Comment changer de thème dans WordPress : 3 méthodes populaires
Publié: 2023-12-15Vous voulez apprendre à changer votre thème WordPress de la bonne manière ? Sans impacter les performances et l’expérience utilisateur ?
Tout comme dans le commerce de détail, les premières impressions comptent également pour les boutiques en ligne.
WordPress est un excellent système de gestion de contenu, mais c'est le thème qui lui donne ce look accrocheur.
Nous avons passé plus d’années que nous ne nous en souvenons à concevoir, développer et généralement jouer avec des thèmes WordPress.
Cet article est la somme de ce que nous avons appris lorsque vient le temps d’en changer un.
- Pourquoi changer de thème nécessite-t-il une attention particulière ?
- Avant de changer de thème
- Envisagez de configurer un environnement de transfert
- Sauvegardez votre site
- Copiez le code personnalisé de votre thème existant
- N'oubliez pas les codes de suivi
- Analysez vos plugins
- Effectuez une sauvegarde visuelle de votre mise en page
- Testez la vitesse de votre site existant
- Changez votre thème WordPress – Les 3 meilleures façons
- 1. Utilisez un environnement de test
- 2. Configurer un environnement de test à l'aide d'un plugin
- 3. Changer de thème dans WordPress
- Comment mettre un site Web en mode maintenance
- Changer le thème WordPress
- Que faire après avoir changé de thème WordPress
- Choisissez le bon thème
- Astre
- OcéanWP
- Kadence
- Conclusion
Nous allons vous présenter trois méthodes éprouvées pour modifier votre thème WordPress.
Nous vous donnerons également les meilleures pratiques à suivre avant de procéder au changement et vous guiderons sur la marche à suivre par la suite.
Pourquoi changer de thème nécessite-t-il une attention particulière ?
Votre thème détermine l'apparence et les fonctionnalités de votre site Web. Ce changement peut avoir un impact sur l'expérience utilisateur et peut-être même sur les performances de votre site.
Voici pourquoi vous devez gérer le changement avec précaution :
1. Cohérence de la conception : votre thème actuel contrôle la conception et la mise en page de votre site Web. Lorsque vous changez de thème, l'apparence de votre site peut changer considérablement. Assurez-vous que votre nouveau thème est conforme à votre marque et conserve une apparence cohérente.
2. Compatibilité du générateur : Si vous avez créé des articles et des pages à l'aide d'un générateur de pages spécifique à un thème, il est crucial de vous assurer que tout s'affiche toujours parfaitement lorsque vous changez de thème. Vous ne voulez pas perdre la mise en page sur laquelle vous avez travaillé si dur !
3. Fonctionnalité personnalisée : les thèmes ont généralement leurs propres fonctionnalités spéciales et la manière dont vous pouvez personnaliser votre site. Parfois, vous pouvez ajouter du code personnalisé pour que les choses fonctionnent comme vous le souhaitez. Lorsque vous changez de thème, ces fonctions peuvent être affectées. Il est donc crucial de vous assurer que rien d'important n'est affecté lorsque vous changez de thème.
4. Compatibilité du contenu : Certains thèmes utilisent des champs et des formats personnalisés qui peuvent ne pas être compatibles avec d'autres.
Avant de changer de thème
Voici quelques étapes clés à suivre lors du changement de thème :
Envisagez de configurer un environnement de transfert
Pour de meilleurs résultats, nous vous suggérons de créer un site intermédiaire. Cela vous aide à tester toutes les modifications avant de les transférer sur votre site Web en ligne.
Nous parlerons davantage de la façon de configurer un site intermédiaire plus loin dans cet article.
Sauvegardez votre site
Avant d'apporter des modifications à votre site Web en ligne, c'est une bonne idée de le sauvegarder.
Idéalement, vous devriez déjà avoir une solution de sauvegarde en place, mais nous vous recommandons fortement d'effectuer une sauvegarde séparée juste avant de changer de thème.
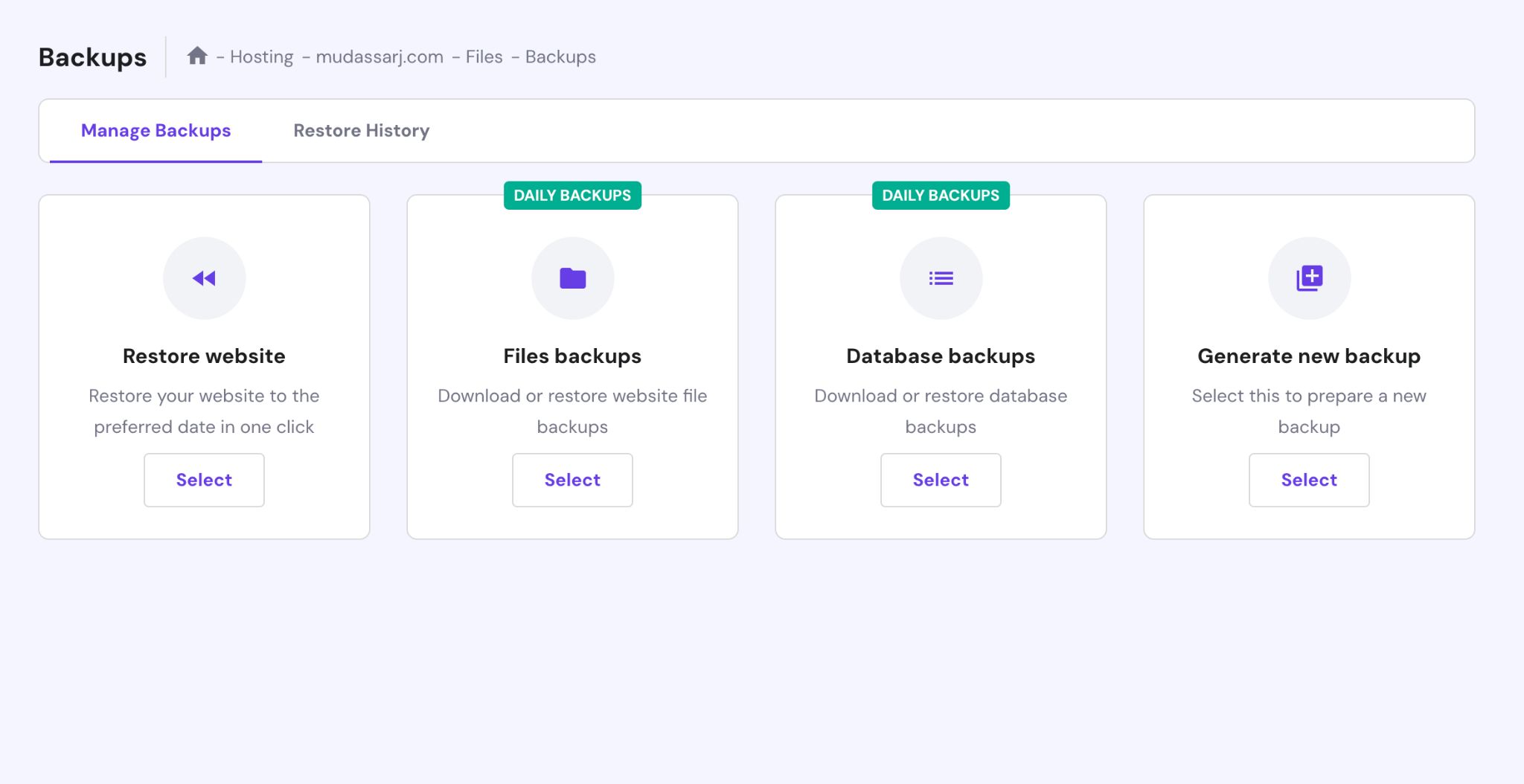
De nombreux hébergeurs Web proposent des outils de sauvegarde et de restauration. Par exemple, Hostinger propose un moyen simple de le faire.

En fonction de votre hébergeur, l'outil de sauvegarde peut être un peu différent mais le résultat final devrait être le même.
Il existe également d'autres moyens de sauvegarder votre site Web :
- Utilisez des plugins.
- Faites-le manuellement en utilisant FTP (File Transfer Protocol).
Certains des meilleurs plugins de sauvegarde WordPress incluent BlogVault, Backup Buddy, BackupWPup ou UpdraftPlus.
Copiez le code personnalisé de votre thème existant
Il est assez courant d'utiliser du code personnalisé pour modifier l'apparence de votre thème ou pour ajouter des fonctionnalités spéciales.
Par exemple, si votre thème ne vous permet pas de modifier l'apparence de la zone de commentaire, vous pouvez utiliser du CSS personnalisé pour lui donner l'apparence que vous souhaitez.
Vous pouvez également utiliser des extraits de code PHP et JavaScript pour exécuter des fonctions ou personnaliser l'apparence.
Si vous utilisez du code personnalisé, copiez-le et enregistrez-le avant de changer. Vous pouvez ensuite les expérimenter ainsi que votre nouveau design pour voir comment ils fonctionnent.
N'oubliez pas les codes de suivi
Si votre thème actuel gère des codes de suivi tels que Google Analytics, nous vous recommandons d'en conserver des copies afin de pouvoir les placer sur votre nouveau thème.
Si vous utilisez également des trackers de réseaux sociaux comme Facebook Insight ou Twitter Analytics, assurez-vous de copier également leurs codes de suivi.
Analysez vos plugins
Si vous utilisez Elementor, Spectra ou les constructeurs de pages Divi sur votre site, ils peuvent fonctionner avec à peu près n'importe quel thème.
Cependant, certains créateurs de pages sont un peu plus pointilleux. Par exemple, tagDiv Composer ne fonctionne qu'avec le thème Newspaper.
Si votre thème actuel utilise un générateur personnalisé, vous n'en aurez peut-être plus besoin. Vous devrez peut-être installer une alternative compatible.
Certains thèmes s'appuient également sur des plugins spécifiques pour ajouter des fonctionnalités supplémentaires, par exemple Slider Revolution.
Vérifiez tous les plugins installés, assurez-vous qu’ils sont toujours nécessaires après le changement. Vérifiez également votre nouveau thème WordPress pour voir s'il possède ses propres dépendances.
Effectuez une sauvegarde visuelle de votre mise en page
Si vous utilisez des inscriptions à la newsletter, des icônes sociales, des fenêtres contextuelles, des sections de produits populaires ou des boutons de connexion, assurez-vous de savoir où ils se situent tous.
Nous pensons que c'est une bonne idée de prendre des captures d'écran de votre site Web où vous utilisez l'un de ces extras afin que vous sachiez où tout se passe.
Un enregistrement visuel facilite la revérification et garantit que vous ne manquez aucun élément que vous souhaitez conserver ou recréer.
Testez la vitesse de votre site existant
Maintenant que vous avez sauvegardé votre site Web et pris des notes sur les éléments importants, quelle est la prochaine étape ?
Nous pensons que c'est une bonne idée de vérifier la vitesse actuelle de votre site.
Il existe de nombreux outils et plugins en ligne disponibles pour mesurer la vitesse de chargement. Nous recommandons GTmetrix ou Google PageSpeed pour leurs résultats précis.
Une fois que vous savez à quelle vitesse votre thème actuel est, vous pouvez le comparer à votre nouveau thème et l'optimiser si nécessaire.
Changez votre thème WordPress – Les 3 meilleures façons
Explorons les trois meilleures façons de modifier votre thème WordPress sans perdre de données ni impacter les visiteurs.
1. Utilisez un environnement de test
Si vous avez un site très chargé et que vous ne voulez pas risquer de temps d'arrêt lors du changement de thème WordPress, la mise en scène est la méthode la plus sûre.
De nombreux hébergeurs Web populaires proposent cette fonctionnalité dans le cadre de leur boîte à outils WordPress.
Par exemple, dans ce didacticiel, nous utiliserons Hostinger, où l'outil de préparation se trouve dans le menu WordPress.
D'autres hôtes auront probablement une configuration similaire.

