Comment changer le bouton Passer une commande dans WooCommerce
Publié: 2022-08-23Vous souhaitez modifier le bouton Passer une commande dans votre boutique ? Nous avons ce qu'il vous faut. Dans ce guide, nous vous montrerons différentes façons de modifier le bouton Passer une commande dans WooCommerce .
Cela peut vous aider à améliorer l'expérience d'achat sur votre site et informer les clients de ce qui les attend pendant le processus de paiement. Avant de passer en revue les étapes de personnalisation de la commande, voyons pourquoi vous devrez peut-être la modifier.
Pourquoi changer le bouton Passer une commande ?
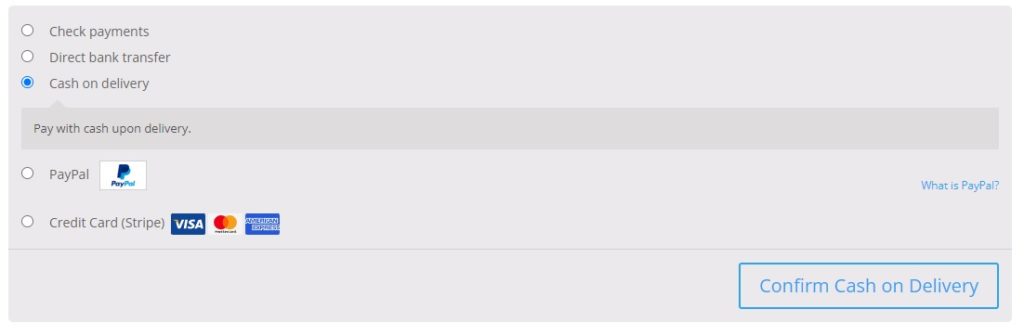
Il existe de nombreuses raisons pour lesquelles vous devrez peut-être modifier le bouton Passer une commande dans WooCommerce. Lorsqu'un client passe à la caisse, il dispose de plusieurs options de paiement. Une fois qu'ils ont sélectionné le mode de paiement souhaité, le bouton par défaut " Passer une commande " n'est peut -être pas le plus approprié pour vos clients .
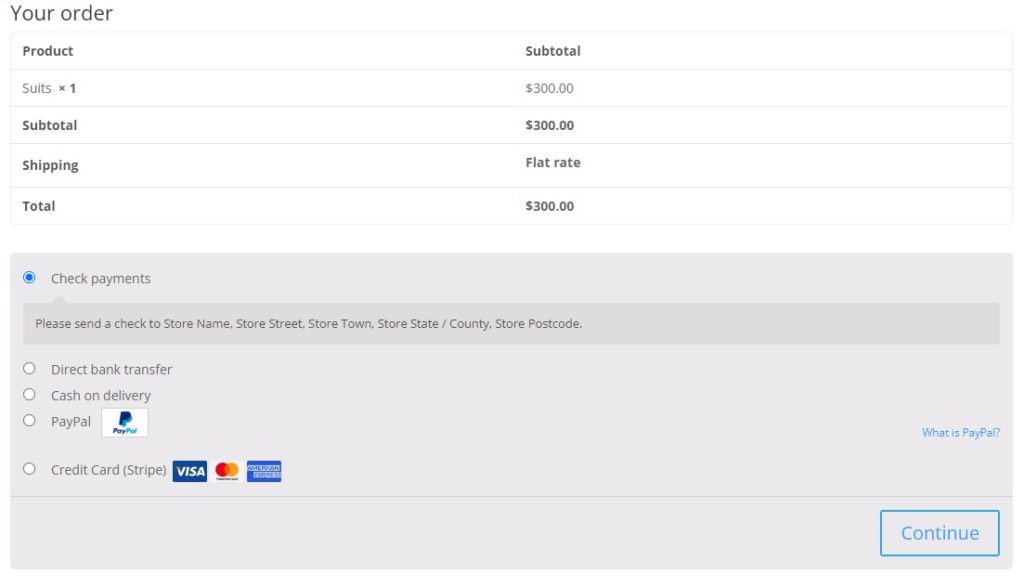
Si un client choisit de payer par virement bancaire ou en espèces, par exemple, le bouton indiquera Passer la commande , mais il n'est pas clair si l'achat sera confirmé à l'étape suivante ou s'il doit saisir d'autres détails.
