22 meilleurs sites Web propres (exemples) 2022
Publié: 2022-12-16Ces meilleurs sites Web propres sont les exemples parfaits pour acquérir des idées supplémentaires pour votre page simple et minimale.
Pour cette collection, nous avons vérifié et examiné l'utilisation des espaces blancs, des couleurs, des polices et des éléments créatifs de chaque site Web, pour n'en nommer que quelques-uns.
Un design épuré ne signifie pas nécessairement que moins c'est mieux. Mais il doit être simple et facile à parcourir (lire, pas de distractions).
Voici une règle simple : si vous ne savez pas comment aborder la conception Web, restez simple !
Un moyen très simple de créer un site Web minimal et simple consiste à utiliser un thème WordPress propre.
Meilleurs sites Web propres pour l'inspiration de conception
1.Anthony Wiktor
Construit avec : Gatsby

La page d'Anthony Wiktor a un aspect clair et (principalement) sombre qui attire l'œil. La transition du fond de héros blanc à la base noire rend l'expérience globale beaucoup plus agréable.
Ce qui est également unique à propos de la page d'Anthony, c'est que les éléments du portfolio transforment l'ensemble du site Web en une couleur différente (spécifique au projet) au survol.
Remarque : Une combinaison de design clair et sombre donne au site Web une sensation très premium.
Besoin de plus d'inspiration ? Consultez ces excellents sites Web de portefeuille.
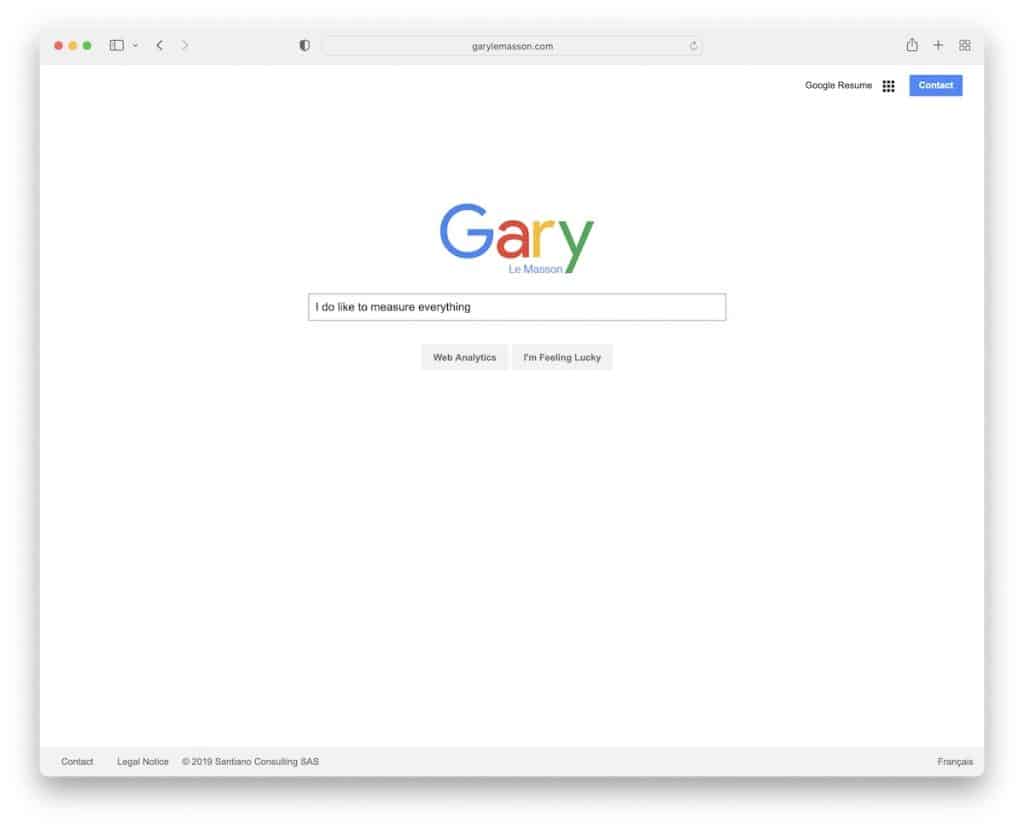
2. Gary Le Masson
Construit avec : Drupal

Ce site Web propre a l'un des designs les plus cool que nous ayons rencontrés. Gary Le Masson s'est inspiré intelligemment du design de Google en créant un site Web personnel que vous devez simplement consulter.
Note : Si vous voulez "voler" le design de quelqu'un d'autre, faites-le stratégiquement, comme Gary.
3. Kristina Plummer
Construit avec : Squarespace

Kristina Plummer a rendu sa page d'accueil très minimaliste, saluant ses visiteurs avec un effet de machine à écrire pour pimenter les choses.
L'en-tête est super propre et le bouton de reprise n'a qu'un contour rose qui devient solide au survol. Le reste de la page garde le même flux lumineux, assurant une grande lisibilité.
Note : Le minimalisme avec une touche d'animation va très bien de pair pour un site de CV.
Ne manquez pas notre collection dédiée des meilleurs exemples de sites Web Squarespace.
4. Mintboxx
Construit avec : Weebly

Le site Web Mintboxx de Holly a un look épuré et simple qui suit les normes Web modernes en matière de chargement rapide et de réactivité.
La page comporte un en-tête transparent qui devient solide et flotte au défilement. Elle a également conservé le même thème simpliste pour le pied de page, y compris les icônes sociales, le texte du droit d'auteur et une biographie d'une phrase.
Remarque : Gardez l'apparence de votre site Web plus propre avec un en-tête transparent.
Notre liste des meilleurs sites Web Weebly est prête pour tous ceux qui souhaitent travailler avec ce créateur de site Web simple.
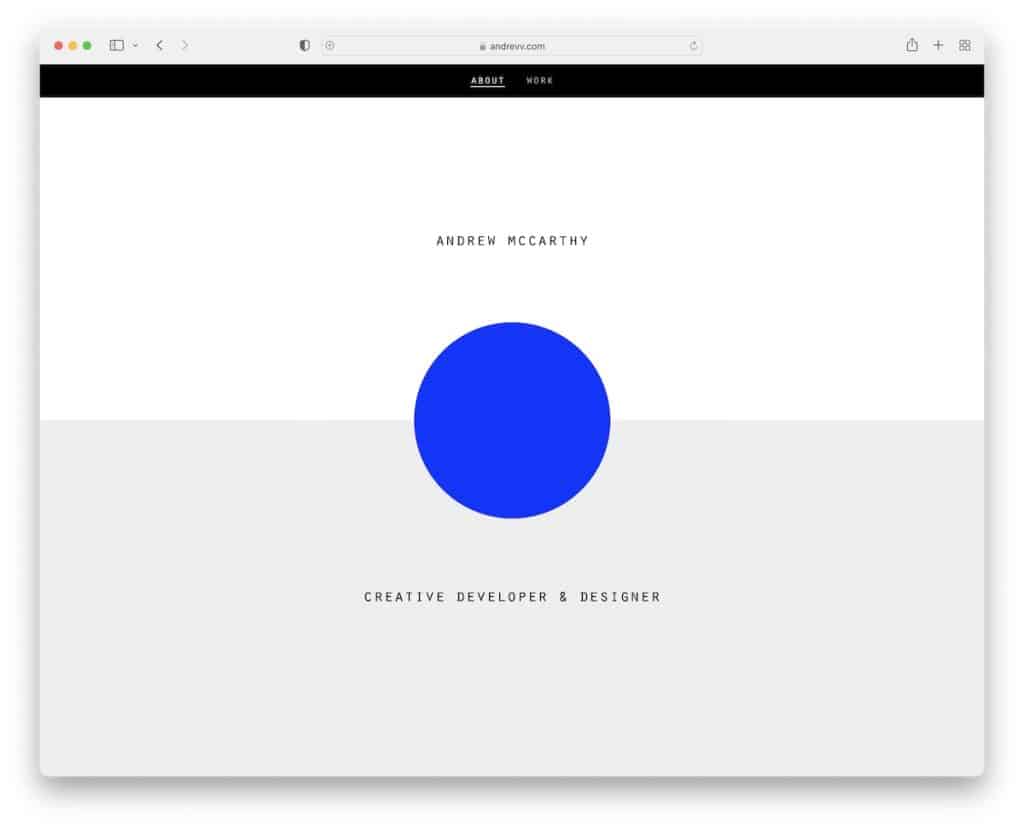
5. Andrew McCarthy
Construit avec : Pages GitHub