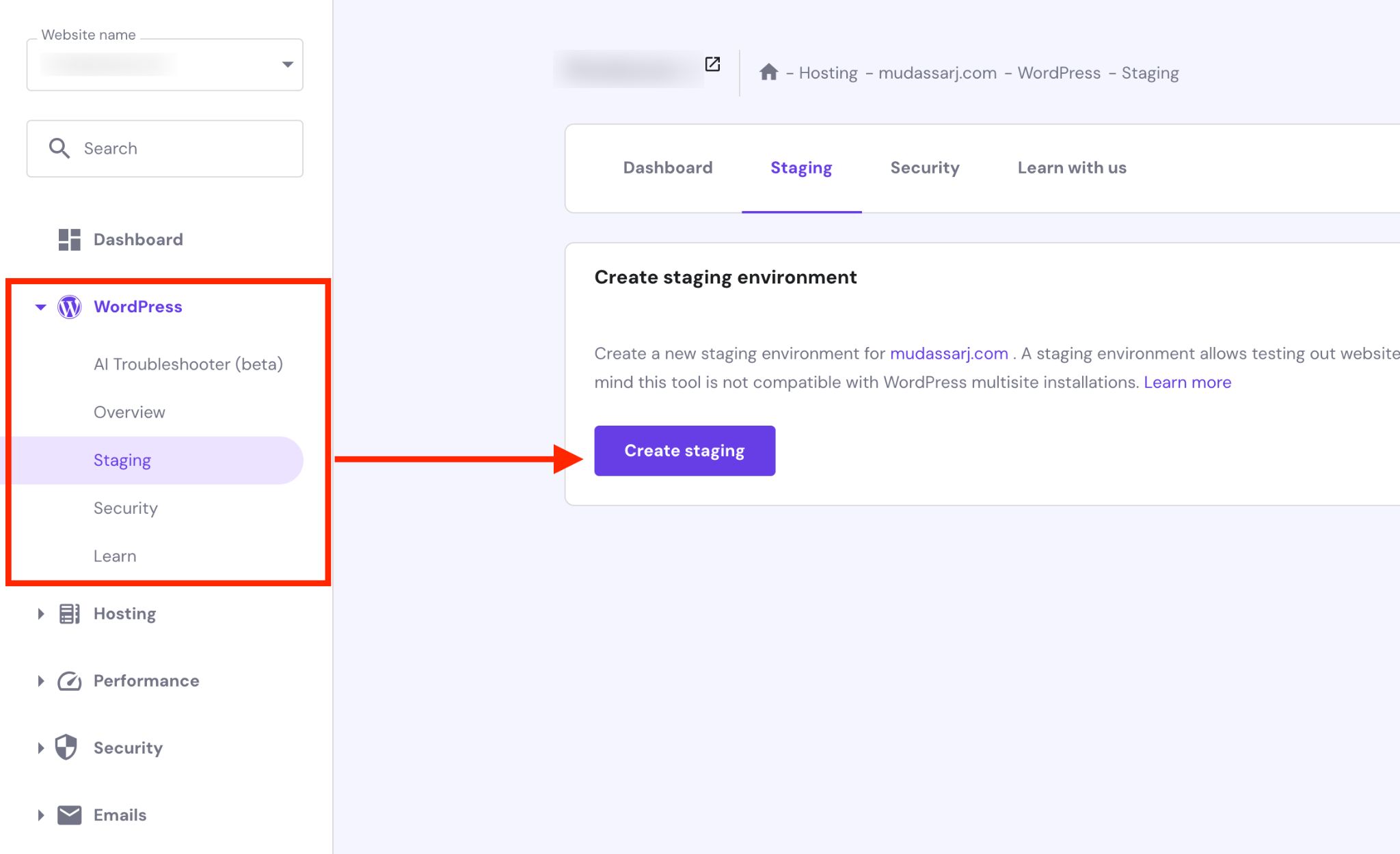
Dans votre tableau de bord d'hébergement, localisez l'outil de préparation.
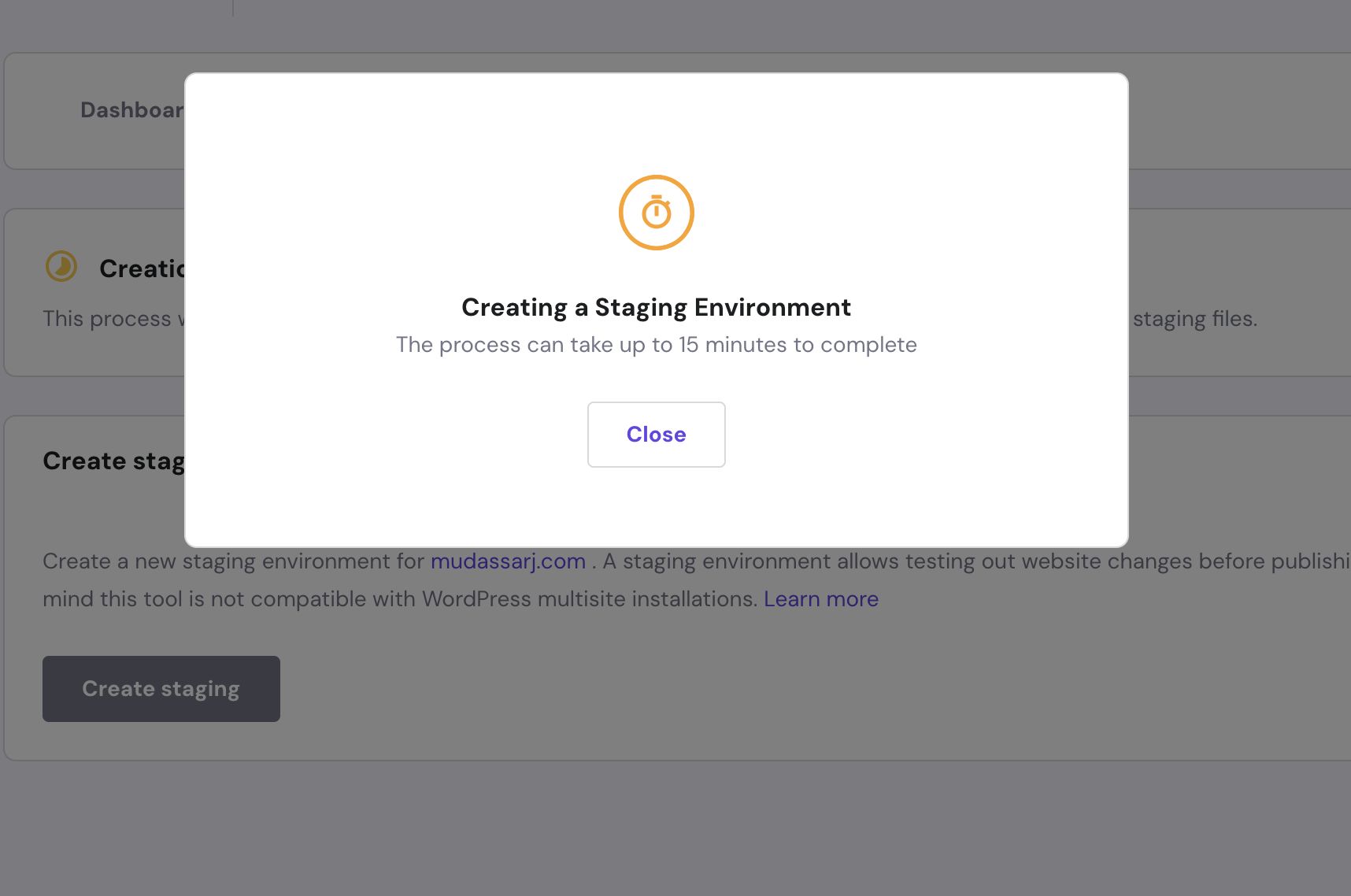
Si vous êtes sur Hostinger, cliquez sur le bouton Créer une étape pour déclencher une fenêtre contextuelle. Donnez un nom à votre site intermédiaire et appuyez sur le bouton Créer pour commencer le processus.
Le temps nécessaire dépendra de la taille de votre site Web.

