17 meilleurs exemples de pages à venir pour vous inspirer
Publié: 2021-07-28Cherchez-vous des exemples de pages à venir pour inspirer des idées pour votre propre site Web ?
Cette page d'accueil « temporaire » de votre site est si importante lors de sa construction (ou de son travail). En effet, cela peut vous aider à développer votre liste de diffusion et vos classements de recherche immédiatement (avant même que votre site ne soit prêt).
Donc, dans cet article, nous avons rassemblé les meilleurs exemples de pages à venir sur Internet et nous vous montrerons ce qu'il y a de si génial à leur sujet.
Pourquoi créer une page à venir
Il y a des raisons vraiment énormes pour lesquelles vous devriez envisager de mettre en place une page à venir sur votre site Web. Vous pouvez vraiment faire monter en flèche le succès de votre site Web en :
- Boostez vos ventes et améliorez votre jeu de marketing par e-mail en augmentant votre liste de diffusion, puis informez les anciens visiteurs lorsque vous êtes en direct (et invitez-les à revenir)
- Développer votre suivi sur les réseaux sociaux en ajoutant des liens vers votre page
- Votre site Web peut prendre une longueur d'avance dans les classements SEO
- Suscitez l'enthousiasme par rapport à l'anticipation de votre lancement (fait avec une copie convaincante ou une vidéo)
- Il a l'air professionnel par rapport à un site incomplet ou à des liens brisés.
…et plus!
Quoi ajouter à une page à venir
Il faut un peu plus qu'un simple "Coming Soon !" message pour créer une page belle et efficace comme celle-ci.
 En fait, la meilleure page à venir peut sembler différente pour tout le monde, en fonction de vos besoins.
En fait, la meilleure page à venir peut sembler différente pour tout le monde, en fonction de vos besoins.
Dans l'ensemble, voici quelques éléments importants à envisager d'ajouter à la page de votre site Web :
- Un formulaire d'inscription à la newsletter
- Copie claire expliquant ce qui se passe
- Liens vers vos canaux de médias sociaux
- Des extras comme des compte à rebours, des boutons CTA et tout ce qui correspond à votre marque.
Voyons maintenant quelques exemples professionnels de cela en action.
Bientôt des exemples de pages
Lorsqu'il s'agit de travailler sur la phase de pré-lancement de votre site Web, vous ne devriez pas avoir à vous soucier de perdre des clients potentiels.
Découvrez donc ces excellents exemples de la façon dont les gens utilisent les pages à venir sur le Web.
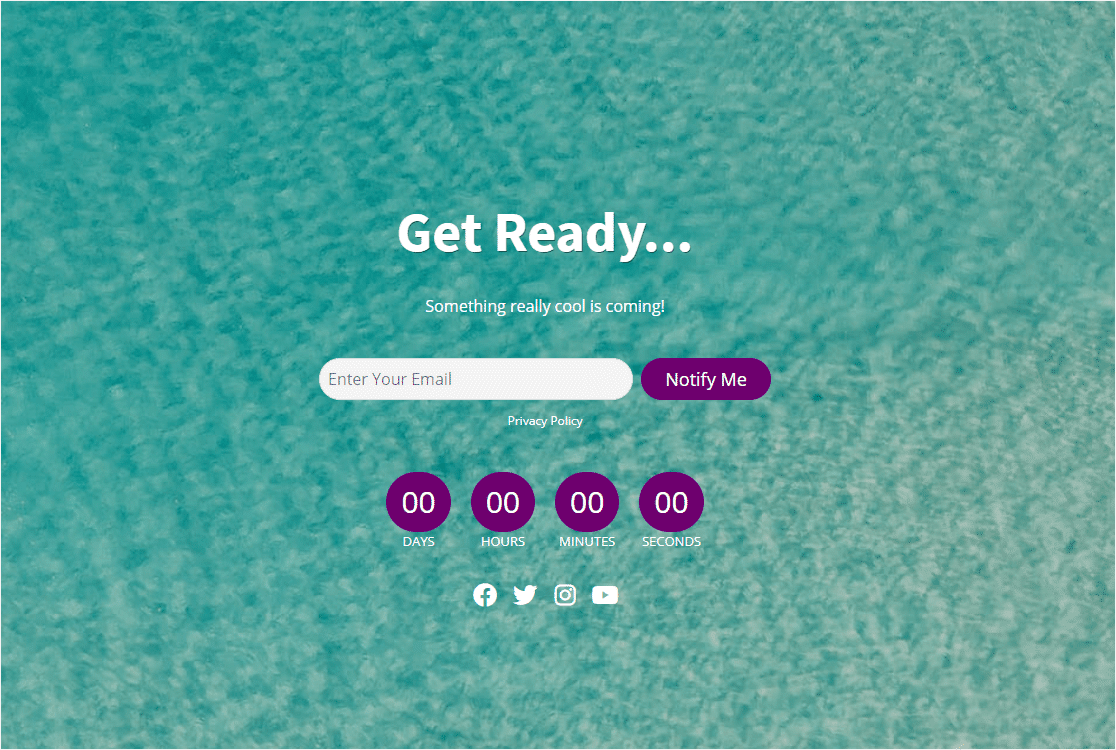
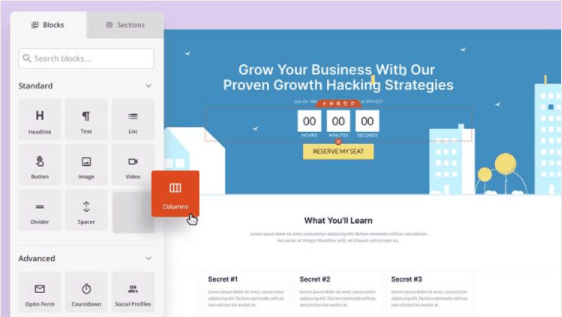
1. L'étalon-or (SeedProd)
Dans cet exemple, le modèle de page à venir de SeedProd utilise des icônes sociales, une liste de diffusion et un compte à rebours. Le compte à rebours crée un sentiment d'urgence et peut aider à réduire votre taux d'abandon de formulaire.

