Formulaire de contact 7 Guide facile pour les débutants
Publié: 2022-09-14La plupart des sites Web ont besoin d'un moyen pour les clients, les clients potentiels ou les lecteurs réguliers d'atteindre. Vous pouvez acheter un thème avec une page de contact personnalisée intégrée ou essayer de coder vous-même une page de contact, mais ces options sont généralement coûteuses ou compliquées. Vous n'avez pas le temps pour cela - ce qui nous amène au formulaire de contact 7.
Qu'est-ce que le formulaire de contact 7 ?
Contact Form 7 est un plugin WordPress gratuit que vous pouvez utiliser pour créer une variété de formulaires de contact pour votre site Web. Non seulement ce plugin est gratuit, mais le shortcode personnalisé pour chaque formulaire de contact que vous créez facilite l'ajout de vos formulaires de contact à n'importe quelle zone de publication, de page ou de widget.
Nous aimons tellement ce plugin que pratiquement tous les thèmes WPExplorer le prennent en charge, même notre thème WordPress premium le plus vendu, Total. Et d'autres développeurs sont d'accord, car vous aurez du mal à trouver un thème avec lequel il n'est pas compatible.
Pourquoi choisir le formulaire de contact 7 ?
Alors maintenant que vous savez ce qu'est le formulaire de contact 7, votre prochaine question peut être pourquoi ce plugin ? Il existe des tonnes de plugins de formulaire de contact géniaux parmi lesquels choisir, alors qu'est-ce qui fait de Contact Form 7 le bon choix ?
Eh bien d'abord, c'est gratuit - car il n'y a pas de version premium. Ainsi, par rapport à d'autres plugins de formulaires "gratuits", vous ne verrez pas des tonnes de ventes incitatives intégrées dans le tableau de bord principal, ce qui est vraiment sympa. Il est également personnalisable . Il existe également des moyens simples de modifier vos formulaires avec les paramètres disponibles ou avec un peu de CSS. Et comme nous l'avons mentionné, il est compatible avec une très large gamme de thèmes gratuits et premium, donc si vous décidez de changer de thème plus tard, vos formulaires de contact devraient rester fonctionnels.
Cela étant clarifié, examinons comment vous pouvez utiliser le formulaire de contact 7 sur votre site WordPress.
Comment démarrer avec le formulaire de contact 7

L'installation est facile. Accédez simplement à Plugins> Ajouter un nouveau et utilisez l'option de recherche pour trouver le plugin Contact Form 7. Installez et activez le plugin.
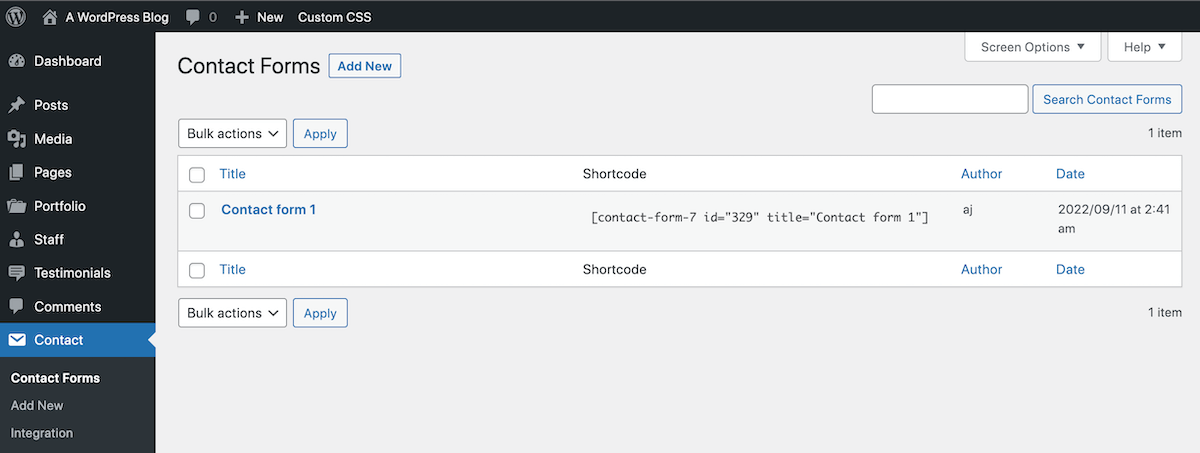
Une fois actif, vous devriez voir un élément de menu pratique "Contact" dans votre tableau de bord WordPress. Cliquez dessus pour accéder à la page principale de gestion du formulaire de contact.

Les auteurs du plugin ont eu la gentillesse d'inclure des informations utiles dans le tableau de bord - n'hésitez pas à ignorer cet avis à tout moment. Par défaut, il y aura aussi déjà un exemple "Formulaire de contact 1" qui vous attendra. Nous vous recommandons de supprimer ce formulaire afin de pouvoir recommencer à zéro.
Ajouter Nouveau pour créer votre premier formulaire de contact. Vous verrez beaucoup d'options lorsque votre formulaire de contact s'ouvrira. N'ayez pas peur, je vous promets que c'est facile.
Vous remarquerez d'abord une case en haut de la page. C'est ici que vous pouvez changer le nom de votre formulaire. Nous vous recommandons de nommer le formulaire en fonction de son objectif - comme où et comment vous allez l'utiliser.
Passons maintenant aux paramètres disponibles. Nous allons les parcourir onglet par onglet.
