21 meilleurs sites Web d'entraîneurs (exemples) 2023
Publié: 2023-02-17Ces meilleurs sites Web de coachs vous aideront à acquérir de nouvelles idées créatives avant de créer une présence en ligne pour vos services de coaching.
Que vous préfériez une conception Web minimaliste ou plus créative, nous avons un exemple de site Web pour vous.
Promouvoir vos services, créer une preuve sociale à travers des témoignages, créer un blog (devenez autorité !) et développer vos profils sociaux - vous pouvez tout faire avec une page bien pensée.
Et l'une des méthodes les plus rapides et les plus simples pour créer le bon site d'entreprise consiste à utiliser un thème WordPress de coaching.
Sans plus tarder, profitons d'abord ensemble de ces magnifiques designs.
Meilleurs exemples de sites Web d'entraîneurs
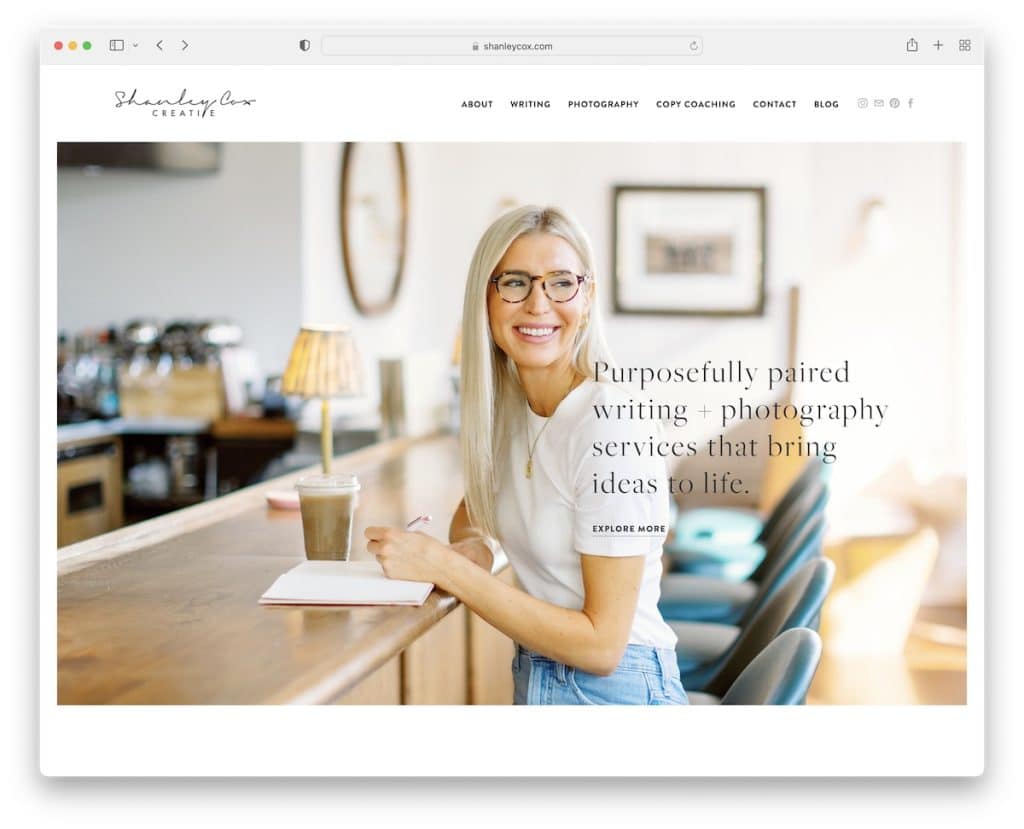
1. Shanley Cox
Construit avec : Squarespace

Shanley Cox est un site Web minimaliste et féminin avec des détails impressionnants qui pimentent l'expérience.
L'en-tête est propre et basique, avec des icônes de médias sociaux et une barre de navigation, tandis que le pied de page comporte plusieurs widgets pour la recherche, l'abonnement, etc.
Le site Web de ce coach a également intégré des témoignages de clients (pour la preuve sociale) et un flux Instagram (pour plus de contenu et pour développer le profil).
Remarque : Renforcez la confiance dans vos services de coaching avec un curseur de témoignages de clients.
Nous sommes certains que vous aimerez également consulter d'autres excellents exemples de sites Web Squarespace.
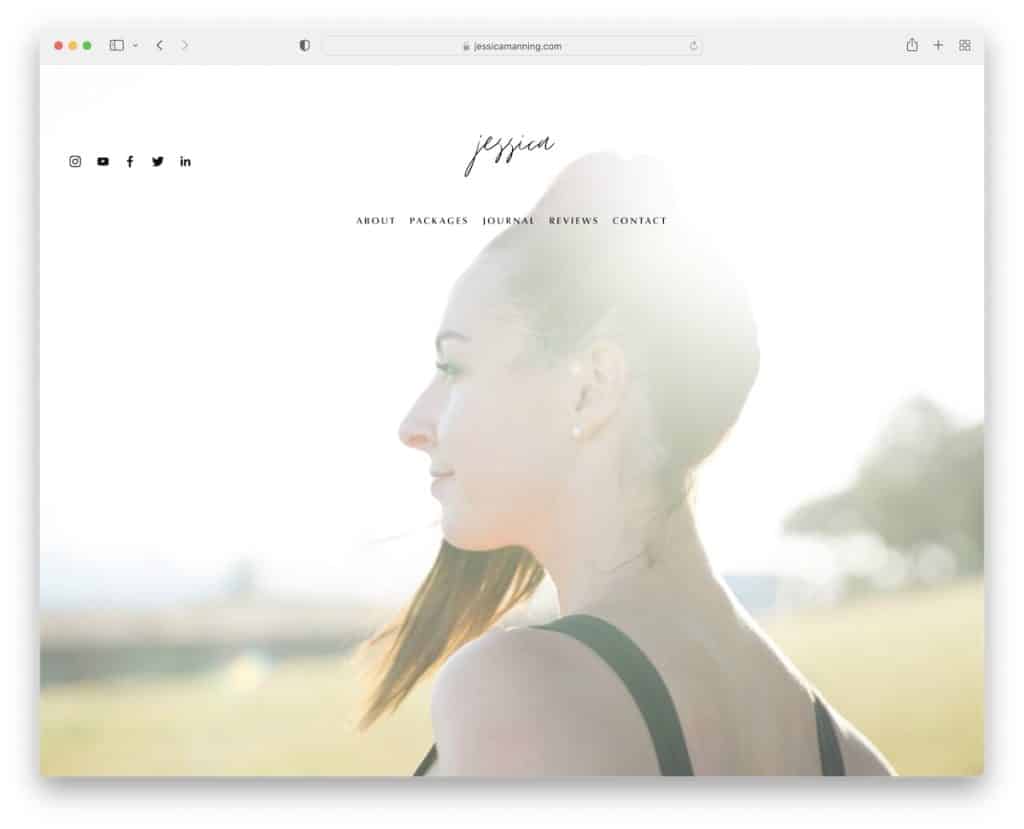
2. Jessica Manning
Construit avec : Squarespace

La section héros de Jessica Manning est un fond d'image plein écran avec un en-tête transparent qui crée une première impression agréable et accueillante.
Le contenu se charge pendant que vous faites défiler, ce qui rend le site plus attrayant. Le flux IG et le curseur d'image contribuent également à la vivacité de la page.
Remarque : ajoutez plus de contenu à votre site Web avec un flux Instagram (qui vous aidera également à développer votre profil).
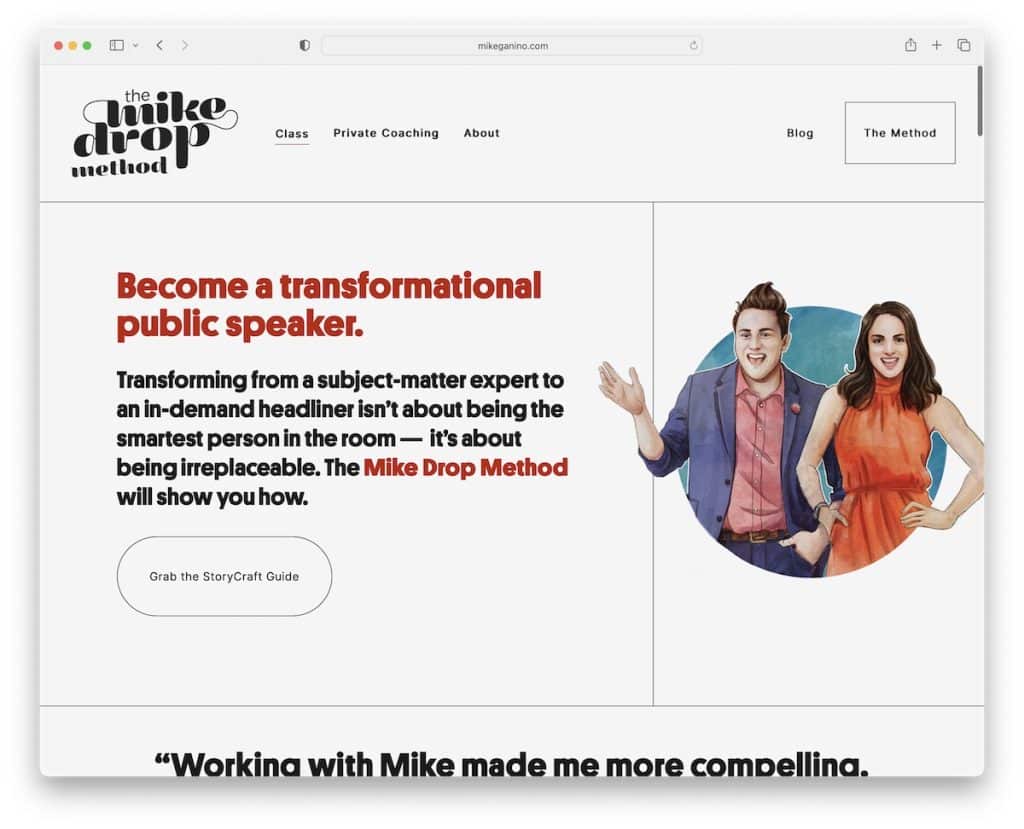
3. Mike Ganino
Construit avec : Squarespace

