Comment changer une image de produit WooCommerce sur Hover
Publié: 2022-11-24Ajouter un effet de survol subtil aux images de vos produits est l'une des meilleures choses que vous puissiez faire pour votre site WooCommerce.
Cela rendra votre magasin plus interactif, améliorera votre temps de séjour, fera bonne impression sur vos visiteurs et les convertira en clients.
Dans ce tutoriel, je vais montrer comment vous pouvez ajouter un effet d'échange d'image à vos produits dans votre boutique WooCommerce.
Qu'est-ce qu'un effet de survol d'image ?
Un effet de survol d'image est une animation qui se déclenche lorsque le curseur survole une image.
Cela peut impliquer des effets tels que l'agrandissement, la réduction, la rotation, le retournement ou l'échange d'une image ; changer ses couleurs; ou en y ajoutant des boutons d'appel à l'action.

Un effet de survol d'image bien choisi, tel qu'une animation d'échange d'image de produit élégante, présente de nombreux avantages. Par exemple, il :
- fait une bonne première impression
- établit la confiance
- attire immédiatement l'attention sur les produits
- permet aux visiteurs de savoir que les images sont cliquables
- aide les clients à prendre des décisions d'achat plus rapidement
- améliore les temps d'attente et les classements des moteurs de recherche
- peut remplacer les vidéos de produits
- …et plus
Voyons maintenant comment vous pouvez ajouter un effet d'échange d'image à vos produits WooCommerce.
1. Trouver un thème WooCommerce approprié
Le moyen le plus simple d'ajouter un effet de survol aux images de vos produits consiste à installer un thème WooCommerce qui fournit cette fonctionnalité prête à l'emploi.
Dans ce tutoriel, j'utiliserai notre thème Botiga qui vous permet d'apporter des personnalisations avancées à votre boutique WooCommerce sans écrire une seule ligne de code. Cependant, vous pouvez utiliser n'importe quel autre thème WooCommerce qui inclut cette fonctionnalité.

2. Installez le thème Botiga
Tout d'abord, téléchargez le thème Botiga gratuit sur notre site Web.
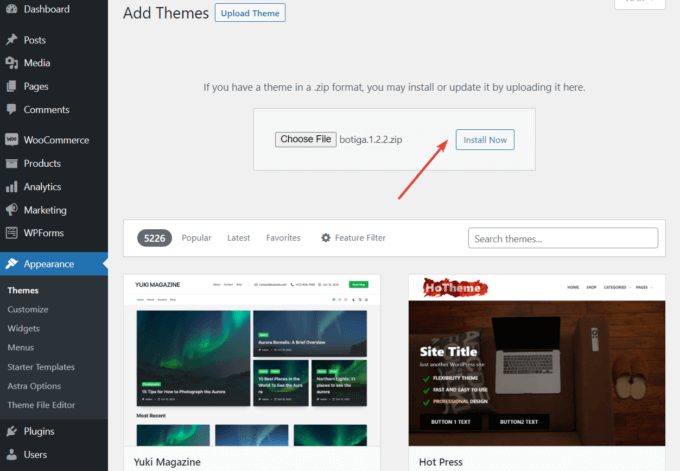
Ensuite, ouvrez votre tableau de bord WordPress et accédez à Apparence > Thèmes > Ajouter nouveau > Télécharger le thème .
Téléchargez le thème et appuyez sur les boutons Installer maintenant et Activer pour installer et activer le thème sur votre site Web.

3. Installez le plug-in Botiga Pro
Botiga Pro est un plugin premium qui étend le thème gratuit avec des fonctionnalités avancées et des sites de démarrage supplémentaires. Pour ajouter un effet de survol aux images de vos produits WooCommerce, vous avez besoin à la fois du thème et du plugin.
