Comment changer les couleurs des liens dans WordPress (4 méthodes)
Publié: 2022-05-06Lorsque vous concevez un site Web, il est important de penser à sa palette de couleurs. Si vous créez des liens avec des teintes peu attrayantes, vos visiteurs pourraient être moins enclins à cliquer dessus. Heureusement, dans cet article, vous apprendrez à changer les couleurs des liens dans WordPress. En faisant cela, vous pouvez améliorer l'apparence et la crédibilité de votre contenu.
Dans cet article, nous expliquerons pourquoi vous voudrez peut-être envisager de changer les couleurs des liens sur votre site Web. Ensuite, nous vous montrerons comment procéder en utilisant quatre méthodes différentes. Commençons!
Table des matières
- Pourquoi vous pourriez envisager de changer les couleurs des liens de votre site Web
- Choisir les bonnes couleurs de lien pour votre site Web
- Comment changer les couleurs des liens dans WordPress (4 méthodes)
- Utiliser la fonctionnalité de styles globaux (blocs de thèmes uniquement)
- Via le personnalisateur WordPress
- Modifier votre thème Beaver Builder
- Ajouter un code CSS personnalisé
- Conclusion
Pourquoi vous pourriez envisager de changer les couleurs des liens de votre site Web
Les liens jouent un rôle important sur votre site Web. Par exemple, lorsque vous présentez du contenu de blog avec des liens entrants et sortants, vous pouvez améliorer l'optimisation des moteurs de recherche (SEO). Google utilise les taux de clics (CTR) des liens pour classer votre contenu, ce qui fait de la création de liens une stratégie de référencement efficace.
De plus, vous pouvez utiliser des liens pour diriger les visiteurs vers d'autres pages de votre site Web. Diriger le trafic vers une plus grande partie de votre contenu peut encourager les utilisateurs à rester sur votre site Web plus longtemps.
Cependant, un lien doit être visuellement attrayant pour attirer les clics. Si la couleur d'un lien est trop claire, elle peut se confondre avec le reste de votre contenu, ce qui peut entraîner un CTR médiocre. D'un autre côté, des liens trop brillants peuvent réduire votre crédibilité perçue.
Par conséquent, si vous n'obtenez pas beaucoup de clics sur les liens, vous pouvez envisager d'expérimenter avec les couleurs. Une couleur de lien plus efficace peut :
- Augmenter la visibilité
- Alignez-vous sur les couleurs de votre marque
- Améliorer la crédibilité
- Améliorez l'apparence visuelle de votre site Web
Dans l'ensemble, lorsque les visiteurs consultent votre site Web, ils voudront voir un design attrayant. Avec une couleur de lien accrocheuse, vous pouvez améliorer l'expérience utilisateur et empêcher les utilisateurs de partir rapidement.
Choisir les bonnes couleurs de lien pour votre site Web
Il peut être difficile de trouver la couleur de lien parfaite pour maximiser les clics. Ce processus peut impliquer des essais et des erreurs, mais il y a quelques éléments que vous voudrez peut-être considérer dès le départ.
Souvent, la meilleure couleur de lien est une teinte contrastante. En effet, lorsque vous faites ressortir un lien, les visiteurs seront plus susceptibles de le voir et de cliquer dessus. Cela peut être la clé pour générer des conversions.
Par exemple, le site Web suivant présente un fond blanc uni avec une couleur de lien marron. Étant donné que presque tout le texte est constitué de liens et qu'il n'y a aucun élément visuel intéressant, il y a très peu d'incitation à cliquer dessus :

