Blocs conditionnels pour WordPress | Bilan 2022
Publié: 2022-11-14- Qu'est-ce que le plug-in de blocs conditionnels ?
- Caractéristiques principales
- Version Pro
- Tarification
- Avantages
- Cas d'utilisation
- Comment commencer?
- Cacher des blocs
- Sommaire
Essayez-vous de trouver un plugin pour vous aider à afficher efficacement le contenu de votre boutique aux visiteurs ? Si oui, il est grand temps d'en discuter.
Dans cet article, nous allons passer en revue le plugin Conditional Blocks.
Alors, si vous êtes prêt, commençons !

Qu'est-ce que le plug-in de blocs conditionnels ?

Conditional Blocks est un plugin qui vous permet de créer un contenu organisé et unique pour les visiteurs de votre magasin. Fondamentalement, cela vous donne un contrôle total sur la visibilité du contenu sur votre site Web.
C'est un plugin relativement nouveau sur WordPress, mais il parvient à obtenir plus de 1000 installations actives en peu de temps. De plus, il reçoit des mises à jour régulières et a une note de 4,5 étoiles sur 5. Ces chiffres indiquent définitivement la haute qualité et la fiabilité du plugin.
Je suggère que nous approfondissions les fonctionnalités pour en savoir plus sur ce plugin.
Caractéristiques principales
Alors, voici les principales fonctionnalités de ce plugin :
- Conditions de visibilité personnalisées pour WordPress – elles sont extrêmement faciles à configurer, définissant diverses règles de visibilité et les faisant correspondre.
- Option pour masquer les blocs via la condition "Lockdown". Cela vous permettra de préparer "secrètement" le nouveau contenu de votre site tout en ne laissant personne y accéder pour vous assurer que vous fournirez le meilleur contenu possible sans fuites.
- Si vous avez un site d'adhésion et que vous souhaitez que les utilisateurs s'inscrivent, vous pouvez afficher ou masquer certains blocs en fonction de leur statut de connexion.
- En outre, vous pouvez afficher ou masquer des blocs basés sur des écrans de mobile, de tablette ou de bureau si vous le jugez nécessaire.
Une autre chose à mentionner à propos de ce plugin est qu'il vous donne la possibilité de modifier la taille du contenu en utilisant les percées CSS dans votre thème pour rendre votre contenu réactif pour différentes tailles d'écran.
De plus, vous avez la possibilité de créer des widgets conditionnels dans les barres latérales en utilisant simplement l'une des logiques de visibilité intégrées.
Il est important de mentionner que le plugin WordPress Conditional Blocks est compatible avec les widgets de bloc WordPress et les thèmes Full Site Editing. De plus, ce plugin fonctionne facilement avec n'importe quel thème qui utilise WordPress Block Editor.
Nous pouvons également ajouter que le plugin Conditional Blocks est compatible avec d'autres plugins et thèmes divers. Comme vous le voyez, c'est un outil très utile pour éditer votre site Web, pour créer du contenu visible uniquement par les membres de votre site.
Nous avons déjà mentionné les conditions personnalisées. Cependant, nous pouvons également ajouter qu'ils sont créés à l'aide de l' API Conditions conviviale pour les développeurs. Les avantages de cette fonctionnalité incluent la création de conditions uniques, l'intégration avec Condition Builder, l'utilisation de plusieurs types de champs pour configurer les paramètres de chaque contrôle de condition, et bien d'autres. Ces fonctionnalités peuvent être utilisées par les développeurs et les agences.
Version Pro
Outre la version gratuite, le plugin Conditional Blocks est également utile avec la version Pro. Vous pouvez voir les fonctionnalités disponibles sur les versions Pro ci-dessous :
- Vous permet d'afficher ou de masquer certains blocs en fonction des rôles des utilisateurs. Il comprend l'administrateur, l'éditeur, les rôles personnalisés, le client WooCommerce, etc.
