Comment modifier les messages d'erreur de paiement WooCommerce
Publié: 2021-12-21Cherchez-vous des moyens de mettre à jour les avis d'erreur à la caisse ? Nous avons ce qu'il vous faut. Dans ce guide, nous vous montrerons différentes méthodes pour modifier les messages d'erreur de paiement WooCommerce.
Lors de l'exécution d'une boutique en ligne, à un moment donné, vous serez confronté à des conflits et des erreurs. Nous avons déjà vu comment résoudre les problèmes généraux lors du paiement, que faire lorsque le bouton Ajouter au panier ne fonctionne pas et quelques solutions lorsque la page de la boutique est vide. Dans ce didacticiel, nous allons montrer différentes façons de modifier les messages d'erreur de paiement WooCommerce et d'en créer des personnalisés.
Avant d'examiner les différentes façons de procéder, comprenons mieux les avantages de la personnalisation des messages d'erreur sur la page de paiement.
Pourquoi modifier les messages d'erreur de paiement ?
Par défaut, WooCommerce est livré avec des messages d'erreur de paiement basiques et assez génériques. La plupart des propriétaires de magasins les laissent tels quels, donc en changeant ces messages, vous pouvez facilement vous démarquer de la foule.
Laisser les avis de paiement inchangés est une excellente occasion manquée. La caisse est le moment le plus important car elle définit si vous concluez la vente ou non. S'il y a une erreur lors du paiement, les acheteurs peuvent reculer et vous risquez de perdre la vente. En personnalisant ces messages d'erreur à la caisse, vous pouvez en tirer le meilleur parti et expliquer ce qui s'est passé pour assurer la sécurité des clients.
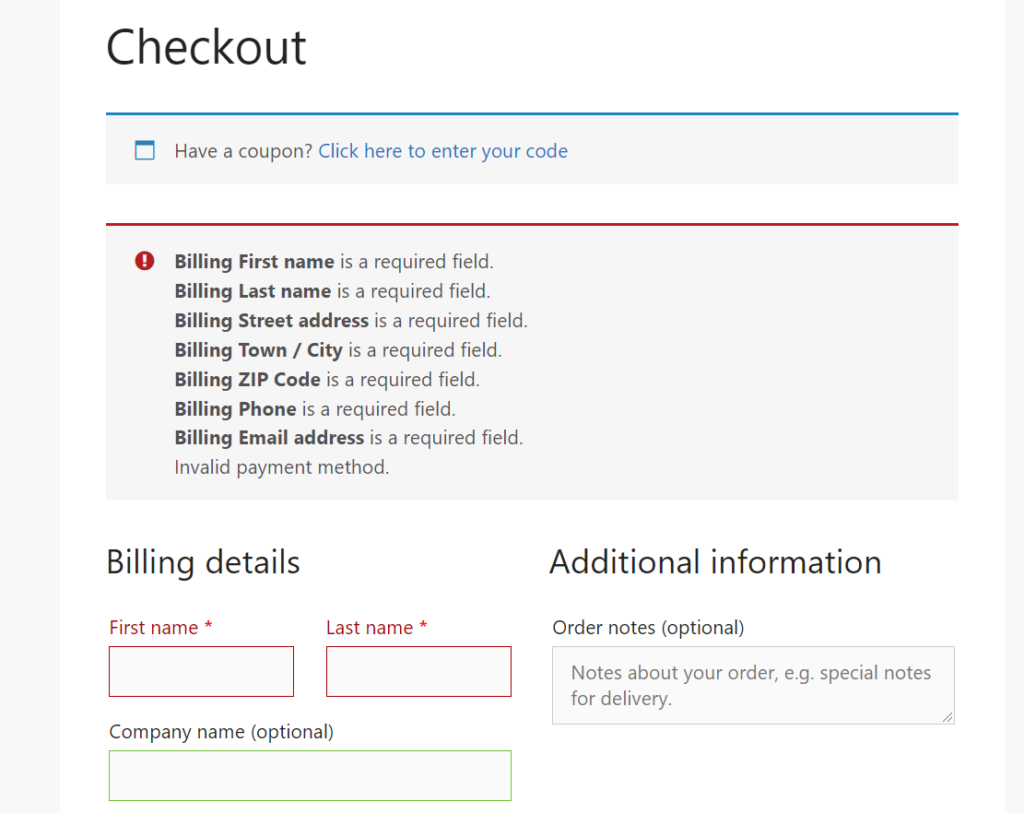
Par défaut, WooCommerce affiche des messages d'erreur lorsqu'il manque des champs obligatoires ou lorsque le mode de paiement introduit par le client n'est pas valide. Voici les messages d'erreur typiques que vous voyez à la caisse :

