Divi vs Elementor vs Spectra – Quel est le meilleur constructeur de pages pour concevoir des sites Web exceptionnels ?
Publié: 2023-08-08On dit souvent que « le contenu est roi » .
Mais si ce contenu n'est pas accompagné d'un bon design, vous n'utiliserez pas tout le potentiel de votre site Web.
Si vous gérez une boutique en ligne, un excellent produit se vendra presque toujours plus avec un design de premier ordre.
Le problème est que si vous êtes un entrepreneur individuel ou une petite entreprise, vous ne pourrez peut-être pas embaucher un concepteur pour vous aider à créer un contenu visuellement attrayant.
Et apprendre le HTML et le CSS n'est pas le moyen le plus simple ni le plus rapide de commencer à concevoir des sites pour vos clients dans votre agence de design.
Aperçu dans un nouvel onglet
C'est là qu'un constructeur de pages entre en jeu. Ils aident à créer un contenu attrayant et professionnel sans dépenser une fortune, avoir besoin de trop de temps ou de connaissances en codage.
Choisir entre Divi et Elementor est le dilemme classique, car ce sont deux des plus grands acteurs du marché.
Dans ce guide, nous les comparerons également à Spectra, un autre constructeur de pages qui vient d'être lancé, mais qui peut être la solution parfaite pour vos besoins.
Commençons!
- Elementor vs Divi Builder vs Spectra – Comparaison complète des fonctionnalités
- Verdict : quel constructeur de pages vous convient le mieux ?
Constructeurs de sites Web vs constructeurs de pages
Tout d'abord, il est bon de comprendre la différence entre un constructeur de page et un constructeur de site Web.
Un constructeur de site Web est un outil basé sur le cloud qui vous permet de créer un site Web complet à partir de zéro.
Un constructeur de pages est un plugin utilisé dans WordPress pour personnaliser une conception existante ou ajouter de nouvelles pages à un site Web existant.
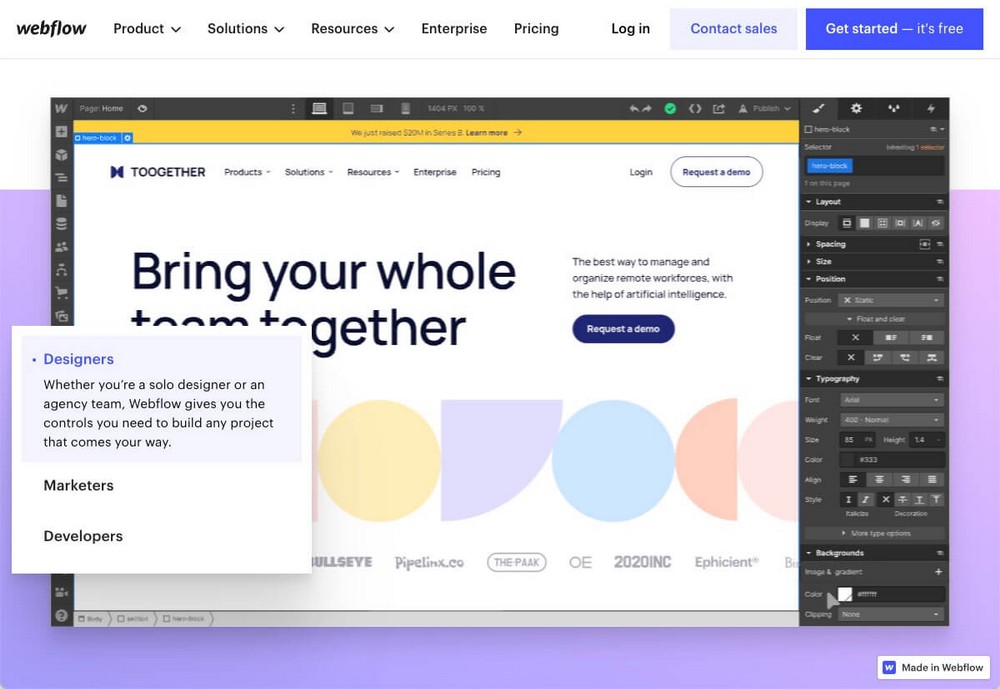
L'exemple le plus connu de constructeur de site Web est Wix, bien qu'il en existe d'autres tels que Squarespace, Softr ou Webflow.
Ces outils incluent généralement également l'hébergement et la gestion de domaine, devenant ainsi un tout-en-un pour la création et la maintenance de sites Web.

Ils sont parfaits pour les débutants et facilitent la possession d'un site Web. Cependant, vous dépendez de l'utilisation de ce fournisseur pour tout et avez très peu de contrôle sur votre site Web.
Les constructeurs de pages sont des outils qui vous permettent de concevoir facilement une page d'un site Web existant, ils sont donc assez similaires sur le front-end.

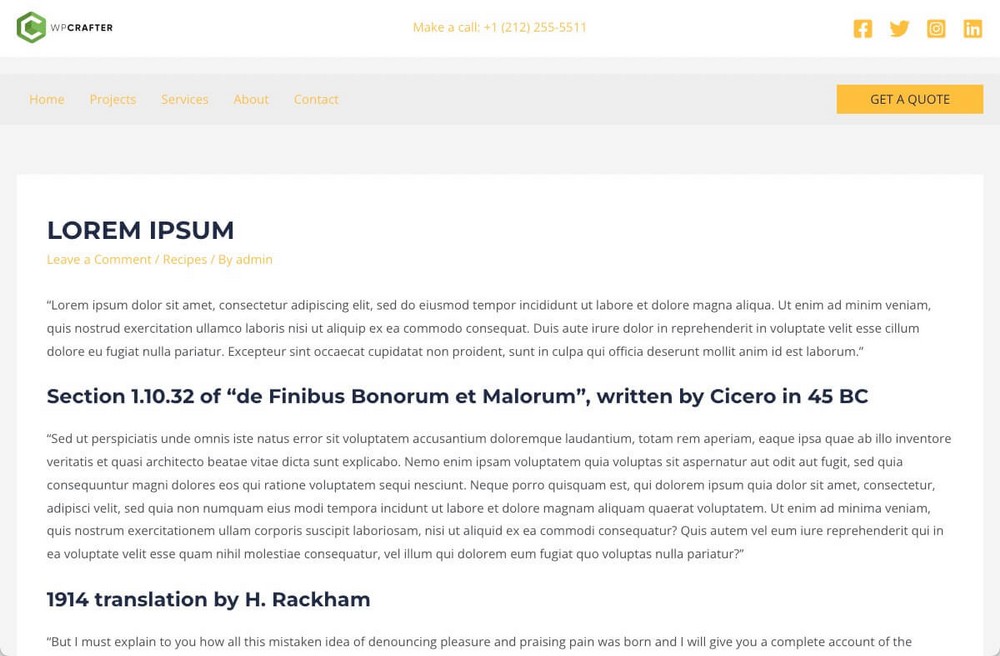
Par exemple, si vous avez déjà un site WordPress et que vous utilisez un thème pour le design, une simple publication pourrait ressembler à ceci :

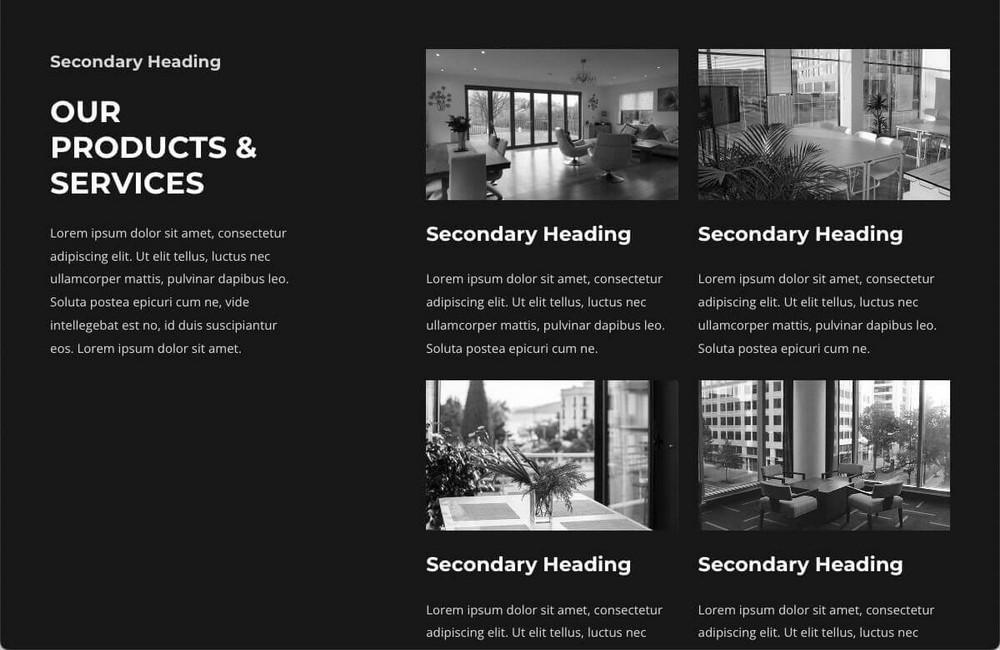
Un constructeur de pages peut aider à améliorer cette conception ou à ajouter des pages avec une conception supérieure. Par exemple, si vous souhaitez créer une page de services plus attrayante :

Autrement dit:
- Avec les constructeurs de sites Web, vous utilisez un système basé sur le Web pour créer et héberger votre site Web
- Avec WordPress, vous pouvez utiliser des modèles pour créer votre propre site Web et le personnaliser avec un constructeur de page
Les frontières entre un constructeur de site Web et un constructeur de page sont floues puisque les constructeurs de site Web fonctionnent également comme des constructeurs de page.
Si vous souhaitez concevoir manuellement chaque page de votre WordPress avec des outils comme Elementor, Divi ou Spectra, vous devez théoriquement concevoir l'intégralité du site Web avec un constructeur de pages.
Ce sont les constructeurs de pages dont nous parlons dans cet article.
Devriez-vous utiliser un constructeur de page ?
À moins que vous ne soyez un développeur et que vous souhaitiez créer votre propre thème à partir de zéro, un constructeur de page est un pari solide.
Ils ne conviennent pas à tout le monde ni à toutes les situations, mais pour la plupart d'entre nous, les constructeurs de pages facilitent grandement la vie.
Vous pouvez construire sans connaître le code et voir les modifications au fur et à mesure que vous les apportez. Pour ces deux seules raisons, nous les recommandons.
Il est important d'utiliser un bon modèle comme Astra, car cela vous permettrait de donner un aspect professionnel à votre site Web et d'apporter des modifications de conception de base sans effort.

Mais à un moment donné, vous voudrez probablement faire des conceptions plus personnalisées, ajouter des éléments non disponibles dans l'éditeur WordPress, ou travailler plus rapidement grâce à des modèles, des wireframes ou des motifs.
Si vous êtes une agence qui souhaite concevoir des sites Web pour ses clients, vous souhaiterez très probablement utiliser un constructeur de pages.
Le design est important, mais le contenu l'est tout autant. Rejoignez le groupe Facebook SureCrafted pour être informé du lancement de SureWriter, un outil qui vous aidera à écrire plus et mieux.

À propos d'Elementor
Elementor est le plugin de création de pages le plus connu de la société du même nom.
Bien qu'il soit l'un des constructeurs de pages les plus connus et les plus utilisés sur le marché (avec 5 millions d'installations actives dans le monde), il est relativement jeune puisqu'il a été lancé en 2016.
Elementor a une version gratuite et une version professionnelle qui débloque plus de fonctionnalités, de widgets et de modèles supplémentaires.

Avantages d'Elementor :
- Très facile à utiliser avec une interface intuitive.
- Comprend de nombreux blocs de construction avec la version gratuite.
- Ce constructeur de pages est dominant sur le marché. La continuité est assurée et de nombreux supports sont disponibles.
- En raison de sa part de marché, il dispose de nombreuses intégrations directes et tierces. Par exemple Ultimate Addons for Elementor, qui ajoute plus de fonctionnalités à Elementor (même à la version gratuite).
- Il dispose d'un plan d'agence qui vous permet d'utiliser l'outil sur jusqu'à 1 000 sites.
Inconvénients d'Elementor :
- De nombreux utilisateurs se plaignent qu'Elementor peut ralentir votre site Web dans des conceptions complexes.
- Le plugin a l'habitude de générer des erreurs lors de la réception de grosses mises à jour.
- Si vous n'avez jamais utilisé de constructeur de page, vous pouvez avoir une courbe d'apprentissage abrupte car il est totalement différent de l'éditeur WordPress Gutenberg.
Principales caractéristiques d'Elementor :
- Plus de 100 widgets et plus de 300 modèles.
- La version pro inclut un générateur de thème afin que vous puissiez modifier l'apparence de votre thème entier.
- Fonctionnalités et widgets pour modifier le design de votre boutique si elle est construite avec WooCommerce.
Exemple de site Web Elementor
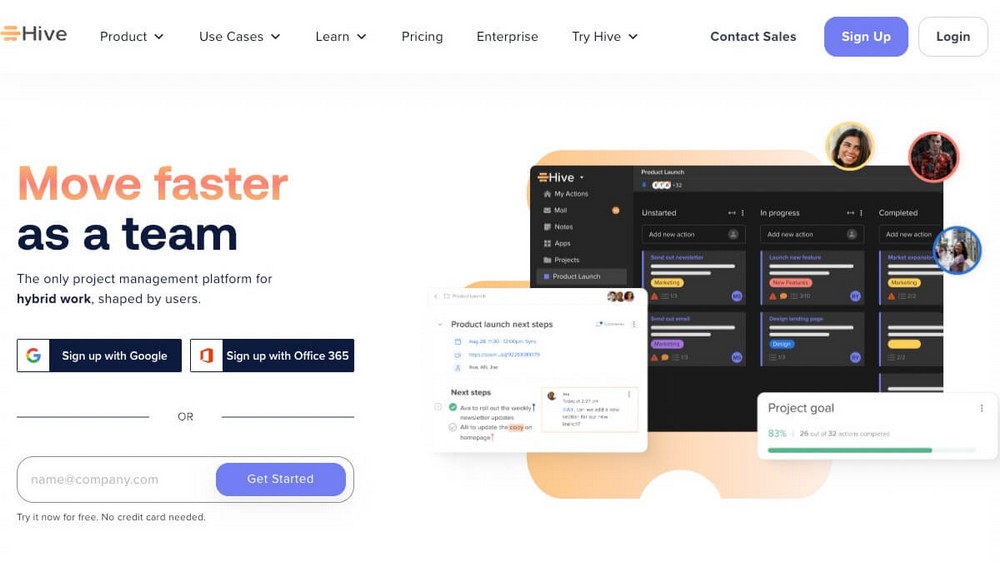
Elementor a une page où il compile des dizaines de vitrines et d'études de cas de sites Web qui utilisent son outil.
L'un des plus intéressants est peut-être Hive, un outil de gestion de projet qui montre qu'Elementor n'est pas un plugin pour les blogueurs ou les petites entreprises. Même les grandes entreprises peuvent l'utiliser.

À propos de DiviBuilder
Divi est le nom donné à la fois au thème et au plugin pour WordPress développé par Elegant Themes.
La société a été fondée en 2008, mais le constructeur de pages est arrivé peu de temps avant Elementor en 2015.
Bien qu'il existe depuis plus longtemps, il est moins répandu qu'Elementor. Bien que les chiffres soient toujours spectaculaires (près de 1 million d'utilisateurs), ce qui est impressionnant étant donné qu'il n'existe pas de version gratuite.

Avantages de Divi :
- Facile à apprendre et à commencer à créer des pages.
- Navigation logique et processus simples pour ajouter et personnaliser des blocs
- Grande valeur pour le prix. La licence comprend en plus du constructeur de pages, deux thèmes, un plugin de partage de médias sociaux et un plugin d'opt-in par e-mail et de génération de leads.
- Il offre une licence à vie. Toutes les licences permettent son utilisation sur des sites Web illimités, c'est donc une excellente solution pour les agences.
- Vous pouvez créer presque n'importe quel design auquel vous pouvez penser grâce à ses options de personnalisation. Ils comprennent des filtres et des effets, des animations et des effets de défilement, des vidéos d'arrière-plan, des masques d'arrière-plan et des motifs.
Inconvénients de Divi :
- Manque une version gratuite.
- L'interface peut parfois être complexe et écrasante.
- Verrouillage du contenu dur. Si vous désactivez le plugin, seuls les shortcodes resteront.
Fonctionnalités clés de Divi :
- Éléments et styles globaux pour que vous puissiez mettre à jour le même élément sur différentes pages simultanément.
- Plus de 200 éléments de site Web et 2 000 mises en page de site Web prédéfinies parmi lesquelles choisir.
- Modules WooCommerce pour vous donner un contrôle total sur la conception de vos pages de produits ou modifier le panier et les pages de paiement en fonction de votre marque.
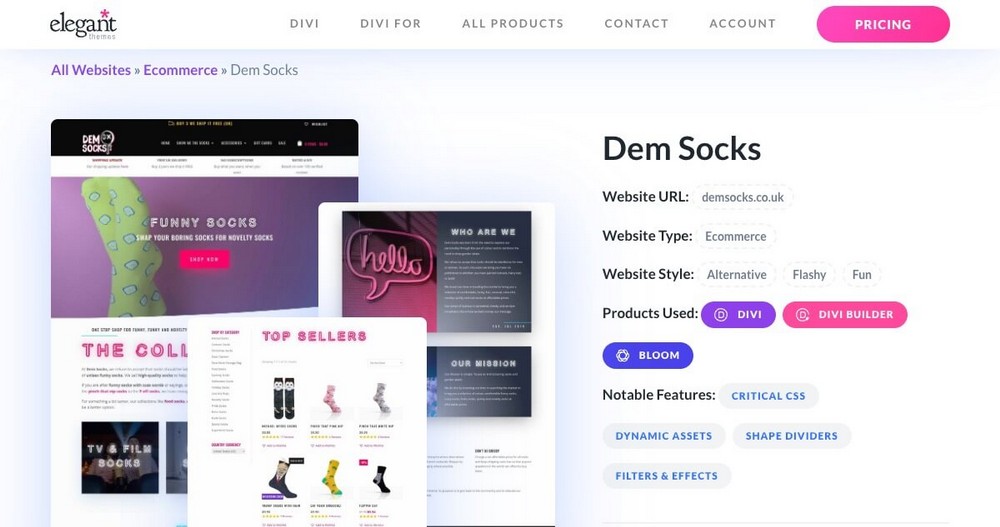
Exemple de site Web Divi
Elegant Themes a également une section où vous pouvez voir des dizaines de sites Web organisés par catégories. Cela vous sera utile pour obtenir des idées pour votre site Web si vous finissez par utiliser leur plugin.
Par exemple, si vous recherchez un design pour le commerce électronique, vous pouvez utiliser un filtre.

À propos des spectres
Spectra est un plugin qui fait partie de la famille de produits Brainstorm Force, une société qui a également développé le thème Astra, Ultimate Addons for Elementor, Ultimate Addons for Beaver Builder et les plugins WPBakery Page Builder.
Ces plugins ajoutent plus de fonctionnalités aux constructeurs de pages pour lesquels ils ont été développés.
Bien que Spectra soit le plus jeune, sorti en 2022, il y a beaucoup d'histoire derrière lui.
En fait, à l'origine, ce plugin était connu sous le nom d'Ultimate Addons for Gutenberg. Il a été nommé d'après la version Gutenberg de WordPress et a été renommé une fois que Gutenberg est devenu l'éditeur de blocs WordPress.