- Afficher le bloc en fonction des champs méta, des chaînes de requête d'URL, de l'ID de publication, des champs méta de publication, des types de publication personnalisés, des termes, des taxonomies, etc.
- Vous pourrez également afficher des blocs basés sur la logique PHP
- Vous aide à créer des préréglages de conditions à appliquer à plusieurs blocs sur l'ensemble du site
- Basculer les blocs basés sur l'archive
Avec les versions Pro, vous avez également accès à WooCommerce. Ainsi, vous pouvez utiliser ce plugin sur le panier WooCommerce et les pages de valeur totale du panier. Avec l'aide du plugin Conditional Blocks WordPress, vous pouvez également basculer n'importe quel bloc WordPress en fonction du pays du visiteur. Vous pouvez le faire en utilisant leur adresse IP. Nous reviendrons plus en détail sur cette fonctionnalité dans le paragraphe Use Cases.
La version Pro, comme vous pouvez le voir, vous offre des fonctionnalités plutôt plus avancées. Mais qu'en est-il des prix ? Passons-les en revue dans le paragraphe suivant.
Tarification
Il est maintenant temps de revoir les plans tarifaires. Conditional Blocks propose quatre plans principaux qui sont présentés ci-dessous :
- Gratuit - est pratique avec des fonctionnalités de base qui vous permettront de tester le plugin avant d'acheter la version Pro. Avec la version gratuite, vous obtiendrez des intégrations tierces, des blocs WordPress et une édition complète du site, ainsi que 4 conditions gratuites incluses.
- Unique (49 $ / an) - ce plan offre des fonctionnalités plus avancées, telles que des conditions d'outil sans code pour les blocs et le support WooCommerce. The Single vous offre également tout ce qui est inclus dans le plan gratuit, ainsi que l'activation sur 1 site, plus de 26 conditions premium, des préréglages illimités et un support premium et WooCommerce.
- Hobby (99 $/an) - avec ce plan, vous pouvez utiliser le plugin sur trois sites Web au lieu d'un. Le plan Hobby vous offre tout ce qui est inclus dans le plan gratuit, l'activation sur 3 sites, ainsi que le support WooCommerce, le support premium, etc.
- Builder (197 $/an) - ce plan vous permet d'utiliser le plugin sur 100 sites et vous offre une assistance prioritaire. En outre, cela vous permet de donner à votre entreprise et à vos clients WordPress un accès à votre outil super puissant.
En outre, il convient de mentionner que les plans payants de blocs conditionnels sont pratiques avec une garantie de remboursement de 14 jours.
Avantages
Avant de plonger dans les cas d'utilisation, décrivons les principaux avantages que vous obtiendrez avec le plugin Conditional Block.

- Interface utilisateur incroyablement simple, agréable à utiliser et extrêmement conviviale pour les débutants
- Vous permet de créer du contenu pendant que votre page est en ligne, de sorte qu'elle ne diminue pas les taux de conversion en raison de l'indisponibilité de la page pendant que vous créez un nouveau contenu.
- Donnez-vous un contrôle total sur la réactivité des blocs pour vous assurer qu'ils sont parfaits sur différentes tailles d'écran ou pour masquer ceux qui ne semblent pas bons sur mobile pour éviter une mauvaise expérience visiteur.
- Il est compatible avec divers plugins célèbres, tels que Atomic Blocks, CoBlocks, Poe Theme, Wabi Theme, Genesis Blocks, Kadence Blocks, Generate Blocks, Easy Digital Downloads Blocks, EditorsKit, CoBlocks, WooCommerce Storefront, Twenty Twenty Two theme, Stackable Blocks, Addons ultimes pour Gutenberg, etc.
- Des prix abordables et des fonctionnalités avancées dans chaque plan payant.
Ce ne sont donc pas les seuls avantages principaux que vous obtiendrez avec le plugin Conditional Blocks. Parlons maintenant des cas d'utilisation.