Comme vous pouvez le voir, ils sont clairs mais vous pouvez faire beaucoup plus avec eux. Par exemple, vous pouvez ajouter des éléments qui reflètent votre marque, ajouter plus de texte, etc.
Maintenant que vous savez pourquoi vous devez modifier les messages d'erreur de paiement dans WooCommerce, voyons comment vous pouvez terminer la tâche.
Comment modifier les messages d'erreur de paiement WooCommerce
Il existe deux façons de modifier les messages d'erreur de paiement WooCommerce :
- Avec des plugins
- Par programmation
Examinons les deux méthodes afin que vous puissiez choisir la bonne en fonction de vos compétences et de vos besoins.
1) Personnalisez les messages d'erreur de paiement avec des plugins
Si vous n'avez pas de compétences en codage ou si vous préférez utiliser des plugins pour modifier les messages d'erreur WooCommerce, vous pouvez utiliser le plugin Say What. Cet outil vous aide à modifier les chaînes de votre site Web sans écrire une seule ligne de code ni modifier les fichiers de modèle.
La version gratuite est livrée avec des fonctionnalités de base, tandis que la version premium commence à 39 USD par an et débloque des opportunités de personnalisation plus avancées.
Une fois que vous avez installé et activé le plugin, vous verrez les options de configuration sur le côté gauche. À partir de là, vous pouvez sélectionner la chaîne que vous devez remplacer et entrer le contenu cible. Une fois que vous avez fait cela, appuyez sur Enregistrer et c'est tout.
Si vous avez besoin d'aide avec le plugin, vous pouvez créer un ticket d'assistance ou envoyer un e-mail à l'équipe d'assistance en utilisant le formulaire de contact.
2) Modifier les messages d'erreur de paiement par programmation
Si vous ne souhaitez pas utiliser de plugin et avez des compétences en programmation, vous pouvez modifier les messages d'erreur avec un peu de code. Dans cette section, nous allons vous montrer comment utiliser PHP pour modifier les messages d'erreur dans WooCommerce.
Vous pouvez faire beaucoup de choses ici. Pour cette démonstration, nous nous concentrerons sur l'affichage d'un message d'erreur au lieu des multiples avertissements par défaut sur la page de paiement.
Pour ce faire, nous allons modifier le fichier functions.php du thème, donc avant de commencer nous vous recommandons de sauvegarder votre site et de créer un thème enfant si vous n'en avez pas encore.
Après cela, vous pouvez ajouter le code ci-dessous au fichier funtions.php de votre thème enfant. Comme mentionné précédemment, il affichera un seul message d'erreur sur la page de paiement au lieu de plusieurs avis.
add_action( 'woocommerce_after_checkout_validation', 'quadlayers', 9999, 2);
fonction quadlayers( $champs, $erreurs ){
// en cas d'erreurs de validation
if( !empty( $errors->get_error_codes() ) ) {
// omet tous les messages d'erreur existants
foreach( $errors->get_error_codes() as $code ) {
$errors->remove( $code );
}
// affiche un message d'erreur unique personnalisé
$errors->add( 'validation', 'Votre message personnalisé va ici !!!' );
}
}
Si vous regardez de plus près le code, vous verrez que nous avons défini quadlayers comme fonction, et votre message personnalisé va ici !!! comme message unique. N'hésitez pas à prendre cet extrait comme base et à l'ajuster en fonction de vos besoins.
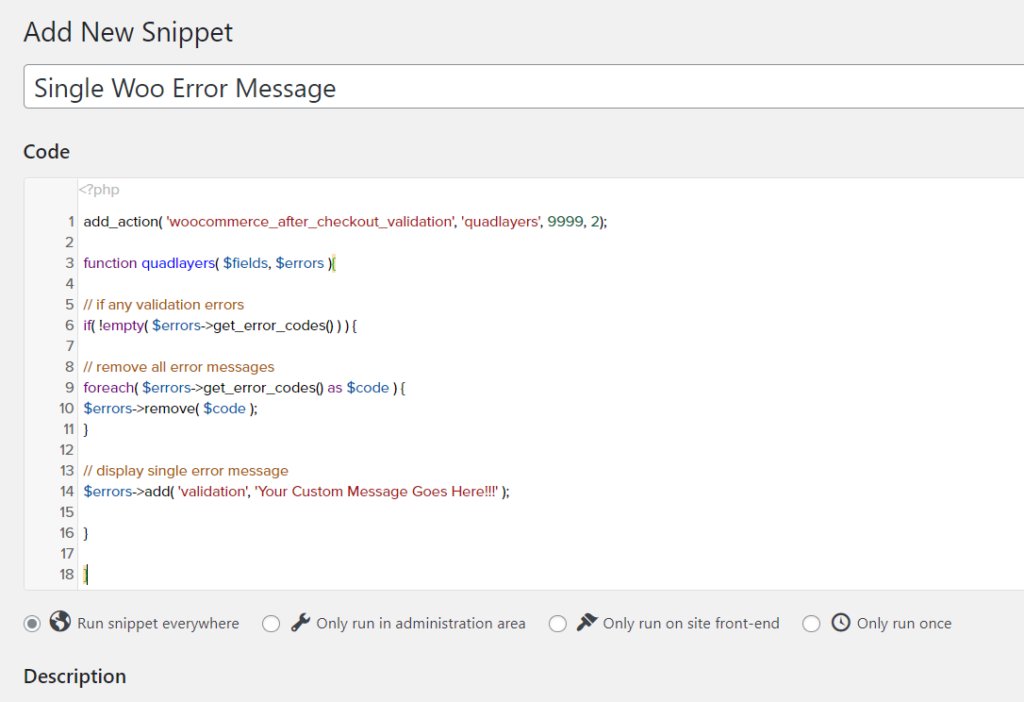
Pour cette démonstration, nous utilisons un plugin spécifique au site pour coller le code comme vous pouvez le voir ci-dessous.

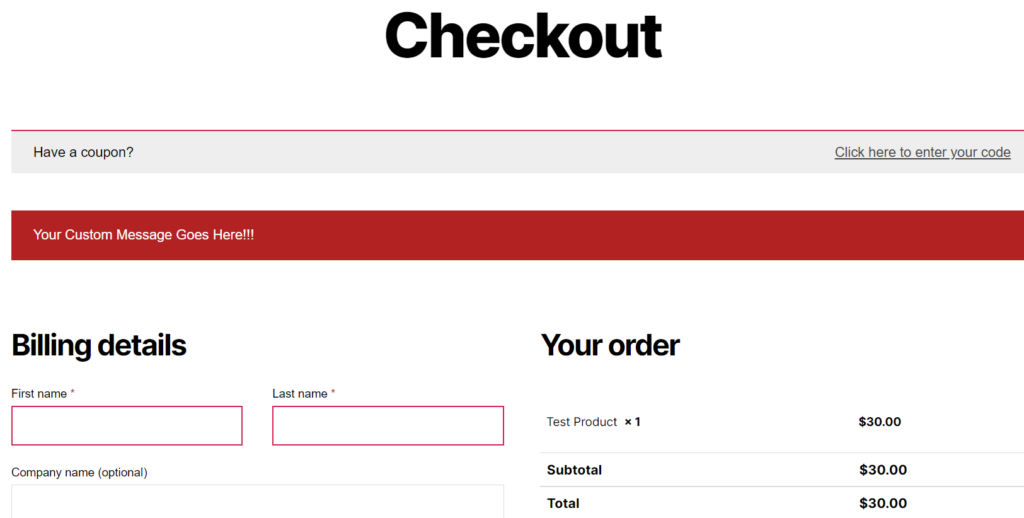
Vérifiez maintenant le front-end, ajoutez n'importe quel produit au panier et accédez à la page de paiement. Si vous essayez de finaliser l'achat sans remplir les champs obligatoires, vous verrez une erreur comme celle-ci :