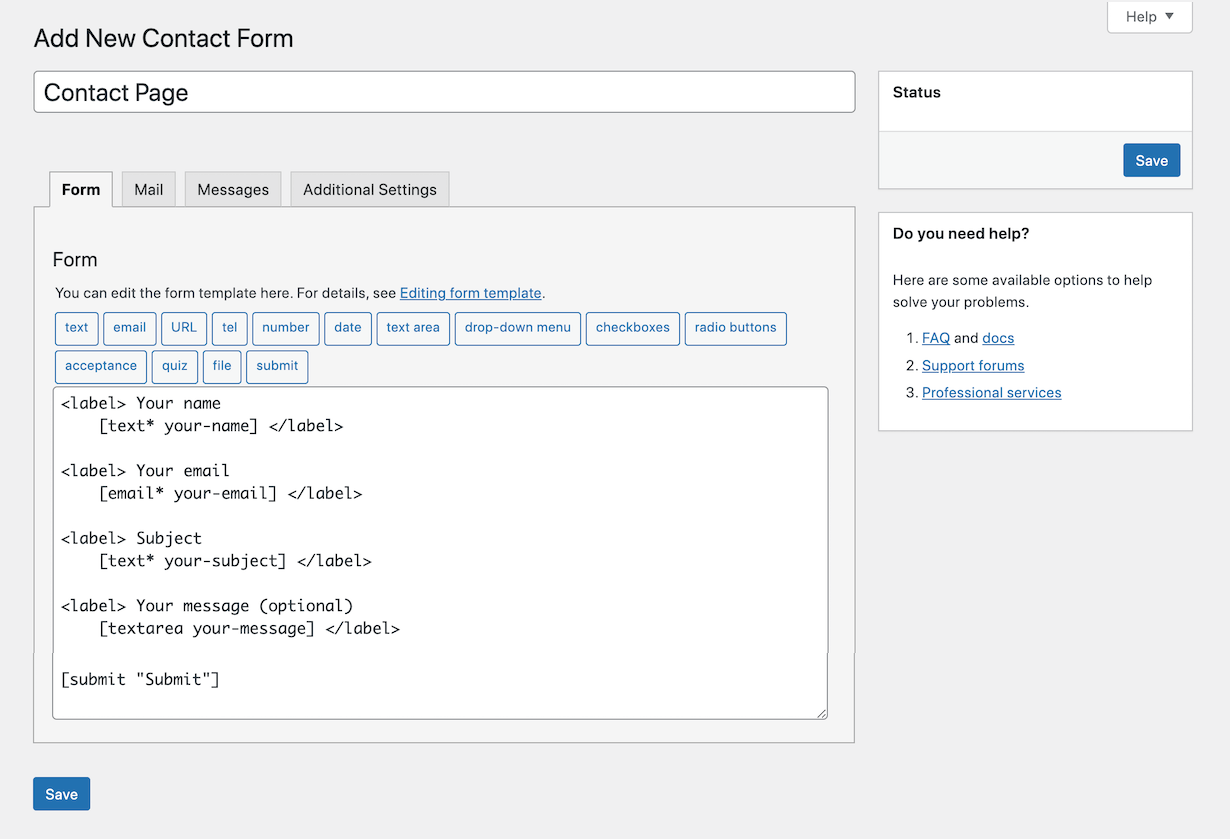
Paramètres du formulaire

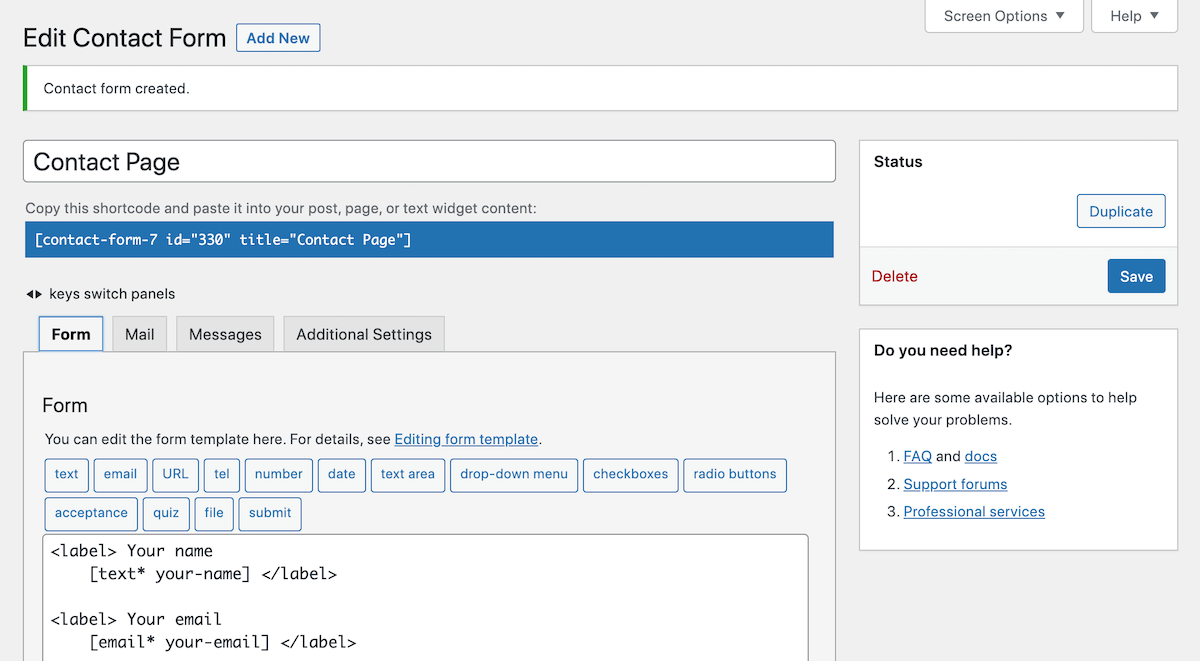
L'onglet Formulaire est l'endroit où vous allez réellement créer votre formulaire de contact. Le formulaire de contact 7 utilise diverses balises pour ajouter différentes sections de formulaire. Le formulaire de contact par défaut comprend les champs nom, e-mail, objet, message et bouton d'envoi.
