30+ meilleures combinaisons de couleurs pour la conception de sites Web en 2024
Publié: 2024-05-04Si vous recherchez des combinaisons ou des schémas de couleurs pour des sites Web, vous êtes au bon endroit. Ici, nous approfondirons tout ce qui concerne ce sujet.
La couleur est extrêmement importante pour donner une belle apparence aux sites Web et aider les gens à apprécier leur utilisation. Choisir les bonnes couleurs peut donner à un site Web un aspect vraiment joli, facile à utiliser et facile à retenir.
Dans cet article, nous allons parler de très bonnes combinaisons de couleurs pour les sites Web et pourquoi elles sont si géniales.
Les schémas de couleurs pour les sites Web peuvent être sélectionnés à l’aide de différentes méthodes ou en expérimentant différentes combinaisons. Aujourd'hui, nous vous proposons quelques combinaisons de couleurs pour votre site Web que nous avons déjà essayées et testées.
Qu’il s’agisse d’un site Internet professionnel ou d’un site e-commerce, les combinaisons de couleurs utilisées sur le site Internet jouent un rôle important.
Alors approfondissons cet article et explorons les meilleures combinaisons ou schémas de couleurs pour votre prochain design.

Table des matières
Importance de la couleur dans la conception de sites Web
La couleur revêt une importance significative dans la conception d’un site Web, ayant un impact à la fois sur l’esthétique et la fonctionnalité.
Il ne s'agit pas simplement de rendre un site Web visuellement attrayant ; les couleurs jouent un rôle crucial dans la transmission des messages, dans l’établissement de l’identité de la marque et dans l’influence du comportement des utilisateurs.
Voici quelques points clés sur l’importance des couleurs dans la conception de sites Web :
- Émotions des utilisateurs : les couleurs dans la conception d’un site Web expriment l’apparence et les sentiments, comme première impression.
- Reconnaissance de la marque : utiliser constamment les mêmes couleurs aide les gens à reconnaître et à se souvenir d'une marque.
- Lisibilité et convivialité : une bonne sélection de couleurs rend les mots et les boutons faciles à voir et à utiliser.
- Expérience utilisateur négative : la couleur peut aider les utilisateurs à comprendre et à naviguer sur le site
- Attirant l’attention : la couleur peut attirer l’attention des utilisateurs et les encourager à agir
Bases et psychologie de la théorie des couleurs
La couleur est l’élément le plus important dans la conception de sites Web, car elle affecte l’apparence des sites Web et la façon dont les gens se sentent lorsqu’ils les utilisent.
Connaître les bases et la psychologie de la théorie des couleurs est très important pour créer des sites Web qui soient beaux et fonctionnent bien.
Facteurs influençant le choix des couleurs dans la conception Web
Le choix des couleurs dans la conception Web a une influence significative sur l’expérience utilisateur, la résonance émotionnelle, l’identité de la marque et la facilité d’utilisation.
Différents facteurs contribuent au processus de prise de décision lors du choix des couleurs :
- Identité de marque : les couleurs doivent correspondre à la personnalité, aux valeurs et au public cible de la marque.
- Psychologie : Les couleurs évoquent différentes émotions et associations.
- Accessibilité : les choix de couleurs doivent tenir compte des normes d'accessibilité pour garantir qu'elles sont utilisables par tout le monde.
- Analyse de la concurrence: Analyser les choix de couleurs utilisés par les concurrents peut aider à différencier la marque et à éviter de se fondre dans la masse.
- Call-to-Action (CTA) : boutons sur un site internet, le choix de la couleur est particulièrement crucial car il impacte directement l'engagement des utilisateurs et les taux de conversion.
Meilleures combinaisons ou schémas de couleurs pour la conception de sites Web
Découvrez les meilleures combinaisons de couleurs pour stimuler votre créativité pour votre prochain design. Des contrastes audacieux aux associations harmonieuses, explorez les associations de couleurs classiques et tendance.
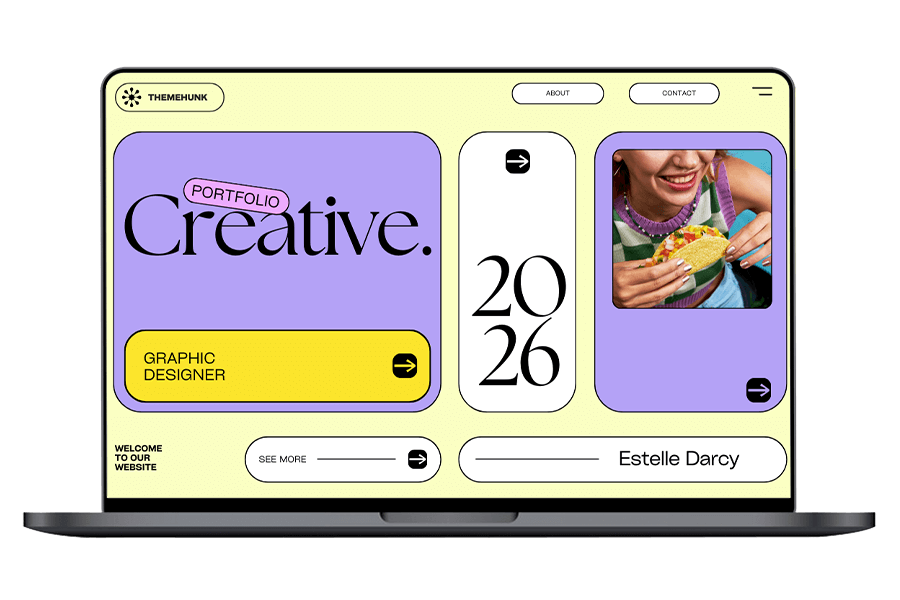
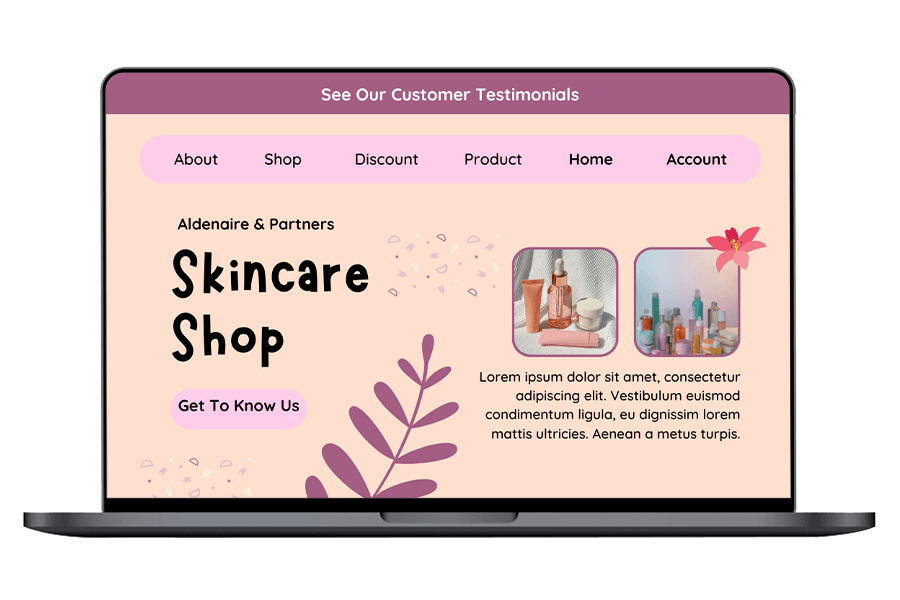
1. Palette pastel