De cette façon, vous pouvez modifier les messages d'erreur de paiement WooCommerce avec un peu de code.
Comme vous pouvez le voir, il s'agit d'un exemple simple. Nous vous recommandons de combiner cette approche avec le conditionnel pour améliorer l'expérience d'achat de vos clients. Pour en savoir plus à ce sujet, consultez notre guide sur la façon d'ajouter des champs conditionnels à la caisse WooCommerce.
Jusqu'à présent, nous avons vu quelques façons de personnaliser les messages d'erreur à la caisse. Mais vous pouvez faire plus pour améliorer votre boutique en ligne. Voyons comment vous pouvez ajouter des messages personnalisés.
Comment ajouter un message de paiement personnalisé
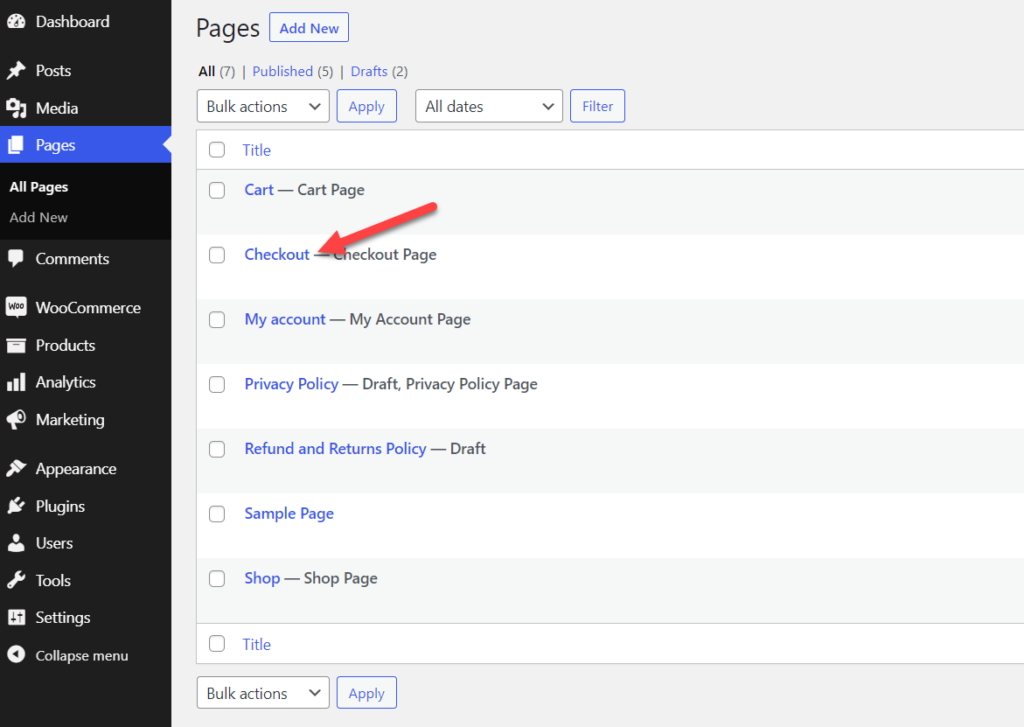
Dans cette section, vous apprendrez à afficher un message personnalisé sur votre page de paiement. Tout d'abord, dans votre tableau de bord, accédez à Pages > Paiement .

Ici, vous pouvez modifier le contenu de la page et afficher des messages personnalisés, ajouter des médias et bien plus encore. Par défaut, la page de paiement contient le shortcode de paiement WooCommerce.

