CartFlows et performances du site Web
Publié: 2020-07-14La semaine dernière, un utilisateur a écrit une critique négative de CartFlows parce qu'il avait l'impression que CartFlows avait de mauvaises performances "dans ses tests".
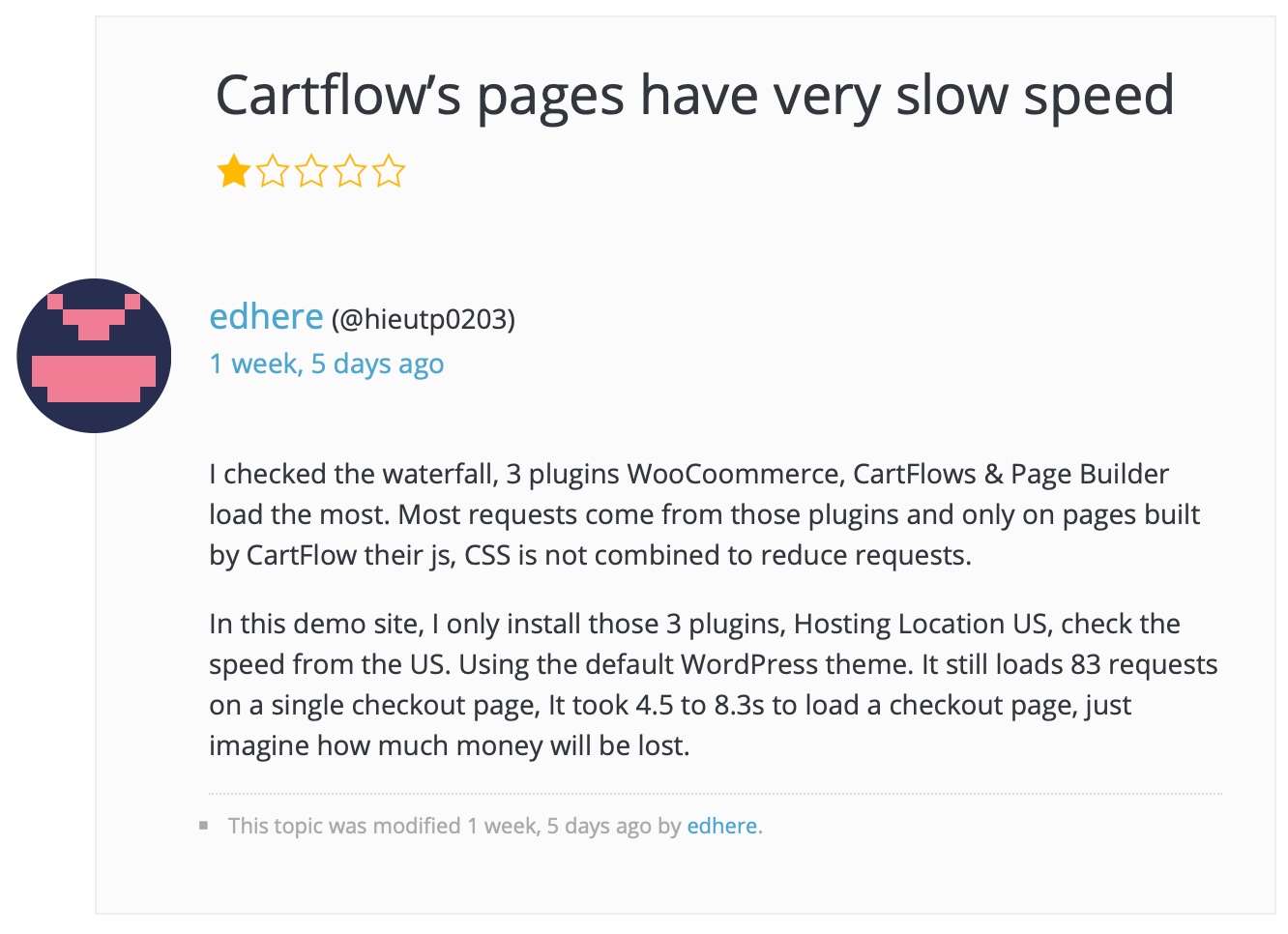
Voici une capture d'écran de leur avis.

