Comment changer la couleur d'arrière-plan de la caisse WooCommerce
Publié: 2021-04-19 Vous cherchez un moyen de changer la couleur d'arrière-plan des formulaires sur la page de paiement ? L'optimisation de la page de paiement est un domaine souvent négligé par les propriétaires de boutiques WooCommerce.
Vous cherchez un moyen de changer la couleur d'arrière-plan des formulaires sur la page de paiement ? L'optimisation de la page de paiement est un domaine souvent négligé par les propriétaires de boutiques WooCommerce.
WooCommerce continue d'être populaire car il est flexible. Vous pouvez ajouter votre propre code personnalisé pour modifier différentes sections de votre site.
Vous voudrez peut-être changer la couleur d'arrière-plan sur la page de paiement. Par défaut, WooCommerce n'a pas de solution intégrée pour ce faire.
Vous pouvez utiliser un plugin, mais nous vous recommandons d'utiliser un code personnalisé. C'est parce qu'ils peuvent gonfler votre site.
Changer la couleur d'arrière-plan de la caisse WooCommerce
À la fin de cet article, vous devriez être en mesure de modifier la couleur d'arrière-plan des formulaires de la page de paiement.
Cependant, il est important de noter que votre site doit inclure un design uniforme. Cela signifie que nous devons changer la couleur de fond des formulaires sur le panier et la page de paiement.
Nous allons également styliser les champs du formulaire, le texte de l'espace réservé et tous les boutons WooCommerce.
Il convient également de mentionner que nous avons inclus un code pour personnaliser la boîte de paiement, le champ du coupon et les menus déroulants sur la page de paiement.
Étapes pour changer la couleur d'arrière-plan de la caisse WooCommerce
Dans cette section, nous utiliserons le code CSS pour personnaliser les pages de panier, de paiement et de compte WooCommerce afin qu'elles correspondent au reste de votre site.
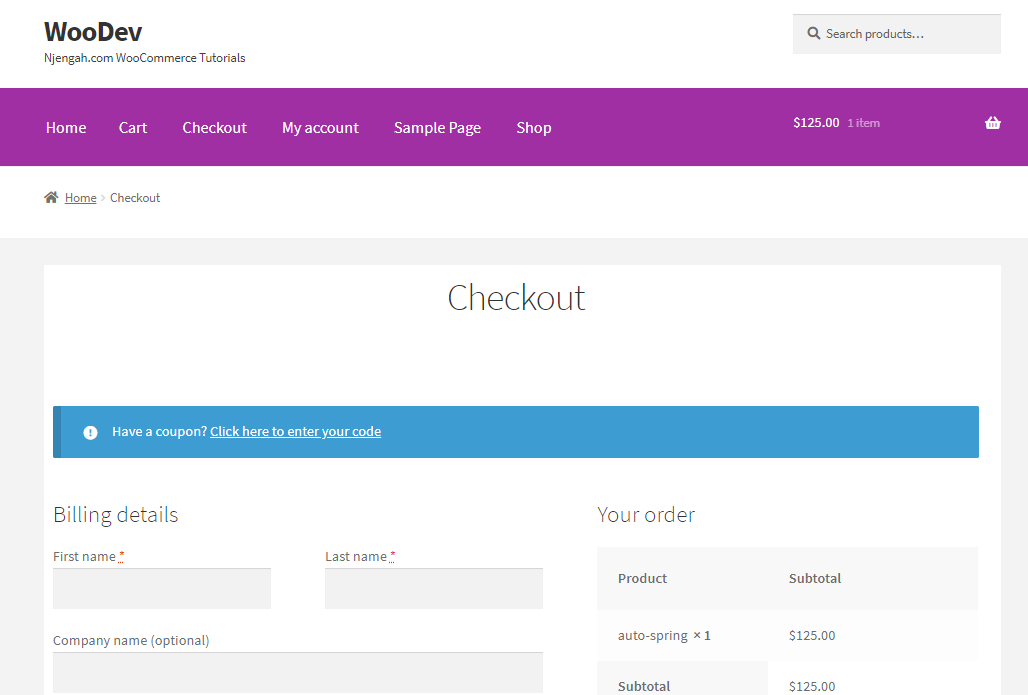
Voici comment la page de paiement s'affiche : 
Voici les étapes que vous devez suivre :
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Tableau de bord, cliquez sur Apparence > Personnaliser .