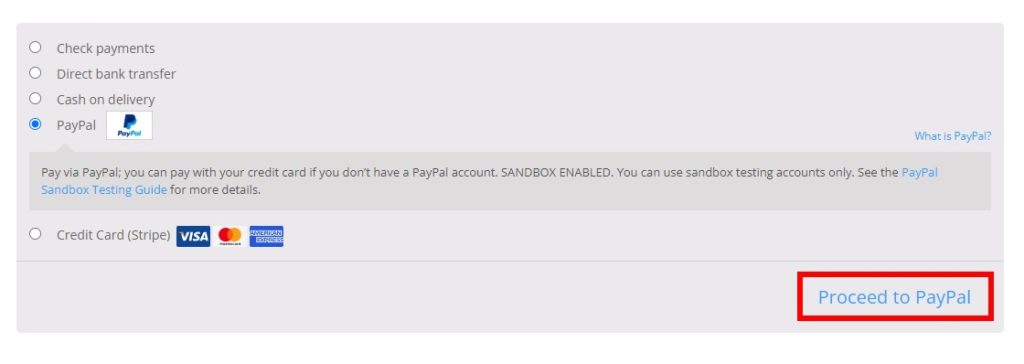
Cependant, s'ils sélectionnent l'option PayPal pour le paiement, le bouton sera étiqueté comme " Continuer avec PayPal ". Ceci est plus contextuel et indique clairement à vos clients qu'ils utiliseront l'interface enceveryPal à l'étape suivante.

Fournir des informations et un contexte appropriés à vos clients sur chaque partie de vous doit être important pour améliorer l'expérience d'achat et augmenter les conversions . C'est pourquoi il est important que vous sachiez comment modifier le bouton Passer une commande dans votre boutique WooCommerce.
Alternativement, si vous acceptez des dons ou vendez des produits virtuels téléchargeables sur votre site Web, vous pouvez ajouter un bouton "Faire un don maintenant" ou "Télécharger maintenant" au lieu d'utiliser le bouton par défaut Passer une commande sur votre page de paiement.
Comment changer le bouton Passer une commande dans WooCommerce
Par défaut, WooCommerce ne vous permet pas de modifier le bouton Passer une commande. Cependant, vous pouvez facilement le personnaliser avec un peu de codage.
Avant de commencer, nous vous recommandons de créer un thème enfant ou d'utiliser un plugin de thème enfant dédié pour WordPress. Cela vous permettra de conserver les personnalisations sur votre site Web même après la mise à jour du thème. Comme nous modifierons certains fichiers de base de votre site Web, nous vous recommandons également de sauvegarder votre site Web pour éviter tout problème en cas de problème.
Maintenant que nous avons couvert quelques rappels de base, passons en revue le processus de personnalisation du bouton Passer une commande dans WooCommerce.
La première chose que vous devez faire est d'accéder au fichier functions.php .
