21 entreprises utilisant WordPress en 2023
Publié: 2023-12-22Essayez-vous de trouver des exemples fantastiques d’entreprises utilisant WordPress ?
Aujourd’hui, nous ne parlons pas seulement de ce que WordPress peut faire ; nous vous montrons comment cela se fait dans le monde réel.
Bienvenue dans notre dossier spécial, où nous présentons une variété d'entreprises, grandes et petites, qui ont exploité la magie de WordPress pour leurs sites Web.
Des startups innovantes aux leaders reconnus de l’industrie, ces exemples vous inspireront, vous éduqueront et peut-être même vous surprendront.
N'oubliez pas que vous pouvez créer n'importe quel site Web avec WordPress en raison de sa flexibilité, de son adaptabilité et de son extensibilité.
Que vous soyez un entrepreneur débutant, un propriétaire d'entreprise chevronné ou quelqu'un qui aime rester informé des dernières tendances numériques, profitez de ces exemples de sites Web d'entreprises et prenez des notes.
Transformez votre vision en ligne en une réalité époustouflante !
Cet article couvre :
- 20+ entreprises utilisant WordPress
- TechCrunch
- Méta-salle de rédaction
- Hypebête
- Césarstone
- Tonal
- Spotify – Pour mémoire
- Journal Etsy
- Filaire
- Invaincu
- Blog de Ted
- Blog Yelp
- Blog cPanel
- Vogue
- La société du New York Times
- Blog Mozilla
- Flux d'air
- Banque Hodge
- Creative Commons
- Brasserie de Brooklyn
- Reader's Digest
- Hôtels à The Line
- Comment créer un site Web d'entreprise avec WordPress
- FAQ sur le site Web de l'entreprise WordPress
- Dans quelle mesure un site Web WordPress est-il sécurisé pour une entreprise ?
- Un site Web WordPress peut-il gérer un trafic élevé ?
- WordPress est-il adapté aux sites de commerce électronique ?
- Dans quelle mesure les sites Web WordPress pour les entreprises sont-ils personnalisables ?
- WordPress nécessite-t-il des connaissances en codage pour gérer un site Web d’entreprise ?
20+ entreprises utilisant WordPress
Jetez un œil à l’excellence numérique avec notre liste organisée des meilleurs sites Web d’entreprise propulsés par WordPress.
Ces exemples brillants incarnent l’innovation, la créativité et l’incroyable polyvalence de cette plateforme.
1. TechCrunch
Construit avec : WordPress

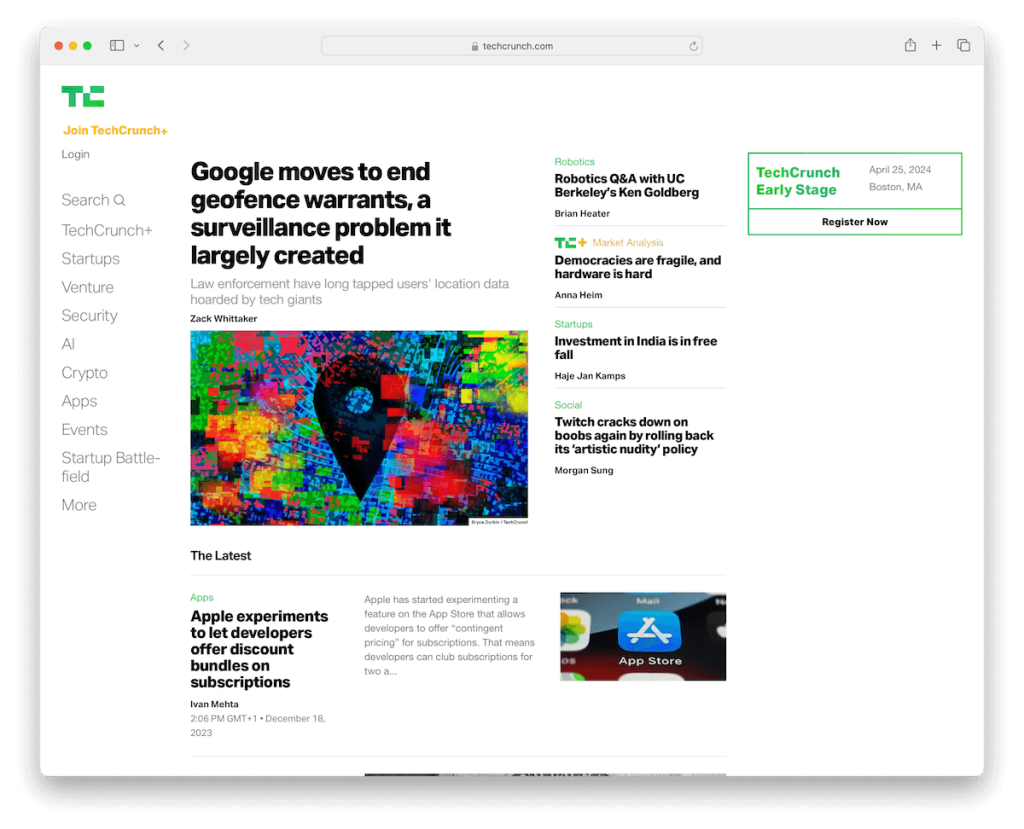
TechCrunch, un acteur de premier plan dans le domaine de l'actualité technologique, présente la polyvalence de WordPress comme plate-forme choisie. Son mélange de haute fonctionnalité et d'attrait esthétique distingue le site Web TechCrunch.
Utilisant WordPress, le site présente une interface claire et conviviale qui gère sans effort le contenu, des dernières nouvelles aux analyses approfondies.
La conception réactive garantit une expérience visuelle optimale sur tous les appareils, ce qui est crucial pour son public féru de technologie.
TechCrunch exploite également les capacités de personnalisation étendues de WordPress, intégrant divers éléments multimédias et fonctionnalités interactives qui améliorent l'engagement des utilisateurs. Cela fait de TechCrunch non seulement un portail d'actualités mais une expérience numérique dynamique.
Remarque : La mise en page est facile à utiliser, ce qui facilite la navigation et la découverte de contenu pour les utilisateurs. En outre, il facilite le partage simple et l'engagement avec le contenu sur diverses plateformes sociales.
Pourquoi nous l'avons choisi : TechCrunch illustre le meilleur de WordPress grâce à son design avant-gardiste et réactif et sa gestion habile du trafic élevé et du contenu dynamique.
2. Méta-salle de rédaction
Construit avec : WordPress

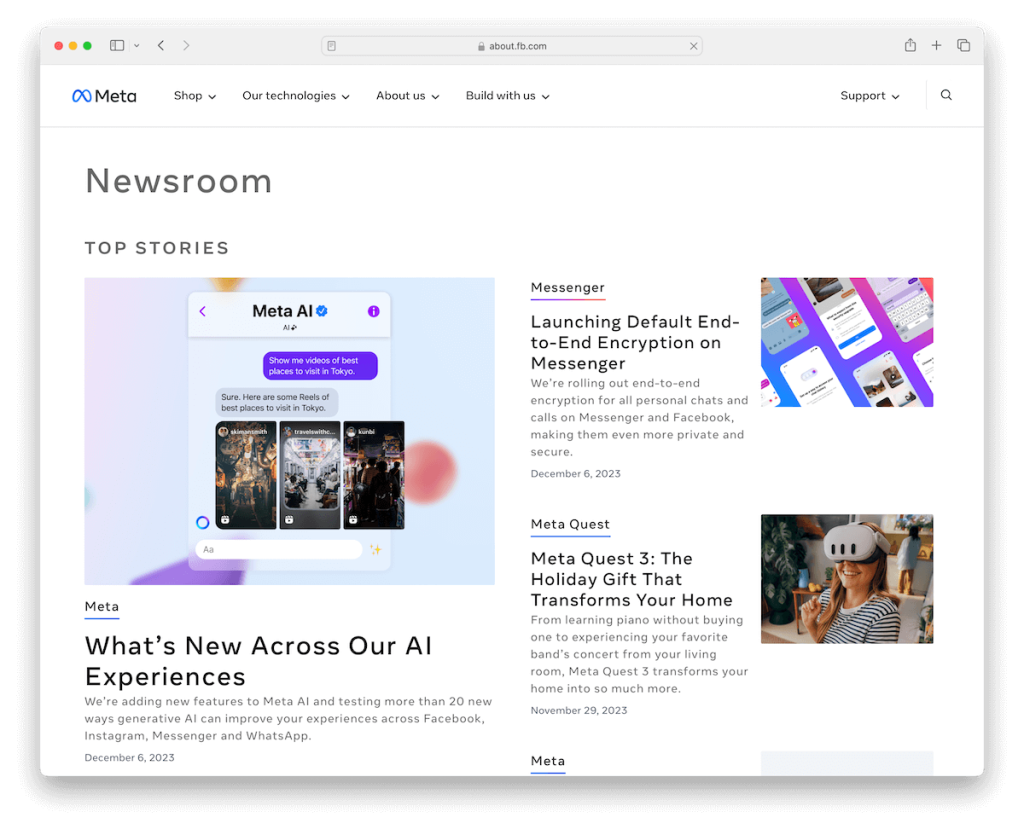
Le site Web Meta Newsroom est un excellent exemple de communication d’entreprise bien faite. Il s'agit d'une plate-forme sur laquelle Meta (anciennement Facebook) articule son récit, mettant en valeur la transparence et une narration engageante.
Ce qui rend ce site spécial est son design élégant et moderne qui s'aligne parfaitement avec l'identité de marque futuriste de Meta. Le site Web présente des informations complexes, telles que des communiqués de presse et des mises à jour de politiques, dans un format accessible et visuellement attrayant.
L’en-tête, la base et le pied de page arborent tous un fond blanc pour que tout reste plus élégant. Et l'utilisation d'une navigation collante avec un méga menu garantit une navigation facile.
Ce site démontre la capacité de WordPress à créer un portail d'actualités d'entreprise sophistiqué, informatif et centré sur l'utilisateur.
Remarque : Le design moderne et épuré reflète l'identité de marque avant-gardiste de Meta d'une manière visuellement attrayante. Il utilise également un pied de page riche avec de nombreux liens pour des actions rapides.
Pourquoi nous l'avons choisi : Meta Newsroom est un excellent exemple de la façon dont WordPress peut être exploité pour créer une plate-forme de communication d'entreprise sophistiquée, riche en multimédia et conviviale.
3. Hypébête
Construit avec : WordPress

