Comment modifier le texte Procéder au paiement dans WooCommerce
Publié: 2021-11-20Vous cherchez un moyen simple de modifier le texte de passage à la caisse de votre boutique WooCommerce ? Vous êtes arrivé au bon endroit. Dans ce guide, nous vous montrerons différentes méthodes pour le faire.
De nombreux propriétaires de sites personnalisent leur page de boutique et leurs pages de produits, modifient leurs pages de paiement et pensent que l'ensemble de leur site est optimisé. Cependant, vous pouvez modifier de nombreux autres détails qui vous aideront à augmenter vos taux de conversion et à améliorer votre boutique. Nous avons déjà vu comment modifier le message Ajouter au panier et aujourd'hui, nous allons vous montrer comment modifier le texte Passer à la caisse dans WooCommerce .
Avant de passer aux différentes méthodes pour le faire, comprenons mieux ce qu'est le texte Passer à la caisse et pourquoi vous devriez le personnaliser.
Qu'est-ce que le texte Procéder au paiement ?
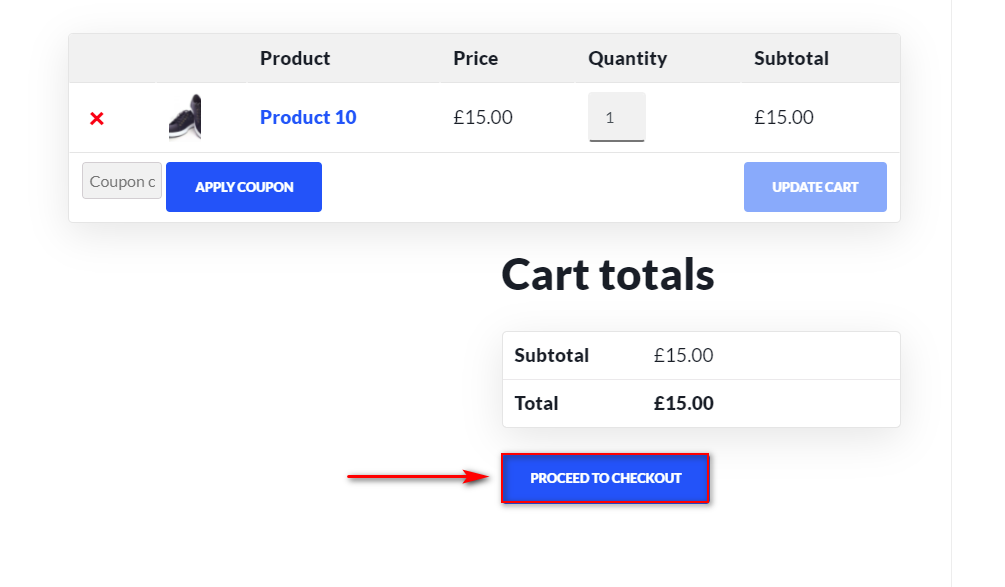
Par défaut, le bouton de paiement contient le texte Procéder au paiement :