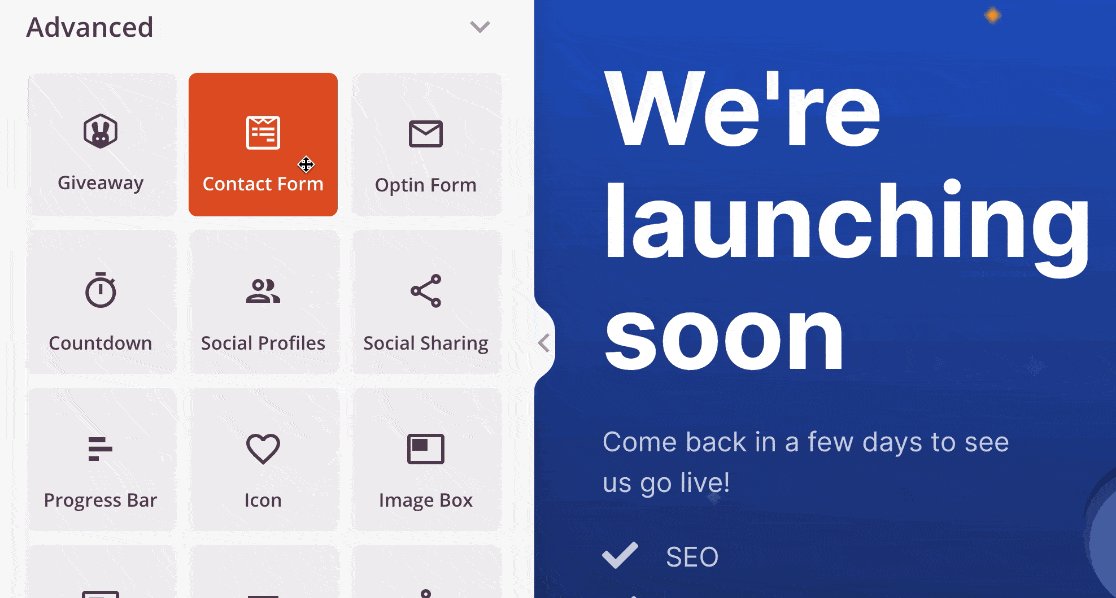
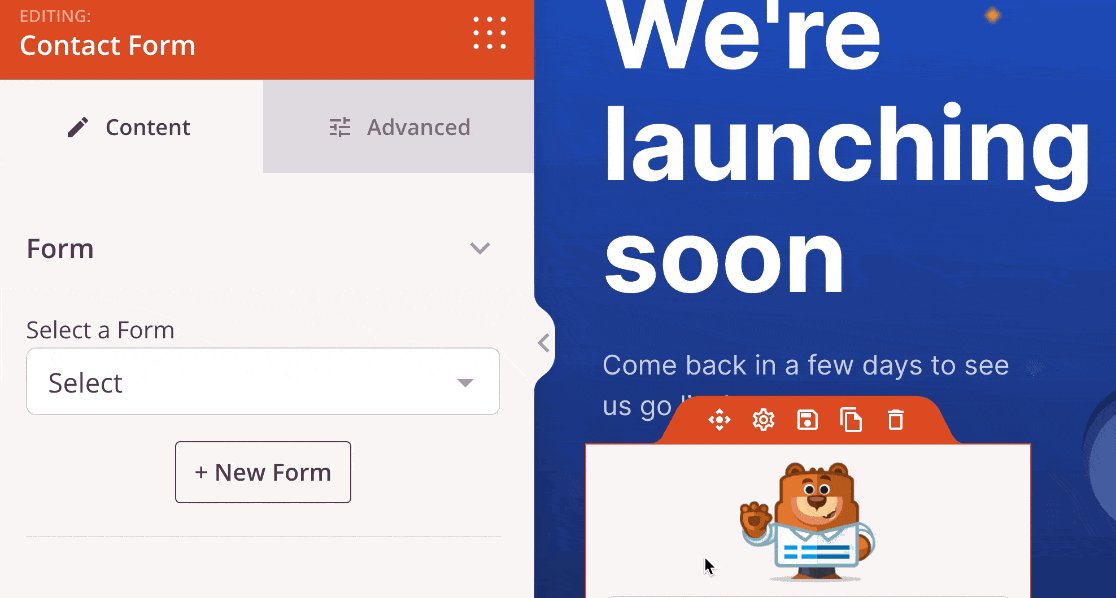
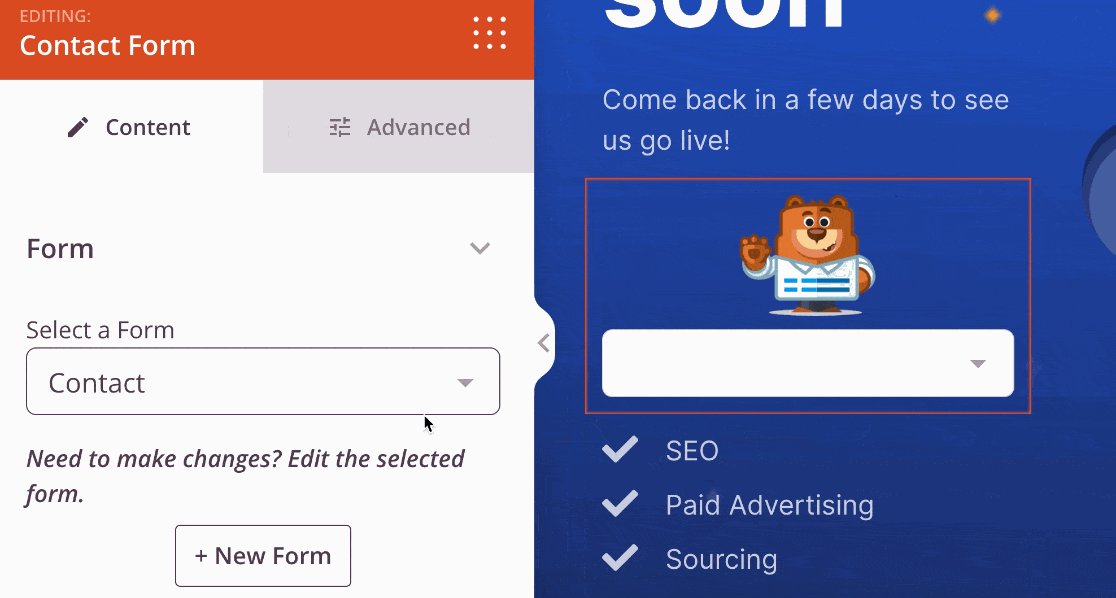
C'est génial à utiliser si vous connaissez le jour de votre lancement, et il est très facile de créer une page à venir dans WordPress en utilisant SeedProd car il vous permet d'utiliser des tonnes de blocs différents pour ajouter différentes choses à votre page (simplement en faisant glisser et les laisser tomber).
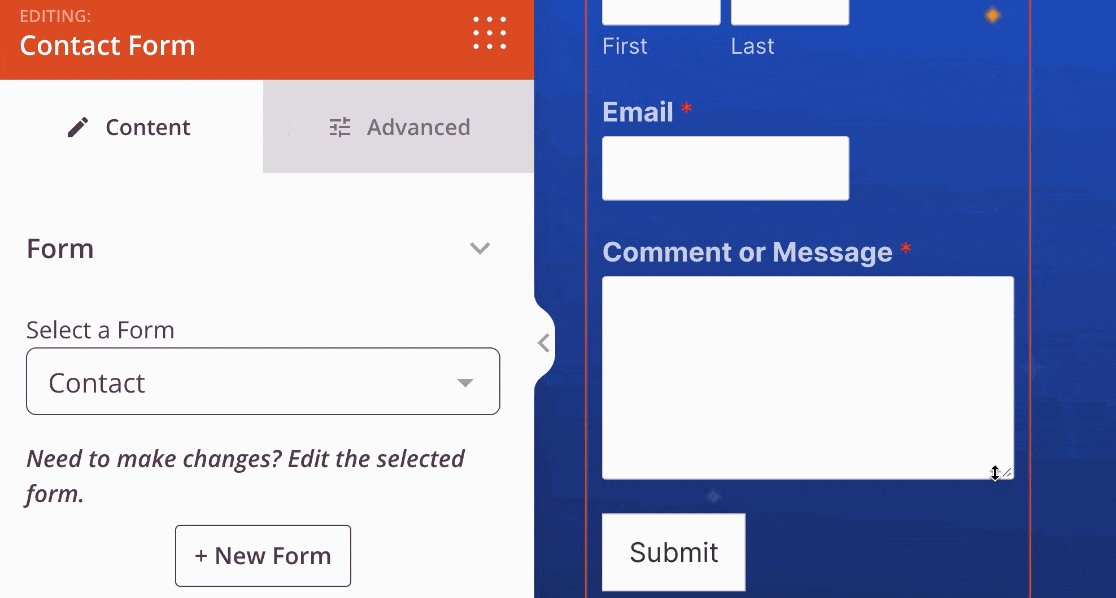
2. Fond gras
Dans cet exemple magnifique, un simple formulaire de contact est intégré à cette page. Ils utilisent également une image visuellement époustouflante comme arrière-plan.
