Comment changer le pied de page dans Storefront - 3 méthodes simples
Publié: 2021-03-25Vous voulez savoir comment changer le pied de page dans le thème StoreFront ? Ce poste est pour vous. Dans ce guide, nous vous montrerons 2 façons différentes de le faire.
Une introduction à Storefront
Storefront est l'un des meilleurs thèmes WooCommerce et il est largement utilisé dans les magasins de commerce électronique. Ce thème a été développé par Automattic et est disponible à la fois dans le référentiel WordPress.org et sur le site officiel de WooCommerce.
C'est aussi un thème très flexible qui vous permet de personnaliser facilement n'importe quelle partie de votre site. Nous avons déjà vu comment modifier l'en-tête et comment personnaliser le pied de page dans WordPress, nous allons donc aujourd'hui voir comment modifier le pied de page de votre site Web à l'aide de Storefront. Mais avant de voir comment faire cela, voyons pourquoi vous pourriez vouloir personnaliser le pied de page de votre boutique.
Pourquoi changer le pied de page de votre site WordPress ?
Même si les administrateurs du site se concentrent principalement sur l'en-tête, le pied de page est également une zone essentielle de tout site Web. Vous pouvez ajouter des détails importants sur votre site Web et ses services, supprimer ou ajouter des éléments tels que des liens vers des politiques, des informations de contact, des médias sociaux, etc. Vous pouvez également ajouter des liens vers d'autres produits, services et sites Web que vous possédez ou auxquels vous êtes liés.
De plus, la plupart des thèmes incluent plusieurs widgets de pied de page que vous pouvez utiliser pour tirer le meilleur parti du pied de page. Par exemple, le thème Storefront est livré avec 4 colonnes de widgets différentes que vous pouvez utiliser pour ajouter des widgets tels qu'une barre de recherche, des icônes de médias sociaux ou simplement des paragraphes ou des textes généraux.
De plus, si vous souhaitez effectuer une vérification Google Search Console ou Google AdSense, ou l'intégration de Google Analytics mais que vous ne souhaitez pas le faire via l'en-tête, vous pouvez inclure les codes dans le pied de page.

En résumé, toutes les informations contenues dans le pied de page peuvent aider vos visiteurs à en savoir plus sur vous et vos services, et à accroître leur engagement. Pour le rendre le plus efficace possible, vous devez le personnaliser tant au niveau du contenu que du design. Voyons comment faire cela.
Comment changer le pied de page dans Storefront
Il existe 3 façons différentes de changer facilement le pied de page dans le thème Storefront :
- Depuis le tableau de bord WordPress
- Avec un plugin
- Par programmation
Voyons ces méthodes.
1. Modifier le pied de page dans Storefront à partir du tableau de bord WordPress
Après avoir installé le thème Storefront, votre pied de page par défaut ressemblera à l'image ci-dessous.

Mais le tableau de bord WordPress vous permet d'ajouter ou de modifier la plupart des éléments du pied de page de votre site Web. Vous pouvez même modifier le pied de page à partir de divers menus de tableau de bord tels que les widgets, le personnalisateur de thème et l'éditeur de thème et modifier la couleur, les widgets ou toute autre information.
Voyons comment faire chacune de ces choses étape par étape.
1.1. Changer les couleurs du pied de page dans Storefront
Pour modifier le pied de page dans Storefront à l'aide d'un personnalisateur en direct, accédez à Apparence > Personnaliser . Vous serez redirigé vers le personnalisateur WordPress en direct.