AIE! Aucun créateur de produit ne veut voir un avis à une étoile, et encore moins un avis sur les performances.
Sur la base de leurs tests, ils voyaient 4,5 à 8,3 secondes de temps de chargement complet sur GTMetrix.com et un total de 83 requêtes. Ils ont conclu que cela ferait perdre de l'argent au propriétaire d'un magasin.
Connaissant la priorité que nous accordons à la performance, je savais qu'il devait y avoir quelque chose qui clochait dans leurs tests, mais plus que cela, je voulais tester par moi-même pour voir ce que les chiffres disent.
Chez CartFlows, nous sommes fiers de la transparence absolue, c'était donc l'occasion idéale d'écrire sur ma conclusion, bonne ou mauvaise.
Qu'est-ce qui affecte les performances du site ?
Avant de commencer, il est important de comprendre que la vitesse de chargement de vos sites Web est affectée par plusieurs facteurs.
Les principaux facteurs sont :
- Votre choix d'hébergement de site web
- Quel thème vous utilisez sur votre site Web
- Quels plugins sont sur votre site Web
- Ce que vous placez sur la page que vous testez
CartFlows n'étant qu'une partie de votre site Web, nous n'avons pas un contrôle total sur l'ensemble de l'expérience car :
- Nous ne décidons pas quel service d'hébergement vous devez utiliser
- Nous ne décidons pas du thème que vous devez utiliser
- Nous ne décidons pas quels plugins vous devez utiliser
- Nous ne décidons pas de ce que vous placez sur les pages que vous testez
Ce que nous contrôlons, ce sont les performances de CartFlows lui-même et son fonctionnement sur votre site Web. Aussi comment nous concevons nos modèles, mais bien sûr, l'utilisateur peut modifier les modèles comme il le souhaite.
Les performances de CartFlows en chiffres
Voici donc les résultats de nos tests. Gardez à l'esprit que le temps à pleine charge n'est pas le nombre important auquel il faut prêter attention, même s'il est rapide dans ces tests car il fluctue de haut en bas. En outre, cela ne reflète pas la façon dont le visiteur vit la page.
Pour ce test, nous utilisons un serveur Vultr à 20 $ par mois via Cloudways. Le serveur compte actuellement 16 sites Web WordPress. Varnish est désactivé sur le serveur, il n'y a donc pas de mise en cache côté serveur sur le serveur.
Pour pouvoir raconter toute l'histoire sur les performances, nous avons effectué 4 tests de différence.
- Référence : Nous avons testé une installation WordPress par défaut avec le thème Astra
- Baseline + WooCommerce : Nous avons ajouté WooCommerce et testé la page de paiement
- Baseline + WooCommerce + CartFlows : Nous avons ajouté CartFlows au mélange, mais nous n'avons utilisé que la caisse, pas de conception ou de constructeur de page autre que Gutenberg
- Baseline + WooCommerce + CartFlows + Elementor : nous avons ajouté Elementor et l'un de nos modèles de modèle de paiement
Il est important de noter que nous n'avons utilisé aucun plug-in de mise en cache sur le site Web et qu'il n'y avait pas de mise en cache côté serveur ni d'optimisation des performances.