Mike Ganino est un site Web d'entraîneurs avec un design unique mais simple avec un élément fort et accrocheur. Les graphismes font définitivement ressortir le site Web et tout son contenu.
Il y a aussi une fenêtre contextuelle dans le coin inférieur gauche pour promouvoir l'atelier, que vous pouvez fermer en appuyant sur "x".
Ce que nous aimons, c'est la même couleur de fond sur tout le site Web, l'en-tête, la base et le pied de page.
Remarque : Utilisez des fenêtres contextuelles pour promouvoir vos services, un formulaire d'inscription, etc.
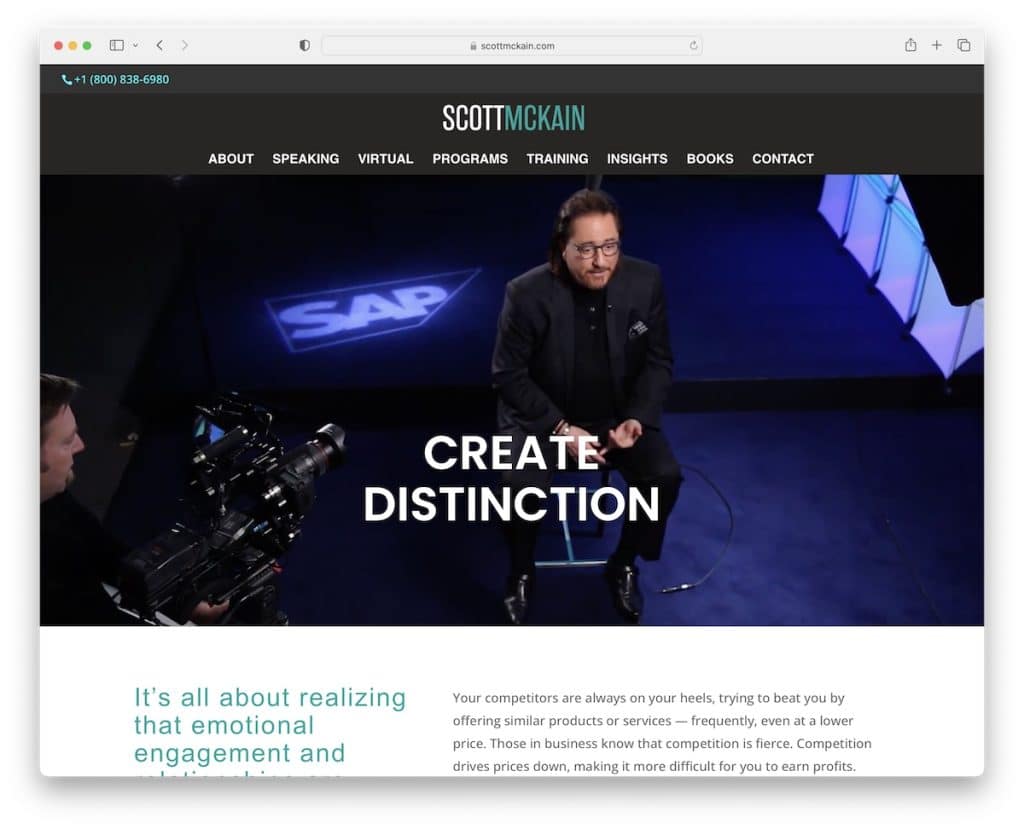
4.Scott McKain
Construit avec : Divi

Scott McKain a "créé une distinction" avec une vidéo de héros qui se lance automatiquement dès que vous arrivez sur ce site Web de coaching.
Le site Web comporte également une barre supérieure et un en-tête collants, vous n'avez donc pas besoin de revenir en haut pour accéder aux liens du menu. Mais il y a aussi une barre de retour en haut, juste au cas où.
Outre les témoignages, Scott a ajouté une collection géante de logos de clients avec lesquels il a travaillé pour la preuve sociale.
Remarque : Utilisez un en-tête collant/flottant pour améliorer l'expérience utilisateur de votre site Web.
Au fait, ne manquez pas de consulter ces sites Web de premier ordre utilisant le thème Divi.
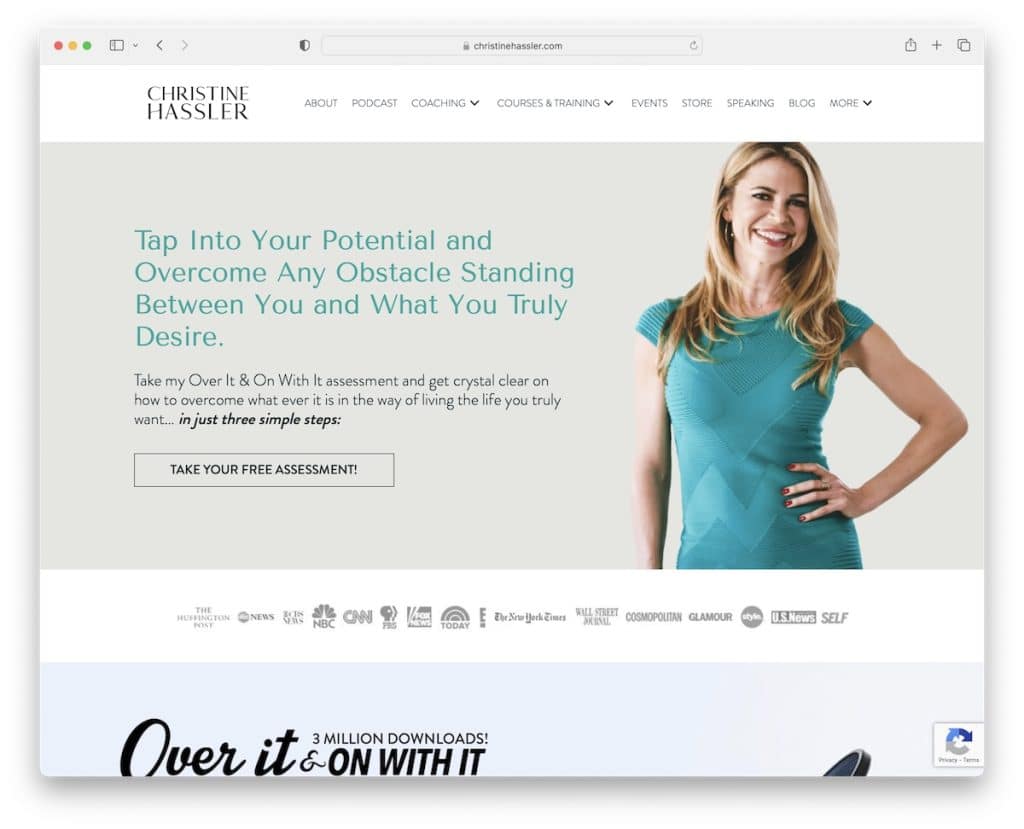
5. Christine Hasler
Construit avec : Beaver Builder

