Excellentes pages de contact : 7 meilleures pratiques et idées
Publié: 2022-08-23Les pages de contact sont l'une des pages clés de votre site Web. Vous recherchez peut-être des idées pour faire ressortir votre page de contact et des conseils pour offrir une expérience exceptionnelle à vos visiteurs.
Dans ce guide, nous allons approfondir ce qu'une page de contact doit inclure, à quoi une page de contact doit ressembler et comment créer une page de contact. Bien que nous approfondissions tout au long de l'article et examinions quelques excellents exemples de pages de contact et d'inspiration. Allons creuser !
Qu'est-ce qu'une page de contact ?
Une page de contact (parfois une page "contactez-nous") est une page de votre site Web dédiée à fournir aux visiteurs de votre site un moyen de vous contacter. Habituellement, une page de contact comprend un formulaire interactif permettant aux utilisateurs de soumettre un message. Les pages de contact peuvent également inclure d'autres moyens de vous contacter, notamment un numéro de téléphone, une adresse e-mail ou une autre méthode de communication.
Pourquoi ai-je besoin d'une page de contact ?
La plupart des sites Web ont besoin d'une page de contact car ils permettent aux visiteurs de votre site de vous contacter facilement. Les personnes qui utilisent votre site Web recherchent un moyen de vous contacter. En fait, trouver un moyen de vous contacter peut être l'une des raisons pour lesquelles ils recherchent ou atterrissent sur votre site Web en premier lieu.
Avoir une page de contact garantit que vous fournissez une méthode de communication à partir de votre site Web et offre une excellente expérience utilisateur aux utilisateurs. Une page de contact peut aider à renforcer la confiance, à assurer la transparence et à accroître la satisfaction des clients.
Que doit contenir une page de contact ?
Voici quelques "essentiels" dont chaque page de contact a besoin :
- Un formulaire de contact – La caractéristique de chaque page de contact est un formulaire de contact. Un formulaire de contact demande généralement des coordonnées telles qu'un nom, une adresse e-mail, un numéro de téléphone et un message de contact. Comme bonne pratique, les formulaires de contact doivent être simples et ne pas demander trop de détails. Les formulaires peuvent également être dynamiques, en ce sens qu'ils peuvent remplir de nouveaux champs en fonction de la sélection de l'utilisateur (comme des demandes de renseignements sur des produits, des services ou des questions spécifiques.
- Méthodes de contact supplémentaires – Bien que cela ne soit pas nécessaire, vous pouvez inclure des méthodes de contact supplémentaires sur votre page de contact, y compris votre numéro de téléphone, votre adresse e-mail ou votre adresse physique. Vous pouvez également faire preuve de créativité en incluant vos identifiants de réseaux sociaux.
- Heures ou temps de réponse - Informez les visiteurs de ce à quoi ils peuvent s'attendre après avoir rempli un formulaire de contact (comme le temps qu'il vous faudra pour répondre) ou les heures auxquelles vous travaillez.

Conseils pour la page de contact
Voici quelques conseils pour créer une excellente page de contact.
- Limiter les barres latérales – Les études sur l'expérience utilisateur (UX) confirment ce que de nombreux internautes ont pensé : les barres latérales sont vraiment ennuyeuses. Ces éléments fixes contiennent généralement des informations qui ne sont pas pertinentes pour la page visitée par l'utilisateur. Gardez le contenu de votre page de contact simple.
- Choisissez soigneusement les champs de formulaire - Si vous utilisez simplement un «modèle par défaut» pour créer votre formulaire, il est probable que vos clients ne l'auront pas. En effet, environ la moitié de chaque page de contact est remplie de champs inutiles. Par exemple, supposons que vous soyez uniquement une entreprise de commerce électronique numérique et que quelqu'un pose une question sur un produit. Si vous utilisez un formulaire qui demande une adresse personnelle, votre site apparaîtra vraiment louche pour l'utilisateur moyen.
- Faites de l'esthétique une priorité - Oui, l'esthétique de chaque page de votre site doit être soigneusement examinée. Cependant, plusieurs études UX ont démontré que la page "Contactez-nous" est peut-être la plus importante à avoir un aérographe supplémentaire. En raison du fonctionnement du classement SEO, de nombreux visiteurs à la recherche de produits atterriront directement sur votre page, permettant un contact utilisateur. Comme nous le savons tous, les premières impressions signifient tout, alors assurez-vous d'en avoir une positive.
- Utiliser les descriptions des champs – Les visiteurs ne savent pas toujours ce que signifient les champs de contact. Même quelque chose d'aussi simple que "Nom" sans autre explication pourrait prêter à confusion. Demandez-vous juste un prénom ou un nom complet ? Y a-t-il une raison de le demander en premier lieu s'il s'agit d'un nom complet ? Il est essentiel d'obtenir le verbiage juste. C'est un domaine où payer de nouveaux utilisateurs pour le tester et donner des opinions honnêtes pourrait vraiment être payant.
- Utilisez des plugins professionnels - La création de pages professionnelles, succinctes et jolies "Contactez-nous" n'est pas anodine. Si vous essayez de rester à la pointe de la technologie WordPress, vous voudrez peut-être envisager un thème efficace et personnalisable comme le thème Kadence. De plus, un pack d'extension comme Kadence Blocks vous permet d'éditer des éléments WordPress de manière native dans la dernière version de l'éditeur Gutenberg, y compris les pages de contact !
