Comment créer des graphiques dans WordPress avec un plugin gratuit
Publié: 2023-01-16Vous essayez de créer des graphiques dans WordPress ?
Bien que le bloc WordPress Table intégré vous offre quelques options de base pour créer des tableaux, il est limité dans ce qu'il peut faire et vous ne pouvez pas visualiser ces données dans n'importe quel type de tableau ou de graphique.
Avec le plugin gratuit Visualizer, vous pouvez créer des tableaux et des graphiques beaucoup plus flexibles. Ces graphiques sont interactifs, réactifs et colorés, et ils auront fière allure sur n'importe quel appareil. En utilisant uniquement la version gratuite, vous pouvez importer des données à partir de diverses sources, notamment :
- CSV
- Fichiers Excel
- Feuilles de calcul Google
- URL
Ensuite, vous pouvez créer différents types de tableaux et de graphiques, notamment des secteurs, des lignes, des barres, des cartes et bien plus encore.
Vos visiteurs peuvent interagir avec vos graphiques et vous disposez de nombreuses options pour contrôler leur style et leur affichage.
La version premium ajoute encore plus de fonctionnalités telles que l'importation de bases de données, un éditeur de type Excel dans le navigateur et davantage de types de graphiques.
Dans ce didacticiel étape par étape, vous apprendrez à créer des graphiques dans WordPress à l'aide du plug-in gratuit Visualizer.
Comment créer des graphiques dans WordPress avec Visualizer : un tutoriel étape par étape
Voici comment créer des graphiques dans WordPress avec le plugin Visualizer, en six étapes faciles à suivre :
- Installez le plug-in gratuit Visualizer
- Créer un nouveau graphique
- Choisissez votre type de graphique
- Importer/configurer vos données de graphique
- Configurez vos styles/paramètres de graphique
- Intégrez votre graphique
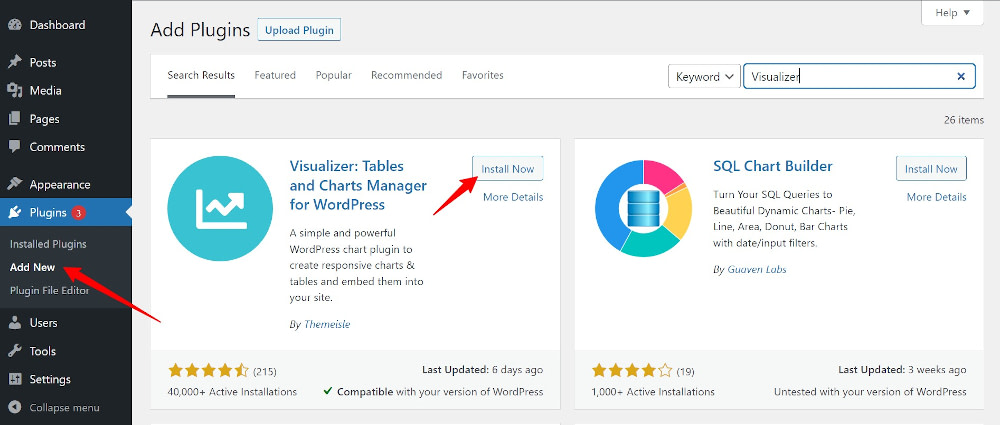
1. Installez le plugin gratuit Visualizer
La première chose à faire est de visiter le référentiel WordPress et de télécharger, installer et activer le plugin :

