Comment utiliser la logique conditionnelle sur les options de produits supplémentaires de WooCommerce
Publié: 2023-06-19Avez-vous besoin d'en savoir plus sur la fonctionnalité de logique conditionnelle des addons de produits WooCommerce ? Si vous recherchez un guide étape par étape, continuez à lire cet article. Ici, nous allons vous montrer comment utiliser la logique conditionnelle sur les options de produits supplémentaires de WooCommerce.
Avec un CMS puissant comme WordPress et un plugin comme WooCommerce, vous pouvez créer tout type de boutique en ligne dont vous avez besoin et commencer à vendre des produits numériques/physiques. Le plugin WooCommerce lui-même est livré avec de nombreuses fonctionnalités uniques.
Pour gérer une boutique en ligne de base, cela suffit.
Mais vous pouvez toujours utiliser des modules complémentaires pour améliorer les fonctionnalités de votre boutique. Si vous avez besoin de faire passer votre boutique en ligne au niveau supérieur, ajoutez des options de produits supplémentaires et intégrez-les avec une logique conditionnelle.
Pour vous aider dans le processus, nous sommes ici.
Cet article vous apprendra comment utiliser la logique conditionnelle sur les options de produits supplémentaires de WooCommerce avec YayExtra. Si vous souhaitez ajouter des fonctionnalités uniques et de pointe, suivez ce guide.
Qu'est-ce que la logique conditionnelle
La logique conditionnelle est une technique qui utilise la réponse de l'utilisateur et prend des décisions finales en fonction de l'entrée de l'utilisateur. C'est l'une des choses les plus puissantes que vous puissiez ajouter à votre site Web WordPress ou à votre boutique WooCommerce.
Par exemple, si vous vendez un appareil électronique via votre magasin, si un utilisateur ajoute des articles d'une valeur de 1 500 $ à son panier, vous pouvez utiliser une logique conditionnelle pour appliquer automatiquement un code de coupon au montant total.
De même, un autre excellent exemple de logique conditionnelle est les formulaires WordPress. S'il s'agit d'un formulaire d'enquête, vous pouvez afficher les champs suivants en fonction des entrées passées de l'utilisateur.
De nombreuses entreprises centrées sur le client utilisent des fonctionnalités de logique conditionnelle pour maximiser leur expérience utilisateur et leurs revenus.
Vous savez maintenant ce qu'est la logique conditionnelle. Voyons ensuite pourquoi l'ajout d'une logique conditionnelle aux options du produit WooCommerce serait formidable.
Pourquoi utiliser la logique conditionnelle sur les options de produits WooCommerce
L'activation de la logique conditionnelle améliorera l'expérience utilisateur ; de cette façon, vous pouvez vendre plus de produits. Étant donné que vous affichez des options basées sur l'entrée du client, il y a plus de chances de gagner plus d'argent que d'habitude.
Par exemple, si un client souhaite acheter un téléphone portable, vous pouvez ajouter une option de produit supplémentaire : Avez-vous besoin d'un chargeur ? Dans l'option produit, vous pouvez ajouter des valeurs oui et non .
Lorsque le client sélectionne oui, vous pouvez ajouter un chargeur à la commande, ce qui lui fera dépenser plus. Si le client sélectionne non, il peut acheter uniquement le téléphone.
De cette façon, la logique conditionnelle peut être utilisée pour améliorer les fonctionnalités du magasin. Tant de gens utilisent cette fonctionnalité pour vendre plus de produits en fonction du comportement des clients, ce qui fonctionne !
Vous savez maintenant pourquoi utiliser la logique conditionnelle des addons de produits WooCommerce est une bonne idée. Ensuite, voyons comment l'utiliser correctement.
Comment utiliser la logique conditionnelle sur les options de produit WooCommerce
Voyons maintenant comment terminer le processus.
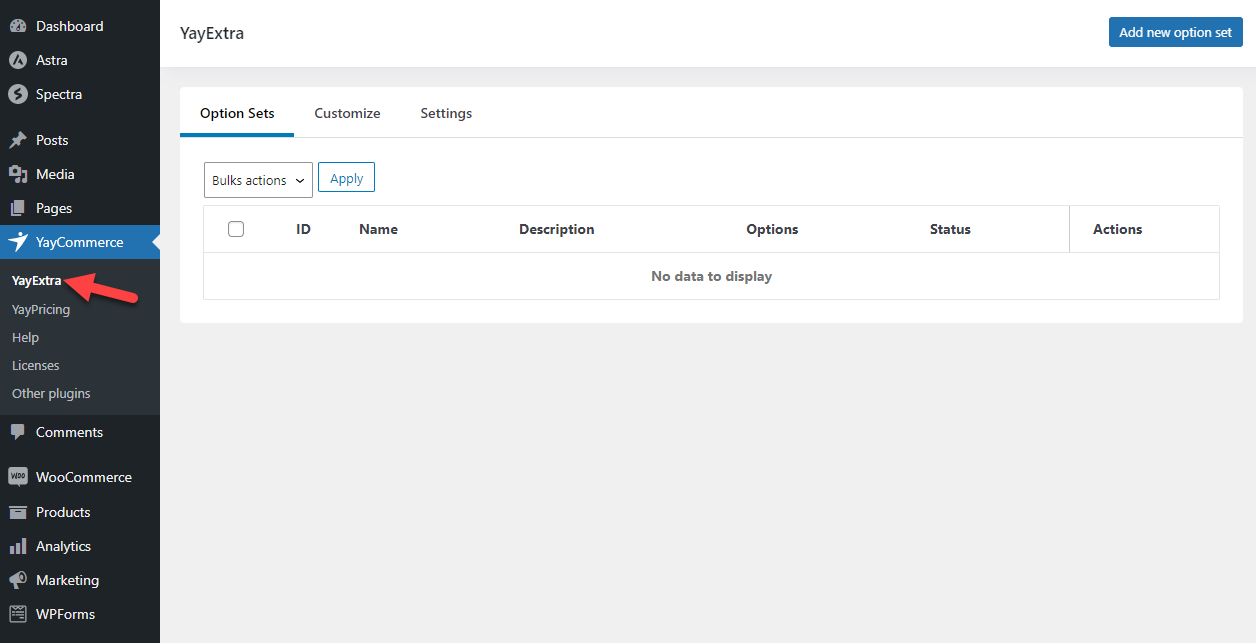
Nous utiliserons YayExtra pour la tâche. La première chose que vous devez faire est d'installer YayExtra sur votre boutique WooCommerce. Pour ce faire, allez dans Plugins » Ajouter un nouveau et installez le plugin.
Maintenant, vous pouvez commencer à créer de nouvelles options de produits supplémentaires et à les configurer.