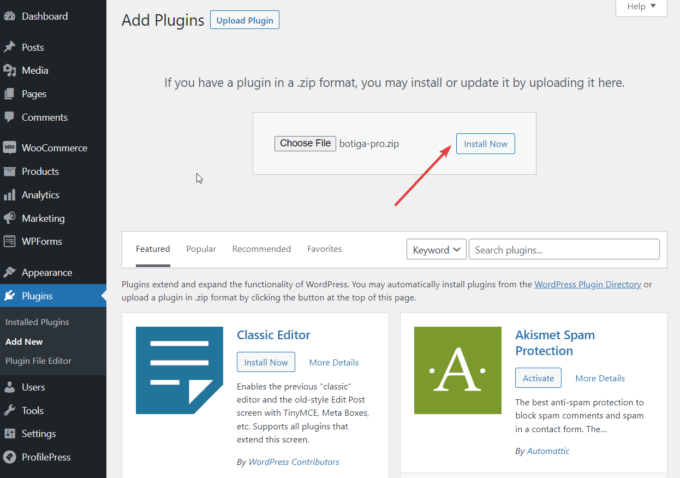
Après avoir acheté la licence, téléchargez Botiga Pro depuis votre compte aThemes, puis allez dans Plugins > Add New > Upload Plugin .
Téléchargez le plugin et cliquez sur le bouton Installer maintenant .

Ensuite, activez votre licence en allant dans Plugins > Licence Botiga Pro et en saisissant votre clé de licence . Vous pouvez obtenir votre clé depuis votre compte aThemes.
Fait? Passons à l'étape suivante.
4. Importer un site de démarrage
Les sites de démarrage Botiga (ou démos) sont des magasins WooCommerce prêts à l'emploi avec des exemples de produits que vous pouvez importer en quelques clics. Une fois que Botiga est activé sur votre site, vous verrez une bannière dans votre tableau de bord thématique vous invitant à consulter les sites de démarrage.
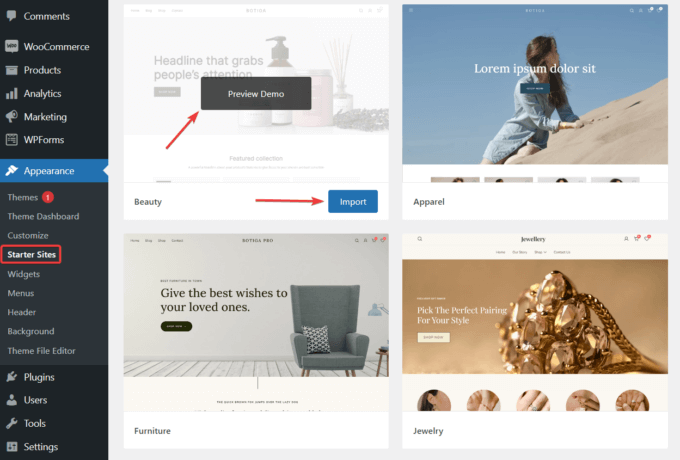
Vous pouvez accéder à la bibliothèque de sites de démarrage en cliquant soit sur le bouton Sites de démarrage dans la bannière, soit sur le menu Apparence > Sites de démarrage dans la barre latérale gauche.
La bibliothèque se compose actuellement de cinq sites de démarrage : Beauté, Vêtements, Meubles, Bijoux et Produit unique.
Avant d'en choisir un, vous pouvez cliquer sur le bouton Aperçu de la démo pour vérifier à quoi ressemblerait votre site. Ensuite, appuyez sur le bouton Importer de votre site de démarrage préféré et attendez que le processus d'importation soit terminé.

5. Ouvrez le menu du catalogue de produits dans le personnalisateur
Il est maintenant temps d'ajouter l'effet de survol à vos images de produits WooCommerce. Voici ce que vous devez faire :
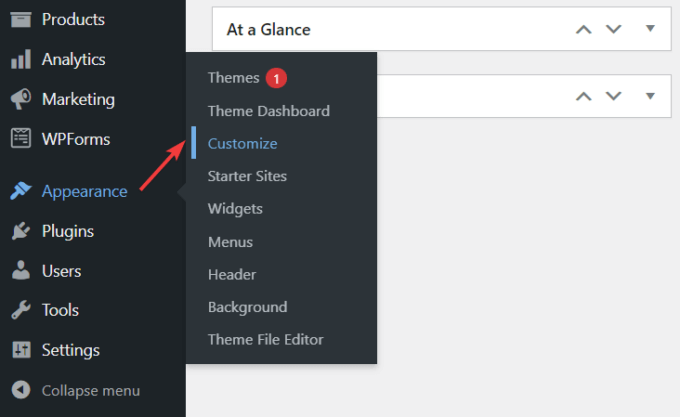
Accédez à Apparence > Personnaliser pour ouvrir l'outil de personnalisation.