Ici, vous pouvez personnaliser presque tout ce qui concerne l'apparence de votre site Web. Par exemple, vous pouvez modifier l'identité du site, l'en-tête, le pied de page, l'arrière-plan et les widgets. Toutes les modifications que vous apportez seront affichées en temps réel avec l'aperçu en direct sur le côté droit de votre écran.
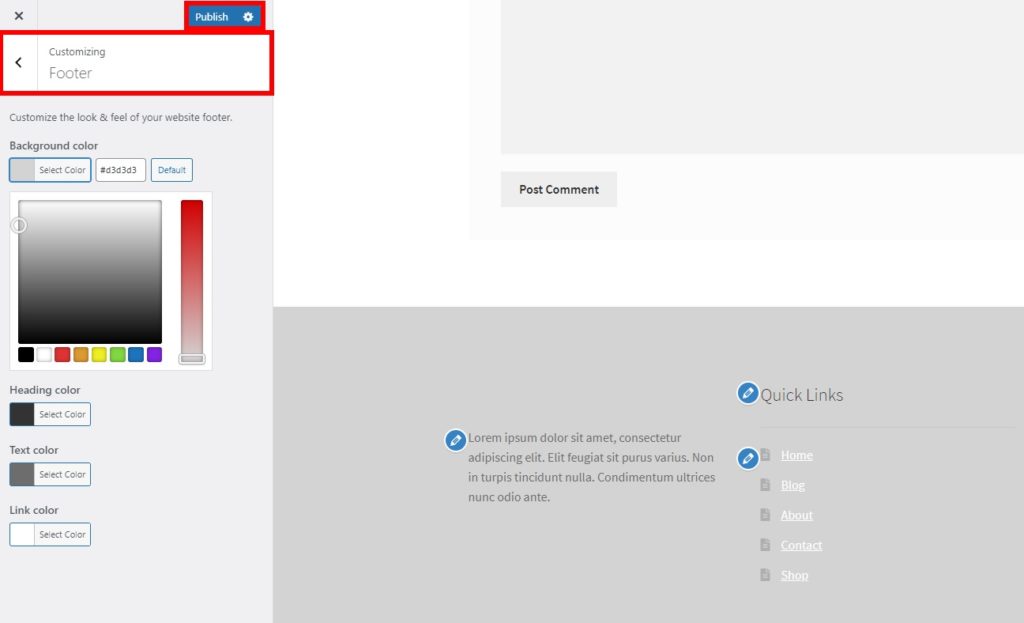
Puisque nous allons personnaliser le pied de page, sélectionnez l'option Pied de page. Vous verrez différentes options de couleur que vous pouvez modifier pour le pied de page et elles incluent des couleurs pour l'arrière-plan, l'en-tête, le texte et le lien.

À partir de là, vous pouvez tester différentes couleurs d'arrière-plan, d'en-tête et de texte pour trouver la meilleure combinaison pour votre pied de page. De plus, si vous avez des liens dans le pied de page, vous pouvez jouer avec les couleurs des liens.

Dans l'ensemble, assurez-vous que votre pied de page est visible et correspond au style général de la conception de votre site Web à l'aide de l'aperçu en direct. Une fois que vous êtes satisfait des modifications, cliquez sur Publier pour appliquer les modifications.
1.2. Modifier les widgets de pied de page dans Storefront
En plus de changer la couleur, vous pouvez personnaliser les widgets de pied de page. Dans Storefront, vous pouvez le faire à partir de 2 sous-menus différents. Vous pouvez soit ouvrir l'onglet Widgets depuis Apparence > Personnaliser ou aller dans Apparence > Widgets .
Les deux interfaces vous permettront de modifier les widgets de pied de page, mais nous vous recommandons d'utiliser le personnalisateur de thème car il vous fournit un aperçu en direct des modifications. De cette façon, vous pouvez voir les modifications en temps réel et gagner beaucoup de temps lors de la modification de votre pied de page.

