Comment changer la couleur d'arrière-plan dans WordPress 2022 (Facile)
Publié: 2022-11-04- Installer et activer un thème WP
- Comment changer la couleur d'arrière-plan dans WordPress
- Pourquoi devriez-vous changer la couleur d'arrière-plan d'un site Web WordPress ?
- Conclusion
Avant d'apprendre à changer la couleur d'arrière-plan d'une page sur un site Web WordPress, il faut pouvoir se connecter au tableau de bord ou à la page d'accueil de WordPress et pouvoir naviguer correctement sur le site. C'est l'une des étapes les plus intéressantes de la courbe d'apprentissage de WordPress.
Une fois que vous êtes correctement connecté au tableau de bord WordPress en ajoutant l'extension « /wp-admin » à l'URL de votre site Web, vous devez apprendre à manipuler les qualités du thème de votre site Web. Cela inclut la modification des couleurs d'arrière-plan des pages et des publications. Il comprend également la modification des couleurs de police et d'autres activités.

Dans ce didacticiel, nous utiliserons le «thème spéculaire» pour aider à démontrer tous les aspects entourant les couleurs et les images d'arrière-plan pour les différents thèmes WordPress.
Ce thème a été sélectionné car il possède de nombreuses fonctionnalités permettant de personnaliser les couleurs d'arrière-plan, les images et les dégradés ; en tant que tel, cela semblait être un bon endroit pour commencer le processus d'apprentissage.
La première étape avant de commencer à discuter de la façon de changer les couleurs d'arrière-plan des pages et des publications WordPress est le processus d'installation réussie du " Spéculaire" et de son activation. Le processus d'installation est simple et rapide et peut donc être facilement réalisé par les débutants et les utilisateurs experts de WordPress.
Installer et activer un thème WP
Vous trouverez ci-dessous la procédure en 3 étapes pour installer et activer avec succès le thème Spéculaire en préparation des activités de manipulation de thème :
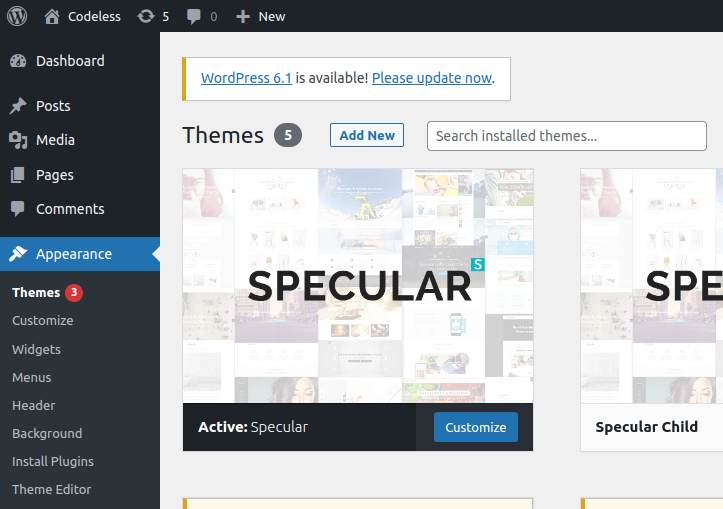
Étape 1 : Sur le tableau de bord ou la page d'accueil de WordPress, cliquez sur Apparence dans le menu disponible à l'extrême gauche de l'écran et choisissez Thèmes . Cela ouvrira la page des thèmes.

Étape 2 : Sur la page des thèmes, cliquez sur « Ajouter un nouveau ». Cela ouvrira la page des thèmes. Cela signifie que vous pouvez soit rechercher un thème dans la barre de recherche à l'aide de ses mots-clés, soit télécharger le thème à partir de vos fichiers informatiques locaux. Par conséquent, vous êtes censé choisir le thème souhaité dans la liste disponible.

