Comment changer la devise dans WooCommerce
Publié: 2021-04-27Vous cherchez des moyens de changer la devise de votre boutique WooCommerce ? Alors vous êtes au bon endroit. Dans le guide suivant, nous vous montrerons tout ce que vous devez savoir sur la gestion et la modification de la devise par défaut dans votre boutique en ligne.
WooCommerce est l'une des meilleures plates-formes pour les sites Web de commerce électronique où vous vendez des produits ou des services. Son extrême flexibilité et ses options de personnalisation offrent aux commerçants et aux clients tout ce dont ils ont besoin pour vendre/acheter en ligne. L'un d'eux inclut également la possibilité de modifier la devise par défaut utilisée par votre boutique.
Voyons pourquoi vous voudrez peut-être changer la devise de votre boutique WooCommerce et comment vous pouvez le faire.
Pourquoi changer de devise dans WooCommerce ?
L'une des principales raisons pour lesquelles les gens achètent des produits en ligne est la commodité. Pour les acheteurs, acheter en ligne est beaucoup plus facile que de se rendre dans un magasin physique. Et les propriétaires de magasins peuvent élargir leur audience à une échelle beaucoup plus grande et même vendre à l'international.
Cependant, si vous souhaitez cibler des clients du monde entier, vous devez afficher les prix dans différentes devises . Par défaut, les prix dans WooCommerce sont affichés en dollars américains (USD) mais tous vos utilisateurs ne sauront pas combien le prix en USD représente dans leur devise locale.
C'est pourquoi, pour que les prix soient faciles à comprendre pour chaque utilisateur, vous devez afficher les prix dans leur devise locale. C'est beaucoup plus pratique pour les clients car ils évitent d'avoir à calculer et à convertir le prix eux-mêmes. De plus, certains sites Web laissent même les acheteurs choisir la devise qu'ils souhaitent utiliser, ce qui est un énorme avantage pour leur offrir une meilleure expérience d'achat .
Ainsi, si vous souhaitez vendre à des clients internationaux, vous devez ajouter plusieurs options de devise à votre site Web.
Comment changer la devise dans WooCommerce
Il existe différentes manières de changer la devise dans votre boutique WooCommerce :
- Depuis le tableau de bord WooCommerce
- Utilisation du plugin Currency Switcher
Examinons de plus près chaque option afin que vous puissiez choisir celle qui vous convient le mieux.
1) Changer la devise à partir du tableau de bord WooCommerce
L'un des moyens les plus simples de modifier la devise consiste à utiliser le tableau de bord WooCommerce. Vous n'avez pas besoin d'installer de plugin ni d'ajouter de code à votre site Web.
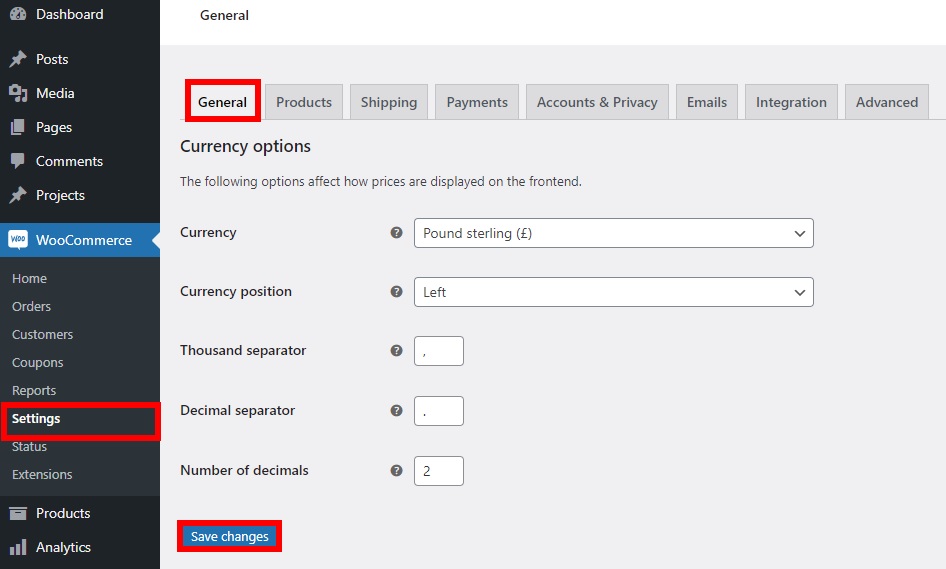
Tout d'abord, vous devez vous assurer que vous avez correctement configuré WooCommerce sur votre site. Ensuite, dans votre tableau de bord WordPress, rendez-vous dans WooCommerce > Paramètres et sous l'onglet Général , vous trouverez les Options de devise .
Là, vous pouvez modifier la devise que vous souhaitez utiliser par défaut et la manière dont vous souhaitez l'afficher. Les options que vous trouverez ici incluent la devise, la position de la devise, les séparateurs de milliers, les séparateurs décimaux et le nombre de décimales que vous souhaitez utiliser.

