Comment changer la taille de l'image en vedette WordPress ?
Publié: 2022-12-16Souhaitez-vous savoir comment modifier la taille de l'image en vedette WordPress ? Une image sélectionnée est l'une des images les plus importantes pouvant être utilisées dans un article de blog.
Lorsqu'elle est associée à un titre passionnant, l'image sélectionnée attirera l'attention des visiteurs.
Les images sélectionnées qui renvoient à un article peuvent être affichées n'importe où sur votre site Web. Par conséquent, la taille de l'image en vedette de WordPress doit être optimisée.
Cela améliorera l'attrait visuel du site Web, ce qui se traduira par un taux de clics plus élevé pour vos publications.
Cet article explique pourquoi vous devez modifier la taille de l'image en vedette dans WordPress, comment le faire, comment trouver la taille de l'image en vedette WordPress utilisée par votre thème et quels sont les avantages de l'utilisation des images en vedette dans vos articles ou blogs.
Pourquoi devriez-vous changer la taille de l'image en vedette dans WordPress ?
WordPress générera des vignettes si vous téléchargez une image dans la médiathèque. WordPress publie les images dans quatre tailles différentes par défaut : miniature (150 pixels), moyenne (300 pixels), moyenne-grande (768 pixels) et grande (1 024 pixels).
Deux nouvelles déclinaisons sont disponibles dans la version 5.3 avec des largeurs de 1536 pixels et 2048 pixels. Par défaut, ils ne sont pas accessibles depuis la zone d'administration de WordPress.
Dans certains thèmes, vous pouvez modifier la taille de l'image en vedette WordPress. Par exemple, le thème WordPress Twenty Twenty-One affiche une déclinaison du titre en haut de l'article, mesurant 1568 pixels de large.
WordPress créera toutes ces variations en fonction de l'image sélectionnée que vous téléchargez sur votre site Web. Parfois, votre image vedette WordPress est trop grande, selon le thème que vous utilisez.
Dans votre message, par exemple, l'image sélectionnée ne pouvait être visualisée qu'avec une largeur de 1250 pixels. WordPress, cependant, a continué à afficher l'image de 1568 pixels de large lors de la navigation sur la publication.
Les images plus grandes nécessitent une taille de fichier plus grande, ce qui vous fait perdre du temps à charger, ainsi qu'à vos visiteurs. Dans les cas où les images présentées sont affichées uniquement à une largeur maximale de 1250 pixels, il n'est pas nécessaire de produire des images d'une largeur de 1568 pixels.
Si vous modifiez la taille de votre image vedette WordPress, vous économiserez de l'espace de stockage et vos visiteurs pourront voir vos pages plus rapidement.
Comment changer la taille de l'image en vedette WordPress (5 méthodes) ?
L'apparence de votre site peut être considérablement modifiée en changeant l'apparence de vos images en vedette.
WordPress définit la taille de l'image en vedette pour les types de publication personnalisés, mais vous pouvez redimensionner les images en vedette dans WordPress. Dans cette section, nous examinerons cinq méthodes pour modifier la taille de l'image en vedette sur votre site WordPress.
