Audits PageSpeed couramment échoués et comment les résoudre
Publié: 2022-04-10Dans cet article, nous allons discuter de la façon d'utiliser WP Rocket pour optimiser votre site Web WordPress. Nous verrons étape par étape comment utiliser ce plugin pour réussir les audits PageSpeed les plus couramment échoués. Nous avons classé cet article par audit le plus courant pour échouer à l'audit le moins courant pour échouer, mais vous pouvez facilement utiliser la table des matières à gauche de cet article pour naviguer rapidement.

Si votre site Web n'est pas correctement optimisé, Google vous fournira une liste d'opportunités que vous pouvez poursuivre pour augmenter les performances de votre site Web. De plus, ils vous fourniront une liste des audits que vous avez réussis ou échoués. Si vous échouez à un audit, ils vous donneront des recommandations sur la meilleure façon d'y remédier.

Il n'est pas essentiel que vous obteniez un score parfait de 100 sur 100 sur Google PageSpeed. Il est cependant essentiel que votre site Web puisse se charger rapidement car la vitesse est un facteur de classement pour la recherche Google. De plus, il existe des tonnes de statistiques (tout ce que vous avez à faire est de rechercher sur Google) qui expliquent pourquoi un site Web plus rapide entraîne des taux de conversion plus élevés et des taux de rebond plus faibles. Vous voulez certainement obtenir un score inférieur à 2,0 pour votre indice de vitesse.
Maintenant que nous savons pourquoi la vitesse est importante, voyons pourquoi nous choisissons WP Rocket pour l'optimisation de notre site Web.
Nous utilisons WP Rocket pour optimiser tous les sites Web WordPress. Cela inclut les sites Web que nous avons créés en tant qu'agence, ainsi que les sites Web sur lesquels nous travaillons lors de l'exécution d'un service d'optimisation avec SpeedOpp (optimisation professionnelle de la vitesse de WordPress). La raison pour laquelle nous avons choisi WP Rocket est qu'il est le plus rapide de l'industrie et qu'il est également extrêmement facile et simple à mettre en œuvre.
Ne vous méprenez pas, c'est un outil super puissant, et il est conçu de manière à le rendre facile à comprendre et à utiliser, ce qui nous fait gagner beaucoup de temps. C'est un plugin premium (49 $/an), mais il est simple et mène aux sites Web les plus rapides (nous l'avons testé).
Passons maintenant aux didacticiels d'optimisation réels pour chaque audit de vitesse de page individuel auquel vous pouvez échouer. Nous allons couvrir les opportunités les plus courantes que Google PageSpeed vous offrira lors de la génération d'un rapport pour votre site Web WordPress. Ces opportunités et audits peuvent également être trouvés dans un rapport Lighthouse. Allons-y.

Éliminer les ressources bloquant le rendu
C'est probablement l'erreur la plus courante que vous allez rencontrer avec votre site WordPress. Si vous n'avez rien fait pour optimiser votre site Web, les ressources de blocage du rendu se multiplient. L'opportunité Google suggère que vous devriez éliminer les ressources de blocage de rendu.
Tout d'abord, quelles sont les ressources bloquant le rendu ? Vous pouvez en savoir plus ici, mais en bref ce sont des scripts ou des fichiers qui ralentissent le temps de chargement de votre site web. lorsqu'un fichier de type spécifique est chargé dans un gestionnaire spécifique, le navigateur arrête de rendre la page Web pour charger ce fichier, le lit, puis continue de rendre la page Web. Avoir plusieurs ressources de blocage de rendu s'additionne et conduit à un site Web beaucoup plus lent.
Les adresses WP Rocket rendent les ressources bloquantes de trois manières. Tout d'abord, à la seconde où vous installez le plugin sur le site Web, il génère automatiquement un cache.
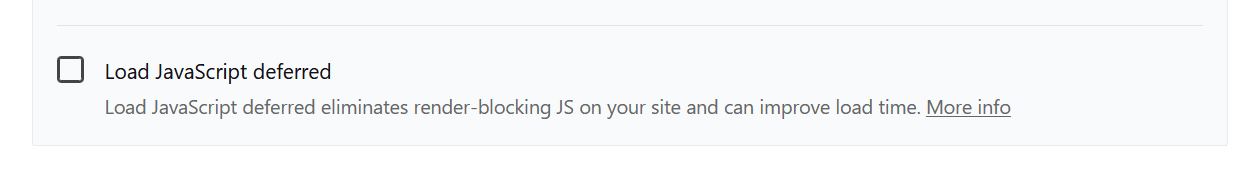
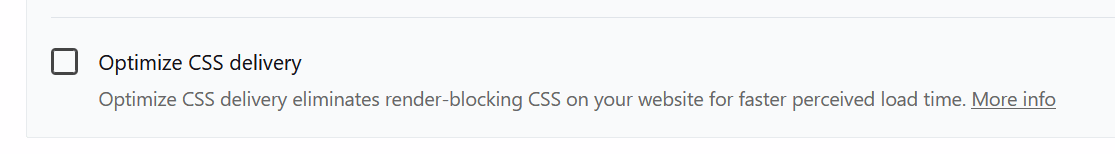
Deuxièmement, l'outil propose 2 paramètres que vous pouvez activer pour optimiser la livraison de JavaScript et la période CSS pour ce faire, rendez-vous dans l'onglet d'optimisation des fichiers dans le tableau de bord de WP Rocket.