Spam et sécurité de la page de contact
Avant de continuer, il y a quelques points sur le spam et la sécurité de la page de contact que nous avons jugés particulièrement importants !
- L'une des principales menaces de sécurité Web est constituée par les formulaires « non nettoyés ». Ce sont des formulaires avec des champs qui sont lus par votre serveur avant de supprimer le code potentiellement malveillant saisi par les utilisateurs. Bien qu'aucun produit de sécurité ne puisse arrêter toutes les menaces, la sélection prudente d'un plugin de sécurité WordPress de qualité comme iThemes Security peut aider à atténuer les menaces potentielles.
- Un compromis à prendre en compte est le niveau de sécurité captcha que vous souhaitez sur vos formulaires. Si vous sélectionnez le captcha le plus "agressif", attendez-vous à ce que les visiteurs soient frustrés par votre page et partent. D'un autre côté, laisser votre page avec une sécurité captcha minimale ou nulle est une invitation pour les spammeurs, alors choisissez judicieusement. Utiliser un plugin pour ajouter un reCAPTCHA WordPress en quelques étapes simples.
- Le spam de la page de contact peut être très pénible. Assurez-vous d'utiliser les paramètres du plugin de formulaire pour limiter les entrées de spam. Le spam WordPress est facile à arrêter en prenant quelques mesures.
À quoi devrait ressembler une page "contactez-nous" ?
S'il est vrai qu'il n'y a pas beaucoup de règles « dures et rapides » en matière de conception de formulaire de contact, il existe quelques conseils éprouvés sur l'apparence générale de ces pages.
Tout d'abord, assurez-vous que toutes vos propres informations de contact sont affichées de manière conviviale. Gardez à l'esprit que différentes données démographiques valorisent différentes méthodes de contact par rapport aux autres. Par exemple, nous constatons dans des études que les générations plus âgées apprécient le service client direct par téléphone. D'un autre côté, les jeunes générations trouvent généralement que le chat en ligne est la méthode la plus simple.
Deuxièmement, vous devez toujours demander à l'utilisateur de sélectionner une catégorie de demande. N'utilisez jamais une seule boîte aux lettres générique pour recevoir ce contenu, même si cela peut être assez tentant.
Troisièmement, l'aspect général de la page doit « cliquer » avec le reste de votre site. Certains nouveaux webmasters font l'erreur de créer une page qui n'a pas les mêmes menus que le reste de leurs sites WordPress. C'est généralement le résultat de l'utilisation d'un modèle sans y prêter attention. Bien que cette page soit souvent l'une des dernières à être créées et la dernière à être remaniée, elle finit souvent par être l'une des pièces les plus importantes de votre site WordPress.
Comment créer une page "contactez-nous" ?
N'oubliez pas que l'utilisation d'un pack d'extension qui se connecte au nouvel éditeur Gutenberg comme Kadence Blocks est une excellente façon de procéder. Bien que vous ayez toujours besoin d'utiliser les plugins de formulaires WordPress pour gérer le contenu réel de vos formulaires. Cependant, l'utilisation d'un éditeur graphique peut fournir des informations précieuses et rapides.
Nous verrons comment créer une version de base d'une page "Contactez-nous" pour un site WordPress générique. Ce n'est pas un exemple d'une œuvre d'art excellente et raffinée! C'est simplement pour vous aider à démarrer dans la bonne direction.
1. Choisissez votre plugin !
Oui, vous pouvez créer votre propre formulaire en utilisant des éléments Gutenberg natifs sans extensions. Avant de vous lancer dans cette idée, considérez la complexité derrière ce type de formulaire. L'esthétique est assez simple. Cependant, au-delà de ceux-ci, vous devez vous assurer que le formulaire est soumis de manière sécurisée. Il faut alors acheminer et trier ce qu'on y met. La plupart des formulaires de contact nécessitent un certain type de captcha. La liste est longue, mais vous voyez l'idée : il n'est pas nécessaire de réinventer la roue.
2. Installez votre plug-in
Une fois que vous avez recherché des plugins et en avez trouvé un qui fonctionne avec votre budget, il est temps de l'installer. Dirigez-vous vers Plugins -> Ajouter un nouveau sur votre tableau de bord WordPress. Trouvez le plugin que vous voulez via l'option de recherche et installez-le sur votre serveur WordPress pour le rendre disponible pour une utilisation sur votre site.
Dans le cadre de cette étape, assurez-vous également que vous avez activé le plugin sur votre site WordPress après l'installation.
Vous pouvez également simplement installer Kadence Blocks en utilisant le lien ci-dessus.
3. Sélectionnez un modèle
Presque tous les plugins de formulaires grand public pour WordPress ont un ensemble de modèles prédéfinis. Il est presque inouï pour ceux-ci de ne pas en avoir un spécifiquement comme formulaire "Contactez-nous". N'oubliez pas qu'il ne s'agit jamais d'une option "choisir et oublier". Au lieu de cela, vous devez sélectionner un modèle qui ressemble le plus à ce que vous recherchez et le personnaliser jusqu'à ce qu'il soit aussi parfait que possible.
Le bloc Form de Kadence WP vous permet non seulement de créer des formulaires personnalisés, mais aussi de les styliser comme vous le souhaitez. Avec le bloc Formulaire, vous avez la possibilité d'ajouter un nombre illimité de champs personnalisés, et il inclut également la prise en charge de Google ReCaptcha.