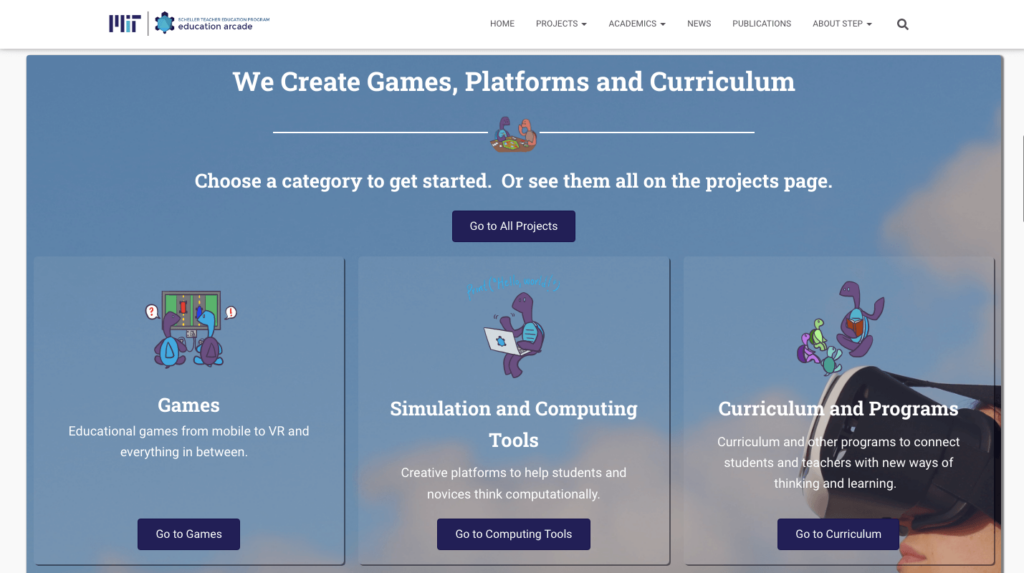
Vous voudrez peut-être éviter un design aussi fade que celui ci-dessus. D'autre part, le programme de formation des enseignants MIT Scheller offre un modèle dont nous pouvons tirer des enseignements. Ce site Web destiné aux visiteurs utilise des boutons de lien bleu foncé. Bien que l'ensemble du site ait une palette de couleurs bleues, les teintes contrastées attirent l'attention :

Ces boutons sont également accompagnés d'éléments structurels utiles pour distinguer chaque catégorie. Idéalement, vous devriez essayer de recréer cette clarté dans votre propre palette de couleurs.
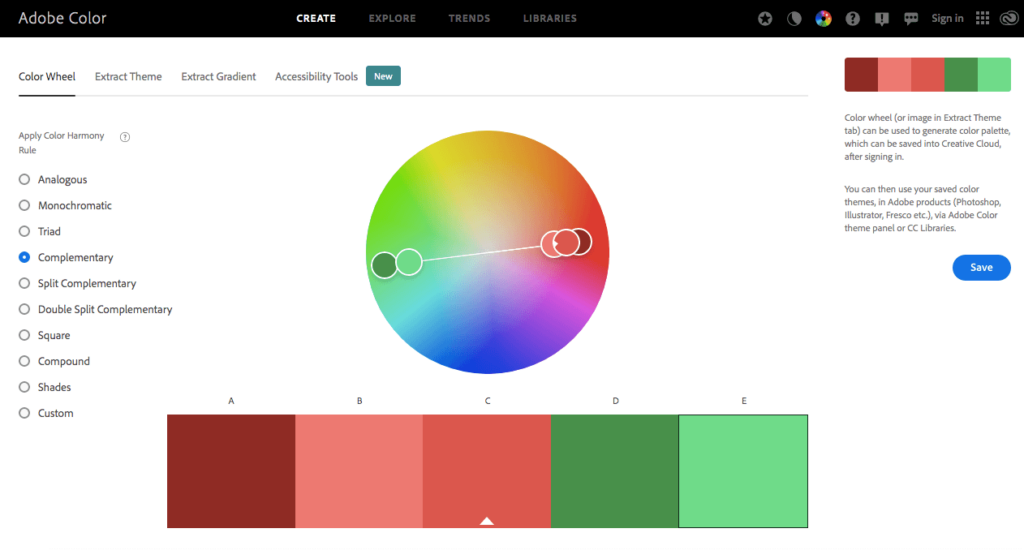
Une façon de trouver une bonne couleur de lien consiste à utiliser la roue chromatique Adobe. Avec cet outil, vous pouvez créer une palette de couleurs basée sur des couleurs complémentaires. Lorsque vous choisissez une couleur primaire, vous obtenez des suggestions de couleurs contrastées. Cela signifie que vous pouvez facilement identifier une nouvelle teinte qui apparaît à côté des couleurs de votre marque :

Sur cette note, vous voudrez également garder à l'esprit votre public et votre image de marque globale. Par exemple, si vous gérez un site Web de jeux pour enfants ou un parc d'attractions, vos spectateurs idéaux apprécieront peut-être une palette de couleurs plus vives. Alternativement, si votre client a un groupe d'abonnés masculins plus matures, il peut préférer des couleurs de lien plus sombres :

