Comment nettoyer la médiathèque WordPress ? Conseils d'experts et meilleures pratiques
Publié: 2023-10-21
Vous souhaitez faire le ménage dans la médiathèque WordPress ? Continuez à lire cet article si vous recherchez un guide simple mais efficace. Je vais vous montrer ici six méthodes pour nettoyer la médiathèque WordPress.
Je sais! Vous traitez des centaines d’images lorsque vous gérez un site Web WordPress ou une boutique WooCommerce. Vous les avez ajoutés dans vos articles de blog, vos zones de widgets ou vos galeries. Mais savez-vous qu'ils peuvent affecter les performances du site Web et l'expérience utilisateur ?
Garder votre médiathèque propre est un choix judicieux. Cela vous aidera dans plusieurs situations. Continuez à lire mon article pour savoir comment optimiser votre médiathèque . Je décrirai ici six méthodes populaires pour nettoyer la médiathèque WordPress.
Voyons d’abord pourquoi nettoyer la médiathèque WordPress est essentiel.
Pourquoi devriez-vous nettoyer la médiathèque WordPress ?
Le principal avantage d’une médiathèque propre est de vous faciliter la vie. Avoir une médiathèque en désordre n’est pas une bonne chose à long terme.
Trouver les bons fichiers peut prendre beaucoup de temps si vous travaillez avec plusieurs auteurs et que tous téléchargent constamment des images.
C'est là qu'intervient l'organisation des médias. Nettoyer la médiathèque et supprimer les images en double vous aidera à économiser de l'espace de stockage.
Vous savez maintenant pourquoi vous devriez nettoyer la médiathèque WordPress. Voyons ensuite comment procéder !
Comment nettoyer la médiathèque WordPress ? Conseils d'experts
Pour nettoyer la médiathèque WordPress, suivez ces options :
- Utilisez CatFolders pour organiser la médiathèque
- Redimensionner les images
- Compresser les fichiers image avant de les télécharger
- Utilisez les formats JPG au lieu de PNG
- Supprimer les images en double
- Utilisez un plugin Media Cleaner dédié
Ci-dessous, j'expliquerai comment effectuer ces optimisations et quel est leur impact. Sans plus tarder, passons au tutoriel.
1. Utilisez CatFolders pour organiser la médiathèque
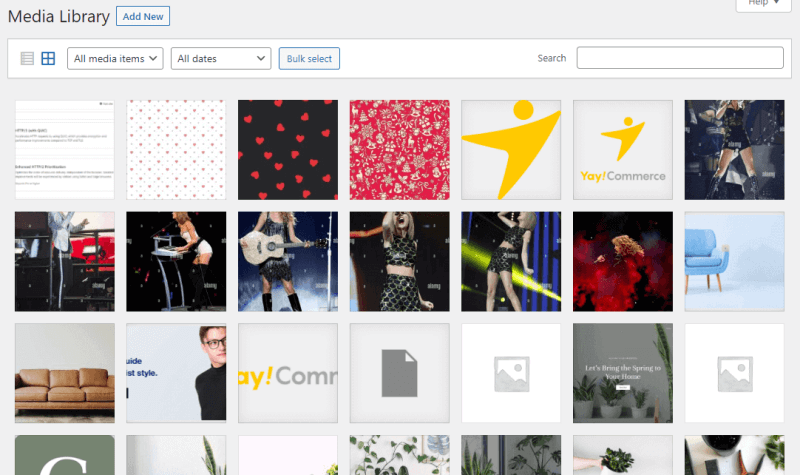
Organiser votre médiathèque est l'une des premières choses à faire. Par défaut, WordPress ne propose pas la fonctionnalité d'organisation des médias. Vous allez télécharger des images, des fichiers ZIP, des GIF ou même des fichiers vidéo vers la médiathèque, et cela ressemblera à ceci :