Pour supprimer un champ, supprimez simplement son code du formulaire.
Pour ajouter un champ, cliquez simplement sur l'une des balises disponibles pour insérer le code dans la section de votre formulaire. Une fenêtre contextuelle s'ouvrira afin que vous puissiez confirmer les informations pertinentes avant de les insérer.
Vous pouvez générer des balises pour le texte, l'e-mail, l'URL, le téléphone, le numéro, la date, la zone de texte, le menu déroulant, les cases à cocher, les boutons radio, l'acceptation (par exemple, les termes), le quiz, le téléchargement de fichiers et le bouton d'envoi.
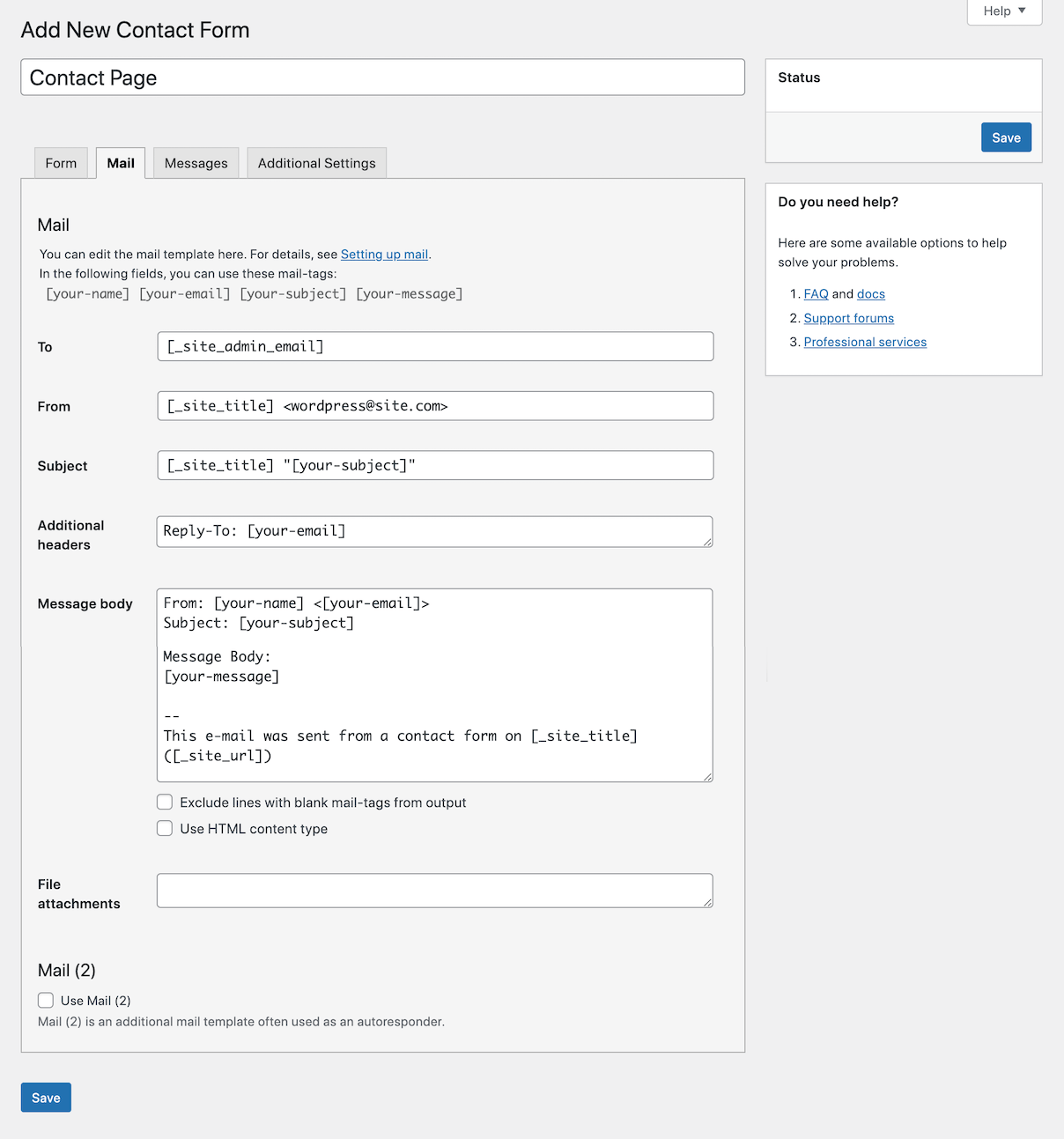
Paramètres de messagerie

C'est ici que vous pouvez apporter des modifications à l'e-mail que vous recevez lorsque les utilisateurs soumettent des formulaires de contact. Par défaut, le plugin utilisera l'adresse e-mail de l'administrateur de votre site, mais vous pouvez facilement la remplacer par une adresse e-mail d'assistance ou plusieurs adresses e-mail.