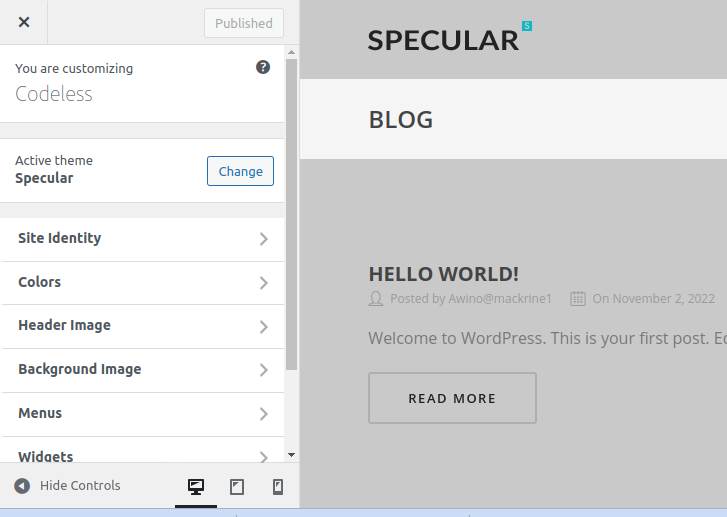
Étape 3 : Une fois que vous avez recherché et localisé ou téléchargé le thème avec succès, vous devez cliquer sur installer afin d'installer le thème en question, puis l'activer afin que vous puissiez commencer à l'utiliser. Une fois activé, le thème sera étiqueté comme actif, comme indiqué dans la capture d'écran ci-dessous.

Avec toutes ces étapes exécutées complètement et avec précision, le thème Spéculaire sera installé et prêt à fonctionner. Vous pouvez toujours cliquer sur personnaliser afin d'accéder à la page de personnalisation du thème où vous pourrez personnaliser le thème de manière approfondie.
Comment changer la couleur d'arrière-plan dans WordPress
Il existe de nombreuses façons simples et rapides de changer la couleur d'arrière-plan d'un site Web ou d'une page Web créée à l'aide de WordPress et certaines de ces façons sont indiquées et discutées en détail avec des captures d'écran illustratives ci-dessous :
- Utilisez le personnalisateur de thème WordPress.
- Ajout de code CSS personnalisé.
- Changer l'arrière-plan de la couleur à une image.
- Utilisation du plugin "Changer la couleur d'arrière-plan".
- Utilisation d'une vidéo Youtube pour l'arrière-plan du site Web.
- Modification de la couleur d'arrière-plan des publications et des pages individuelles.
1. Utilisation du personnalisateur de thème WordPress
Vous pourrez peut-être modifier la couleur d'arrière-plan à l'aide du personnalisateur de thème WordPress, en fonction de votre thème. Il vous permet de modifier l'apparence d'arrière-plan de l'ensemble de votre page Web sans avoir à modifier le code, ce qui peut être réalisé par un développeur WordPress novice.
Tout d'abord, connectez-vous à votre site Web et accédez à Apparence dans la barre de navigation de gauche, puis choisissez Personnaliser afin d'accéder au personnalisateur de thème WordPress.

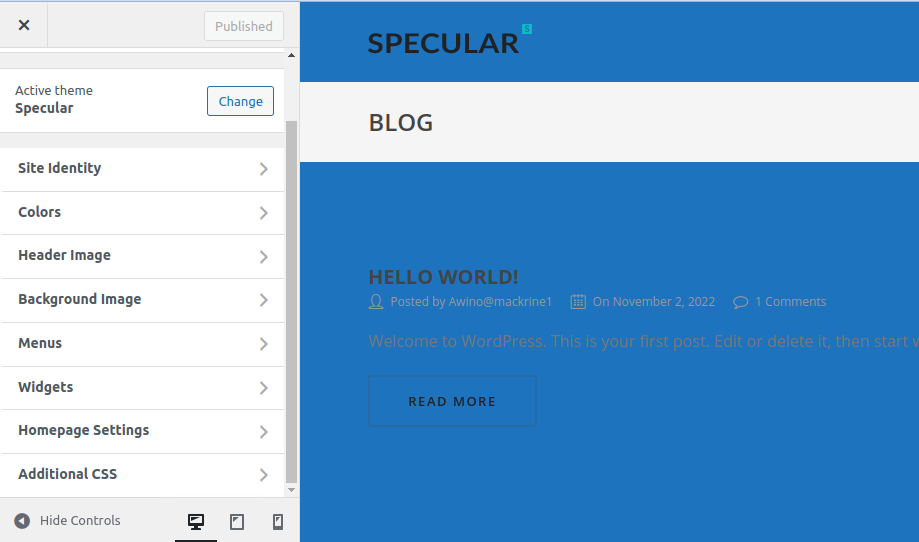
Cela lancera le personnalisateur de thème, à partir duquel vous pourrez apporter des modifications à votre thème. Les éléments pouvant être manipulés incluent les menus , les couleurs , les widgets et même l' image d'arrière -plan. Cependant, les options particulières disponibles seront déterminées par le thème WordPress utilisé sur votre site.