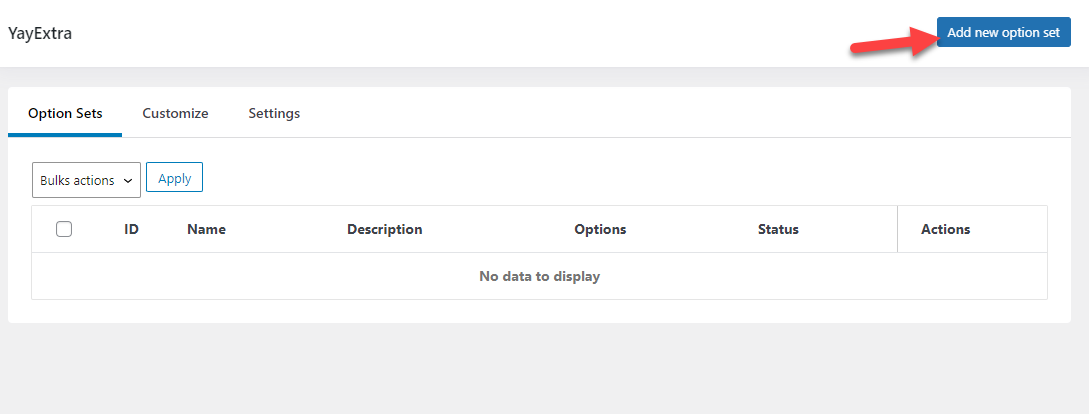
Pour créer une nouvelle option, cliquez sur Ajouter de nouveaux ensembles d'options .

Là, vous verrez quatre options de configuration.

- Général
- Choix
- Actions
- Des produits
Nous passerons en revue les configurations individuelles et verrons comment chacune fonctionne.
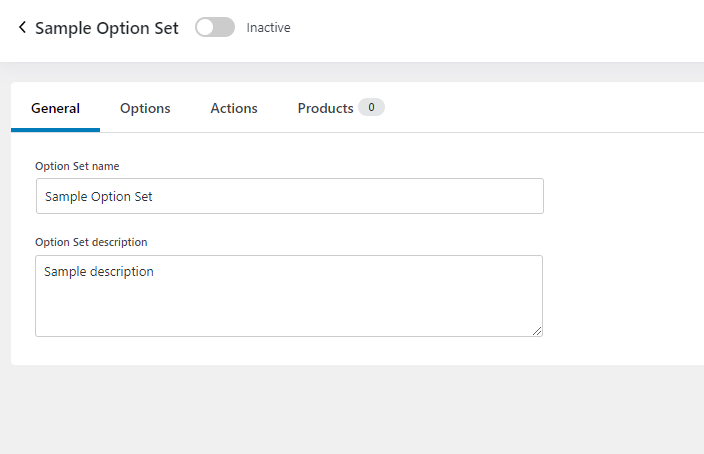
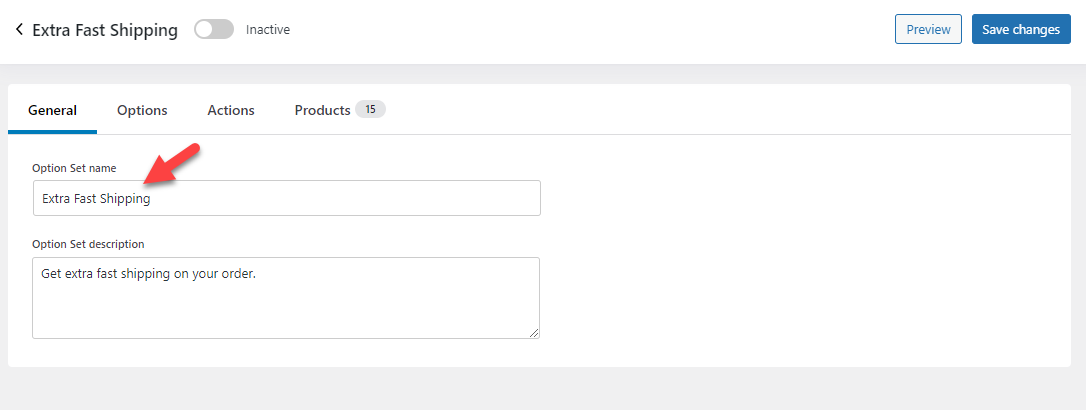
Configurations générales
La configuration générale sert à l'identification.