Christine Hassler est un excellent exemple de site Web d'entraîneur avec un lecteur audio intégré pour écouter le podcast. (Nous avons également une liste des meilleurs sites Web de podcast.)
La navigation se fait avec la fonction de menu déroulant, donc tous les liens nécessaires sont à portée de main. Cela est très pratique si vous n'ajoutez pas de barre de recherche.
Une autre fonctionnalité intéressante est la fenêtre contextuelle de l'évaluation gratuite, qui est en même temps un générateur de liste de diffusion.
Remarque : Voulez-vous développer votre liste de diffusion ? Offrez un produit/service gratuit en échange d'un email.
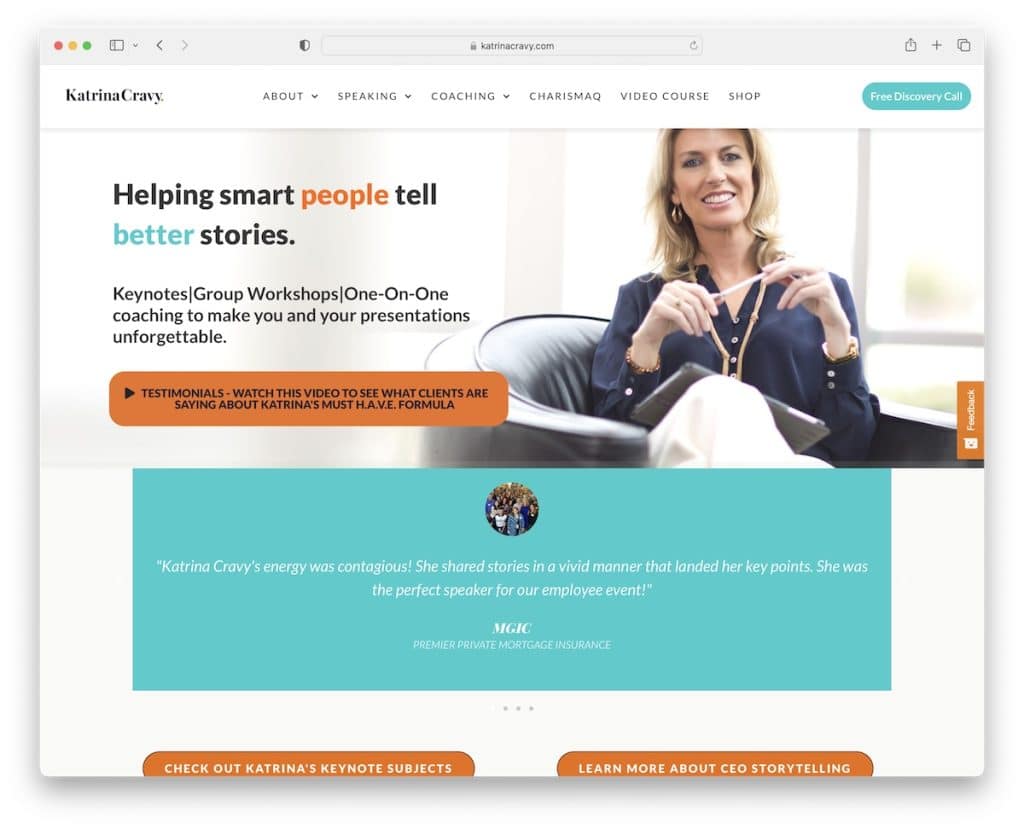
6. Katrina Cravy
Construit avec: Elementor

Le site Web de Katrina Cravy est moderne, avec un curseur de témoignage montrant les avatars des clients pour une couche de preuve supplémentaire.
L'en-tête flotte et comporte un menu déroulant, ainsi qu'un bouton d'appel à l'action (CTA) pour réserver un appel. Le CTA vous amène à un calendrier en ligne pour sécuriser l'appel directement via le site - pas besoin de plateformes tierces.
Remarque : gardez votre entreprise organisée en intégrant un calendrier de réservation/rendez-vous en ligne.
N'oubliez pas de lire notre revue Elementor pour voir pourquoi c'est un tel bon plugin de création de pages WordPress.
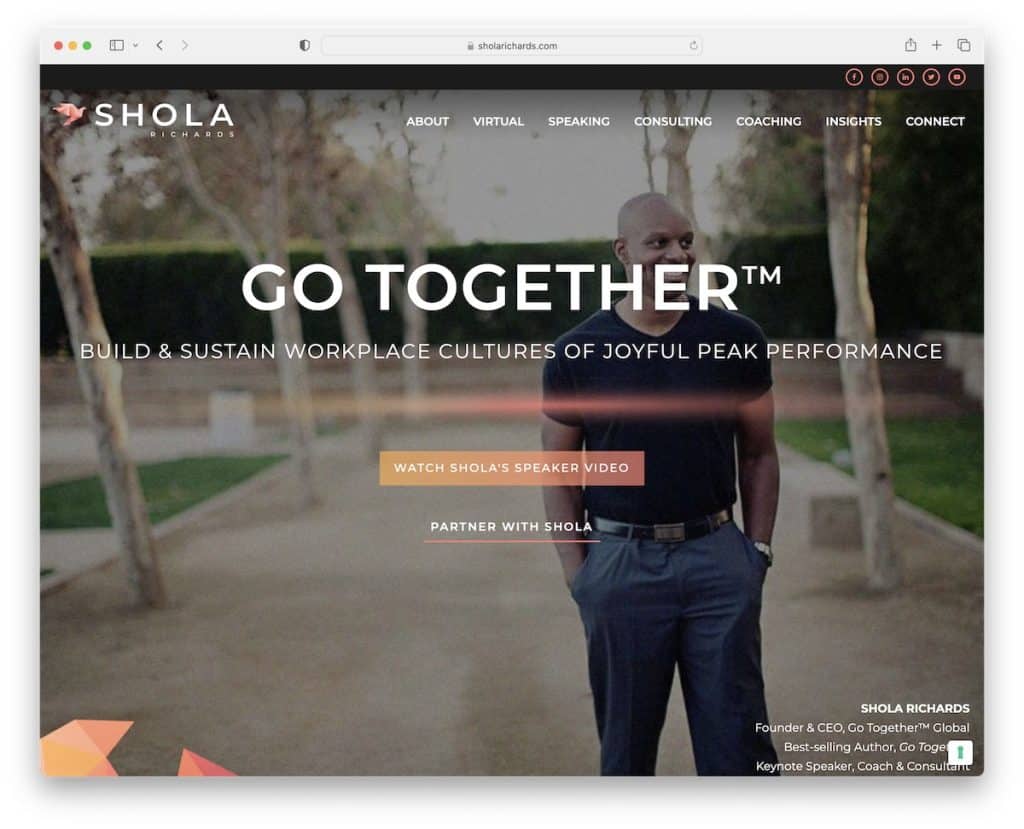
7. Shola Richards
Construit avec : GeneratePress

Cet excellent exemple de site Web de coach a une image d'arrière-plan parallaxe au-dessus du pli, avec du texte, un bouton CTA qui ouvre une vidéo lightbox et un lien pour les entreprises.
La barre supérieure (avec des icônes sociales) et la barre de navigation restent en haut de l'écran pour votre commodité.
La page d'accueil dispose d'un formulaire de contact avancé avec des champs et des boîtes supplémentaires, de sorte que les e-mails atterrissent dans la bonne boîte de réception, grâce à la "catégorisation".
Remarque : Vous pouvez ajouter plus de profondeur et d'engagement à votre site Web avec un effet de parallaxe.
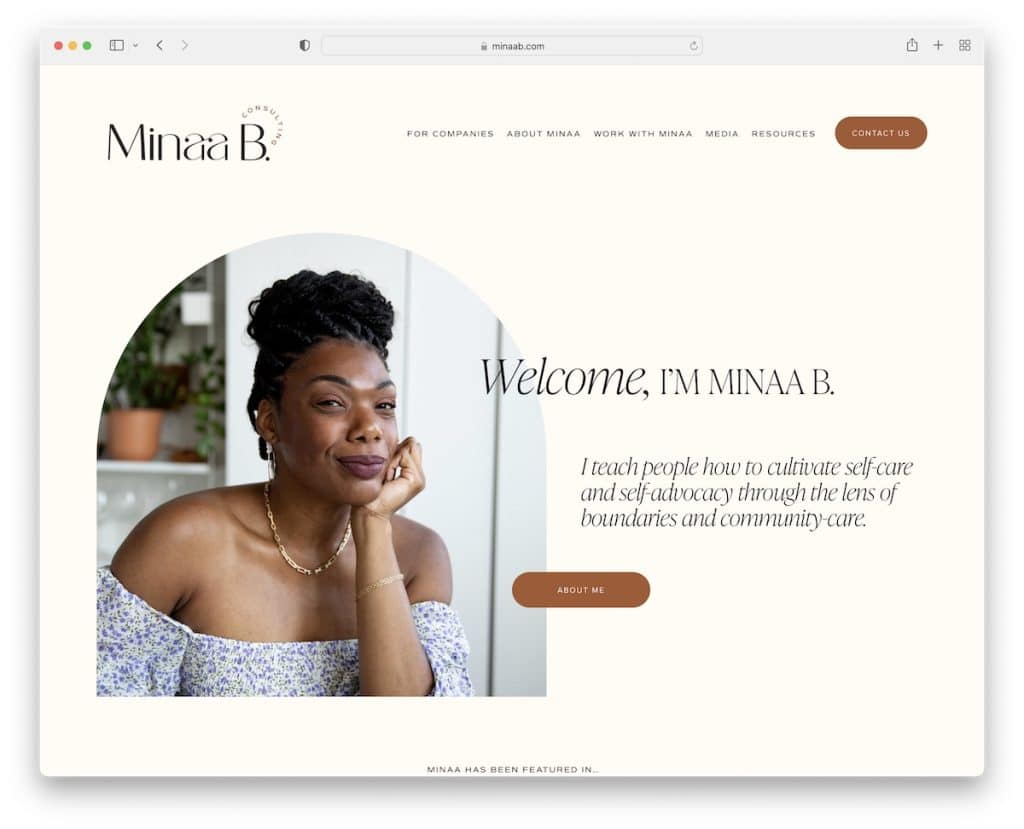
8. Minaa B
Construit avec : Squarespace