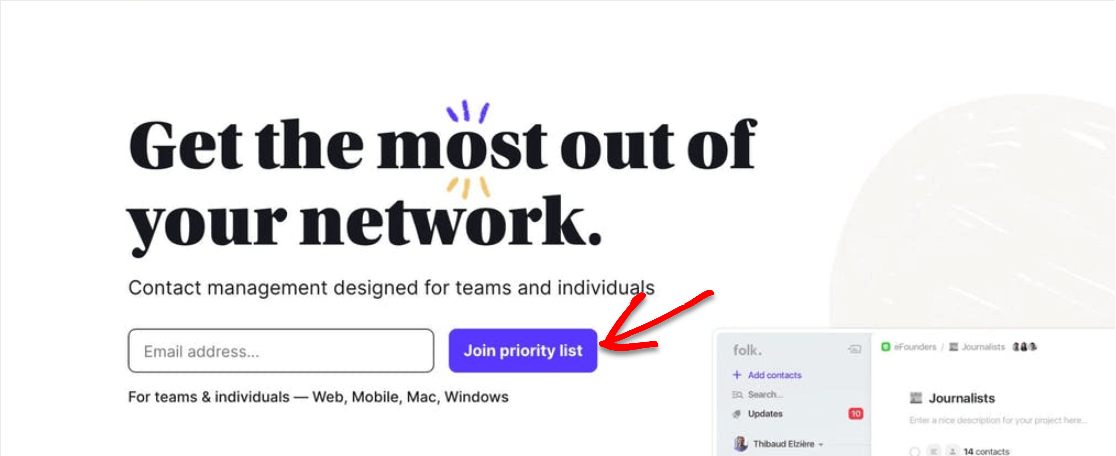
3. Copie de bouton personnalisée
Bien que cet exemple de page à venir ne précise pas quand a lieu leur lancement, ils le laissent plutôt ouvert.
Mais, ils utilisent un bouton CTA aux couleurs vives avec une copie qui nous dit exactement ce qu'ils veulent que nous fassions avec 'Rejoindre la liste de priorité',
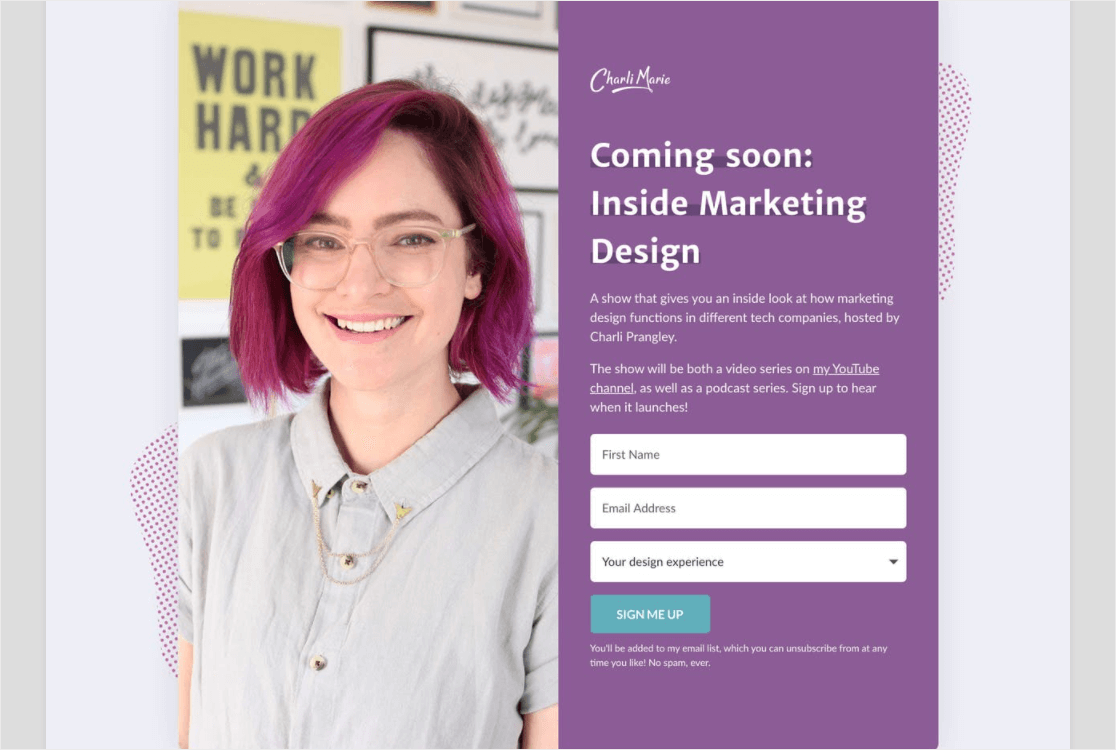
4. Bâtir la confiance
Voici un autre exemple à vérifier. Celui-ci a une image montrant le visage de quelqu'un. C'est un excellent moyen d'instaurer la confiance avec vos visiteurs et de les encourager à remplir votre formulaire.
Il fait également un bon travail en expliquant un peu ce qui est en magasin sans trop écrire.
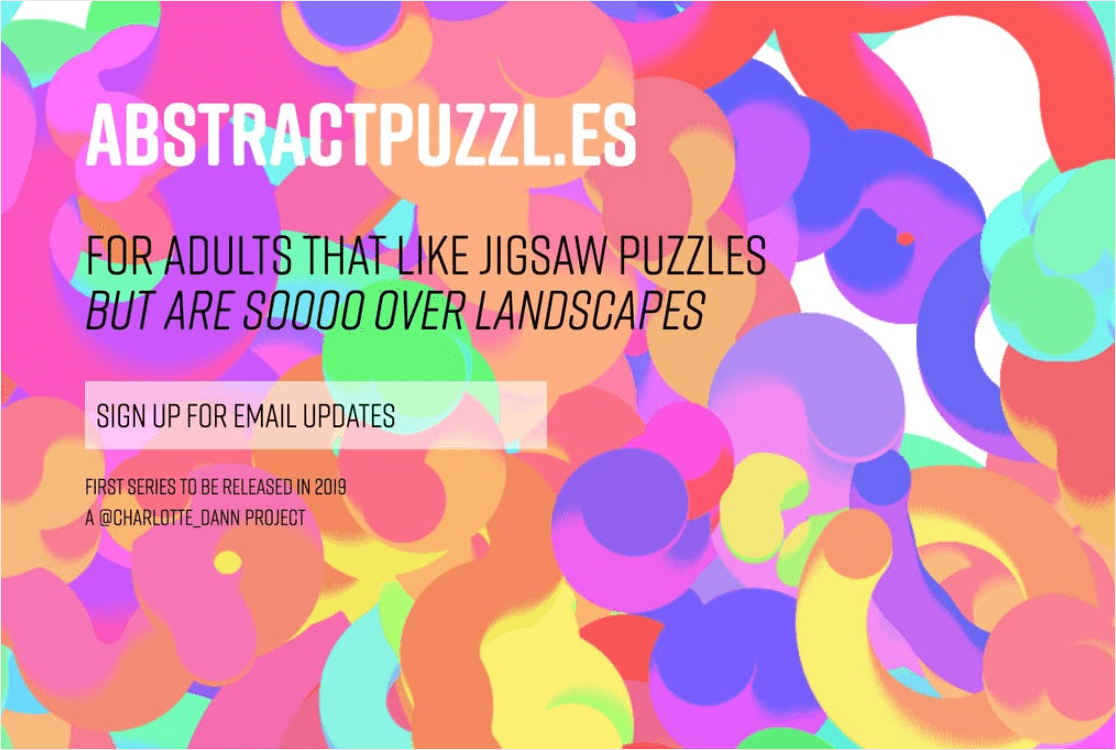
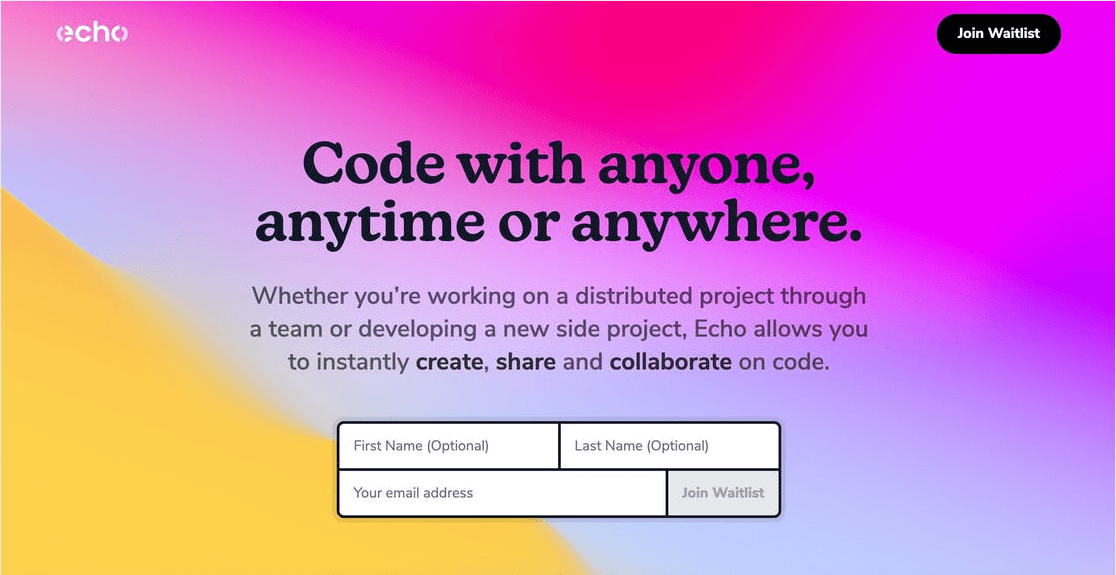
5. Couleurs vives
Nous voulions inclure cet exemple pour montrer à quel point une image d'arrière-plan audacieuse peut être percutante. Celui-ci utilise également 3 champs mais en rend 2 facultatifs.