Codes hexadécimaux : #F9FBC3 , #B4A2F6 , #ECAAFB , #FCE54D , #989997 , #FFFFFF
Créez une présence en ligne élégante avec une palette de couleurs pastel comprenant des teintes telles que Double Pearl Lusta, Parfum, Mauve, Gorse, Blanc et Noir.
Rehaussez l'esthétique de votre site Web avec ces tons doux et sophistiqués qui respirent le charme et le raffinement. Vous pouvez créer un magnifique modèle de site Web de portfolio en utilisant ces couleurs.
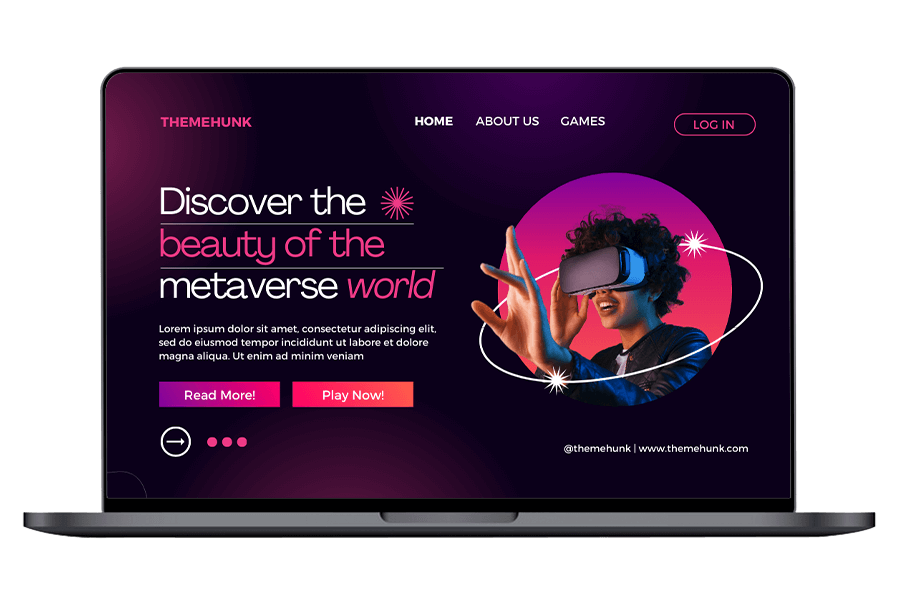
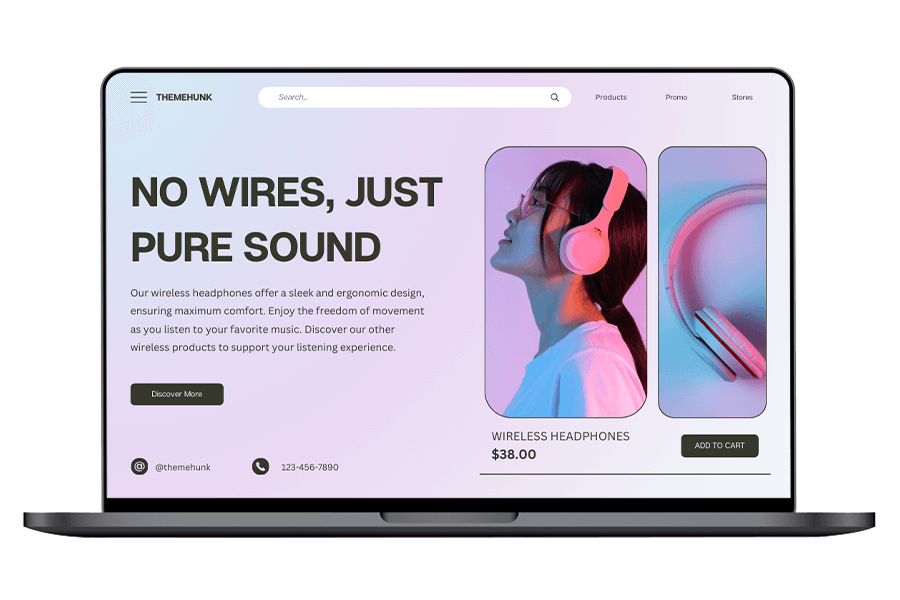
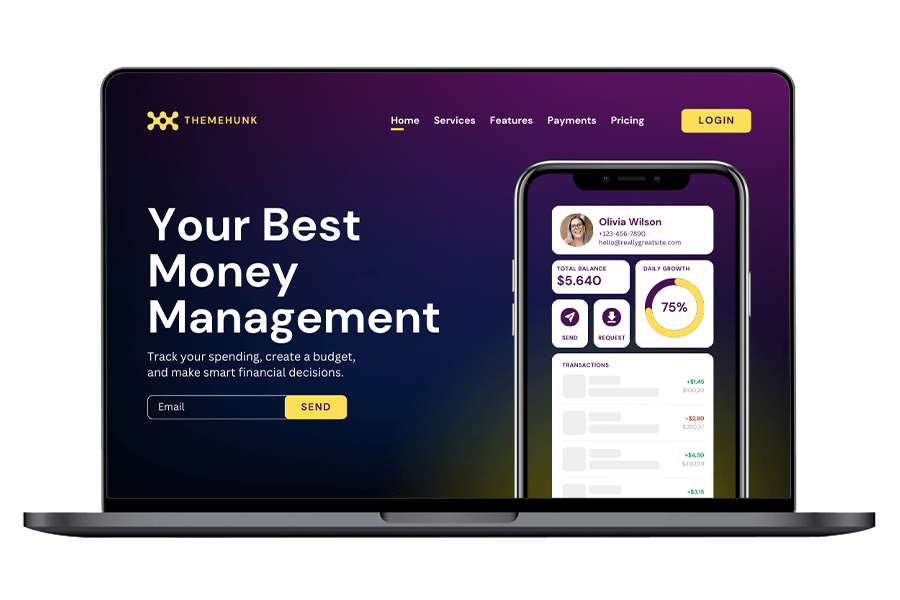
2. Néons brillants

