Comment créer une grille de catégories à l'aide de blocs de taxonomie
Publié: 2022-05-12Tous les blogueurs WordPress adorent présenter les publications les plus récentes et les plus populaires sur leur page d'accueil personnalisée. Mais la plupart d'entre eux oublient les catégories. Nous sommes en 2022, nous ne connaissons toujours pas l'importance des pages de catégories.
Nous pouvons également classer les pages de catégories sur Google pour augmenter le trafic organique. Alors pourquoi ne pas les afficher sur la page d'accueil avec les articles de blog ? Ainsi, dans cet article de blog, je discuterai des grilles de catégories et de la manière dont nous pouvons créer une grille de catégories à l'aide de blocs de taxonomie pour la page d'accueil de notre site.
Qu'est-ce qu'une grille de catégories ?
Une grille de catégories fait référence à l'affichage de catégories et de balises dans de courtes taxonomies dans une disposition de grille. Il contient des images en vedette de toutes les catégories comme les articles de blog. Cependant, WordPress ne permet pas l'ajout d'images en vedette aux catégories. Alors que faire?
Ne vous inquiétez pas! PostX vous soutient. Il s'agit d'un magazine d'actualités et d'une solution de blogs tout-en-un. Il propose plusieurs grilles de catégories magnifiques appelées blocs de taxonomie. De plus, l'addon de catégorie pour PostX permet d'ajouter des images en vedette aux catégories et des couleurs de texte de catégorie spécifiques.
Pourquoi devrions-nous présenter la grille de catégories sur la page d'accueil
Maintenant que vous savez ce qu'est la grille de catégories , il est temps de réfléchir à la raison pour laquelle nous devrions ajouter des grilles de catégories à la page d'accueil. Eh bien, chaque blogueur souhaite créer une page d'accueil personnalisée pour son blog. Mais pourquoi?
Parce qu'ils n'aiment peut-être pas le design de la page d'accueil par défaut. Pour cela, ils créent une page personnalisée et la définissent comme page d'accueil personnalisée. Afin qu'ils puissent ajouter leurs messages souhaités de la manière souhaitée. Mais ce n'est pas la seule raison. La présentation des articles de blog présente également d'autres avantages dont nous commencerons à parler un peu plus tard.
Tout d'abord, je tiens à préciser que nous devrions également afficher les catégories avec les articles de blog. Parce que les catégories sont aussi précieuses que les articles de blog. Parce que les catégories peuvent apporter les mêmes avantages que les articles de blog si vous pouvez les afficher de la bonne manière. Comment?
Lors de l'affichage des catégories sur la page d'accueil, nous devons les mélanger avec des articles de blog pour obtenir le meilleur résultat. Ainsi, si les articles de blog sont dans un format de liste, les catégories doivent également être dans un format de liste. Mais si les articles de blog sont au format grille, les catégories doivent également être au format grille.
Assez parlé maintenant, examinons les avantages de l'ajout d'une grille de catégories sur la page d'accueil.
Look professionnel : Tous les blogueurs ou propriétaires de sites souhaitent afficher leur contenu de manière organisée et professionnelle. Surtout sur la page d'accueil, tous les messages ou tout type de contenu doivent être correctement organisés. La grille de catégories créée avec des blocs de taxonomie se fond correctement avec la grille de publication. Ainsi, vous pouvez facilement afficher une grille de catégories sur la page d'accueil et créer un look professionnel pour attirer les lecteurs.
Avantages SEO : Les grilles de catégories peuvent augmenter les chances de classer les catégories avec les articles de blog. Comment?
Eh bien, tous les acteurs du référencement populaires s'accorderont sur le fait que l'interconnexion et l'augmentation des visiteurs peuvent également augmenter les chances d'être mieux classés sur les moteurs de recherche. Ainsi, si nous ajoutons des catégories sur la page d'accueil, cela ajoutera des liens vers les pages et augmentera également le nombre de visiteurs. Cela a déclenché les robots des moteurs de recherche pour récupérer les URL encore et encore, de sorte que les changements sont les pages seront mieux classées sur le SERP si le contenu des pages est correctement écrit et optimisé pour le référencement.
Comment afficher la grille de catégories sur la page d'accueil
Maintenant que nous avons découvert la grille de catégories et pourquoi nous devrions l'ajouter à la coutume. Il est temps de mettre en œuvre nos imagines dans la réalité. Pour ajouter la grille de catégories à la maison, nous avons suivi les étapes ci-dessous.
Installer PostX
WordPress ne fournit aucune grille de catégories pour les utilisateurs. Nous devons donc installer un plugin tiers pour le rendre disponible pour notre site. PostX est l'une des meilleures solutions car c'est l'un des meilleurs plugins pour créer des sites de magazines d'actualités ou tout type de blog. Donc, tout d'abord, nous devons installer ce plugin. Pour ça:

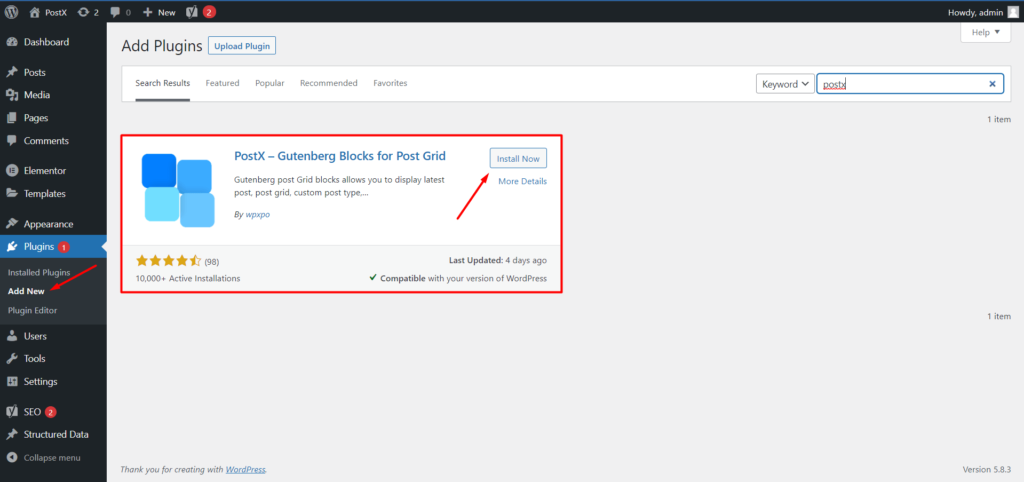
- Accédez à la zone des plugins à partir du tableau de bord WordPress.
- Cliquez ensuite sur le bouton "Ajouter un nouveau" pour installer le plugin.
- Recherchez "PostX" puis cliquez sur le bouton "Installer".
- Après avoir installé le plugin PostX, cliquez sur le bouton "Activer".
Activer le module complémentaire de catégorie pour PostX
Après avoir installé et activé le plugin PostX, nous sommes prêts à utiliser les blocs de taxonomie qui ont des options de grille de catégories. Mais avant de l'implémenter, nous devons utiliser le module complémentaire de catégorie pour PostX. Cela nous aidera à ajouter les images et les couleurs en vedette au postX aux catégories qui rendent la grille de catégories plus organisée et attrayante. Pour activer l'addon Catégorie :