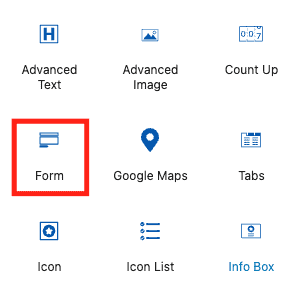
Ajoutez un nouveau bloc à votre page et sélectionnez le bloc Formulaire pour commencer.

4. Paramètres et style
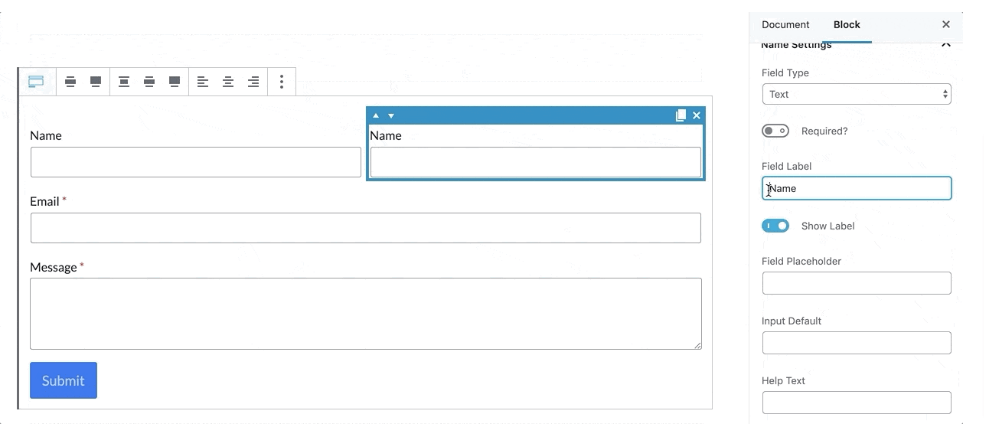
Créez autant de champs personnalisés que vous le souhaitez. Vous pouvez dupliquer des lignes, ajuster la taille des colonnes, choisir s'il s'agit ou non d'un champ obligatoire, etc.

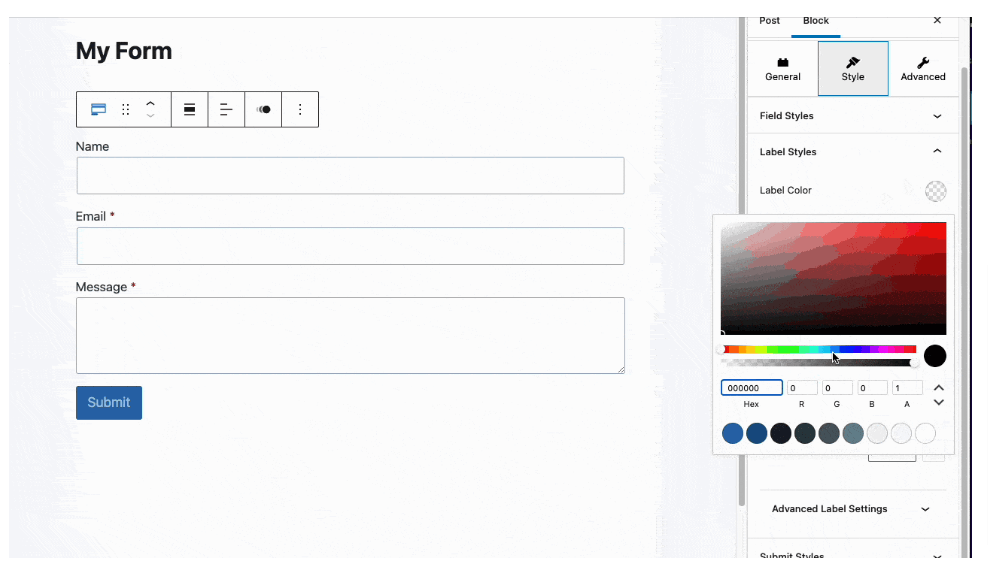
Ajustez vos paramètres de champ, y compris la couleur d'arrière-plan d'entrée, les paramètres de bordure, les styles de police, les paramètres des boutons, l'espacement des lignes de champ, et plus encore !

