Comment changer la couleur du texte dans les articles ou les pages en 2024
Publié: 2024-04-29Pour rendre un site attractif, le texte joue un rôle non négligeable. Le texte peut modifier l'apparence du site.
Lorsque nous parlons de texte, cela ne signifie pas seulement le texte, mais également sa couleur et son style. Bien qu'il existe plusieurs personnalisations disponibles qui peuvent être effectuées pour améliorer l'apparence du texte.
Dans ce blog, nous verrons quelques méthodes pour changer la couleur du texte dans les articles ou les pages.
Commençons,
Table des matières
Comment changer la couleur du texte dans les articles ou les pages
Changer la couleur du texte dans le thème classique
Les thèmes classiques ne sont plus utilisés de nos jours, mais les anciens utilisateurs utilisent toujours des thèmes classiques et cette méthode est pour eux.
Ici, nous utiliserons le thème Shop Mania Pro. C'est un thème de commerce électronique ultra-rapide, parfait pour tout type de boutique en ligne.
Commençons,
Ouvrez votre tableau de bord

Ouvrez d’abord le tableau de bord de votre site WordPress.
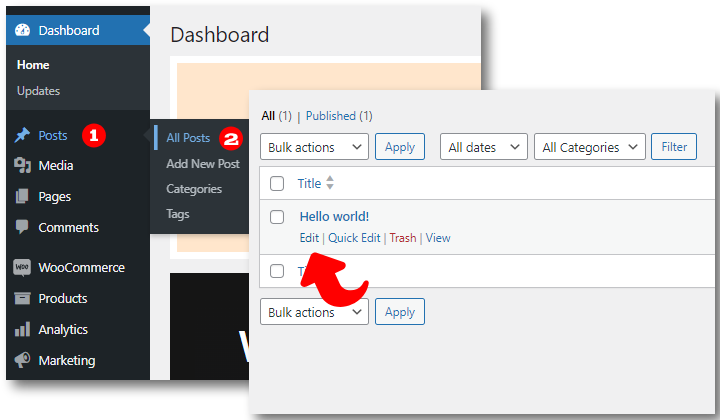
Étape 1) Accédez aux publications et ouvrez une publication

Passez votre curseur sur les publications et cliquez sur Toutes les publications. Cela ouvrira toutes les pages de votre site.
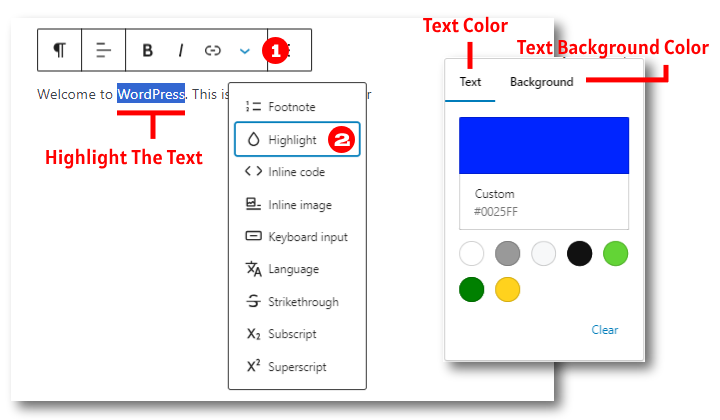
Étape 2) Mettez en surbrillance le texte > Cliquez sur Flèche > Cliquez sur Surligner

Si vous souhaitez changer la couleur d'un mot ou d'une phrase particulière, ceci est adopté.
Mettez en surbrillance le texte dont vous souhaitez changer la couleur. Cliquez ensuite sur la flèche déroulante pointée vers le bas. Dans la dernière étape, cliquez sur surligner et choisissez la couleur.
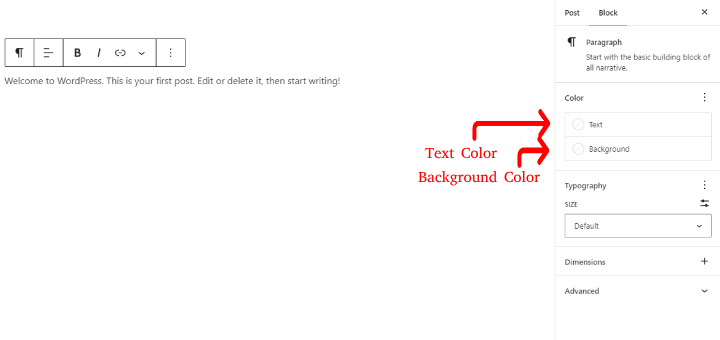
Étape 3) Cliquez sur Bloc puis sur Couleurs

