13 problèmes courants de l'éditeur de blocs WordPress et comment les résoudre
Publié: 2023-02-22Rencontrez-vous des erreurs lors de l'utilisation de l'éditeur de blocs WordPress ?
WordPress a remplacé l'ancien éditeur classique en 2019 par un tout nouvel éditeur de contenu appelé Gutenberg. Ce nouvel éditeur utilise des blocs pour créer du contenu dans WordPress. Cependant, vous pouvez parfois rencontrer des problèmes gênants lors de son utilisation.
Dans cet article, nous expliquerons comment résoudre les problèmes les plus courants de l'éditeur de blocs WordPress, afin que vous puissiez améliorer votre flux de travail.

Qu'est-ce que l'éditeur de blocs WordPress ?
L'éditeur de blocs WordPress, ou Gutenberg, est un nouvel éditeur de contenu introduit dans la version WordPress 5.0. Depuis, WordPress a amélioré l'éditeur et ajouté de nouvelles fonctionnalités.
Il fournit plus de fonctionnalités de personnalisation par rapport à l'éditeur classique. Vous obtenez différents blocs pour ajouter différents éléments à votre contenu et vous n'avez pas à modifier le code pour modifier l'apparence et le style.
Il essaie de montrer à quoi ressembleront vos blogs et vos pages en temps réel en imitant la même police et les mêmes couleurs de votre thème WordPress.
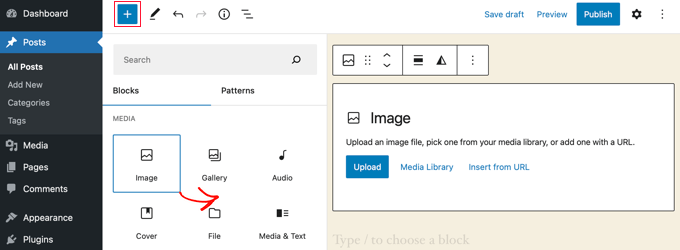
Par exemple, vous pouvez utiliser un bloc d'images pour ajouter des images à vos articles de blog. De plus, vous obtenez des options telles que le style d'image, la taille, l'alignement, etc. en utilisant le bloc.

En plus de cela, de nombreux plugins WordPress ajoutent leurs blocs à l'éditeur de contenu. Cela facilite l'intégration d'éléments tels que des formulaires, des flux de médias sociaux et des tables de contenu en quelques clics.
Cela dit, l'éditeur de blocs n'est pas parfait. Comme tout autre plugin WordPress, vous pouvez rencontrer différentes erreurs ou bugs. Voici quelques problèmes courants dans l'éditeur de contenu. Vous pouvez cliquer sur les liens ci-dessous pour voir votre section préférée.
- Correction de l'erreur de l'éditeur de blocs WordPress ne fonctionnant pas
- L'éditeur de blocs WordPress n'arrête pas de planter
- Supprimer l'erreur JSON non valide dans l'éditeur de contenu
- Résoudre l'échec de la mise à jour/l'erreur de publication
- Ajouter ou supprimer des espaces vides entre les blocs WordPress
- Copier et coller du contenu sans problèmes de formatage
- Résoudre le problème de téléchargement d'image dans WordPress
- Correction de l'erreur de téléchargement d'image HTTP
- Supprimer les erreurs de publication de calendrier manquées dans WordPress
- Résoudre les problèmes d'alignement dans WordPress Block Editor
- Résoudre le problème de vignette incorrecte de Facebook
- Résolution des problèmes Facebook et Instagram oEmbed
- Impossible de voir l'aperçu du contenu intégré dans l'éditeur de blocs
1. Correction de l'erreur de l'éditeur de blocs WordPress ne fonctionnant pas
L'un des problèmes les plus courants auxquels les utilisateurs sont confrontés est le "l'éditeur de blocs WordPress ne fonctionne pas".
Il existe plusieurs raisons pour lesquelles cette erreur se produit. Par exemple, cela peut être dû à un ancien thème obsolète, à un plugin défectueux ou à d'autres erreurs techniques.
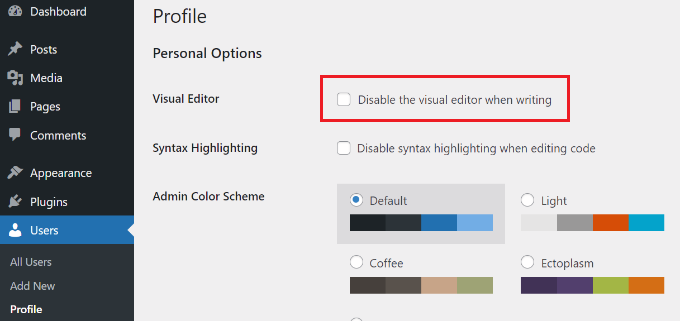
L'éditeur de blocs WordPress peut également ne pas fonctionner si vous avez un paramètre mal configuré sur votre site, comme la désactivation de l'éditeur visuel lors de la création d'un profil utilisateur.
Vous pouvez le vérifier en accédant à Utilisateurs »Profil depuis votre tableau de bord WordPress. À partir de là, assurez-vous simplement que l'option "Désactiver l'éditeur visuel lors de l'écriture" n'est pas sélectionnée.