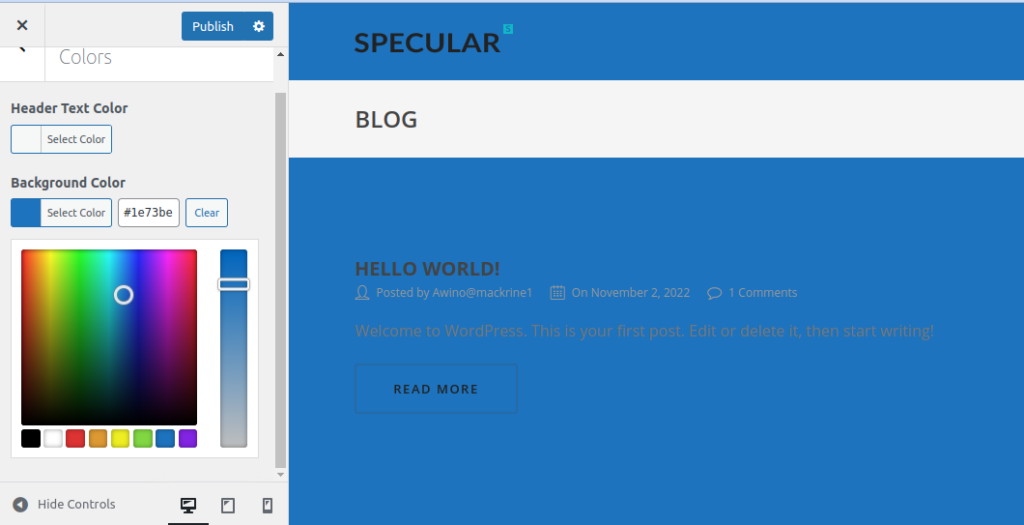
Sélectionnez le menu « Couleurs » et choisissez la « couleur de fond ». Cela ouvre un outil de sélection de couleurs à partir duquel vous pouvez utiliser pour choisir la couleur de votre choix, puis cliquez sur " Publier " pour enregistrer les modifications.

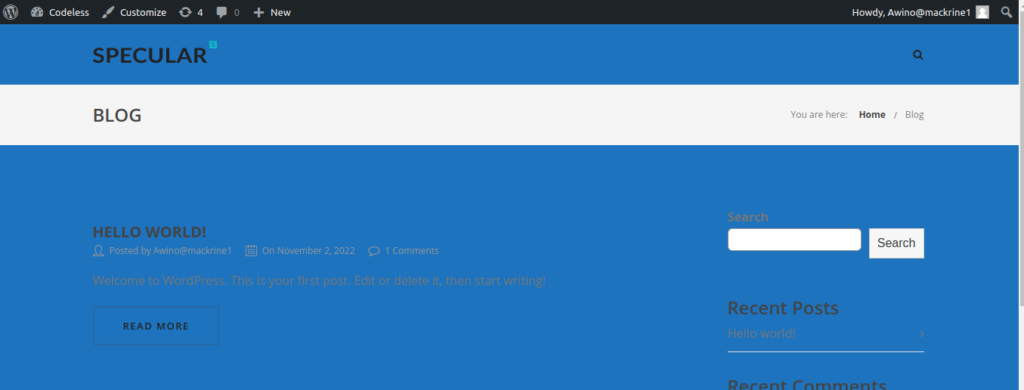
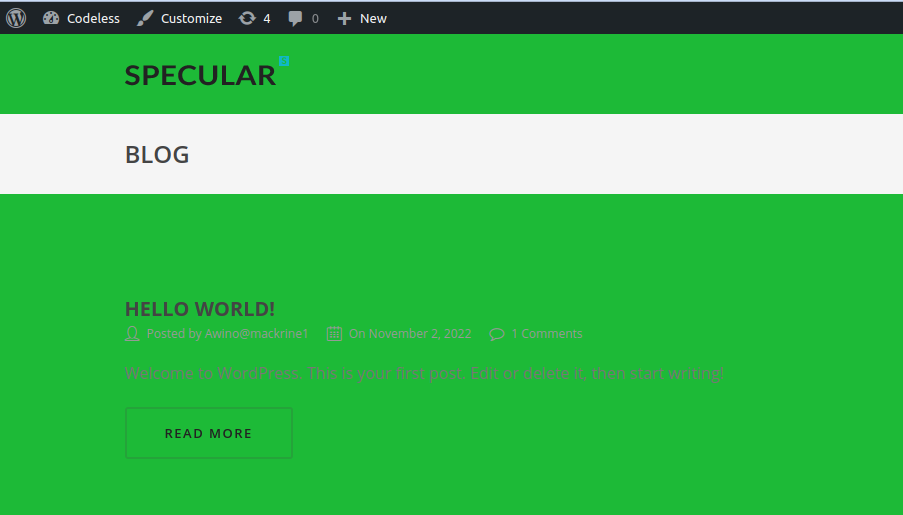
Vous pouvez maintenant voir la nouvelle couleur d'arrière-plan en action en visitant votre site Web.