L'essentiel est que les couleurs des liens doivent attirer l'attention de l'utilisateur, tout en restant cohérentes avec le reste de votre conception. Il n'y a pas une seule couleur qui produit des conversions comme par magie. Cependant, si vous êtes intentionnel dans vos choix, vous pouvez trouver une couleur de lien efficace pour n'importe quel site Web.
Comment changer les couleurs des liens dans WordPress (4 méthodes)
Si vous êtes prêt à commencer à changer les couleurs des liens de votre site Web, vous pouvez utiliser quelques techniques. Cependant, la plupart impliquent de modifier directement votre thème WordPress. Par conséquent, pour éviter de créer des problèmes fonctionnels ou de perdre des données, vous pouvez sauvegarder votre site Web avant de commencer.
1. Utilisez la fonctionnalité Styles globaux (Bloquer les thèmes uniquement)
Avec l'introduction de WordPress 5.9, vous avez la possibilité de personnaliser l'intégralité de votre site Web via l'édition complète du site (FSE). Au lieu d'utiliser l'outil de personnalisation, l'interface des styles globaux vous permet de modifier des éléments de thème plus grands. Cependant, la majorité des thèmes WordPress ne supportent pas actuellement cette nouvelle fonctionnalité.
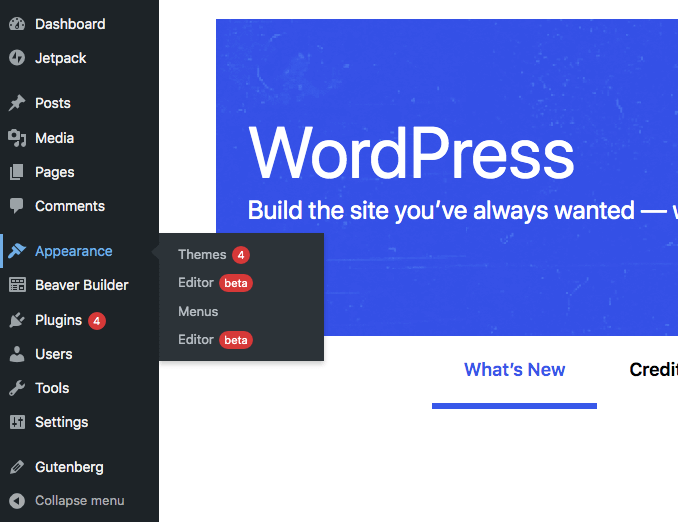
Si vous souhaitez continuer avec cette méthode, vous devez vous assurer que vous utilisez l'éditeur de blocs WordPress et un thème de bloc compatible. Ensuite, pour commencer, vous pouvez aller dans Apparence > Éditeur dans votre tableau de bord WordPress :

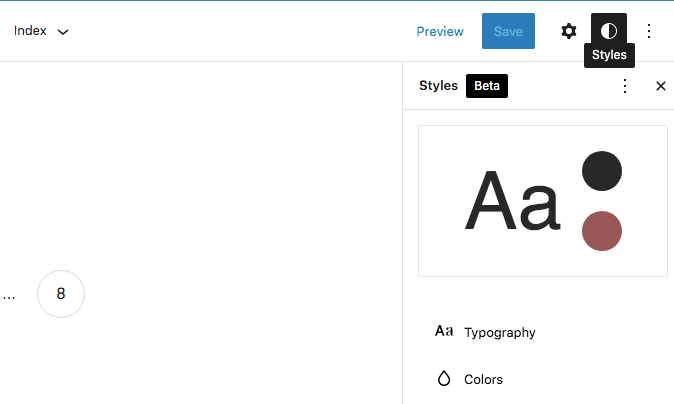
Cela vous amènera à l'éditeur de site complet. Là, naviguez vers le coin supérieur droit de votre écran et cliquez sur le bouton avec un cercle bicolore. Si vous passez la souris dessus, vous verrez que vous êtes maintenant dans la section Styles :

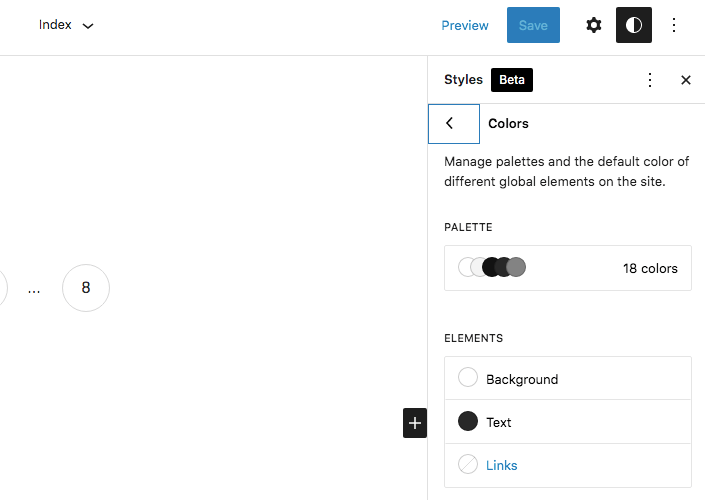
Dans cet onglet Styles , recherchez Couleurs . Cela vous donnera des options pour changer la palette de couleurs de votre thème :