Minaa B gère un site Web propre avec des éléments créatifs qui rendent le défilement beaucoup plus agréable. Le texte est plus grand, avec beaucoup d'espace blanc pour assurer une excellente lisibilité.
L'en-tête et le pied de page sont assez simples, avec les liens essentiels et les icônes de médias sociaux. En parlant de médias sociaux, vous découvrirez également une simple grille de flux IG, où chaque publication s'ouvre dans un nouvel onglet.
Remarque : Utilisez des tons lisses, des espaces blancs et des polices plus grandes pour garantir une UX de premier ordre.
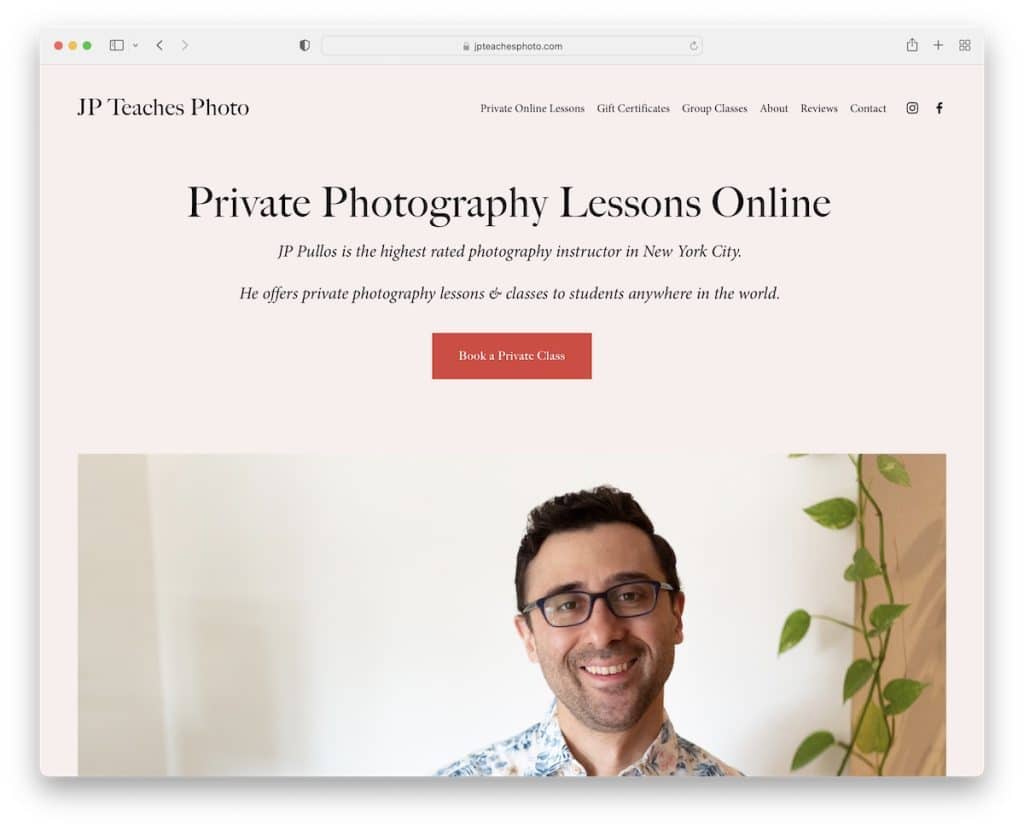
9. JP enseigne la photo
Construit avec : Squarespace

Ce qui est génial avec ce site Web de coaching, c'est qu'il commence par un titre, un texte et un bouton CTA avant de passer à une image personnelle.
Vous pouvez obtenir rapidement toutes les informations nécessaires, grâce aux grandes images et à la typographie.
JP Teaches Photo sait comment la rendre plus personnelle grâce à la narration. Mais il a également créé une page entière pour les critiques afin de renforcer la confiance.
Ce site Web minimaliste conserve la même couleur d'arrière-plan sur l'ensemble du site pour une apparence plus soignée, à l'instar de Mike Ganino.
Remarque : Au lieu de commencer par les visuels, démarrez votre site Web avec du texte et un bouton CTA.
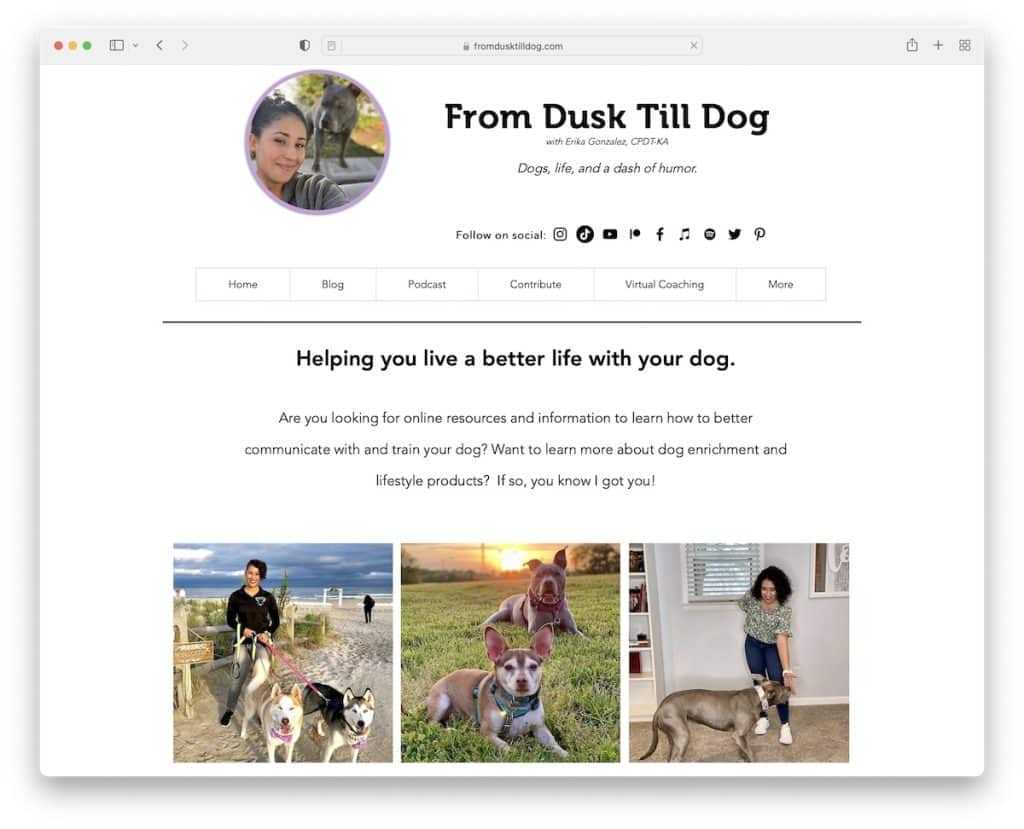
10. Du crépuscule au chien
Construit avec : Wix

From Dusk Till Dog a un en-tête minimaliste mais avancé (est-ce logique ?) Avec un avatar, un titre, du texte, des liens vers les médias sociaux et le menu.
La page d'accueil utilise une disposition en grille pour présenter les services, une courte biographie et des liens vers des pages internes. Au lieu de témoignages, From Dusk Till Dog crée une couche de confiance en affichant divers badges et certifications.
Remarque : Avez-vous des certifications ? Ajoutez des logos à votre site Web !
Développez votre créativité avec plus de sites Web construits sur la plate-forme Wix.