5. Configurer le transfert d'e-mails
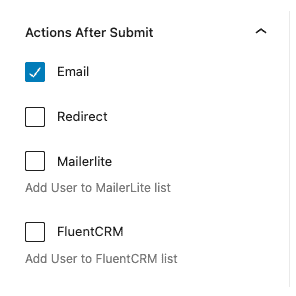
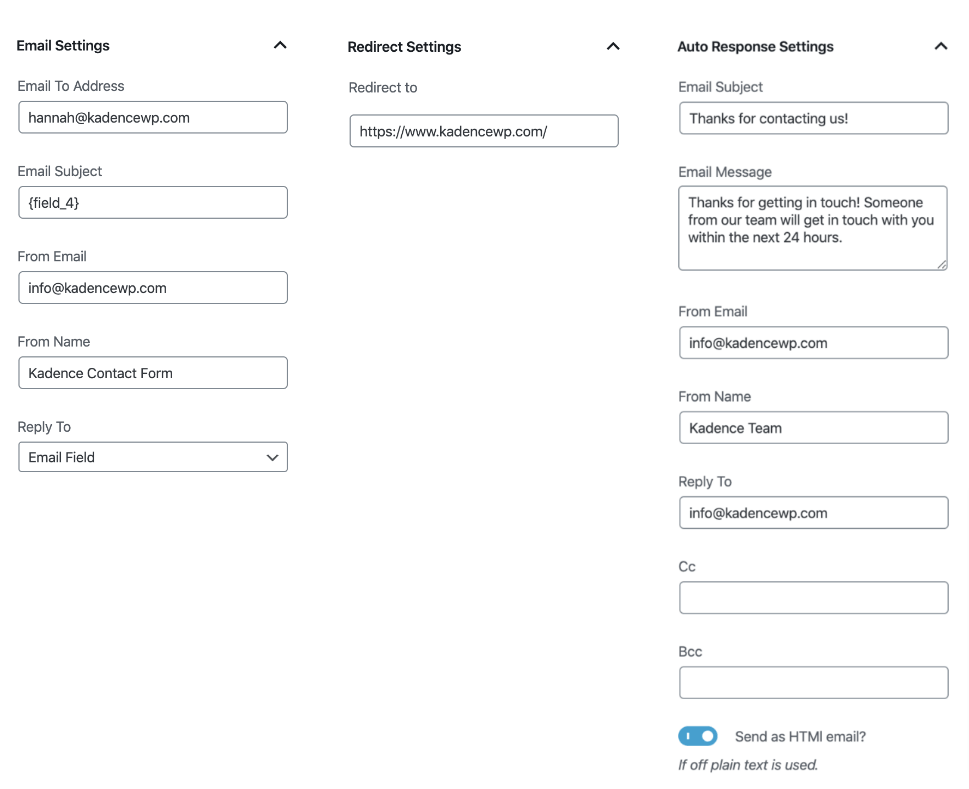
Vous pouvez ajuster vos paramètres Actions après soumission dans les paramètres du bloc de formulaire. Choisissez si vous souhaitez recevoir un e-mail après, si vous souhaitez ou non que l'utilisateur soit redirigé après la soumission, si vous souhaitez ou non incorporer un e-mail de réponse automatique, et choisissez si vous souhaitez configurer une entrée de base de données. Découvrez Kadence Blocks Pro si vous souhaitez une intégration MailChimp et SendInBlue, des appels WebHooks et de nouvelles entrées de base de données lors de la soumission du formulaire.

Au fur et à mesure que chaque option est sélectionnée, vous verrez un onglet qui vous permet de personnaliser chaque action après la soumission.


6. Déposez le formulaire de contact dans votre page
Notre dernière étape consiste simplement à déposer le bloc de formulaire de contact dans la page sur laquelle vous souhaitez l'utiliser. N'oubliez pas que si vous utilisez un plug-in d'édition Gutenberg natif, vous aurez créé un élément natif que vous pouvez essentiellement faire glisser et déposer où vous le souhaitez.
Bien que vous n'ayez probablement besoin de l'avoir qu'à un seul endroit, cela aide à garder votre site WordPress plus modulaire.
Comment optimiser une page « contactez-nous » ?
C'est la zone où ça commence à devenir un peu risqué. Cela est dû en partie au fait que «l'optimisation» peut signifier un milliard de choses différentes. Nous nous concentrerons sur la définition technique du mot en abordant cette question.
Tout d'abord, rappelez-vous que la vitesse est le nom du jeu, en particulier pour les visiteurs qui essaient votre blog WordPress pour la première fois. Une fois que le temps de chargement dépasse une seconde, le taux d'attrition des visiteurs commence à monter en flèche. Réduisez les fichiers JavaScript, assurez-vous que l'en-tête de votre site est optimisé, faites en sorte que les images soient rendues en utilisant le moins de bande passante possible et profitez du chargement asynchrone pour obtenir d'abord les éléments les plus importants de la page pour les connexions plus lentes. L'utilisation d'un réseau de diffusion de contenu (CDN) est également un excellent moyen de s'assurer que les visiteurs ne sont jamais trop loin du serveur qui diffuse votre site.
Deuxièmement, obtenez toujours des commentaires extérieurs sur vos formulaires de contact. Bien que nous soyons sûrs que vous pouvez créer une page qui tue, tout le monde a généralement un léger oubli au minimum lors de la création d'une page "Contactez-nous". Obtenir des idées d'un groupe diversifié de personnes est généralement le meilleur moyen de sauvegarder de manière préventive votre site WordPress à partir d'une page moins qu'idéalement faite !
Troisièmement, rendez cette page moins confuse ! Tant de pages de contact contiennent des informations contradictoires ou trop d'informations de contact. Par exemple, si vous êtes une société d'hébergement Web, il est probable que les visiteurs puissent vivre sans voir ce widget Google Maps monopolisant la moitié de leur bande passante pour leur montrer exactement où se trouve votre entreprise physique.
7 bonnes pratiques de la page de contact
Nous avons mis en évidence sept des "meilleures pratiques" les plus importantes lors de la création de votre nouveau formulaire "Contactez-nous". Bien que ceux-ci soient dans une liste ordonnée, l'ordre n'est pas indicatif de l'importance ou de la priorité; c'est aléatoire.
1. Restez simple
Débarrassez-vous de tous les champs qui ne fournissent pas de valeur directe ou qui ne sont pas d'une grande importance. Au minimum, assurez-vous que ces champs sont facultatifs , en particulier s'ils concernent des informations que la plupart des gens ne souhaitent pas partager avec le monde, comme un numéro de téléphone mobile.
2. Donnez une raison
Fournissez une bonne justification de la raison pour laquelle les utilisateurs ont besoin de vous contacter. N'oubliez pas que l'utilisation des formulaires WordPress "Contactez-nous" n'est pas un passe-temps pour la plupart des gens. Leur donner une bonne raison, comme une remise ou une autre promesse, montre que vous appréciez le temps et l'engagement de vos visiteurs avec votre blog.