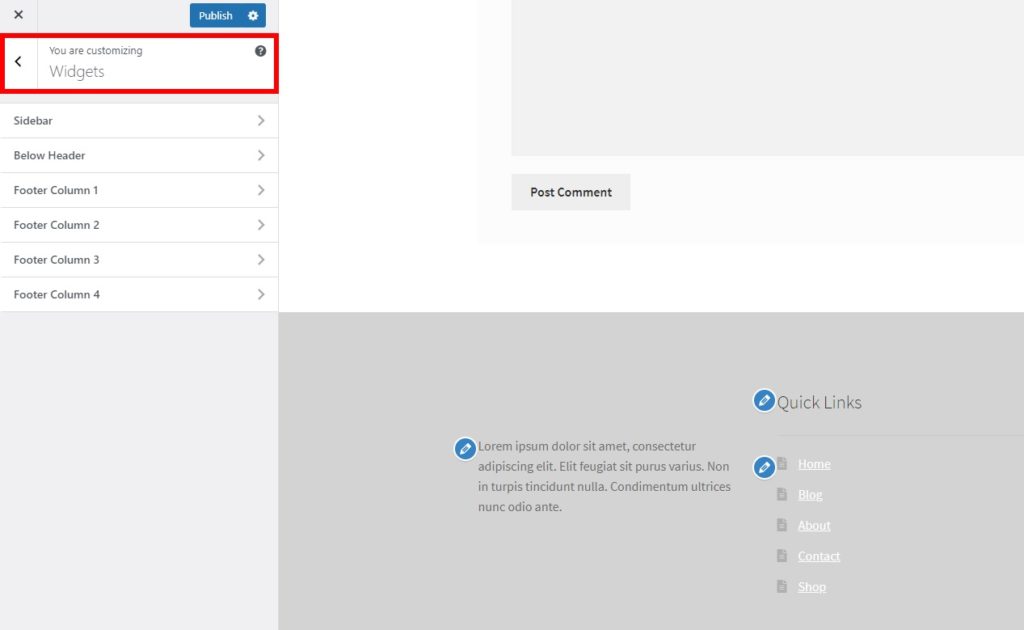
Quelle que soit l'option que vous choisissez, vous pourrez voir toutes les zones de widgets disponibles sous Widgets . Storefront a 4 colonnes de pied de page pour votre site Web et vous permet d'ajouter une variété de widgets.
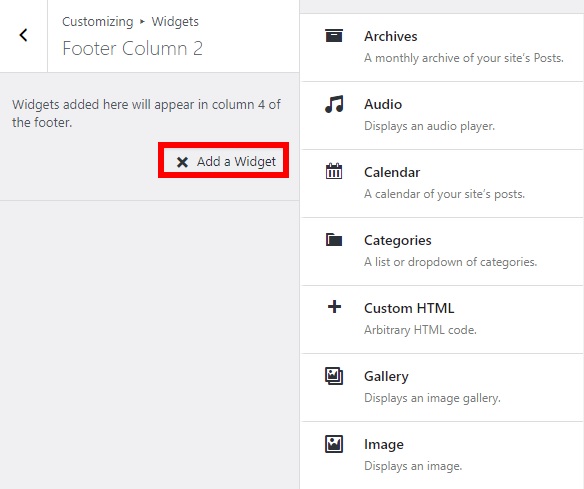
Sélectionnez simplement la colonne que vous souhaitez modifier et cliquez sur Ajouter un widget . Il existe de nombreux widgets parmi lesquels sélectionner, tels que les archives, l'audio, l'image, le texte, la recherche, etc.