La présence en ligne d'Andrew McCarthy est à la fois propre et créative – et un peu délicate. L'effet de défilement infini répète continuellement les sept mêmes sections avec des formes superposées changeantes.
Mais même si vous finissez par faire défiler pendant un certain temps avant de vous en rendre compte, le menu réapparaît avec des liens vers les pages à propos et de travail dès que vous commencez à revenir en arrière.
Note : Il y a toujours de la place pour faire les choses différemment et se démarquer des autres, tout comme Andrew.
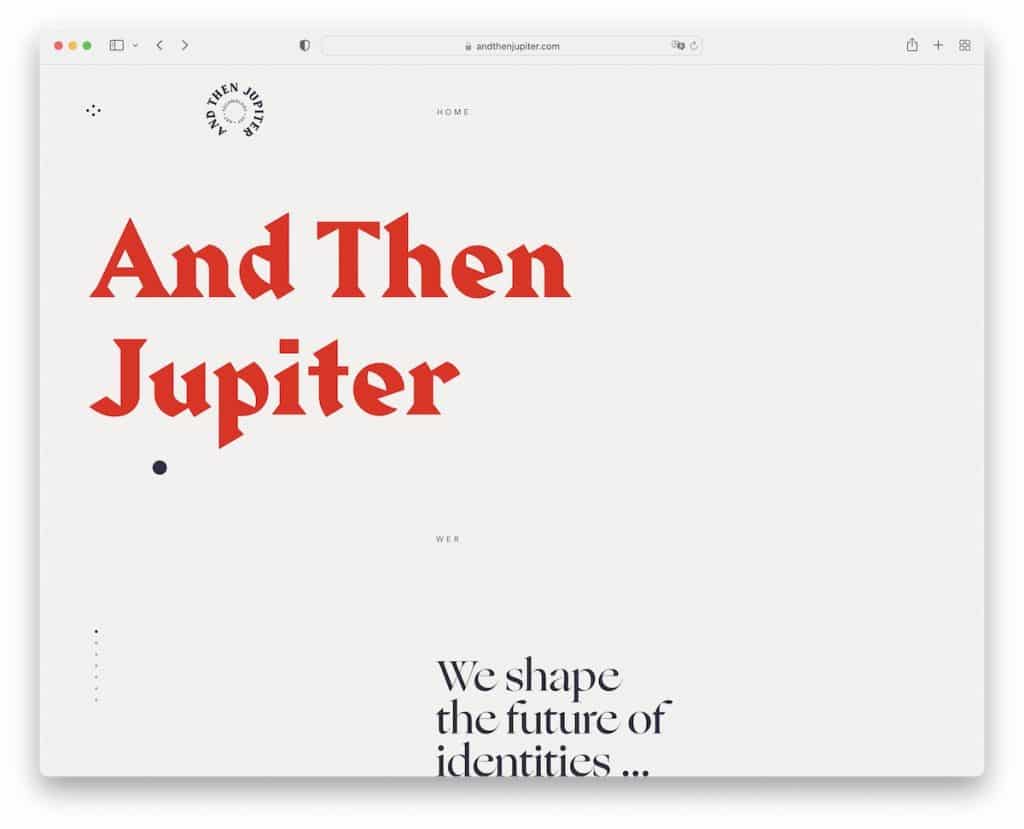
6. Et puis Jupiter
Construit avec : Craft CMS

And Then Jupiter est un site Web très unique et riche en texte avec beaucoup d'espace blanc et un tout petit peu d'animation pour une expérience utilisateur agréable.
Ce site propre a un en-tête flottant avec des boutons d'accueil et de menu. Il comporte un menu plein écran qui affiche ses éléments dans un mouvement circulaire, ce qui ne ressemble à rien de ce que nous avons vu lors de la conservation de cette collection d'exemples.
Remarque : Si tout le monde utilise beaucoup de contenu visuel sur son site Web, créez une version uniquement textuelle et différenciez-la du reste.
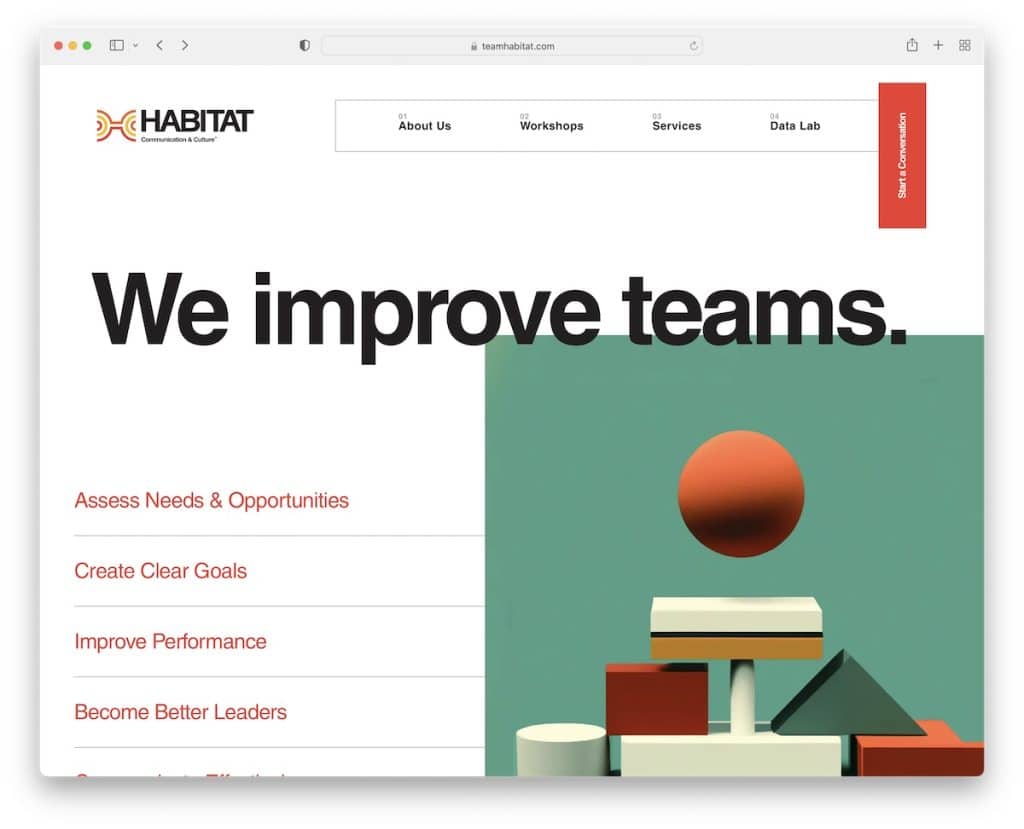
7. Habitat
Construit avec : Craft CMS