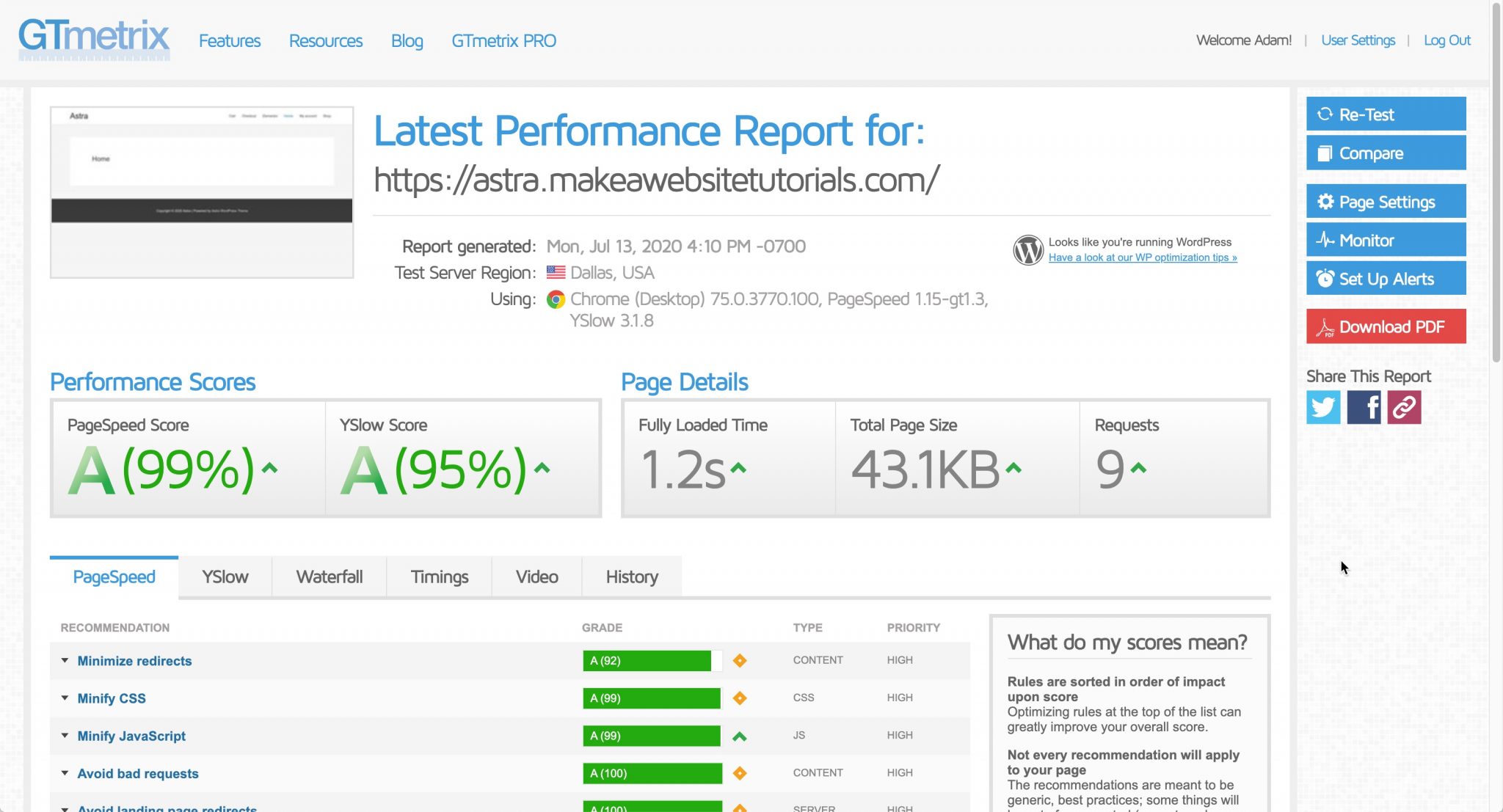
Test 1 : Base de référence
Chaque thème WordPress différera par ses performances. Nous choisissons d'utiliser le thème Astra qui est l'un des thèmes les plus performants.