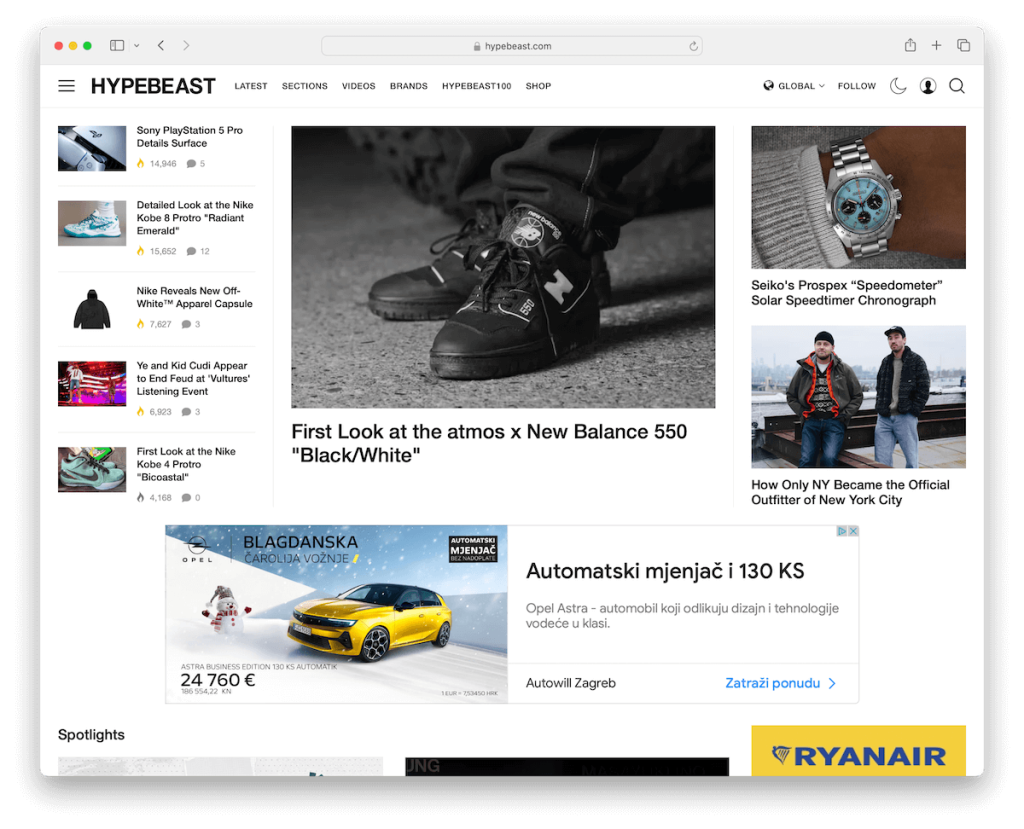
Hypebeast, en tant que plateforme numérique avant-gardiste en matière de mode et de style de vie, utilise avec brio WordPress à son plein potentiel.
Le site Web se distingue par sa conception simpliste qui reflète l’essence contemporaine et élégante de son contenu.
La particularité d'Hypebeast réside dans sa présentation dynamique d'actualités, d'éditoriaux et de collaborations créatives qui engagent un public avant-gardiste.
Le site intègre de manière transparente des images et des vidéos de haute qualité, améliorant ainsi l'expérience de narration visuelle.
Il fait passer l'expérience utilisateur à un niveau supérieur avec une navigation en deux parties, un mode sombre/clair et un sélecteur de langue/région.
Remarque : Hypebeast présente les principaux liens de navigation en haut, avec une icône de menu hamburger sur la gauche pour une recherche plus raffinée. Les utilisateurs peuvent également le visualiser en mode sombre, ce qui est avantageux pour surfer tard dans la nuit.
Pourquoi nous l'avons choisi : Hypebeast fusionne un design élégant et une gestion de contenu dynamique, mettant en valeur la capacité de WordPress à s'adresser à un public branché et visuel.
4. Pierre de César
Construit avec : WordPress

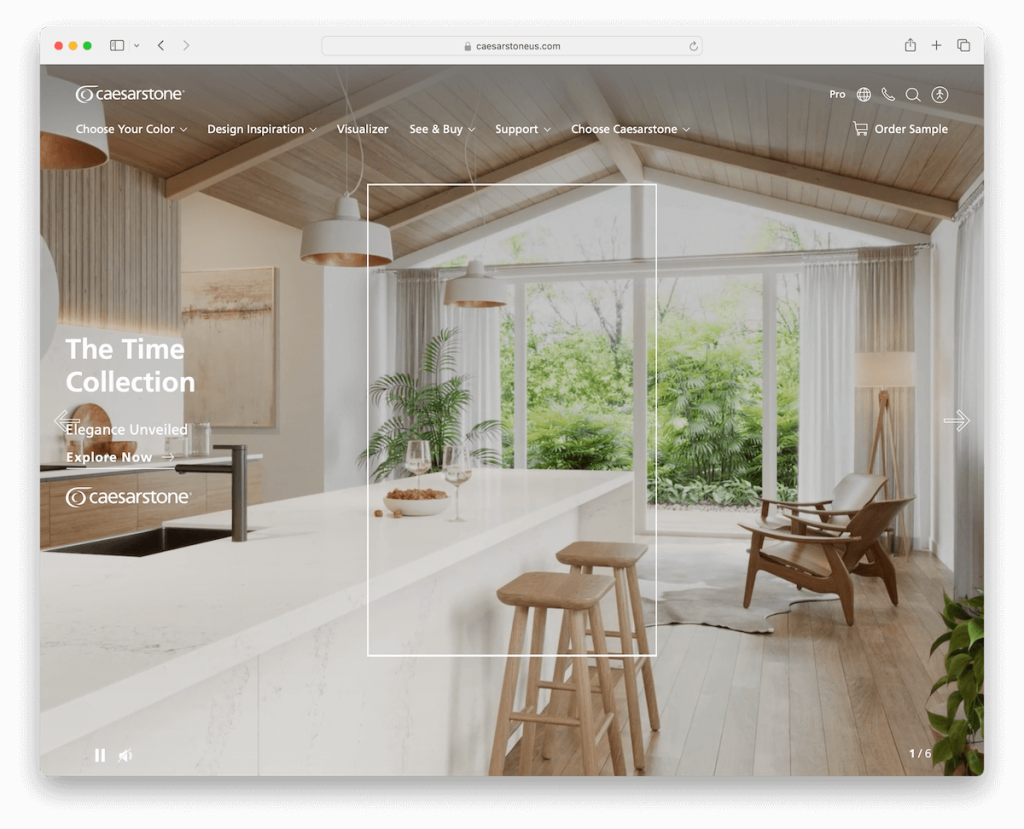
Ce qui rend Caesarstone unique, c'est son expérience visuelle immersive, présentant des images de haute qualité et des galeries détaillées mettant en valeur la beauté et la variété de ses produits.
Mais ce que nous creusons le plus, c'est le curseur vidéo plein écran qui vous accueille dans leur monde de comptoirs sophistiqués.
La conception du site Web reflète la sophistication et la qualité supérieure des offres de Caesarstone.
Une navigation conviviale permet un accès facile aux informations sur les produits, aux inspirations de conception et aux ressources pour les clients et les partenaires.
Ce qui est cool avec la navigation mobile de Caesarstone, c'est qu'elle est située en bas de l'écran – et elle reste collée.
Remarque : Pour attirer l'attention de vos visiteurs, créez un curseur vidéo plein écran au-dessus de la ligne de flottaison pour une expérience plus immersive.
Pourquoi nous l'avons choisi : Caesarstone regorge de fonctionnalités, du curseur vidéo massif à la navigation flottante en bas de l'écran sur des écrans plus petits.
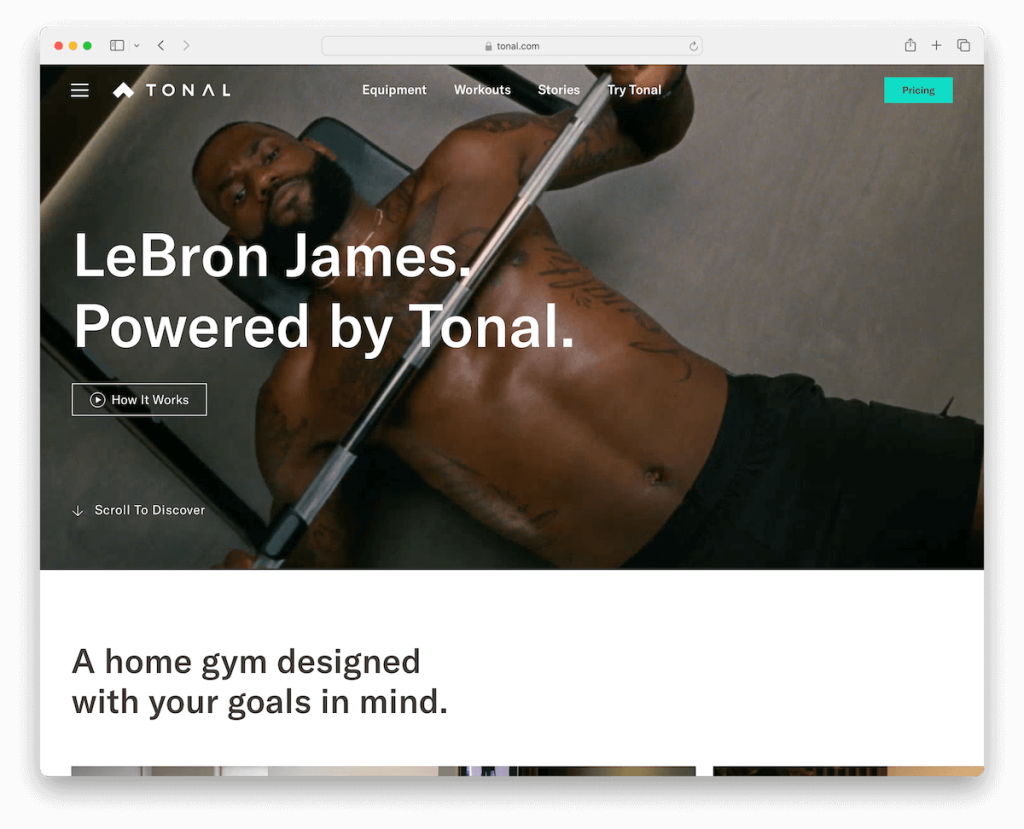
5. Tonal
Construit avec : WordPress