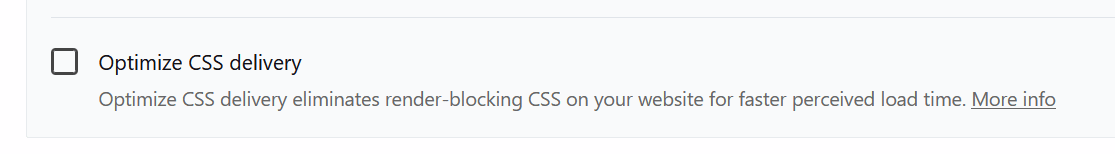
Sur cette page, vous pouvez activer les deux paramètres suivants :
- optimiser la livraison CSS - Il s'agit d'une fonctionnalité extrêmement puissante, mais automatique. Cela se passe en deux étapes. Tout d'abord, WP Rocket identifiera tous les CSS nécessaires au chargement du site Web. C'est ce qu'on appelle le chemin critique CSS, qui est nécessaire pour charger la fenêtre d'affichage initiale. Ensuite, il chargera de manière asynchrone tous les CSS supplémentaires en supprimant l'aspect de blocage du rendu.
- charger JavaScript différé - différer le chargement de JavaScript en supprime l'aspect bloquant le rendu.
Nous vous recommandons également de fusionner et de réduire les fichiers CSS et JavaScript. Cela combine tous les fichiers individuels en un seul fichier plus volumineux, réduisant ainsi le nombre de requêtes HTTP et les ressources de blocage du rendu.
Différer les CSS inutilisés
En optimisant la livraison des CSS, vous différez les CSS inutilisés. Le CSS inutilisé est tout CSS qui n'est pas nécessaire lors du chargement de la fenêtre d'affichage initiale de la page.
Dirigez-vous simplement vers WP Rocket -> Optimisation des fichiers et activez la fonction "Optimiser la livraison CSS". Il s'agit du même paramètre "optimiser la livraison CSS" qui vient d'être discuté dans l'élimination des ressources bloquant le rendu.