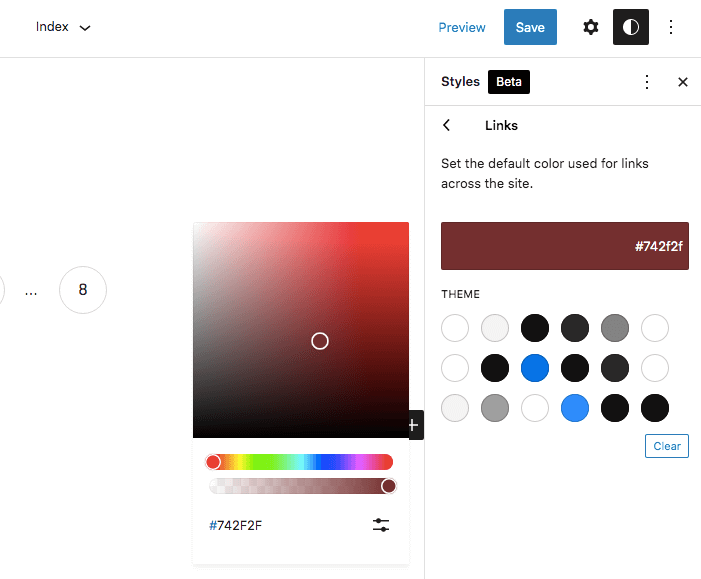
En bas du panneau, cliquez sur Liens . Ici, vous verrez différentes couleurs par défaut en fonction de votre thème. Cependant, vous pouvez également choisir une couleur personnalisée à l'aide du sélecteur de couleurs :


Une fois que vous avez cliqué sur la couleur que vous voulez, il entrera automatiquement le code hexadécimal personnalisé dans la zone de texte. Si vous êtes satisfait de votre choix, cliquez sur Enregistrer . Étant donné que l'outil Styles globaux active FSE, avec cette action, vous aurez mis à jour les couleurs de vos liens sur l'ensemble de votre site Web.
2. Via le personnalisateur WordPress
Il existe de nombreuses raisons pour lesquelles vous ne souhaitez peut-être pas mettre à jour un thème de bloc. Par exemple, vous pourriez avoir besoin d'un peu plus de contrôle pour une personnalisation plus nuancée. Alternativement, le nombre limité de thèmes de blocs actuellement disponibles peut ne pas répondre à vos besoins.
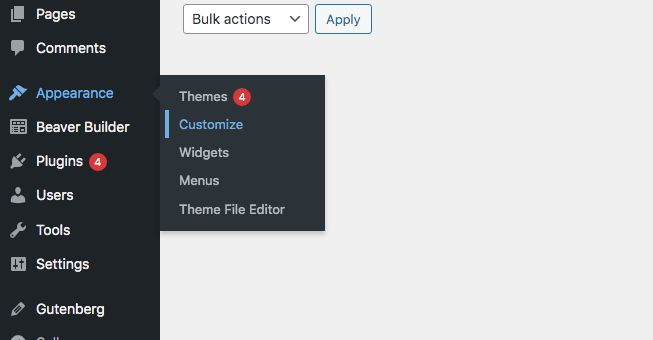
Dans tous ces cas, vous pouvez facilement utiliser l'outil de personnalisation pour modifier les couleurs de vos liens. Depuis votre tableau de bord WordPress, allez dans Apparence > Personnaliser :