Ce texte est défini par défaut dans les fichiers de modèle de WooCommerce et la plupart des propriétaires de magasins ne prennent pas le temps de le modifier. Cependant, étant donné qu'il s'agit d'une étape très importante pour conclure la vente, vous devez l'optimiser au maximum. La bonne nouvelle est que vous pouvez facilement personnaliser ce texte pour le rendre plus significatif et mieux l'adapter à la conception de votre boutique.
Par exemple, vous pouvez remplacer ce texte par "Rejoignez notre service maintenant !" ou "Commander ici" pour un flux de paiement plus simple. Toutes les petites mesures que vous prenez pour améliorer votre expérience de paiement peuvent s'additionner pour augmenter le taux de conversion de votre site Web .
La plupart des propriétaires de magasins ne prennent pas le temps de personnaliser le texte de passage à la caisse, car cela implique de modifier les fichiers de modèle WooCommerce . Pour certains utilisateurs, notamment les débutants, cela semble difficile ou risqué. Cependant, ce n'est pas nécessaire. Dans la section suivante, nous vous montrerons différentes méthodes pour modifier le texte Passer à la caisse avec et sans code, afin que vous puissiez suivre celle qui correspond le mieux à vos compétences.
Comment modifier le texte Procéder au paiement dans WooCommerce
Il existe deux méthodes principales pour modifier le texte Passer à la caisse :
- Par programmation
- Avec des plugins
