Théorie des couleurs dans la conception de sites Web : comment choisir la palette de couleurs parfaite pour votre site Web
Publié: 2024-09-20La couleur représente 80 % de la reconnaissance d’une marque. Et jusqu'à 90 % de l'impression initiale qu'un consommateur a de votre marque vient de la couleur.
Cela a du sens. La couleur est l’une des premières choses que les gens voient lorsqu’ils visitent le site Web de votre marque.
C'est pourquoi il est si important de choisir la bonne palette de couleurs. Cela vous aide à créer une expérience Web mémorable qui trouve un écho auprès de votre public cible.
Bien sûr, vous pouvez vous amuser et ajouter un peu de créativité lors de la conception de votre site. Mais réfléchissez stratégiquement aux couleurs à intégrer dans la conception de votre site Web.
Qu’est-ce que la théorie des couleurs et pourquoi est-elle importante dans la conception Web ?
La théorie des couleurs explique comment nous percevons la couleur et comment elle affecte nos émotions (psychologie des couleurs). Considérez-le comme la science et l’art d’utiliser la couleur.
Vous pouvez choisir des couleurs qui, selon vous, vont bien ensemble. Vous pouvez expérimenter différentes harmonies de couleurs pour créer des compositions visuellement attrayantes. C'est la partie artistique de la théorie des couleurs. L'aspect scientifique est la façon dont les couleurs nous apparaissent. Des facteurs tels que l’intensité lumineuse, les couleurs environnantes et les différences individuelles dans la vision des couleurs influencent la perception humaine des couleurs.
L’autre aspect scientifique de la théorie des couleurs concerne la manière dont les couleurs nous affectent. Les couleurs chaudes comme le rouge et le jaune sont énergisantes, tandis que les couleurs froides comme le bleu et le vert peuvent évoquer des sentiments de calme.
Maintenant que vous comprenez la théorie des couleurs, vous vous demandez peut-être pourquoi elle est si importante dans la conception Web.
Voici quelques raisons :
- Attrait esthétique – La couleur donne le ton et l'ambiance d'un site Web. Il peut évoquer des émotions, transmettre la personnalité de la marque et créer un intérêt visuel.
- Identité de marque – L'utilisation cohérente des couleurs de votre marque sur votre site Web peut renforcer la reconnaissance de la marque et favoriser une image de marque forte.
- Navigation et convivialité – L'utilisation de couleurs distinctes pour les liens, les boutons et les menus de navigation peut aider les utilisateurs à identifier rapidement les éléments interactifs et à naviguer sur votre site Web.
- Accessibilité – L'utilisation de couleurs contrastées entre le texte et les éléments d'arrière-plan améliore la lisibilité, en particulier pour les utilisateurs malvoyants.
- Hiérarchie visuelle – Vous pouvez utiliser la couleur pour établir une hiérarchie visuelle et hiérarchiser le contenu. Par exemple, l'utilisation de couleurs différentes pour les titres, les sous-titres et le corps du texte peut guider l'attention des utilisateurs et mettre en valeur les informations clés.
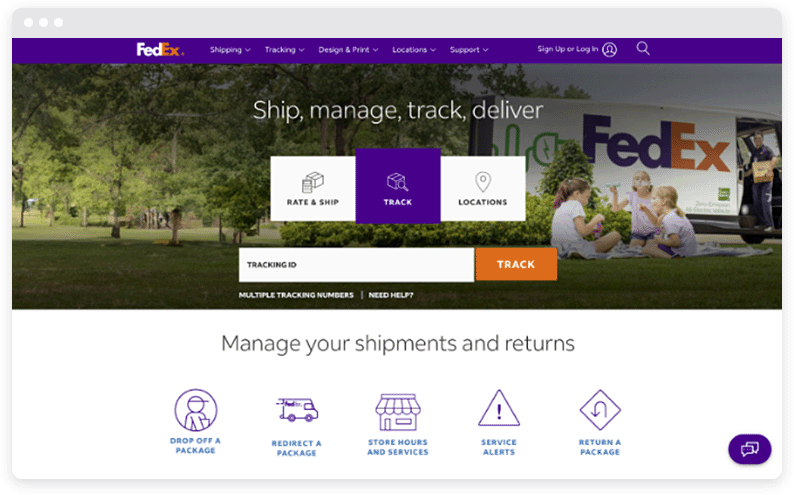
FedEx est bien connu pour sa palette de couleurs violet, orange et blanc. Voici un aperçu de son site Web.