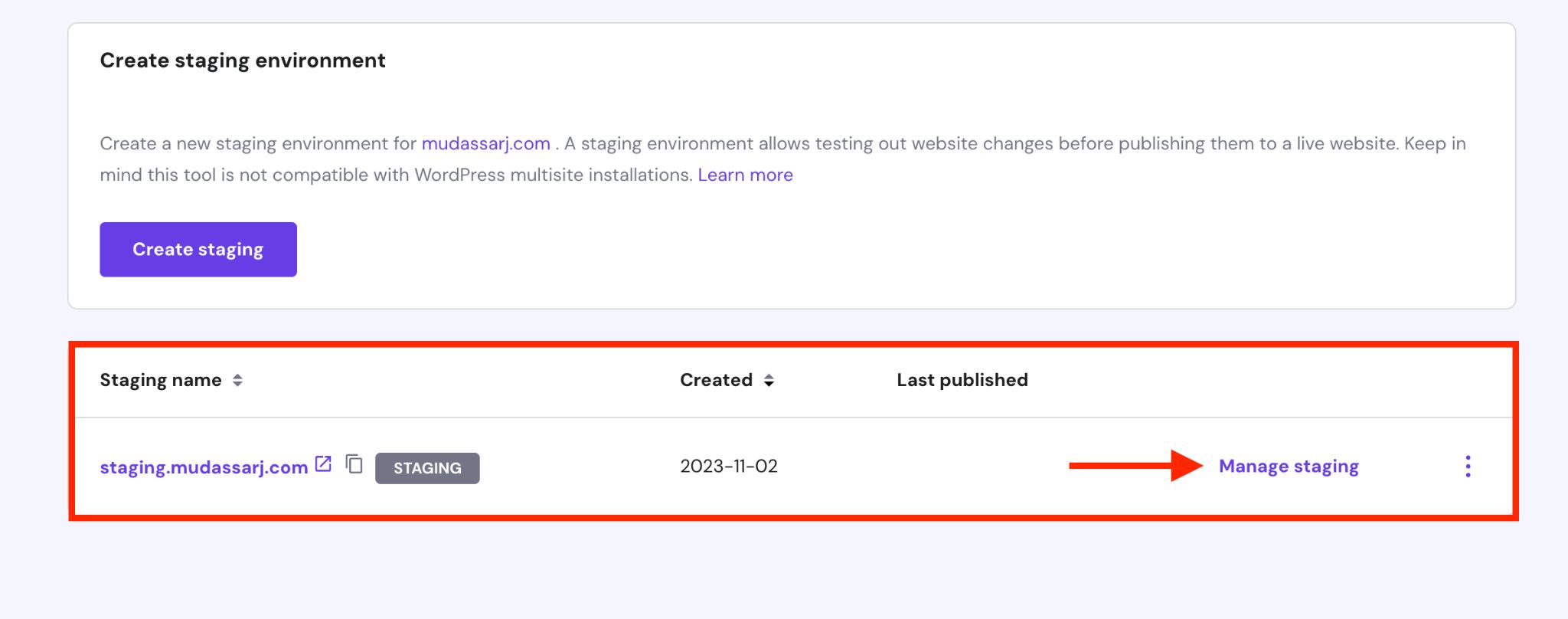
Une fois le processus de préparation terminé, vous trouverez une entrée de site de préparation dans la liste.
Cliquez sur le lien Gérer la préparation pour accéder au tableau de bord de la préparation.
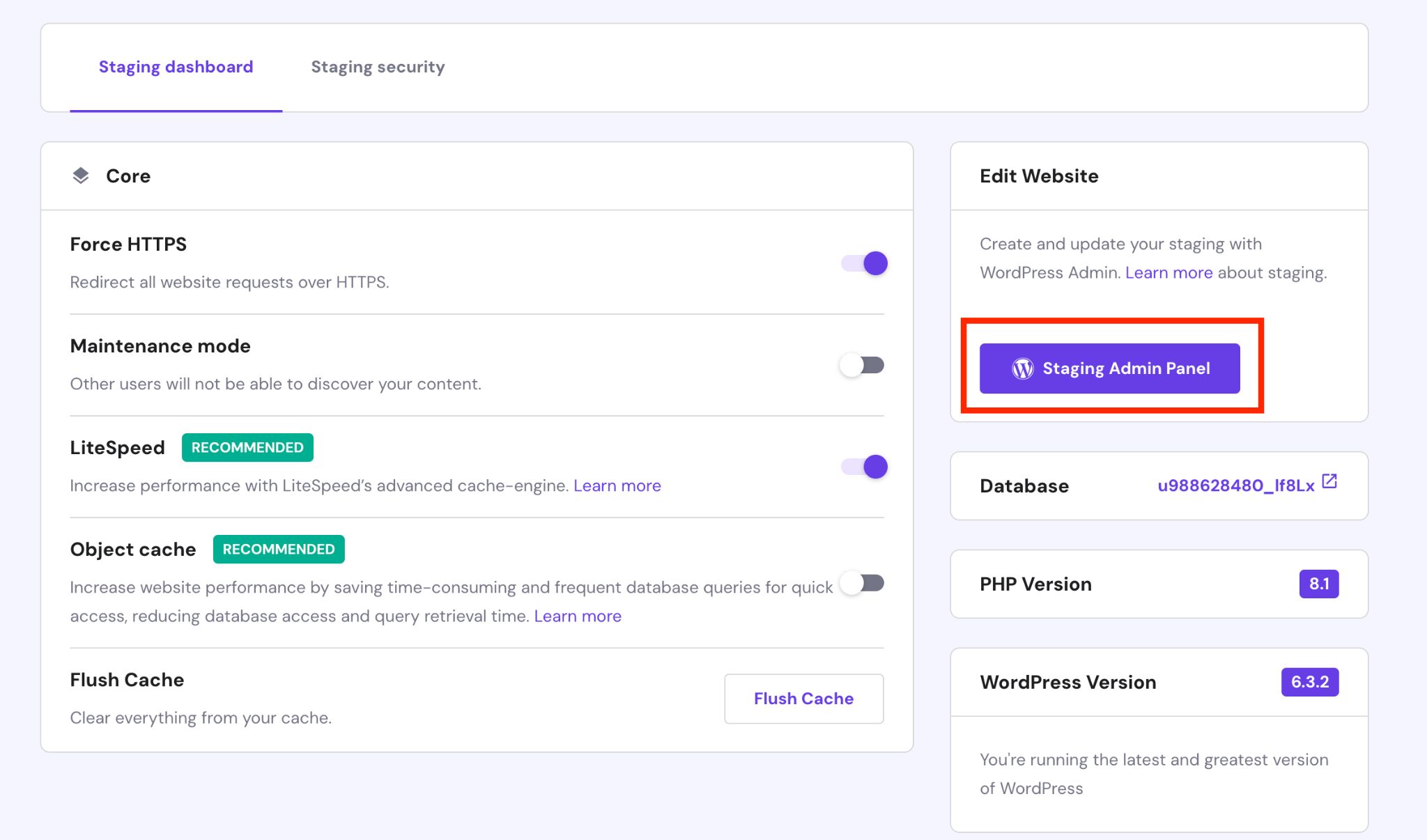
 Dans le tableau de bord de préparation, vous trouverez un bouton Panneau d'administration de préparation . Cliquez dessus pour accéder à la zone d'administration WordPress de votre site de préparation.
Dans le tableau de bord de préparation, vous trouverez un bouton Panneau d'administration de préparation . Cliquez dessus pour accéder à la zone d'administration WordPress de votre site de préparation.

Vous pouvez également utiliser l'URL du site intermédiaire pour vous connecter.
Cette URL est basée sur le sous-domaine que vous avez créé, par exemple staging.yoursite.com/wp-login.php .
Étant donné que le site intermédiaire est une copie exacte de votre site en direct, vous pouvez utiliser les mêmes informations de connexion.
Dans le tableau de bord WordPress, vous pouvez apporter des modifications comme vous le feriez sur votre site en ligne.
Vous pouvez passer au thème WordPress de votre choix, ajuster la mise en page ou ajouter des plugins.
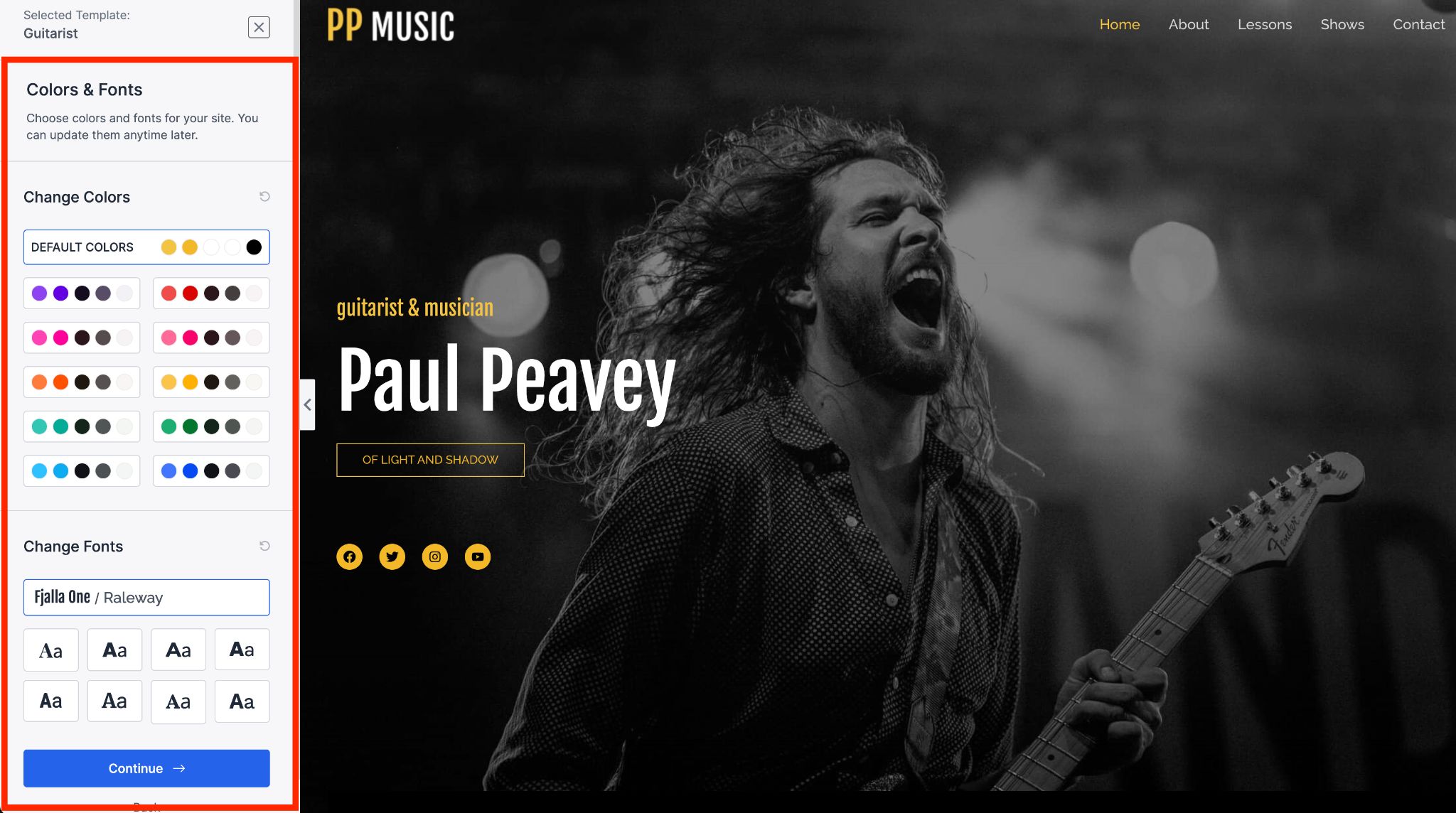
Nous avons installé le thème Astra et son modèle de démarrage Musician Singer sur notre site de développement. Dans la section suivante, nous clarifierons quelles fonctionnalités d'Astra nous ont obligés à la choisir pour ce didacticiel.
Le thème vous permet de personnaliser l'ensemble de votre site Web tout en offrant un aperçu en direct.