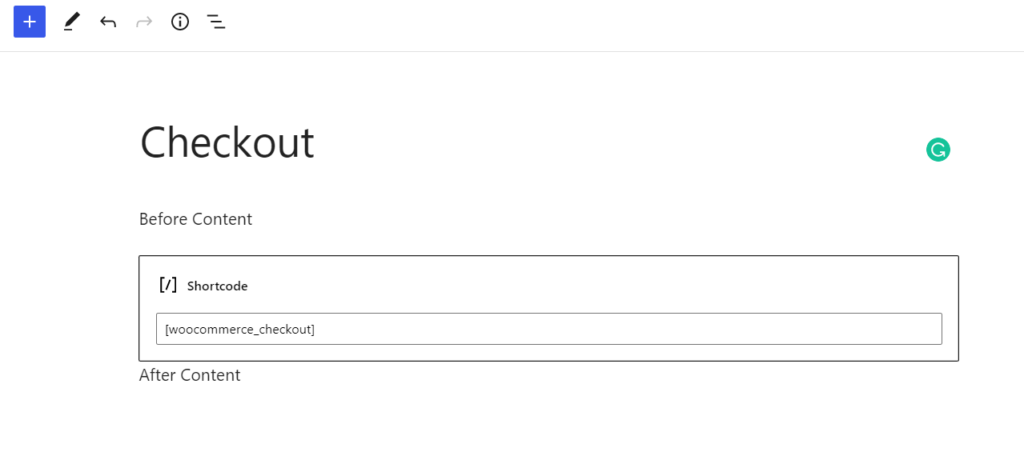
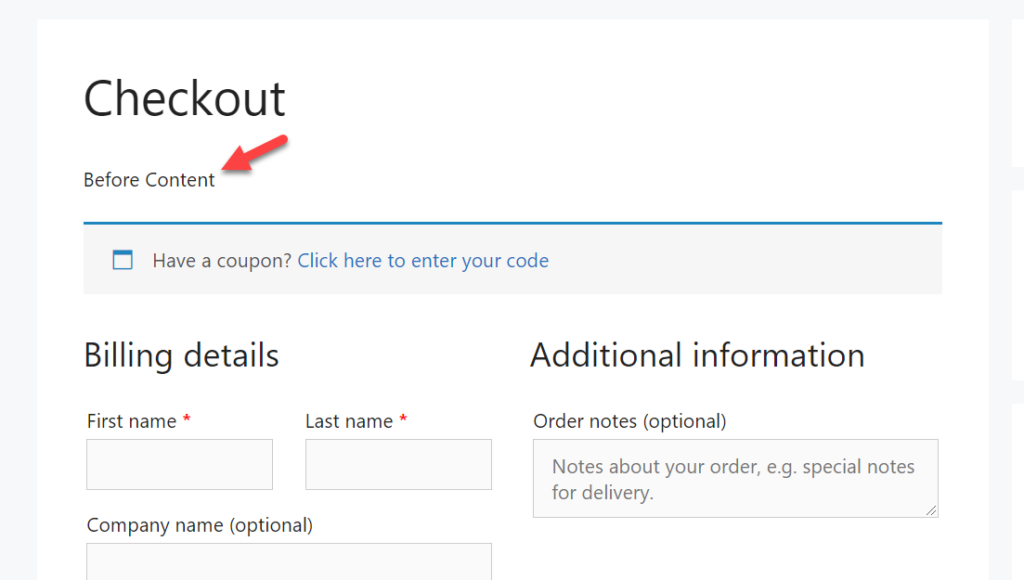
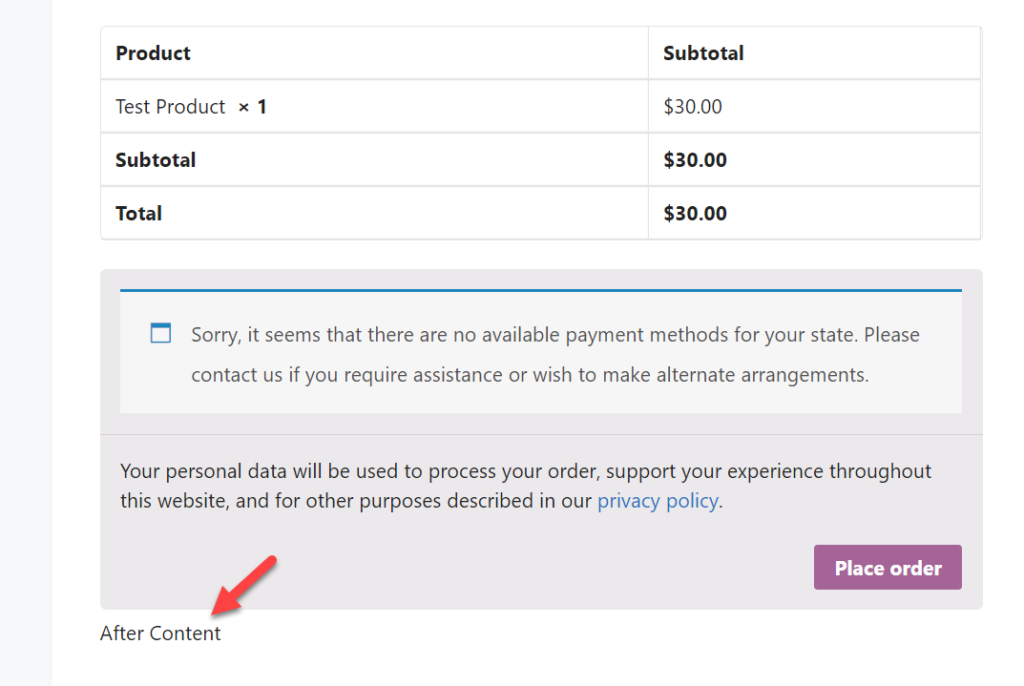
Si vous souhaitez afficher un message personnalisé avant et après les champs de paiement, vous pouvez utiliser le bloc de paragraphe. Pour cette démonstration, nous ajouterons un bloc de paragraphe avant et un autre après le shortcode de paiement. Nous les appellerons simplement « Avant le contenu » et « Après le contenu ».

Après avoir mis à jour la page, jetez un œil à la page de paiement depuis le front-end et vous verrez les messages personnalisés que nous venons d'ajouter.


De même, vous pouvez ajouter tout type de contenu tel que des images, des messages personnalisés, des codes de réduction, etc. à la page de paiement.
Comment changer la position du message d'erreur
Par défaut, WooCommerce affiche les messages d'erreur sur le côté gauche. La bonne nouvelle est que vous pouvez changer cela avec un peu de CSS. Dans cette section, nous allons vous montrer comment vous pouvez modifier la position du message d'erreur avec un extrait CSS.

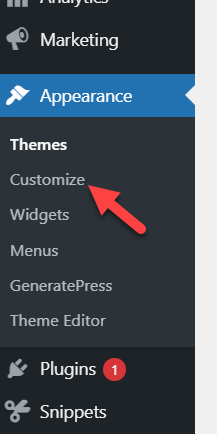
Tout d'abord, connectez-vous à votre tableau de bord d'administration WordPress et accédez à Apparence > Personnaliser .