Avantages de Spectra :
- Conçu pour la facilité d'utilisation, avec une navigation logique et des commandes simples.
- Fournit une gamme de blocs utiles pour personnaliser votre site Web WordPress.
- Version gratuite pour que vous puissiez commencer à améliorer visuellement votre site Web sans frais (la version Pro est en cours de développement).
- Très facile à maîtriser et très intuitif pour l'utilisateur moyen de WordPress.
- Entreprise très solide en charge du développement, qui assure sa continuité et sa parfaite intégration avec le reste des produits de l'entreprise.
Inconvénients de Spectra :
- Vous ne pouvez pas ajouter de blocs supplémentaires via des plugins tiers. Mais techniquement, tout autre plugin Gutenberg fonctionnera avec Spectra.
- Il n'a pas sa propre interface, vous devrez donc l'utiliser avec le reste des éléments et des blocs de votre éditeur WordPress.
Principales caractéristiques de Spectra :
- Fonctionne avec l'éditeur de blocs WordPress, il n'est donc pas nécessaire d'utiliser un éditeur supplémentaire.
- Des dizaines de modèles de sites Web prédéfinis pour créer des pages rapidement.
- Des scripts externes ultra-rapides et minimaux et des dépendances de fichiers gardent le code propre.
Exemple de site Web Spectra
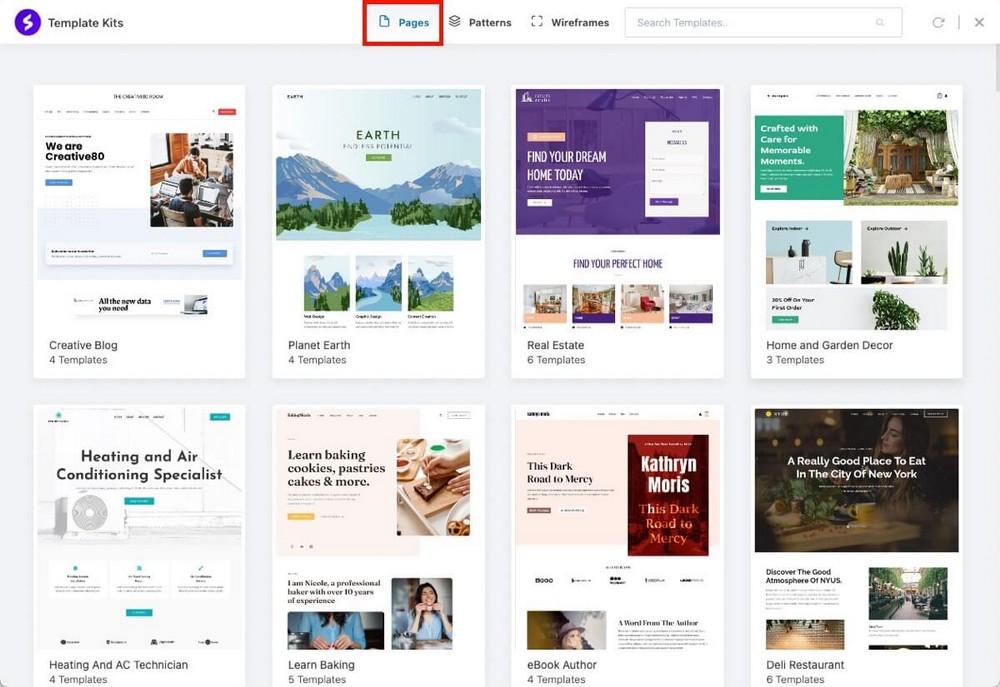
Spectra n'a pas encore de compilation de sites Web complets. Si vous souhaitez voir des exemples de pages prêts à être utilisés dans n'importe quel type d'entreprise ou de situation, jetez un œil à ces modèles de démarrage.
Les modèles de démarrage sont un ensemble de modèles que vous pouvez appliquer à votre site Web en quelques clics pour avoir un site entièrement fonctionnel en quelques secondes.

Elementor vs Divi Builder vs Spectra – Comparaison complète des fonctionnalités
Maintenant que vous connaissez un peu mieux les participants de ce comparatif, nous allons maintenant aborder les caractéristiques de base de chacun d'entre eux.
Que devriez-vous rechercher lors du choix de votre constructeur de page ?
Toutes les fonctionnalités n'auront pas la même valeur pour chaque situation :
Peut-être que votre priorité est la convivialité et que vous ne vous souciez pas tellement du prix. Ou peut-être souhaitez-vous utiliser ces outils avec des centaines de clients et les licences sont essentielles.
À la fin de ce comparatif, vous trouverez également un petit récapitulatif dans lequel nous vous recommanderons la solution la mieux adaptée à votre situation.
Néanmoins, nous vous recommandons de lire attentivement chaque section, ou du moins les points qui vous semblent les plus pertinents.
Fonctionnalité | Élémentaire | Constructeur Divi | Spectres |
Facilité d'utilisation | Moyenne. Éditeur externe par glisser-déposer. | Éditeur de glisser-déposer externe assez complexe. | Très simple d'utilisation car intégré à l'éditeur WordPress. |
Widget | 30+ gratuit 60+ Payé | 200+ (payé) | 28 gratuit (Payé à venir) |
Modèles | 30+ gratuit 300+ Payé | Près de 300 (payant) | 300 modèles de blocs pré-construits (gratuits) 60 Wireframes (gratuit) |
Intégrations | Catalogue étendu, mais les développeurs doivent rechercher la compatibilité | Catalogue étendu, mais les développeurs doivent rechercher la compatibilité | Tous ceux disponibles dans l'éditeur WordPress. La compatibilité sera techniquement plus large. |
Référencement et performances | Échec de Core Web Vitals sur mobile | Échec de Core Web Vitals sur mobile | Passé Core Web Vitals sur mobile |
Écosystème | Non. Seul constructeur de page | Un thème et quelques plugins. | Un thème Pro, plusieurs plugins, une formation en ligne et des futures versions de produits. |
Tarification | Version gratuite disponible Forfait Pro à partir de 59 $/an pour 1 site | Seuls les forfaits payants (89 $/an) | Version gratuite disponible Plan pro à définir |
Interface et facilité d'utilisation
Un constructeur de page doit être confortable à utiliser car il est fort probable que vous finirez par l'utiliser constamment.
En un mot, ces outils fonctionnent sans code, en faisant glisser et en déposant des blocs de contenu vers différentes parties de la page.
Ceci est connu sous le nom de WYSIWYG (What You See Is What You Get) car l'apparence de la page dans l'éditeur est la même que celle dans la version finale.
Plus loin, vous verrez ce que chaque plugin offre de blocs, concentrons-nous maintenant sur la façon dont chaque plugin fonctionne avec eux.
Elementor - Une approche standard
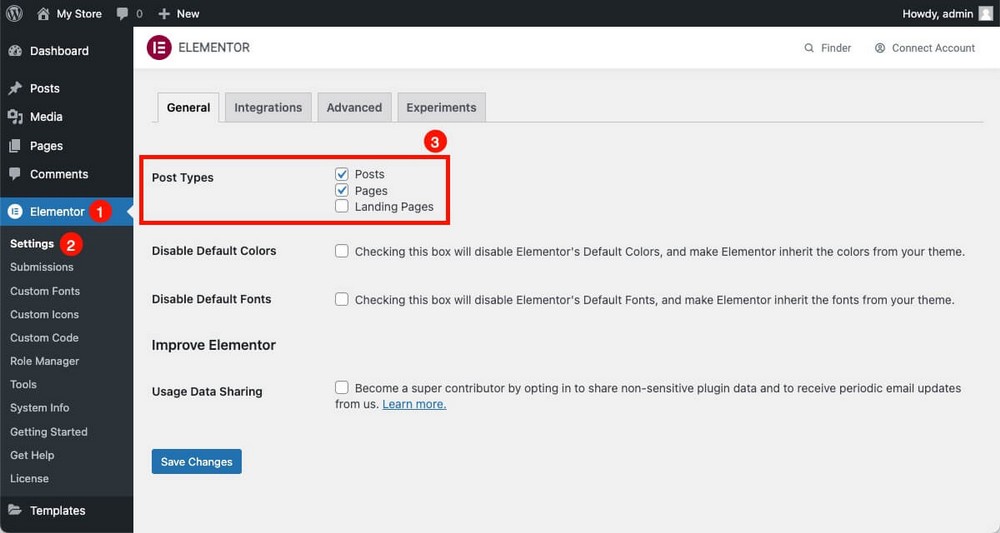
Une fois que vous avez installé Elementor, vous pouvez décider comment vous souhaitez l'utiliser à partir du panneau d'administration WordPress > Elementor > Paramètres .

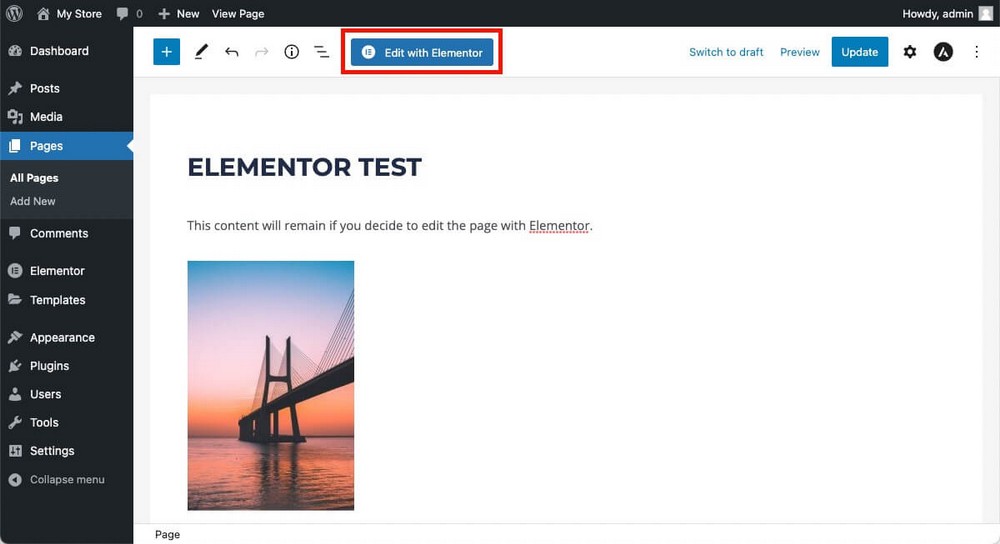
Par exemple, si vous créez une nouvelle page, vous verrez le bouton Modifier avec Elementor pour décider si vous souhaitez lancer le générateur d'Elementor.

Lorsque vous faites cela, le contenu que vous aviez précédemment créé dans l'éditeur WordPress (le cas échéant) sera chargé en un seul bloc.
Vous ne pourrez pas ajouter de blocs entre le contenu qui vient d'être importé (par exemple un bouton entre le texte et la photo). Vous ne pouvez ajouter de nouveaux éléments qu'au-dessus ou au-dessous de ce bloc.

Dans Elementor, vous pourrez :
- Créez des rubriques.
- Ces sections peuvent avoir des dispositions de colonne à l'intérieur.
- Les sections/colonnes afficheront les widgets que vous faites glisser depuis la barre latérale.
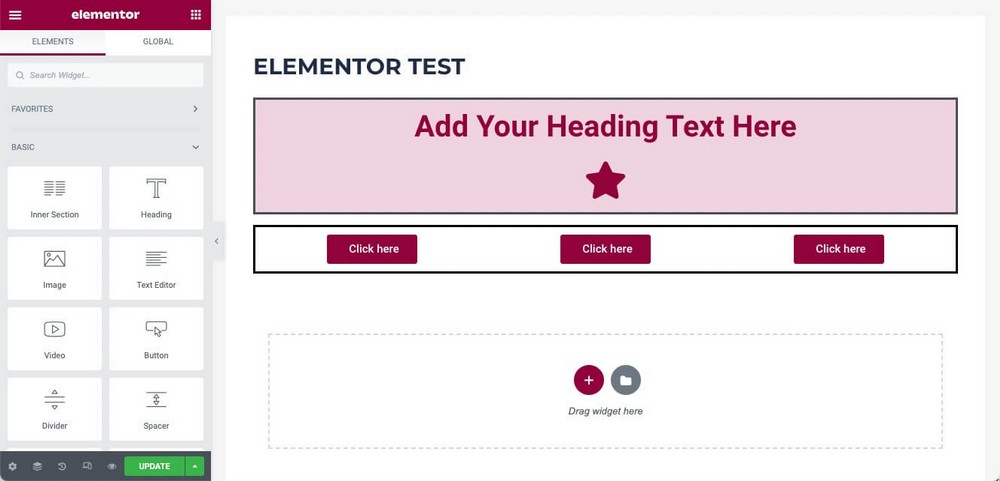
Par exemple, voici une structure de base avec :
- Une section avec un en-tête et une icône à l'intérieur.
- Une autre section, avec 3 colonnes à l'intérieur, avec un bouton à l'intérieur de chacune.

La mécanique est donc très simple :
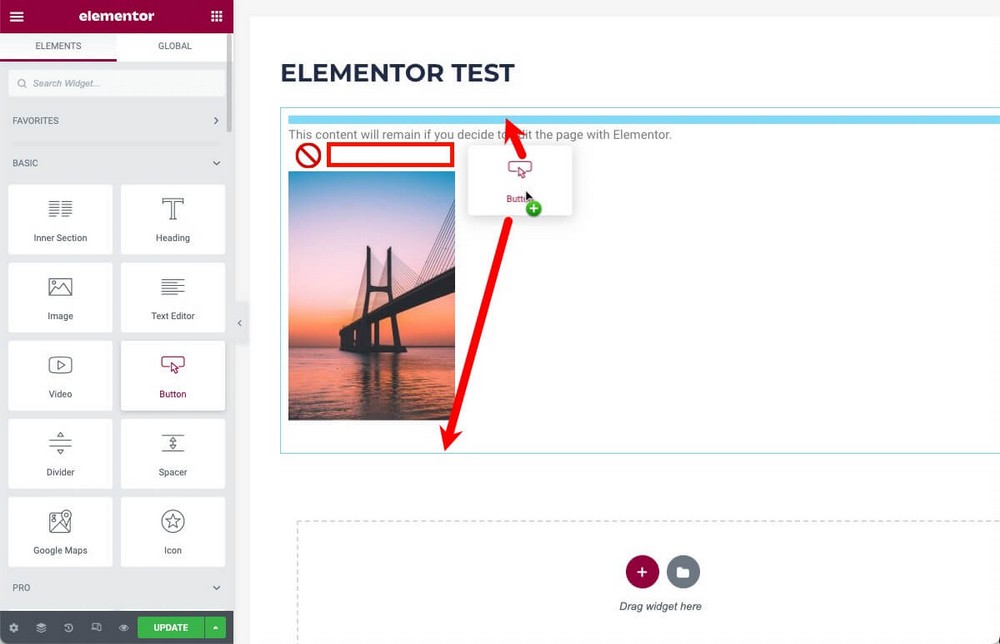
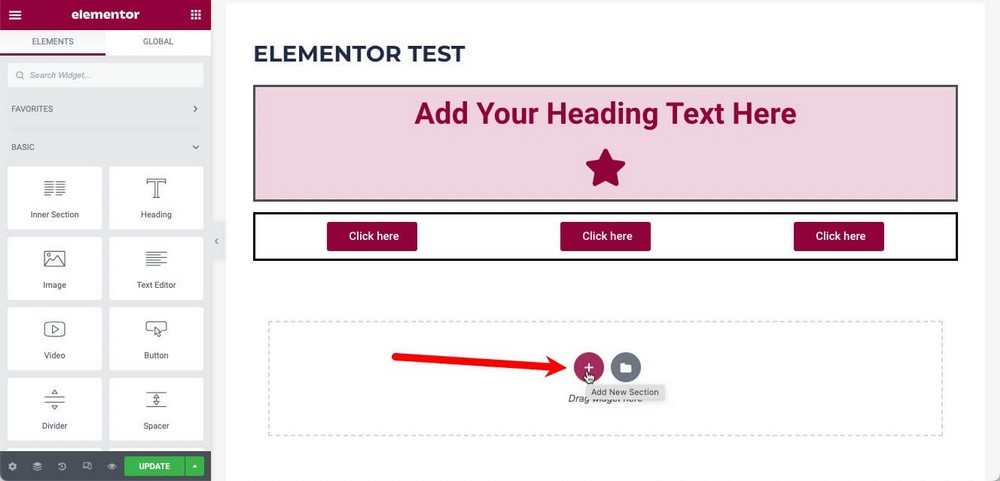
- Ajoutez de nouvelles sections en cliquant sur le bouton + en bas et choisissez une disposition de colonne .
- Faites glisser n'importe quel widget vers la case « Faites glisser le widget ici », ce qui créera automatiquement une nouvelle section avec le widget à l'intérieur.

Vous pouvez ensuite repositionner ces sections en les faisant glisser sur la page.
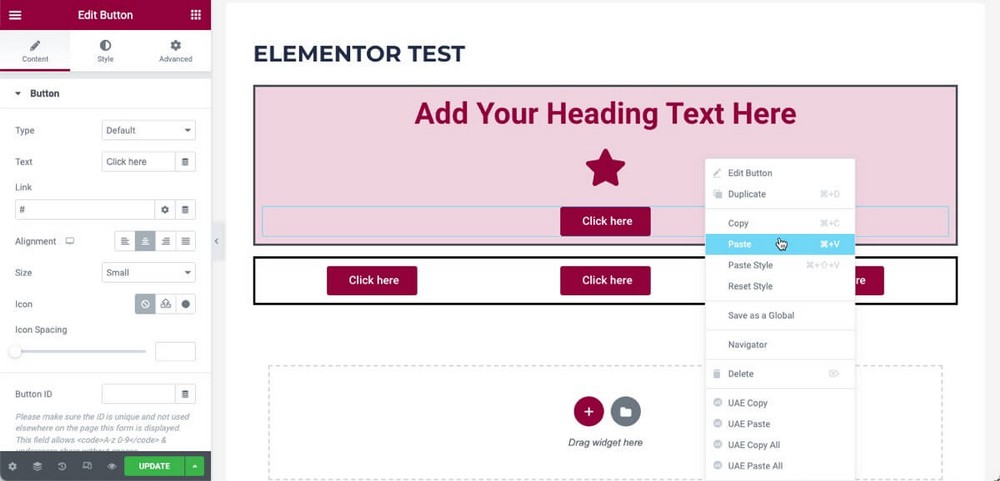
Les widgets ne peuvent être glissés que dans la même section. Si vous souhaitez le déplacer vers une autre section, cliquez avec le bouton droit de la souris, copiez-le et collez-le dans sa nouvelle position.
L'utilisation du clic droit dans Elementor rend les choses beaucoup plus faciles car c'est très intuitif, et c'est un excellent point en sa faveur.

Modifier les sections et les différents widgets est techniquement simple, mais en raison du nombre de modifications disponibles, il est impossible de toutes les expliquer ici.
Mais la procédure est toujours la même :
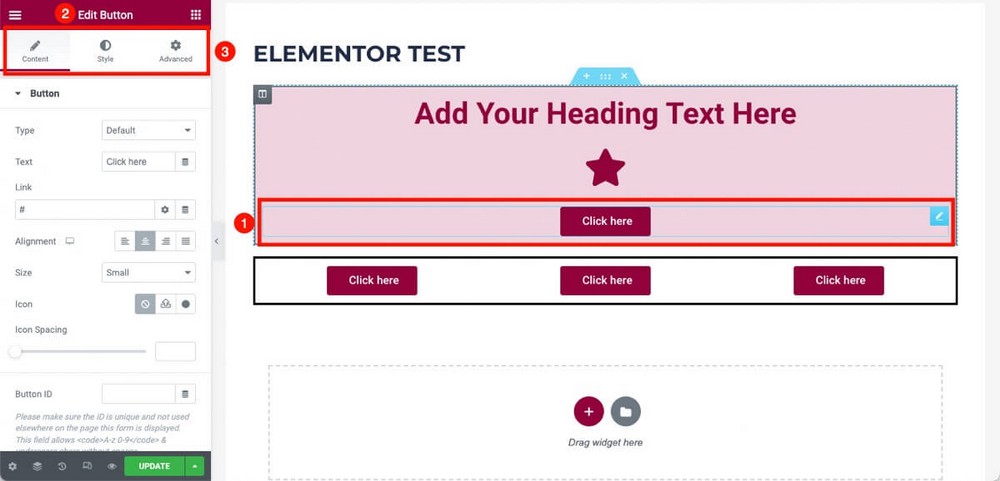
- Sélectionnez le widget ou la section que vous souhaitez modifier.
- Assurez-vous de l'avoir correctement sélectionné en regardant son nom dans la barre latérale.
- Naviguez dans les différents onglets de contenu, de style et d'options avancées pour appliquer les modifications dont vous avez besoin.