Comme vous pouvez le constater, vous ne trouvez pas les images que vous avez ajoutées à une publication spécifique. De plus, ça a l'air compliqué. Avec un plugin puissant comme CatFolders ou FileBird, vous pouvez faire passer l'organisation de la médiathèque au niveau supérieur.
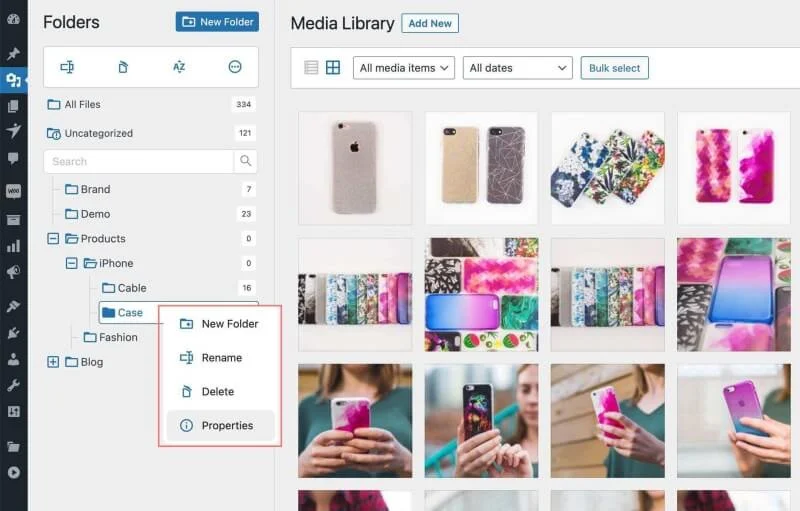
Voici comment procéder. Une fois installé et activé, CatFolders ou FileBird, vous pouvez créer des dossiers personnalisés et déplacer les fichiers image vers des dossiers spécifiques. Pour cette démo, j'utiliserai le plugin CatFolders.
À l'aide de cet outil d'organisation multimédia, vous pouvez créer un nombre illimité de dossiers et y déplacer les images. Il est livré avec un menu contextuel intelligent de dossier, qui vous permet de choisir une opération de dossier spécifique en cliquant avec le bouton droit.

Le plugin de la version premium vous permettra également de créer des sous-dossiers. Ainsi, si vous avez créé un dossier de blog pour gérer chaque image que vous ajoutez aux articles de blog, vous pouvez créer des sous-dossiers pour créer des espaces uniques pour des articles de blog individuels. Il s'agit d'une excellente fonctionnalité offerte par CatFolders.
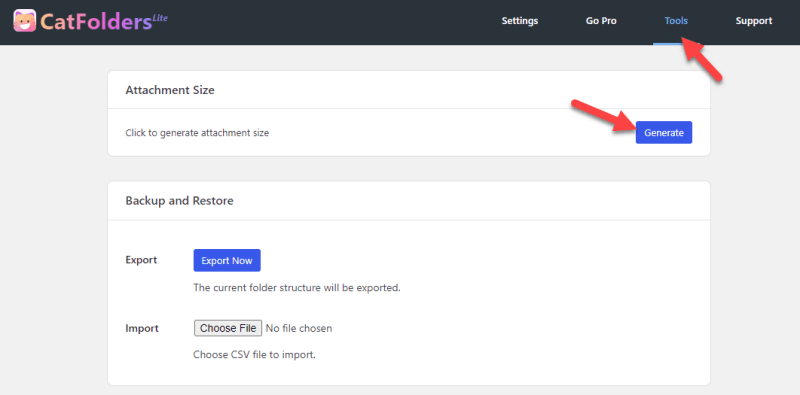
Une autre fonctionnalité notable du plugin est la possibilité de rechercher des images non compressées/non optimisées. Pour ce faire, vous devez accéder à la section Outils CatFolders et activer l' option Cliquer pour générer la taille des pièces jointes . Regardez l'image ci-dessous !

