Comment combiner des images à l'aide de sprites CSS dans WordPress
Publié: 2024-02-15La plupart des sites Web utilisent beaucoup d'images. Il est assez courant de voir des pages de produits, de portfolio ou même simplement des pages normales remplies de dizaines de fichiers image, chacun devant être chargé séparément. Les sprites CSS offrent une solution de contournement à ce problème, en vous permettant de combiner plusieurs images en un seul fichier.
Même si vous devez être à l'aise avec CSS pour utiliser efficacement les sprites, certains outils peuvent rendre la tâche beaucoup plus facile. Par exemple, un générateur de sprites CSS simplifie grandement le processus de combinaison de plusieurs images.
Dans cet article, nous expliquerons le fonctionnement des sprites CSS et discuterons de leurs avantages et inconvénients. Ensuite, nous vous montrerons comment combiner des images avec des sprites CSS et les utiliser dans WordPress.
Qu'est-ce qu'un sprite CSS ?
La création d'un sprite CSS implique de combiner plusieurs images en une seule et d'utiliser CSS pour afficher des parties spécifiques de l'image résultante. Supposons que vous souhaitiez utiliser deux icônes dans la conception d'un site Web : un engrenage et une enveloppe.
Dans la conception Web traditionnelle, l'équipement pourrait représenter un menu de paramètres et l'enveloppe pourrait vous envoyer vers la page de contact. Vous auriez besoin de deux fichiers d'icônes, un pour chaque élément. Au lieu de cela, nous avons ici une image qui combine les deux.

Vous pouvez prendre cette image et la transformer en sprite CSS, en utilisant un code qui ressemble à ceci :
.icon {
width: 32px; /* Width of each icon */
height: 32px; /* Height of each icon */
background-image: url('spriteimage.png'); /* Path to the sprite image */
background-repeat: no-repeat;
}
.gear {
background-position: 0 0; /* Coordinates of the gear icon in the sprite */
}
.envelope {
background-position: -32px 0; /* Coordinates of the envelope icon in the sprite */
}Ce code prend l'image et définit la hauteur et la largeur de chaque icône. Ensuite, il ajoute les coordonnées spécifiques qui indiquent quelles parties de l'image correspondent à chaque icône.
Une fois que vous avez à la fois l’image et le CSS sur votre site, vous pouvez utiliser HTML pour afficher les parties du sprite souhaitées. Le code dont vous auriez besoin maintenant ressemblerait à ceci :
<div class="icon envelope"></div>
<div class="icon gear"></div>La création de sprites CSS devient plus difficile lorsque vous avez affaire à des images plus grandes (et plus nombreuses). En effet, cela peut prendre plus de temps pour déterminer les dimensions appropriées des images que vous souhaitez afficher et pour déterminer les valeurs de position d'arrière-plan qui correspondent à chaque partie du sprite.
À ce stade, vous vous demandez peut-être à quoi servent les sprites CSS, si vous pouvez simplement télécharger des images dans WordPress et les placer où vous le souhaitez. Dans cette optique, il est temps de passer en revue les avantages et les inconvénients de cette technique.
Les avantages de l'utilisation de sprites CSS pour la combinaison d'images
Les sprites CSS sont populaires dans les cercles de développement Web car ils peuvent améliorer les performances. Voici comment cela fonctionne :
Si votre page comprend cinq images, les navigateurs doivent demander et charger chaque fichier séparément. Ce n'est pas nécessairement une mauvaise chose, car la plupart des sites modernes chargent des dizaines de fichiers et exécutent de nombreuses requêtes en arrière-plan lors du chargement d'une page.
Le problème est que plus le serveur doit répondre à de requêtes, plus le processus dans son ensemble peut devenir lent. Cela signifie que la page met plus de temps à se charger pour les visiteurs.
Cela peut être un problème important, car les temps de chargement lents sont l’une des principales raisons pour lesquelles les gens quittent un site Web. De nos jours, les visiteurs s'attendent à ce que la plupart des sites se chargent en moins de deux secondes. Il est douloureusement évident qu'un site semble lent ou lent et que les gens n'ont tout simplement pas la patience.