Le site de Tonal captive immédiatement les visiteurs avec un arrière-plan vidéo au-dessus de la ligne de flottaison, présentant la technologie innovante de fitness de Tonal en action.
Cet élément visuel dynamique donne le ton à l'expérience de l'utilisateur. L’en-tête transparent, qui s’intègre parfaitement au contenu, et un menu hamburger minimaliste assurent une navigation épurée et intuitive.
Améliorant encore l'expérience utilisateur, le site Web propose un pied de page riche en widgets, offrant un accès facile aux informations et ressources essentielles.
Ces éléments, associés à un design soigné et réactif, incarnent agréablement l'identité de marque tendance de Tonal.
Remarque : comme Tonal, utilisez une présentation vidéo en arrière-plan (idéalement au-dessus de la ligne de flottaison) pour démontrer l'utilisation de votre produit.
Pourquoi nous l'avons choisi : La démonstration vidéo de Tonal, son en-tête transparent et son pied de page pratique nous ont fait l'ajouter à la liste des entreprises utilisant WordPress.
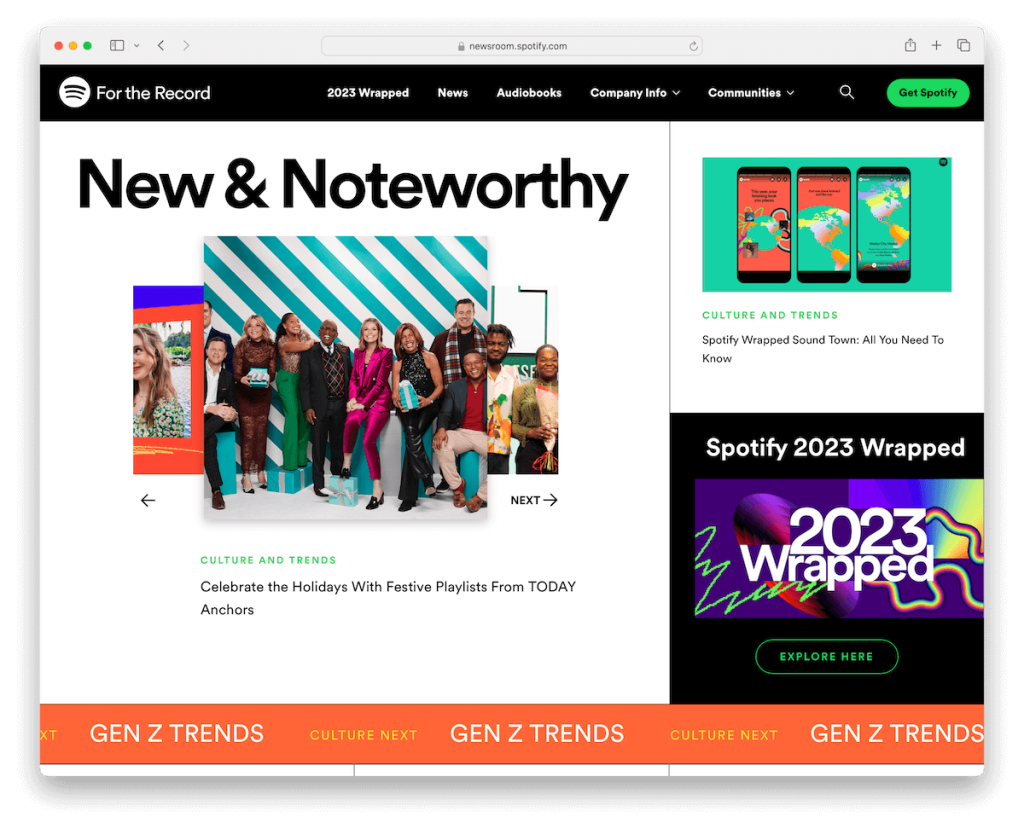
6. Spotify – Pour mémoire
Construit avec : WordPress

Le site Web « For The Record » de Spotify est un exemple frappant de narration numérique et de conception intelligente. Son méga menu plein écran attire immédiatement les visiteurs, offrant une navigation attrayante avec des catégories faciles d'accès.
Le site Internet est enrichi d’animations subtiles et d’effets de survol qui donnent vie à son contenu.
L'utilisation d'un pied de page sombre ajoute une touche de contraste, mettant en évidence les informations clés et les liens sans surcharger le contenu principal.
Ces choix de conception et une apparence épurée et moderne résument parfaitement la philosophie de la marque Spotify.
Remarque : exprimez la vivacité de votre entreprise à travers la conception de votre site Web en intégrant des animations, des effets de survol et d'autres éléments sympas.
Pourquoi nous l'avons choisi : « For The Record » de Spotify associe un méga menu plein écran, des animations attrayantes et un design saisissant pour plus de battage médiatique.
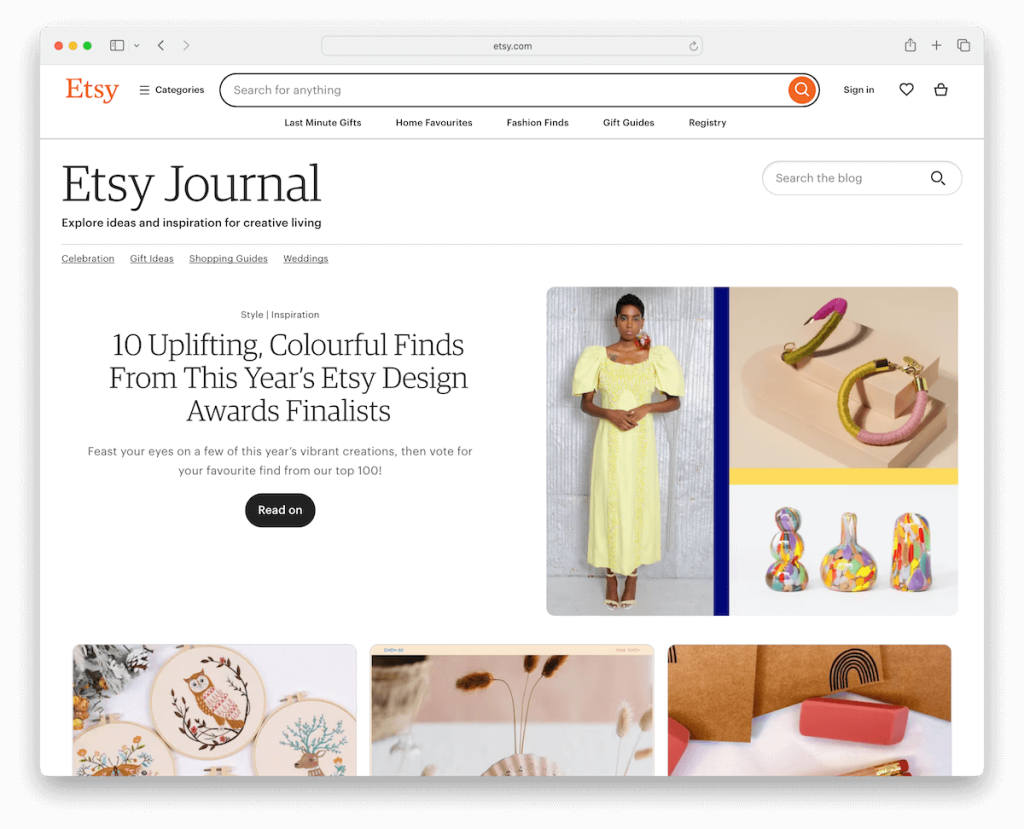
7. Journal Etsy
Construit avec : WordPress

Le site Web Etsy Journal est attrayant pour sa conception centrée sur l'utilisateur et ses fonctionnalités adaptées à son public créatif.
Une caractéristique importante est la grande barre de recherche dans l’en-tête, qui permet aux visiteurs d’explorer sans effort son contenu et ses histoires artisanales.
Le site utilise des liens de menu populaires pour un accès facile aux sujets d'actualité et un simple menu hamburger pour une expérience de navigation claire et épurée.
Les mises en page en boîte apportent de la structure et du focus au contenu, tandis qu'un bouton de retour en haut et un formulaire d'abonnement améliorent le confort de l'utilisateur.
Ces éléments de conception réfléchis et une esthétique dynamique et invitante reflètent l'engagement d'Etsy envers la communauté et la créativité.
Remarque : rendez votre site Web WordPress encore plus consultable avec une grande barre de recherche avec des recommandations en direct.
Pourquoi nous l'avons choisi : Etsy Journal allie habilement des fonctionnalités de recherche étendues, une navigation conviviale et des mises en page visuellement attrayantes pour répondre à son public créatif et diversifié.
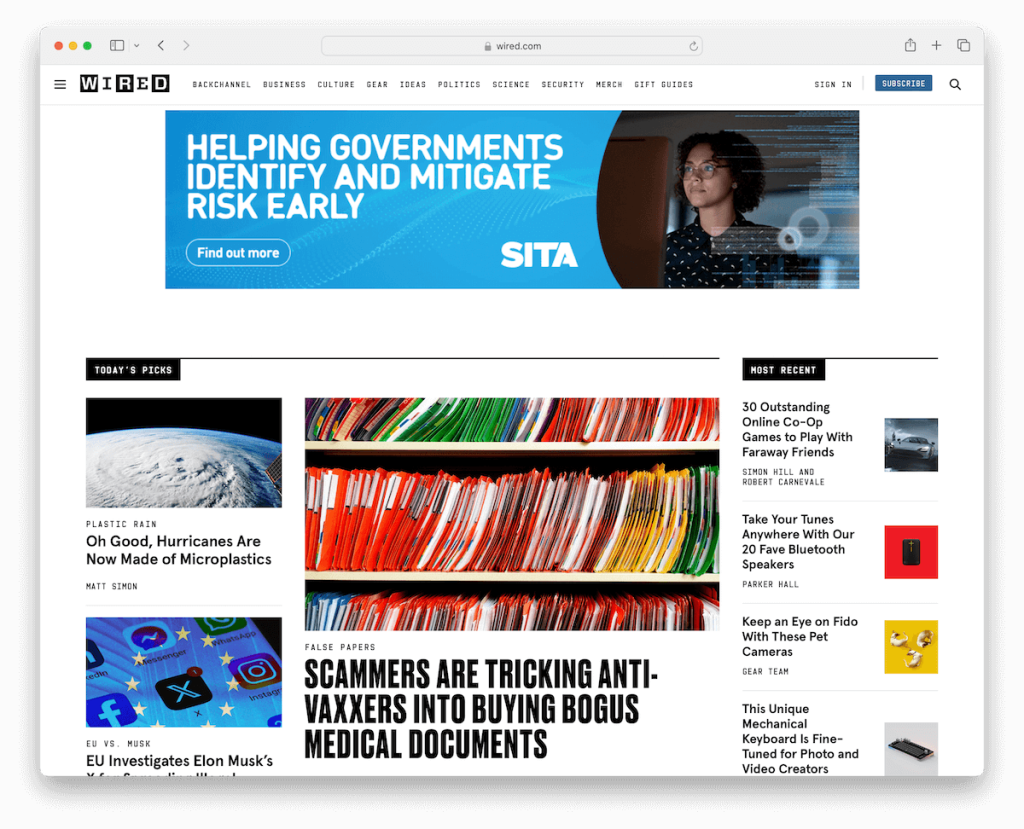
8. Filaire
Construit avec : WordPress