Les options que vous y trouverez varieront considérablement selon que vous avez sélectionné une section ou un widget.
Ils changent également en fonction du type de widget sélectionné.
Les modifications que vous pouvez souhaiter appliquer à un bouton (taille, couleur, lien) ne sont pas les mêmes qu'à un widget affichant une adresse sur Google Maps.
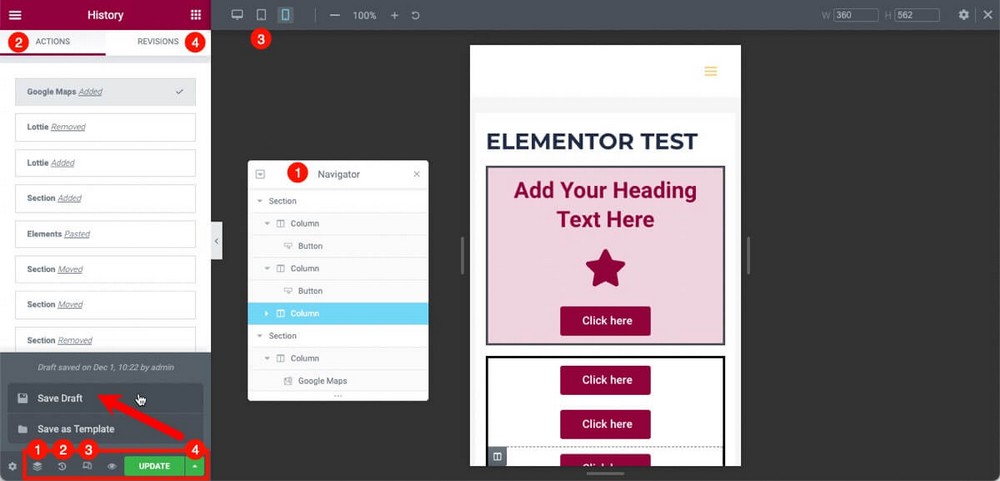
Au bas de la barre latérale, vous trouverez quelques outils qui faciliteront grandement le travail, par exemple :

- Un navigateur, qui vous montre visuellement la structure de votre page.
- Un historique, pour voir les dernières modifications apportées et annuler n'importe laquelle d'entre elles.
- Un mode réactif, pour voir à quoi ressemblerait votre contenu sur différents appareils mobiles.
- Une option pour enregistrer les révisions localement avant de les publier en direct, ou pour revenir à un état antérieur après un changement temporaire (par exemple, après avoir adapté une page pour les offres du Black Friday).
Des fonctionnalités très pratiques qui vous faciliteront la vie lorsque vous travaillez avec ce constructeur de pages.
Divi – Un peu complexe et pas intuitif
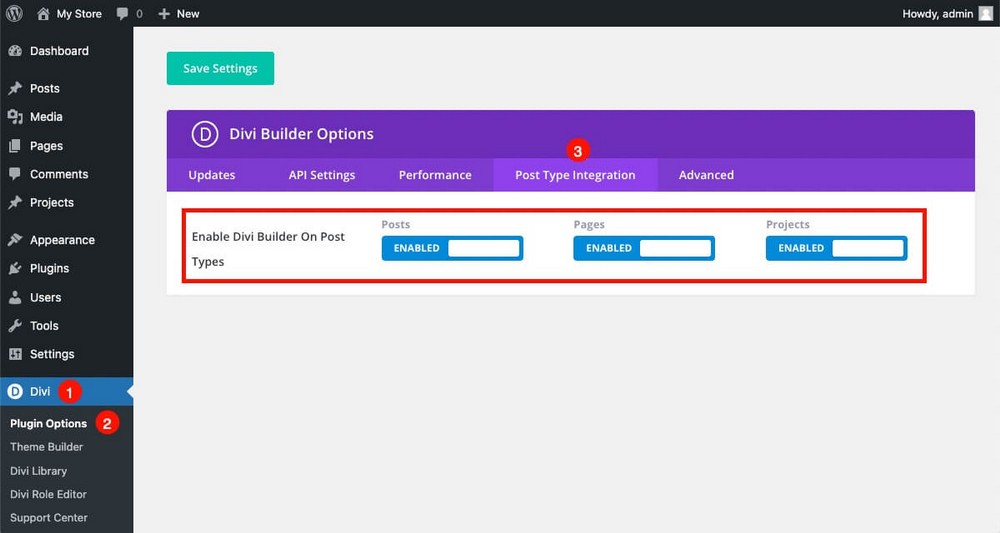
Divi vous permet également de définir les types de publication que vous souhaitez que le constructeur de page soit disponible à partir du panneau d'administration WordPress > Options du plugin > Intégration du type de publication.

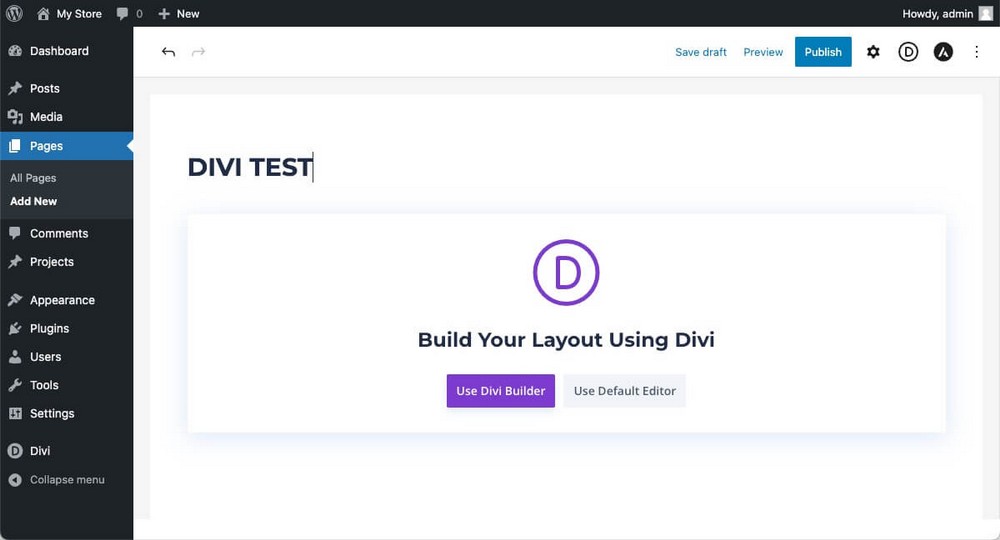
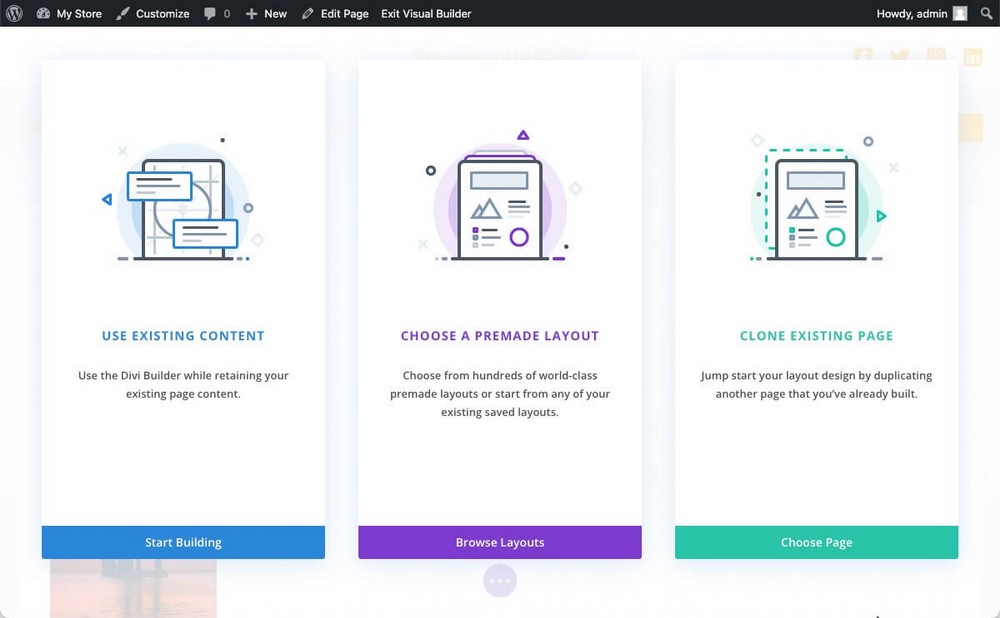
Lors de la création d'une nouvelle page, vous devrez décider si vous souhaitez utiliser l'éditeur natif de WordPress ou utiliser Divi.

Si vous aviez déjà du contenu, la même chose se produit comme avant avec Elementor.
Le contenu est chargé à l'intérieur d'une section et vous ne pouvez pas ajouter de blocs à l'intérieur, uniquement au-dessus ou au-dessous.
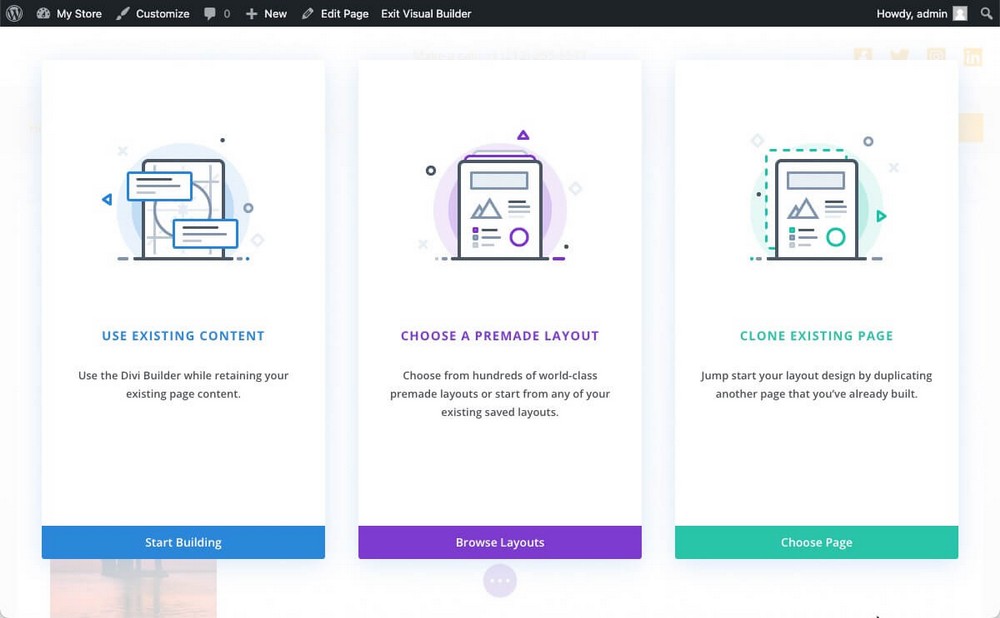
Vous pouvez également choisir d'utiliser un modèle personnalisé ou de cloner une page existante.

Divi gère également le design des pages de manière hiérarchique, même si dans ce cas les noms sont un peu différents.
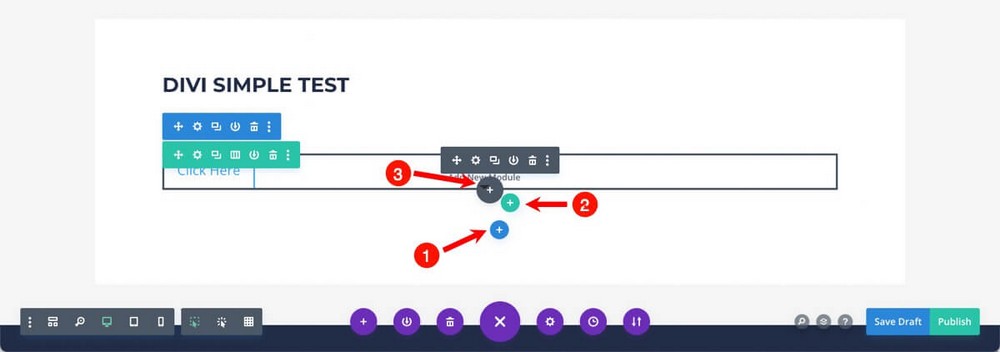
- Vous pouvez créer des sections avec le bouton bleu + .
- Lignes avec le bouton vert + (les lignes sont celles qui peuvent contenir des colonnes).
- Et vous pouvez ajouter des modules avec le bouton gris + .

C'est plus complexe de travailler ainsi. Par exemple, vous ne pouvez pas voir une liste avec tous les modules disponibles jusqu'à ce que vous cliquiez pour en ajouter un.
Donc, si vous commencez tout juste à travailler avec ce plugin, vous aurez du mal à voir exactement ce que vous pouvez en faire.
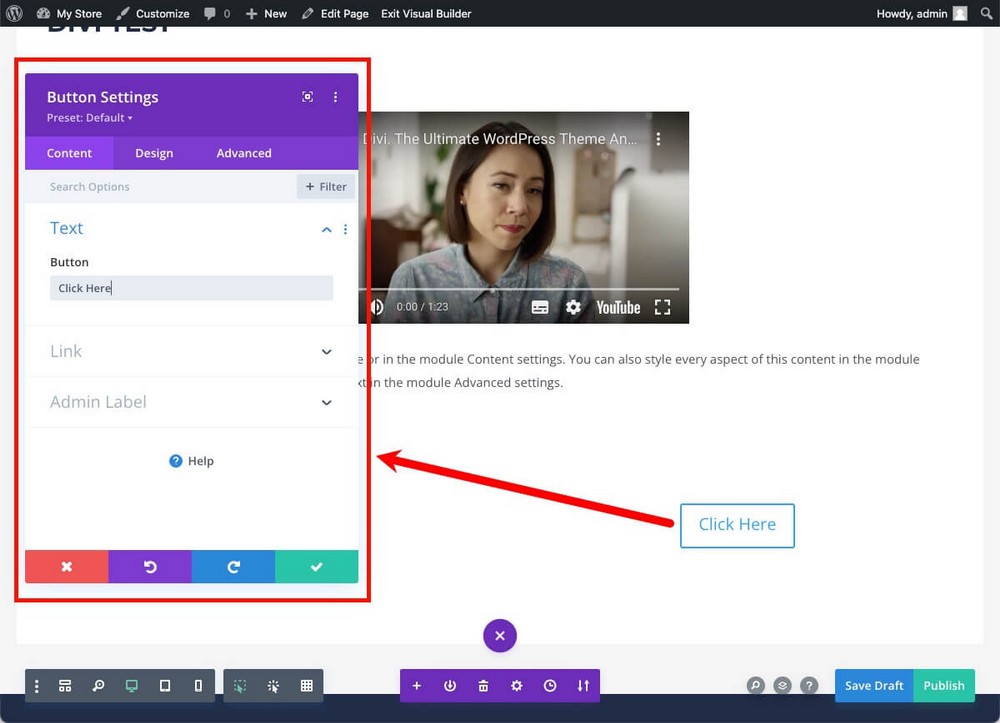
De plus, la sélection de chaque module n'affiche pas automatiquement la barre latérale des options.
Vous devrez cliquer sur la roue dentée pour voir les options de personnalisation (ou double-cliquer).
Ces options de personnalisation sont très similaires à celles que vous avez vues dans Elementor. Vous trouverez également des onglets de contenu, de mise en page et d'options avancées similaires.
La fenêtre modale des options ne se ferme pas automatiquement lorsque vous cliquez dessus, ce qui rend le flux de travail un peu plus maladroit.

Travailler avec Divi est, de manière générale, plus fastidieux que de travailler avec Elementor.
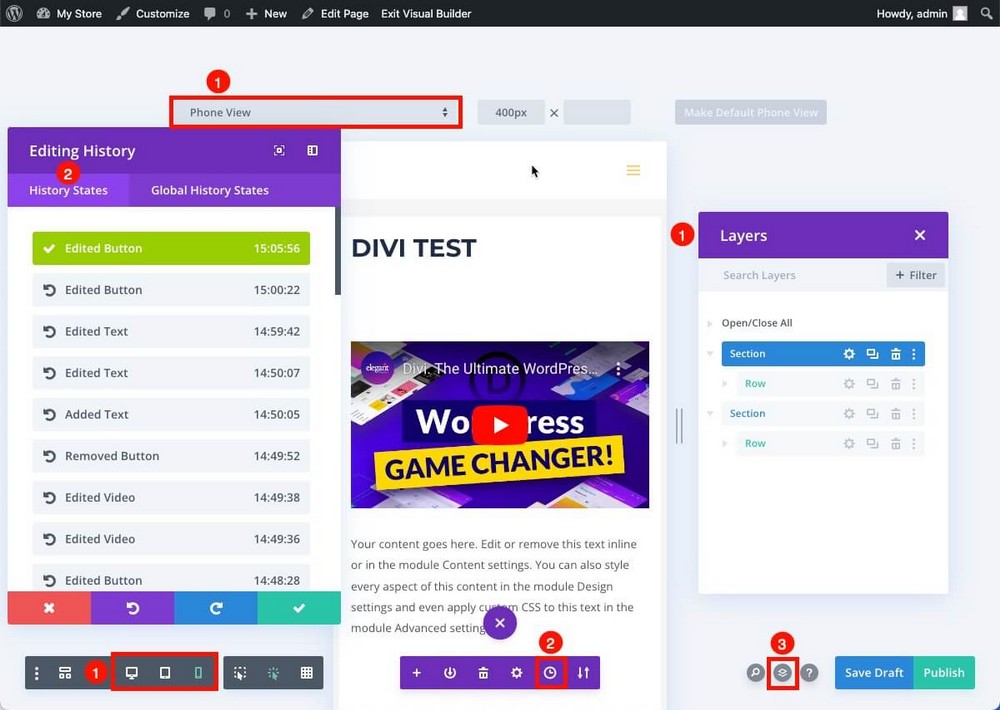
En échange, il dispose de plusieurs outils qui vous aideront à voir la structure de votre contenu de manière très accessible.
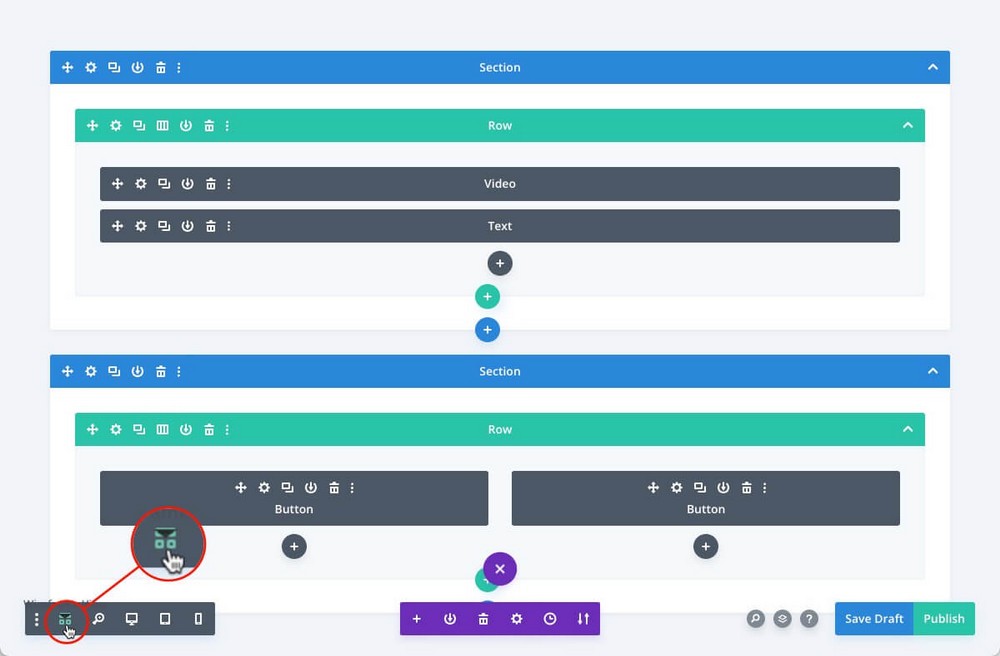
Par exemple, la vue filaire s'active depuis la barre d'outils, que vous devez déployer avec le bouton violet central.
Il permet de voir la structure de la page de manière schématique.