De plus, si vous choisissez d'ajouter des balises personnalisées à votre formulaire, assurez-vous d'ajouter le morceau de code court généré dans le corps du message. Si vous ne collez pas ce morceau de code, vous ne recevrez pas les réponses que les utilisateurs soumettent pour ce champ.
L'option Mail 2 vous permet de créer un répondeur automatique qui permet à un utilisateur de savoir que son message a été reçu. Ou il peut être utilisé si vous souhaitez envoyer un e-mail différent à différents destinataires. Vous souhaitez peut-être recevoir des e-mails contenant les informations complètes du formulaire de contact, mais vous souhaitez uniquement que votre personnel d'assistance reçoive des e-mails contenant un ou deux champs. Il existe plusieurs façons d'utiliser cette fonctionnalité.
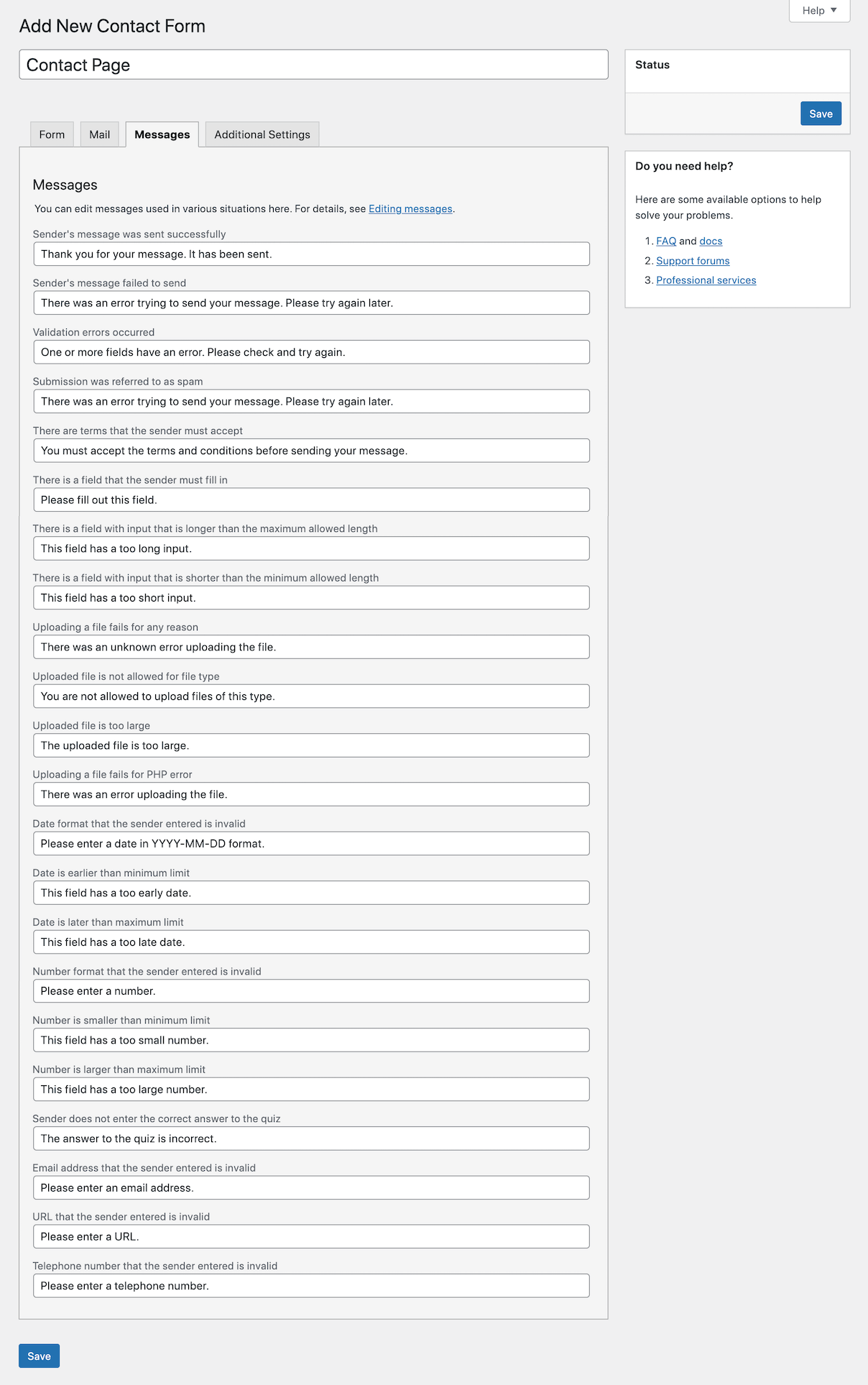
Paramètres des messages

Modifiez les messages affichés aux utilisateurs pour une variété de tâches terminées (ou incomplètes). Vous pouvez créer des messages personnalisés pour des événements tels qu'une soumission de contact réussie, des erreurs de validation, un formatage incorrect et plus encore.