Si vous êtes un débutant et avez besoin d'aide pour installer un plugin, vous pouvez consulter cet article.
 Visualizer : Gestionnaire de tableaux et de graphiques pour WordPress
Visualizer : Gestionnaire de tableaux et de graphiques pour WordPressVersion actuelle : 3.9.4
Dernière mise à jour : 12 janvier 2023
visualiseur.zip
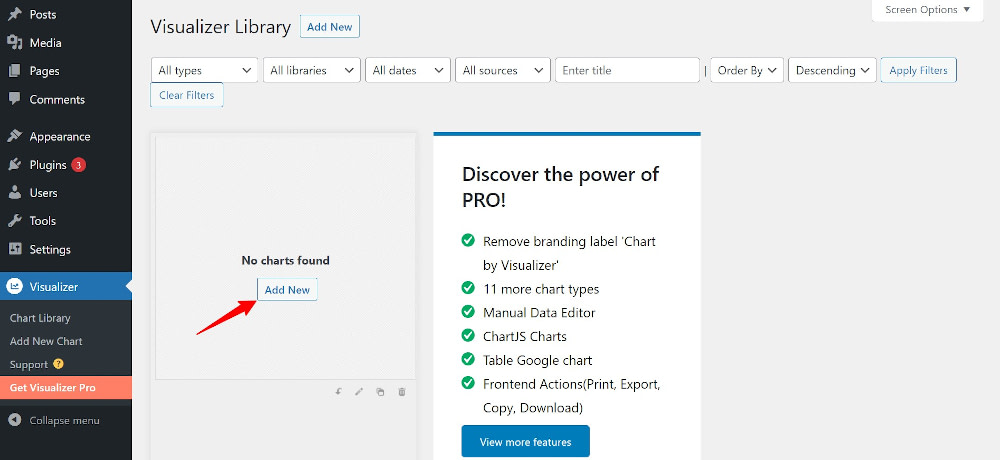
2. Créer un nouveau graphique
Ensuite, dirigez-vous vers le menu WordPress et cliquez sur Visualizer . À partir de là, il existe deux façons de créer des graphiques dans WordPress. Premièrement, cliquez sur Ajouter un nouveau graphique dans le menu :

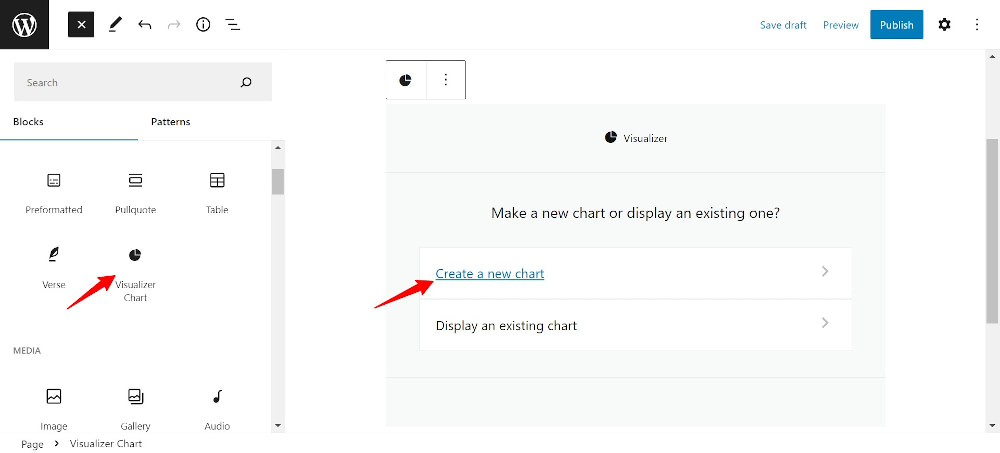
OU, ouvrez une nouvelle page/publication, recherchez l'élément Visualizer dans l'éditeur de blocs Gutenberg et cliquez dessus :