Le fichier functions.php
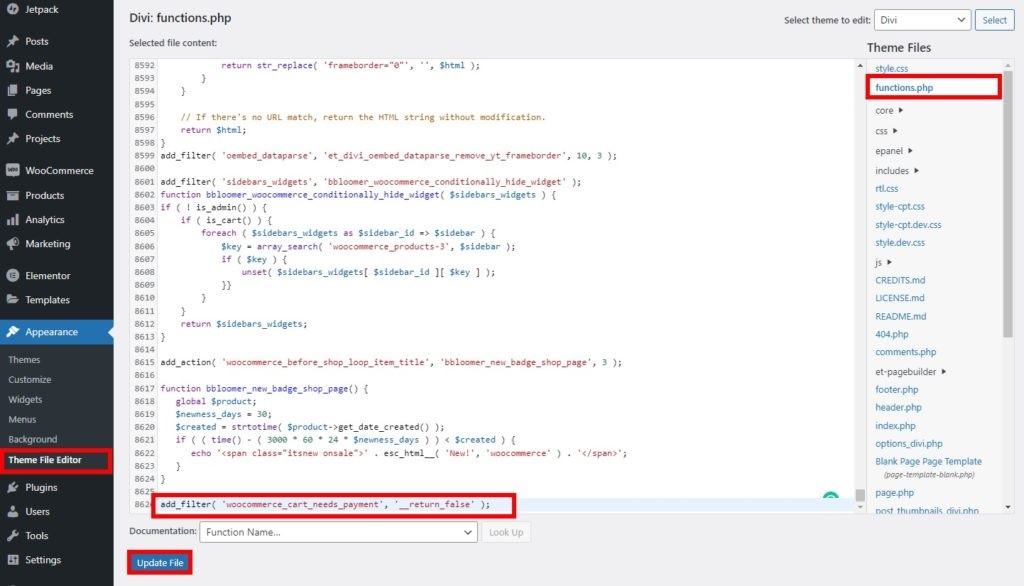
Pour modifier le bouton Passer une commande dans WooCommerce, vous aurez besoin d'accéder au fichier de fonctions de thème de votre site Web. Pour y accéder, allez simplement dans Apparence > Éditeur de fichiers de thème dans votre tableau de bord WordPress.
Ensuite, cliquez sur le fichier functions.php sous les fichiers de thème sur le côté droit de votre écran. C'est ici que vous ajouterez le code personnalisé de ce didacticiel.

Vous devrez peut-être y apporter quelques modifications supplémentaires en fonction des besoins de votre site Web. N'oubliez jamais de mettre à jour le fichier après avoir apporté toutes les modifications. Sinon, ils ne seront pas appliqués.
Si vous n'êtes pas à l'aise avec l'éditeur de fichier de thème, vous pouvez utiliser un plugin d'éditeur de code comme Code Snippets .
1. Remplacez le texte du bouton par du texte statique
La première option pour modifier le bouton WooCommerce Passer une commande consiste à remplacer le texte du bouton par du texte statique. Pour ce faire, ajoutez le code suivant à votre fichier functions.php .
// Remplacer le bouton Passer une commande par du texte statique dans WooCommerce
add_filter( 'woocommerce_order_button_text', 'ql_replace_place_order_button_text' );
fonction ql_replace_place_order_button_text() {
retourner 'Continuer' ;
}Cet extrait remplacera le texte du bouton par le terme " Continuer ". Accédez à votre page de paiement et vous verrez que le texte du bouton est remplacé par "Continuer".

Personnalisez simplement le code pour ajouter tout texte qui a du sens pour votre magasin.
2. Modifier le texte du bouton en fonction de l'ID du produit
Une autre option intéressante consiste à personnaliser le bouton Passer une commande en fonction de produits spécifiques. Pour cela, vous aurez d'abord besoin des identifiants de vos produits.
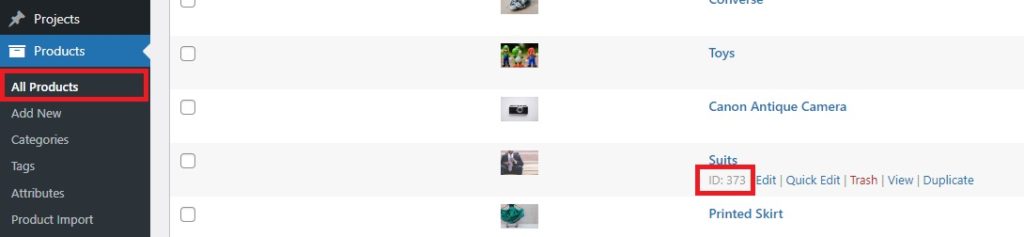
Pour ce faire, accédez à Produits > Tous les produits et recherchez le produit pour lequel vous souhaitez personnaliser le bouton. Ensuite, passez le curseur de votre souris sur le produit et vous verrez l'ID de produit respectif comme indiqué ci-dessous.