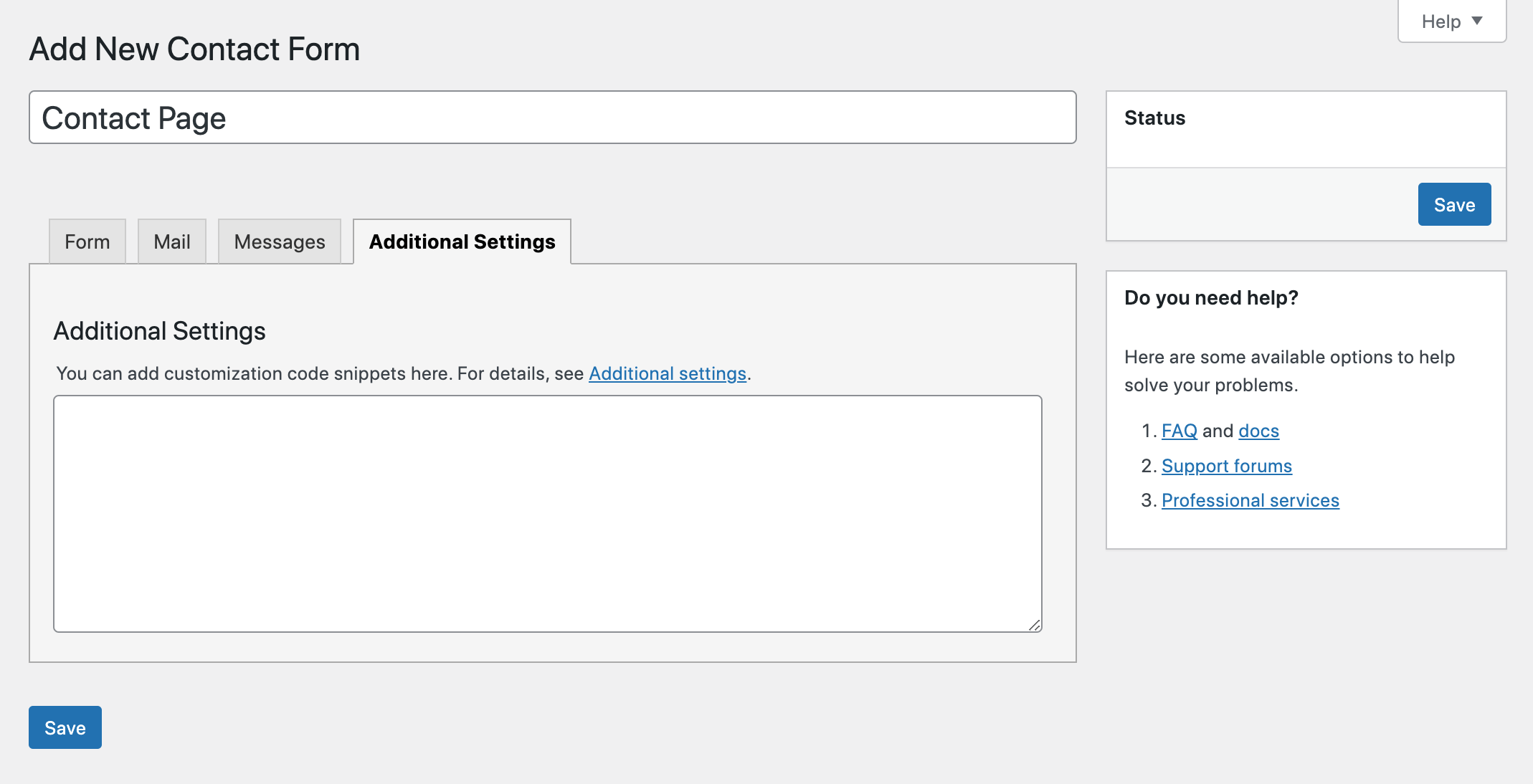
Paramètres additionnels


Le dernier onglet des paramètres supplémentaires vous permet d'activer diverses options intégrées pour les abonnés uniquement, le mode démo (donc aucun e-mail n'est réellement envoyé), la validation de l'acceptation, les options de stockage des messages, etc. Vous pouvez afficher plus de paramètres supplémentaires du formulaire de contact 7 dans leur documentation.
Une fois que vous avez terminé l'édition, assurez-vous d'enregistrer vos modifications.