Vous pouvez y entrer un nom et une description et commencer à passer à l'étape suivante.
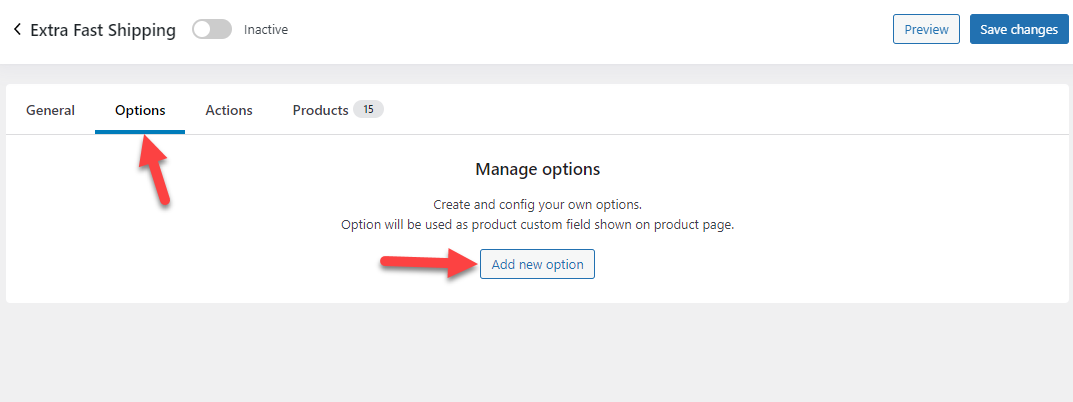
Configuration des options
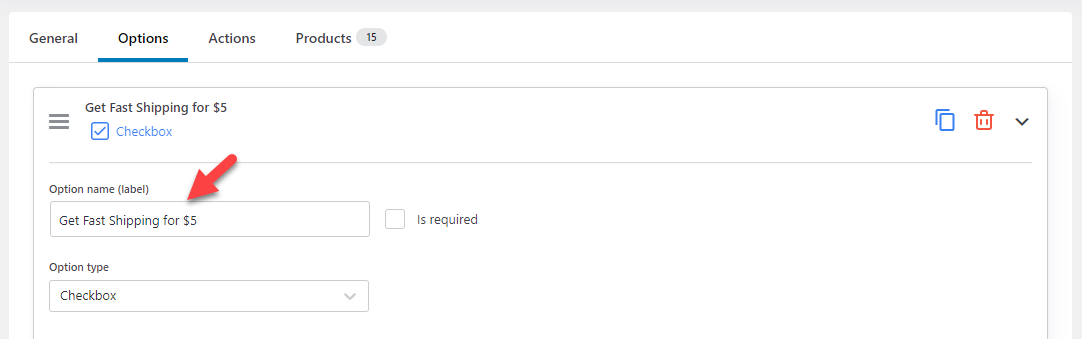
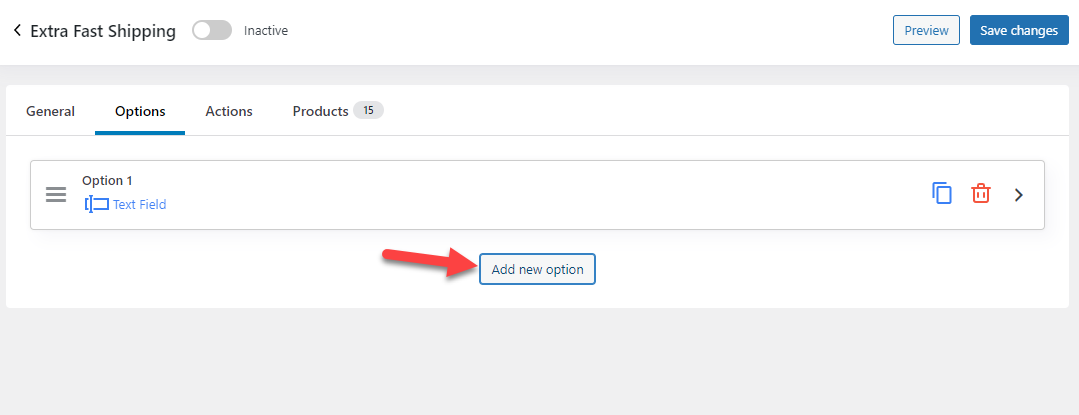
C'est là que la magie opère. Vous pouvez répertorier les nouvelles options de produits sur cette page. Pour ce faire, cliquez sur le bouton d'option Ajouter nouveau .

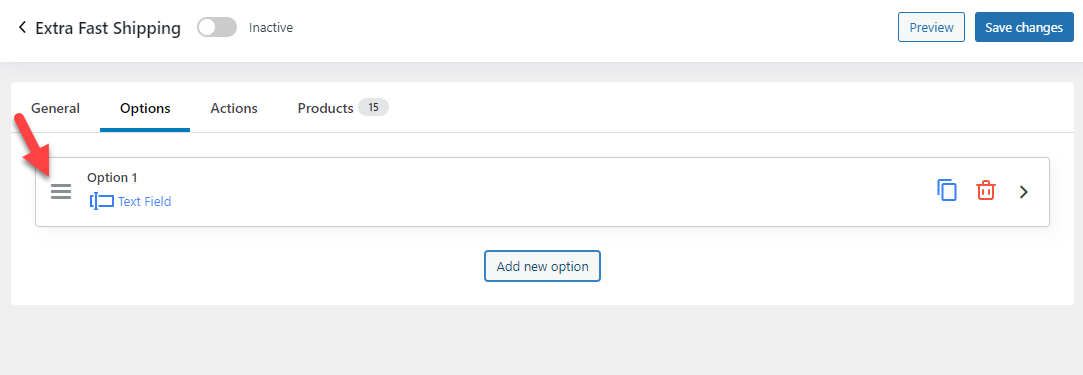
Une fois que vous avez cliqué sur le bouton, le plugin ajoutera un exemple d'option à la page. Mais en cliquant sur le menu hamburger, vous pouvez étendre les options de configuration.

Il y a plusieurs choses que vous pouvez configurer.