- Cela lancera le panneau de personnalisation sur le côté gauche de l'écran.
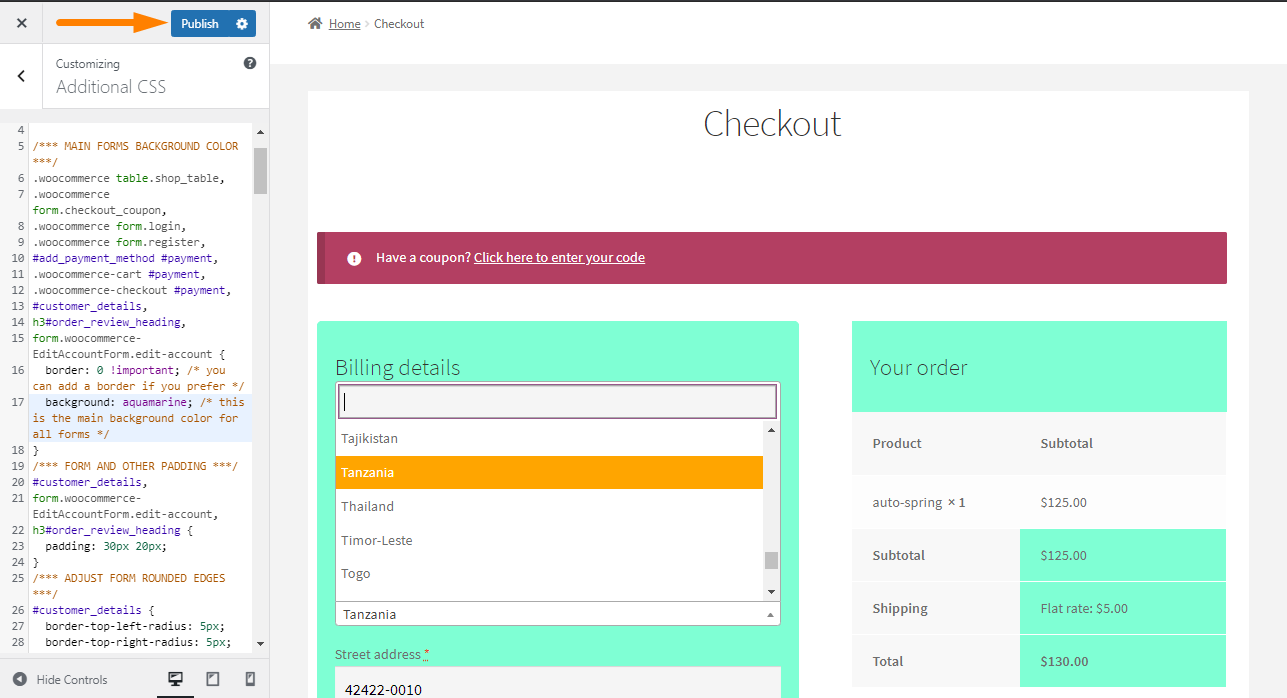
- Cliquez sur le lien CSS supplémentaire et ajoutez le code CSS suivant :
/*** MAIN FORMS BACKGROUND COLOR ***/
.woocommerce table.shop_table,
.woocommerce form.checkout_coupon,
.woocommerce form.login,
.woocommerce form.register,
#add_payment_method #payment,
.woocommerce-cart #payment,
.woocommerce-checkout #payment,
#customer_details,
h3#order_review_heading,
form.woocommerce-EditAccountForm.edit-account {
border: 0 !important; /* you can add a border if you prefer */
background: #f5f5f5; /* this is the main background color for all forms */
}
/*** FORM AND OTHER PADDING ***/
#customer_details,
form.woocommerce-EditAccountForm.edit-account,
h3#order_review_heading {
padding: 30px 20px;
}
/*** ADJUST FORM ROUNDED EDGES ***/
#customer_details {
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
.woocommerce-checkout-review-order table.shop_table {
border-top-left-radius: 0;
border-top-right-radius: 0;
}
/*** FIELDS ON CHECKOUT, CART, ACCOUNT PAGES ***/
.woocommerce-account input,
.woocommerce-checkout input,
#order_comments.input-text {
background-color: #f5f5f5 !important;
color: black !important; /* not the placeholder, the text color when typed */
border: 0; /* optional */
}
/*** COUPON FIELD ONLY ***/
.woocommerce-page #coupon_code.input-text { /* if you want your coupon different from other fields */
background-color: black !important;
color: blue !important;
font-size: 16px !important; /* if you don't want the default giant font on the coupon field */
}
/*** PLACEHOLDER TEXT ON ALL WOO PAGES ***/
.woocommerce-page ::-webkit-input-placeholder {
color: red !important;
}
.woocommerce-page :-ms-input-placeholder {
color: red !important;
}
.woocommerce-page ::-moz-placeholder {
color: red !important;
}
.woocommerce-page :-moz-placeholder { /* this isn't the same as above don't delete */
color: red !important;
}
/*** THIS COMPENSATES FOR SHIP TO DIFF ADDRESS FIELD NOT ALIGNING ***/
h3#ship-to-different-address {
margin-top: -3px;
}
/*** ALL WOO BUTTONS ***/
.woocommerce button.button.alt,
.woocommerce-page button.button.alt,
.woocommerce a.button,
.woocommerce-page a.button,
.woocommerce button.button,
.woocommerce-page button.button {
text-transform: capitalize !important;
background: #ffa500 !important;
color: #222 !important;
}
.woocommerce button.button.alt:hover,
.woocommerce-page button.button.alt:hover,
.woocommerce a.button.alt:hover,
.woocommerce-page a.button.alt:hover,
.woocommerce a.button:hover,
.woocommerce-page a.button:hover,
.woocommerce button.button:hover,
.woocommerce-page button.button:hover {
background: #00adad !important;