Si le problème persiste, vous pouvez essayer de désactiver tous les plugins de votre site. Cela devrait aider à exclure tout conflit qu'un plugin pourrait causer et à empêcher l'éditeur de blocs de fonctionner.
Une autre façon de résoudre ce problème consiste à mettre à jour votre thème WordPress. Un thème obsolète peut entraîner une erreur de non-fonctionnement de l'éditeur de blocs. Vous pouvez consulter notre guide sur la façon de mettre à jour le thème WordPress sans perdre de données et de personnalisation.
2. L'éditeur de blocs WordPress n'arrête pas de planter
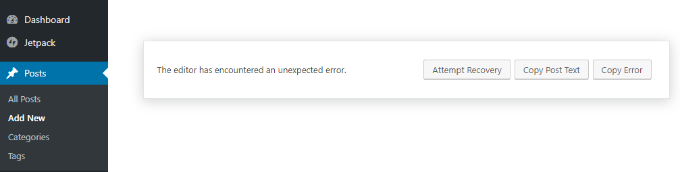
Un autre problème courant auquel certains utilisateurs sont confrontés est que l'éditeur de blocs WordPress se bloque de manière inattendue.
Lorsqu'il se bloque, vous voyez un message d'erreur "L'éditeur a rencontré une erreur inattendue". WordPress afficherait alors 3 options, y compris la tentative de récupération, la copie du texte de publication et l'erreur de copie.

Il peut y avoir plusieurs raisons à ce problème. Par exemple, un plugin pourrait casser l'éditeur de blocs et afficher cette erreur, ou votre version de WordPress n'est pas à jour.
Vous pouvez résoudre ce problème en désactivant tous les plugins et en les réactivant un par un. Une autre solution consiste à remplacer votre WordPress par un thème par défaut, comme Twenty Twenty-Two, et à voir si le problème persiste.
Si vous rencontrez toujours ce problème après avoir vérifié les plugins et le thème WordPress, essayez de mettre à jour la version WordPress et de vider le cache WordPress.
3. Supprimer l'erreur JSON invalide dans l'éditeur de contenu
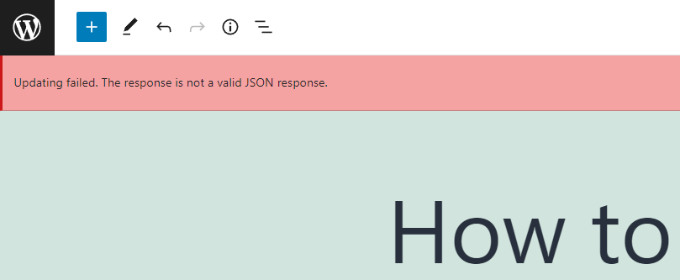
Lorsque vous modifiez un article ou une page de blog, une erreur "La réponse n'est pas une réponse JSON valide" peut se produire lorsque vous cliquez sur le bouton Mettre à jour dans l'éditeur de blocs.