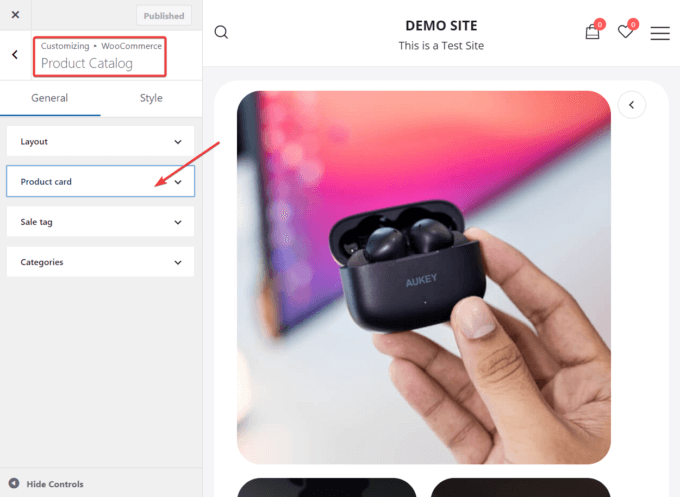
Dans l'outil de personnalisation, accédez au menu WooCommerce > Catalogue de produits et développez l'option Fiche produit .

C'est ici que vous pouvez appliquer l'effet de survol de l'image.

6. Activer l'effet d'échange d'image du produit
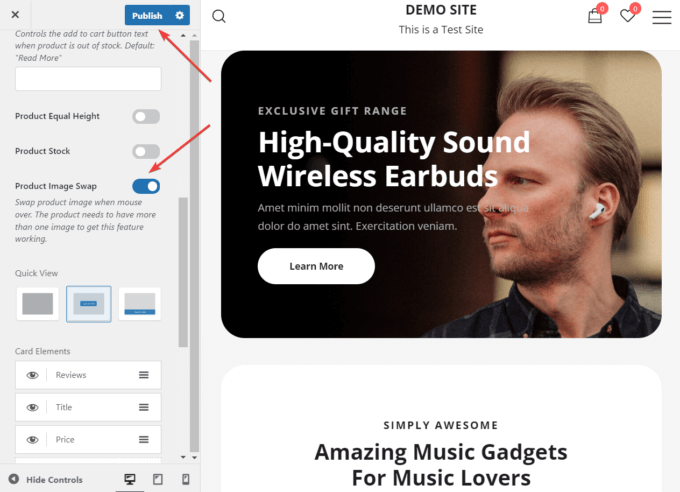