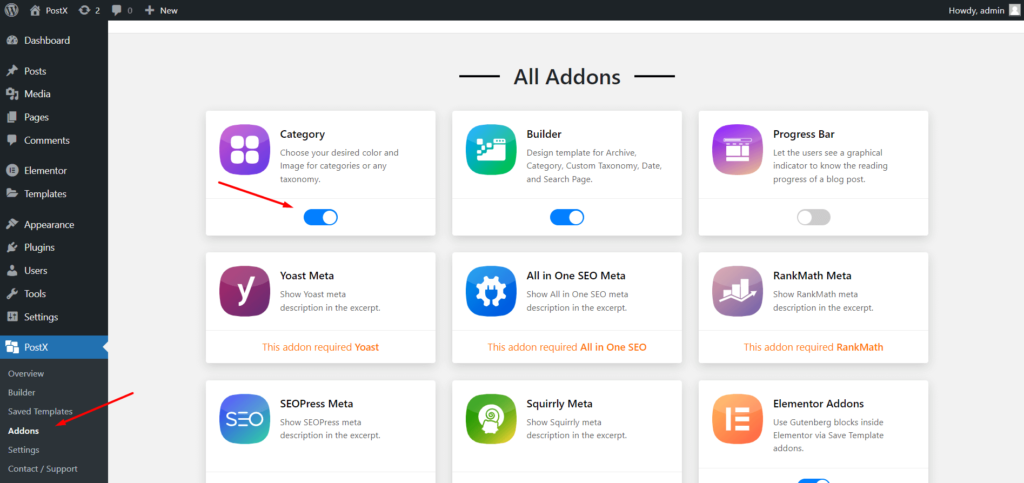
- Cliquez sur la section Tous les addons de PostX.
- Activez le module complémentaire de catégorie.
Ajouter une catégorie Images et couleurs en vedette
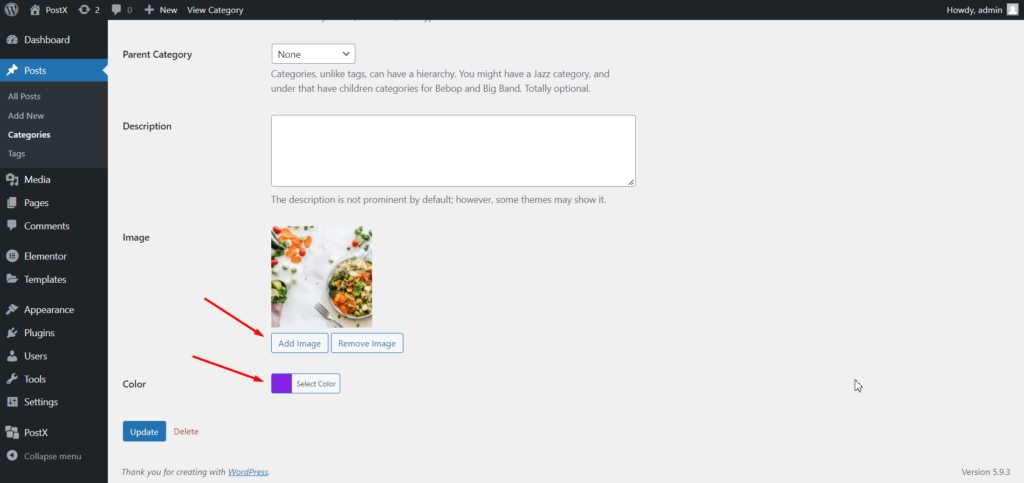
Maintenant que nous avons activé l'addon de catégorie, nous pouvons ajouter les images et les couleurs souhaitées aux catégories. Maintenant, si nous allons dans la section toutes les catégories et commençons à modifier une catégorie, nous verrons qu'il y a deux nouvelles options qui ont été ajoutées avec les options de personnalisation de catégorie par défaut de WordPress.

Nous devons donc ajouter l'image et la couleur sélectionnées souhaitées à la catégorie que nous éditons. De la même manière, nous devons ajouter des images et des couleurs à toutes les catégories de notre site. Ou, au moins aux catégories que nous voulons ajouter à la grille de catégories.
Créer une nouvelle page
Maintenant, nous sommes tous prêts à commencer à ajouter la grille de catégories à la page d'accueil ou n'importe où nous voulons. Comme nous voulons l'ajouter à la page d'accueil, nous devons d'abord créer une page d'accueil personnalisée. Pour ça:

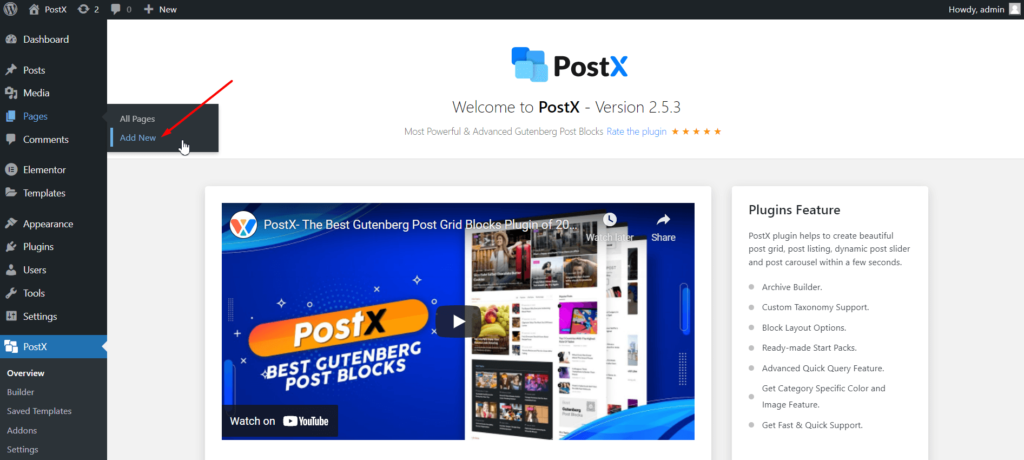
- Cliquez sur le bouton "Ajouter nouveau" pour créer la nouvelle page.
- Donnez un nom à la page.
- Personnalisez-le avec des Post Blocks ou des packs de démarrage.
Lors de la personnalisation de la page, vous pouvez décider où vous souhaitez classer la grille pour obtenir le meilleur résultat.
Créer une grille de catégories à l'aide de blocs de taxonomie

