Comment changer les couleurs de vos boutons WooCommerce (3 méthodes)
Publié: 2022-09-06Les couleurs que vous utilisez dans la conception de votre site Web jouent un rôle important dans son expérience utilisateur (UX). L'apparition d'éléments essentiels tels que les boutons peut influencer les décisions d'achat des clients et d'autres actions clés. Par conséquent, il est crucial de savoir comment changer les couleurs des boutons WooCommerce dans votre boutique en ligne.
La bonne nouvelle est qu'il existe une poignée de méthodes simples et rapides que vous pouvez utiliser pour ce faire. La meilleure option pour vous dépendra de quelques facteurs, tels que le thème WooCommerce que vous utilisez, si vous êtes à l'aise avec le code et si vous êtes prêt à installer un nouveau plugin.
Dans cet article, nous vous expliquerons trois façons de modifier les couleurs de vos boutons WooCommerce. Avant de commencer, nous vous suggérons de faire une sauvegarde de votre site au cas où.
Si vous n'avez pas encore configuré votre boutique WooCommerce, consultez également notre tutoriel étape par étape sur la création d'un site Web de commerce électronique avec WordPress.
Ensuite, vous serez prêt à vous lancer !
1. Utilisez les options de votre thème
L'un des moyens les plus simples et les plus rapides de modifier les couleurs des boutons WooCommerce consiste à utiliser les options intégrées de votre thème. Pour démontrer comment cela fonctionne, nous utiliserons notre thème WooCommerce rapide et gratuit, Botiga :

Si vous n'utilisez pas Botiga, ce n'est pas grave. Il existe de nombreux thèmes WooCommerce gratuits et premium qui offrent des fonctionnalités similaires. Cependant, notez que chaque thème a sa propre organisation et un ensemble d'options uniques, de sorte que certains peuvent vous donner plus de liberté de personnalisation que d'autres.
Une fois que vous avez installé et activé le thème Botiga sur votre site Web, vous pouvez immédiatement commencer à changer les couleurs des boutons.
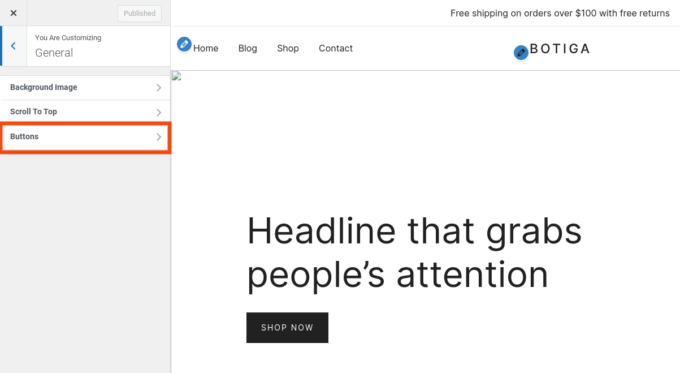
Pour ce faire, accédez à Apparence → Personnaliser → Général → Boutons :

Ici, vous pouvez trouver une variété de paramètres et d'options pour personnaliser les boutons de votre site Web.
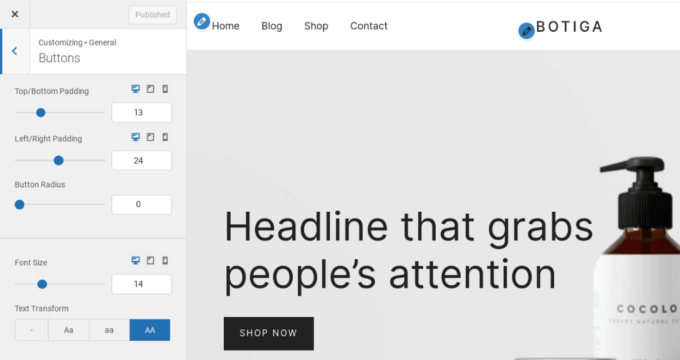
Ces options affecteront votre boutique WooCommerce ainsi que tous les boutons ailleurs sur votre site. Vous pouvez ajuster leur rembourrage, leur rayon, la taille et la casse de la police et la couleur d'arrière-plan :

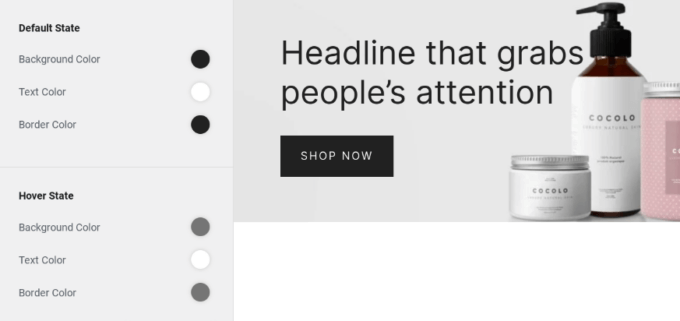
Pour modifier la couleur d'arrière-plan, vous pouvez faire défiler jusqu'à État par défaut , puis sélectionner l'option Couleur d'arrière -plan :