C'était rapide et facile, n'est-ce pas ?
Minifier CSS et Minifier JavaScript
Les sites Web WordPress échouent généralement à ces deux audits car ils utilisent plusieurs plugins et thèmes. Il n'y a rien de mal à cela, et il est assez facile et simple de fusionner et de réduire CSS et JavaScript dans WordPress en utilisant WP Rocket.
Tout d'abord, la minification consiste à supprimer les espaces blancs et les caractères inutilisés du code qui compose les scripts JavaScript et les fichiers CSS sur votre site Web WordPress. Vous pouvez continuer et le faire manuellement, mais WP Rocket le fera automatiquement pour vous.
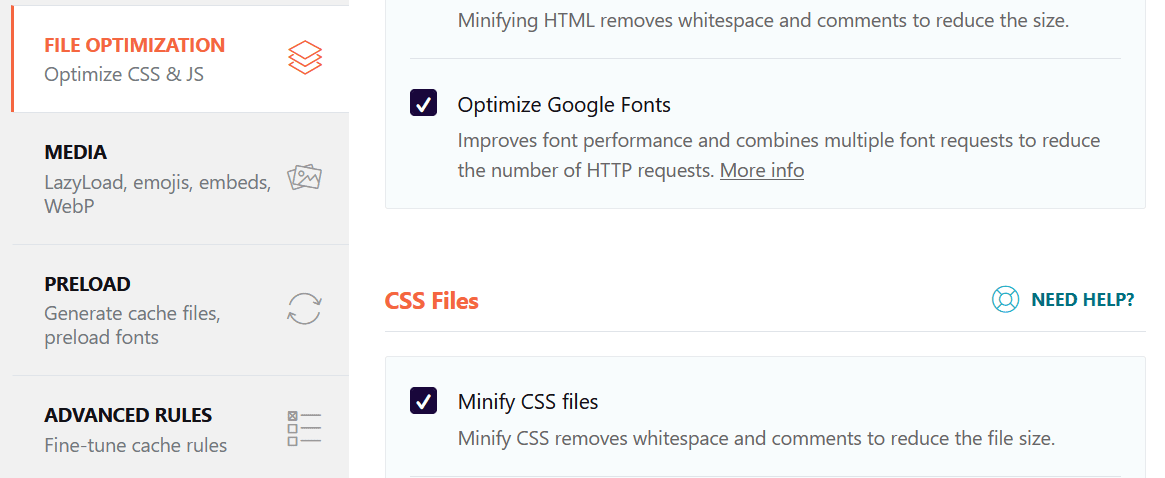
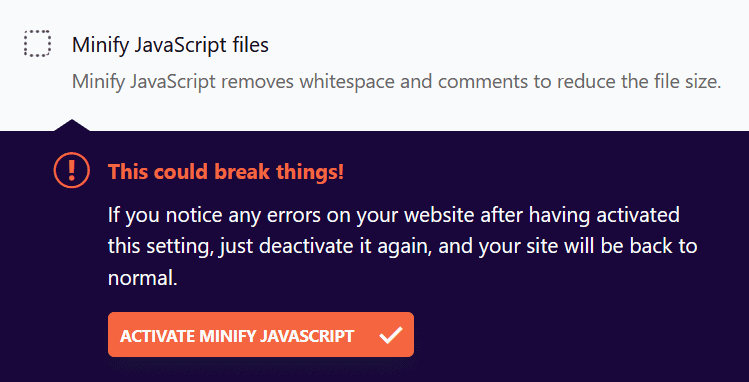
Sous l'onglet d'optimisation des fichiers dans WP Rocket, cochez simplement Minify CSS et Minified JavaScript. Vous trouverez des fonctionnalités et fonctionnalités supplémentaires dans cet onglet, telles que la réduction du code HTML, la fusion de fichiers CSS, etc.