Le site Web de Wired est une référence en matière d'édition numérique pour distribuer de grands volumes de contenu sans distraction.
Une caractéristique frappante est le menu hamburger plein écran, offrant une expérience de navigation moderne et soignée. Le site dispose d'une page de recherche dédiée avec des options de tri avancées, permettant aux utilisateurs de filtrer les résultats par pertinence ou par nouveauté, améliorant ainsi la visibilité du contenu.
Les éléments clés tels que les boutons de connexion et d'abonnement sont placés stratégiquement dans la barre de navigation pour un accès facile, mettant l'accent sur l'engagement et la fidélisation des utilisateurs.
De plus, les éléments publicitaires collants sur la page garantissent plus de visibilité et des taux de clics plus élevés.
Wired est un excellent exemple de plateforme d'information numérique sophistiquée, interactive et très utile.
Remarque : Gardez votre section de navigation/en-tête plus propre avec un menu hamburger. Cela vous permet également d'afficher uniquement les liens/catégories les plus essentiels.
Pourquoi nous l'avons choisi : Wired utilise WordPress de manière magistrale pour une présence en ligne riche en fonctionnalités, en parfaite adéquation avec son statut de leader du reporting numérique.
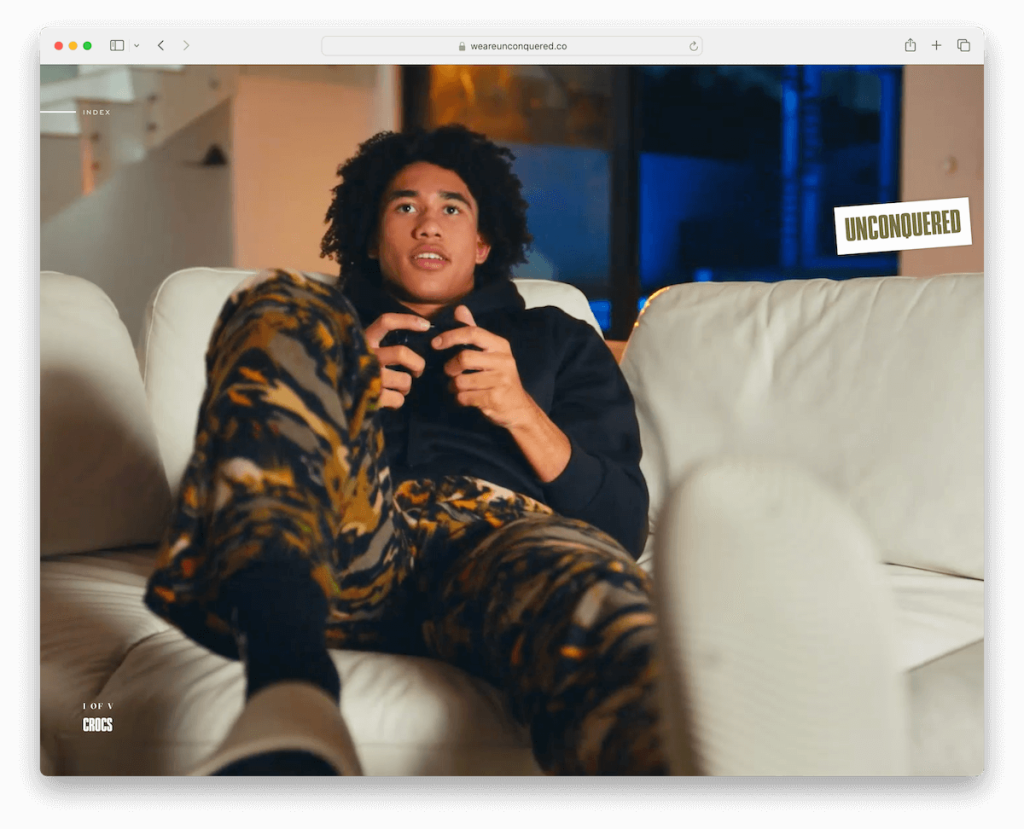
9. Invaincu
Construit avec : WordPress

Le site Web Unconquered offre une vitrine numérique captivante de ses prouesses en matière de marque.
Sa grande fonctionnalité est le curseur vidéo plein écran sur la page d'accueil, où chaque diapositive est visuellement frappante et cliquable, conduisant les utilisateurs directement à des études de cas détaillées. Cette approche interactive met en valeur avec brio leur portfolio.
Dans le coin supérieur gauche, un bouton « index » révèle un menu complet, comprenant les coordonnées, les liens vers les réseaux sociaux et une version compacte du curseur vidéo, garantissant que les informations vitales sont toujours à portée de main de l'utilisateur.
Unconquered est un excellent exemple si vous souhaitez quelque chose de différent pour présenter le portefeuille de votre entreprise. Personnalisez-le de manière unique grâce à la flexibilité de WordPress.
Remarque : laissez tout le volume de côté et créez une page d'accueil massive de curseur vidéo, affichant votre portfolio comme un champion.
Pourquoi nous l'avons choisi : Le site Web d'Unconquered est un exemple exceptionnel de conception WordPress créative et interactive, présentant efficacement son portefeuille via un curseur vidéo plein écran et un menu d'index innovant.
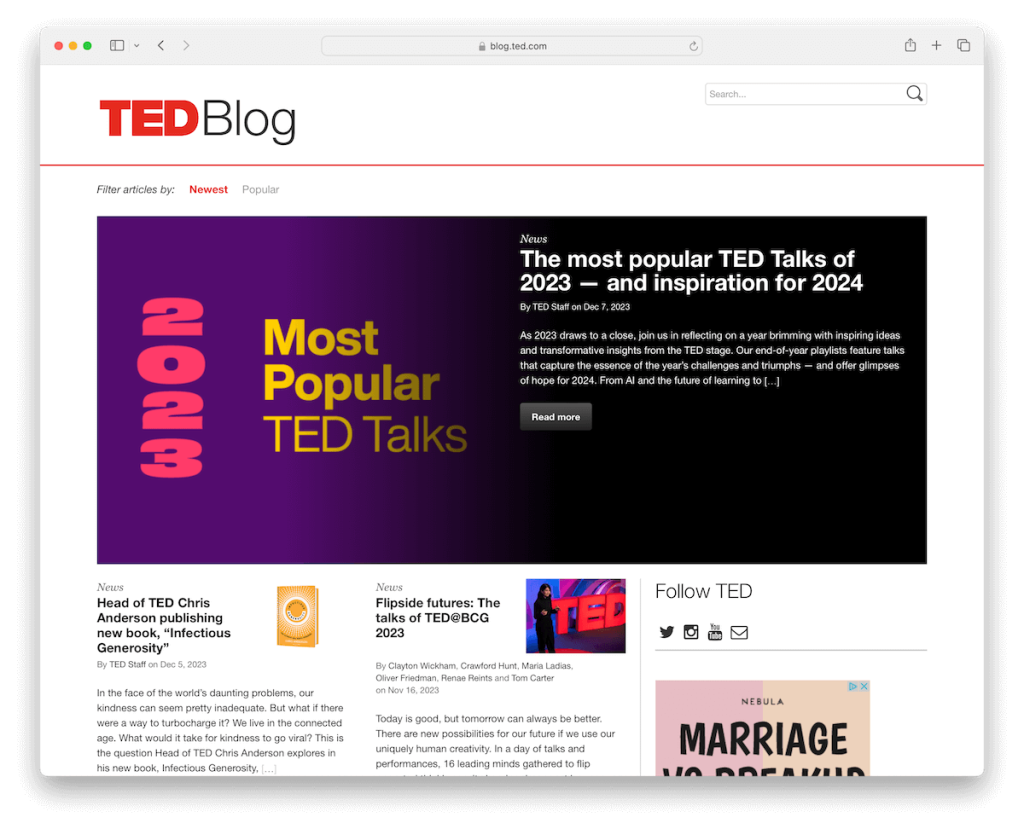
10. Blog de Ted
Construit avec : WordPress

Le site Web du blog TED illustre la simplicité et la fonctionnalité dans sa conception.
Son en-tête de base comprend deux filtres intuitifs pour trier les articles par les plus récents et les plus populaires, ainsi qu'une barre de recherche, facilitant la découverte de contenu pour les visiteurs.
Le site comporte une section vedette bien en vue mettant en évidence le contenu clé, attirant immédiatement l’attention.
Une barre latérale droite offre des options supplémentaires pour la connexion sociale, un bouton d'inscription et une publicité.
En bas, un autre widget de pied de page d'inscription par e-mail encourage l'engagement et l'abonnement des utilisateurs.
Cette mise en page claire et conviviale, combinée au contenu stimulant de la marque TED, démontre la capacité de WordPress à créer une plate-forme de blog efficace, axée sur le contenu et facilement navigable.
Remarque : créez une zone sélectionnée au-dessus de la ligne de flottaison, que vous pouvez utiliser pour mettre en évidence le contenu le plus récent, le plus lu ou tout autre contenu sur lequel vous souhaitez mettre en valeur davantage.
Pourquoi nous l'avons choisi : TED Blog utilise efficacement WordPress pour créer un site rationalisé et centré sur le contenu, ce qui en fait un excellent exemple d'équilibre entre simplicité et engagement des utilisateurs dans la conception Web.
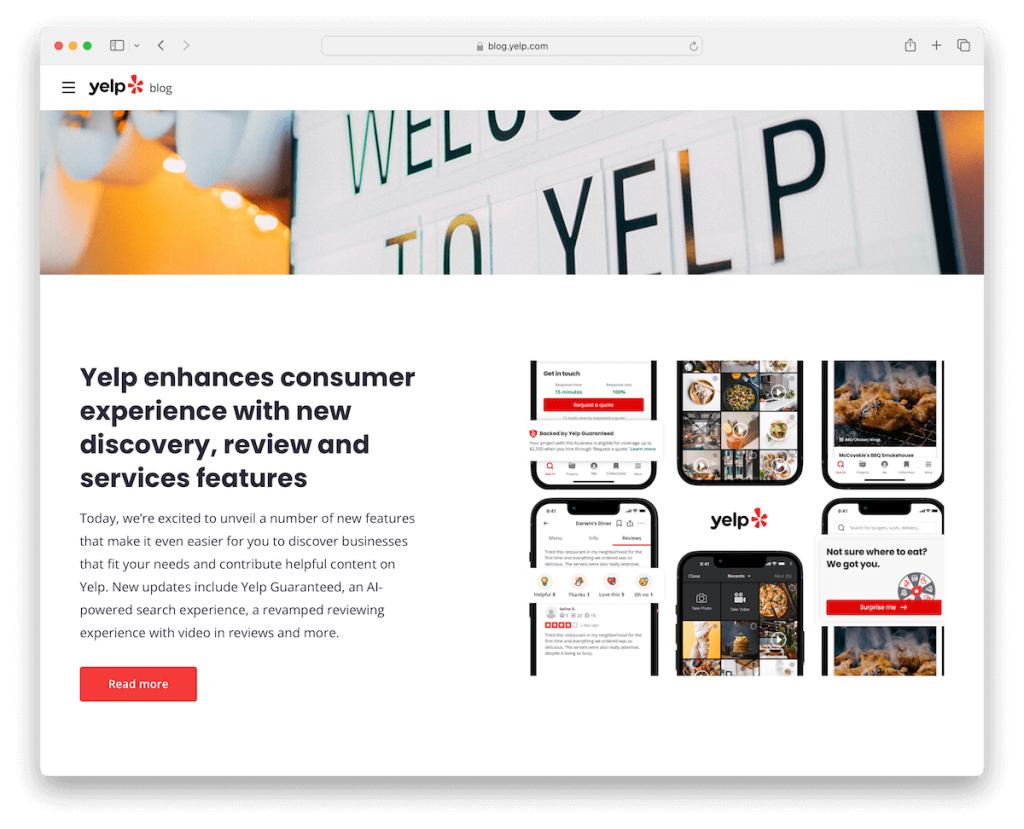
11. Blog Yelp
Construit avec : WordPress