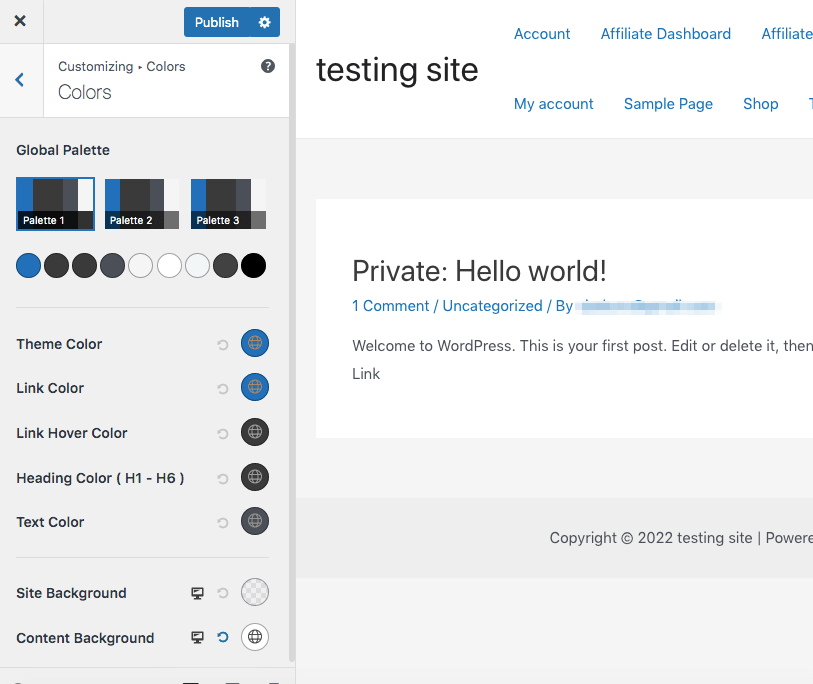
Cela ouvre automatiquement le Customizer . Ensuite, vous devrez trouver l'onglet d'édition des couleurs. Cela variera en fonction de votre thème. Pour cet exemple, nous avons activé le thème Astra. Dans notre customizer, nous sommes allés dans Global > Colors :

Ici, nous pouvons trouver différents paramètres concernant les couleurs de notre thème. Pour ce thème, nous avons trouvé une option intitulée Link Color . N'oubliez pas qu'il peut être étiqueté différemment en fonction de votre thème. Si vous ne voyez pas ce bouton, essayez de trouver un onglet appelé Couleur d'accentuation ou Accent principal .
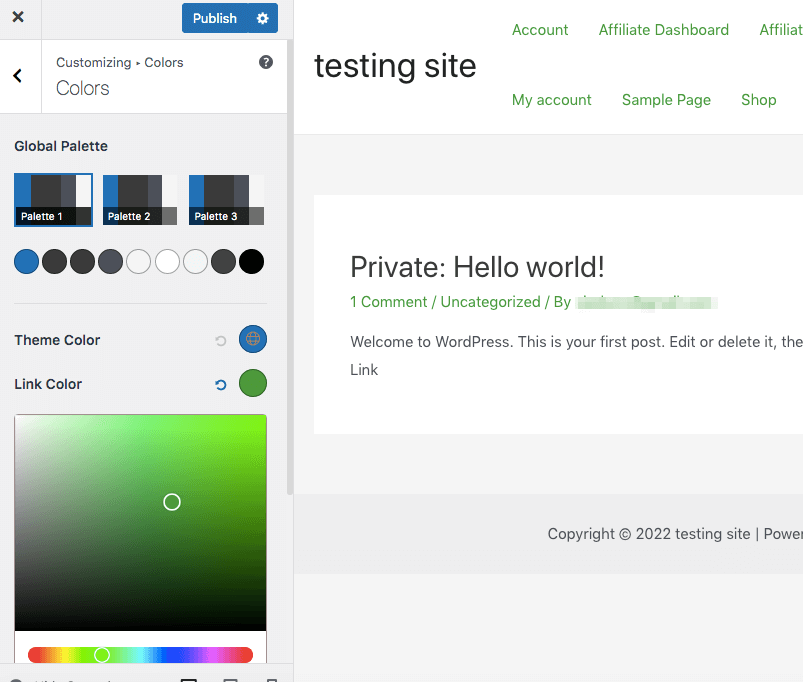
À l'aide du sélecteur de couleurs, choisissez la couleur souhaitée :

Alternativement, vous pouvez saisir le code hexadécimal d'une couleur dans la barre de texte. Une fois que vous avez atterri sur une couleur que vous aimez, cliquez sur Publier . Cela mettra à jour toutes les couleurs des liens sur votre site.
3. Modifiez votre thème Beaver Builder
Si vous souhaitez apporter facilement des modifications globales à votre site tout en conservant un niveau de contrôle élevé, nous vous recommandons d'utiliser le thème Beaver Builder. Avec notre outil, vous pouvez facilement modifier les couleurs de vos liens.
De plus, Beaver Builder vous permet de concevoir rapidement des sites Web avec un générateur de pages par glisser-déposer. Que vous souhaitiez créer un blog ou une boutique en ligne, cela signifie que vous pouvez éditer votre site Web sans avoir à gérer le moindre code :

