Comment changer de thème WordPress sans perdre de contenu ?
Publié: 2023-02-01Vous vous demandez comment changer de thème WordPress sans perdre de contenu ? Alors, cet article est exactement ce dont vous avez besoin.
Changer un thème WordPress n'est pas une tâche difficile. Cependant, sans précautions, il y a de fortes chances que vous cassiez votre site en ligne en changeant de thème. Par conséquent, il est sage de choisir les bonnes méthodes pour changer de thème.
C'est pourquoi nous avons exploré différentes méthodes pour changer facilement le thème WordPress sur votre site Web ci-dessous.
Mais avant de nous lancer dans le processus de changement de thème, explorons quelques précautions que vous devez prendre en le faisant.
Points à considérer avant de changer un thème WordPress
Maintenant, avant de changer le thème de votre site Web, vous devez prendre en compte quelques éléments.
Peu importe à quel point vous êtes prudent, il se peut que quelque chose se passe mal lors du changement de thème. Par exemple, vous risquez de perdre des fichiers importants lorsque vous passez au nouveau thème.
Et nous savons tous qu'il vaut mieux prévenir que guérir.
Assurez-vous donc de suivre les deux étapes ci-dessous avant de changer de thème :
- Sauvegardez votre site Web : Vous devez sauvegarder votre site Web WordPress afin de pouvoir récupérer vos fichiers en cas de besoin. Cela garantit que vous ne perdez pas de données cruciales.
- Copiez les codes CSS personnalisés : certains codes CSS importants peuvent ne pas être transférés à votre nouveau thème. Par conséquent, copiez-les pour pouvoir les ajouter ultérieurement au nouveau thème.
Voici un guide complet sur la façon de sauvegarder votre site Web WordPress.
Cela dit, passons à la section suivante, où nous explorerons les meilleurs thèmes WordPress à choisir.
Quel est le meilleur thème WordPress pour votre site Web ?
Vous avez donc décidé de changer le thème de votre site.
Cependant, vous ne savez pas quel nouveau thème choisir. Et c'est tout à fait compréhensible puisqu'il existe pléthore de thèmes disponibles sur le web.
Il y a quelques éléments que vous devez examiner lors du choix d'un thème, par exemple quel est le créneau de votre site.
Par exemple, souhaitez-vous créer un site de commerce électronique, un site de blog ou un site de magazine ? Ensuite, recherchez le thème en conséquence.
Ci-dessous, nous avons mentionné certains des thèmes les plus populaires pour chaque niche :
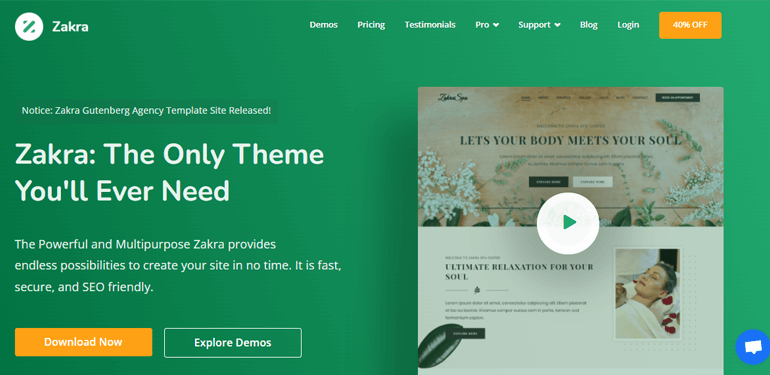
1.Zakra
Avec plus de 60 000 utilisateurs actifs, Zakra est en tête de liste. C'est un thème polyvalent; par conséquent, vous pouvez utiliser Zakra pour créer tout type de site Web.