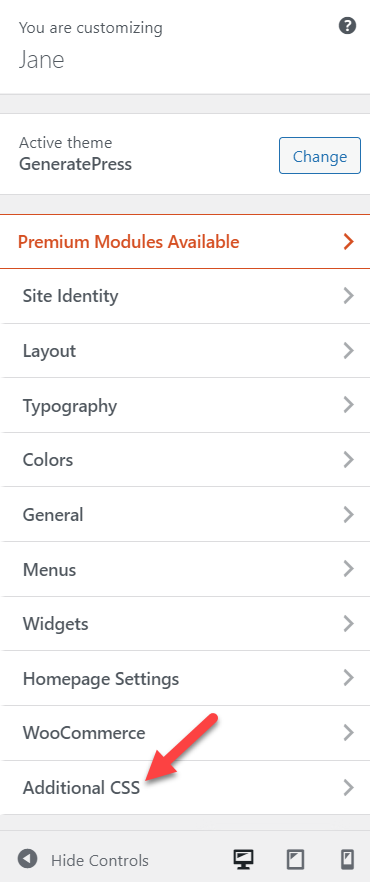
Ouvrez le Customizer et accédez à la section CSS supplémentaire .

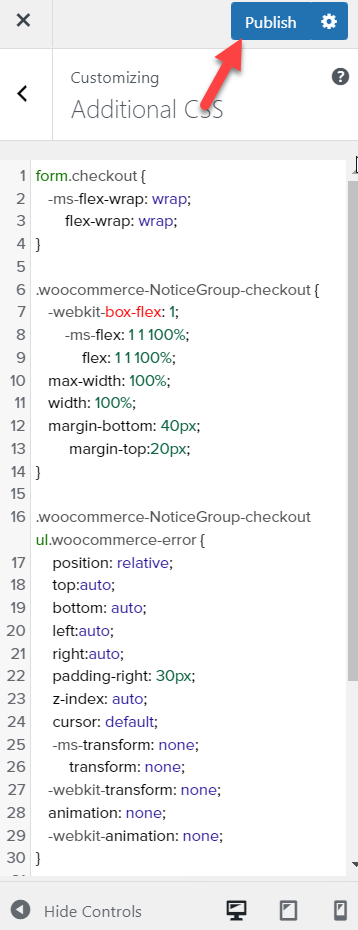
C'est ici que vous pouvez ajouter vos extraits CSS. Le personnalisateur WordPress affichera les modifications dans la section de prévisualisation en direct, afin que vous puissiez voir chaque mise à jour en temps réel.
Copiez simplement cet extrait et collez-le dans l'assistant.
formulaire.checkout {
-ms-flex-wrap : enveloppe ;
flex-wrap : enveloppe ;
}
.woocommerce-NoticeGroup-checkout {
-webkit-box-flex : 1 ;
-ms-flex : 1 1 100 % ;
flexibilité : 1 1 100 % ;
largeur max : 100 % ;
largeur : 100 % ;
marge inférieure : 40px ;
marge-haut : 20 px ;
}
.woocommerce-NoticeGroup-checkout ul.woocommerce-error {
position : relative ;
haut : automatique ;
bas : automatique ;
gauche : automatique ;
droite : automatique ;
rembourrage à droite : 30 px ;
indice z : automatique ;
curseur : par défaut ;
-ms-transform : aucun ;
transformation : aucune ;
-transformation webkit : aucune ;
animation : aucune ;
-animation webkit : aucune ;
}
.woocommerce-NoticeGroup-checkout ul.woocommerce-error:after {
contenu : aucun ;
}
.woocommerce-NoticeGroup-checkout ul.woocommerce-error.hidden-notice {
animation : aucune ;
-animation webkit : aucune ;
}Dans ce cas, nous donnons au message une marge de 40 pixels en bas, 20 pixels en haut, 30 pixels de rembourrage à droite et 100 % de largeur. Ajustez ces valeurs en fonction de vos préférences et n'oubliez pas d'enregistrer les modifications.