Habitat est un excellent exemple de site Web épuré d'une page avec une barre de navigation qui vous amène directement à la section souhaitée sans défilement.
Le site Web utilise également un bouton collant "Démarrer une conversation" qui ouvre le formulaire de contact sans quitter la page en cours.
Note : Ayez accès au formulaire de contact tout le temps avec un bouton flottant cool.
Ne manquez pas de consulter ces autres excellents créateurs de sites Web d'une page pour créer une présence en ligne épique.
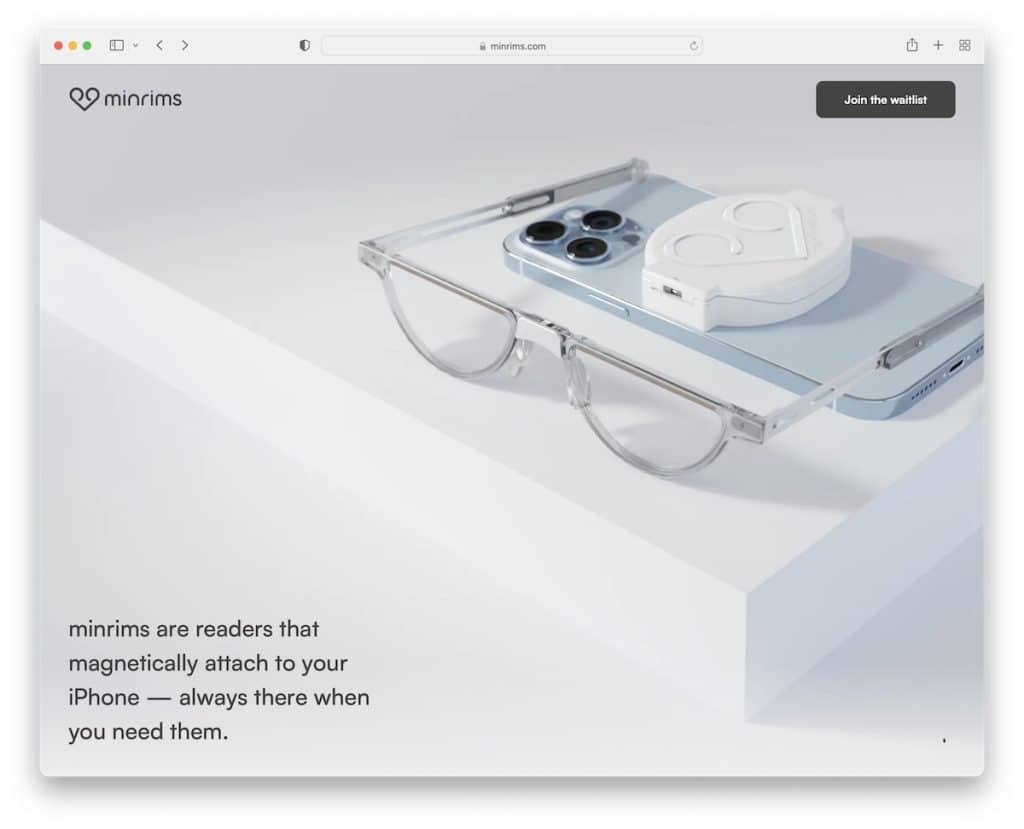
8. MinRims
Construit avec : Webflow

MinRims est un site Web propre et interactif qui crée une expérience de navigation immersive lors de la présentation de son produit.
La page de destination ne comporte pas d'en-tête, mais un bouton "Rejoindre la liste d'attente" pour collecter des prospects.
Remarque : Créez une présentation immersive d'un produit qui en présente tous les tenants et les aboutissants avec un design épuré.
Enfin, nous sommes sûrs que vous tirerez beaucoup d'inspiration de ces sites Web Webflow.
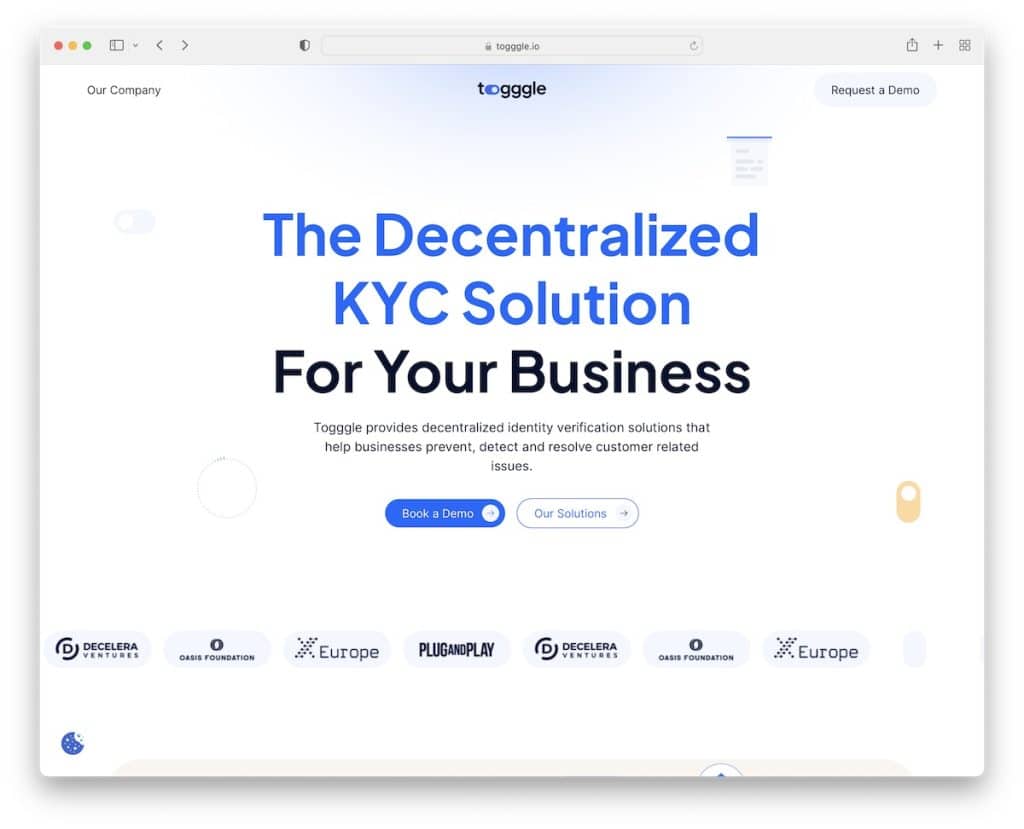
9. Basculer
Construit avec : Webflow

