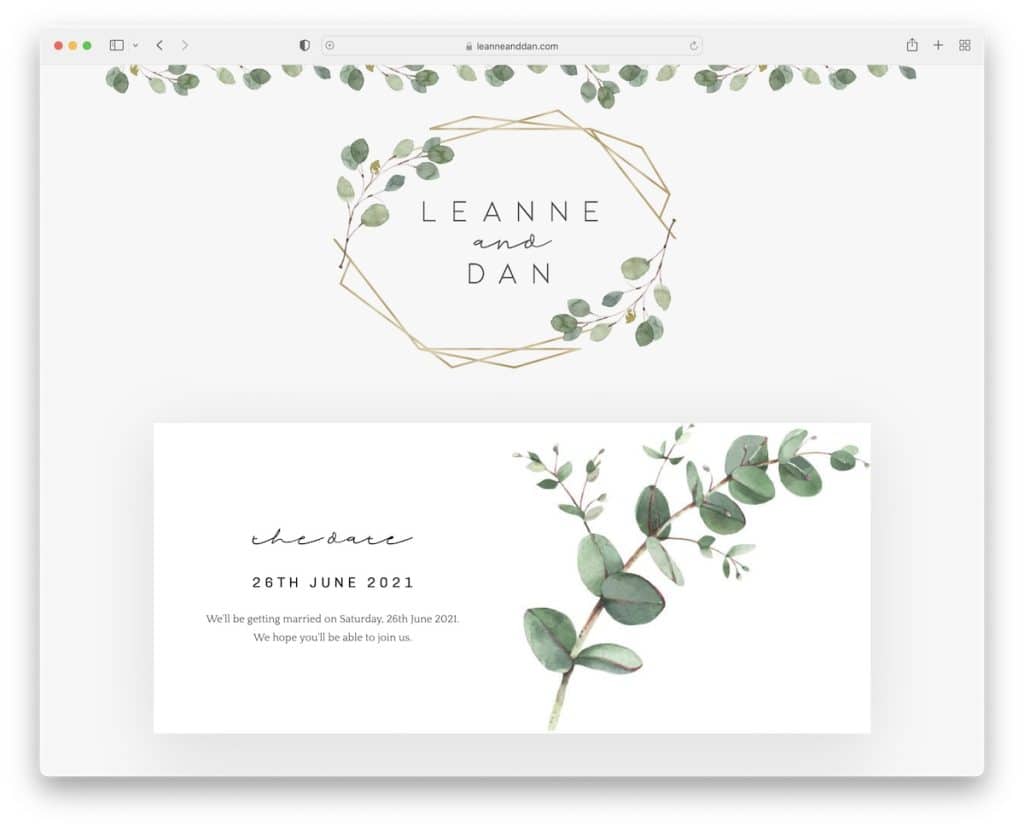
19. Leanne et Dan

Leanne And Dan est le site Web d'un couple avec un design élégant pour promouvoir leur cérémonie de mariage. Ils ont tout décomposé en blocs qui donnent à chaque section plus de pop.
Remarque : Restez écolo et utilisez un site Web comme RSVP pour les mariages au lieu d'envoyer des cartes.
N'oubliez pas que vous pouvez également utiliser d'autres créateurs de sites Web de mariage pour créer votre jolie page.
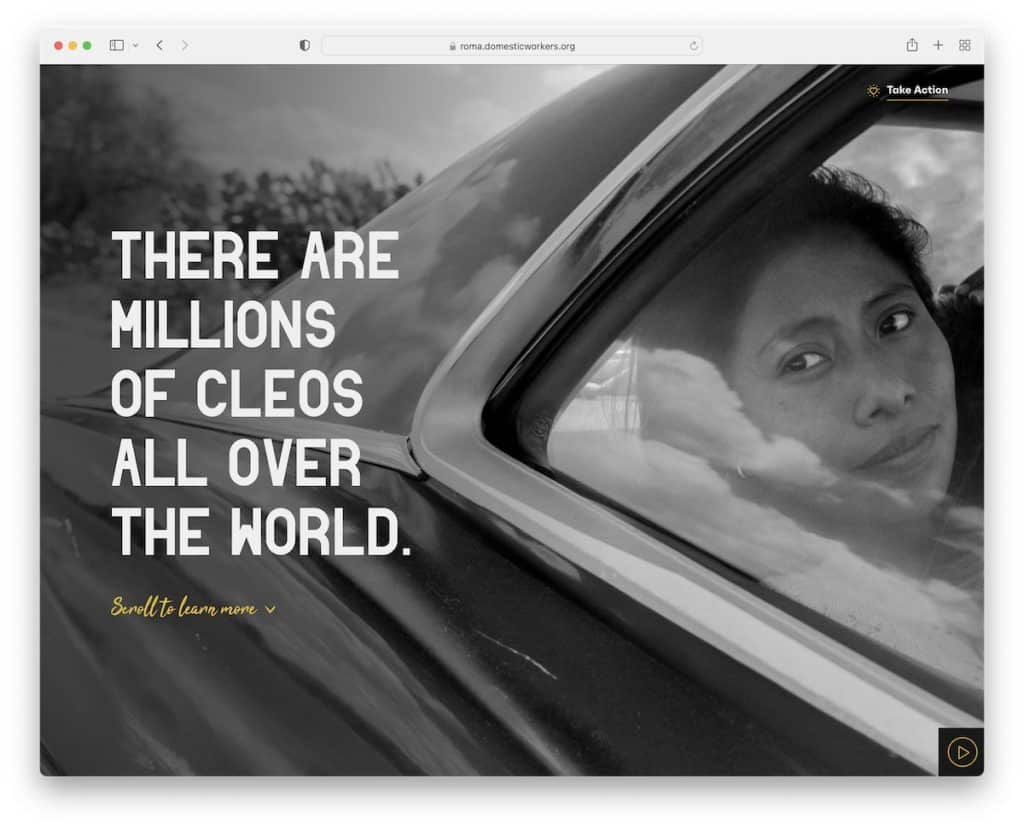
20. Rome

Roma vous accueille avec une fenêtre contextuelle immédiatement après le chargement du site. S'il y a quelque chose de spécial dont vous aimeriez informer le visiteur, c'est une excellente stratégie pour le faire.
L'expérience de navigation de Roma est exceptionnelle, avec de fantastiques animations de défilement. Mais il faut les voir pour les comprendre.
Remarque : Une expérience de navigation animée engage davantage le visiteur, afin qu'il ne s'ennuie pas. Et Roma est un fantastique exemple de site Web Carrd qui, nous en sommes sûrs, vous inspirera.