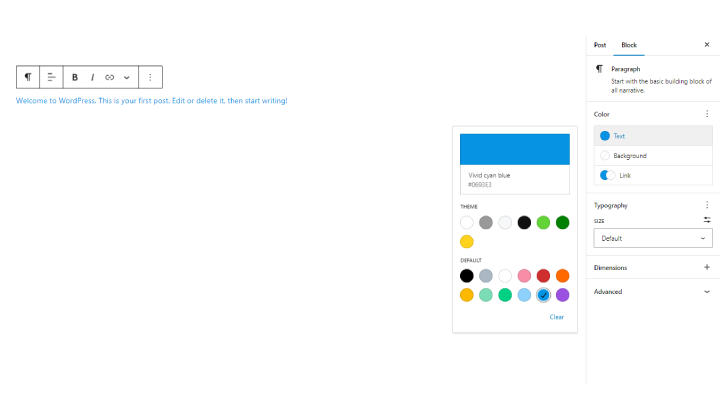
Pour colorer le paragraphe entier, ouvrez Styles et cliquez sur le texte dans la section couleur.
Étape 4) Choisissez n'importe quelle couleur

Choisissez la couleur dans la case souhaitée.
Changer la couleur du texte avec CSS
Cela peut être une méthode simple si elle est bien comprise. Cependant, cette méthode doit être exécutée avec précaution afin qu'aucune erreur involontaire ne se produise.
Ici, nous utilisons le thème Shop Mania.
comprenons chaque étape.
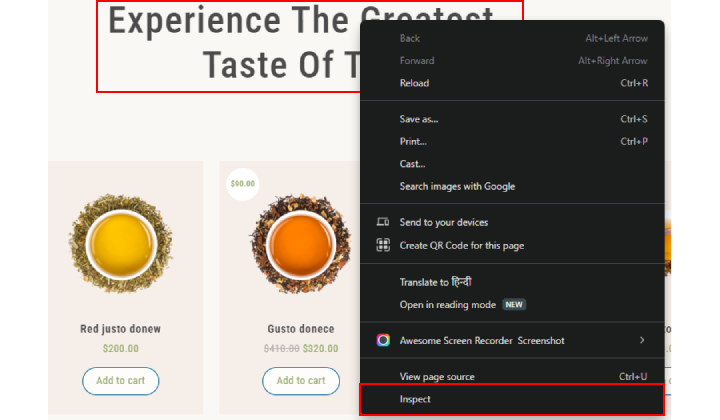
Étape 1) Inspectez le texte dont vous souhaitez changer la couleur

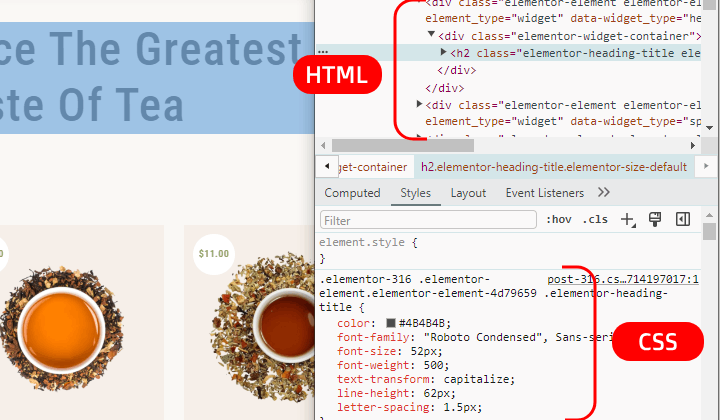
Tout d’abord, inspectez le bloc de texte pour copier le CSS. Nous aurons besoin du CSS plus tard.