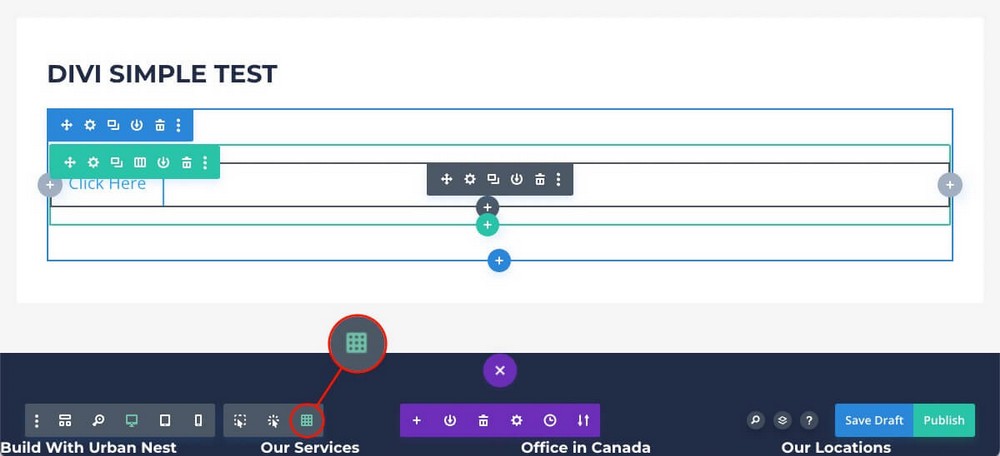
La vue en grille, en revanche, montre quelque chose de similaire, mais avec tous les éléments visibles.

Les deux vues sont très pratiques, mais accablantes si vous n'êtes pas habitué à travailler avec de nombreux éléments visibles, ou si vous créez une page très élaborée.
Vous trouverez également ici des options similaires à celles que vous venez de voir dans Elementor :
- Disposition en mode réactif pour différents appareils.
- Une histoire de changements.
- Vue en couches qui vous aidera à mieux comprendre la structure de la page.
Spectra – Une intégration naturelle et intuitive avec WordPress
Spectra fonctionne légèrement différemment des deux alternatives précédentes.
Une fois que vous l'avez téléchargé et installé à partir du référentiel WordPress officiel, vous n'aurez pas à le charger à partir d'un éditeur de mise en page externe comme c'est le cas avec Elementor ou Divi.
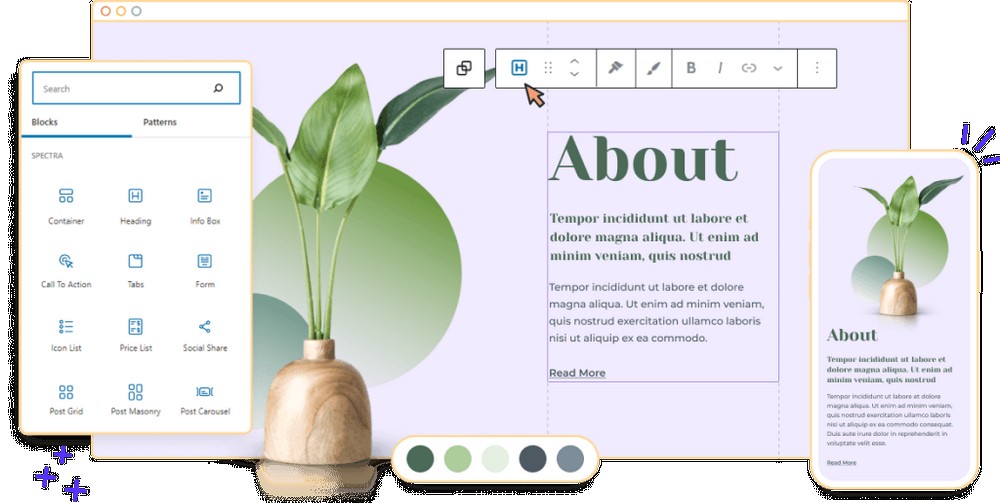
Spectra charge ses blocs (appelés widgets et modules dans les autres plugins) dans l'éditeur WordPress natif.

Cela rend le démarrage extrêmement facile.
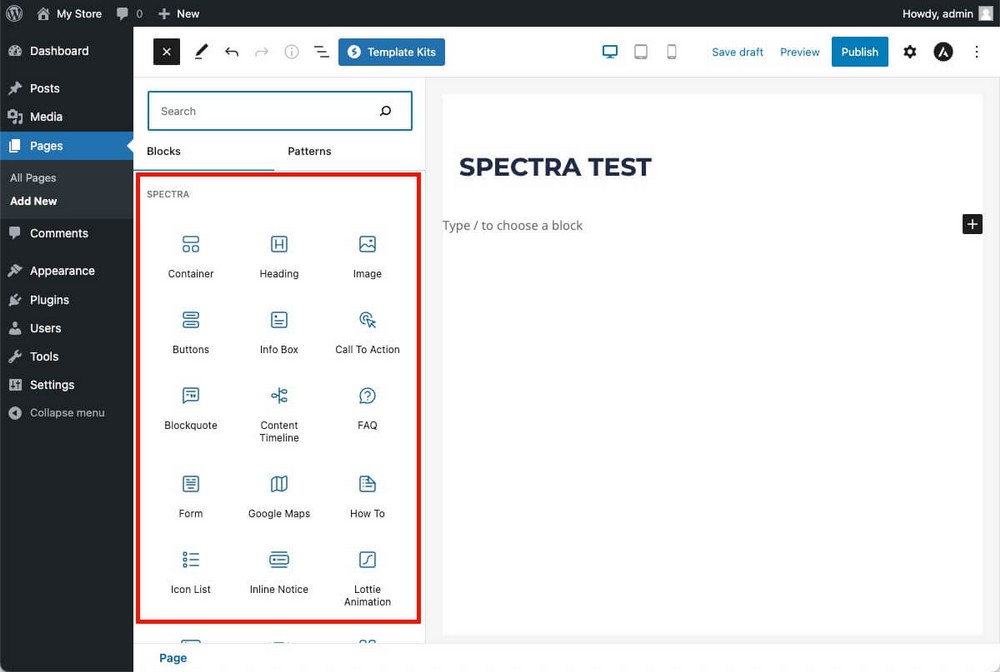
Si vous savez déjà utiliser l'éditeur de blocs WordPress, vous savez déjà utiliser l'éditeur Spectra.

- Faites glisser les blocs souhaités dans l'éditeur.
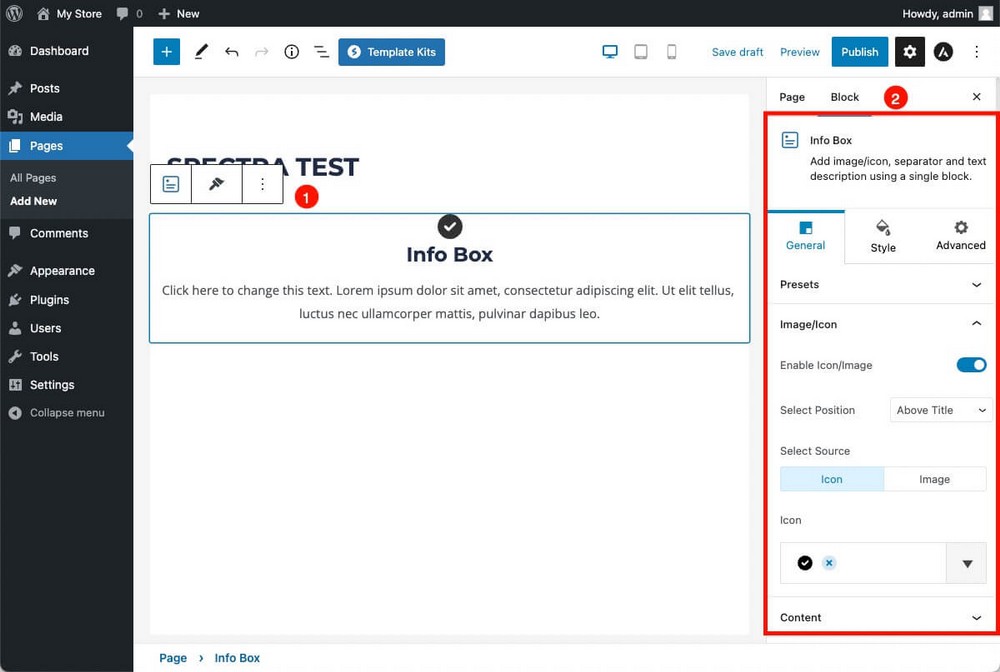
- Personnalisez-les à partir de la barre latérale droite.
Vous pouvez trouver toutes sortes d'options ici, par exemple :
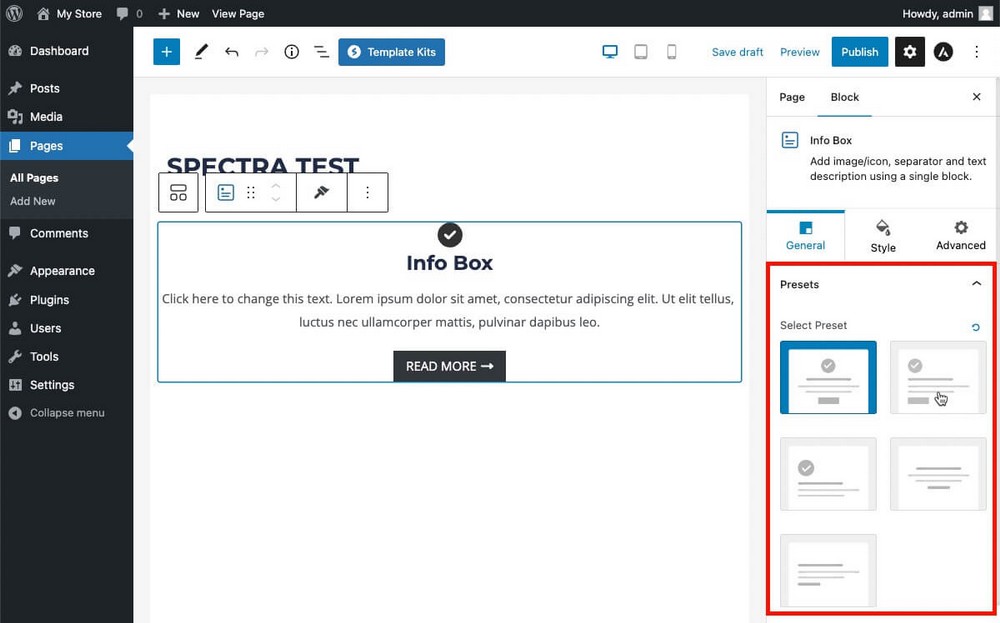
- Dans l'onglet Général , vous pouvez charger les préréglages du bloc que vous venez d'ajouter.
- Dans l'onglet Style , modifiez les couleurs pour l'état "normal" et "survol" du bloc.
- Dans l'onglet Avancé , masquez le blocage sur certains appareils ou selon d'autres conditions.
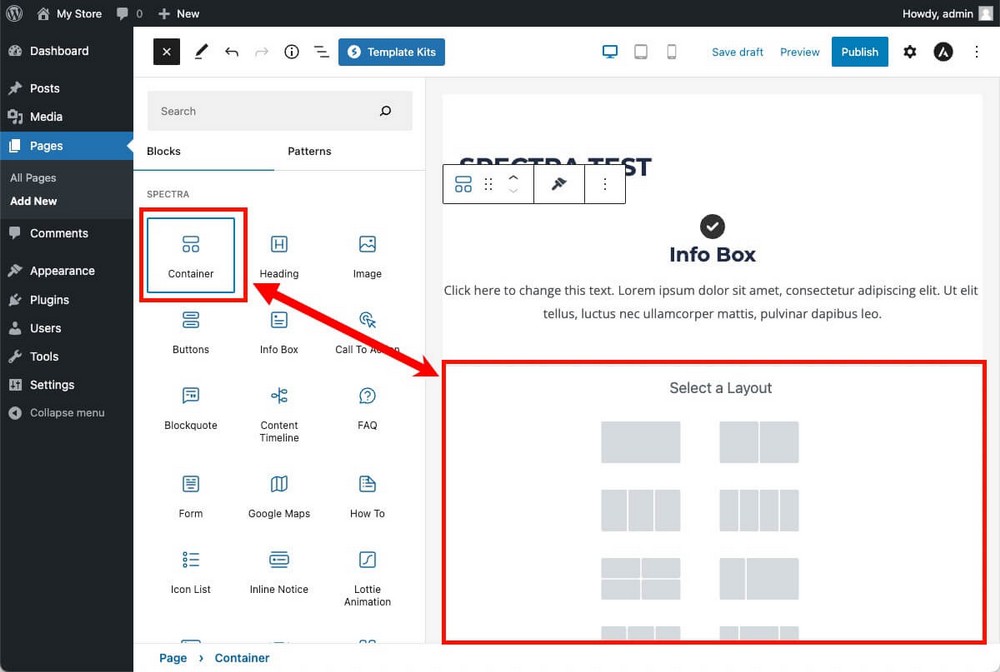
Spectra vous permet également de créer une structure de colonnes, une fonctionnalité de base qui vous permettra de créer des conceptions plus avancées.
Pour cela, il vous suffirait d'ajouter le bloc container qui permet de choisir cette option.
Une fois cela fait, vous pouvez ajouter les blocs dont vous avez besoin par simple glisser-déposer.
Autrement dit, dans Spectra, vous utiliserez également une structure hiérarchique : Container > Column > Block .

Spectra est basé sur l'éditeur WordPress, vous pouvez donc toujours faire tout ce que vous avez vu sans avoir à charger un outil externe comme avec les plugins précédents.

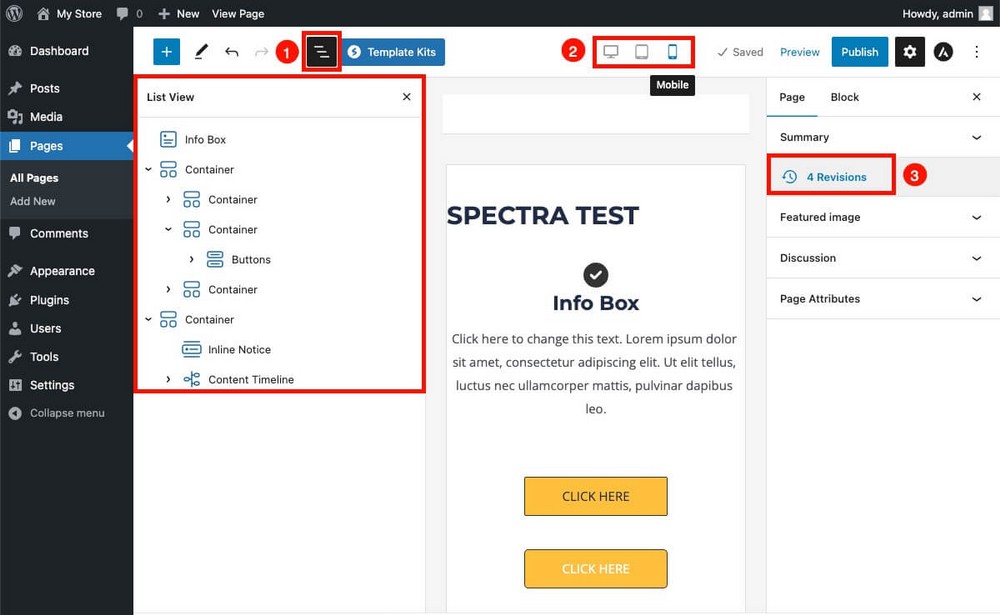
- Activez le mode liste pour mieux comprendre la structure de la page sur laquelle vous travaillez.
- Basculez entre différentes vues pour voir à quoi ressemblerait votre conception sur différents appareils.
- Accédez aux révisions pour revenir à une version précédente.