Toggle est un site Web moderne avec un tas d'éléments animés décorant la section au-dessus du pli.
La page comporte de nombreuses sections, mais grâce au grand choix de couleurs, de polices, d'icônes et à une approche globale de conception épurée, elle ne semble pas encombrée. Et il conserve la même expérience utilisateur exceptionnelle sur ordinateur et sur mobile.
Remarque : Utilisez un design épuré et lisible si vous souhaitez ajouter beaucoup d'informations et de contenu à votre site.
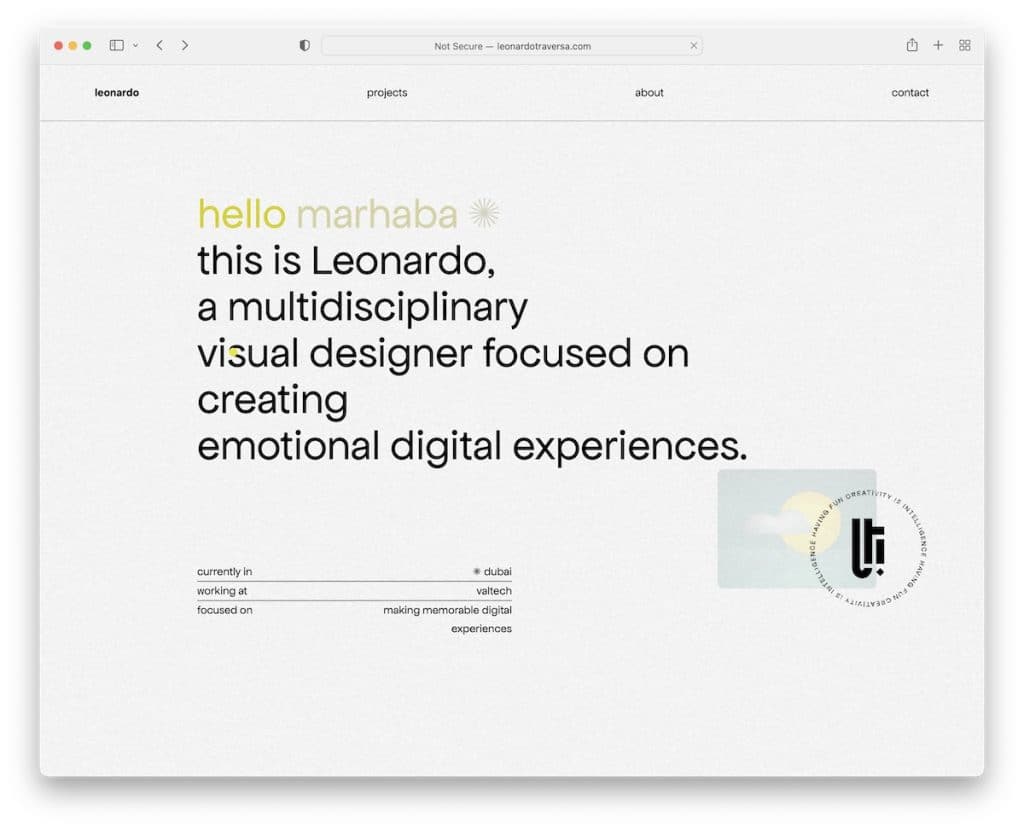
10. Léonardo Traversa
Construit avec : Semplice

Ce site Web propre et engageant vous colle à l'écran lors du défilement, car il est génial.
Leonardo Traversa a beaucoup réfléchi à son site Web, l'enrichissant de nombreux éléments mobiles que vous devez voir pour vous en faire une idée. Il le dit le mieux : "La créativité, c'est l'intelligence qui s'amuse."
Remarque : L'originalité ne connaît pas de limites, alors n'hésitez pas à introduire votre touche créative - comme vous le souhaitez.
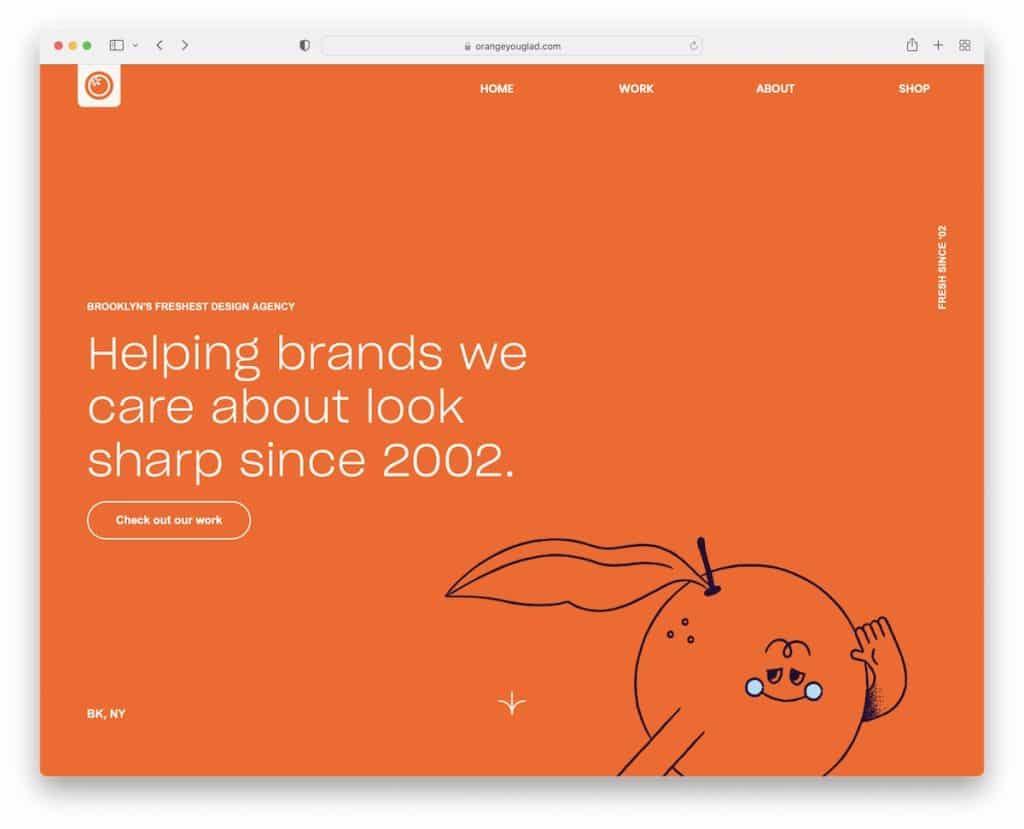
11. OrangeYouGlad
Construit avec : Wix

Le site Web d'OrangeYouGlad donne l'impression de faire défiler un curseur vertical avec des sections intéressantes et des éléments accrocheurs qui maintiennent l'engagement à un niveau record.
L'en-tête et le pied de page sont très minimalistes pour un look impeccable. Ce qui est unique, c'est l'icône collante qui révèle l'en-tête/le menu au survol, ce que vous ne voyez pas quotidiennement.
Remarque : Un design pétillant peut aussi être épuré !

Nous avons également beaucoup plus d'exemples de sites Web de premier ordre construits sur la plate-forme Wix.
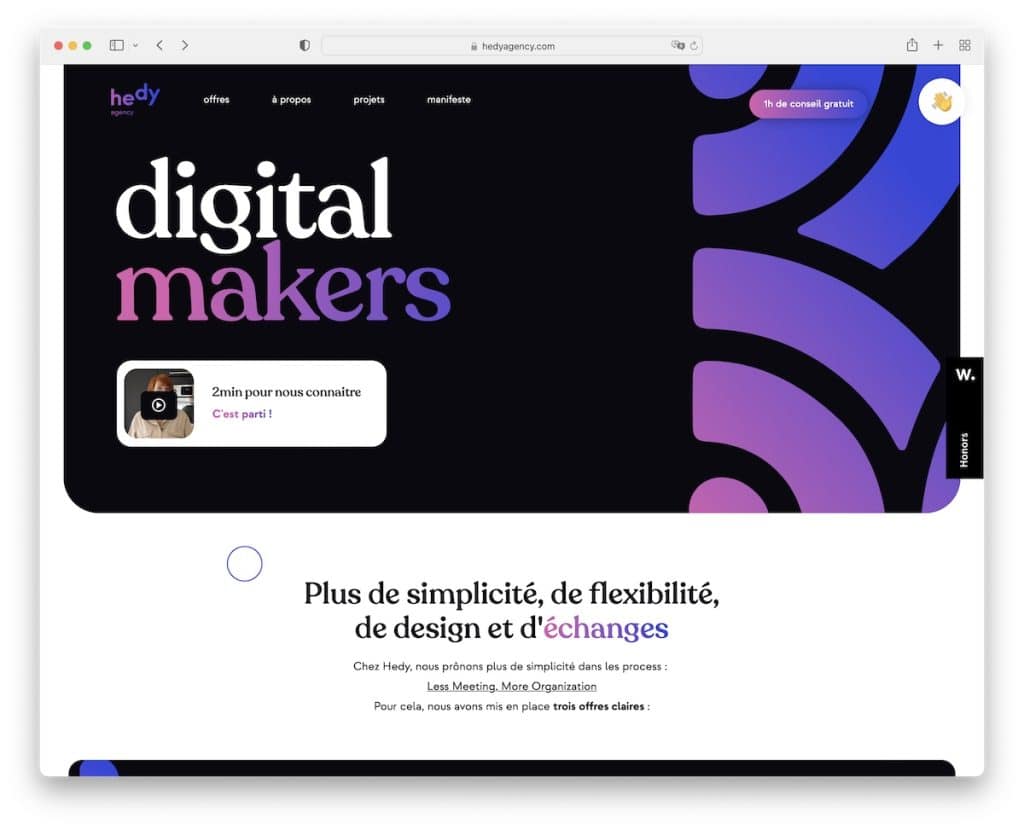
12. Hédy
Construit avec : Webflow