Codes hexadécimaux : #EC4186 , #38124A , #EE544A #FFFFFF
Essayez le design aux couleurs vives Neon. Animez-le avec French Rose, Valentino et Burnt Sienna. Ces teintes vibrantes captivent votre public et donnent à votre site une touche audacieuse et moderne.
Démarquez-vous dans le paysage numérique grâce à cette palette de couleurs vives et captivantes, garantissant que votre présence en ligne laisse une impression durable.
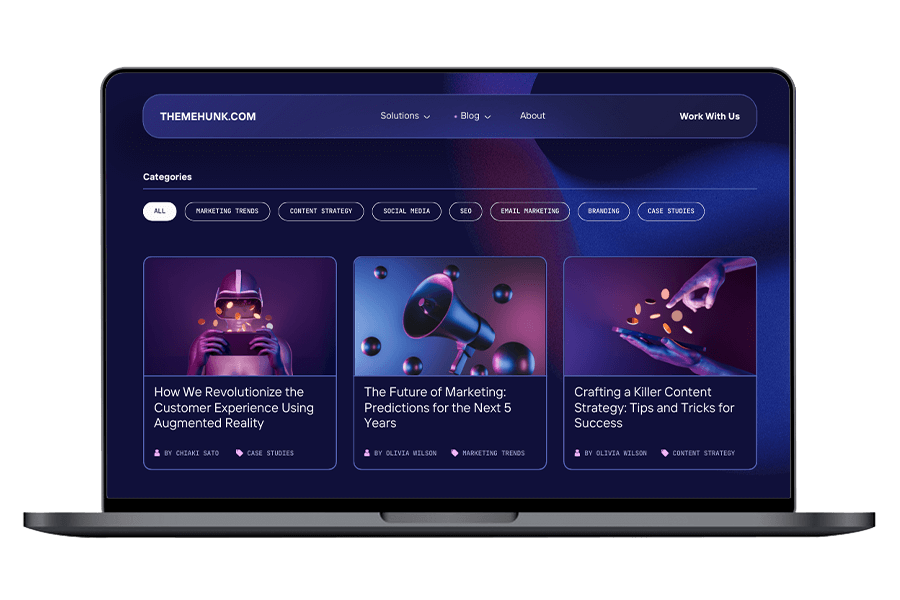
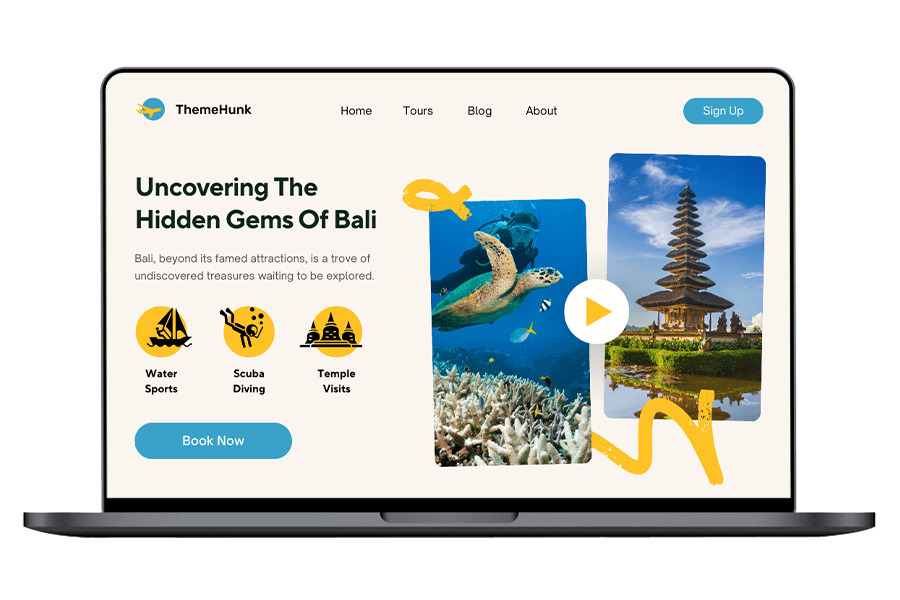
3. Spectre de dégradé

Codes hexadécimaux : #0E0E34 #252E8A #9A4D87 #5A7FC8 #F7F6F7
Conception élégante de couleurs à spectre dégradé pour votre site Web. Mélangez les couleurs d'Haïti, Bay of Many, Cannon Pink, Indigo et White pour créer une présence en ligne visuellement époustouflante.
Cette combinaison harmonieuse offre profondeur et dynamisme, garantissant que votre site Web se démarque par une esthétique unique et attrayante.
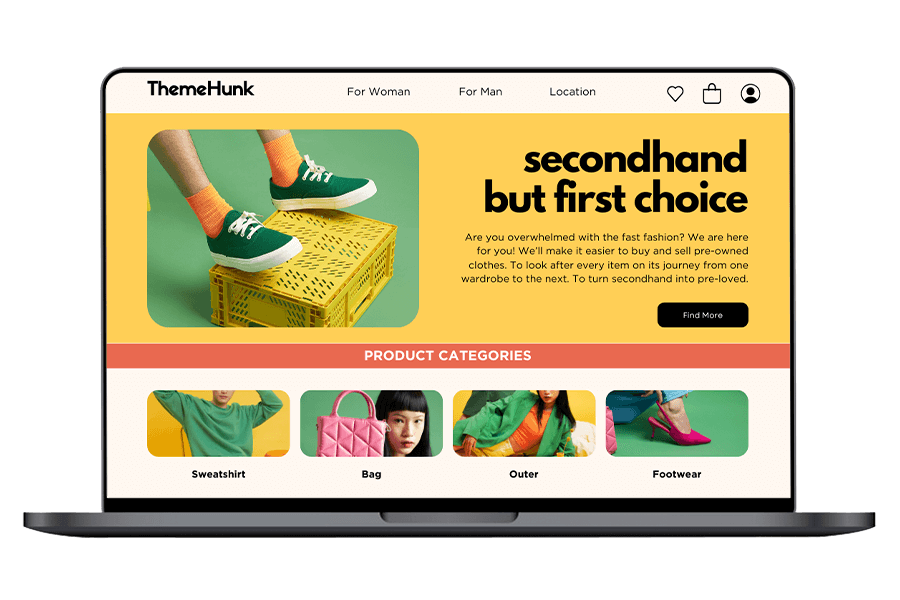
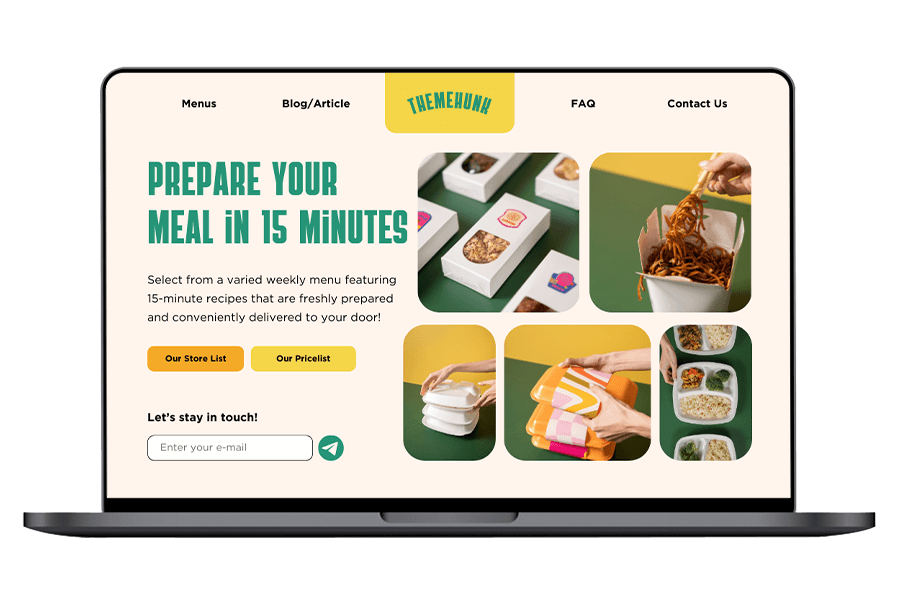
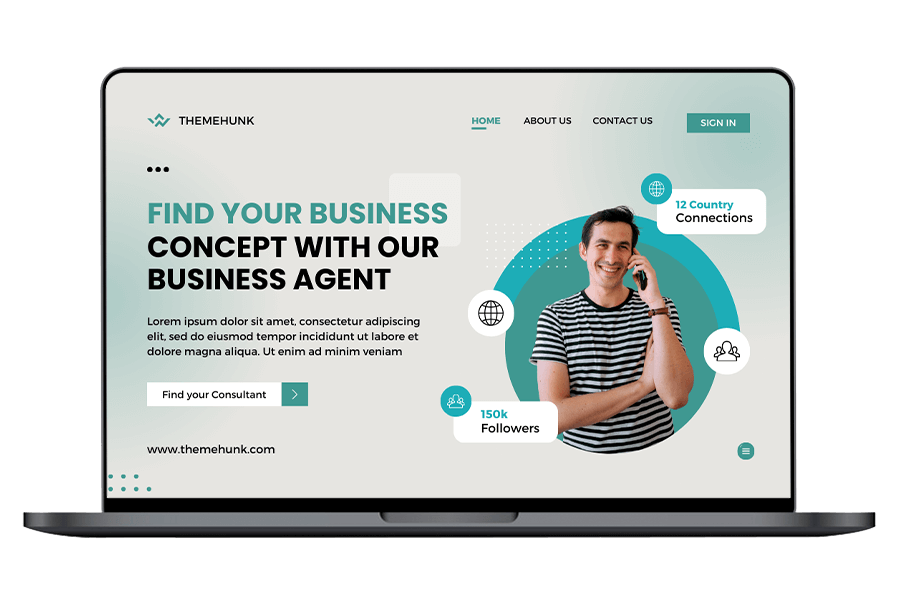
4. Tons de terre