Si vous souhaitez voir un aperçu de Spectra pour mieux comprendre la suite du comparatif, jetez un œil à la vidéo ci-dessous !
Widgets, modules et blocs
La véritable puissance des plugins de création de pages est généralement définie par les blocs qu'ils peuvent utiliser. C'est ce que nous allons analyser dans cette section.
Chaque constructeur de page nomme différemment les éléments utilisés pour concevoir la page finale :
- Élémentaire – Widgets
- Divi-Modules
- Spectres – Blocs
Mais ils font tous référence à la même chose, l'élément de base que vous intégrez dans les différentes sections ou conteneurs pour conformer le design final.
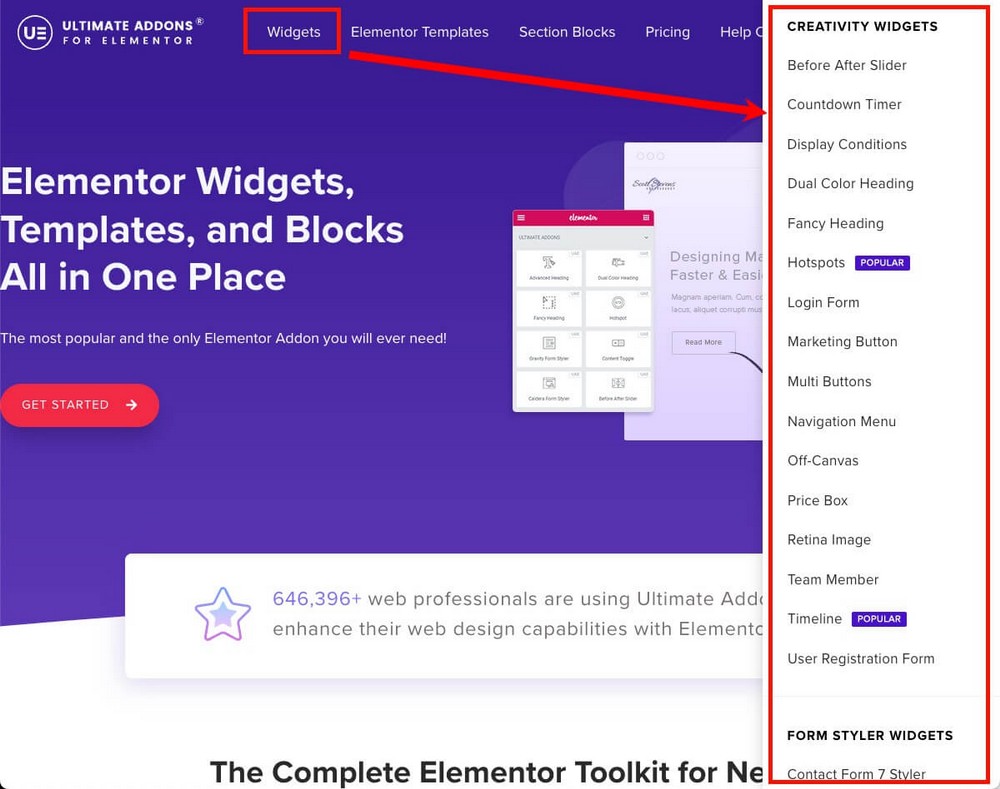
Elementor - 30+ Basic, 60+ Widgets Pro et Addons optionnels
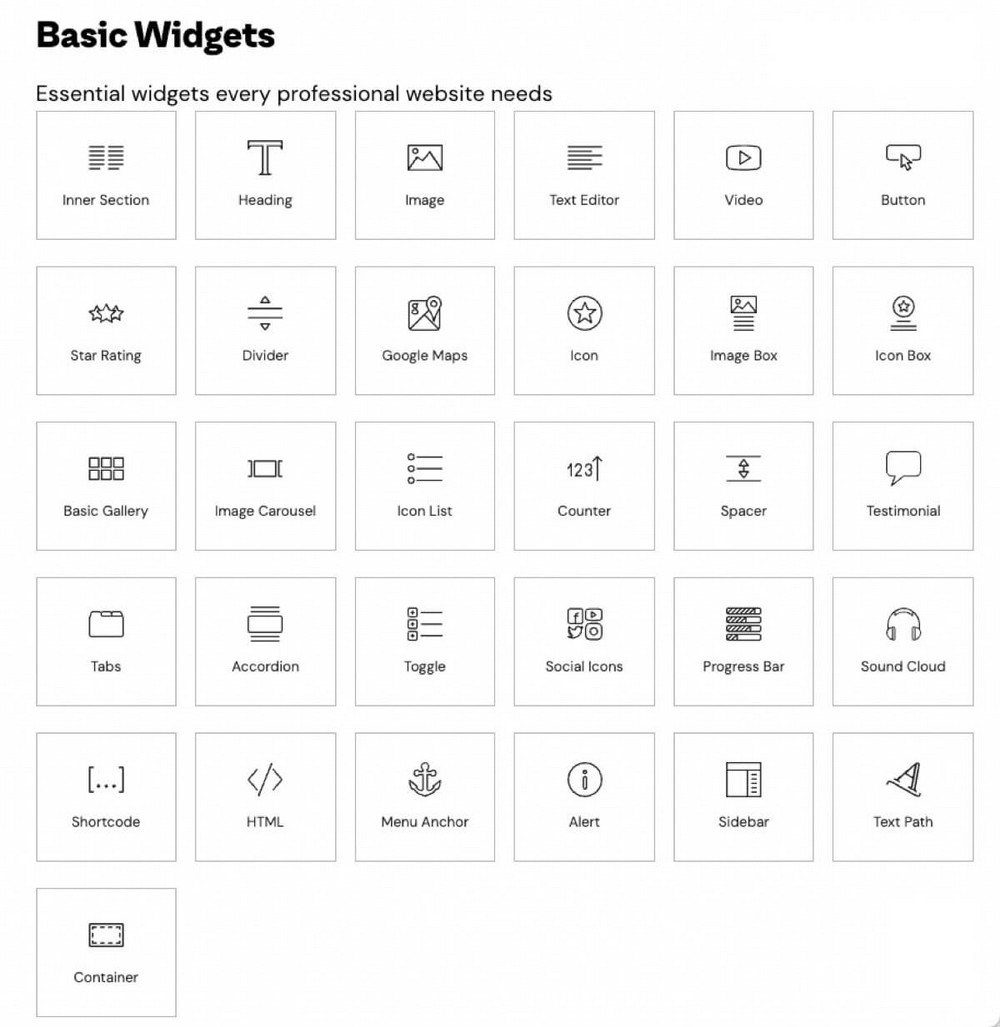
La version gratuite d'Elementor vous permettra d'utiliser plus de 30 widgets principaux.
Nous ne pouvons pas tous les expliquer car la comparaison serait très poussée.
Heureusement, la grande majorité s'explique d'elle-même et vous permet d'ajouter des fonctionnalités que WordPress n'inclut pas par défaut, telles que le bloc bascule.

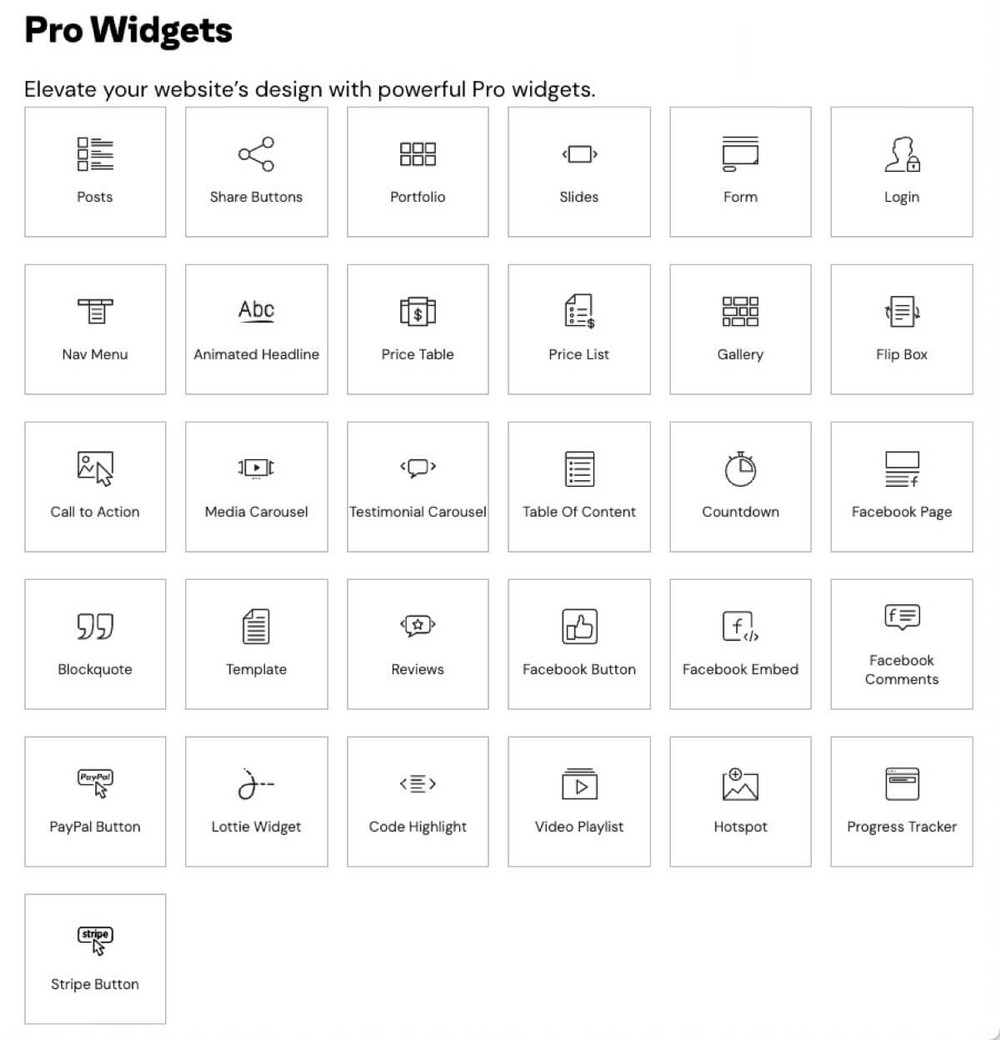
Si vous payez pour le plan Elementor pro, vous aurez également accès à plus de widgets, notamment des carrousels de témoignages, des comptes à rebours, des tableaux de tarification et des boutons de paiement PayPal ou Stripe.

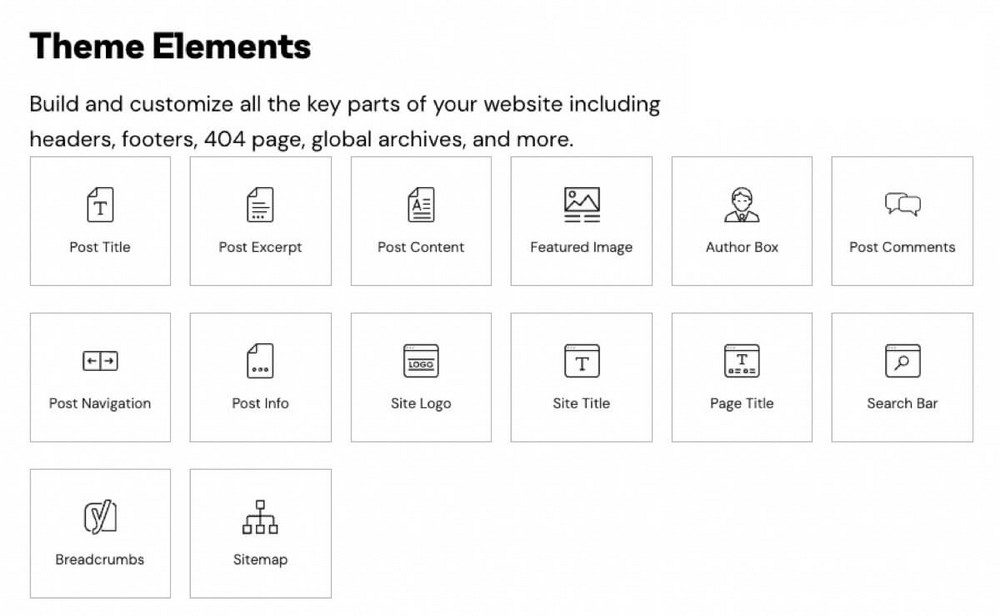
En plus de ce qui précède, vous avez également des widgets liés à votre thème. Vous pouvez par exemple ajouter un champ de recherche, un champ d'auteur ou une image en vedette.

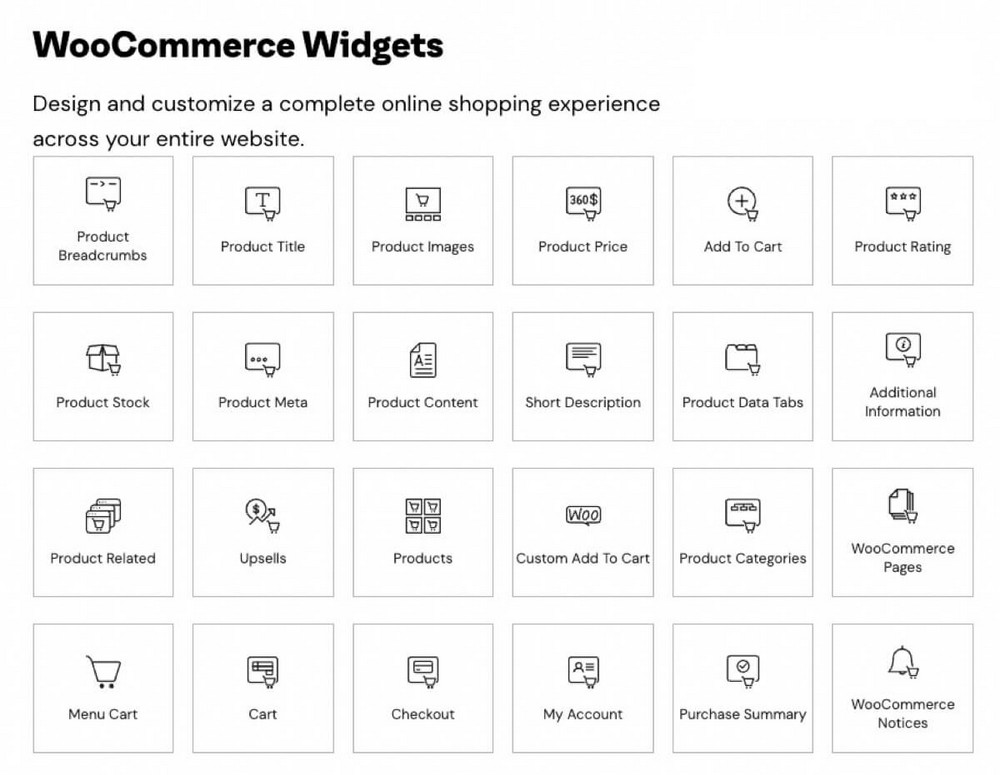
Les blocs les plus intéressants pour le commerce électronique seront les widgets pour WooCommerce. Ils vous permettent de mettre un bouton n'importe où sur votre page pour n'importe quelle raison.
De cette façon, vous ne serez pas limité à la conception standard de WooCommerce.

Ces trois derniers groupes de widgets ne sont disponibles que dans le plan Elementor Pro.
Mais si vous manquez un élément particulier, vous pouvez essayer le marché des addons Elementor tiers.
Ces addons fonctionnent même avec la version gratuite d'Elementor, mais vous devrez les acheter indépendamment.

Ultimate Addons for Elementor, par exemple, inclut les extensions party propz, l'arrière-plan des particules et même un widget musical. Ceux-ci vous seront utiles pour adapter votre site Web pour Halloween ou relooker votre site Web pour Noël.

Divi – Plus de 200 éléments massifs et une place de marché
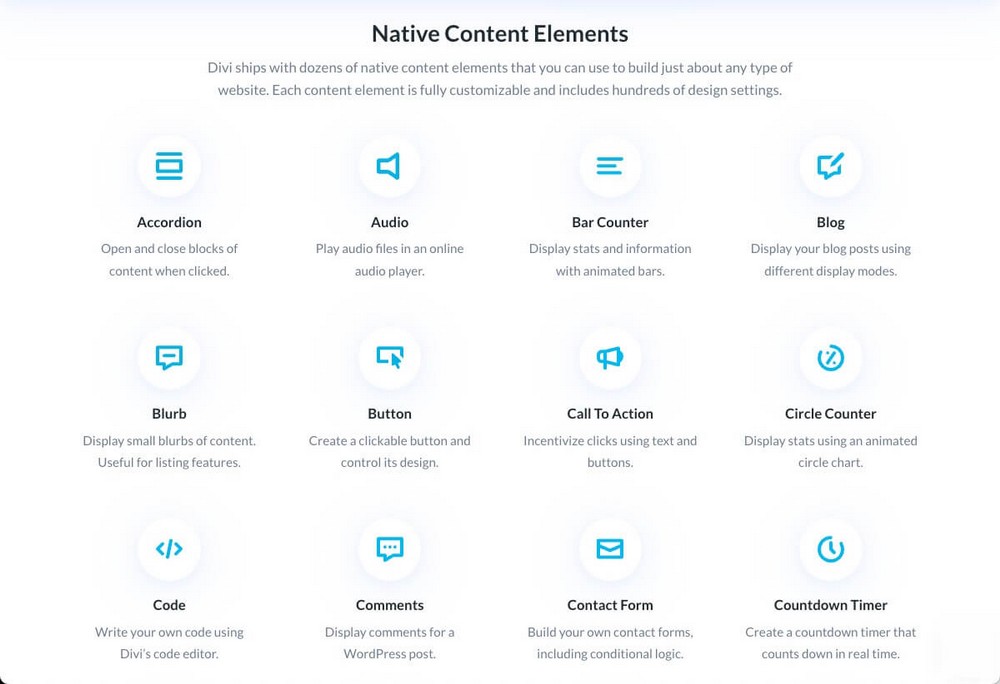
La librairie Divi est vraiment énorme, puisqu'elle compte plus de 200 éléments à installer.
La plupart d'entre eux sont inclus avec la licence de plug-in standard.

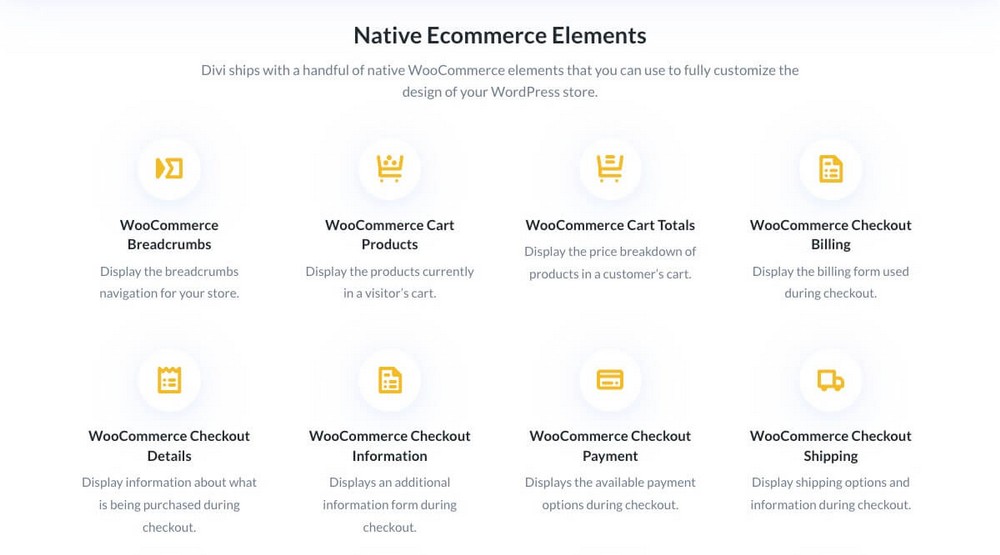
Il existe également des modules spécifiques pour WooCommerce.

Il existe également des modules gratuits développés par la communauté.

Comme si cela ne suffisait pas, vous trouverez également plus de modules sur le marché Divi.

Spectra - 28 blocs et 3 extensions gratuitement. Blocs et fonctionnalités supplémentaires dans Spectra Pro
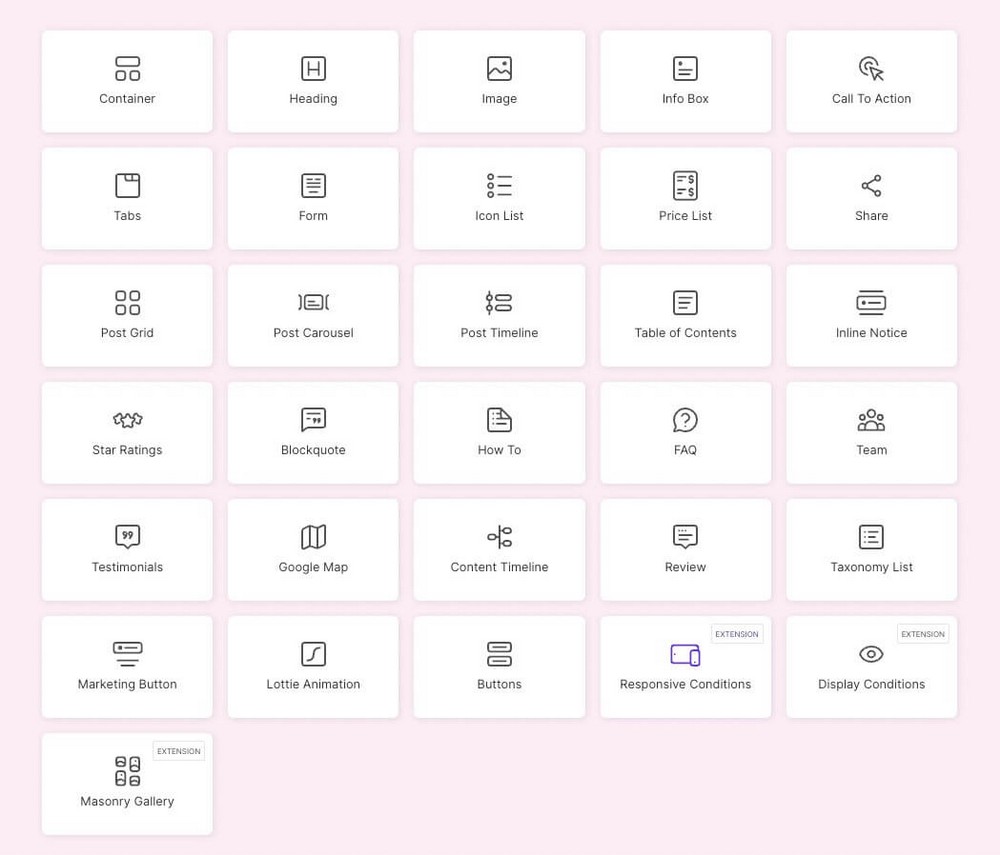
Spectra propose 28 blocs de base et 3 extensions.
Un total de 31 éléments, qui font de cette alternative un pied d'égalité avec la version gratuite d'Elementor.
Au cas où vous vous poseriez la question, les 3 extensions sont :
- La galerie de maçonnerie vous permet de convertir le bloc de galerie simple.
- Les conditions d'affichage vous permettent d'afficher ou de masquer des blocs en fonction de l'état de l'utilisateur (connecté ou non), du rôle de l'utilisateur, du navigateur et du système d'exploitation.
- Conditions responsives : pour masquer des blocages sur certains appareils (par exemple, ne pas afficher de photo pour plus de simplicité sur un smartphone).