Cas d'utilisation
Développer votre boutique WooCommerce avec des blocs conditionnels
Il est maintenant temps de comprendre les cas d'utilisation réels de ce plugin.
Eh bien, parlons du cas d'utilisation de la valeur du panier. Ceci est spécifiquement destiné à ceux qui exploitent des magasins WooCommerce.
Avec l'aide du plugin Conditional Blocks WordPress, vous avez la possibilité de créer vos ventes incitatives préférées pour augmenter la valeur moyenne de votre commande. Vous pouvez également créer des notifications de panier en utilisant des blocs.
Si vous gérez une boutique dans WooCommerce, vous aurez peut-être besoin de ce plugin. Avec l'aide de la condition de valeur du panier, vous pouvez améliorer votre expérience client et attirer l'attention du spectateur sur vos ventes incitatives.
Création de contenu programmé dans l'éditeur WordPress
Avec l'aide du plugin Conditional Blocks, il est possible de programmer votre contenu. Il n'est pas nécessaire de se souvenir d'un jour précis pour publier votre contenu, vous pouvez simplement les programmer à l'avance.
C'est aussi un outil très puissant. Vous pouvez afficher le contenu pendant une durée limitée. Par exemple, vous pouvez afficher le contenu créé pour le Black Friday. En outre, vous pouvez programmer les blocs pour qu'ils n'apparaissent que pour des plages horaires spécifiques, par exemple entre 14h00 et 17h00. Comme nous l'avons déjà mentionné ci-dessus, vous avez la possibilité de programmer des blocs pour qu'ils n'apparaissent que les jours préférés de la semaine.
C'est très simple à faire. Il vous suffit de créer un bloc, de sélectionner des configurations et de programmer le contenu comme vous le souhaitez.
Vient ensuite le cas d'utilisation de la création de contenu chronométré pour des événements ou des vacances . Vous pouvez facilement modifier la visibilité des blocs WordPress d'un calendrier récurrent. Pour comprendre ce processus, prenons un exemple. Peut-être êtes-vous un café qui propose à ses clients une offre spéciale disponible du mardi matin au mercredi soir. Vous devrez configurer votre premier Horaire de dates - Condition récurrente pour qu'il s'affiche mardi matin, puis choisissez "Ajouter une condition" pour ajouter un deuxième Horaire de dates - Récurrent au même bloc. Ensuite, configurez simplement votre mercredi soir pour la deuxième condition.
C'est vraiment facile à faire, alors ne perdez pas de temps et commencez à travailler avec ce plugin.
Comment commencer?
Alors, comment démarrer avec le plugin Conditional Blocks ?
Eh bien, d'abord, vous devez l'installer. Ci-dessous, vous pouvez voir un guide étape par étape présentant tout pour l'installation. Alors, commençons!
Installation
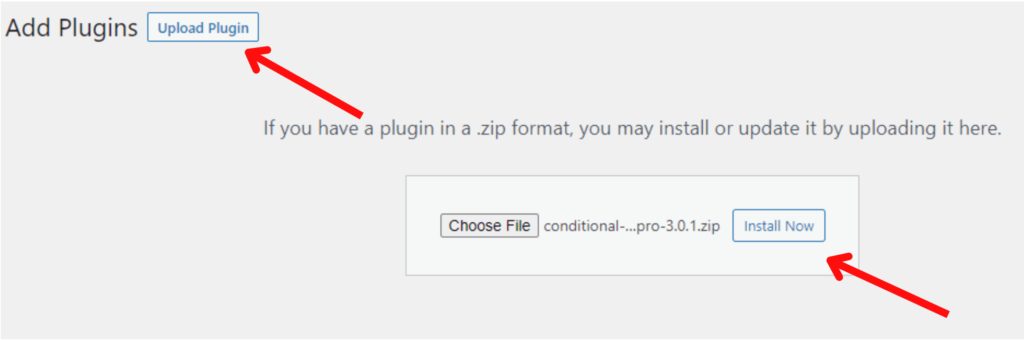
Pour installer le plugin Conditional Blocks WordPress, vous devez simplement visiter votre tableau de bord à partir de l'arrière du site Web et suivre les étapes ci-dessous :
Tout d'abord, accédez à vos tableaux de bord WordPress et cliquez sur Ajouter nouveau . Vous avez deux options pour installer le plugin. Dans le premier cas, vous pouvez rechercher des blocs conditionnels. Ensuite, vous devez l' installer et l' activer . Dans le second cas, vous devez vous rendre sur les pages du plugin, installer le fichier zip et le télécharger.