2. Ajout de code CSS personnalisé.
Une autre méthode que vous pouvez utiliser pour modifier la couleur d'arrière-plan de votre site Web WordPress consiste à utiliser la section CSS personnalisée fournie par WordPress. Pour commencer, accédez à Apparence dans la barre de navigation de gauche, puis sélectionnez Personnaliser pour accéder au personnalisateur de thème WordPress.

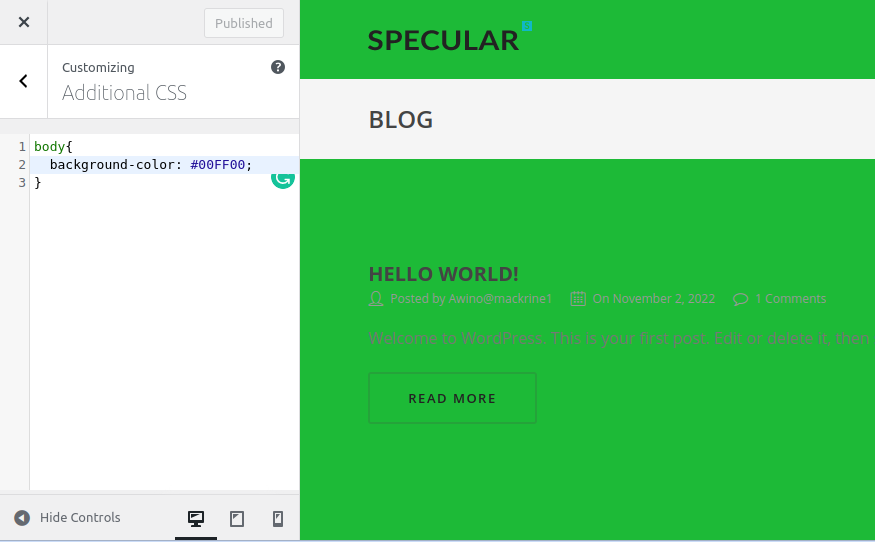
Dans le menu qui apparaît, sélectionnez l'option « CSS supplémentaire ». Cela ouvrira un onglet dans lequel vous devrez ajouter le code CSS qui contiendra le code hexadécimal de la couleur de fond souhaitée.
body{ background-color:#00FF00; } 
Une fois le code CSS en place, cliquez sur Publier pour enregistrer les modifications et vérifier la nouvelle couleur d'arrière-plan en action en visitant votre site Web.

3. Utilisation du plug-in "Changer la couleur d'arrière-plan".
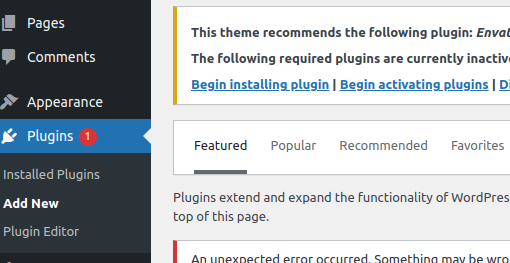
Le plugin "changer la couleur d'arrière-plan" modifie la couleur d'arrière-plan des pages, des publications et des widgets . Pour utiliser ce plugin, vous devez l'installer. Pour commencer à installer le plugin, commencez à déplacer le curseur de votre souris sur Plugins dans le menu de gauche du tableau de bord et cliquez sur l'option Ajouter un nouveau ci-dessous.