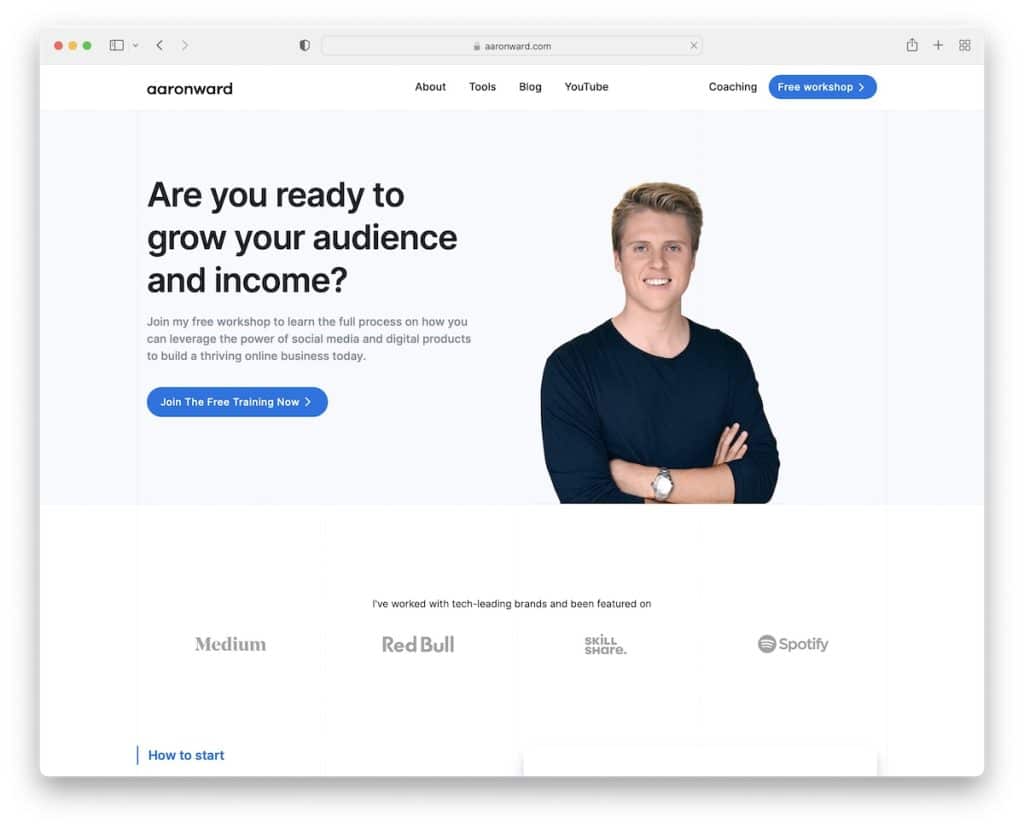
11. Quartier d'Aaron
Construit avec : Webflow

Le site Web de coaching d'Aaron Ward est simple, avec des sections contrastées et des boutons CTA pour saisir plus de globes oculaires.
La section d'en-tête est simple avec un bouton CTA, mais il y en a un autre dans la zone des héros au cas où vous le manqueriez.
De plus, le pied de page à quatre colonnes vous offre plusieurs liens rapides, de sorte que tout est à portée de clic.
Remarque : Utilisez des couleurs contrastées pour les arrière-plans des boutons CTA afin de les faire ressortir (et d'être plus cliquables).
Sans oublier que vous apprécierez également de consulter ces superbes sites Web de flux Web et d'acquérir encore plus d'idées créatives.
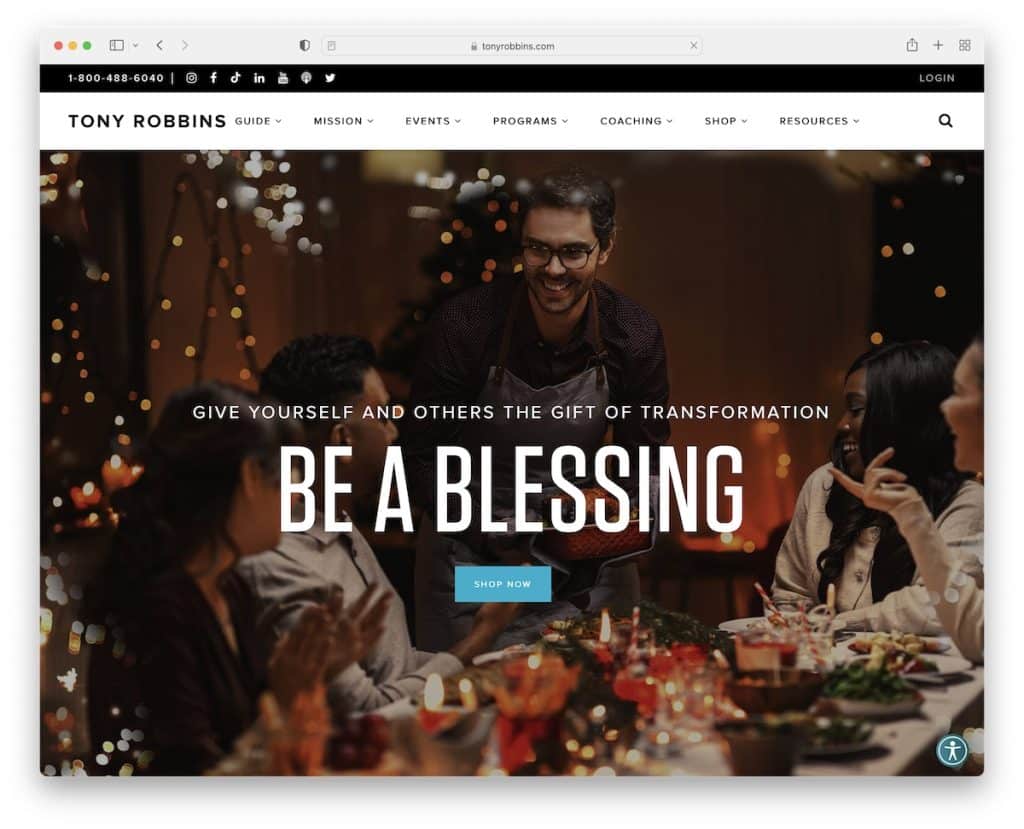
12. Tony Robbin
Construit avec : WordPress en utilisant un thème WordPress personnalisé

Le site Web de Tony Robbins comporte plusieurs fonctionnalités que vous pouvez copier et utiliser sur le site Web de votre entraîneur.
Le premier est la sélection de la langue dans la barre supérieure et un numéro de téléphone cliquable. La deuxième est l'icône de menu d'accessibilité collante dans le coin inférieur droit afin que les visiteurs puissent personnaliser l'expérience. Et le troisième est le curseur "événements à venir".
De plus, vous pouvez continuer votre recherche même si vous faites défiler vers le bas, grâce à la barre de navigation flottante.
Remarque : Autorisez les visiteurs à modifier votre site Web via le configurateur d'accessibilité.
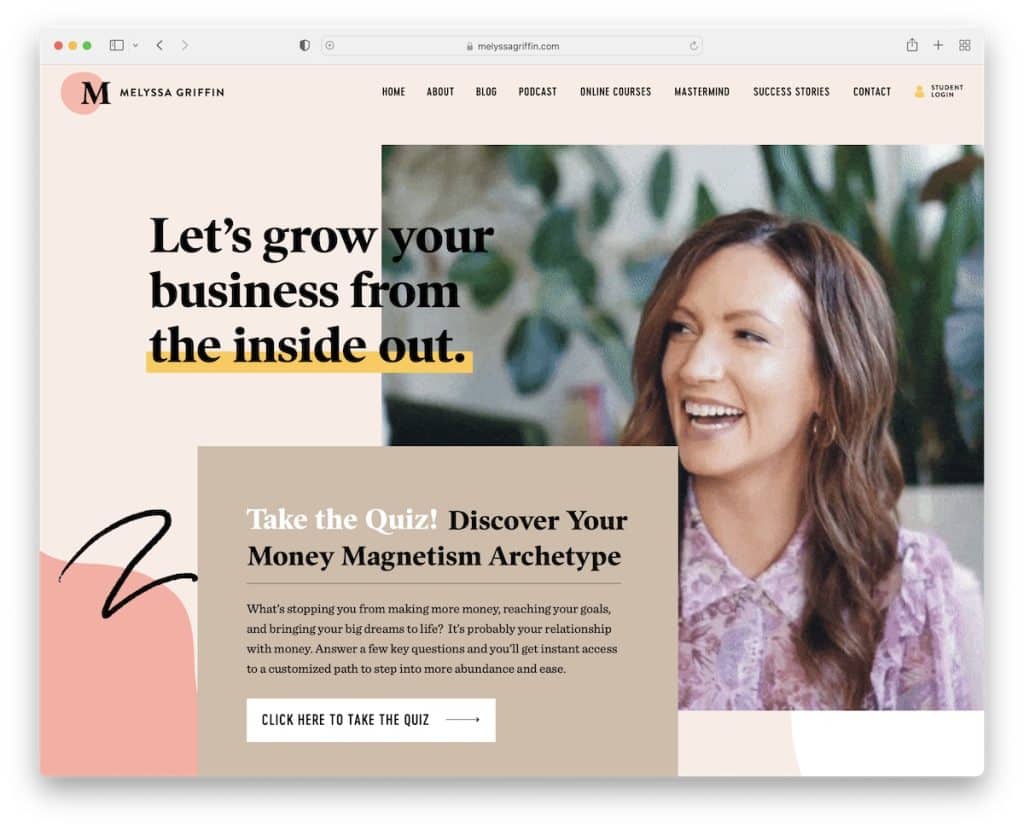
13. Melyssa Griffin
Construit avec : Showit