WordPress est en communication continue avec le serveur du site Web en arrière-plan lorsque vous modifiez un article sur votre blog WordPress. Cette erreur se produit lorsque WordPress ne reçoit pas de réponse du serveur ou que la réponse n'est pas au format JSON.
Voici quelques raisons pour lesquelles vous obtiendriez une erreur JSON non valide et comment les corriger :
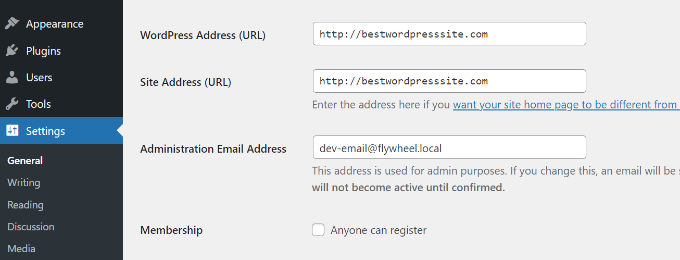
- Vérifiez les URL WordPress dans les paramètres – Vous devrez vous assurer que l'adresse WordPress et l'adresse du site dans les paramètres de votre site sont correctes. Allez simplement sur la page Paramètres »Général et vérifiez si les URL sont les mêmes. L'erreur JSON peut être déclenchée si l'adresse du site est différente.

- Correction des paramètres de permalien dans WordPress – Dans WordPress, vous pouvez configurer des URL optimisées pour le référencement pour vos pages et vos publications. Cependant, des paramètres incorrects peuvent empêcher l'éditeur de blocs d'obtenir une réponse JSON valide. Assurez-vous simplement de sélectionner le bon format de permalien.
- Vérifier les paramètres du fichier WordPress .htaccess – Le fichier .htaccess est utilisé comme fichier de configuration dans WordPress pour gérer les URL optimisées pour le référencement (permaliens). Habituellement, WordPress le régénérera et le mettra à jour automatiquement. Cependant, des paramètres incorrects ou des fichiers .htaccess obsolètes peuvent provoquer des erreurs JSON.
- Voir les journaux de débogage de l'API REST - L'API REST est un ensemble de techniques que WordPress utilise pour communiquer avec le serveur de votre site. Une erreur JSON peut également signifier que l'API REST a rencontré une erreur. Vous pouvez vérifier cela en consultant les journaux de l'API REST sur la page Santé du site dans WordPress.
- Essayez de désactiver tous les plugins – Un conflit entre différents plugins WordPress peut également entraîner une erreur JSON invalide. Essayez de désactiver tous les plugins de votre site Web et voyez si l'erreur se reproduit.
- Basculer vers l'éditeur classique – Si vous ne parvenez toujours pas à résoudre l'erreur JSON, vous pouvez revenir à l'éditeur classique dans WordPress. L'ancien éditeur de contenu ne s'appuie pas sur l'API REST pour obtenir une réponse JSON du serveur du site Web.
Pour en savoir plus sur chacun de ces conseils en détail, veuillez consulter notre guide sur la façon de corriger l'erreur JSON invalide dans WordPress.
4. Résoudre l'échec de la mise à jour / l'erreur de publication
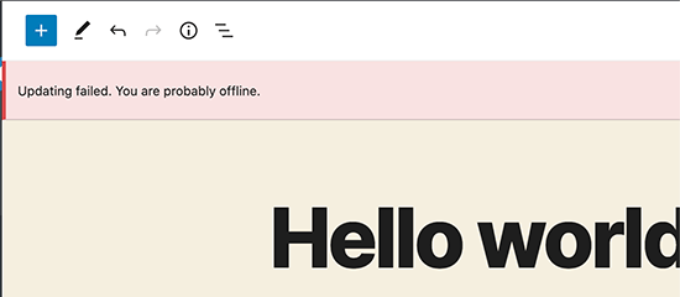
Une autre erreur que vous pouvez voir lors de la mise à jour ou de la publication d'un article de blog ou d'une page dans l'éditeur de blocs WordPress est : "Échec de la mise à jour. Vous êtes probablement hors ligne.'
Ce problème se produit lorsque l'API REST WordPress ne peut pas communiquer avec la base de données WordPress.

