Comment connecter Twitter avec WordPress ? 11 méthodes !
Publié: 2020-11-19Vous souhaitez intégrer Twitter à votre site ? Si vous cherchez des moyens simples de le faire, nous avons ce qu'il vous faut. Dans ce guide, nous vous montrerons plusieurs façons de connecter facilement Twitter à WordPress .
De nos jours, la plupart des gens utilisent au moins une plateforme de médias sociaux. Par exemple, Facebook, Twitter, Instagram et Pinterest comptent ensemble plus de 4 milliards d'utilisateurs actifs dans le monde ! En utilisant intelligemment les profils de réseaux sociaux, vous pouvez augmenter votre présence sur les réseaux sociaux et atteindre des millions de clients en ligne. Nous avons déjà vu comment intégrer Instagram à votre site et aujourd'hui nous allons vous montrer différentes méthodes pour connecter Twitter à votre site WordPress.
Pourquoi intégrer Twitter à WordPress ?
Twitter compte plus de 300 millions d'utilisateurs actifs mensuels et près de 150 millions d'utilisateurs quotidiens, c'est donc une excellente plateforme pour atteindre de nouveaux clients. De nombreux sites Web utilisent également Twitter pour tenir leurs abonnés informés du contenu qu'ils publient et pour interagir avec eux.
De nombreux plugins vous permettent de partager automatiquement votre contenu sur Twitter. Cependant, dans cet article, nous irons plus loin et vous montrerons plusieurs façons d'intégrer Twitter à votre site WordPress. De cette façon, vous pourrez automatiser les tâches, atteindre de nouveaux publics et développer votre entreprise.
Comment connecter Twitter avec WordPress ?
Il existe plusieurs méthodes pour connecter Twitter à WordPress.
- Intégrer des tweets
- Extraire le contenu d'un seul tweet/tweetstorm
- Fil Twitter
- Afficher des tweets spécifiques
- Widget de chronologie
- Bouton de partage
- Bouton Suivre
- Tweets sur la barre latérale
- Partage de contenu
- Icônes de tweet en ligne
- Cartes Twitter
Dans ce guide, nous les expliquerons tous afin que vous puissiez choisir celui qui correspond le mieux à vos besoins et l'appliquer à votre site.
1) Intégrer des tweets
La première méthode pour intégrer Twitter à WordPress consiste à intégrer des tweets sur votre site. Et la meilleure partie est que cela ne prend qu'une minute.
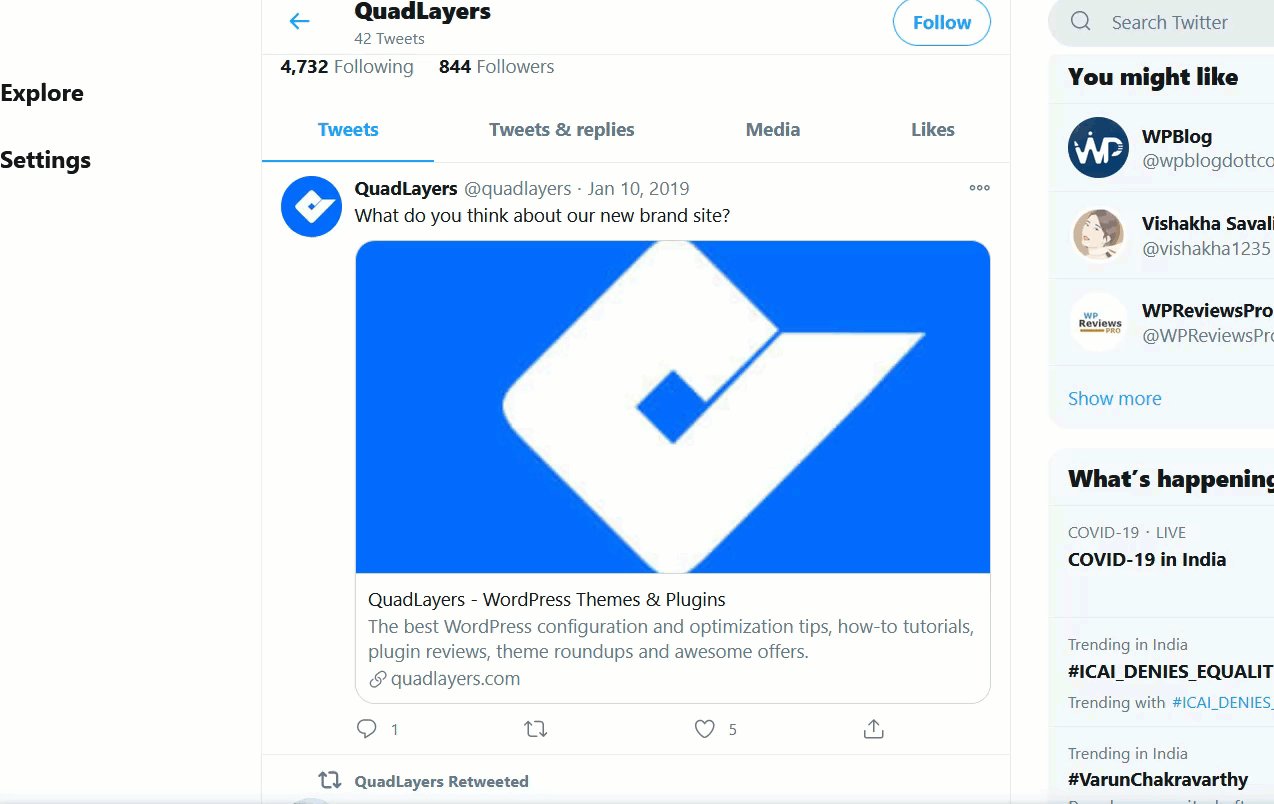
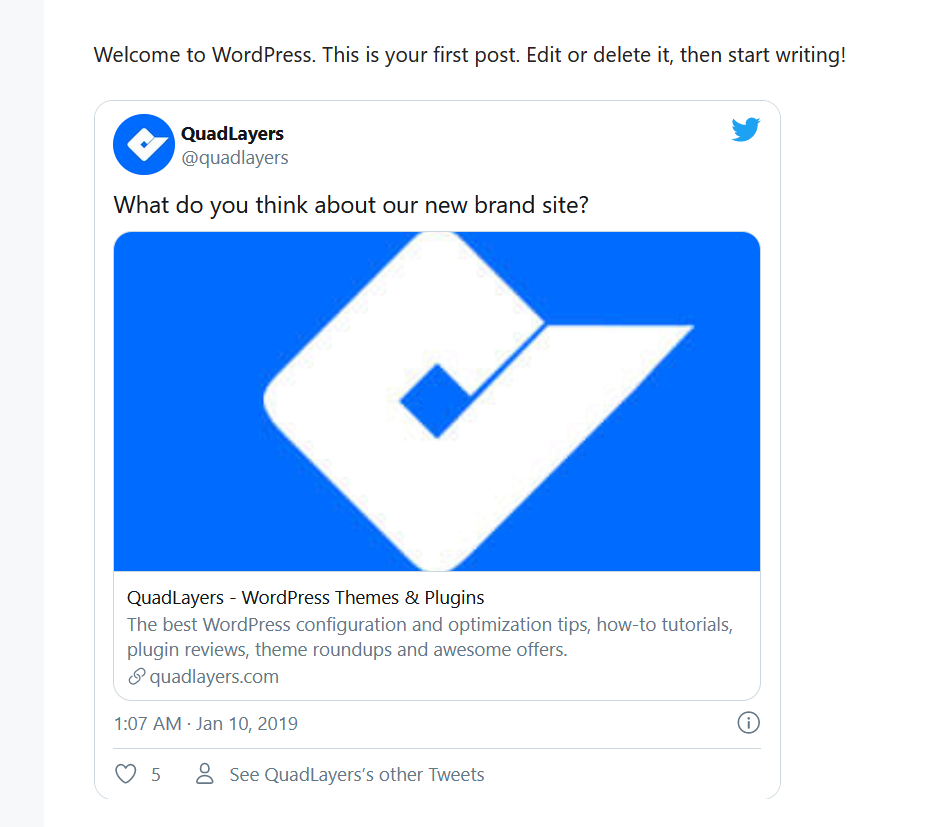
Tout d'abord, recherchez l'URL du Tweet que vous souhaitez intégrer sur votre site. Dans notre cas, nous afficherons un tweet de notre compte Twitter officiel.

Copiez l'URL du tweet et accédez à votre administrateur WordPress. Ici, vous aurez deux options selon que vous utilisez l'éditeur classique ou Gutenberg.
Éditeur classique
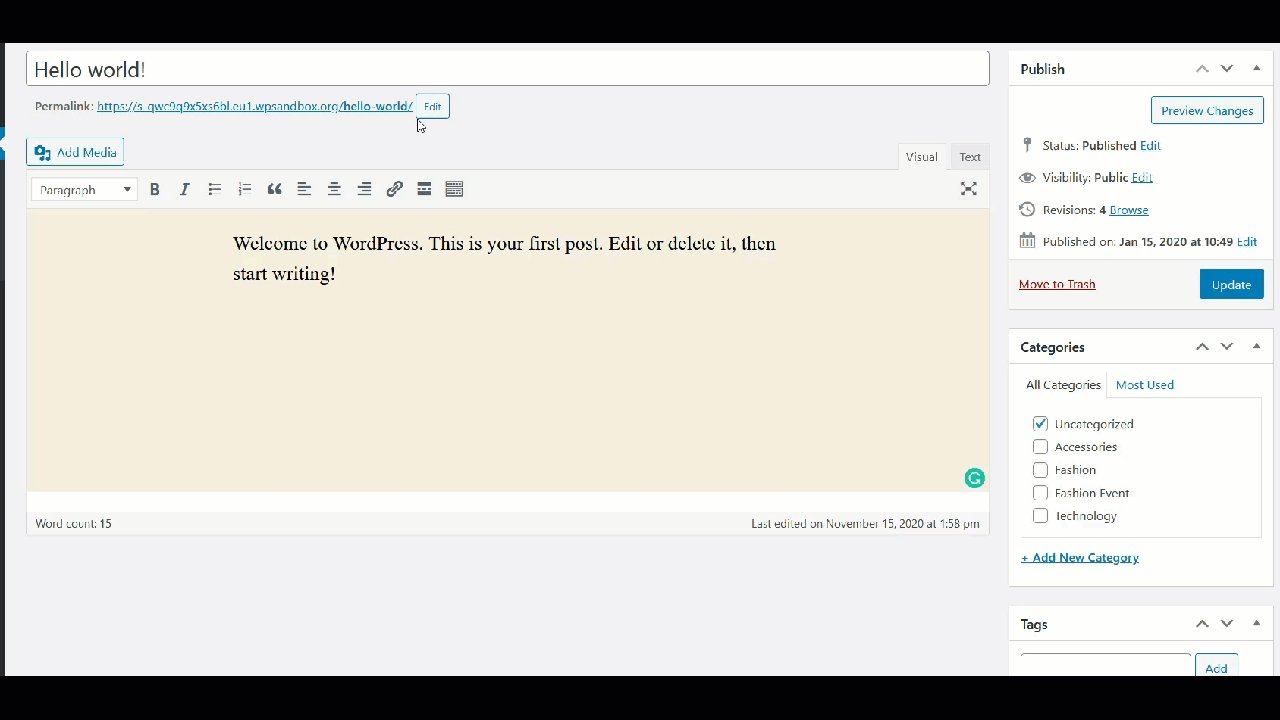
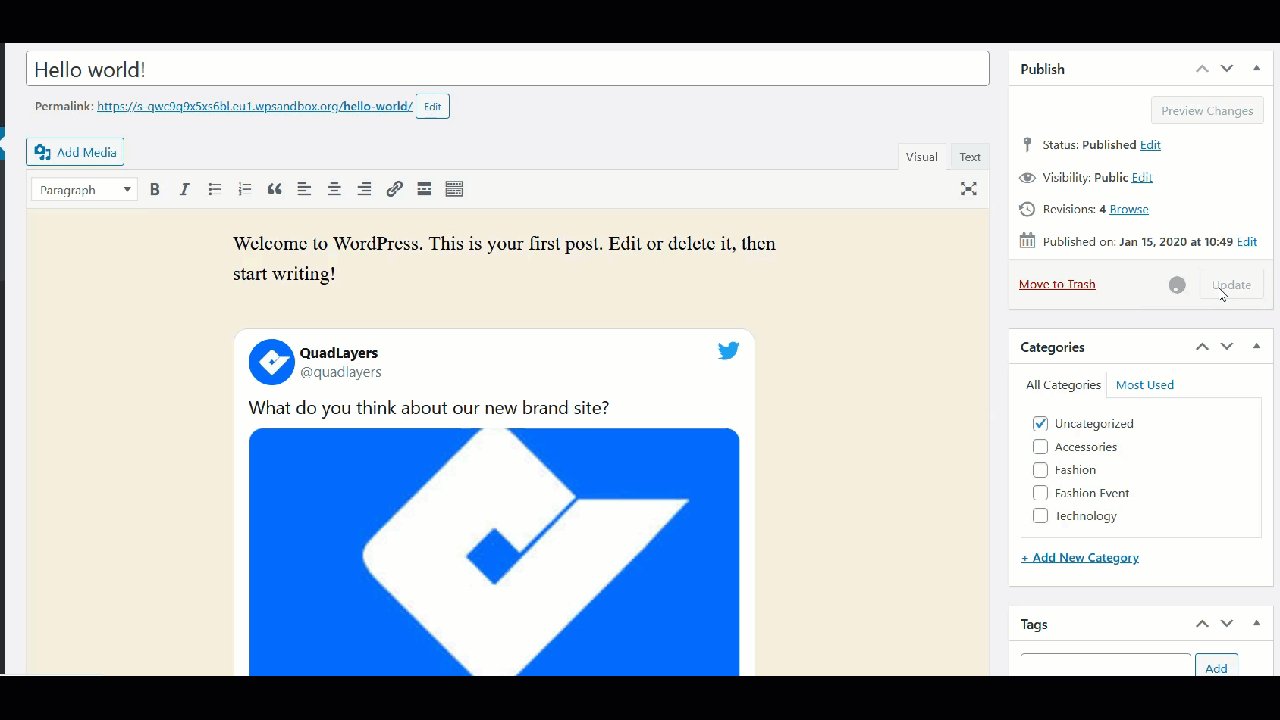
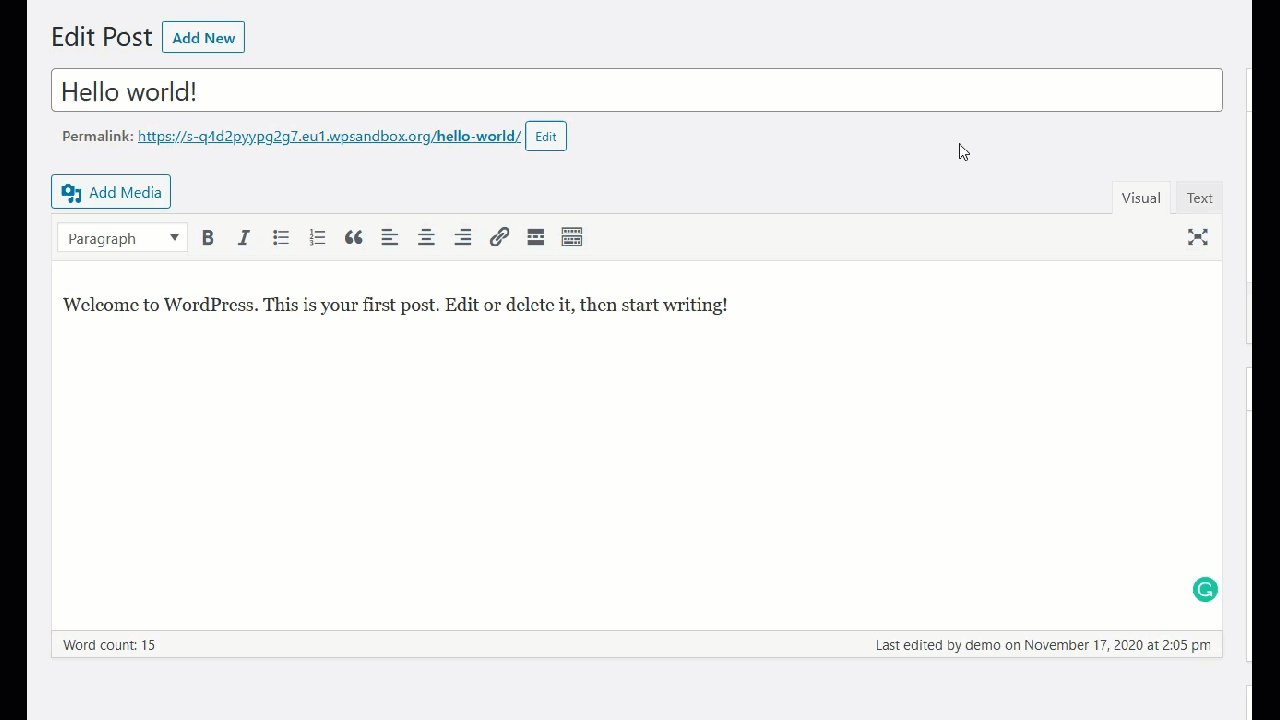
Si vous utilisez l'éditeur classique, accédez à la page ou à la publication où vous souhaitez insérer le tweet, collez l'URL et enregistrez/mettez à jour la publication.

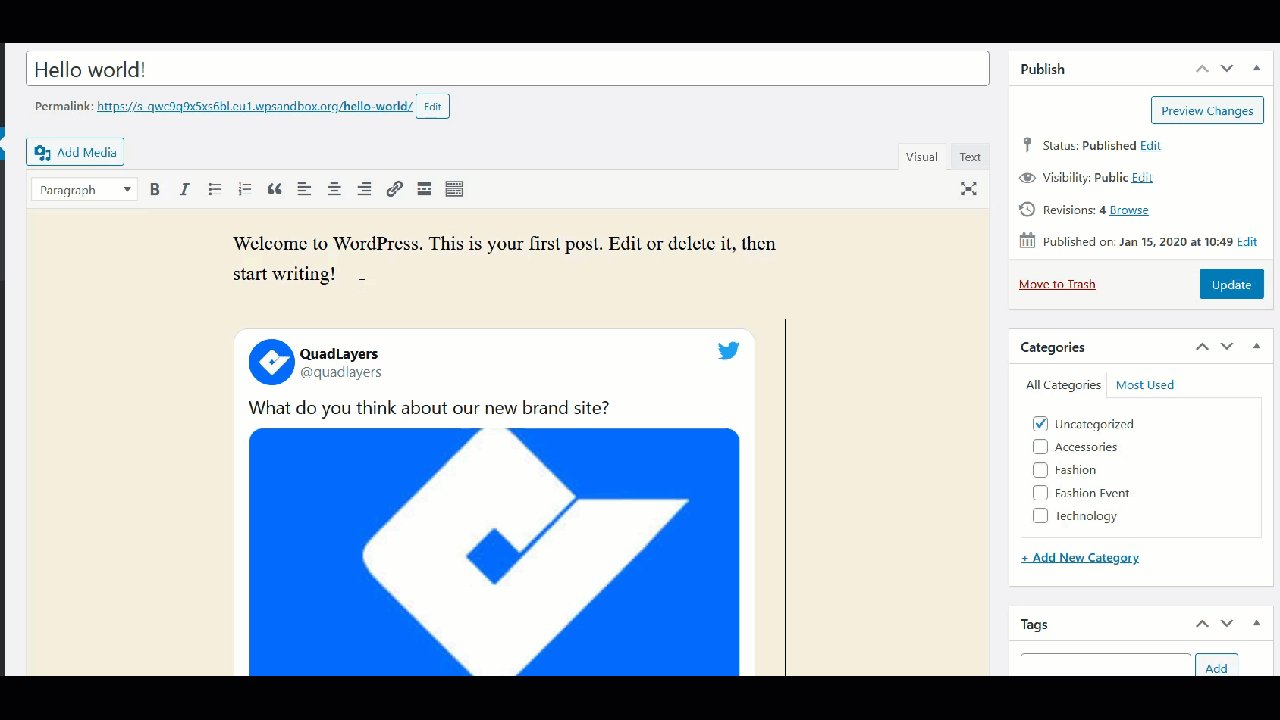
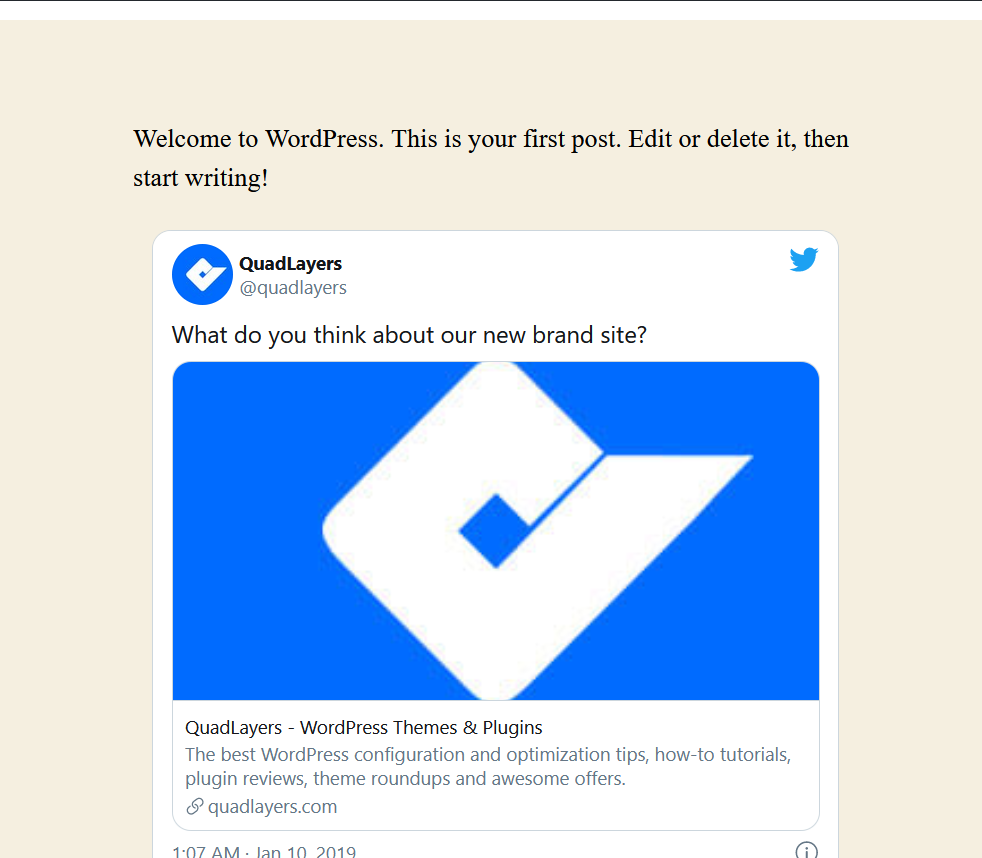
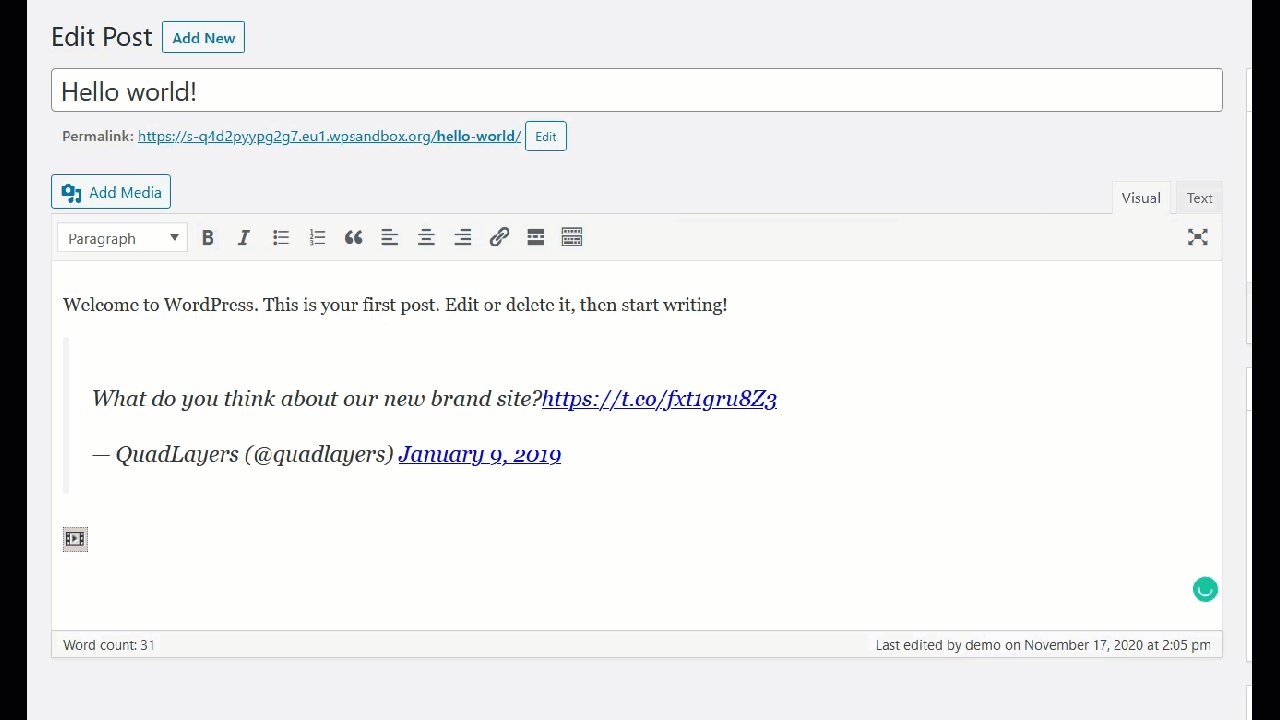
Après cela, vous verrez le tweet dans le post.

Gutenberg
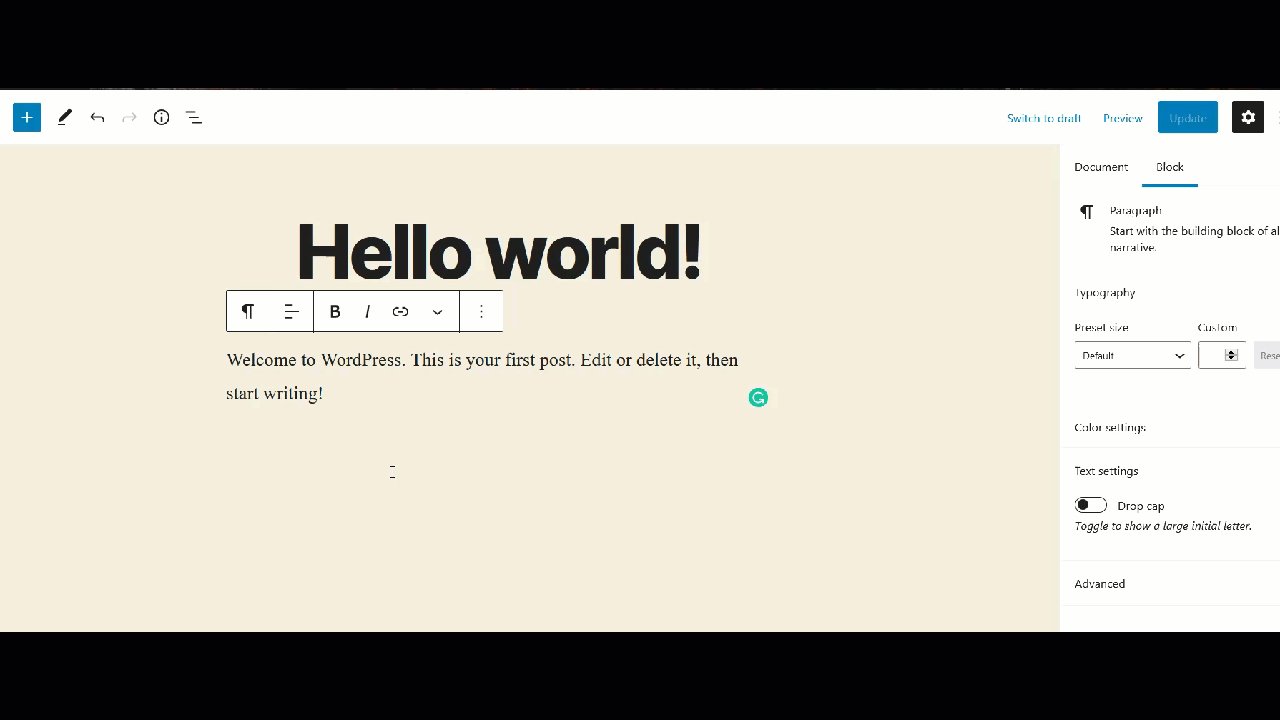
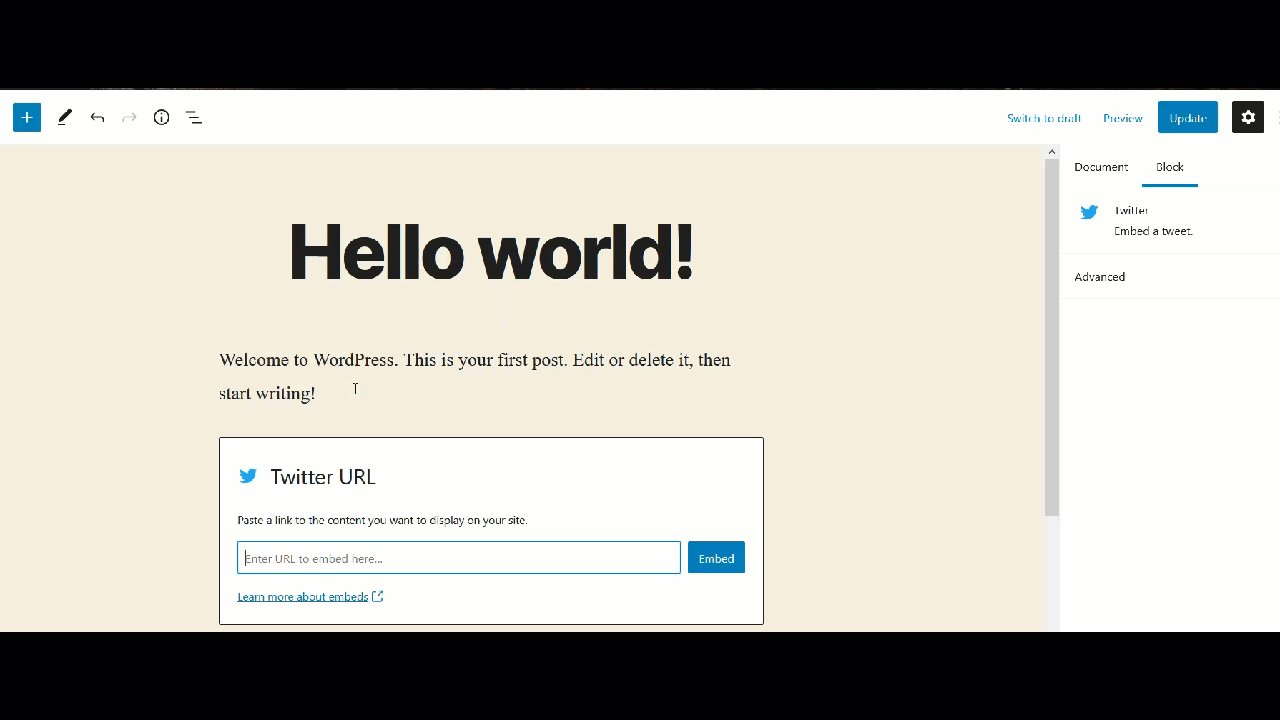
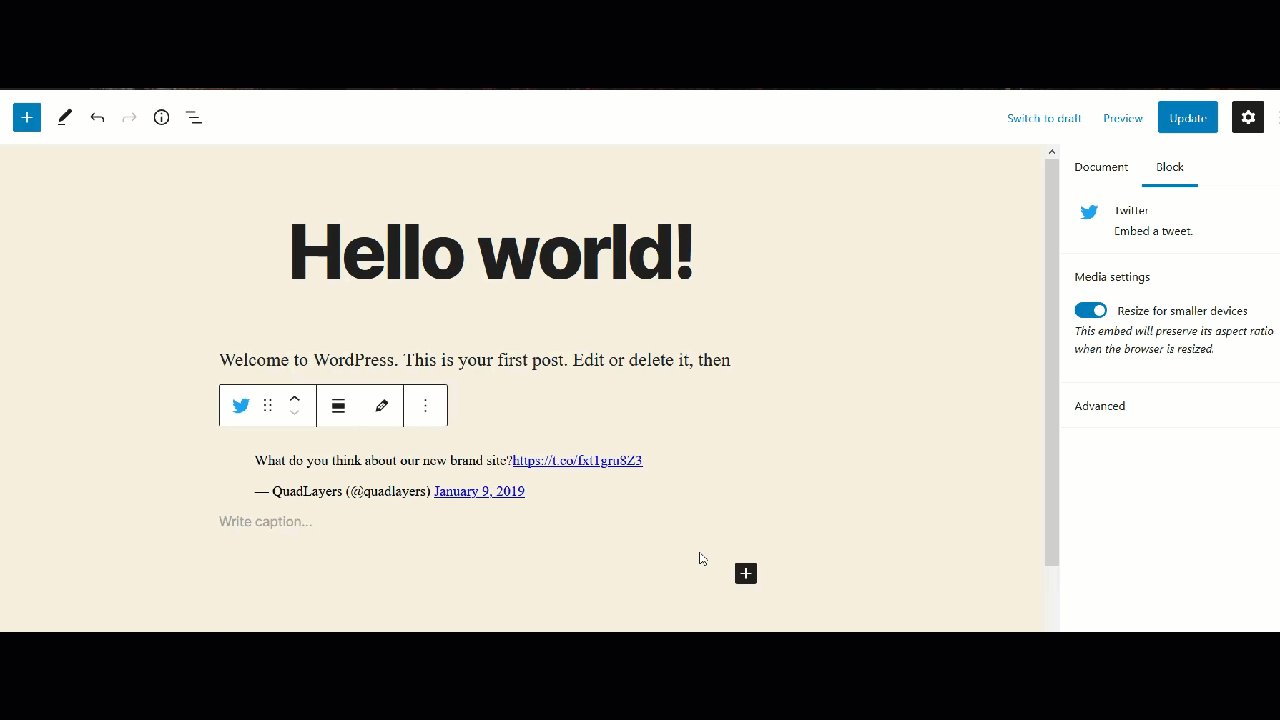
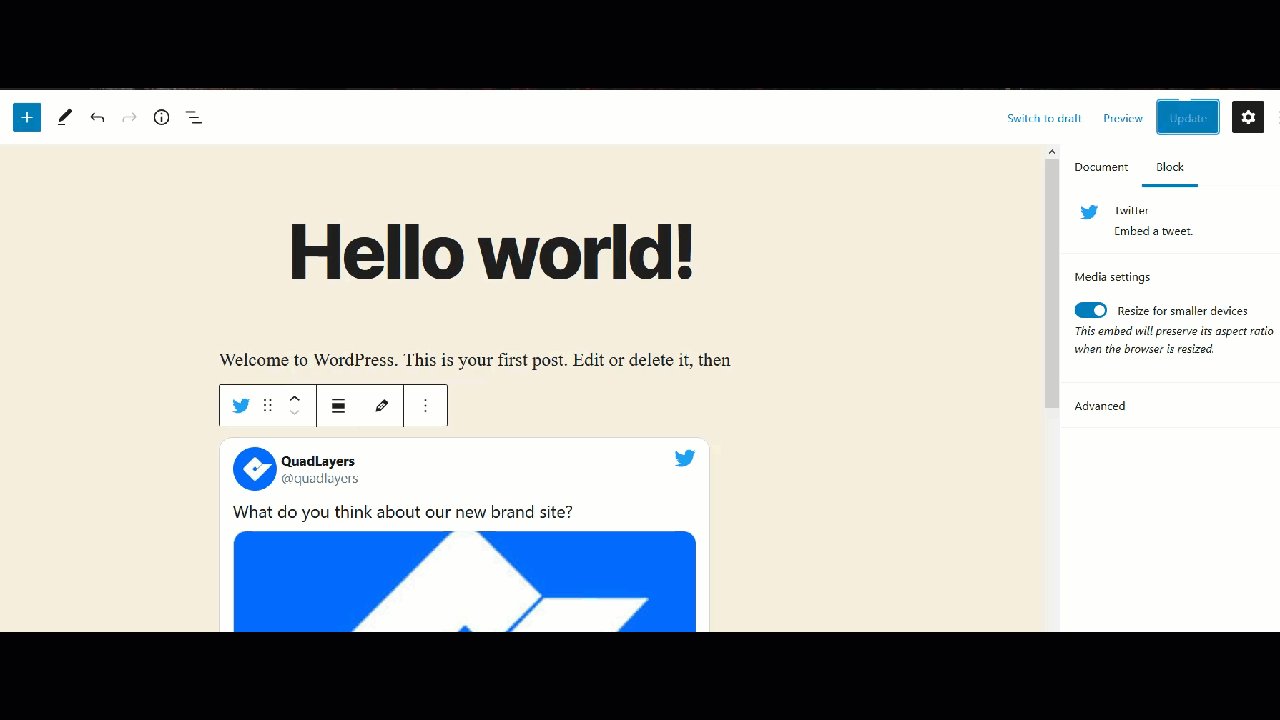
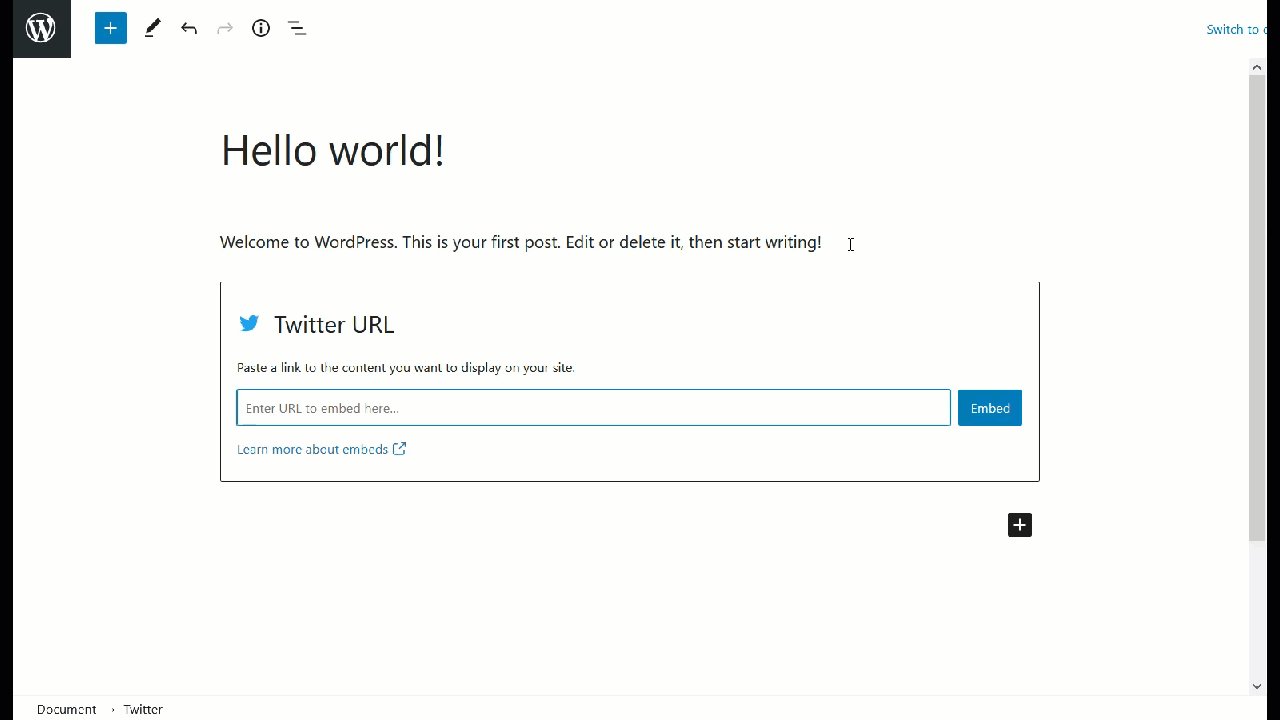
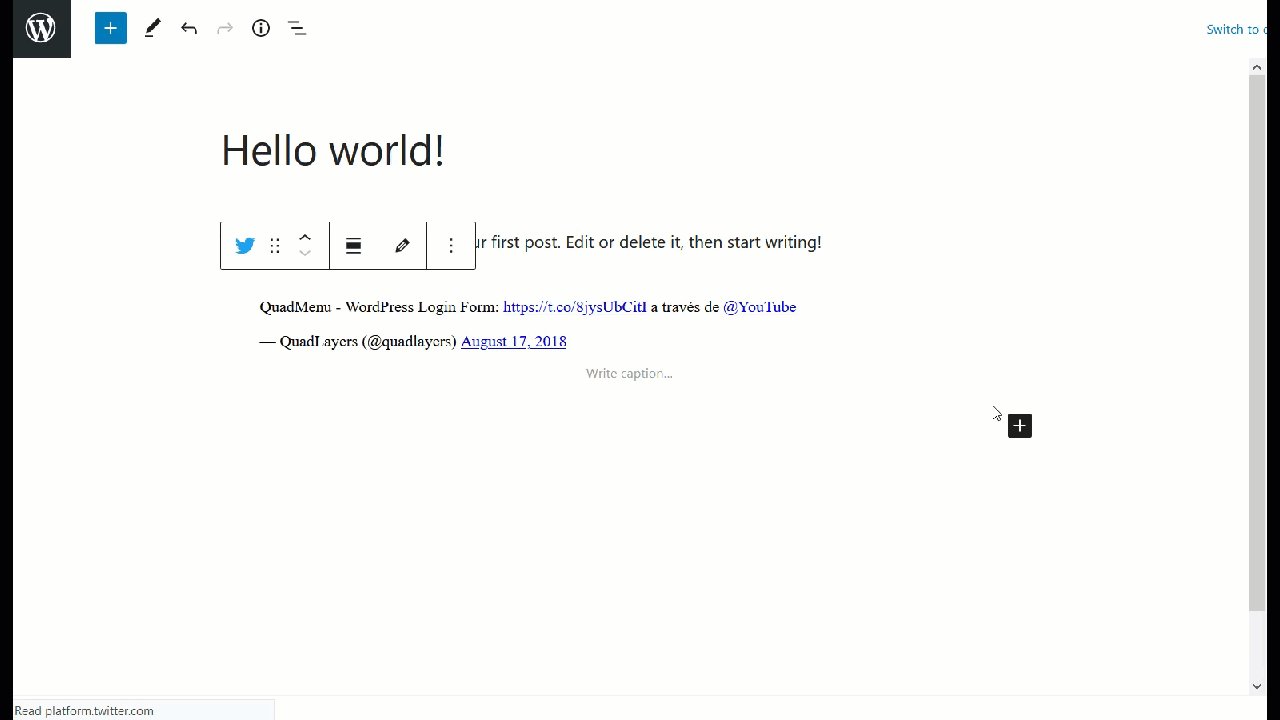
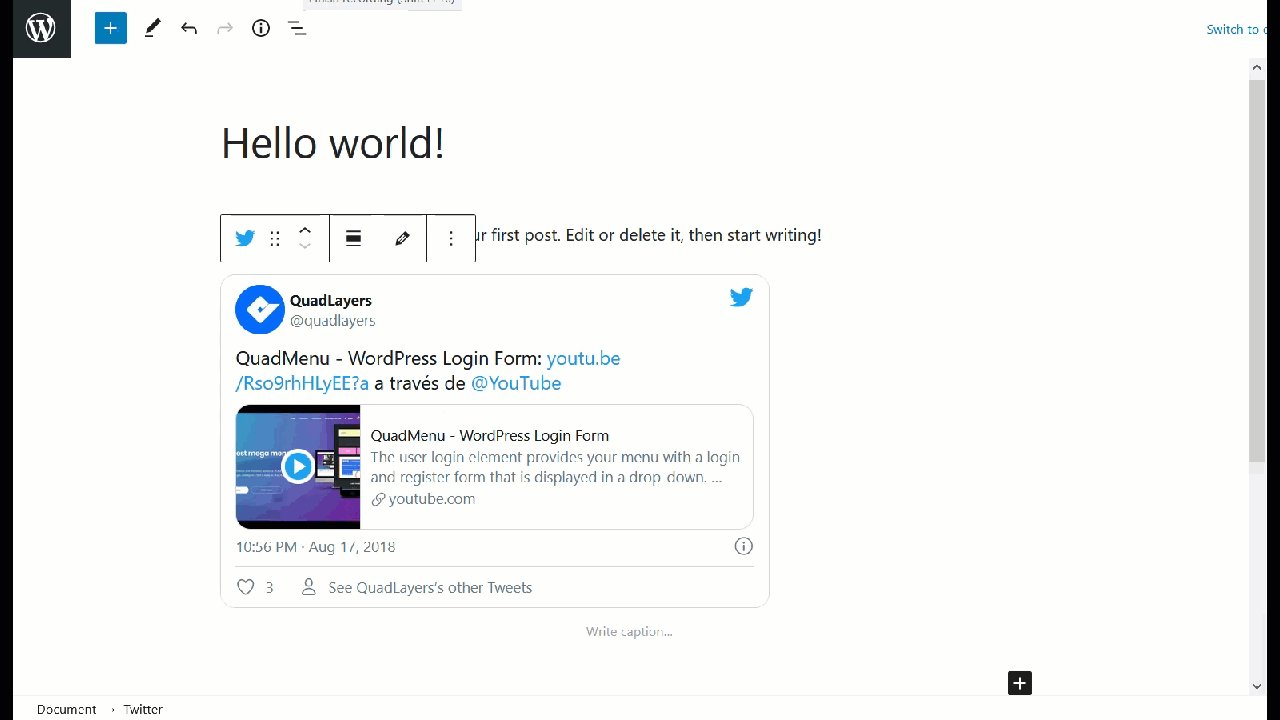
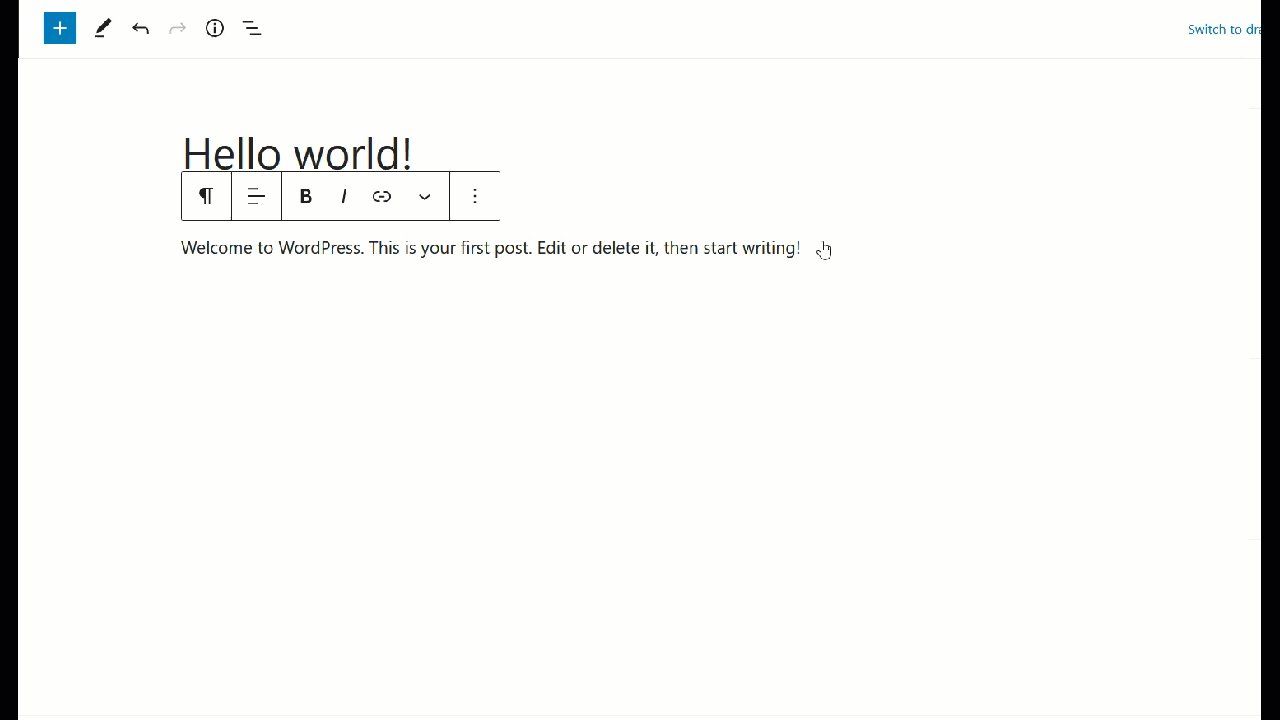
D'autre part, si vous utilisez l'éditeur Gutenberg, après avoir copié l'URL du tweet, recherchez le bloc Twitter, collez l'URL du Tweet et publiez la mise à jour.