La partie supérieure affichée dans la zone Inspecter est HTML et la partie inférieure est CSS.
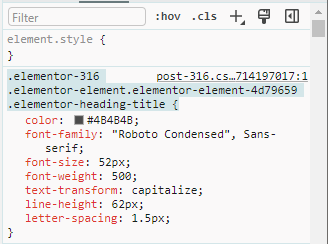
Étape 2) Copiez le CSS du texte

Copiez la partie en surbrillance comme je l'ai fait.
Étape 3) Cliquez sur Personnaliser

Fermez maintenant la boîte Inspecter et cliquez sur Personnaliser.
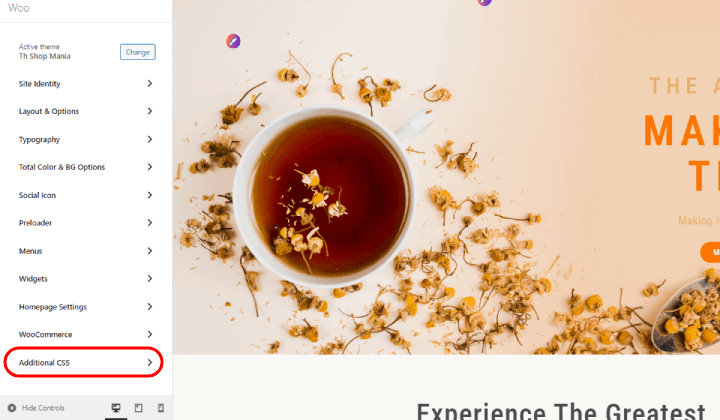
Étape 4) Accédez au CSS supplémentaire

Cliquez sur CSS supplémentaire. Cela ouvrira une boîte pour écrire le CSS.
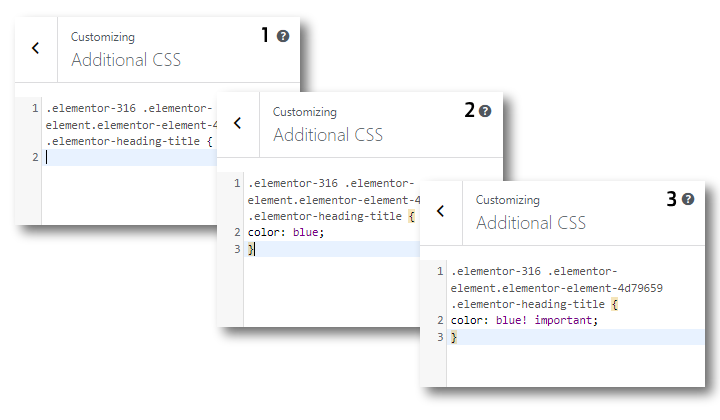
Étape 5) Collez le CSS

Collez le CSS dans la case comme indiqué sur l'image 1.
Écrivez maintenant la couleur CSS : blue;
Mais il se peut qu'il ne soit pas publié car un CSS a déjà été écrit, nous devons donc l'écrire à la place.
Couleur bleue! important:
N'oubliez pas de mettre un crochet bouclé '}' à la fin.
Là où j'ai écrit le nom de la couleur, vous pouvez utiliser le code hexadécimal de la couleur respective.
Vous pouvez voir le changement

Vous pouvez voir que la couleur du bloc est changée en bleu.
Changer la couleur du texte dans le thème du bloc
Dans cette méthode, nous utiliserons le thème Vayu X. Vayu X est un thème de bloc et a le calibre nécessaire pour créer un site époustouflant de n'importe quelle catégorie. Cela signifie que vous pouvez créer n’importe quel type de site en utilisant ce thème.
Voyons les étapes,
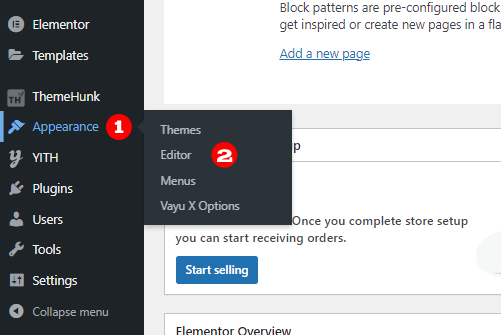
Étape 1) Allez dans Apparence et cliquez sur Éditeur