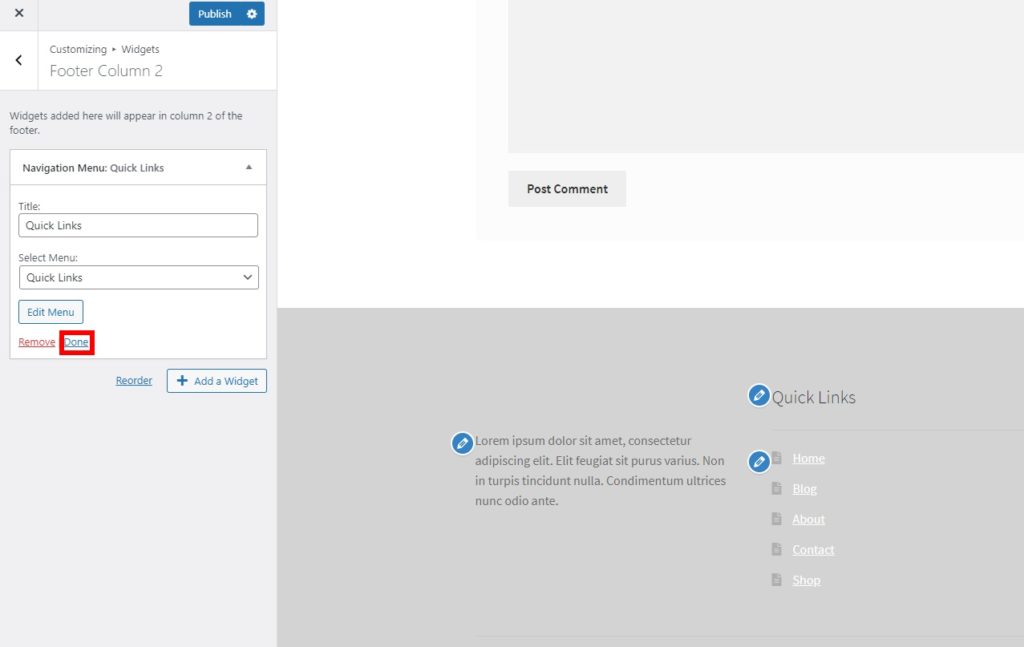
Après avoir choisi un widget, vous devrez modifier quelques détails supplémentaires en fonction de celui que vous sélectionnez. Une fois que vous avez fait cela, cliquez sur Terminé , puis sur Publier pour appliquer les modifications à votre widget de pied de page.

Après cela, vous pouvez soit ajouter un autre widget à la même colonne de pied de page, soit à une autre. Il convient de noter que vous pouvez inclure plusieurs widgets dans une colonne de pied de page ainsi que dans plusieurs colonnes de pied de page. Par exemple, pour ce didacticiel, nous avons ajouté une courte description, un menu de navigation et un champ de recherche dans le pied de page.

1.3. Modifier le pied de page dans Storefront à l'aide de l'éditeur de thème
Même si vous pouvez modifier presque tout à partir du personnalisateur de thème et des widgets, vous devrez peut-être utiliser l'éditeur de thème si vous souhaitez personnaliser le texte de copyright sur votre pied de page. Pour cela, vous devrez ajouter un simple extrait de code d'une fonction personnalisée.
Avant d'apporter des modifications, assurez-vous de créer un thème enfant et de sauvegarder votre site Web WordPress pour modifier ces fichiers. Ces fichiers stockent des informations critiques sur votre site Web, donc si vous faites une erreur, vous risquez de casser votre site Web.
Une fois que vous avez fait cela, allez dans Apparence > Éditeur de thème , ouvrez l'onglet du fichier functions.php et collez l'extrait suivant.
add_action( 'init', 'custom_remove_footer_credit', 10 );
fonction custom_remove_footer_credit () {
remove_action( 'storefront_footer', 'storefront_credit', 20 );
add_action( 'storefront_footer', 'custom_storefront_credit', 20 );
} fonction custom_storefront_credit() {
?>
<div class="site-info">
Quadlayers<?php echo get_bloginfo( 'name' ) . ' ' . get_the_date( 'Y' ); ?>
</div><!– .site-info –>
<?php
}
Cela supprimera le texte de pied de page par défaut « Built with Storefront » et ajoutera les détails de votre propre site Web. Vous pouvez prendre ce code comme base et l'ajuster pour afficher les détails de votre site Web.
2. Modifier le pied de page dans Storefront à l'aide d'un plugin
Si vous souhaitez gagner du temps et du travail supplémentaire pour éditer le pied de page dans Storefront, vous pouvez simplement utiliser un plugin dédié.