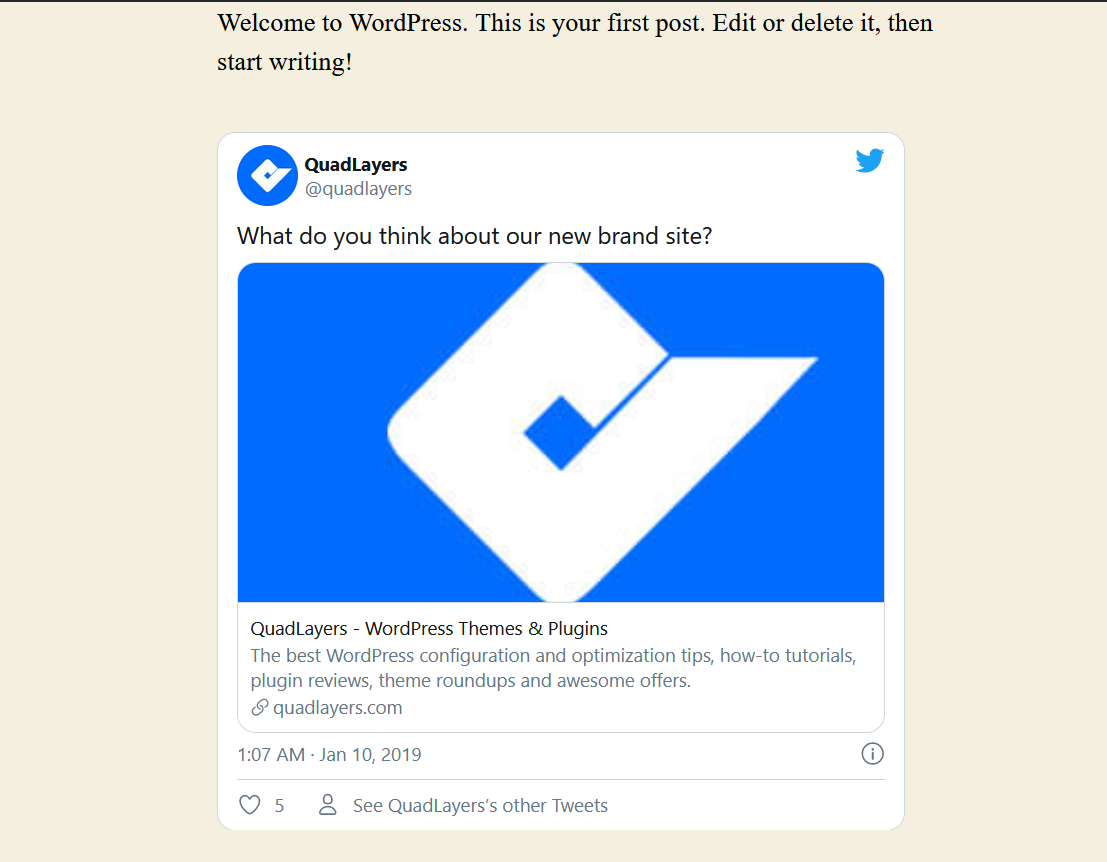
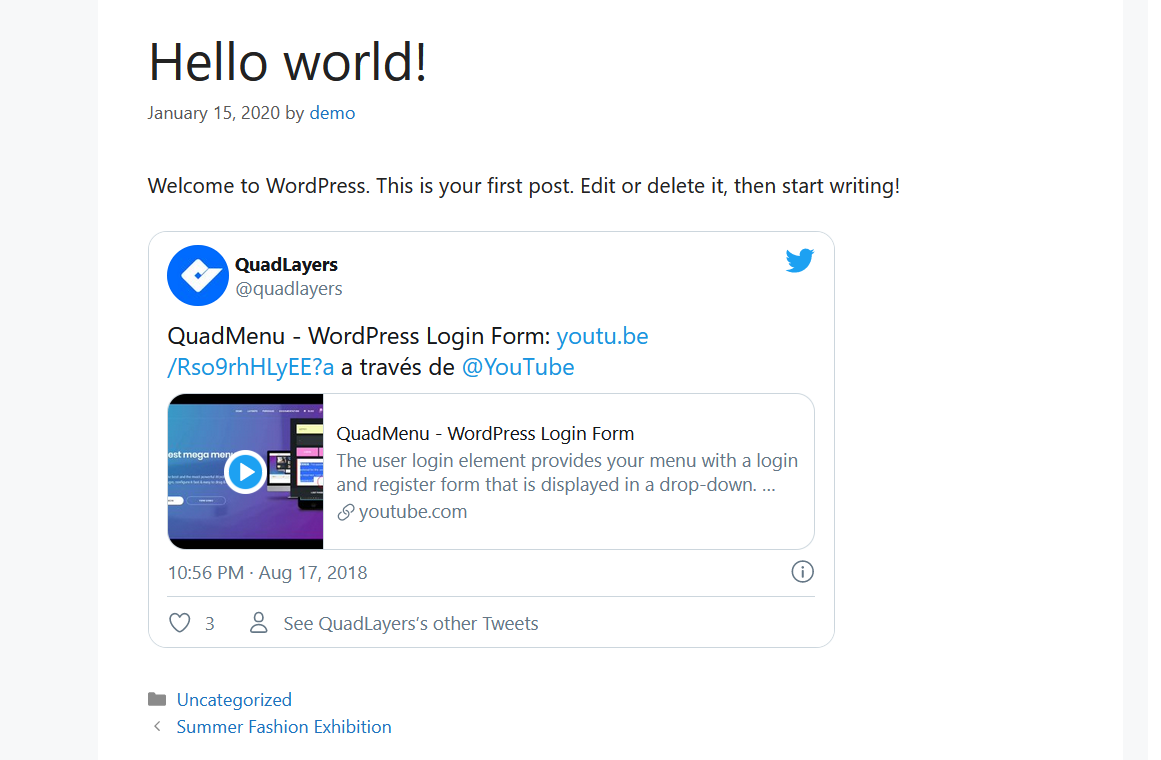
Vous verrez un aperçu en direct sur votre éditeur et la version finale dans le frontend.

Court et doux, n'est-ce pas ? En moins d'une minute, vous pouvez intégrer n'importe quel tweet sur votre site WordPress et le connecter à Twitter.
2) Extraire le contenu de tweets uniques ou de tweetstorms
Si vous utilisez le dernier éditeur Gutenberg comme éditeur de contenu, vous pouvez extraire le contenu de Twitter et l'afficher sur votre site en utilisant le bloc Twitter . Voyons comment faire.
Tout d'abord, accédez à votre éditeur Gutenberg et ajoutez un bloc Twitter. Ensuite, entrez l'URL du tweet ou du tweetstorm que vous souhaitez y intégrer. Pour cette démo, nous intégrerons l'un de nos tweets.

Dans l'aperçu en direct, vous pouvez voir le tweet, puis vérifier le message réel sur le frontend.

De cette façon, vous pourrez intégrer n'importe quel tweet ou tweetstorm sur votre site en moins d'une minute.
Veuillez noter que cette méthode ne fonctionne que si vous utilisez l'éditeur Gutenberg.
3) Flux Twitter
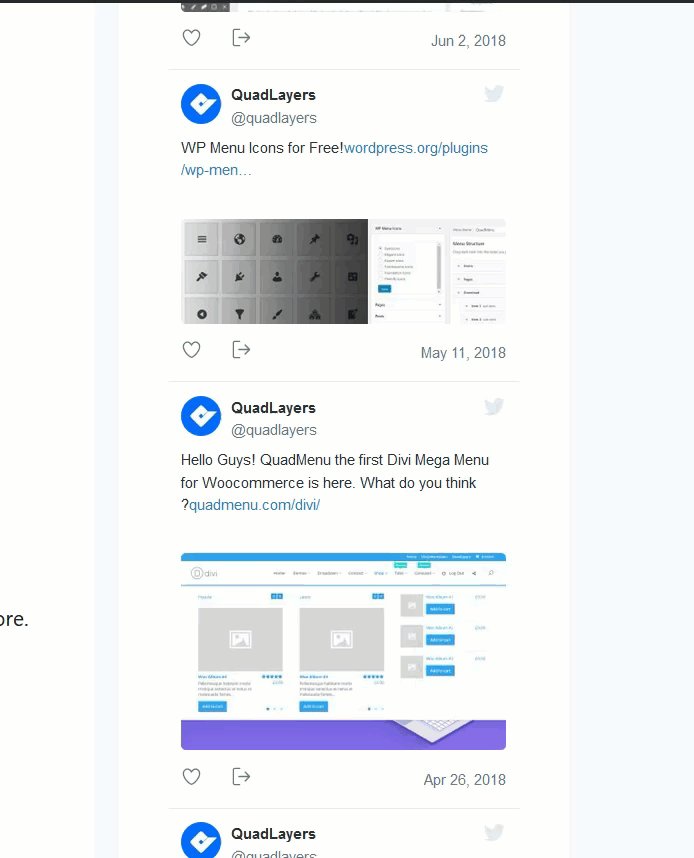
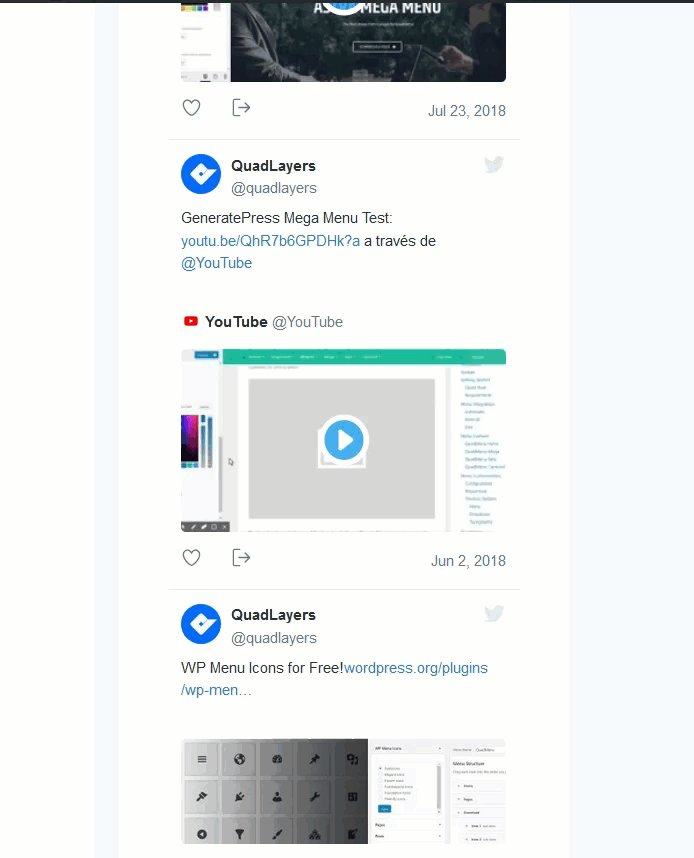
C'est une façon très intéressante de connecter Twitter à WordPress, surtout pour ceux qui sont très actifs sur la plateforme. Dans cette section, nous allons vous montrer comment ajouter une mini-page Twitter sur votre site à l'aide de l' outil Twitter Publish .
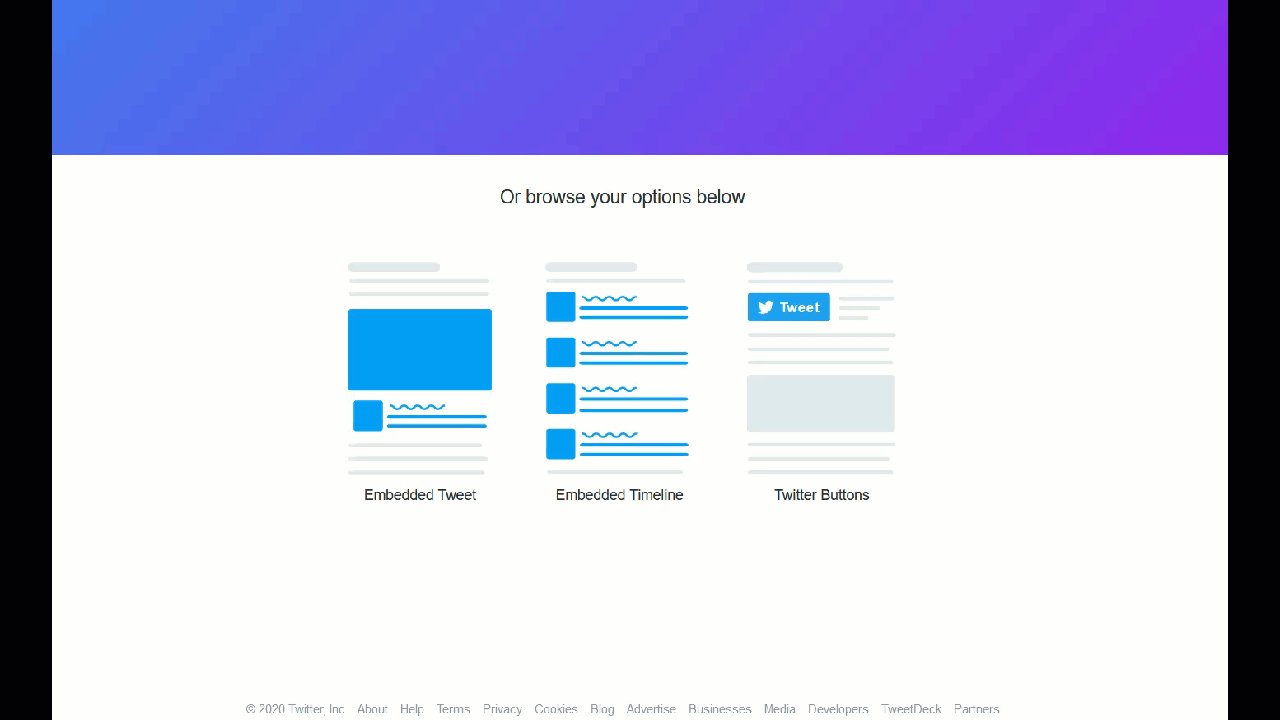
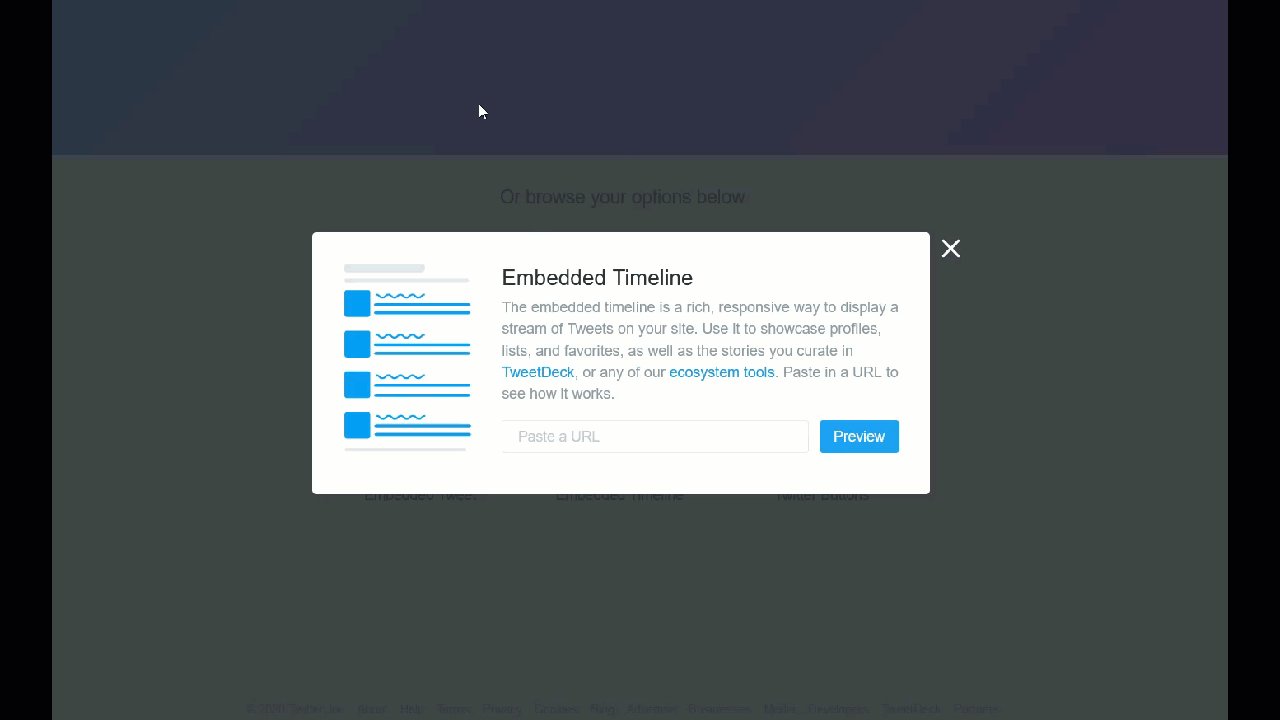
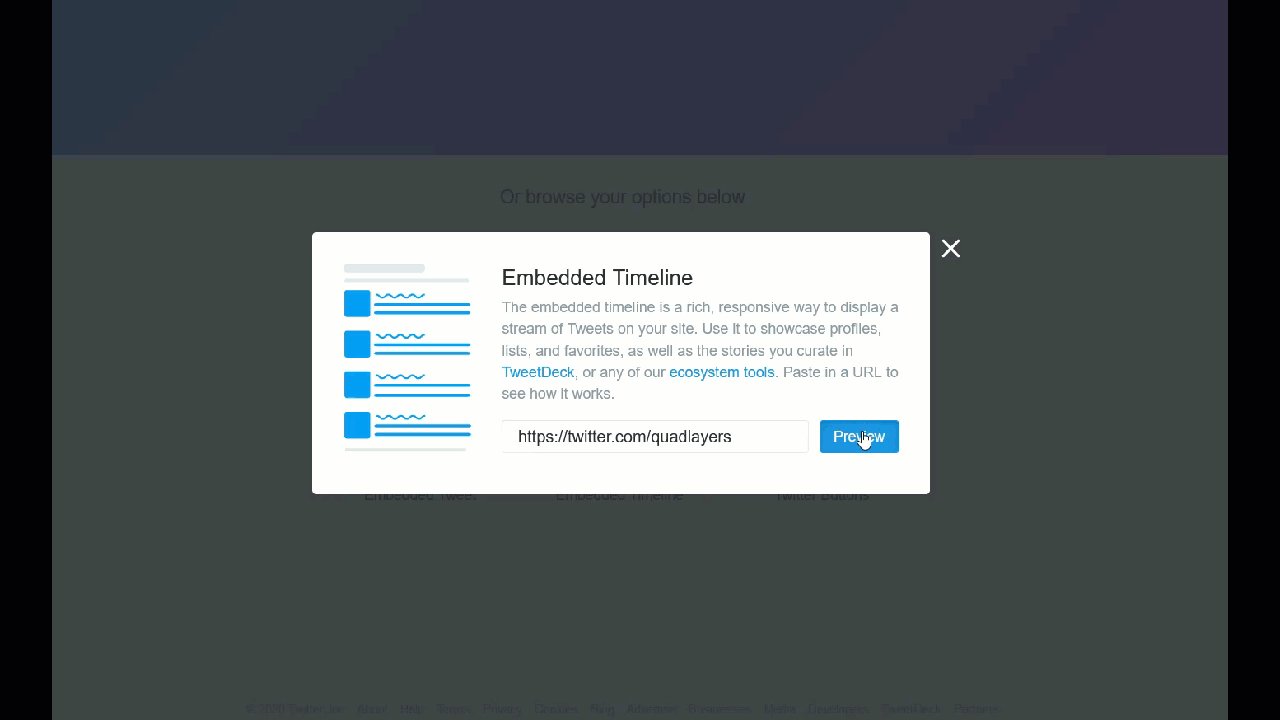
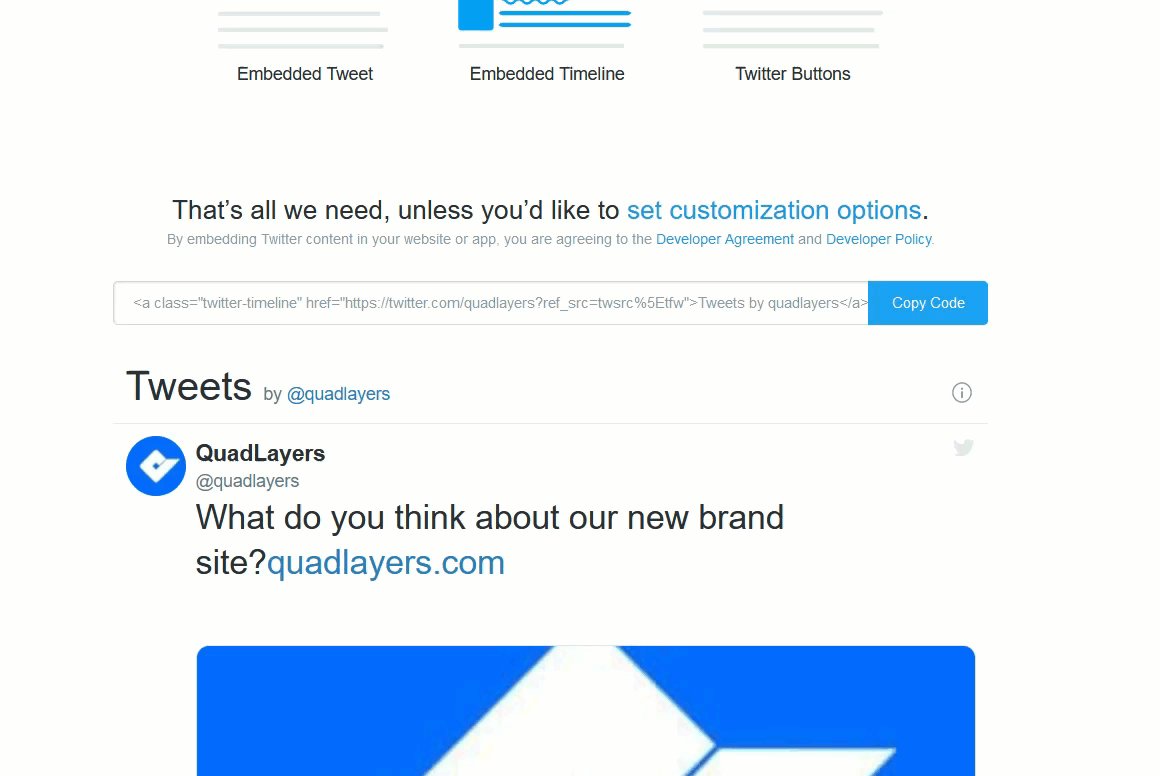
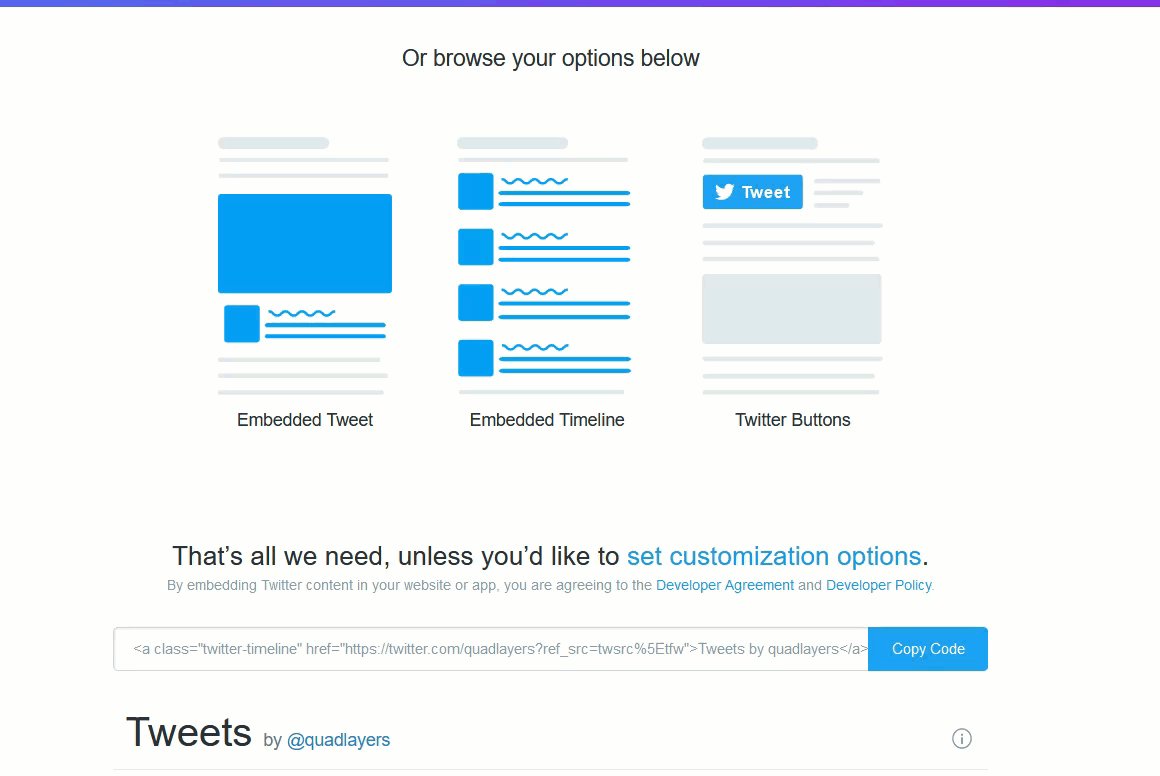
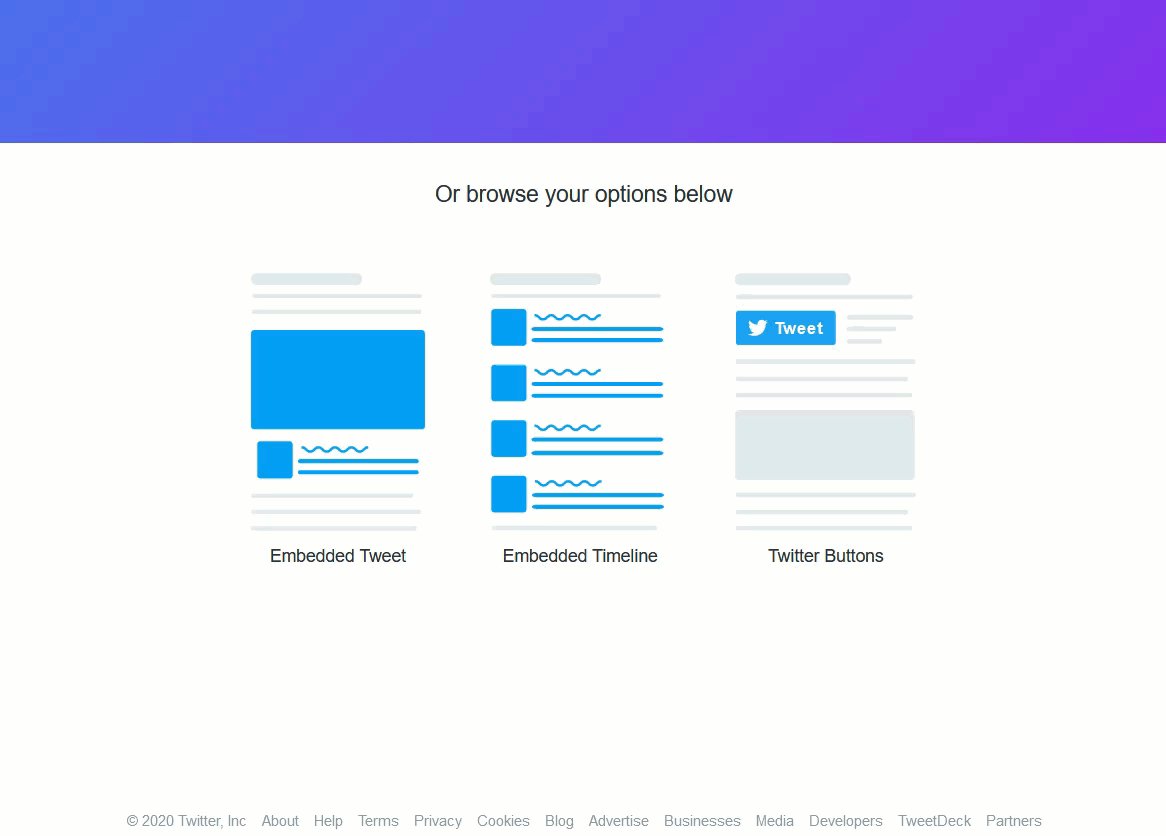
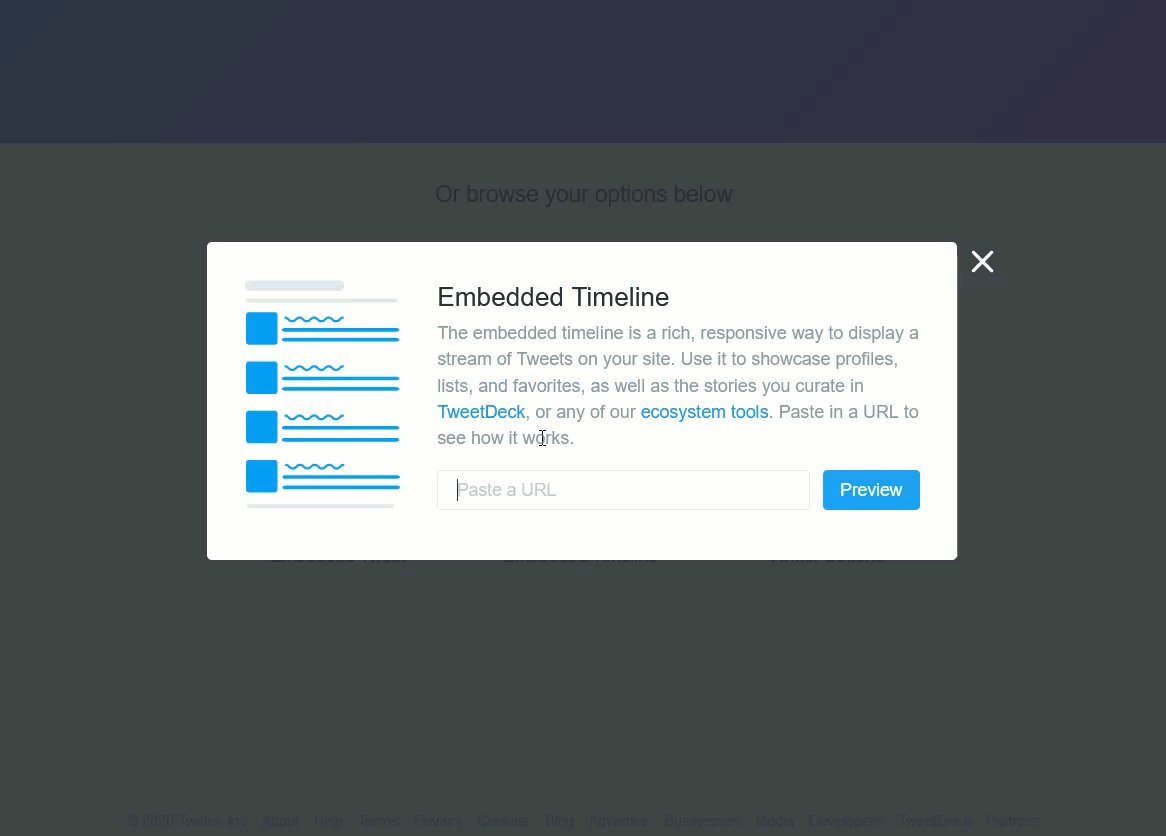
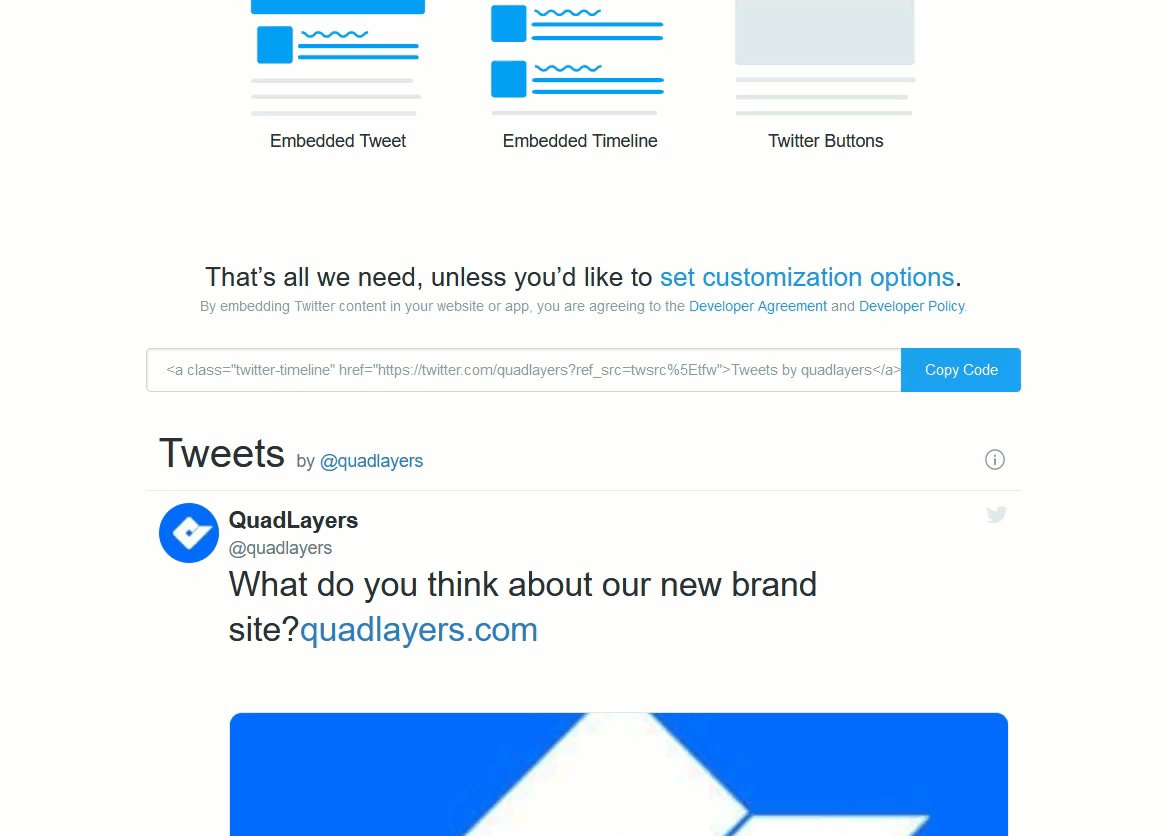
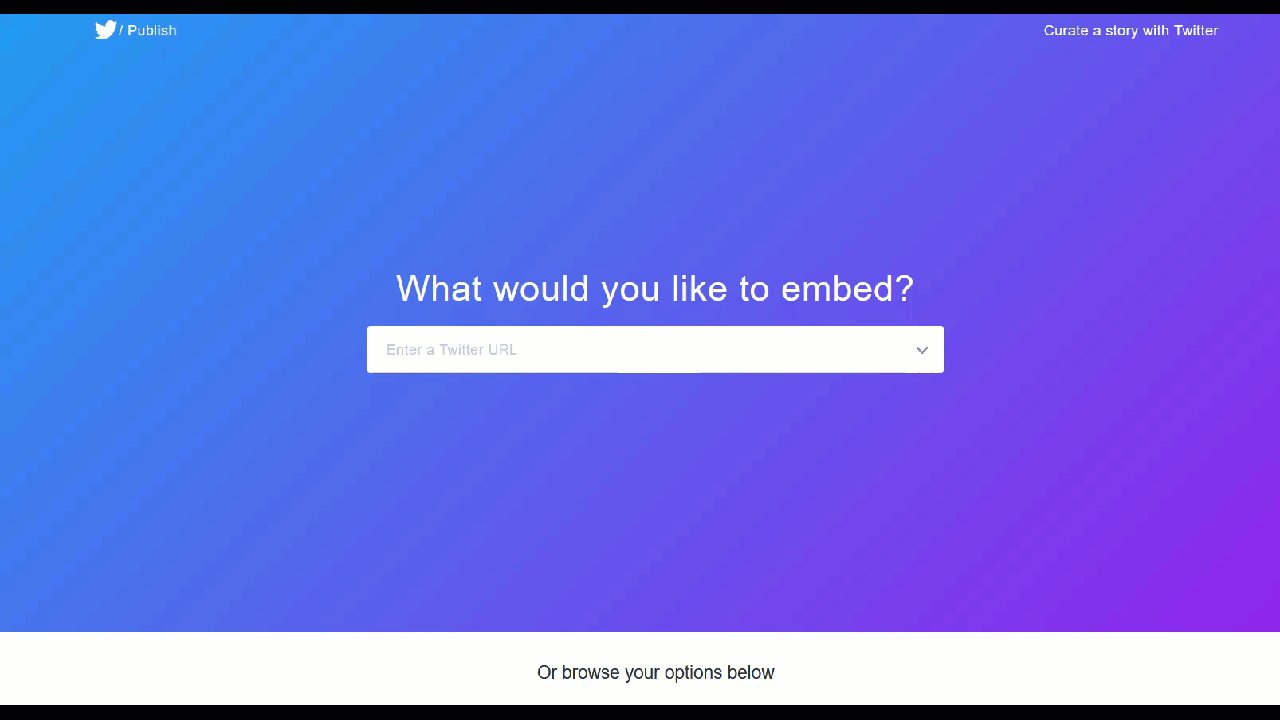
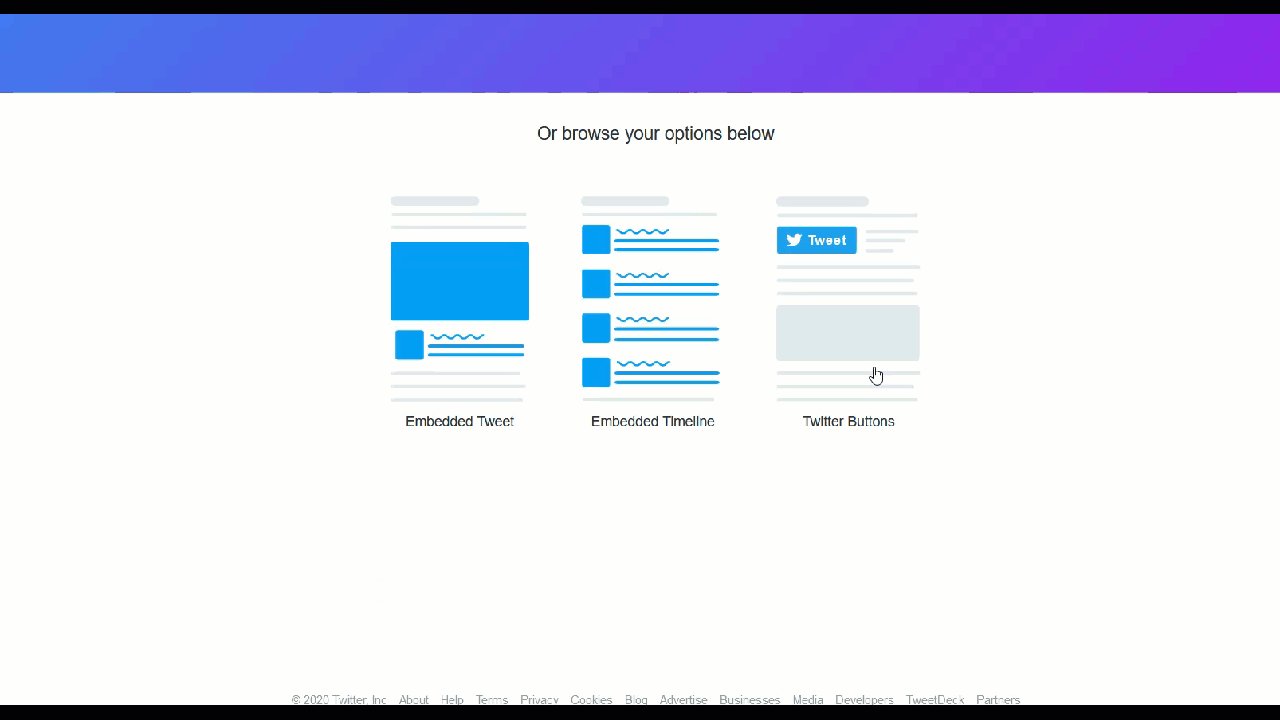
Tout d'abord, accédez à l'outil de publication Twitter et sélectionnez l'option Chronologie intégrée . Vous devrez y saisir l'URL du profil Twitter.