Vous pouvez désormais utiliser l' option de tri par taille de fichier pour rechercher des images plus grandes et gérer la situation.
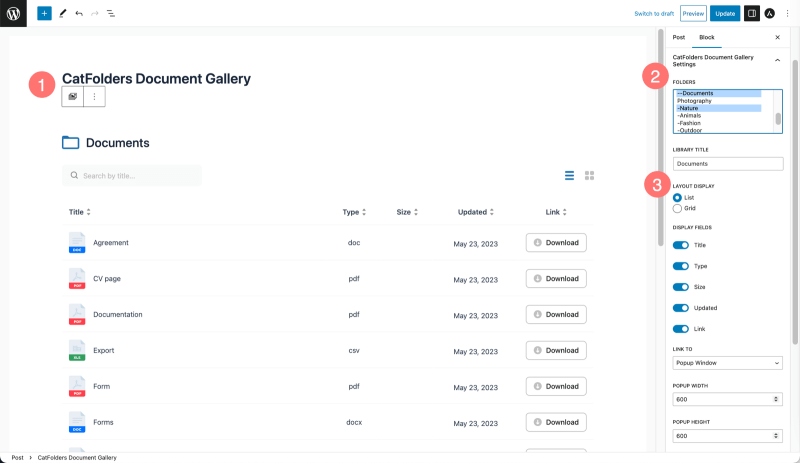
Cette fonctionnalité de génération de taille de pièce jointe affiche une galerie de documents WordPress triables sur le front-end du site Web.

En générant les tailles de fichiers correspondantes, il devient facile pour les visiteurs de votre site Web de trier tous les types de fichiers par taille affichée sur votre page/article WordPress.
2. Utilisez FileBird pour trier la bibliothèque multimédia par taille de fichier
Même les détails de la page de pièce jointe affichent l'attribut de taille de fichier ; rendre la médiathèque triable par taille est impossible.
Alors, pour vous aider à trier les grandes images vers le haut ou vers le bas, utiliser FileBird serait une excellente solution !
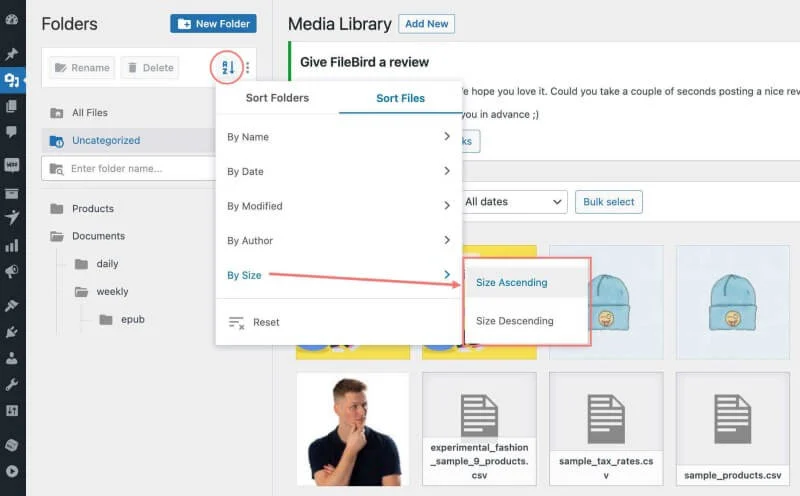
L'interface est explicite, dans laquelle vous pouvez choisir l'icône Trier → choisir Dossiers ou Fichiers → et sélectionner une méthode de tri.
Par exemple, triez les fichiers par taille, par ordre croissant ou décroissant, comme indiqué dans l'image ci-dessous.

Ce mode de tri intégré est utile lorsque vous souhaitez redimensionner ou optimiser uniquement ces fichiers volumineux. Une fois que vous avez terminé, passons à l'étape suivante, en redimensionnant vos images en conséquence.