Vous savez probablement que Storefront est compatible avec une large gamme de plugins WordPress. Mais ce n'est pas tout. Il existe des plugins spécialement conçus pour personnaliser diverses zones du thème Storefront. L'un des meilleurs plugins est Change Storefront Footer Copyright Text. Comme son nom l'indique, cet outil vous permet de modifier le texte du copyright dans le pied de page de Storefront.
Pour utiliser ce plugin, vous devez l'installer et l'activer, alors allez d'abord dans Plugins > Ajouter un nouveau et recherchez-le. Ensuite, cliquez sur Installer maintenant puis sur Activer . Si vous rencontrez des problèmes, consultez notre guide qui explique comment installer manuellement les plugins WordPress.

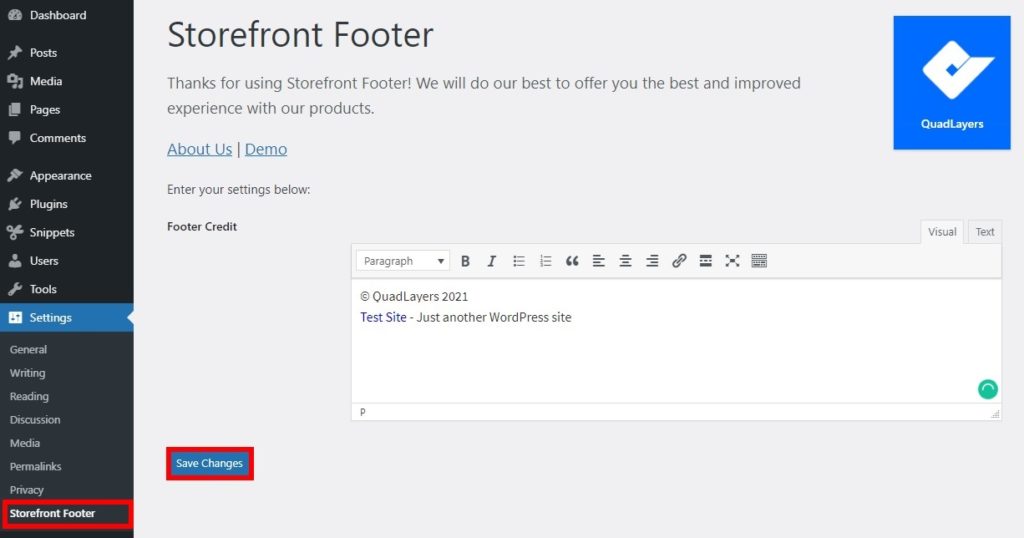
Ensuite, accédez à Paramètres> Pied de page de la vitrine et vous aurez la possibilité d'ajouter du texte ou des liens au pied de page du droit d'auteur à l'aide de l'éditeur de texte. De plus, vous pouvez modifier les options de police ou les alignements à l'aide de l'éditeur de texte visuel ou écrire un peu de code dans la vue de texte préformaté.

Après avoir ajouté toutes les informations souhaitées, enregistrez les modifications . Ensuite, vérifiez votre site depuis le frontend pour voir les changements.