Regardons de plus près les deux.
1) Comment modifier le texte Passer à la caisse à l'aide d'une fonction de thème
Commençons par la méthode programmatique de personnalisation du texte de paiement dans WooCommerce en ajoutant une fonction personnalisée au fichier functions.php .
Le processus est assez simple et tout ce que vous avez à faire est de coller un petit script de code dans votre fichier functions.php . Avant de commencer, nous vous recommandons de sauvegarder votre site et d'utiliser un thème enfant. En plus d'être plus sûr, avec un thème enfant, vous vous assurez que si vous mettez à jour votre thème, votre personnalisation ne sera pas écrasée par les nouveaux fichiers de thème. C'est pourquoi il est toujours recommandé d'installer un thème enfant sur votre site.
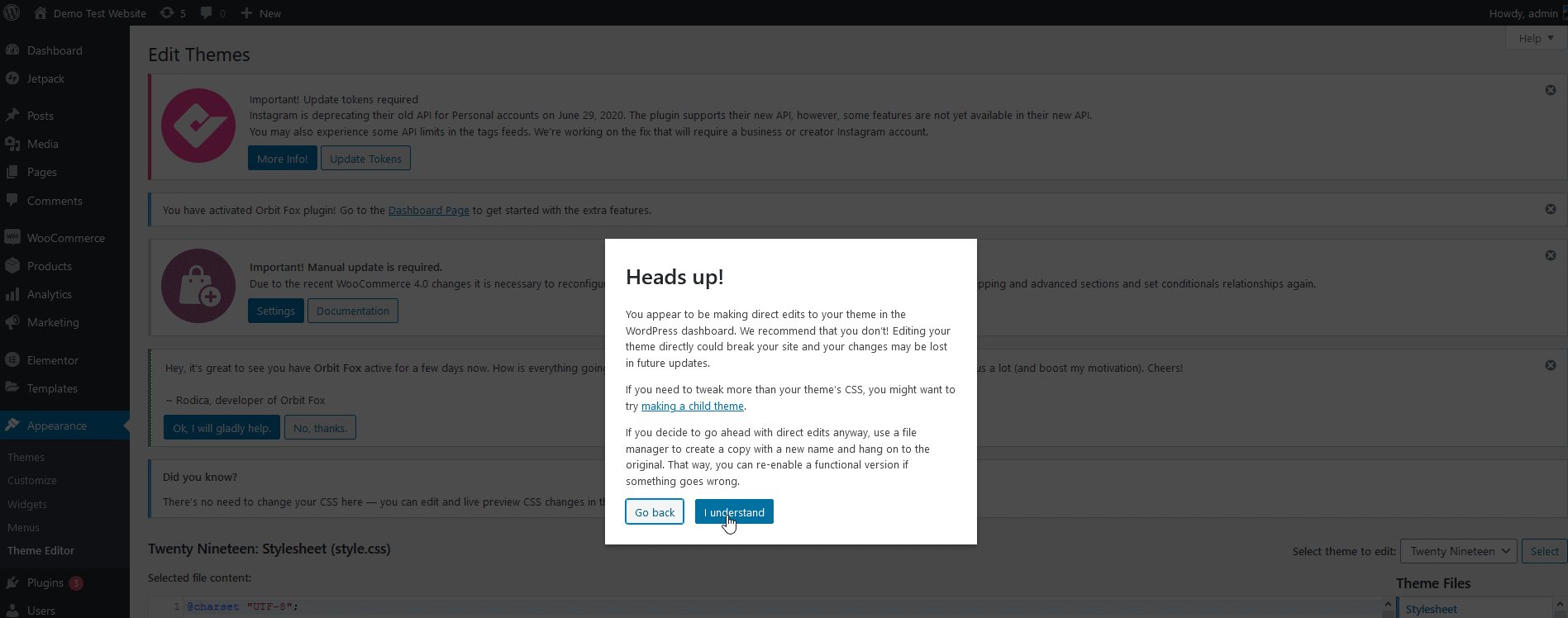
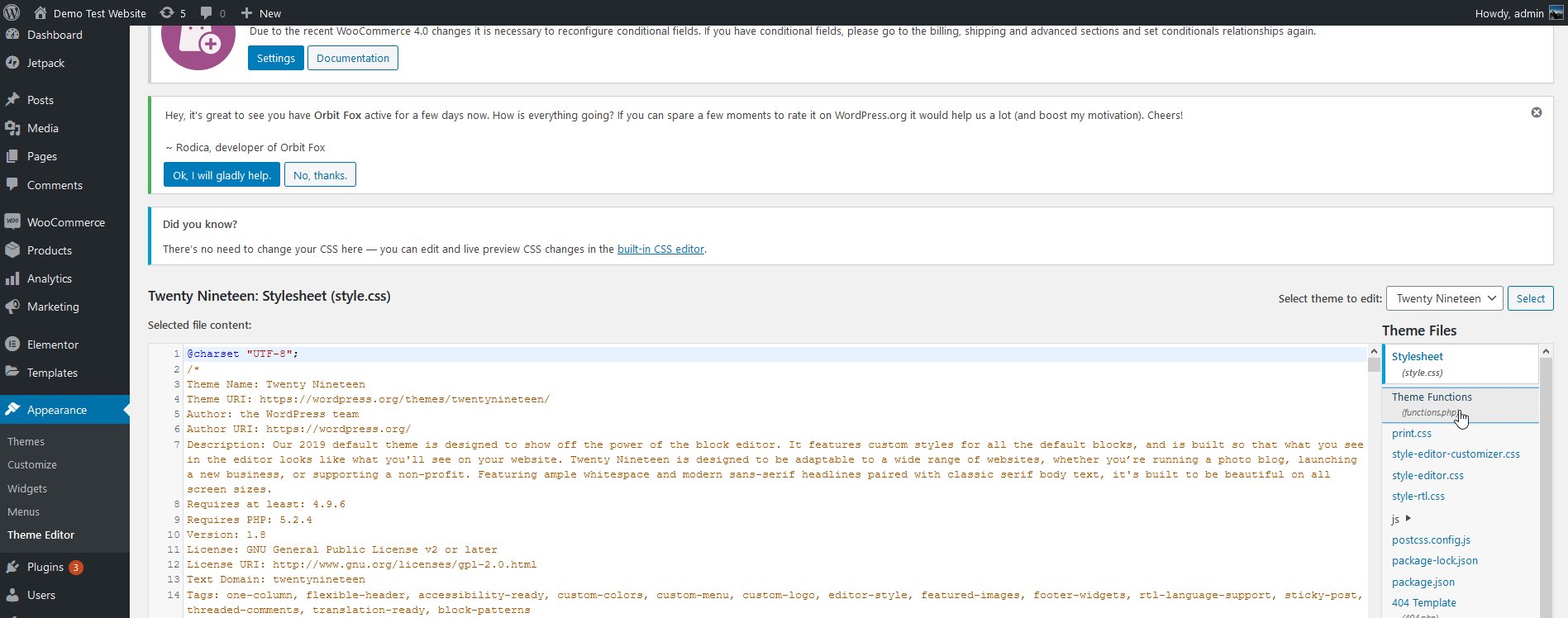
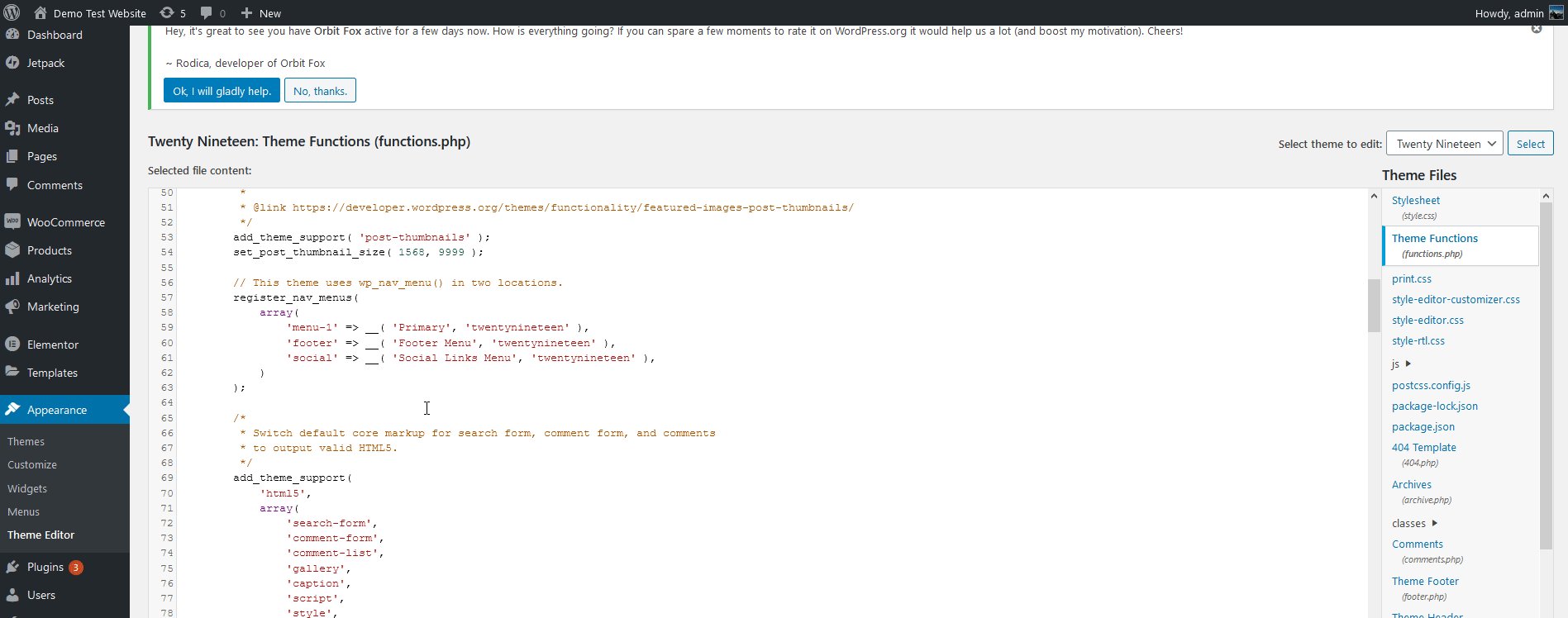
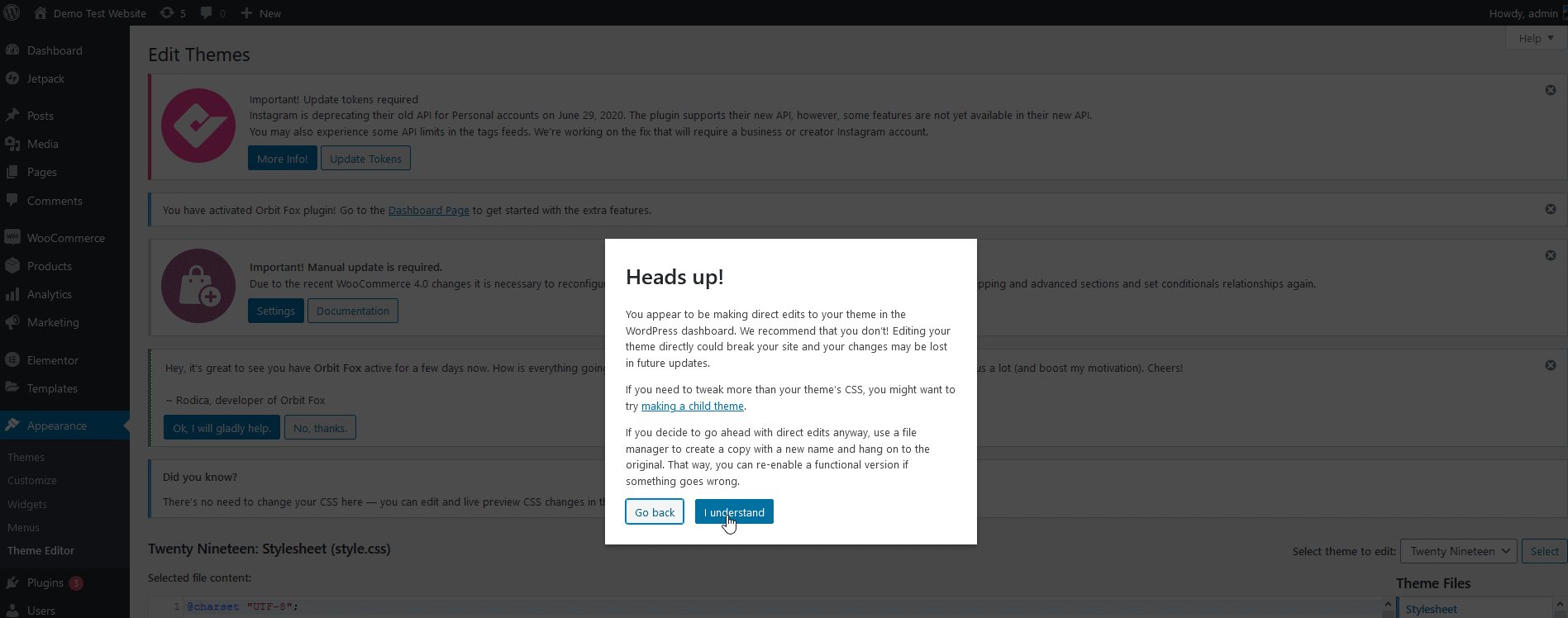
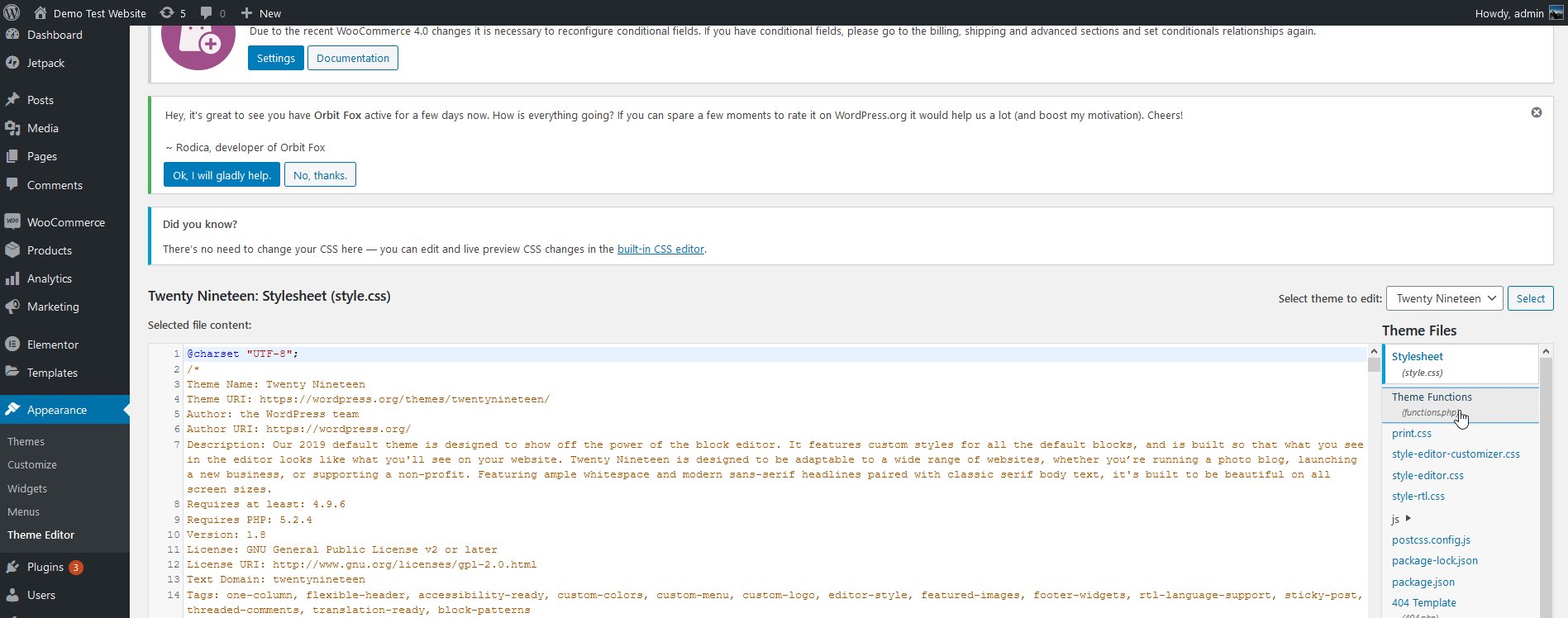
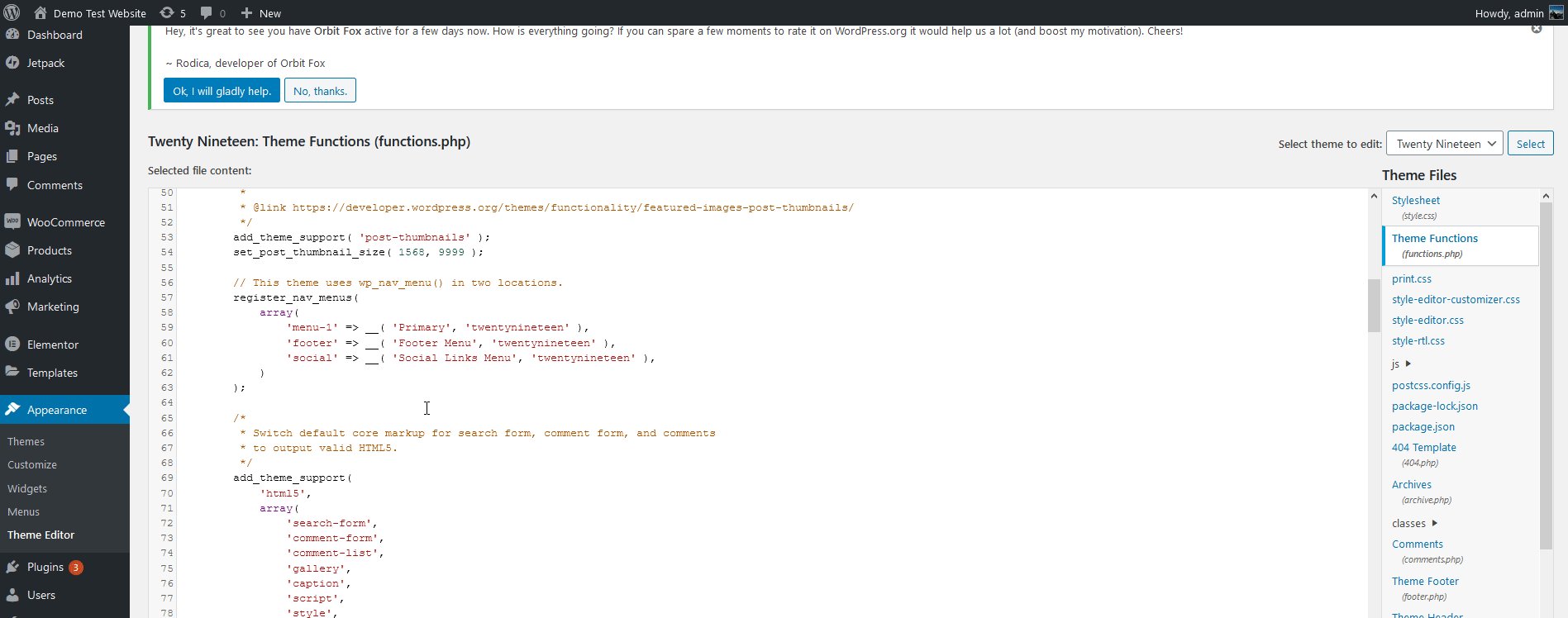
Une fois que vous avez fait cela, ouvrez votre tableau de bord d'administration WP et dirigez-vous vers Apparence > Éditeur de thème . Ensuite, cliquez sur Theme Functions ou functions.php dans la barre latérale des fichiers de thème à droite.

