9 meilleures extensions de développeur Web pour Chrome à utiliser en 2022
Publié: 2022-07-04Êtes-vous un développeur Web et recherchez-vous les meilleures extensions de développeur Web pour le navigateur Chrome ? Alors ce blog est exclusivement pour vous.
Si vous êtes un développeur Web, je suis sûr que vous avez déjà vos extensions Chrome préférées sur votre PC, ce qui facilite votre travail.
Savez-vous que Chrome est utilisé par 71,6 % des internautes ? qui est massif. À partir de là, vous pouvez avoir une idée de la popularité de Chrome.
Pour créer cet article, nous avons discuté avec nos coéquipiers et collecté des informations auprès des sociétés de développement Web pour créer une liste des meilleures extensions de développeur Web pour Chrome.
Les extensions Chrome facilitent la vie, elles nous rendent plus productifs pour effectuer n'importe quelle tâche rapidement et facilement.
Le Chrome Web Store a déjà classé les extensions Chrome pour les développeurs Web. mais nous avons sélectionné les extensions Chrome Web Developers les plus utiles.
Il existe divers outils de développement Web et extensions Chrome dans la boutique en ligne Chrome. Mais nous avons sélectionné les extensions de développeur Web les meilleures et les plus utiles pour Chrome.
Meilleures extensions de développeur Web pour Chrome
Voici une liste des extensions Chrome indispensables pour les développeurs Web. voyez si votre extension préférée est incluse ou non. Lisons plus loin
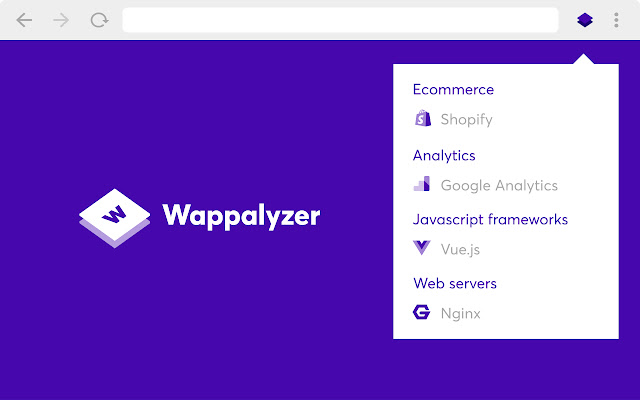
1. Wappalyzer

| Notes | |
| Téléchargements | 1 000 000+ utilisateurs |
Wappalyzer Chrome Extension est un profileur technologique qui vous montre avec quels sites Web sont construits. Vous pouvez vérifier les informations sur n'importe quel site Web et savoir quel site Web CMS est utilisé.
Outre le CMS, vous pouvez également vérifier quel framework, plate-forme de commerce électronique, bibliothèques JavaScript, etc. un site Web utilise.
Vous pouvez dire que Wappalyzer est plus qu'un détecteur CMS ou Framework. Cela peut être un excellent complément à votre extension Chrome pour le développement Web.
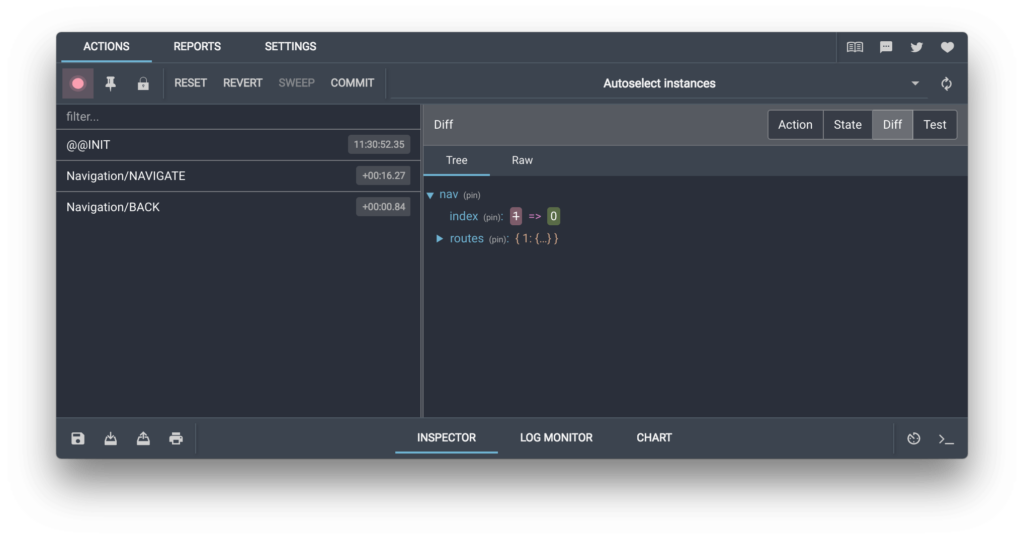
2. Outils de développement Redux