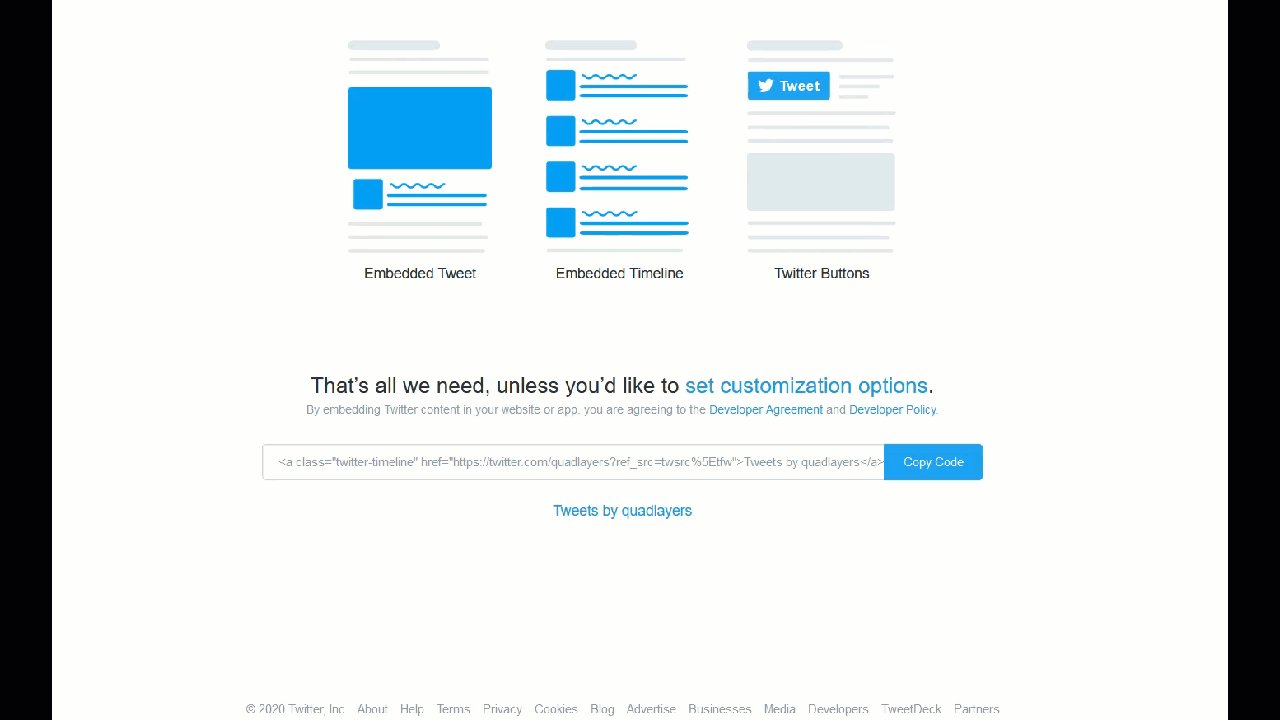
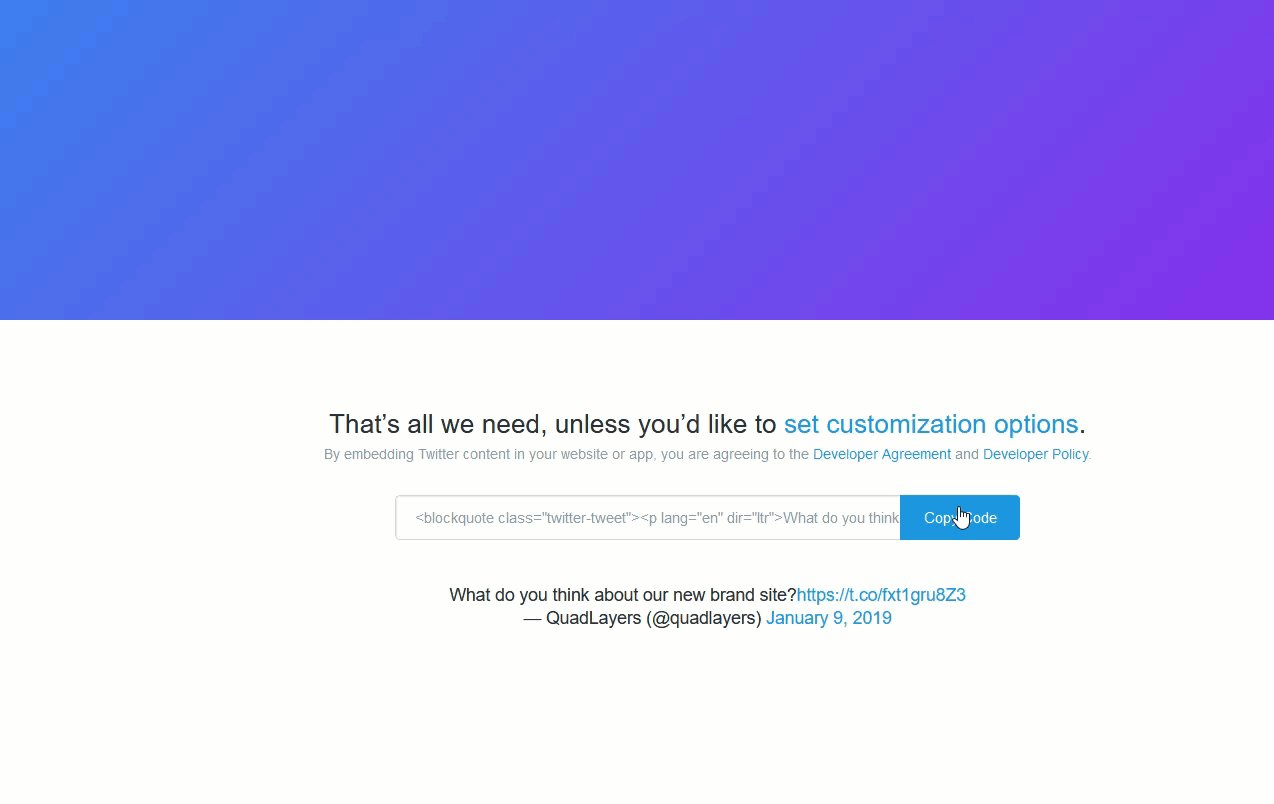
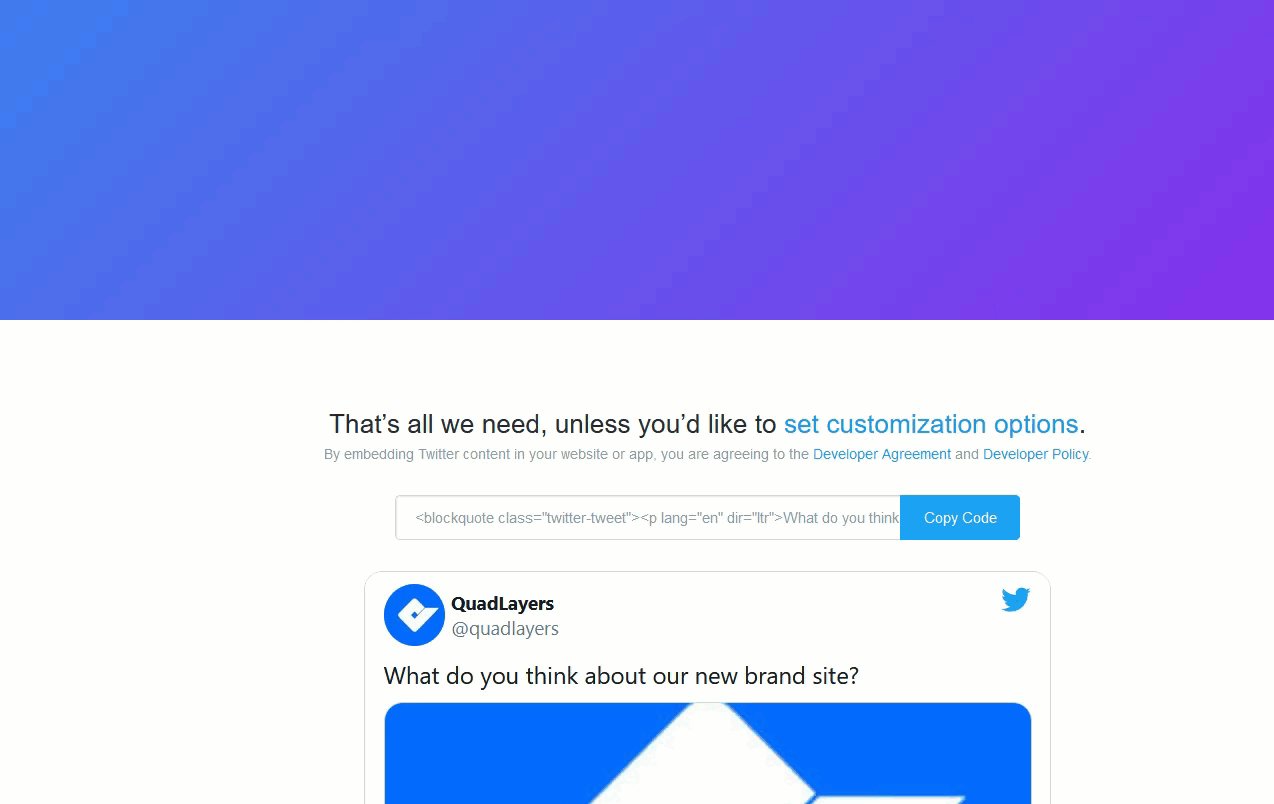
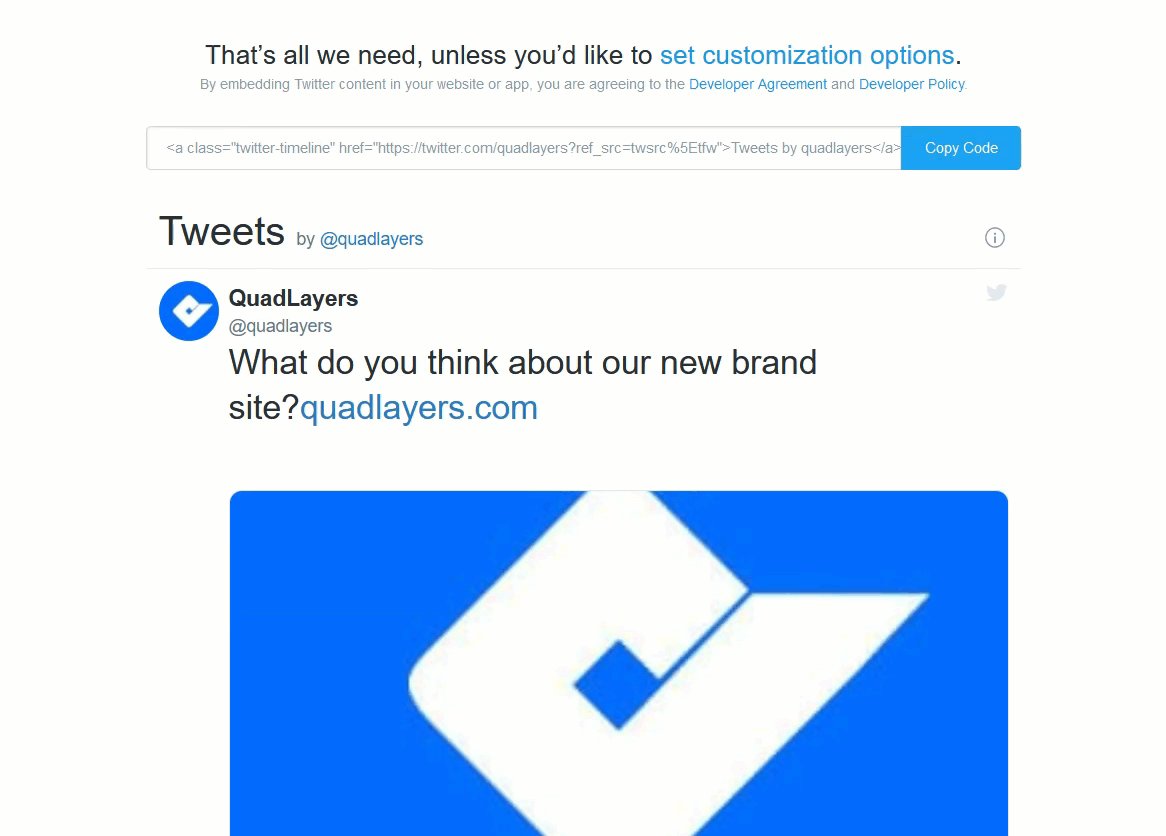
Ensuite, vous verrez un code HTML unique avec un aperçu du widget.

Donc, si vous souhaitez intégrer cette page sur votre site, copiez simplement le code HTML et collez-le dans la page ou la publication de votre choix. Il y a deux options ici:
Éditeur classique
Si vous utilisez l'éditeur classique, assurez-vous d'utiliser l' éditeur de texte lorsque vous ajoutez du code HTML à votre contenu.

Ensuite, mettez simplement à jour la publication et le flux apparaîtra sur cette publication.
Gutenberg
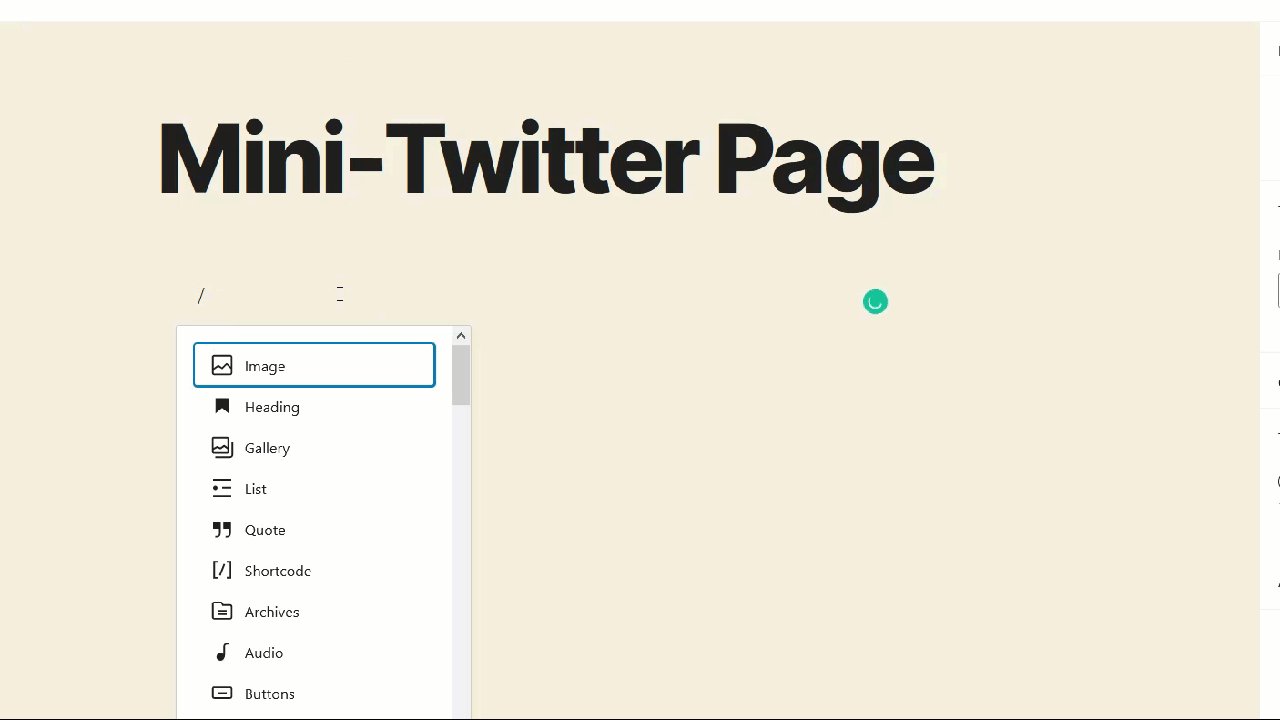
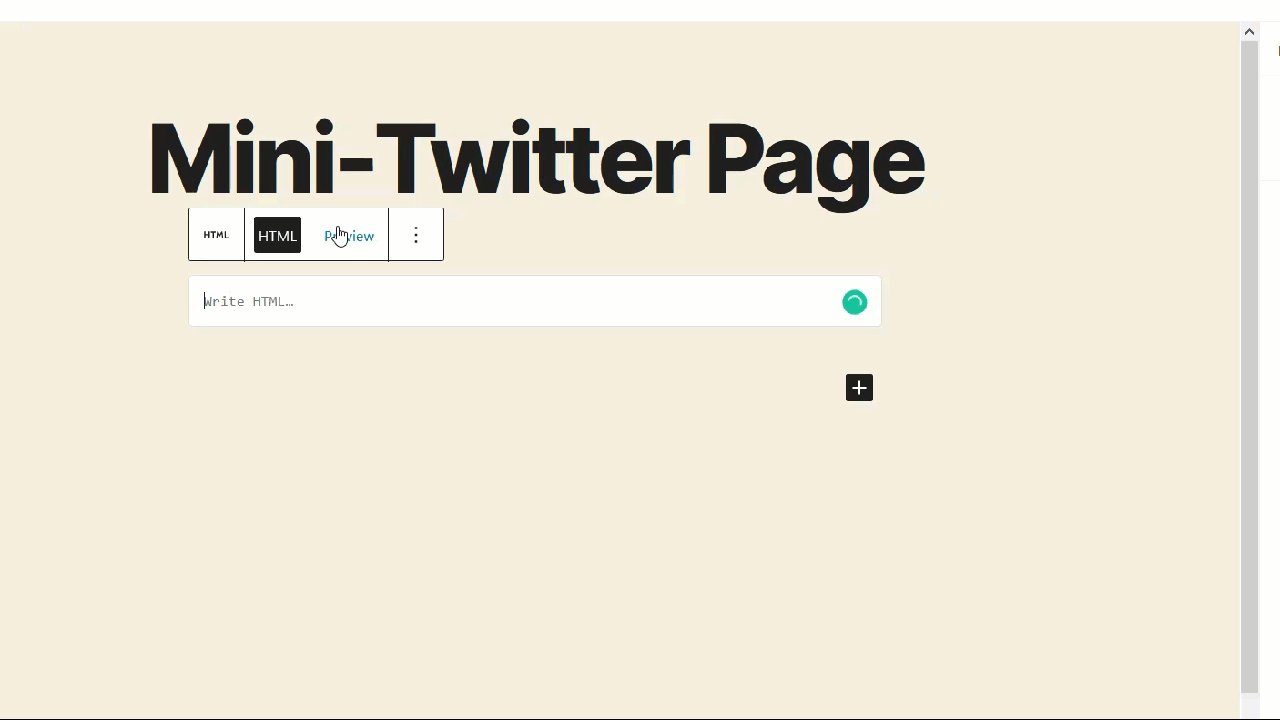
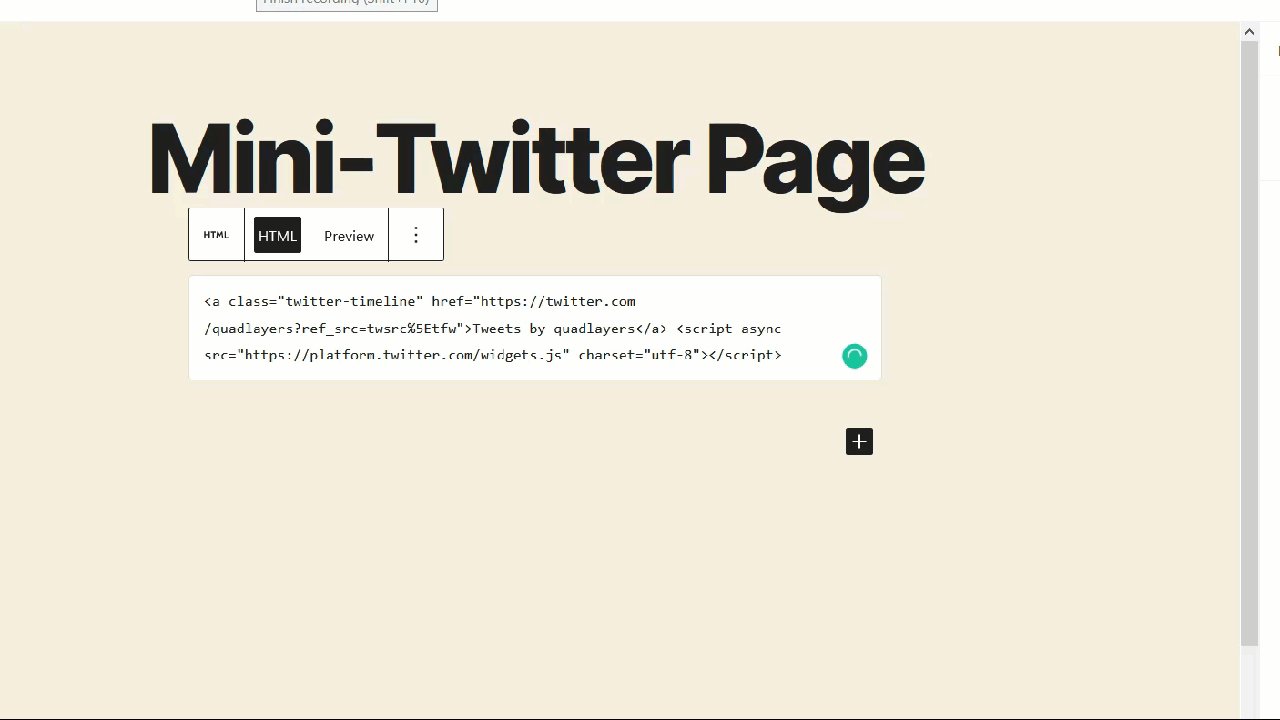
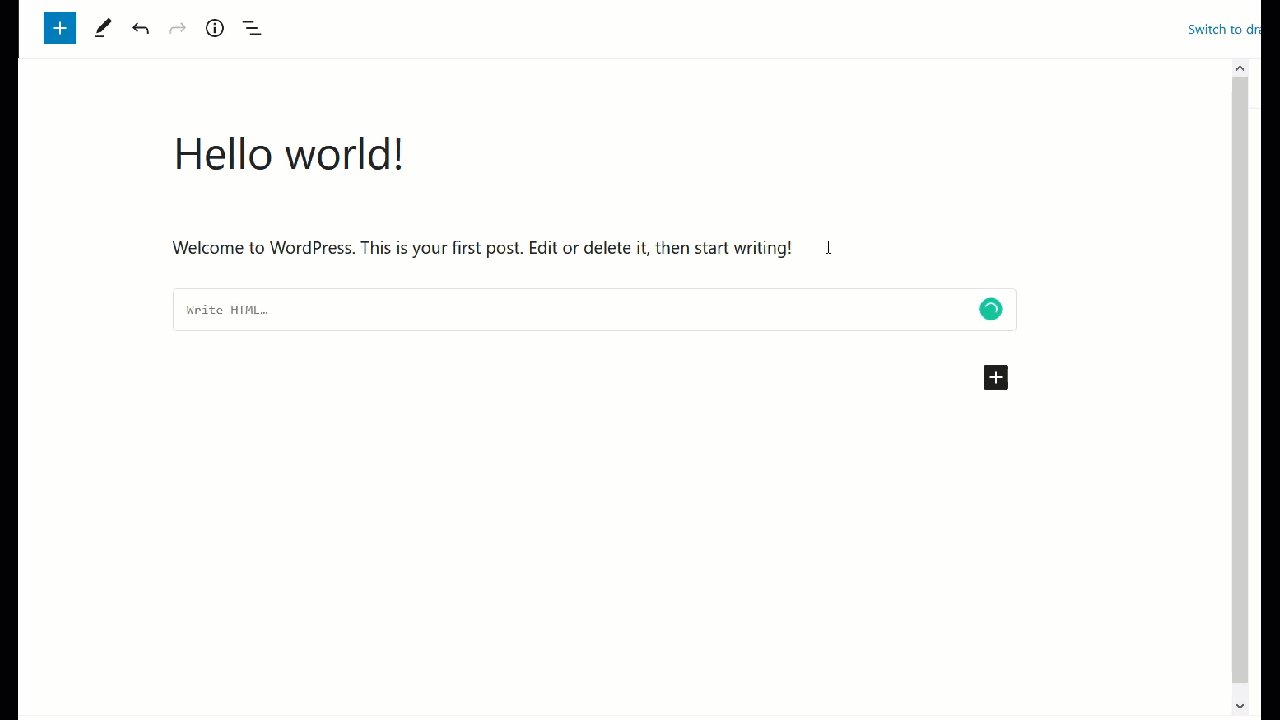
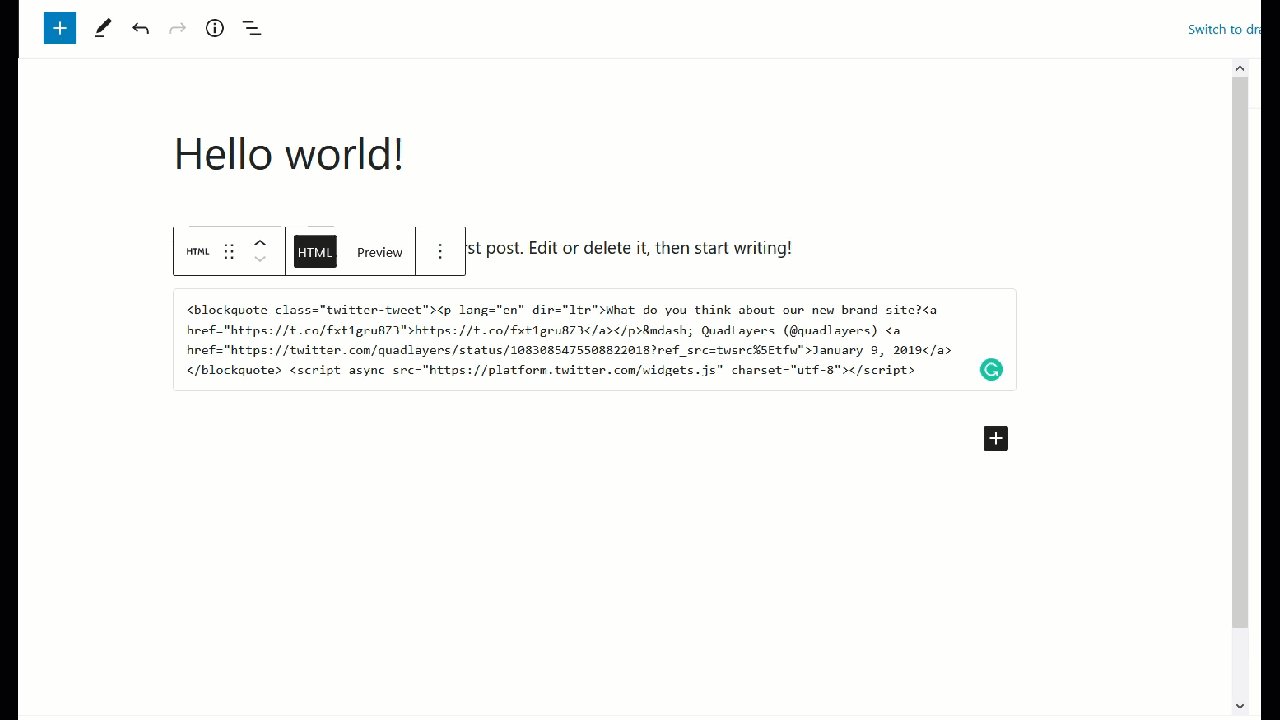
Si vous utilisez Gutenberg, vous pouvez utiliser le bloc HTML pour ajouter du HTML à vos publications.

Après avoir ajouté le code, mettez à jour le message et vous verrez le flux Twitter que vous venez de créer dans le frontend.
Nous vous recommandons de créer une page dédiée pour votre fil Twitter. Le code tirera tous vos tweets disponibles dans la page, ce qui rendra les messages très longs. Il convient de noter que vous pouvez inclure votre propre flux Twitter ainsi que le flux des autres. Vous avez juste besoin de l'URL du profil Twitter et vous êtes prêt à partir.
4) Afficher des tweets spécifiques
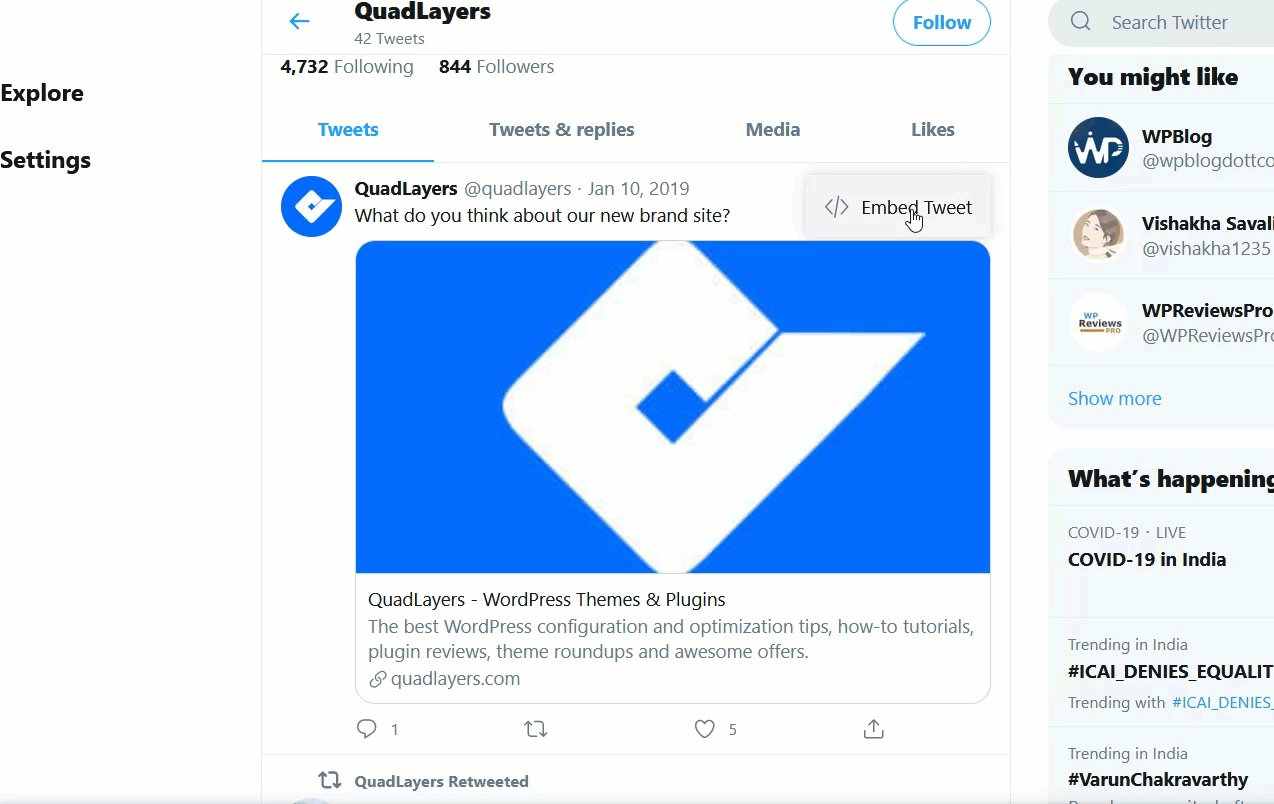
Parfois, au lieu d'intégrer l'intégralité du profil Twitter, vous devez intégrer des tweets spécifiques sur votre site. Pour ce faire, accédez au Tweet que vous souhaitez ajouter et cliquez sur le bouton à trois points dans le coin supérieur droit. Là, vous verrez l'option d'intégration. Après avoir appuyé dessus, vous irez sur Twitter Publish pour obtenir un code HTML.

Copiez le code HTML, puis accédez à votre administrateur WordPress. Si vous utilisez l'éditeur Gutenberg, ajoutez un bloc HTML, collez le code et enregistrez le message.

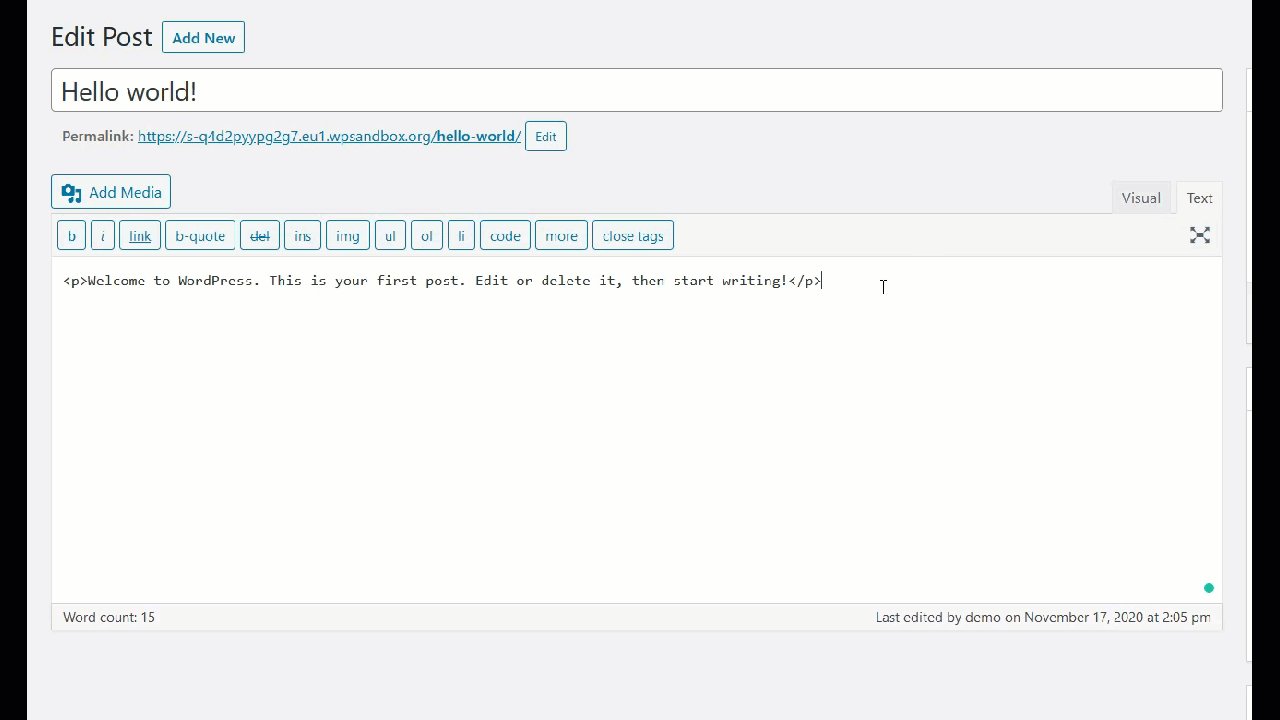
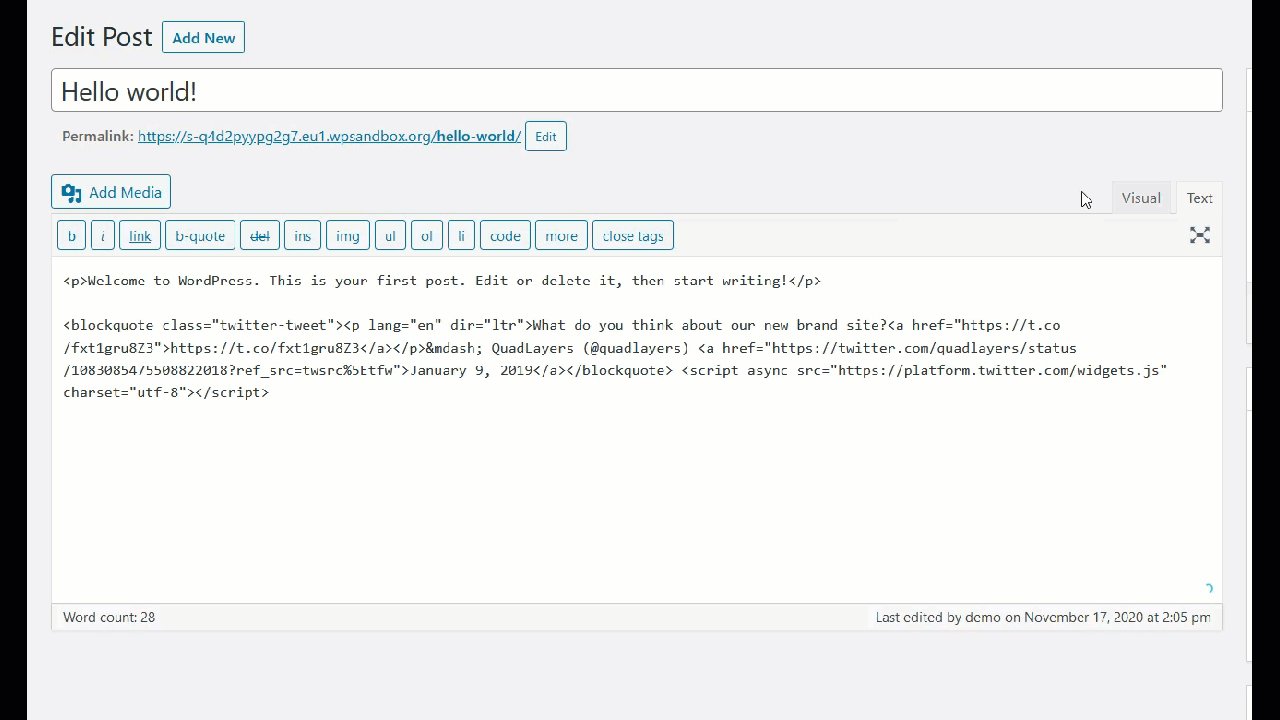
Si, par contre, vous utilisez l'éditeur classique, utilisez le mode Texte et collez-y le code HTML.

Après cela, vous verrez le Tweet que vous venez d'intégrer dans votre message.

5) Ajoutez un widget de chronologie Twitter
Une autre option intéressante pour connecter Twitter à WordPress consiste à ajouter une chronologie à l'une de vos zones de widgets . De cette façon, les clients pourront voir vos tweets sur n'importe quelle page, publication ou partout où vous avez activé la position du widget.
Pour ajouter un widget de chronologie Twitter, accédez au site Web Twitter Publish, choisissez l'option Chronologie intégrée et collez l'URL de votre profil Twitter.

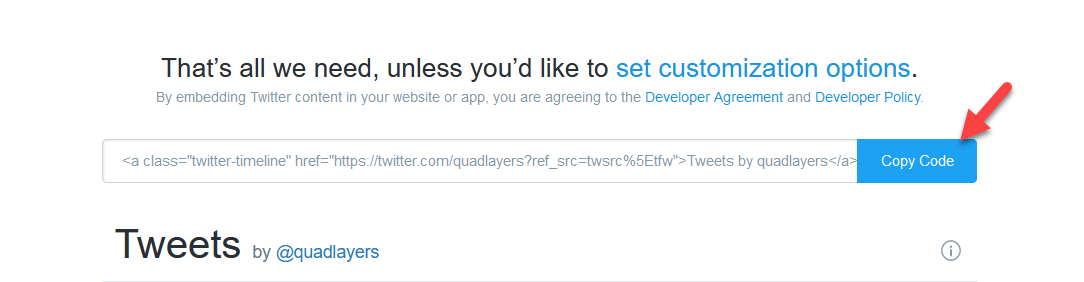
Ensuite, copiez le code HTML.