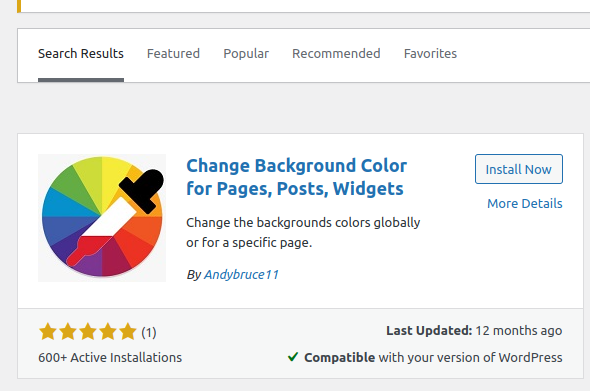
Entrez « Changer la couleur d'arrière-plan » dans le champ de recherche par mot-clé sur l'écran d'installation du plug-in. Lorsque le plug-in « Modifier la couleur d'arrière-plan des pages, des publications et des widgets » apparaît, cliquez sur le bouton Installer maintenant et activez le compte.

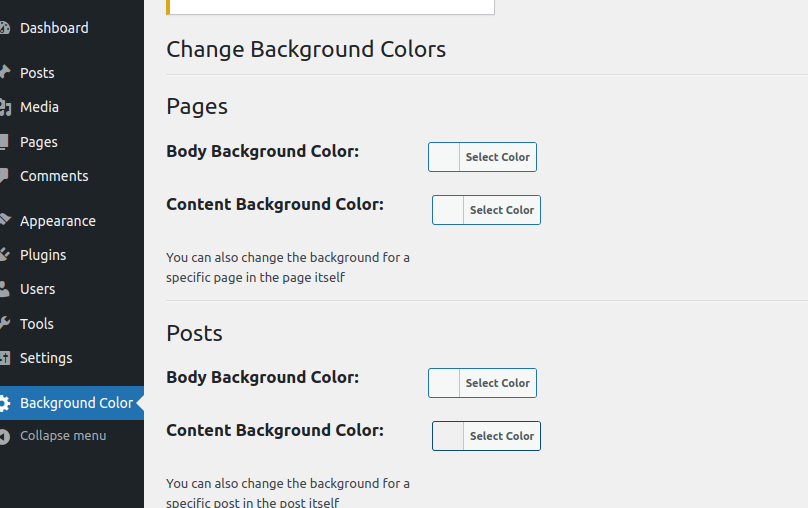
Lors de l'activation du plugin, vous pourrez accéder à toutes les préférences du plugin. À partir de là, vous aurez accès à l'élément de menu Couleur d'arrière-plan sur le tableau de bord, puis vous pourrez procéder à la manipulation de la couleur d'arrière-plan de votre site.

Pour modifier la couleur d'arrière-plan des pages, des articles et des widgets, il vous suffit de les spécifier dans le menu ci-dessus, puis de cliquer sur enregistrer les modifications afin de publier les modifications et de les rendre permanentes.
4. Changer l'arrière-plan de la couleur à une image
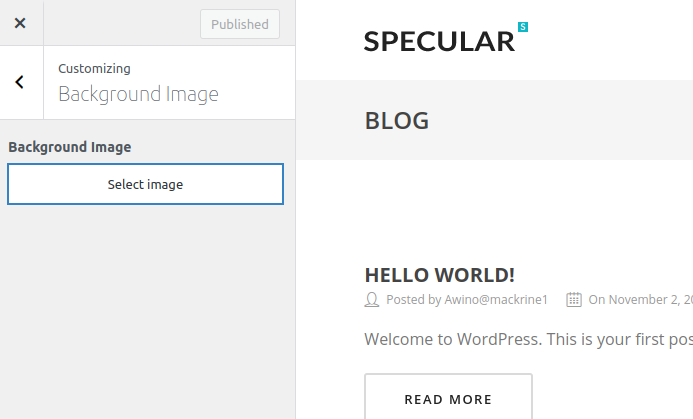
Vous pouvez accéder à la page de l'image d'arrière-plan depuis Apparence sur le tableau de bord, puis choisir Arrière -plan .