color: #fff !important;
}
/*** PAYMENT BOX ON CHECKOUT ***/
#add_payment_method #payment div.payment_box,
.woocommerce-cart #payment div.payment_box,
.woocommerce-checkout #payment div.payment_box {
background-color: #15bf86;
color: #fff;
}
#add_payment_method #payment div.payment_box::before,
.woocommerce-cart #payment div.payment_box::before,
.woocommerce-checkout #payment div.payment_box::before {
border-bottom-color: #15bf86;
}
#add_payment_method #payment ul.payment_methods,
.woocommerce-cart #payment ul.payment_methods,
.woocommerce-checkout #payment ul.payment_methods {
border-bottom: 0;
}
/*** BORDERS AND TABLES ***/
.woocommerce form .form-row input.input-text,
.woocommerce form .form-row textarea {
border: 0;
}
.woocommerce table.shop_table td,
#add_payment_method .cart-collaterals .cart_totals tr td,
#add_payment_method .cart-collaterals .cart_totals tr th,
.woocommerce-cart .cart-collaterals .cart_totals tr td,
.woocommerce-cart .cart-collaterals .cart_totals tr th,
.woocommerce-checkout .cart-collaterals .cart_totals tr td,
.woocommerce-checkout .cart-collaterals .cart_totals tr th,
.woocommerce table.shop_table tbody th,
.woocommerce table.shop_table tfoot td,
.woocommerce table.shop_table tfoot th,
.woocommerce-checkout #main-content .cart-subtotal td {
border-top: 2px solid #fff;
}
.woocommerce table.shop_table_responsive tr:nth-child(2n) td,
.woocommerce-page table.shop_table_responsive tr:nth-child(2n) td {
background: transparent;
}
.woocommerce-checkout #content-area table th,
.woocommerce-checkout #content-area table td {
padding-left: 20px;
}
.woocommerce form .form-row input.input-text,
.woocommerce form .form-row textarea {
font-size: 18px;
}
/*** EXISTING ACCOUNT / ERROR BOXES BACKGROUND COLOR ***/
.woocommerce-message,
.woocommerce-error,
.woocommerce-info {
background: #b33f62 !important;
}
/*** ORDER NOTES ON CHECKOUT ***/
.woocommerce-checkout .woocommerce form .form-row textarea {
height: 150px; /* height of optional notes box */
}
/*** STATE DROPDOWN SELECT COLOR ***/
.select2-container--default .select2-results__option--highlighted[aria-selected],
.select2-container--default .select2-results__option--highlighted[data-selected] {
background: #ffa500;
}
/*** QUANTITY BOX ***/
.woocommerce #content .quantity input.qty,
.woocommerce .quantity input.qty,
.woocommerce-cart table.cart td.actions .coupon .input-text,
.woocommerce-page #content .quantity input.qty,
.woocommerce-page .quantity input.qty {
color: #fff !important;
background: #222 !important;
height: 46px; /* you may need to change this based on your font size */
}
- Si vous utilisez un thème comme Divi, cliquez sur options du thème > case CSS personnalisée pour ajouter le code.