Gardez à l’esprit que votre site intermédiaire est en ligne, mais qu’il n’est visible par personne d’autre que vous. Cela vous permet d'apporter des modifications et de résoudre tout conflit sans affecter les visiteurs.
Une fois que vous avez terminé les mises à jour et que votre site Web fonctionne comme prévu, vous pouvez appliquer ces modifications.
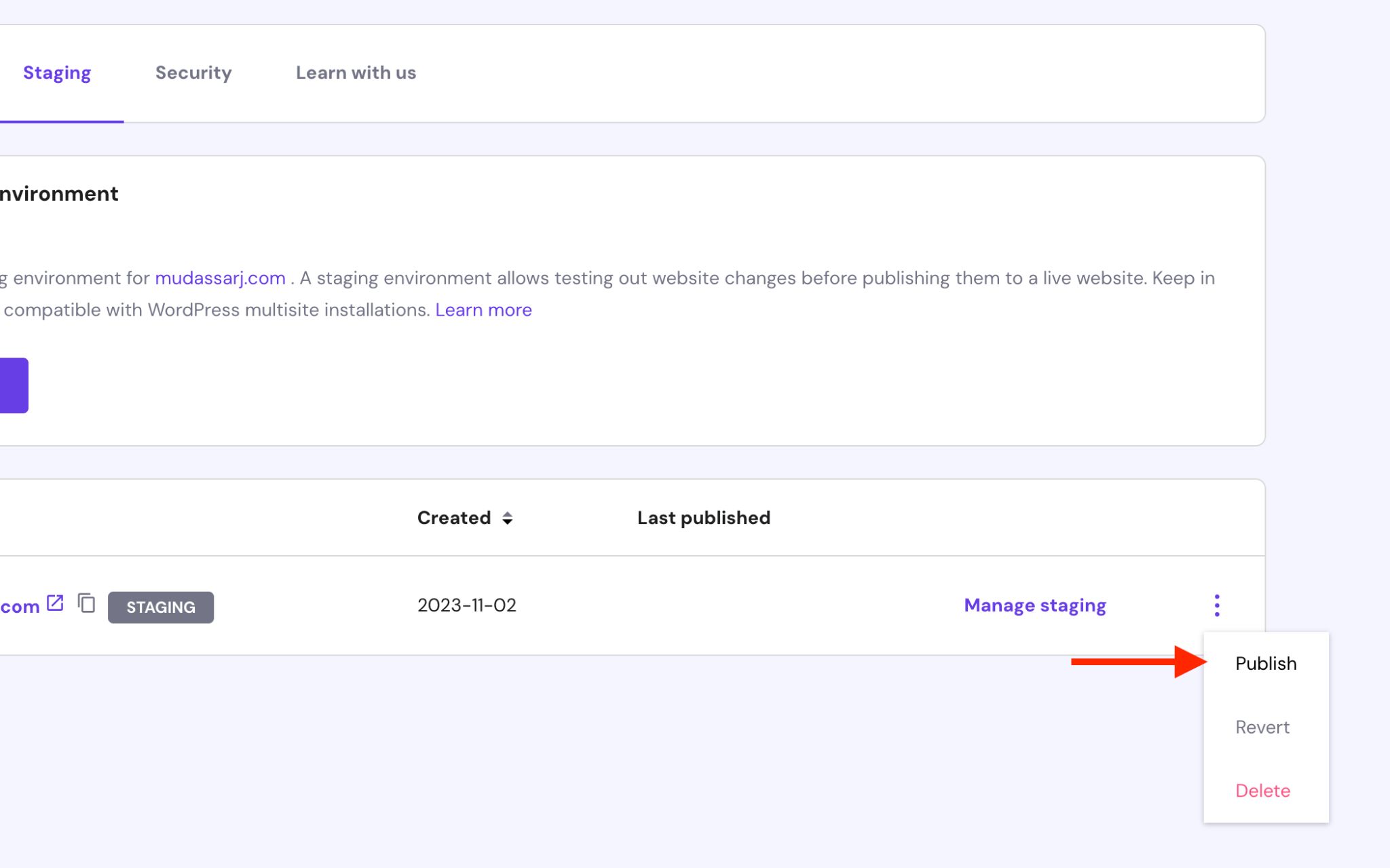
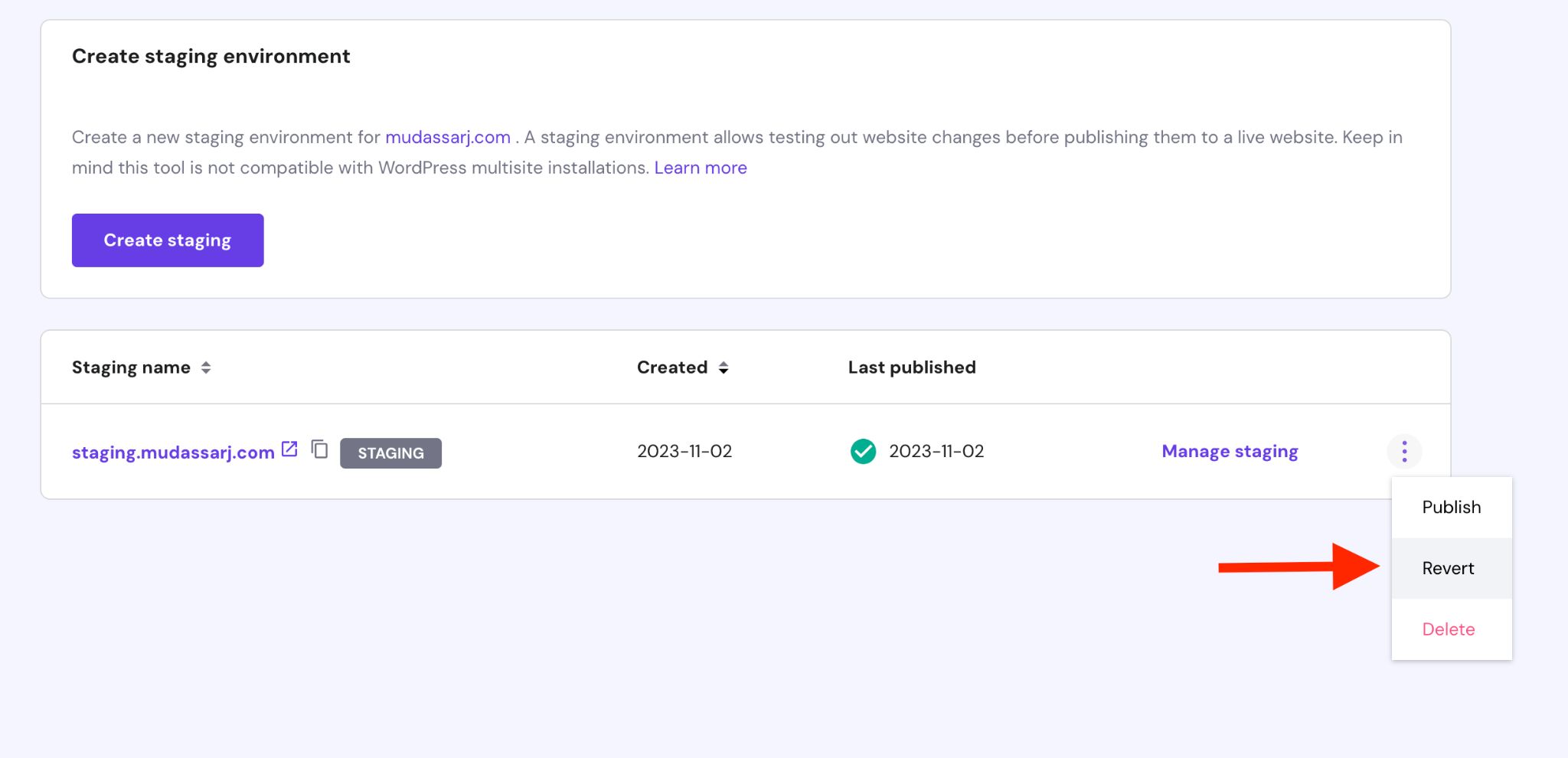
Pour ce faire, accédez à la page d'entrée du site intermédiaire dans le tableau de bord d'hébergement, cliquez sur le menu à trois points et sélectionnez l'option Publier .

Ensuite, lisez la clause de non-responsabilité et appuyez à nouveau sur Publier .
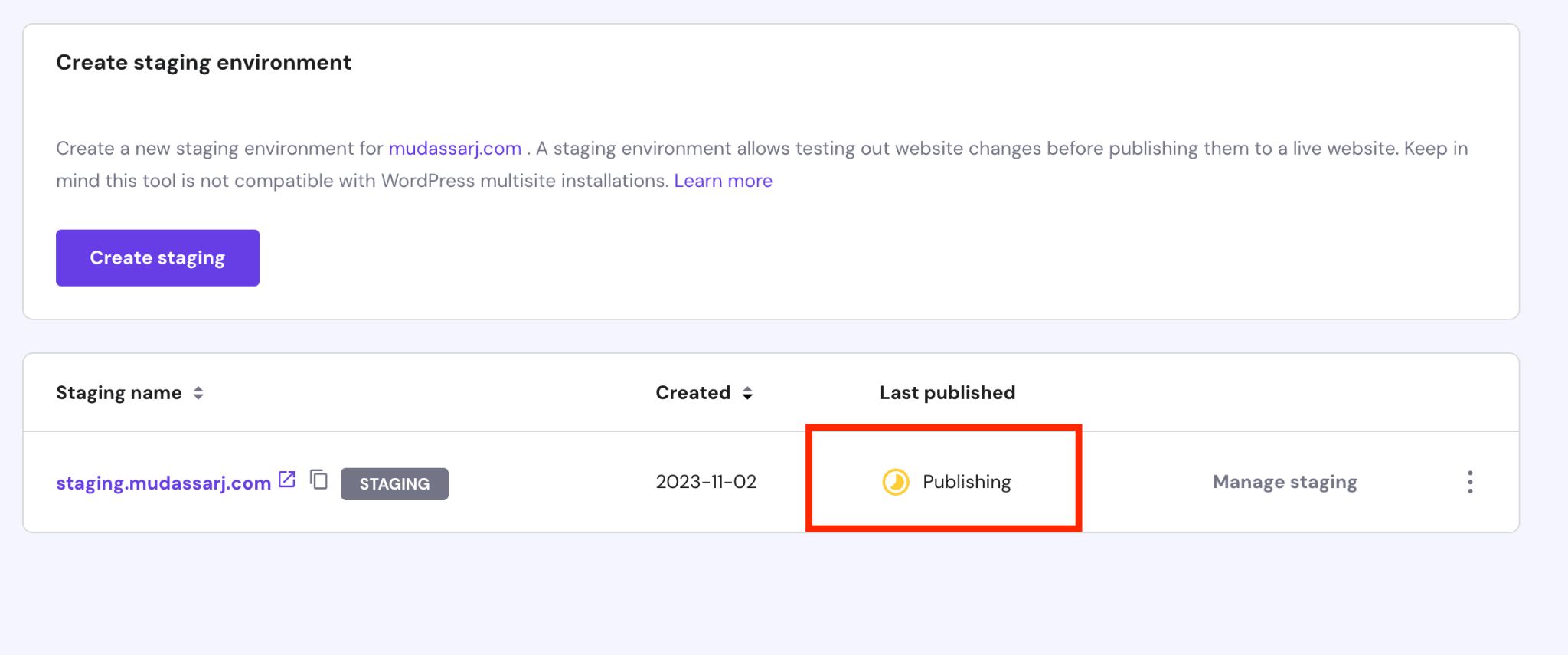
Le processus de publication est similaire à la création d'un site intermédiaire et la durée peut varier en fonction de la taille de votre site Web et des modifications que vous avez apportées.
Vous pouvez suivre la progression grâce à un indicateur d’état.

Si vous devez revenir à votre thème d'origine, cliquez sur le menu à trois points, sélectionnez Revenir et confirmez l'action lorsque vous y êtes invité.