Ce thème contient plus de 80 modèles de démarrage pour donner un coup de pouce à la création de votre site sans aucun problème. De plus, Zakra est rapide, sécurisé et optimisé pour le référencement.
En plus de cela, le thème est compatible avec les plugins WordPress populaires tels que Masteriyo, Everest Forms, Elementor, BlockArt, et bien plus encore.
Caractéristiques principales de Zakra :
- Hautement personnalisable
- Compatible avec plusieurs navigateurs
- Services d'assistance fiables
- Optimisé pour le référencement
- Balise HTML pour le titre de l'article/de la page
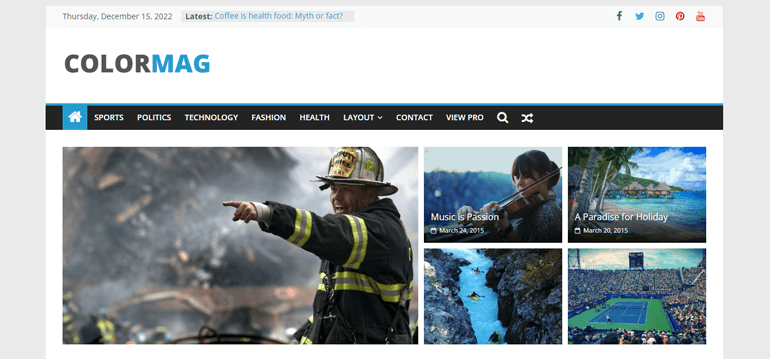
2. ColorMag
ColorMag est un thème basé sur des magazines/actualités créé par les développeurs de ThemeGrill. De plus, le thème est entièrement compatible avec les constructeurs de pages comme Elementor. Par conséquent, vous pouvez créer n'importe quelle mise en page de votre choix.

Parallèlement à cela, un système de poste unique est disponible. Fondamentalement, votre page n'affichera que des publications uniques sans doublons.
La typographie avancée, les options de couleur de catégorie, les zones de widgets multiples, etc., sont quelques autres fonctionnalités que ColorMag a à offrir.
Caractéristiques principales de ColorMag :
- 25+ modèles de démarrage
- Moteur de recherche optimisé
- Disposition de blog par défaut
- Crochets pour les développeurs
- Options de mise en page pour les pages WooCommerce
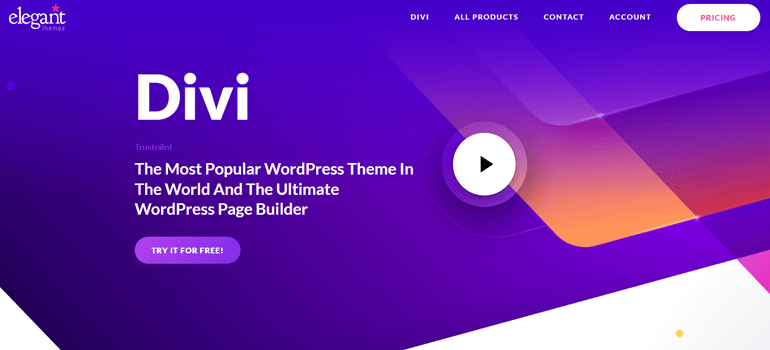
3. Divi
Plutôt qu'un thème, Divi peut être défini comme une plate-forme complète de création de sites Web. Il offre un éditeur visuel pour éditer des pages/articles depuis le front-end sans toucher au code.