Hedy fait un excellent travail en mélangeant des éléments animés avec des sections épurées et minimalistes pour donner au site Web une sensation plus dynamique.
La page a un en-tête basique et collant avec un bouton emoji ondulant qui permet de les contacter et un pied de page à plusieurs colonnes avec des services, des détails commerciaux et des liens sociaux.
Note : Si votre entreprise traite beaucoup de travail créatif, présentez-la sur votre site Web et laissez-la être votre ambassadrice.
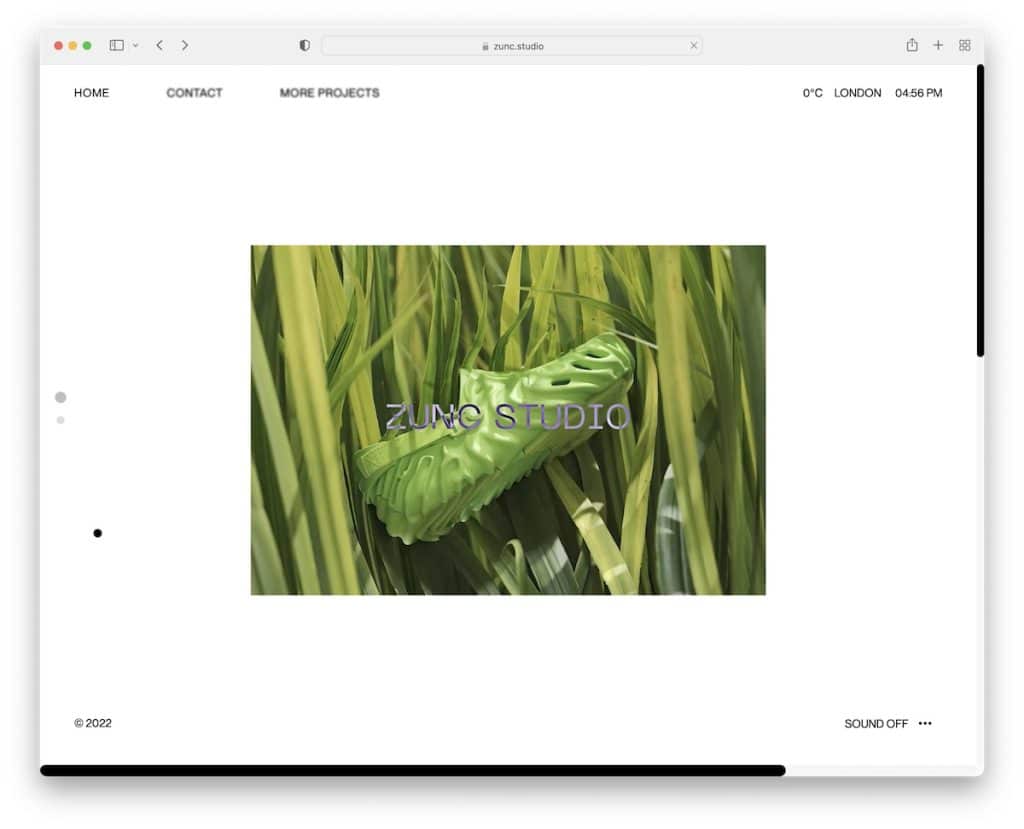
13. Zunc Studio
Construit avec : Webflow

Zunc Studio a une version très intéressante d'une présentation vidéo que nous n'avons jamais vue auparavant.
De plus, une fois la vidéo terminée, elle défile automatiquement vers la deuxième partie de la page, qui contient du texte avec l'un des effets de survol les plus uniques.
Vous pouvez également activer ou désactiver le son.
Remarque : Vous pouvez obtenir une apparence de site Web beaucoup plus propre avec des effets de survol comme ceux utilisés par Zunc Studio.
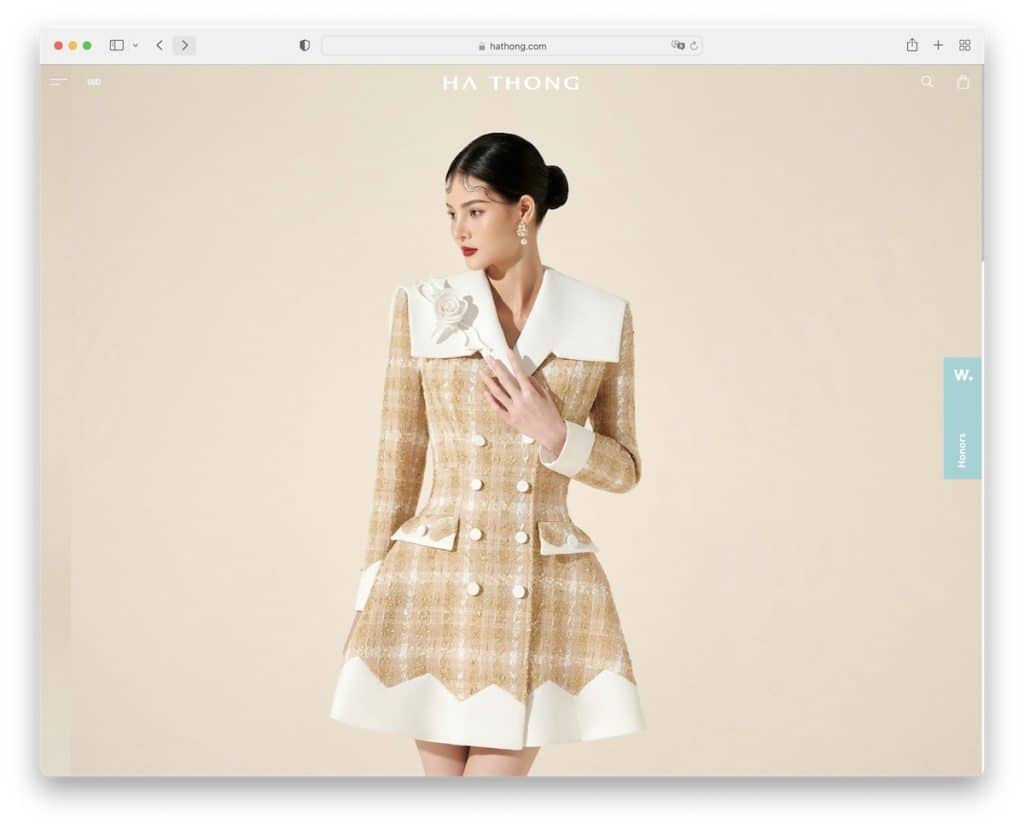
14. Ha String
Construit avec : Webflow