Cela ouvrira une page qui vous demandera de sélectionner une image à partir de votre ordinateur local ou de la médiathèque.

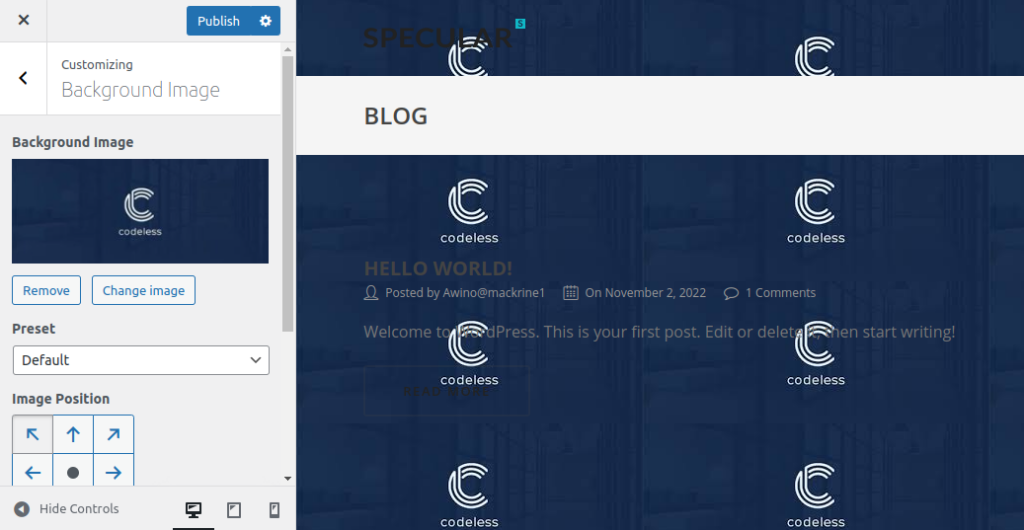
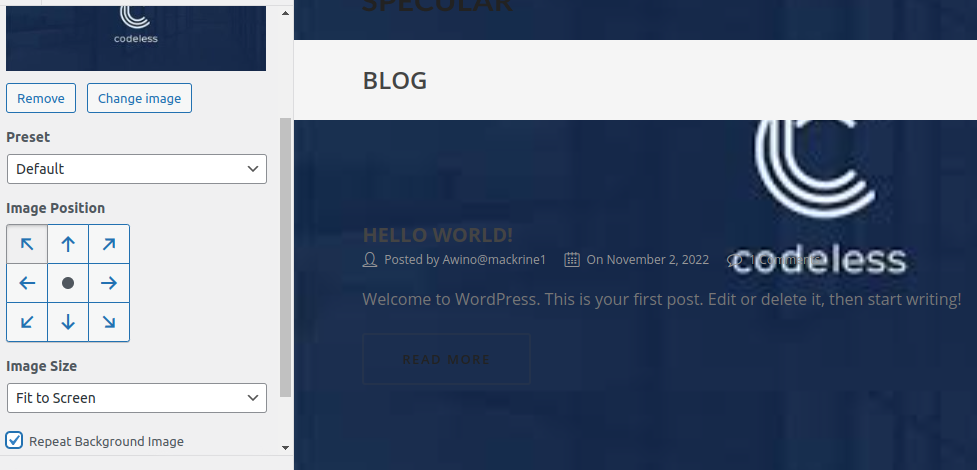
Avec cela, vous aurez utilisé avec succès une image comme arrière-plan pour votre site Web WordPress. Afin d'éviter que l'image d'arrière-plan ne se répète dans tout l'arrière-plan, vous devez la régler sur « s'adapter à l'écran ».