Gardez à l'esprit que toutes les modifications que vous apportez ici changeront la devise par défaut de votre boutique. Une fois que vous avez terminé, n'oubliez pas d' enregistrer les modifications .
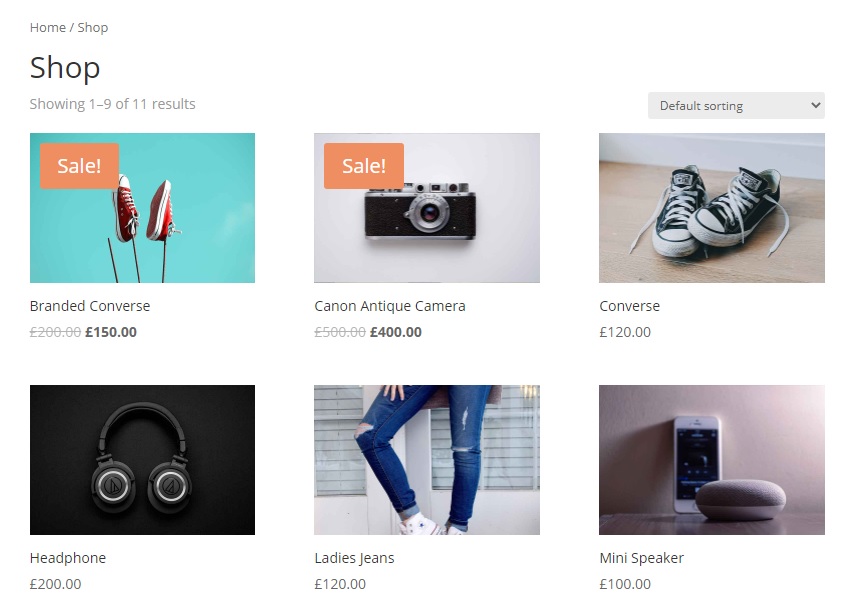
Allez maintenant sur votre site et vous pourrez voir la nouvelle devise appliquée sur votre site.

Comme vous pouvez le voir, cette méthode est très simple et efficace. Cependant, il a des options limitées et il ne permet pas aux acheteurs de changer la devise par défaut pour leur devise locale. Pour ce faire, vous devez utiliser un plugin de changement de devise.
2) Changer la devise dans WooCommerce avec un plugin Currency Switcher
Pour avoir plus d'options de personnalisation lorsque vous modifiez la devise par défaut dans WooCommerce, vous devez utiliser un outil dédié.
Nous avons déjà vu certains des meilleurs plugins de changement de devise que vous pouvez utiliser. Pour ce tutoriel, nous utiliserons le commutateur de devises WooCommerce de PluginUs.Net . c'est un plugin freemium qui vous permet de changer la devise par défaut sur votre site Web en quelques clics. De plus, vous pouvez laisser vos clients utiliser leur devise locale pour leur offrir une meilleure expérience d'achat.
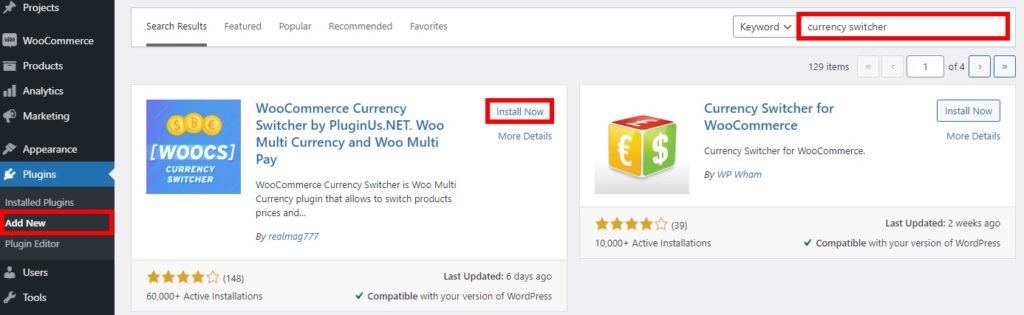
Tout d'abord, vous devez installer le plugin. Dans votre tableau de bord WordPress, accédez à Plugins > Ajouter un nouveau . Ensuite, entrez les mots-clés du plugin et cliquez sur Installer maintenant . Une fois l'installation terminée, activez le plugin.