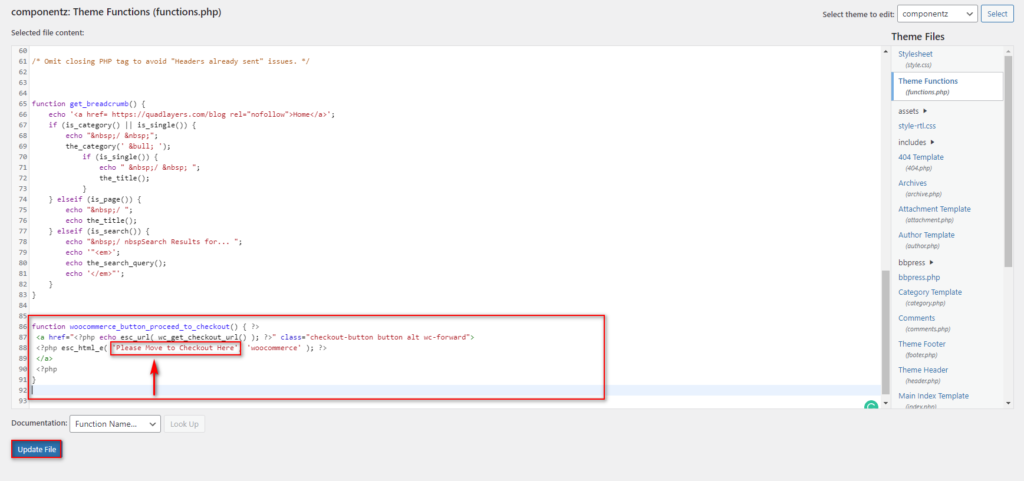
Maintenant, utilisez l'éditeur pour coller l'extrait de code suivant. Le code créera une fonction personnalisée qui modifiera le texte de la caisse. Changez simplement la partie Checkout-Text-Here du code en ce que vous voulez.
fonction quadlayers_woocommerce_button_proceed_to_checkout() { ?>
<a href="<?php echo esc_url( wc_get_checkout_url() ); ?>" class="checkout-button bouton alt wc-forward">
<?php esc_html_e( 'Checkout-Text-Here', 'woocommerce' ); ?>
</a>
<?php
}Par exemple, dans le script suivant, nous utiliserons le texte "Veuillez passer à la caisse ici", donc le script sera :
fonction quadlayers_woocommerce_button_proceed_to_checkout() { ?>
<a href="<?php echo esc_url( wc_get_checkout_url() ); ?>" class="checkout-button bouton alt wc-forward">
<?php esc_html_e( 'Veuillez passer à la caisse ici', 'woocommerce' ); ?>
</a>
<?php
}Ajustez le code pour ajouter le texte que vous voulez, collez-le dans functions.php de votre thème enfant, puis cliquez sur Mettre à jour le fichier pour terminer le processus.

La fonction remplace simplement le texte du bouton WooCommerce Passer à la caisse afin qu'elle fonctionne quel que soit le thème que vous utilisez ou les scripts de fonction supplémentaires que vous avez éventuellement activés.