Vous avez alors le choix entre Créer un nouveau graphique et Afficher un existant . Si vous avez déjà des graphiques dans la bibliothèque Visualizer, choisissez d'afficher les graphiques existants. Puisque nous créons notre premier graphique, cliquons sur Créer un nouveau graphique .
3. Choisissez votre type de graphique
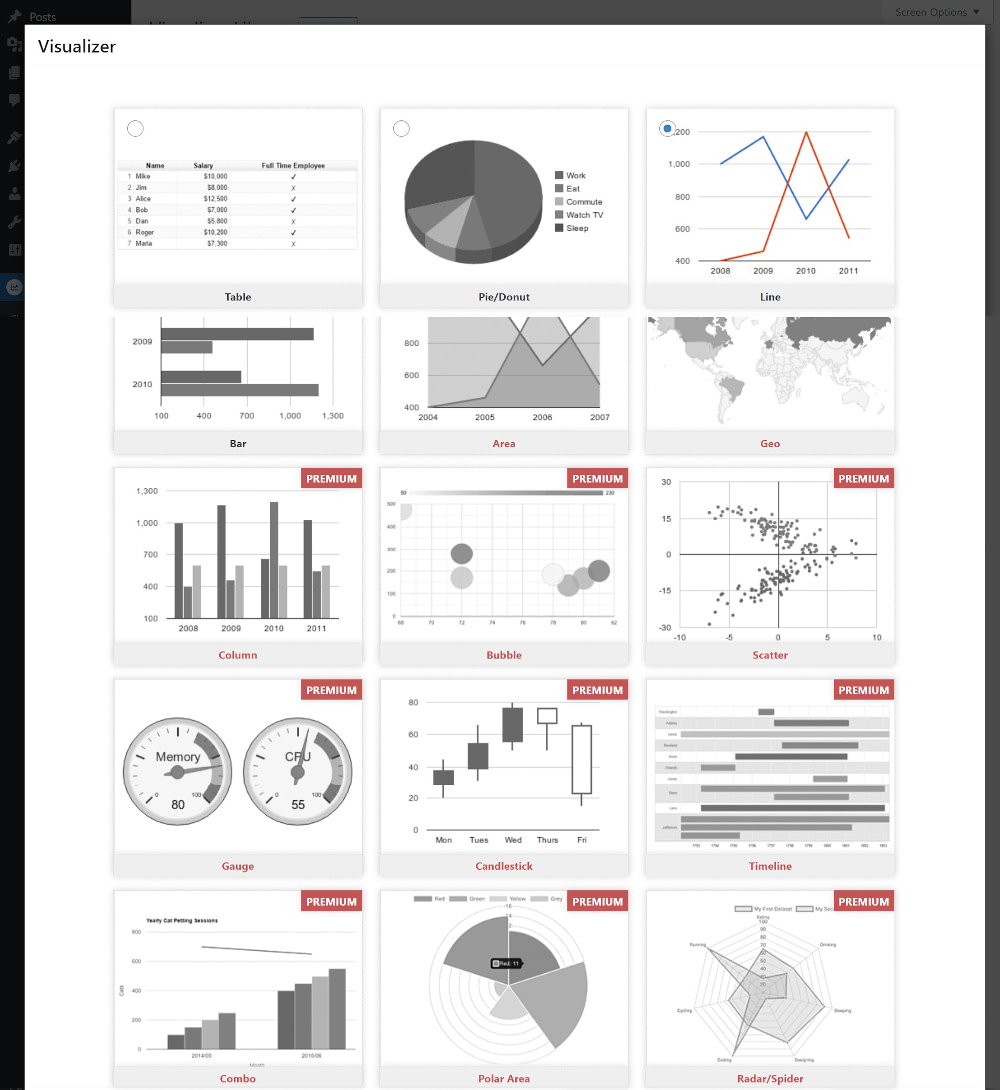
Dans l'écran qui s'ouvre, vous pouvez choisir le type de graphique que vous souhaitez parmi 15 types de graphiques :