Utilisation de votre formulaire

Une fois votre formulaire de contact terminé et prêt à l'emploi, vous pouvez copier le shortcode du formulaire à insérer dans une page, une publication, une zone de widget, etc. Le shortcode se trouve en haut de la page de création du formulaire de contact, juste en dessous du titre du formulaire une fois que vous avez enregistré ( c'est en surbrillance). Ça devrait ressembler a quelque chose comme ca:
[contact-form-7 title="Page de contact"]
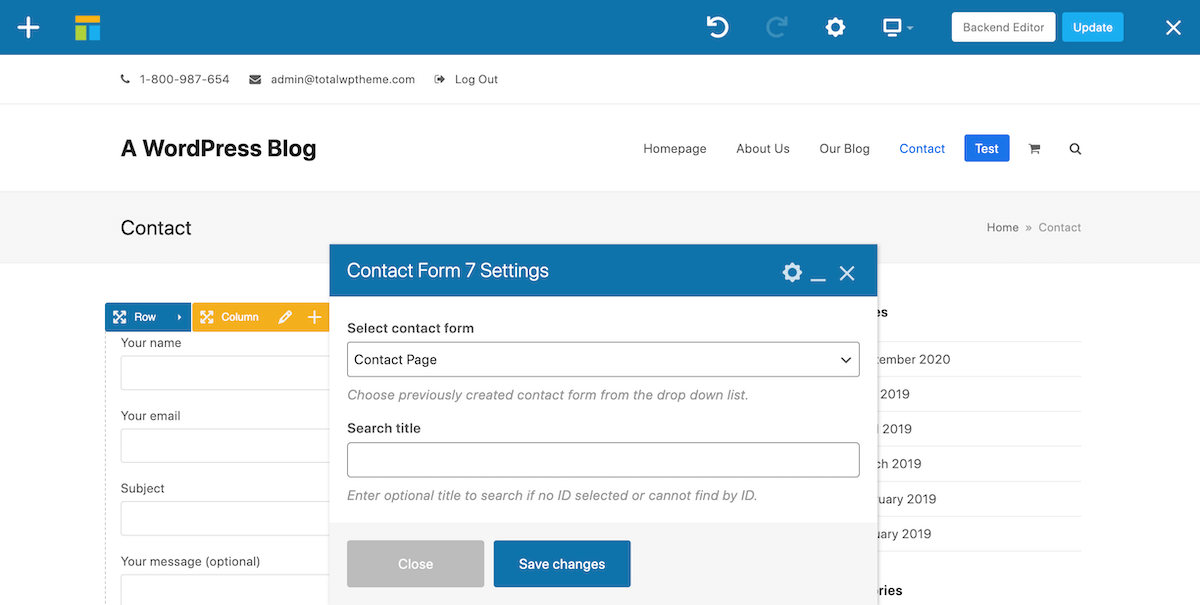
Ou si vous utilisez un constructeur de page comme WPBakery ou Elementor, vous pouvez simplement utiliser le module de construction Contact Form 7 associé pour sélectionner et insérer votre formulaire sur une page.

Formulaire de contact 7 conseils avancés
Maintenant, si vous le souhaitez, vous pouvez devenir vraiment fantaisiste avec le formulaire de contact 7 avec juste un tout petit peu de code personnalisé. Voici quelques-unes de mes astuces préférées que vous pouvez utiliser pour créer un formulaire de contact impressionnant pour votre site Web.
Texte d'espace réservé

Vous ne voulez peut-être pas d'en-têtes dans les champs de vos formulaires, ou vous souhaitez peut-être ajouter du texte pour montrer aux utilisateurs ce qu'ils doivent saisir dans un champ particulier. L'ajout d'un espace réservé est facile, supprimez simplement les étiquettes de vos champs, puis ajoutez votre texte préféré avec des guillemets à la fin de votre code entre crochets, comme ceci :
[texte* votre-nom "Votre nom"]
Champs de saisie pleine largeur

Personnellement, je n'aime pas la façon dont les champs de texte par défaut sont si courts. Il existe deux manières de modifier la largeur d'un champ de texte. La méthode de triche consiste simplement à ajouter la largeur de la longueur de caractère souhaitée au code de ce champ dans la section du formulaire. Donc, si vous voulez un champ pleine largeur avec de la place pour 300 caractères, ajoutez 300 suivis d'une barre oblique inverse comme ceci :
[text* your-name 300/ "Your Name"]Si vous voulez le faire correctement, vous devrez ajouter le code suivant à votre feuille de style CSS :
input.wpcf7-text { width: 100%; }Mais cela affectera TOUS les champs de texte du formulaire de contact 7 sur l'ensemble de votre installation WordPress.
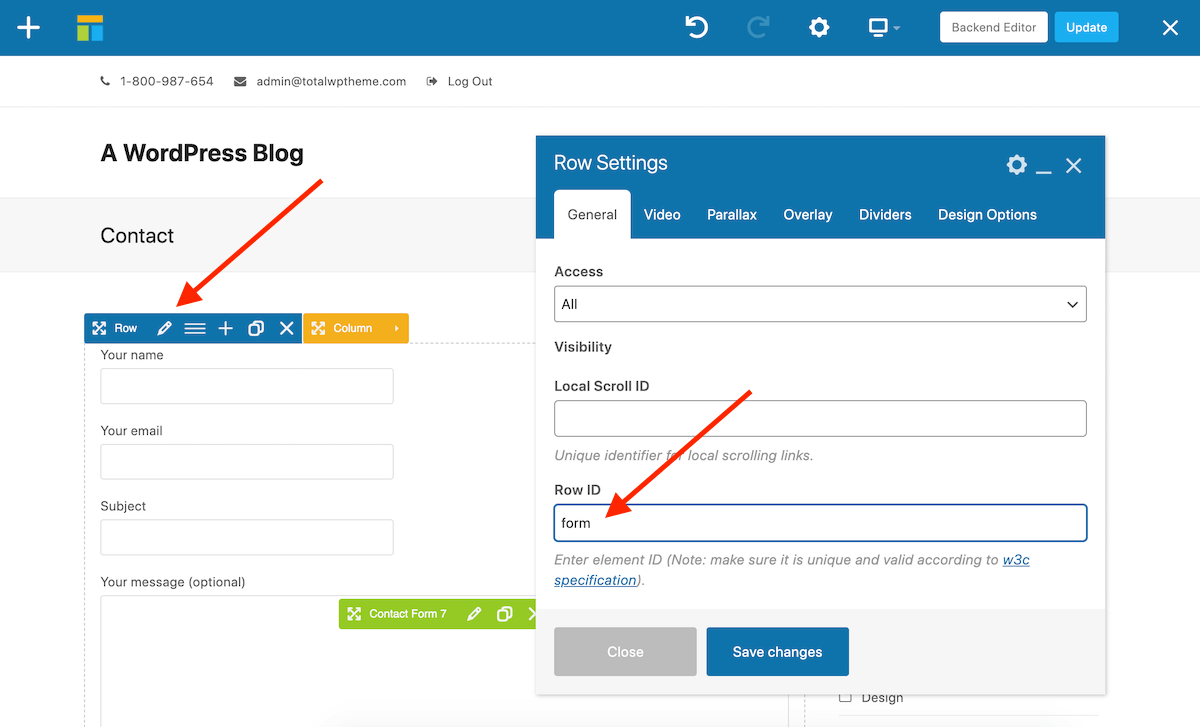
Si vous utilisez le générateur de pages WPBakery, vous avez la possibilité de contourner ce problème et de cibler une ligne spécifique sur une publication ou une page spécifique afin qu'un seul formulaire de contact isolé soit de style. Cliquez d'abord sur la ligne et ajoutez un ID de ligne personnalisé. Sauvegardez ensuite.