Avec un sprite CSS, le site n'a besoin de charger qu'une seule image au lieu de cinq. La taille de cette image peut être identique à celle des cinq fichiers distincts rassemblés. Mais le serveur n’a besoin de traiter qu’une seule requête, ce qui accélère le processus.
En règle générale, tout ce que vous pouvez faire pour améliorer les performances de votre site Web en vaut la peine. Même si vous pensez que votre site se charge rapidement, il y a toujours place à l'amélioration. L'utilisation de sprites peut avoir un impact sur les temps de chargement des pages, même si cela ne devrait pas être la seule méthode d'optimisation que vous utilisez.
Les inconvénients de l'utilisation de sprites CSS
Bien que les sprites CSS offrent un moyen d'améliorer les performances de votre site, ils ne sont pas sans inconvénients. Dans cette section, nous explorerons les inconvénients de l'utilisation des sprites, afin que vous soyez pleinement informé et que vous puissiez décider si c'est une technique que vous souhaitez utiliser.
1. Impossibilité de définir les titres des images
Il existe des centaines de facteurs qui peuvent avoir un impact sur l'optimisation des moteurs de recherche (SEO) de votre site. Les fichiers image en font partie, car ils fournissent aux moteurs de recherche des informations de base sur le contenu de chaque image.
En d’autres termes, si vous affichez une image sur votre site et que le nom du fichier est dfgdsfnjsal.png , Google n’aura aucune idée de ce que contient l’image. Cela signifie qu'il n'apparaîtra pas dans les résultats d'image et que les robots de recherche ne peuvent pas l'utiliser comme contexte pour en savoir plus sur la page dans laquelle il est intégré.
En règle générale, les noms de fichiers des images que vous utilisez sur votre site Web doivent être descriptifs. Si vous téléchargez une photo de fleurs, le fichier doit s'appeler quelque chose comme blue-iris-flowers.png . Plus votre site Web contient de noms descriptifs, plus vous fournissez d'informations aux moteurs de recherche.
Lorsque vous utilisez un sprite CSS, vous ajoutez uniquement un seul fichier et un seul nom de fichier à votre site. Le sprite peut contenir plusieurs images, mais le nom de fichier est toujours le même. Puisqu’un nom ne peut pas représenter avec précision plusieurs images, vous manquez la possibilité d’optimiser ce facteur de référencement.
Bien entendu, les titres des images ne sont pas les seuls à influencer le référencement. Si le reste du référencement de votre site est bon, cela ne constitue peut-être pas un problème majeur.
2. Impossibilité de définir le texte alternatif de l'image
Le texte alternatif est également essentiel pour aider les moteurs de recherche à comprendre le contenu des images. Il s'agit d'un texte qui décrit une image et la plupart des visiteurs ne le verront pas. Cependant, les robots des moteurs de recherche peuvent lire ce texte, tout comme les visiteurs utilisant des lecteurs d’écran.
Un bon texte alternatif explique le contenu d'une image aussi clairement que possible. Si vous avez une image d'une plage ensoleillée, le code de son texte alternatif pourrait ressembler à ceci :
<img src="sunny-beach.png" alt="A sunny beach with clear blue water, white sand, and palm trees.">L'image principale d'un sprite CSS peut avoir un texte alternatif. Le problème est que vous ne pouvez pas inclure de descriptions pour toutes les images que le sprite contient dans ce texte, ni identifier quelle partie du sprite est actuellement affichée.
Ce manque de texte alternatif peut être un autre coup dur pour le référencement de votre site Web. Cela nuit également à l'accessibilité pour ceux qui utilisent des lecteurs d'écran, rendant votre site moins accessible.
3. Compétence technique requise pour les modifications manuelles du code
Si vous avez déjà utilisé CSS, vous savez qu'il a un plafond de compétences élevé. Il est relativement facile d'apprendre à utiliser CSS et à apporter des modifications mineures à un site. Cependant, lorsque vous commencez à gérer des conceptions plus complexes, le code peut commencer à devenir très complexe.
Que ce soit négatif ou non dépendra de votre aisance à utiliser CSS. Si vous envisagez d'utiliser des sprites CSS, vous devez être suffisamment à l'aise pour au moins bricoler le code, comprendre son fonctionnement et obtenir les bonnes valeurs de position d'arrière-plan pour chaque partie de l'image.
