Comment modifier le texte du bouton Ajouter au panier dans la page de la boutique WooCommerce
Publié: 2020-08-23 Cherchez-vous le meilleur moyen de modifier le texte Ajouter au panier dans la page de la boutique ? À la fin de ce didacticiel rapide, vous pourrez modifier le texte par défaut du bouton "Ajouter au panier" dans la page de la boutique WooCommerce à l'aide d'un extrait de code. Vous pourrez également utiliser un plugin pour modifier le texte du bouton dans la page de la boutique, si vous préférez utiliser un plugin au lieu de modifier le code.
Cherchez-vous le meilleur moyen de modifier le texte Ajouter au panier dans la page de la boutique ? À la fin de ce didacticiel rapide, vous pourrez modifier le texte par défaut du bouton "Ajouter au panier" dans la page de la boutique WooCommerce à l'aide d'un extrait de code. Vous pourrez également utiliser un plugin pour modifier le texte du bouton dans la page de la boutique, si vous préférez utiliser un plugin au lieu de modifier le code.
Page de la boutique Bouton Ajouter au panier
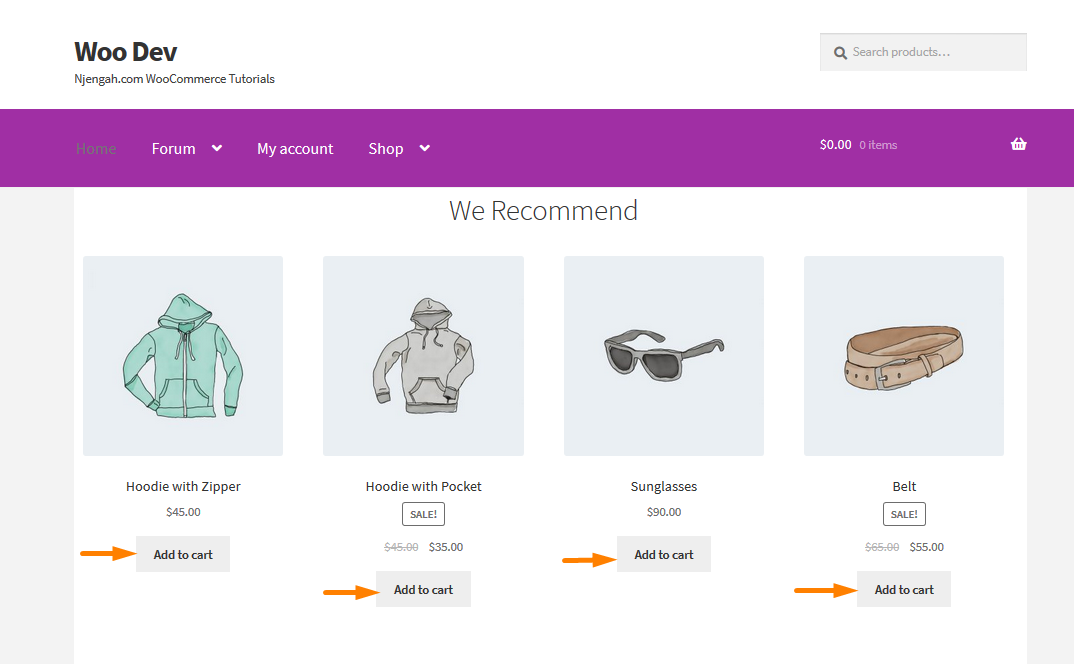
Par défaut, WooCommerce affiche le bouton "Ajouter au panier" sur votre page de boutique et vos pages d'archives. WooCommerce n'a aucune option pour modifier ce texte.
Au lieu d'avoir ce texte, vous pouvez ajouter un texte comme "Voir le produit", Acheter maintenant", "Ajouter au panier", "Réserver maintenant" (ou tout ce que vous aimez) en le liant à la page du produit unique.