Nous aimons cette idée car nous savons que généralement, plus un formulaire contient de champs, moins quelqu'un est susceptible d'accéder à ce bouton d'envoi et va à l'encontre des meilleures pratiques de conversion de formulaire.
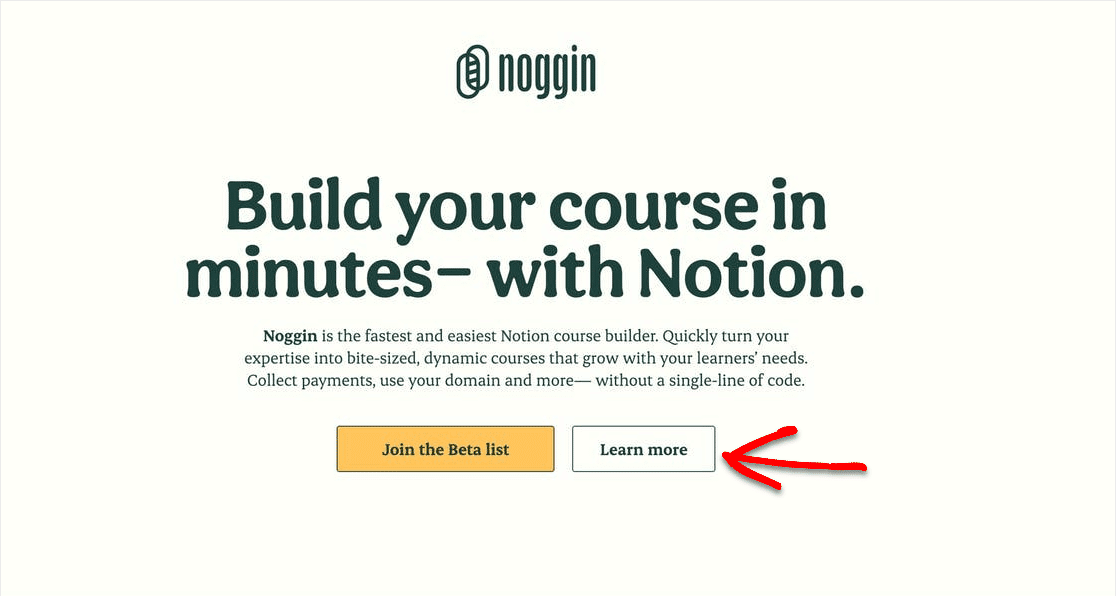
6. Plusieurs boutons CTA
Voici un excellent exemple utilisant 2 boutons CTA. Celui qui renvoie à un formulaire d'inscription à la newsletter a une couleur vive afin que les yeux soient attirés par celui-ci.
Cependant, si quelqu'un souhaite en savoir plus, cette page relie le bouton « En savoir plus » à une autre page afin de maintenir l'intérêt du visiteur.
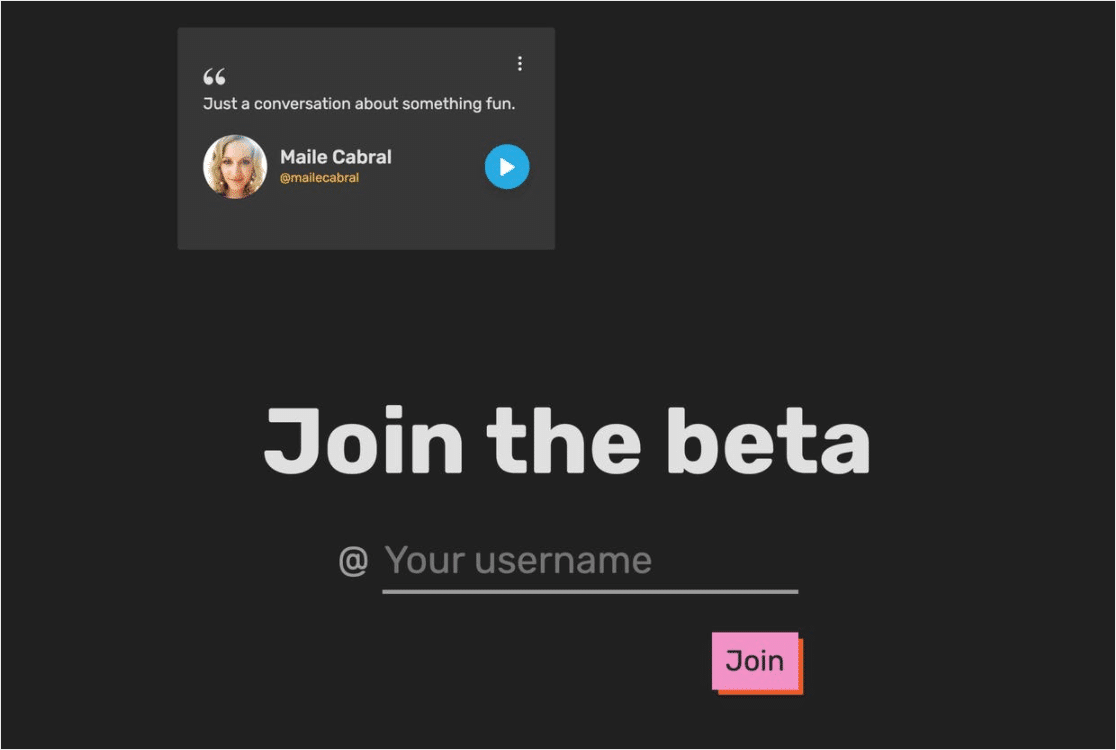
7. Preuve sociale
Cette page a non seulement un formulaire d'inscription, mais c'est aussi un bon exemple de preuve sociale. Il y a un témoignage directement sur la page, aidant à convaincre les visiteurs de rejoindre la version bêta avant sa sortie.