C'est quelque chose que vous pouvez apprendre même si vous n'êtes pas compétent en codage ou si vous n'êtes pas intéressé par le développement Web. Comprendre comment utiliser CSS peut être une compétence extrêmement précieuse si vous envisagez de personnaliser votre site. Alternativement, vous pouvez utiliser un outil qui simplifie le processus (qui sera discuté ensuite).
Comment combiner des images à l'aide de sprites CSS (4 étapes)
Dans cette section, vous apprendrez comment combiner des images à l'aide de sprites CSS et les utiliser dans WordPress. Au lieu de créer les sprites CSS manuellement, nous utiliserons un outil qui simplifie le processus.
Étape 1 : Combinez vos images à l'aide d'un générateur de sprite CSS
Pour récapituler, la création manuelle de sprites CSS implique de combiner plusieurs images en une seule (à l'aide d'un éditeur d'images). Ensuite, vous devez écrire le CSS qui prend ce fichier image unique et le divise en plusieurs sprites.
Ce processus n'est pas si complexe, mais il peut aussi être inutile, car il existe des outils qui peuvent faire le travail à votre place. Vous vous souvenez de l'exemple des icônes d'engrenage et d'enveloppe au début de cet article ?
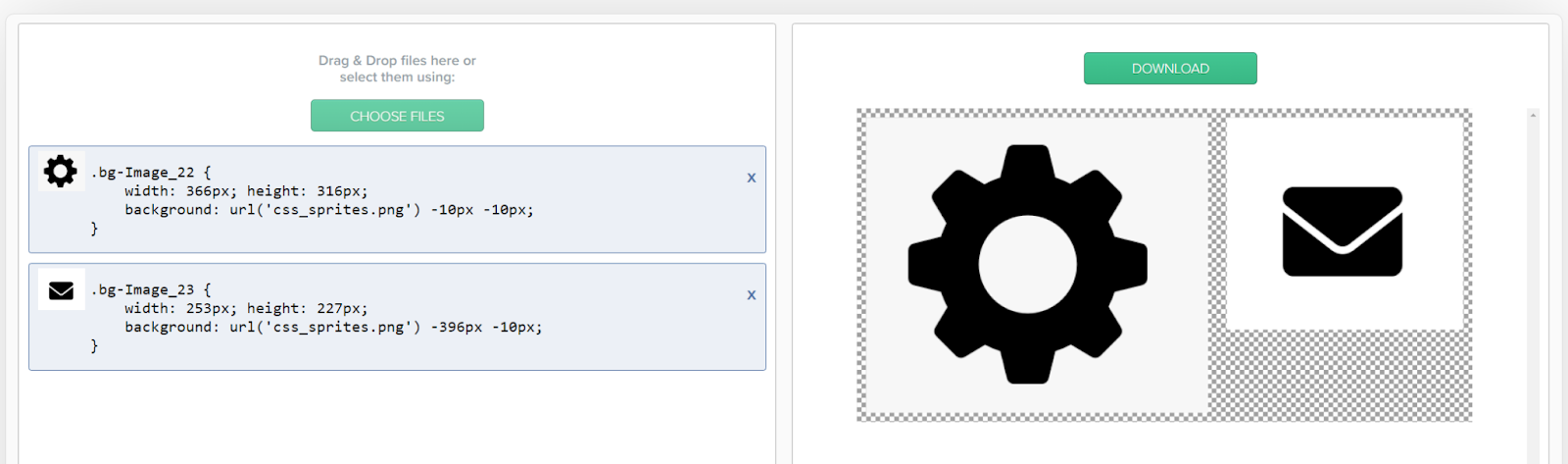
Si vous utilisez l'outil CSS Sprites Generator développé par Chris Coyier, il vous suffit de télécharger les images qui composeront le sprite, et l'outil génère pour vous le CSS nécessaire.

Pour utiliser cet outil, cliquez sur Choisir les fichiers et sélectionnez les images que vous souhaitez utiliser pour le sprite. Une fois que vous les aurez téléchargés, le générateur les combinera automatiquement et affichera le code CSS que vous pouvez utiliser.