| Notes | |
| Téléchargements | 1 000 000+ utilisateurs |
Redux DevTools est un package de temps de développement qui fournit des power-ups pour votre flux de travail de développement Redux.
Il sert à déboguer les changements d'état des applications. En dehors de Redux, il peut être utilisé avec toute autre architecture qui gère l'état.
Il s'agit d'un projet open source. Vous pouvez voir le référentiel officiel sur Github. C'est une extension utile pour les développeurs qui utilisent Redux.
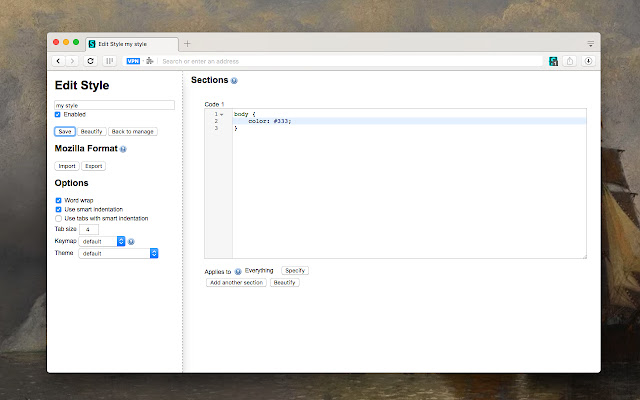
3. Stylet

| Notes | |
| Téléchargements | 500 000+ utilisateurs |
Stylus est un gestionnaire de style utilisateur dérivé de Stylish pour Chrome en 2017. Une extension de stylet pour navigateur est disponible pour les navigateurs Chrome, Firefox et Opera.
Le stylet est un éditeur et gestionnaire de styles utilisateur basé sur le code source de Stylish version 1.5.2.
Son objectif est de maintenir et d'améliorer la version originale de l'auteur tout en devenant plus axée sur la confidentialité et en restant plus conviviale pour les créateurs de style.
Avec cela, vous pouvez facilement installer des thèmes personnalisés à partir de référentiels en ligne populaires, ou créer, modifier et gérer vos propres feuilles de style CSS personnalisées.
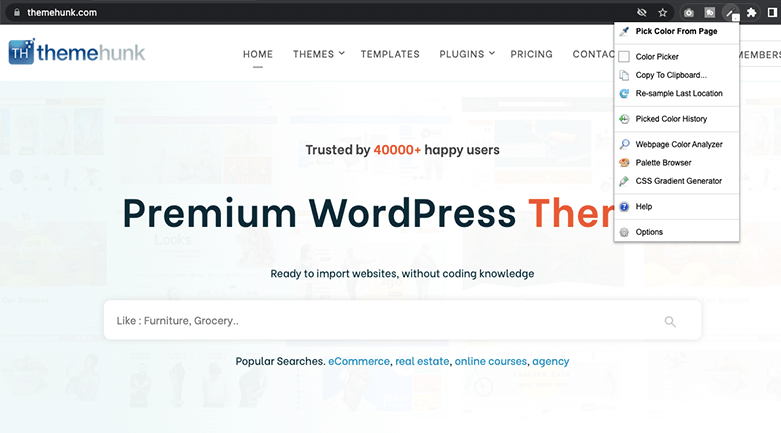
4. ColorZilla

| Notes | |
| Téléchargements | 3 000 000+ utilisateurs |
Colorzilla est l'extension de développeur chrome la plus populaire avec plus de 3 millions de téléchargements.
Avec ColorZilla, vous pouvez obtenir une lecture des couleurs à partir de n'importe quel point de votre navigateur, ajuster rapidement cette couleur et la coller dans un autre programme.
Vous pouvez analyser la page et inspecter une palette de ses couleurs. Le navigateur de palettes intégré permet de choisir des couleurs parmi des ensembles de couleurs prédéfinis et d'enregistrer les couleurs les plus utilisées dans des palettes personnalisées.
Il est livré avec une fonctionnalité Eyedropper qui permet d'obtenir la couleur de n'importe quel pixel ou zone de la page.
En outre, il est livré avec un analyseur de couleurs de page Web, une sélection de couleurs en un seul clic, sélectionne les couleurs des objets Flash, l'historique des couleurs, etc.
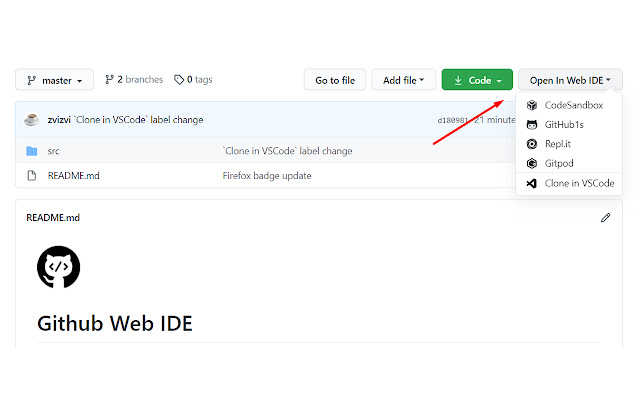
5. EDI Web GitHub