Spectra offre une grande valeur en tenant compte du fait que nous parlons de quelque chose de gratuit.
Créer un meilleur contenu avec 30 nouveaux blocs de l'éditeur WordPress rend Spectra utile si vous souhaitez améliorer la qualité de votre site sans dépenser d'argent ou de temps pour apprendre à utiliser un nouvel outil.
La version Pro apportera plus de blocs et de fonctionnalités :
- Connectez-vous et enregistrez des blocs de formulaires, y compris des formulaires sociaux pour Google et Facebook.
- Bloc Instagram pour afficher les dernières publications Instagram directement sur votre site Web.
- Curseurs.
- Filtres pour le bloc de galerie d'images.
- Effets de transition.
- Blocs de compte à rebours pour que vous puissiez créer des minuteries, même celles à feuilles persistantes.
Et de nombreuses autres fonctionnalités qui feront de Spectra Pro un rival difficile du plan payant d'Elementor et de Divi.
Modèles et wireframes
Vous connaissez maintenant les différents outils et ingrédients que chaque outil propose.
Mais si vous utilisez un constructeur de pages, c'est peut-être parce que vos compétences en conception ne sont pas les meilleures et que vous avez besoin d'une aide supplémentaire pour créer un excellent site Web.
C'est là que les blocs prédéfinis entrent en jeu.
Les blocs prédéfinis vous aideront à mieux concevoir et à travailler plus rapidement.
Il est plus facile d'utiliser un modèle conçu par un expert et de le modifier que de le créer à partir de zéro.
Elementor – Plus de 30 modèles de base et plus de 300 modèles Pro
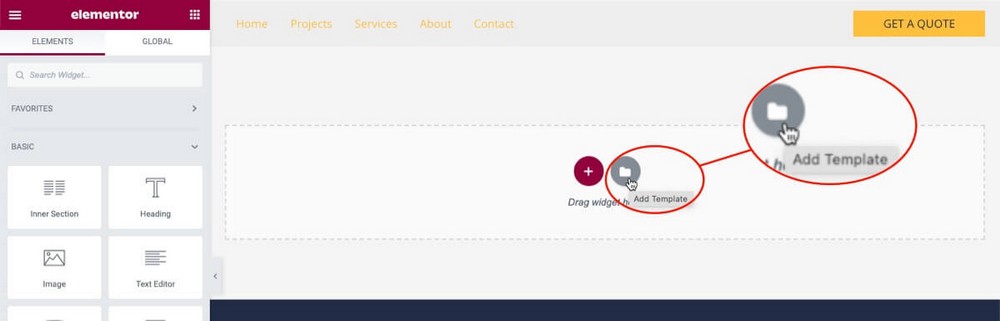
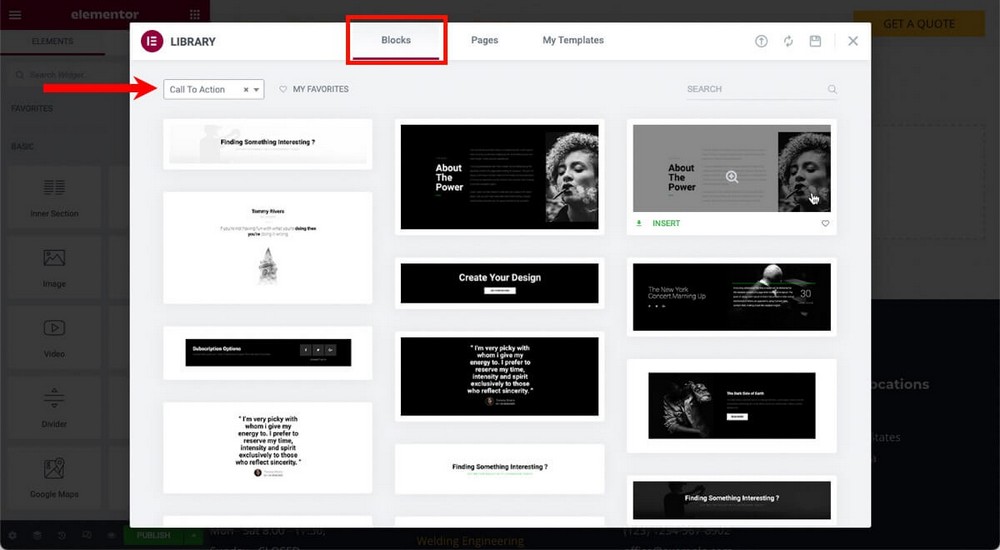
Dans Elementor, vous pouvez ajouter de nouveaux widgets en appuyant sur le bouton + . Mais il est également possible d'ajouter des modèles en cliquant sur l'icône du dossier.

Cela ouvrira une fenêtre modale où vous pourrez parcourir une large sélection de blocs prédéfinis soigneusement organisés par catégories.
Si vous souhaitez créer un appel à l'action, vous n'avez pas besoin d'ajouter de zone, de texte, d'en-tête ou de bouton.
Vous pouvez ajouter un bloc d'appel à l'action qui contient déjà ces éléments et l'adapter à votre conception.

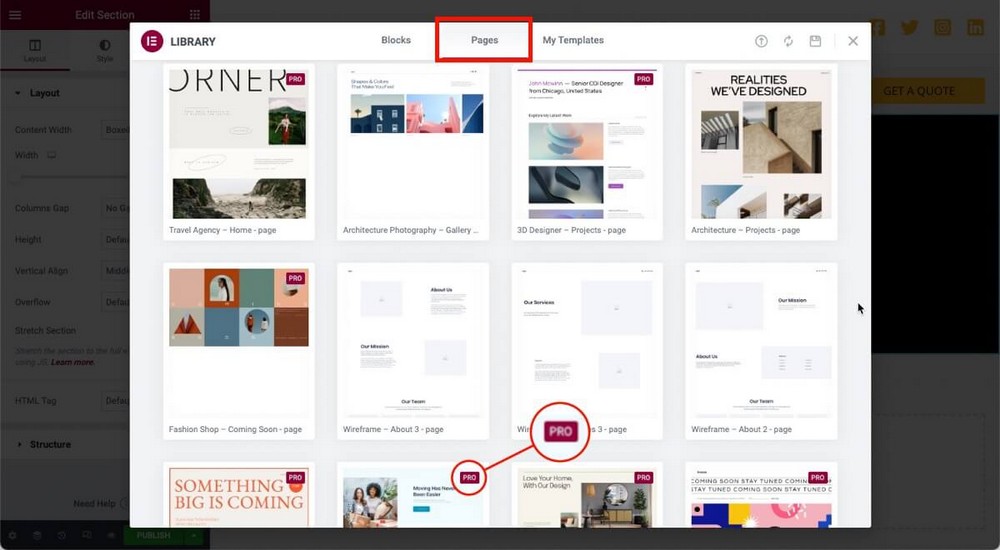
En plus des blocs prédéfinis, vous avez également la possibilité d'utiliser un modèle de page Web complet.
Cela accélérera votre travail si vous créez une page et pas simplement rendre un article plus beau.

Bien qu'Elementor propose des centaines de modèles de blocs et de pages, gardez à l'esprit que la plupart d'entre eux ne sont disponibles qu'avec le plan Pro.
Divi – Près de 300 packs de mise en page, mais pas de wireframes ni de styles
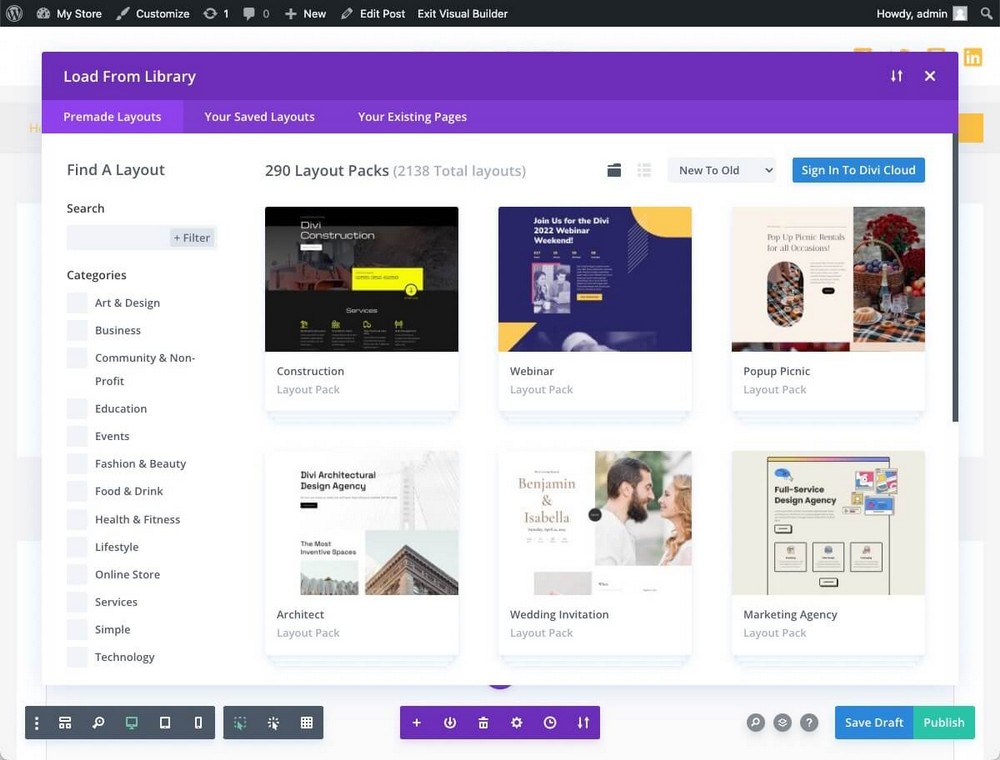
Lors de la création d'une nouvelle page ou d'un article et de sa modification avec Divi, vous avez la possibilité de choisir une mise en page prédéfinie.

Ces mises en page sont organisées en environ 300 packs. Chaque pack contient plusieurs mises en page (par exemple, une page d'accueil, ainsi qu'une page de contact et une page de blog).
Au total, il y a donc plus de 2 000 pages prédéfinies que vous pouvez utiliser.

Cependant, Divi n'a pas de wireframes. Il n'offre pas de styles différents pour les plus de 200 blocs. Vous devrez ajouter la version simple (par exemple, le bloc d'appel à l'action) et la modifier manuellement.
Spectra - Préréglages et des centaines de kits de modèles
Lorsque vous ajoutez un bloc avec Spectra, vous trouverez une section de préréglages dans la barre latérale (selon le bloc utilisé).
Cela vous permet de changer rapidement le style sans avoir à le modifier manuellement. Une façon beaucoup plus efficace de travailler.

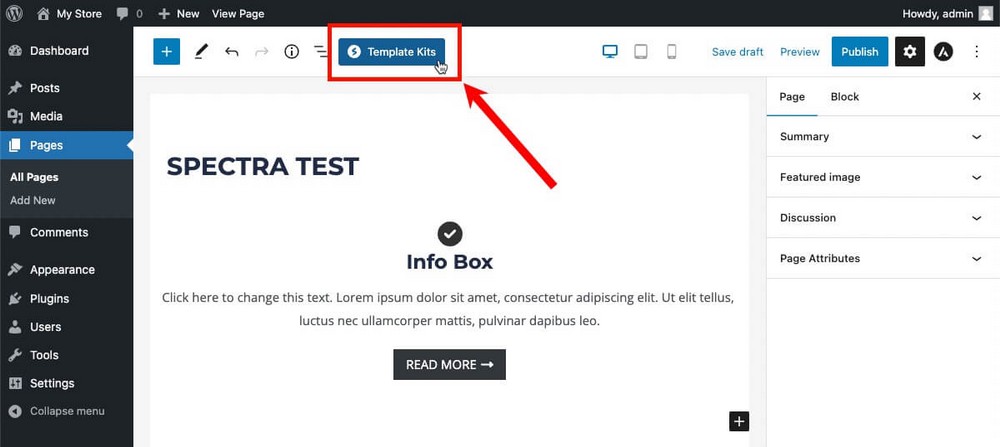
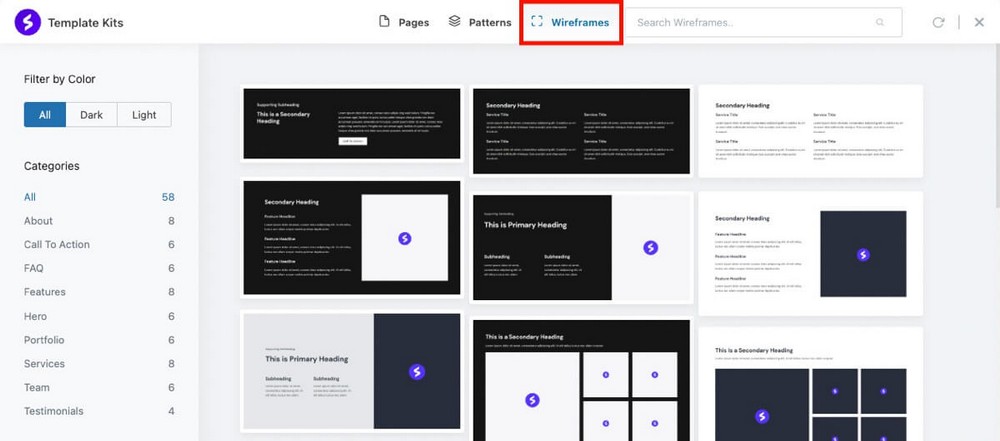
Dans la partie supérieure de l'éditeur, vous trouverez également un bouton pour lancer les kits de modèles.

Vous y trouverez des dizaines de conceptions de sites Web complets dans l'onglet Kits de modèles , prêts à être utilisés en quelques clics.

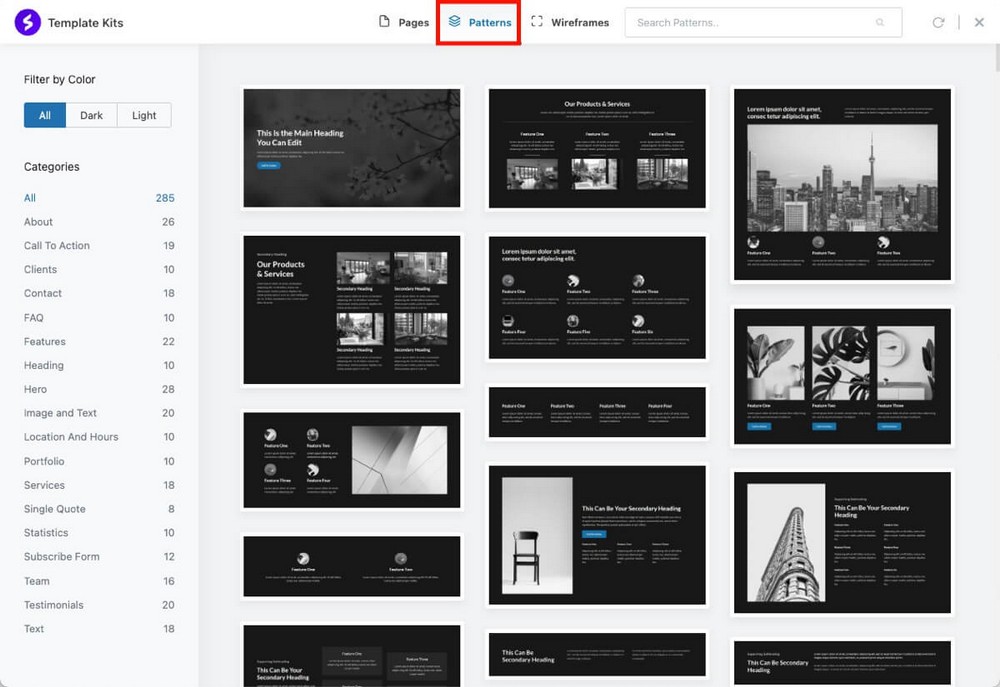
Près de 300 modèles de blocs prédéfinis sont organisés par catégories pour ajouter rapidement des blocs plus professionnels à votre page (considérez-les comme des préréglages beaucoup plus avancés).

Et près de 60 wireframes, également organisés par catégories qui vous aideront à travailler rapidement et à obtenir des résultats plus professionnels.

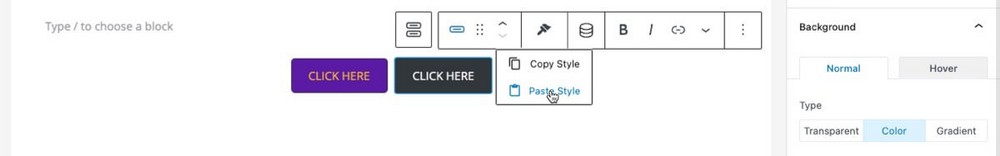
- Conseil de pro : Spectra vous permet également de copier le style d'un bloc et de le coller dans un autre. Une fonctionnalité intéressante qui accélérera votre travail !

Intégrations
Souvent, vous ne voulez pas simplement créer un site plus joli, vous voulez qu'il fonctionne avec des outils tiers que vous utilisez déjà dans votre vie quotidienne.
Et c'est là que les intégrations jouent un rôle important.
Elementor - Intégrations essentielles et les plus utilisées
Elementor propose une grande variété d'intégrations.

- Des outils marketing tels que Mailchimp, ActiveCampaign, Zapier ou ConvertKit vous permettent de connecter des plateformes d'email marketing à vos formulaires.
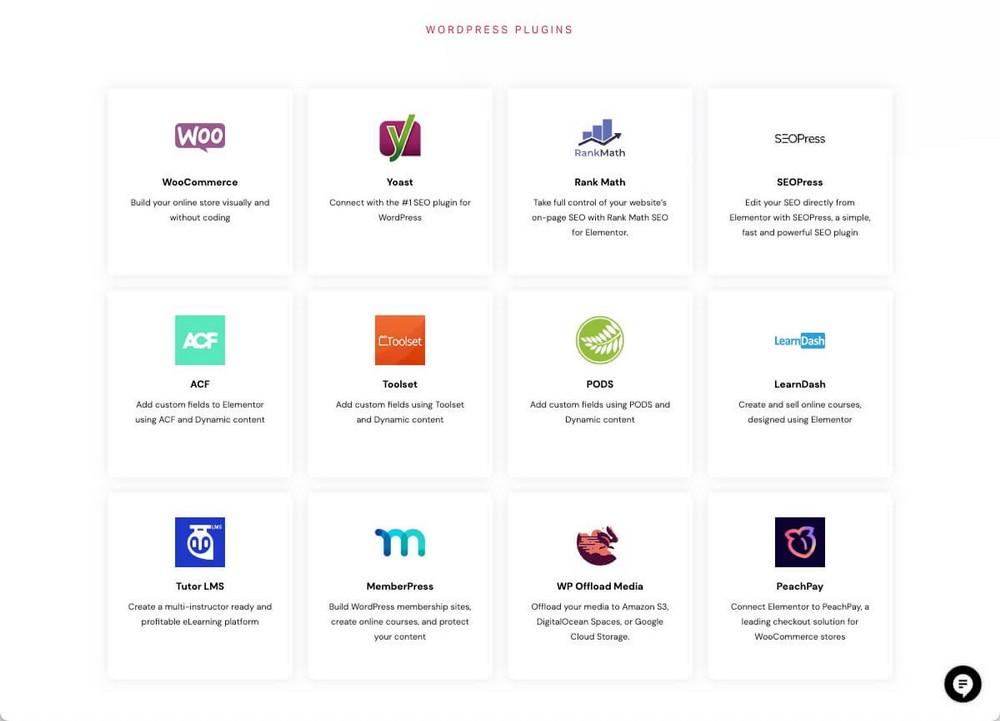
- Plugins WordPress tels que WooCommerce, LearnDash, TutorLMS ou MemberPress pour protéger le contenu que vous ajoutez avec Elementor.
- Réseaux sociaux comme Facebook, Discord ou YouTube pour ajouter du contenu à partir de ces réseaux.
- Et d'autres intégrations comme Font Awesome ou ReCaptcha.
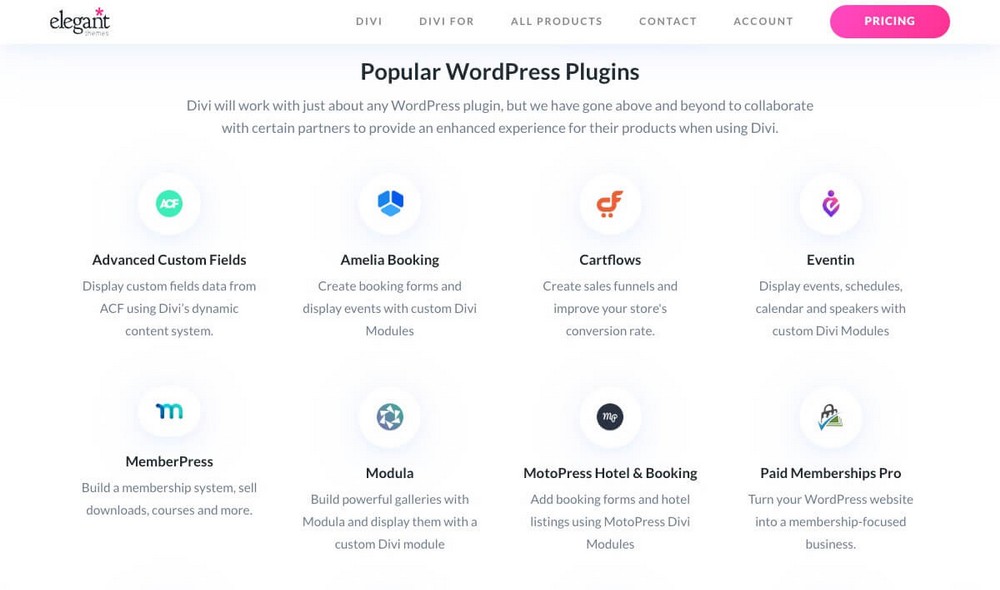
Divi – Intégration avec des outils plus avancés
Divi propose également une variété d'intégrations natives.