Si l'éditeur de blocs ne parvient pas à envoyer et à recevoir des demandes de la base de données d'hébergement WordPress, différentes parties de votre site ne fonctionneront pas. Cela inclut l'éditeur de blocs.
L'API REST peut cesser de fonctionner si vous n'êtes pas connecté à Internet ou si vous avez perdu la connectivité. Pour résoudre ce problème, assurez-vous que votre connexion Internet fonctionne correctement, puis essayez de mettre à jour ou de publier votre page.
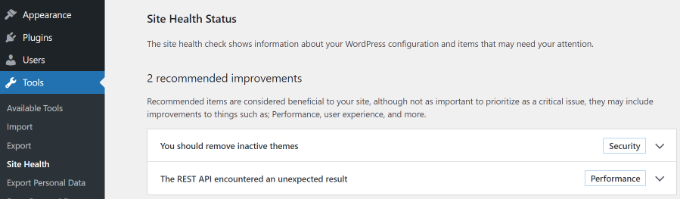
En dehors de cela, vous pouvez accéder à Outils »Santé du site à partir de votre tableau de bord WordPress et afficher les journaux de l'API REST. S'il y a un problème avec l'API REST, vous le verrez dans la section "Améliorations recommandées".

Le journal des erreurs montrera ce qui est arrivé à l'API REST et peut vous donner des indices sur ce qui pourrait avoir causé le problème.
Pour plus d'informations sur la résolution de ce problème, vous pouvez consulter notre guide sur la façon de corriger les erreurs d'échec de la mise à jour de WordPress.
5. Ajouter ou supprimer des espaces vides entre les blocs WordPress
Lors de la création de pages et de publications personnalisées à l'aide de l'éditeur de blocs WordPress, vous remarquerez peut-être trop ou trop peu d'espace entre les blocs.
Habituellement, l'espacement est contrôlé par votre thème WordPress. Cependant, il existe des options dans l'éditeur de blocs qui vous permettent également de contrôler la mise en page de votre page et d'offrir une meilleure expérience utilisateur.
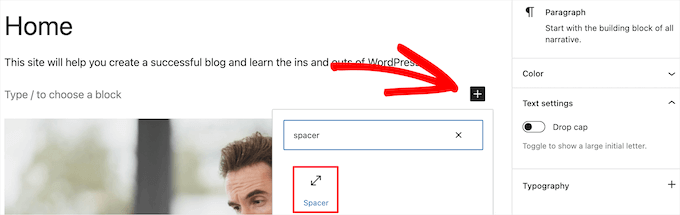
Par exemple, vous pouvez ajouter un bloc Spacer pour ajouter des espaces vides. Cliquez simplement sur le bouton '+' et ajoutez le bloc Spacer n'importe où dans le contenu.

De cette façon, vous pouvez ajouter de l'espace supplémentaire entre les blocs.
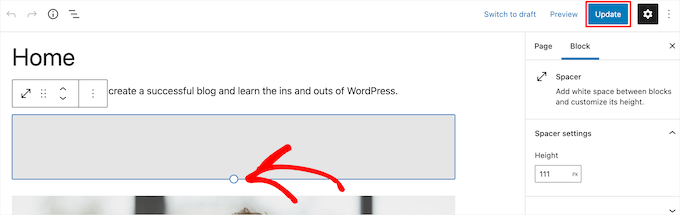
WordPress vous permet également d'ajuster la taille du bloc d'espacement. Vous pouvez l'agrandir ou le réduire en faisant glisser le bloc vers le haut ou vers le bas.

Si vous souhaitez supprimer les espaces vides supplémentaires entre les blocs, vous devrez entrer du CSS personnalisé dans votre thème WordPress ou utiliser un plugin CSS comme CSS Hero.
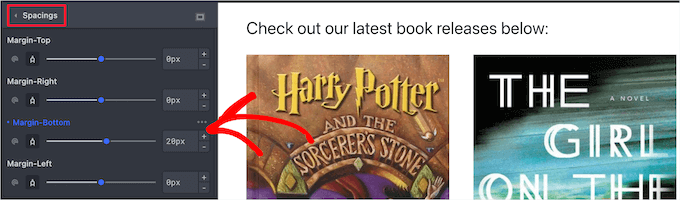
Le plugin vous permet de modifier le CSS de votre site Web sans modifier le code. Il offre différentes options d'espacement que vous pouvez utiliser pour ajuster l'espace vide entre les blocs.