Après avoir ouvert le tableau de bord de votre site Web WordPress, accédez à Apparence et cliquez sur Éditeur.
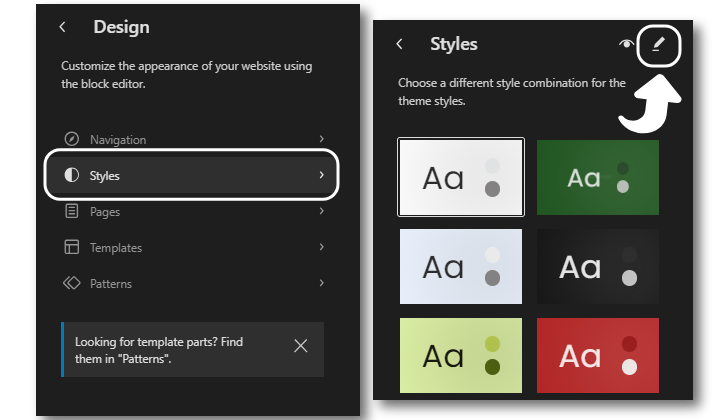
Étape 2) Cliquez sur Styles > Cliquez sur l'icône du stylo

Cliquez sur les styles car nous souhaitons apporter des modifications aux styles. Sur l'écran suivant, cliquez sur l'icône Stylo.

Cela ouvrira le site pour l'édition.
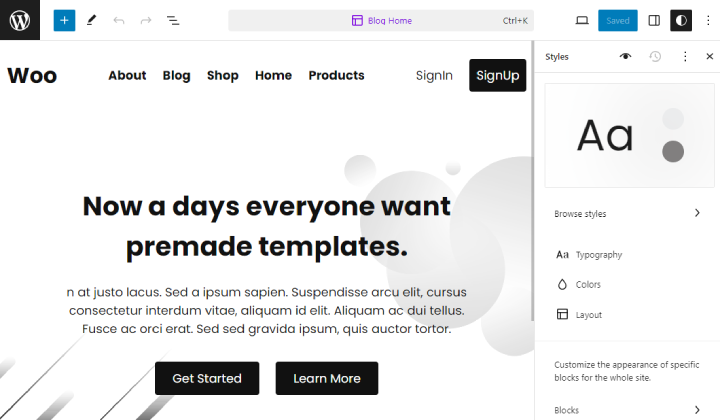
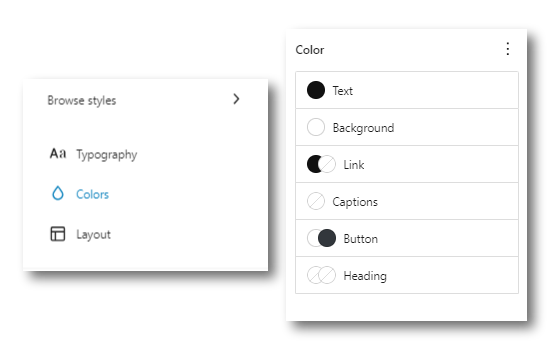
Étape 3) Cliquez sur Couleurs

Cliquez sur les couleurs dans la barre latérale droite. Vous verrez différentes sections à colorier.
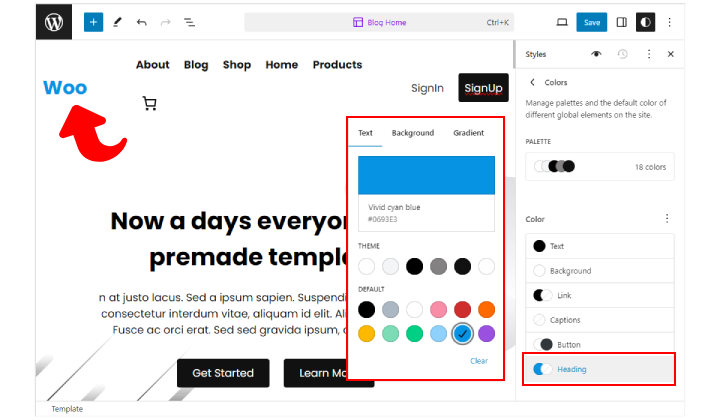
Étape 4) Changer la couleur du texte