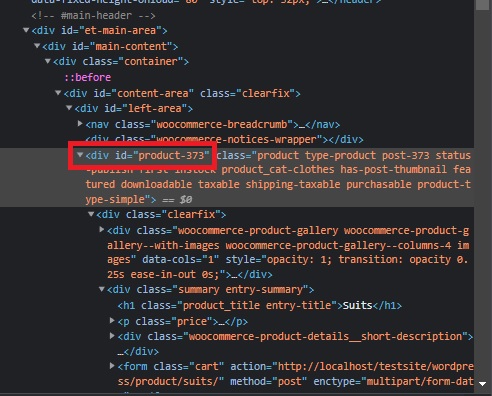
Vous pouvez également utiliser l'outil Inspecter de votre navigateur pour trouver l'ID du produit depuis le frontal. Ouvrez simplement la page de produit unique du produit, cliquez avec le bouton droit sur la section produit de la page et appuyez sur Inspecter . Vous devriez voir l'ID du produit dans l'onglet Éléments .
Ce que vous voyez ici peut varier en fonction du thème que vous utilisez. Par exemple, voici à quoi cela ressemble lorsque vous utilisez le thème Divi.

Une fois que vous avez l'ID de produit de votre produit WooCommerce (373 dans notre cas), ajoutez le code suivant à votre fichier functions.php pour modifier le bouton Passer la commande.
add_filter( 'woocommerce_order_button_text', 'ql_custom_button_text_for_product_id' );
fonction ql_custom_button_text_for_product_id( $button_text ) {
$product_id = 373 ; // un identifiant de produit spécifique que vous souhaitez modifier
if( WC()->cart->find_product_in_cart( WC()->cart->generate_cart_id( $product_id )) ) {
$button_text = 'Suivant' ;
}
retourne $button_text ;
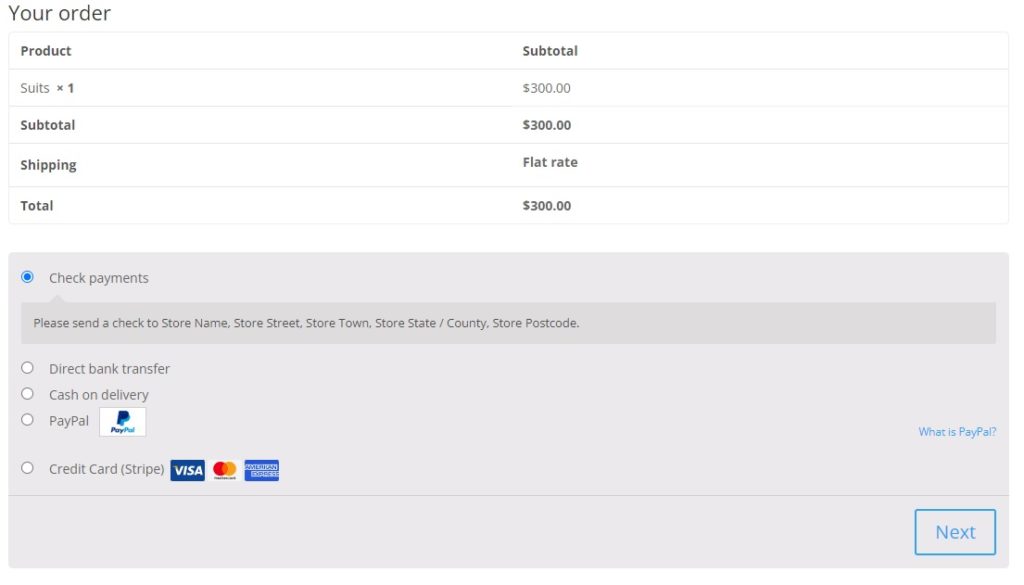
}Comme vous pouvez le voir, nous avons changé le texte du bouton en "Suivant". Cela ne s'applique qu'au produit ID = 373. Modifiez simplement le code pour ajouter d'autres produits ou modifiez le texte du bouton.