Vous pouvez utiliser l'outil de sélection de couleur ou entrer une valeur HEX. Si vous souhaitez modifier la couleur du texte ou ajouter une couleur de bordure, vous pouvez également le faire dans cette section.
Si vous souhaitez modifier la façon dont le bouton apparaît lorsqu'un utilisateur passe la souris dessus, utilisez les options de la section État du survol. Vous pouvez modifier les couleurs d'arrière-plan, de texte et de bordure.
Vous pouvez prévisualiser l'apparence du bouton dans la visionneuse de droite. Lorsque vous avez terminé, sélectionnez Publier pour mettre vos modifications en ligne.
Créer votre propre palette de couleurs
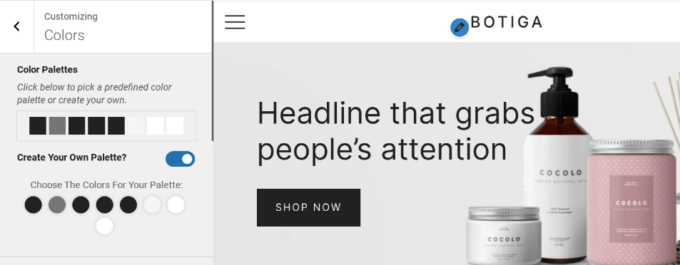
Si vous utilisez Botiga, vous pouvez également créer une palette de couleurs unique pour votre boutique WooCommerce. Pour ce faire, accédez à Apparence → Personnaliser → Couleurs :

Sur cet écran, vous pouvez visualiser et gérer les couleurs de tous les éléments de votre boutique en ligne. Cela inclut vos liens, votre texte, vos en-têtes et vos couleurs d'arrière-plan.
Vous pouvez basculer le commutateur à côté de Créer votre propre palette ? , puis utilisez le sélecteur de couleurs pour choisir vos couleurs. Lorsque vous avez terminé, vous pouvez cliquer sur le bouton Publier . C'est un excellent moyen de changer rapidement l'apparence de votre boutique, sans avoir à modifier les pages et les éléments individuels.
2. Installez un plugin dédié
Une autre option pour changer les couleurs de vos boutons WooCommerce consiste à utiliser un plugin tiers. C'est une méthode utile si votre thème n'offre pas beaucoup de contrôle sur l'apparence des boutons.
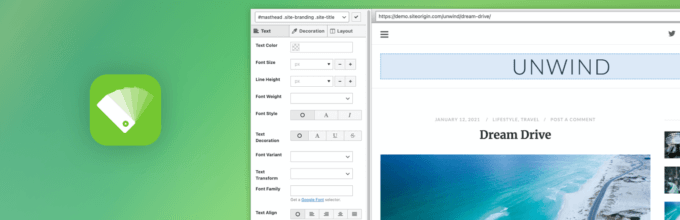
Une solution populaire est SiteOrigin CSS :

Cet outil flexible est livré avec un éditeur visuel qui rend la personnalisation rapide et facile. Pour commencer, installez et activez le plugin sur votre site Web.

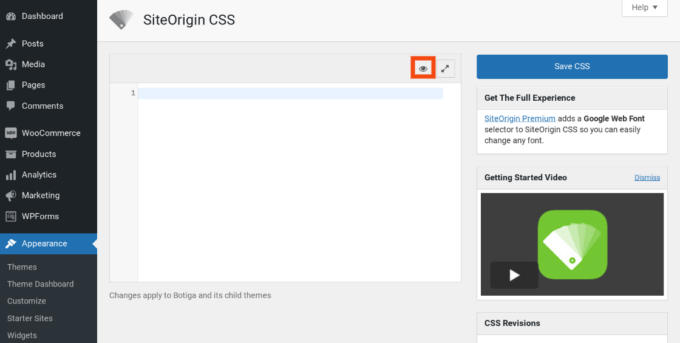
Ensuite, accédez à Apparence → CSS personnalisé . Cliquez sur l'icône en forme d'œil pour lancer l'interface frontale :

Cela ouvrira l'éditeur en direct, où vous pourrez modifier un large éventail de paramètres.
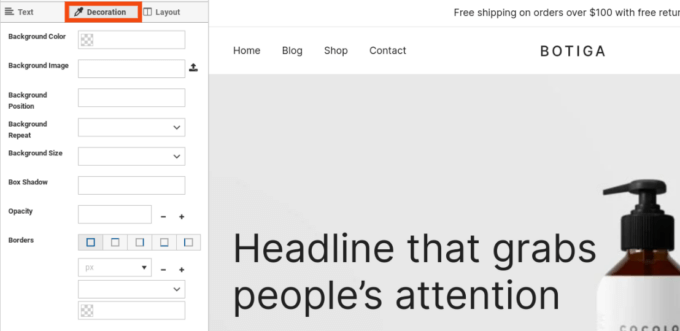
Pour changer la couleur du bouton, cliquez sur le bouton, puis sélectionnez l'onglet Décoration dans le menu de gauche :