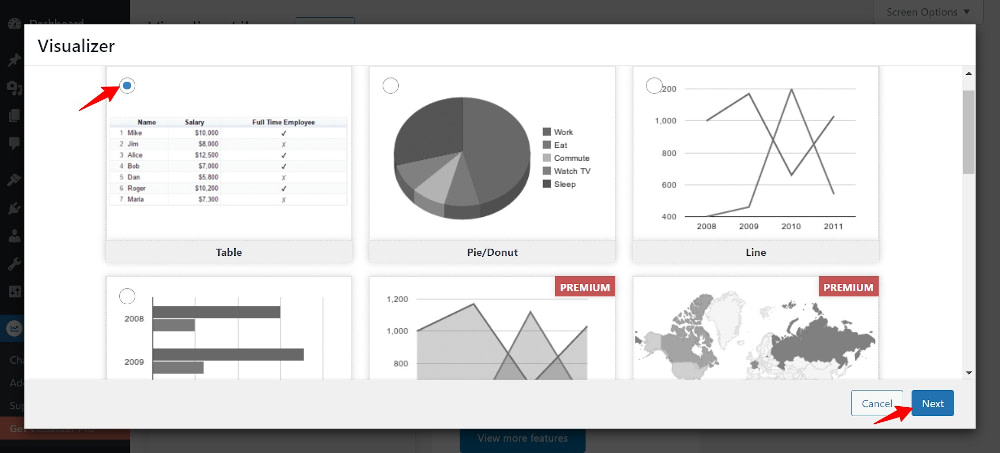
Pour les besoins de ce didacticiel, nous allons choisir la première option, le tableau, puis cliquer sur Suivant :

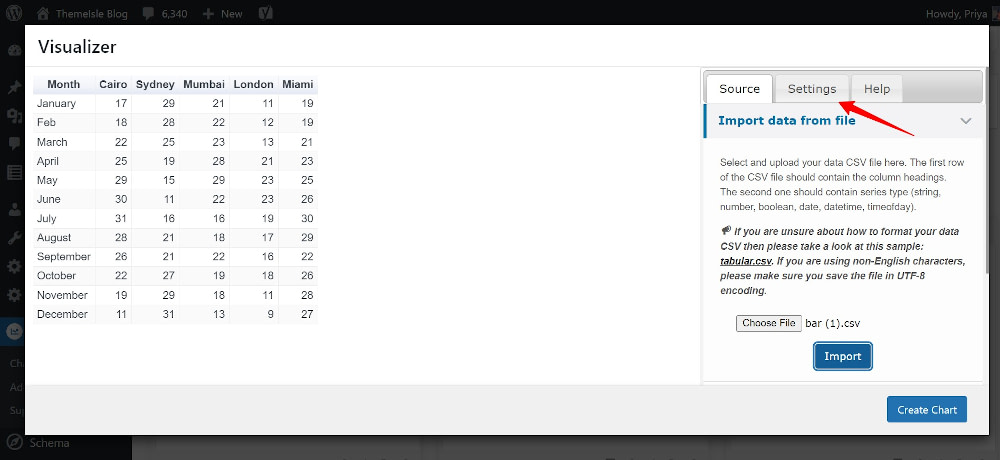
4. Importez/configurez vos données graphiques
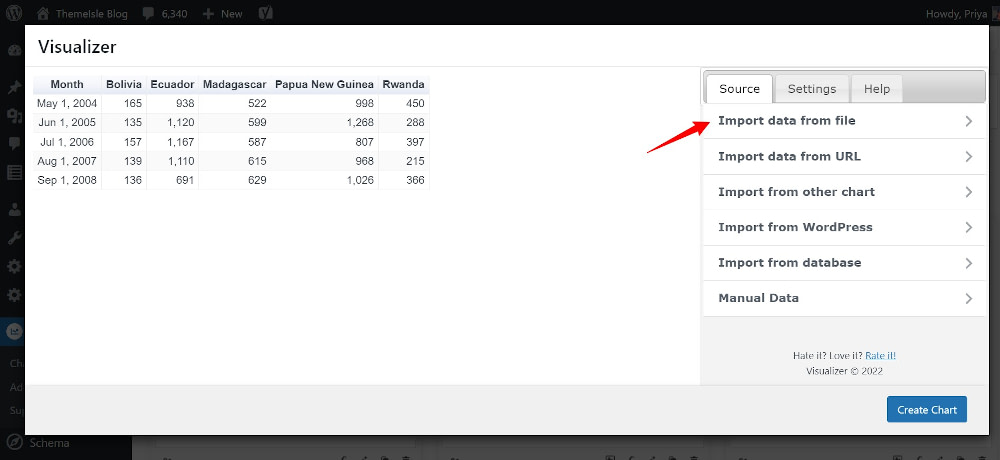
C'est l'écran où toute l'action se passe. Pour créer votre graphique ici, vous devrez faire deux choses : importer des données à partir d'une source pour remplir votre graphique, puis modifier les paramètres pour rendre le graphique attrayant et correspondre à la conception ou à la marque de votre site Web.
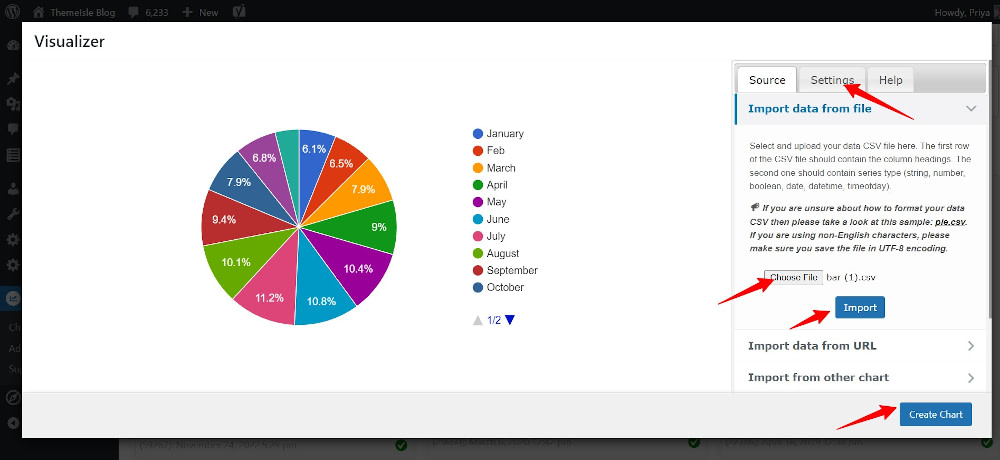
Vous pouvez importer des données à partir d'un fichier ou d'une URL avec la version gratuite. L'importation de données à partir d'autres graphiques, de WordPress, d'une base de données ou d'un ajout manuel est incluse dans les options Pro :