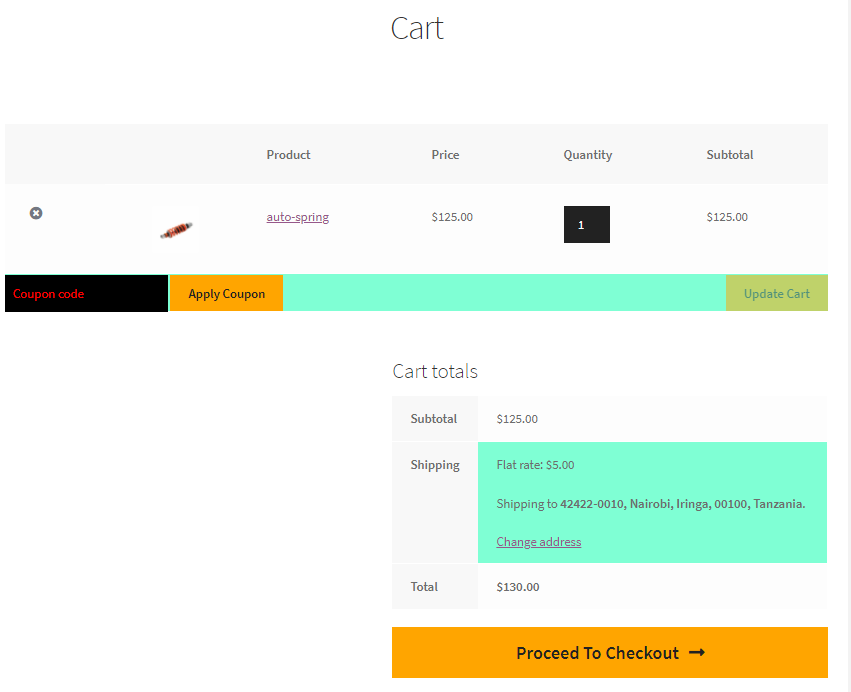
- N'oubliez pas de cliquer sur Voici le résultat :


Conclusion
Il est important de personnaliser la page de paiement, car il s'agit de la dernière étape avant que les clients n'effectuent un achat. Cependant, vos modifications doivent correspondre à la conception de votre site.

Articles similaires
- Redirection WooCommerce après la déconnexion [Guide ultime]
- Redirection WooCommerce après le paiement : redirection vers une page de remerciement personnalisée
- Comment modifier les détails de facturation Page de paiement WooCommerce
- Comment configurer la livraison gratuite avec un minimum de dépenses dans WooCommerce
- Guide rapide d'optimisation de la caisse mobile WooCommerce
- Comment ajouter une devise à WooCommerce [Devise personnalisée]
- Comment obtenir les détails de la commande après le paiement dans WooCommerce
- Comment masquer, modifier ou supprimer le badge WooCommerce On Sale
- Comment configurer l'espace réservé du champ de paiement WooCommerce
- Comment changer les couleurs des e-mails WooCommerce
- Comment ajouter une classe de navigation active basée sur l'URL
- Comment utiliser do_shortcode dans WordPress (PHP)
- Comment ajouter une recherche à la page de la boutique dans WooCommerce
- Comment créer une page de catégorie personnalisée dans WooCommerce
- Comment ajouter un produit au panier par programmation dans WooCommerce
- Comment effacer le panier lors de la déconnexion dans WooCommerce
- Comment vérifier si l'utilisateur est connecté WordPress
- Comment créer un coupon dans WooCommerce
- Comment obtenir l'URL de paiement dans WooCommerce
- Comment changer le symbole monétaire dans WooCommerce