Bonus : Comment masquer les erreurs WooCommerce
Avant de terminer ce guide, examinons une alternative différente. Et si, au lieu de modifier les messages d'erreur de paiement WooCommerce, vous souhaitiez masquer les messages d'erreur ? Si tel est votre cas, cette rubrique est pour vous. Nous allons vous montrer comment supprimer les erreurs avec un peu de code.
Comme nous allons modifier certains fichiers de base, assurez-vous de créer une sauvegarde complète de votre site et d'utiliser un thème enfant si vous n'en avez pas déjà.
Pour masquer les erreurs, nous personnalisons le fichier wp-config.php . Tout d'abord, nous vous recommandons de télécharger une copie du fichier wp-config.php sur votre ordinateur local pour disposer d'une sauvegarde que vous pourrez restaurer si nécessaire.
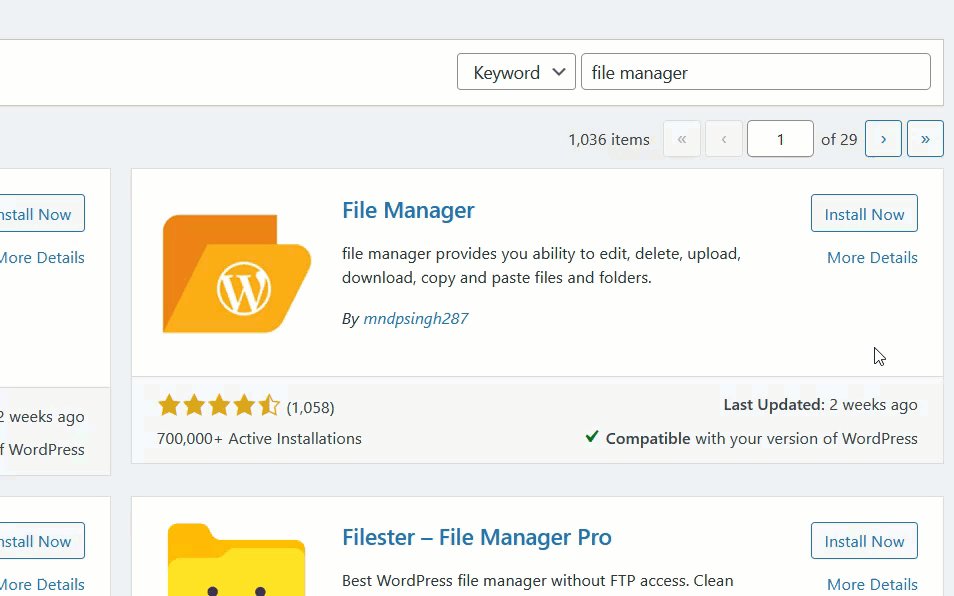
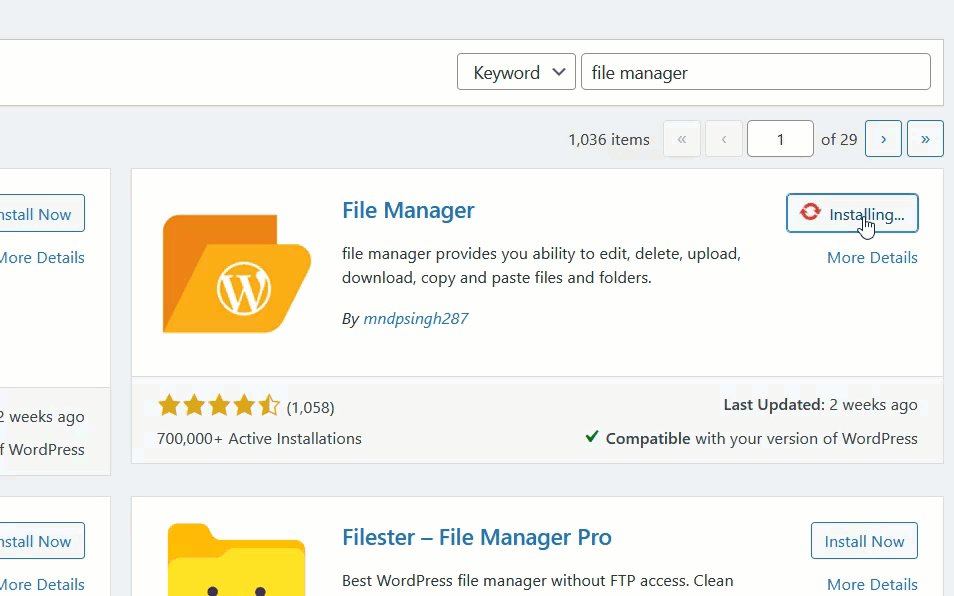
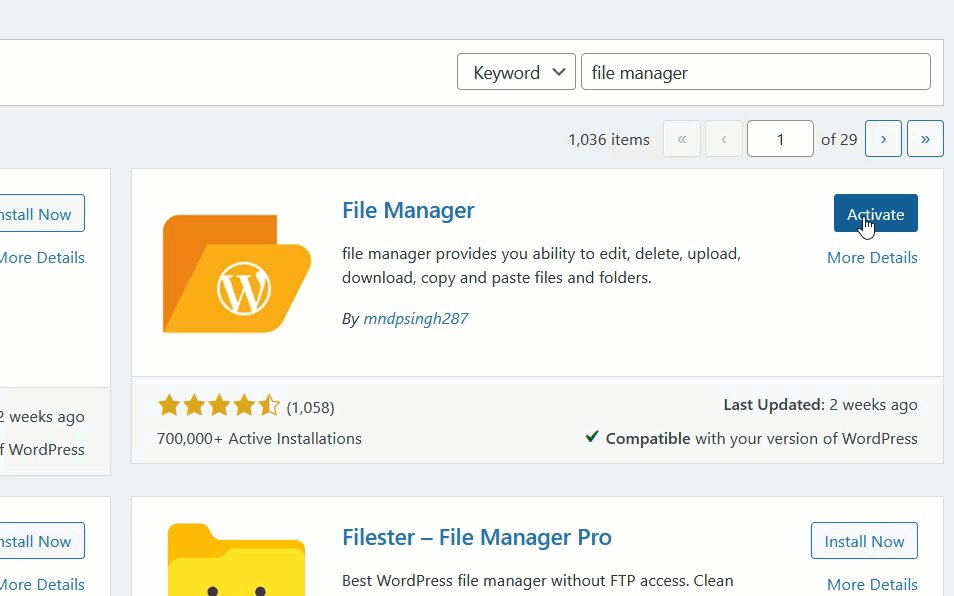
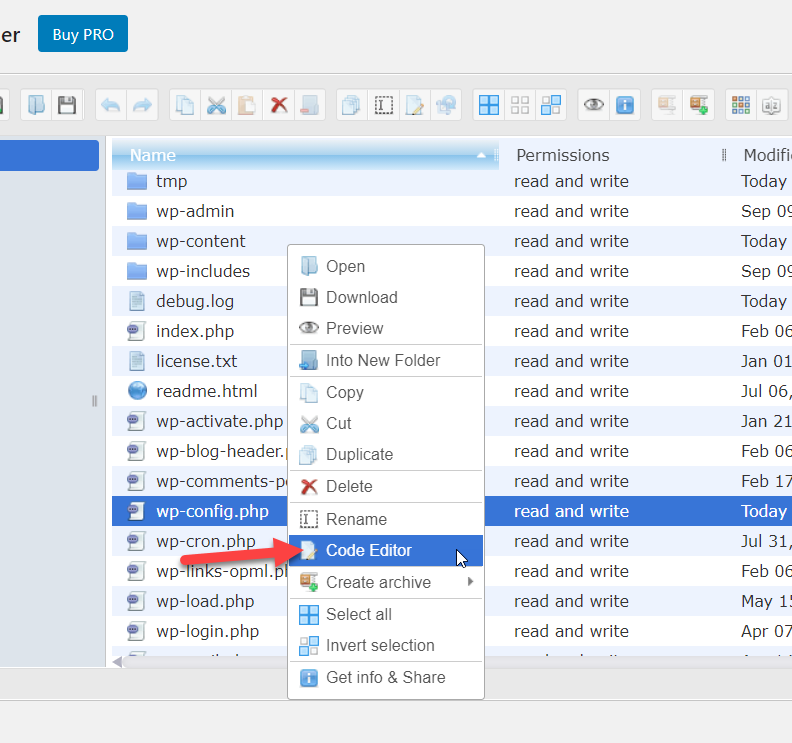
Il existe plusieurs façons d'accéder aux fichiers principaux de WordPress. Pour cette démo, nous utiliserons un plugin dédié appelé File Manager. Tout d'abord, dans votre tableau de bord, accédez à Plugins > Ajouter un nouveau et recherchez File Manager. Une fois que vous avez trouvé le plugin, installez-le et activez-le sur votre site Web.