La section des héros de Melyssa Griffin est accrocheuse et engageante, tout cela grâce au GIF cool. La page a une conception Web réactive moderne et créative avec de nombreux détails pour améliorer l'expérience.
Vous trouverez également une section avec une image de parallaxe et une autre avec un arrière-plan vidéo.
Enfin, il existe divers boutons CTA (de différentes couleurs) dispersés sur la page d'accueil pour la rendre plus exploitable.
Remarque : Rendez votre site Web plus excitant et plus joyeux à parcourir avec des GIF.
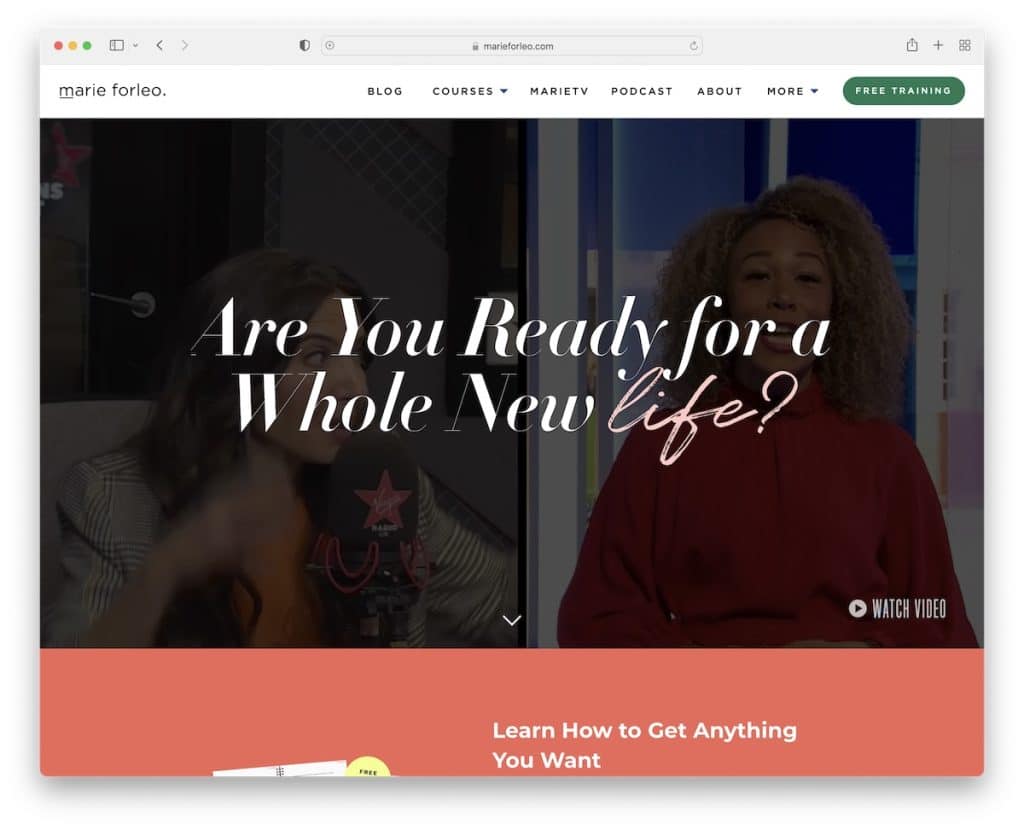
14. Marie Forléo
Construit avec : Webflow

Marie Forleo est un autre excellent exemple de site Web de coach avec un arrière-plan vidéo dans la section héros qui suscite instantanément la curiosité. Ce qui est encore mieux, vous pouvez cliquer sur "regarder la vidéo", et elle s'ouvrira dans une lightbox, afin que vous puissiez en profiter sans quitter la page actuelle.
Marie essaie également d'attirer davantage l'attention sur son cours gratuit en ajoutant une barre de notification sous l'en-tête. Ils flottent tous les deux, mais vous pouvez fermer la barre de notification si vous le souhaitez.
Remarque : Faites la promotion de vos cours gratuits, services de coaching, produits, etc., avec une barre supplémentaire au-dessus ou en dessous de l'en-tête.
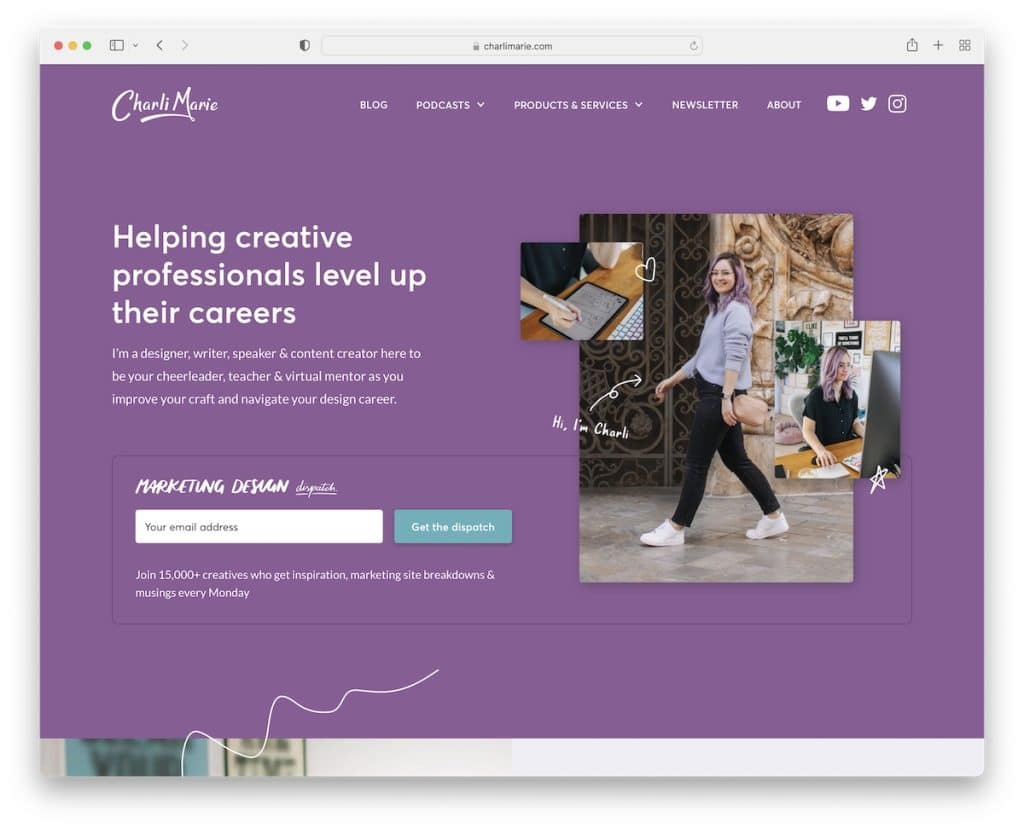
15. Charlie Marie
Construit avec : Webflow

Le site de Charlie Marie vous offre cette expérience personnalisée à travers le choix des couleurs et les petits éléments et détails qui l'enrichissent.
Au lieu de la navigation traditionnelle, cette page utilise un méga menu avec des liens, des images et des boutons CTA.
De plus, la section au-dessus du pli comporte également un formulaire d'inscription qui aide Charlie à collecter des e-mails et à développer sa base de fans.
Remarque : Améliorez la navigation de votre page avec un méga menu.
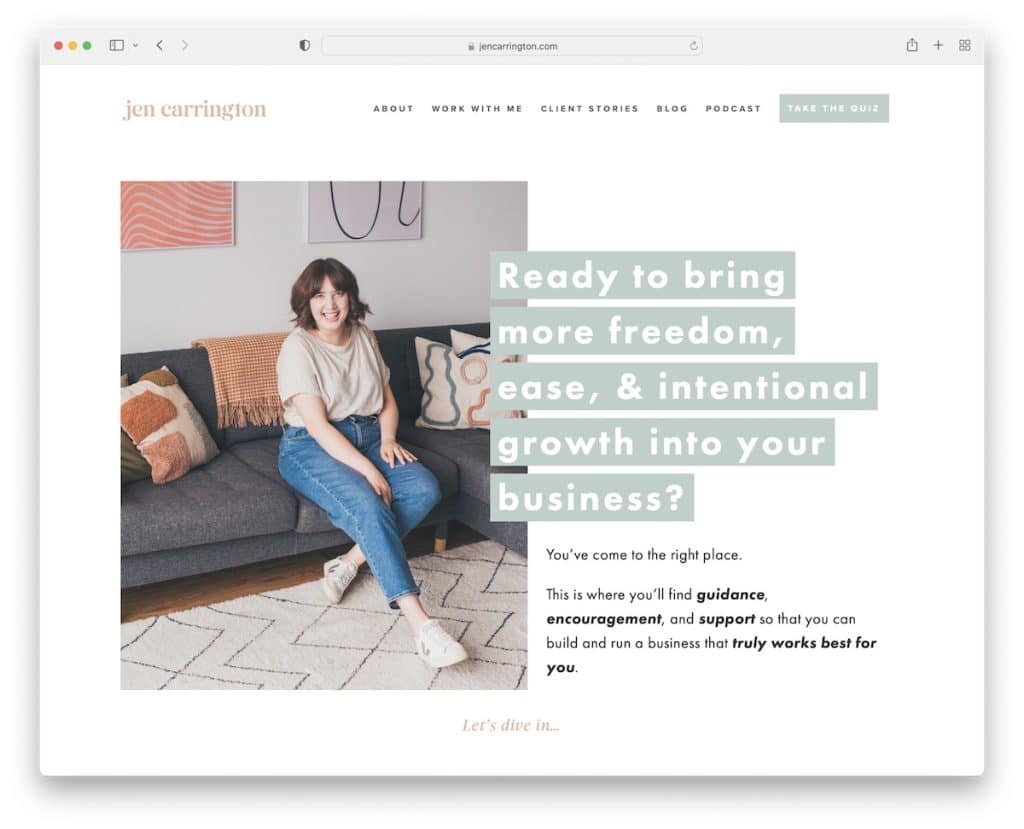
16. Jen Carrington
Construit avec : Squarespace