Lorsque le plugin est activé avec succès, vous pouvez le rechercher et trouver le plugin.
Cacher des blocs
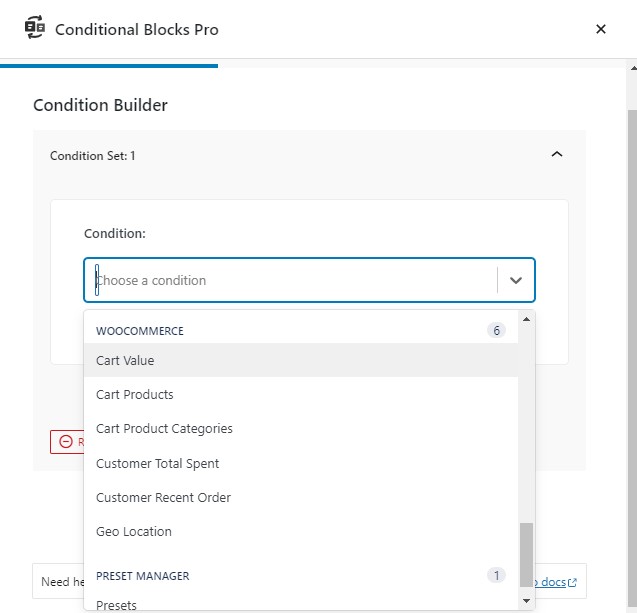
Vous pouvez masquer des blocs sur la vue du bureau pour n'importe quel article et page. Vous devez simplement accéder à un article ou à une page à partir de votre tableau de bord et sélectionner le bloc que vous souhaitez masquer. À ce moment, le plugin ajoute une nouvelle fonctionnalité appelée "Conditions de visibilité" sur le côté droit. Vous devez cliquer sur "Ajouter des conditions". Ensuite, vous choisirez parmi les règles de condition données.

Dans les paramètres du bloc « Conditions de visibilité », vous verrez « Tailles d'écran réactives » sous « Conditions de bloc actives ». En fin de compte, vous mettrez à jour le message ou la page. Lorsque le visiteur consulte votre site Web, la publication sera masquée.

Sommaire
Donc, pour résumer cette revue, nous pouvons affirmer que le plugin Conditional Blocks vaut vraiment le battage médiatique. Il tient ses promesses et répond à nos attentes en nous aidant à présenter le contenu de notre boutique WooCommerce sous le meilleur jour possible.
Conditional Blocks est un plugin multifonctionnel, utile et excellent à avoir sur votre tableau de bord WordPress. Comme vous l'avez vu, il est très facile à utiliser. Il vous suffit d'installer le plugin, puis de commencer à utiliser ses fonctionnalités avantageuses.
Certaines fonctionnalités importantes incluent la compatibilité avec de nombreux plugins WordPress qui vous donneront la possibilité de travailler avec de nombreux thèmes.
En outre, vous pouvez afficher ou masquer vos blocs préférés basés sur le statut de connexion. Vous pouvez également masquer les blocs en fonction des écrans de mobile, de tablette ou de bureau si vous en avez besoin. Ce qui est plus important, c'est que vous pouvez facilement configurer les conditions de visibilité.
Pour résumer, dépêchez-vous et commencez à utiliser le plugin Conditional Blocks.
Visitez WPGlob Plugins Review pour lire plus d'articles de revue.