Une fois l'onglet Fiche produit développé, vous devriez voir une option Permuter l'image du produit .
Activez-le, puis appuyez sur le bouton Publier pour enregistrer vos modifications.

Désormais, chaque fois que le curseur survole une image de produit sur une page d'archive, il sera remplacé par une autre image de la page de produit. Cela signifie que vous aurez besoin d' au moins deux images pour chaque produit.
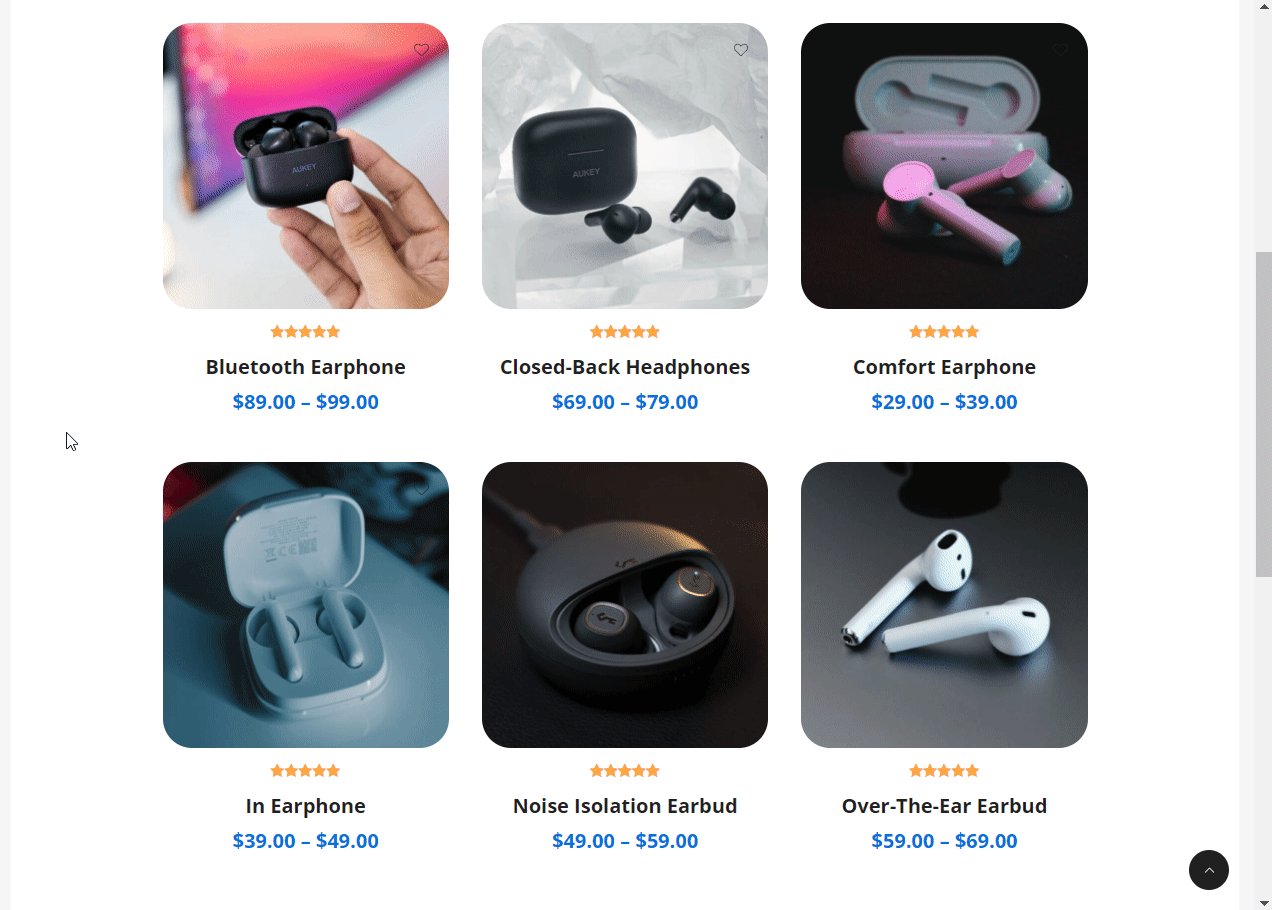
Ouvrez l'une de vos pages d'archives, par exemple vos pages de boutique ou de catégorie, et vérifiez comment fonctionne l'échange d'images sur votre site.
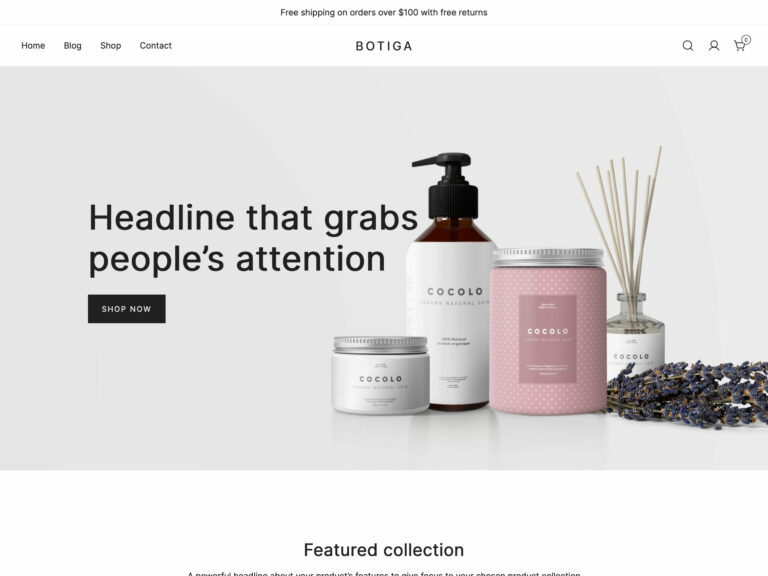
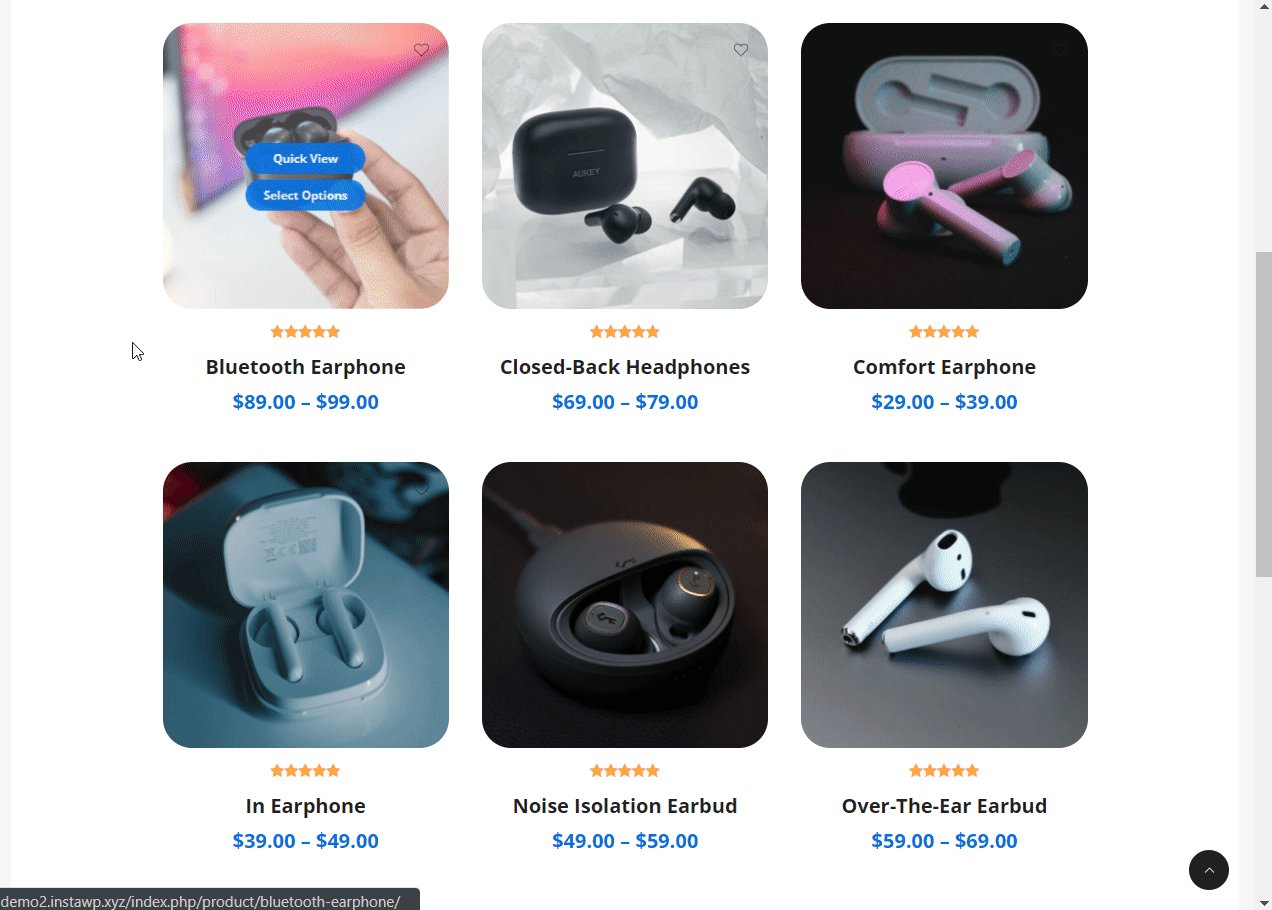
Par exemple, voici à quoi ressemblait la page Boutique sur mon site de démonstration auparavant :