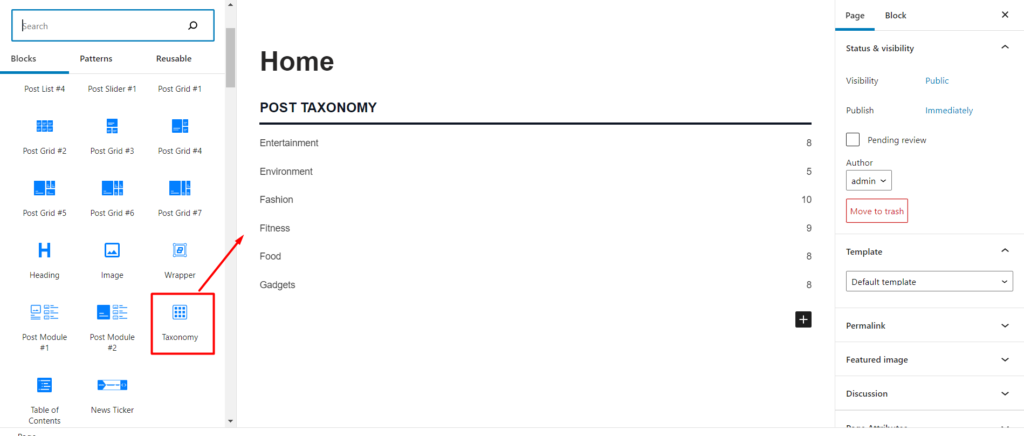
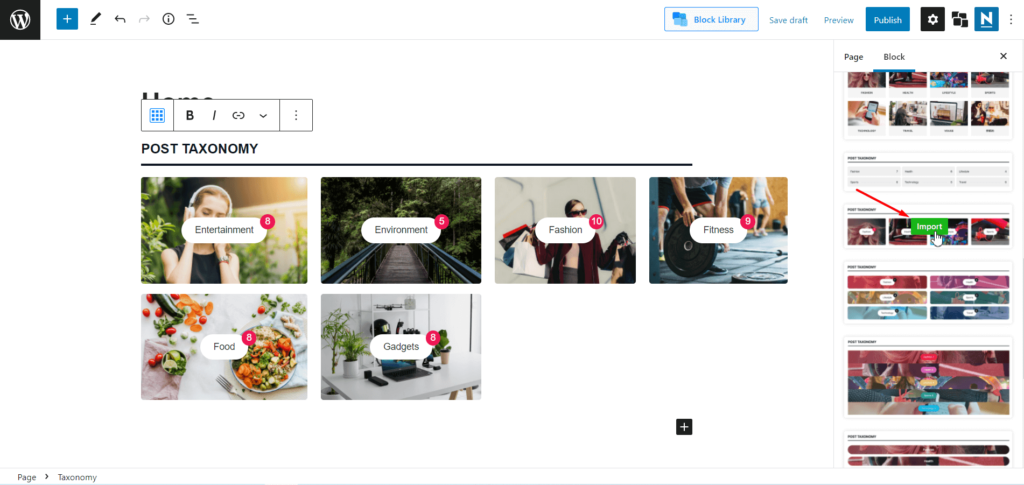
Après avoir décidé où vous souhaitez ajouter la grille de catégories, cliquez sur l'icône plus pour ajouter un bloc de taxonomie de PostX. Maintenant, nous pouvons voir qu'il est ajouté en tant que liste au lieu d'une grille. Nous devons aller dans la section de conception prête à l'emploi et sélectionner une disposition de grille parmi les conceptions disponibles.