3. Avoir plus d'un chemin
"Il ne peut y en avoir qu'un" ne devrait être que le cri du Highlander. Vous souhaitez disposer d'autres mécanismes de contact au cas où votre formulaire n'est tout simplement pas disponible ou ne fonctionne pas, ou si un visiteur préfère simplement utiliser une autre méthode de contact populaire.
4. Facilitez-vous la tâche
Au fur et à mesure que l'utilisateur saisit et soumet des informations, fournissez des commentaires pour lui faire savoir que tout fonctionne comme il se doit. Par exemple, tous les champs doivent être validés ; si vous demandez une adresse e-mail, dites immédiatement à l'utilisateur si ce qu'il a saisi dans votre champ « e-mail » suffira. Dès que le formulaire est soumis, dites à l'utilisateur s'il a réussi et, si c'est le cas, combien de temps il doit attendre une réponse personnelle.
5. Automatisez si possible
Des explications qui font sens avec votre business et votre business model. Pour les entreprises plus férues de technologie, cela pourrait prendre la forme de quelques FAQ adaptées au type de demande que l'utilisateur envoie via le formulaire. Pour d'autres entreprises, il pourrait s'agir simplement d'un lien vers votre bibliothèque d'informations et d'aide ; cela réduit les contacts inutiles. (Vous remarquerez les exemples de la façon dont certaines entreprises combinent des pages FAQ avec des pages de contact).
6. Tirez le meilleur parti du lead
Maximisez le potentiel de conversion en montrant aux visiteurs certains de vos meilleurs contenus une fois qu'ils ont soumis le formulaire. Encore une fois, quelque chose comme un coupon pour votre magasin est également une excellente idée. Tout ce qui ajoute de la valeur à l'expérience plutôt qu'un simple "Merci de nous avoir contactés !" incitera probablement les nouveaux visiteurs à revenir sur votre site WordPress.
7. Rendez-le humain
Il s'agit d'établir des liens qui se transformeront en relations - parce que tout est question de relations. Avoir un moyen d'ajouter des visages aux noms d'utilisateur et aux noms sur votre site. Lorsque les gens voient exactement avec qui ils parlent, ils sont plus susceptibles de se comporter avec respect et de voir la personne comme un humain, pas seulement comme un robot.
Bien sûr, ce n'est que la pointe de l'iceberg en ce qui concerne les meilleures pratiques pour ces pages "Contactez-nous". Malheureusement, ces pages sont notoires dans les cercles d'évaluation UX en raison du nombre d'experts qui divergent dans leurs opinions sur la manière dont elles doivent être gérées. Vous devez absolument tester une page de contact avant de la diffuser au grand public !
Lorsque vous vous connectez avec vos visiteurs, vous établissez une base pour développer le succès de votre entreprise.
3 exemples de pages de contact réussies
Jetons un coup d'œil à trois formulaires de contact particulièrement puissants et pourquoi ils sont géniaux !
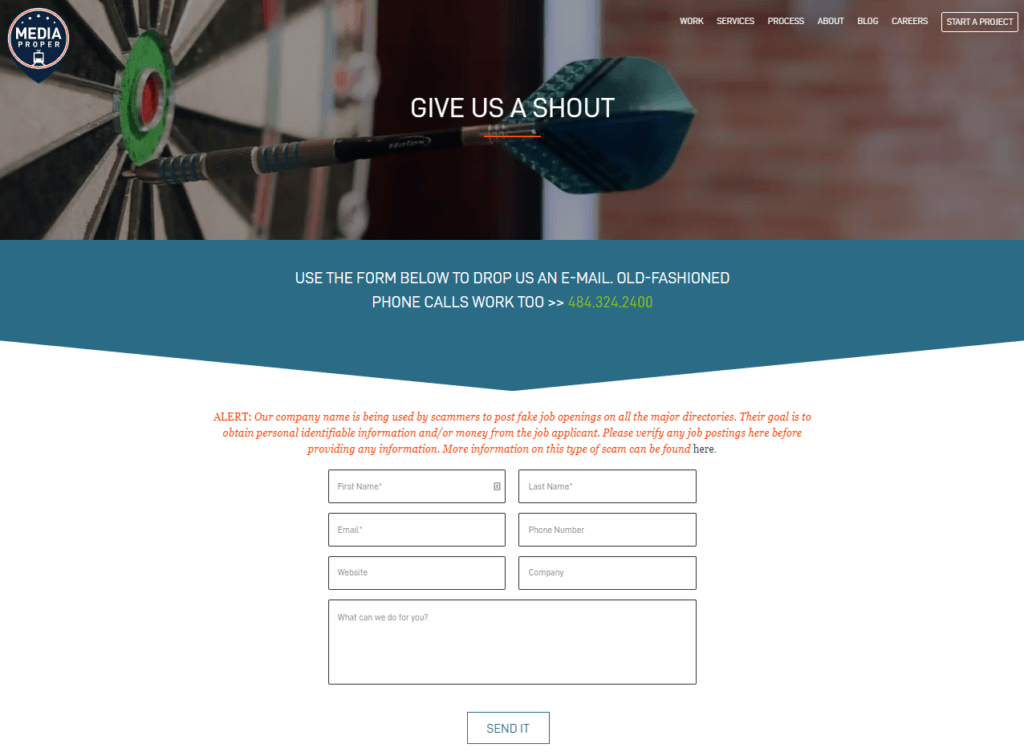
1. Média proprement dit

Media Proper propose un joyau d'une page "Contactez-nous". Comme vous pouvez le voir, ils collent assez bien à leur marque. La page commence par une assez grande déclaration indiquant que les visiteurs sont libres de les appeler s'ils préfèrent, leur offrant d'autres options de contact. Il est clair quels champs sont obligatoires et lesquels sont simplement préférés ; il y a aussi une validation instantanée avant que le formulaire ne soit soumis. Chaque domaine est très clairement défini, mais une marge d'interprétation créative est laissée aux utilisateurs plus artistiques.