Ils sont:
- Nom de l'option (qui servira d'étiquette)
- Taper
- Paramètres
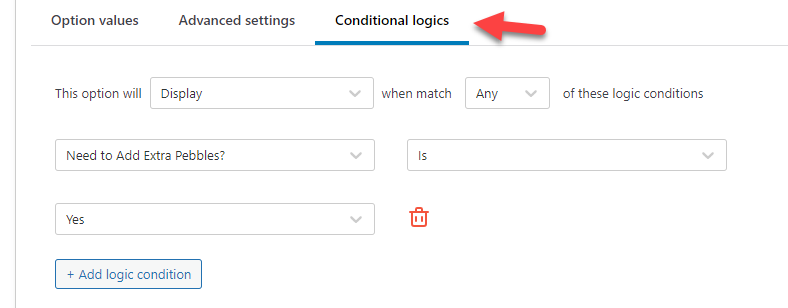
- Logique conditionnelle
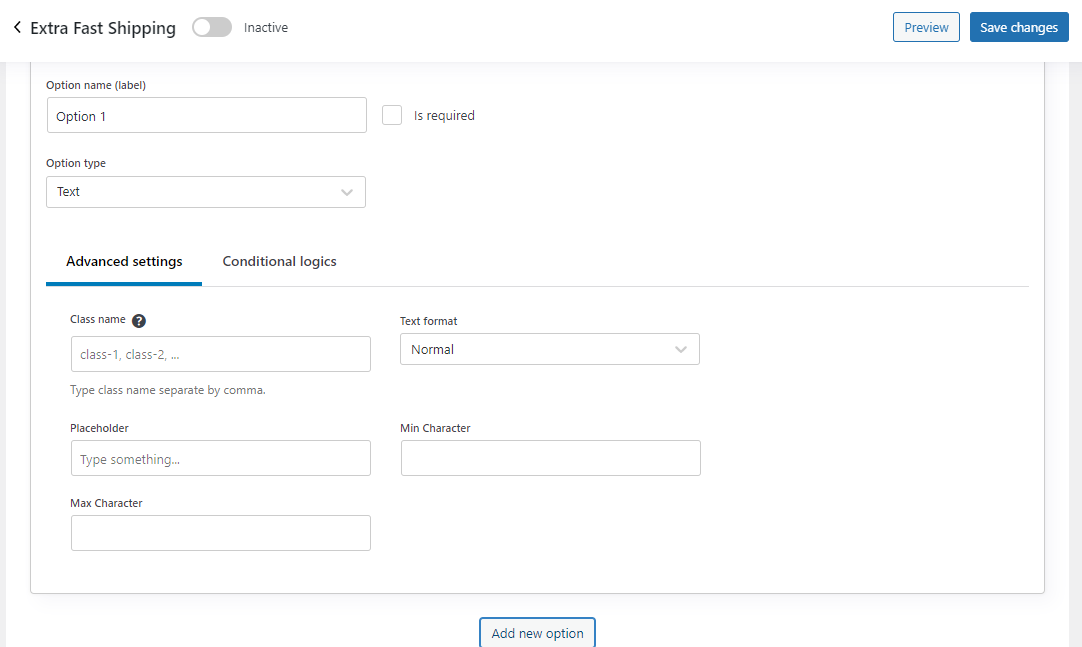
Donnez un nom que vos clients comprendront facilement. De plus, sous type, vous pouvez voir plusieurs options. Par défaut, le plugin définira le texte comme type.

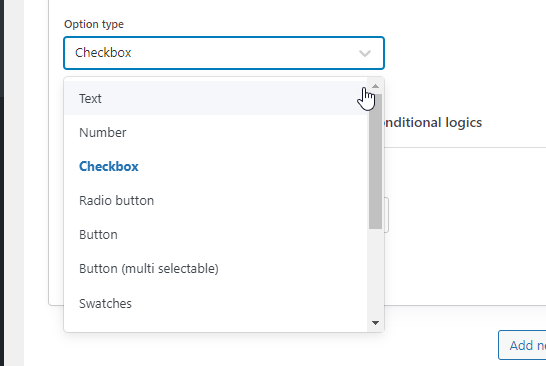
Mais si vous cochez la liste déroulante, vous pouvez voir plusieurs options :

Nous utiliserons la case à cocher comme type et lui donnerons une étiquette conviviale.

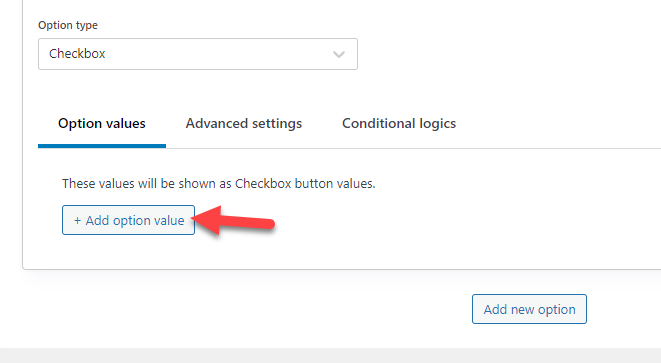
Ensuite, donnez les valeurs des options.