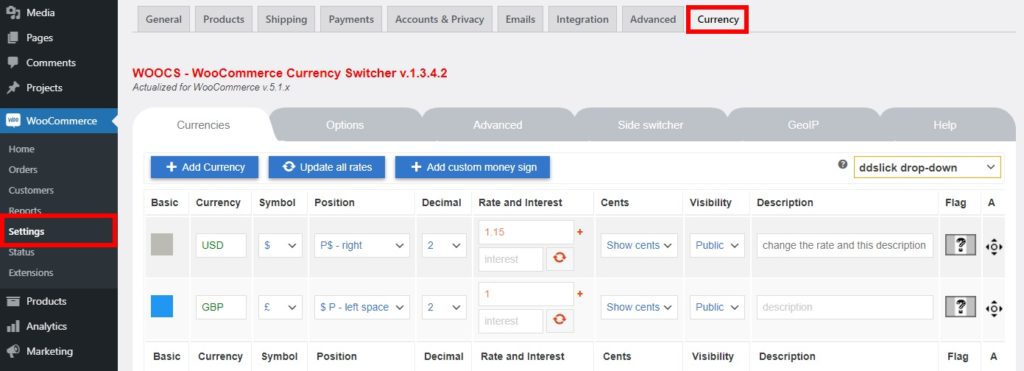
Après cela, allez dans WooCommerce > Paramètres et ouvrez l'onglet Devise pour voir tout ce que vous pouvez changer concernant la devise.
Dans la section Devises , vous pouvez ajouter et personnaliser les devises que vous souhaitez afficher sur votre site. Vous pouvez également modifier le symbole, la position, la décimale, l'intérêt et le taux, les cents, la visibilité et la description de chacune des devises.

Les sections Options et Avancé vous offrent des options supplémentaires et avancées pour afficher les devises. Certains d'entre eux incluent une devise de bienvenue, un montant fixe individuel pour chaque coupon ou expédition, un agrégateur de devises et bien d'autres.
De même, vous pouvez activer et personnaliser le sélecteur latéral et ajouter des règles et des profils GeoIP pour afficher automatiquement les devises en fonction de l'adresse IP de l'utilisateur. Une fois que vous êtes satisfait des modifications, n'oubliez pas d' enregistrer les paramètres .
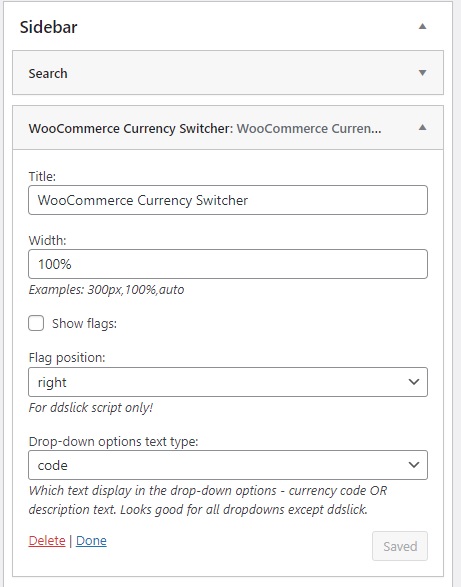
Enfin, le plugin vous fournit également une section d' aide qui comprend des didacticiels vidéo et des FAQ pour vous aider à utiliser le plugin en toute simplicité. Après avoir apporté toutes les modifications, vous pouvez ajouter le sélecteur de devise en tant que widget depuis Apparence > Widget . Faites simplement glisser le widget Currency Switcher et ajoutez-le à la zone de widget souhaitée de votre site Web.