La version par défaut a un bouton qui ressemble à l'image ci-dessous :

Étapes pour modifier la page de la boutique de texte Ajouter au panier à l'aide du code PHP
Pour changer cela, il vous suffit de suivre les étapes suivantes :
- Connectez-vous à votre site WordPres et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Dashboard, cliquez sur Appearance Menu > Theme Editor Menu . Lorsque la page de l'éditeur de thème est ouverte, recherchez le fichier de fonctions de thème où nous ajouterons la fonction qui changera la valeur par défaut Ajouter au panier
- Ajoutez le code suivant au fichier php :
// Pour modifier le texte d'ajout au panier sur une seule page de produit
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' );
fonction woocommerce_custom_single_add_to_cart_text() {
return __( 'Acheter maintenant', 'woocommerce' );
}
// Pour modifier le texte d'ajout au panier sur la page des archives du produit (Collection)
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' );
fonction woocommerce_custom_product_add_to_cart_text() {
return __( 'Acheter maintenant', 'woocommerce' );
}- Assurez-vous que vous enregistrez les modifications que vous avez apportées.
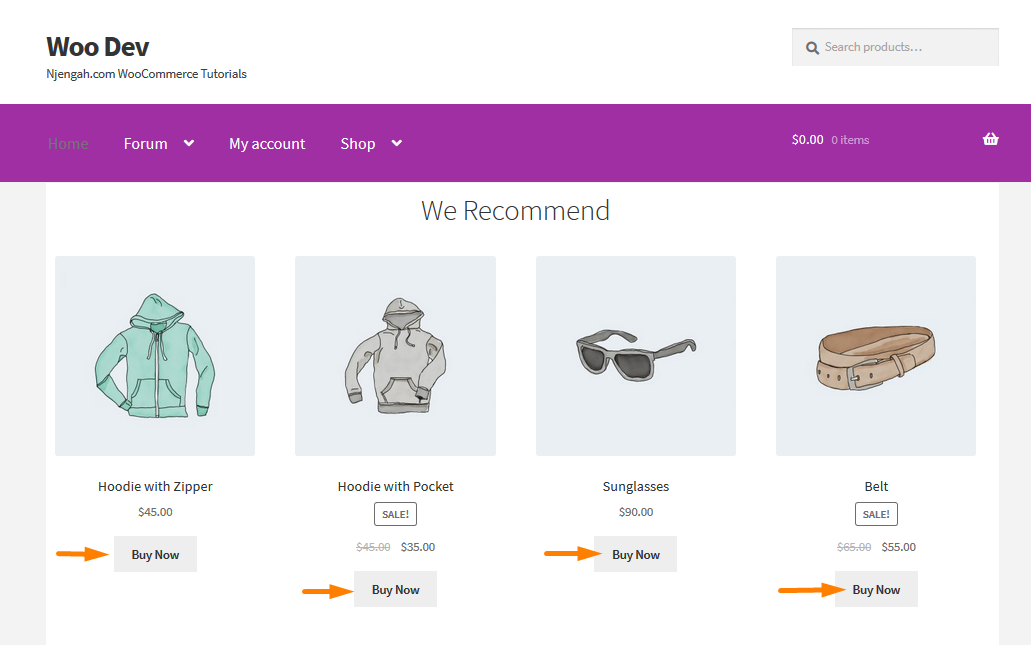
- Vous devez vous rendre sur le Front-end pour pouvoir visualiser vos modifications. Ce sera le résultat :

Comment fonctionne le code
Les lignes de code que nous avons insérées dans le fichier functions.php utilisent la boucle WooCommerce par défaut. Cela implique que si votre thème utilise la boucle WC par défaut pour afficher le bouton ' Ajouter au panier ', alors ce sera certainement une solution pour vous.
Si votre thème comporte des pages personnalisées utilisant des plugins de création de pages personnalisées qui utilisent différentes fonctions pour afficher le bouton « ajouter au panier », cela peut ne pas fonctionner pour votre boutique WooCommerce. Cela signifie que vous devez embaucher un développeur ou contacter votre fournisseur de thème .
La méthode alternative de modification des étiquettes Ajouter au panier consiste à utiliser un plug-in. Le plugin que nous allons utiliser pour ce tutoriel s'appelle WC Custom Add to Cart labels. C'est une alternative pour les moins férus de technologie. C'est pour ceux qui ne sont pas familiers avec la personnalisation de leur site avec du code ou peut-être qu'ils ne veulent pas gâcher la structure de codage de leur site.