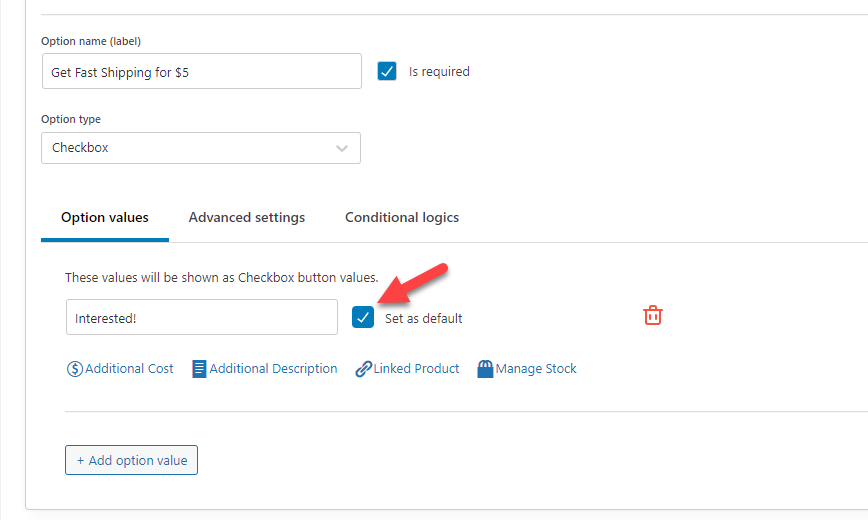
Puisque nous avons posé une question générique, nous utiliserons Intéressé comme valeur.

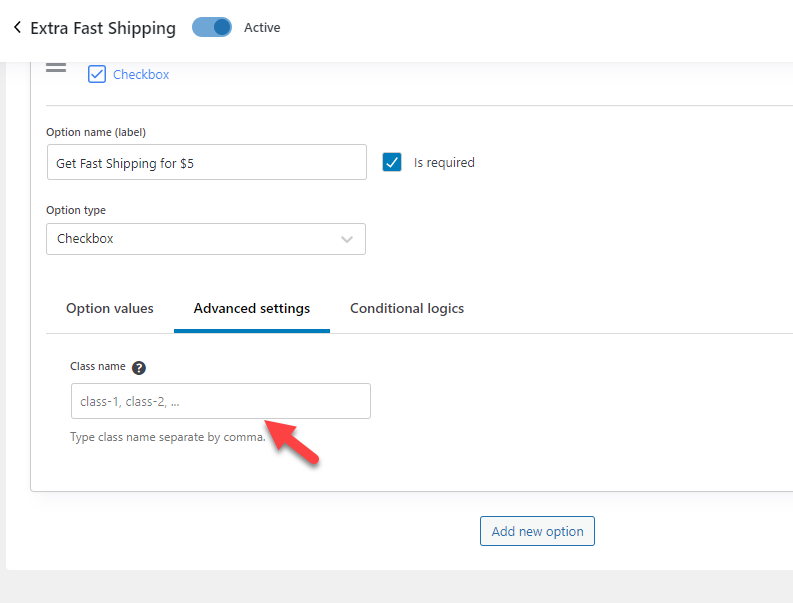
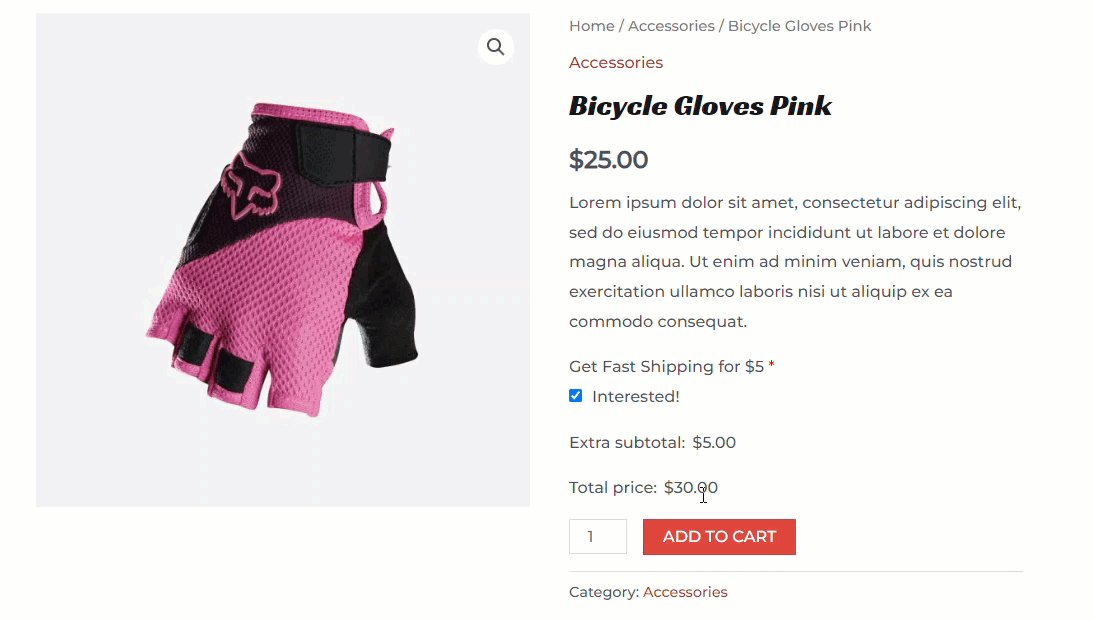
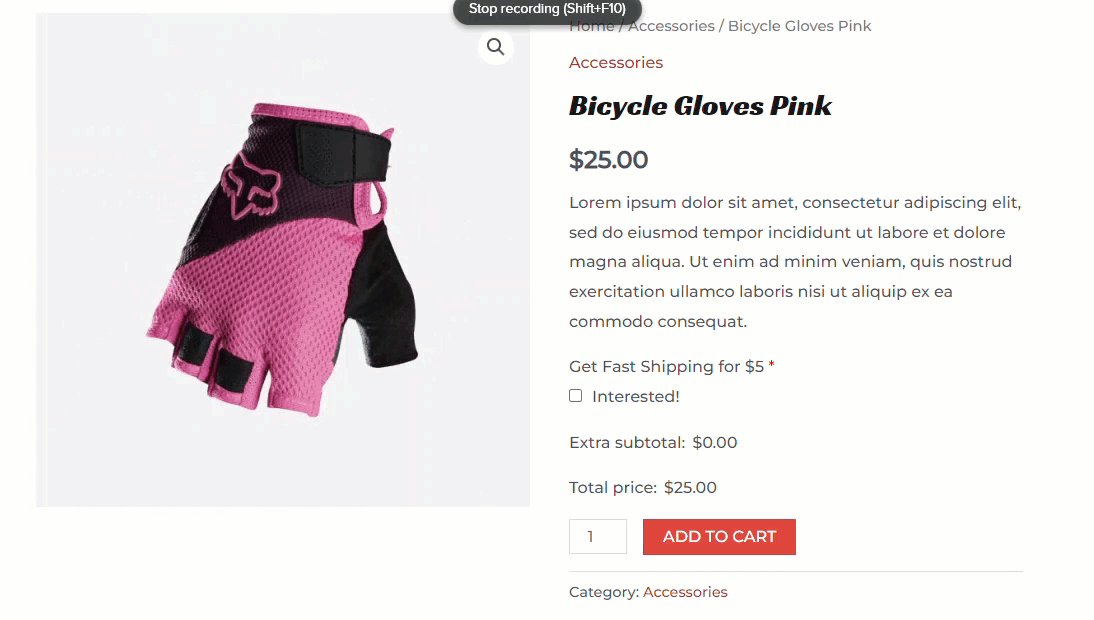
Donc, si quelqu'un a activé l'option et est allé à la page de paiement, nous ajouterons 5 $ supplémentaires au total. Si vous cochez les paramètres avancés, vous pouvez voir une boîte pour ajouter une classe CSS personnalisée.