| Notes | |
| Téléchargements | 6 000+ utilisateurs |
Cette extension ajoute à tout référentiel GitHub un nouveau menu déroulant qui propose des liens vers un certain nombre de services en ligne permettant de visualiser le code source du référentiel dans une interface de type IDE.

Il prend en charge des services tels que GutHub Dev, VSCode Dev, CodeSandbox, GiItHub1s, GitLab1s, Gitpot, StackBlitz, GitHub Memory, etc.
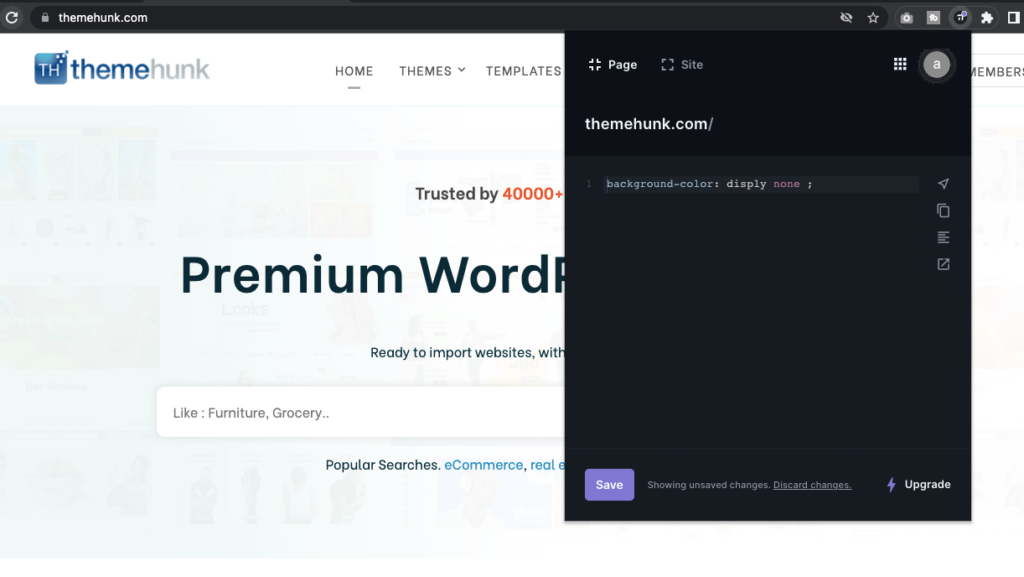
6. Éditeur CSS Amino

| Notes | |
| Téléchargements | 30 000+ utilisateurs |
Amino CSS Editor est un éditeur CSS en direct. Vous pouvez écrire du CSS personnalisé pour n'importe quel site Web et voir vos modifications en temps réel.
Utilisateur Personnalisez les sites Web avec CSS en créant vos propres feuilles de style utilisateur. Vous pouvez également personnaliser l'apparence de la page, corriger les bogues de rendu et faire du Web ce que vous voulez qu'il soit.
Cette extension fournit une zone de texte sur n'importe quelle page HTML afin que vous puissiez écrire du CSS librement et voir immédiatement les résultats.
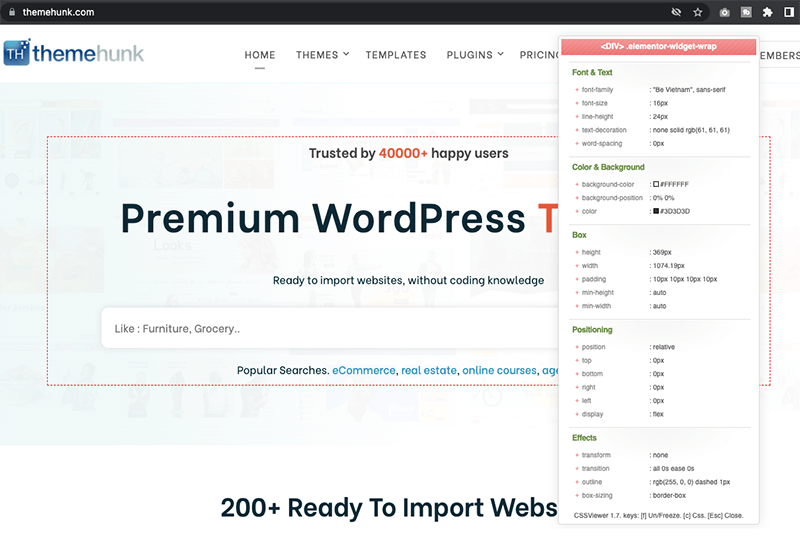
7. CSSViewer