Choisissez la section que vous souhaitez colorer. Ici, j'ai coloré le texte du titre.
Changez la couleur du texte avec le plugin Vayu Blocks
Vayu Blocks est un WordPress utilisé pour créer un site Web à l'aide de blocs. Il offre une grande aide tout en améliorant l’apparence du site car il offre de nombreuses options de personnalisation.
Commençons,
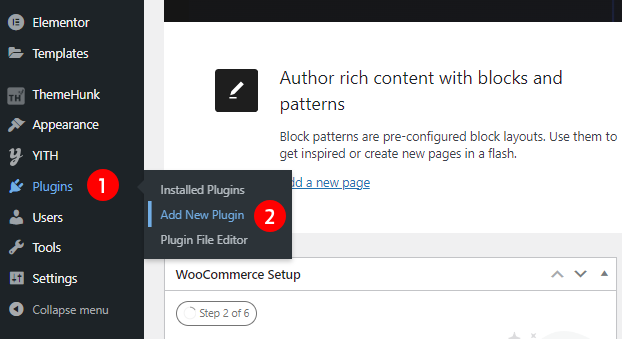
Étape 1) Cliquez sur Ajouter un nouveau plugin

Tout d’abord, nous devons installer les blocs Vayu. Accédez donc aux plugins et cliquez sur Ajouter un nouveau plugin.
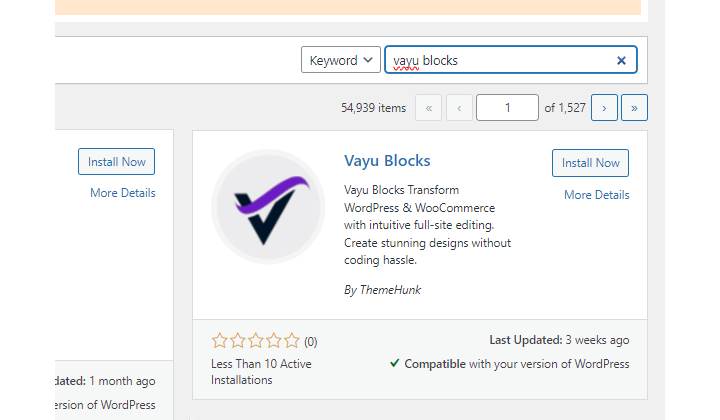
Étape 2) Accédez au champ de recherche et recherchez les blocs Vayu

Allez maintenant dans la zone de recherche et recherchez les blocs Vayu.
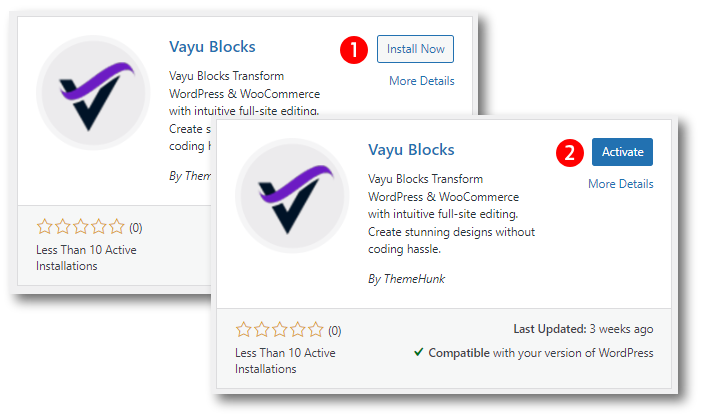
Étape 3) Installez et activez le plugin

Lorsque le bloc Vayu s'affiche, cliquez sur le bouton Installer maintenant et activez-le après l'installation.
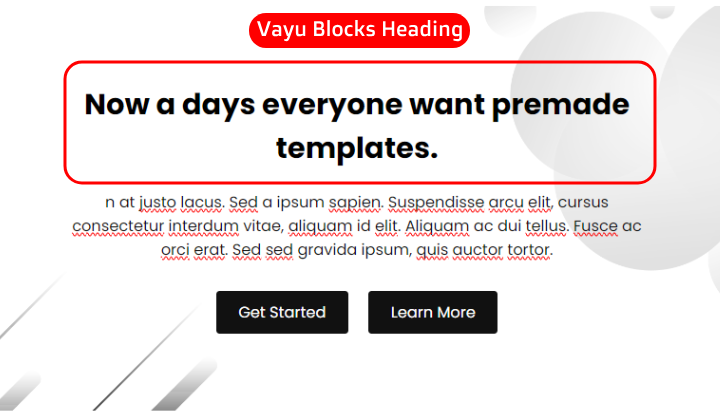
Étape 4) Créez un bloc à l'aide des blocs Vayu