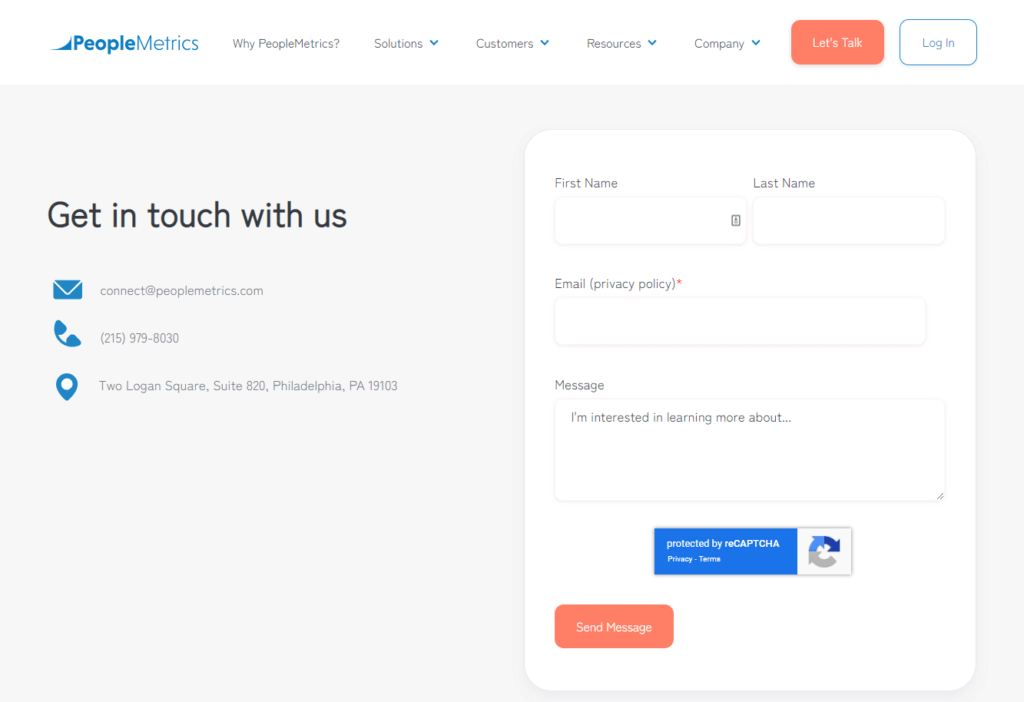
2. PeopleMetrics

PeopleMetrics est une page plus complète conçue pour être un excellent exemple pour les entreprises physiques. Tout d'abord, il utilise un widget Google Maps léger pour afficher l'emplacement de l'entreprise sans monopoliser la bande passante et les ressources de calcul pour le client. Deuxièmement, il comprend toutes les coordonnées officielles de l'entreprise, ce qui renforce la confiance. Pour renforcer davantage la confiance, vous pouvez cliquer pour afficher leur politique de confidentialité lorsque vous entrez votre e-mail. Le formulaire a des champs très minimes, bien qu'ils ne soient pas aussi catégorisés que nous aurions pu le souhaiter. Dans l'ensemble, c'est une page simple avec peu de place pour l'erreur et un maximum de confiance et d'options de contact.