Codes hexadécimaux : #74B27B #FACF55 #E96950 #FDF6EF
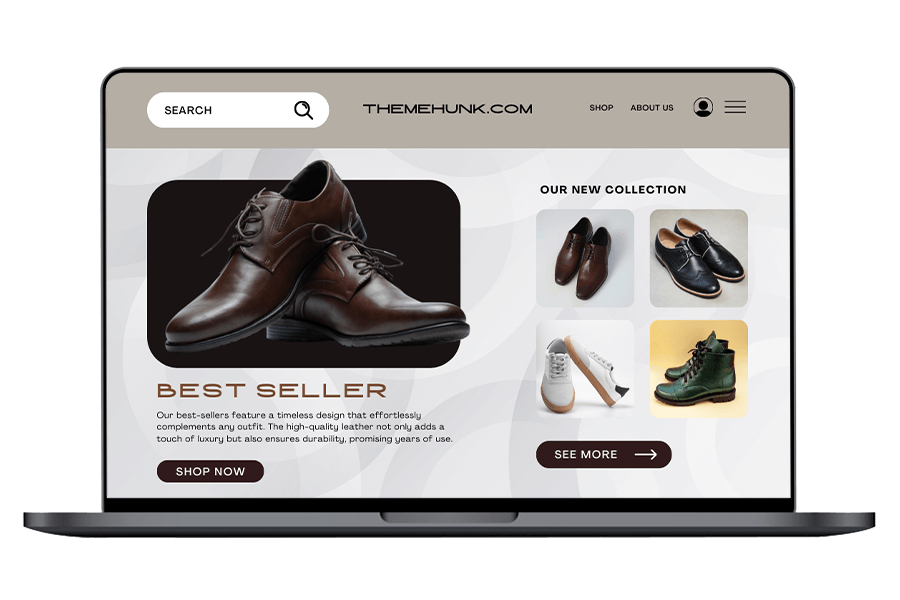
Donnez à votre site Web une touche de légèreté avec les couleurs Earth Tones, comprenant Aqua Forest, Saffron Mango, Burnt Sienna et Old Lace.
Que vous créiez une boutique de mode en ligne ou une épicerie, ces teintes apportent un charme naturel et une sophistication. Adoptez la palette terreuse pour évoquer un sentiment de beauté et de style organiques, garantissant ainsi que votre site Web résonne auprès des clients en quête d'authenticité et de connexion.
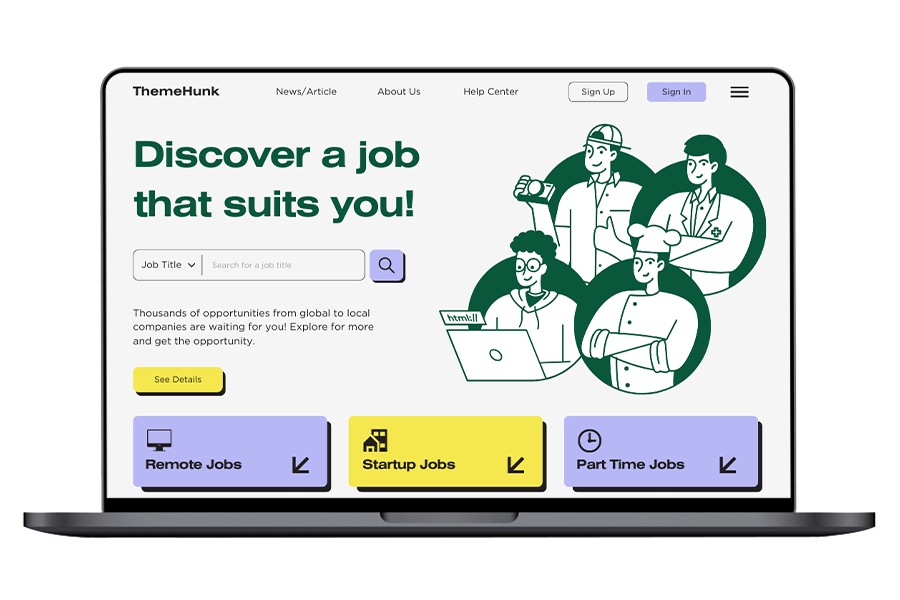
5. Fusion mondiale

Codes hexadécimaux : #D6E6F2 #C8ABE6 #6EB8E1 #FFFFFF
Utilisez le design Global Fusion Color pour votre site Web, avec Link Water, Light Wisteria, Viking, White et Black. Ces teintes vibrantes évoquent un sentiment de diversité et de richesse culturelle.
Parfaite pour présenter des produits uniques, cette combinaison de couleurs dynamique ajoute du style et de la sophistication à votre boutique en ligne, garantissant que chaque article se démarque par sa propre identité et son allure uniques.
6. Inspiré par la technologie

Codes hexadécimaux : #4EB5A9 #2F284F #6157E1 #374854
Utilisez le modèle de conception dynamique Global Fusion Color, comprenant Tradewind, Martinique, Royal Blue, Oxford Blue, White et Black.
Ces teintes audacieuses et sophistiquées respirent le professionnalisme et la créativité. Idéale pour les sites Web professionnels, cette palette de couleurs ajoute une touche de style international et d'élégance moderne, garantissant que votre présence en ligne reflète l'identité de votre marque avec style et distinction.
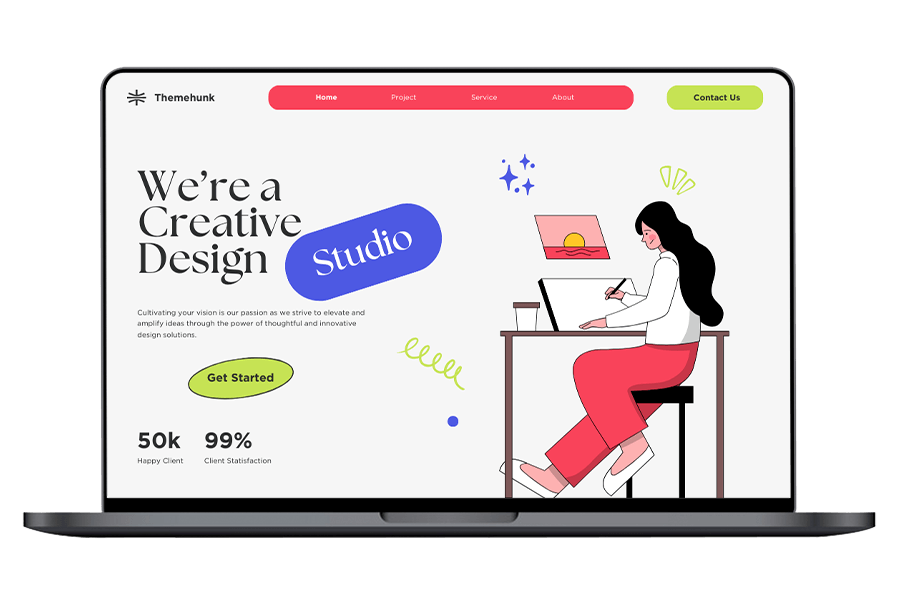
7. Pays des merveilles fantaisiste