Vous pouvez également utiliser SeedProd pour créer une page personnalisée dans WordPress et avoir un contrôle total sur la conception.
Pour en savoir plus, veuillez consulter notre guide sur la façon d'ajouter ou de supprimer des espaces vides entre les blocs WordPress.
6. Copier et coller du contenu sans problèmes de formatage
Avez-vous déjà remarqué que lorsque vous copiez et collez le contenu d'une application de bureau ou d'une page Web dans l'éditeur de blocs, vous finissez également par coller une mise en forme indésirable ?
Vous verrez que la police et les couleurs du contenu collé ne correspondent pas à votre thème WordPress. Ceci est très courant si vous utilisez Microsoft Word ou Google Docs pour écrire le contenu, puis le saisissez dans l'éditeur de blocs.
Quelques conseils simples pour conserver la mise en forme d'origine incluent l'utilisation des styles de titre Word et Google Docs. De cette façon, WordPress sélectionne automatiquement le niveau du titre lorsque vous collez le contenu dans l'éditeur de blocs.
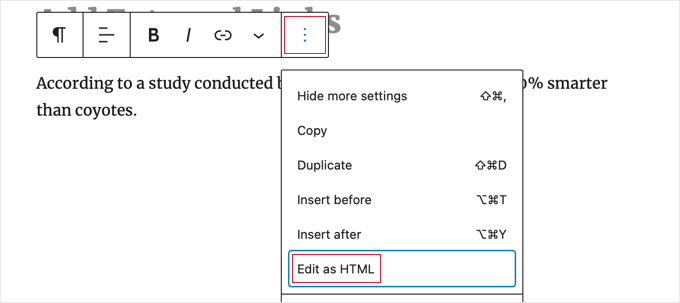
En plus de cela, vous devez vérifier le code HTML de votre page ou de votre publication après avoir collé le contenu. Dans l'éditeur de contenu WordPress, vous pouvez sélectionner un bloc, puis cliquer sur l'option 3 points verticaux. Dans le menu déroulant, sélectionnez simplement l'option "Modifier au format HTML".

De cette façon, vous devriez pouvoir trouver toutes les erreurs de formatage, comme les caractères gras et italiques incorrects, le texte indésirable, etc.
Pour plus de détails, vous pouvez consulter notre guide sur la façon de copier et coller dans WordPress sans problèmes de formatage.
7. Résoudre le problème de téléchargement d'image dans WordPress
Ensuite, vous verrez peut-être une erreur lors du téléchargement d'images dans l'éditeur de blocs WordPress. C'est l'un des problèmes d'image les plus courants dans WordPress.
La raison principale de cette erreur est due à des autorisations de fichiers incorrectes. Tous les fichiers de votre site Web sont stockés sur votre service d'hébergement Web et nécessitent des autorisations de fichiers et de répertoires spécifiques pour fonctionner.
Si ces autorisations sont incorrectes, cela peut empêcher WordPress de lire et de télécharger des fichiers sur le serveur d'hébergement. Par conséquent, vous remarquerez que les images disparaîtront de la médiathèque lors du téléchargement, ou vous verrez peut-être une erreur indiquant :
'Unable to create directory wp-content/uploads/2019/04. Is its parent directory writable by the server?'
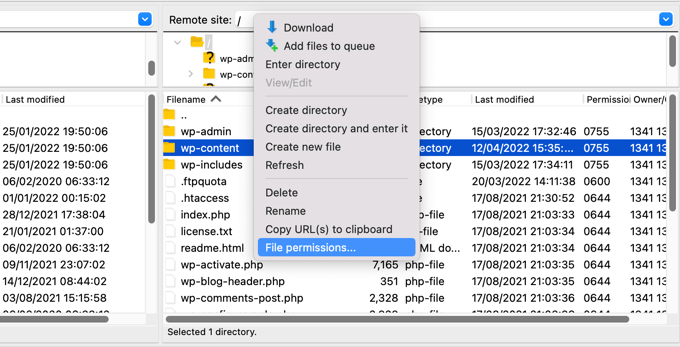
Pour résoudre ce problème, vous devrez modifier les autorisations de fichier. Vous pouvez utiliser un client FTP et accéder au dossier /wp-content/. À partir de là, vous pouvez cliquer avec le bouton droit sur le dossier et modifier les autorisations de fichier.