3. Modifier le pied de page dans Storefront par programmation
Si vous savez coder, vous pouvez modifier et personnaliser le pied de page dans Storefront de nombreuses manières. Dans cette section, nous allons vous montrer quelques exemples de choses que vous pouvez essayer sur votre site.
REMARQUE : Comme nous allons modifier un fichier principal, avant de commencer, nous vous recommandons de faire une sauvegarde complète de votre site et d'utiliser un thème enfant. Si vous ne savez pas comment vous pouvez soit apprendre à en créer un, soit utiliser l'un de ces plugins.
3.1. Supprimer les crédits Storefront
Pour supprimer complètement les crédits Storefront du pied de page, ajoutez simplement l'extrait de code suivant à la fin du fichier functions.php de votre thème enfant.
add_action( 'wp', 'ql_remove_credits_storefront' ); une fonction ql_remove_credits_storefront () { remove_action( 'storefront_footer', 'storefront_credit', 20 ); }
3.2. Personnaliser le texte du droit d'auteur
Supposons maintenant que vous souhaitiez modifier le texte de copyright du pied de page. Pour cela, nous allons créer une nouvelle chaîne de texte indiquant Copyright + année + par QuadLayers comme suit :
add_filter( 'storefront_copyright_text', 'ql_customize_storefront_footer_copyright_text' ); une fonction ql_customize_storefront_footer_copyright_text () { $text = 'Copyright' date( 'Y' ) . ' par QuadLayers' ; retourne $texte ; }
Il y a beaucoup d'autres choses que vous pouvez faire pour personnaliser le texte du copyright. Prenez ce script comme base et personnalisez-le selon vos besoins.
Bonus : Ajoutez un flux Instagram dans le pied de page
Nous avons déjà mentionné que Storefront est l'un des meilleurs thèmes WooCommerce, il est donc fort possible que vous ayez une boutique de commerce électronique si vous suivez ce tutoriel. Si tel est votre cas, il peut être utile d'ajouter des options de médias sociaux à votre pied de page.
Il existe de nombreux plugins de médias sociaux que vous pouvez utiliser pour tirer le meilleur parti de ces plateformes. Dans cette section, nous allons vous montrer comment modifier le pied de page dans Storefront en ajoutant un flux Instagram. De cette façon, vous pouvez rendre votre flux Instagram plus visible afin que les visiteurs puissent le voir et visiter votre Instagram directement depuis votre site.
Comment ajouter un flux Instagram dans le pied de page
Le moyen le plus simple d'ajouter un flux Instagram au pied de page consiste à utiliser un plugin. Pour cette démo, nous utiliserons Social Gallery Feed (anciennement connu sous le nom de Instagram Gallery Feed ). Il s'agit d'un plugin freemium qui a une version gratuite avec des fonctionnalités de base et 3 plans premium qui commencent à 19 USD (paiement unique).

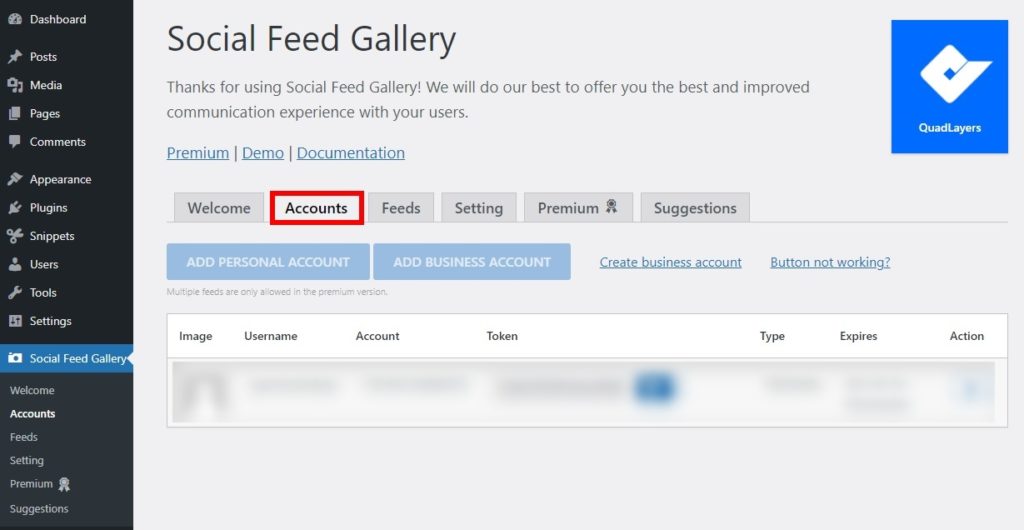
Tout d'abord, vous devez installer et activer le plugin sur votre site WordPress. Ensuite, allez dans le menu Social Feed Gallery de votre tableau de bord WordPress et ouvrez l'onglet Comptes .
Ici, vous devez ajouter votre compte Instagram. Vous pouvez soit ajouter un compte personnel, soit un compte professionnel.