Le blog Yelp excelle dans la fourniture d'une expérience infaillible et riche en contenu. Il comporte une barre de navigation simple sur les écrans plus grands qui passe à un menu hamburger sur les appareils plus petits, garantissant une facilité d'utilisation quelle que soit la taille de l'écran.
Une section spécialement organisée pour les sujets recommandés guide les visiteurs vers les domaines d'intérêt.
De plus, le blog est organisé en plusieurs sections, chacune dédiée aux derniers contenus dans différentes catégories, telles que les affaires, la communauté et la vie chez Yelp, permettant une exploration facile de divers sujets.
De plus, la zone de pied de page multicolonne est judicieusement conçue, offrant un accès rapide aux informations et ressources essentielles.
Remarque : Au lieu d'afficher votre dernier article sur la page d'accueil de votre blog, créez une mise en page plus organisée en affichant le dernier contenu dans différentes catégories.
Pourquoi nous l'avons choisi : Le blog Yelp est un superbe exemple de l'adaptabilité de WordPress, présentant un mélange transparent de navigation, de catégorisation de contenu diversifiée et de conception réactive.
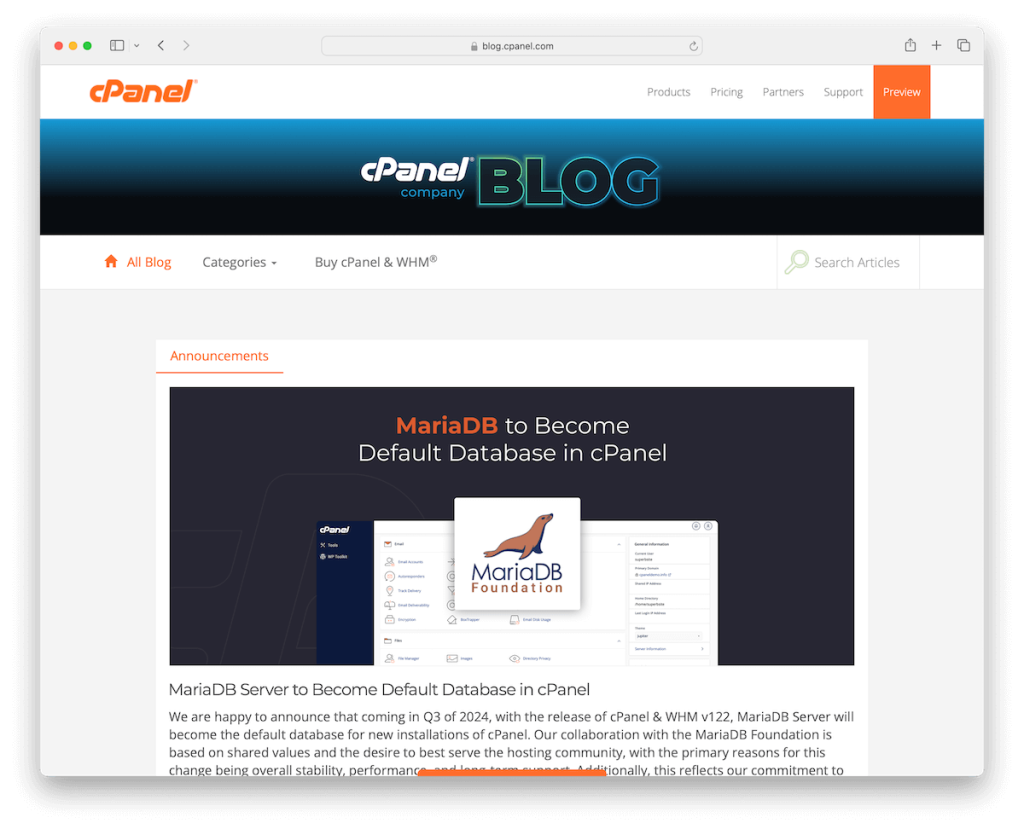
12. Blog cPanel
Construit avec : WordPress

Le blog cPanel a une conception structurée et informative, s'adressant à son public féru de technologie. Il utilise une mise en page en forme de boîte qui encadre soigneusement le contenu, en mettant l'accent sur la clarté et la concentration.
La page d'accueil affiche les derniers articles, garantissant un accès immédiat aux nouvelles informations et mises à jour.

La navigation d'en-tête en deux parties est unique dans sa conception : la section supérieure fournit des liens vers des pages liées à l'entreprise, tandis que la partie inférieure offre un accès facile aux catégories de blog ainsi qu'une barre de recherche, toutes deux séparées par une bannière de logo centrale. Cette séparation claire facilite une navigation transparente.
Le pied de page multi-widget améliore encore les fonctionnalités, offrant des ressources et des liens supplémentaires. Ces éléments font collectivement du blog cPanel un exemple fantastique de blog technologique organisé et professionnel.
Remarque : Même si vous gérez un blog d'entreprise, n'oubliez pas d'inclure des liens vers vos produits et services, comme le fait cPanel en divisant sa navigation d'en-tête en deux sections.
Pourquoi nous l'avons choisi : Le blog cPanel démontre l'utilisation de WordPress pour un public orienté technologie, combinant une mise en page structurée en boîte, une navigation en deux parties et un affichage de contenu complet.
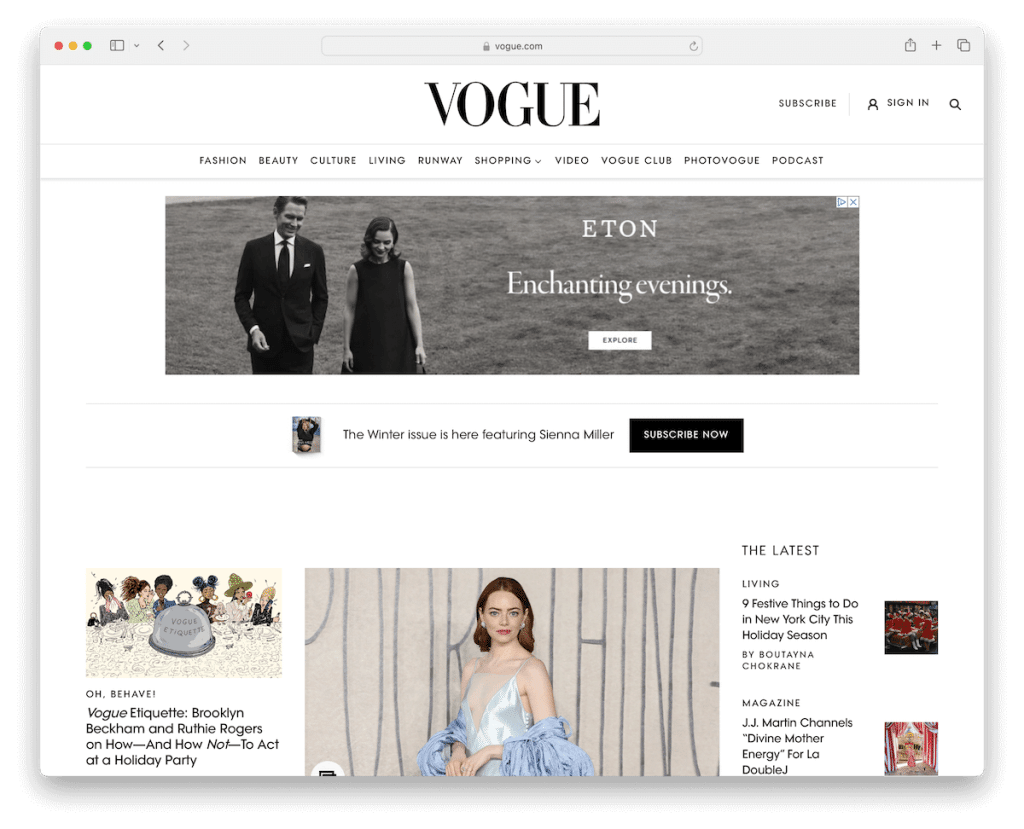
13. Vogue
Construit avec : WordPress

Le site Web de Vogue incarne l'élégance et la sophistication avec sa mise en page minimaliste, reflétant l'essence de son contenu avant-gardiste.
L'en-tête flottant offre une navigation fluide tout en conservant un aspect net. Un aspect notable est le placement stratégique de plusieurs publicités, y compris les publicités collantes, intégrées sans perturber l'expérience utilisateur. (Mais ils pourraient utiliser moins de publicités.)
Les miniatures vidéo ajoutent un élément visuel dynamique aux grilles. Et l’arrière-plan contrasté du pied de page le sépare du contenu, améliorant ainsi son attrait élégant.
Comme Wired, Vogue adopte également une page de recherche distincte, offrant une expérience de recherche plus ciblée.
Ces choix de conception démontrent la variabilité de WordPress dans la création d'un magazine en ligne chic, moderne et très efficace.
Remarque : En cas de doute sur la présentation du site Web de l'entreprise, restez simple. Pourquoi? Parce que ça marche !
Pourquoi nous l'avons choisi : Le site Web de Vogue équilibre élégamment un design minimaliste avec des fonctionnalités fonctionnelles telles que des en-têtes flottants et des emplacements publicitaires stratégiques pour une expérience utilisateur fluide.
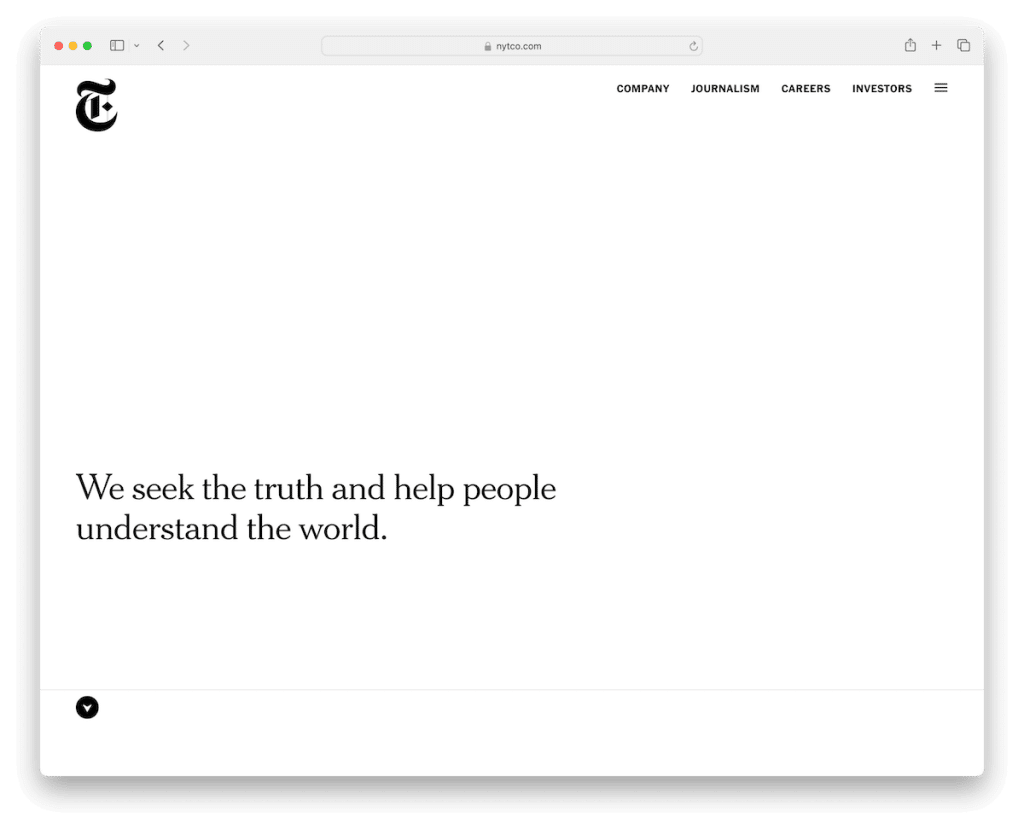
14. La société du New York Times
Construit avec : WordPress