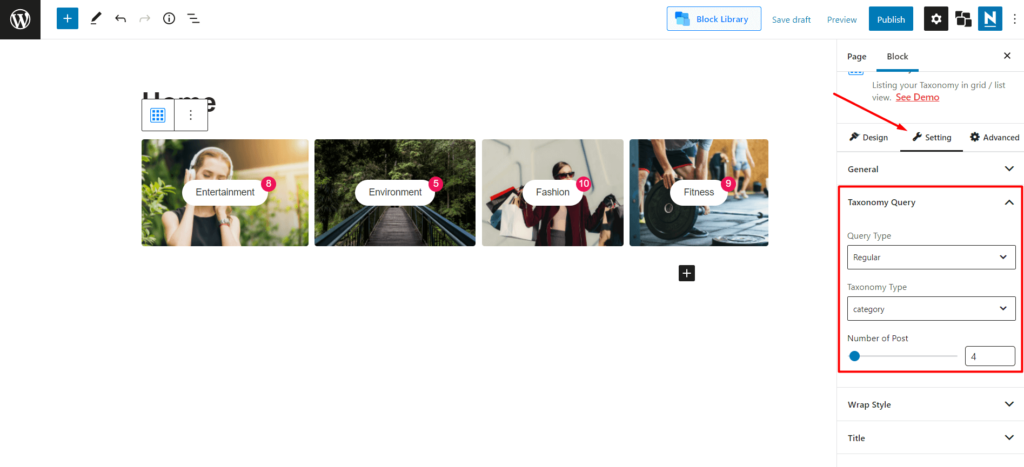
Ensuite, nous devons travailler avec la requête Taxonomy. D'où nous décidons et sélectionnons si nous voulons afficher des catégories ou des balises dans la grille. Pour l'instant, je sélectionne la catégorie.


Par défaut, les dernières catégories seront affichées. Cependant, nous pouvons également sélectionner des catégories personnalisées si nécessaire. Enfin, nous pouvons sélectionner le nombre de catégories affichées sur la grille des catégories.
C'est tout, nous pouvons maintenant publier la page et la définir comme page d'accueil.
Définir la nouvelle page comme page d'accueil
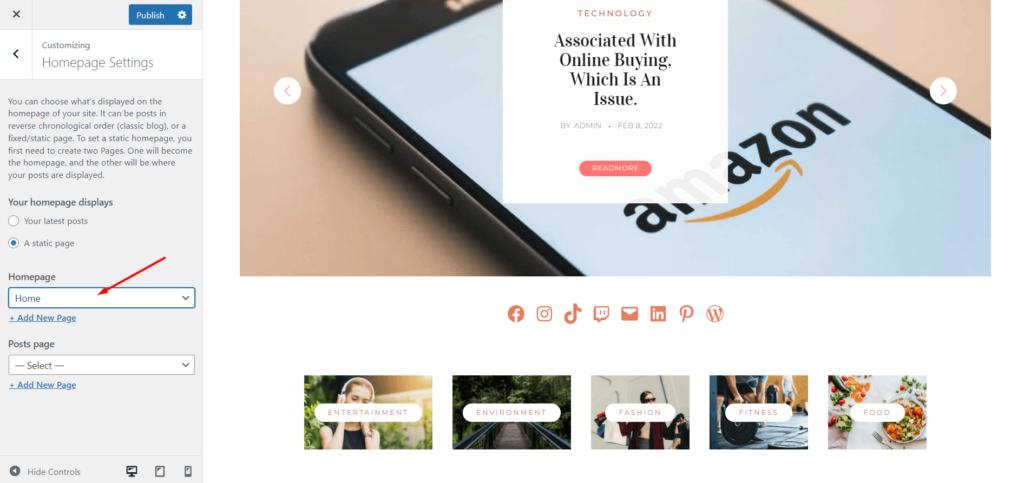
Pour configurer la page en tant que page d'accueil, nous devons utiliser l'option de personnalisation WordPress. Alors:

- Accédez à l'option de personnalisation.
- Cliquez sur le paramètre de la page d'accueil.
- Sélectionnez l'option de page statique
- Choisissez la page récemment créée.
Personnalisation de la grille de catégories
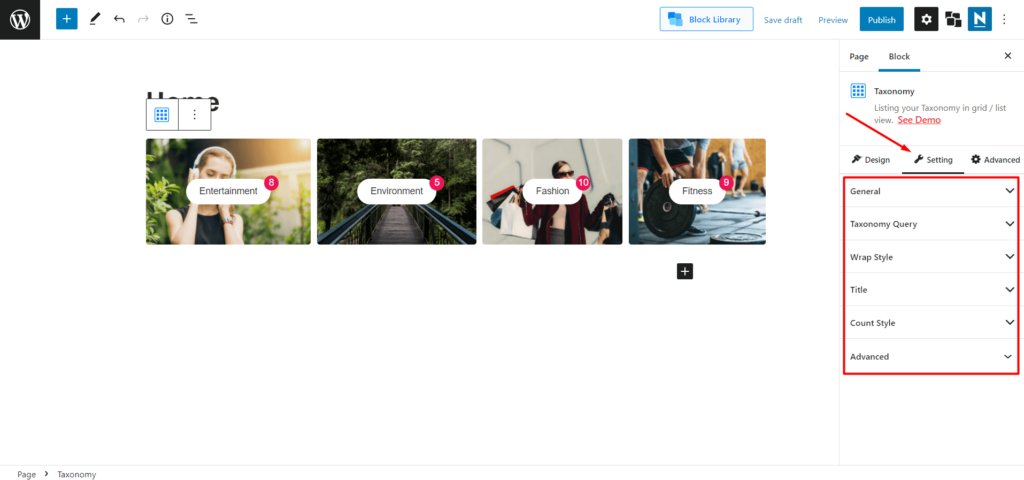
Maintenant que nous avons utilisé la grille de catégories sur la page d'accueil de notre site, il est temps d'explorer les options de personnalisation. PostX offre un contrôle total sur la personnalisation, c'est pourquoi il est si populaire parmi plus de 20 000 utilisateurs actifs. Jetez un coup d'œil aux options de personnalisation des blocs de taxonomie.

Paramètres généraux : à partir des paramètres généraux, nous pouvons augmenter ou diminuer le nombre de colonnes et ajuster l'écart entre les colonnes et les lignes. Nous pouvons également afficher et masquer les éléments de la grille de catégories qui incluent l'en-tête, le titre, l'image, le nombre de publications, etc. Une fois que nous aurons activé tous les éléments, nous pourrons également explorer les options de réglage dédiées pour chacun des éléments.
En-tête : une fois que nous avons activé l'option de guérison pour les blocs de taxonomie, nous pouvons utiliser le texte, la couleur et l'alignement souhaités. Si nous n'aimons pas le style de titre par défaut, vous pouvez choisir parmi plusieurs styles. Nous pouvons également choisir la balise de titre souhaitée et y ajouter n'importe quel lien.
Titre : À partir des options de réglage du titre, nous pouvons modifier le texte et sa couleur de survol. Mais le principal attrait de l'option réside dans les couleurs spécifiques à la catégorie. Une fois que nous l'activons, les couleurs que nous avons précédemment attribuées aux catégories seront affichées.
Style d'habillage : Le style d'habillage contient des options permettant de choisir parmi 5 animations de survol et d'ajouter de l'opacité avec ou sans couleurs spécifiques à la catégorie.
Requête de taxonomie : comme nous l'avons vu précédemment, le paramètre de requête de taxonomie nous aide à sélectionner et à choisir parmi les catégories et les balises de la grille. Et, nous pouvons également augmenter ou diminuer le nombre de catégories ou de balises sur la grille.
Post Count : Oui, vous avez bien lu. PostX propose également des options de personnalisation pour l'élément Post count qui contient le contrôle de la typographie, la sélection de couleurs unies ou dégradées, le réglage de la hauteur, de la largeur, etc.
Conclusion
C'est ainsi que vous pouvez utiliser les blocs de taxonomie pour créer une grille de catégories pour la page d'accueil de vos sites WordPress. Si vous rencontrez des difficultés lors de l'utilisation des blocs de taxonomie ou du plugin PostX, laissez un commentaire ci-dessous.

Remplacer l'extrait WordPress par la méta description

Présentation des styles globaux PostX

WordPress Filtrer les messages par catégorie et tag
![Plus de 50 blocs PostX Gutenberg [façons de concevoir un site rapidement] 14 Fifty Plus PostX Gutenberg Blocks](/uploads/article/36324/2t1dVrzLrx9ELWDp.jpg)
Plus de 50 blocs PostX Gutenberg [façons de concevoir rapidement un site]