| Notes | |
| Téléchargements | 200 000+ utilisateurs |
CSSViewer est un simple visualiseur de propriétés CSS pour Google Chrome. C'est juste un visualiseur CSS, pas un éditeur.
CSSViewer vous aide à identifier les propriétés CSS clés partout où vous pointez votre souris. Cette extension vous montre les propriétés CSS de n'importe quelle page Web.
Après avoir activé cette extension, passez votre souris n'importe où sur la page Web ou le site Web, une petite fenêtre contextuelle apparaît et vous montrera toutes les données CSS de cet élément particulier.
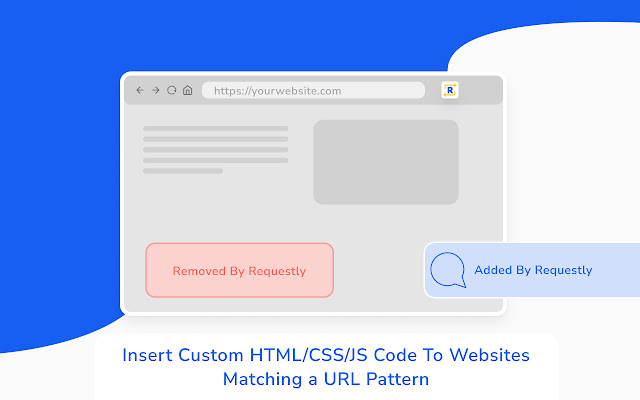
8- Sur demande

| Notes | |
| Téléchargements | 100 000+ utilisateurs |
Requestly est un proxy léger disponible en tant qu'extension de navigateur et application de bureau pour intercepter et modifier les requêtes réseau.
En utilisant Requestly, vous pouvez simuler les réponses de l'API, modifier les en-têtes, rediriger l'URL, retarder/limiter les demandes, etc. Les développeurs peuvent collaborer en partageant des règles entre eux.
Redirigez les demandes correspondant à un modèle d'URL vers une autre URL de destination. Peut être utilisé pour charger des scripts non minifiés, tester différentes versions de bibliothèques, charger des versions locales de scripts dans l'environnement de production, etc.
Il vous permet d'automatiser, de gratter et de modifier le comportement d'une page Web avec une connaissance de base de JS et CSS.
9. Polices Ninja

| Notes | |
| Téléchargements | 500 000+ utilisateurs |
Fonts Ninja Chrome Extension vous aide à identifier les polices de n'importe quel site Web, à les ajouter à vos favoris, à les essayer et à les acheter rapidement.
Installez cette extension sur votre navigateur Chrome et après cela, vous verrez une icône Ninja de couleur verte dans votre barre d'outils Chrome. Cliquez sur l'icône et survolez n'importe quelle police de la page Web pour identifier la police.
Vous pouvez survoler n'importe quel texte pour découvrir quelles polices ont été utilisées, leur taille, l'espacement des lettres, la hauteur de ligne et la couleur.
Conclusion-
Il existe plusieurs autres extensions sur le Chrome Web Store, mais nous avons sélectionné ces meilleures extensions de développeur Web pour Chrome.
Vous pouvez utiliser ces extensions pour rendre votre développement Web plus facile et plus pratique.
Nous mettons régulièrement à jour cette liste des meilleures extensions de développeur Web pour Chrome. Vous pouvez donc consulter cet article de temps en temps.
Avez-vous des extensions de développeur Chrome à recommander ? Dites-nous simplement dans la section des commentaires ci-dessous, nous essaierons de l'ajouter à notre liste d'extensions.
Si vous avez des questions concernant quoi que ce soit, n'hésitez pas, il suffit de commenter ci-dessous et nous vous aiderons à résoudre votre problème. Merci d'avoir lu ce blog.
Veuillez vous abonner à notre chaîne YouTube , nous y téléchargeons également du contenu de qualité, et suivez-nous également sur Facebook et Twitter
Lire la suite-