Cependant, si vous ne vous sentez toujours pas à l'aise pour éditer les fichiers principaux, vous pouvez utiliser un plugin dédié à la place.
2) Comment modifier le texte Procéder au paiement à l'aide de plugins
Une autre alternative pour personnaliser le texte Passer à la caisse consiste à utiliser un plugin dédié. Pour cette démonstration, nous utiliserons un outil simple appelé Modifier le texte de paiement qui facilite la modification du texte de paiement en quelques clics.
Il s'agit d'un plug-in gratuit, c'est donc une excellente option pour ceux qui ne veulent pas utiliser de code pour modifier le texte ou qui souhaitent souvent modifier le texte Passer à la caisse à des fins de test et de personnalisation.
Installation et activation du plugin
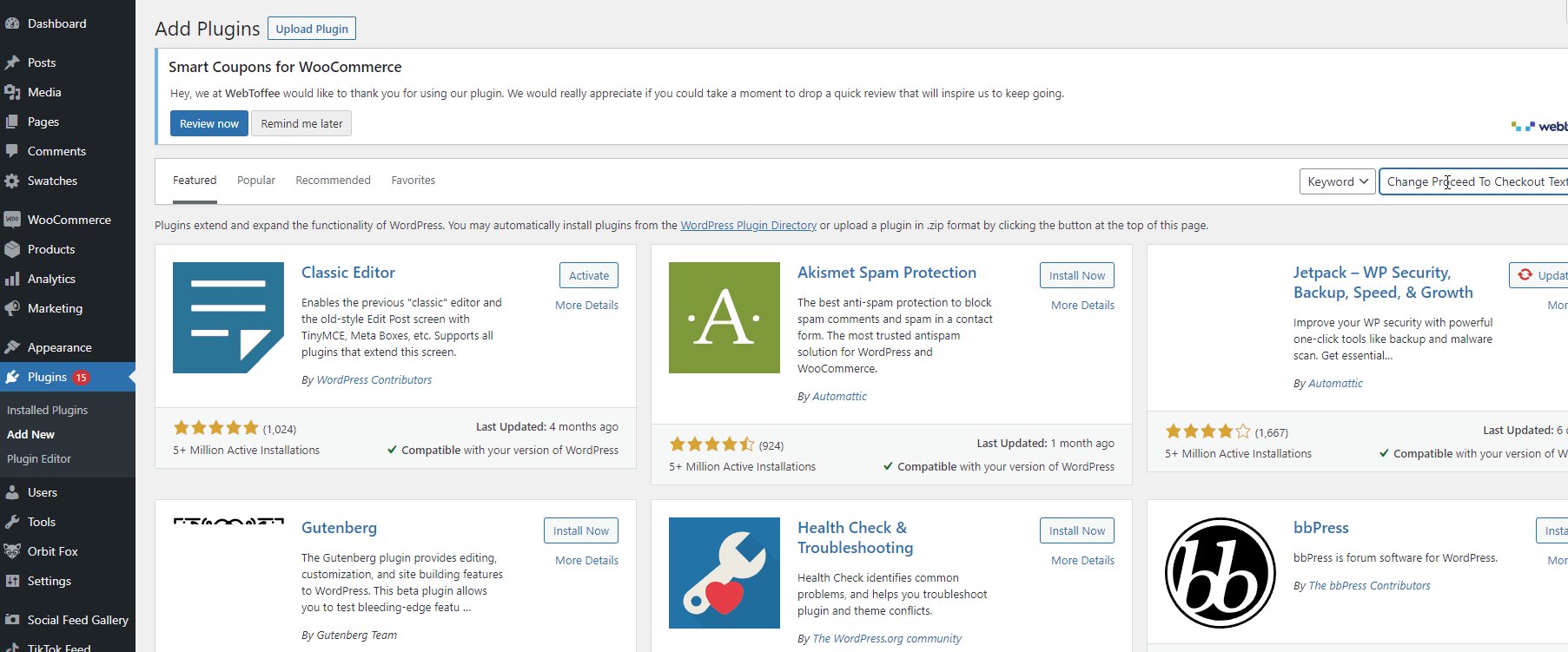
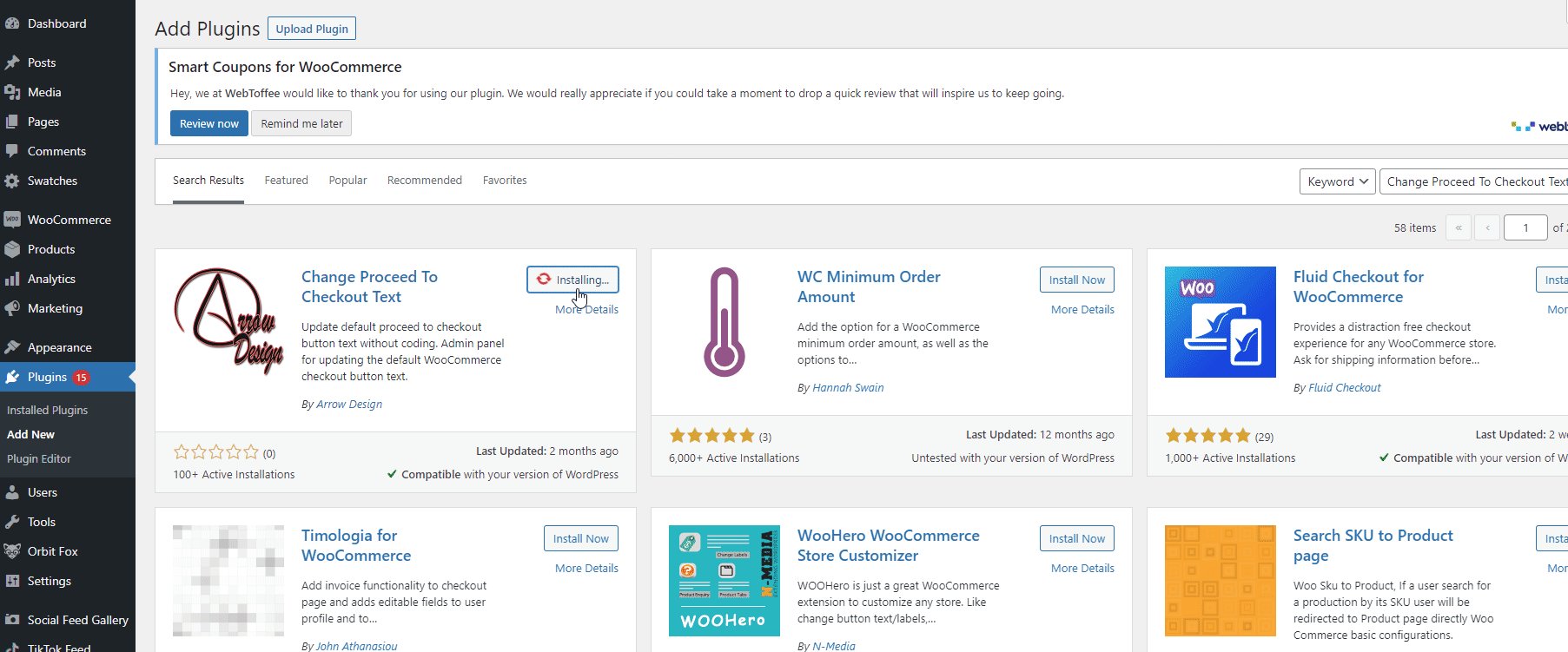
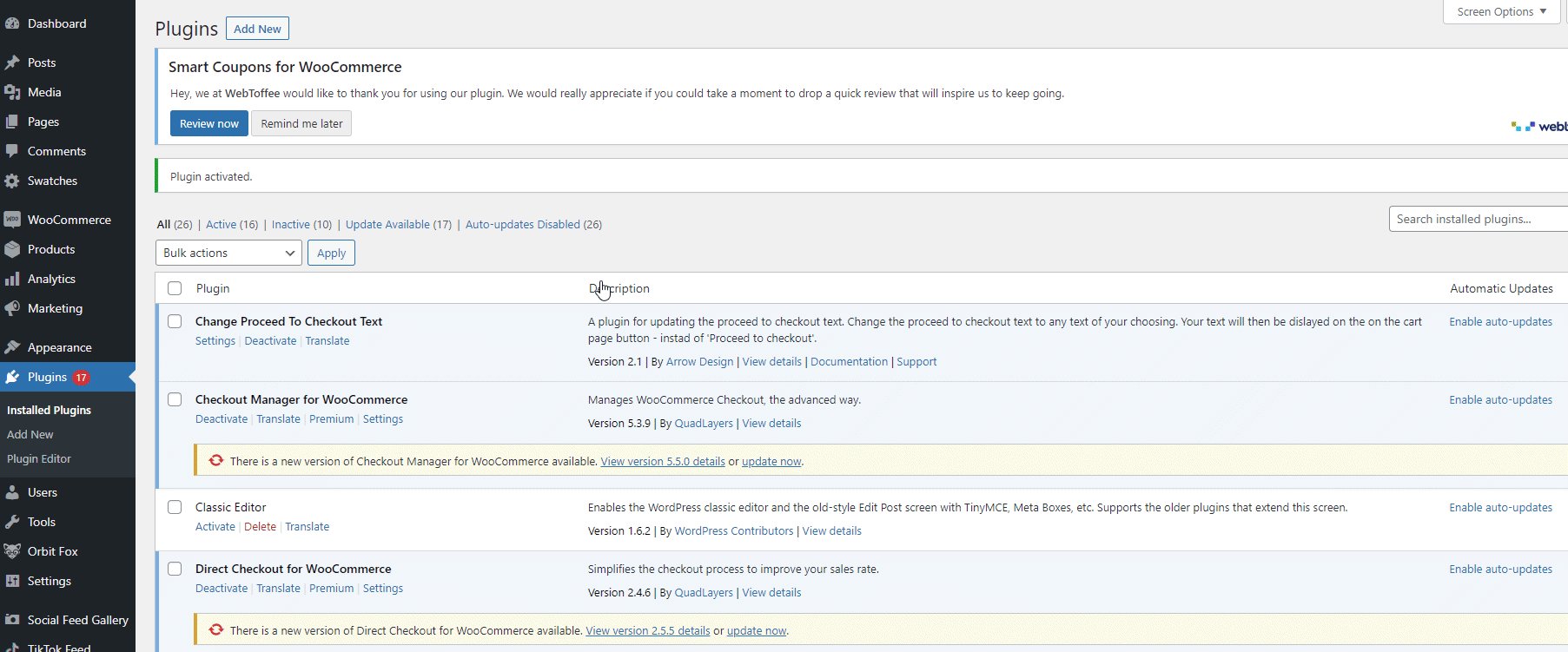
Pour installer le plugin, ouvrez simplement votre tableau de bord WP Admin et allez dans Plugins > Ajouter un nouveau . Utilisez la barre de recherche en haut à droite pour rechercher Modifier le texte de la commande , cliquez sur Installer dans l'onglet du plug-in, puis appuyez sur Activer .