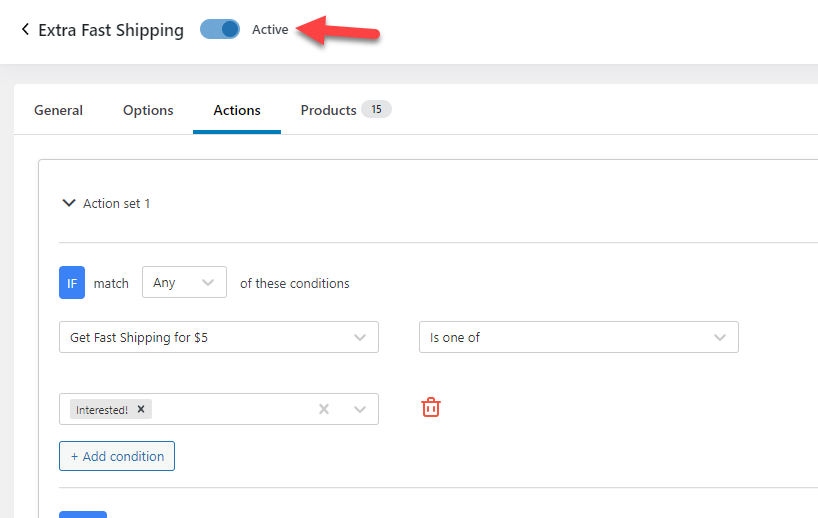
Si vous avez besoin d'ajouter un style personnalisé à l'option, vous pouvez mentionner la classe CSS ici. Sous l'option Logique conditionnelle, vous pouvez décider quand afficher les options du produit.

Vous pouvez toujours ajouter plusieurs options à l'ensemble. Si vous devez en ajouter un autre, cliquez sur le bouton d'option Ajouter nouveau .