Méthode 1 : Utiliser les paramètres multimédias par défaut de WordPress
Suivez ces étapes pour utiliser les paramètres multimédias par défaut de WordPress afin de modifier la taille de l'image en vedette de WordPress :
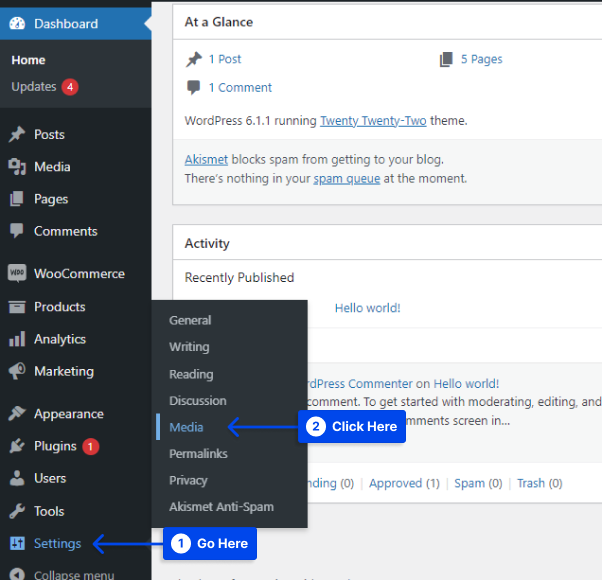
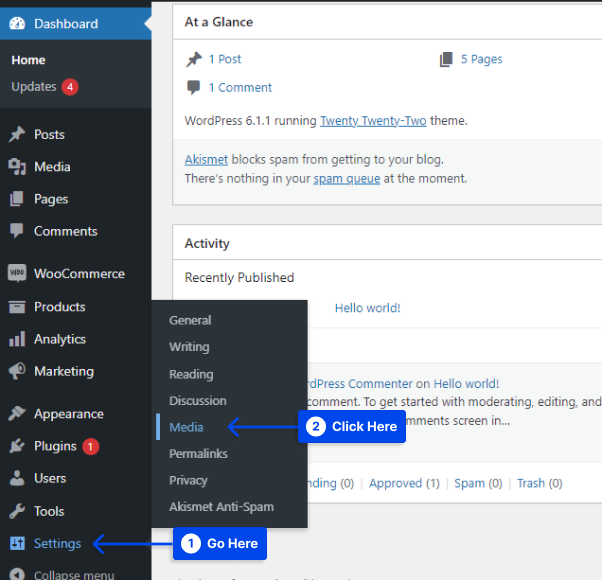
- Allez dans Paramètres dans votre tableau de bord WordPress.
- Cliquez sur la section Médias .

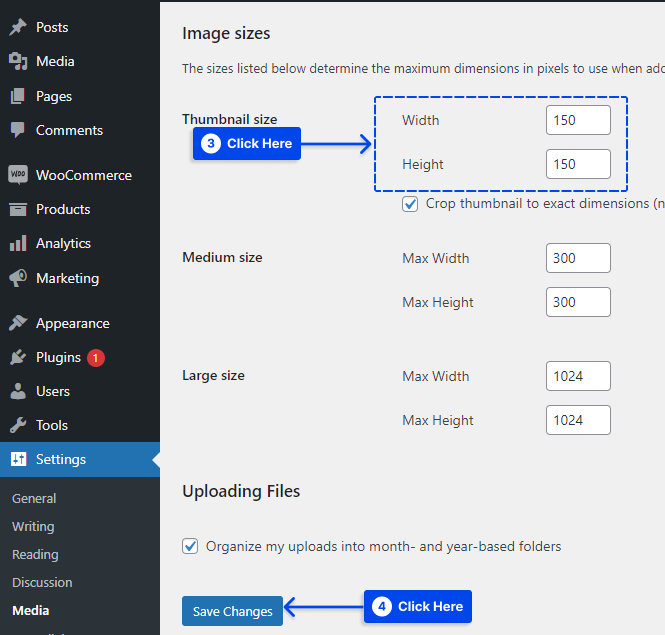
- Sélectionnez la taille de vignette souhaitée en modifiant la valeur Taille de la vignette .
- Cliquez sur Enregistrer les modifications .

Méthode 2 : Utiliser le plugin Simple Image Sizes
La taille des variantes d'image supplémentaires peut être ajustée en modifiant le fichier de thème ou en utilisant un plugin. Suivez ces étapes pour le faire avec le plugin Simple Image Sizes :
- Installez et activez le plugin.