La caractéristique la plus frappante du site Web de la New York Times Company est la section blanche massive au-dessus de la ligne de flottaison, qui fait une déclaration audacieuse et se transforme en un curseur vertical lors du défilement, guidant les lecteurs à travers le contenu.
L'en-tête transparent, les liens de menu rapides et le menu hamburger offrent une expérience de navigation claire et intuitive.
Ce choix de conception souligne l'engagement du site en faveur d'une diffusion de contenu sans obstruction.
De plus, le pied de page épuré fournit des liens essentiels sans surcharger l'utilisateur, et un lien d'abonnement bien visible encourage le lecteur à devenir membre.
Remarque : Au lieu d'utiliser une vidéo sophistiquée ou un curseur plein écran au-dessus de la ligne de flottaison, gardez-le propre avec un fond blanc comportant uniquement une phrase plus excitante que n'importe lequel des effets sympas.
Pourquoi nous l'avons choisi : Le site Web de la New York Times Company allie une conception audacieuse et interactive avec une navigation simple et des fonctionnalités axées sur le contenu pour un engagement accru.
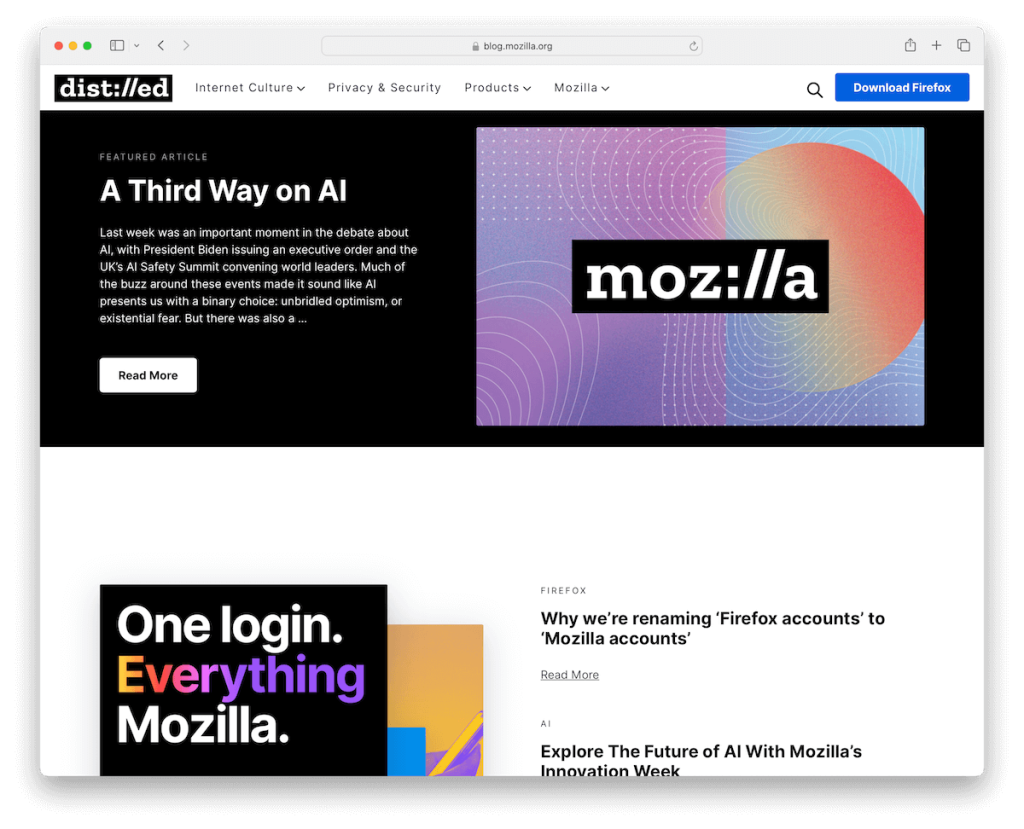
15. Blog Mozilla
Construit avec : WordPress

Le blog Mozilla met l'accent sur l'ouverture et l'accessibilité. Une fonctionnalité qui mérite d'être mentionnée est le bouton d'appel à l'action (CTA) bien visible dans la barre de navigation, stratégiquement placé pour engager les visiteurs et les guider vers le téléchargement de Firefox.
Le blog utilise un menu déroulant de base, garantissant une navigation directe et sans tracas.
Sa disposition en grille simpliste présente le contenu dans un format organisé et facile à digérer, conforme à l'engagement de Mozilla en faveur de la clarté.
De plus, l'inclusion d'un formulaire d'abonnement à la newsletter au-dessus du pied de page capte efficacement l'intérêt des visiteurs, favorisant ainsi un engagement continu.
Remarque : Souhaitez-vous augmenter les téléchargements ? Ajoutez un bouton CTA dans la section de navigation flottante pour qu'il soit toujours disponible.
Pourquoi nous l'avons choisi : Le blog Mozilla présente une conception épurée, accessible et axée sur l'utilisateur, intégrant efficacement des outils d'engagement clés tels que des boutons CTA et des formulaires d'abonnement.
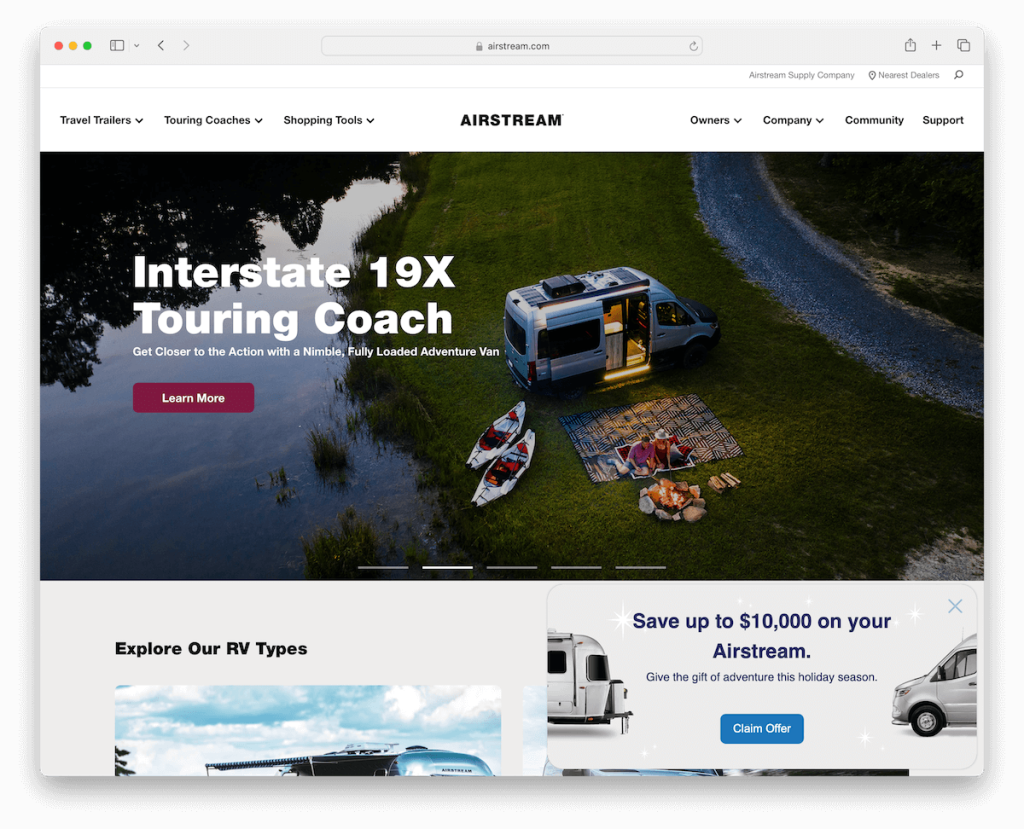
16. Flux d'air
Construit avec : WordPress

Le site Airstream présente un mélange harmonieux de punch et de performance, incarnant parfaitement l'esprit d'aventure et la qualité de ses produits.
Le site comporte un curseur pleine largeur sur la page d'accueil, complété par un texte attrayant et des boutons CTA proéminents, attirant les visiteurs dans le monde d'Airstream.
Un méga menu avancé offre des options de navigation détaillées, tandis qu'une barre supérieure permet un accès rapide aux informations essentielles.
Une bannière flottante invite intelligemment les utilisateurs à réclamer des offres spéciales, améliorant ainsi leur engagement.
Les deux barres de recherche, une dans la barre supérieure et une autre au-dessus du pied de page, ainsi que les icônes des réseaux sociaux, garantissent une interaction complète avec l'utilisateur.
De plus, la présentation des derniers articles de blog permet de conserver le contenu frais et pertinent.
Ces éléments créent une expérience utilisateur transparente et informative, démontrant la flexibilité de WordPress dans la création de sites Web riches en fonctionnalités et centrés sur la marque.
Remarque : lorsque vous intégrez un slider sur le site Web de votre entreprise, utilisez des boutons de copie et CTA captivants afin que les visiteurs puissent agir immédiatement.
Pourquoi nous l'avons choisi : Le site Web d'Airstream a une présence en ligne attrayante et riche en fonctionnalités, avec un curseur pleine largeur, une navigation avancée et des éléments d'interaction stratégique avec l'utilisateur.
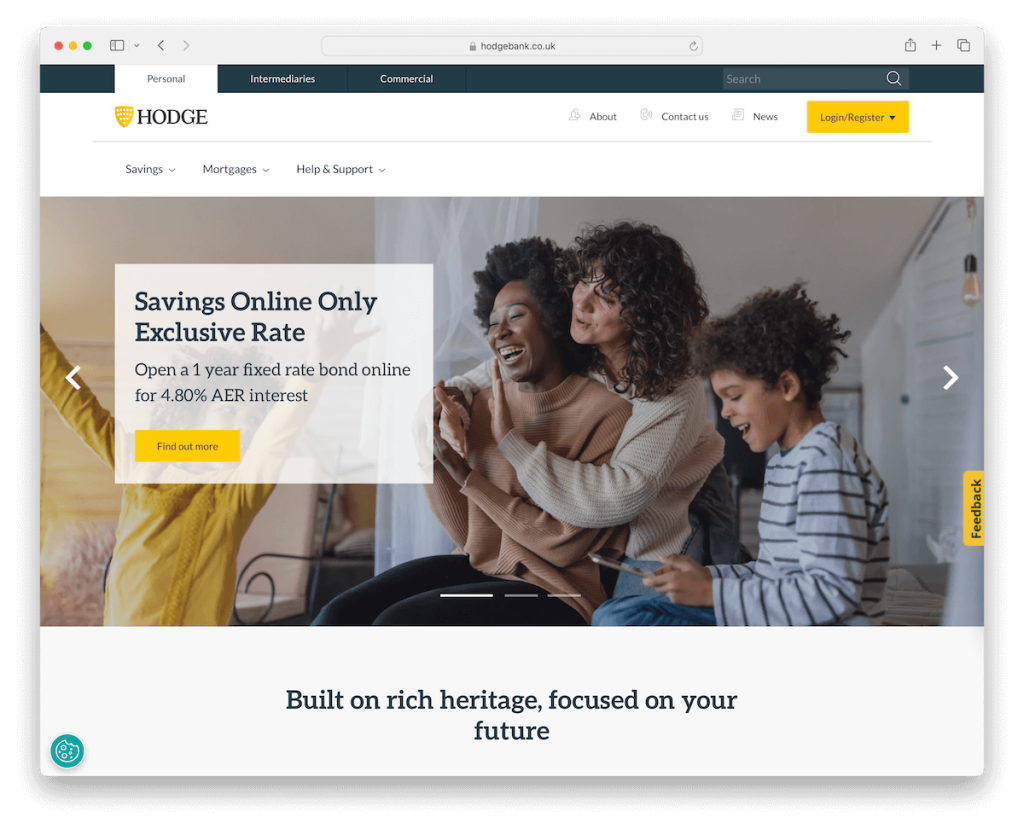
17. Banque Hodge
Construit avec : WordPress