Le plug-in WC Custom Add to Cart labels vous permet de modifier les étiquettes "ajouter au panier" sur toutes les pages de produit, par type de produit, et sur la page d'archive ou de boutique, par type de produit). Vous pouvez télécharger le plugin directement ici en utilisant ce lien https://downloads.wordpress.org/plugin/wc-custom-add-to-cart-labels.zip ou vous pouvez le rechercher dans le répertoire www.wordpress.org. Plus de 10 000 sites WooCommerce de la communauté WordPress lui font confiance.

Étapes pour modifier le texte d'ajout au panier par défaut à l'aide d'un plugin
Suivez ces étapes simples pour ajouter ce plugin à votre site WordPress :
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
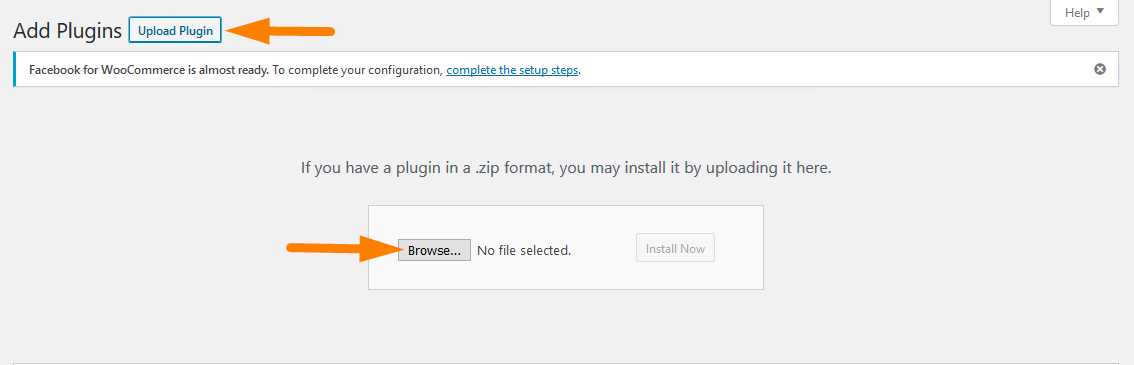
- Ensuite, nous allons installer le plugin que nous avons indiqué précédemment. Si vous l'avez téléchargé en utilisant le lien ci-dessus, accédez simplement à Plugins > Ajouter un nouveau . Après cela, cliquez sur Upload Plugin puis sur Browse pour le fichier téléchargé comme indiqué ci-dessous :