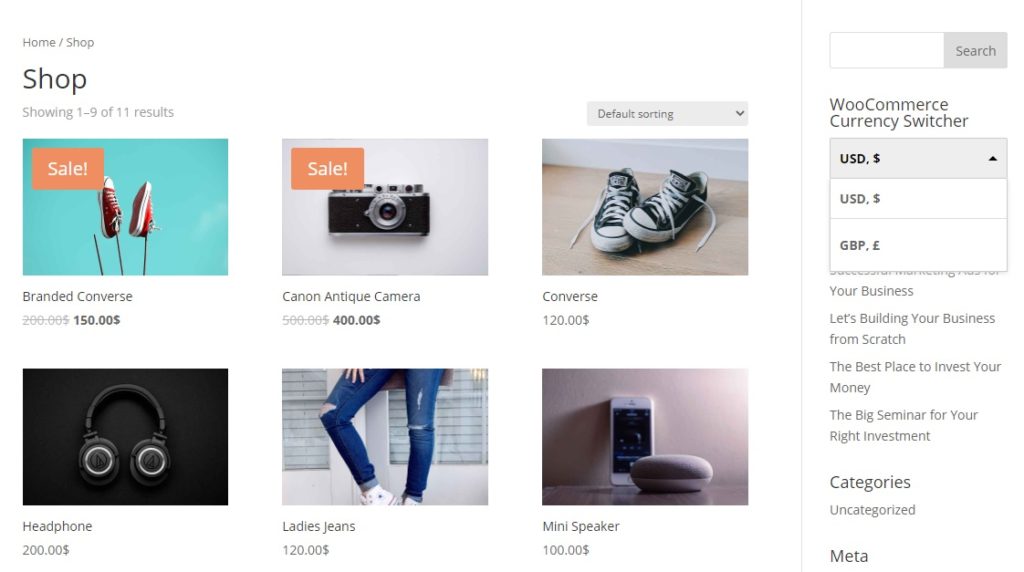
Vous pourrez voir le sélecteur de devises une fois que vous aurez prévisualisé le site Web.

Comment ajouter des devises et des symboles personnalisés dans WooCommerce
Comme nous venons de le voir, le processus de changement de devise dans WooCommerce est assez simple. Cependant, si vous souhaitez disposer de plus d'options de personnalisation mais que vous ne souhaitez pas installer de commutateur de devises, il existe une autre solution. Si vous avez des compétences en codage, vous pouvez simplement créer un extrait de code et ajouter une devise et un symbole personnalisés à votre boutique. Cela vous aidera également à avoir un site léger avec une vitesse de chargement rapide.

Dans cette section, nous vous montrerons comment ajouter des devises et des symboles personnalisés. Comme nous allons modifier certains fichiers principaux, avant de commencer, assurez-vous de sauvegarder votre site Web WordPress et d'utiliser un thème enfant. Vous pouvez soit en créer un, soit utiliser n'importe quel plugin de thème enfant.
Ajouter une devise personnalisée dans WooCommerce
Pour ajouter une devise personnalisée dans WooCommerce, vous devez coller le code suivant dans Apparence > Éditeur de thème sous l'onglet functions.php . N'oubliez pas que vous devrez peut-être ajuster le code en fonction du thème que vous utilisez.
//Pour ajouter une devise personnalisée
add_filter( 'woocommerce_currencies', 'add_my_currency' );
function add_my_currency( $devises ) {
$currencies['ABC'] = __( 'Nom de la devise', 'woocommerce' );
retourner $devises ;
}
//Pour ajouter un symbole monétaire personnalisé
add_filter('woocommerce_currency_symbol', 'add_my_currency_symbol', 10, 2);
function add_my_currency_symbol( $currency_symbol, $currency ) {
switch( $devise ) {
case 'ABC' : $currency_symbol = '$' ; Pause;
}
retourne $currency_symbol ;
}
Pour plus d'informations, vous pouvez consulter cette page de documentation.
Changer les symboles monétaires
De plus, vous pouvez ajouter des symboles monétaires personnalisés à votre site Web à l'aide d'un extrait de code. Encore une fois, dans votre tableau de bord WordPress, allez dans Apparence > Éditeur de thème et ajoutez le code suivant dans le fichier functions.php .
add_filter('woocommerce_currency_symbol', 'change_existing_currency_symbol', 10, 2);
function change_existing_currency_symbol( $currency_symbol, $currency ) {
switch( $devise ) {
case 'AUD' : $currency_symbol = 'AUD$' ; Pause;
}
retourne $currency_symbol ;Pour plus d'informations, consultez cette documentation.
Bonus : comment ajouter des frais à la caisse WooCommerce
Si vous envisagez de vendre à des clients internationaux, outre le changement de devise dans votre boutique WooCommerce, vous devrez peut-être également ajouter des frais supplémentaires. Ceci est très utile si vous devez livrer vos produits car vous pouvez facturer des frais d'expédition différents en fonction de l'emplacement du client, de la taille du produit ou de la vitesse de livraison.
Nous avons vu précédemment comment ajouter des frais à la caisse. Même si vous pouvez les ajouter à partir du tableau de bord WooCommerce, la méthode la plus efficace consiste à utiliser un plugin dédié car il vous offre plus de flexibilité et d'options de personnalisation.
Dans cette section, nous allons vous montrer comment ajouter des frais avec Checkout Manager pour WooCommerce . C'est un plugin freemium qui vous permet de gérer et de personnaliser chaque aspect de votre paiement. Vous pouvez facilement ajouter et supprimer des champs, inclure des champs conditionnels et ajouter des frais à la caisse en quelques clics.
Il existe une version gratuite avec des fonctionnalités de base et 3 plans premium qui commencent à seulement 19 USD (paiement unique).