Codes hexadécimaux : #ED4059 #4D59E3 #C6E354 #F6F6F6
Adoptez la simplicité et la sophistication avec le design Whimsical Wonderland Color pour votre site Web minimaliste, mettant en vedette les couleurs Amarante, Bleu Royal, Conifère et Sable Sauvage.
Ce mélange harmonieux de teintes crée une esthétique élégante et moderne, parfaite pour les designs minimalistes. Qu'il s'agisse d'œuvres d'art, de photographies ou de produits élégants, cette palette de couleurs garantit que votre site Web respire l'élégance et le raffinement, captivant les visiteurs par son attrait épuré et discret.
8. Charme vintage

Codes hexadécimaux : #F8F8EC #D9EB5C #F9DDE1 #D3BBED #CEC8D4 #DFEAB5
Avec un design Vintage Charm Color, avec des combinaisons de couleurs écru blanc, confettis, chérubin, lilas français, costume gris et câpre.
Cette palette nostalgique évoque le romantisme et l'élégance d'antan, parfaite pour créer une présence en ligne d'inspiration vintage.
Qu'il s'agisse d'antiquités, de mode rétro ou de designs intemporels, ces teintes douces et sourdes ajoutent une touche de charme d'antan, invitant les visiteurs à explorer votre site avec un sentiment de nostalgie et d'émerveillement.
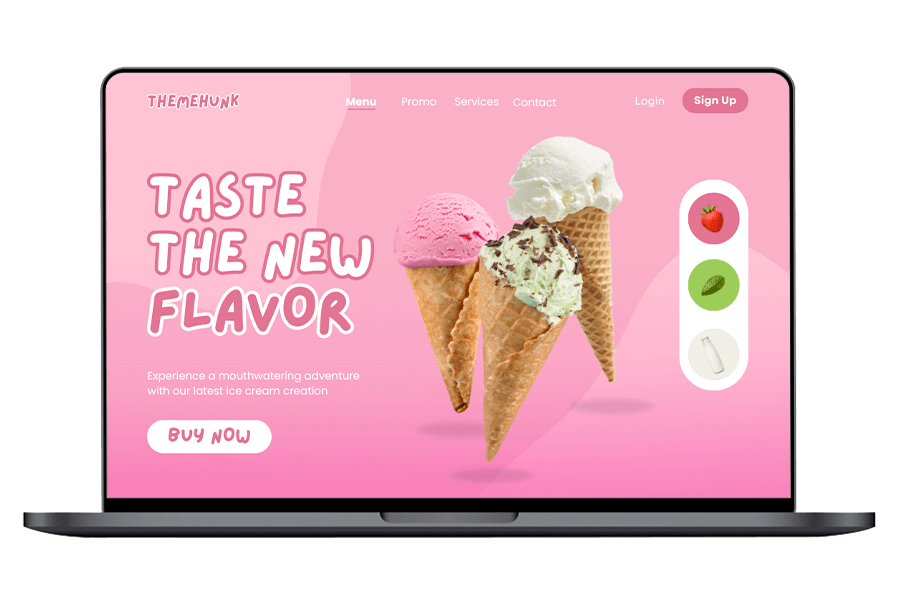
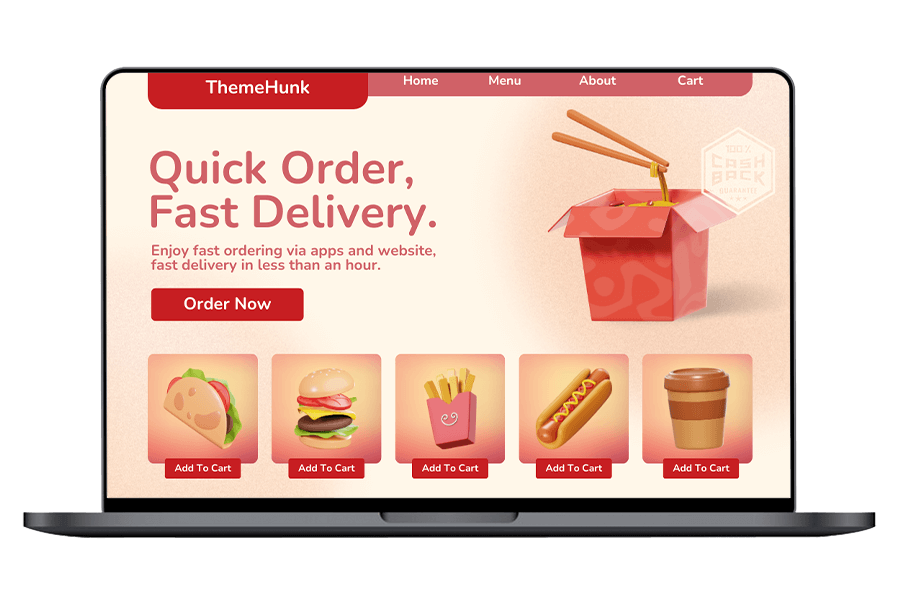
9. Bonbons écrasés

Codes hexadécimaux : #F6C2D3 #F4B1C8 #EF83B9 #9DCD59 #F0EEE6
Faites plaisir à votre gourmandise avec le design Candy Crush Color pour votre site Web, comprenant les combinaisons de couleurs Azalée, Illusion, Mauvelous, Céleri et Pampas.
Ces teintes vibrantes et ludiques évoquent la fantaisie d'un magasin de bonbons, parfaites pour créer un site Web rappelant les glaciers ou les aliments et boissons.
Offrez à vos visiteurs un festin visuel avec cette palette délicieusement colorée, les invitant à explorer et à se livrer à vos délicieuses créations en ligne.
10. Élégance Art Déco

Codes hexadécimaux : #F5F5F5 #24583C #F5E74E #B6B7F4
Design Art Déco Elegance Color, avec des combinaisons de couleurs Wild Sand, Everglade, Starship et Perano.
Ces teintes raffinées évoquent le glamour et l'opulence de l'époque Art Déco, parfaites pour créer un site Web avec une touche de charme vintage.
Améliorez votre présence en ligne avec cette palette élégante, offrant aux visiteurs un aperçu d'une époque révolue de style et de sophistication.
11. Paradis tropical

Codes hexadécimaux : #C72E29 #FEF7E9 #E24D3C #FCE8D6
Transformez votre site Web en un paradis tropical avec des couleurs vives comme le rouge persan, le jaune cassé, le cinabre et le Pearl Lusta.
Ces teintes vives évoquent la chaleur et la beauté de lieux exotiques, parfaites pour créer une expérience en ligne visuellement époustouflante.
Hypnotisez vos visiteurs dans un paradis ensoleillé avec cette palette de couleurs captivante, garantissant que votre site Web rayonne du dynamisme et de l'attrait d'une escapade tropicale.
12. Harmonie organique