Votre site reviendra à son état d'origine, mais vous devrez peut-être gérer les plugins et les thèmes depuis la zone d'administration de WordPress.
2. Configurer un environnement de test à l'aide d'un plugin
Vous pouvez également créer un site Web intermédiaire à l’aide d’un plugin. Ceci est principalement utile si votre hébergeur ne propose pas de sites de staging.
Certains des plugins de sites Web de staging les plus populaires incluent :
- Sauvegarde WPvivid
- Mise en scène WP
- BlogVault
Les trois plugins sont efficaces dans ce qu’ils font. Outre la mise en scène, ils excellent également dans la création et la restauration de sauvegardes.
Pour ce tutoriel, nous utiliserons WPvivid Backup. Attention, vous aurez besoin de la version premium du plugin pour faire le travail correctement…
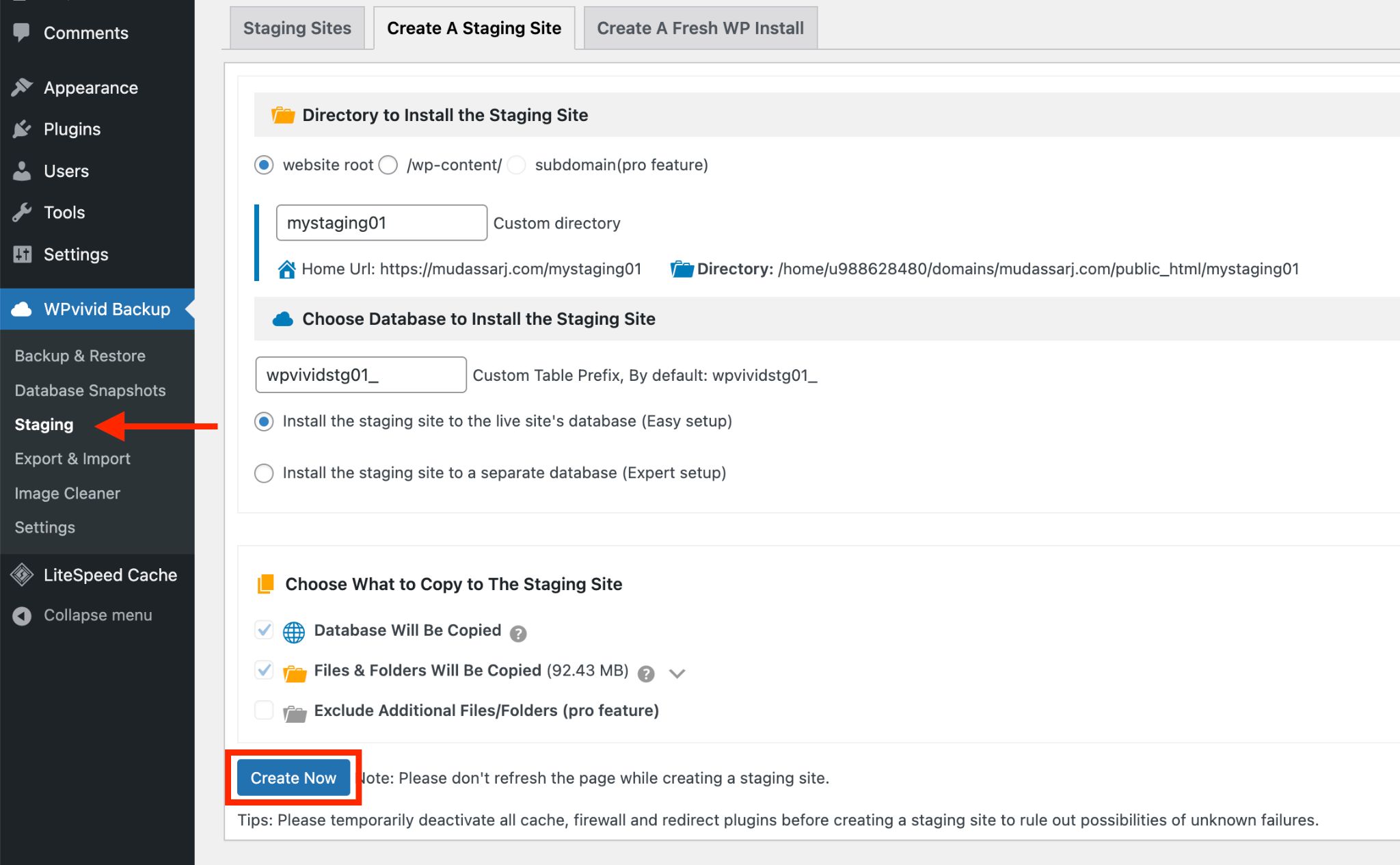
Après avoir installé et activé WPvivid Backup, recherchez le bouton Staging sous le menu WPvivid Backup dans la barre latérale gauche.
Cliquez sur ce bouton Staging pour commencer le processus de création d'un site intermédiaire.

Si vous souhaitez modifier le répertoire ou donner un nom différent à votre site intermédiaire, c'est ici qu'il faut aller.
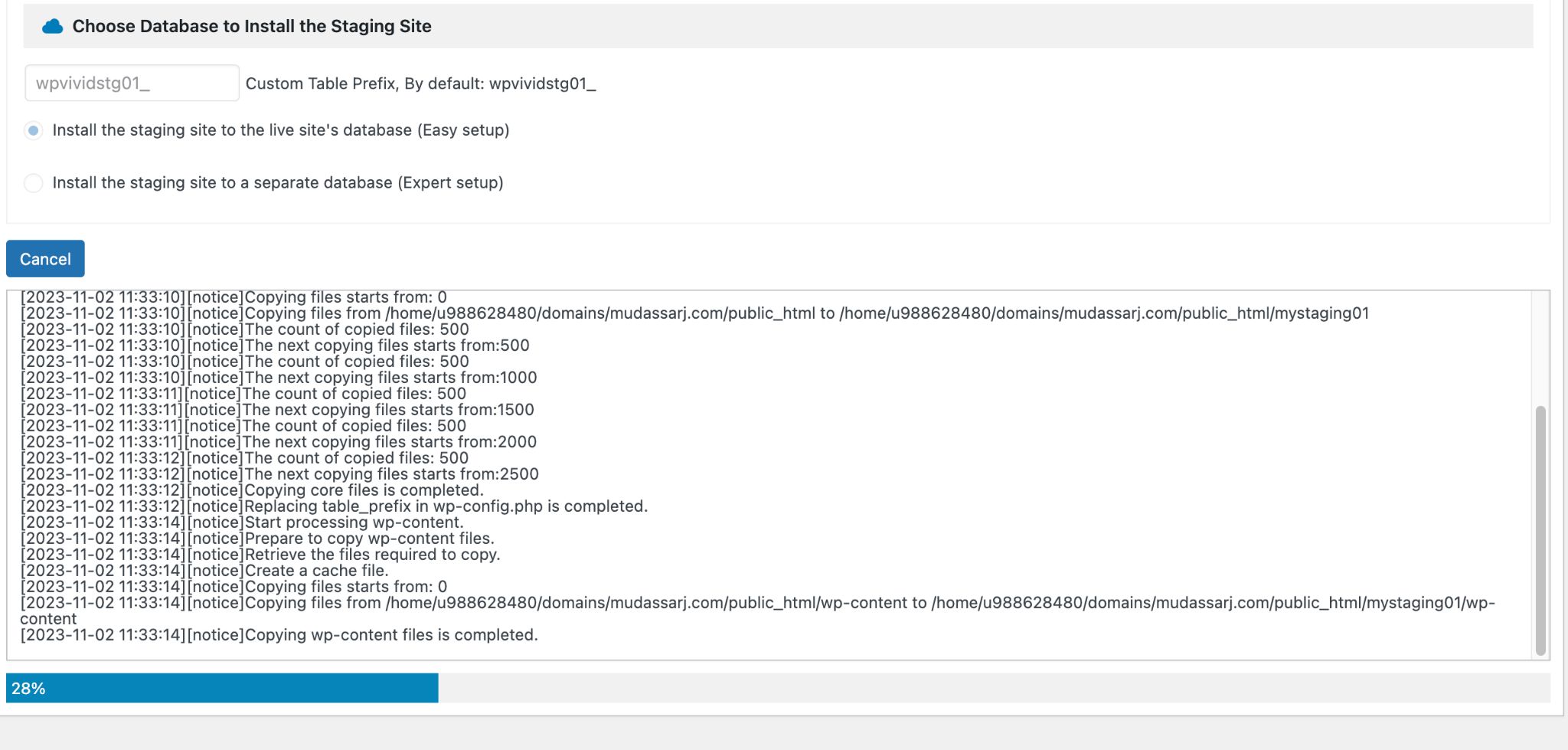
Cliquez sur le bouton Créer maintenant pour commencer. Vous pouvez suivre les progrès dans la même fenêtre.

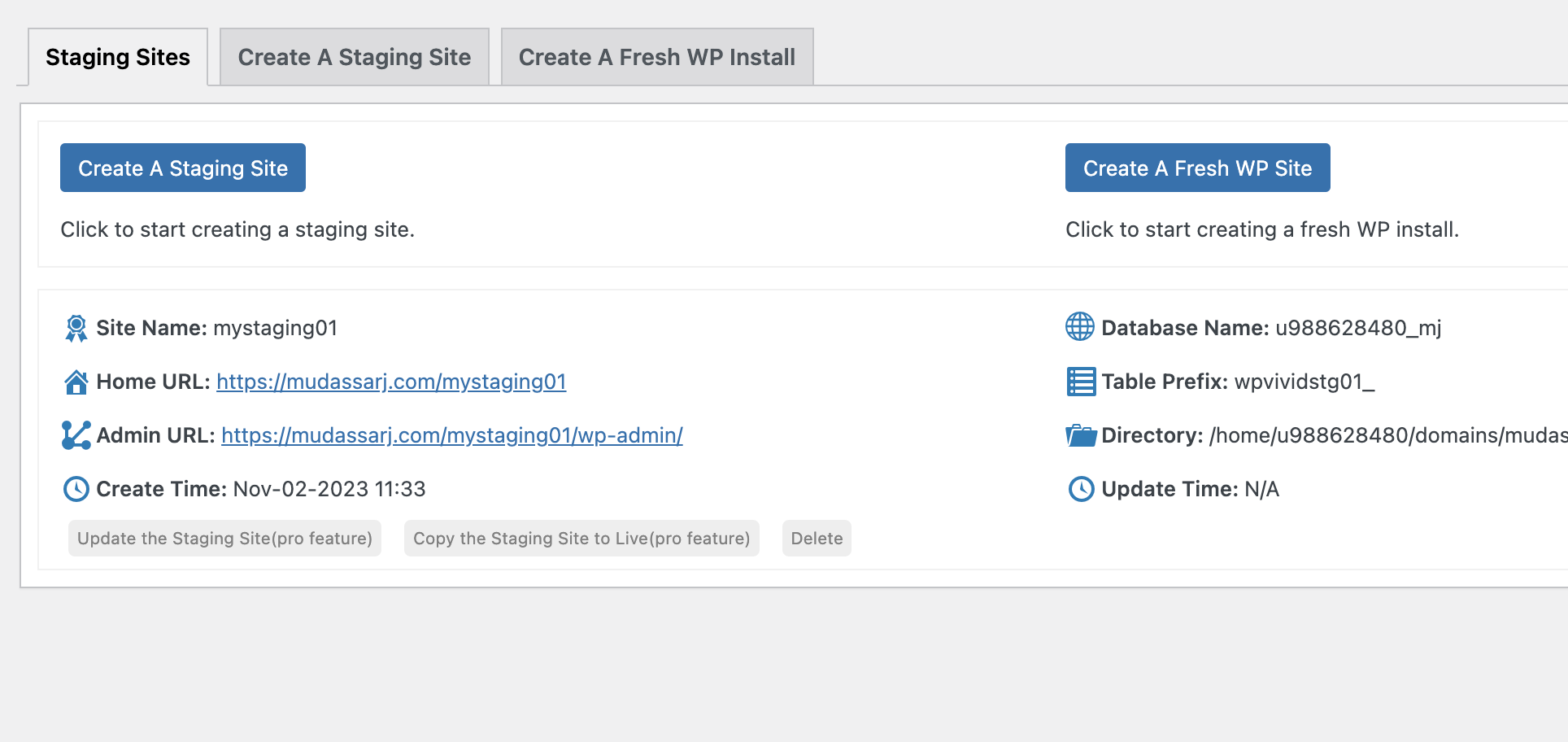
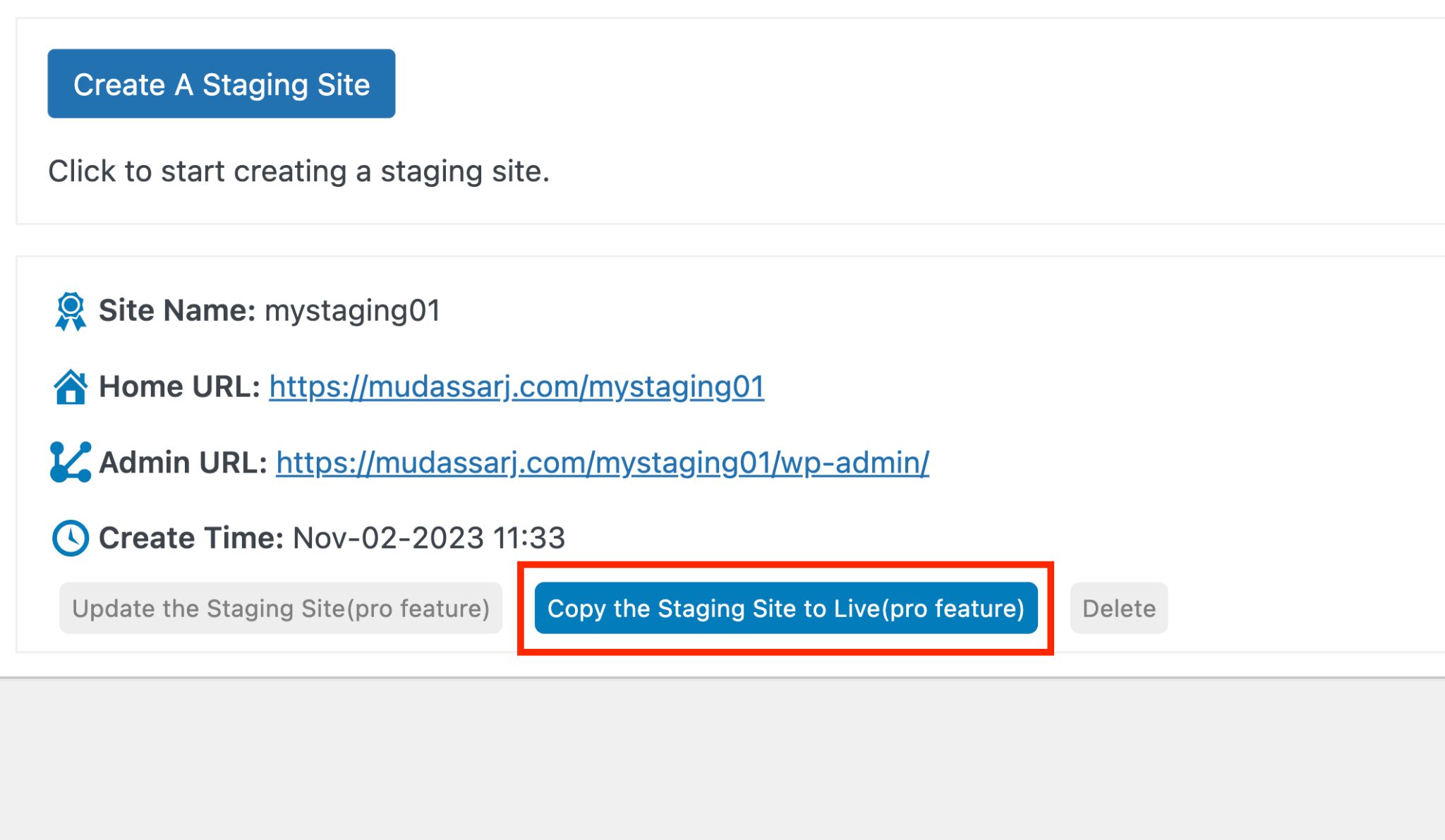
Une fois le processus terminé, vous trouverez l'URL du site intermédiaire et l'URL de l'administrateur WP dans la fenêtre suivante.