Dans l'exemple ci-dessus, le code fourni par le générateur ressemble à ceci :
.gear {
width: 366px; height: 316px;
background: url('css_sprites.png') -10px -10px;
}
.envelope {
width: 253px; height: 227px;
background: url('css_sprites.png') -396px -10px;
}Notez que le code variera en fonction des dimensions des images qui composent le sprite. Vous pouvez ajouter autant d'images que vous le souhaitez à l'aide du générateur, et il les combinera en un seul fichier.
Pour les prochaines étapes, vous aurez besoin de deux choses. Le premier est le fichier sprite CSS, que vous pouvez obtenir en cliquant sur Télécharger bouton vers la droite. Vous souhaiterez également enregistrer le CSS créé par le générateur, car vous en aurez besoin dans une minute.
Étape 2 : Téléchargez vos fichiers d'images de sprite CSS sur WordPress
Pour utiliser un sprite CSS dans WordPress, vous devrez télécharger le fichier correspondant sur votre site Web. Pour ce faire, accédez au tableau de bord, accédez à Médias → Ajouter un nouveau fichier multimédia et sélectionnez le fichier image du sprite CSS.

N'oubliez pas que ce fichier ne contient pas de CSS. Cela signifie que vous devrez ajouter le code à WordPress séparément.
Pour l’instant, assurez-vous que l’image se charge correctement dans la médiathèque WordPress. Il est ensuite temps d'ajouter le code qui fera fonctionner le sprite CSS.
Étape 3 : Ajoutez le code du sprite CSS à WordPress
Il existe plusieurs façons d’ajouter du CSS personnalisé à WordPress.

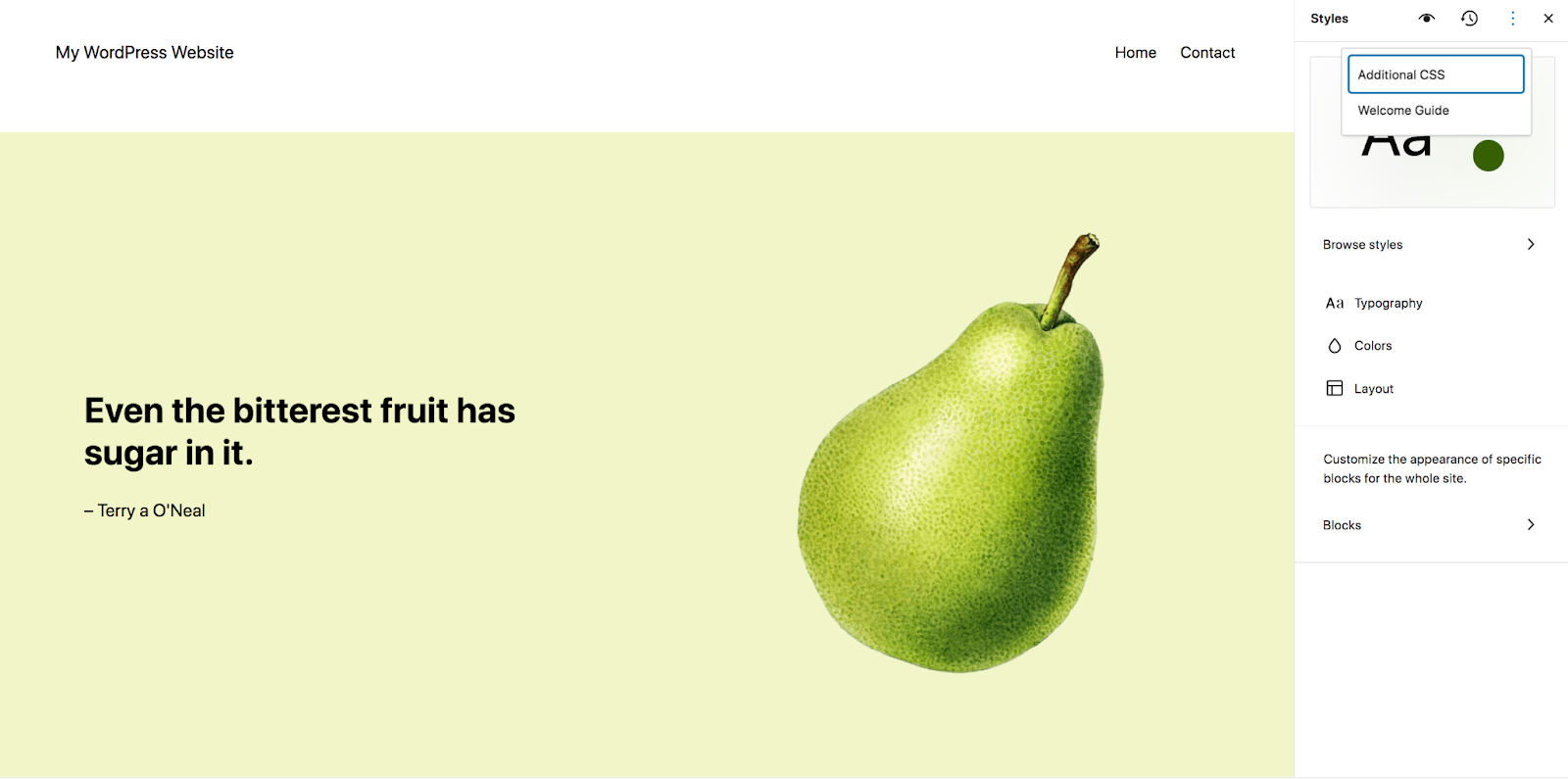
Si vous utilisez un thème de bloc, accédez à Apparence → Éditeur dans votre tableau de bord WordPress. Ensuite, cliquez sur Styles , suivi de l'icône Modifier les styles .

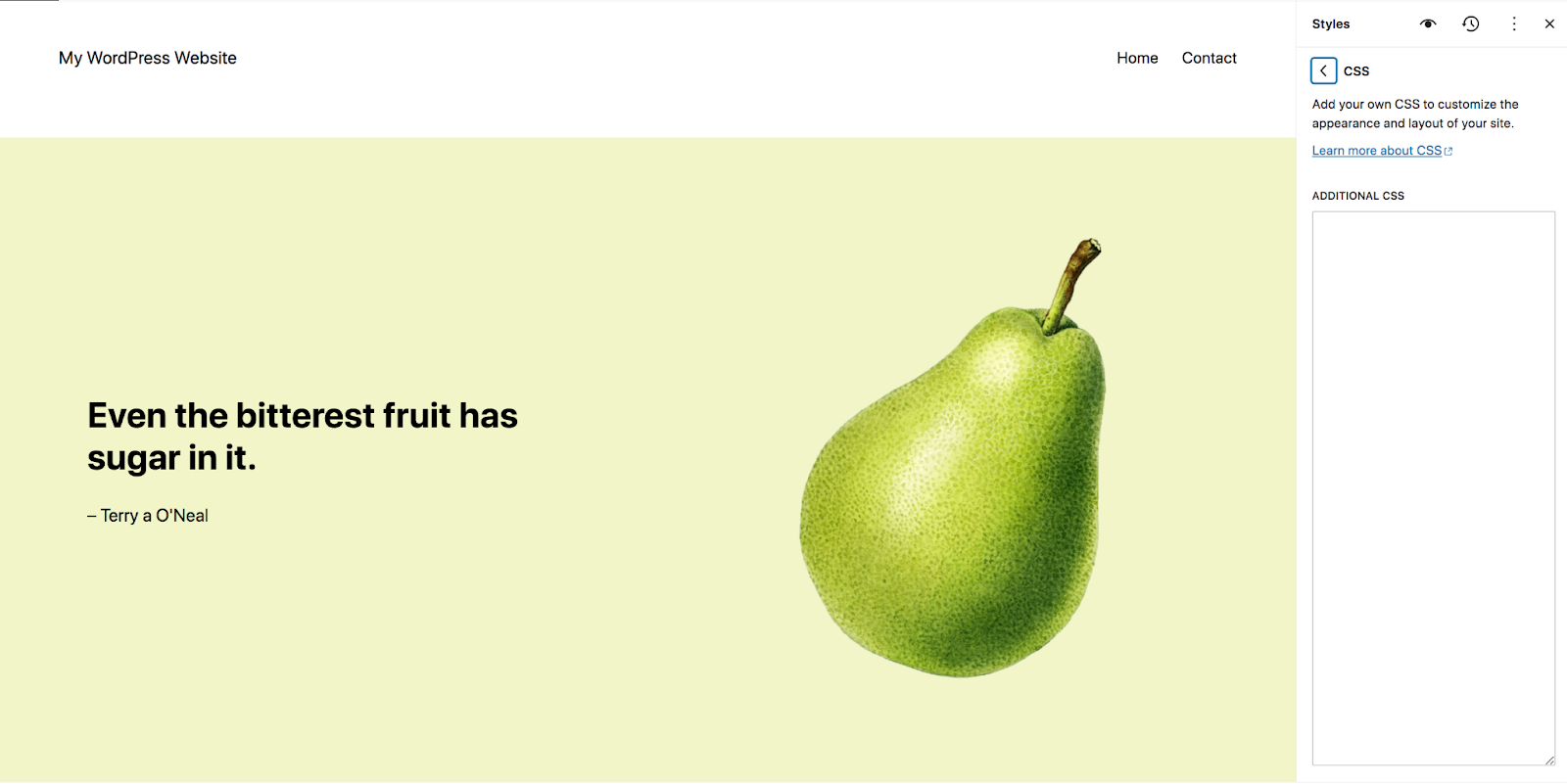
En haut à droite, cliquez sur les points de suspension verticaux, puis sur CSS supplémentaire .