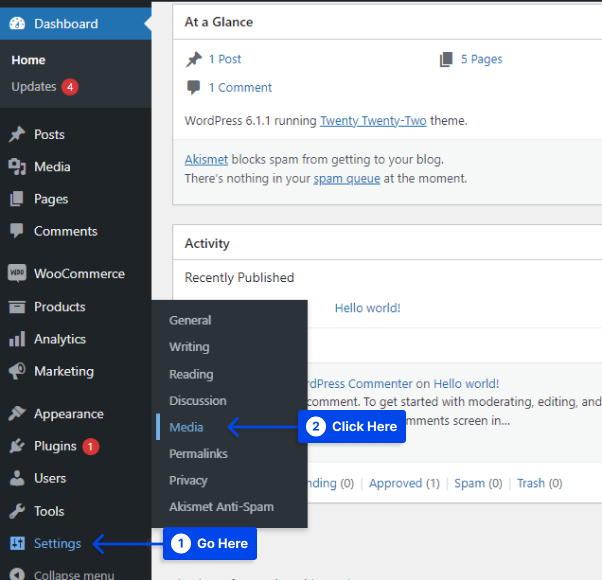
- Allez dans Paramètres dans votre tableau de bord WordPress.
- Cliquez sur la section Médias .

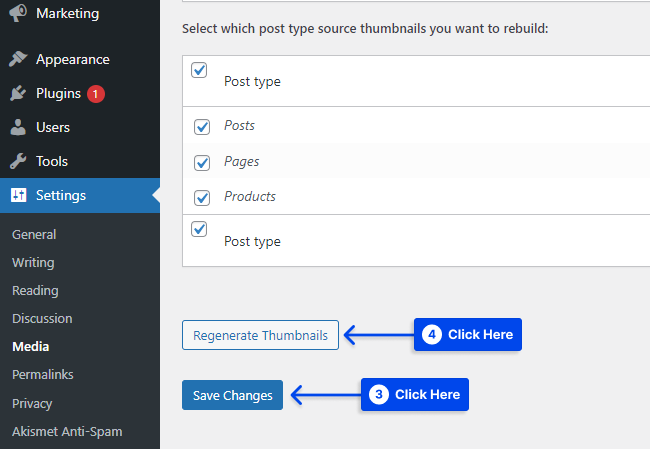
- Définissez vos dimensions avec différentes variations d'image.
Remarque : Définir la largeur et la hauteur à zéro empêchera WordPress de produire des images de cette taille. Pour les variantes 1536px et 2048px, par exemple, vous pouvez définir à la fois la largeur et la hauteur sur zéro.
- Cliquez sur le bouton Enregistrer les modifications pour enregistrer les modifications.
- Cliquez sur le bouton Régénérer les vignettes pour régénérer les variantes modifiées pour les anciennes images.

Méthode 3 : Modifier la taille de l'image en vedette à l'aide de PHP
La définition de la taille de l'image en vedette peut être effectuée via PHP. Cela ne devrait être effectué que par ceux qui ont de l'expérience dans l'ajout de code PHP aux sites Web.
Aussi, si vous faites cela sur un thème enfant ou dans un plugin, vous ne perdrez pas votre modification en cas de mise à jour de votre thème WordPress. Apporter des modifications directement à votre thème parent n'est pas recommandé dans WordPress.
Vous pouvez définir la taille de la post_thumbnail ou de l'image sélectionnée en ajoutant le code suivant à votre fichier functions.php (ou plugin) :
<?php set_post_thumbnail_size( $width, $height, $crop ); ?>Les images en vedette doivent être prises en charge par le thème et l'installation WordPress que vous utilisez pour que cela fonctionne, mais la plupart des thèmes le font.
Remarque : Vous devrez peut-être contacter l'hébergeur ou le gestionnaire de votre site Web pour déterminer si la modification de ce paramètre entraînera des difficultés.
Vous pouvez spécifier la largeur de l'image en vedette à l'aide de l'argument $width et sa hauteur à l'aide de l'argument $height.

Il existe un argument $crop qui accepte une valeur booléenne qui détermine si l'image sélectionnée doit être recadrée aux dimensions exactes. De plus amples informations peuvent être trouvées sur la page de référence du code WordPress.