De plus, toutes les conceptions créées à l'aide de Divi sont très réactives et ont donc fière allure sur tous les appareils. L'édition de texte en ligne vous permet de voir les modifications instantanément lors de la frappe.
De plus, vous pouvez facilement enregistrer et gérer les conceptions que vous avez créées et les réutiliser selon vos besoins.
Principales fonctionnalités de Divi :
- Éléments et styles globaux
- Plus de 2000 designs préfabriqués
- Polices et style de texte
- Édition de code avancée
- Plus de 200 éléments de site Web sont disponibles
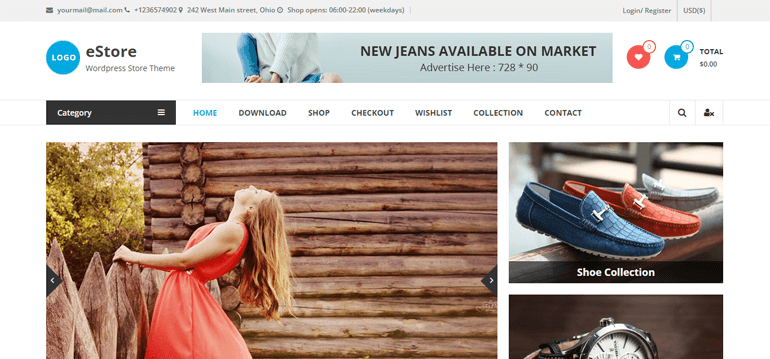
4. Boutique en ligne
Vous souhaitez créer une boutique en ligne ? Ensuite, eStore est le thème parfait pour vous. Ce thème est entièrement compatible avec les plugins WooCommerce et YITH WooCommerce Wishlist.

De plus, il est compatible avec les principaux constructeurs de pages. Ainsi, vous pouvez créer n'importe quelle mise en page selon votre choix.
Vous obtenez également plusieurs mises en page de blog telles que la grille, la liste, l'option bio de l'auteur et bien plus encore. En dehors de cela, le thème fournit 6 barres latérales pour votre page/poste.
Mettez en surbrillance les fonctionnalités de l'eStore :
- Options de couleur d'en-tête et de pied de page
- Menu de la barre supérieure de l'en-tête
- Compatibilité Gutenberg
- Compatible avec les principaux navigateurs
- Intégration profonde avec WooCommerce
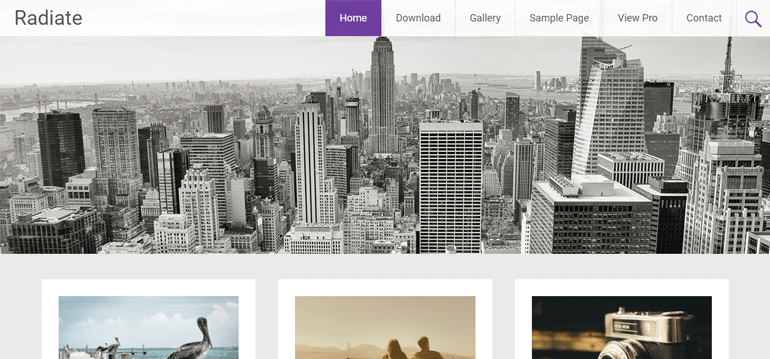
5. Rayonner
Si vous souhaitez créer/construire votre site de blog personnel, Radiate est le thème que vous devriez choisir.

Ce thème simple et minimal est principalement axé sur les blogs. La typographie est remarquable et claire pour créer un site de blog percutant.

Radiate a prouvé ses résultats avec différents outils de test de vitesse ; par conséquent, il se charge en moins de 1 seconde. Parallèlement à cela, le thème est hautement personnalisable.
Vous pouvez facilement créer et modifier du contenu avec des fonctionnalités telles que plusieurs options de couleur, plusieurs zones de widgets, des widgets personnalisés et bien plus encore.
Mettez en surbrillance les fonctionnalités de Radiate :
- 2 sites de démarrage prêts à l'emploi
- Intégration du constructeur de pages
- Éditeur de droits d'auteur de pied de page
- Professionnellement bien codé
- Options WooCommerce supplémentaires
3 façons simples de changer de thème WordPress sans perdre de contenu
De loin, nous avons appris divers thèmes populaires et des choses à considérer avant de changer de thème.
Maintenant, il est temps de connaître les méthodes pour changer de thème sans perdre de contenu.
1. Créer un site intermédiaire
L'un des moyens les plus simples et les plus sûrs de modifier un thème WordPress consiste à créer un site intermédiaire.
Un site intermédiaire est la réplique exacte de votre site en ligne. Vous pouvez faire toutes les choses expérimentales, comme changer ou mettre à jour les thèmes et les plugins.
Une fois que vous êtes satisfait des modifications, vous pouvez facilement les transférer sur votre site en ligne.
Il existe plusieurs méthodes pour créer votre site de développement. Dans ce didacticiel, nous allons vous apprendre à créer un site intermédiaire à l'aide de votre fournisseur d'hébergement.
Parmi de nombreux services d'hébergement, Bluehost est celui que nous vous suggérons.