Ha Thong est un site Web de commerce électronique propre avec une quantité décente d'espace blanc qui fait ressortir davantage les articles.
De plus, la section héros comporte une image cliquable en plein écran sans texte ni CTA. L'en-tête (il flotte lorsque vous faites défiler) est très minimal, avec une icône de hamburger à gauche et des éléments de recherche et de panier à droite.
Remarque : Offrez une meilleure expérience d'achat en ligne (et augmentez les conversions) avec une conception Web épurée.
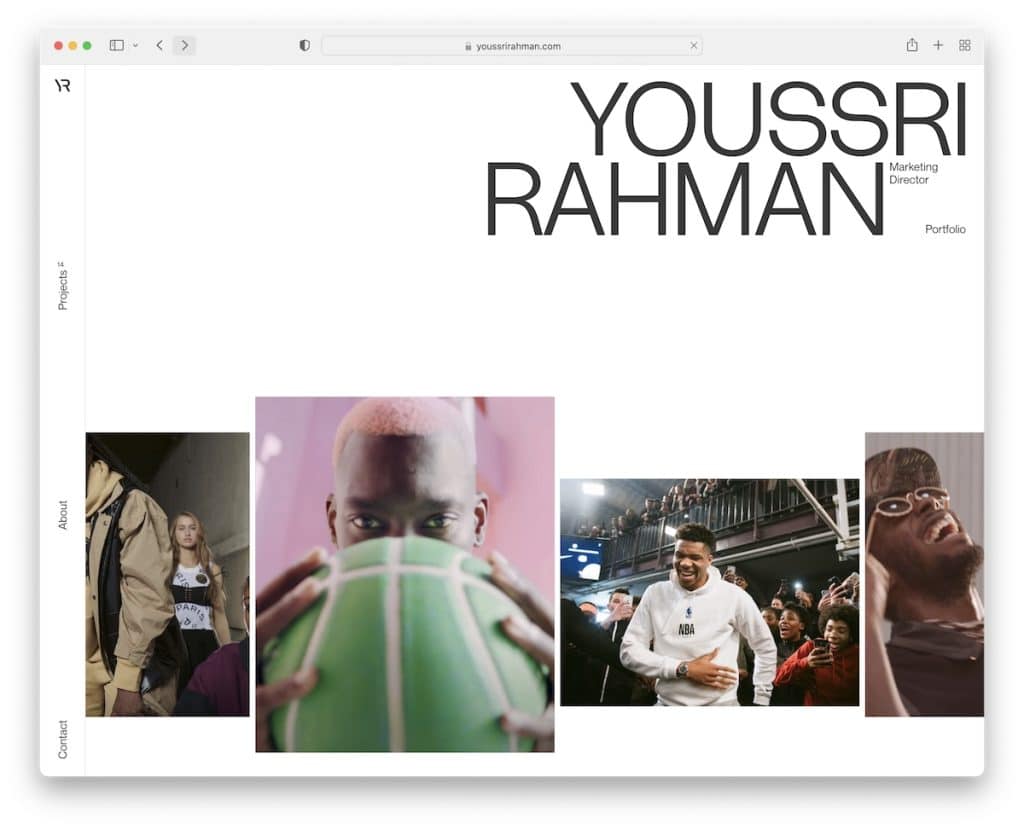
15. Youssri Rahman
Construit avec : Webflow

Le site Web de Youssri Rahman est très rafraîchissant avec son curseur d'image unique en son genre (pas). Le fait est qu'une fois que vous survolez une diapositive individuelle, une vidéo commence à jouer. Si intelligent.
Ce qui rend également ce site propre différent des autres, c'est l'en-tête de la barre latérale et la superbe page À propos.
Note : Si vous envisagez d'utiliser un slider, osez le rendre différent et pas comme tout le monde.
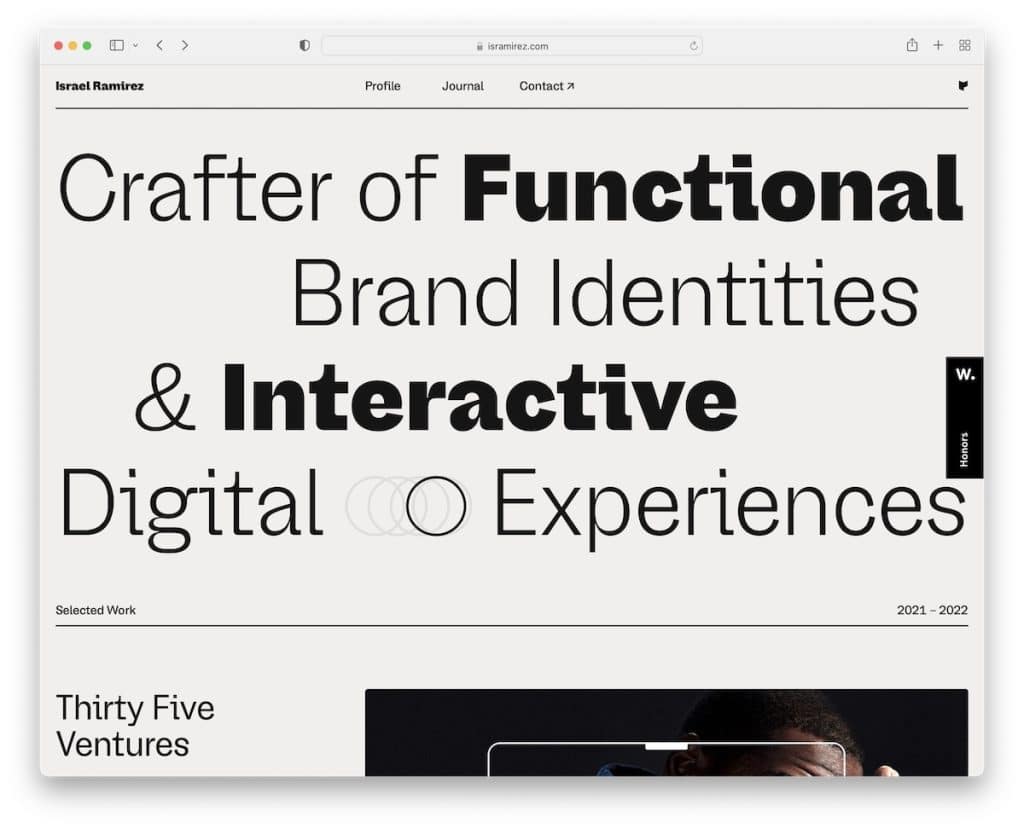
16. Israël Ramírez
Construit avec : Webflow

Le texte large et en gras dans la section des héros du site Web d'Israel Ramirez, avec l'ajout de l'animation circulaire, attire l'attention de tous.
Vous trouverez également un en-tête flottant simpliste, un portefeuille impressionnant d'œuvres sélectionnées et une fonction de révélation de pied de page avec un texte massif "Entrez en contact".
Remarque : Informez tout le monde de ce que vous faites avec un gros texte au-dessus du pli au lieu d'utiliser du contenu visuel.
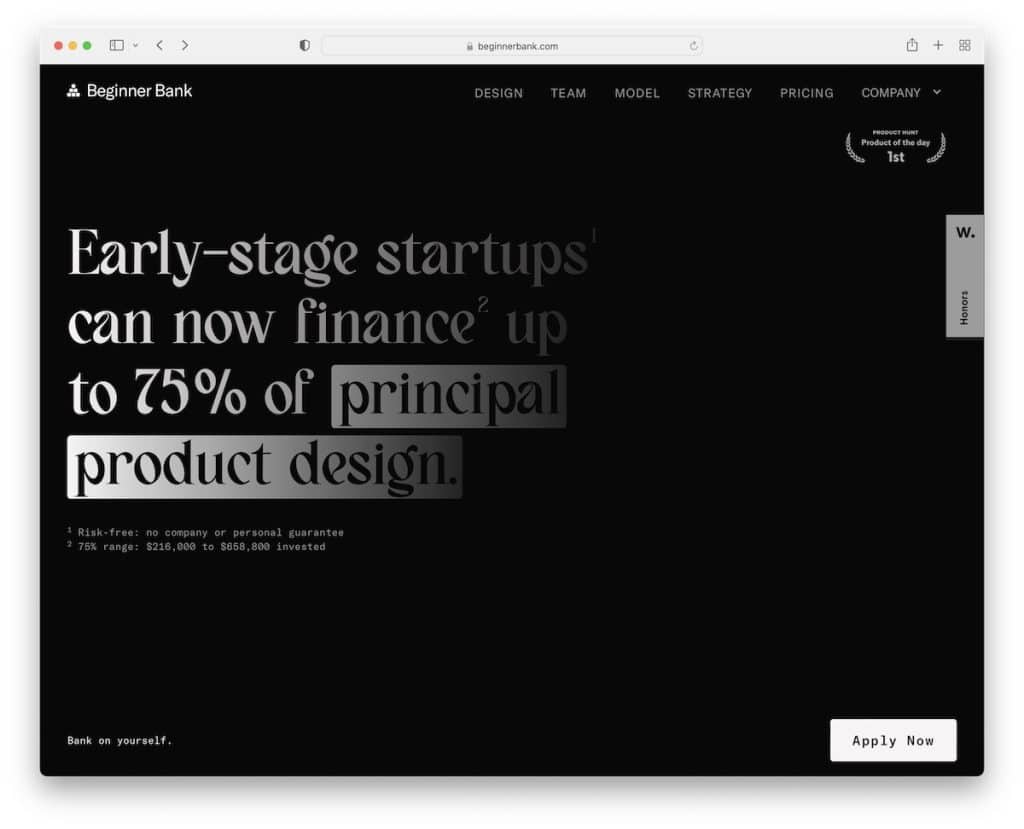
17. Banque débutant
Construit avec : Webflow