Pour utiliser Checkout Manager, vous devez d'abord l'installer et l'activer. Dans votre tableau de bord WordPress, accédez à Plugins > Ajouter un nouveau et entrez les mots-clés du plugin. Ensuite, cliquez sur Installer maintenant et activez -le une fois l'installation terminée.
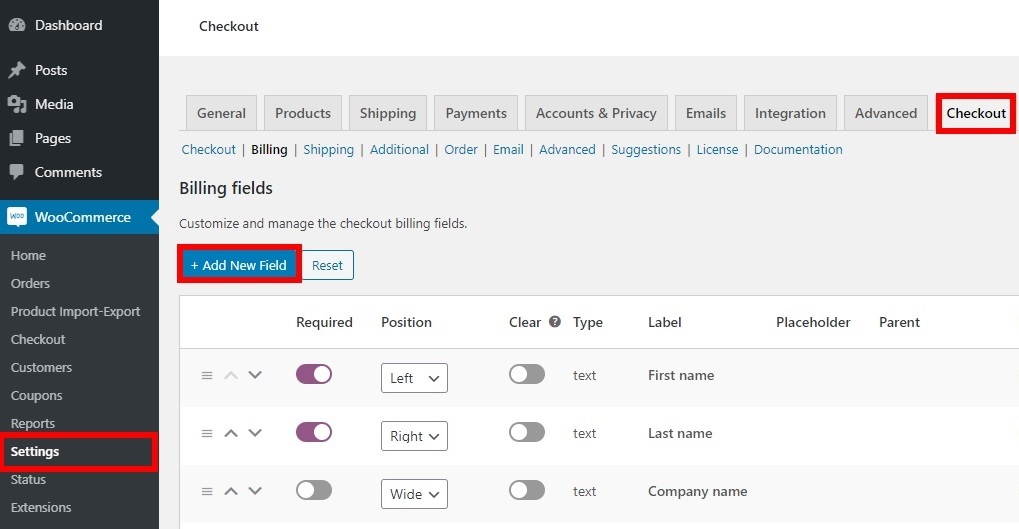
Après cela, allez dans WooCommerce > Paiement > Facturation et cliquez sur le bouton Ajouter un nouveau champ .

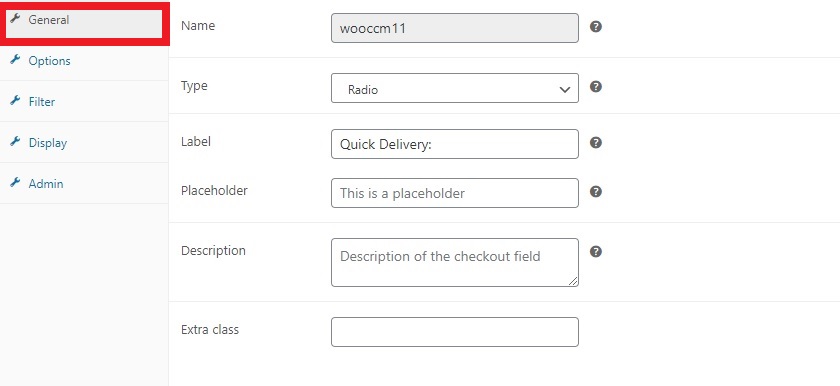
Plusieurs options de champ vous seront présentées ici. Remplissez simplement les champs sous l'onglet Général . Pour cet exemple, nous facturerons un supplément pour une livraison rapide.