Comme nous allons utiliser des blocs Vayu, créez un bloc en utilisant des blocs Vayu. Ici, j'ai utilisé le titre des blocs Vayu.
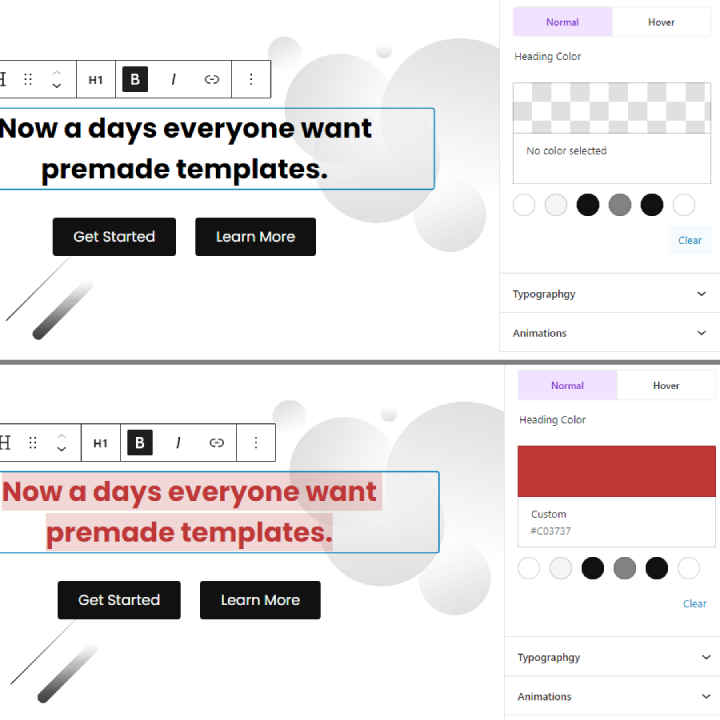
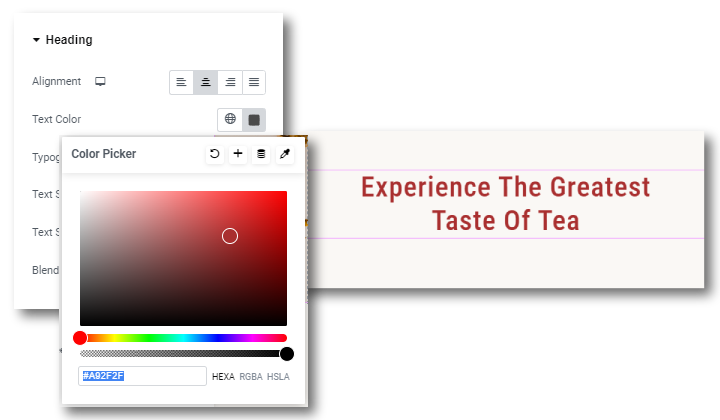
Étape 5) Changez la couleur du texte dans la barre latérale des blocs Vayu

Accédez à la barre latérale pour changer la couleur du texte. Cliquez sur la couleur et choisissez votre couleur préférée pour le texte.
C'est ainsi que vous pouvez changer la couleur du texte à l'aide des blocs Vayu.
Changer la couleur du texte à l'aide d'un générateur de page
Nous pouvons changer la couleur du texte à l'aide d'un Page Builder si le site en est composé.
Ici, nous allons utiliser Elementor pour changer la couleur du texte.
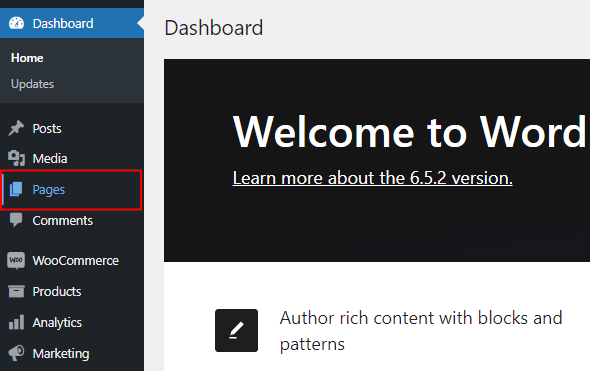
Étape 1) Accédez aux pages