Remarquez comment il utilise stratégiquement la couleur sur toute la page de destination pour s'aligner sur les valeurs de sa marque et améliorer l'expérience utilisateur.
Le bouton d'appel à l'action (CTA), « Suivre », est orange. La couleur vive attire le regard vers lui afin que les visiteurs sachent exactement sur quoi cliquer pour suivre leur colis.
Choisir la bonne palette de couleurs pour votre site Web
Ci-dessous, nous énumérons quelques conseils pour vous aider à choisir les meilleures couleurs pour la conception de votre site.
Regardez différentes combinaisons de couleurs
Il existe plusieurs types de combinaisons de couleurs. Les connaître vous aidera à déterminer lesquels fonctionnent le mieux pour votre marque et votre site Web.
- Monochromatique – Utilisation de variations d’une seule teinte (3 nuances de bleu différentes)
- Complémentaire – Utiliser des couleurs opposées sur la roue chromatique (rouge et vert)
- Split-complémentaire – Choisir une couleur de base et deux couleurs adjacentes à sa couleur complémentaire (le bleu comme couleur de base et l'associer au jaune-orange et au jaune-vert)
- Analogue – Choisir des couleurs adjacentes les unes aux autres sur la roue chromatique (bleu, vert et sarcelle)
- Triadique – Choisir trois couleurs uniformément espacées autour de la roue chromatique (rouge, jaune et bleu)
- Tétradique – Utilisation de deux jeux de couleurs complémentaires (bleu et orange, rouge et vert)
- Neutre – Utiliser des couleurs neutres comme le noir, le blanc, le gris et le marron (blanc et noir)
Au fur et à mesure que vous apprenez les différentes combinaisons de couleurs, réfléchissez au look que vous recherchez. Pour un design plus cohérent, essayez le monochrome.
Choisissez des couleurs analogues pour créer un sentiment d’harmonie et obtenir plus de variété qu’une palette de couleurs monochromes.
Les couleurs complémentaires, triadiques et tétradiques créent un contraste fort et font ressortir les couleurs, tandis que les schémas neutres créent un look épuré et minimaliste.
Apprenez à connaître la théorie des couleurs
La théorie des couleurs est un sujet assez vaste, alors prenez votre temps pour étudier les différents éléments :
- Roue chromatique – La roue chromatique se compose de couleurs primaires (rouge, bleu, jaune), de couleurs secondaires (orange, vert, violet) et de couleurs tertiaires résultant du mélange de couleurs primaires et secondaires (bleu-vert, rouge-orange, bleu- violet).
- Propriétés des couleurs – C'est également une bonne idée de comprendre les différentes propriétés des couleurs, telles que la teinte (couleur pure), la saturation (intensité) et la valeur (luminosité)
- Harmonie des couleurs – L’harmonie des couleurs est ce que vous obtenez lorsque vous combinez les couleurs de manière visuellement agréable.
- Psychologie des couleurs – Les couleurs peuvent créer des réponses émotionnelles chez les spectateurs, influençant la perception, le comportement et les attitudes.
- Rouge : Passion, énergie, excitation, pouvoir, faim, danger
- Orange : Enthousiasme, vitalité, chaleur, enjouement, faim
- Jaune : Bonheur, optimisme, chaleur, énergie, créativité
- Vert : Nature, croissance, harmonie, renouveau, santé
- Bleu : Calme, sérénité, confiance, intelligence
- Violet : royauté, luxe, mystère, spiritualité
- Rose : Romance, féminité, compassion, réconfort
- Noir : Sophistication, élégance, mystère, puissance
- Blanc : Pureté, innocence, simplicité, propreté, fraîcheur
- Gris : Neutralité, équilibre, praticité, intemporalité
- Marron : Stabilité, fiabilité, caractère terreux, sécurité
- Or : Richesse, succès, luxe, prestige, glamour
- Argent : Modernité, sophistication, élégance, futurisme, high-tech
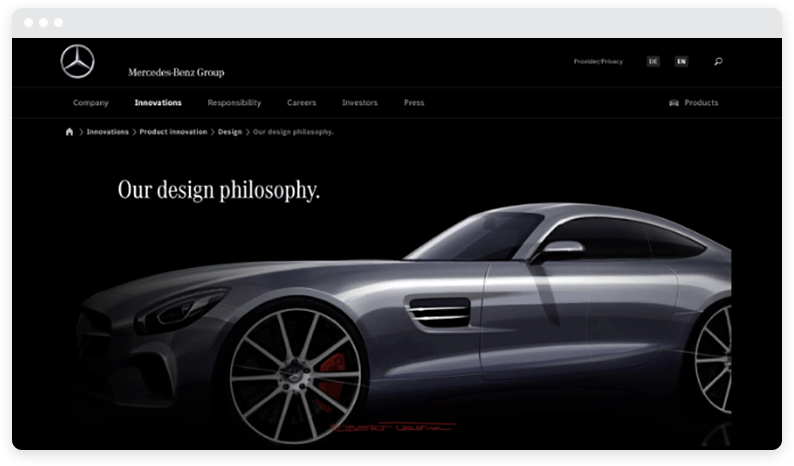
Mercedes Benz utilise l'argent dans son image de marque, son site Web et son logo. La couleur symbolise la sophistication et l'élégance, reflétant le luxe et l'ingénierie de haute qualité associés à la marque.