Pour commencer, vous devrez installer et activer à la fois le plugin Beaver Builder et notre thème Beaver Builder. Gardez à l'esprit qu'il s'agit d'un outil premium, vous devrez donc également sélectionner un plan.
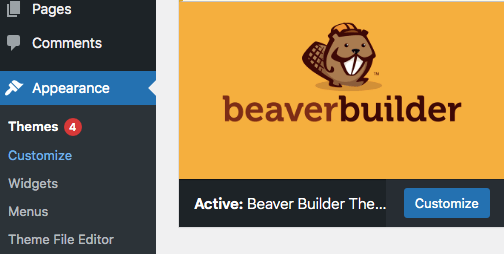
Une fois que vous êtes configuré, vous pourrez définir votre jeu de couleurs avec des préréglages. Cependant, si vous n'aimez pas vos préréglages de lien par défaut, vous pouvez facilement les modifier. Pour cela, rendez-vous dans Apparence > Personnaliser :

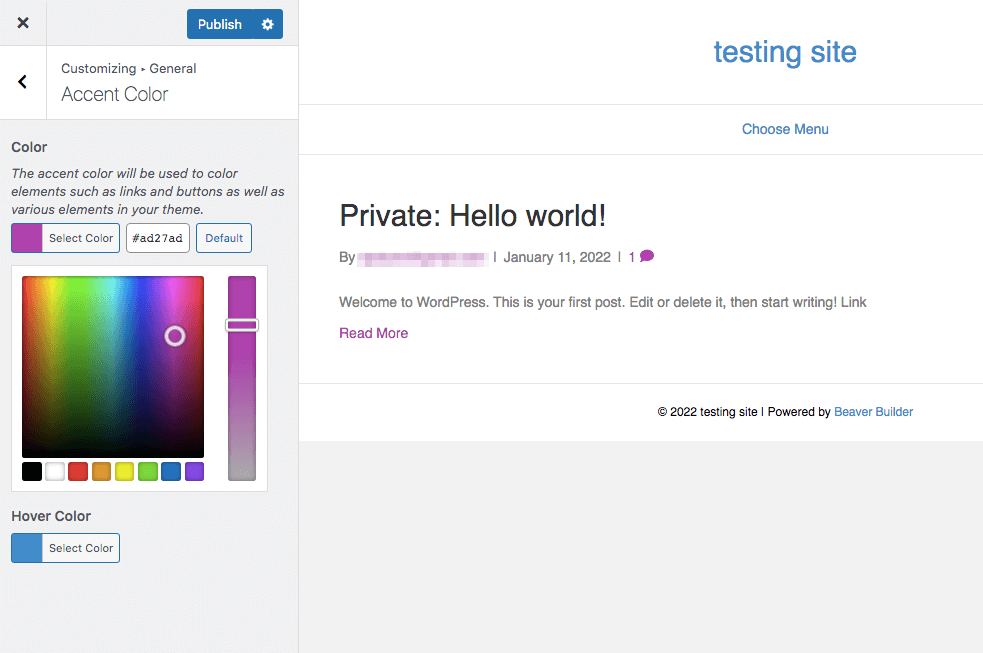
Accédez ensuite à Général> Couleur d'accentuation. À l'aide du sélecteur de couleurs, vous pouvez choisir une couleur personnalisée pour vos liens :