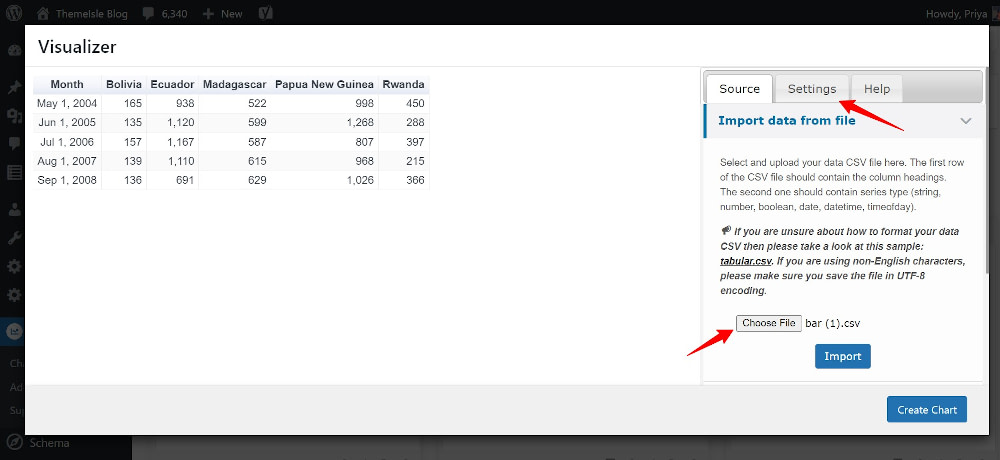
Les données doivent être au format CSV.

Maintenant, si vous n'êtes pas familiarisé avec la création d'un fichier CSV, un exemple de fichier est inclus que vous pouvez simplement télécharger et remplacer les valeurs par les vôtres. Ou, si vous souhaitez accéder aux données via une URL ou une feuille de calcul Google, vous pouvez également le faire.