Cela se traduira par une image parfaitement adaptée à l'arrière-plan de votre site Web, comme le montre l'image ci-dessus. Enfin, cliquez sur Publier pour enregistrer les modifications.
5. Modification de la couleur d'arrière-plan des publications et des pages individuelles
Au lieu d'utiliser une seule couleur sur l'ensemble de votre site Web, vous pouvez modifier la couleur d'arrière-plan de chaque article de blog spécifique dans WordPress à l'aide de CSS personnalisés . Il vous permet de personnaliser les arrière-plans et l'apparence de messages particuliers.
Vous pouvez, par exemple, modifier l'apparence de chaque message en fonction de l'auteur ou afficher une couleur de fond différente pour votre message le plus populaire. Même la couleur d'arrière-plan des publications d'une catégorie spécifique est personnalisable. Par exemple, les couleurs d'arrière-plan des articles de presse et des didacticiels peuvent différer.
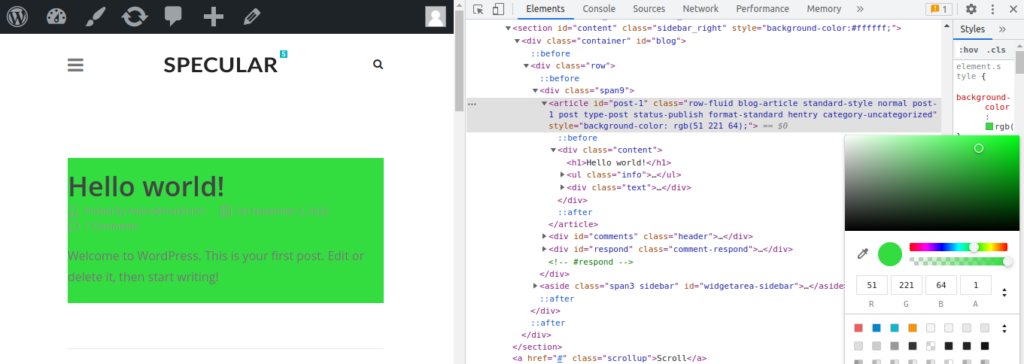
Trouver la classe post ID dans le CSS de votre thème sera votre première étape. Vous pouvez le faire en affichant n'importe quel article de blog, puis en utilisant votre clic droit pour ouvrir l'outil Inspecter dans votre navigateur.

Le CSS personnalisé suivant peut être utilisé pour modifier la couleur d'arrière-plan d'une publication spécifique une fois que vous avez son ID de publication. Modifiez simplement l'ID de publication pour qu'il corresponde au vôtre, ainsi que le code de couleur d'arrière-plan souhaité.
6. Utilisez une vidéo YouTube pour l'arrière-plan du site Web.
Vous pouvez attirer plus d'utilisateurs et augmenter l'engagement des utilisateurs en utilisant des vidéos comme arrière-plan de votre site Web. La méthode la plus simple pour intégrer un clip youtube en arrière-plan consiste à utiliser un plugin WordPress.
Nous utiliserons "mb.YTPlayer" pour les vidéos d'arrière-plan du didacticiel. Vous pouvez utiliser ce plugin gratuit pour autoriser la lecture de vidéos YouTube en arrière-plan de votre site Web WordPress.
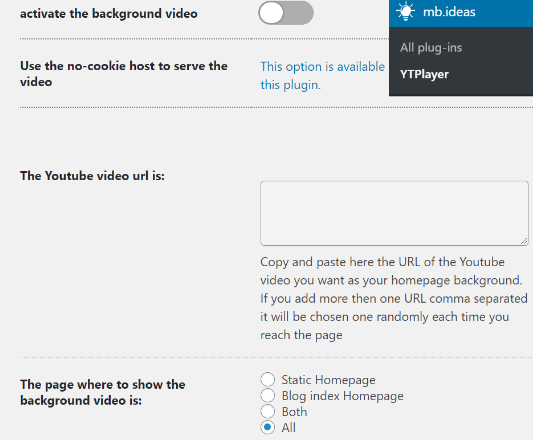
Le filigrane "mb.YTPlayer" peut être supprimé de la version gratuite, qui propose également davantage d'options de personnalisation. Tout d'abord, installez et activez le plugin sur votre page Web. Vous pouvez accéder à "mb.ideas" puis à YTPlayer depuis votre espace d'administration WordPress une fois qu'il a été activé. Vous devez entrer l'URL de la vidéo YouTube et activer la vidéo d'arrière-plan sur l'écran suivant.