Utilisez les couleurs de votre marque
Pour créer une image de marque cohérente sur plusieurs canaux, incluez les couleurs de votre marque sur votre site Web.

Sinon, si un client potentiel voit une palette de couleurs sur votre carte de visite, votre page de réseaux sociaux, vos publicités ou d'autres canaux, mais voit une palette de couleurs différente sur votre site, il pourrait penser qu'il s'est trompé d'entreprise.
Cela ne veut pas dire que vous ne pouvez pas faire preuve de créativité dans la conception de votre site, mais assurez-vous simplement d'inclure au moins une ou deux couleurs qui rappellent votre image de marque.
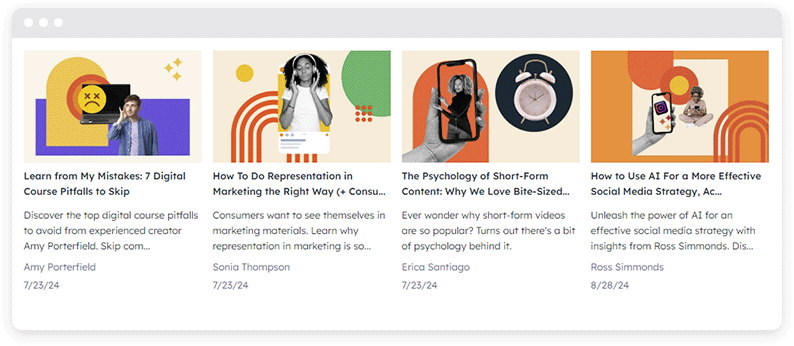
HubSpot le fait plutôt bien avec son blog, incorporant même la couleur orange dans ses images et ses graphiques.

Cependant, il ajoute un peu de plaisir en utilisant différentes couleurs, telles que le violet, le vert, le jaune et le noir, comme couleur d'arrière-plan pour ses images présentées.