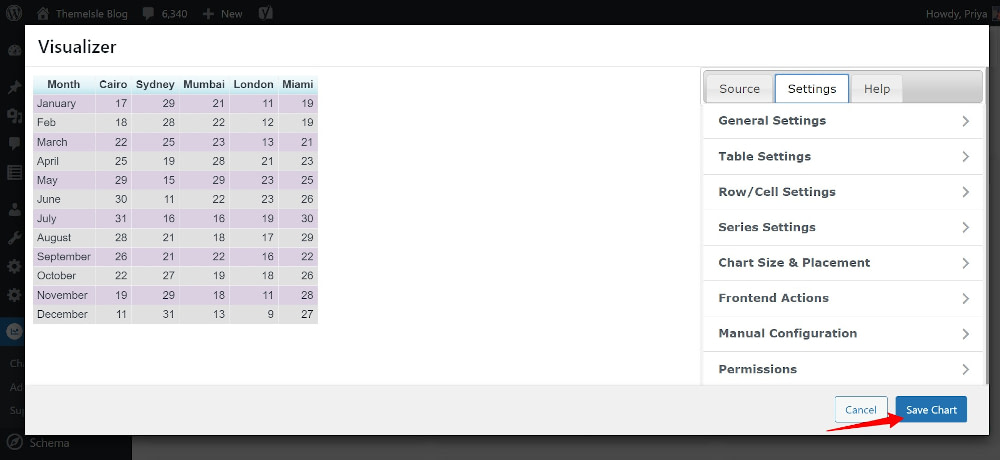
5. Configurez vos styles/paramètres de graphique
Avec vos données dans Visualizer, continuez à personnaliser votre tableau en cliquant sur l'onglet Paramètres :

Comme vous pouvez le voir, vous pouvez modifier beaucoup de choses ici pour personnaliser votre tableau en fonction de votre site Web ou de votre marque :

Sous Paramètres généraux , vous pouvez donner un titre et une description à votre graphique, l'enregistrer en tant qu'image dans votre médiathèque et activer le chargement différé.
Passez aux paramètres du tableau pour rendre votre tableau réactif, le paginer, figer l'en-tête et le pied de page, activer le tri et le défilement horizontal, et définir la hauteur du tableau et le nombre de lignes par page.
Ce n'est pas tout - vous pouvez personnaliser la couleur, le texte et l'arrière-plan des lignes, des colonnes et des cellules. Enfin, vous pouvez permettre aux visiteurs d'imprimer ou de copier le graphique dans le presse-papiers, ou de télécharger le graphique sous forme de fichier CSV ou Excel en activant ces actions frontales. Si vous êtes un utilisateur Pro, vous pouvez également restreindre l'accès aux graphiques dans WordPress en personnalisant les autorisations.
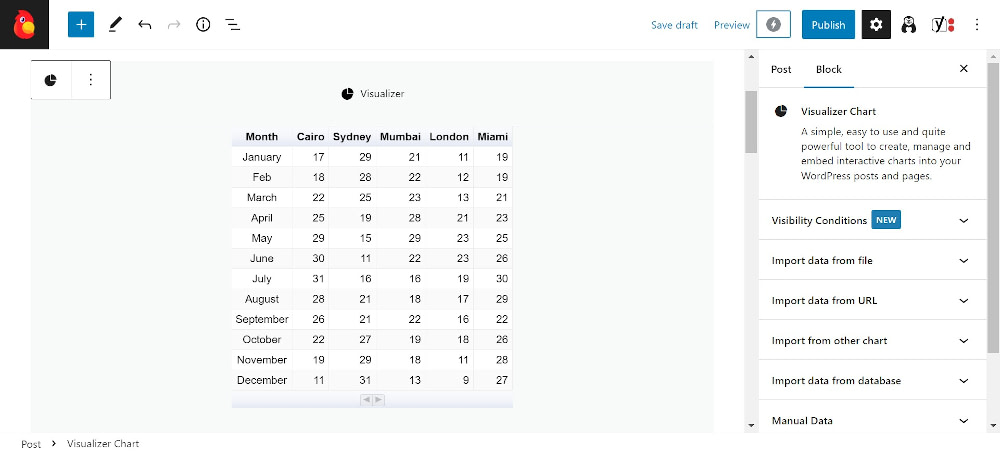
Une fois que vous avez terminé de personnaliser le graphique, cliquez sur Enregistrer le graphique . Voici comment mon graphique apparaît dans l'éditeur de blocs :