Ce site Web d'entraîneurs a une section héros assez encombrée - mais dans le bon sens. Le texte superposé (question) sur un arrière-plan est particulièrement impressionnant car il suscite l'intérêt.
Mais ce qui est l'une des caractéristiques les plus uniques de la page de Jen Carrington, c'est le quiz avec un formulaire d'inscription à la fin pour accéder à la vidéo et au cahier d'exercices gratuits.
Note : Amusez vos visiteurs avec un quiz.
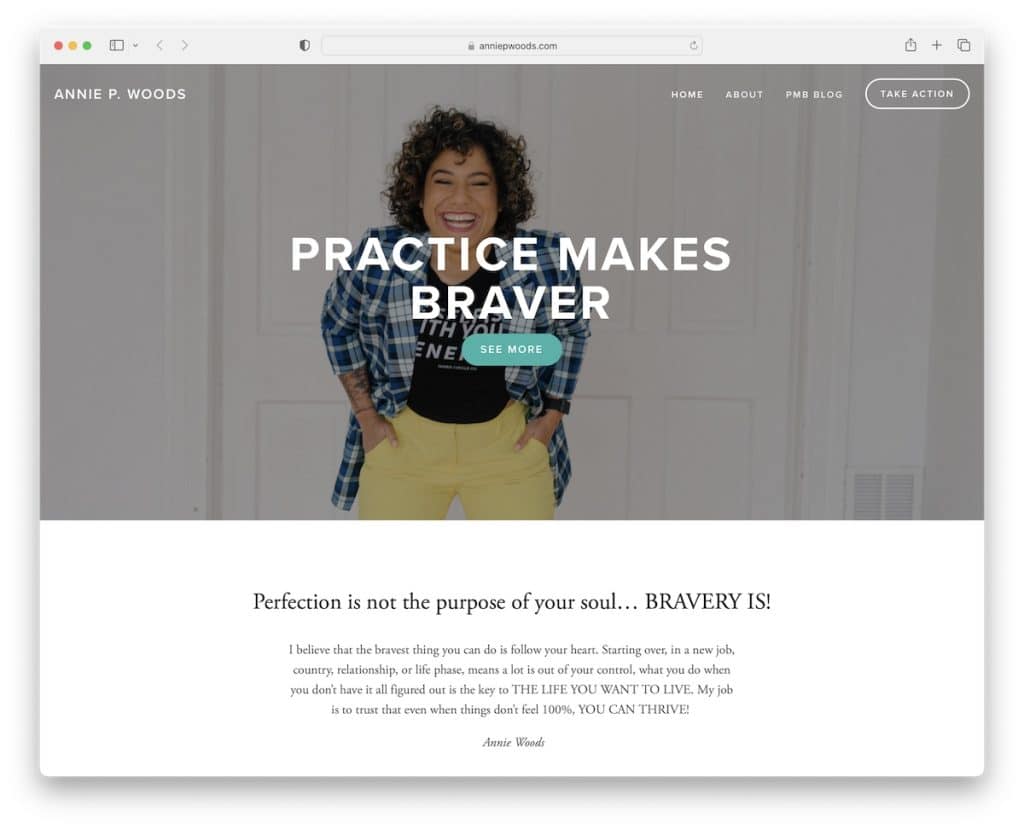
17. Annie Woods
Construit avec : Squarespace

Annie Woods est un site Web simple avec un en-tête transparent qui contient des liens de menu principal et un bouton CTA. Vous ressentirez la simplicité sur toute la page, y compris la section de pied de page.
Remarque : Un site Web minimaliste peut mettre davantage en valeur le contenu nécessaire.
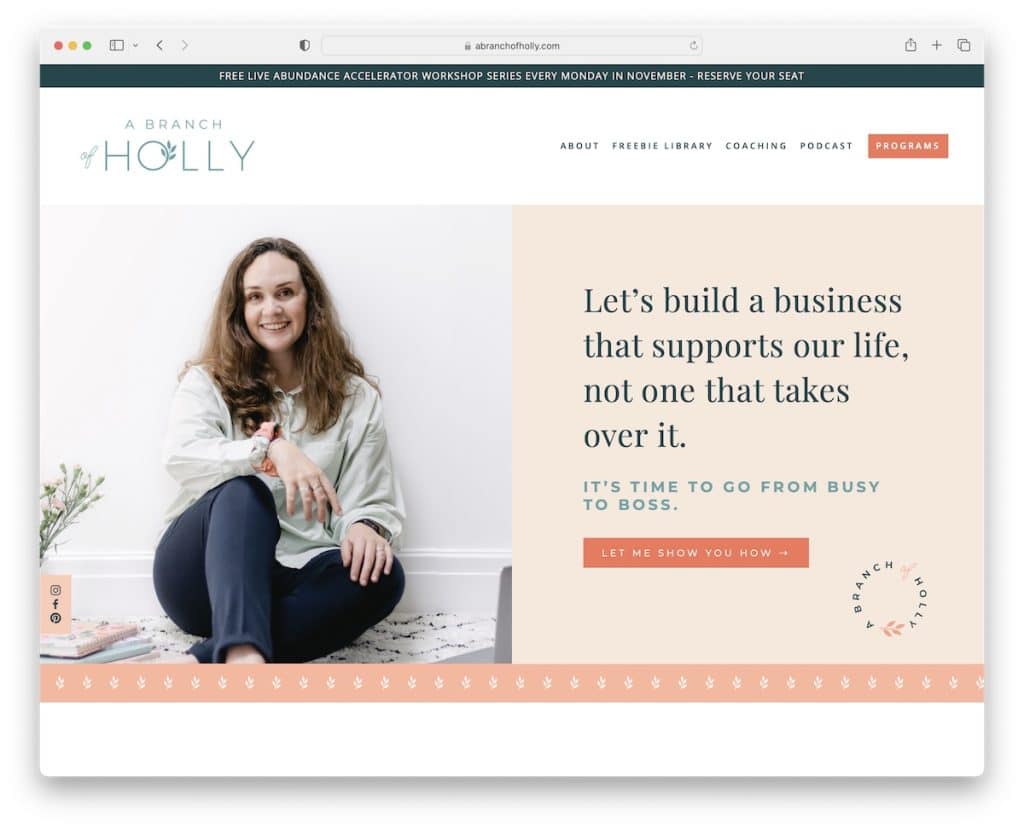
18. Une branche de houx
Construit avec : Squarespace