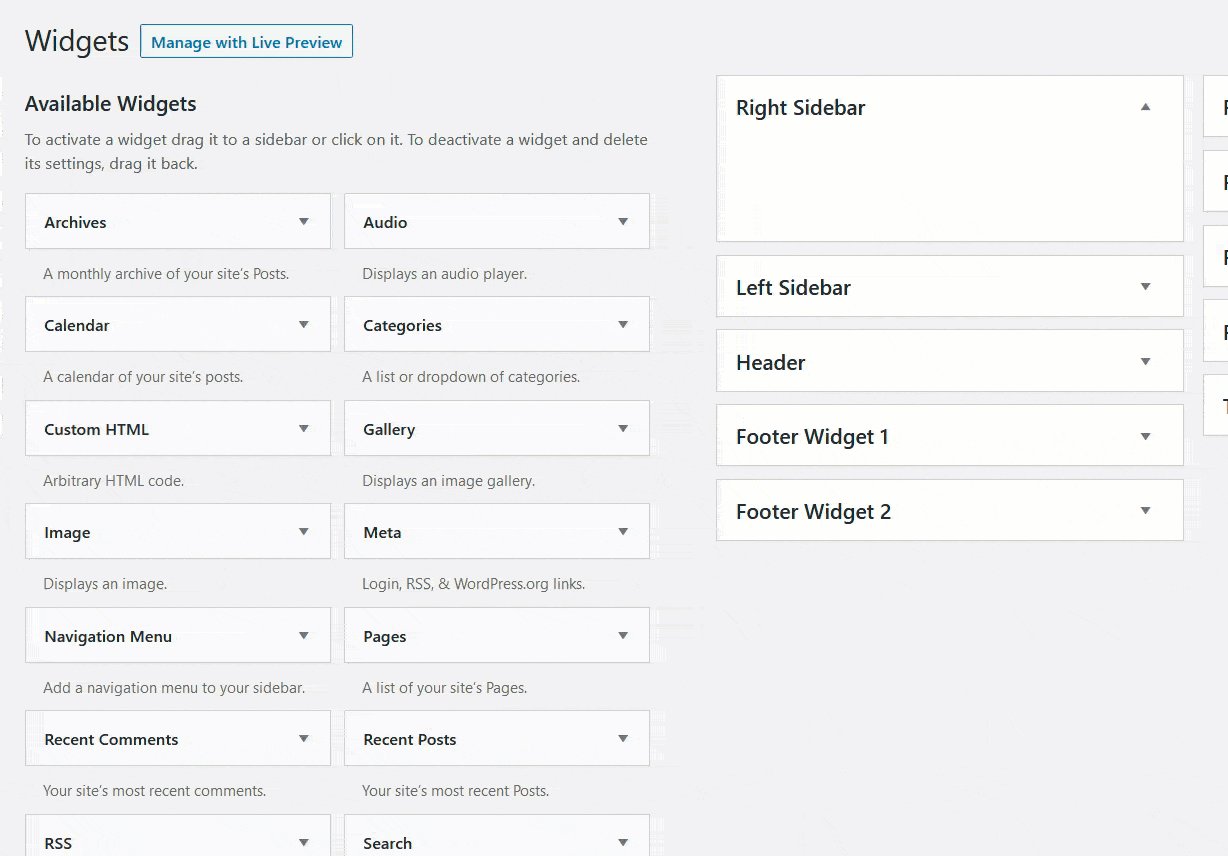
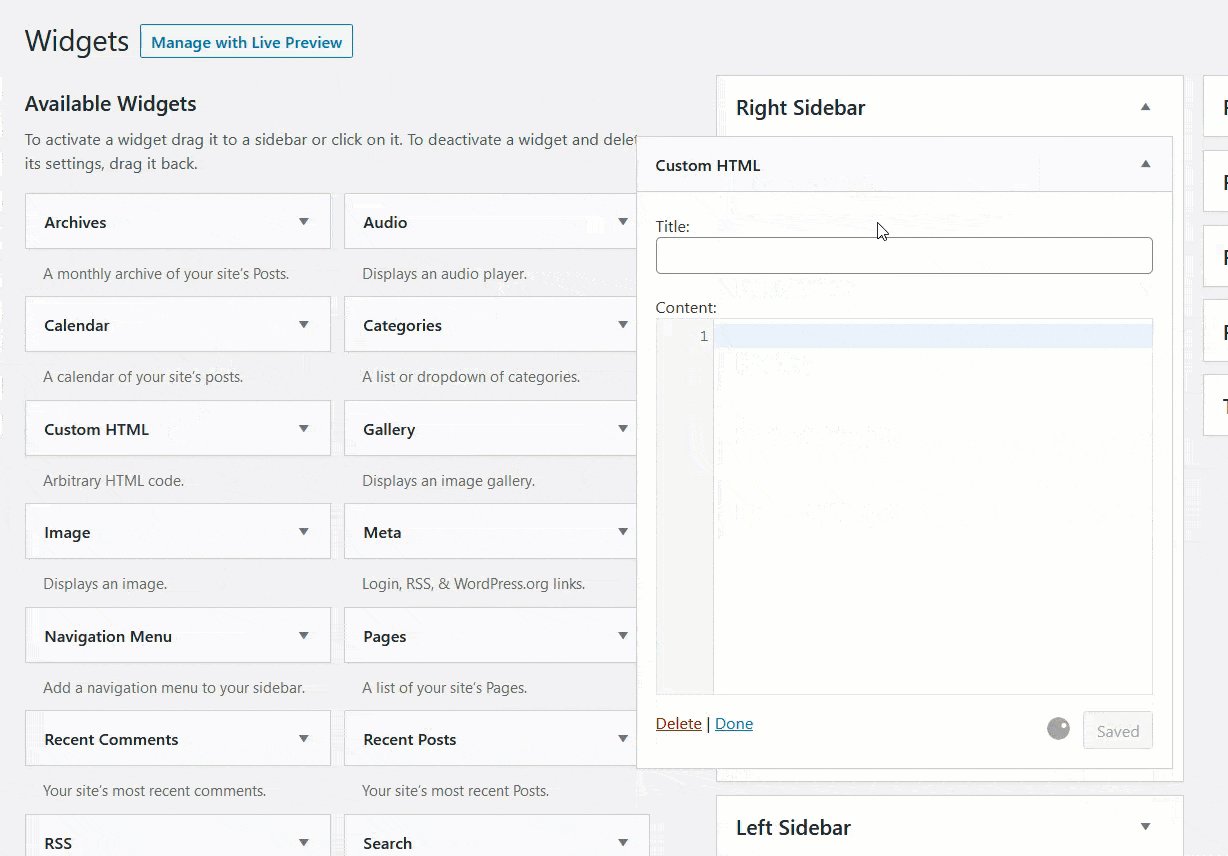
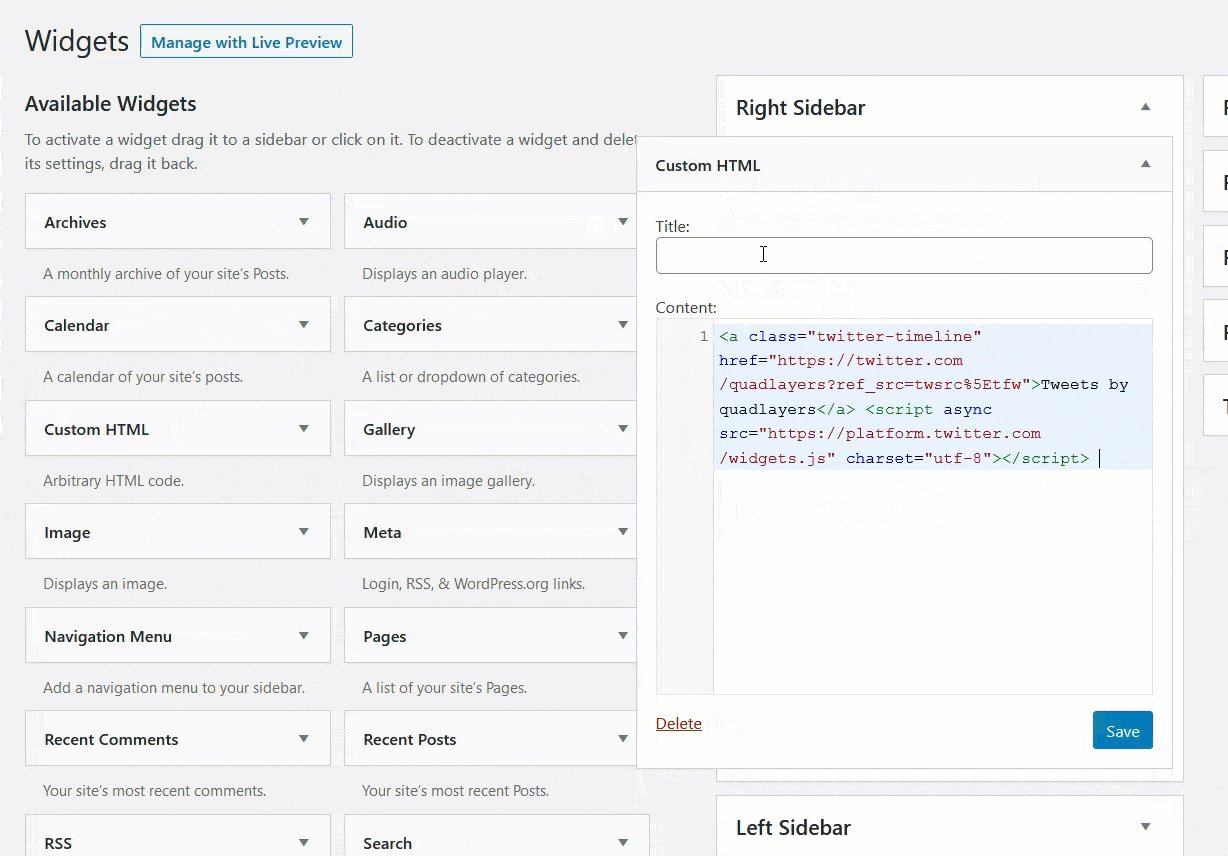
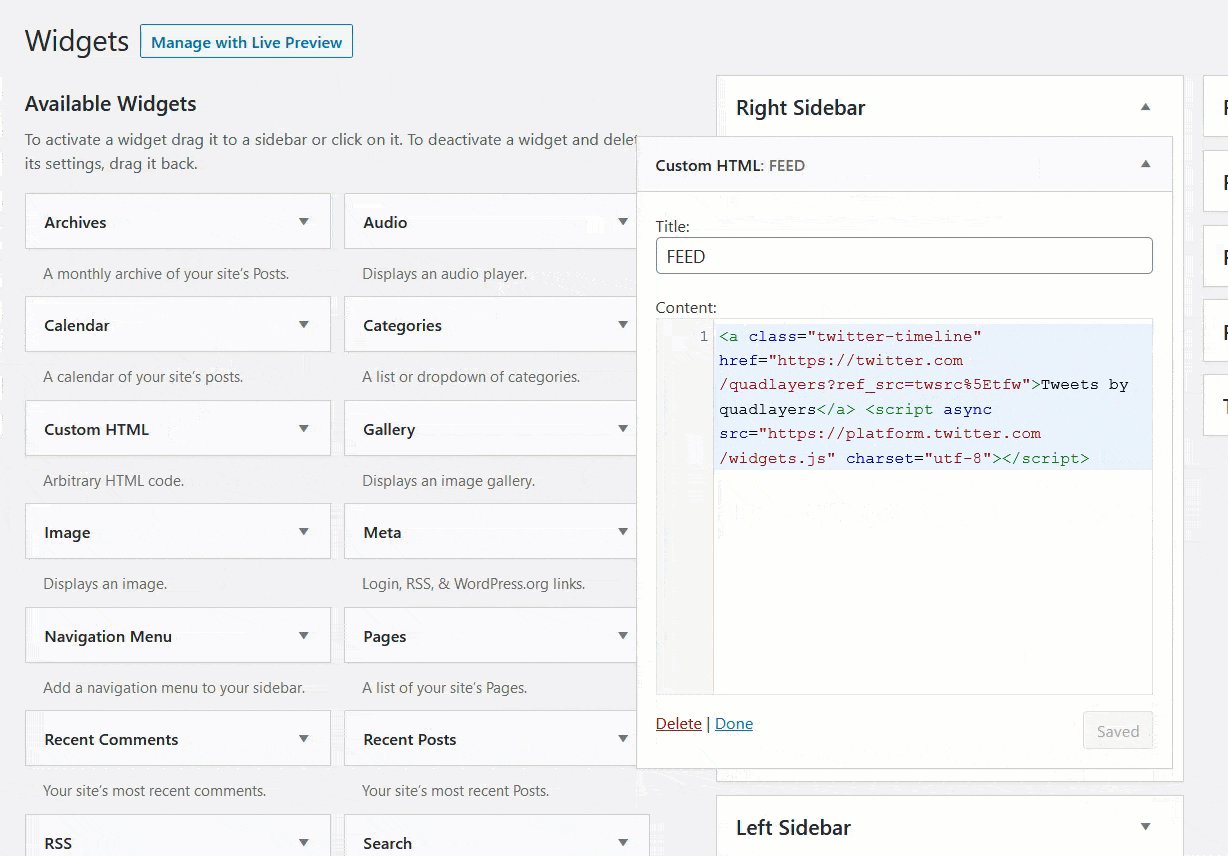
Après cela, connectez-vous à votre site WordPress et accédez à Apparence > Widgets . Là, vous devrez ajouter un widget HTML à votre barre latérale droite et coller le code HTML que vous venez de copier.

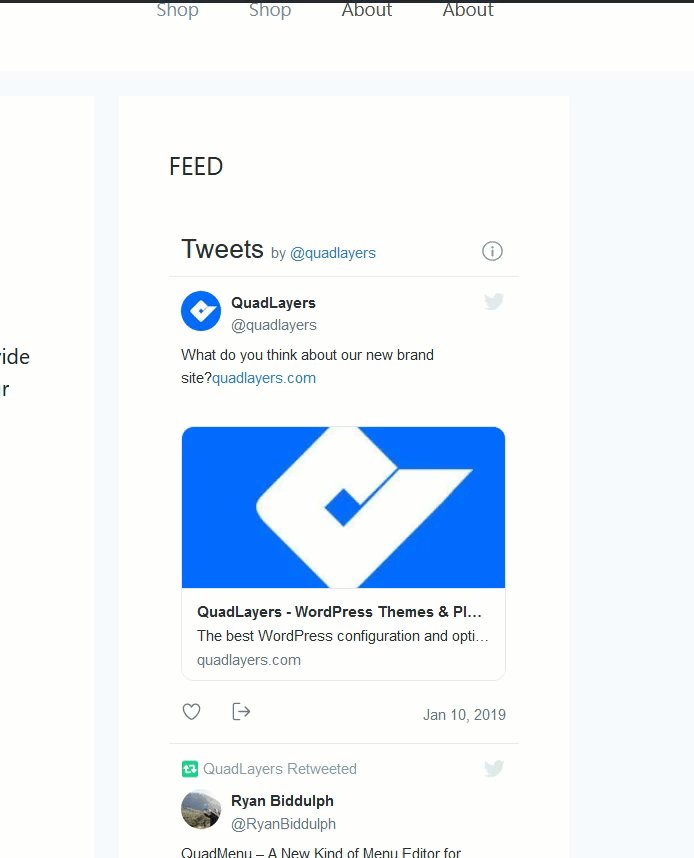
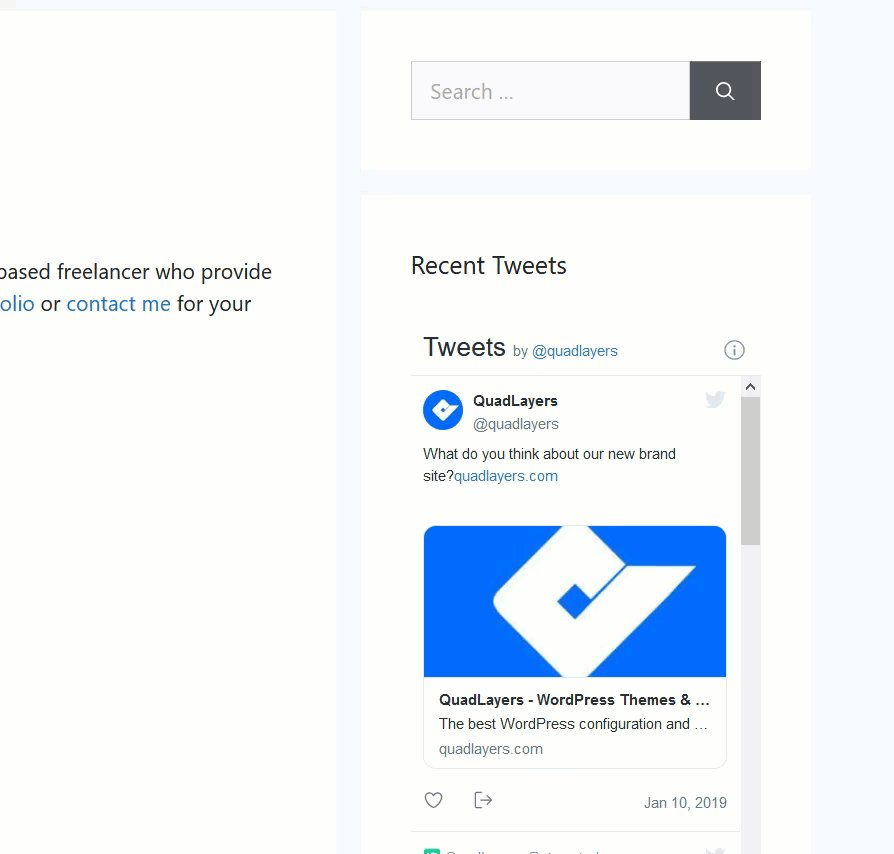
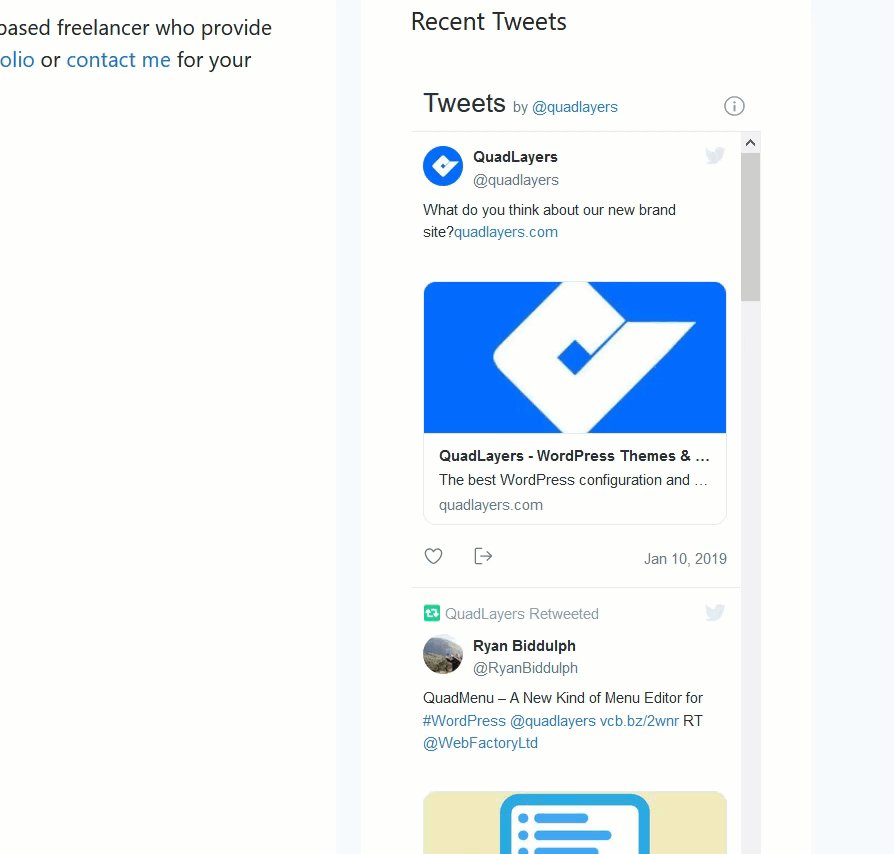
Ensuite, enregistrez les modifications et vous êtes prêt à partir. Enfin, vérifiez la barre latérale de votre site Web et vous y verrez un widget de chronologie Twitter réactif.

Il convient de noter que vous n'avez rien à faire pour rendre le widget réactif. Le code s'en chargera.
Si vous souhaitez également ajouter un flux Instagram à votre site, vous pouvez utiliser cet outil gratuit, tandis que pour inclure un widget Facebook sur votre site, consultez ce guide.
6) Inclure un bouton de partage Twitter
L'ajout d'un bouton de partage est un excellent moyen de connecter Twitter à votre site WordPress. Permettre à vos visiteurs de partager votre contenu sur Twitter vous aidera à atteindre un public plus large sans frais. Pour ce faire, vous avez besoin d'un plugin de partage social. Ici, nous allons vous montrer comment ajouter un bouton de partage à l'aide de deux outils différents.
6.1) Jetpack/a>
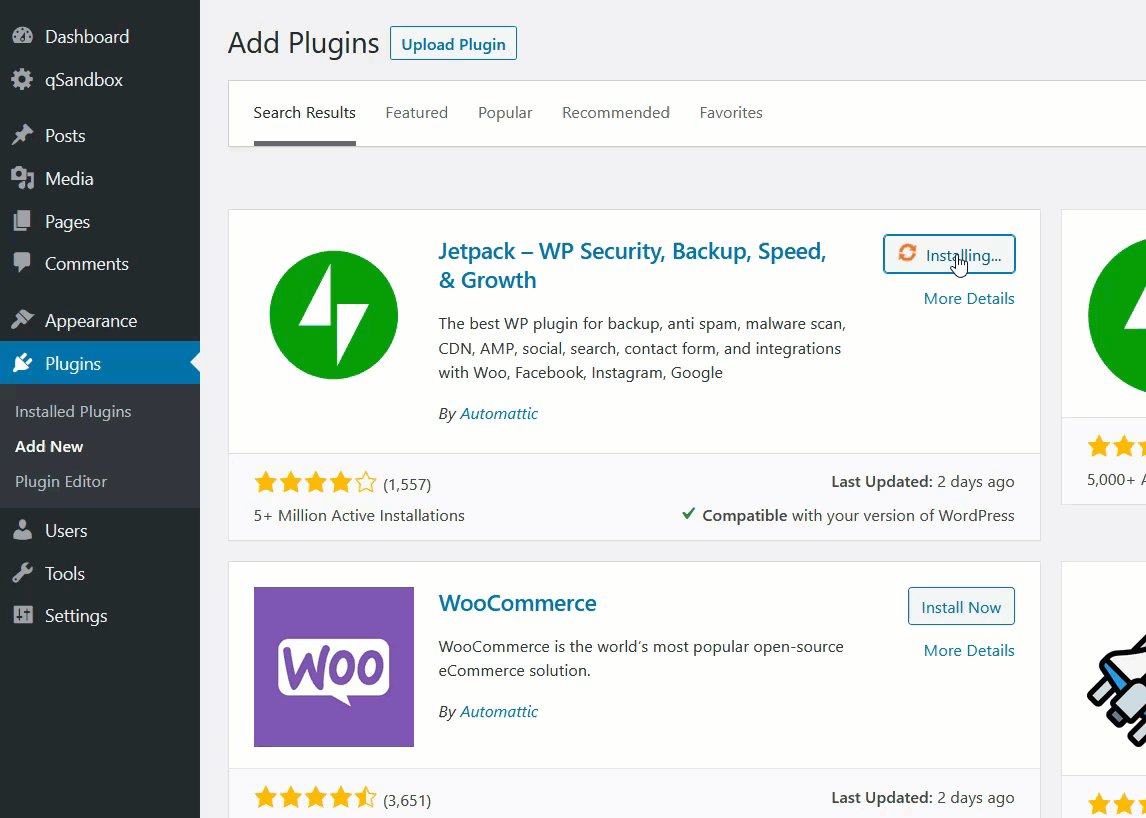
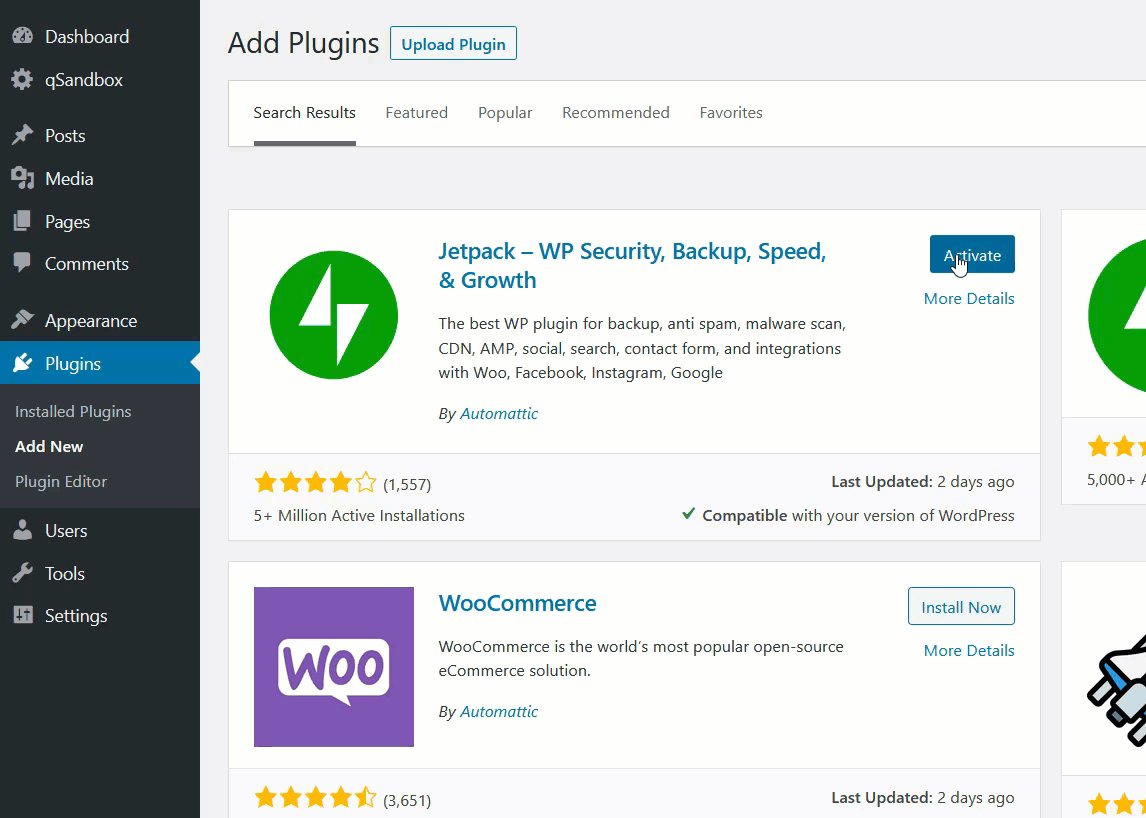
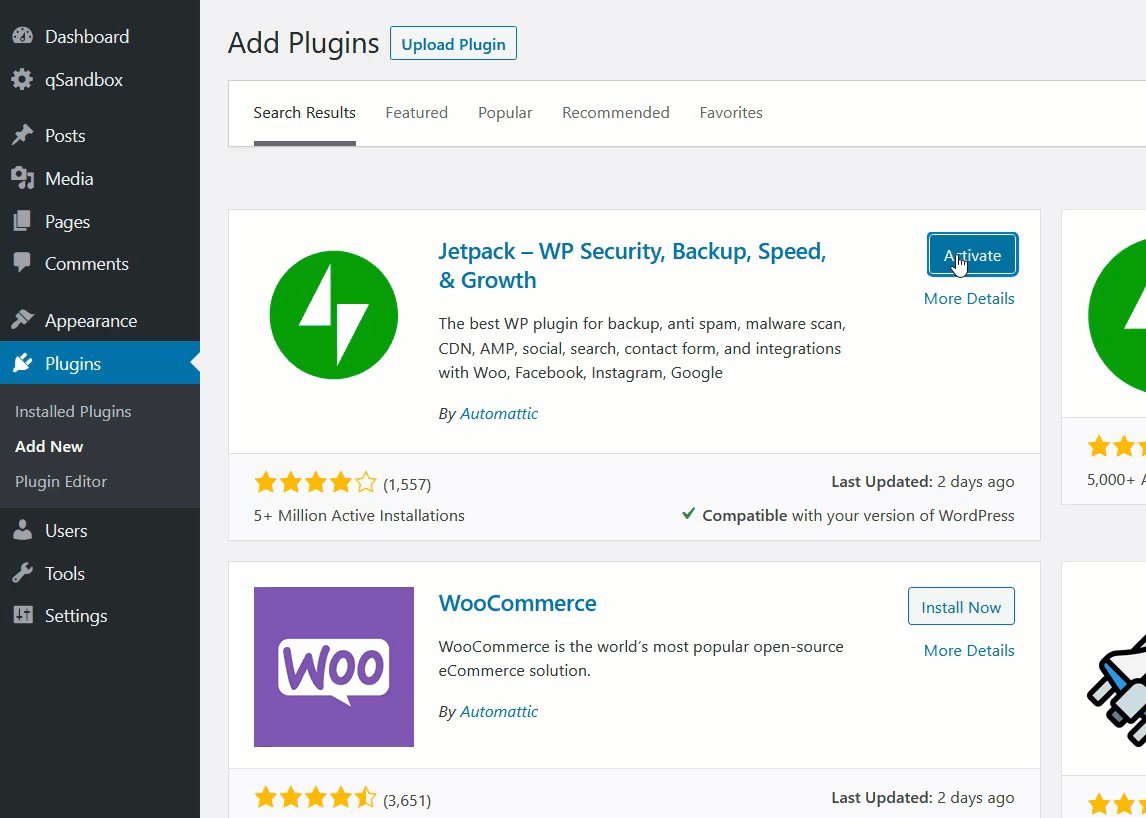
Jetpack est l'un des plugins les plus populaires et est livré avec des tonnes de fonctionnalités. Pour inclure un bouton de partage, vous devez d'abord l'installer et l'activer sur votre site Web.

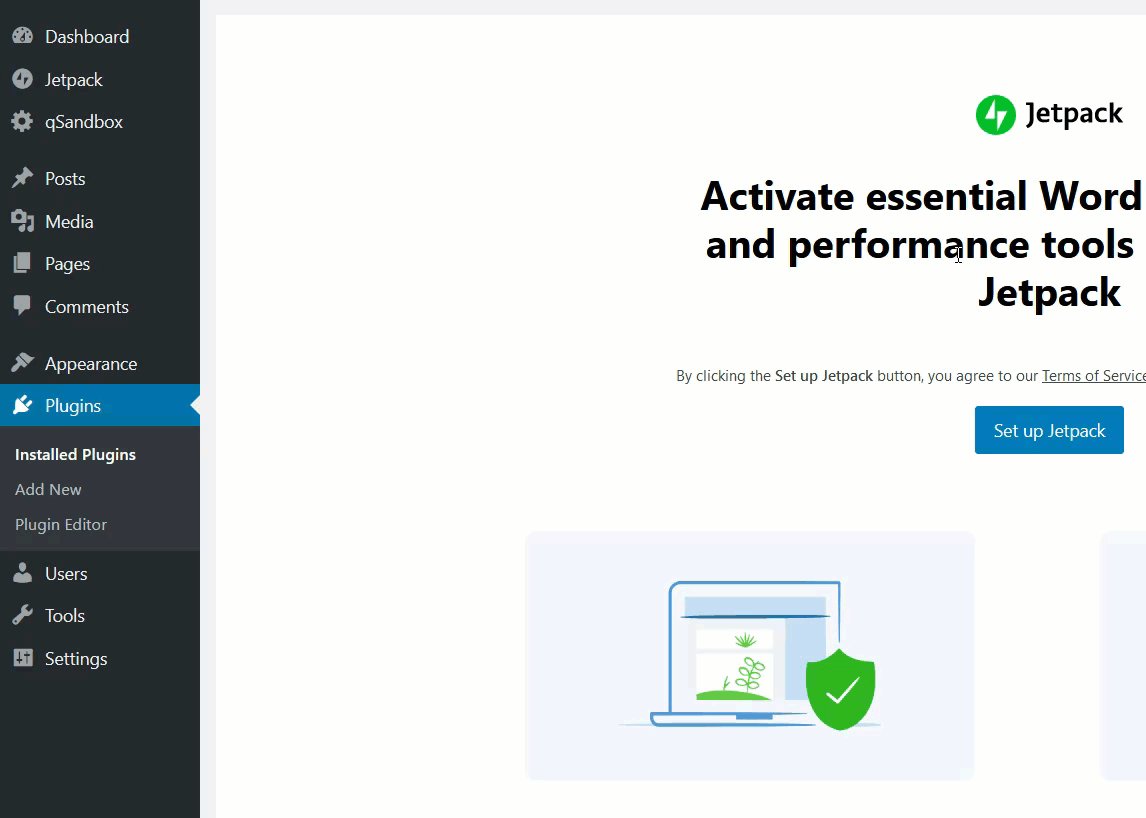
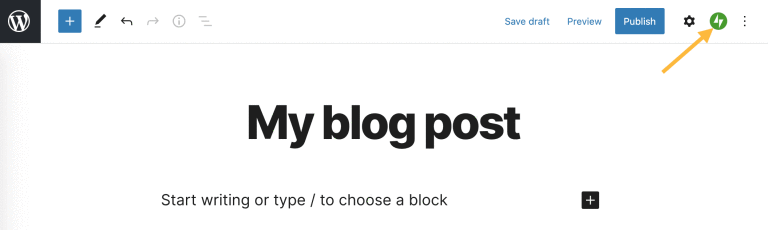
Ensuite, cliquez sur le bouton Configurer JetPack pour enregistrer votre site. Vous aurez besoin d'un compte Google ou WordPress.com pour terminer l'authentification.
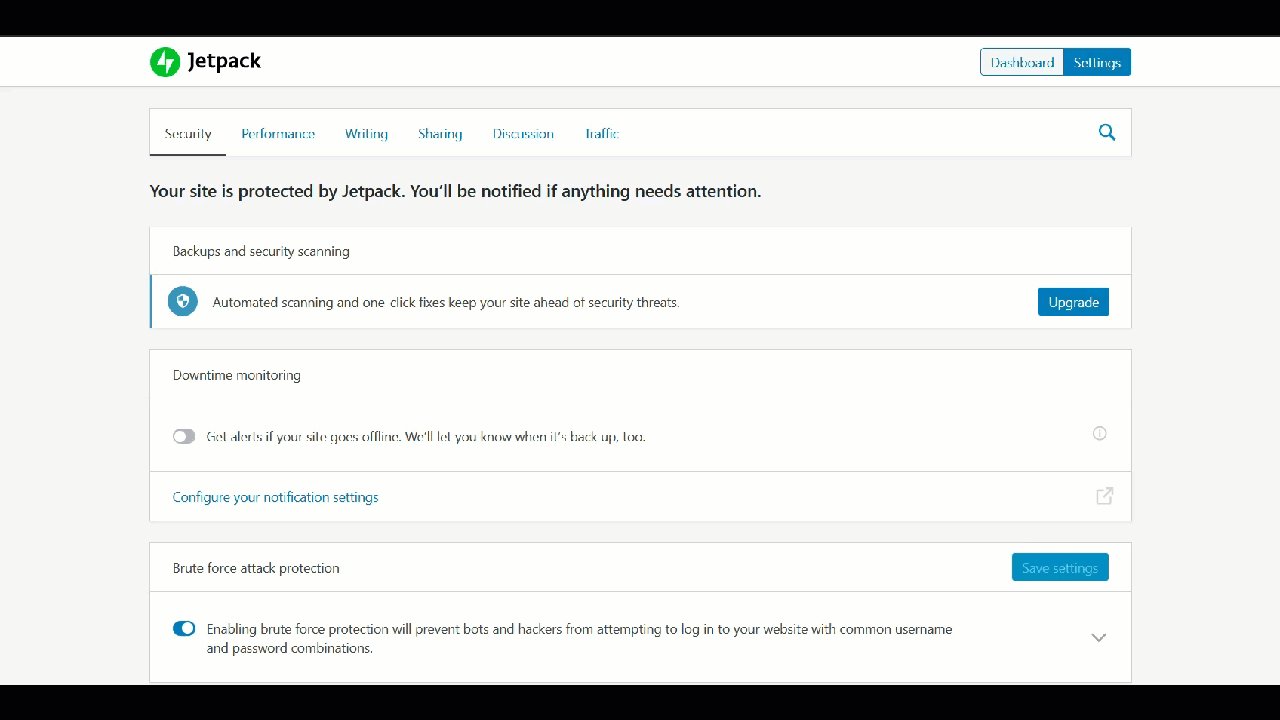
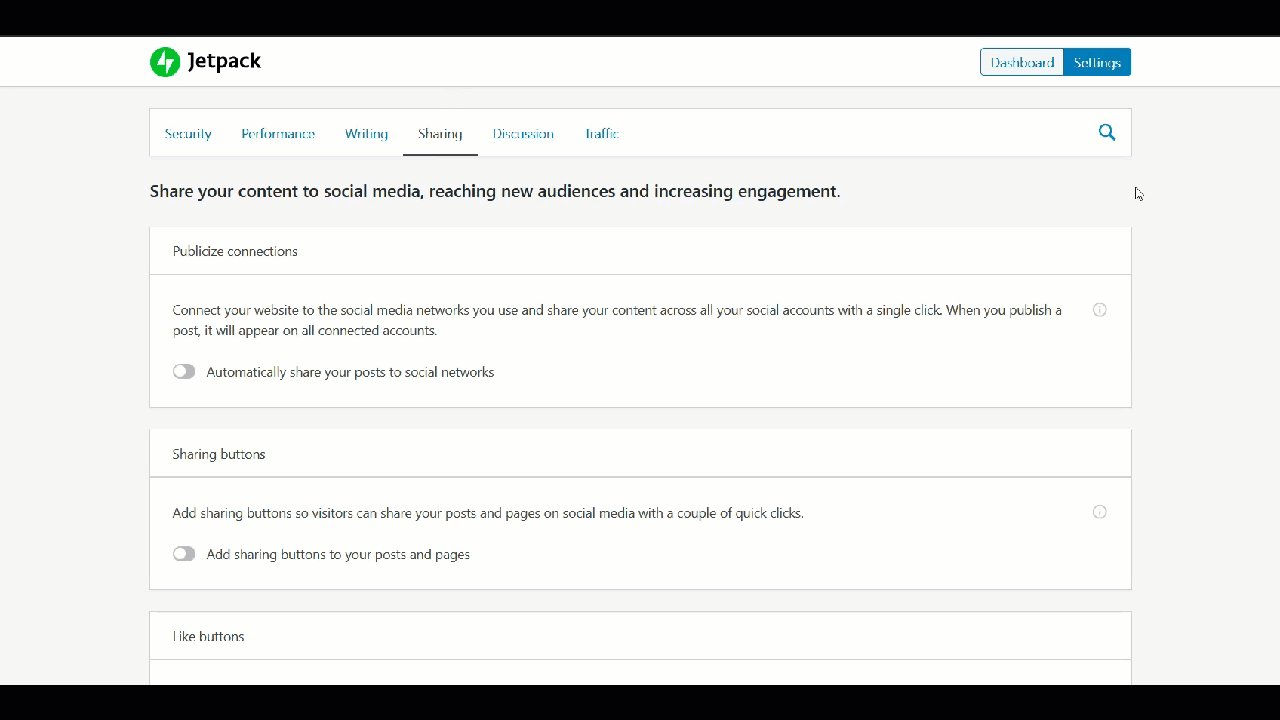
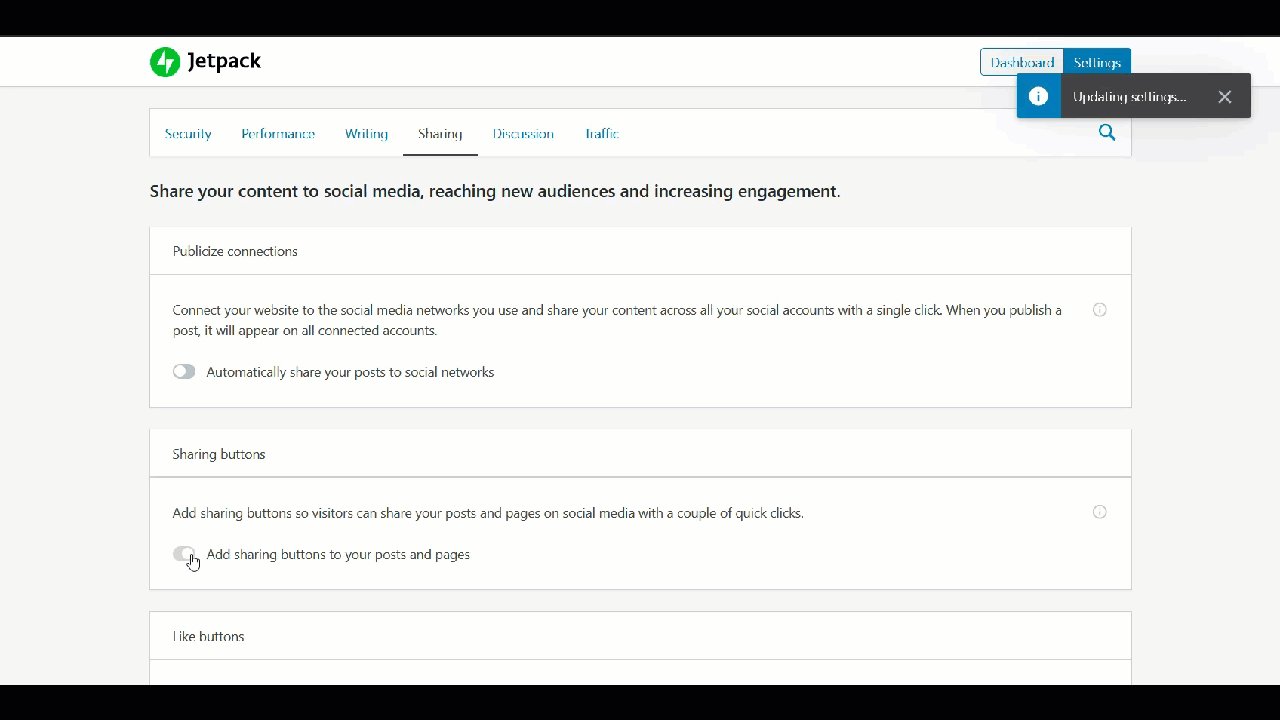
JetPack est une solution freemium et vous pouvez ajouter des boutons de partage en utilisant la version gratuite. Pour cela, rendez-vous dans les paramètres de Jetpack puis dans l' onglet Partage . Là, activez simplement les boutons Activer le partage social .

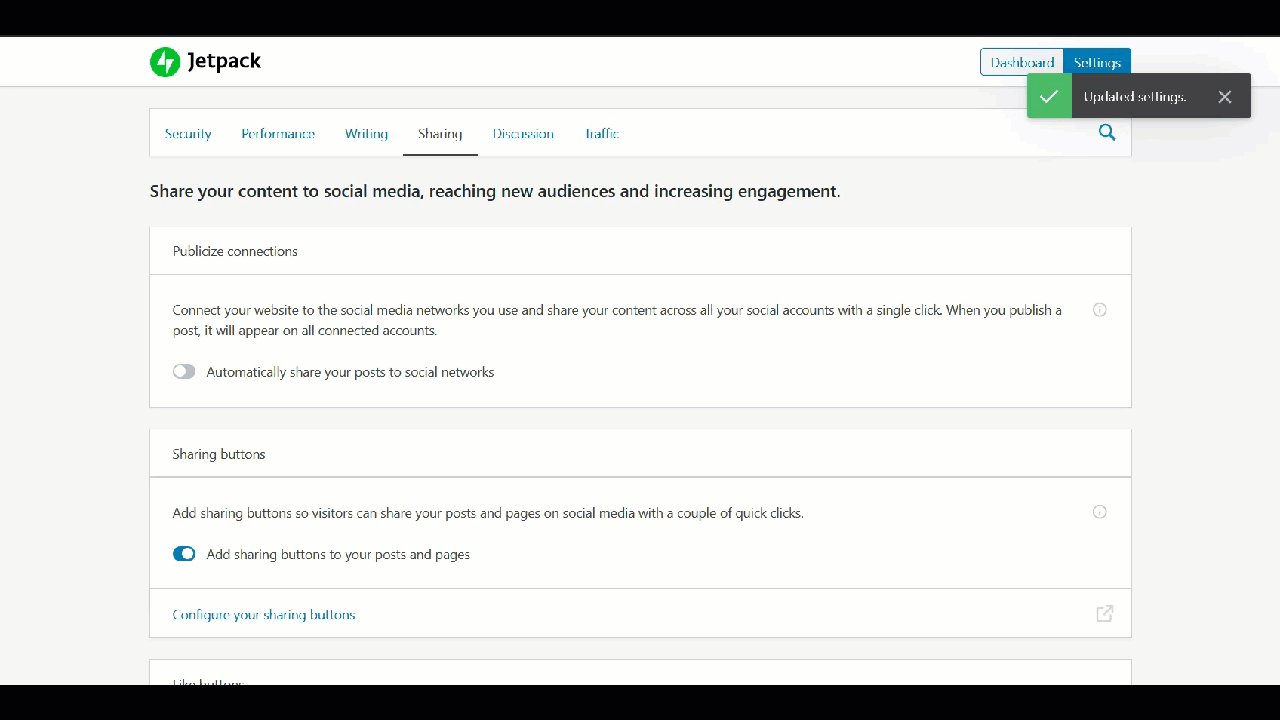
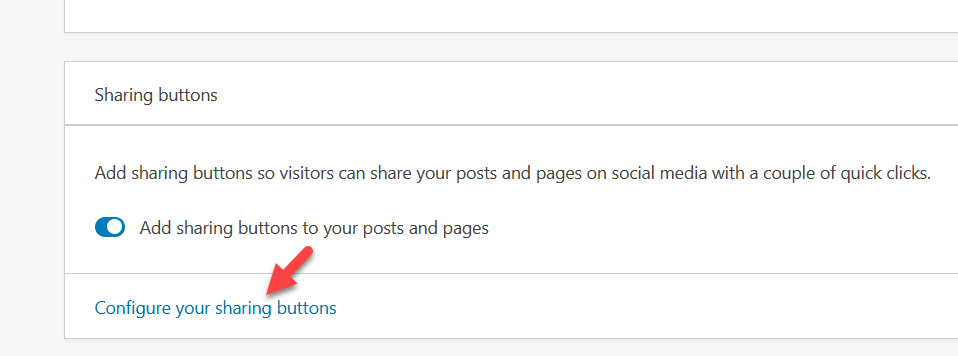
Maintenant, configurons les boutons de partage en appuyant sur le lien correspondant.

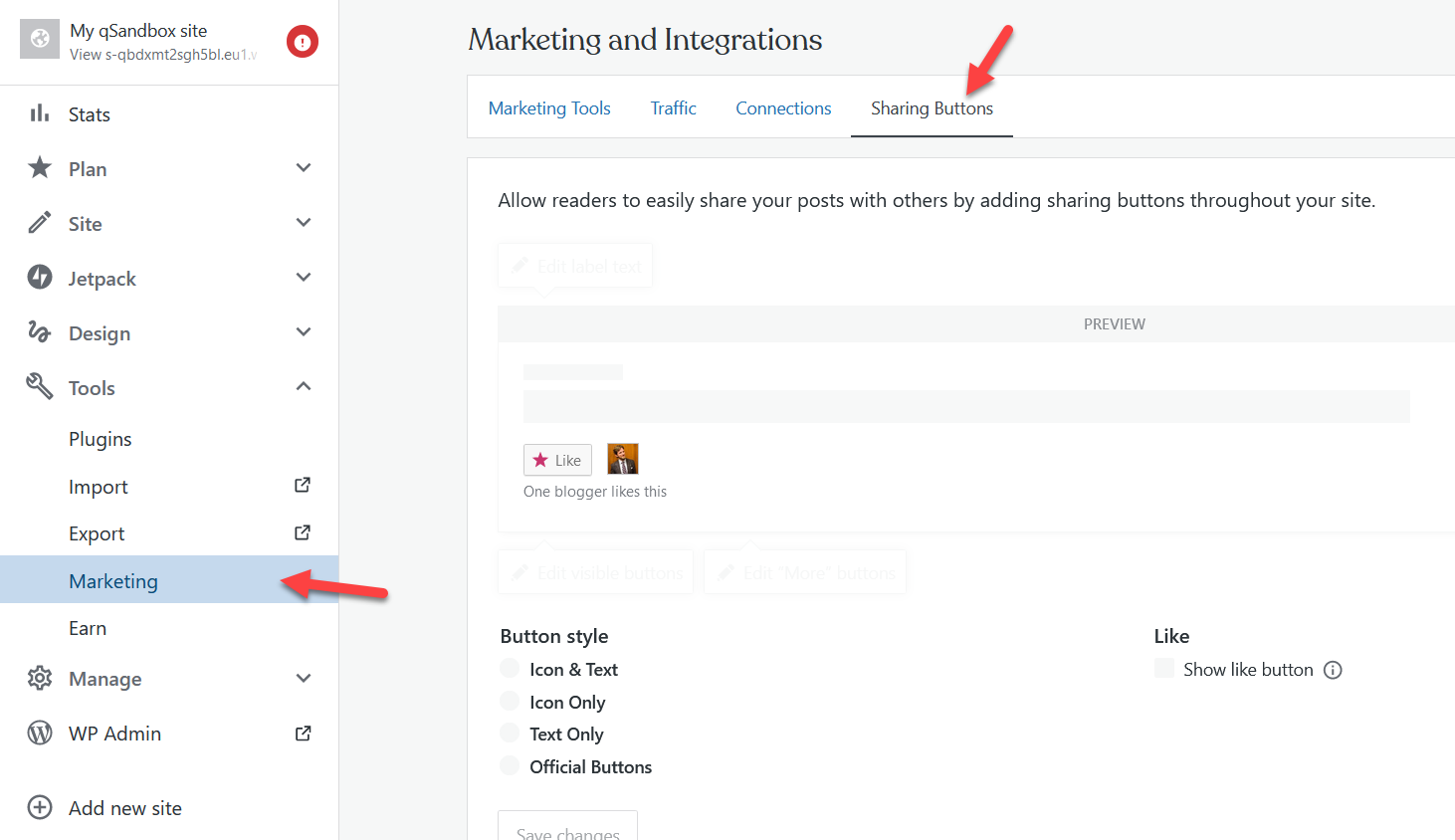
Cela vous redirigera vers le site WordPress.com. Sous Marketing et intégrations , vous verrez les paramètres de partage social.