Bluehost est l'un des principaux fournisseurs d'hébergement et de noms de domaine. Plus important encore, il vous permet de créer un site de développement en un seul clic.
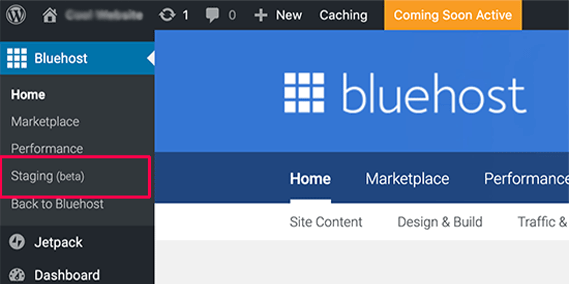
Avant tout, vous devez héberger votre site sur Bluehost. Maintenant, connectez-vous à votre tableau de bord WordPress et accédez à Bluehost >> Staging .

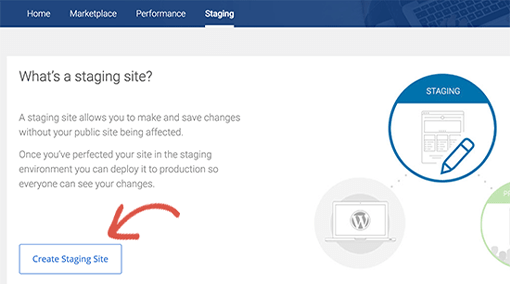
Ensuite, vous serez redirigé vers la page de l'assistant du site intermédiaire de Bluehost. Ensuite, cliquez sur le bouton Créer un site intermédiaire. Bluehost va maintenant créer un site intermédiaire pour vous.

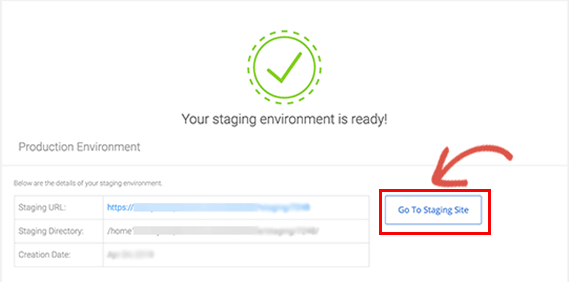
Une fois le processus terminé, un message de réussite apparaîtra avec le bouton Aller au site de développement.
En cliquant sur ce bouton, vous serez redirigé vers votre site de staging. Un bouton rouge en haut de la barre d'administration indiquera que vous travaillez sur votre site de staging.

Modifiez le thème de votre site de développement, personnalisez-le selon vos préférences et transférez-le sur votre site en ligne.
2. Modifier le thème WordPress à l'aide d'un plugin WordPress (Theme Switcha)
La deuxième méthode pour créer un site de développement sans perdre de contenu consiste à utiliser un plugin WordPress de changement de thème. Le plugin que nous avons choisi pour ce tutoriel est Theme Switcha.

Avec ce plugin, vous pouvez changer de thème directement depuis le frontend. Il permet également aux développeurs de construire et de créer des thèmes en privé.
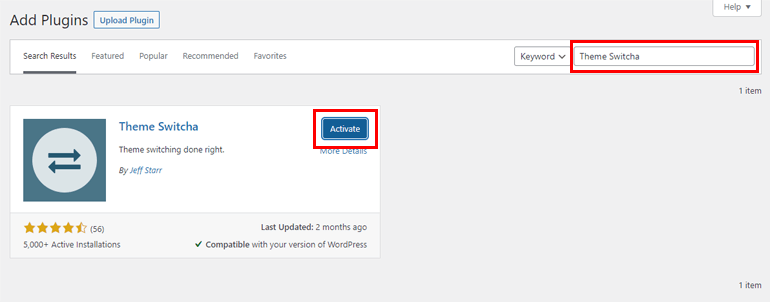
Pour changer le thème WordPress à l'aide de Theme Switcha, tout d'abord, installez et activez le plugin sur votre tableau de bord.