3. Modifier le texte du bouton en fonction des catégories
De même, vous pouvez également modifier le texte du bouton Passer une commande en fonction de la catégorie du produit dans le panier. Pour cela, il faut trouver la catégorie slug du produit.
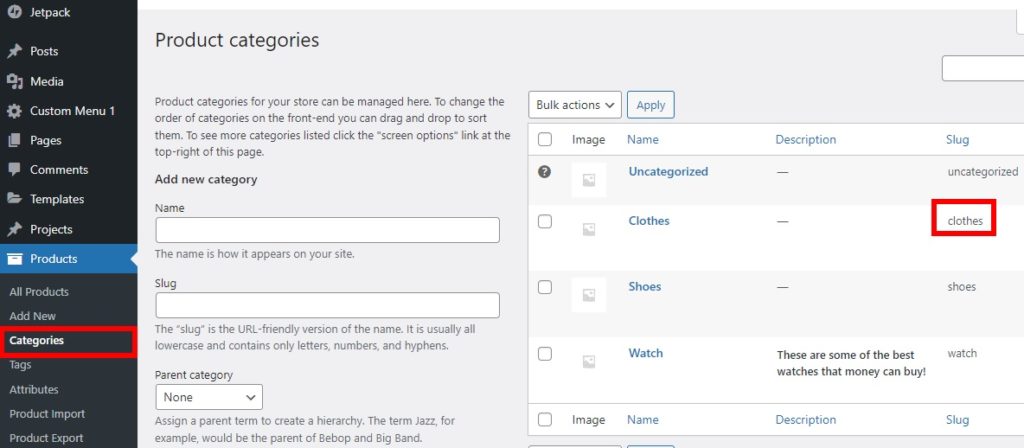
Pour trouver le slug de catégorie, allez dans Produits > Catégories sur votre tableau de bord et vous verrez tous les produits que vous proposez dans votre boutique. Maintenant, recherchez les catégories de produits pour lesquels vous souhaitez modifier le texte du bouton.
Sous la colonne Slug , vous verrez le slug pour la catégorie particulière.


Donc, pour personnaliser le bouton Passer commande pour la catégorie vêtements, ajoutez simplement l'extrait suivant au fichier functions.php de votre éditeur de thème.
add_filter( 'woocommerce_order_button_text', 'ql_custom_place_order_button_text_cat' );
fonction ql_custom_place_order_button_text_cat( $button_text ) {
$cat_check = faux ;
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
$product = $cart_item['data'] ;
// vérifie si les vêtements sont la catégorie du produit dans le panier
if ( has_term( 'vêtements', 'product_cat', $product->id ) ) {
$cat_check = vrai ;
Pause;
}
}
si ( $cat_check ) {
retourner 'Soumettre la commande' ;
}
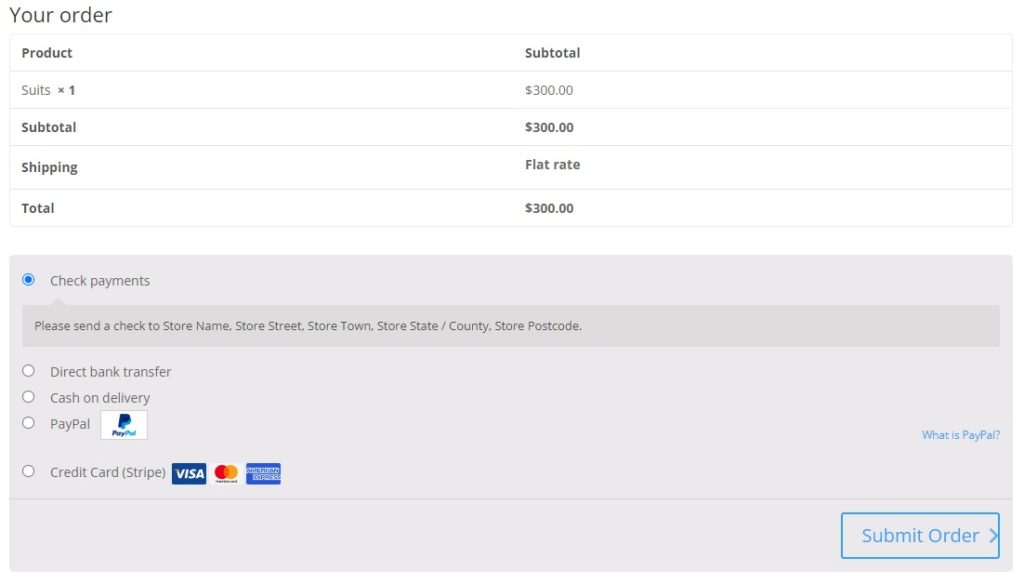
}Dans ce cas, nous avons personnalisé le bouton Passer la commande afin qu'il indique « Soumettre la commande » lorsque le produit qui se trouve dans le panier appartient à la catégorie des vêtements. Pour le vérifier, accédez à votre page de paiement WooCommerce sur le front-end et vérifiez.