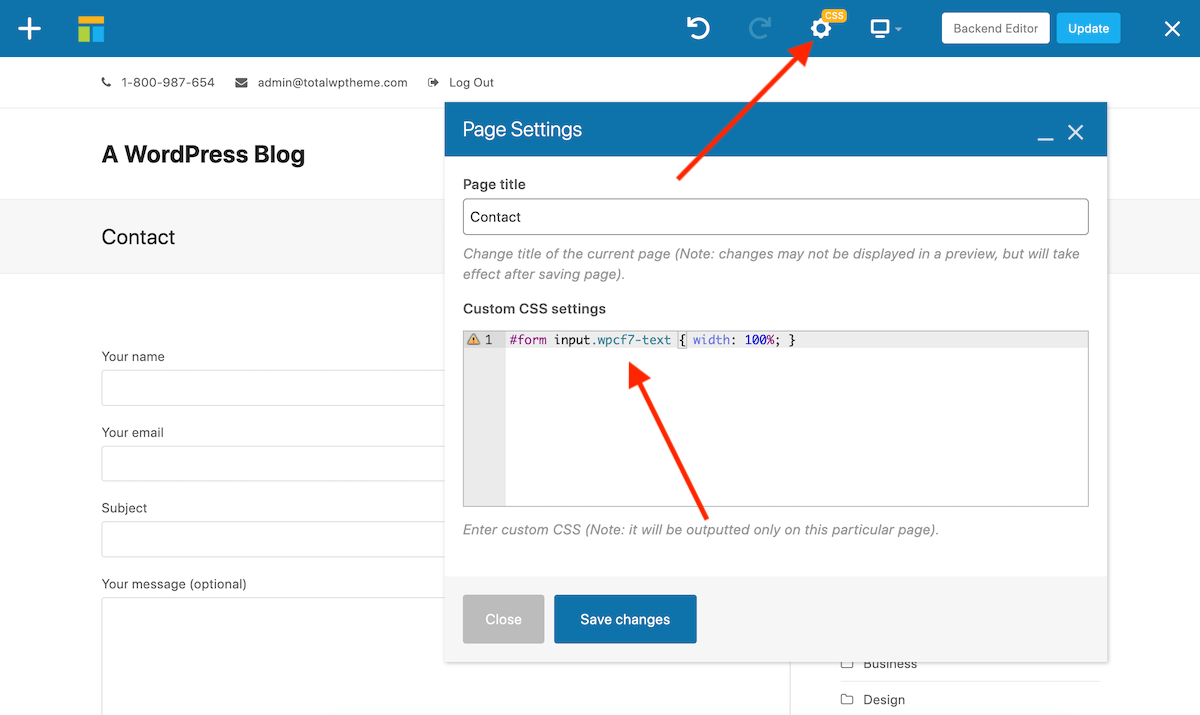
Cliquez ensuite sur l'icône d'engrenage juste au-dessus de la zone de contenu principale de votre article ou de votre page et tapez #YOUR-ROW-ID suivi du code CSS mentionné ci-dessus.