Connectez-vous à la zone d'administration du site de préparation et commencez à apporter des modifications aux thèmes et aux plugins, comme vous le feriez normalement.

Une fois que tout ressemble et fonctionne comme vous le souhaitez, utilisez le bouton Supprimer pour supprimer le site intermédiaire ou laissez-le en place.
3. Changer de thème dans WordPress
C’est le moyen le plus rapide de changer de thème WordPress mais aussi le plus risqué.
Avant de changer le thème de votre site en ligne, il y a une précaution supplémentaire à prendre en compte : l'activation du mode maintenance !
L'activation du mode maintenance remplace votre page principale par un avis indiquant aux visiteurs que vous travaillez sur le site et qu'ils doivent revenir plus tard.
Il est bien préférable de leur dire ce qui se passe plutôt que de leur montrer une page d'erreur car ils risquent de ne jamais revenir !
Comment mettre un site Web en mode maintenance
L’un des moyens les plus simples d’activer le mode maintenance consiste à utiliser un plugin.
Voici quelques meilleurs choix de plugins :
- Spectres (gratuit)
- Élémentor (gratuit)
- Page en construction (premium)
Dans ce didacticiel, nous utiliserons Spectra en raison de sa simplicité, de sa vitesse rapide et de son approche de bloc unique.
Si vous souhaitez en savoir plus sur Spectra, nous l'avons examiné en profondeur.
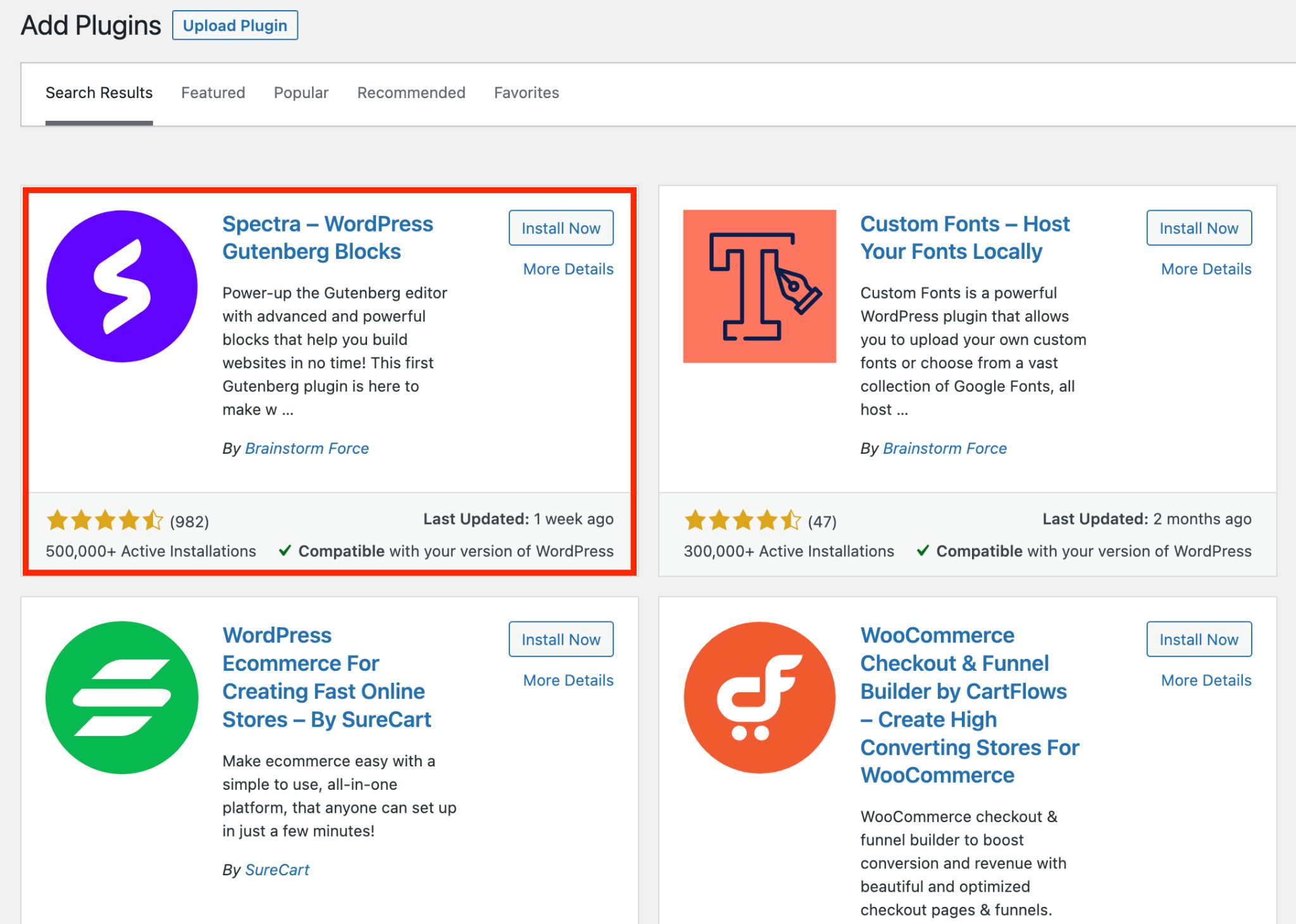
Pour installer Spectra, accédez à Plugins > Ajouter un nouveau et recherchez Spectra. Installez et activez le plugin lorsque l'option apparaît.

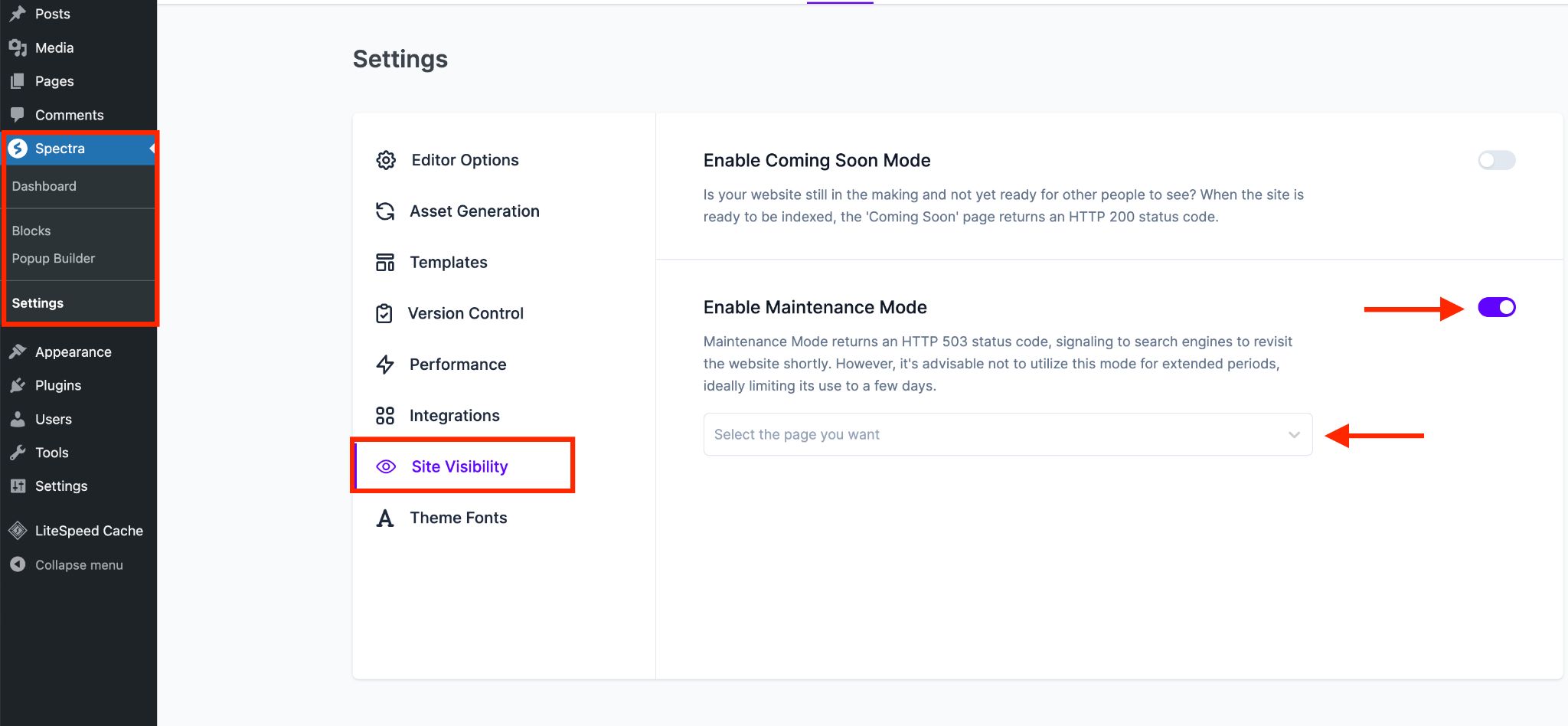
Une fois activé, vous verrez le menu Spectra dans la barre latérale.
Accédez à Paramètres > Visibilité du site et activez l'option Activer le mode maintenance .
En dessous, choisissez une page dans la liste déroulante que vous souhaitez afficher lorsque quelqu'un visite votre site pendant la maintenance.