À partir de là, vous pouvez configurer vos boutons de partage social. Une fois que vous êtes satisfait des modifications, enregistrez-les et vous êtes prêt à partir. Désormais, les boutons sociaux apparaîtront sur les publications de votre site.
Pour plus d'informations sur les fonctionnalités et les tarifs de Jetpack, consultez notre guide complet JetPack.
6.2) Social Snap Lite
Social Snap est un autre excellent outil pour ajouter des boutons sociaux à votre site. Il a à la fois une version gratuite et des plans premium. Pour cette démo, nous utiliserons le plan gratuit.
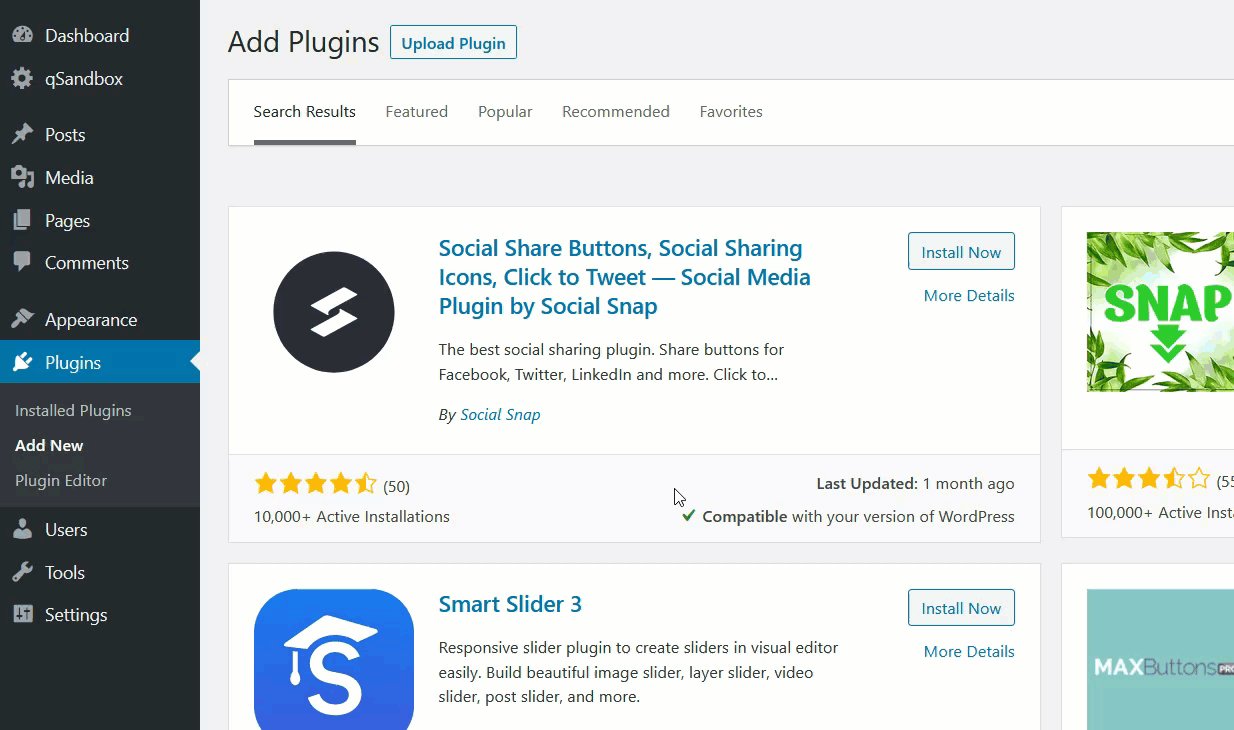
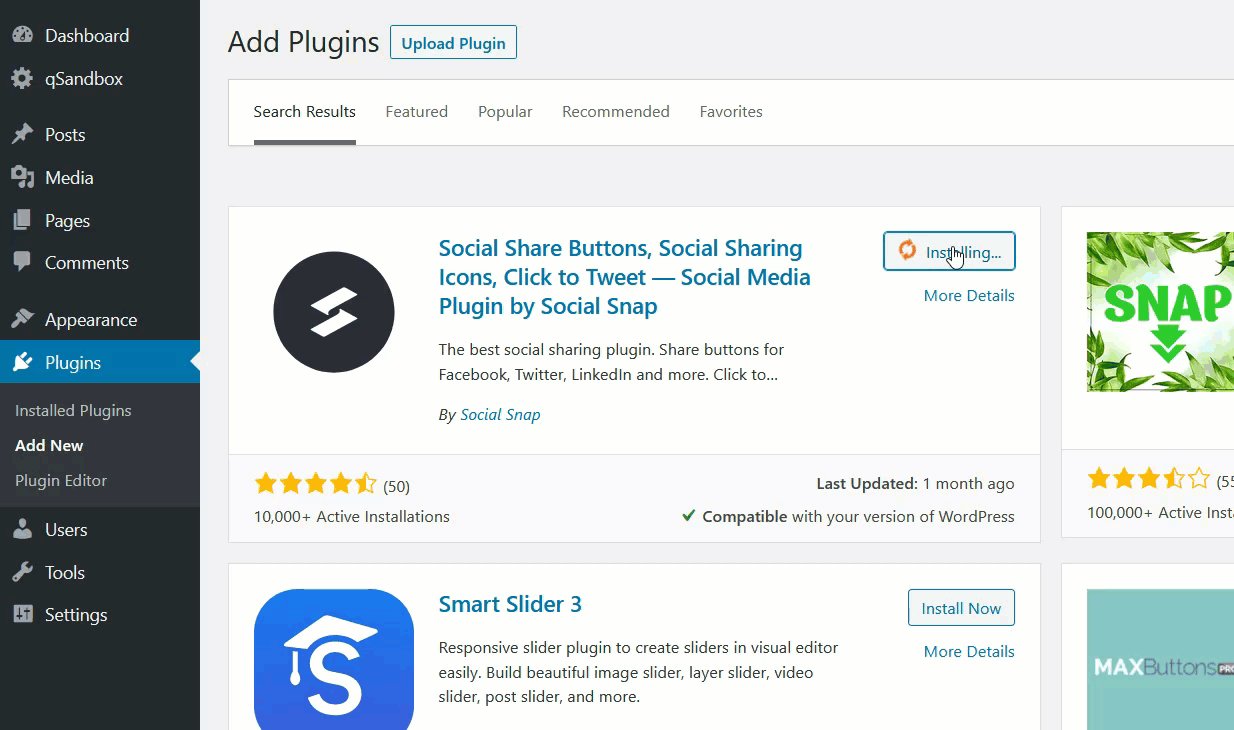
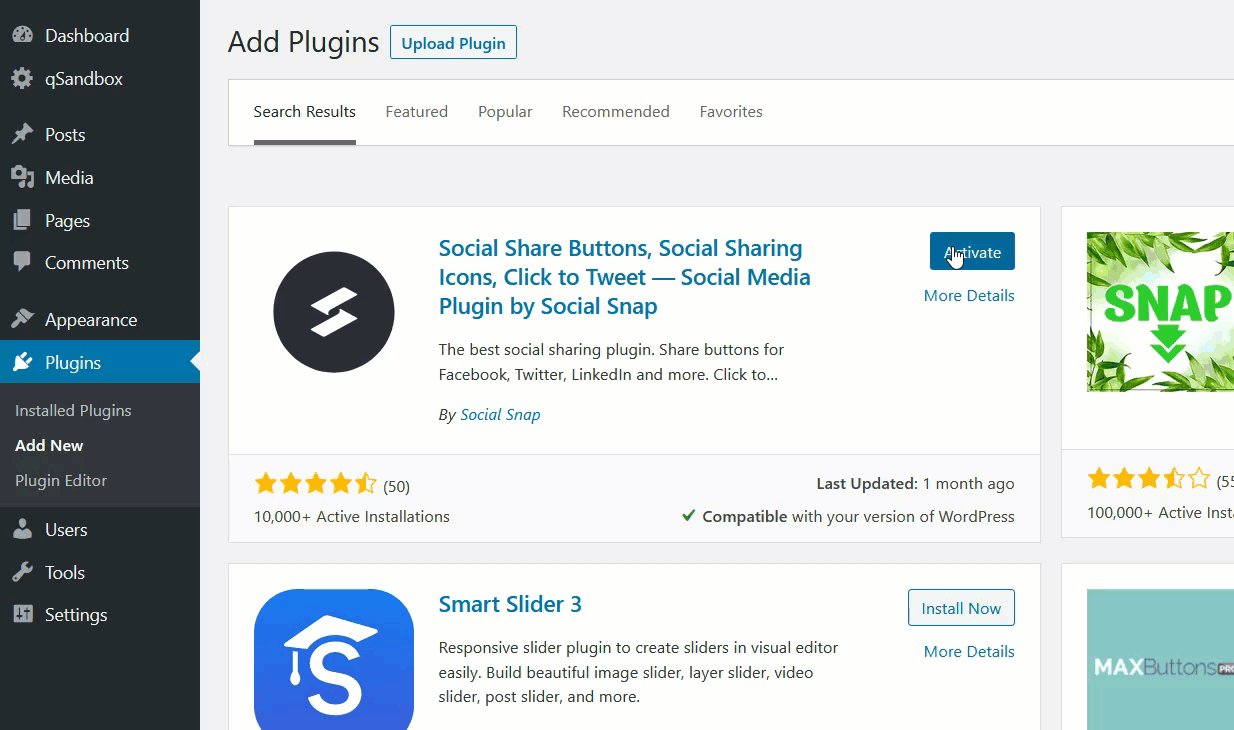
Tout d'abord, installez et activez Social Snap sur votre site Web.

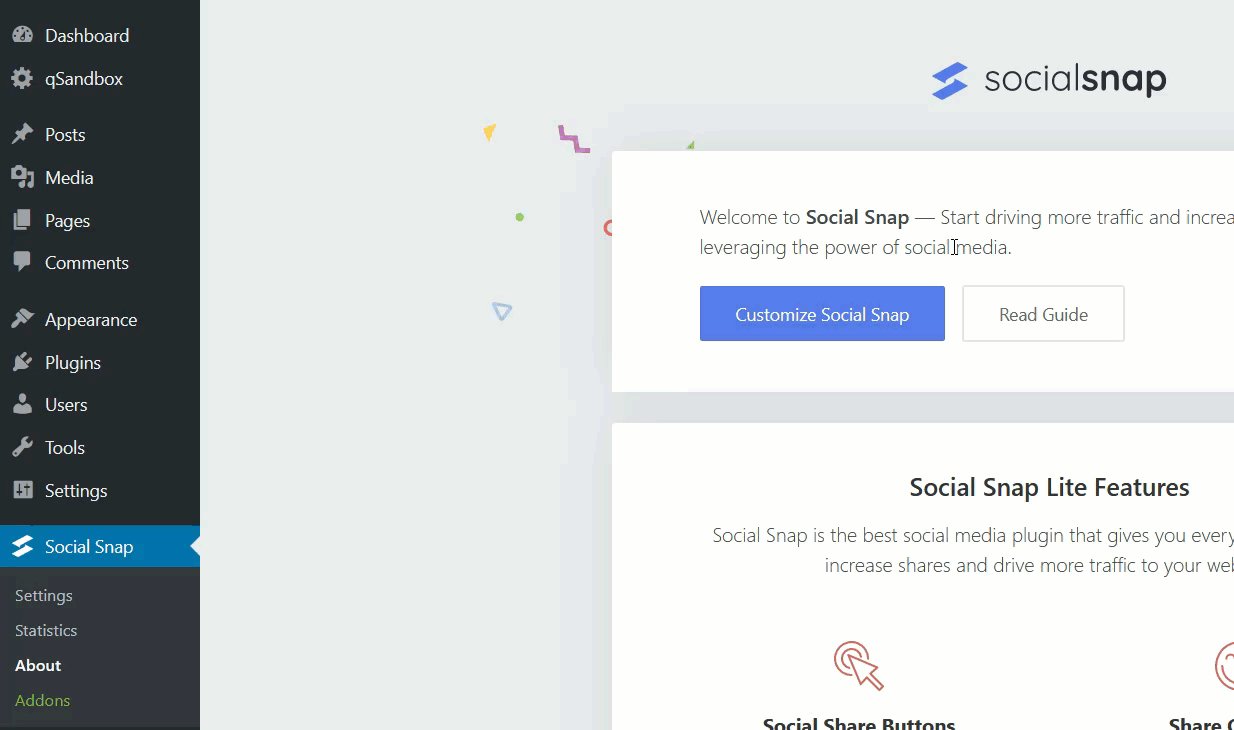
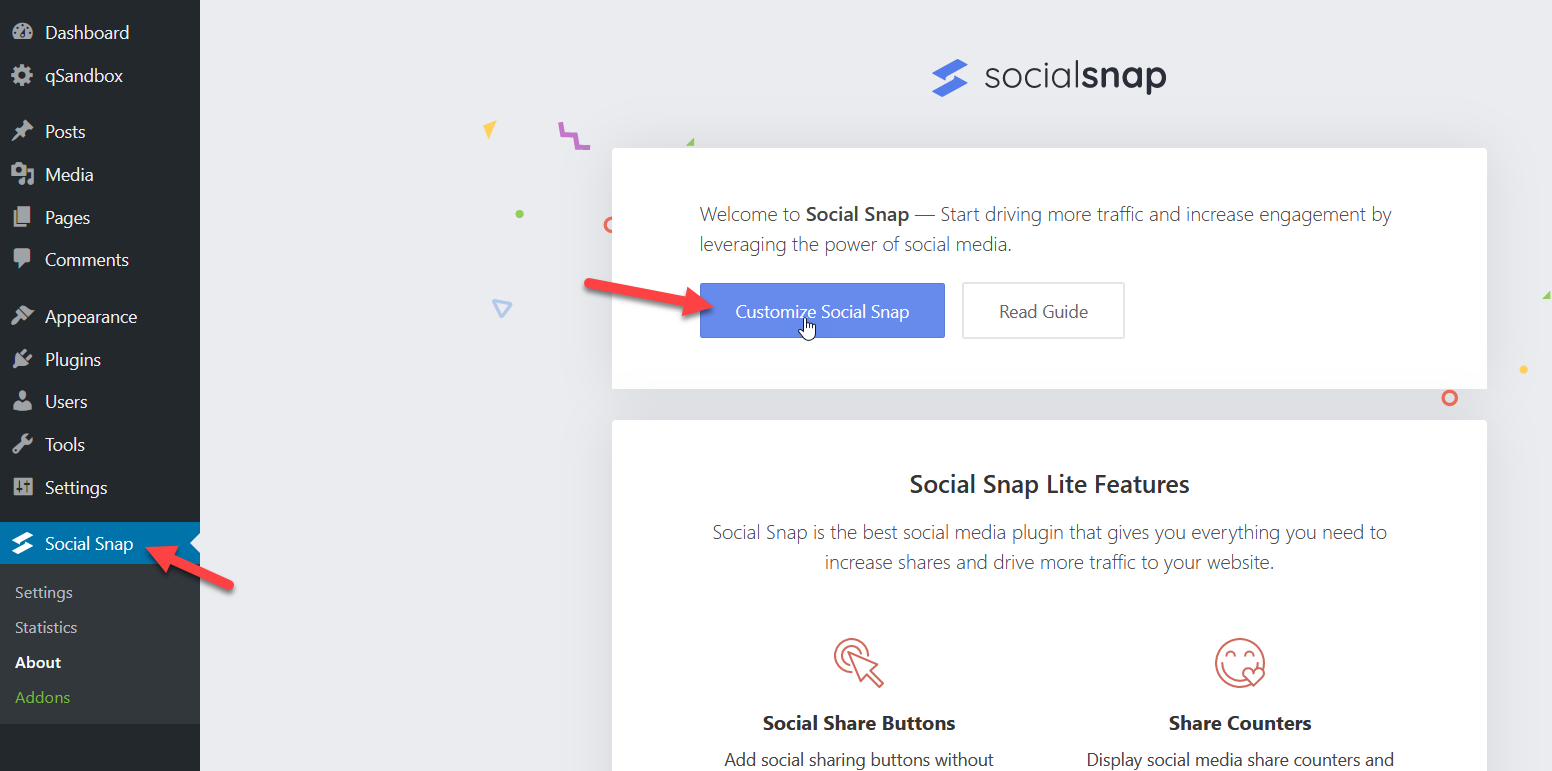
Après cela, vous verrez les paramètres du plugin. Cliquez sur le bouton Personnaliser Social Snap .

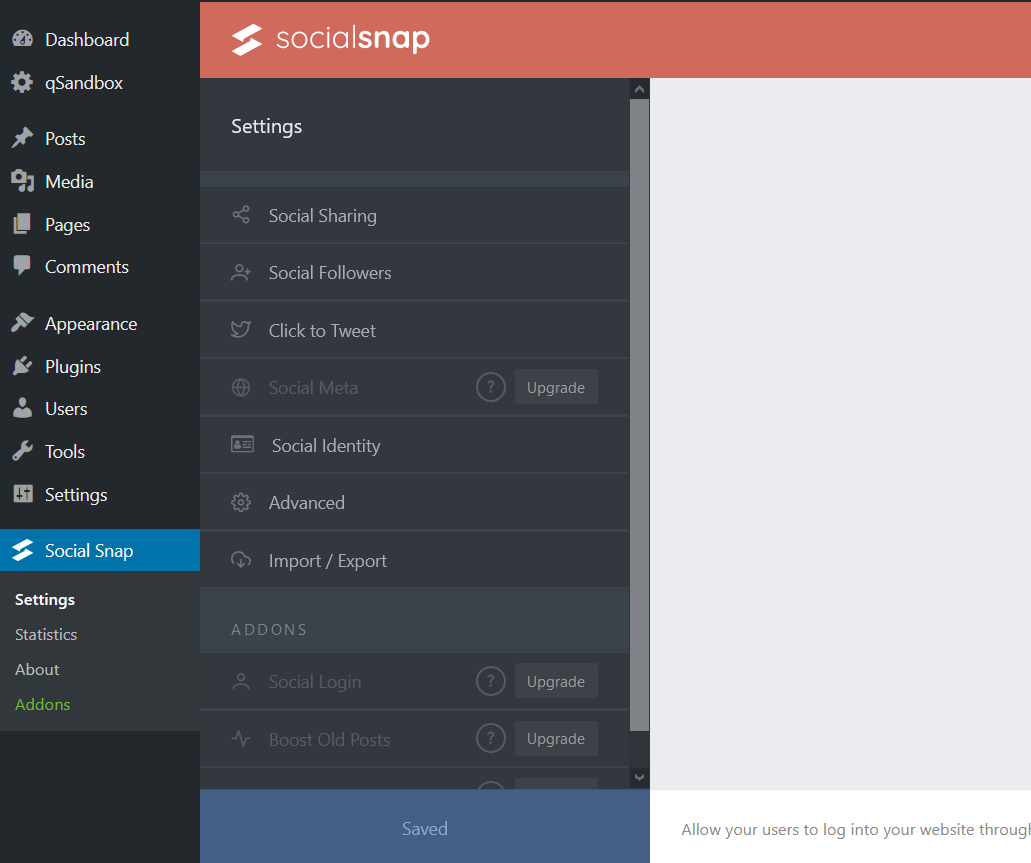
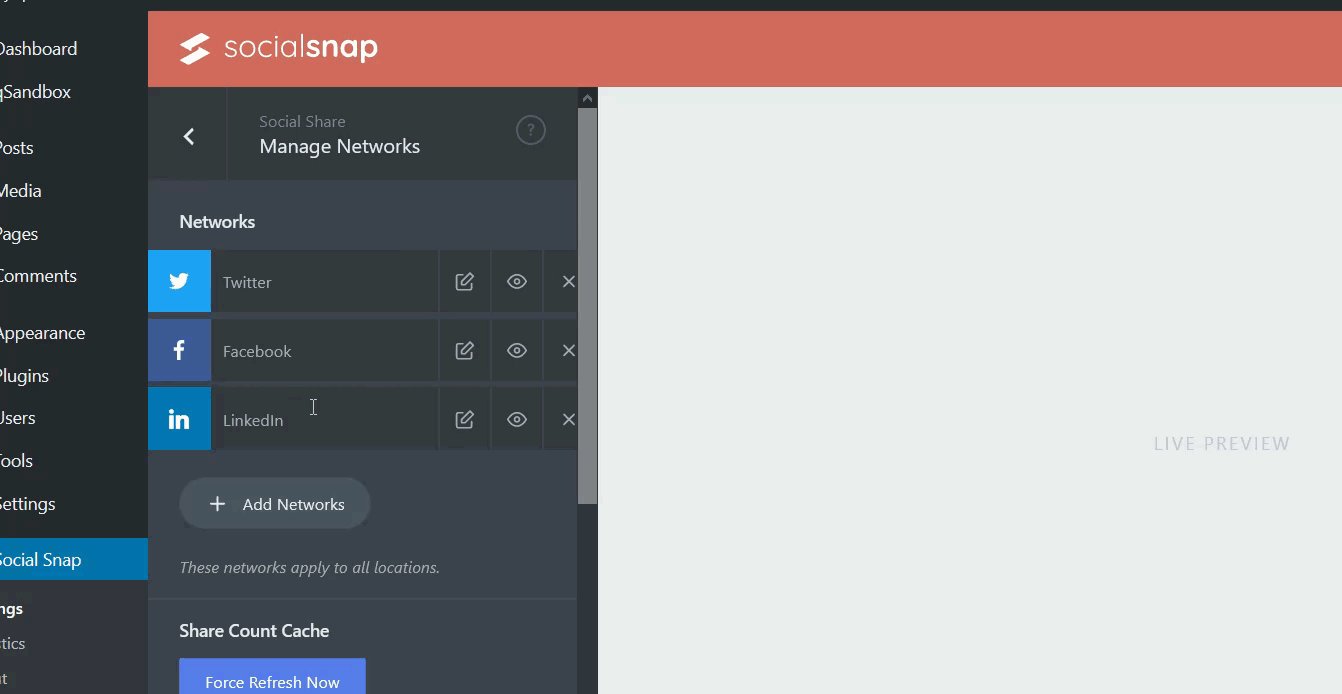
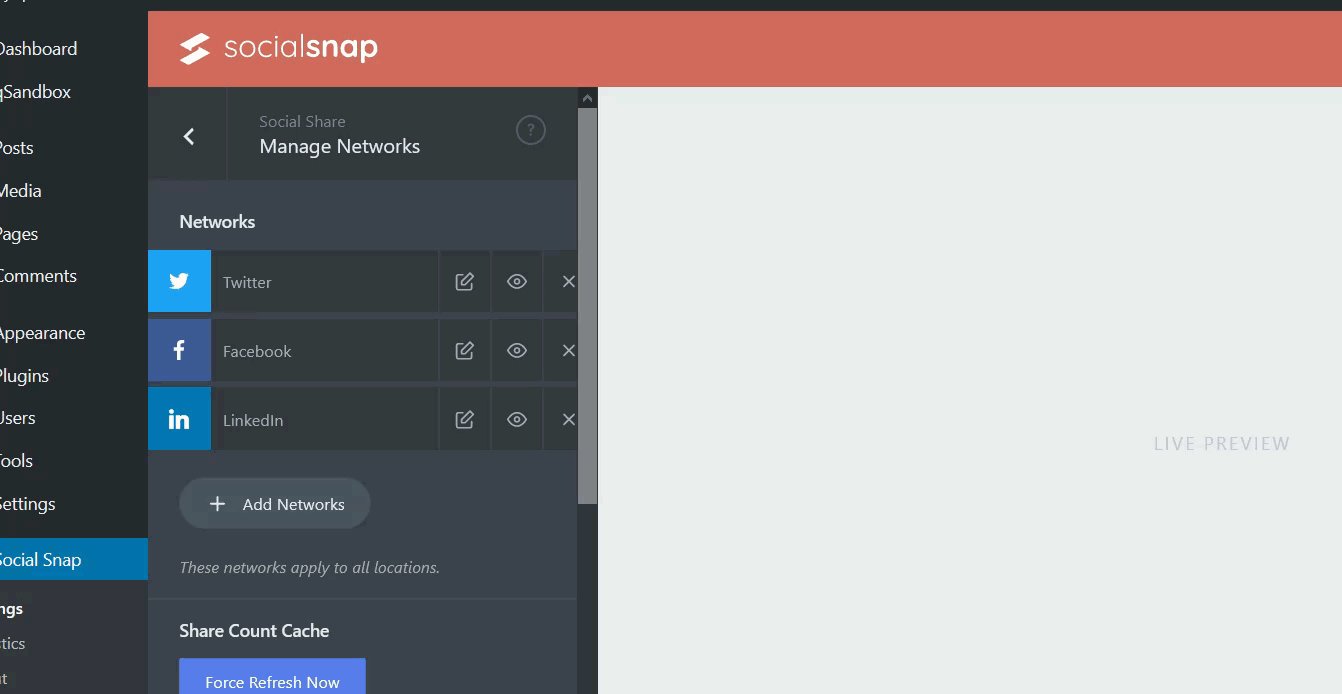
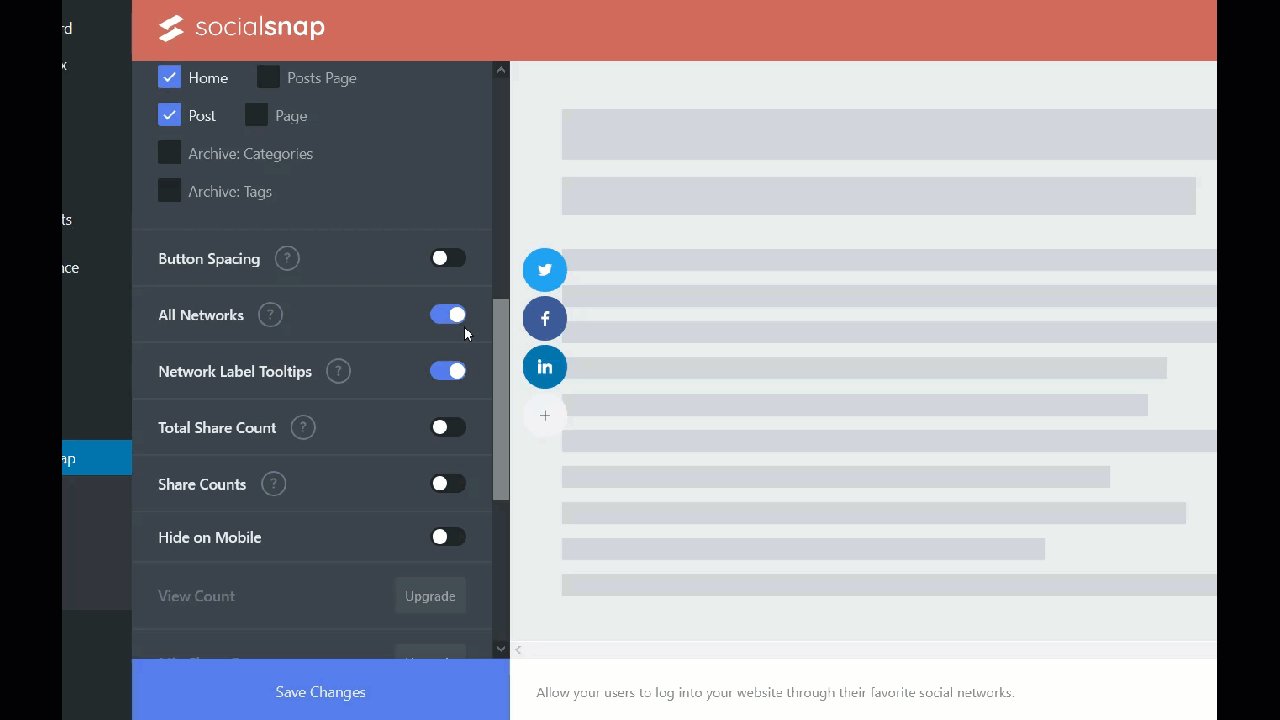
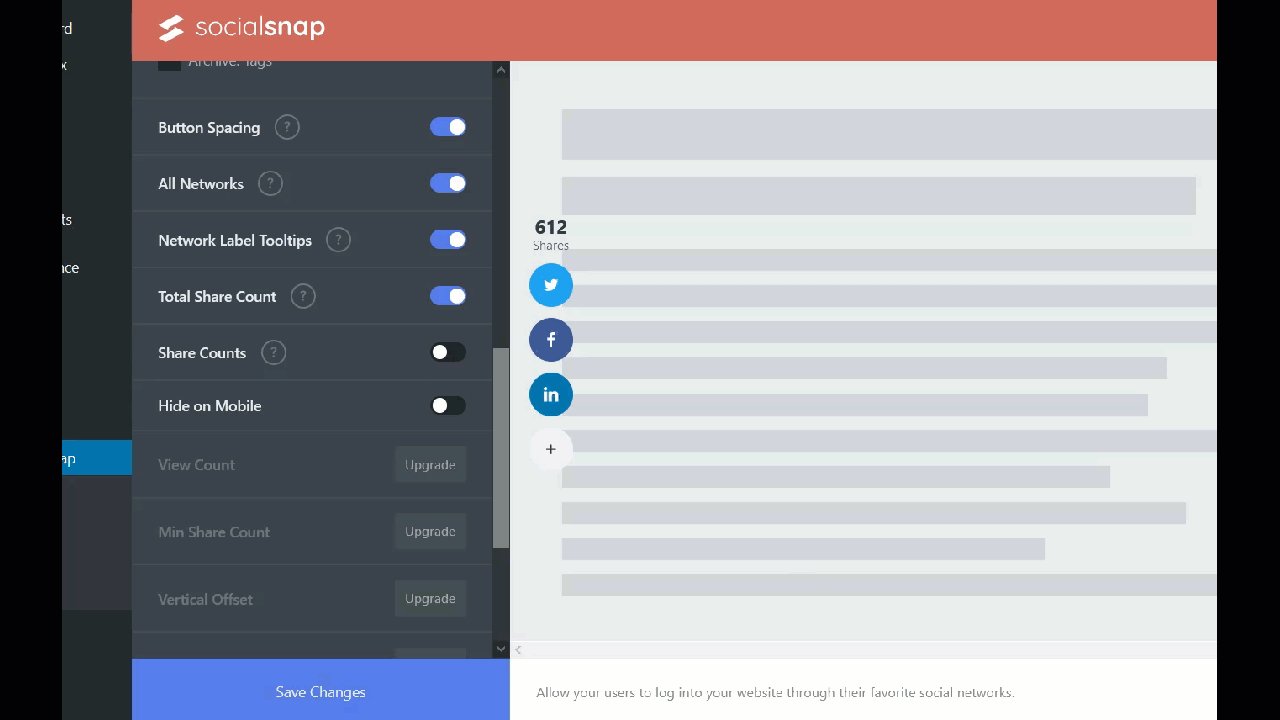
Ensuite, vous verrez une page de personnalisation comme celle-ci :

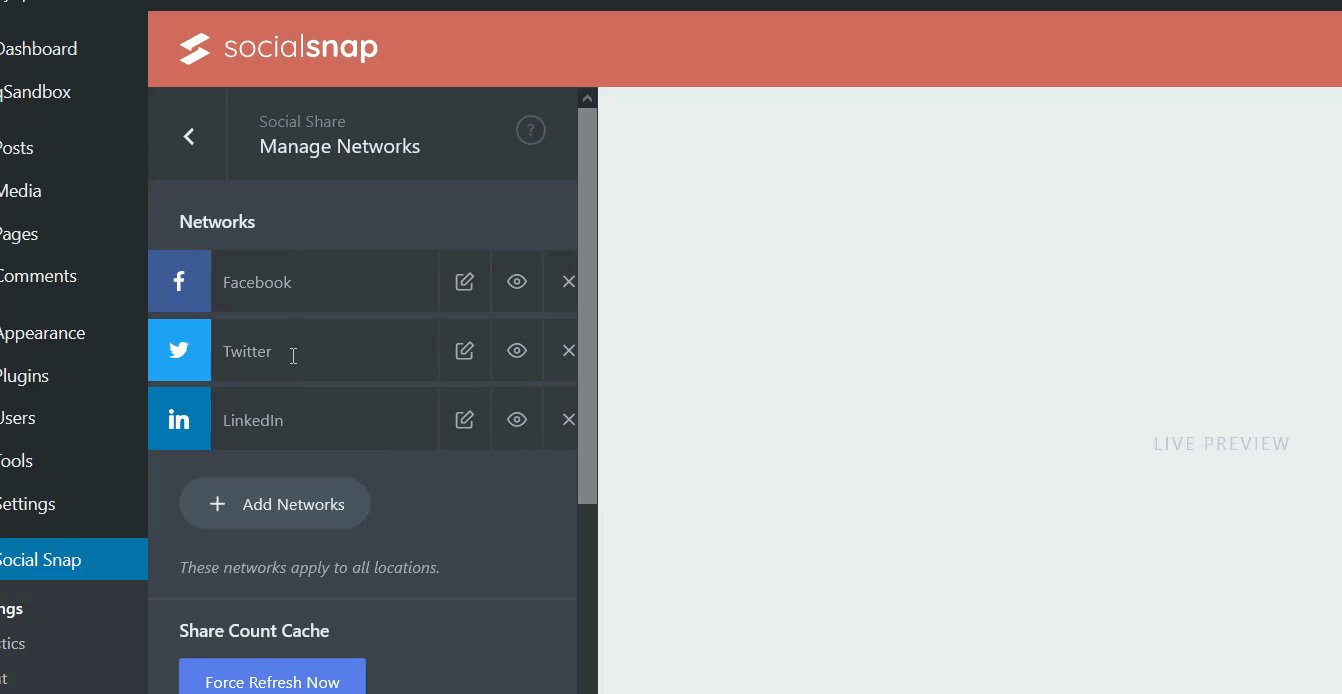
Le plugin ajoute une icône de partage Twitter par défaut et vous pouvez ajouter d'autres réseaux sociaux à partir des paramètres réseau .

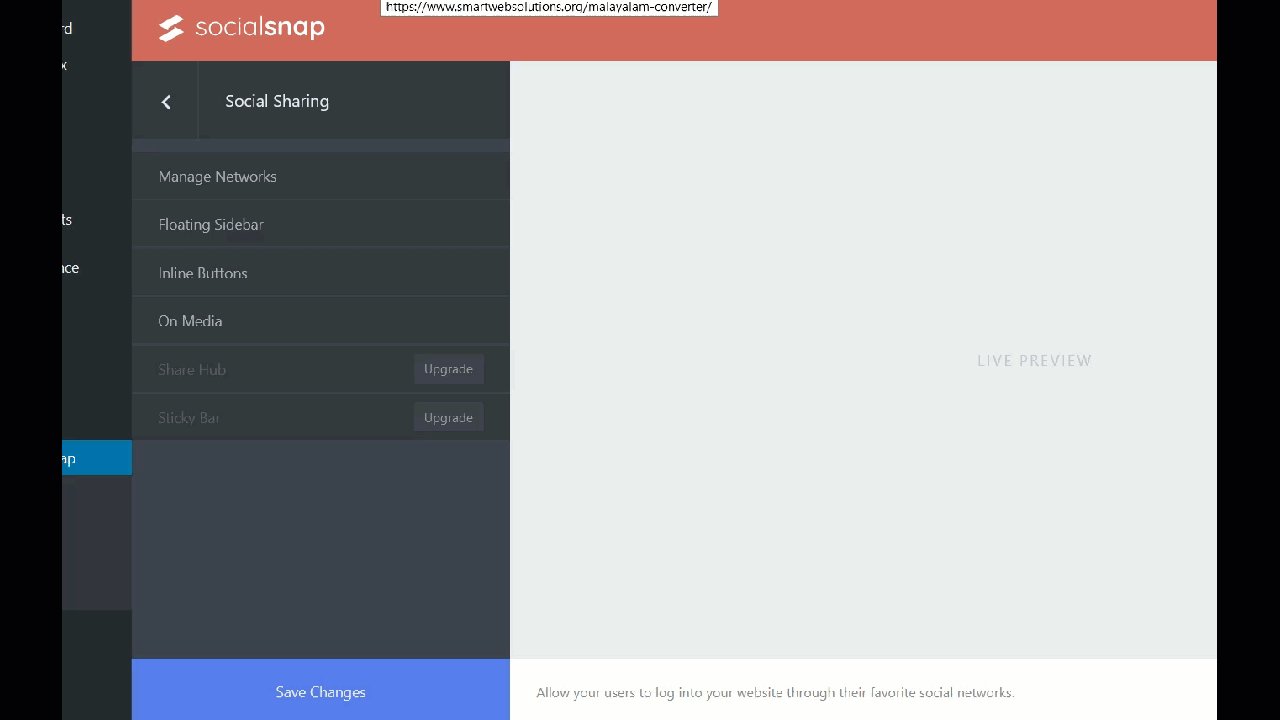
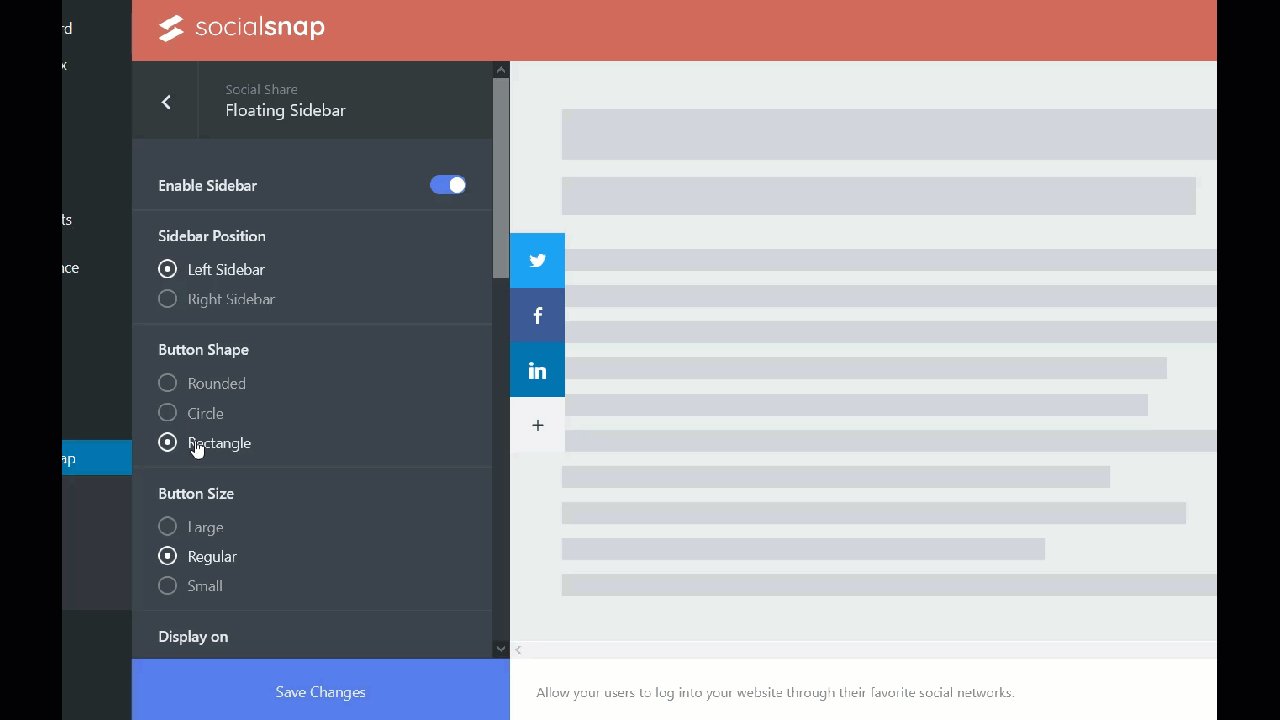
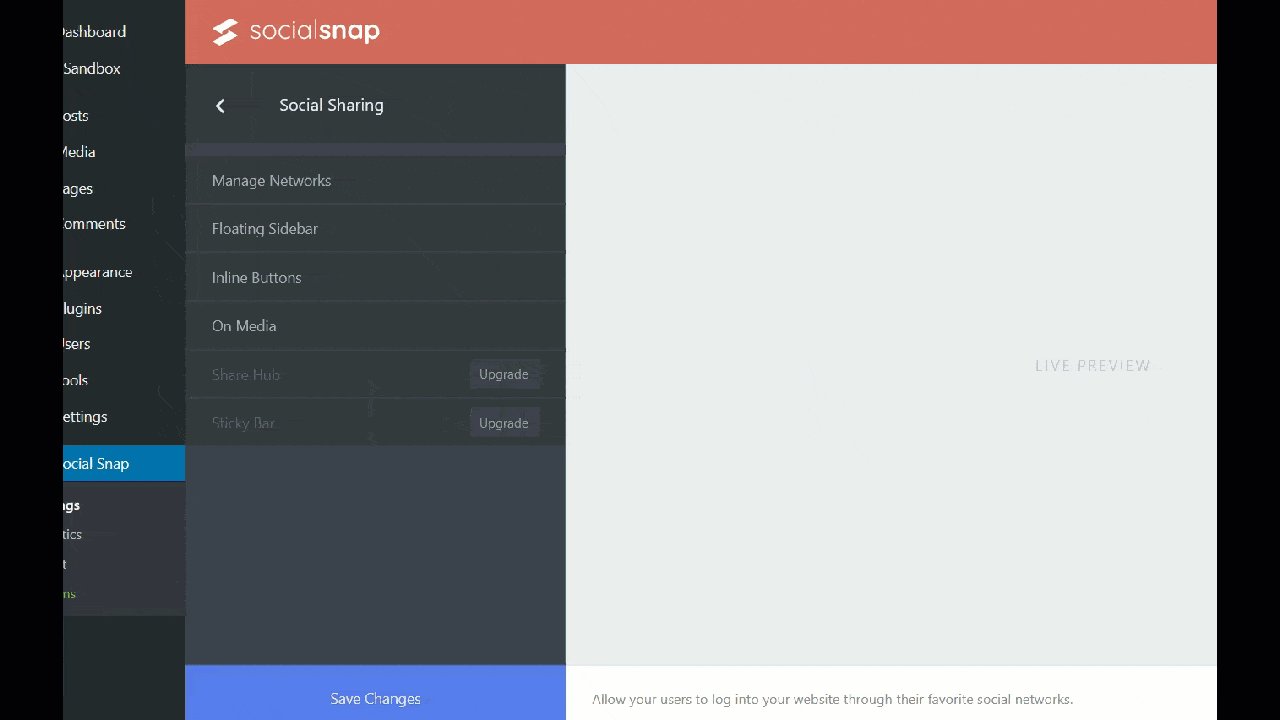
De plus, vous pouvez inclure une barre latérale flottante sur votre site. Et la bonne chose est que, tout comme nous avons vu comment rendre l'en-tête Divi ou tout autre élément collant, ces boutons de partage social seront corrigés.