A Branch Of Holly allie propreté et créativité pour engager le visiteur et lui assurer une expérience agréable.
La bannière au-dessus du pli a un design divisé avec une image de parallaxe sur la gauche et du texte + un bouton CTA sur la droite.
De plus, alors que certains créent un en-tête flottant, le site Web de cet entraîneur comporte des icônes de médias sociaux collantes sur le côté gauche de l'écran.
Remarque : créez un élément collant pour promouvoir vos comptes de médias sociaux.
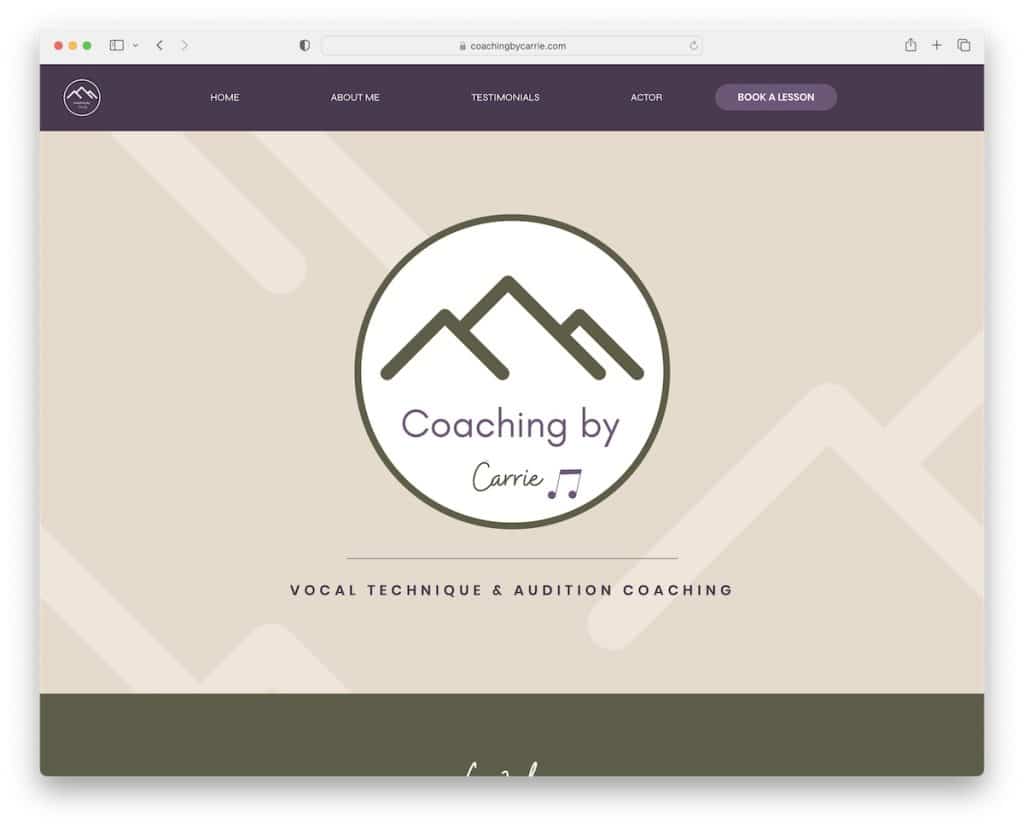
19. Coaching par Carrie
Construit avec : Wix

Au lieu d'utiliser une image, un curseur ou une vidéo dans la zone des héros, Coaching By Carrie utilise un grand logo. Sous le pli se trouve un texte de bienvenue avec des boutons CTA pour en savoir plus sur le studio et Carrie.
Les sections de page ont des arrière-plans différents pour rendre le défilement plus efficace, vous aidant à vous concentrer plus facilement sur chacune.
Remarque : Utilisez des arrière-plans contrastés pour les sections de page afin d'améliorer la « scrollabilité ».
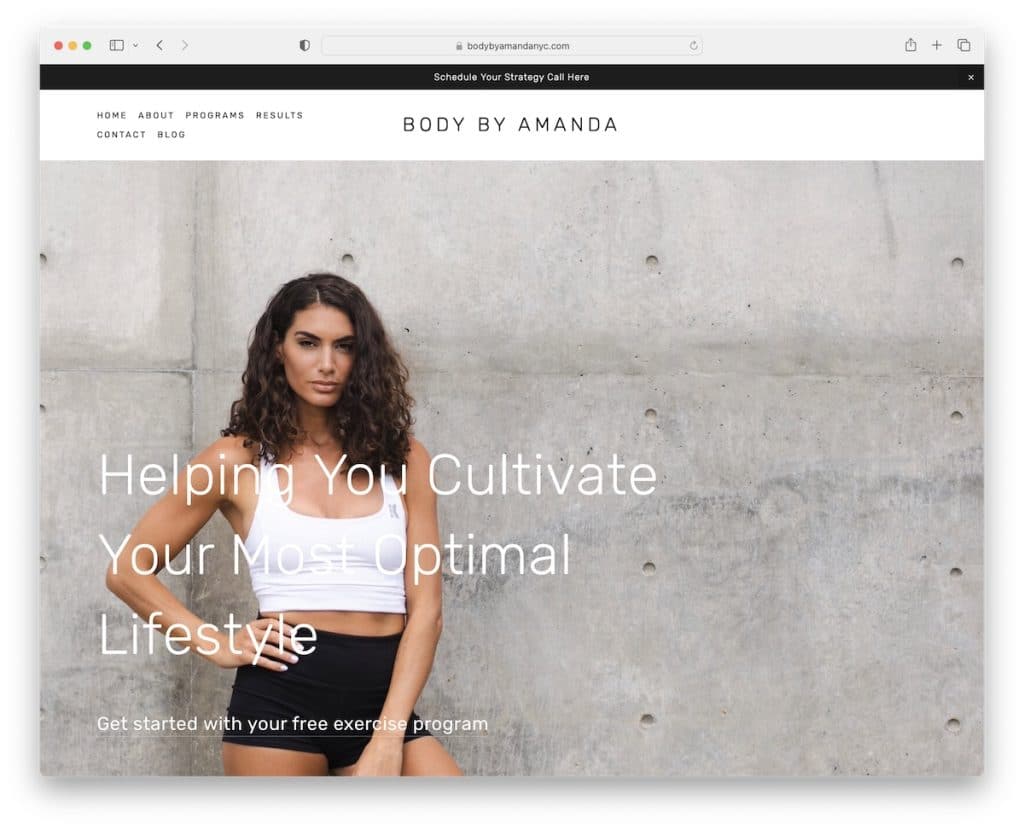
20. Corps par Amanda
Construit avec : Squarespace

Body By Amanda a un site Web propre et pleine largeur avec une fonctionnalité de parallaxe pour un punch supplémentaire. Vous remarquerez une barre supérieure sur fond noir qui ressort bien dans l'environnement lumineux.
La navigation a un joli détail de survol, mettant en évidence le lien de menu sur lequel vous survolez et assombrissant le reste.
Enfin, la page "résultats" vous donne plein d'images avant et après des clients d'Amanda, qui valent mieux que des témoignages écrits.
Remarque : Si vous pouvez inclure des images avant/après, allez-y !
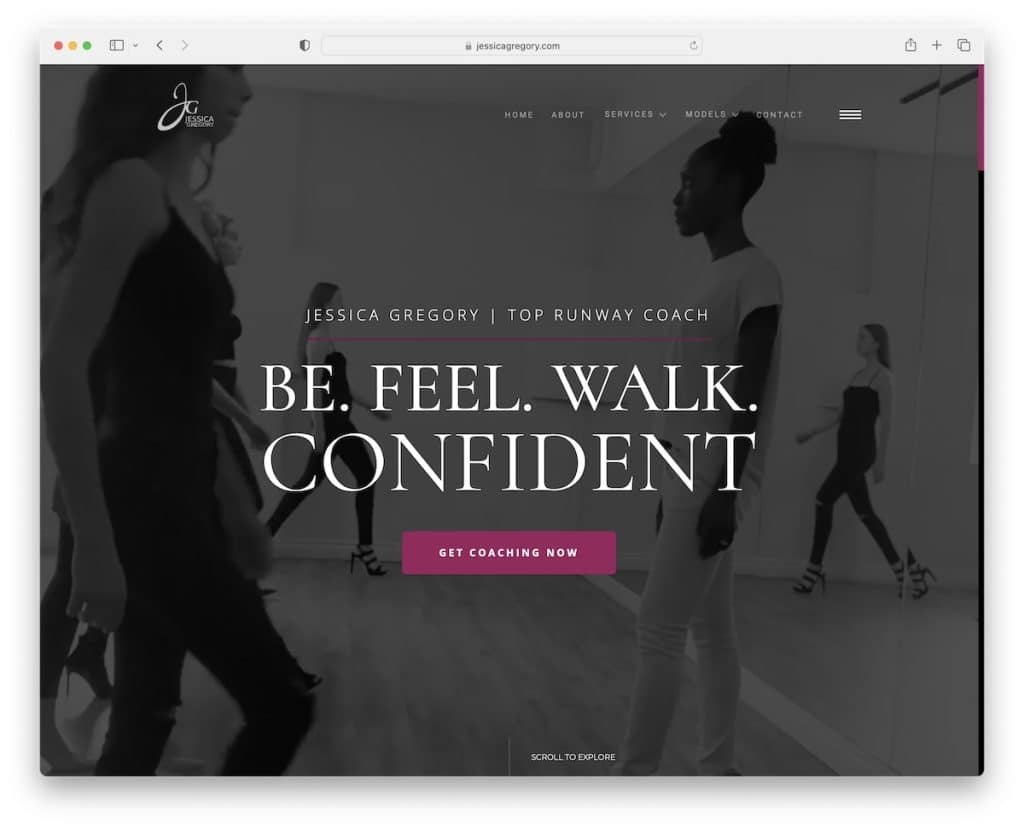
21. Jessica Grégoire
Construit avec : Webflow

Cet exemple de site Web de coaching crée une forte impression avec un arrière-plan vidéo plein écran au-dessus du pli.
Après quelques secondes, une fenêtre contextuelle s'ouvre, faisant la promotion d'un formulaire d'inscription à la newsletter avec un magnifique modal.
Vous verrez également un menu hamburger superposé (avec des icônes sociales), de superbes animations de défilement et un curseur qui fait la promotion des services de Jessica.
Remarque : Attirez vos visiteurs et clients/clients potentiels avec un arrière-plan vidéo héros en plein écran.