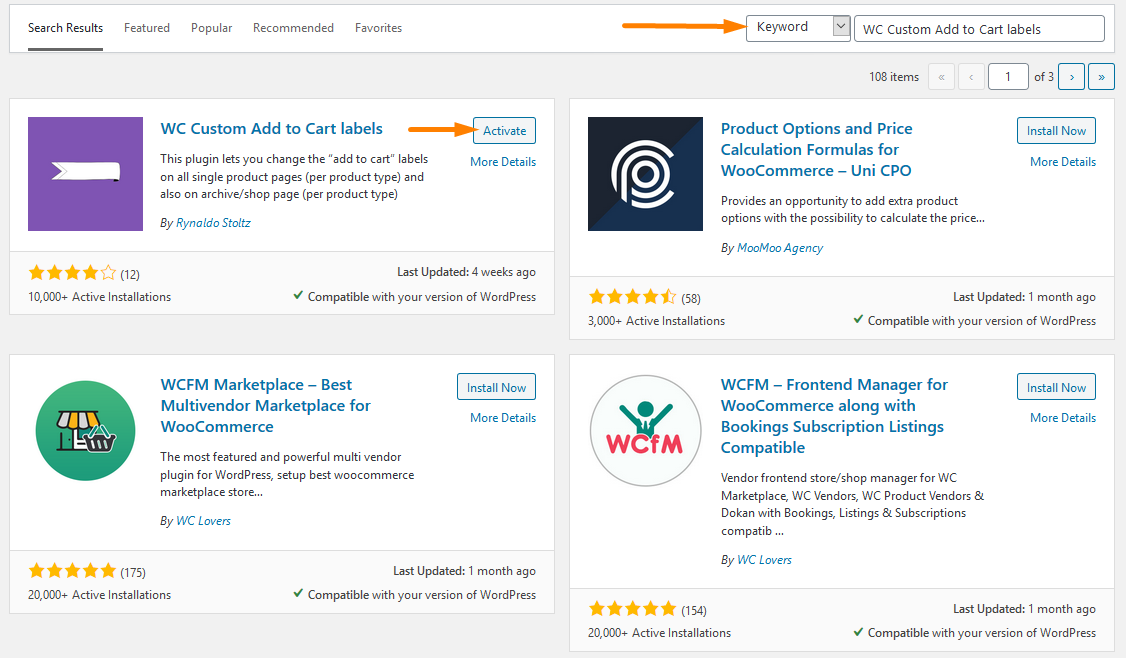
- Pour le télécharger directement dans le panneau d'administration, accédez simplement à Plugins > Ajouter un nouveau . Après cela, vous devrez faire une recherche par mot-clé pour le plugin ' WC Custom Add to Cart labels '. Vous devez l' installer et l' activer comme indiqué ci-dessous :

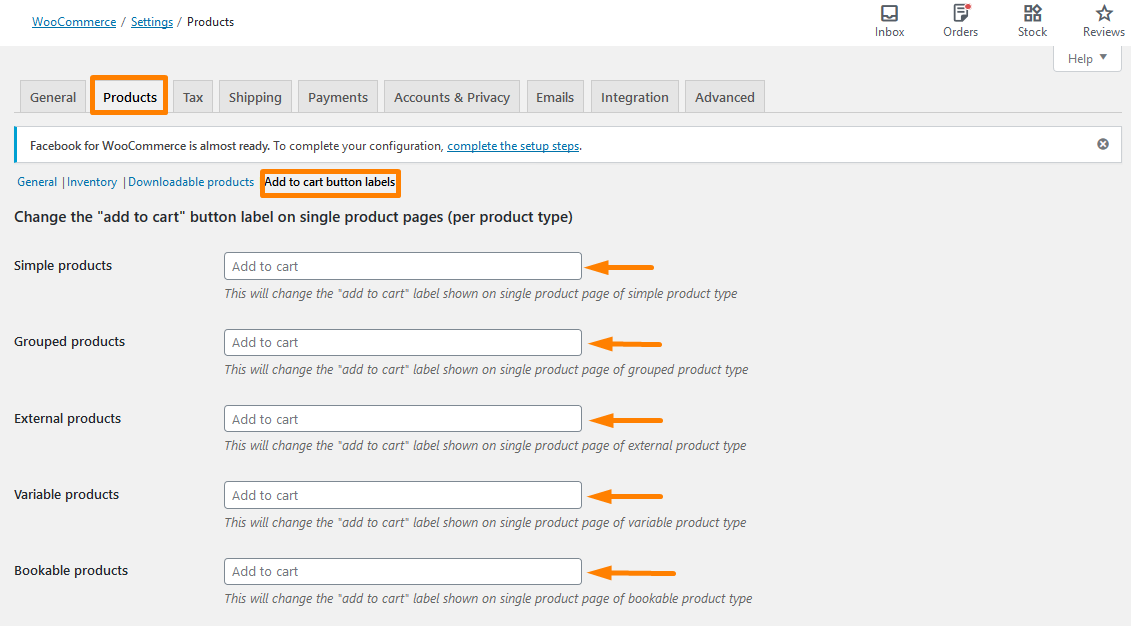
- Pour modifier les boutons, vous devez ajouter le nom des boutons dans la zone de champ de texte comme indiqué dans la capture d'écran ci-dessous en accédant à ces paramètres en naviguant vers WooCommerce > Paramètres . Ensuite, vous devez cliquer sur Vous devez cliquer sur les étiquettes du bouton Ajouter au panier comme indiqué.

- Enregistrez les modifications à l'aide du bouton bleu sous la liste des champs.