Les images présentées peuvent être affichées dans différentes tailles selon le thème. Ce code peut ne pas fonctionner immédiatement, vous devrez donc peut-être examiner le code de votre thème pour déterminer si l'image en vedette est la valeur par défaut " post_thumbnail ".
Si votre site Web est établi depuis un certain temps, l'ajout du code ci-dessus à votre fichier functions.php peut ne pas être suffisant pour vous fournir les résultats souhaités.
La taille de l'image en vedette peut devoir être régénérée pour s'assurer qu'elle est correctement utilisée. Si vous ne le faites pas, WordPress peut utiliser l'image en taille réelle, ce qui a un impact négatif sur la vitesse de chargement de la page.
Il ne fait aucun doute que c'est le moyen le plus efficace de modifier la taille de l'image en vedette de votre site Web, car il peut être appliqué à pratiquement n'importe quel site Web. Cependant, cela peut être un peu difficile si vous n'êtes pas à l'aise avec le code.
Méthode 4 : modifier la taille de l'image miniature à l'aide de CSS
Vous pouvez également modifier l'affichage de l'image en vedette sur votre thème à l'aide de quelques astuces CSS pratiques en découvrant la classe de l'image en vedette et en la modifiant en conséquence.
Vous pouvez également le faire dans le fichier style.css de votre thème enfant pour éviter que les modifications ne soient perdues lors de la mise à jour du thème. Le module CSS supplémentaire de WordPress peut également être utilisé.
Bien que cela ressemble quelque peu à PHP, vous pouvez ajuster manuellement la largeur ou la hauteur d'une image sélectionnée si vous n'êtes pas un concepteur ou un développeur expérimenté. Cela peut également être accompli en utilisant des pourcentages.
Avant d'essayer l'une de ces méthodes, il est recommandé de les tester dans un environnement de test ou de développement.
Vous verrez qu'un simple changement de CSS peut modifier les dimensions de l'image sélectionnée. Par exemple, la plupart des thèmes utilisent la classe figure.post-image pour leurs images en vedette.
Cet élément doit être modifié pour définir les propriétés de l'image sélectionnée, y compris la largeur, la hauteur, la bordure, etc. Une fois que vous avez terminé votre travail, assurez-vous d'enregistrer les modifications apportées à l'image sélectionnée par défaut.
Méthode 5 : Rendre l'image de la fonctionnalité WordPress en taille réelle
Suivez ces étapes pour rendre l'image de la fonctionnalité WordPress en taille réelle :
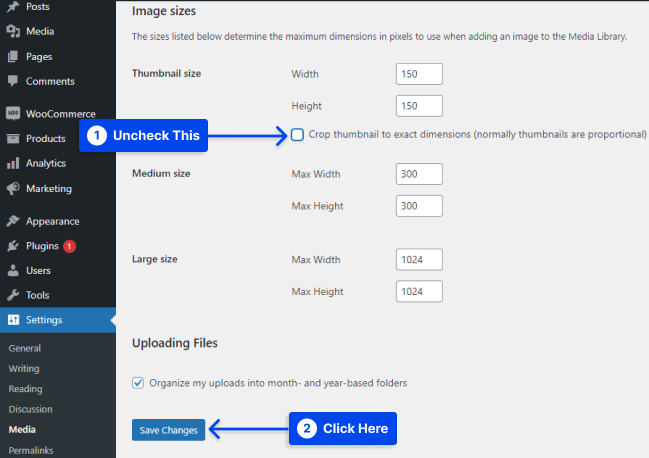
- Allez dans Paramètres dans votre tableau de bord WordPress.
- Cliquez sur la section Médias .

- Décochez la case " Recadrer la vignette aux dimensions exactes ".
- Cliquez sur le bouton Enregistrer les modifications .

Comment trouver la taille de l'image en vedette WordPress que votre thème utilise ?