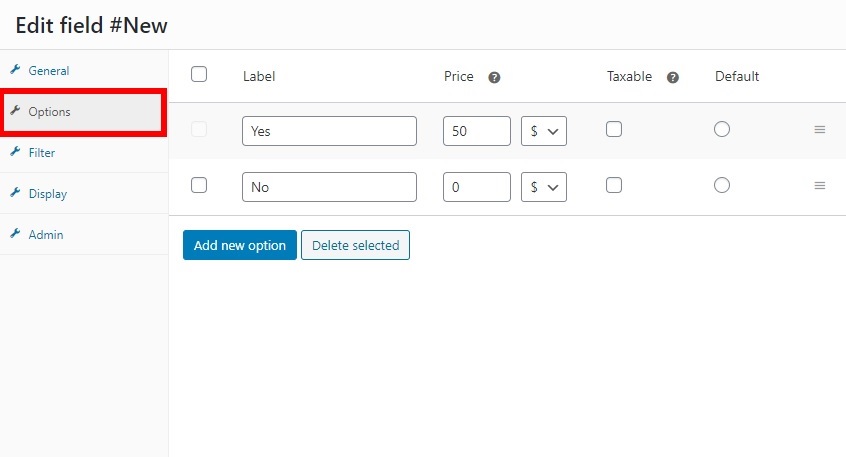
Il est maintenant temps d'ajouter les frais supplémentaires, alors allez dans l'onglet Options et entrez le prix que vous souhaitez facturer. N'oubliez pas de sauvegarder vos modifications .

C'est ça! Désormais, vos clients se verront facturer des frais supplémentaires s'ils choisissent l'option de livraison rapide.
Cet exemple ne fait qu'effleurer la surface. Vous pouvez faire beaucoup plus avec Checkout Manager, comme ajouter des frais à l'aide d'une logique conditionnelle. Pour plus d'informations à ce sujet, consultez notre guide étape par étape sur la façon d'ajouter des frais à la caisse WooCommerce.
Conclusion
En résumé, si vous souhaitez vendre à des clients internationaux, changer la devise de votre boutique est une excellente option. Afficher les prix dans différentes devises et permettre aux acheteurs d'utiliser leur devise locale rendra le processus plus pratique et offrira aux clients une meilleure expérience d'achat.
Dans ce guide, nous avons vu différentes méthodes pour changer facilement la devise de votre boutique WooCommerce :
- Depuis le tableau de bord WooCommerce
- Utilisation d'un plugin de changement de devise
Si vous souhaitez simplement changer la devise par défaut de votre site, les options du tableau de bord WooCommerce suffisent. Cependant, si vous souhaitez plus d'options de personnalisation et afficher les prix dans les devises locales des clients, l'utilisation d'un plugin multi-devises est une meilleure solution pour vous.
Alternativement, vous pouvez utiliser des extraits de code pour ajouter une devise et des symboles personnalisés à votre boutique WooCommerce sans installer d'outil. Tout ce que vous avez à faire est de coller les codes dans vos fichiers de thème.
Enfin, nous avons également discuté de la manière d'ajouter des frais supplémentaires dans WooCommerce lors du paiement. Cela peut s'avérer utile si vous souhaitez atteindre un public mondial et facturer des frais d'expédition et de transaction différents en fonction de l'emplacement des acheteurs.
Avez-vous changé la devise de votre magasin ? Quelle méthode as-tu utilisé ? Faites-nous savoir dans la section commentaires ci-dessous!
Voici quelques autres articles qui pourraient également vous intéresser :
- Comment créer une page de paiement WooCommerce
- Meilleurs plugins d'éditeur de champ de paiement WooCommerce
- Comment modifier la page de paiement WooCommerce