Et voici comment il apparaît dans l'onglet Aperçu :
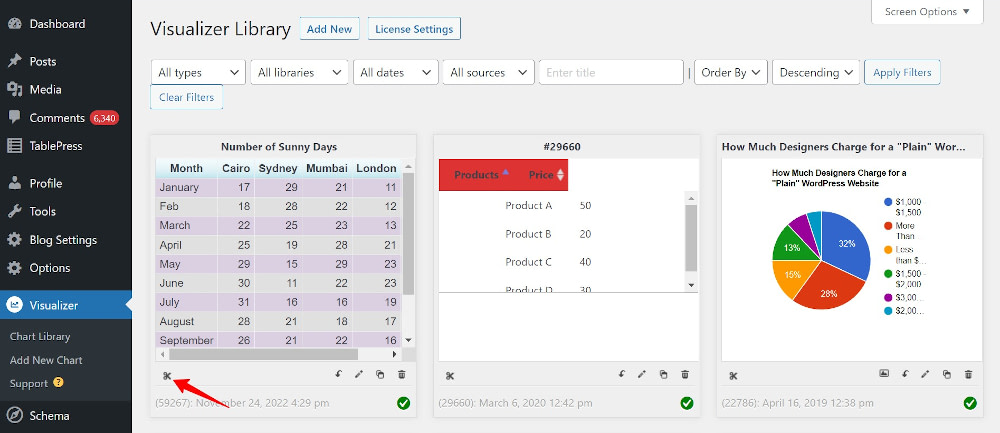
6. Intégrez votre graphique
Avec le graphique enregistré dans le Visualizer, vous pouvez le réutiliser librement en collant le shortcode où vous voulez. Vous pouvez également modifier, cloner, exporter ou supprimer le graphique :

Répétez ces étapes pour créer des graphiques supplémentaires
En suivant les mêmes étapes, vous pouvez également créer un graphique à secteurs ou en anneau (ou tous les autres types de graphiques). Pour cela, à l' étape 3, choisissez Pie Chart (au lieu de Table) et procédez ensuite de la même manière :

Le fichier CSV de la source de données a été modifié pour afficher le nombre de jours ensoleillés pour une seule ville, puisque le graphique à secteurs est visualisé en pourcentages.
Vous trouverez ci-dessous un exemple en direct du graphique à secteurs nouvellement créé. Essayez de survoler les tranches individuelles du graphique - il révèle les détails du pourcentage de jours qu'il représente :
Après avoir créé deux types de graphiques, vous pouvez maintenant voir à quel point il est facile de créer différents types de graphiques dans WordPress avec Visualizer et comment vous pouvez l'utiliser pour visualiser les données et transmettre efficacement un point.
Commencez à créer des graphiques dans WordPress dès aujourd'hui
La création de graphiques dans WordPress est un excellent moyen de présenter des données sous une forme facile à comprendre.
Il peut être d'une grande utilité pour les sites Web qui utilisent des données pour diffuser des histoires, surveiller les résultats ou identifier les tendances. Il donne un aperçu rapide de la situation qu'il couvre, aidant les lecteurs à consommer les données dans un format facilement assimilable.
Toute industrie ou site Web qui traite des données - cliniques, administratives, bancaires, financières, du travail, des ressources humaines, des études de recherche, de l'éducation - peut utiliser des tableaux et des graphiques pour faciliter les choses pour eux-mêmes et leurs lecteurs.
Si vous êtes prêt à commencer, installez le plugin Visualizer dès aujourd'hui.
Avez-vous encore des questions sur la création de graphiques dans WordPress ? Faites le nous savoir dans les commentaires!