Utilisation du plugin pour modifier le texte Procéder au paiement
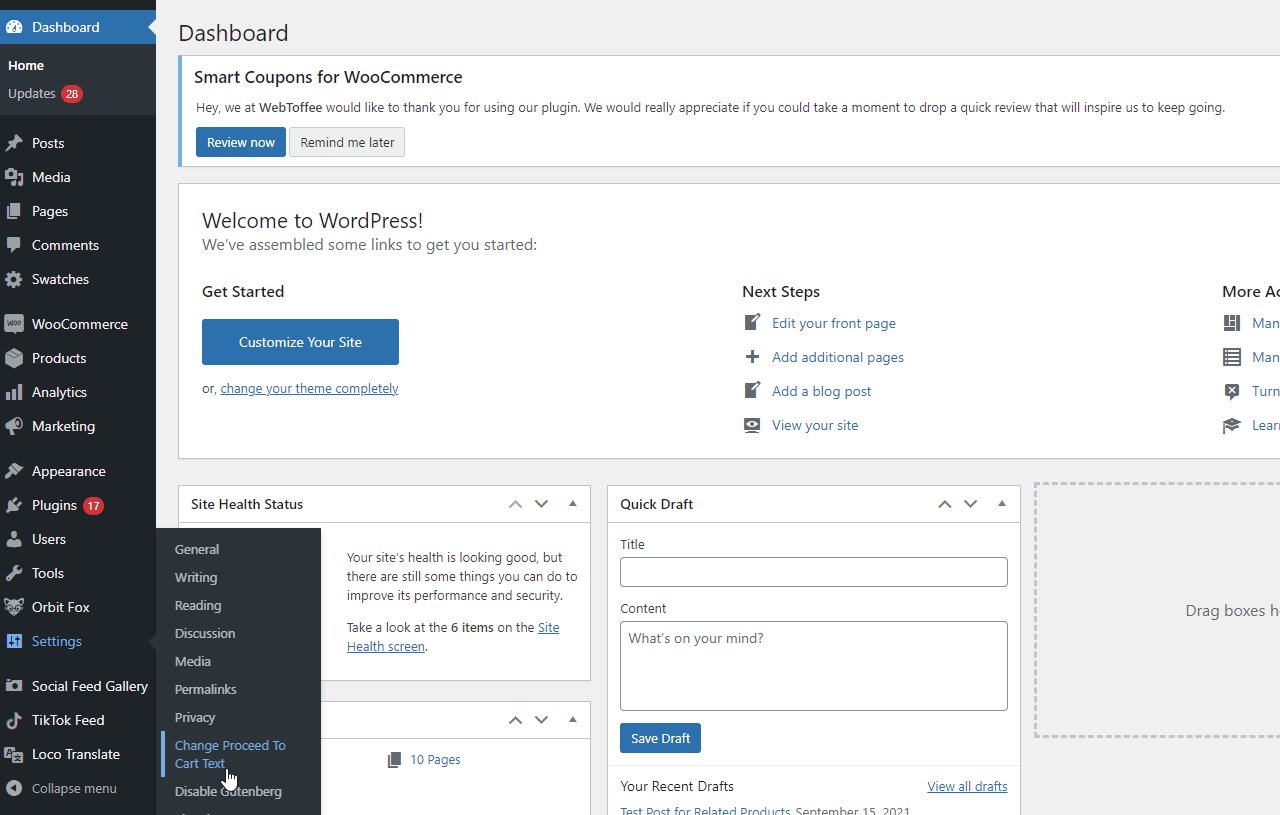
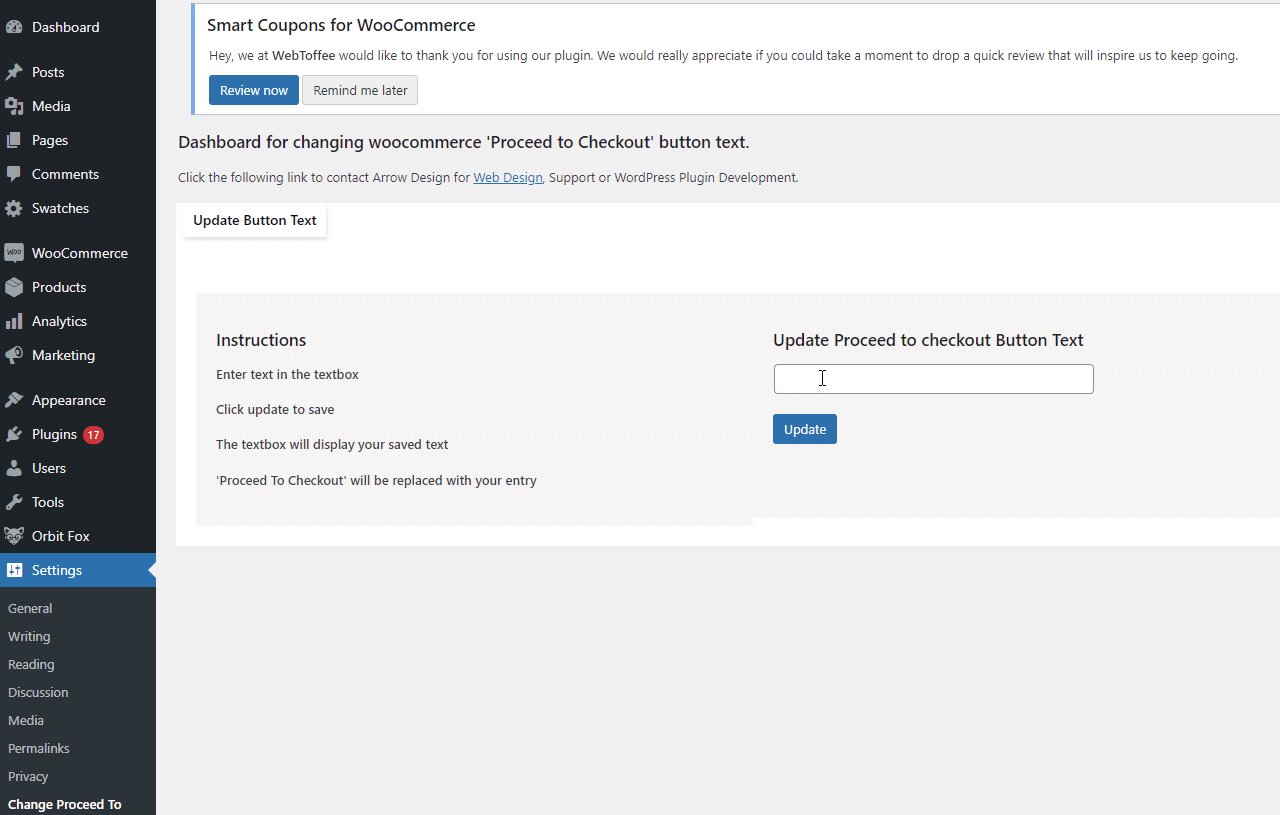
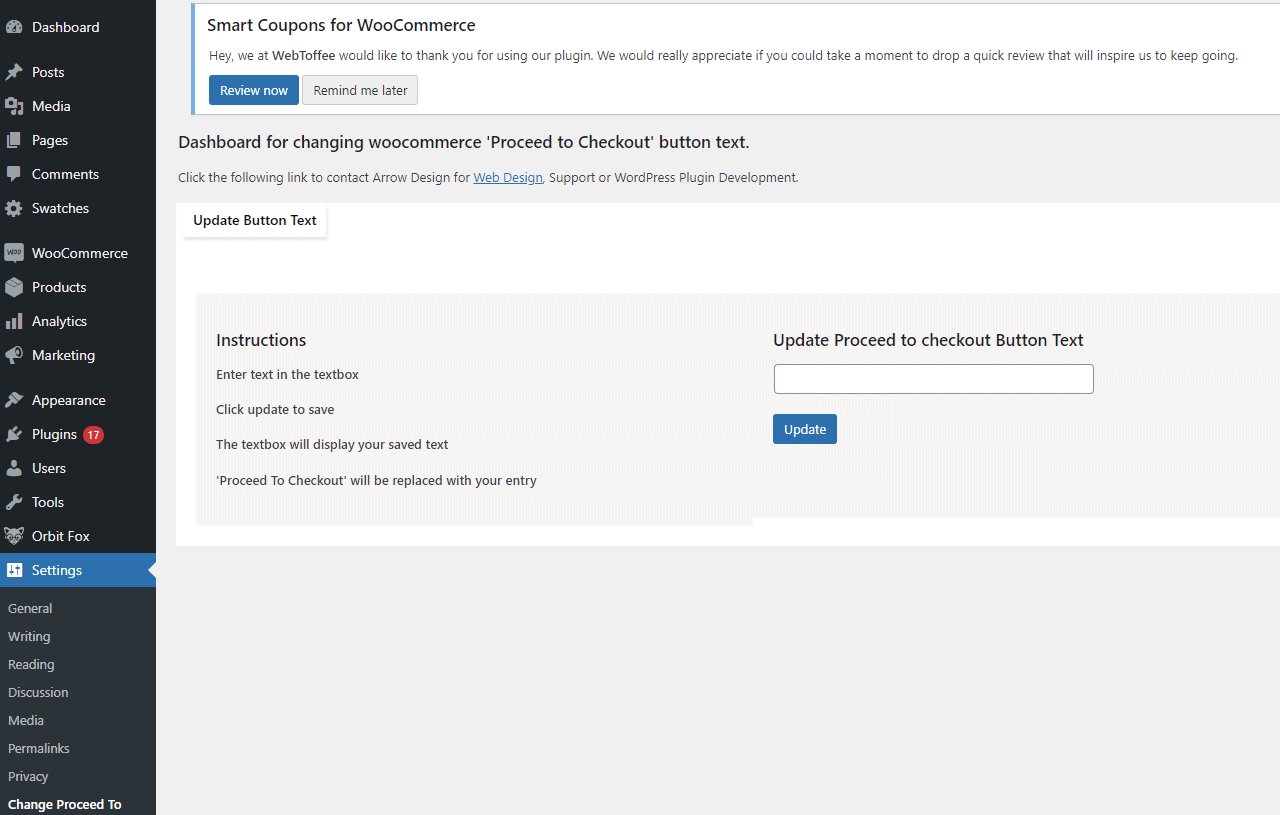
Pour utiliser le plug-in, accédez à Paramètres> Modifier le texte Passer à la caisse.