Ensuite, cliquez sur Couleur d'arrière -plan et sélectionnez l'outil de sélection de couleur pour choisir votre teinte. Vous pouvez également répéter ce processus pour les couleurs du texte et des bordures. Vous pouvez également ajuster la taille des boutons, le rembourrage, etc.
Lorsque vous avez terminé, cliquez sur le bouton Enregistrer CSS (l'icône de la disquette). N'oubliez pas de vérifier vos modifications sur le frontend de votre site, pour vous assurer qu'elles sont parfaites.
3. Insérer manuellement le code CSS personnalisé
La troisième façon de changer les couleurs des boutons dans WooCommerce consiste à ajouter manuellement du code CSS. Cela peut être une option utile si vous n'utilisez pas Botiga ou un autre thème avec les bonnes options de personnalisation, vous ne voulez pas installer un nouveau plugin et vous êtes à l'aise avec le code.
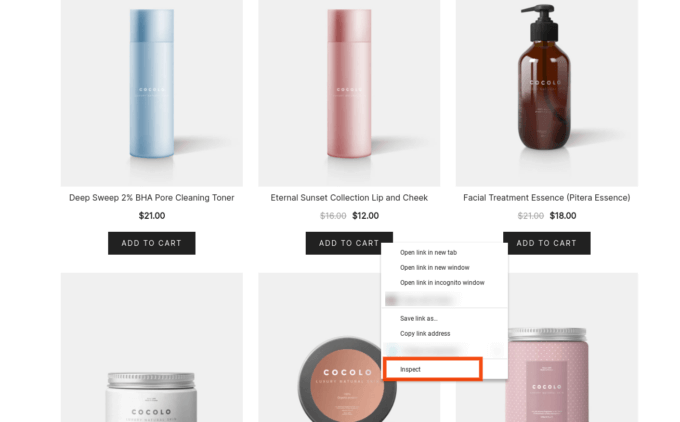
Pour commencer, visitez l'interface de votre site Web, trouvez le bouton Ajouter au panier (ou tout autre bouton que vous souhaitez modifier), faites un clic droit dessus et sélectionnez Inspecter :

Cela lancera DevTools (si vous utilisez le navigateur Chrome), où vous pourrez trouver le code HTML et CSS pour ce bouton. Vous devrez rechercher le ou les noms de classe et les noter. Dans notre exemple, le nom de la classe de bouton est . wc-block-grid__product-add-to-cart.wp-block-button .
Ensuite, utilisez un outil de sélection de couleur pour trouver la teinte parfaite pour votre bouton et copiez la valeur HEX. Retournez sur votre tableau de bord WordPress, et allez dans Apparence → Personnaliser → CSS supplémentaire :

Dans le champ de texte, ajoutez le code suivant :
/* État par défaut */
bouton.wc-block-grid__product-add-to-cart.wp-block-bouton {
couleur de fond : #111111 ;
couleur : #ffffff ;
couleur de bordure : #000000 ;
}
/* État de survol */
button.wc-block-grid__product-add-to-cart.wp-block-button:hover {
couleur de fond : #444444 ;
couleur : #ffffff ;
couleur de bordure : #333333 ;
}Cela vous permettra de personnaliser les couleurs du bouton, à la fois dans son état par défaut et au survol.
Remplacez le nom de classe dans l'exemple ci-dessus par le nom de classe de votre propre bouton et ajoutez le code hexadécimal pour chaque couleur que vous souhaitez inclure. Vous pouvez également supprimer les lignes des couleurs que vous ne souhaitez pas modifier.
Lorsque vous avez terminé, vous pouvez prévisualiser votre site sur le frontend pour vous assurer que votre bouton est correct. Alors allez-y et cliquez sur Publier !
Une dernière remarque : si vous ne faites que changer les couleurs des boutons sur votre site WooCommerce, la méthode ci-dessus devrait suffire. Cependant, si vous envisagez de faire une variété de modifications CSS personnalisées, nous vous suggérons de créer un thème enfant et d'y ajouter vos modifications. Cela garantira que vos personnalisations resteront en place si le thème parent de votre site est mis à jour, et vous pouvez conserver le code du thème parent et enfant séparément.
Conclusion
Si vous souhaitez améliorer l'apparence de votre boutique WooCommerce ou la rendre plus conviviale, changer les couleurs des boutons est un excellent point de départ. C'est un moyen simple et rapide de créer une identité de marque, d'attirer l'attention et d'améliorer les conversions.
Comme nous en avons discuté, la méthode la plus simple pour modifier les couleurs de vos boutons consiste à utiliser un thème WooCommerce hautement personnalisable tel que Botiga. Vous pouvez simplement accéder aux paramètres d'apparence générale pour ajuster une variété d'options de bouton, y compris les couleurs. Alternativement, vous pouvez installer un plugin dédié ou insérer du code CSS personnalisé.
Vous avez des questions sur la modification des couleurs de vos boutons WooCommerce ? Faites-nous savoir dans la section commentaires ci-dessous!