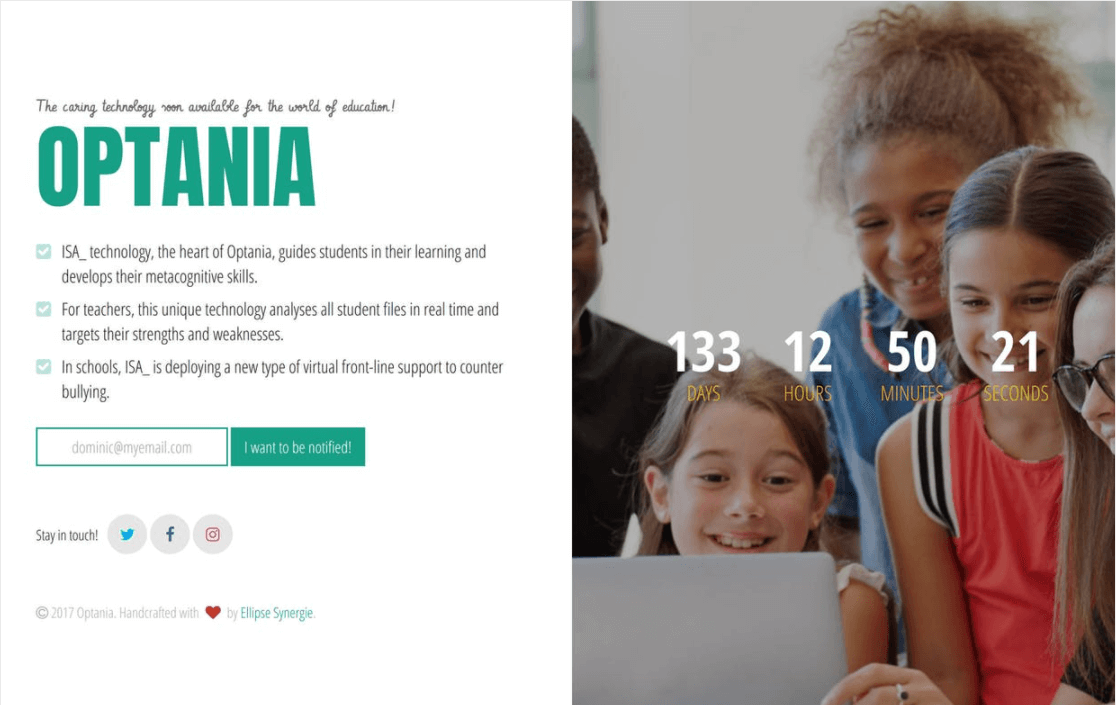
8. Liste à puces
Cette page de destination utilise quelques bonnes idées pour votre mode de maintenance ou votre page à venir. Non seulement il y a un compte à rebours, mais il y a aussi une liste à puces de copie qui a l'air propre et organisée sur un côté de la page.
Et selon votre créneau commercial, l'utilisation de visages comme dans cet exemple peut vraiment aider à raconter une histoire visuellement et à augmenter les inscriptions par e-mail.
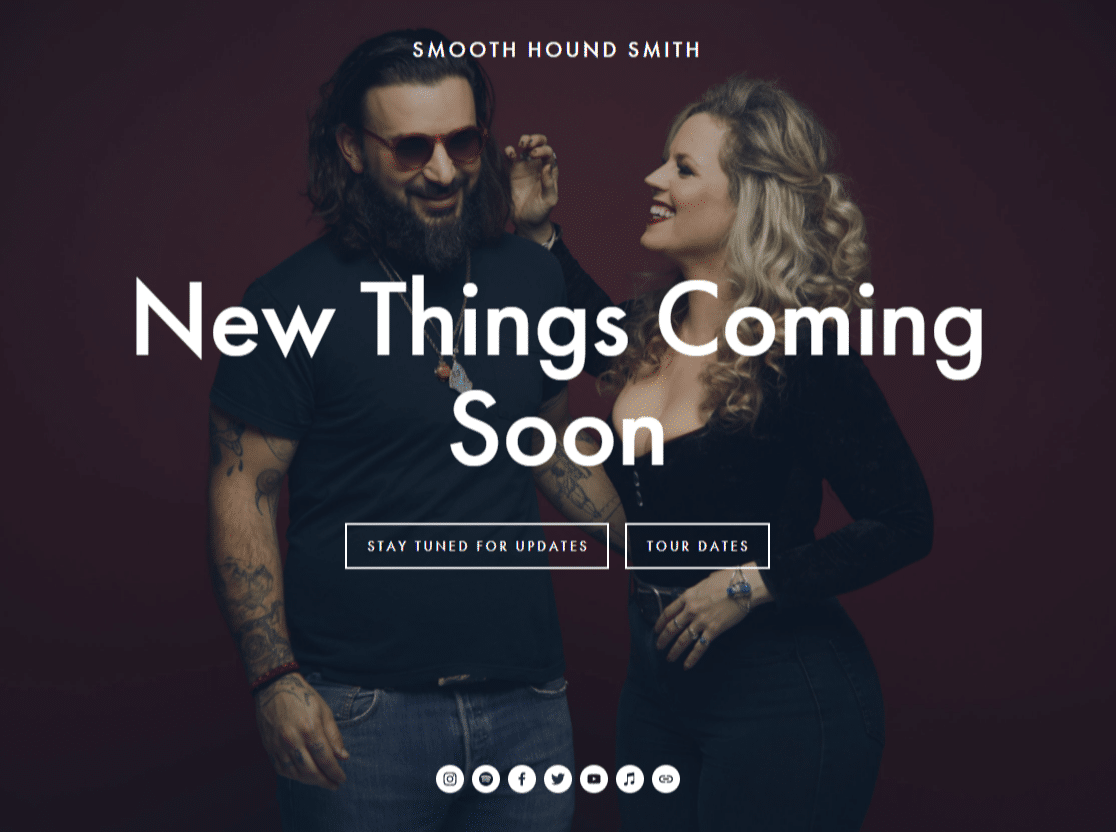
9. Jeu (exemple de page en construction)
Cet exemple de page passionnant à venir peut également fonctionner pour une page en construction. Ce site Web a décidé d'utiliser un jeu sur la page.

Cependant, il manque un formulaire de contact et nous pensons que dans la guerre des e-mails contre les formulaires de contact, les formulaires de contact sont une nécessité de nos jours.
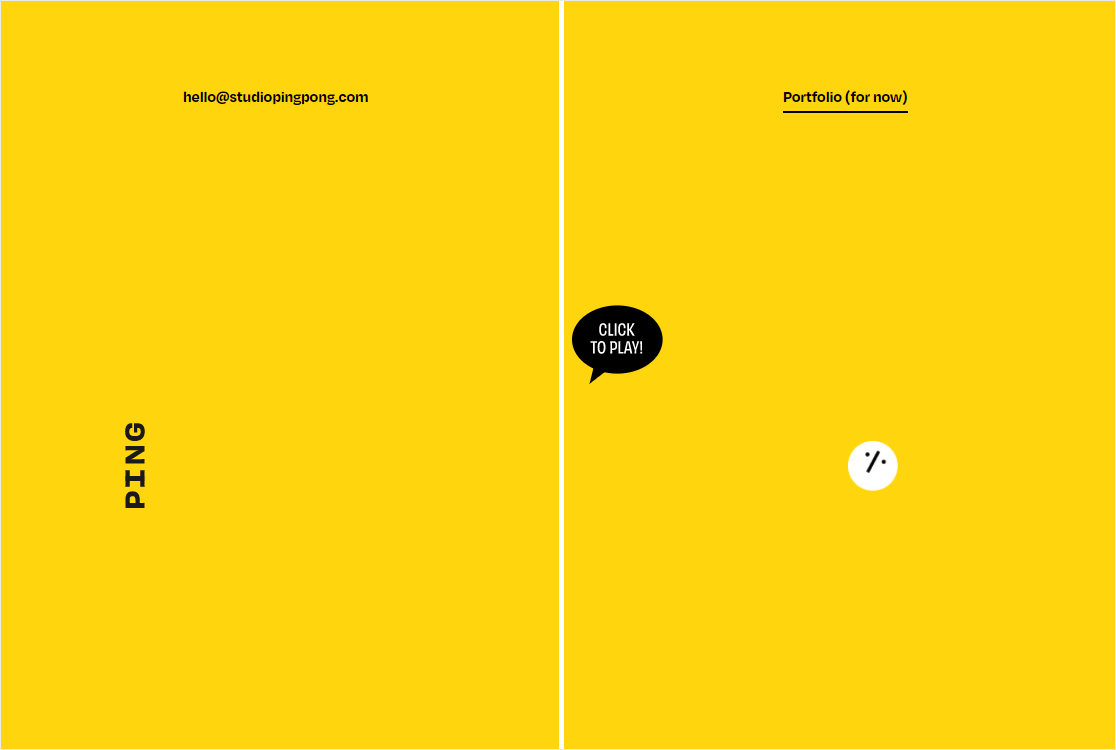
10. Fun (exemple de page de mode de maintenance)
Dans cet exemple amusant, cela agit plutôt comme s'ils avaient mis un site en mode maintenance.