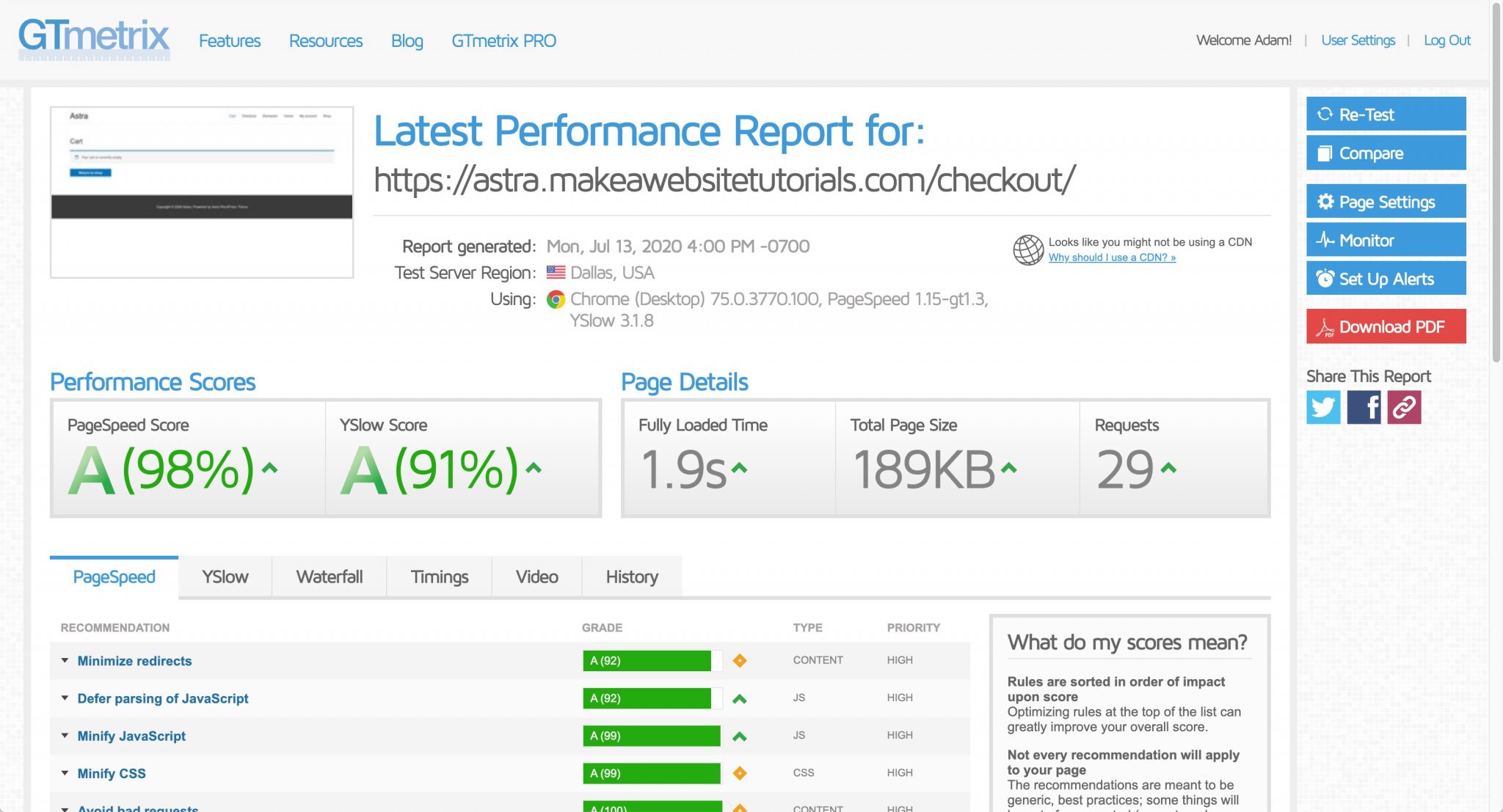
Test 2 : Base de référence + WooCommerce
Pour ce test, nous avons simplement ajouté WooCommerce et testé la page de paiement. Étant donné que vous ne pouvez pas demander à l'outil de test d'ajouter d'abord un produit à la caisse pour obtenir le test complet, vous pouvez toujours voir les changements par rapport à la ligne de base.

Dans ce test, nous voyons les demandes augmenter de 20 et la taille de la page augmenter d'environ 150 Ko.