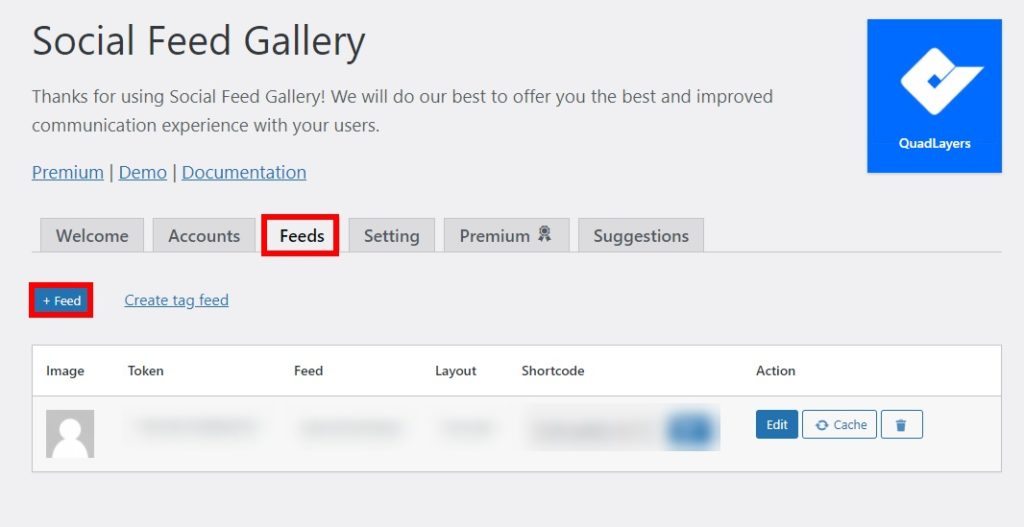
Après cela, allez dans l'onglet Flux et cliquez sur +Feed pour créer un flux Instagram.

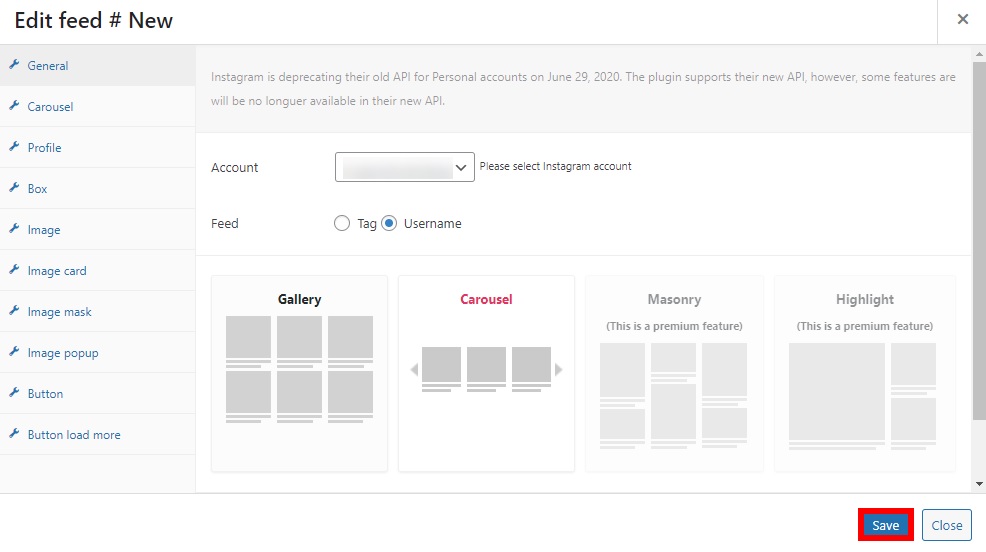
Ici, vous pouvez sélectionner et modifier n'importe quel élément du flux : les mises en page, le nombre d'images à afficher, etc. Après avoir apporté toutes les modifications nécessaires, cliquez sur Enregistrer .