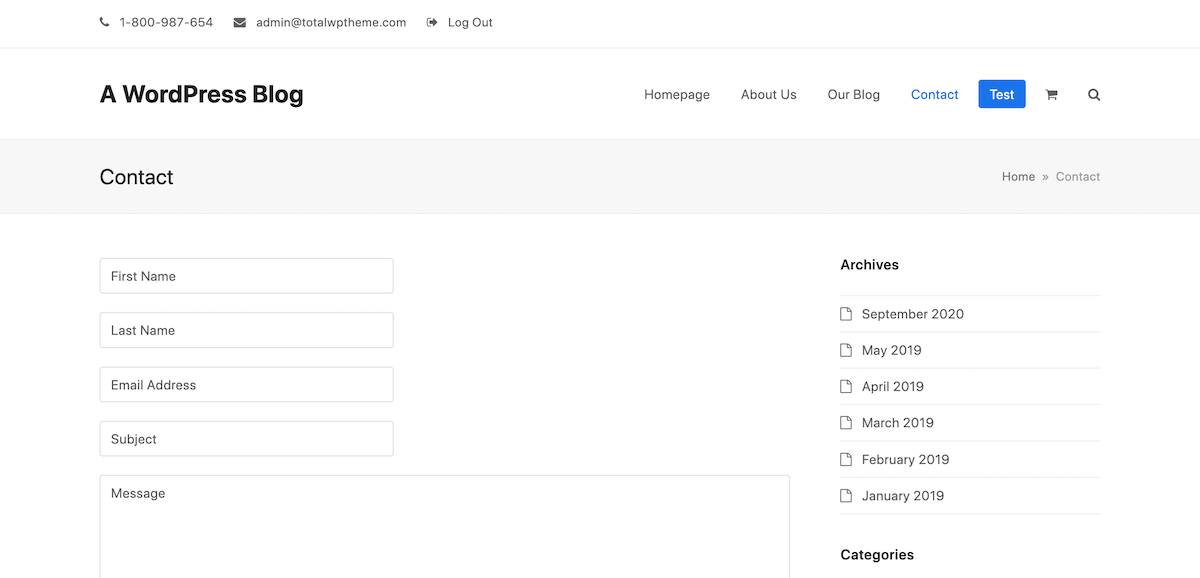
Champs de saisie côte à côte

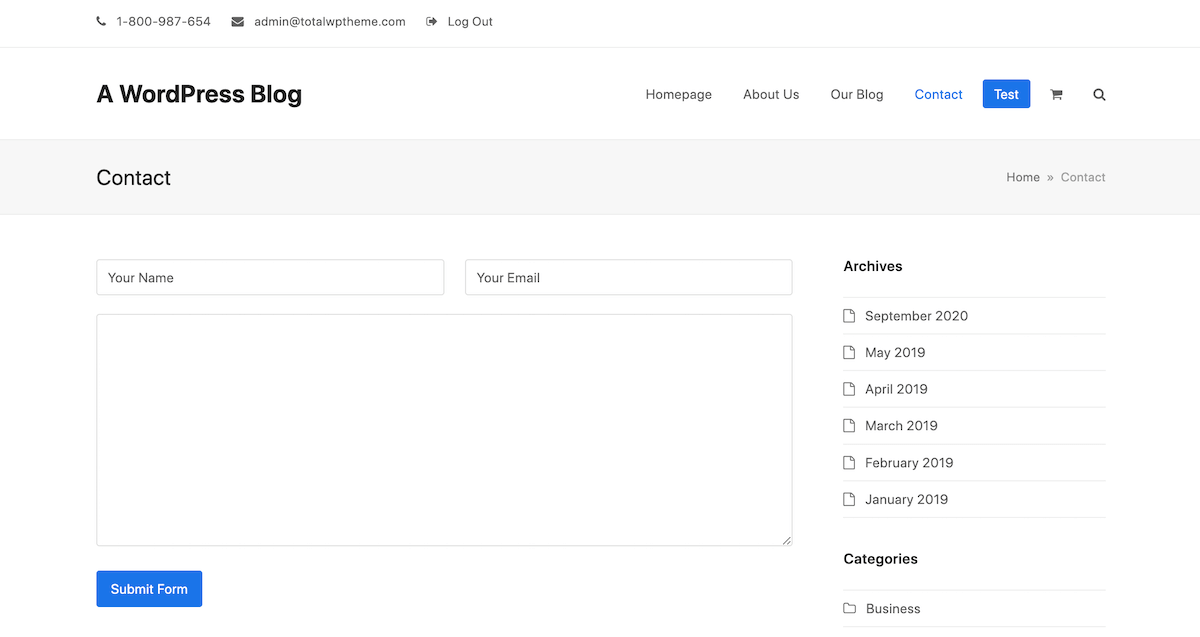
Une autre astuce consiste à ajouter vos champs côte à côte. Je pense que cela permet de garder le formulaire de contact super propre et professionnel. Pour ce faire, avec le thème Total WordPress, nous vous avons simplifié la tâche et ajouté une classe personnalisée. Ajoutez simplement in class="one-half" à vos balises p comme ceci :
<p class="one-half first">[text* your-name "Your Name"]</p> <p class="one-half">[email* your-email "Your Email"]</p> <p>[textarea your-message]</p> <p>[submit "Submit Form"]</p>Remarque : cette astuce est spécifiquement destinée aux utilisateurs du thème Total, mais d'autres thèmes peuvent avoir un style de formulaire similaire intégré.
Étiquettes d'e-mail fantaisie
Parfois, vous avez besoin de plus d'informations que l'utilisateur n'en soumet. C'est là que les balises d'e-mail spéciales de Contact Form 7 sont utiles. Avec ceux-ci, vous pouvez ajouter des horodatages de courrier électronique, une adresse IP de soumission, l'ID ou le titre du message contenant le formulaire de contact et plus encore. Tous ces outils peuvent vous aider à organiser vos soumissions de formulaires.
En savoir plus sur le formulaire de contact 7
Pour plus de conseils sur l'utilisation du formulaire de contact 7, veuillez consulter leur documentation. Vous trouverez ici des explications détaillées sur les différentes balises et leurs capacités, des conseils utiles des auteurs du plugin et des articles utiles sur le dépannage si, pour une raison quelconque, le plugin ne fonctionne pas pour vous.
Contact Form 7 est l'un des meilleurs plugins gratuits disponibles, et c'est l'une des meilleures options pour créer des formulaires de contact sur n'importe quel site Web WordPress. J'espère que ce guide vous a été utile, mais si vous avez des questions ou souhaitez partager vos réflexions sur le formulaire de contact 7, veuillez nous laisser un commentaire ci-dessous !