Codes hexadécimaux : # 729238 # FEFAE0 # CFF64B
Créez votre présence en ligne avec une nouvelle conception Web imprégnée d’harmonie organique. Exploitant une palette inspirée de la nature, votre site Web respire la tranquillité et la sophistication.
Imaginez la chaleur fondamentale de Sycamore, la luminosité subtile de Off Yellow et la teinte profonde et invitante de Starship se mélangeant parfaitement pour captiver votre public.
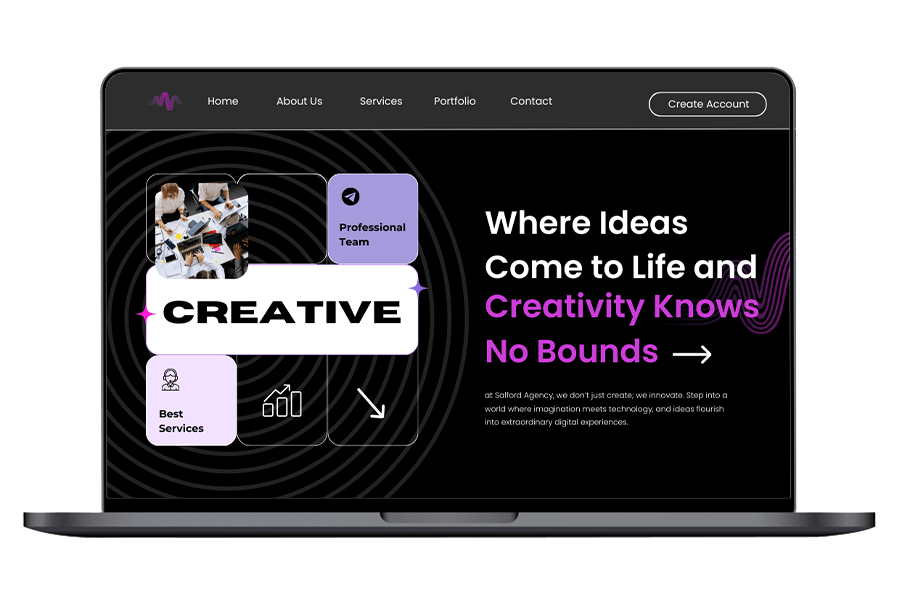
13. Mode sombre

Codes hexadécimaux : #2E2D2D #CE4DDB #A59ADB #F2E1FD
Le mode sombre est le design le plus créatif et le plus attrayant pour votre site Web. Vous pouvez utiliser des combinaisons de couleurs noir, mine Shaft, lavande, violet froid et Selago pour créer votre prochain design.

Cette conception vous aidera à créer un magnifique site Web sombre avec des effets mis en évidence et attrayants.
14. Teintes océaniques

Codes hexadécimaux : #814BF6 #F4F6FD
Créez une expérience numérique avec une conception Web inspirée des teintes océaniques. Infusez votre site Web de l'allure sereine du violet électrique, évoquant les profondeurs du mystère, et des doux murmures de tranquillité de Selago.
Ces couleurs dansent harmonieusement, créant une toile visuellement époustouflante qui attire et engage les visiteurs. Plongez dans les profondeurs de la créativité et laissez votre site Web devenir un phare d'élégance numérique.
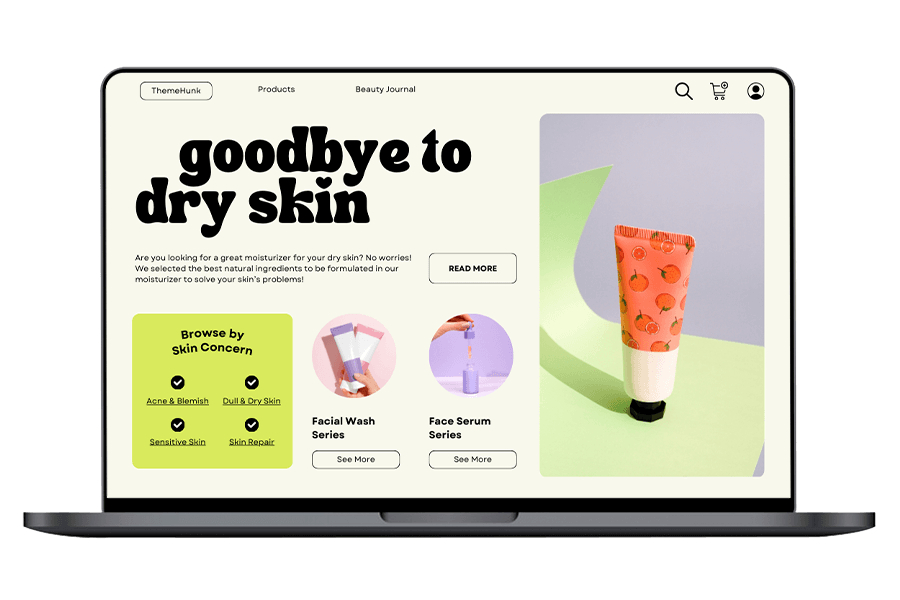
15. Agrumes frais

Codes hexadécimaux : #FDF5EC #F5D649 #419577 #F5AB41
Donnez un look créatif à votre site Web avec des couleurs vives et piquantes comme le jaune citron, le vert citron et l'orange juteuse, associées à un blanc éclatant pour un design rafraîchissant et rafraîchissant.
Vous pouvez utiliser ces couleurs pour créer des sites Web d’épicerie, de magasins bio ou de magasins d’alimentation.
16. Minimalisme futuriste

Codes hexadécimaux : #292929 #CEF549 #FDE04C #FFFFFF
Exploitez la puissance de la sophistication élégante de Mine Shaft, associée à l'allure cosmique de Starship.
Ajoutez une touche de dynamisme avec la moutarde, équilibrée par la pureté du blanc. Ces couleurs convergent pour créer un paysage visuellement saisissant, faisant écho à l'innovation et à la simplicité.
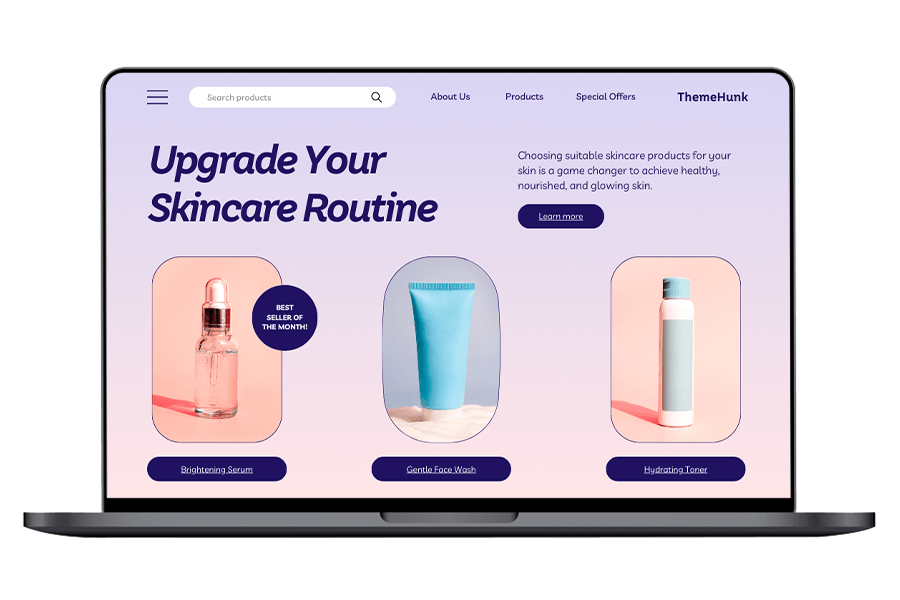
17. Minimalisme discret