Une fois l'URL en place, vous devez activer la vidéo d'arrière-plan. Enfin, visitez votre site Web pour voir l'arrière-plan vidéo en action après avoir entré l'URL de la vidéo et activé l'arrière-plan.
Pourquoi devriez-vous changer la couleur d'arrière-plan d'un site Web WordPress ?
Définir un joli arrière-plan pour les pages ou les publications d'un site Web est crucial dans la conception d'un site Web, car il peut renforcer le pouvoir expressif d'un site Web et mettre en valeur son contenu. La couleur de fond de votre site Web a un impact significatif sur votre identité, votre conception et votre capacité à lire vos informations.
Sur votre blog WordPress, vous pouvez utiliser une variété de couleurs d'arrière-plan pour divers messages basés sur des auteurs, des remarques ou des sous-groupes. Cela distingue les publications des autres contenus de votre site Web. En outre, il existe un moyen d'ajouter des arrière-plans vidéo pour capter l'attention de vos visiteurs et augmenter leur engagement. La majorité des thèmes WordPress populaires incluent des fonctionnalités d'arrière-plan personnalisées qui vous permettent de modifier la couleur d'arrière-plan ou d'utiliser des vidéos, des images ou des dégradés comme arrière-plan de page Web.
Comment choisir un bon schéma de couleurs pour votre site Web
Tous les thèmes, y compris le thème Spéculaire, ont la possibilité de changer les couleurs, dont vous devriez profiter lors de la sélection du meilleur thème de couleur pour votre site Web. Après avoir choisi vos couleurs, vous devrez organiser votre contenu sur votre site Web pour qu'il soit beau. Vous trouverez ci-dessous les méthodes pour choisir les meilleurs schémas de couleurs pour vos pages Web WordPress :
Identifiez ce que chaque couleur représente.
Choisir les meilleures couleurs pour votre site Web peut être très bénéfique car chaque couleur influencera les téléspectateurs d'une manière différente. Pas seulement des logos non plus ; chaque couleur de votre vitrine ou de votre site Web peut affecter la façon dont les clients réagissent au site.
Comprendre le public cible de votre site Web.
Vous avez peut-être été tenté de choisir une couleur tout de suite après avoir lu ce que signifie chacune de ces teintes, mais la couleur seule est insuffisante. Vous devez comprendre le type de visiteurs que votre site Web espère attirer. Il est probable que vous jouissiez déjà d'une réputation de marque favorable et d'abonnés dévoués.
Créez votre jeu de couleurs préféré.
Votre logo ne doit comporter qu'un maximum de deux couleurs . Plus de couleurs ne sont pas souhaitables pour diverses raisons, mais le coût est l'un des principaux. Utiliser moins de couleurs dans votre logo peut en fait vous faire économiser beaucoup d'argent car l'encre de couleur coûte très cher.
Choisissez une couleur appropriée qui va avec votre thème WordPress.
Même si vous pouvez modifier les couleurs utilisées dans n'importe quel thème, toutes les combinaisons de couleurs ne seront pas belles. Souvent, l'utilisation de certaines couleurs rend certains thèmes ridicules. Vous devez maintenant identifier un thème qui complète votre couleur.
Alors, cherchez-vous à modifier la couleur d'arrière-plan de votre site WordPress ou à utiliser une image comme arrière-plan rapidement et facilement ? Alors ne cherchez plus. Cet article vous guidera à travers les nombreuses et différentes étapes de changement de la couleur d'arrière-plan de votre site WordPress sans causer de temps d'arrêt du site Web qui pourrait gêner vos utilisateurs.
Conclusion
L'importance de la couleur dans la conception de sites Web ne doit pas être sous-estimée. En choisissant soigneusement les couleurs que vous utilisez sur votre site Web, vous pouvez avoir un impact sur l'expérience des visiteurs et les associations qu'ils font avec votre contenu et votre marque. Même des couleurs contrastées peuvent être utilisées pour mettre en évidence les composants clés de vos pages. Par conséquent, changer la couleur d'arrière-plan dans WordPress est quelque chose que chaque utilisateur de WordPress devrait faire. Cette tâche, comme indiqué précédemment, peut être accomplie de diverses manières. Quelle que soit la simplicité de la tâche, tout développeur Web WordPress doit en être conscient.