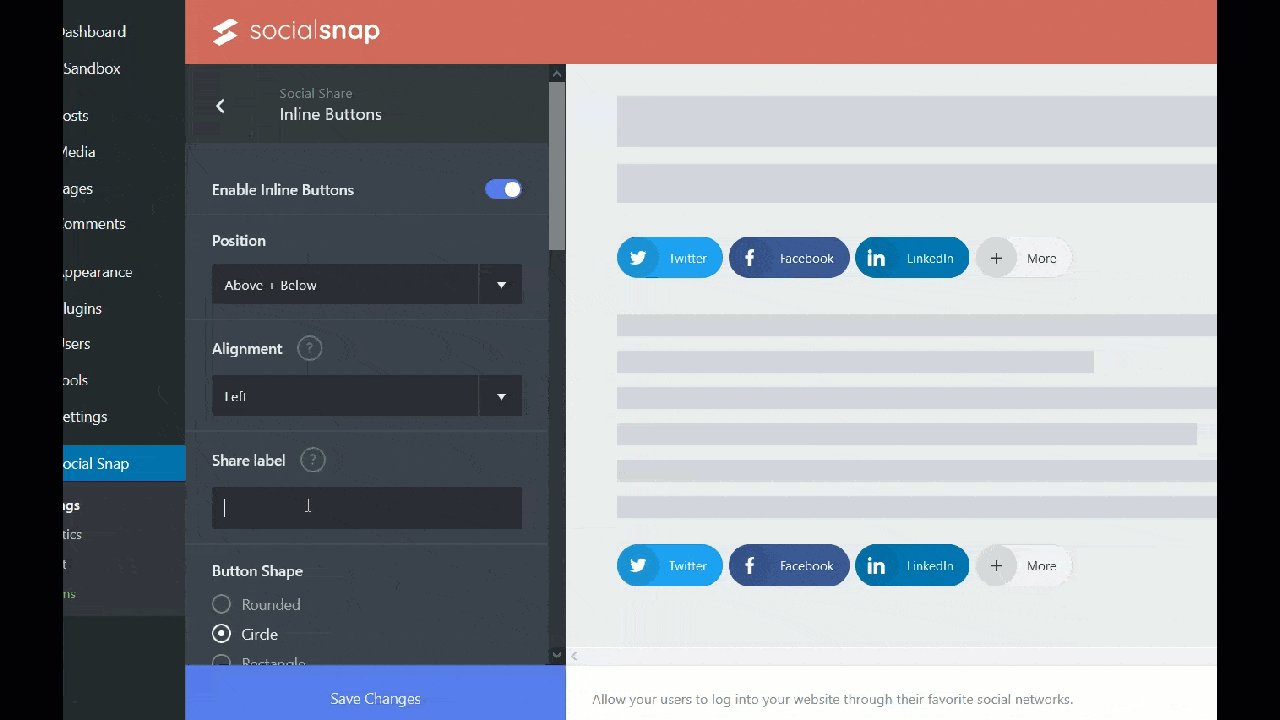
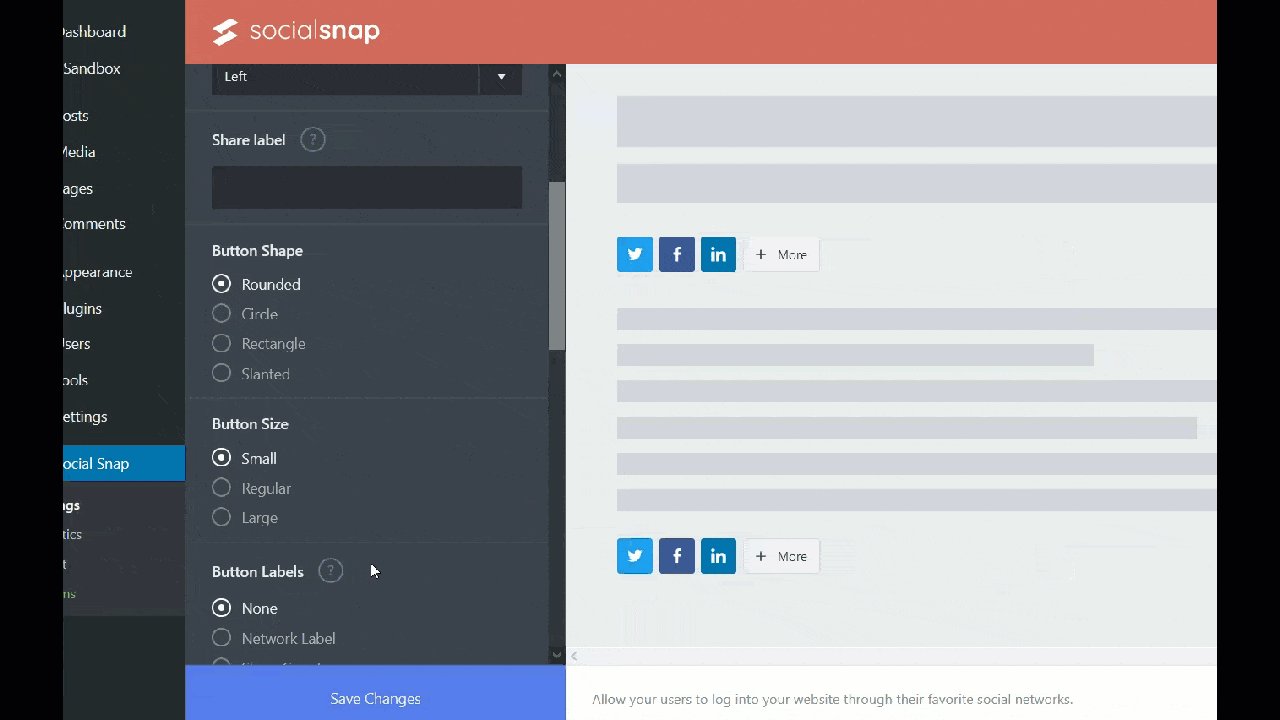
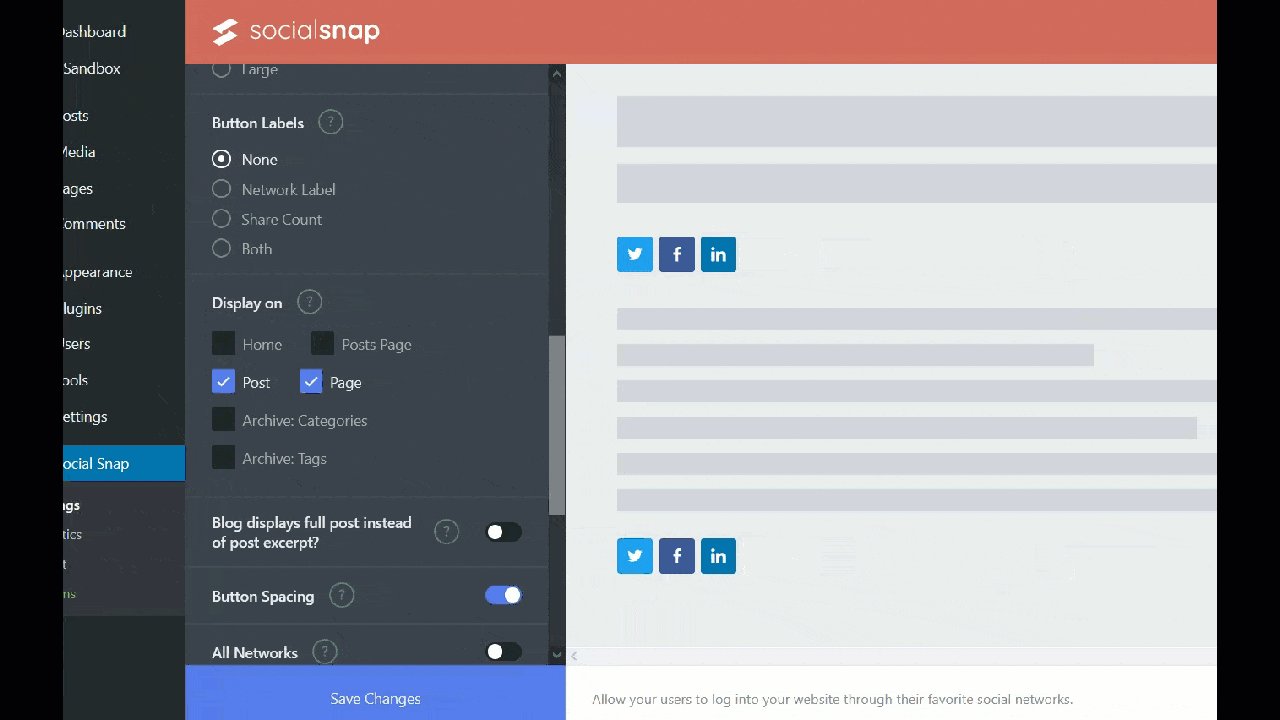
Outre le choix des boutons de médias sociaux que vous souhaitez afficher, vous pouvez ajouter une certaine personnalisation. Dans les paramètres en ligne , vous pouvez modifier la position, l'étiquette, la forme et la taille du bouton, etc.


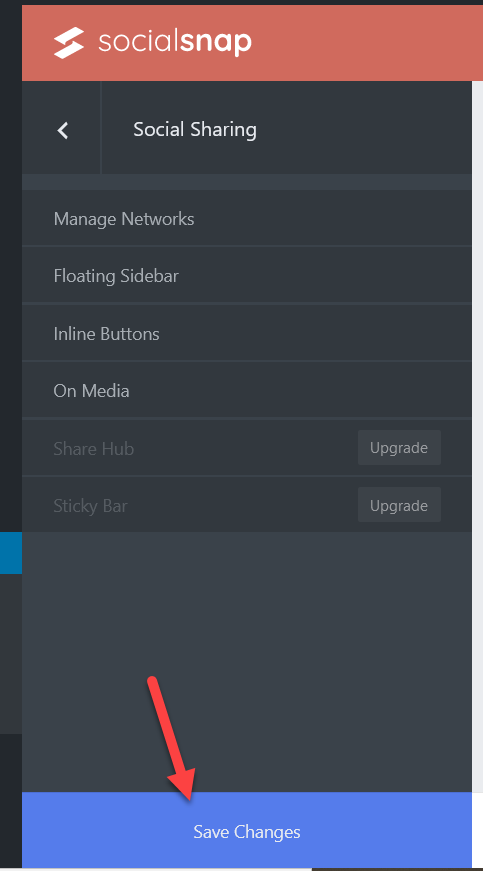
Une fois la personnalisation terminée, enregistrez les modifications .

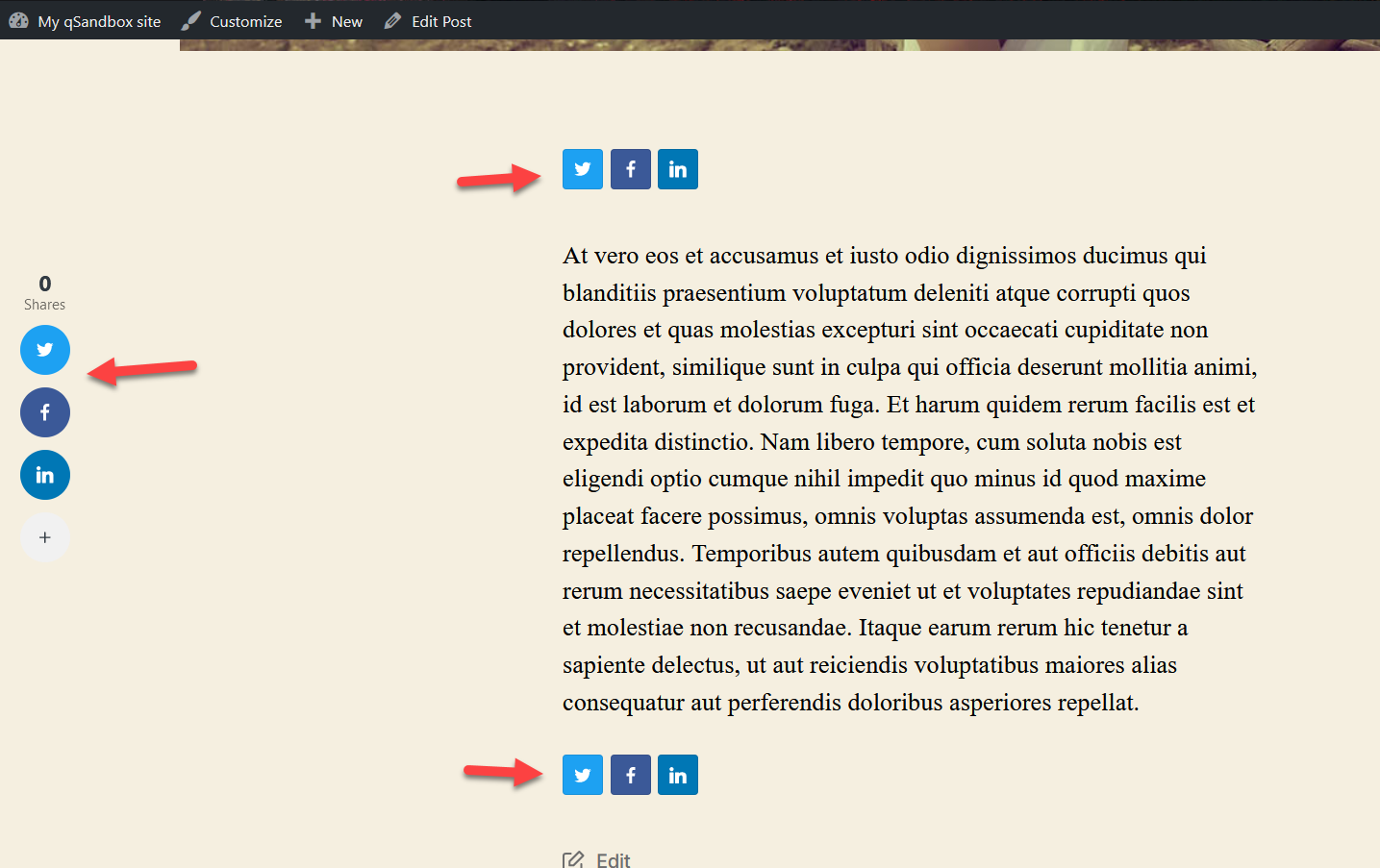
Enfin, vérifiez votre site depuis le frontend et vous verrez les boutons de partage social.

7) Ajoutez un bouton de suivi Twitter
Outre l'ajout de boutons de partage, un autre excellent moyen de connecter Twitter à votre site WordPress consiste à inclure un bouton de suivi. Ainsi, vos visiteurs pourront vous suivre directement depuis votre site web.
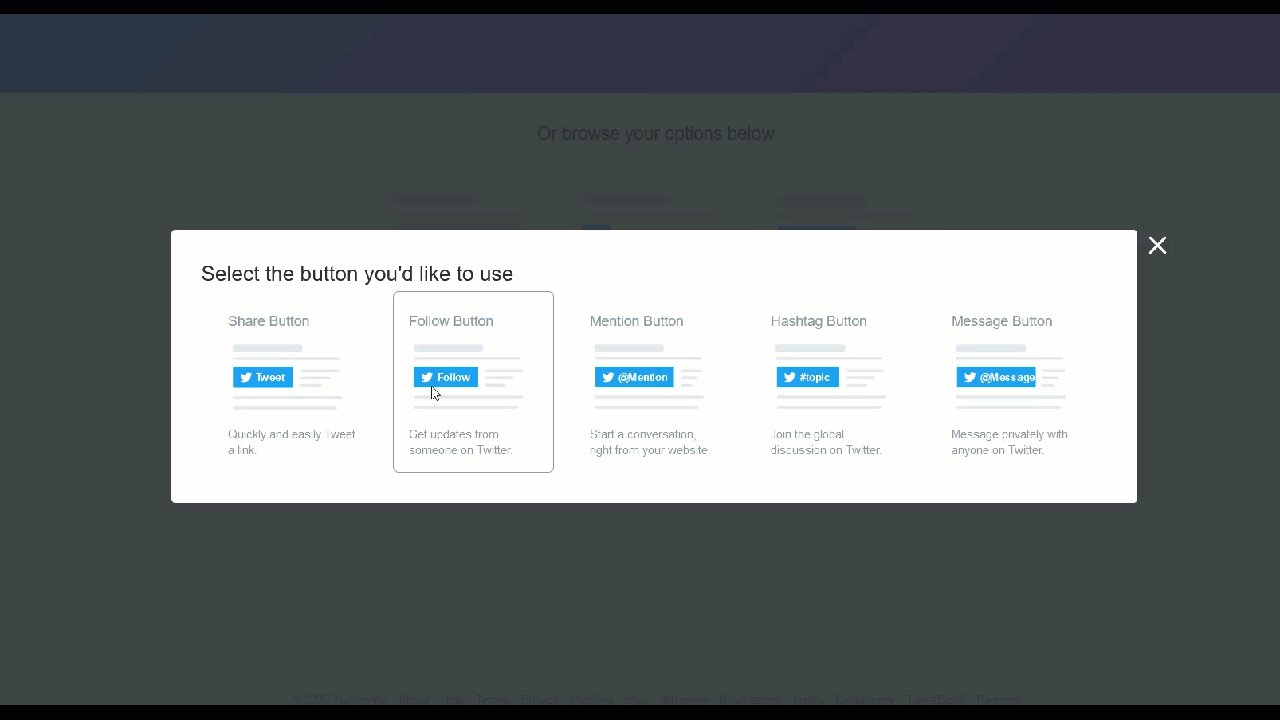
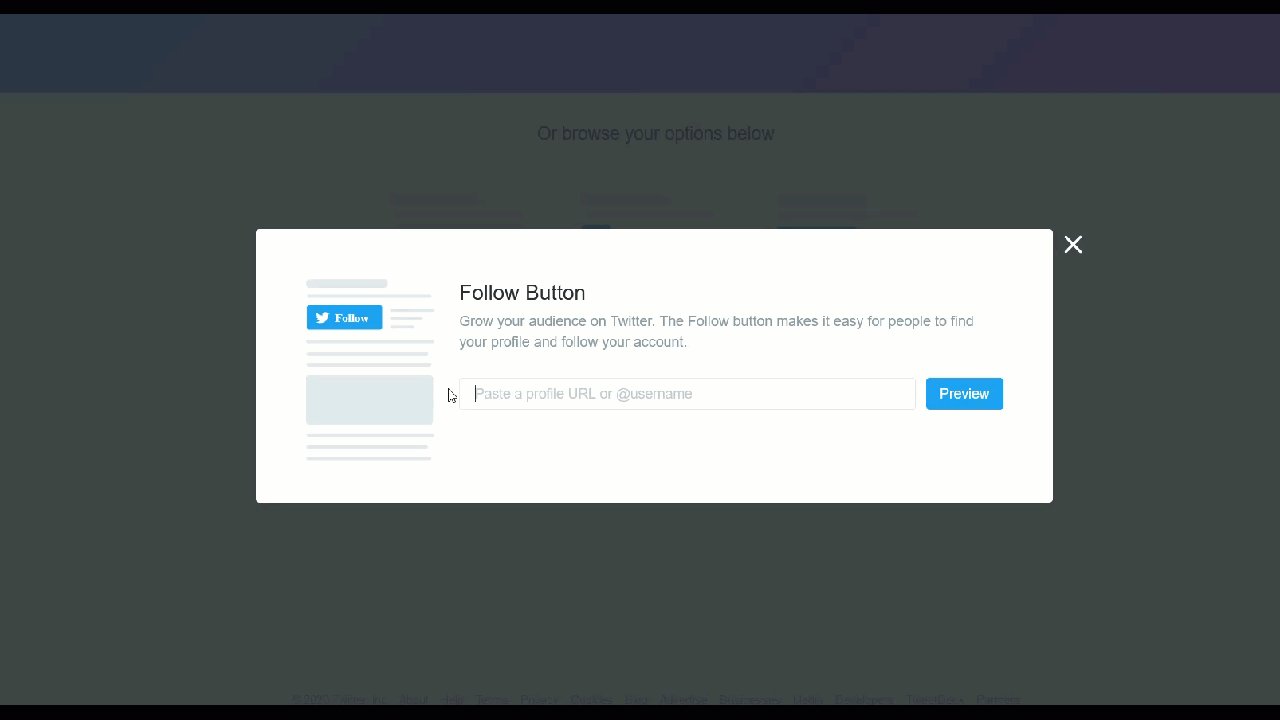
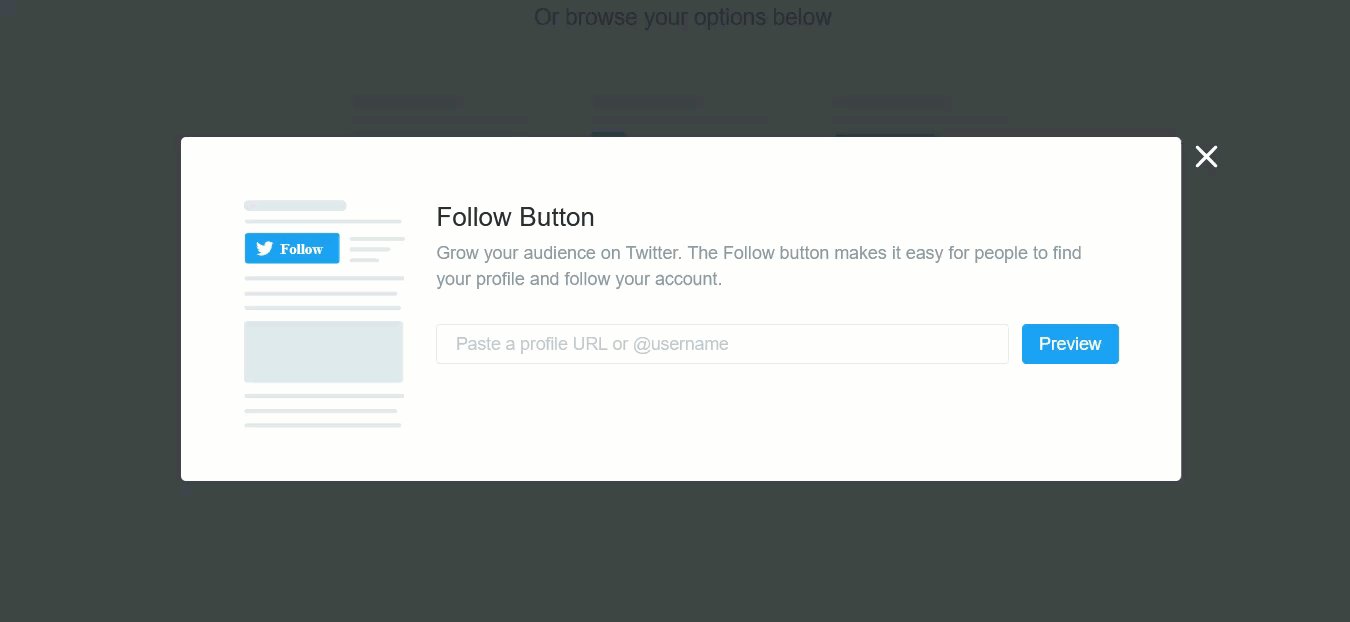
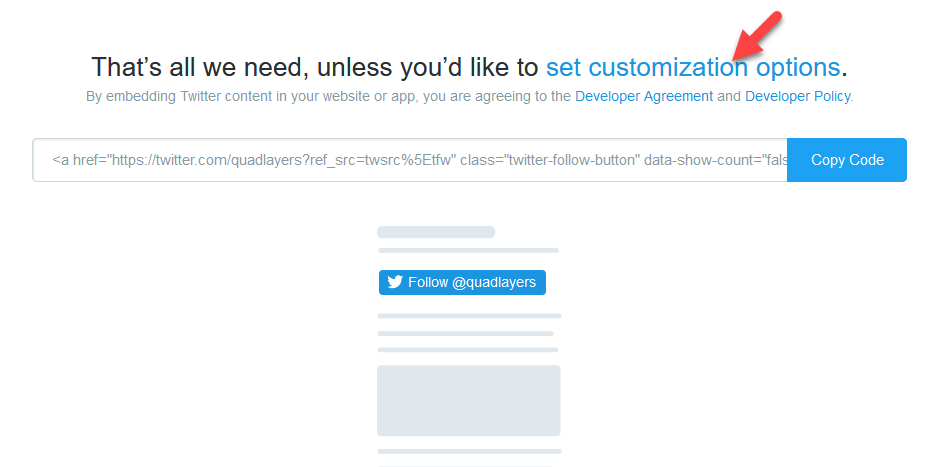
L'ajout d'un bouton de suivi est très simple et ne nécessite aucun plugin. Tout d'abord, allez sur Twitter Publish et sous les boutons Twitter , vous verrez une option pour inclure un bouton de suivi .

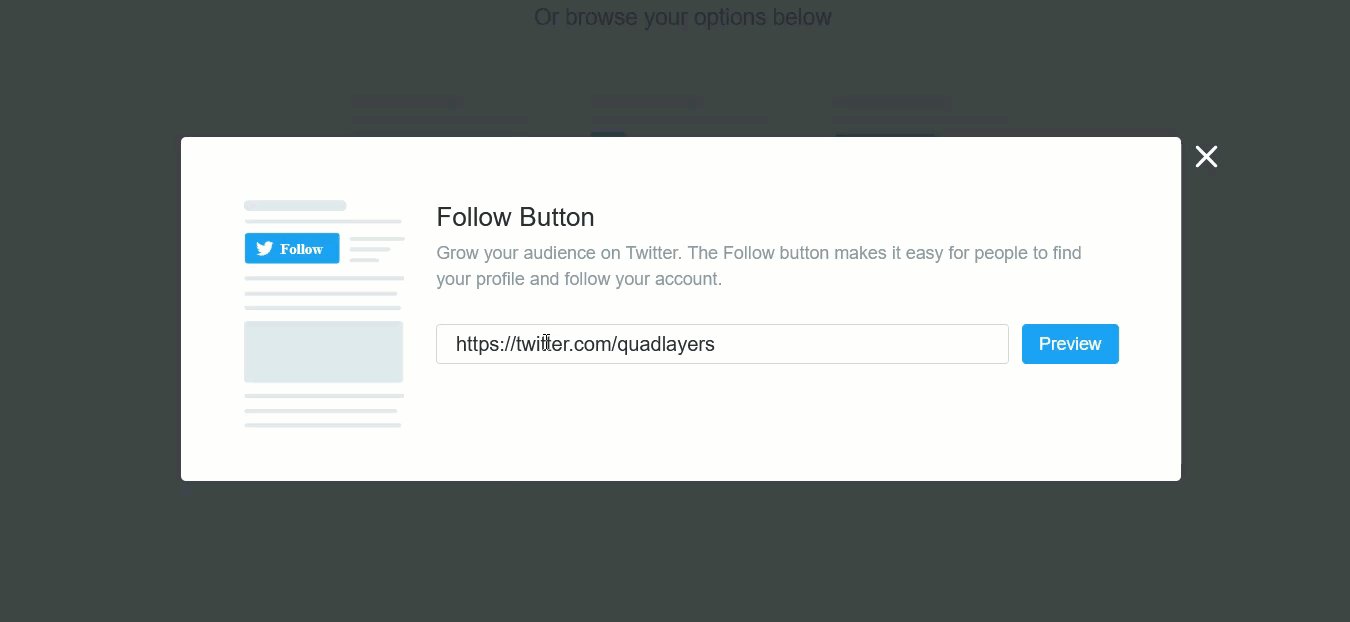
Vous devez entrer votre URL Twitter et appuyer sur Aperçu .

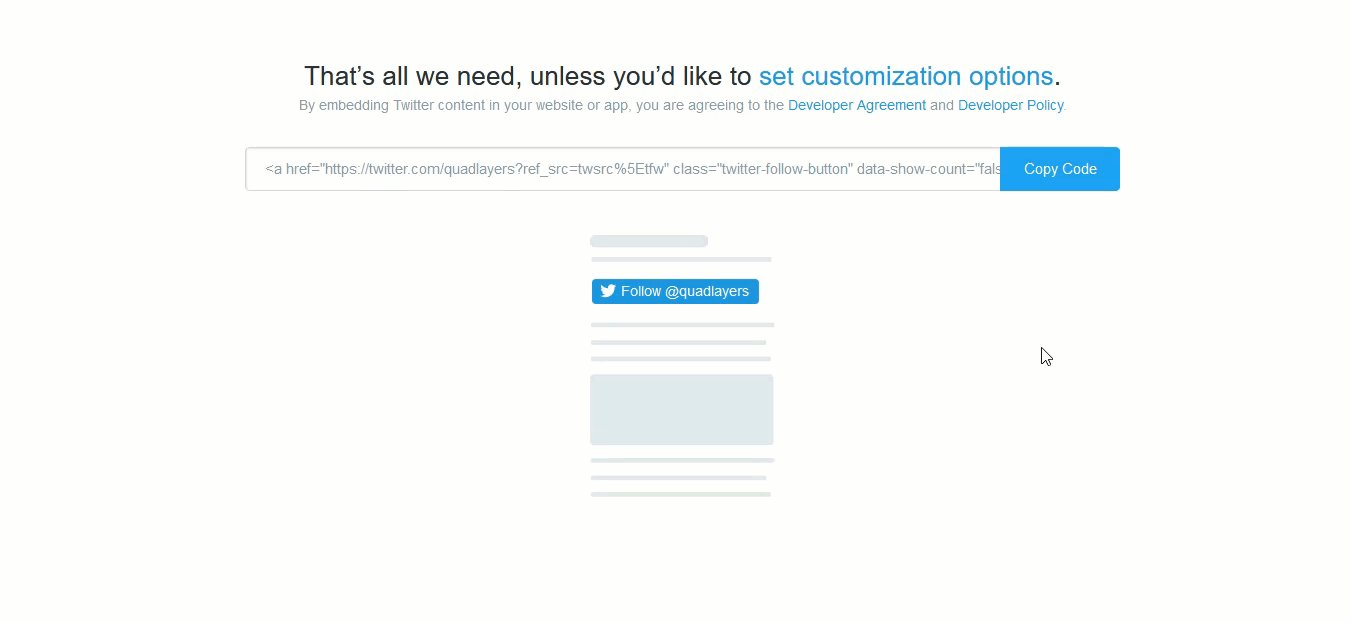
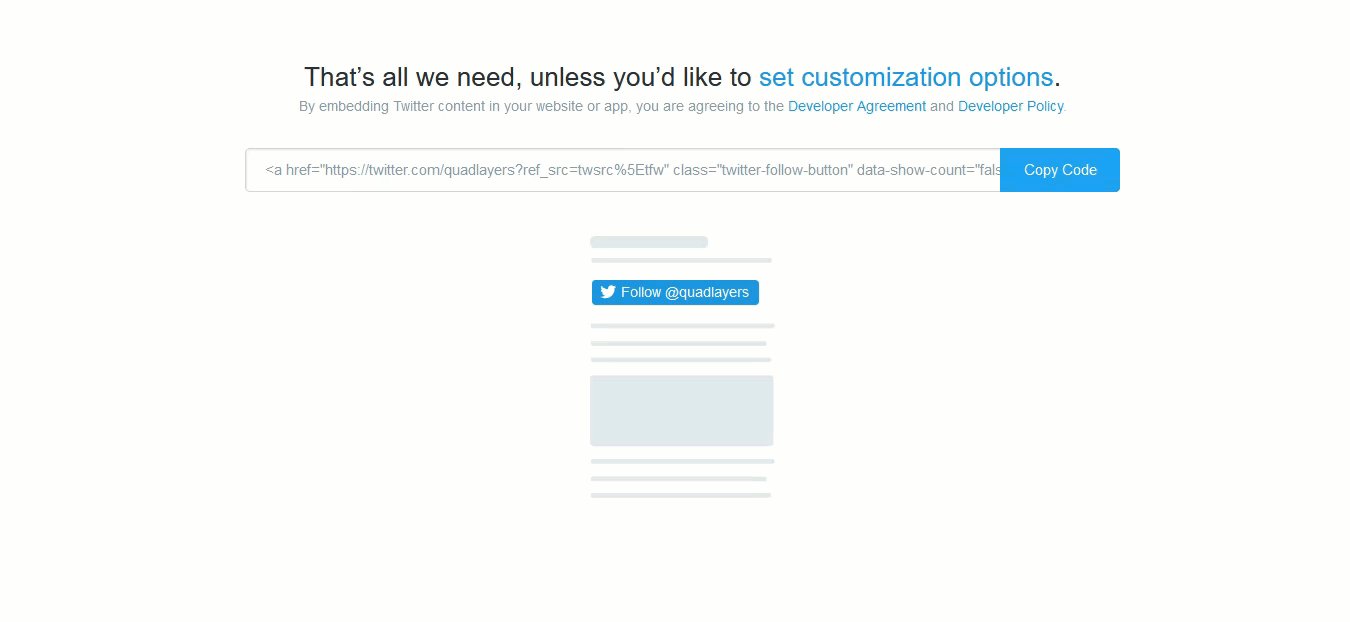
Ensuite, vous pourrez copier un code HTML unique. Nous allons laisser le style par défaut, mais vous pouvez consulter les options de personnalisation si vous devez appliquer des modifications à votre bouton.

Voyons maintenant comment ajouter ce bouton à votre site en utilisant à la fois l'éditeur classique et l'éditeur Gutenberg.
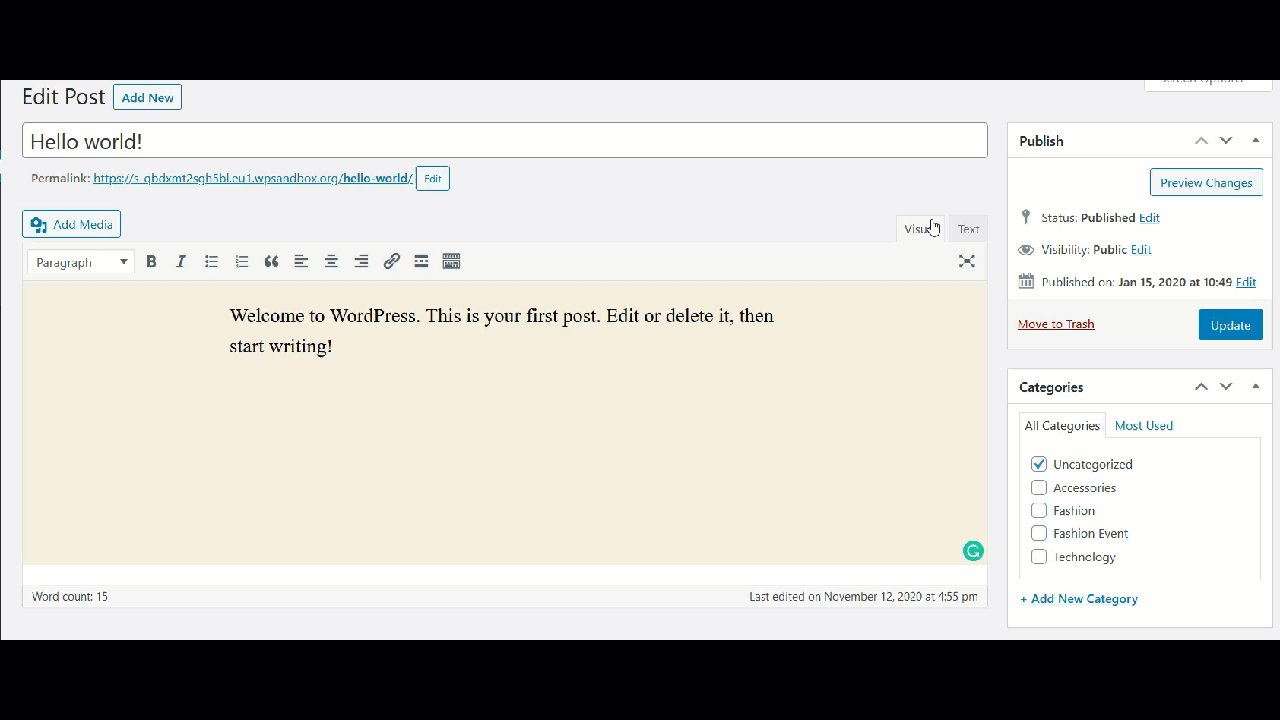
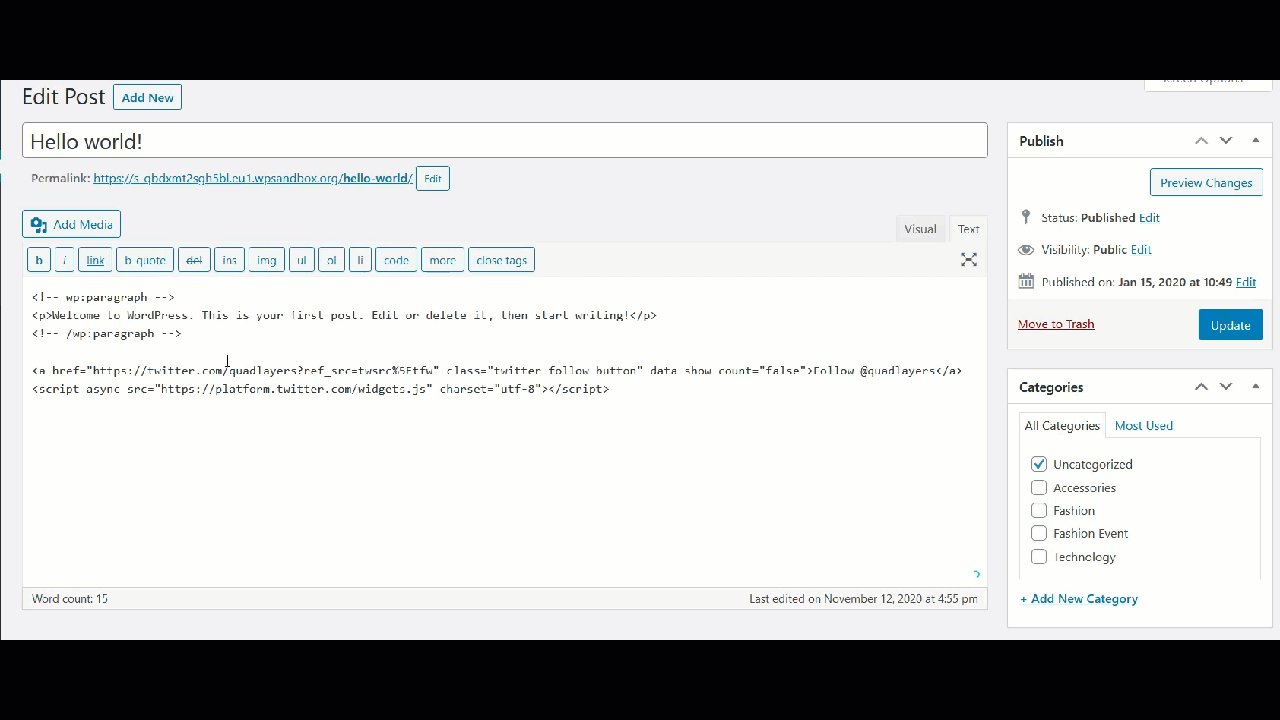
Éditeur classique
Si vous utilisez l'éditeur classique, accédez au mode texte de la publication/page où vous souhaitez inclure le bouton et collez le code HTML dans une nouvelle ligne.

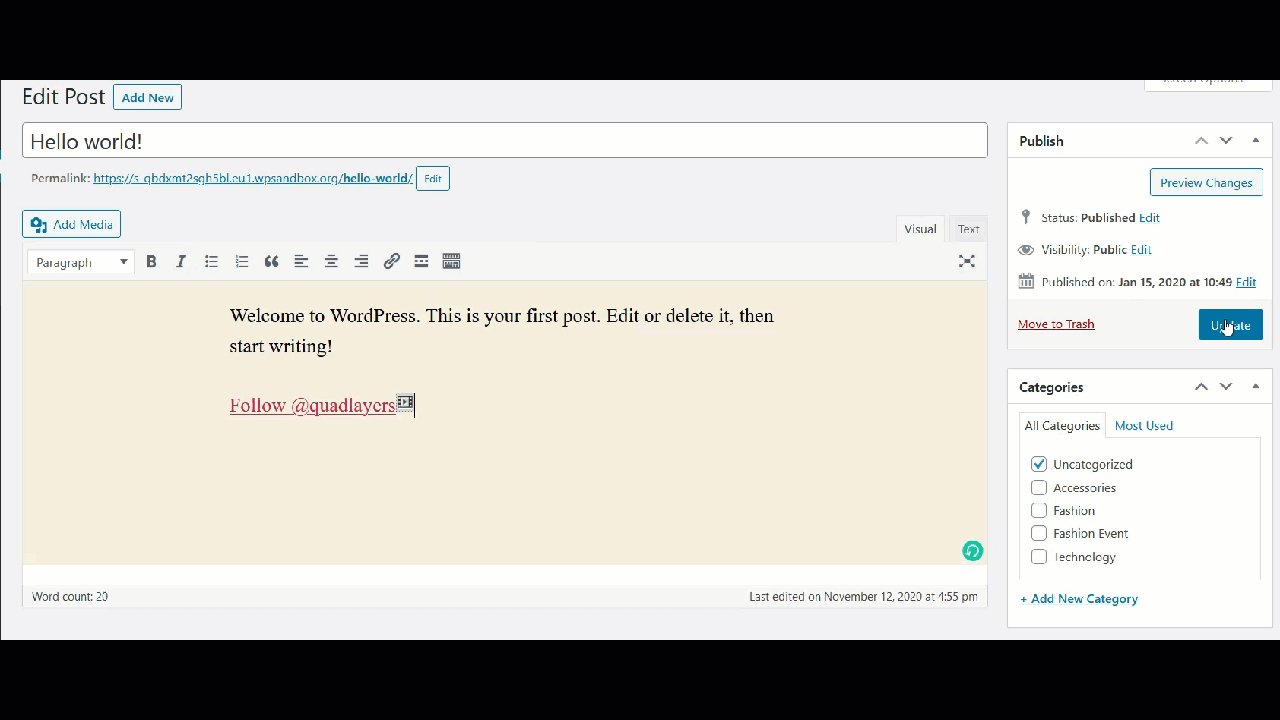
Après cela, publiez/mettez à jour le message et vous verrez le changement dans l'interface.

Éditeur Gutenberg
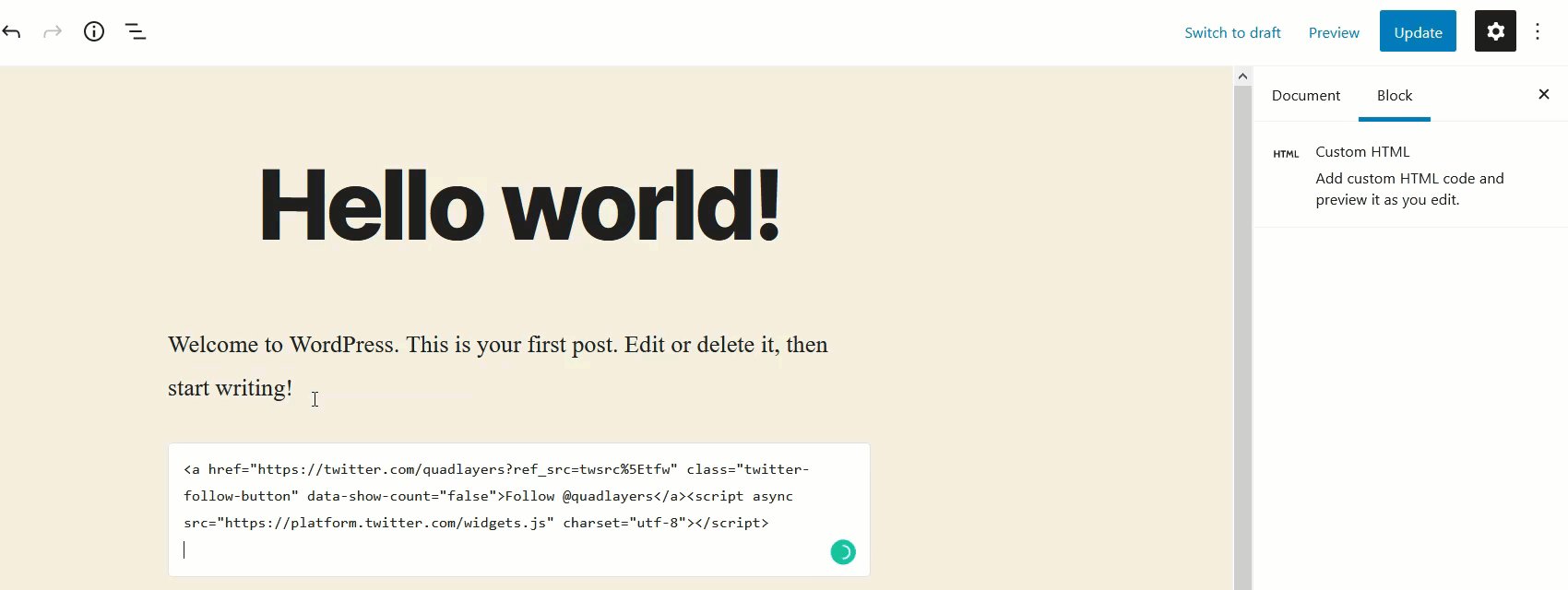
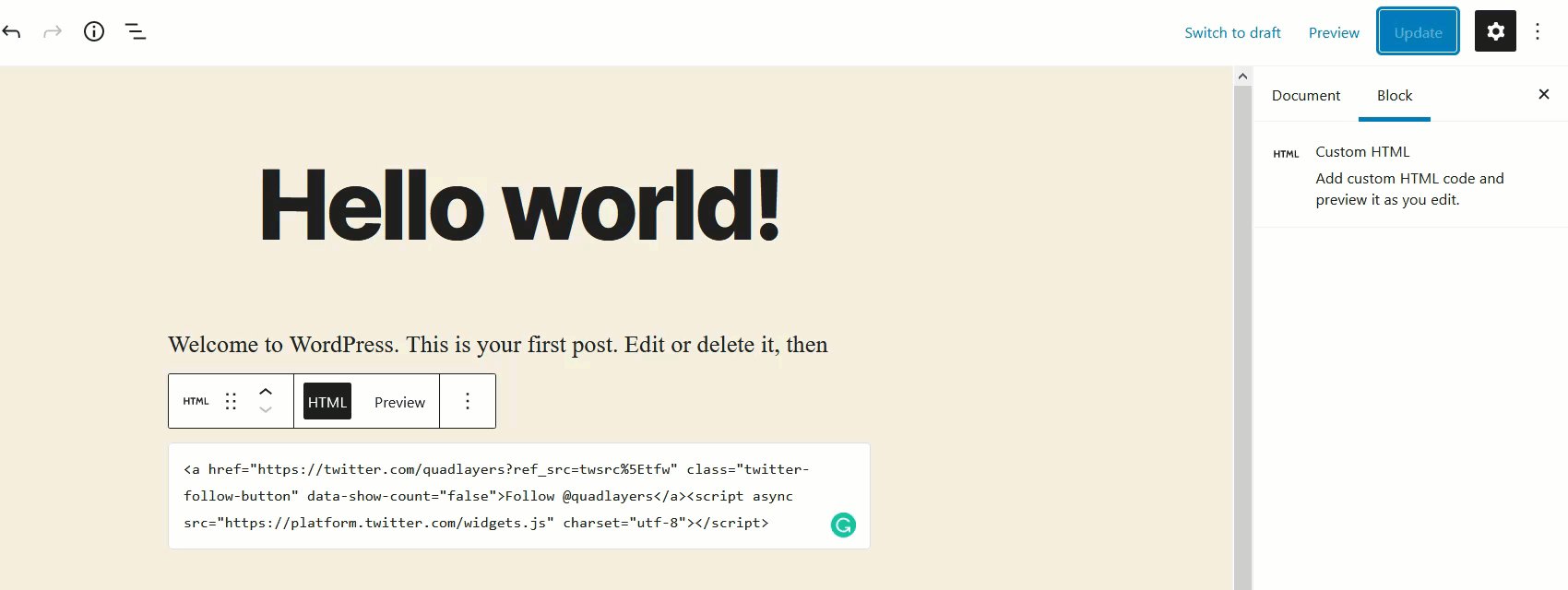
Si vous utilisez l'éditeur Gutenberg, ajoutez simplement un bloc HTML et collez le code HTML dans la publication/page où vous souhaitez inclure le bouton.