Suivez notre guide étape par étape sur la façon de résoudre le problème de téléchargement d'image dans WordPress pour plus d'informations sur ce correctif.
8. Correction de l'erreur de téléchargement d'image HTTP
Un autre problème que vous pouvez rencontrer lors du téléchargement d'images dans l'éditeur de blocs WordPress est l'erreur HTTP.
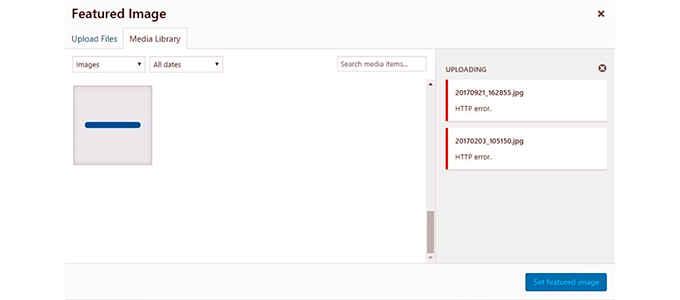
WordPress affichera une erreur "HTTP" générique lorsque vous téléchargerez des images dans la médiathèque et vous ne pourrez pas voir un aperçu de l'image.

Il y a plusieurs choses qui pourraient causer ce problème. La partie frustrante est que le message d'erreur ne donne pas beaucoup d'indices sur la cause réelle.
Pour résoudre ce problème, vous pouvez essayer un tas de choses. Tout d'abord, vous pouvez simplement attendre quelques minutes et essayer de télécharger à nouveau l'image. Parfois, le serveur de votre site Web peut rencontrer un problème tel qu'un trafic inhabituel et des ressources de serveur insuffisantes.
En plus de cela, vous pouvez augmenter la limite de mémoire WordPress et empêcher le manque de mémoire de provoquer l'erreur HTTP. Vous pouvez également essayer de modifier la bibliothèque de l'éditeur d'images utilisée par WordPress et de modifier le fichier .htaccess.
De plus, votre connexion peut avoir expiré et cette erreur disparaîtra parfois en accédant à votre écran de connexion et en saisissant à nouveau votre nom d'utilisateur et votre mot de passe.
Vous pouvez lire chacun de ces conseils en détail dans notre guide sur la façon de corriger l'erreur de téléchargement d'image HTTP dans WordPress.
9. Supprimer les erreurs de publication de calendrier manquées dans WordPress
Saviez-vous que WordPress offre une option intégrée pour programmer des articles de blog ?
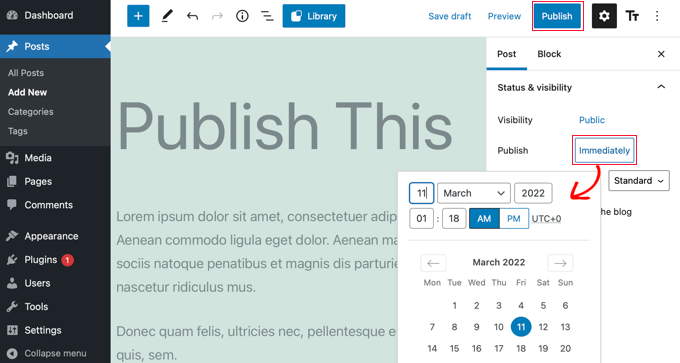
Dans l'éditeur de contenu WordPress, vous pouvez modifier la date et l'heure de publication de vos articles de blog. Cependant, il arrive parfois que votre contenu programmé ne soit pas publié à l'heure définie.