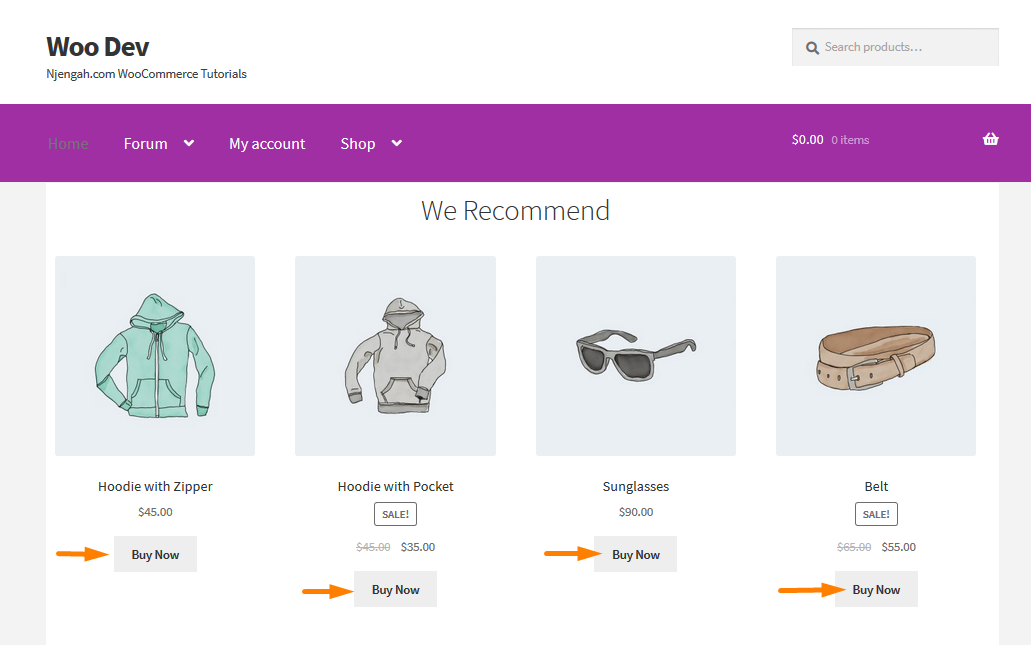
- Pour voir le résultat , vous devez accéder à la page d'accueil et voici ce que vous devriez voir :

Cependant, il est recommandé d'apporter ces modifications dans un environnement intermédiaire afin de pouvoir vous assurer qu'il s'agit de la fonctionnalité que vous souhaitez pour votre site, sans influencer votre site en ligne jusqu'à ce que vous soyez prêt à l'implémenter.
Conclusion
Dans cet article, nous avons mis en évidence deux méthodes que vous pouvez utiliser pour modifier le bouton Ajouter au panier dans la page de la boutique. La première est une solution conviviale pour les développeurs qui implique du code, et la seconde est une méthode conviviale pour les débutants qui implique l'utilisation d'un plugin pour ajouter facilement cette fonctionnalité.
Articles similaires
- Comment rediriger une page WordPress sans plugins ?
- 30 meilleurs plugins d'événements WordPress pour une meilleure gestion des événements
- Comment rediriger vers le panier après la connexion à WooCommerce
- 52+ meilleurs plugins de médias sociaux WordPress pour augmenter le trafic de votre site Web
- 23 meilleurs plugins WooCommerce pour la personnalisation de la page de paiement
- Comment changer le texte en rupture de stock dans WooCommerce
- 32+ meilleurs plugins de chat WordPress pour le support client
- Comment trier les catégories WooCommerce pour une meilleure expérience utilisateur
- Comment vendre des produits numériques avec WooCommerce
- Comment masquer le champ du code de coupon WooCommerce
- Masquer ou supprimer le champ Quantité de la page produit WooCommerce
- Comment afficher les produits WooCommerce par catégorie
- Comment supprimer le tri des produits par défaut WooCommerce
- Comment ajouter des numéros GTIN sur les produits dans WooCommerce
- Comment masquer un produit dans WooCommerce ou masquer des produits par catégorie ou par rôle
- Comment ajouter une image de produit à la page de paiement WooCommerce
- Comment modifier le guide WooCommerce du texte Ajouter au panier avec des exemples
- Liste des 30+ meilleurs plugins SEO WordPress pour un classement supérieur
- 30+ meilleurs plugins WordPress de forum pour créer une communauté
- 30+ meilleurs plugins de calendrier WordPress pour la gestion d'événements