Voici une méthode pour vérifier quelle taille d'image en vedette est utilisée dans votre thème. Cette méthode peut être utilisée pour chaque thème, mais si cela ne fonctionne pas, recherchez la documentation de votre thème ou contactez le développeur.
Suivez ces étapes pour utiliser cette méthode :
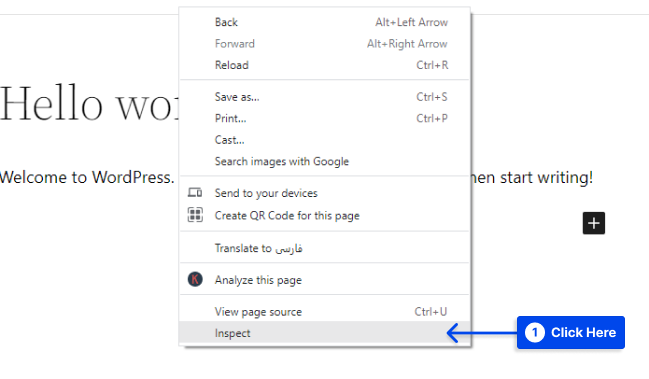
- À l'aide du navigateur Google Chrome , ouvrez une publication contenant une image en vedette.
- Faites un clic droit sur l'image sélectionnée et sélectionnez Inspecter .

- Recherchez le code HTML de la
<IMG>. - Recherchez l'attribut class dans la
<img>.
Si la classe est attachment-large , la grande version de l'image est utilisée. Si la version moyenne était utilisée, vous trouveriez la classe attachment-medium à la place.
En utilisant la même méthode, vous pouvez également vérifier la taille de l'image affichée sur une page d'archive, comme sur la page de blog ou dans une archive de catégorie.
Supposons que le thème utilise une taille d'image WordPress propriétaire dans les publications et/ou les pages d'archives. Dans ce cas, vous pouvez trouver quelque chose de différent, par exemple pièce jointe unique ou pièce jointe blog.
Quels sont les avantages de l'utilisation d'images en vedette dans vos articles ou blogs ?
Généralement, le contenu prend le devant de la scène et les images présentées sont oubliées ou ignorées pour la plupart des blogs ou des publications. Mais cela ne signifie pas que l'inclusion d'une image en vedette n'a aucun avantage.
Le taux de clics de votre message sera optimisé si vous avez utilisé la bonne approche, une image en vedette de haute qualité et de la bonne taille, et un titre attrayant et attrayant.
Vous pouvez ajouter un avantage supplémentaire à votre contenu textuel et mieux expliquer en quoi consiste votre contenu en utilisant des graphiques ou des images dans un article.
Vous pouvez augmenter votre visibilité en insérant une image vedette dans vos publications. Cela permet aux lecteurs en ligne et aux navigateurs de trouver facilement le bon contenu.
De plus, vous pouvez attirer plus de visiteurs en ligne et développer la reconnaissance de la marque en utilisant des designs attrayants et des titres accrocheurs.
Les navigateurs ou les lecteurs en ligne finiront par découvrir votre marque et visiteront fréquemment votre site Web pour plus de contenu si vous avez utilisé des images en vedette percutantes.
Par exemple, vous avez choisi une mise en page de couleur jaune pour les images de toutes vos publications et une police distinctive. Dans ce cas, les lecteurs en ligne pourront rapidement se souvenir de votre marque ou du nom de votre site Web avant même de cliquer dessus.
Conclusion
Cet article a expliqué pourquoi vous devez modifier la taille de l'image en vedette dans WordPress, comment le faire, comment trouver la taille de l'image en vedette WordPress utilisée par votre thème et quels sont les avantages de l'utilisation des images en vedette dans vos articles ou blogs.
Merci d'avoir pris le temps de lire cet article. Dans la section des commentaires, vous pouvez soumettre vos commentaires ou questions.
Nos pages Facebook et Twitter sont régulièrement mises à jour avec de nouveaux contenus, alors suivez-nous pour rester à jour.