Le site Web de Hodge Bank affiche une approche méticuleuse de la présence bancaire en ligne, privilégiant l'accessibilité et la confiance des utilisateurs.
Son en-tête en trois parties est une fonctionnalité clé, avec une barre supérieure pour un accès rapide, une section centrale offrant des informations détaillées et des liens de connexion/inscription, et une partie inférieure dirigeant les utilisateurs vers diverses offres commerciales. Cette approche en couches organise efficacement les informations sans surcharger l'utilisateur.
Un bouton de commentaires flottant sur le côté droit de l'écran invite l'utilisateur à s'engager en temps réel, améliorant ainsi l'expérience client.
La page d'accueil comprend un curseur dynamique avec les services et promotions clés. Notamment, l’intégration d’un score et d’avis Trustpilot cliquables met en valeur de manière transparente la satisfaction des clients, renforçant ainsi la confiance et la crédibilité.
Collectivement, ces éléments créent un site Web bancaire axé sur l'utilisateur, fiable et facilement navigable.
Remarque : L'intégration de services de notation et d'avis tiers dans les sites Web de votre entreprise peut renforcer la confiance et la crédibilité.
Pourquoi nous l'avons choisi : Le site Web de Hodge Bank est un excellent exemple de plateforme bancaire en ligne organisée, conviviale et instaurant la confiance, avec des fonctionnalités innovantes telles qu'un en-tête en plusieurs parties et des options de commentaires en temps réel.
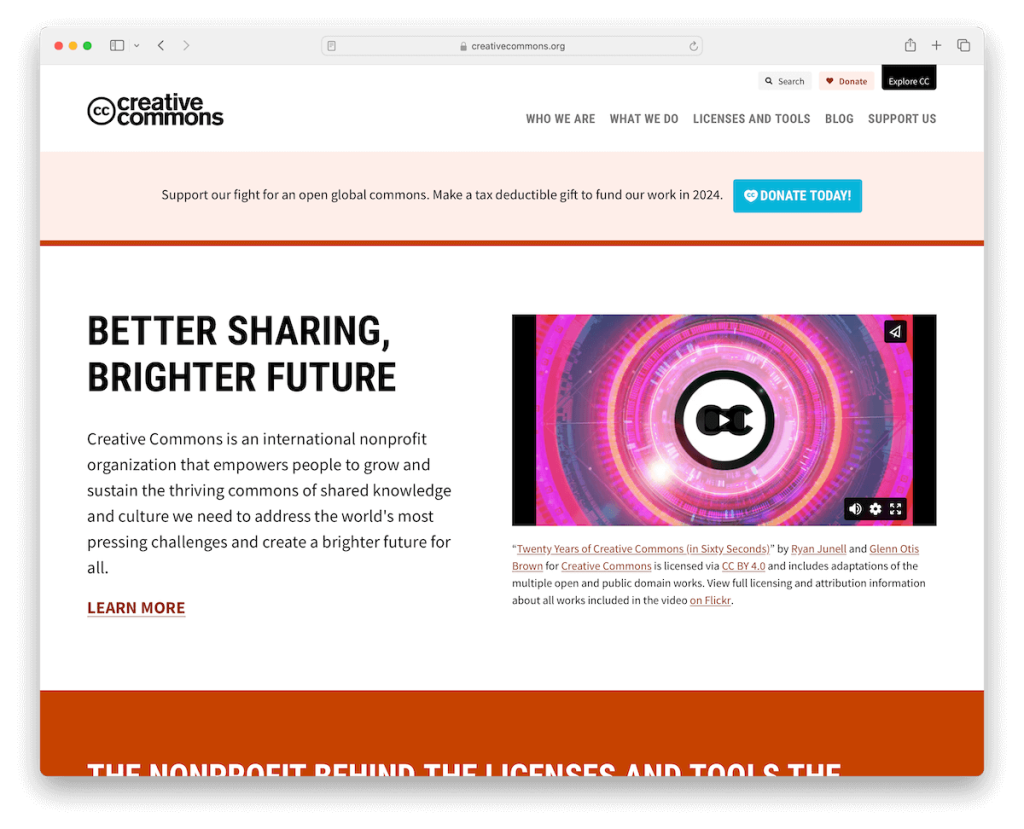
18. Commons créatifs
Construit avec : WordPress

Le site Web Creative Commons est un phare de clarté et de fonctionnalité dans le paysage numérique. Sa navigation simple permet aux utilisateurs d'explorer sans effort ses vastes ressources et initiatives.
La vidéo promotionnelle intégrée sur la page d'accueil communique efficacement la mission et l'impact de Creative Commons.
Le site comprend une section portfolio présentant certaines entreprises utilisant leurs licences, servant de témoignages puissants de leur portée et de leur pertinence mondiales.
Et la section des dernières nouvelles tient les visiteurs informés des développements et initiatives récents. De plus, le pied de page dynamique est un centre d'interaction proposant des liens rapides, des détails sur l'entreprise, des boutons de don, des icônes de réseaux sociaux et un formulaire d'abonnement à la newsletter.
Cette approche globale fait du site Creative Commons un modèle de communication efficace et d’engagement des utilisateurs.
Remarque : utilisez une vidéo promotionnelle pour présenter ce que vous faites, car nous sommes plus enclins à regarder qu'à lire.
Pourquoi nous l'avons choisi : Le site Web Creative Commons est un excellent exemple de la façon dont WordPress peut fonctionner pour une communication claire et efficace et un engagement communautaire.
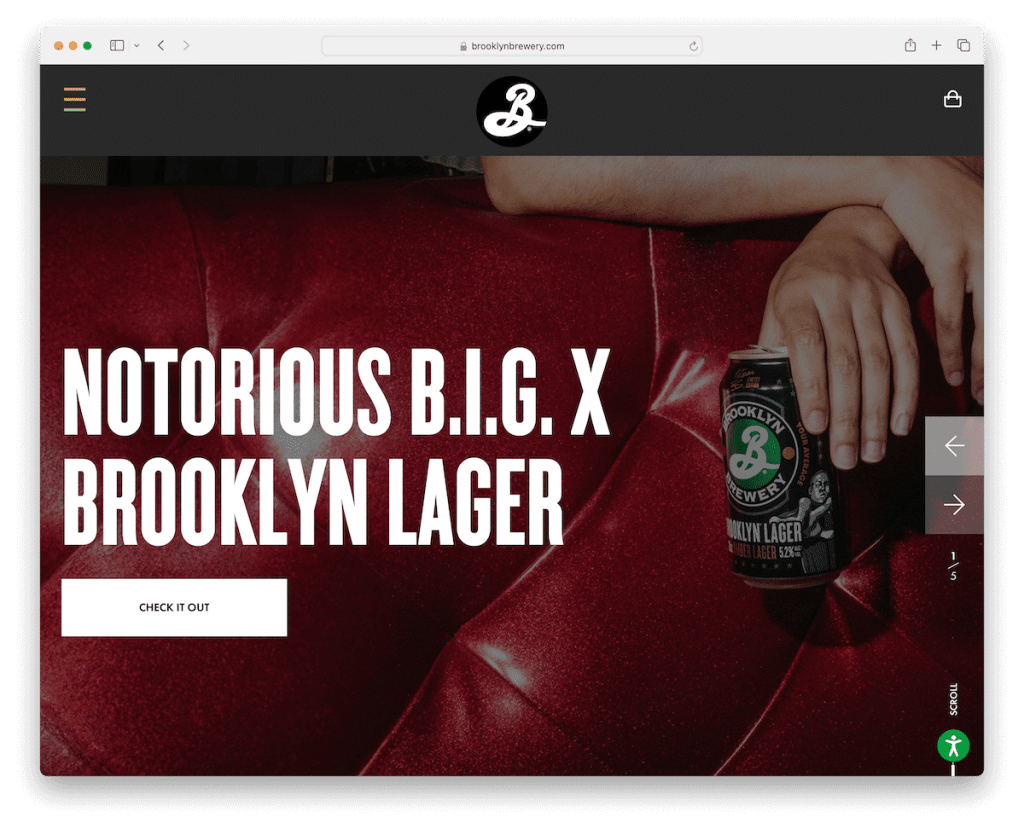
19. Brasserie de Brooklyn
Construit avec : WordPress