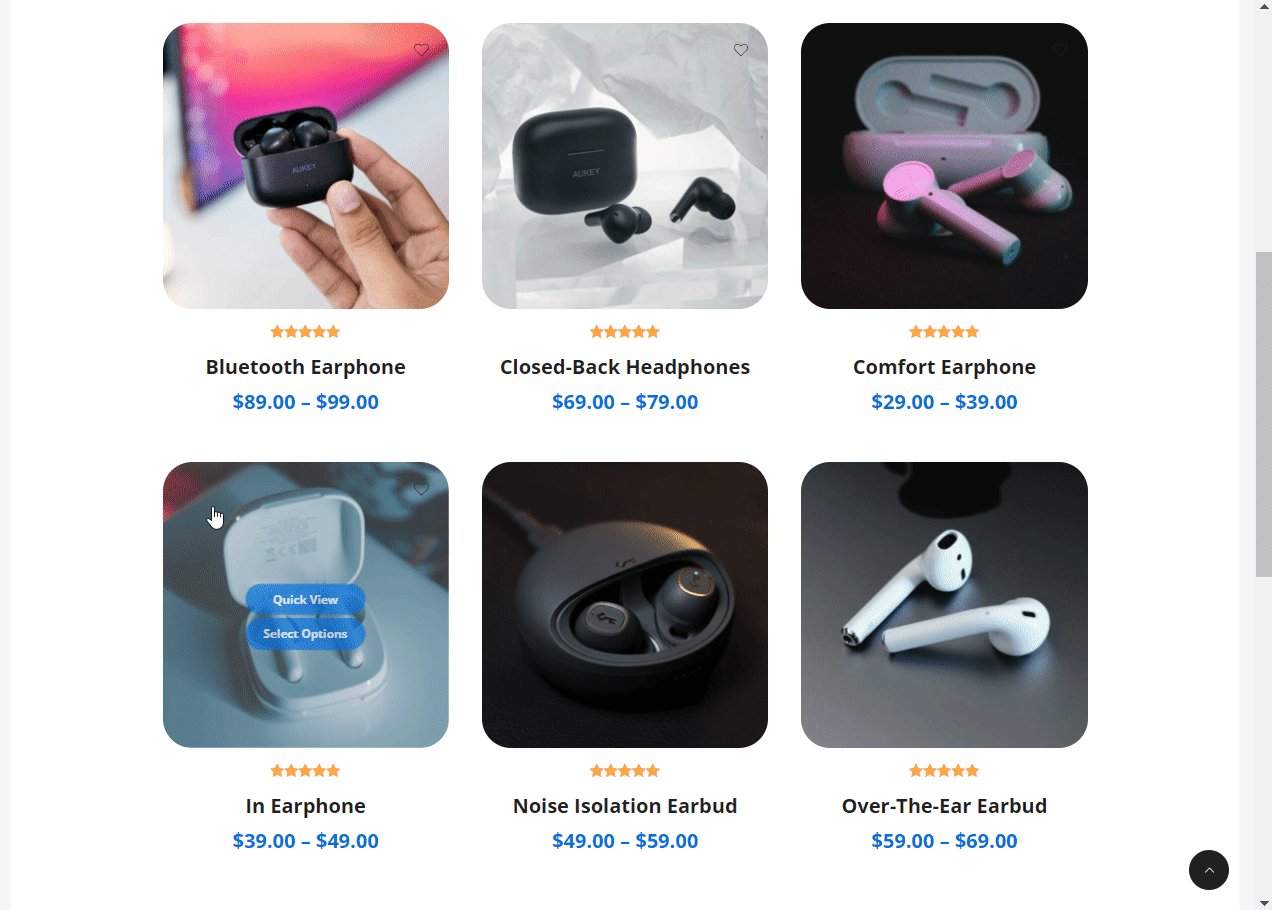
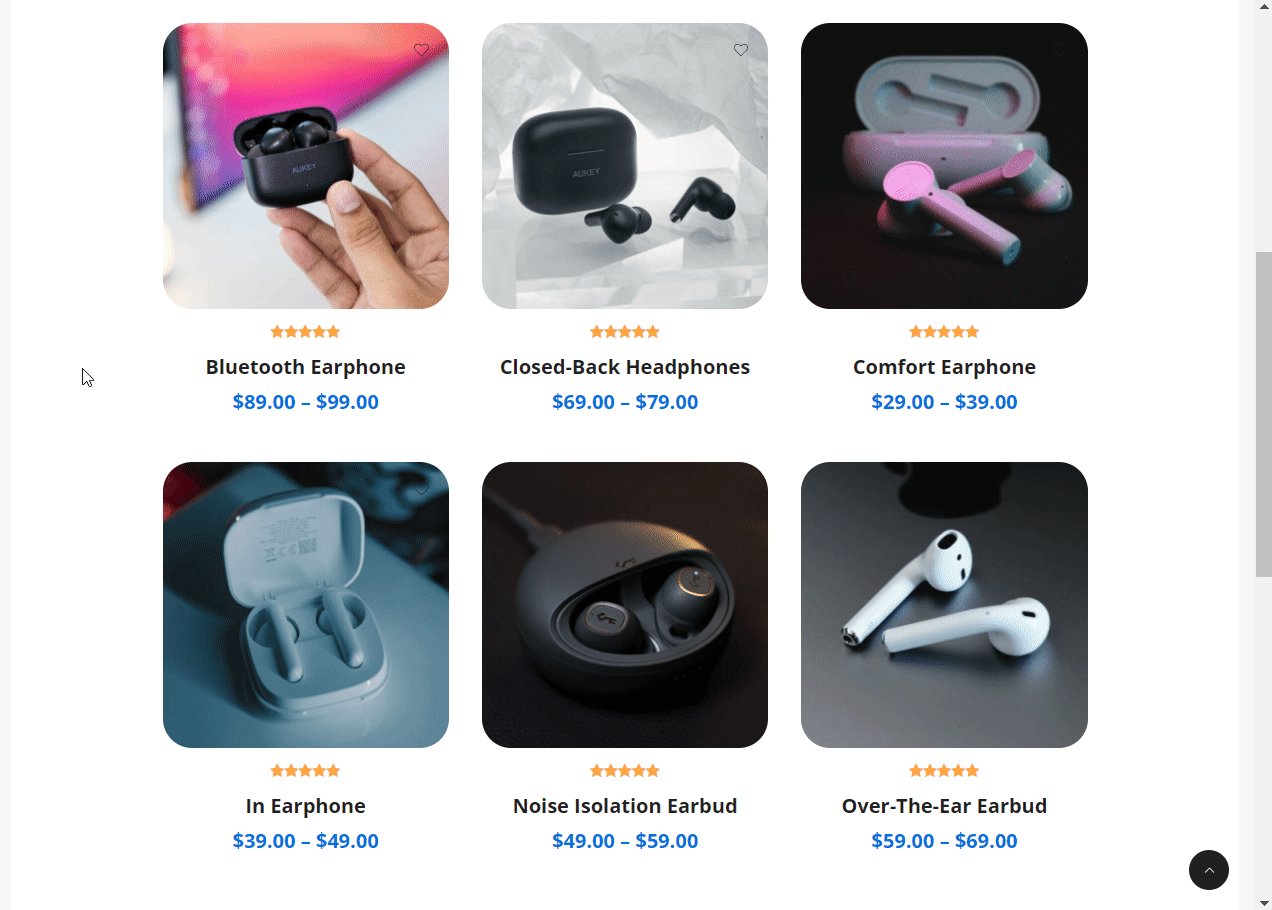
Et voici comment cela fonctionne après avoir activé la fonction d' échange d'images de produits :

7. Ajoutez vos propres produits
À présent, vous avez un site WooCommerce fonctionnel et vous avez ajouté un effet de survol aux images de vos produits.