- Mise en avant des outils pour créer des entonnoirs tels que CartFlows, WooFunnels ou WPFunnels.
- Outils de marketing par e-mail comme Aweber, Hubspot, Infusionsoft, Ontraport et SalesForce.
- De nombreux boutons de partage social, bien que ceux-ci soient intégrés via le plugin Monarch (inclus dans la licence Divi). Par exemple, les utilisateurs peuvent enregistrer le contenu dans Evernote et le partager sur Hacker News.
Comme vous pouvez le voir, ce sont des options un peu plus avancées que celles que l'entrepreneur moyen utiliserait, car tout le monde n'a pas un site Web partageable comme Hacker News.
Vous trouverez également des intégrations supplémentaires sur le marché. Ce sont les mêmes que les modules supplémentaires que vous pourriez installer.

Spectra – Tous ceux que WordPress peut vous offrir
Le fait que Spectra soit un constructeur de pages basé sur l'éditeur WordPress offre un grand avantage.
Tout plugin qui s'intègre à l'éditeur de blocs WordPress aura alors une compatibilité assurée avec Spectra, puisque les deux fonctionneront avec la même fondation.
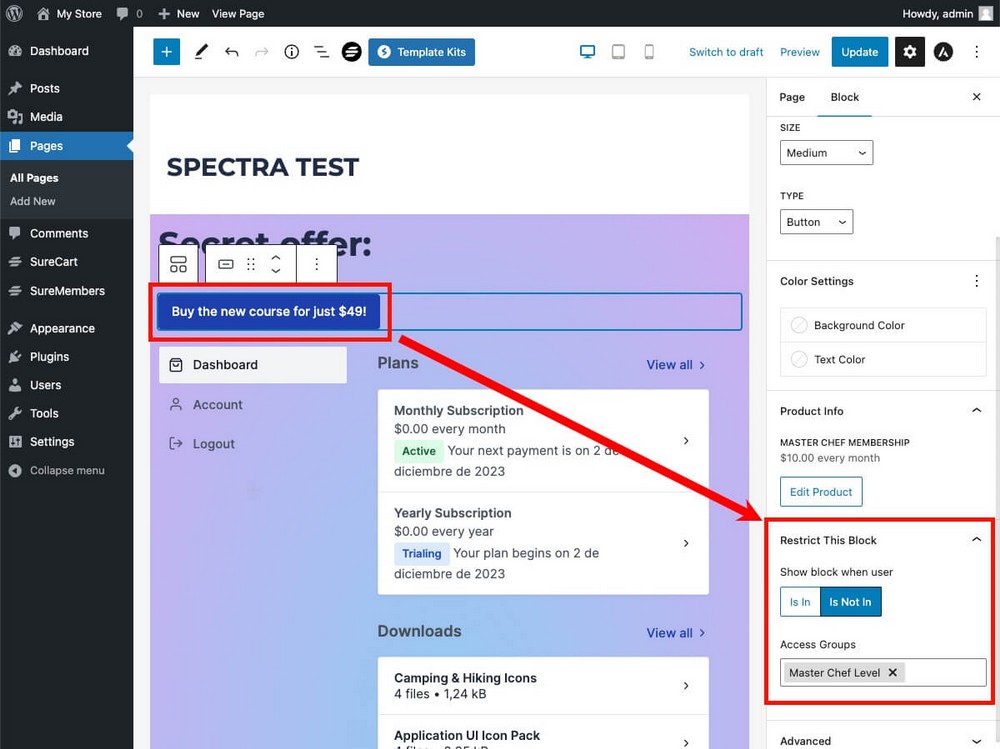
Vous voulez améliorer l'apparence du tableau de bord client de SureCart avec un arrière-plan plus agréable ? Vous voulez y ajouter plus d'éléments comme une offre secrète qui ne s'affiche qu'aux personnes qui ne sont pas inscrites à un cours SureMembers particulier ?
Vous pouvez facilement le faire.

Cela se produira avec chaque plugin que vous avez installé dans WordPress.
Comme la plupart des plugins proposent des blocs supplémentaires pour l'éditeur de blocs, vous pouvez les utiliser avec Spectra sans aucun problème.
Référencement et performances
Si vous avez lu sur les constructeurs de pages, vous êtes probablement déjà au courant de la pénalité de vitesse qu'ils peuvent ajouter aux pages où ils sont utilisés.
Vous voulez avoir une belle boutique à fort taux de conversion, mais vous voulez aussi qu'elle soit assez rapide pour bien se classer dans Google et répondre aux attentes élevées des utilisateurs.
Alors faut-il éviter d'utiliser un constructeur de page ?
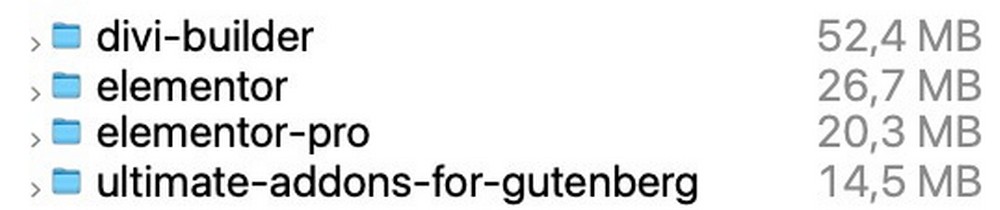
Des 3 plugins analysés ici, Spectra est le plus léger, ne pesant qu'environ 15 Mo, contre 50 Mo pour Divi, et 25 Mo pour Elementor (le poids de la version gratuite).

Bien qu'il ne soit pas synonyme de performances, le poids peut être une excellente indication de la complexité technique d'un plugin ou d'un thème.
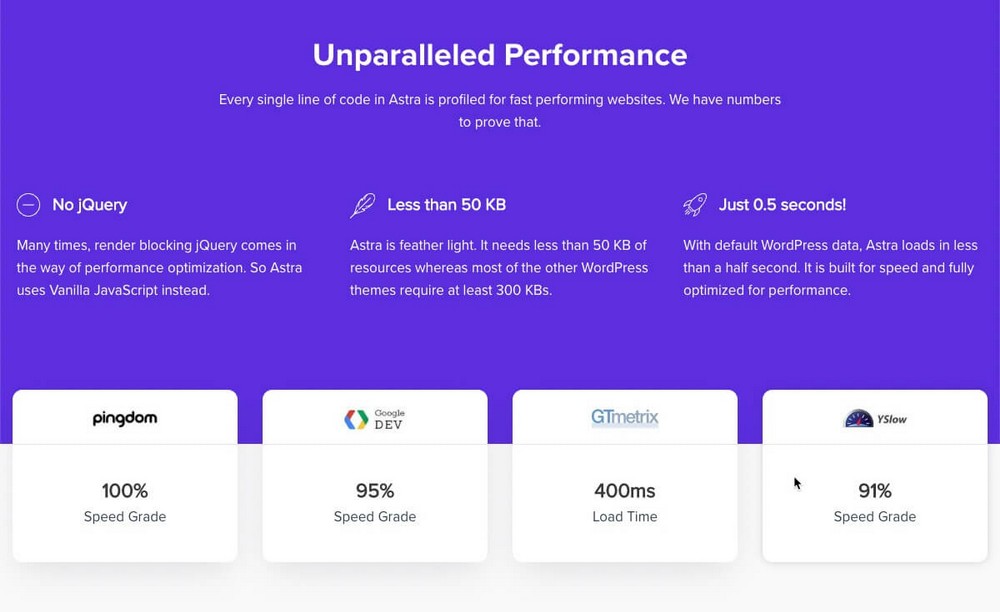
Astra par exemple, le thème également développé par Brainstorm Force, comme Spectra, pèse moins de 50Ko.

C'est vraiment complexe de réaliser des tests de performance car il y a beaucoup de facteurs à prendre en compte qui peuvent influencer les résultats.
Notre méthodologie a consisté à effectuer des tests de vitesse sur les exemples de modèles fournis par les constructeurs de pages eux-mêmes.
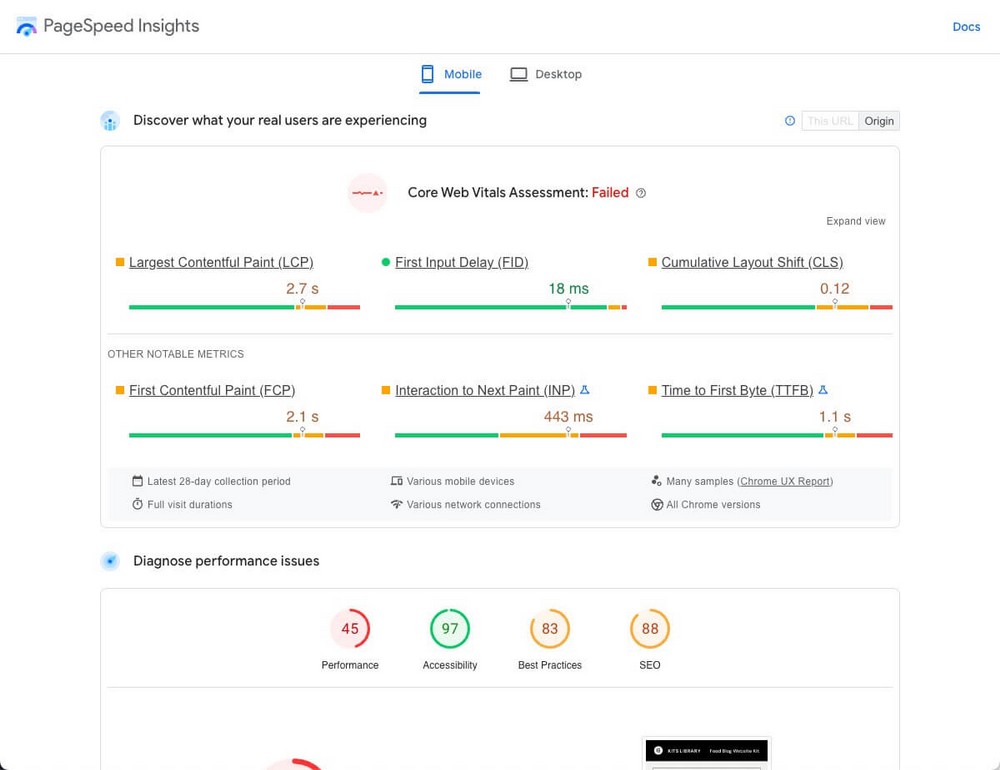
Elementor - Échec des principaux éléments vitaux Web sur mobile (45%), transmis sur ordinateur (80%)
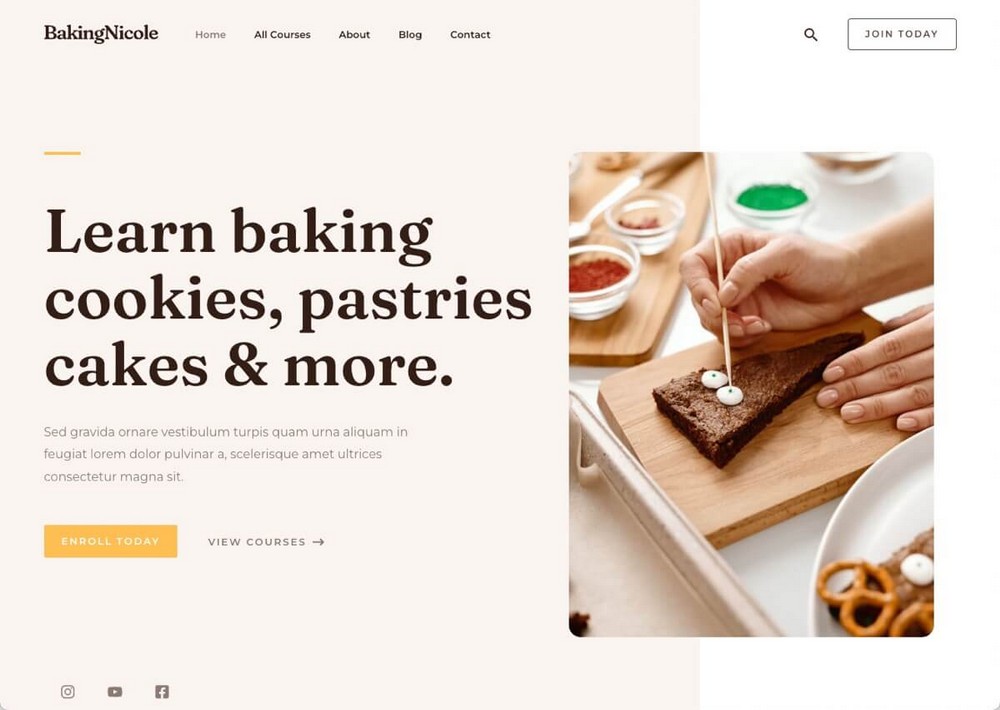
L'exécution de ce kit de site Web de blog culinaire via Google Pagespeed nous a montré le résultat suivant.

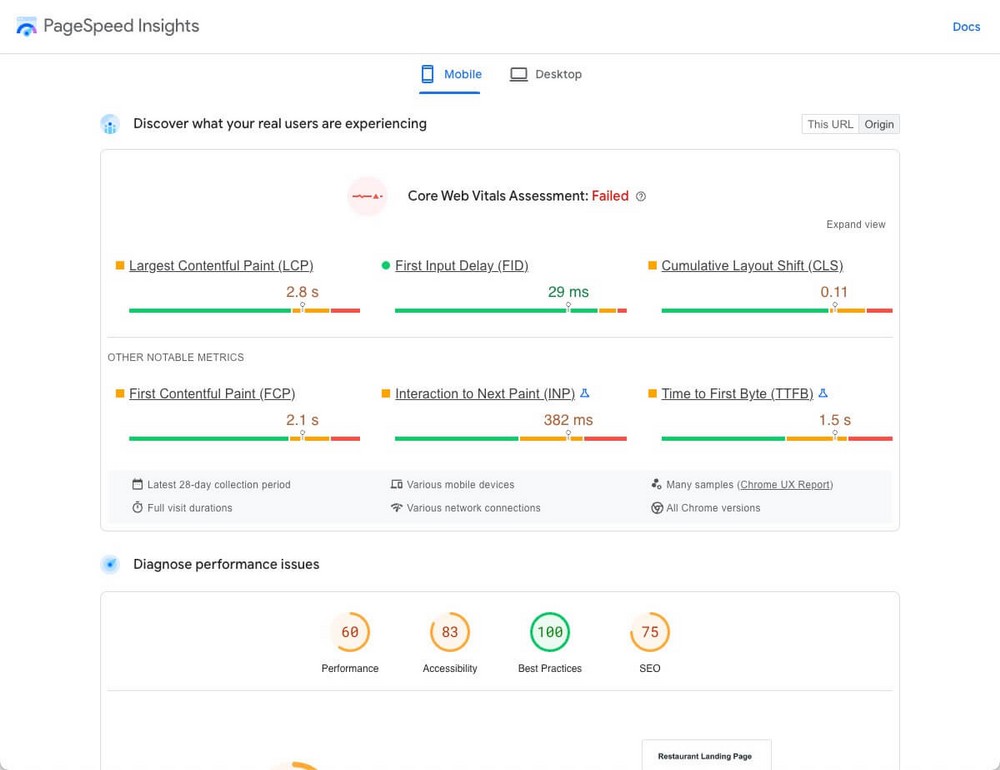
Divi – Echec des Core Web Vitals sur mobile (60%), transmis sur ordinateur (89%)
L'exécution de cette démo de page de restaurant via Google Pagespeed nous a montré le résultat suivant.

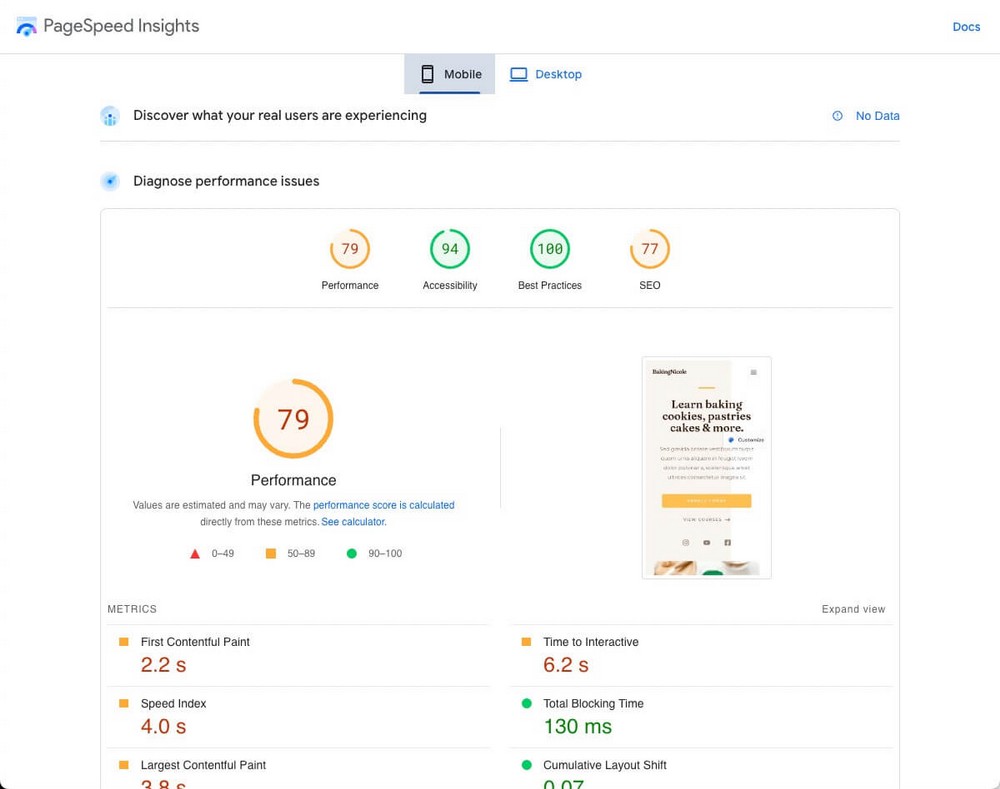
Spectra - Passé Core Web Vitals sur mobile (79%), Passé sur ordinateur (95%)
L'exécution de cet exemple de site Web de cuisson via Google Pagespeed nous a montré les résultats suivants.