3. Redimensionnez les images
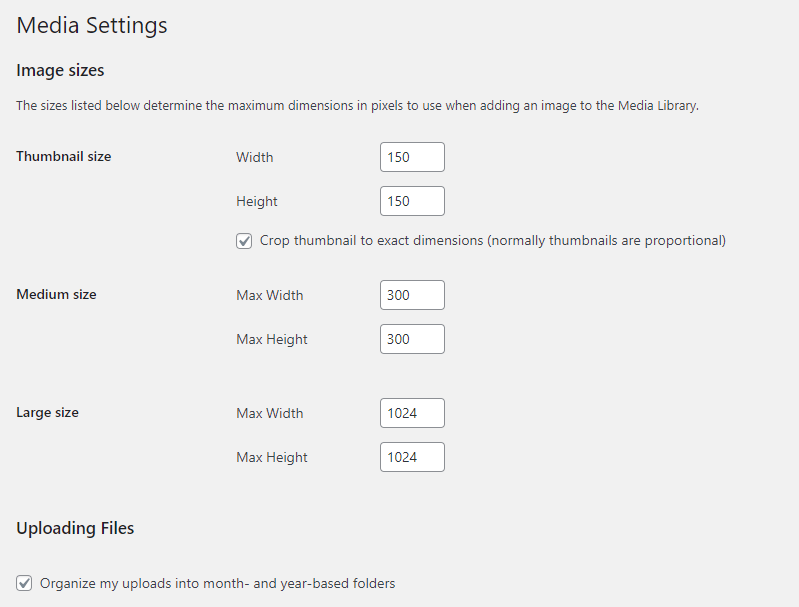
L'option suivante consiste à redimensionner les images. Par défaut, WordPress est livré avec trois tailles d'image. Depuis les paramètres Médias, vous pouvez le voir :

En dehors de cela, votre thème ajoutera également plusieurs tailles d’image. Si vous n'avez pas besoin d'utiliser l'une de ces tailles d'image, utilisez 0 dans les champs de largeur et de hauteur.
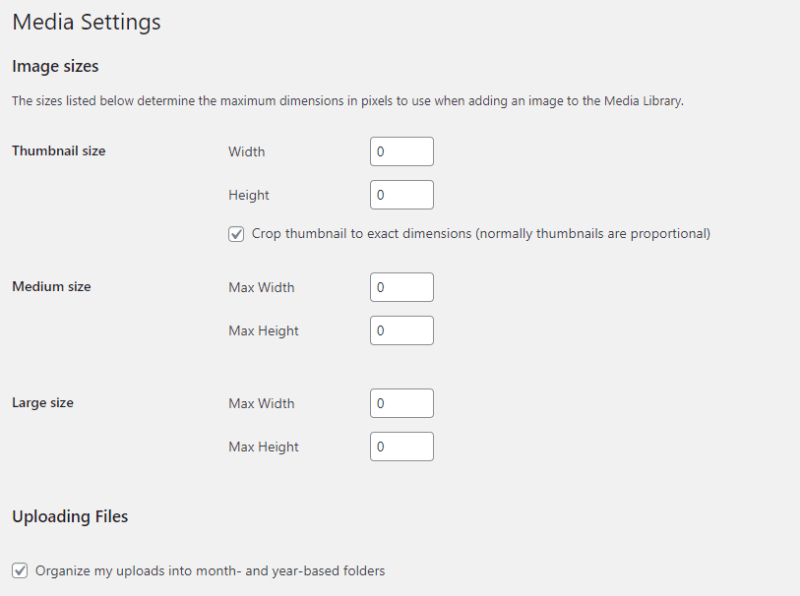
Voici un exemple :