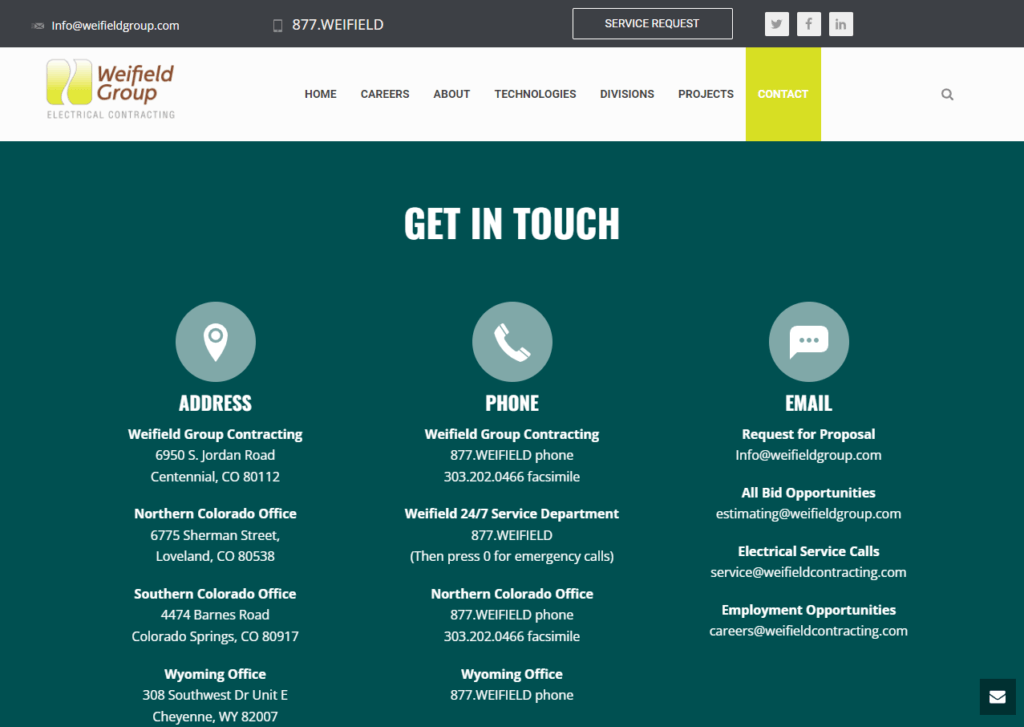
3. Le groupe Weifield

La page de contact du groupe Weifield est le formulaire le plus complet de notre liste. Il comprend d'abord toutes les informations pertinentes pour les méthodes de contact secondaires afin d'éliminer les soumissions de formulaires de contact inutiles. Ceci est particulièrement important pour les entreprises multi-sites. Il y a même une clause de non-responsabilité après avoir fait défiler vers le bas, indiquant que ceux qui recherchent un emploi ne doivent pas remplir le formulaire ; des filtres informels comme celui-ci réduiront les soumissions inutiles. Le site utilise un chargement asynchrone afin que le navigateur ne puisse pas voir les éléments qui ne sont même pas rendus, ce qui permet d'économiser