Pour ajouter le flux Instagram au pied de page, accédez au menu Widgets de votre tableau de bord ou accédez à Apparence > Personnaliser . Ensuite, sélectionnez la colonne de pied de page où vous souhaitez inclure le flux Instagram et ajoutez le widget Social Feed Gallery. Après avoir ajouté le titre et l'ID de la galerie pour le flux, cliquez sur Terminé .

Vous pouvez également utiliser les codes abrégés fournis dans l'onglet Flux pour ajouter le flux Instagram à votre site Web.
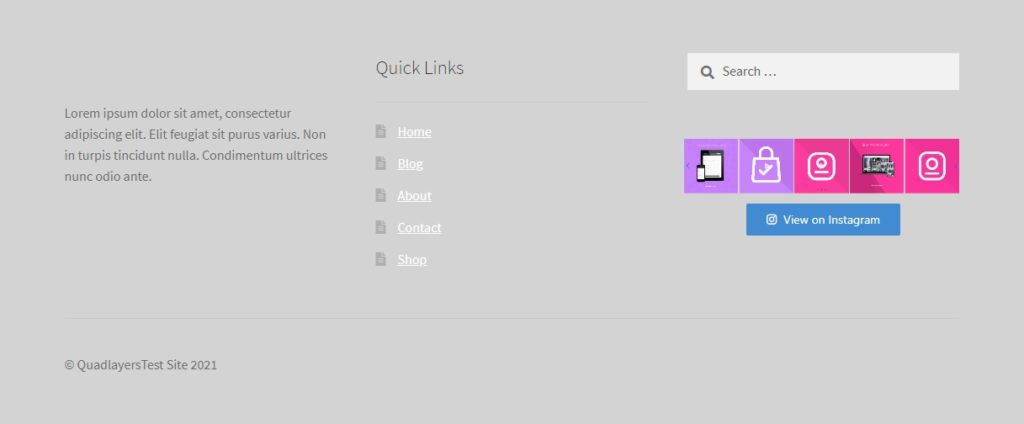
Enfin, si vous consultez votre site depuis le frontend, vous pourrez voir le flux Instagram sur le pied de page.

Pour plus d'alternatives et une explication plus approfondie, consultez notre guide sur la façon d'intégrer WordPress à Instagram.
Conclusion
Dans l'ensemble, la personnalisation du pied de page de votre site peut être très bénéfique pour l'expérience utilisateur de vos visiteurs et vous aider à augmenter l'engagement des utilisateurs. Dans ce guide, nous avons décrit deux manières de modifier le pied de page dans Storefront :
- Depuis le tableau de bord d'administration de WordPress
- Utiliser un plugin dédié
- Par programmation
Toutes ces méthodes sont adaptées aux débutants et font le travail. Depuis le tableau de bord WordPress, vous pouvez modifier les couleurs du texte, de l'arrière-plan et de l'en-tête, ainsi que les couleurs des liens. Si vous souhaitez modifier le texte du pied de page du droit d'auteur, par contre, vous devrez utiliser un plugin. Enfin, si vous avez des compétences en codage, vous pouvez personnaliser le pied de page par programmation.
De plus, vous pouvez ajouter plus d'informations au pied de page. Par exemple, vous pouvez inclure un flux Instagram et des liens pour améliorer votre présence sur les réseaux sociaux. Pour plus de détails sur la façon de changer le pied de page dans n'importe quel thème, consultez notre guide sur la façon de modifier les pieds de page dans WordPress.
Avez-vous modifié le pied de page dans Storefront ? Quelle méthode as-tu utilisé ? Y a-t-il une autre option que nous devrions ajouter ? Faites-le nous savoir dans les commentaires ci-dessous.
Si vous avez trouvé ce guide utile, ces articles pourraient également vous intéresser :
- Comment modifier l'en-tête dans WordPress
- Meilleurs plugins de flux Instagram pour WordPress
- Meilleurs plugins pour WooCommerce (gratuit + payant)