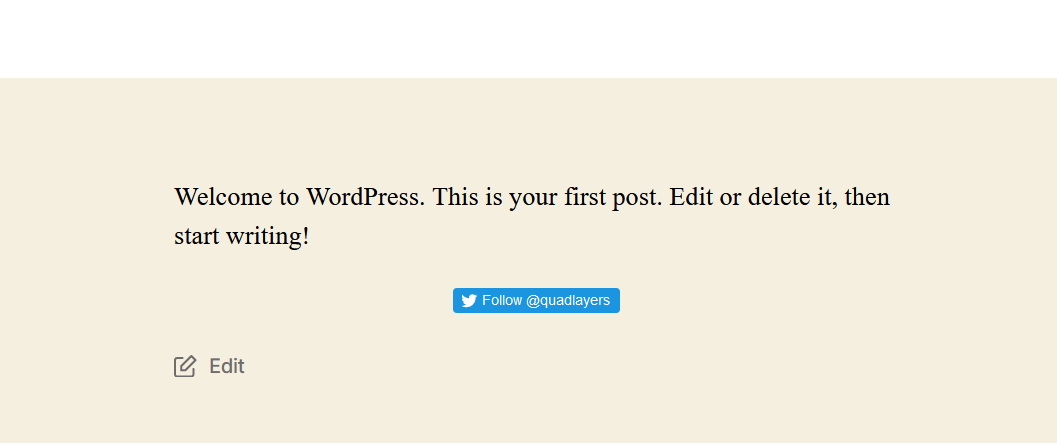
Ensuite, vérifiez l'interface et vous verrez le bouton Suivre.

De plus, vous pouvez également ajouter ce code HTML à la barre latérale ou au pied de page de votre site Web.
8) Afficher les tweets sur la barre latérale
Les barres latérales sont très utiles lorsque vous exécutez des sites Web riches en contenu ou d'actualités. Et la bonne chose est que la plupart des thèmes WordPress comme GeneratePress, Divi ou Avada permettent aux utilisateurs de personnaliser la barre latérale.
L'ajout d'un widget Twitter à votre barre latérale est une excellente option pour afficher des informations à vos utilisateurs. Ainsi, dans cette section, nous allons vous montrer comment afficher les tweets sur la barre latérale sans installer de plugins.
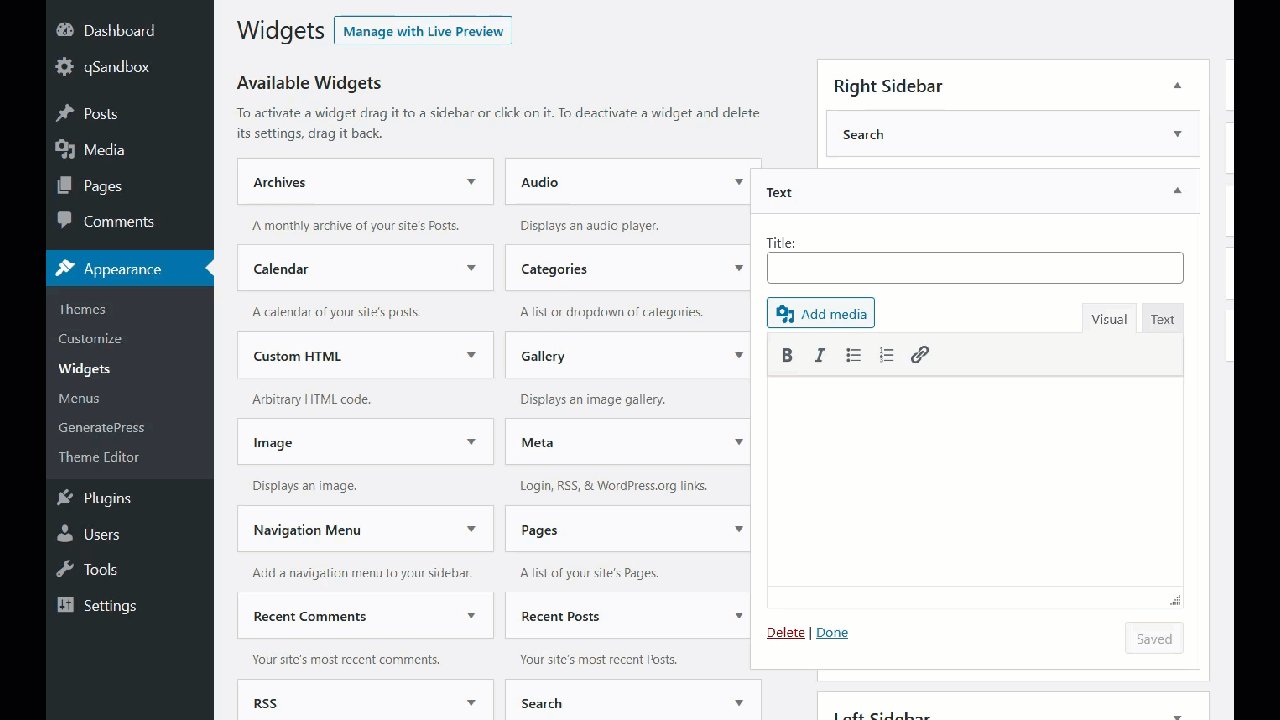
Tout d'abord, allez dans votre tableau de bord WordPress > Apparence > Widgets .

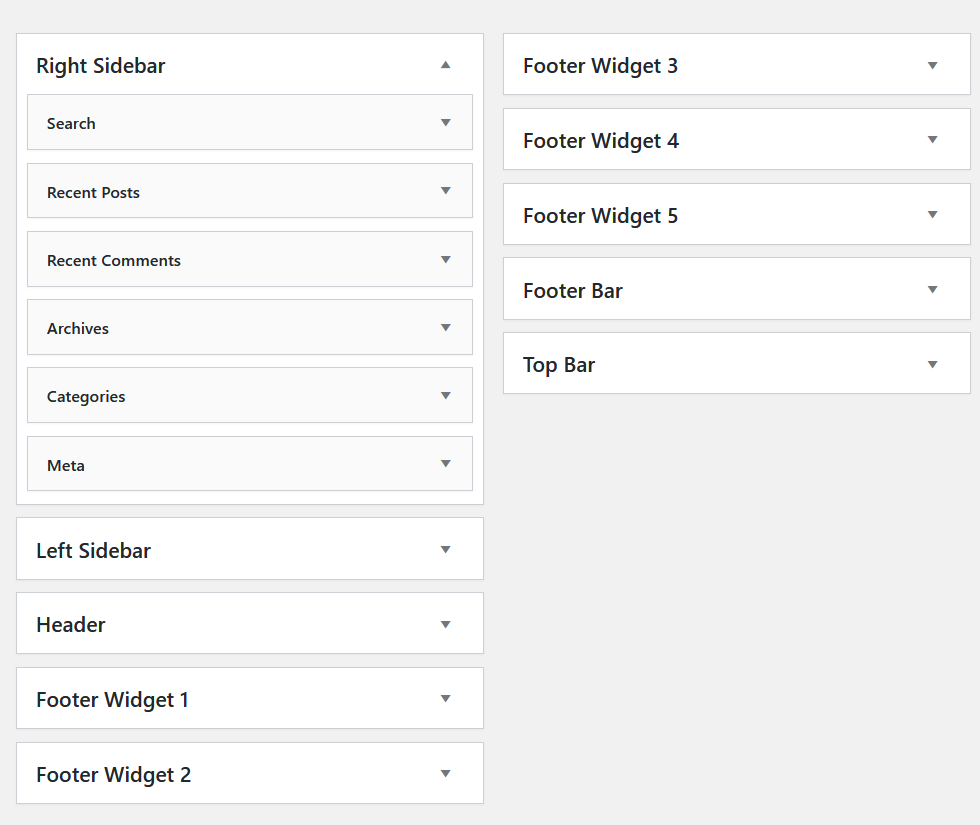
Vous y verrez tous les widgets et positions disponibles. Par exemple, sur notre site, nous avons plusieurs positions de widgets.

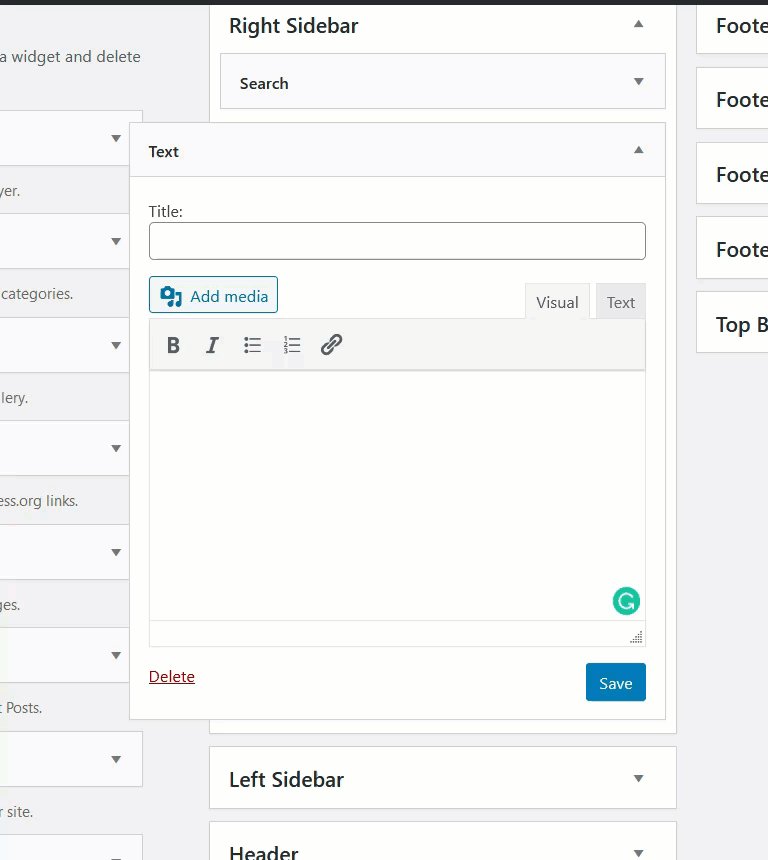
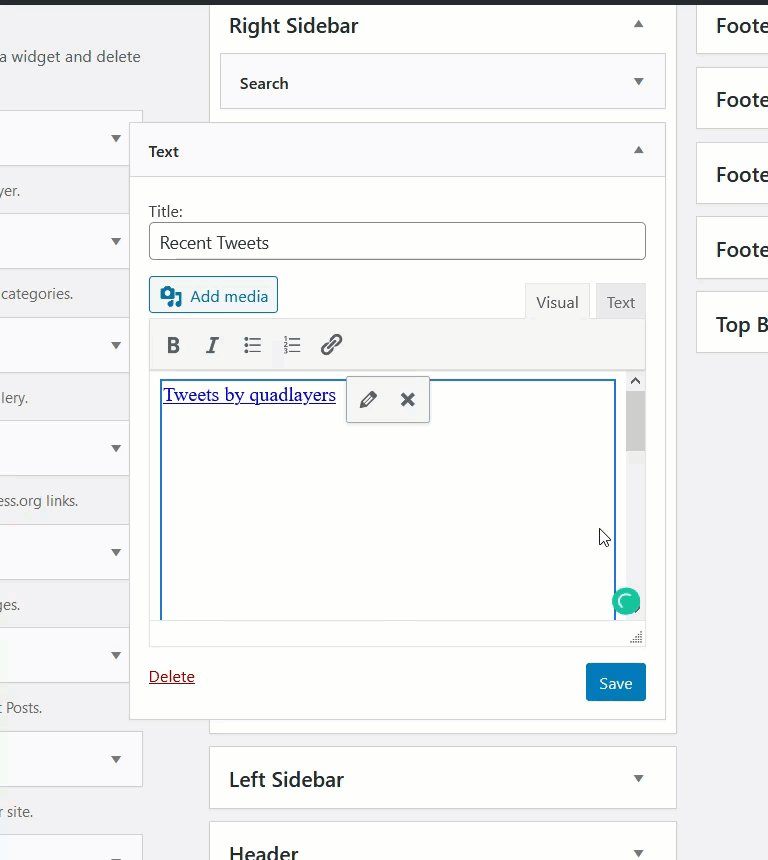
Pour cette démonstration, nous ajouterons un nouveau widget de texte à la section de la barre latérale droite.

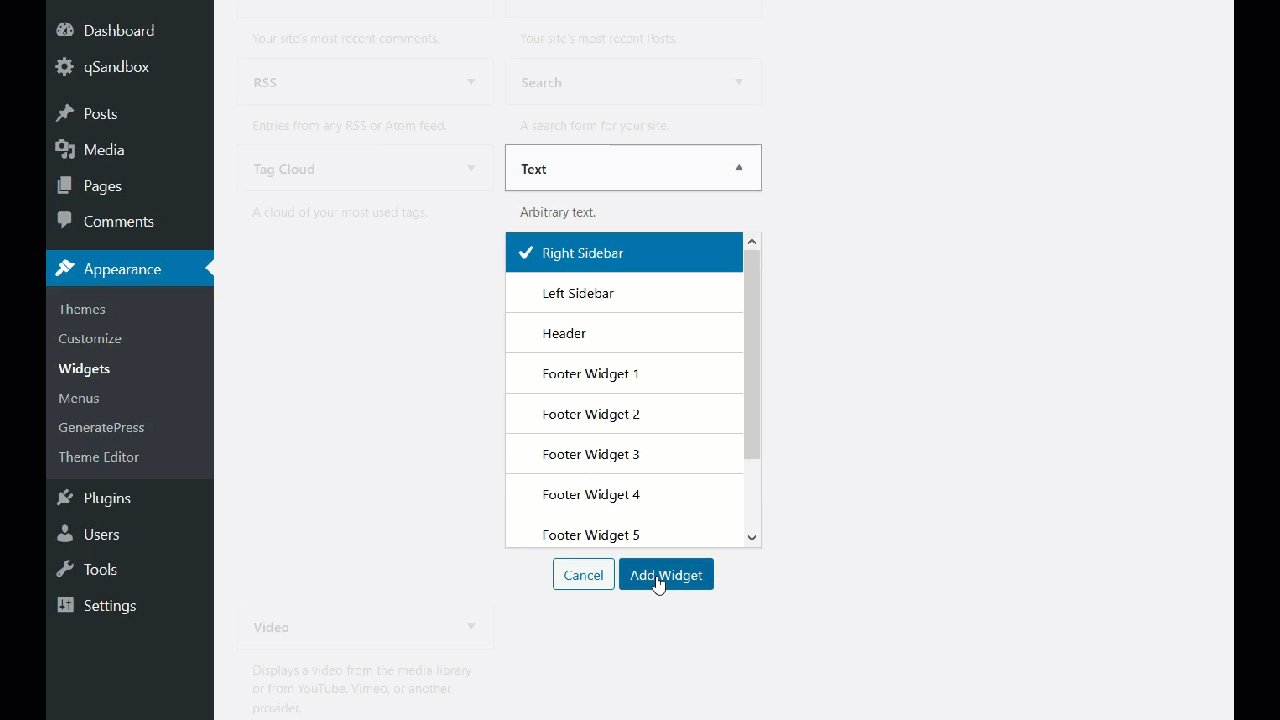
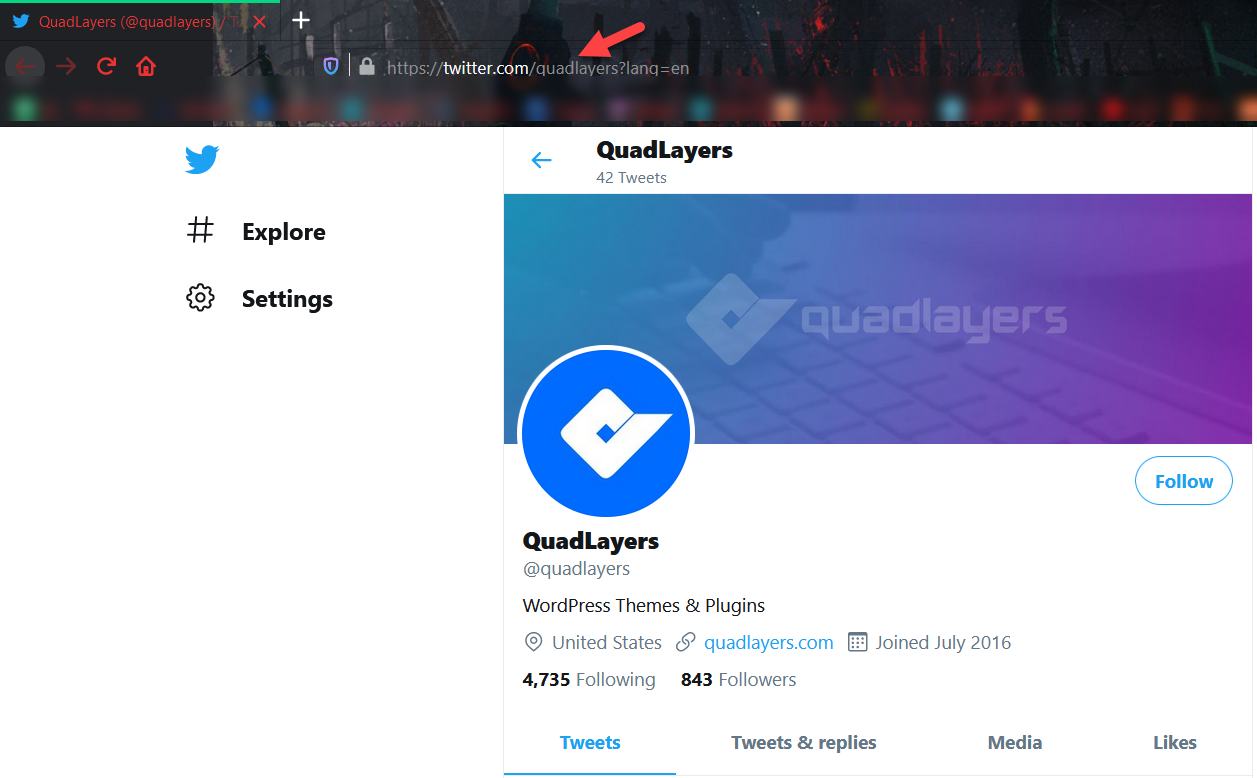
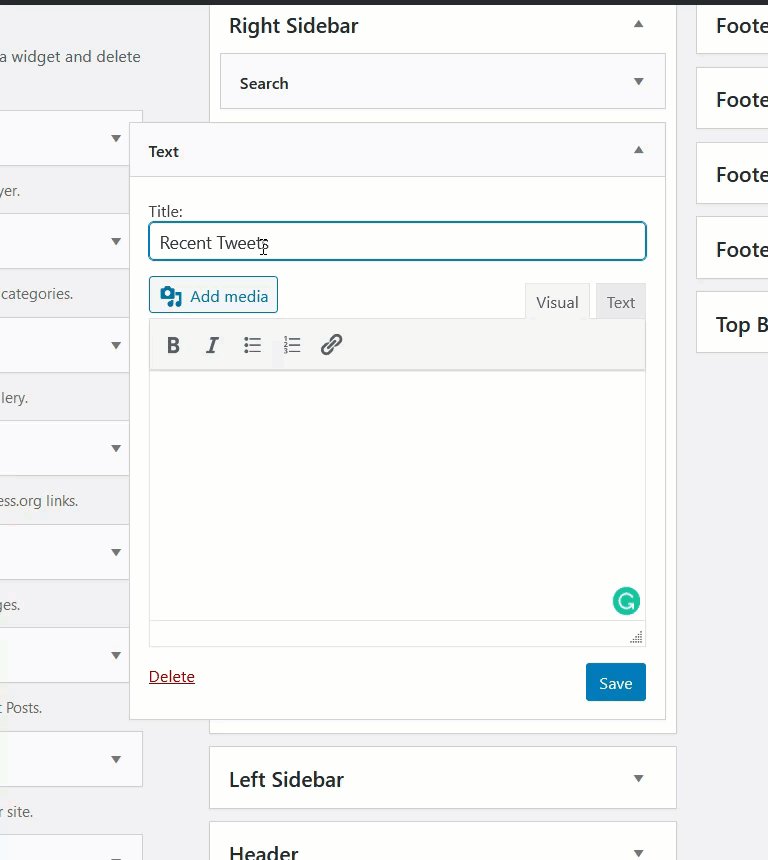
Ensuite, vous devez nommer le widget et coller l'URL du profil Twitter dans la section de contenu. Vous pouvez trouver l'URL dans la barre d'adresse de votre navigateur. Dans notre cas, nous allons utiliser l'URL de notre pseudo Twitter.

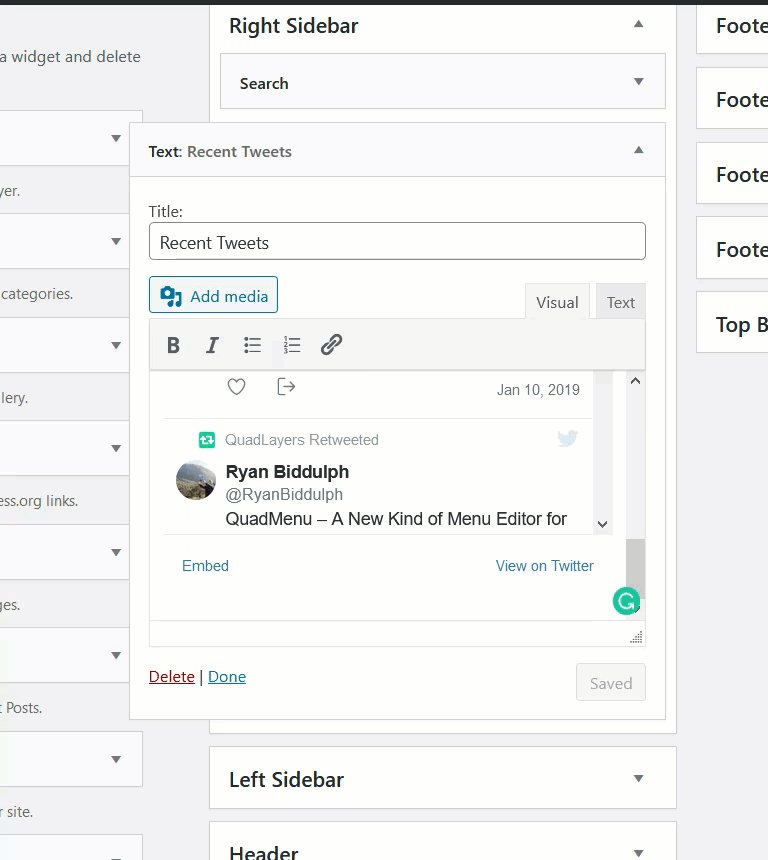
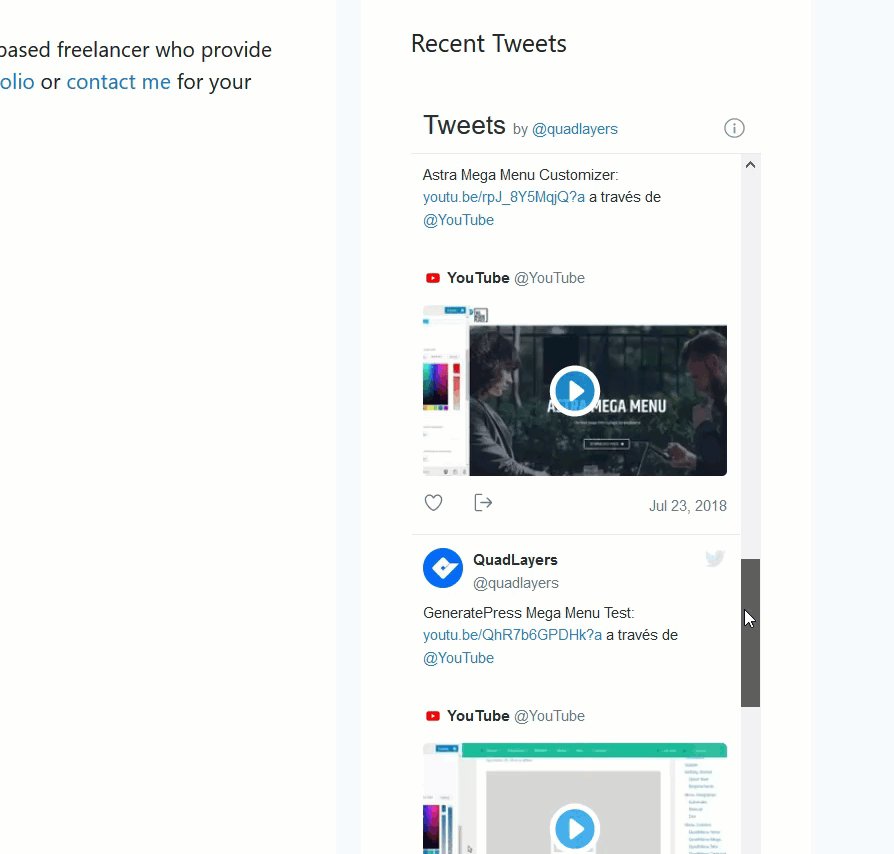
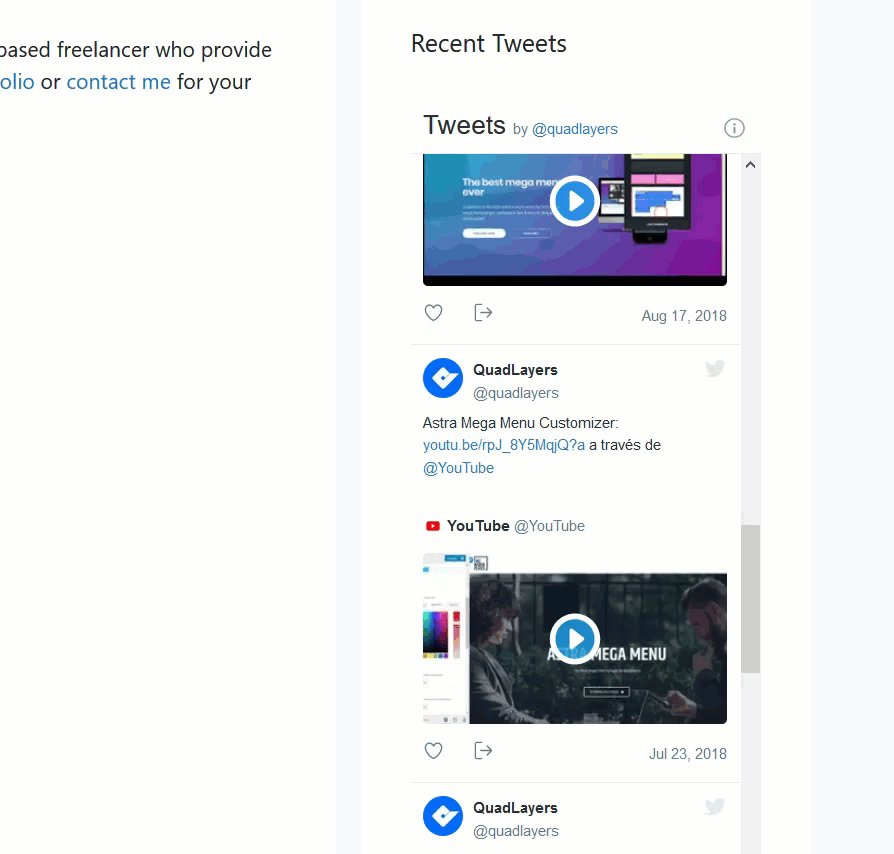
Ainsi, après avoir modifié notre nouveau widget texte, il ressemblera à ceci :

Comme vous pouvez le voir, WordPress convertit automatiquement l'URL en un flux Twitter déroulant. Enfin, enregistrez le widget et vérifiez l'interface de votre site Web pour voir le résultat.

9) Partagez votre contenu sur Twitter
Partager votre contenu WordPress sur Twitter est une excellente option pour intégrer les deux plateformes et obtenir un trafic social supplémentaire sur votre site. Faire cela manuellement prend du temps et ce n'est pas une bonne option si vous publiez régulièrement du contenu sur votre site. Cependant, il existe une solution pour cela.
Dans cette section, nous vous montrerons la méthode de partage standard de Twitter et la nouvelle fonctionnalité Tweetstorm. Gardez à l'esprit que vous aurez besoin de Jetpack installé et configuré. Si vous ne savez pas comment procéder, consultez ceci.
9.1) Méthode de partage standard
Une fois que vous avez terminé l'article que vous souhaitez partager, accédez aux paramètres de Jetpack.

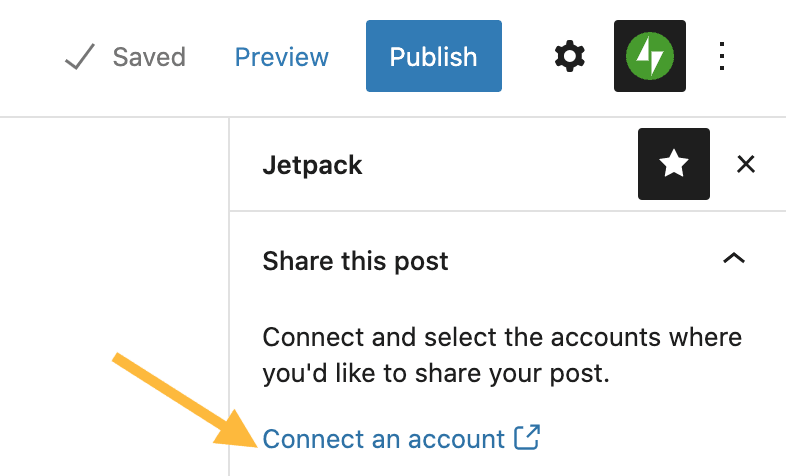
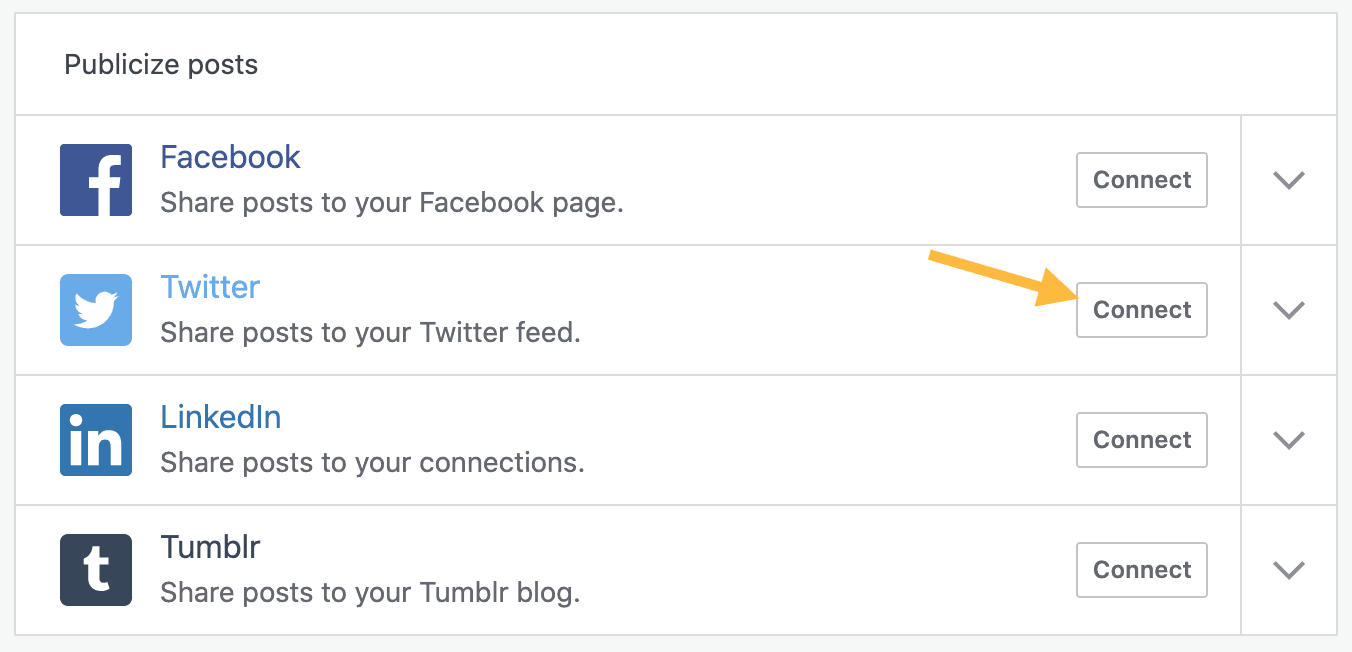
Ensuite, connectez votre compte Twitter.

Ici, vous pourrez également connecter d'autres comptes de médias sociaux tels que Facebook, LinkedIn, etc.

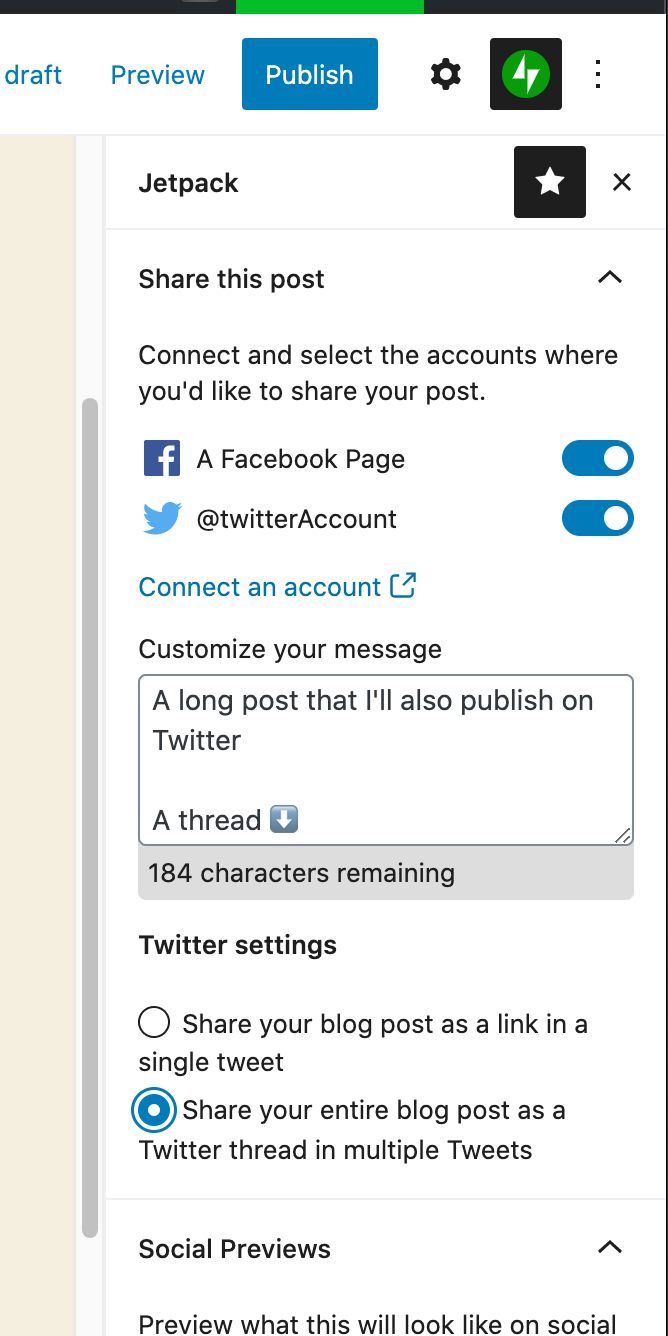
Après avoir connecté votre compte Twitter, vous verrez une option pour partager votre message sur le compte Twitter sous forme de lien. C'est le partage standard .

Maintenant, regardons la méthode tweetstorm.
9.2) Méthode Tweetstorm
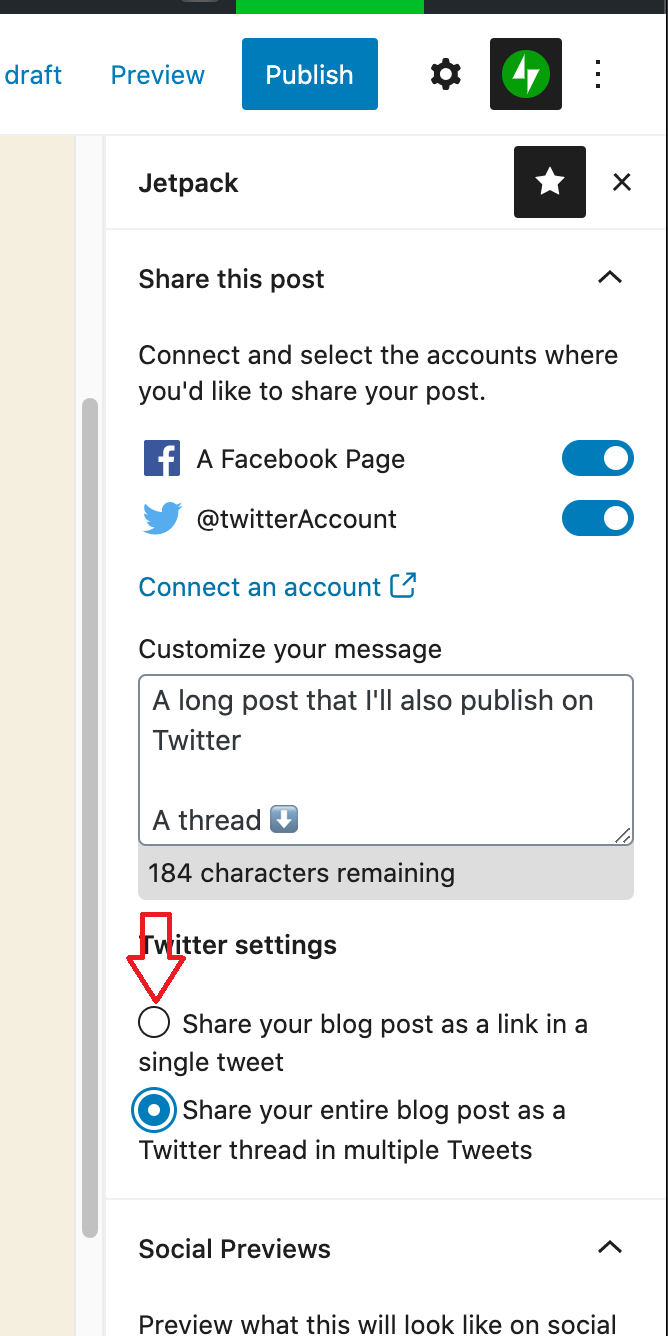
Si au lieu de partager votre contenu sous forme de lien, vous souhaitez publier l'intégralité de la publication sous forme de fil Twitter, sélectionnez simplement la deuxième option.

Le configurer sur votre site WordPress vous aidera à gagner du temps. Vous n'aurez pas besoin de vous connecter à Twitter chaque fois que vous souhaitez partager quelque chose. Avec cela, lorsque vous publiez un message, il sera automatiquement partagé sur tous vos profils de réseaux sociaux liés.
10) Ajouter des icônes de tweet en ligne
Lorsque vous partagez des nouvelles importantes, c'est une bonne idée d'ajouter des icônes de tweet en ligne à vos messages. Par défaut, WordPress n'inclut pas cette fonctionnalité mais vous pouvez facilement ajouter un bouton tweet à votre contenu avec le plugin Inline Tweet Sharer. Voyons comment faire.
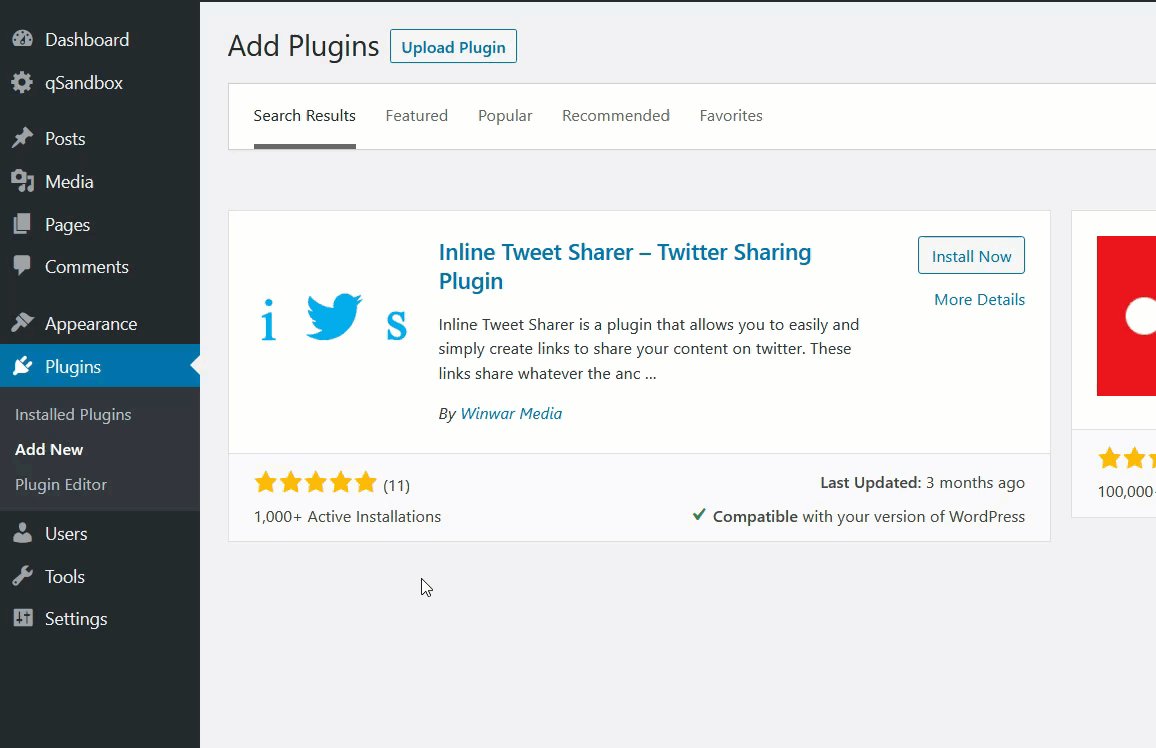
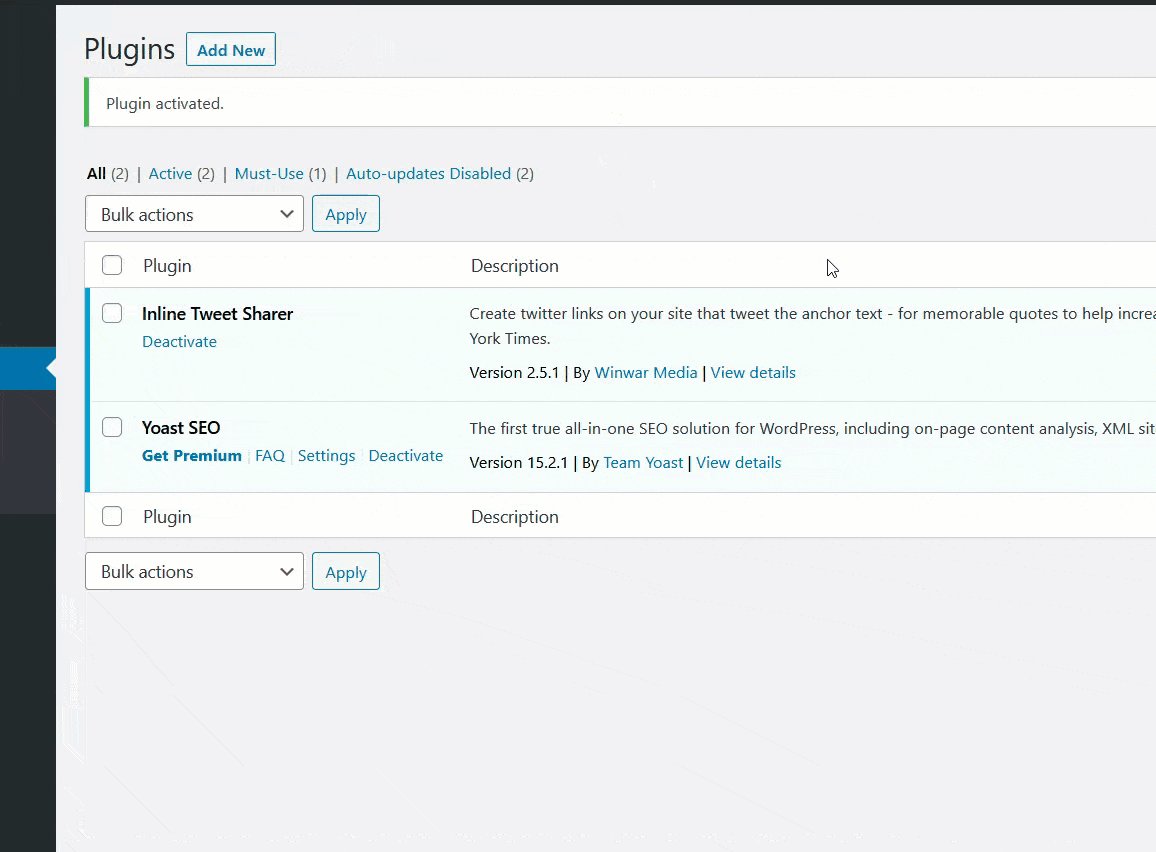
Tout d'abord, installez et activez Inline Tweet Sharer sur votre site.