Là, vous pouvez copier et coller le CSS de votre choix.

Si vous utilisez toujours un thème Classique, vous pouvez utiliser le Customizer. Le personnalisateur vous permet d'ajouter du CSS à l'échelle du site sans avoir à modifier les fichiers du thème actif.
Pour cela, rendez-vous dans Apparence → Personnaliser dans votre tableau de bord. Cela ouvrira le personnalisateur, qui affichera votre site à droite et un menu d'options à gauche.

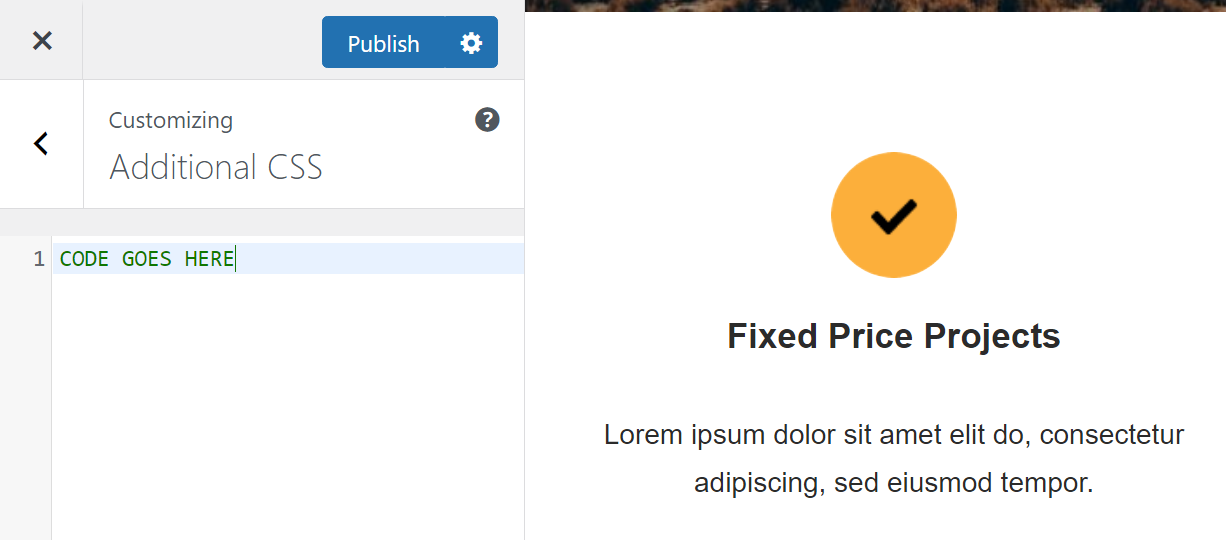
Sélectionnez l'option intitulée CSS supplémentaire . Le menu changera pour afficher un champ dans lequel vous pourrez ajouter votre CSS personnalisé.

Copiez et collez le code du CSS Sprite Generator dans ce champ. N'oubliez pas que chaque image du sprite doit avoir son propre extrait de code. Si vous sautez une partie du code, vous ne pourrez pas afficher l'image correspondante en HTML.