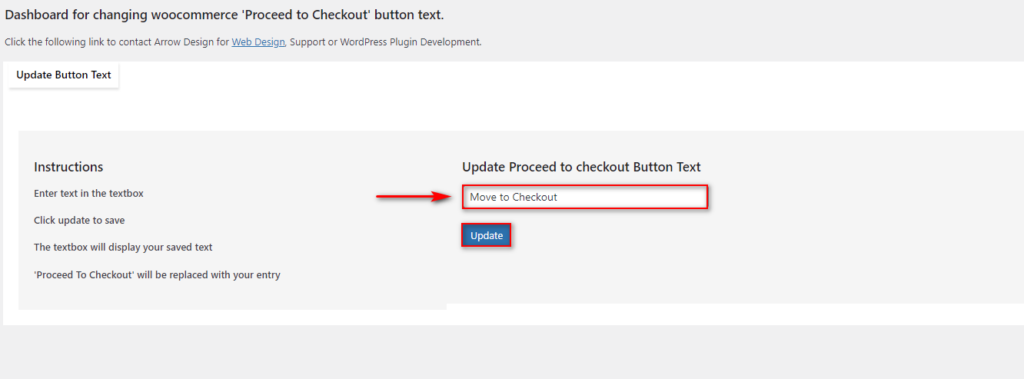
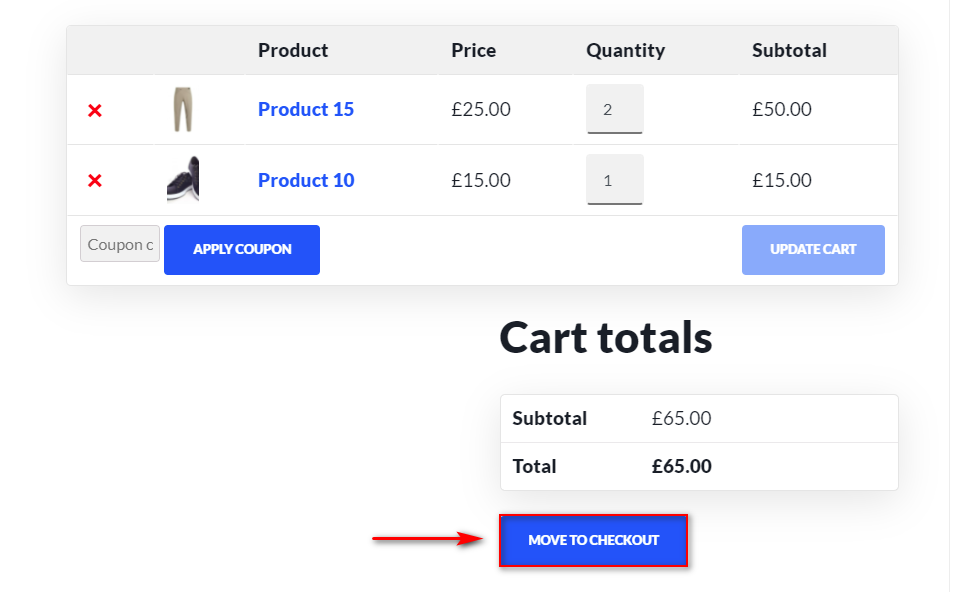
Pour modifier le texte de paiement, il vous suffit de saisir le nouveau texte du bouton de paiement dans le champ correspondant. Disons que nous voulons changer le texte en Move to Checkout . Ensuite, appuyez sur Mettre à jour, et votre modification du champ de texte Procéder au paiement sera enregistrée.

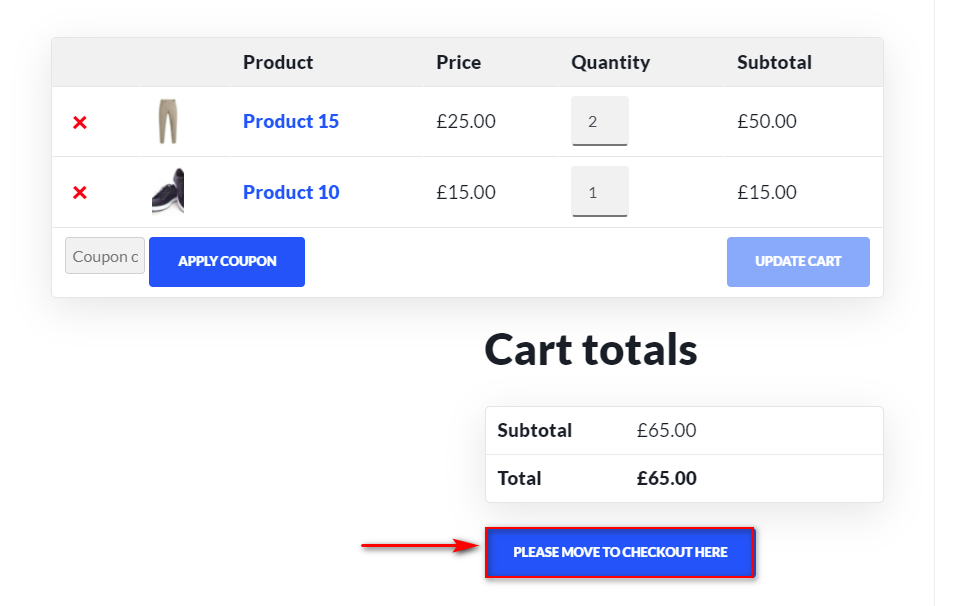
Vérifiez maintenant le frontend et vous verrez le résultat comme indiqué ci-dessous :

De cette façon, vous pouvez facilement essayer différents textes et voir lequel a les meilleurs taux de conversion.
Bonus : Comment modifier le message "Ajouté au panier"
Outre la personnalisation du texte Procéder au paiement, vous pouvez faire bien plus que ce que vous pouvez faire pour améliorer l'expérience de paiement dans votre magasin. Par exemple, une autre pratique recommandée consiste à modifier les messages Ajouter au panier . Plus vous prendrez de mesures pour améliorer votre expérience de paiement, meilleurs seront les résultats, c'est donc une bonne idée de ne rien laisser au hasard.
Voyons comment vous pouvez personnaliser le message "Ajouté au panier" .

Ajout d'un message simple "Ajouté au panier" et personnalisation du message "Ajouté au panier"
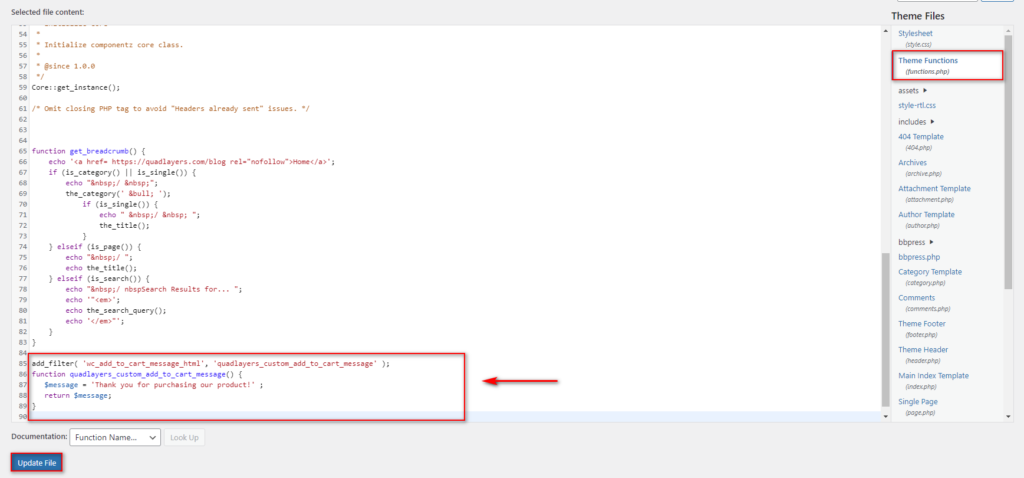
Pour remplacer votre message "Ajouté au panier" par un simple texte personnalisé, vous pouvez ajouter un extrait de code au fichier functions.php . Pour ce faire, rendez-vous dans Apparence > Éditeur de thèmes sur votre tableau de bord WordPress. Ensuite, ouvrez le fichier functions.php en cliquant sur functions.php ou sur les fonctions du thème dans la barre latérale droite.