4. Modifier le texte du bouton en fonction de la passerelle de paiement
Il y a encore une chose que vous pouvez faire pour modifier le bouton Passer une commande afin d'augmenter vos conversions. Vous pouvez modifier le texte du bouton Passer une commande en fonction de la passerelle de paiement sélectionnée par le client.
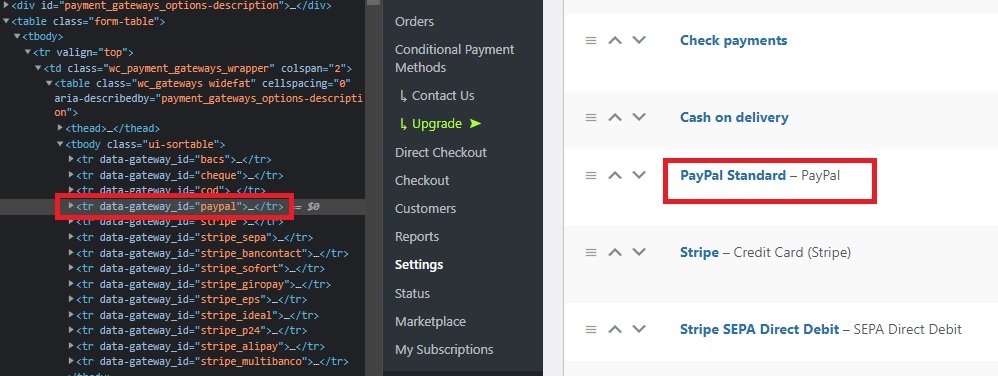
La première étape consiste à identifier l'identifiant de la passerelle de paiement . Vous pouvez le faire en utilisant l'outil Inspecter. Dans votre tableau de bord, accédez à WooCommerce > Paramètres et ouvrez l'onglet Paiements . Toutes les passerelles de paiement que vous avez ajoutées apparaîtront ici.
Ensuite, faites un clic droit sur la passerelle de paiement que vous souhaitez personnaliser le bouton Passer une commande et appuyez sur Inspecter . Vous verrez l'ID de la passerelle de paiement sur l'écran adjacent, comme indiqué ci-dessous.

Une fois que vous avez l'ID de la passerelle de paiement, ajoutez le code suivant à votre fichier functions.php de thème.
add_filter( 'woocommerce_available_payment_gateways', 'ql_rename_place_order_button_payment_gateway' );
function ql_rename_place_order_button_payment_gateway( $gateways ) {
if ( $passerelles['cod'] ) {
$gateways['cod']->order_button_text = 'Confirmer le paiement à la livraison';
}
renvoie $passerelles ;
}Nous avons sélectionné le paiement à la livraison comme passerelle de paiement sur le code ci-dessus, donc si le client sélectionne cette option, le bouton Passer la commande deviendra « Confirmer le paiement à la livraison ».

C'est ça! Voici les différentes façons de modifier le texte du bouton Passer une commande dans WooCommerce. N'oubliez pas de mettre à jour le fichier des fonctions du thème après avoir fini d'ajouter votre code.