Il existe également une tonne de liens vers différents boutons avec des liens vers des pages externes afin que vous puissiez suivre ce groupe sur les réseaux sociaux ou aller écouter leur musique.
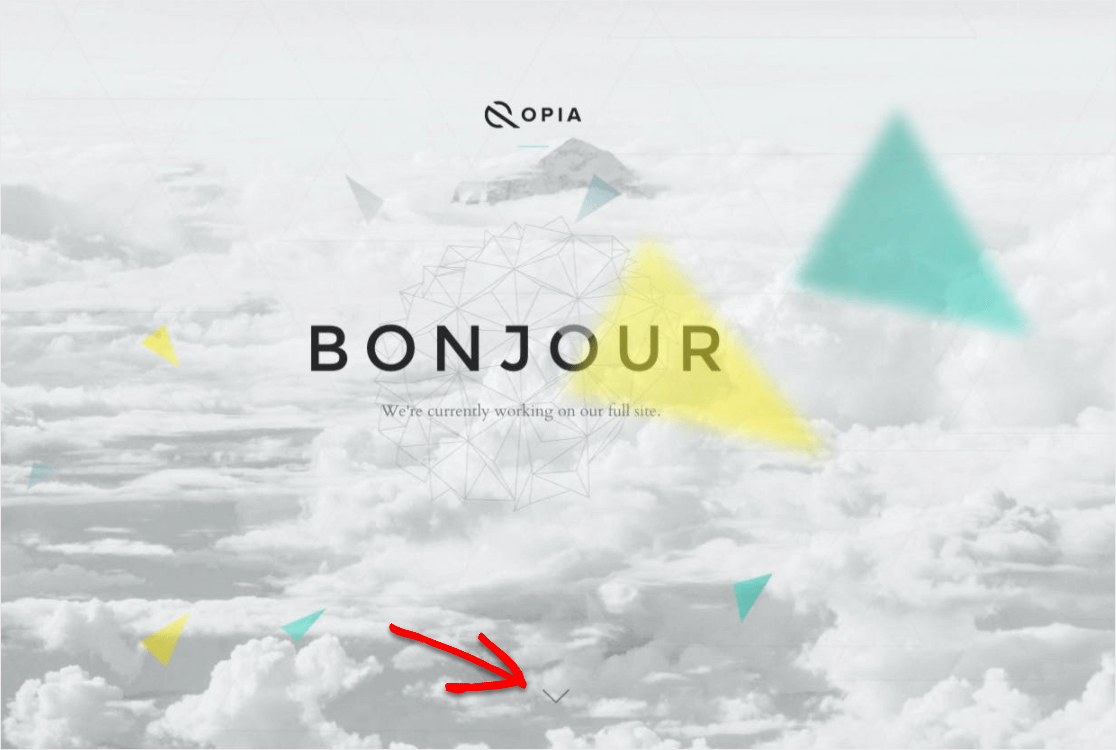
11. Ton amical
Nous aimons la belle image de fond utilisée sur cette page (plus le message de bienvenue amical).
Et, voyez le petit bouton sur celui-ci ? Il utilise un effet de défilement sympa pour sauter la page vers plus d'informations.
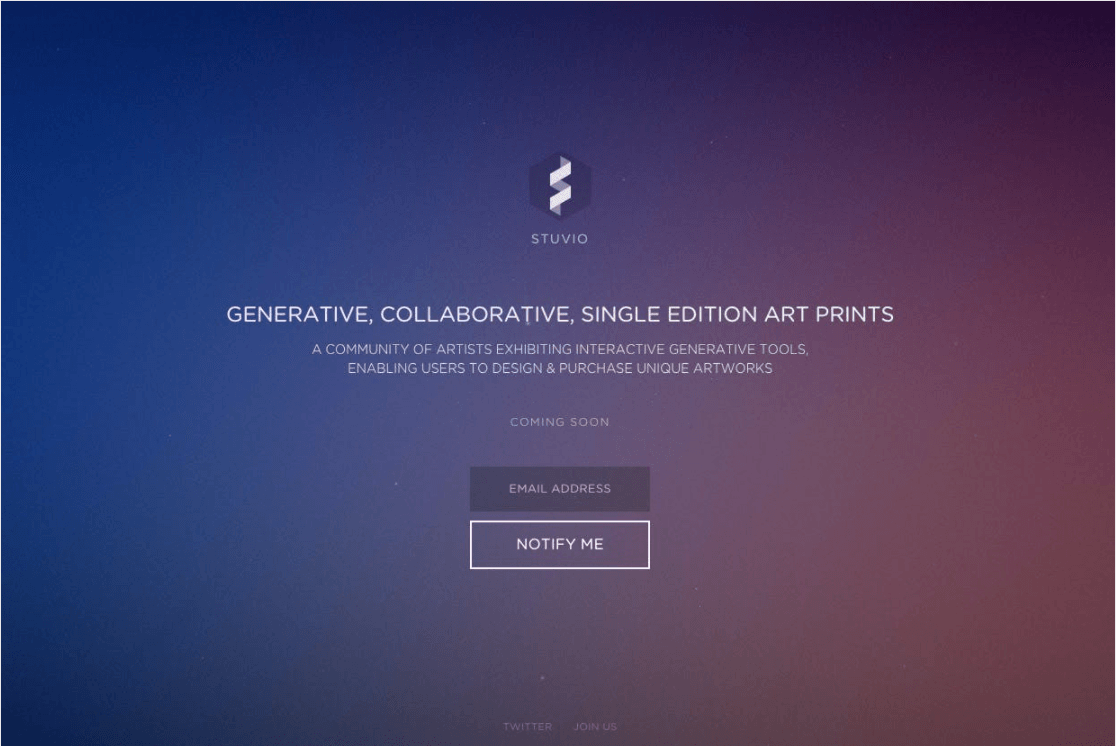
12. Minimaliste
Dans cet exemple de page simple à venir, vous pouvez voir qu'il s'agit d'un formulaire de contact de base avec une copie de base. Bien qu'il n'y ait pas beaucoup de détails fournis, le thème et l'ambiance minimalistes correspondent vraiment à la marque.
13. Animé
Cette page animée présente des liens vers les comptes de médias sociaux de la marque. Appelez cela un hack marketing intelligent sur les réseaux sociaux que vous pouvez également utiliser sur votre page pour aider à promouvoir facilement vos canaux sociaux.