Considérez votre secteur d'activité
Les marques choisissent souvent leur palette de couleurs en fonction de leur secteur d’activité. Par exemple, dans le secteur de la restauration rapide, de nombreuses entreprises utilisent le rouge et le jaune, car les gens les associent à la faim.
McDonald's, Burger King, KFC, Wendy's et In-N-Out-Burger sont des exemples de restaurants de restauration rapide qui utilisent le rouge ou le jaune dans leur image de marque et la conception de leur site Web.
Dans le secteur de la santé, le bleu est couramment utilisé pour symboliser la confiance, la stabilité, le calme et la sérénité. C’est essentiel pour rassurer les patients et les mettre à l’aise.
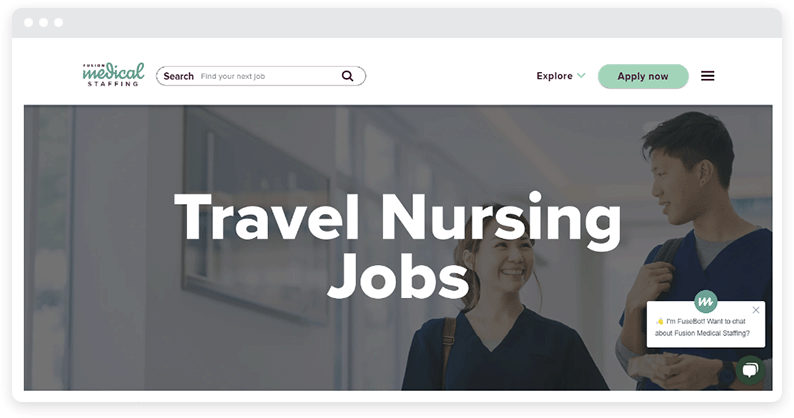
Vous pouvez penser aux couleurs que vous utiliseriez pour un site Web médical ou aux couleurs que vous utiliseriez pour un site d'emploi, mais que se passerait-il si vous créiez un site Web qui entre dans les deux catégories ? Pour un cas comme celui-ci, vous devrez choisir des couleurs qui évoquent la confiance et la formalité, donc les bleus et les verts pourraient très bien fonctionner.

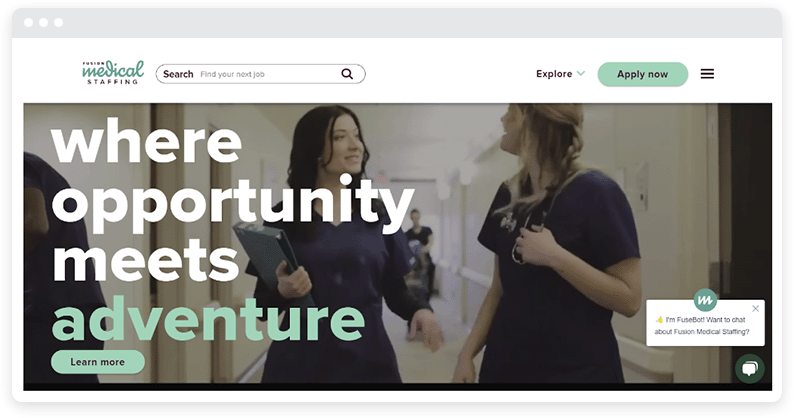
Fusion Medical Staffing a trouvé l’équilibre parfait entre les bleus et les verts et a réalisé une combinaison de couleurs qui représente parfaitement sa marque. Chaque fois que des infirmières en voyage consultent le site à la recherche d'un nouvel emploi, elles peuvent se sentir en sécurité en sachant que l'entreprise est sérieuse et digne de confiance.

Cependant, créer un site pour le secteur de la santé ne vous limite pas aux bleus et aux verts.
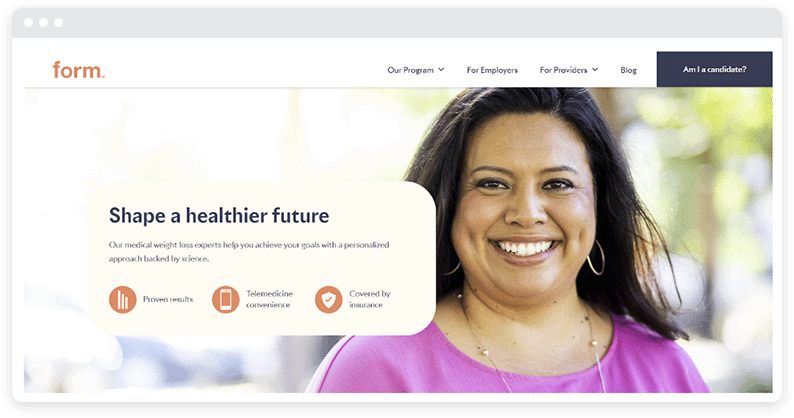
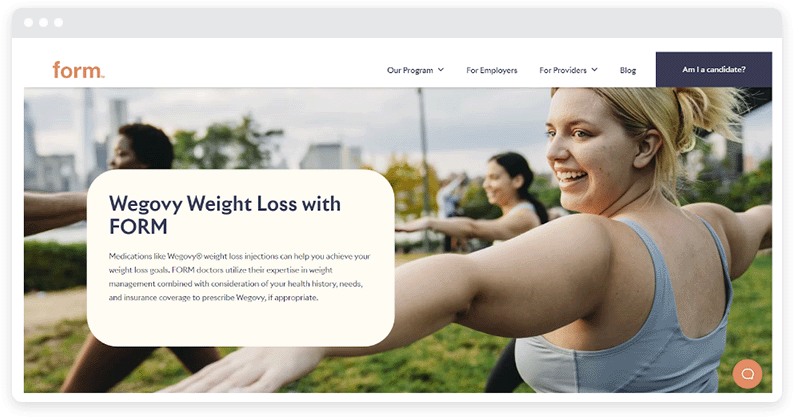
Vous pouvez jouer avec d’autres couleurs mais aussi ajouter de la profondeur pour leur donner un ton aussi fiable que le bleu et le vert. Form Health est un autre site Web sur la santé qui a décidé d'utiliser des oranges et des jaunes (dans une teinte plus pastel).