Codes hexadécimaux : #DBD6F4 #FBE5E7 #201761 #F8CEC0 #C8C8D8
Un design Web élégant avec un minimalisme discret, utilisant une palette de couleurs raffinées pour rehausser votre présence en ligne.
Embrassez la douce tranquillité de Link Water, le charme délicat de Cherub et l'allure rafraîchissante de Lucky Point. Vous pouvez utiliser ces couleurs pour créer des sites Web comme des parfums ou des soins de la peau.
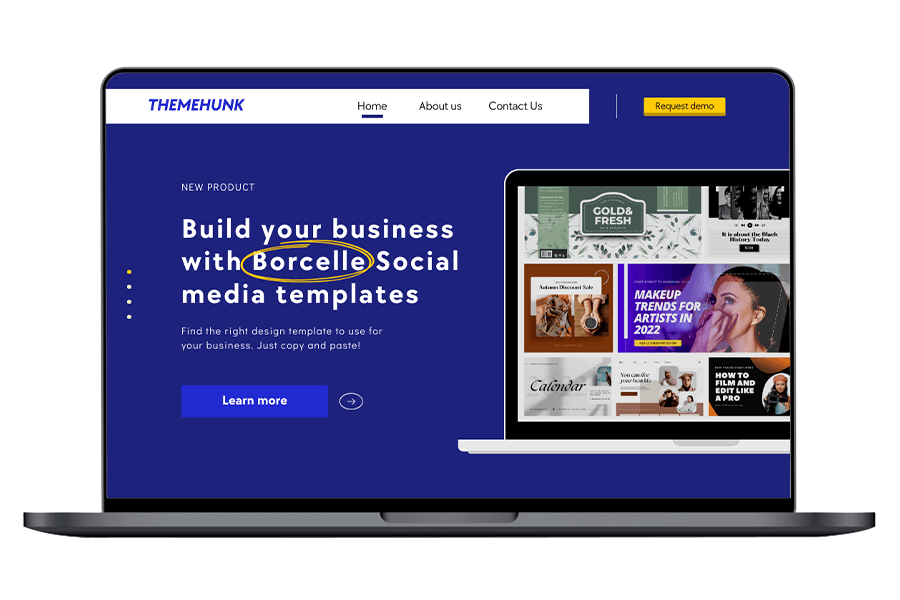
18. Bleu monochromatique

Codes hexadécimaux : #263AD1 #1D227C #F9CC48 #FFFFFF
Utilisez cette palette bleue monochrome sur votre site Web. Enveloppez votre site Web dans l’attrait profond du bleu persan et les tons riches du violet Jackson.
Accentuez avec des touches de Safran Mangue pour le dynamisme, équilibré par la pureté du Blanc.
19. rose minimaliste

Codes hexadécimaux : #A45D83 #FADFCD #F7CDE9 #F0EDED
Transformez votre site Web avec une palette rose minimaliste, comprenant des nuances apaisantes comme Tapestry, Champagne, Cherub et Ebb.
Ces teintes douces créent une atmosphère sereine, invitant les visiteurs à interagir sans effort avec votre contenu. Vous pouvez utiliser ces couleurs pour créer des sites Web pour un magasin de cosmétiques ou pour tout site Web de produits destinés aux femmes.
20. Chic urbain

Codes hexadécimaux : #F5A941 #545454 #F8C146 #FFFFFF
Actualisez votre site Web avec une palette urbaine chic de Casablanca, Empereur et Blanc. Ce mélange élégant respire la modernité et la sophistication, garantissant que votre espace numérique se démarque.
Profitez du dynamisme de la vie urbaine tout en conservant la clarté et la facilité de navigation pour les visiteurs.
21. Révolution industrielle

Codes hexadécimaux : #5D1D5F #081840 #FCDE59 #4A4215
Transformez votre site Web sans effort avec un nouveau design inspiré de la palette de couleurs de la révolution industrielle.
Utilisez les tons apaisants de Honey Flower, Deep Cove et White ainsi que les accents audacieux de Dandelion et Punga.
22. Expression artistique

Codes hexadécimaux : #FAF5EF #3FA1C8 #F8C246
Essayez cette palette de couleurs d'expression artistique. Incorporez les teintes apaisantes du lin blanc, du Pelorous et l'élégance intemporelle de Casablanca.
Cette fusion harmonieuse de couleurs crée une ambiance à la fois apaisante et captivante, garantissant une lisibilité et une expérience utilisateur engageante.
23. Nomade numérique

Codes hexadécimaux : #E6E5E1 #409891 #BAD0CC #48ADB7
Palette de couleurs Digital Nomad simple mais attrayante. Infusez-le des teintes rafraîchissantes de Cararra, Ocean Green, Jet Stream et Fountain Blue pour un look contemporain et dynamique.
Ces tons vibrants évoquent un sentiment d’aventure et de liberté, reflétant parfaitement l’esprit du mode de vie des nomades numériques.
24. Conception matérielle

Codes hexadécimaux : #F6ECDD #DB3B2F #F2AD48 #F1BCB1
Palette de couleurs Digital Nomad simple mais attrayante. Infusez-le des teintes rafraîchissantes de Cararra, Ocean Green, Jet Stream et Fountain Blue pour un look contemporain et dynamique.
Ces tons vibrants évoquent un sentiment d’aventure et de liberté, reflétant parfaitement l’esprit du mode de vie des nomades numériques.
25. Énergie électrique

Codes hexadécimaux : #A5AAB3 #3D98B4
Nouvelle palette de couleurs Énergie Électrique ! Incorporez des nuances comme Grey Chateau, Boston Blue et White pour une touche moderne. Démarquez-vous avec un design dynamique qui captive votre public.
Dynamisez votre présence en ligne et faites une impression durable avec cette palette de couleurs audacieuse et dynamique.
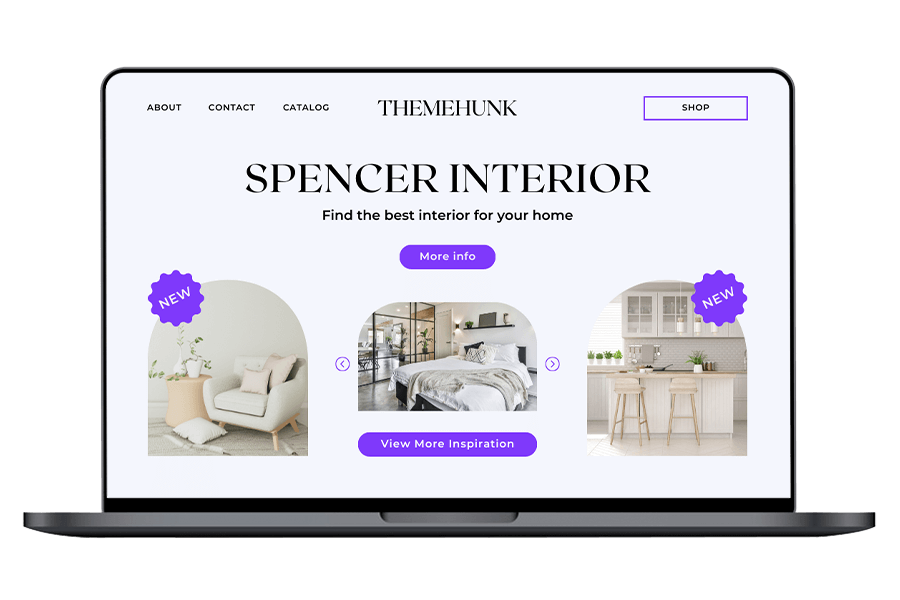
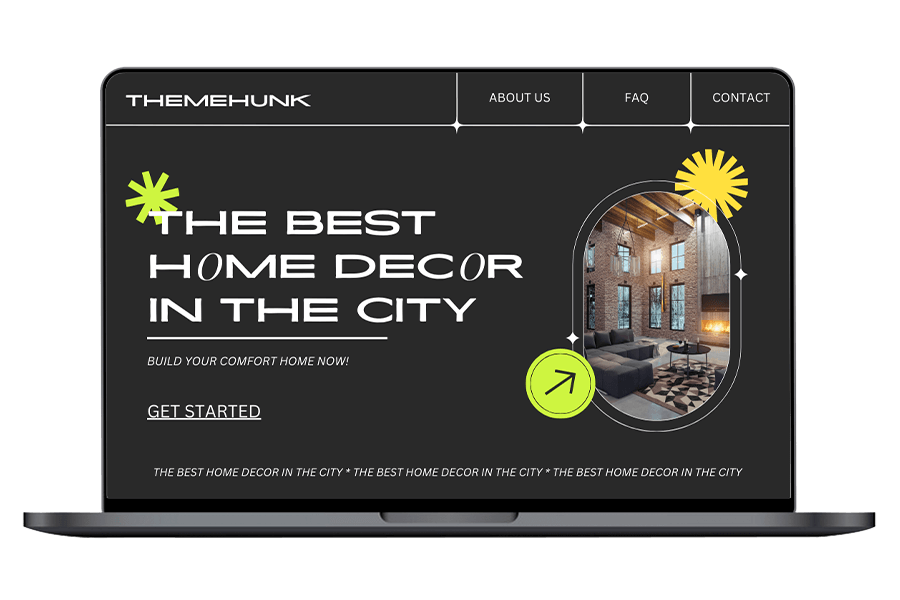
26. Élégance terreuse