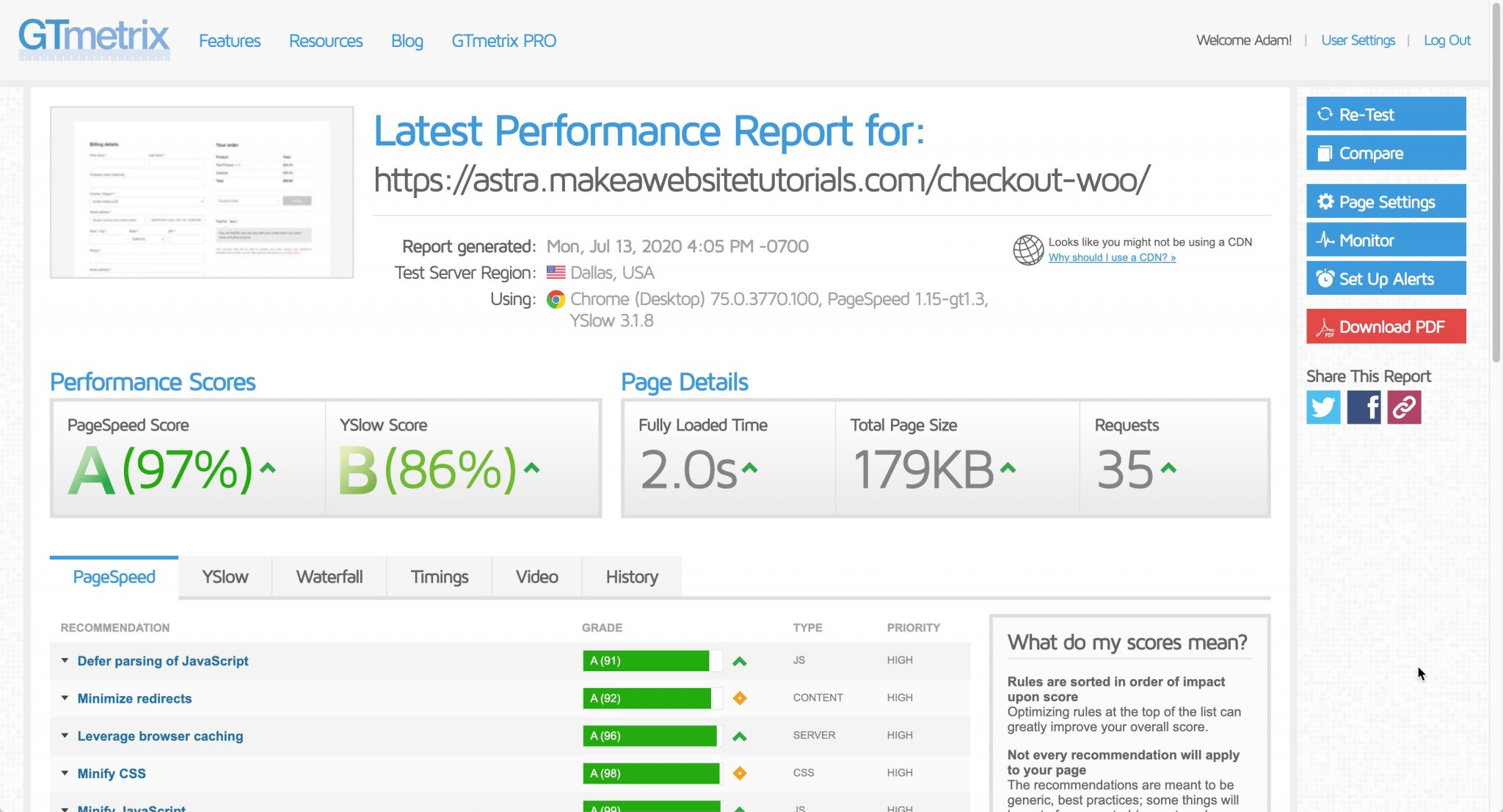
Test 3 : Référence + WooCommerce + CartFlows
Pour ce test, nous ajoutons CartFlows dans le mix avec une caisse fixe. Étant donné que CartFlows vous permet de pré-remplir la caisse, nous obtenons de meilleurs résultats de test que le test précédent.
De plus, pour ce test, nous utilisons Gutenberg qui est le constructeur de blocs par défaut fourni avec WordPress.

Lors de l'ajout de CartFlows, on voit les requêtes augmenter de 6 pour un total de 35 requêtes. De plus, nous voyons la taille totale de la page diminuer, cela est probablement dû au fait que l'en-tête/le pied de page des thèmes n'est pas affiché.

C'est une très petite augmentation et toujours une page très légère.
Mais la réalité est qu'il n'y a pas de conception de page autre que la partie paiement. Chaque image que vous ajoutez ajoutera une demande. Chaque caractère de texte s'ajoutera à la taille totale de la page… très légèrement bien sûr.