La raison principale de cette erreur est due à l'environnement d'hébergement WordPress ou aux conflits de plugins. WordPress utilise une technologie appelée « cron » pour publier automatiquement votre publication ultérieurement.
Si un plugin ou le serveur d'hébergement du site Web affecte les tâches cron, cela entraînera une erreur de publication de calendrier manquée dans WordPress.
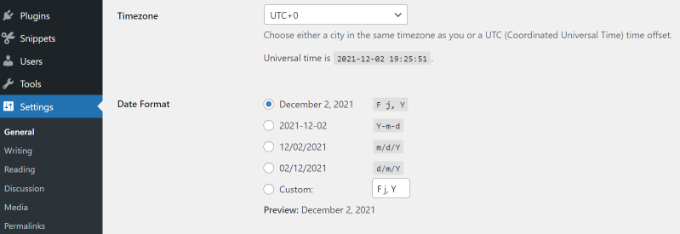
Vous pouvez résoudre ce problème en vérifiant le fuseau horaire de votre site WordPress. Il est possible que le fuseau horaire de votre site ne corresponde pas au fuseau horaire que vous souhaitez utiliser pour planifier vos blogs.
Rendez-vous simplement dans Paramètres »Général dans le panneau d'administration de WordPress et faites défiler jusqu'à la section Fuseau horaire.

Vous pouvez également essayer de résoudre ce problème en vidant le cache WordPress et en augmentant la limite de mémoire WordPress.
Veuillez consulter notre guide sur la façon de corriger l'erreur de publication planifiée manquée dans WordPress.
10. Résoudre les problèmes d'alignement dans l'éditeur de blocs WordPress
Un autre éditeur de blocs WordPress courant auquel vous pourriez être confronté est que votre contenu et vos images peuvent ne pas être correctement alignés.
Par exemple, supposons que vous ayez ajouté une liste à puces à un article de blog et que vous l'ayez alignée au centre. Cependant, la liste apparaît alignée à gauche dans l'éditeur de blocs lors de la modification de la publication. De même, un bloc d'image aligné au centre peut apparaître aligné à gauche ou à droite.
Si le plugin Gutenberg est installé et actif sur votre site WordPress, cela peut entraîner des problèmes d'alignement des blocs. Nous vous recommandons de désactiver le plugin Gutenberg et de voir s'il résout le problème.
Une autre solution consiste à ajouter le code CSS personnalisé suivant pour le texte que vous souhaitez centrer :
.has-text-align-center {
text-align: center;
}
Vous pouvez également consulter notre guide sur la façon d'ajouter et d'aligner des images dans l'éditeur de blocs WordPress.
11. Résoudre le problème de vignette incorrecte de Facebook
Avez-vous déjà remarqué que lorsque vous partagez un article sur Facebook, les vignettes des publications sont incorrectes ?
Le problème peut être causé par des plug-ins en conflit, des problèmes de réseau de diffusion de contenu (CDN) ou des balises méta de graphe ouvert manquantes pour Facebook.
Maintenant, ce n'est pas un problème que vous verrez dans l'éditeur de blocs WordPress. Cependant, vous pouvez spécifier une image graphique ouverte pour Facebook à l'aide de l'éditeur de contenu.
Vous pouvez utiliser le plugin All in One SEO (AIOSEO) pour résoudre rapidement le problème. C'est le meilleur plugin SEO pour WordPress et vous aide à optimiser votre site pour les moteurs de recherche et les médias sociaux.
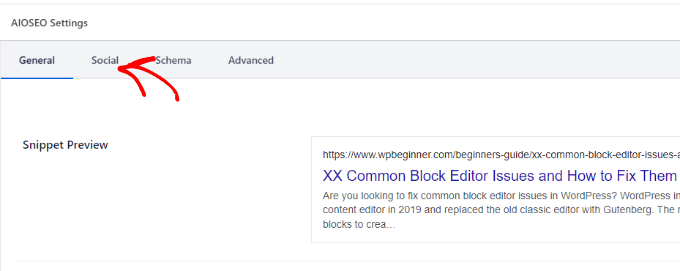
Lors de l'activation, vous verrez une méta-boîte Paramètres AIOSEO dans l'éditeur de contenu WordPress. Rendez-vous simplement dans l'onglet "Social".