Beginner Bank a un design sombre épique avec un défilement captivant qui vous renseigne sur tous les avantages, les modèles commerciaux, les stratégies et plus encore.
Alors que tout se passe bien, le pied de page vous frappe fort avec un arrière-plan clair, du texte et un CTA.
La page d'accueil fonctionne comme un exemple de page de destination, mais le site Web comporte toujours plusieurs sections internes.
Remarque : Utilisez votre page d'accueil comme page de destination avec des CTA stratégiquement placés.
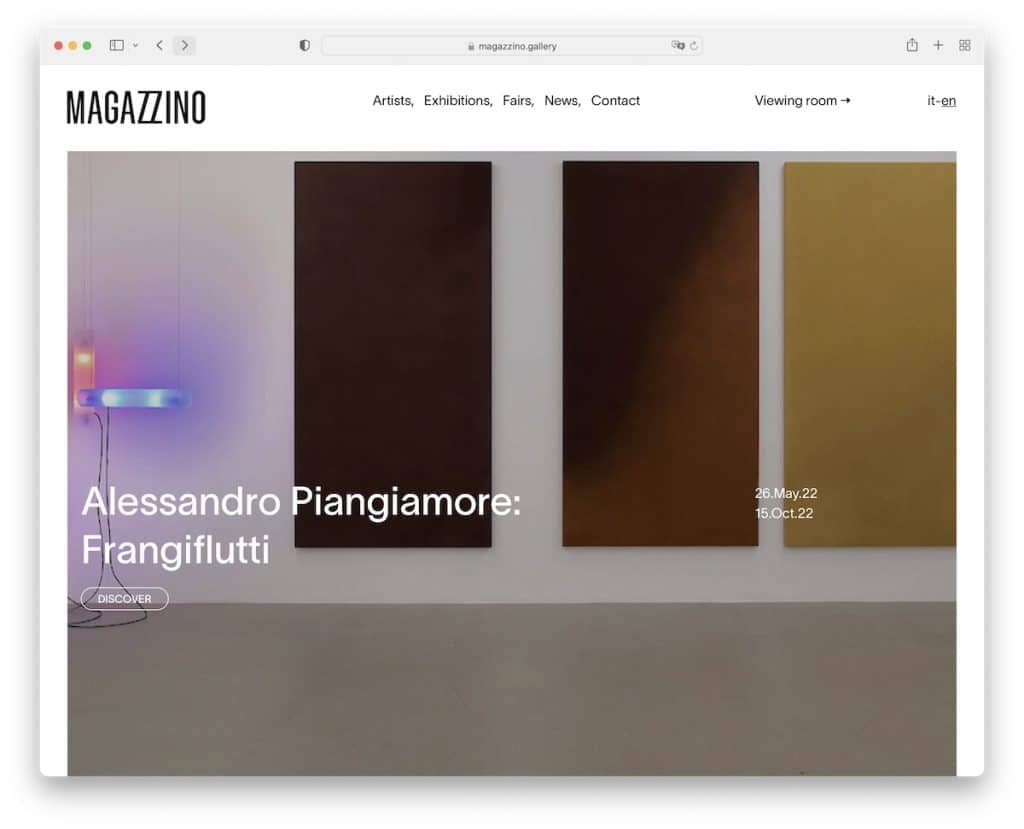
18. Magazzino
Construit avec : ProcessWire

Magazzino a une belle image de parallaxe qui fait la promotion de ses derniers événements, suivie d'une section d'actualités/foires de style grille.
L'en-tête est 100 % transparent et flottant, et le pied de page se confond avec la base du site Web et ne ressemble pas à un pied de page.
Remarque : L'effet de parallaxe accompagne parfaitement une conception Web épurée.
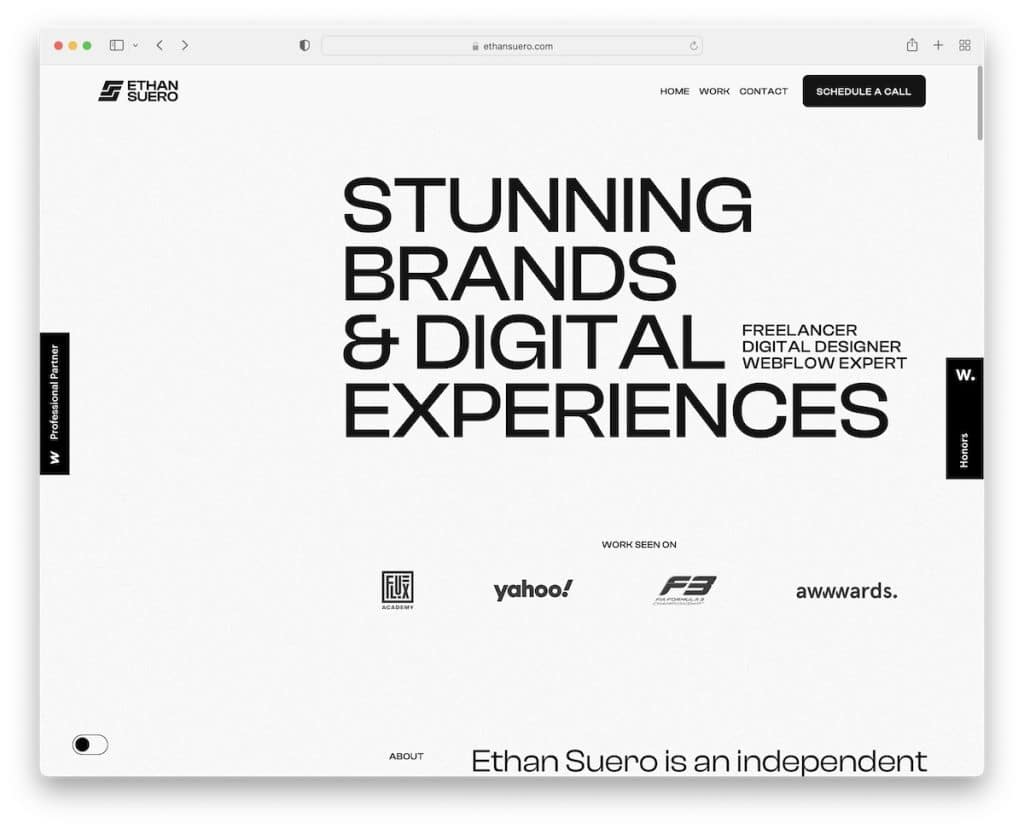
19. Ethan Suero
Construit avec : Webflow