Le site Web de Brooklyn Brewery capture l'essence de sa marque emblématique grâce à un design dynamique et axé sur l'utilisateur.
Il comporte un grand curseur sur la page d'accueil, complété par du texte en gras et des boutons d'appel à l'action (CTA) clairs, attirant immédiatement les visiteurs dans le monde de la bière artisanale.
Les ajustements d'accessibilité sont une inclusion réfléchie, garantissant qu'un large éventail d'utilisateurs peuvent naviguer confortablement sur le site.
Des animations de défilement attrayantes ajoutent une couche d’intérêt visuel, reflétant l’esprit créatif de la marque.
Et un bouton de panier dans la barre de navigation répond aux besoins des clients.
Qu'il s'agisse d'une présentation de marque en ligne de premier ordre, d'articles ou d'une boutique en ligne, Brooklyn Brewery est un excellent exemple de ce qui est possible avec WordPress. Ouais, beaucoup !
Remarque : Souhaitez-vous que davantage de personnes puissent utiliser et parcourir votre site Web ? Intégrez ensuite un configurateur d’ajustement d’accessibilité.
Pourquoi nous l'avons choisi : Le site Web de Brooklyn Brewery est une belle démonstration des capacités de WordPress pour créer une présence en ligne dynamique avec des fonctionnalités telles que de grands curseurs, des options d'accessibilité et des animations interactives.
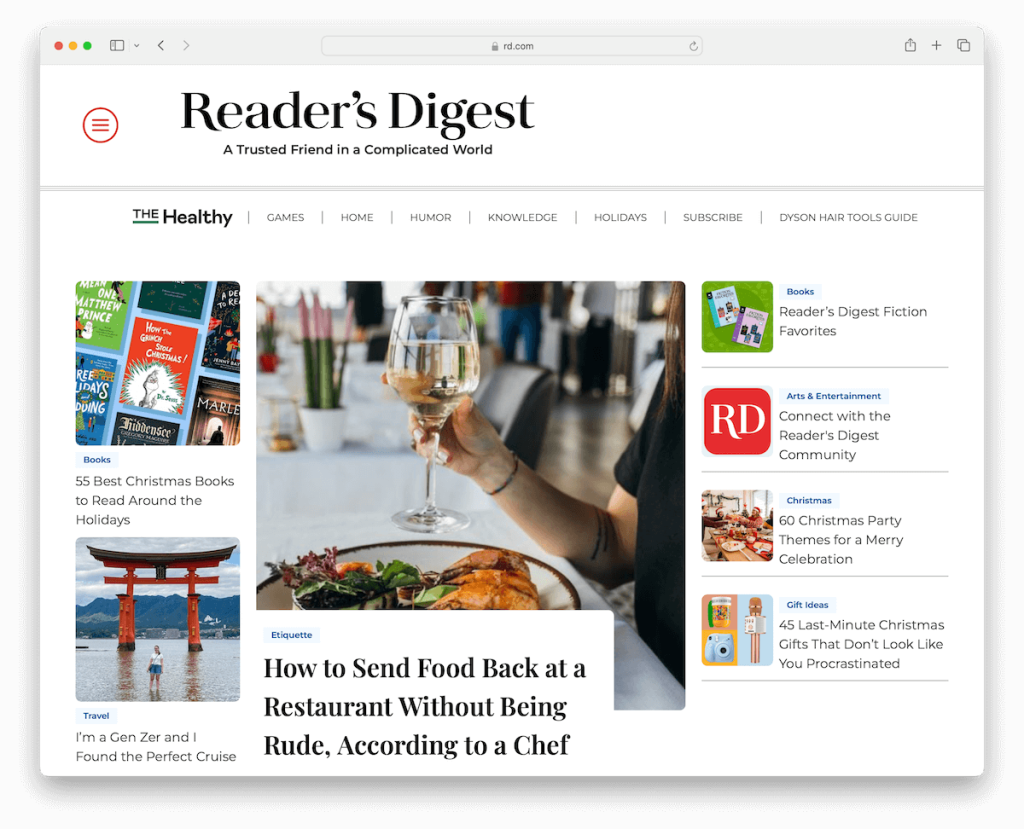
20. Résumé du lecteur
Construit avec : WordPress

Le site Web Reader's Digest allie présentation de contenu traditionnelle et conception Web moderne.
Il utilise un système à double menu : un menu hamburger pour une navigation complète et un menu de catégories principales pour un accès rapide aux zones clés.
L'espace blanc du site Web améliore la lisibilité, permettant aux utilisateurs de s'engager facilement dans un large éventail d'articles. Et les miniatures animées ajoutent une touche dynamique, attirant l’attention sur les histoires.
De plus, une bannière autocollante d’abonnement au magazine reste visible, encourageant subtilement l’engagement des utilisateurs.
En outre, la page d'accueil est judicieusement segmentée en plusieurs catégories, chacune mettant en évidence des articles essentiels, permettant une exploration facile de divers sujets.
Remarque : Créez une bannière flottante clairement visible sur le côté gauche/droit de l'écran pour attirer davantage l'attention sur les abonnements, les téléchargements, les offres spéciales, etc.
Pourquoi nous l'avons choisi : Le site Web de Reader's Digest est un exemple de magazine numérique attrayant et convivial, avec sa navigation efficace à double menu, sa mise en page épurée et sa présentation dynamique du contenu.
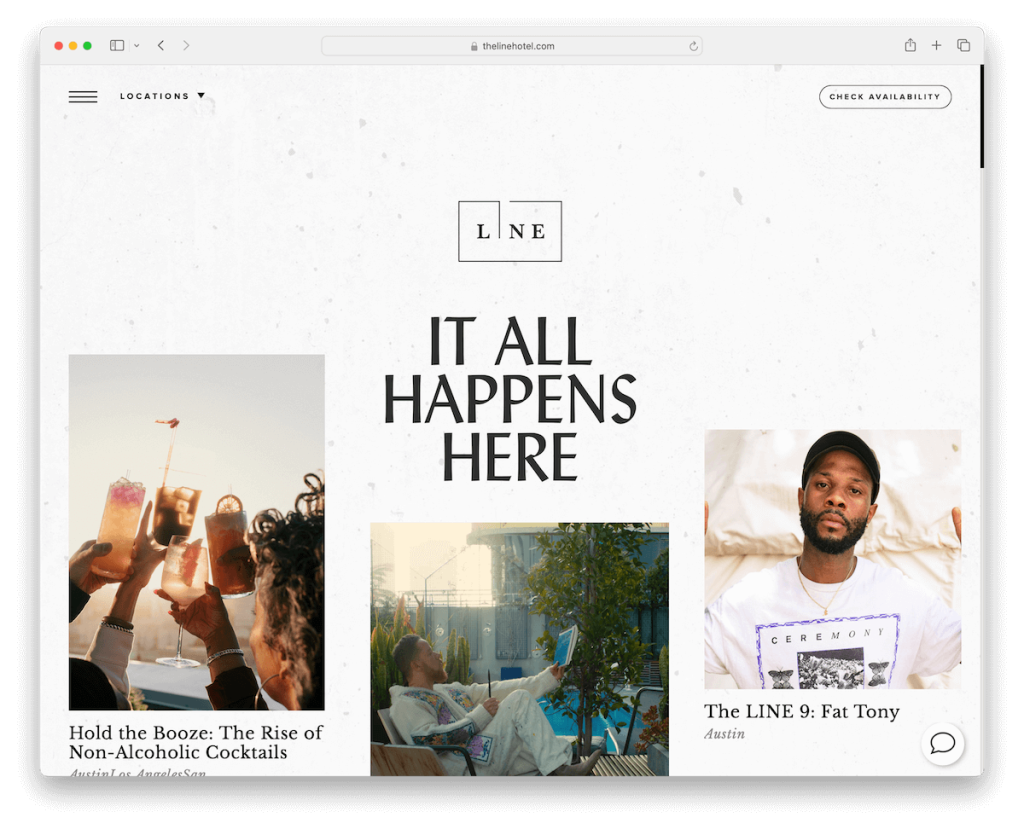
21. Hôtels La Ligne
Construit avec : WordPress

Le site Web de Line Hotels est un modèle de conception de sites Web hôteliers modernes, résumant l'essence de ses emplacements uniques.
Une fonctionnalité pratique est le sélecteur d'emplacement dans l'en-tête transparent, permettant aux visiteurs de choisir sans effort la destination hôtelière de leur choix.
Ceci, associé à un menu hamburger et à un bouton de disponibilité, offre une expérience de navigation transparente.
Une belle disposition en grille définit l'esthétique du site, incorporant des éléments de design modernes avec des images et des vidéos saisissantes qui évoquent l'ambiance de l'hôtel.
La fonctionnalité de chat en direct garantit un engagement instantané des visiteurs. De plus, le chargement du contenu lors du défilement maintient l'expérience utilisateur dynamique et continue.
Remarque : Offrez à vos clients existants et nouveaux une assistance instantanée en intégrant un chat en direct sur votre site Web.
Pourquoi nous l'avons choisi : Le site Web de The Line Hotels illustre la capacité de WordPress à créer une expérience en ligne luxueuse et attrayante avec son design élégant, son chargement de contenu dynamique et ses fonctionnalités centrées sur l'utilisateur.
Comment créer un site Web d'entreprise avec WordPress
- Définissez les objectifs de votre site Web : commencez par décrire ce que vous souhaitez que votre site Web réalise. Cherchez-vous à vendre des produits, à fournir des informations ou à présenter votre portefeuille ? Cela guidera vos choix de conception et de contenu.
- Choisissez un hébergement WordPress : Sélectionnez un fournisseur d'hébergement qui propose l'installation de WordPress. Il existe de nombreuses options comme Bluehost, SiteGround ou DreamHost qui sont fiables et compatibles avec WordPress. (N'hésitez pas à vous référer à notre guide complet sur la façon de choisir un hébergement WordPress.)
- Installer WordPress : Une fois que vous avez choisi un fournisseur d'hébergement, suivez ses instructions pour installer WordPress. La plupart des fournisseurs proposent un processus d'installation en un clic, ce qui le rend assez simple.
- Sélectionnez un thème WordPress : Choisissez un thème professionnel WordPress qui correspond à la marque et aux objectifs de votre entreprise. Il existe des milliers de thèmes gratuits et premium disponibles. Tenez compte de la réactivité, des options de personnalisation et de la facilité d'utilisation.
- Personnalisez votre site Web : Personnalisez votre thème avec le logo, les couleurs et le contenu de votre entreprise. Utilisez WordPress Customizer pour peaufiner la mise en page, ajouter des widgets et modifier divers éléments de conception.
- Ajouter du contenu et des pages : créez des pages essentielles telles que Accueil, À propos de nous, Services/Produits, Blog et Contact. Ajoutez du contenu de qualité qui représente bien votre entreprise et qui est précieux pour votre public.
- Installez les plugins essentiels : Améliorez les fonctionnalités de votre site avec des plugins. Pensez aux plugins pour le référencement (comme Yoast SEO), la sécurité (comme Wordfence) et l'optimisation des performances (comme W3 Total Cache).
Mais ne manquez pas notre guide complet sur la façon de créer un site Web WordPress.
FAQ sur le site Web de l'entreprise WordPress
Dans quelle mesure un site Web WordPress est-il sécurisé pour une entreprise ?
WordPress est entièrement sécurisé lorsqu’il est correctement entretenu. Des mises à jour régulières, des mots de passe forts, un hébergement sécurisé et des plugins de sécurité peuvent améliorer considérablement la sécurité de votre site.
Un site Web WordPress peut-il gérer un trafic élevé ?
Oui, WordPress peut gérer des volumes de trafic élevés. Le choix d'un service d'hébergement robuste, la mise en œuvre de solutions de mise en cache et l'optimisation des images et du contenu sont essentiels pour gérer efficacement un trafic élevé.
WordPress est-il adapté aux sites de commerce électronique ?
Absolument. WordPress, avec des plugins comme WooCommerce, offre une plateforme puissante et flexible pour créer des sites Web de commerce électronique entièrement fonctionnels.
Dans quelle mesure les sites Web WordPress pour les entreprises sont-ils personnalisables ?
WordPress offre de nombreuses options de personnalisation. Des thèmes et plugins au code personnalisé, vous pouvez adapter presque tous les aspects de votre site pour répondre aux besoins spécifiques de votre entreprise.
WordPress nécessite-t-il des connaissances en codage pour gérer un site Web d’entreprise ?
Pas nécessairement. WordPress est convivial et la plupart des tâches peuvent être effectuées sans codage. Cependant, des connaissances de base en HTML/CSS peuvent être utiles pour des personnalisations plus avancées.