Notez que le code ne modifiera en aucun cas l'aperçu de votre site. Pour le voir en action, vous devrez vous tourner vers l'éditeur de blocs.
Le plugin d'optimisation de vitesse le plus simple pour WordPress
Jetpack Boost offre à votre site les mêmes avantages en termes de performances que les principaux sites Web mondiaux, sans nécessiter de développeur.
Boostez votre site gratuitementÉtape 4 : Afficher les images avec le code HTML
Si vous connaissez l'éditeur de blocs WordPress, vous savez peut-être qu'il existe un bloc que vous pouvez utiliser pour ajouter du code HTML personnalisé à une page. Ce bloc est, à juste titre, appelé Custom HTML .

Sélectionnez le HTML personnalisé bloquez-le et placez-le là où vous souhaitez afficher une partie du sprite CSS. L'éditeur affichera un champ simple vous invitant à ajouter le code HTML.

Le code que vous devrez utiliser ressemblera à ceci :
<div class="name of the CSS class"></div>Vous devez remplacer l'espace réservé par le nom de la classe qui correspond à la partie du sprite CSS que vous souhaitez afficher. En revenant à l'exemple précédent, cette classe s'appellerait quelque chose comme « engrenage » ou « enveloppe ». Notez que vous pouvez modifier les noms de ces classes à tout moment en modifiant le CSS que vous avez ajouté à WordPress à l'aide de l'éditeur de site ou du personnalisateur.
Le HTML personnalisé Le bloc n'affichera pas l'image dans l'éditeur. Pour le voir, vous devrez prévisualiser la page sur le front-end de votre site. C'est ça!
Dépannage des problèmes courants avec les sprites CSS
Si vous rencontrez des problèmes techniques lors de l’utilisation des sprites CSS, cela concernera très probablement leur positionnement ou leur affichage. Voici ce qu'il faut faire dans chaque situation courante :
- Sprites mal alignés. Cela se produit si le positionnement du sprite n'est pas correct. Il y a quelques essais et erreurs impliqués dans la détermination des coordonnées d'une image spécifique dans le sprite. Si vous rencontrez des problèmes avec des éléments mal alignés, envisagez d'utiliser un générateur de sprite CSS qui créera le code CSS pour vous.
- Sprites superposés. Tout comme pour les sprites mal alignés, ce problème est généralement le résultat d’erreurs dans les coordonnées de l’image. Vous pouvez corriger le code manuellement ou utiliser un générateur qui crée le code CSS pour vous (y compris le positionnement correct de chaque image).
- Les images ne s'affichent pas. Généralement, cela est dû à une erreur dans le CSS, ou peut-être parce que vous avez oublié de télécharger l'image du sprite CSS. Si l'image se trouve sur votre site et que le CSS inclut le chemin correct, elle devrait apparaître lorsque vous ajoutez le code HTML correspondant à une page.
Si vous n'êtes pas à l'aise avec l'écriture manuelle de CSS, l'utilisation d'un générateur de sprites CSS résoudra pour vous la plupart des problèmes techniques.
La synergie entre les sprites CSS et Jetpack Boost
Jetpack Boost est une solution d'optimisation pour les utilisateurs de WordPress. Cet outil vous permet de mesurer le score de performance de votre site et peut également vous aider à optimiser la configuration de votre site pour améliorer sa vitesse.
L'une des façons dont Jetpack Boost peut améliorer les performances du site consiste à diffuser des images à l'aide d'un réseau de diffusion de contenu (CDN). Le CDN mettra en cache toutes les images de votre site pour garantir qu'elles se chargent plus rapidement pour les visiteurs, et cela inclut vos images de sprite CSS.
Vous pouvez également utiliser Jetpack Boost pour convertir des images au format WebP, ce qui réduit la taille des fichiers tout en conservant une bonne qualité. De plus, cet outil peut redimensionner les images de votre site pour optimiser davantage les performances.
De plus, Jetpack Boost n'aide pas seulement avec les images. Il peut optimiser le code CSS de votre site Web (y compris le code des sprites CSS) et différer les scripts non critiques afin que votre site se charge plus rapidement. Utiliser Jetpack Boost en combinaison avec des sprites CSS est un excellent moyen d'améliorer les temps de chargement de votre site et de fidéliser les visiteurs plus longtemps.