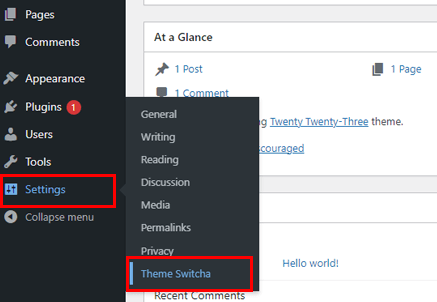
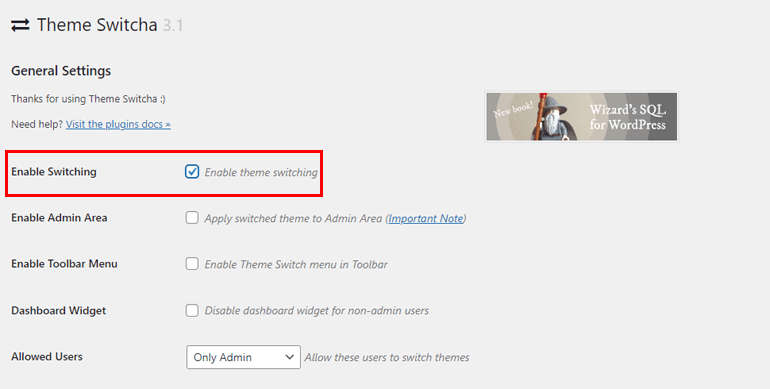
Ensuite, allez dans Paramètres >> Thème Switcha dans la barre latérale.

Cochez la case Activer la commutation et Enregistrer les modifications .

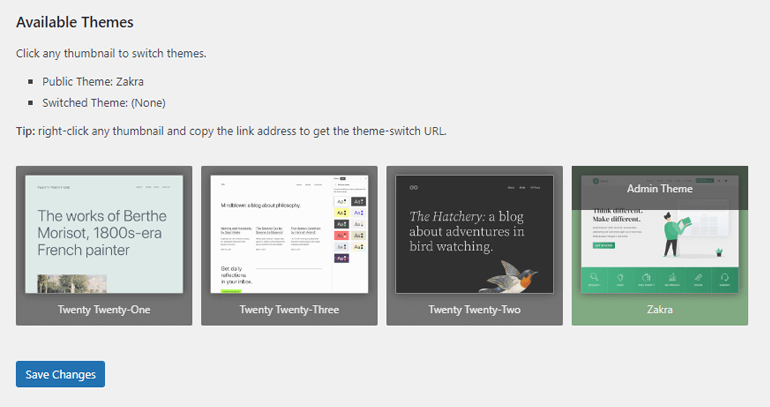
Une fois les modifications enregistrées, vous verrez tous les thèmes disponibles sur votre tableau de bord.

Cliquer sur un thème ouvrira un nouvel onglet où vous pourrez voir l'aperçu complet de l'apparence de votre site dans le nouveau thème.
De plus, le plugin vous permet de modifier/travailler sur votre nouveau thème pendant que vos utilisateurs continuent de voir le thème par défaut.
Lorsque vous êtes satisfait du travail effectué sur le nouveau thème commuté et que vous souhaitez le mettre en ligne, suivez ces étapes :
- Accédez aux paramètres du plug-in et désactivez l'option Activer la commutation .
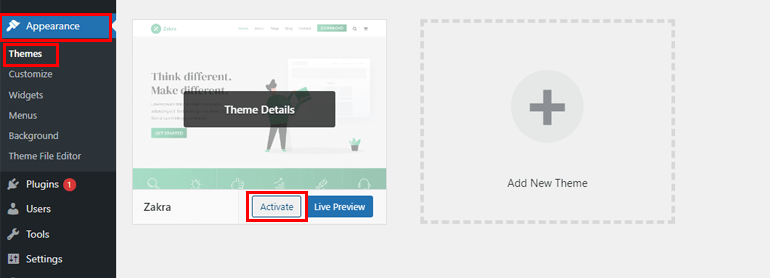
- Ensuite, accédez à Apparence >> Thèmes . Survolez le thème de votre choix et activez -le.