Créer des pages fantastiques avec Spectra est un jeu d'enfant. Nous n'entrerons pas dans toutes ses fonctionnalités ici, mais nous allons vous montrer la manière rapide de commencer :
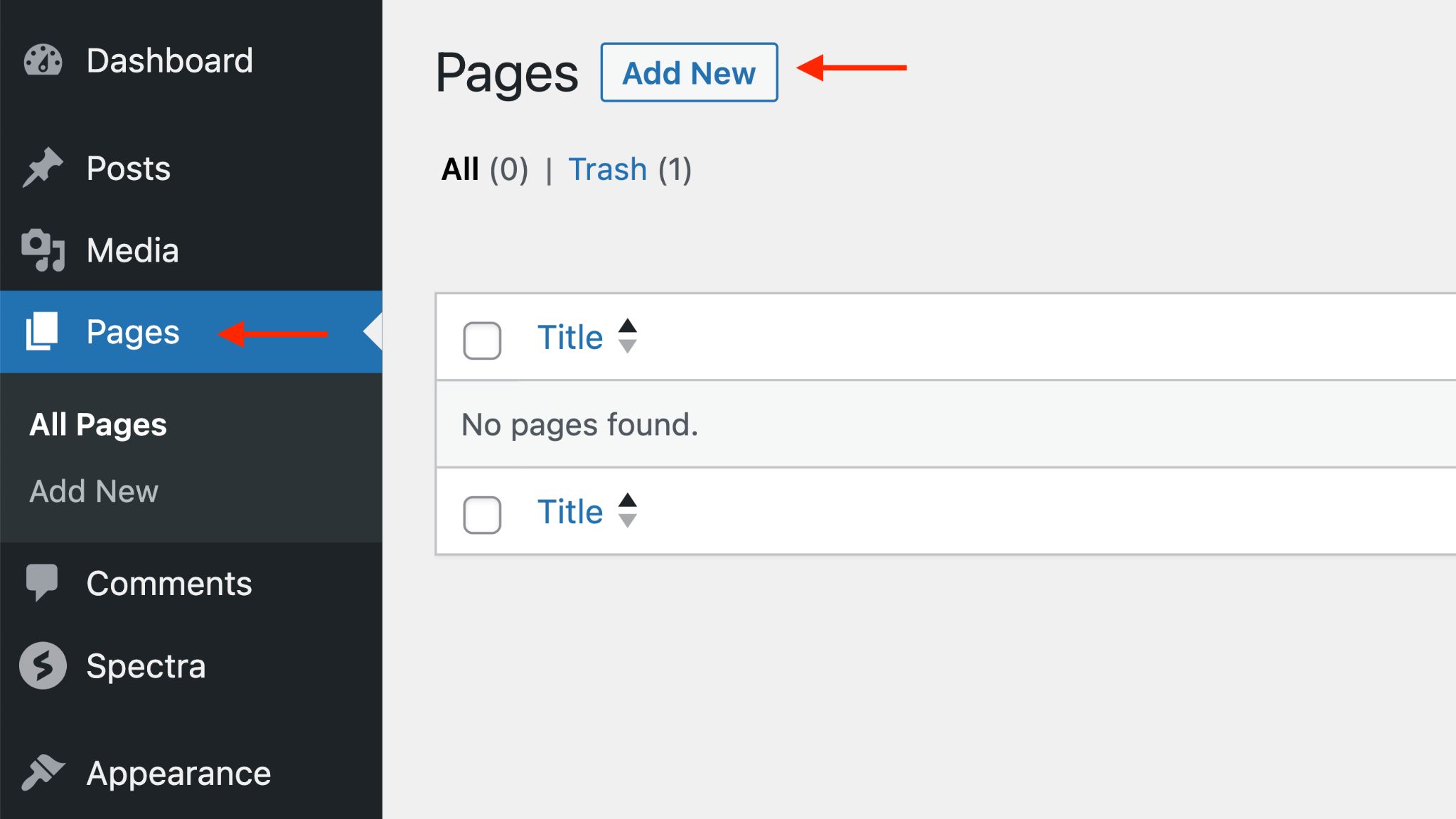
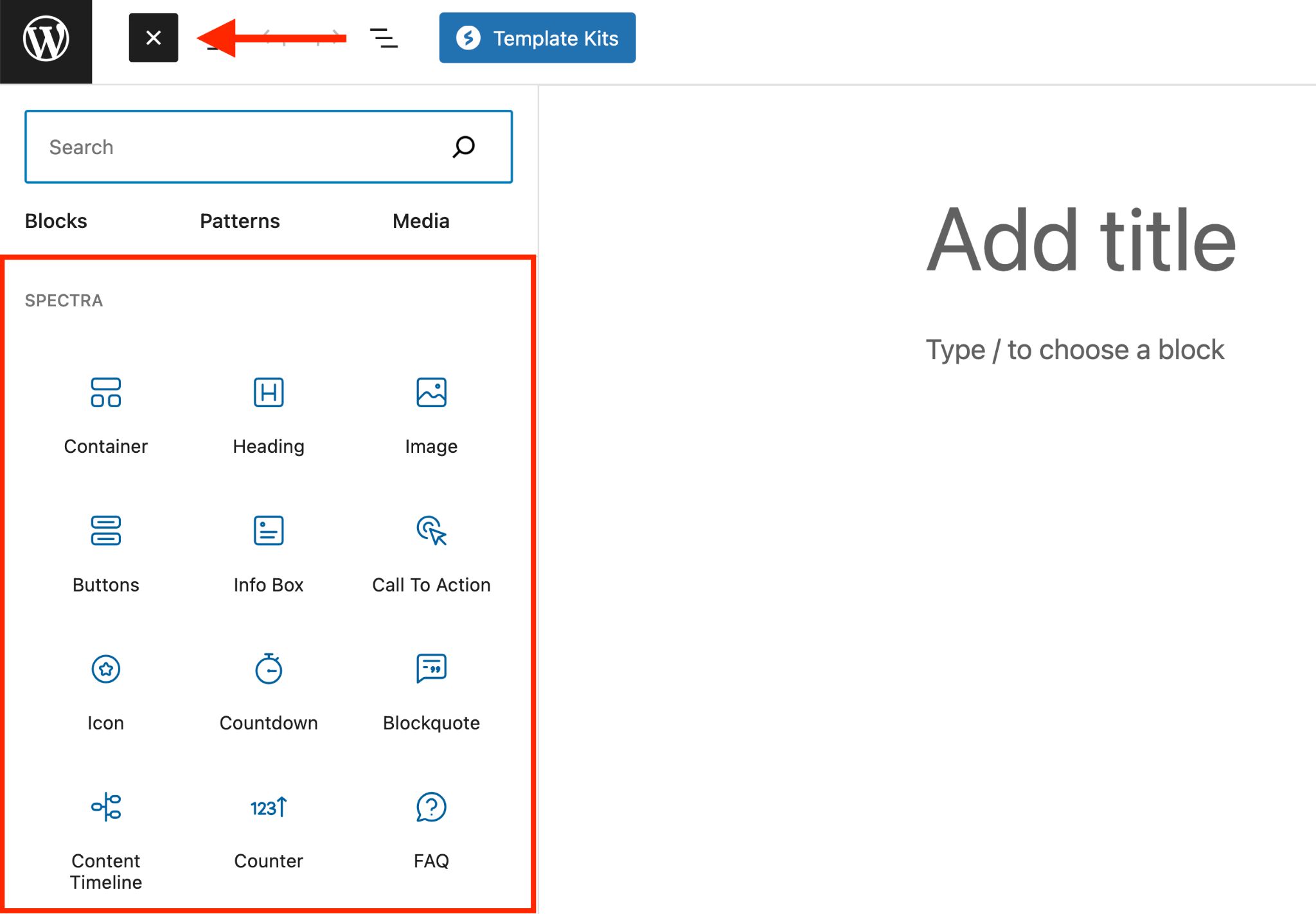
Dans le menu Pages , appuyez sur le bouton Ajouter nouveau pour accéder à l'éditeur de page.

Cliquez sur le bouton Block Inserter en haut à gauche. Cela vous permet de choisir parmi une liste de blocs à ajouter à votre page.

Créez une page simple informant les visiteurs de ce qui se passe. Ou cliquez sur le bouton bleu Kit de modèles et utilisez un modèle prêt à l'emploi.
Une fois votre page prête, publiez-la et faites-en votre page d'accueil temporaire.
Changer le thème WordPress
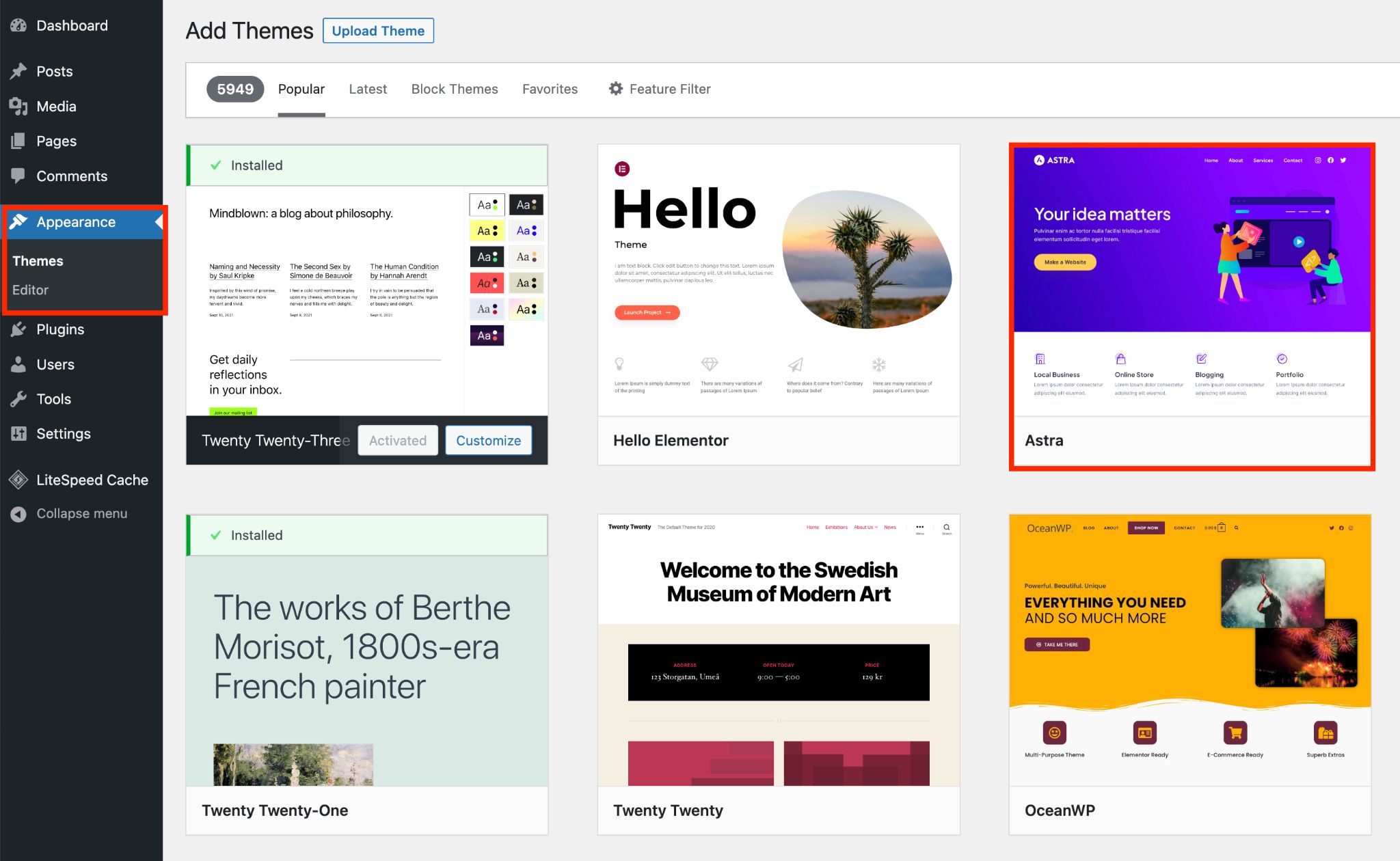
Le mode maintenance étant actif, vous pouvez désormais modifier votre thème en toute sécurité en accédant à Apparence et en sélectionnant Thèmes .
Allez dans Thèmes et cliquez sur le bouton Ajouter un nouveau . Sélectionnez ensuite le thème souhaité.