Une fois cette configuration terminée, passons à la suivante, en configurant et en choisissant le bon produit à cibler.
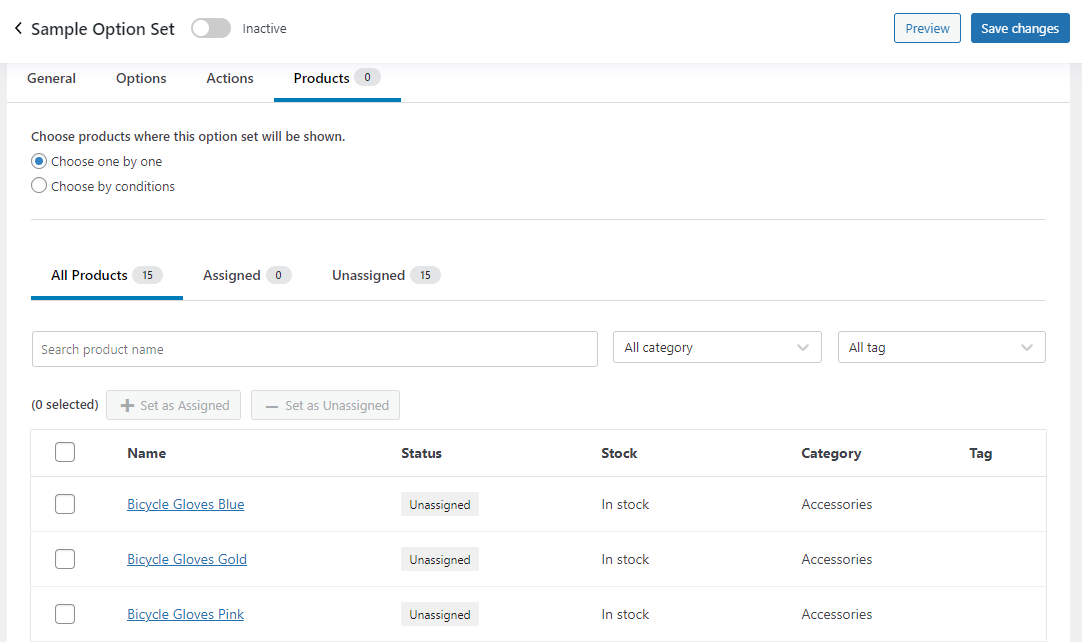
Configurations du produit
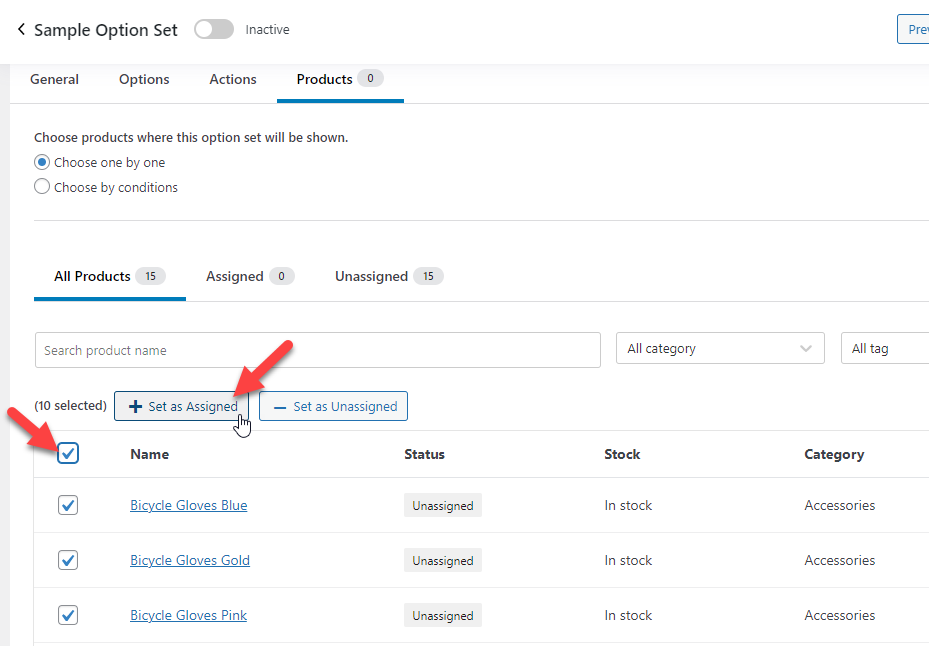
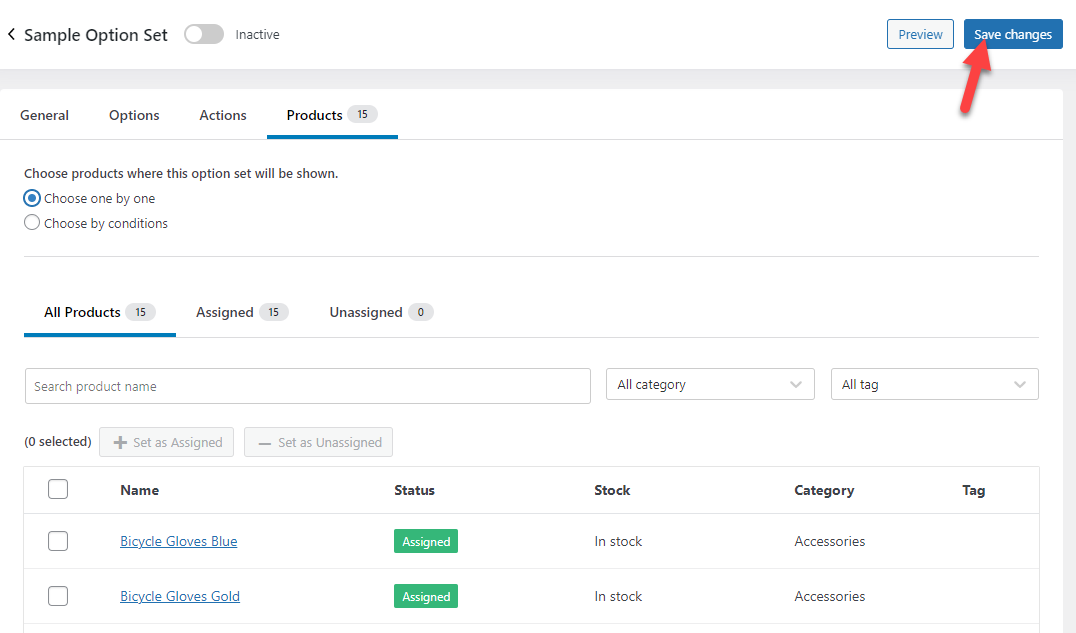
Enfin, vous pouvez appliquer cette option de produit supplémentaire que vous avez ajoutée à tous les produits ou à des produits spécifiques. Sous l'option de configuration, vous pouvez voir tous les produits que vous avez sur le site Web.

Vous pouvez marquer les produits individuellement et leur attribuer l'option de produit supplémentaire. Dans ce cas, nous lui attribuerons tous les produits.

C'est une fonctionnalité très excellente. Au lieu de publier l'option de produit supplémentaire sur l'ensemble du site, vous pouvez choisir où l'afficher.
Après avoir configuré les options, enregistrez-le.

De plus, activez le jeu d'options.