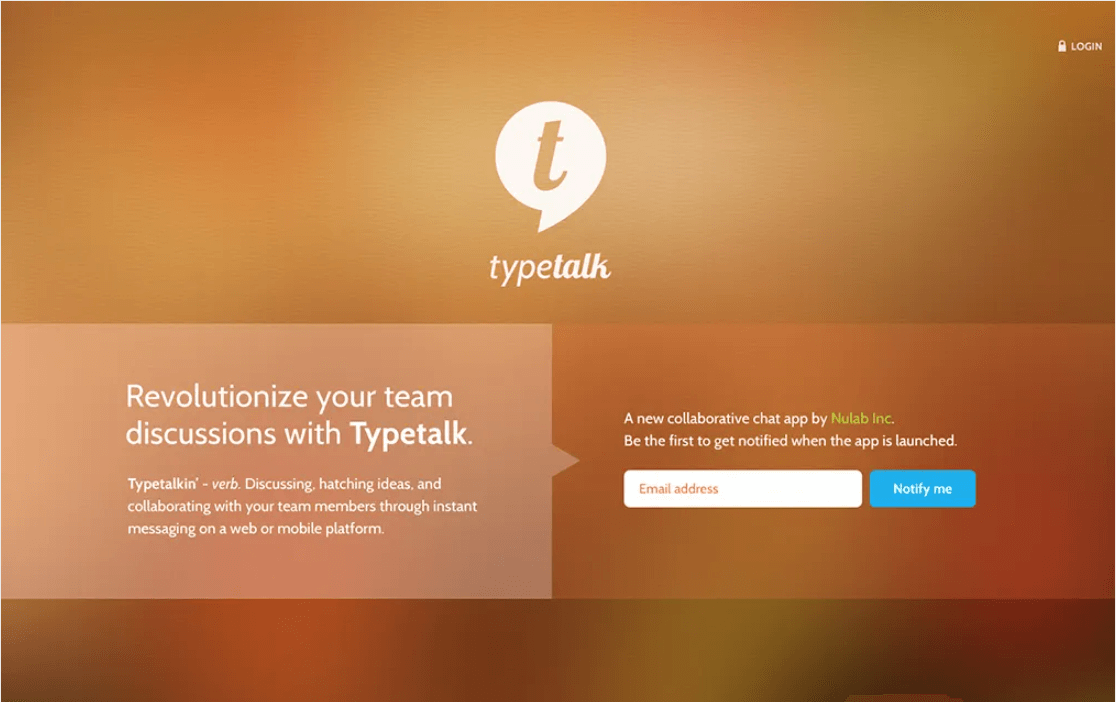
14. Moderne + Simple
Voici une autre page à consulter. Vous pouvez voir qu'il n'y a qu'une simple boîte d'adresse e-mail et un bouton CTA. De plus, un logo et une petite copie de ce qu'est l'entreprise.
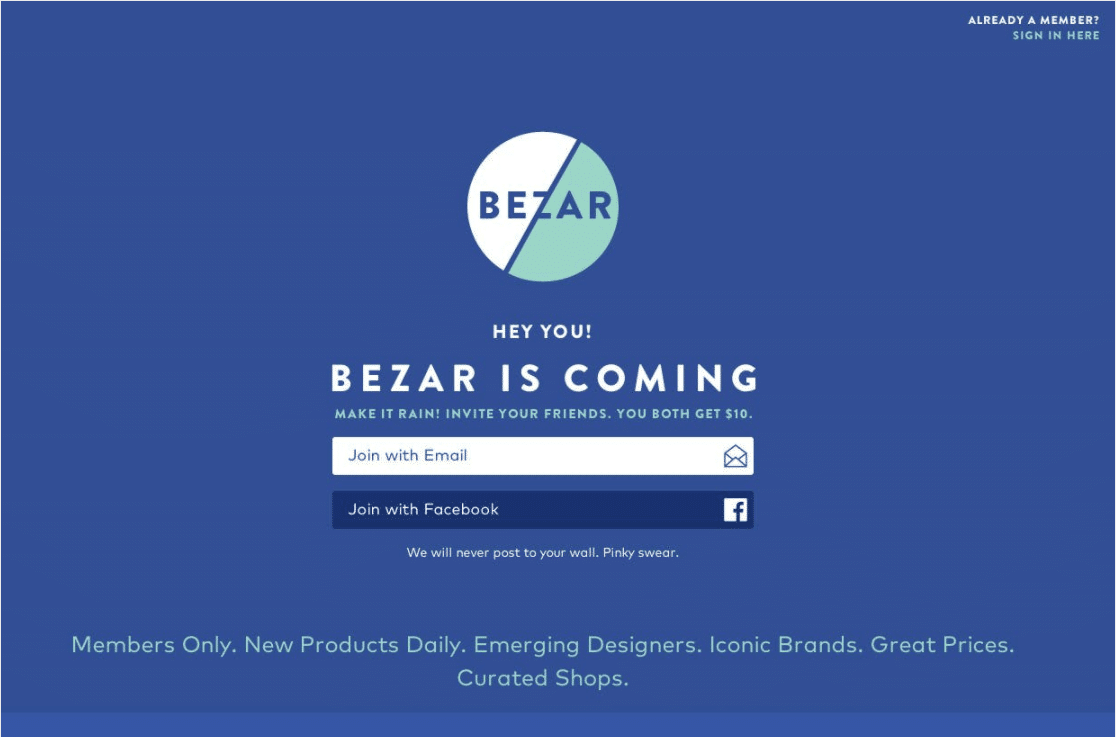
15. Copie forte
Sur cette page de destination audacieuse, vous verrez une copie amusante, y compris un « Hey You ! » Il y a aussi des mots fantastiques qui font que cette marque semble très exclusive.
Écrire comme celui-ci est un excellent moyen d'inciter les visiteurs du site Web à remplir votre formulaire et à rejoindre votre liste de diffusion pour être averti lorsque vous êtes opérationnel.
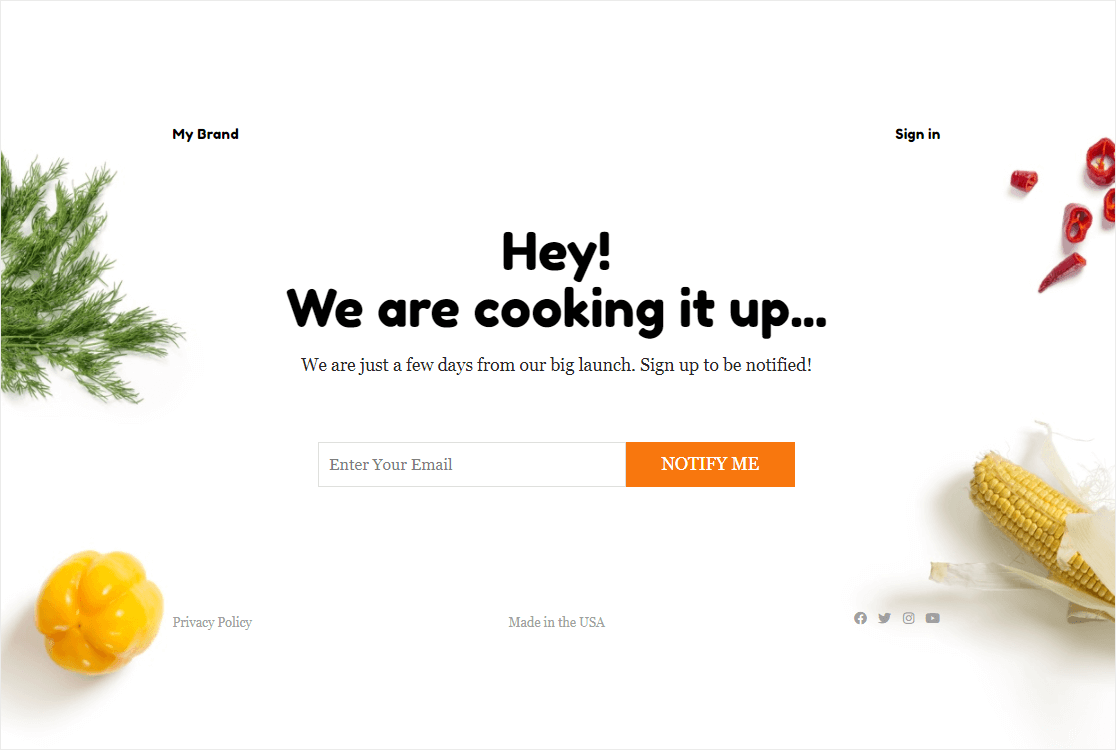
16. Lumineux + Simple
Cette page accrocheuse à venir est superbe mais manque de profils sociaux. Les clients potentiels sont susceptibles de visiter ces pages si elles étaient incluses.