Le site Web d'Ethan Suero a un "preloader" intéressant qui vous indique d'abord dans quoi il se spécialise, puis montre son image.
La mise en page du site Web d'une seule page comporte diverses animations de défilement avec un en-tête qui disparaît/réapparaît selon que vous faites défiler vers le bas ou vers le haut.
Le sélecteur de mode sombre/clair ou nuit/jour dans le pied de page est unique à Ethan Suero.
Remarque : Vous pouvez jouer avec l'ajout du mode sombre/clair si vous utilisez un site Web sombre (ou clair).
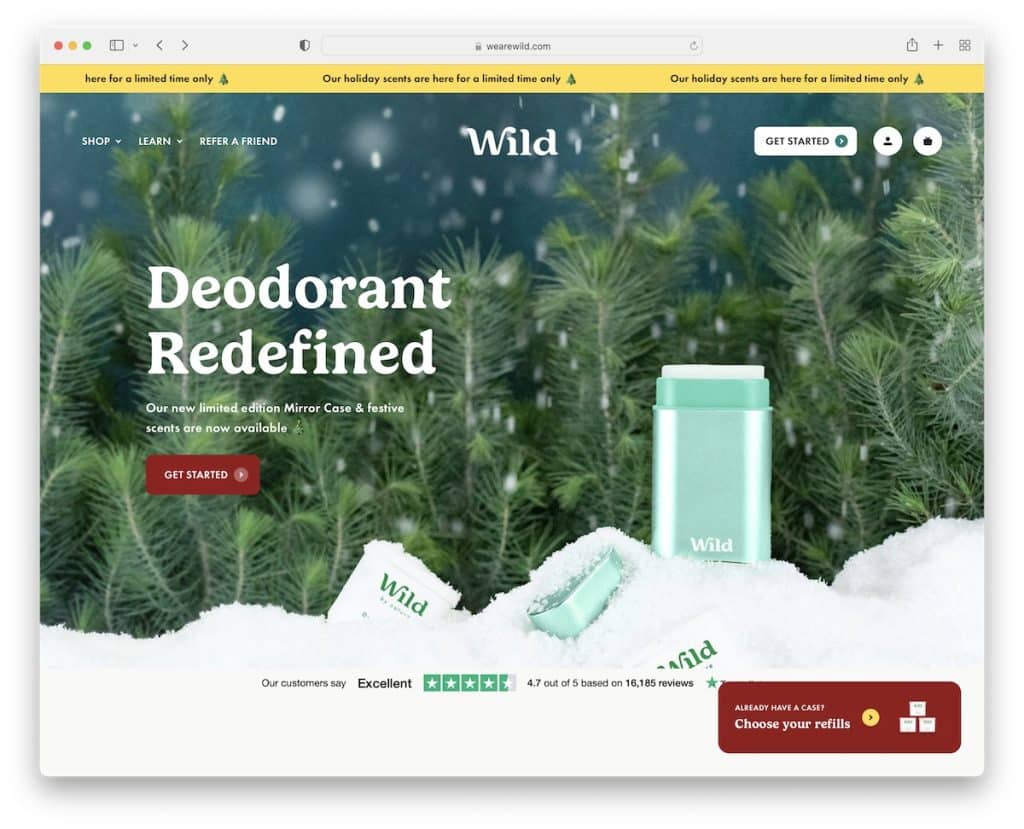
20. Sauvage
Construit avec : DatoCMS

Wild est une autre boutique en ligne que nous voulions ajouter comme excellent exemple de site Web propre. Même s'il se passe beaucoup de choses sur la page d'accueil, tous les éléments vous distraient positivement en raison de la conception générale simple avec suffisamment d'espace blanc.
Mais la section "Comment ça marche" est notre préférée, que vous pouvez copier pour votre ou vos produits.
Note : Vous pouvez afficher beaucoup d'informations, même des animations, en misant sur la lisibilité avec des espaces blancs, un look épuré et des combos typographie et couleurs agréables.
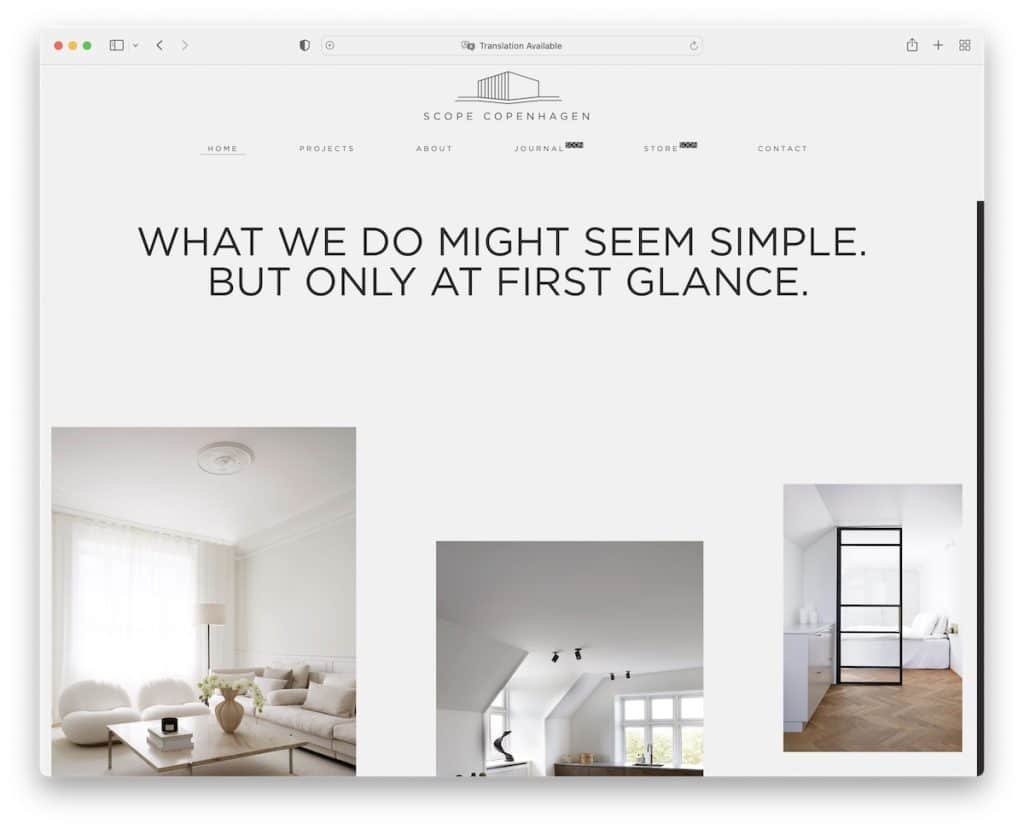
21. Portée Copenhague
Construit avec : Elementor

La page d'accueil propre de Scope Copenhagen vous donne un aperçu de certains des projets avec un en-tête flottant qui est toujours disponible pour visiter d'autres sections.
Les images larges et pleine largeur sont un excellent ajout pour donner une meilleure vue des œuvres, et la transition entre les pages donne une expérience apaisante.
Remarque : Au lieu d'utiliser des transitions nettes entre les pages internes, utilisez-en une douce, comme Scope Copenhagen.
22. Hono Resto
Construit avec : Craft CMS

Le site Web propre de Hono Restos commence par choisir l'un de ses deux emplacements en premier. Ils séparent chaque emplacement avec des motifs sombres et clairs pour le garder plus dynamique.
De plus, les deux ont une présentation simple mais moderne avec de multiples liens supplémentaires et des heures d'ouverture. Ce qui est également cool, c'est le bouton en bas à droite qui vous permet de changer d'emplacement en un clic.
Remarque : L'utilisation de designs sombres et clairs pour différentes pages peut créer un impact positif.