Codes hexadécimaux : #577267 #8CA196 #C1B1A0
Améliorez votre site Web avec une palette de couleurs Earthy Elegance ! Utilisez des nuances comme Corduroy, Mantle, Bison Hide et White pour un look sophistiqué.
Adoptez des tons inspirés de la nature tout en gardant votre design moderne et élégant. Vous pouvez créer un site Web comme un magasin de meubles ou de décoration d'intérieur.
27. Pop pastel

Codes hexadécimaux : #481F66 #1A3364 #BCB9DB #B04FA9 #EAEAF4
Des tons apaisants de Fleur de Miel et de Biscaye au gris lavande raffiné, en passant par le rose fuchsia vif, équilibrés par le doux murmure.
Améliorez la conception de votre site Web avec ces teintes captivantes, créant ainsi une expérience en ligne visuellement époustouflante et attrayante pour votre public indien.
28. Récif de corail

Codes hexadécimaux : #B5AEA4 #DFE0E2 #301A1C #E7C37D
Du Nomad et Iron à l'audacieux Gondola et au chaleureux Rob Roy, votre site Web captivera avec cette palette de couleurs Coral Reef.
Ces nuances créent une expérience en ligne engageante, laissant une impression durable sur votre public. Vous pouvez concevoir différents types de sites Web minimaux en utilisant ces couleurs.
29. Braise rougeoyante

Codes hexadécimaux : #FAD8B9 #EF6959 #220F38 #F5AA66 #F7F5E9
Donnez de l'éclat à votre site Web avec la palette Glowing Ember Color. De l'allure douce de Dairy Cream à l'intensité ardente de Burnt Sienna et Haiti, accentuées par l'élégance sableuse de Sandy Brown et la pureté d'Ecru White.
Vous pouvez utiliser des schémas et des combinaisons de couleurs pour créer tout type de site Web d’agence ou de sites Web de marketing numérique.
30. Lueur galactique

Codes hexadécimaux : #723ECF #ED4B86 #F4EEF7 #FEF8E7
Utilisez ces combinaisons de couleurs Galactic Glow en utilisant les combinaisons de couleurs Purple Heart, French Rose, Whisper et Off Yellow pour la conception de sites Web.
Vous pouvez créer des sites Web tels que des sites Web d’universités, d’écoles, d’écoles de jeux ou de collèges en utilisant ces jeux de couleurs.
31. Lueur galactique

Codes hexadécimaux : #723ECF #ED4B86 #F4EEF7 #FEF8E7
Utilisez ces combinaisons de couleurs Galactic Glow en utilisant les combinaisons de couleurs Purple Heart, French Rose, Whisper et Off Yellow pour la conception de sites Web.
Vous pouvez créer des sites Web tels que des sites Web d’universités, d’écoles, d’écoles de jeux ou de collèges en utilisant ces jeux de couleurs.
32. Marbre minimaliste

Codes hexadécimaux : #F0EEED #F1843B #30406B
Utilisez cette palette de couleurs de marbre minimaliste. Des tons sereins d'Ebb au vibrant Jaffa en passant par l'élégant Rhino, rehaussez votre site Web de mode ou de vêtements avec ces teintes raffinées.
Adoptez la simplicité et l’élégance, permettant à la beauté de vos produits de briller sur fond de luxe discret.
Comment récupérer le code couleur sur le site ?
Pour obtenir le code couleur d’un site internet, vous pouvez utiliser différents outils et méthodes :
- Extensions du sélecteur de couleurs : Il existe diverses extensions de navigateur disponibles, telles que « ColorZilla » pour Chrome et Firefox, qui vous permettent de choisir des couleurs à partir de n'importe quelle page Web.
- Outil d'inspection des éléments : la plupart des navigateurs Web sont livrés avec un outil intégré qui vous permet d'inspecter les éléments d'une page Web. Faites un clic droit sur l'élément (comme le texte ou l'arrière-plan) dont vous souhaitez connaître la couleur, et sélectionnez « Inspecter » ou « Inspecter l'élément ». Dans le panneau des outils de développement qui s'ouvre, recherchez les styles CSS associés à l'élément. Vous y trouverez le code couleur (généralement au format hexadécimal ou RVB).
- Outils de sélection de couleurs en ligne : de nombreux sites Web proposent des outils de sélection de couleurs en ligne. Vous pouvez également consulter divers outils d’IA pour obtenir des couleurs à partir du site Web.
Derniers mots
La sélection des couleurs est un aspect clé de la conception d’un site Web, influençant non seulement l’attrait esthétique mais également l’expérience utilisateur et l’identité de la marque.
Grâce à cette exploration de diverses combinaisons et schémas de couleurs, nous avons été témoins du pouvoir des couleurs pour évoquer des émotions, établir des liens et améliorer la convivialité.
De plus, comprendre la psychologie derrière les choix de couleurs et prendre en compte des facteurs tels que l’identité de la marque, l’accessibilité et l’engagement des utilisateurs est essentiel pour prendre des décisions éclairées en matière de conception de sites Web.
En fin de compte, en sélectionnant et en harmonisant soigneusement les couleurs, les concepteurs peuvent créer des sites Web visuellement époustouflants qui non seulement laissent une impression durable, mais garantissent également une expérience de navigation fluide et agréable aux utilisateurs.
Si vous avez des doutes, vous pouvez les poser via la section commentaires ci-dessous. et aussi si vous avez des suggestions, vous pouvez nous les faire part.
Veuillez vous abonner à notre chaîne YouTube , nous y téléchargeons également du contenu de qualité et suivez-nous également sur Facebook et Twitter.
En savoir plus-
- Plus de 200 modèles de sites Web WordPress
- 6 thèmes et modèles WordPress en marque blanche