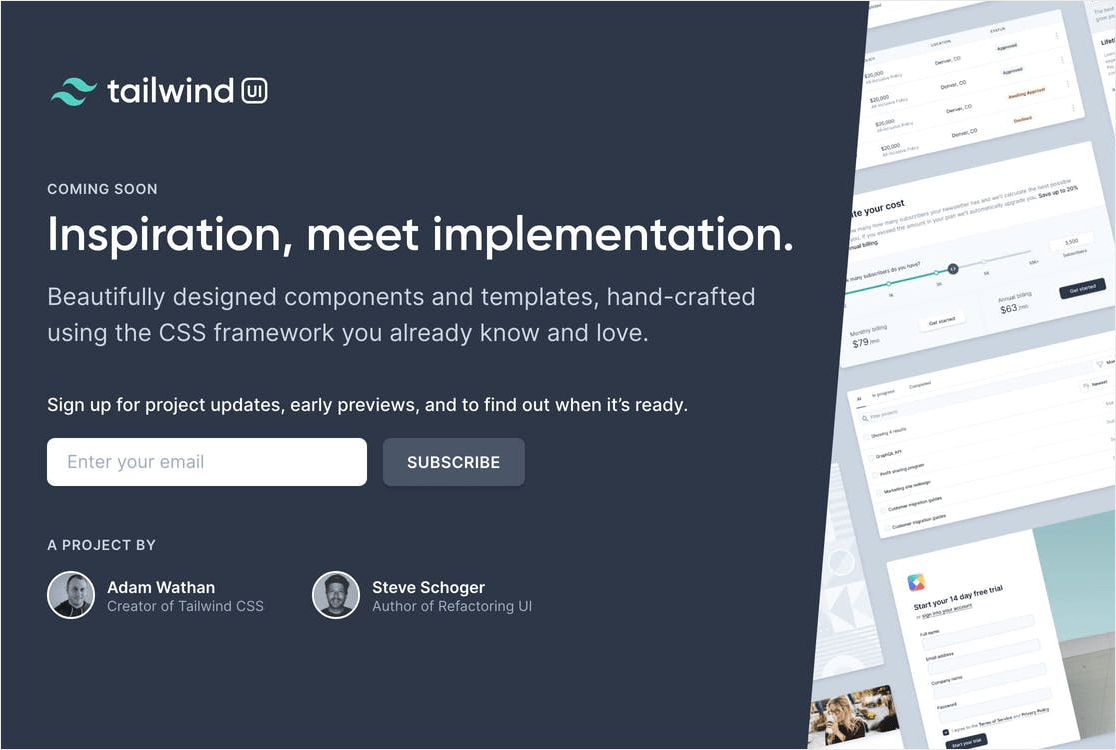
17. Couleur de marque
Ici, vous verrez que les couleurs de la marque correspondent sur la page. Rendre les choses plus professionnelles. La couleur d'arrière-plan du bouton CTA correspond parfaitement à la couleur du reste de la page.
Ainsi, comme vous pouvez le voir à partir de ces exemples, il existe de nombreuses façons de créer une page à venir (et certaines choses que vous devriez absolument toujours inclure). Et la partie la plus cool est que vous pouvez créer tout cela en utilisant le plugin SeedProd.
Créez votre page à venir avec SeedProd
Tiens voilà. Espérons que cet article vous a aidé à comprendre pourquoi l'utilisation de ces types de pages est si importante et vous a montré des exemples vraiment impressionnants pour vous inspirer.
Pour commencer sur votre propre page, commencez dès aujourd'hui avec SeedProd, le meilleur constructeur de pages de destination pour WordPress.
Besoin de créer, personnaliser et gérer les pages de votre site Web et vous ne voulez pas payer quelqu'un d'autre pour le faire ?

En plus de créer facilement des pages en construction, cet incroyable plugin vous permet de créer :
- Pages 404 personnalisées : transformez le trafic potentiel perdu en prospects en collectant des e-mails, en invitant des personnes vers d'autres pages de destination, etc.
- Pages de connexion personnalisées : personnalisez la page de connexion de votre utilisateur en fonction de votre site Web et de votre marque
- Intégrations de marketing par e-mail : connectez - vous aux services les plus populaires pour connecter de manière transparente votre site Web à votre liste de diffusion.
- Pages de remerciement WordPress : Créez facilement une page de remerciement dans WordPress vers laquelle vos utilisateurs peuvent être redirigés après avoir soumis un formulaire.
… et une tonne d'autres outils fantastiques pour vous aider à augmenter le succès de votre site Web.
Et même s'il y a des tonnes de fonctionnalités étonnantes avec SeedProd, c'est toujours très abordable.

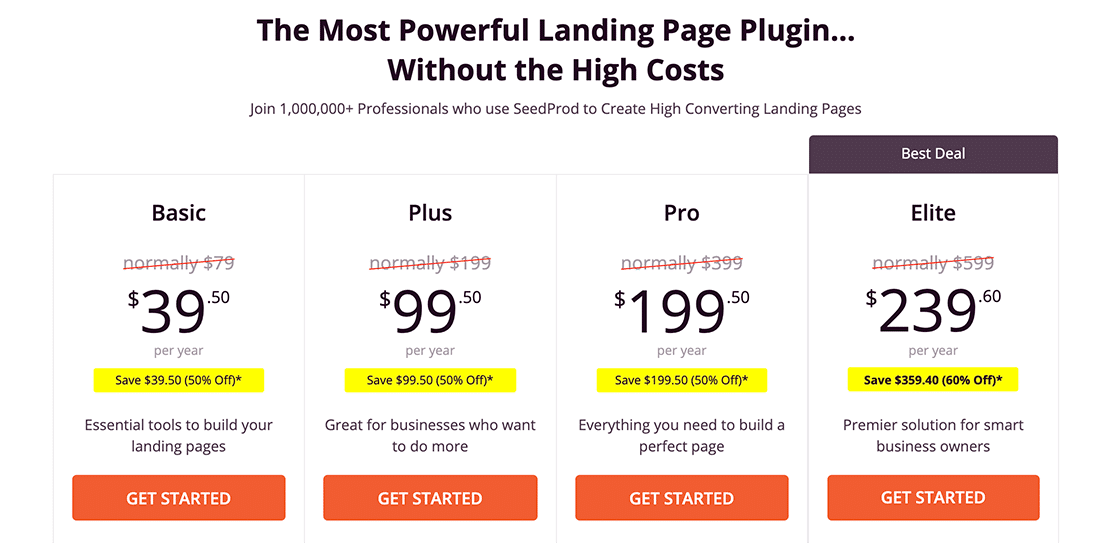
Les plans de SeedProd sont au prix de :
- De base – 39,50 $ par année
- Plus – 99,50 $ par année
- Pro – 100,50 $ par an
- Élite – 239,60 $ par année
En plus de cela, il existe également une version gratuite avec tout ce dont vous avez besoin pour créer des pages de destination simples. Cela en fait donc une excellente option pour les propriétaires de sites Web avec un budget serré.
Mais nous vous encourageons à consulter SeedProd Pro. Si vous ne l'aimez pas, SeedProd offre une garantie de remboursement de 14 jours, sans poser de questions.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec SeedPro Pro et commencez à créer le site Web de vos rêves.
Le site Web lent des petites entreprises vous a déprimé? N'oubliez pas de consulter notre guide des meilleurs services d'hébergement WordPress.
Et si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour en savoir plus sur le blog.