Encore une fois, nous vous demandons de prendre ces données avec un grain de sel.
Nous vous encourageons à visiter les modèles de bibliothèque Elementor, Divi et Spectra, à faire vos propres tests et à tirer vos propres conclusions.
Écosystème et autres caractéristiques
Il y a quelques points supplémentaires à mentionner à propos de ces constructeurs de pages.
Elles sont peut-être moins pertinentes que celles ci-dessus, mais si vous hésitez entre deux options, cela vous aidera peut-être à vous décider.
Elementor - Juste un constructeur de pages
Elementor est né en tant que constructeur de pages et est resté en tant que tel.
Il est vrai que l'entreprise propose d'autres produits, comme un constructeur de site Web dans le cloud, mais tout l'environnement des produits de l'entreprise tourne autour du même concept.
Elementor dispose également d'un générateur de thème, qui vous permettra de modifier d'autres parties de votre thème en plus des pages.
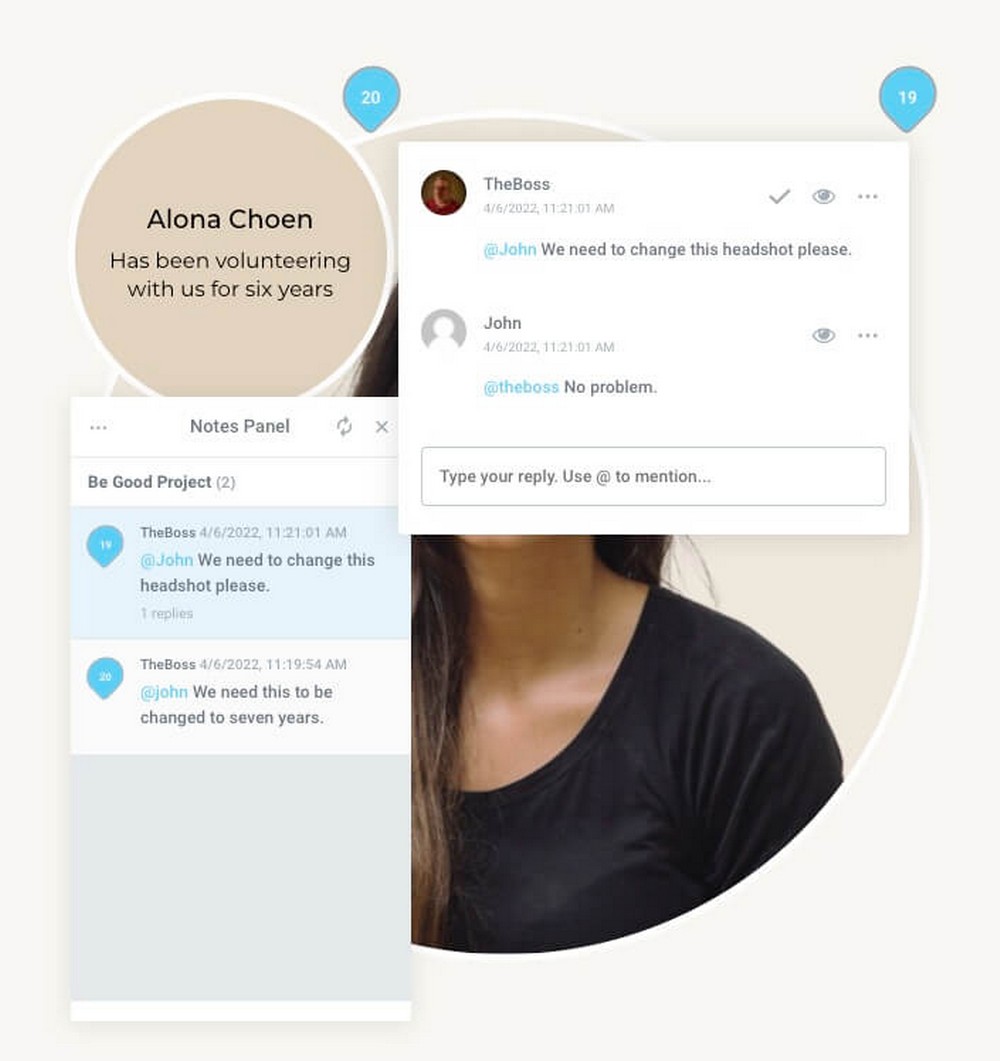
Les forfaits payants vous permettent également de créer des fenêtres contextuelles pour capturer des e-mails ou de collaborer à la création d'un design en ajoutant des notes en direct aux pages elles-mêmes.

Divi – Quelques outils supplémentaires
Elegant Themes, la société mère qui a développé Divi Builder, propose également des outils supplémentaires. Tous sont inclus dans sa licence unique.
En plus de quelques thèmes supplémentaires (également appelés Divi et Hello), vous pouvez utiliser :
- Bloom, pour créer de meilleurs formulaires de capture d'e-mails.
- Monarch, pour créer de meilleurs boutons de partage sur les réseaux sociaux.

Divi dispose également d'une fonctionnalité de stockage en nuage appelée Divi Cloud où vous pouvez enregistrer vos mises en page et y accéder de n'importe où.
Avec l'achat de la licence, vous pouvez stocker jusqu'à 50 éléments. Si vous souhaitez enregistrer des éléments illimités, vous devrez vous inscrire à un abonnement payant qui coûte 9 $ par mois.
Spectra – Un écosystème très complet
Spectra en tant que plugin n'offre vraiment rien de plus.
Mais n'oubliez pas qu'il s'agit du produit autonome de Brainstorm Force. La société se concentre à 100% sur la création de solutions WordPress simples à utiliser, abordables et fiables.
Tout comme Divi Builder inclut un thème, Spectra inclut également le thème Astra (en fait, vous pouvez obtenir les deux produits dans un pack, comme vous le verrez dans la section des prix).
L'influence de Brainstorm Force s'étend dans toutes les directions :

- Vous voulez plus de modèles professionnels ? Vous les trouverez en tant que modèles de démarrage.
- Vous souhaitez booster le SEO de votre blog ? Utilisez le schéma WP.
- Montrez votre travail de manière professionnelle? WPPortfolio à votre service.
- Convertir les visiteurs en prospects ? Vous pouvez le faire avec ConvertPro.
- Mieux communiquer avec les clients de votre agence pour peaufiner leurs designs ? Projet Huddle à la rescousse.
- Créer un entonnoir de vente professionnel pour augmenter vos revenus ? CartFlows est votre solution.
Vous pouvez même créer votre propre boutique en ligne avec SureCart (un plugin gratuit) pour ne pas avoir à compter sur WooCommerce. Ou créez un site Web d'adhésion en ligne avec SureMembers.
Comme vous pouvez le voir, il existe toute une pile d'outils en cours de développement par la même société.
Puisqu'ils sont tous basés sur la même philosophie de simplicité, il vous sera très facile de commencer à utiliser de nouveaux outils lorsque vous aurez besoin de les inclure dans votre stratégie numérique.
Tarification
Le prix n'est pas un point critique lors du choix d'un constructeur de pages car ils n'ont généralement pas un coût excessivement élevé.
Élémentaire | Constructeur Divi | Spectres | |
Version gratuite? | Oui | - Non | Oui |
Tarifs de la version Pro | À partir de 59 $ / an | 89 $ / an | À définir* |
Régime à vie | - Non | Oui (249 $) | Oui (Ensemble Croissance Astra 937 $* ) |
Utilisation du site Web | À partir d'un seul site | Illimité | Illimité |
- * Spectra Pro sera disponible à l'achat en tant que produit autonome, ce qui se traduira par un prix beaucoup plus bas.
- * Le plan à vie Astra Growth Bundle comprend le thème Astra Pro, de nombreux autres plugins, l'accès à l'académie Skilljet et toutes les futures versions de produits. C'est pourquoi il semble plus cher que Divi.
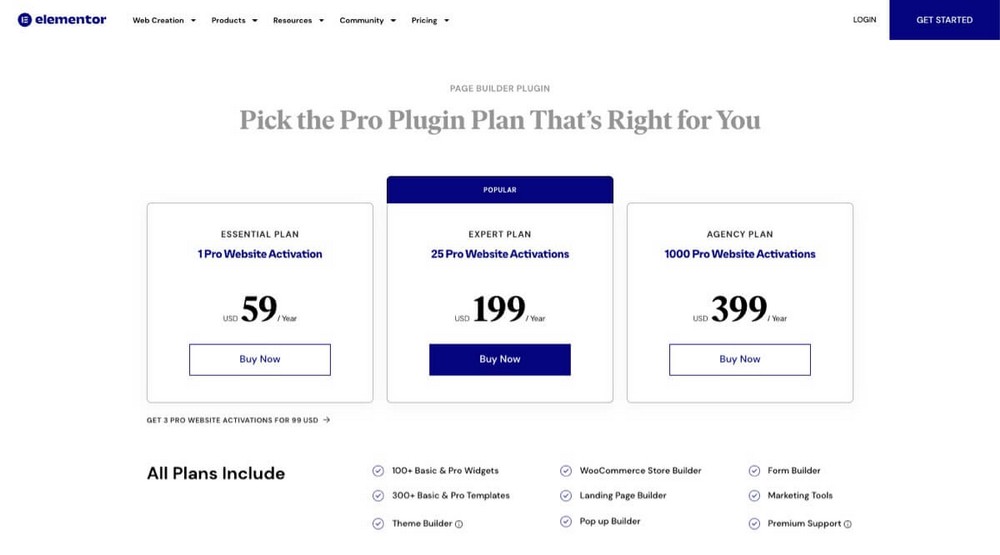
Elementor – Modèle Freemium
Elementor propose un plan 100% gratuit que vous pouvez utiliser sur autant de sites Web que vous le souhaitez.
N'oubliez pas, cependant, que ce plan ne comprend que 30 widgets.
Si vous avez besoin de plus, vous devrez payer le plan pro qui coûte 59 $ par an pour un seul site Web.

Tous les forfaits payants partagent les mêmes fonctionnalités. La seule différence est le nombre d'installations possibles :
- Il existe un plan légèrement caché qui vous permettra de l'utiliser sur jusqu'à 3 sites pour 99 $/an.
- Jusqu'à 25 sites pour 199 $/an.
- Jusqu'à 1 000 sites pour 399 $/an.
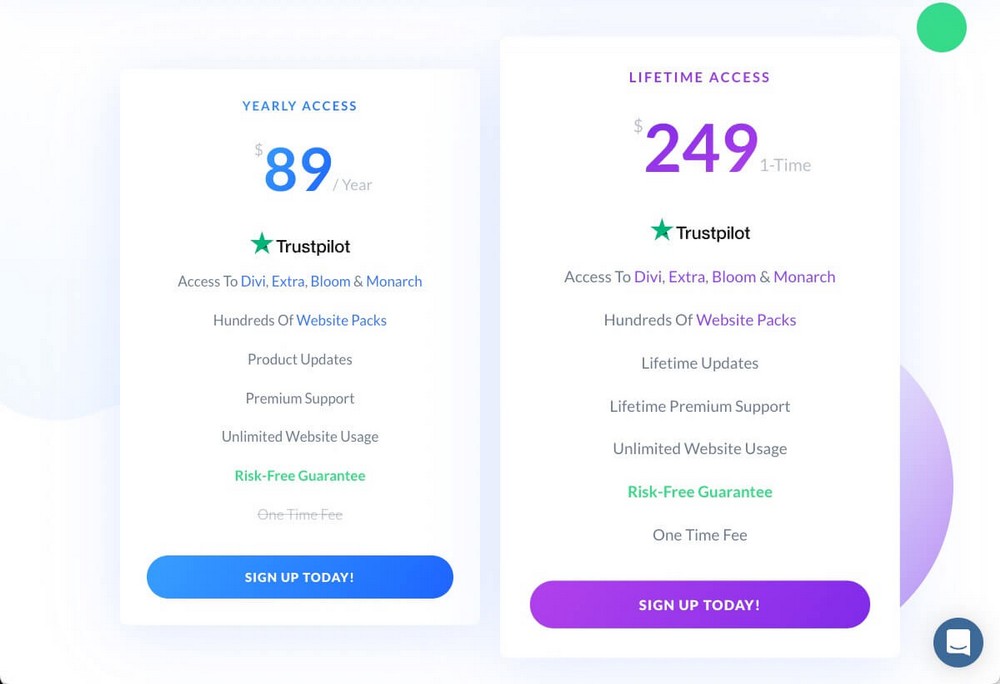
Divi – Seulement un forfait payant
Divi n'a pas de forfait gratuit et ne possède qu'une seule licence :
- Pour 89 $ / par an.
- Pour un paiement unique de 249 $ (si vous prévoyez d'utiliser Divi pendant plus de 3 ans, ça vaut le coup).

Les deux licences peuvent être utilisées sur un nombre illimité de sites et incluent également les plugins et les thèmes.
Spectra – Version Pro gratuite bientôt disponible
Le plugin Spectra de base et ses plus de 30 blocs sont entièrement gratuits.
Il y a une version Pro en cours de développement, bien que pour le moment nous ne sachions pas combien cela coûtera ou ce qu'elle inclura.
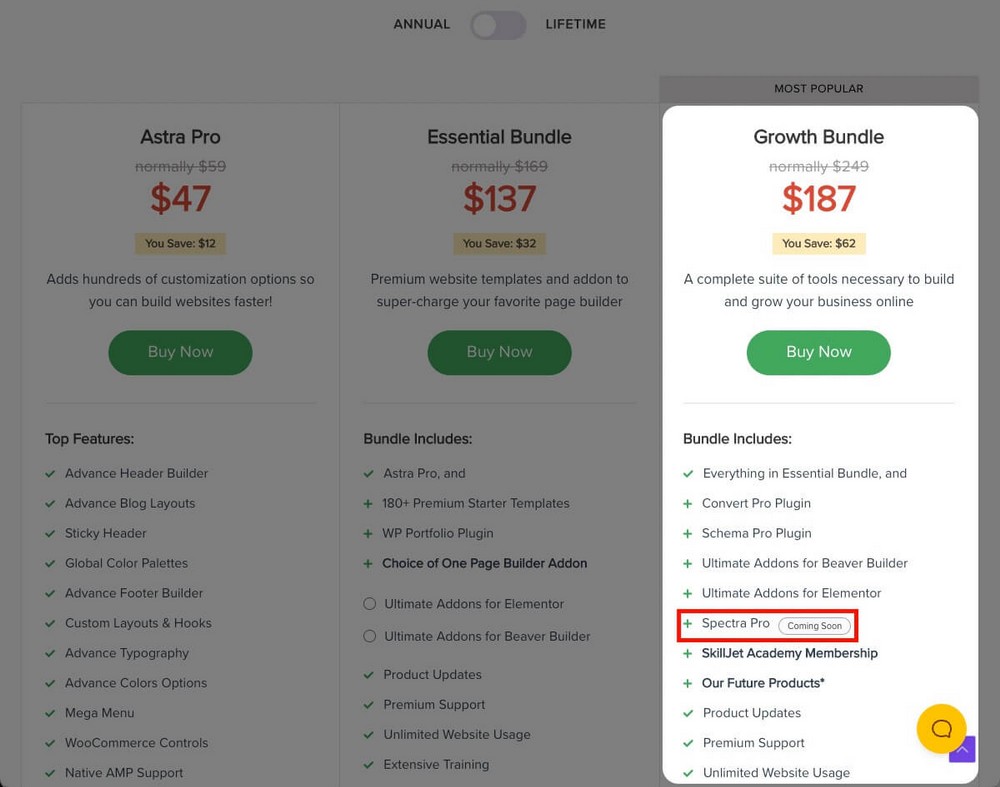
Ce que nous savons, c'est qu'il sera au moins inclus dans le pack de croissance d'Astra, qui offre une poignée d'outils supplémentaires, ainsi qu'une utilisation illimitée du site.

Spectra Pro pourra également être acheté indépendamment.
Verdict : quel constructeur de pages vous convient le mieux ?
Si après tout ce comparatif vous ne savez toujours pas quel plugin vous convient le mieux, voici un petit récapitulatif.
Elementor peut être idéal pour les utilisateurs et les spécialistes du marketing de WooCommerce
Elementor est un outil qui, bien qu'il vous aide à mieux concevoir, est très axé sur les conversions.
Il a des comptes à rebours, des carrousels de témoignages, des boutons Stripe et PayPal et de nombreux blocs pour WooCommerce.
Cela, associé au fait qu'il dispose également d'un constructeur de fenêtres contextuelles, d'un constructeur de pages de destination et d'un constructeur de thèmes complet, en fait la solution idéale pour ceux qui recherchent un site Web où ils peuvent tout contrôler en détail.
Si vous avez un grand magasin WooCommerce ou si vous souhaitez concevoir des magasins en ligne sur cette plate-forme, Elementor pourrait être votre meilleur choix.
Divi est bon pour les agences de design
Divi a tous les ingrédients nécessaires pour être l'outil parfait pour une petite ou une grande agence de design.
- Sa licence unique vous permet de l'utiliser sur des sites illimités ce qui augmentera le ROI de vos services.
- Il offre de nombreuses options pour créer le design dont vous avez besoin.
- Il dispose d'outils tels que Divi Cloud (pour stocker et accéder à vos propres conceptions de n'importe où) ou des fonctionnalités de « transfert client ».
Spectra est utile pour les blogueurs, les petites entreprises et le commerce électronique
Spectra est synonyme de simplicité et de rapidité. En plus d'être le constructeur de pages le plus simple à utiliser, il vous permet de copier et coller des styles pour travailler plus rapidement.
Cela en fait une solution idéale pour les blogueurs qui souhaitent donner un aspect plus professionnel à leur contenu rapidement et facilement.
Mais ce n'est pas son seul but.
Grâce à ses blocs WooCommerce et ses modèles prédéfinis, vous pouvez également l'utiliser pour améliorer l'apparence visuelle de votre entreprise ou de votre boutique en ligne.
Vous pouvez même concevoir des pages pour des entreprises tierces très efficacement grâce aux centaines de modèles, de structures filaires et de modèles.
Emballer
Comme vous pouvez le voir, Elementor, Divi et Spectra font des choses très similaires de différentes manières. Il y a des avantages et des inconvénients pour chacun et des zones fortes et faibles définies.
Pour être honnête, vous ne le regretterez pas si vous choisissez l'un de ces constructeurs de pages.
Cependant, dans l'ensemble, nous pensons que notre propre Spectra offre le plus de potentiel.
La chose la plus importante lors du choix d'un constructeur de page est que vous vous sentiez à l'aise avec celui-ci. Sinon, vous aurez tendance à éviter de l'utiliser.
Et c'est là que Spectra brille vraiment, car vous n'aurez pas besoin d'utiliser un éditeur externe car il s'intègre complètement à l'éditeur de blocs WordPress.
En plus d'être rapide et facile à utiliser :
- Vous pouvez commencer à travailler avec gratuitement, sans risque.
- Une version plus riche en fonctionnalités est en route si vous avez besoin de blocs ou de fonctionnalités supplémentaires.
- Il fait partie d'un vaste écosystème qui vous aidera à développer votre entreprise.
Avez-vous déjà décidé quel constructeur de page vous allez utiliser ? Quelles autres comparaisons aimeriez-vous voir ensuite ?
Faites-nous savoir dans les commentaires ci-dessous!