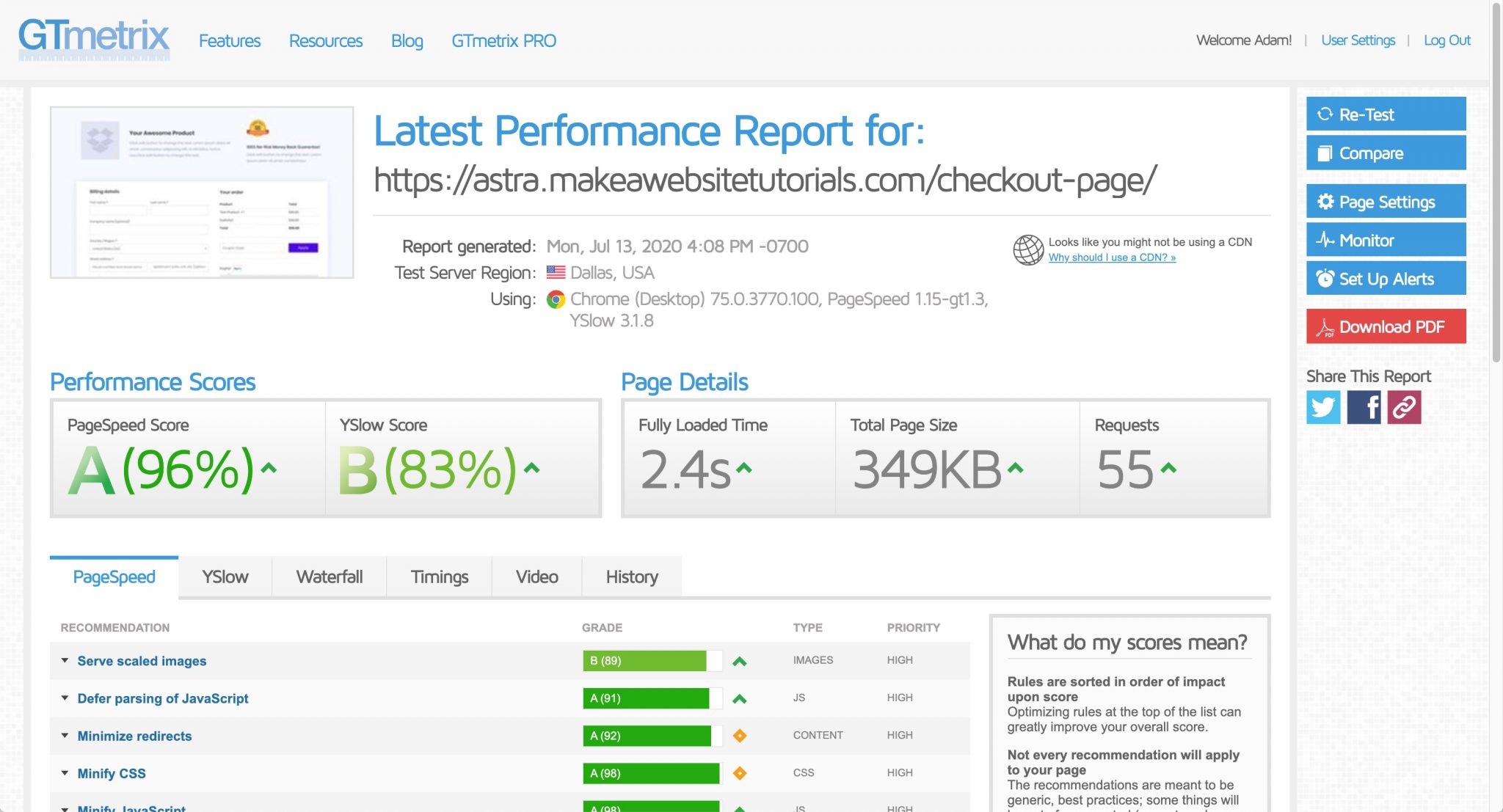
Test 4 : Baseline + WooCommerce + CartFlows + Elementor
Il est maintenant temps pour le test du monde réel. Bien que vous puissiez profiter de nos magnifiques modèles Gutenberg et également bénéficier des améliorations de performances de Gutenberg, la majorité de nos utilisateurs utiliseront un constructeur de page traditionnel.
Donc, pour ce test, nous avons pensé utiliser le constructeur de pages le plus populaire pour WordPress avec l'un de nos modèles de paiement les plus populaires.