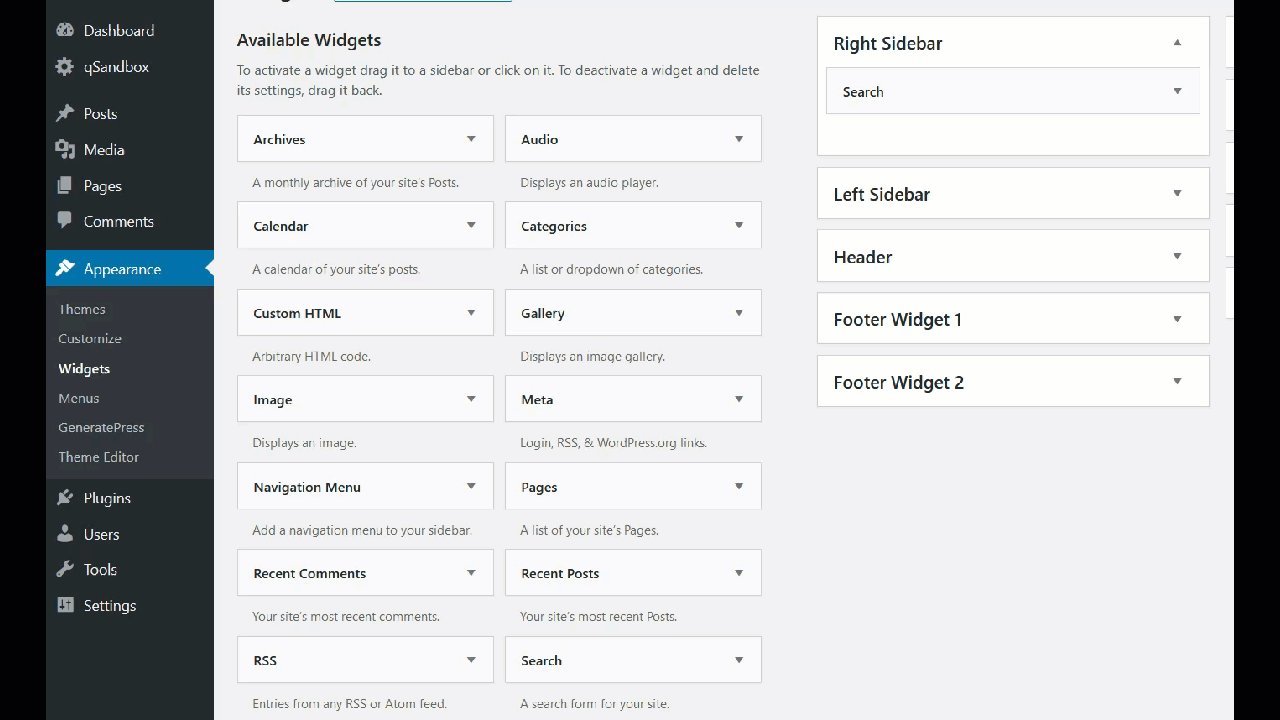
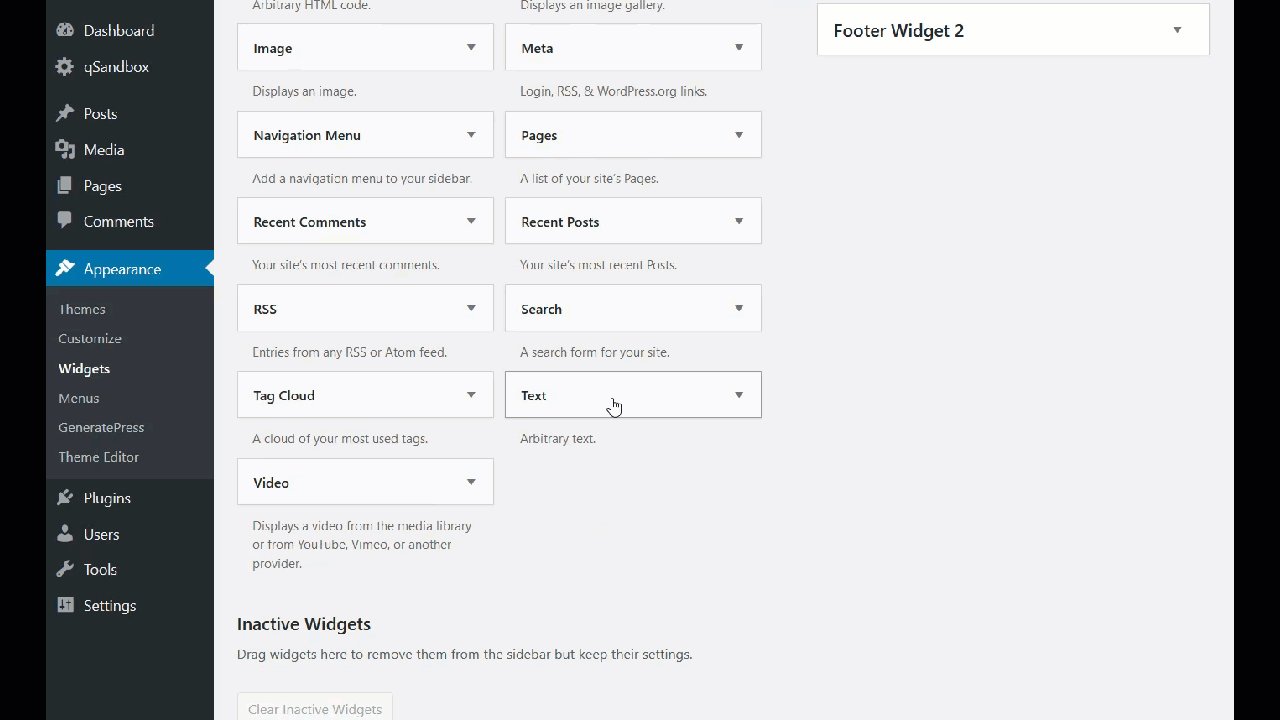
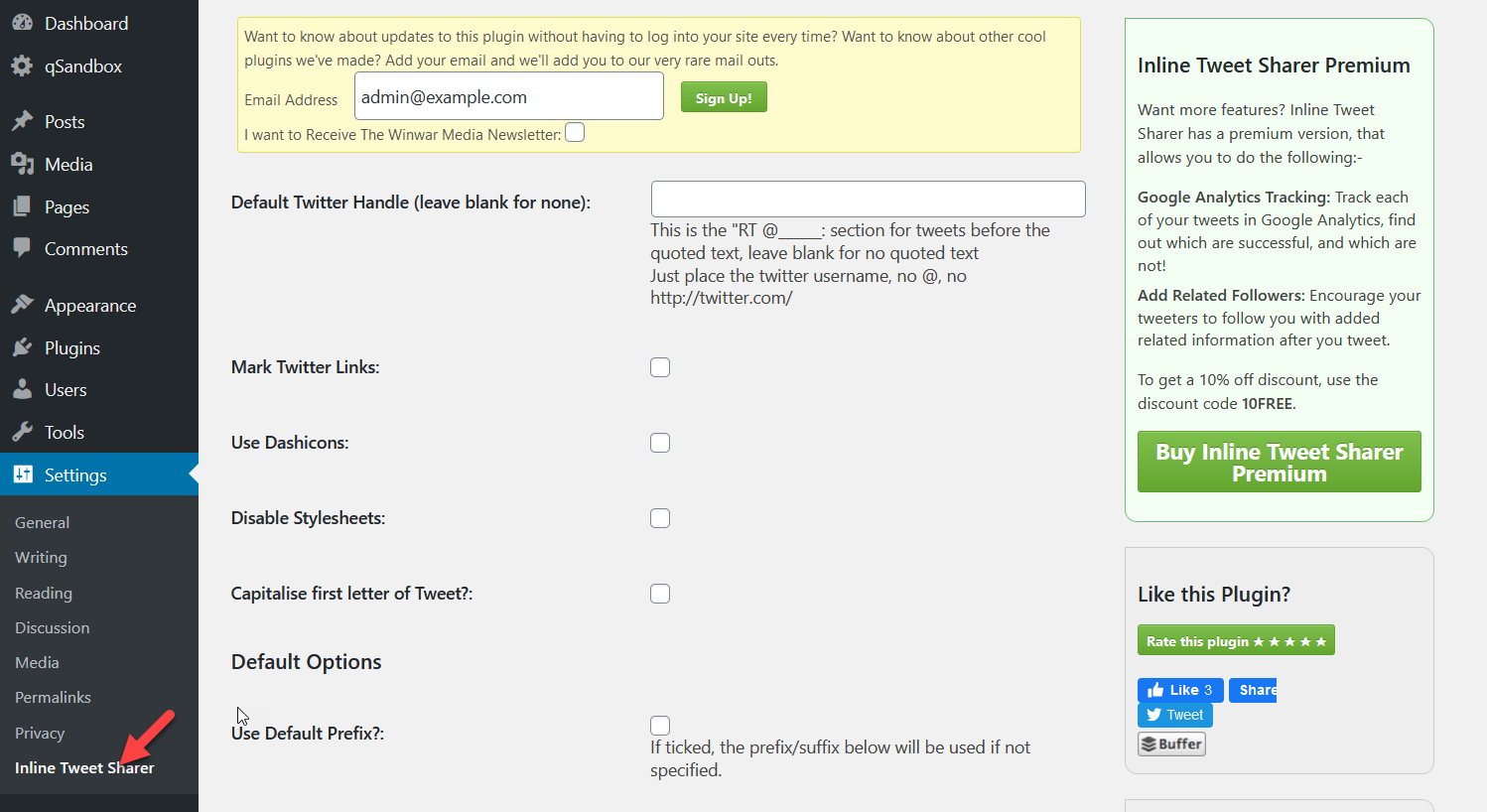
Ensuite, accédez aux paramètres du plugin dans la section des paramètres WordPress.

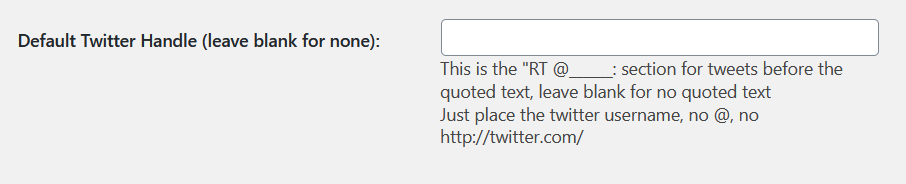
Là, vous pouvez entrer votre nom d'utilisateur Twitter et sélectionner d'autres options, mais c'est facultatif.

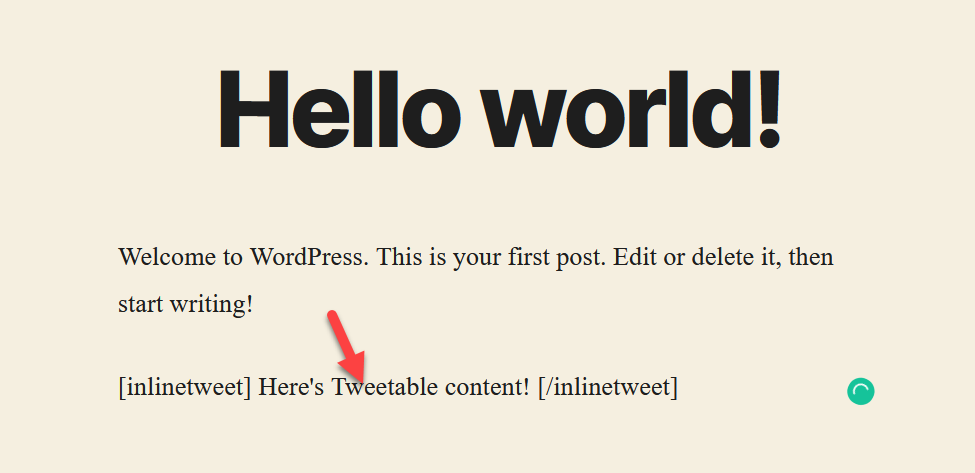
Après cela, vous pouvez ajouter l'icône Tweet en utilisant un shortcode dans l'éditeur WordPress. Le shortcode que nous allons utiliser est [inlinetweet] . Par exemple, consultez la capture d'écran que nous avons ci-dessous.

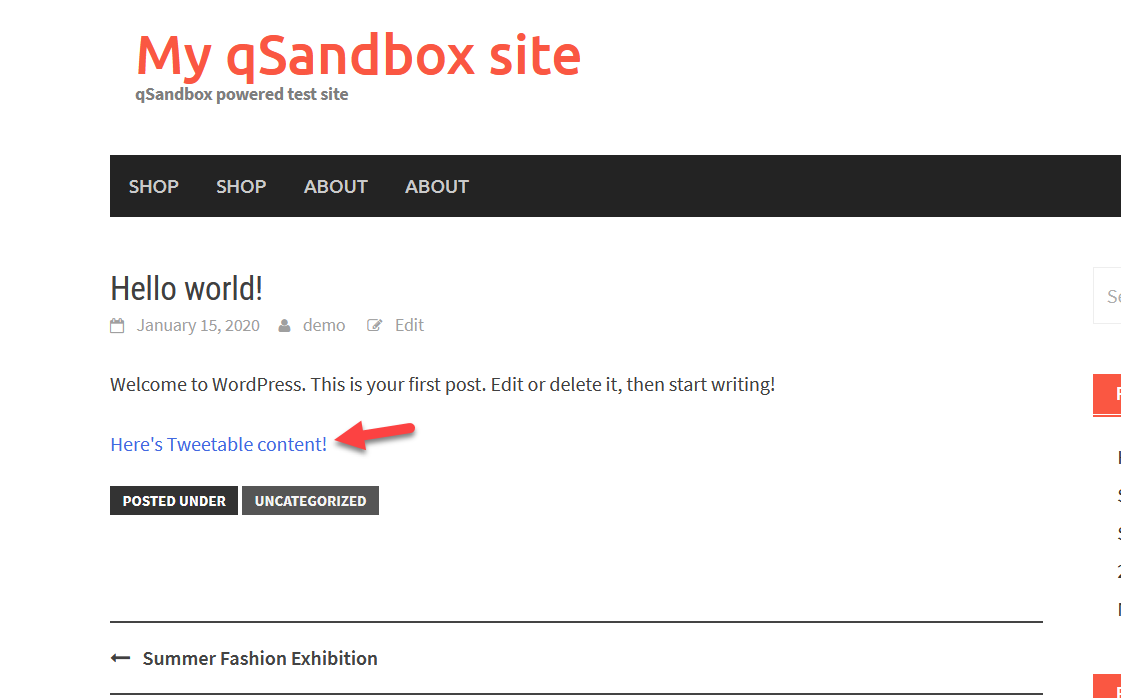
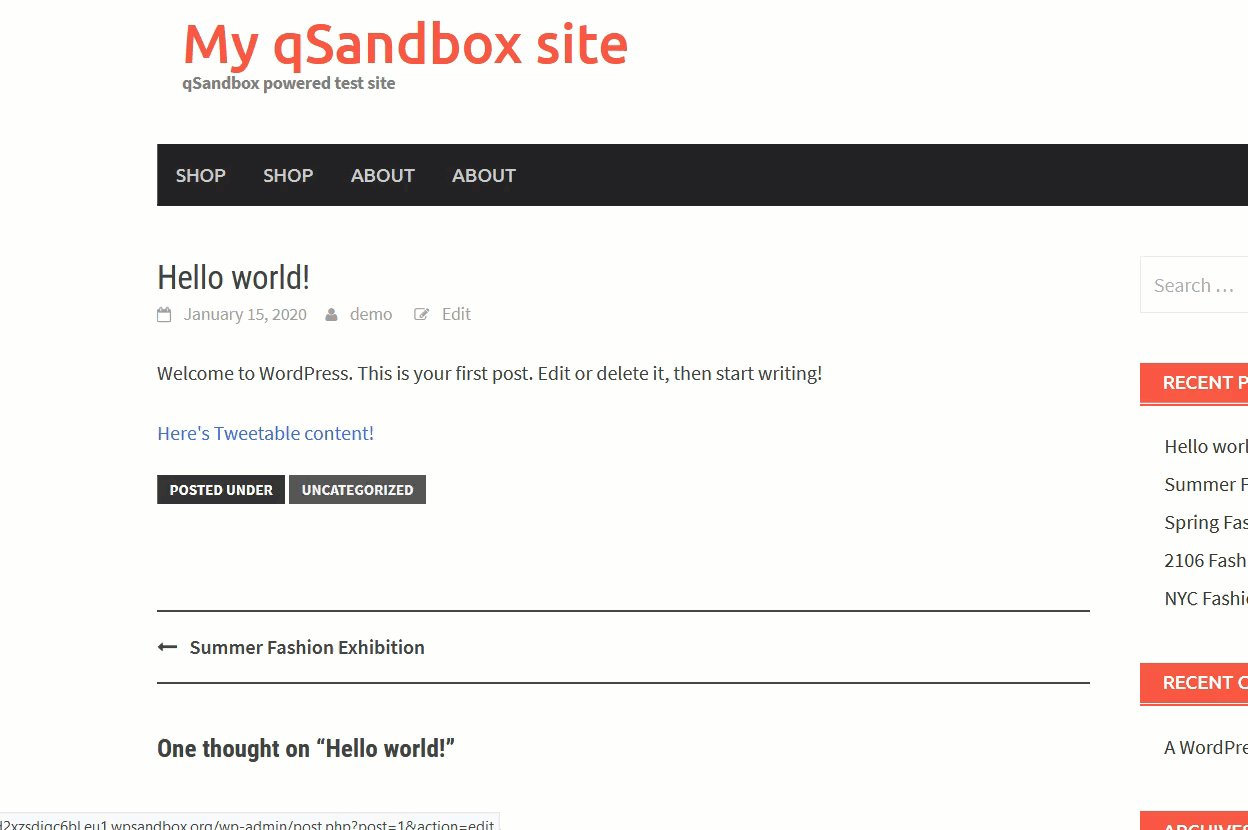
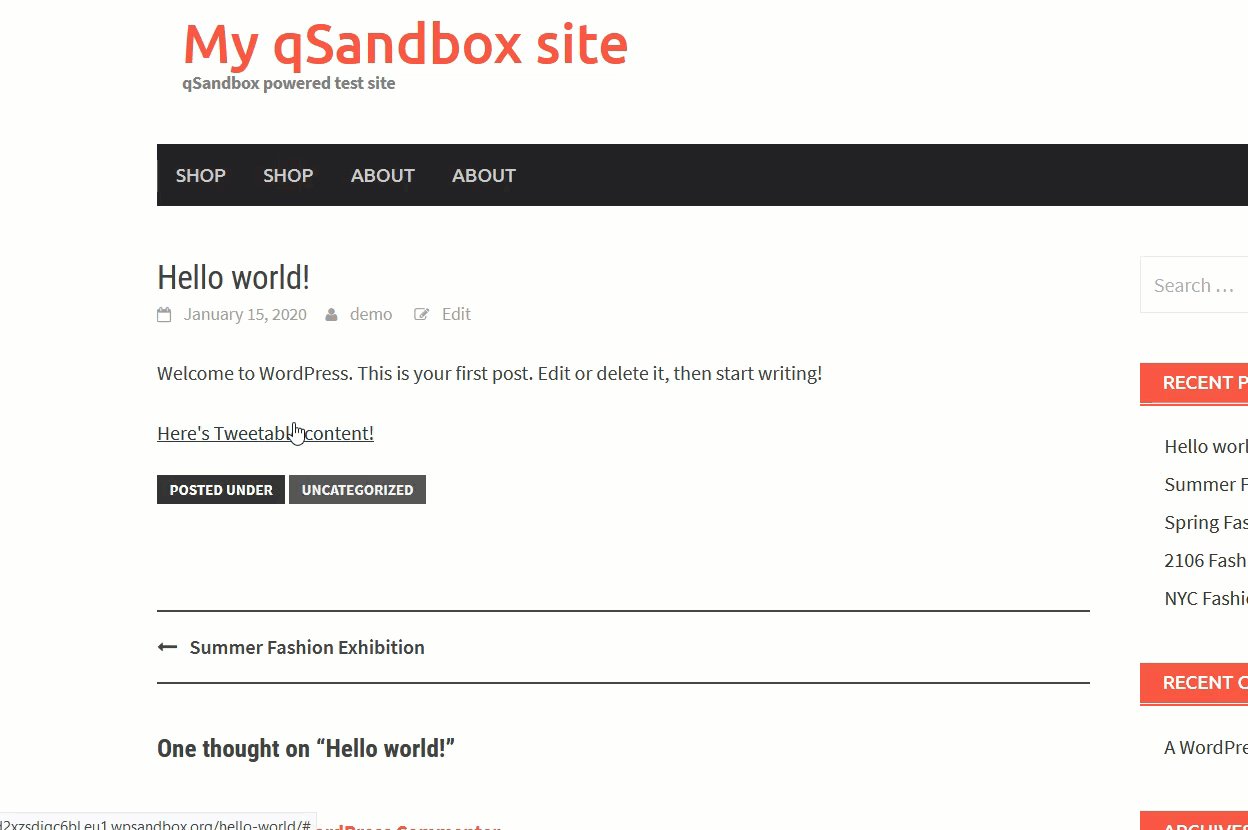
Si vous vérifiez la publication depuis le frontend, vous verrez le texte Tweetable qui sera un lien.

Lorsque vous cliquez dessus, votre navigateur ouvrira le site Twitter et à partir de là, vous pourrez le partager sur Twitter.

11) Ajouter des cartes Twitter
Enfin, la dernière méthode pour connecter Twitter à WordPress se fait via des cartes. Dans cette section, nous allons vous montrer comment créer une carte Twitter à l'aide de deux plugins gratuits : Yoast SEO et JM Twitter Cards.
11.1) Ajouter des cartes Twitter avec Yoast SEO
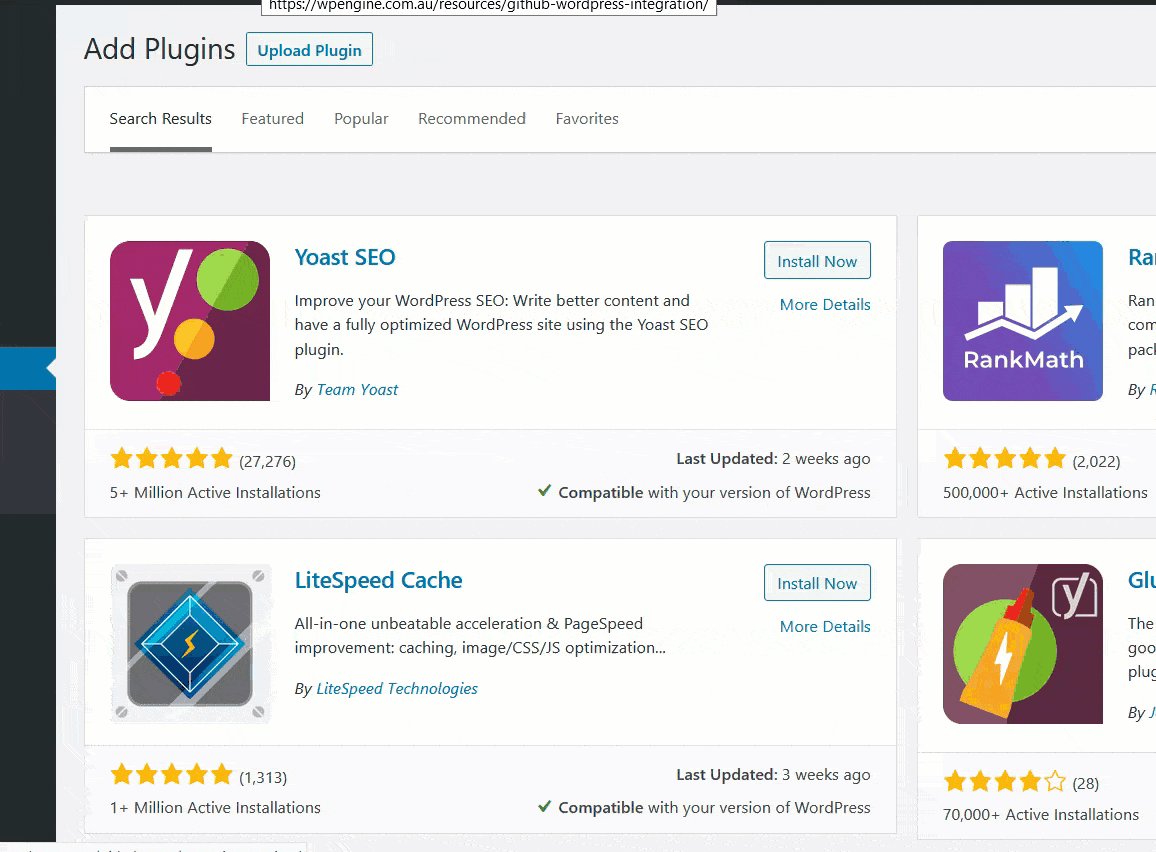
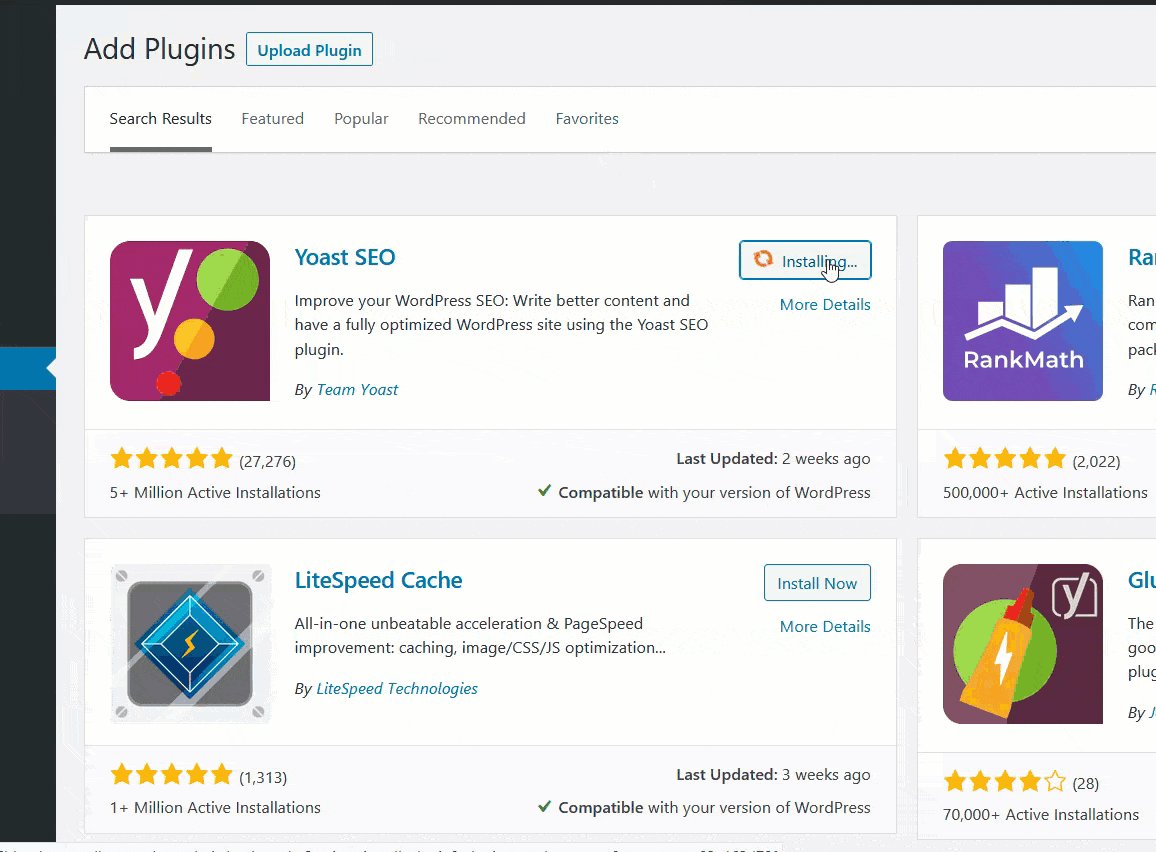
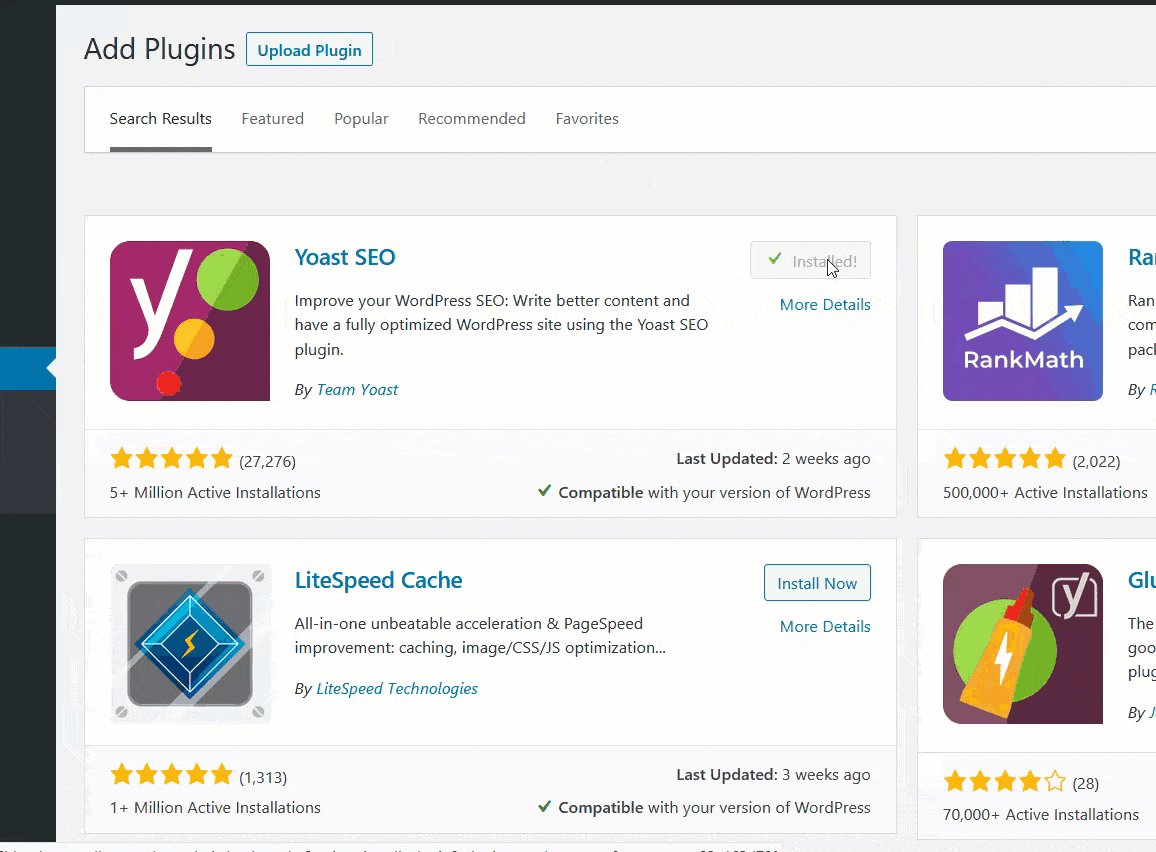
Si vous avez déjà installé et configuré Yoast SEO, n'hésitez pas à ignorer les paramètres d'installation et de configuration de base. Si vous êtes nouveau sur Yoast, installez-le et activez-le à partir du référentiel de plugins WordPress.

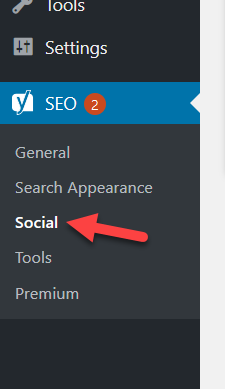
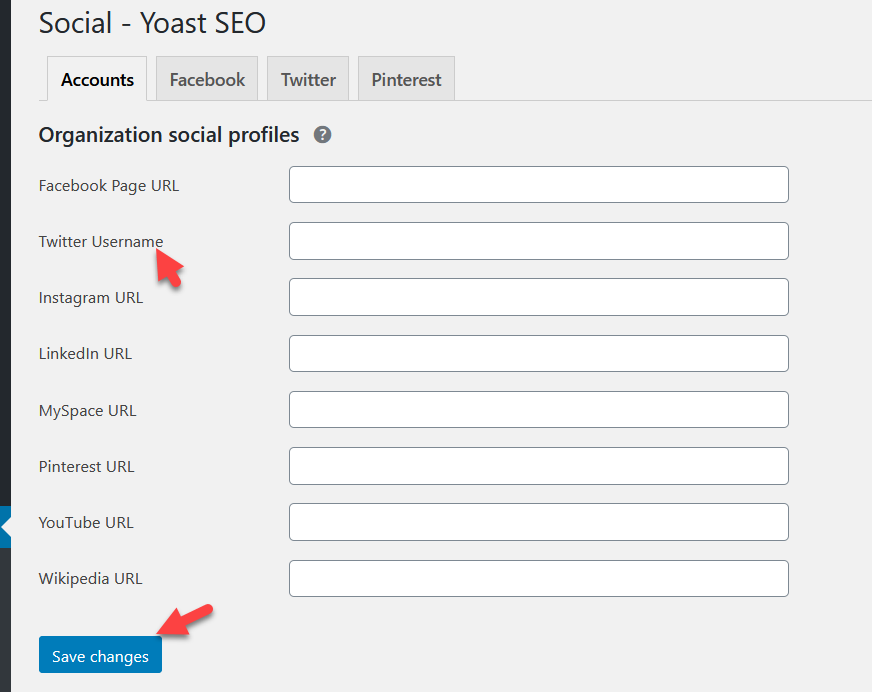
Après cela, rendez-vous dans la section Social de Yoast SEO.

Là, vous pourrez entrer votre nom d'utilisateur Twitter.

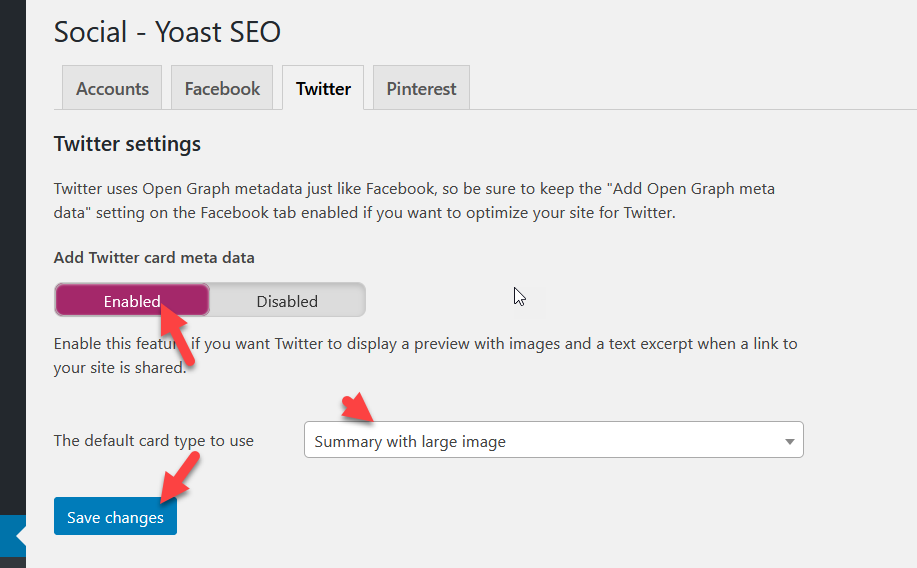
Après avoir enregistré les modifications, sous la section Twitter, vous verrez la configuration de la carte Twitter. Assurez-vous de l'activer.

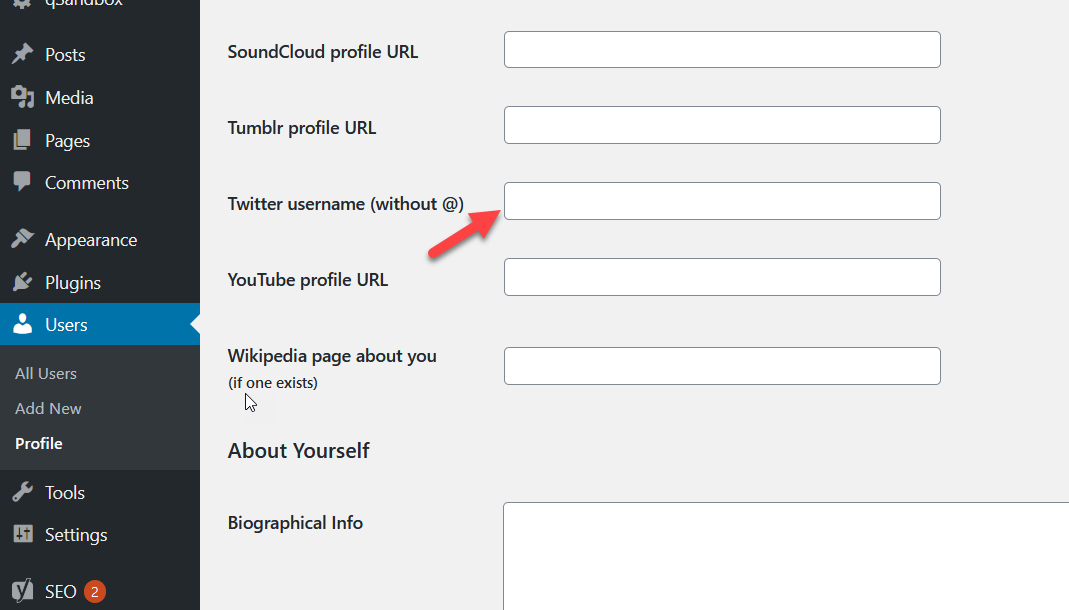
Ensuite, allez dans les paramètres des utilisateurs et ajoutez votre nom d'utilisateur Twitter.

C'est ça! Désormais, lorsque quelqu'un tweete vos messages sur Twitter, il verra une carte.
Yoast SEO n'est qu'un des plugins SEO disponibles. Si vous utilisez d'autres outils tels que Rank Math SEO ou All In One SEO Pack, vous aurez besoin d'un plugin supplémentaire pour inclure des cartes Twitter sur votre site Web. Voyons comment faire avec JM Twitter Cards.
11.2) Ajouter des cartes Twitter avec les cartes Twitter JM
JM Twitter Cards est un excellent plugin gratuit pour ajouter des cartes Twitter.
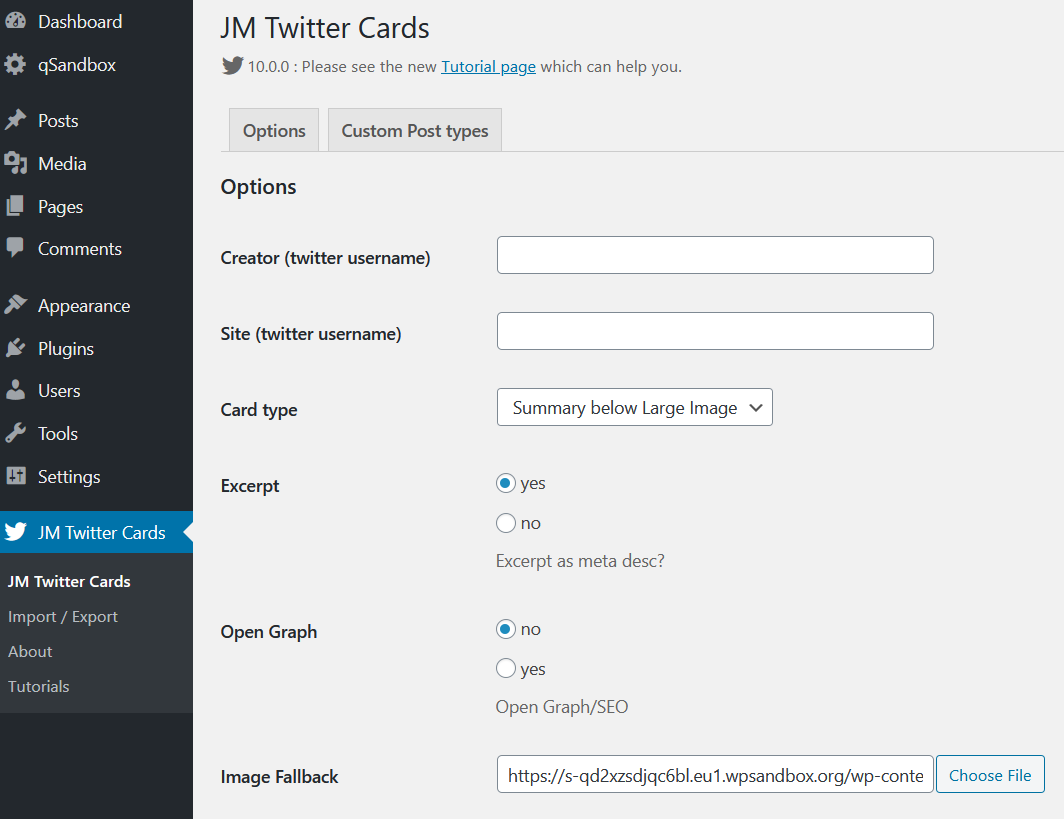
Après avoir installé le plugin sur votre site WordPress, accédez aux paramètres du plugin. Vous devrez entrer votre nom d'utilisateur Twitter, le nom d'utilisateur de votre entreprise et configurer le type de carte que vous souhaitez afficher.

Ensuite, enregistrez les paramètres et vous êtes prêt à partir. Désormais, lorsque quelqu'un partage votre publication sur Twitter, il verra la carte Twitter.
Conclusion
Dans l'ensemble, l'intégration de Twitter à votre site est un excellent moyen d'améliorer votre présence sur les réseaux sociaux et d'atteindre plus de clients. Dans ce guide, nous avons vu plusieurs méthodes différentes pour connecter Twitter à WordPress :
- Intégrer des tweets
- Extraire le contenu d'un seul tweet/tweetstorm
- Fil Twitter
- Afficher des tweets spécifiques
- Widget de chronologie
- Bouton de partage
- Bouton Suivre
- Tweets sur la barre latérale
- Partage de contenu
- Icônes de tweet en ligne
- Cartes Twitter
Toutes ces méthodes sont très faciles à mettre en œuvre alors choisissez celle qui correspond le mieux à vos besoins. Si vous exploitez un site WordPress riche en contenu, vous pouvez ajouter des boutons de partage social à vos publications en utilisant Jetpack ou Social Snap en quelques clics.
En revanche, si vous êtes très actif sur Twitter, créer une mini-page Twitter sur votre site est une option fantastique. De cette façon, les utilisateurs pourraient obtenir tout ce contenu de votre site, ce qui vous aidera à augmenter le temps passé sur la page. De plus, l'ajout d'un bouton de suivi et d'options pour partager votre contenu sur votre site est indispensable.
Enfin, si vous souhaitez intégrer vos comptes de médias sociaux à votre site, consultez ces guides :
- Comment ajouter le widget Facebook à WordPress ?
- Instagram Feed Gallery : Le meilleur plugin Instagram pour WordPress
Connaissez-vous d'autres méthodes pour connecter Twitter à WordPress ? Lequel préférez-vous? Faites-nous savoir dans la section commentaires ci-dessous! Et si vous avez trouvé cet article utile, partagez-le sur les réseaux sociaux.