Lorsque vous avez terminé, cliquez sur Publier . Cela modifiera universellement les couleurs des liens dans votre thème.
4. Ajouter un code CSS personnalisé
Enfin, vous pouvez saisir un code CSS personnalisé dans votre outil de personnalisation afin de modifier les couleurs des liens. Ce processus est légèrement plus compliqué, mais il offre plus de flexibilité dans le choix des couleurs. En tant que tel, cela peut être une bonne option pour les développeurs WordPress expérimentés ou les concepteurs qui travaillent avec la palette de couleurs prédéterminée d'un client.
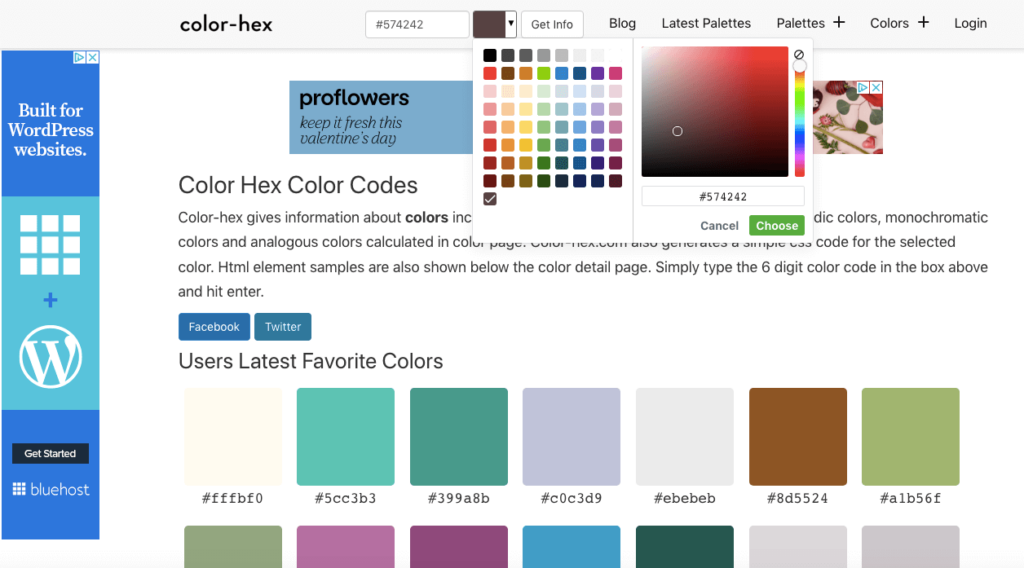
Dans ce scénario, vous avez peut-être déjà une couleur personnalisée que vous devez utiliser. Sinon, vous pouvez trouver un code couleur en utilisant un site Web tel que color-hex. Là, vous pouvez rechercher une nuance spécifique ou afficher une liste de couleurs populaires :

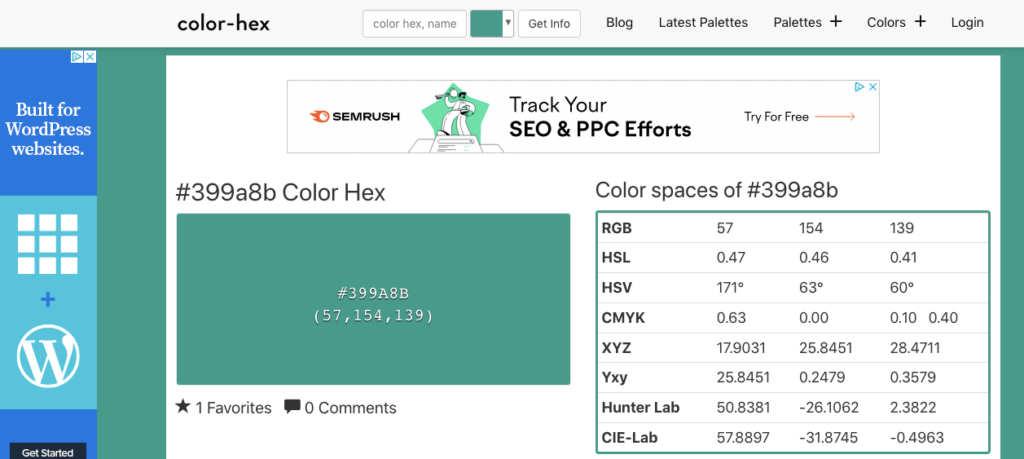
Sous chaque couleur, vous verrez un code hexadécimal. Copiez le code spécifique de la couleur que vous souhaitez choisir. Pour cet exemple, nous avons choisi #399a8b :