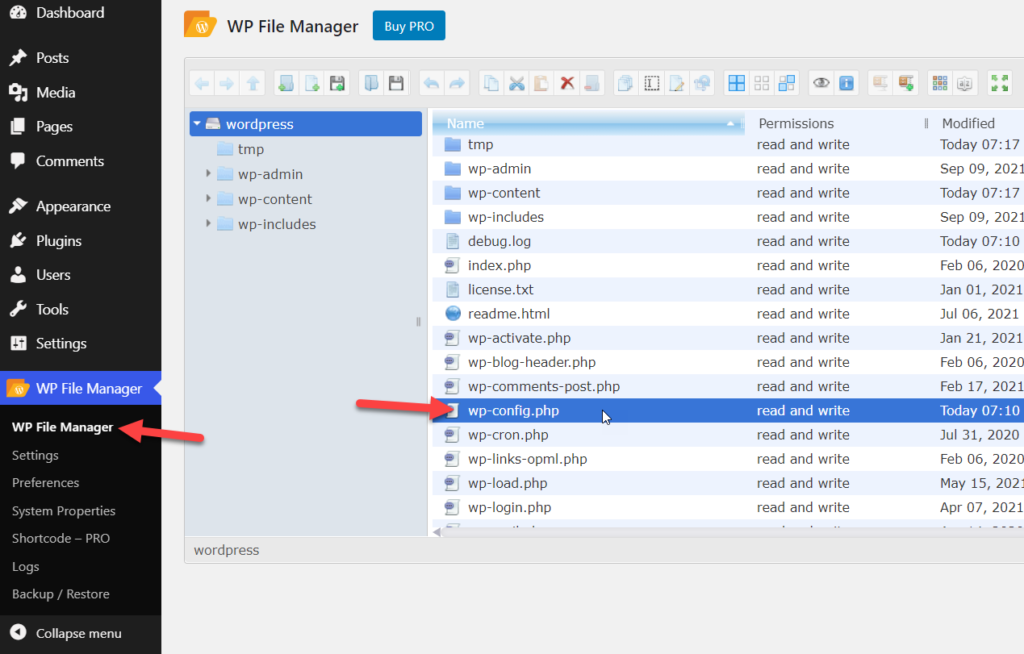
Après l'activation, vous verrez la configuration du plugin sur le côté gauche. Recherchez le fichier wp-config.php .

Cliquez avec le bouton droit sur le fichier et sélectionnez l'option Éditeur de code .

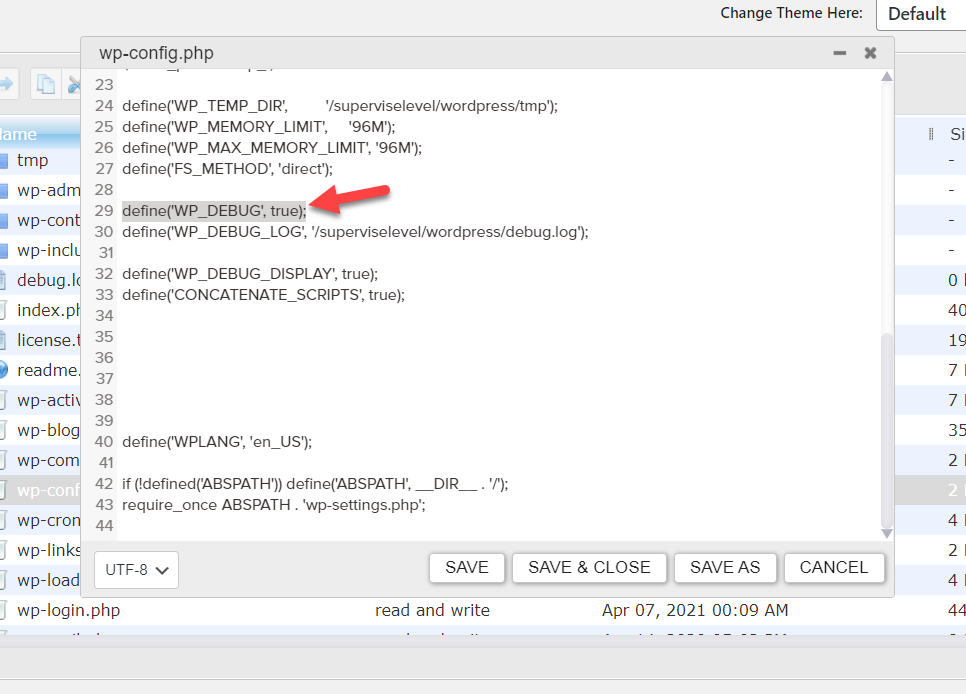
Au milieu du fichier, vous verrez l'une des lignes suivantes :
définir('WP_DEBUG', vrai);ou
définir('WP_DEBUG', faux); 
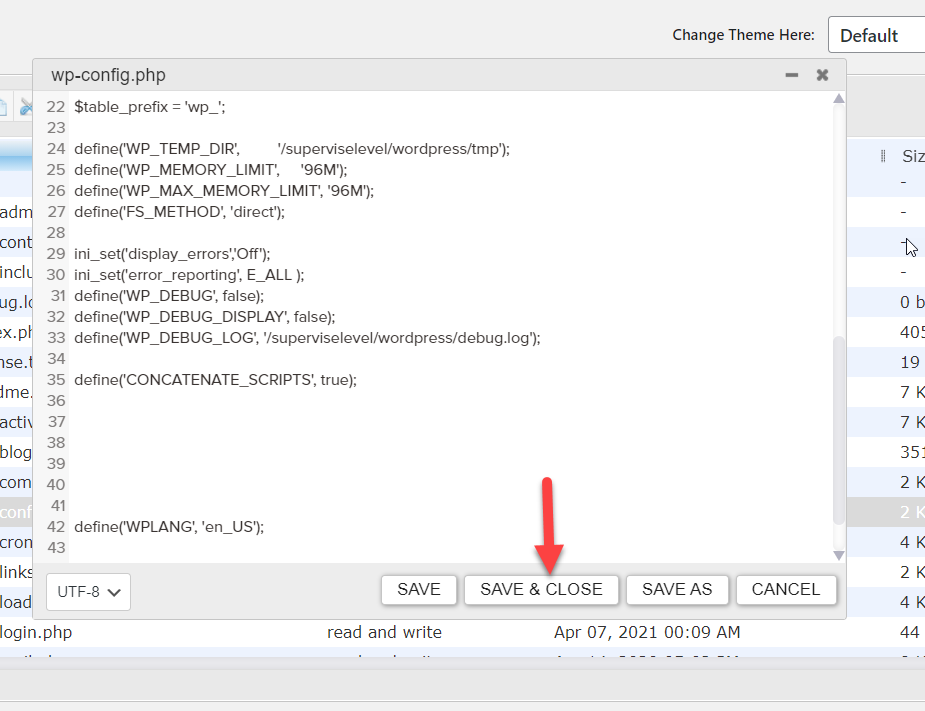
Une fois que vous l'avez trouvé, remplacez cette ligne par le code suivant et enregistrez le fichier :
ini_set('display_errors','Off');
ini_set('error_reporting', E_ALL );
définir('WP_DEBUG', faux);
définir('WP_DEBUG_DISPLAY', faux);Le code désactivera tous les messages d'erreur.