C'est ça!
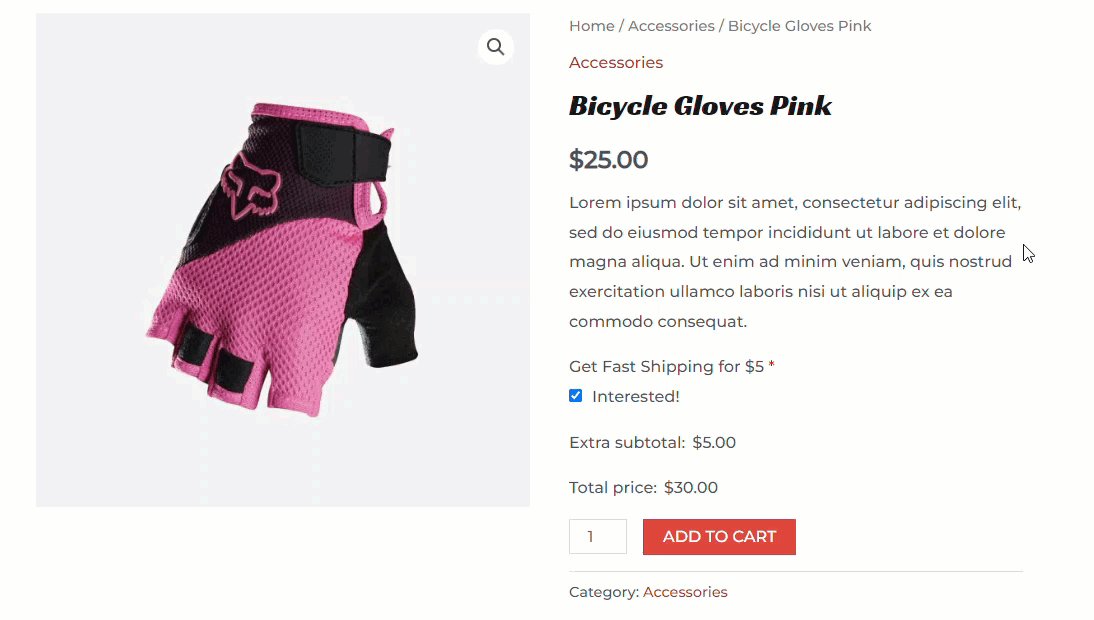
Maintenant, vous pouvez vérifier n'importe lequel des produits à partir du front-end. Vous y verrez la nouvelle option de produit.
Vous pouvez activer/désactiver l'option pour voir comment cela fonctionne.

Comme vous pouvez le voir dans le GIF, le prix change automatiquement en fonction de la case à cocher. En ajustant les options et en modifiant les valeurs en fonction de vos besoins, vous pouvez facilement ajouter des options personnalisées à votre page produit.
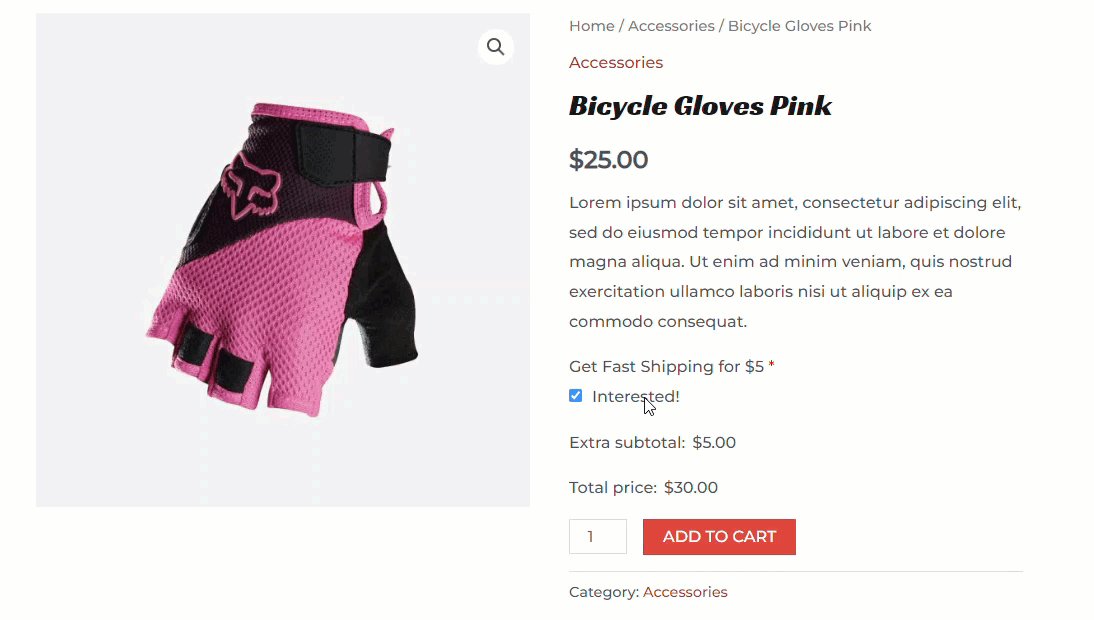
En ajustant les options, vous pouvez développer les options de configuration parfaites. Voici un exemple d'installation terminée :

C'est ainsi que vous pouvez utiliser la logique conditionnelle sur les options du produit WooCommerce.
Conclusion
Vous devez développer les meilleures stratégies pour augmenter vos revenus tout en gérant une entreprise centrée sur le client comme une boutique en ligne. Avec une fonctionnalité robuste comme la logique conditionnelle, vous pouvez aller plus loin.
Dans cet article, vous avez appris :
- Qu'est-ce que la logique conditionnelle
- Pourquoi l'utiliser dans votre boutique en ligne serait une bonne idée
- Comment utiliser la logique conditionnelle sur les options du produit WooCommerce
Avec un plugin comme YayExtra, il est si simple d'implémenter des fonctionnalités complexes sans tracas. Cela ne prendra que quelques minutes pour terminer le processus. De plus, comme vous l'avez vu dans ce guide, vous n'avez pas besoin de toucher une seule ligne de code pour implémenter la fonctionnalité.
Donc, si vous explorez la logique conditionnelle et l'intégration WooCommerce, nous vous recommandons fortement d'essayer YayExtra !
Nous espérons que vous avez trouvé cet article utile et que vous avez aimé en savoir plus sur la logique conditionnelle des addons de produits WooCommerce. S'il vous plaît envisager de partager ce message avec vos amis et collègues blogueurs si vous l'avez fait.
Si vous recherchez des articles plus précieux pour optimiser votre boutique WooCommerce, vous devriez consulter nos archives de tutoriels WooCommerce.