Cependant, le site de démarrage que vous avez importé de Botiga contient des produits factices. Voyons donc rapidement comment remplir votre boutique avec vos propres produits dans WooCommerce.
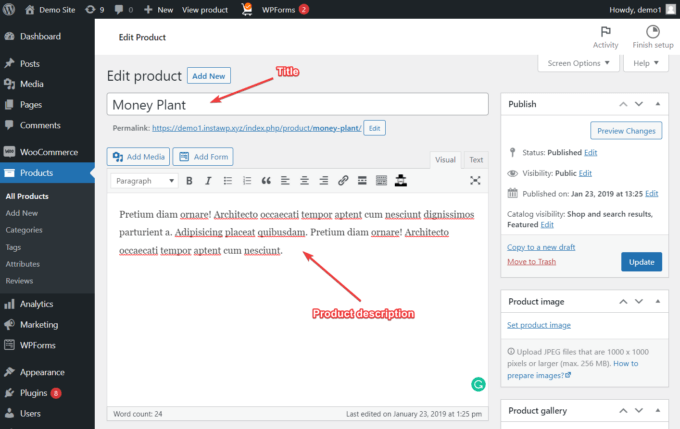
Vous pouvez télécharger vos produits à partir du menu Produits > Ajouter un nouveau dans votre zone d'administration WordPress.