Cela s’avère utile lors de la publicité de médicaments amaigrissants comme Wegovy, car il s’agit d’un sujet sensible pour beaucoup. Dans ces cas-là, cela aide à refléter l’optimisme et la joie afin que ceux qui lisent sur Wegovy aient de l’espoir quant au médicament et au programme Form.

Implémenter des couleurs pour guider la navigation
Une palette de couleurs bien choisie peut guider le parcours d'un utilisateur sur un site Web et communiquer les fonctionnalités des différents outils au sein d'une plateforme.
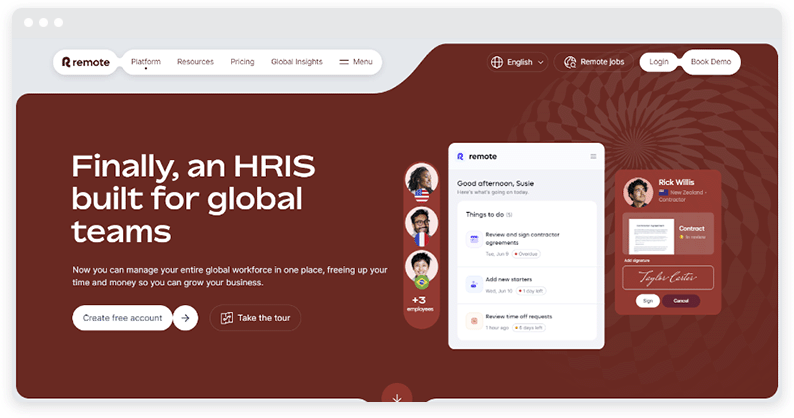
Par exemple, considérons cette page du logiciel SIRH (Human Resource Information System). Cela nécessite une interface conviviale avec une palette de couleurs soigneusement sélectionnée ; dans ce cas, le bleu et le bordeaux sont les couleurs dominantes.
L’objectif est de garantir une navigation et une utilisation faciles, en particulier pour un produit aussi spécialisé.

Les couleurs utilisées ici pourraient différencier intuitivement les différents modules et fonctionnalités, tels que la paie, la formation et l'acquisition de talents, sans perdre une présentation visuelle agréable.
Ainsi, les principes de la théorie des couleurs dans la conception Web vont au-delà de l’esthétique, jouant un rôle crucial dans l’amélioration de l’interaction et de l’expérience utilisateur, même dans des produits apparemment complexes comme celui-ci.
Tirez parti de la puissance de la couleur dans votre prochain projet de conception Web
Croyez-le ou non, les couleurs que vous choisissez pour votre site Web peuvent réellement façonner la façon dont les consommateurs perçoivent votre marque.
La clé est de choisir une superbe combinaison de couleurs qui équilibre parfaitement dynamisme et minimalisme. Alors, choisissez une palette de couleurs qui permet à votre marque de se démarquer tout en séduisant un large public.
Besoin d'aide pour réaliser le design parfait auquel votre public ne peut pas résister ? Utilisez des thèmes et des plugins réactifs WordPress pour faciliter la conception.
À propos de l'auteur
Guillaume est un spécialiste du marketing numérique axé sur la gestion de la stratégie de sensibilisation chez uSERP et la gestion de contenu chez Wordable. En dehors du travail, il profite de sa vie d'expatrié sous le soleil du Mexique, lisant des livres, se promenant et regardant les dernières émissions de télévision.