Après avoir modifié les tailles des images, enregistrez les paramètres.
4. Compressez les fichiers image avant de les télécharger
Le téléchargement d’images de grande taille n’est pas recommandé. Cela peut ralentir votre site Web et les gros fichiers consomment plus d'espace sur votre serveur. La compression d'images est l'une des meilleures méthodes pour utiliser toute société d'hébergement Web qui limite l'utilisation de l'espace disque.
Vous pouvez compresser les images de deux manières :
- Manuellement
- Utiliser un plugin
Si vous préférez la méthode manuelle, utilisez l'un des outils répertoriés :
- Compresseur d'images ShortPixel
- MinusculePNG
- Optimisation
- j'aimeIMG
- Petits outils de référencement
Vous pouvez commencer à utiliser les outils sans aucune connaissance technique. Une fois que vous avez téléchargé l'image, les outils prendront quelques secondes pour la compresser. Après cela, vous pouvez télécharger les images optimisées, dont la taille est réduite.
La méthode manuelle serait difficile si vous devez automatiser la compression de l'image. De plus, la méthode manuelle ne sera pas réalisable si vous avez déjà téléchargé des images dans la médiathèque et que vous devez les optimiser.
C'est là que la méthode du plugin entre en jeu. Une fois que vous avez installé et configuré un plugin de compression d'image, vous pouvez vous concentrer sur d'autres tâches et laisser la tâche de compression d'image au plugin.
Voici les meilleurs plugins de compression d’images disponibles pour WordPress :
- Pixel court
- Optimole
- Imaginer
- WP Smush
La plupart de ces plugins sont gratuits (avec quelques limitations). Vous pouvez utiliser n’importe lequel des outils pour optimiser la taille de l’image.
5. Utilisez les formats JPG au lieu de PNG
Le format d’image est important. Au lieu d'utiliser des images PNG, vous devez commencer à utiliser des images JPG. Pendant que vous capturez une capture d'écran ou enregistrez une image, vous pouvez l'enregistrer sous forme de fichier JPG. D'un autre côté, si vous possédez déjà des fichiers PNG, vous pouvez les convertir à l'aide de n'importe quel outil en ligne.
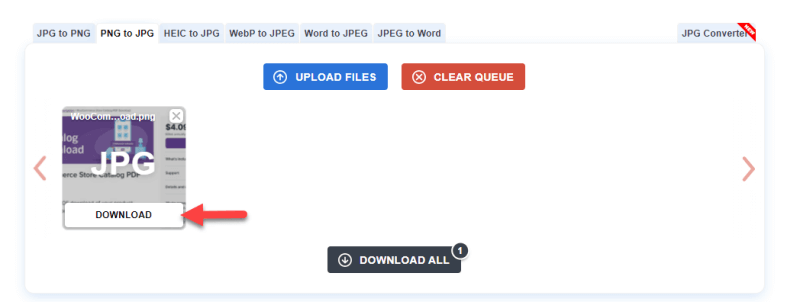
D'après mon expérience, PNG2JPG est un excellent outil pour convertir des images. Tout ce que vous avez à faire est de télécharger le fichier PNG, d'attendre un peu et de télécharger le fichier JPG.

Vous pouvez également utiliser tout autre outil en ligne pour cette tâche.
6. Supprimer les images en double
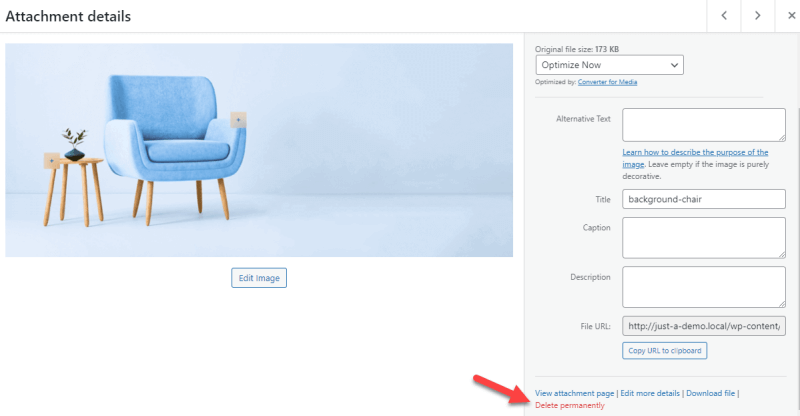
Si vous avez téléchargé plusieurs images pour la même image, supprimez-les. La suppression des entrées en double n'est pas une tâche difficile. Une fois que vous avez ouvert la médiathèque WordPress, sélectionnez l'image que vous devez supprimer.
En bas à droite, vous verrez l’option permettant de supprimer l’image du site Web.