Lors de l'ajout d'Elementor à ce test, nous voyons les demandes augmenter de 20 pour un total de 55 demandes. Nous voyons également la taille totale de la page augmenter de 180 Ko.
Gardez à l'esprit qu'il s'agit d'une caisse typique avec un design. Il y a aussi des images, ce qui contribue à l'augmentation de la taille et des demandes, donc ce n'est pas seulement parce que nous avons ajouté Elementor.
Répartition des résultats des tests
Voici un tableau des résultats pour faciliter la visualisation des changements pour chaque test.
| Demandes | Taille totale de la page | Temps entièrement chargé | |
| Ligne de base | 9 | 41.5Ko | 1,2 s |
| Avec WooCommerce | 29 | 189 Ko | 1.9s |
| Avec CartFlows | 35 | 179 Ko | 2.0s |
| CartFlows + Elementor | 55 | 349 Ko | 2.4s |
Mythes sur les performances du site Web
Malheureusement, il existe une tonne d'idées fausses sur les performances des sites Web. Je vais essayer d'en aborder quelques-unes ici.
Un temps de chargement élevé réduit les conversions !
Comme vous l'avez vu dans mes tests, le temps de chargement complet a été rapide et c'est parce que j'utilise un hébergement de qualité. Cependant, je me sentirais toujours à l'aise si les temps de chargement complet étaient deux fois plus longs, car je sais que c'est le temps de chargement complet et la réalité est que le visiteur du site Web n'attend pas aussi longtemps que tout se charge. Votre page Web se charge au fur et à mesure que chaque élément se charge, et non après le téléchargement de chaque demande. Donc, en réalité, le visiteur ne regarde pas une page blanche vierge pendant 2,4 secondes ou quel que soit le temps de chargement basé sur votre hébergement.
CartFlows ralentira votre site Web !
Tout ce que vous ajoutez « techniquement » à votre site Web a un impact sur les performances. Lorsque vous ajoutez une image, elle augmente la taille totale de la page et ajoute une requête. Si vous ajoutez 20 images, cela fait 20 requêtes supplémentaires. Lorsque vous ajoutez une icône, choisissez une couleur pour un arrière-plan ou lorsque vous écrivez un paragraphe de texte, ils ont tous un impact. Vous pourriez « techniquement » dire « l'ajout d'une image à votre site Web ralentira votre site Web », mais cela n'empêche pas presque tous les sites Web d'utiliser des images.
Le point que j'essaye de faire est si ajouter quelque chose à votre site Web ajoute un avantage, pourquoi ne l'ajouteriez-vous pas ? C'est pourquoi nous ajoutons des images, des vidéos, des icônes et du texte aux pages de notre site Web. Si l'ajout d'une image sur votre page de paiement entraîne une conversion plus élevée car vos acheteurs potentiels peuvent s'y voir, ajoutez-la ! Si le fait d'avoir un badge de garantie de confiance sur votre page de paiement aide votre acheteur à se sentir plus en sécurité dans son achat, ajoutez-le !
Donc, la réponse, basée sur les chiffres ci-dessus, est que CartFlows ne ralentira pas du tout votre site Web. Alors que CartFlows ajoute seulement 6 requêtes à la page de paiement, il réduit également la taille totale de la page car il élimine l'en-tête et le pied de page de votre thème. Gardez à l'esprit les énormes avantages de l'utilisation de CartFlows sur votre site Web.
Emballer
Mon seul objectif pour ce post était d'avoir une conversation franche sur les performances et les conversions.
Mon meilleur conseil pour vous est "parfois, il faut voir la forêt au-delà des arbres". Malheureusement, je vois tant de gens retenus par des questions insignifiantes et ne jamais démarrer leur entreprise.
La performance est importante, mais ce qui est plus important, c'est votre message et sa diffusion. Faire des offres solides à vos clients.
Si vous envisagez d'ajouter une demande supplémentaire à votre page de paiement parce que vous souhaitez montrer le visage d'un client satisfait, je pense que vous devriez ajouter l'image.
Chez CartFlows, la performance sera toujours notre priorité absolue afin que vous puissiez vous concentrer sur la croissance de votre entreprise.