Lors de la minification des fichiers, WP Rocket vous avertira que cela pourrait casser des choses. Il s'agit d'un avertissement valide, car il modifie le code sous-jacent sur lequel repose votre site Web WordPress. Si quelque chose se casse, vous pouvez simplement décocher le paramètre et tout reviendra à la normale.
Précharger les demandes de clé
99% du temps, si vous échouez à l'audit des demandes de clé de préchargement, cela a à voir avec vos polices. Cela est particulièrement vrai avec le constructeur de pages Elementor et d'autres plugins qui appellent des polices tierces sans inclure la balise de préchargement. Heureusement, c'est une chose extrêmement facile à remédier.
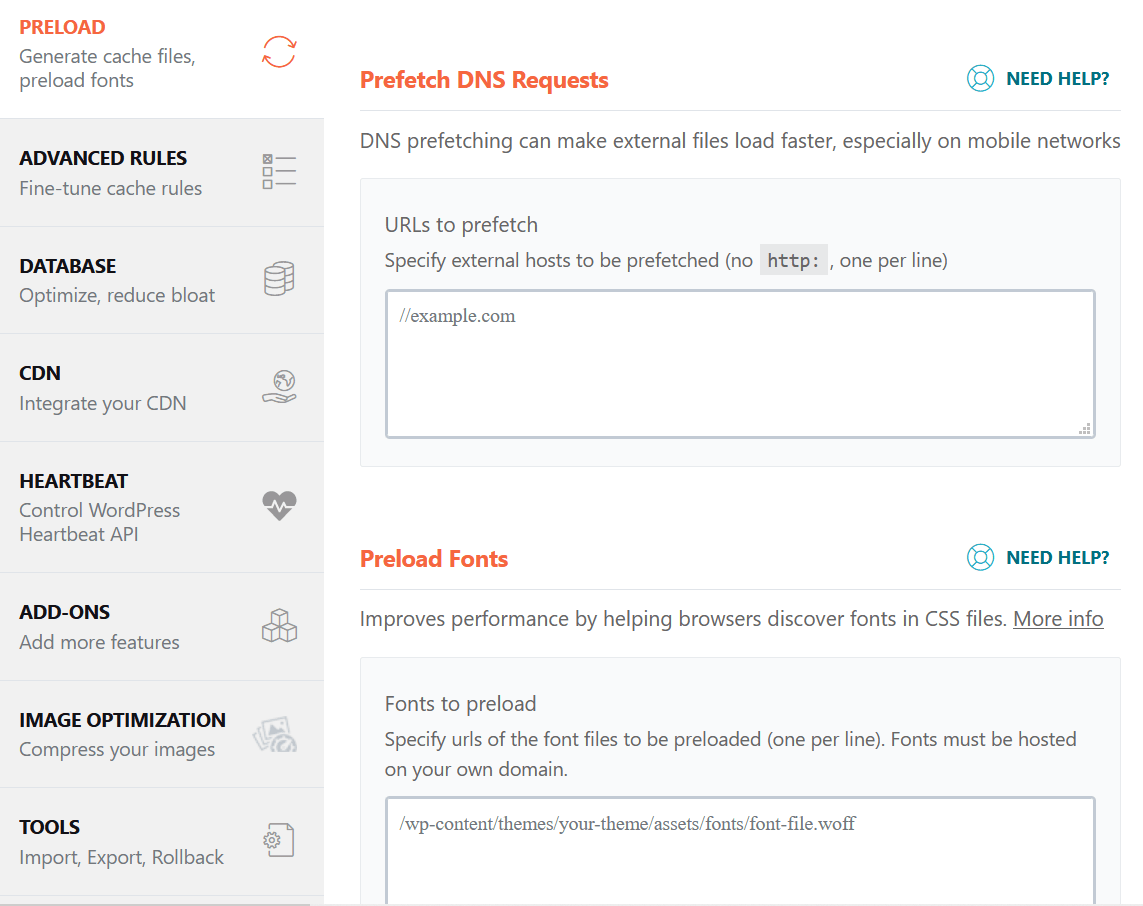
Si vous échouez à cet audit, Google vous avertira des fichiers qui ne sont pas préchargés. S'il s'agit de fichiers de polices, copiez et collez simplement l'URL correspondante de Google vers WP Rocket. Le champ de saisie pour le préchargement des polices se trouve sous l'onglet de préchargement dans WP Rocket.

Vous pouvez également pré-extraire des fichiers externes et des requêtes DNS . Cela se trouve dans la section de préchargement juste au-dessus de l'entrée des polices de préchargement.
Différer les images hors champ
Si vous échouez à cet audit, cela signifie que vous chargez toutes vos images lors du chargement de votre page. Même si les visiteurs ne font pas défiler l'image et ne la visualisent pas, cela charge toujours le transfert de données et ralentit le chargement de votre site Web.
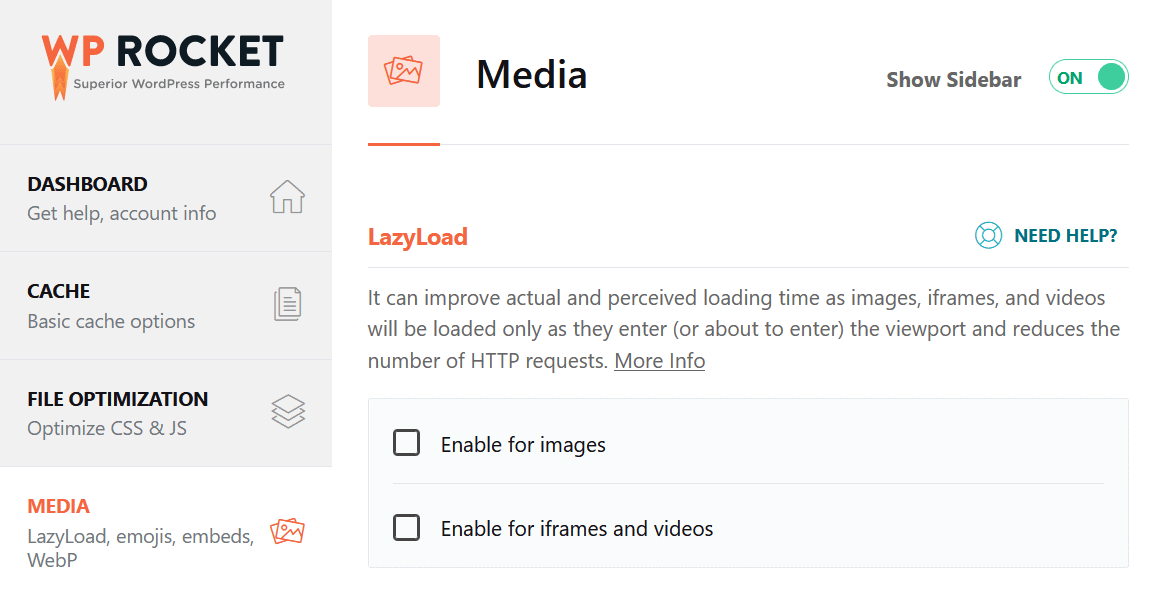
Pour différer les images hors écran, tout ce que vous avez à faire est de les charger paresseusement.