Bonus : comment réorganiser les champs de paiement WooCommerce
Étant donné que vous personnalisez la page de paiement WooCommerce lorsque vous modifiez le bouton de commande, vous pouvez également jeter un œil à la réorganisation des champs de paiement. Utiliser les bons champs avec la bonne commande est toujours très pratique pour vos clients pendant le processus de paiement. Donc, en prime, nous vous montrerons également comment le faire.
Vous pouvez facilement réorganiser les champs de paiement à l'aide d'un plugin. Commençons donc par en installer et en activer un.
Pour cette démonstration, nous utiliserons le plugin Checkout Manager pour WooComerce . C'est un plugin gratuit et facile à utiliser qui vous permet de personnaliser complètement votre page de paiement.

1. Installez et activez le plugin
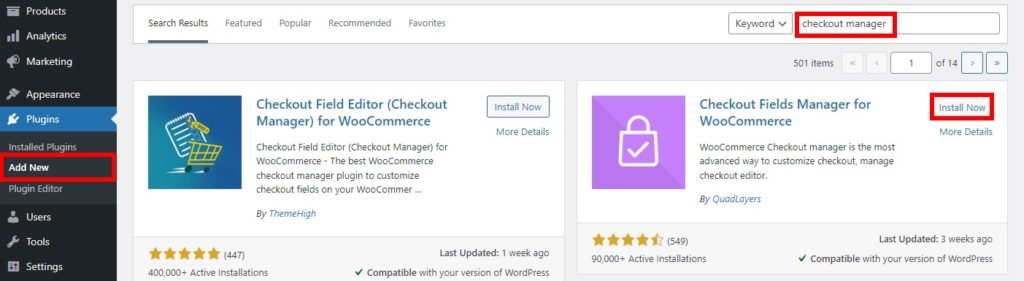
Tout d'abord, allez dans Plugins > Ajouter un nouveau depuis votre tableau de bord WordPress et recherchez les mots-clés du plugin. Après avoir trouvé le plugin dans les résultats de la recherche, cliquez sur Installer maintenant pour installer le plugin.

L'installation prendra quelques instants. Dès que l'installation est terminée, activez le plugin.
Vous pouvez également télécharger et installer le plugin manuellement si vous le souhaitez. Veuillez consulter notre guide détaillé sur la façon d'installer un plugin manuellement pour plus d'informations à ce sujet.
2. Réorganiser les champs de paiement à partir des options du plugin
Dès que le plugin est activé, allez dans WooCommerce > Paramètres depuis votre tableau de bord WordPress et ouvrez l'onglet Paiement .
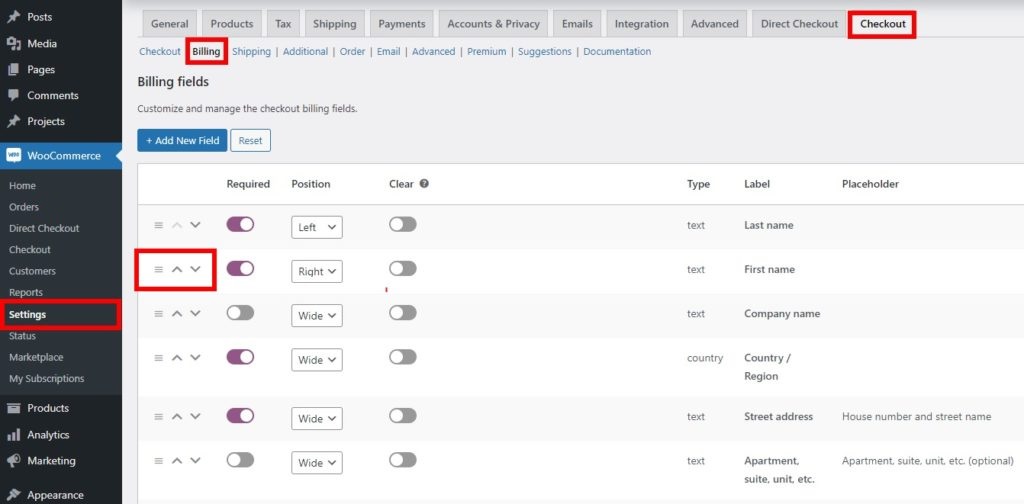
Maintenant, cliquez sur l'option Facturation et tous les champs de facturation de votre page de paiement vous seront présentés. Vous pouvez utiliser les flèches vers le haut et vers le bas pour les réorganiser. De plus, vous pouvez même utiliser les lignes horizontales pour faire glisser les champs de paiement et les réorganiser.