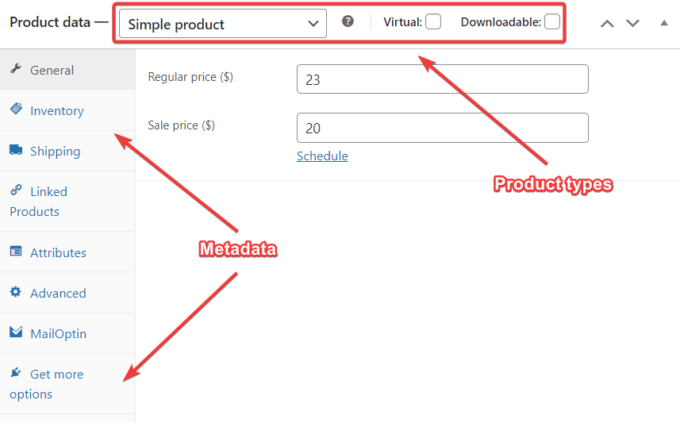
Sur la page Ajouter un nouveau produit , il y a un éditeur où vous pouvez entrer les détails de votre produit, tels que le titre et la description.

Une fois remplis, faites défiler jusqu'à la section Données produit , choisissez un type de produit et remplissez tous les champs pertinents, tels que l'inventaire, l'expédition, les produits liés et autres.
Pour plus de détails sur les options de données produit, vous pouvez consulter cette page de documentation WooCommerce.

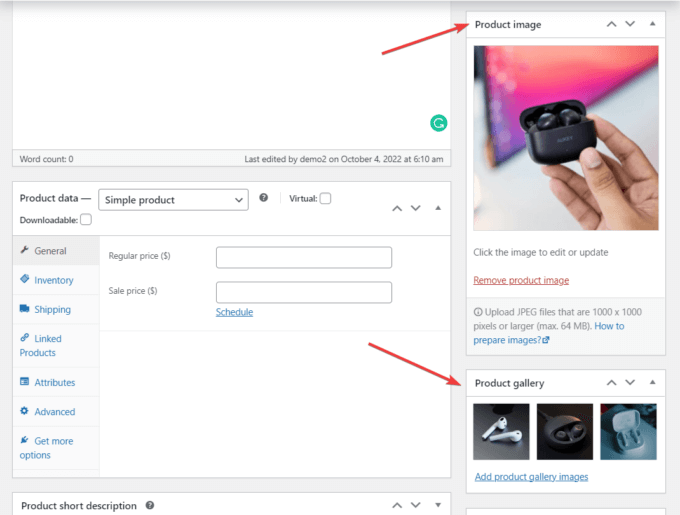
Ensuite, dans la barre latérale droite, vous verrez deux options :
- Image du produit - il s'agit de l'image en vedette sur la page du produit
- Galerie de produits - cela inclut toutes les autres images de produits
Comme je l'ai mentionné ci-dessus, vous devrez télécharger au moins deux images (une en tant qu'image du produit et une dans la galerie de produits ) pour que la fonction d' échange d'images de produit de Botiga fonctionne.

Vous pouvez également ajouter des catégories de produits et des balises de produits à partir de la barre latérale.
Prévisualisez la page du produit en cliquant sur le bouton Aperçu , et lorsque vous êtes prêt, appuyez sur le bouton Publier .
Conclusion
L'ajout d'un effet de survol d'image de produit à votre site WooCommerce est un excellent moyen de le rendre interactif et attrayant.
Bien qu'il existe de nombreuses façons d'implémenter des effets de survol, je recommande d'utiliser des animations subtiles telles que l'échange d'images, car elles ne sont pas trop gênantes et offrent une meilleure expérience de navigation à l'utilisateur, en particulier dans une boutique WooCommerce.
Botiga Pro vous aidera à ajouter facilement un effet d'échange de survol aux images de vos produits sur votre site WooCommerce - tout ce que vous avez à faire est d'accéder au WordPress Customizer pour activer l'effet et ajouter au moins deux images à chacun de vos produits.
J'espère que vous avez trouvé ce tutoriel utile. Si vous avez des questions, laissez-nous un commentaire ci-dessous.