Maintenant, vous pouvez ajouter le script suivant à l'éditeur pour personnaliser le message Ajouté au panier dans la section $message= ' ' du code. Dans le script suivant, le message dira "Votre produit a été ajouté au panier. Merci d'avoir magasiné avec nous!” .
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message' );
fonction quadlayers_custom_add_to_cart_message() {
$message = 'Votre produit a été ajouté au panier. Merci d'avoir fait du shopping avec nous !' ;
retourner $message ;
}Supposons que vous souhaitiez le remplacer par quelque chose comme « Merci d'avoir acheté notre produit ». Dans ce cas, vous utiliserez ce script :
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message' );
fonction quadlayers_custom_add_to_cart_message() {
$message = 'Merci d'avoir acheté notre produit !' ;
retourner $message ;
} 
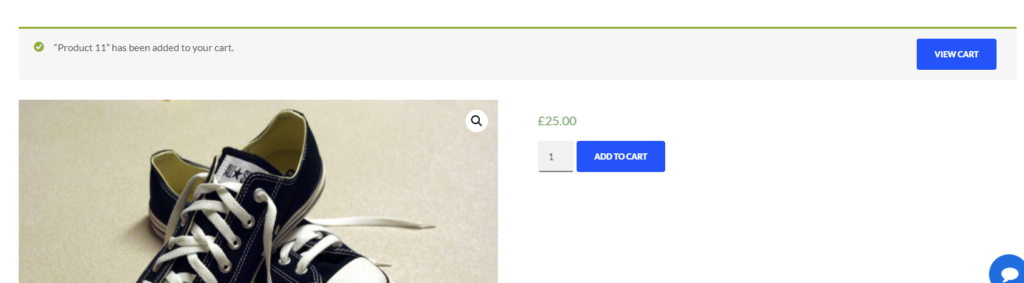
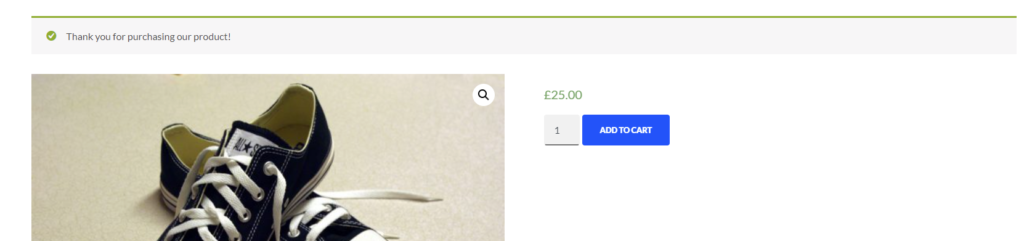
Si vous vérifiez le frontend, le message ressemblera à ceci :

Personnalisation du message Ajouté au panier
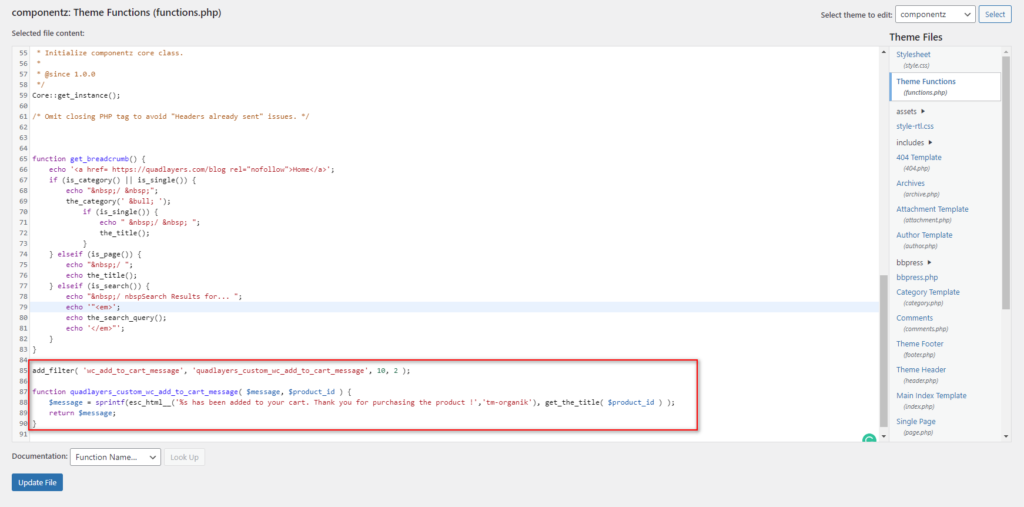
Alternativement, vous pouvez personnaliser le message et ajouter le nom du produit que votre client a ajouté au panier. Pour ce faire, utilisez ce script :
add_filter( 'wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2 );
function quadlayers_custom_wc_add_to_cart_message( $message, $product_id ) {
$message = sprintf(esc_html__('%s a été ajouté à votre panier. Merci d'avoir acheté le produit !','tm-organik'), get_the_title( $product_id ) );
retourner $message ;
} 
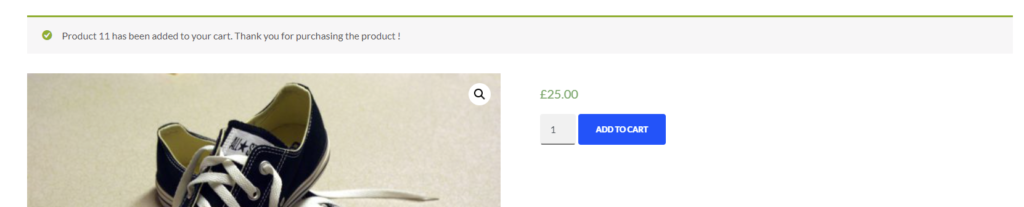
Appuyez sur Mettre à jour le fichier , consultez l'interface et vous devriez voir quelque chose comme ceci :

Cela nécessite la personnalisation du message dans l'instruction $message . Ce ne sont que quelques exemples, mais vous pouvez faire beaucoup plus. Pour en savoir plus à ce sujet, consultez notre guide sur la personnalisation des messages Ajouter au panier .
Alternativement, si vous souhaitez masquer ou supprimer le message Ajouter au panier, vous pouvez également le faire en ajoutant ce code à votre functions.php.
Collez simplement ce script et mettez à jour le fichier et vous devriez avoir terminé !
add_filter( 'wc_add_to_cart_message_html', '__return_null' );
Conclusion
En résumé, le texte de passage à la caisse apparaît à une étape très importante du processus d'achat, c'est donc toujours une bonne idée de le personnaliser. La plupart des propriétaires de magasins l'ignorent, vous pouvez donc en profiter et vous démarquer de vos concurrents.
Dans ce guide, nous vous avons montré deux méthodes différentes pour modifier le texte de passage à la caisse dans WooCommerce :
- En utilisant un crochet WooCommerce personnalisé et une fonction dans vos fichiers de thème
- En utilisant un plugin dédié
Les deux méthodes font le travail, alors choisissez celle qui vous convient le mieux. Si vous avez des compétences en codage, vous pouvez utiliser la méthode programmatique. À l'aide d'un simple script, vous pouvez personnaliser le texte en un rien de temps. En revanche, si vous êtes débutant et que vous ne vous sentez pas à l'aise pour éditer des fichiers de thème, nous vous recommandons d'utiliser un plugin dédié. Pour cette démo, nous avons utilisé Changer le texte de la commande, un outil gratuit qui vous permet de modifier et d'essayer différents textes en quelques clics.
Quelle méthode avez-vous essayé ? En connaissez-vous d'autres que nous devrions inclure? Faites-nous savoir dans les commentaires ci-dessous!
Enfin, si vous souhaitez en savoir plus sur la personnalisation d'autres composants de votre boutique en ligne, consultez d'autres guides :
- Comment supprimer l'onglet Informations supplémentaires dans WooCommerce
- Comment personnaliser les modèles WooCommerce
- Méthodes pour personnaliser la page Mon compte