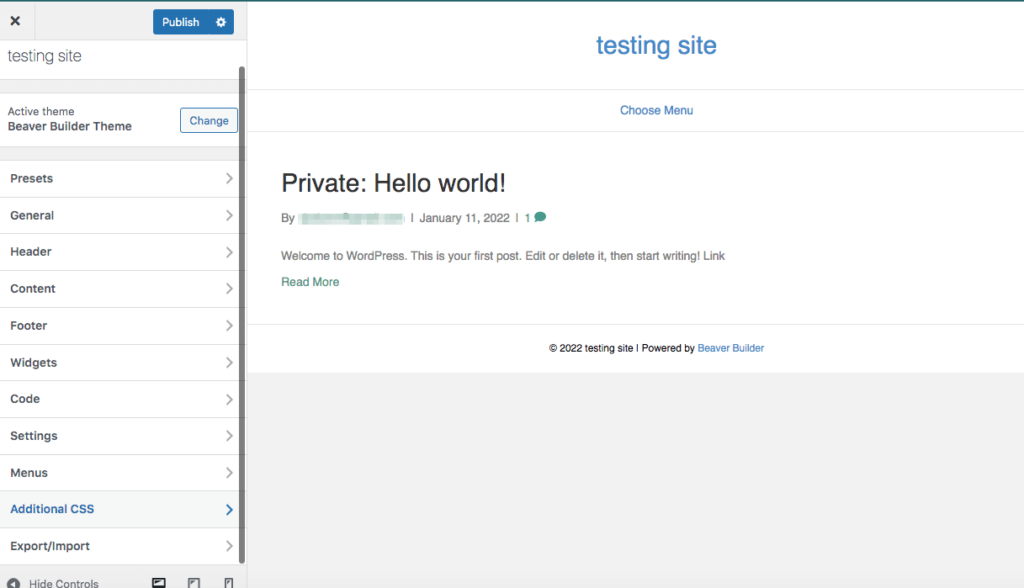
Ensuite, accédez à votre administrateur WP et cliquez sur Apparence> Personnaliser pour afficher le personnalisateur. Au bas des options de l'onglet, dans votre panneau de gauche, vous verrez CSS supplémentaire :

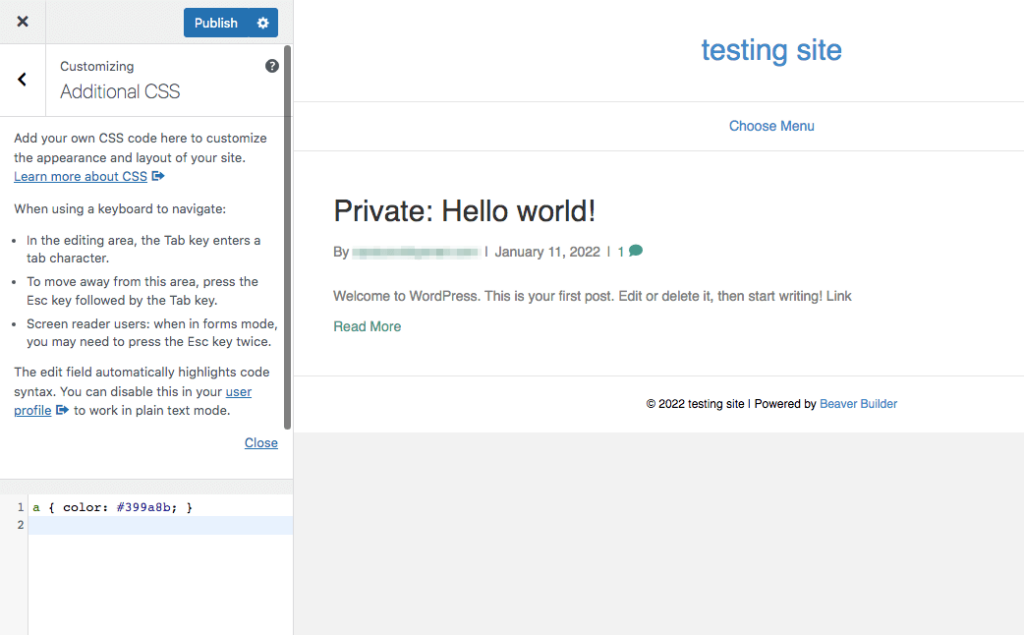
Maintenant, collez simplement le code hexadécimal de votre nouvelle couleur dans l'extrait de code CSS suivant :
a { color: #399a8b; }Copiez ensuite ce CSS et collez-le dans la case en bas de l'onglet CSS supplémentaire :

Maintenant, vous devriez pouvoir voir votre nouvelle couleur de lien ! Si vous êtes satisfait du changement, cliquez sur Publier .
Conclusion
Même après avoir choisi un thème de site Web personnalisé, vous pourriez ne pas être satisfait de ses couleurs par défaut. Heureusement, WordPress vous permet de modifier les couleurs des liens pour qu'ils soient plus visibles ou alignés avec votre marque. De cette façon, vous pouvez créer un site plus attrayant visuellement tout en réduisant les taux de rebond de vos visiteurs.
Pour récapituler, voici quatre méthodes simples pour changer les couleurs des liens sur votre site Web :
- Utilisez la fonction Styles globaux (thèmes de blocs uniquement).
- Utilisez votre personnalisateur WordPress.
- Modifiez votre thème Beaver Builder.
- Ajoutez du code CSS personnalisé.
Vous avez des questions sur la modification des couleurs des liens de votre site Web ? Faites-nous savoir dans la section commentaires ci-dessous!