Accédez aux pages. Cela ouvrira toutes les pages dont vous disposez.
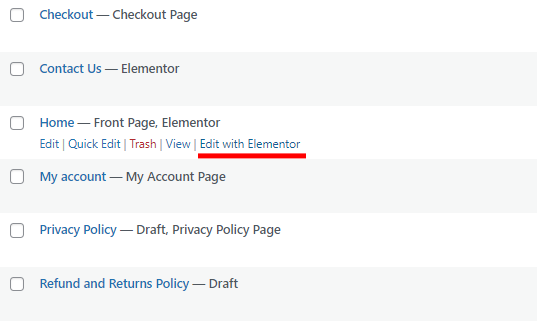
Étape 2) Cliquez sur Modifier avec Elementor

Cliquez sur Modifier avec Elementor. Cela vous amènera à la page sur Elementor Builder.
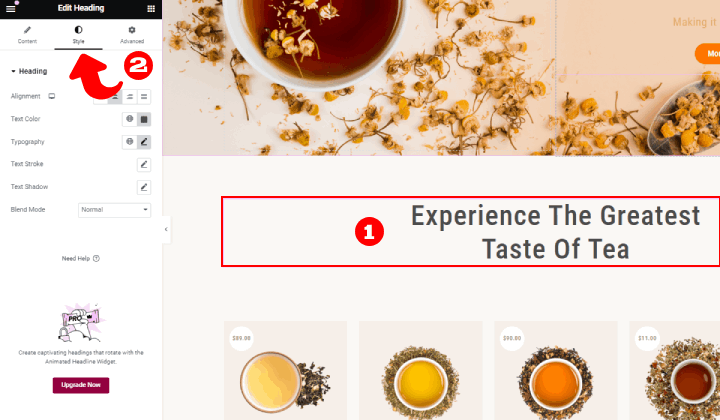
Étape 2) Sélectionnez le texte et cliquez sur Styles

Sur cette page, vous pouvez apporter diverses modifications à l'aide d'Elementor. Nous devons changer la couleur du texte, alors cliquez sur le style que vous trouverez dans le coin supérieur gauche.
Étape 3) Cliquez sur Colorbox

Cliquez sur la Colorbox qui s'affiche à côté de la couleur du texte.
La couleur du texte a été modifiée selon notre choix.
FAQ
Q. Pourquoi devrais-je utiliser les blocs Vayu ?
Rép. Vayu Blocks est un plugin WordPress et est disponible gratuitement. Il fournit diverses options de personnalisation pour modifier les blocs. Les blocs incluent le titre, le bouton, le conteneur, les produits et l'espacement.
Q. Quels sont les avantages de changer la couleur du texte ?
Rép. Changer la couleur du texte peut améliorer l'apparence générale du site. Il sert également à différencier les sections les unes des autres.
Conclusion
Nous avons donc vu quelques méthodes pour changer la couleur du texte. Nous l'avons fait dans le thème Classic et le thème Block et en utilisant les blocs CSS, Elementor et Vayu.
Vous pouvez utiliser l’une des méthodes mentionnées ci-dessus à votre convenance.
J'espère que ce blog vous aidera. Néanmoins, si vous avez des questions ou des suggestions, faites-le-moi savoir dans la section commentaires.
Vous pouvez vous abonner à notre chaîne YouTube , nous y téléchargeons également du contenu de qualité, et suivez-nous également sur Facebook et Twitter .
Voir plus
- Comment créer un code promo dans Woocommerce ?
- Comment rediriger l'ancienne URL vers la nouvelle URL dans WordPress [Guide du débutant]
- Comment créer une page Contactez-nous dans WordPress ?
- Comment configurer les paiements WooCommerce dans WordPress ? Guide du débutant