De plus, vous pouvez également aligner ces champs à différentes positions sur la page de paiement en les plaçant soit à gauche, soit à droite de l'écran. Cependant, les champs peuvent également avoir une grande surface et couvrir les deux côtés.
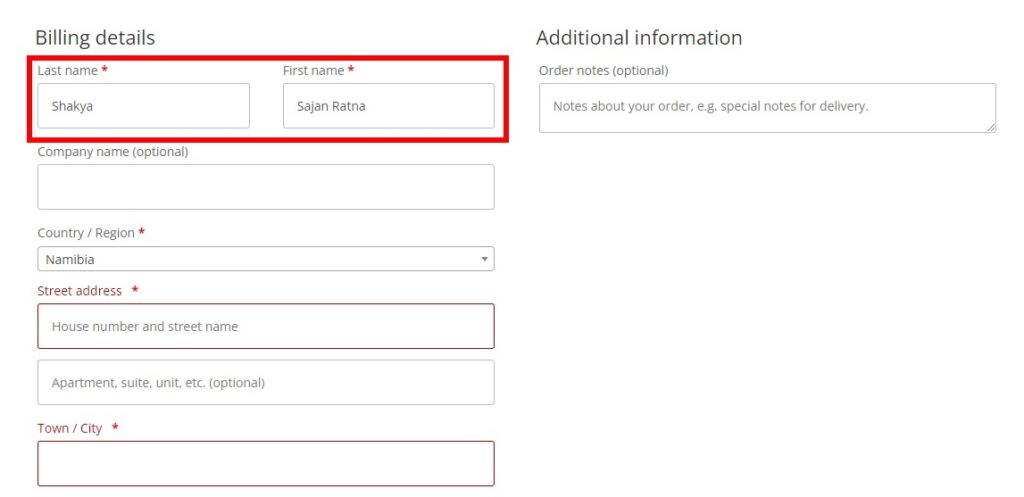
Après avoir apporté toutes les modifications nécessaires à l'ordre de vos champs de paiement, cliquez sur Enregistrer les modifications . Lorsque vous prévisualisez votre page de paiement, vous pourrez voir que tous les champs ont été réorganisés en conséquence.

Vous pouvez également réorganiser les champs de paiement en ajoutant des codes à votre fichier de fonctions de thème similaire à la modification du bouton de commande dans WooCommerce. Si vous avez besoin d'aide, n'hésitez pas à consulter notre guide sur la façon de réorganiser les champs de paiement.
Conclusion
Dans l'ensemble, la modification du bouton de commande est un moyen très efficace de rendre les boutons plus contextuels et d'offrir une meilleure expérience d'achat sur votre site.
Dans ce guide, nous vous avons montré différentes façons de modifier le bouton de commande dans WooCommerce . En ajoutant quelques extraits à votre fichier functions.php, vous pouvez personnaliser le texte du bouton avec du texte statique et ajouter des conditions en fonction de l'ID du produit, de la catégorie et de la passerelle de paiement.
Nous avons également ajouté une section bonus qui vous aidera à réorganiser facilement les champs de paiement dans WooCommerce pour vous aider à organiser les champs de facturation et d'expédition sur votre page de paiement.
Avez-vous modifié le bouton Passer une commande dans votre boutique WooCommerce ? Quels changements avez-vous appliqués ? Faites-le nous savoir dans les commentaires ci-dessous.
Si vous souhaitez booster vos conversions, consultez ces guides :
- Comment modifier les champs de paiement WooCommerce
- Modifier Procéder au texte de paiement dans WooCommerce
- Comment modifier les messages d'erreur de paiement WooCommerce