Questions fréquemment posées
Si vous avez encore des questions sur les sprites CSS et leur utilisation dans WordPress, cette section a pour but d'y répondre.
Quels sont les principaux avantages de l’utilisation des sprites CSS dans WordPress ?
L'utilisation de sprites CSS peut contribuer à améliorer les performances de votre site, en réduisant le nombre de requêtes d'images que son serveur doit traiter. Cela s’applique à tout type de site Web, pas seulement à ceux créés avec WordPress.
Y a-t-il des inconvénients ou des limites à l’utilisation des sprites CSS ?
En règle générale, les sprites CSS sont mieux utilisés pour les images plus petites comme les icônes. Leur utilisation pour des fichiers image plus volumineux peut s’avérer fastidieuse.
Vous perdez également certains avantages du référencement en utilisant des sprites. En effet, les images de sprite partagent toutes le même nom de fichier et vous ne pouvez pas leur ajouter de texte alternatif individuel.
Comment les sprites CSS améliorent-ils les performances du site Web ?
Les sprites CSS peuvent améliorer les performances du site Web en réduisant le nombre de demandes d'images que le serveur doit traiter. Si vous disposez d'un sprite qui combine dix images, le navigateur ne doit traiter qu'une seule requête pour charger le sprite, plutôt que dix requêtes distinctes. Cela aide les pages contenant les images à se charger plus rapidement.
Quel est l’impact de l’utilisation de sprites CSS sur les classements SEO ?
Les sprites CSS suppriment de votre site certaines informations sur lesquelles s'appuient les robots des moteurs de recherche. Vos images individuelles n'auront pas leurs propres noms de fichiers ni texte alternatif ; seul le sprite combiné unique le fera.
Cela ne devrait pas poser de problème majeur tant que vous utilisez judicieusement les sprites CSS. Ils ne doivent pas être utilisés pour toutes les images de votre site, mais plutôt pour des images plus petites et plus simples qui ne sont pas cruciales pour les robots des moteurs de recherche.
Les sprites CSS sont-ils adaptés aux appareils mobiles et quel est leur impact sur le design réactif ?
Les sprites CSS peuvent être particulièrement utiles sur la version mobile de votre site Web. Les performances sont particulièrement importantes sur les appareils portables tels que les téléphones, et les images et icônes plus petites sont plus courantes sur les sites mobiles. Pour ces raisons, les sprites CSS peuvent constituer un ajout précieux à vos efforts de conception réactive.
Comment Jetpack Boost complète-t-il les améliorations de vitesse des sprites CSS ?
Les améliorations de performances apportées par les sprites CSS ne vont pas plus loin. De plus, vous ne pouvez pas utiliser cette technique sur toutes les images de votre site Web. Pour un meilleur effet, vous devez utiliser des sprites CSS avec un outil d'optimisation d'image plus robuste comme Jetpack Boost, afin d'assurer le bon fonctionnement de votre site.
Jetpack Boost utilise un CDN d'images qui non seulement sert à distance des fichiers à partir de serveurs robustes, mais peut également redimensionner et reformater automatiquement vos images pour réduire les temps de chargement. Jetpack Boost contribue également à l'optimisation en éliminant les ressources bloquant le rendu et en différant les scripts non essentiels.
Optimisez votre site Web WordPress avec Jetpack Boost
L'utilisation de sprites CSS est un excellent moyen d'aider votre site à fonctionner un peu plus facilement. Cela n’aura pas un impact énorme, mais chaque petite amélioration compte.
Cependant, les sprites CSS ne peuvent pas être utilisés pour toutes les images de votre site. Il s'agit d'une technique mieux utilisée pour les images petites et non cruciales qui n'ont pas d'impact notable sur le référencement ou l'accessibilité, comme les icônes.
Pour une optimisation plus robuste de toutes les images de votre site Web (et plus encore), vous pouvez vous tourner vers Jetpack Boost. Cet outil fournit un éventail de fonctionnalités de performances clés, comme un CDN d'image, un guide d'image et un chargement CSS optimisé. Ensemble, ces fonctionnalités représentent une solution puissante pour que votre site continue de fonctionner rapidement à tout moment.