C'est ça! Désormais, votre boutique n'affichera plus aucun message d'erreur.
Plus de façons de personnaliser la caisse
Enfin, voyons d'autres façons de personnaliser davantage votre paiement WooCommerce.
Ajouter des champs personnalisés à la caisse
Dans cette section, nous vous montrerons comment vous pouvez ajouter des champs personnalisés à la page de paiement.
Comme vous pouvez l'imaginer, vous pouvez ajouter de nombreux types de champs différents. Pour cette démonstration, nous ajouterons une case à cocher personnalisée à la fin de la page de paiement pour donner aux acheteurs la possibilité de s'abonner à votre newsletter et de créer votre liste de diffusion.
Collez simplement le script suivant dans le fichier functions.php de votre thème enfant :
// champ de case à cocher
add_action( 'woocommerce_after_order_notes', 'quadlayers_subscribe_checkout' );
fonction quadlayers_subscribe_checkout( $checkout ) {
woocommerce_form_field( 'abonné', tableau(
'type' => 'case à cocher',
//'required' => vrai,
'class' => array('form-row-wide'),
'label' => 'Abonnez-vous à notre newsletter.'
), $checkout->get_value( 'abonné' ) );
}Comme vous pouvez le voir, nous avons ajouté le libellé "S'abonner à notre newsletter" à côté de la case à cocher. Vous pouvez le prendre comme base et l'adapter à votre magasin.
Rendre les champs facultatifs
Une autre option intéressante consiste à rendre facultatifs les champs obligatoires. De cette façon, vous obligez les acheteurs à ne remplir que les champs nécessaires à la transaction. De cette façon, vous accélérez le processus de paiement et améliorez l'expérience des clients.
Si vous vendez des produits virtuels, par exemple, vous pouvez rendre le champ Adresse de la section Facturation facultatif en collant le code suivant dans le fichier functions.php de votre thème enfant.
add_filter( 'woocommerce_billing_fields', 'wc_address_field_optional');
function wc_address_field_optional( $champs ) {
$fields['billing']['billing_address_1']['required'] = false ;
renvoie $champs ;
}Pour plus d'informations à ce sujet, consultez notre guide pour personnaliser le paiement WooCommerce.
Conclusion
En résumé, en éditant les avis de passage en caisse, vous pouvez ajouter une autre couche de personnalisation à votre passage en caisse et vous démarquer de vos concurrents.
Dans ce guide, nous avons vu deux façons principales de modifier les messages d'erreur de paiement WooCommerce : en utilisant un plugin dédié et par programmation avec un peu de code. L'utilisation d'un plugin est une bonne alternative pour ceux qui n'ont pas de compétences en codage ou qui préfèrent personnaliser leurs boutiques en quelques clics.
D'autre part, si vous avez des connaissances en programmation et que vous ne souhaitez pas installer plus de plugins, vous pouvez coder votre propre solution. Cela vous donne beaucoup plus de flexibilité et vous permet de faire tout ce que vous voulez. Assurez-vous de coller l'extrait de code dans votre thème enfant, afin de ne pas perdre votre personnalisation après la mise à jour de votre thème parent.
Nous espérons que vous avez trouvé cet article utile et appris comment modifier les messages d'erreur de paiement WooCommerce. Si vous l'avez fait, veuillez partager ce message avec vos amis sur les réseaux sociaux.
Pour des articles plus intéressants, jetez un oeil à ces messages:
- Comment modifier le texte Passer à la caisse
- Meilleurs plugins de paiement WooCommerce
- Comment créer des liens de paiement direct dans WooCommerce