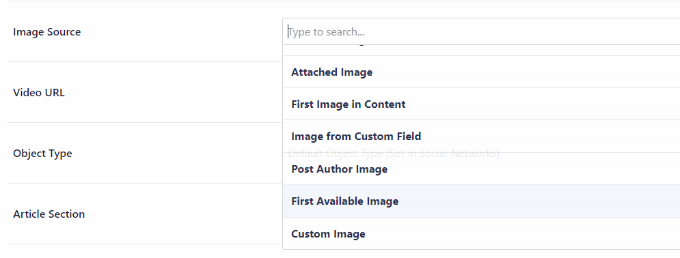
Ensuite, vous pouvez faire défiler jusqu'à la section "Source de l'image".
Dans la liste déroulante, vous pouvez sélectionner l'image à afficher sur Facebook et d'autres sites de médias sociaux lorsque l'article est partagé.

Vous pouvez suivre notre guide sur la façon de résoudre le problème de vignettes incorrectes de Facebook dans WordPress et découvrir d'autres façons de résoudre ce problème.
12. Résoudre les problèmes Facebook et Instagram oEmbed
Un autre problème d'éditeur de blocs lié aux médias sociaux auquel vous serez confronté est l'ajout de contenu Facebook et Instagram à WordPress.
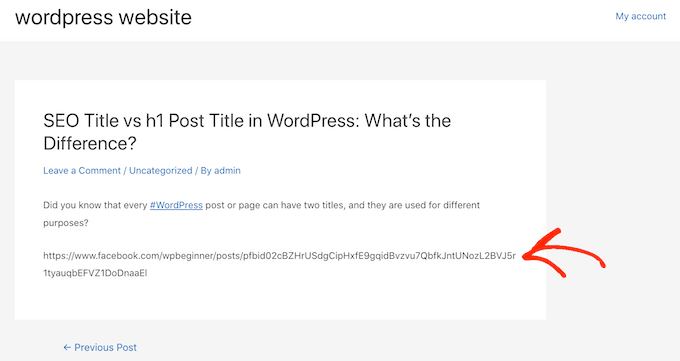
Dans le passé, vous pouviez facilement intégrer des publications d'Instagram ou de Facebook dans WordPress. Cependant, Facebook a changé la façon dont oEmbed fonctionne maintenant.
Vous ne pouvez plus intégrer de vidéos, d'images, de mises à jour et d'autres contenus dans WordPress. Il affichera à la place une URL simple du contenu.

Vous pouvez facilement résoudre ce problème en utilisant un plugin WordPress de médias sociaux comme Smash Balloon. Il vous aide à intégrer facilement du contenu de Facebook et Instagram à l'aide d'oEmbed, et vous pouvez également afficher des flux de médias sociaux sur votre site Web.
Pour plus de détails, veuillez consulter notre guide sur la façon de résoudre les problèmes Facebook et Instagram oEmbed dans WordPress.
13. Impossible de voir l'aperçu du contenu intégré dans l'éditeur de blocs
Il s'agit d'un problème qui a été soulevé dans la version 5.7 de WordPress. Chaque fois que vous avez intégré une vidéo de YouTube et Vimeo ou ajouté de l'audio de Spotify et SoundCloud, l'aperçu n'apparaît pas dans l'éditeur de blocs.
Au lieu de cela, vous verriez simplement "L'aperçu n'est pas disponible" écrit dans les blocs. La principale cause de ce problème était la fonction de chargement par défaut par défaut.
Dans WordPress 5.5, les iFrames étaient chargés par défaut par défaut, ce qui signifiait que le contenu intégré comme les images ne se chargeait pas tant qu'un visiteur n'avait pas fait défiler l'emplacement du contenu.
Une solution simple à ce problème consiste à mettre à jour votre version de WordPress. Ce bug a depuis été résolu. Si vous utilisez la version 5.7 ou une version antérieure, nous vous recommandons fortement de mettre à jour votre WordPress vers la dernière version.
Nous espérons que cet article vous a aidé à en savoir plus sur les problèmes courants de l'éditeur de blocs et sur la manière de les résoudre. Vous pouvez également consulter notre guide sur les erreurs courantes de WordPress et comment les corriger, ainsi que le guide ultime du référencement WordPress pour les débutants.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