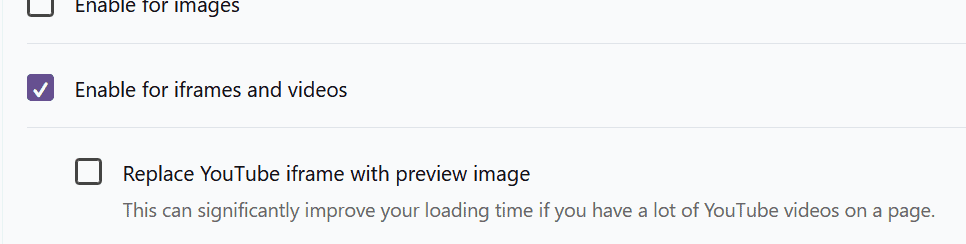
Sous l'onglet multimédia de WP Rocket, activez le chargement paresseux pour les images, les iframes et les vidéos. Si vous avez de nombreuses vidéos YouTube sur votre site Web, il y a de fortes chances qu'elles aient un impact important sur la vitesse de votre page. Nous vous recommandons d'activer le chargement différé pour les images et les vidéos hautes si vous avez des vidéos YouTube intégrées sur votre site Web.
C'est parce que le lecteur YouTube prend un certain temps à se charger en raison du rendu JavaScript bloquant. En chargeant la vidéo lorsque l'utilisateur la fait défiler, vous supprimez complètement ce problème.

Après avoir activé le chargement paresseux pour vos vidéos YouTube, vous pouvez également choisir de remplacer l'iframe YouTube par une image d'aperçu. C'est une autre chose extrêmement bénéfique pour vous si vous utilisez beaucoup d'intégrations YouTube sur votre site Web WordPress.
En remplaçant le lecteur par une image d'aperçu, la vidéo et le lecteur ne sont chargés que si l'utilisateur clique spécifiquement sur l'image d'aperçu. Cela signifie que vous ne chargez que les données nécessaires et améliore considérablement le temps de chargement de la page Web correspondante.
Réduire les temps de réponse du serveur (TTFB)
Nous avons pensé inclure cela dans notre article, même si vous ne pouvez rien faire pour améliorer cette métrique avec WP Rocket.
Réduire les temps de réponse du serveur (également appelés temps jusqu'au 1er octet) signifie généralement que vous êtes sur un hébergement inadéquat. Plus précisément, si vous êtes sur un hébergement mutualisé (Bluehost, GoDaddy, HostGator…), les temps de réponse des serveurs sont toujours extrêmement médiocres.
La meilleure façon d'améliorer les temps de réponse du serveur est de simplement migrer vers un hébergeur plus premium. Cela n'a pas toujours besoin d'être cher. Nous avons créé plusieurs articles détaillés sur la migration vers des hébergeurs premium pour le même coût que l'hébergement mutualisé.
Notre recommandation pour réduire le temps au 1er octet serait de passer de votre hébergeur WordPress existant à Cloudways. Ils ont un plan qui ne coûte que 10 $ par mois et vous permet d'héberger votre site Web sur un hébergement cloud de niveau entreprise. Vous pouvez essayer leur plate-forme (même migrer une copie de votre site Web) gratuitement pendant trois jours sans entrer le numéro de carte de crédit. Vous pouvez également obtenir 30% de réduction sur votre premier mois d'hébergement en utilisant le code de réduction "ISOTROPIC".