De cette façon, vous pouvez supprimer les images en double.
7. Utilisez un plugin Media Cleaner dédié
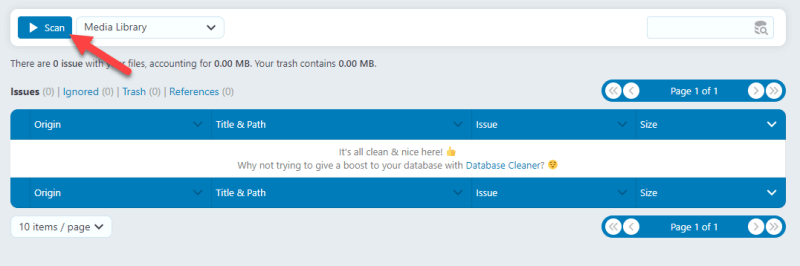
À l'aide d'un plugin comme Media Cleaner, vous pouvez optimiser la médiathèque. Après avoir activé le plugin, vous pouvez scanner la médiathèque.

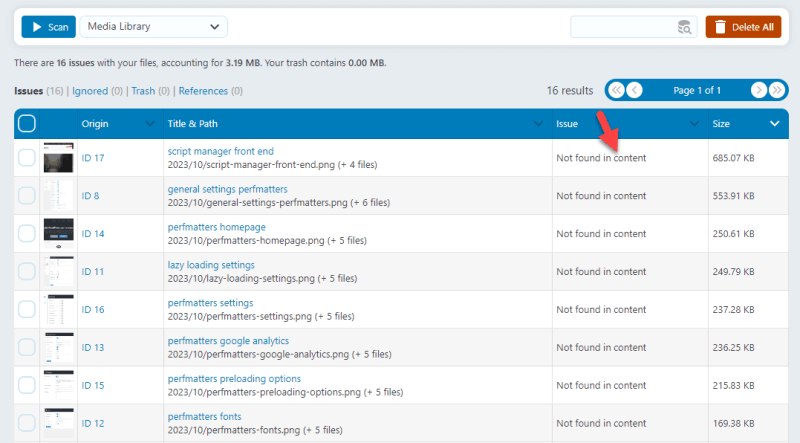
Le plugin vous montrera les images que vous n'avez pas utilisées sur votre site Web sur la page suivante.

Vous pouvez marquer les images, les supprimer pour économiser de l'espace disque et nettoyer la bibliothèque multimédia. C'est ça!
Emballer
Comme vous pouvez le voir ci-dessus, il existe plusieurs façons d’optimiser et de nettoyer la médiathèque WordPress. L'une des meilleures façons de suivre est d' utiliser un plugin d'organisateur multimédia comme CatFolders ou FileBird . Les deux options sont excellentes et seront utiles à l’avenir.
De plus, redimensionnez et compressez les images pour réduire l'espace disque nécessaire aux images. Vous pouvez également supprimer les images en double, utiliser un plugin Media Cleaner dédié et utiliser les formats JPG au lieu de PNG .
Ce sont les meilleurs moyens de nettoyer la médiathèque WordPress. Je suis heureux d'avoir profité d'une excellente occasion de garder votre WordPress propre ! Connaissez-vous d'autres méthodes ? Si vous le savez, n'hésitez pas à me le faire savoir dans les commentaires !