Sélectionnez votre thème et appuyez sur Activer .
À partir de là, choisissez un modèle ou suivez l'assistant de configuration. Chaque thème gère cela différemment.
Personnalisez vos pages, optimisez le thème et faites ce que vous voulez avec.
Une fois que vous êtes complètement satisfait et que tout fonctionne, basculez votre page d'accueil WordPress vers votre nouvelle page principale et votre nouveau thème est en ligne !
Que faire après avoir changé de thème WordPress
Vous pensiez que votre travail était terminé après avoir changé votre thème WordPress ? Détrompez-vous !
Voici quelques domaines clés à vérifier pour vous assurer que tout fonctionne parfaitement :
- Barre latérale et widgets : reportez-vous aux captures d'écran que vous avez enregistrées précédemment et activez les widgets dont vous avez besoin dans vos barres latérales. Les nouvelles barres latérales peuvent avoir des dimensions différentes, alors ajustez-les en conséquence.
- Appliquer tous les codes : réappliquez tous les codes de suivi et personnalisés un par un pour vous assurer qu'ils fonctionnent parfaitement avec votre nouveau thème.
- Vider le cache : Si vous utilisez un plugin de cache, videz le cache. De plus, ouvrez votre site Web dans différents navigateurs et videz leurs caches.
- Vérifiez le favicon : Vous risquez de perdre le favicon de votre site au cours du processus. Si cela se produit, téléchargez-le à nouveau via le personnalisateur WordPress ou via votre nouveau thème s'il propose cette fonctionnalité.
- Supprimer les plugins supplémentaires : examinez chaque plugin pour ses fonctionnalités et supprimez ceux dont vous n'avez plus besoin.
- Testez toutes les zones essentielles : Mettez-vous à la place d'un utilisateur et examinez les zones essentielles de votre site Web, telles que la section commentaires et les pages comme contact, à propos, recherche ou 404 pages.
- Testez la vitesse de votre site : évaluez la vitesse et les performances de votre site Web et comparez-les aux résultats que vous avez enregistrés précédemment. Examinez attentivement les analyses GTmetrix et Google Page Speed pour résoudre tout problème potentiel.
Choisissez le bon thème
Pour vous assurer d’obtenir le meilleur thème WordPress pour votre site Web, nous avons sélectionné quelques-uns des plus performants.
Allons-y et jetons un coup d'œil !
Astre

Astra est un thème WordPress primé et le meilleur de la ville en ce qui nous concerne. Il alimente plus de 2,3 millions de sites Web et bénéficie d’une excellente note de 5 étoiles.
Quel que soit le type de site Web que vous envisagez, Astra est la solution idéale.
Il est livré avec une tonne de fonctionnalités qui rendent la création de votre site Web très simple. C'est une expérience complète sans code.
Que vous créiez un simple site professionnel ou une boutique de commerce électronique complexe, Astra a ce qu'il vous faut.
Tout ce que vous avez à faire est d'installer le thème et de choisir l'un des modèles de démarrage parmi une immense bibliothèque de designs qui couvre presque tous les genres.
Voici quelques fonctionnalités clés d’Astra :
- Rapide comme l'éclair et super léger.
- Suit toutes les normes de codage pour que votre site Web continue de fonctionner de manière optimale.
- Contrôle total sur chaque pixel grâce à son design entièrement personnalisable.
- Plus de 240 modèles prédéfinis, dont beaucoup sont gratuits.
- Fonctionne bien avec WooCommerce et d'autres solutions de commerce électronique.
- S'intègre parfaitement à tous les plugins WordPress populaires.
- Livré avec un support client de premier ordre.
- Comprend les versions gratuites et professionnelles.
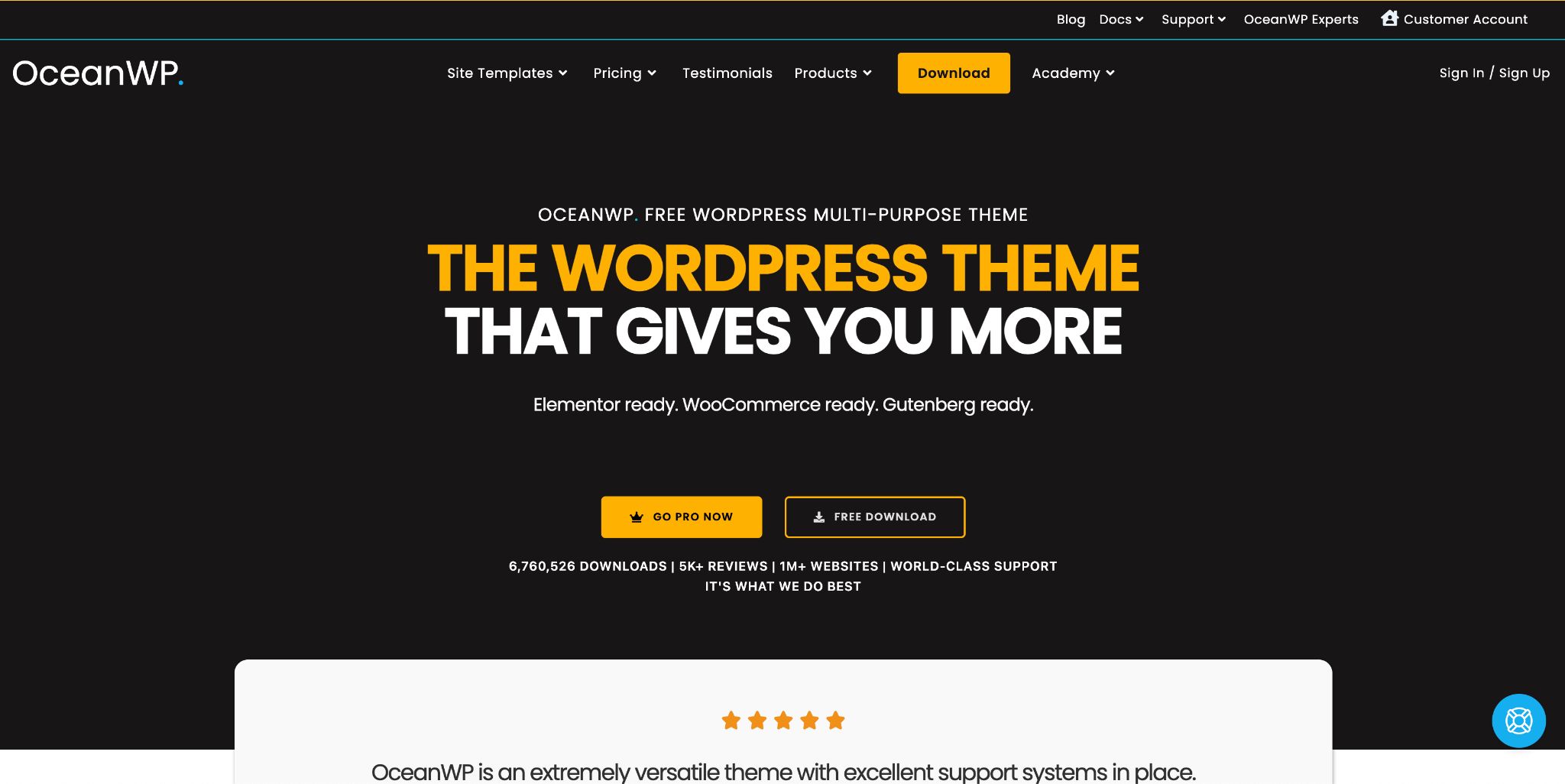
OcéanWP

OceanWP est un thème WordPress fantastique et un autre excellent choix. Tout comme Astra, OceanWP bénéficie d'une note de 5 étoiles basée sur les commentaires de plus de 5 000 utilisateurs.
Il propose une grande variété de modèles prédéfinis, mais vous aurez besoin d'OceanWP Pro pour obtenir un accès complet à la bibliothèque.
Il est doté de nombreuses fonctionnalités qui vous permettent de personnaliser votre site Web dans son ensemble ou d'affiner des pages spécifiques. De plus, il est conçu pour être réactif, garantissant ainsi que votre site Web s'affichera parfaitement sur n'importe quel appareil.
Voici les principales fonctionnalités d’OceanWP :
- Trois styles de mise en page de site Web différents et des conteneurs personnalisables pour définir la largeur.
- Panneau de paramètres dédié pour contrôler l'apparence de votre site Web.
- Accès à 17 modèles prédéfinis.
- Deux mises en page distinctes pour votre blog et votre boutique.
- Désactivez les fonctionnalités dont vous n'avez pas besoin, ce qui contribuera à réduire la charge sur votre site.
- Disponible en versions gratuite et professionnelle, vous offrant flexibilité et choix.
Kadence

Kadence est un autre thème WordPress fiable. Ce n'est peut-être pas aussi populaire que les deux options précédentes, mais c'est un choix puissant pour créer de beaux sites Web.
L’un de ses points forts est la vaste collection de modèles gratuits et premium. Ils peuvent vous aider à démarrer la conception de votre site en un rien de temps.
Kadence propose également des blocs prêts à l'emploi pour répondre à différents besoins de conception. Par exemple, vous pouvez choisir parmi une variété de blocs de comptoir dans la bibliothèque de conception et les personnaliser pour les adapter.
Kadence fonctionne également bien avec WooCommerce, ce qui en fait un choix approprié si vous vendez des produits ou des services.
Voici les principales fonctionnalités de Kadence :
- Large gamme de modèles gratuits et premium parmi lesquels choisir.
- Bibliothèque de blocs prédéfinis que vous pouvez entièrement personnaliser.
- Offre une interface de démonstration pour tout tester avant de valider les modifications.
- S'intègre parfaitement aux plugins populaires.
- La liberté de tout personnaliser, de l’en-tête au pied de page.
- Kadence est livré avec un solide support client pour vous aider.
Conclusion
Grâce à WordPress, vous pouvez transformer l'apparence de votre site simplement en changeant de thème. C'est un processus très simple mais qui nécessite des précautions.
Ne vous inquiétez pas cependant. Dans ce didacticiel, nous avons décrit les meilleures pratiques et les méthodes correctes pour que le changement de thème soit un processus fluide et sans problème.
Nous aimerions recevoir de vos nouvelles. Quelle méthode préférez-vous pour changer de thème ? N'hésitez pas à partager vos réflexions dans les commentaires.