Désormais, tout le monde peut voir le thème actif par défaut, y compris vous-même.
3. Utilisation de l'aperçu en direct de WordPress
Enfin, en utilisant l'option de prévisualisation en direct de WordPress, vous pouvez modifier le thème WordPress sans perdre de contenu important.
Pour cela, vous devez activer le mode maintenance sur votre site Web.
Cette étape est cruciale pour que vous puissiez afficher la page de maintenance pour vos visiteurs. Cela évite les perturbations pour les visiteurs pendant que vous changez de thème.
Tout ce dont vous avez besoin pour cela est un plugin de mode de maintenance WordPress tel que LightStart.

Ce plugin vous permet d'activer le mode maintenance. afin que vos utilisateurs voient une page de maintenance pendant que vous travaillez. Vous pouvez également définir une date et un compte à rebours pour les visiteurs, ajouter un formulaire d'inscription, etc.
Alors, installez et activez ce plugin et activez le mode maintenance.
Après vous être assuré que votre site est en mode maintenance, accédez à Apparence >> Thèmes .
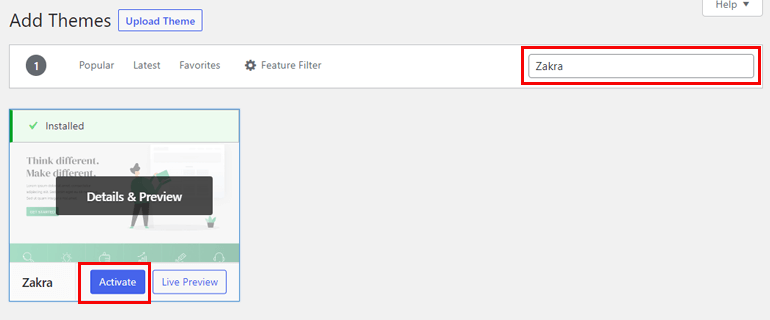
Cliquez sur le bouton Ajouter nouveau en haut. Recherchez le thème de votre choix. Par exemple, nous avons recherché le thème Zakra.

Maintenant, survolez le thème et cliquez sur Installer .
Une fois le thème installé, vous pouvez appuyer sur l'option Aperçu en direct pour vérifier comment le nouveau thème fonctionne avec votre contenu existant.
Si vous êtes satisfait du thème, vous pouvez enfin l' activer pour appliquer les modifications en direct.
Et n'oubliez pas de désactiver le mode maintenance lorsque vous avez terminé !
Enveloppez-le !
C'est tout pour ce tutoriel sur comment changer de thème WordPress sans perdre de contenu.
Vous pouvez utiliser l'une de ces 3 façons simples de changer un thème WordPress en toute sécurité :
- En créant un site de développement
- Utiliser un plugin de changement de thème WordPress
- Utilisation de l'aperçu en direct de WordPress
Quelle que soit la méthode que vous choisissez, veuillez suivre attentivement les étapes indiquées.
Si cet article vous a été utile, partagez-le sur vos réseaux sociaux. Vous pouvez nous suivre sur Twitter et Facebook pour des mises à jour régulières et des nouvelles passionnantes.
Avant de partir, voici quelques articles intéressants sur comment gagner de l'argent avec un magazine en ligne et comment créer des formulaires multi-colonnes.