un maximum de bande passante et d'espace. Enfin, la confiance se construit mutuellement en montrant au client exactement où se trouve l'entreprise.
Inspiration et idées pour la conception de la page de contact
Avant de partir, nous voulions vous fournir sept de nos excellents exemples préférés de formulaires de contact. Contrairement à notre liste ci-dessus, nous ne vous dirons pas pourquoi ils sont géniaux ; nous espérons qu'à ce stade, ce sera évident ! Encore une fois, cette liste n'est pas dans un ordre particulier de suprématie.
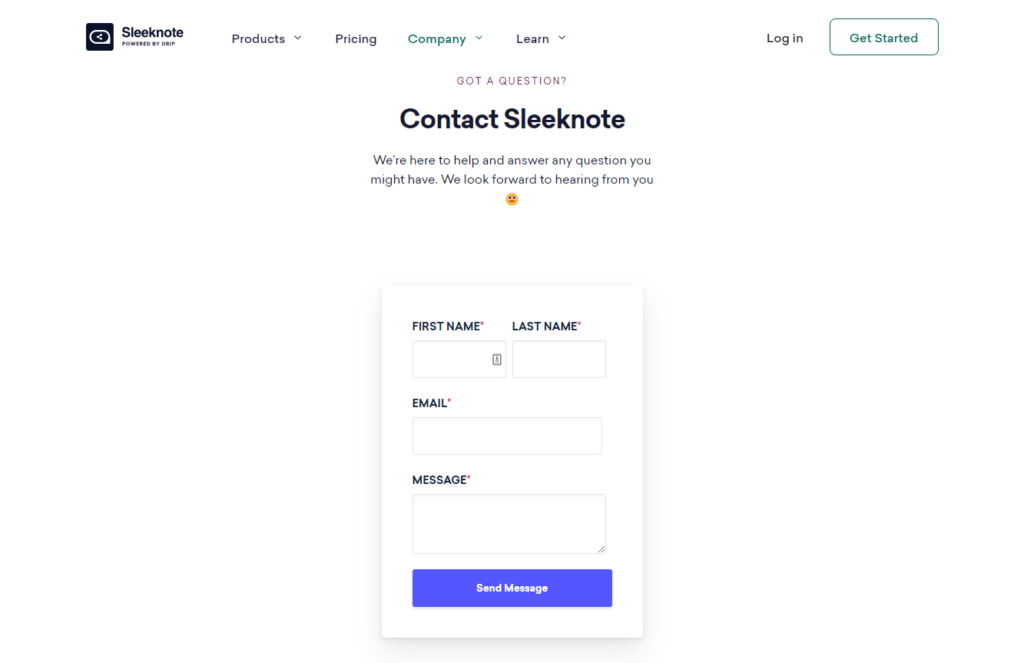
Note élégante

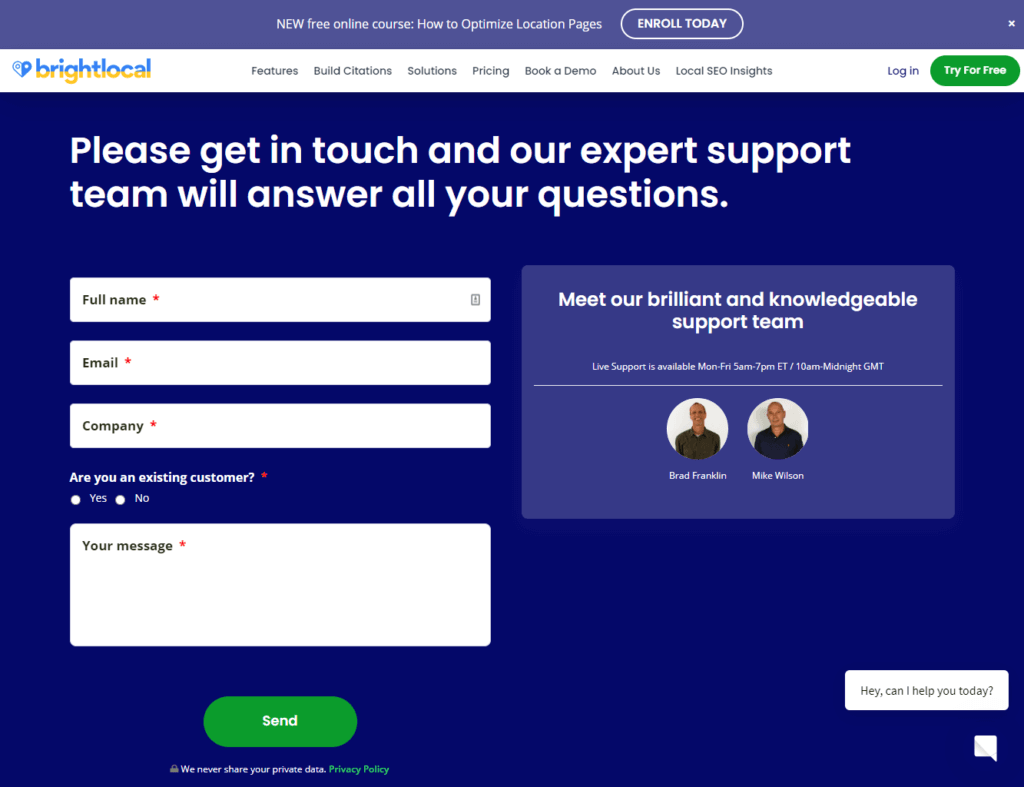
BrightLocal

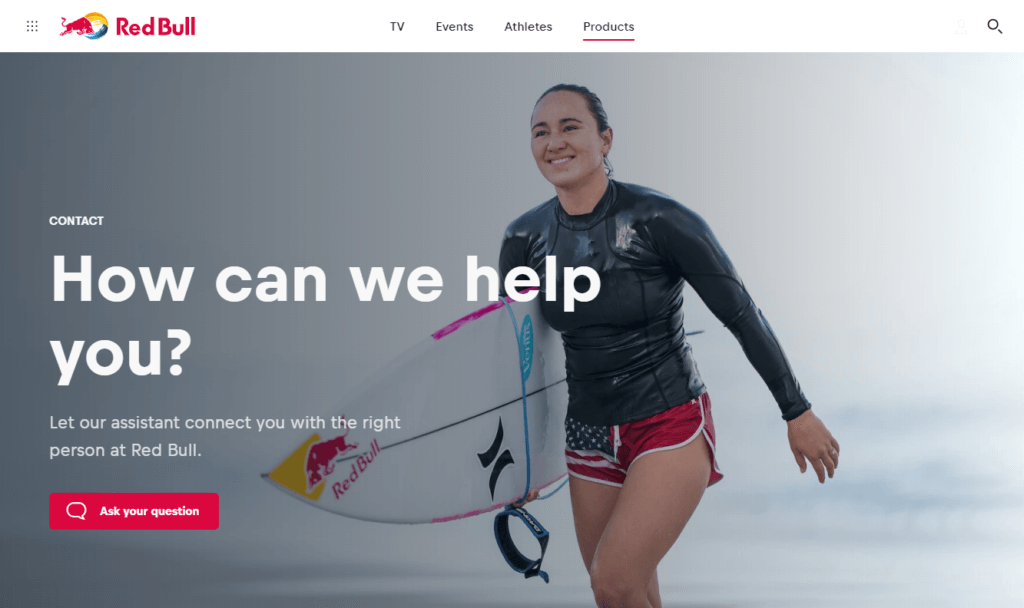
Énergie RedBull

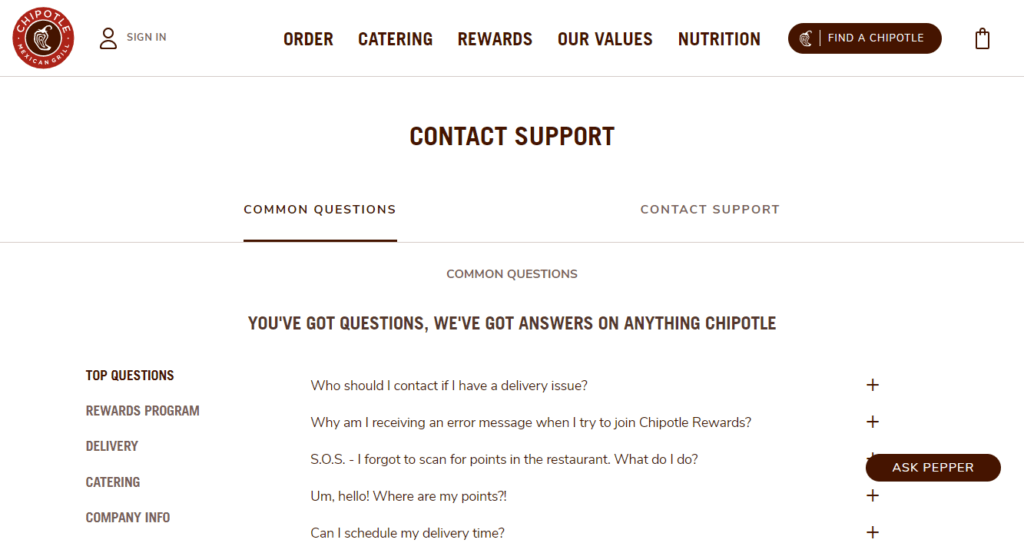
Restaurants Chipotle

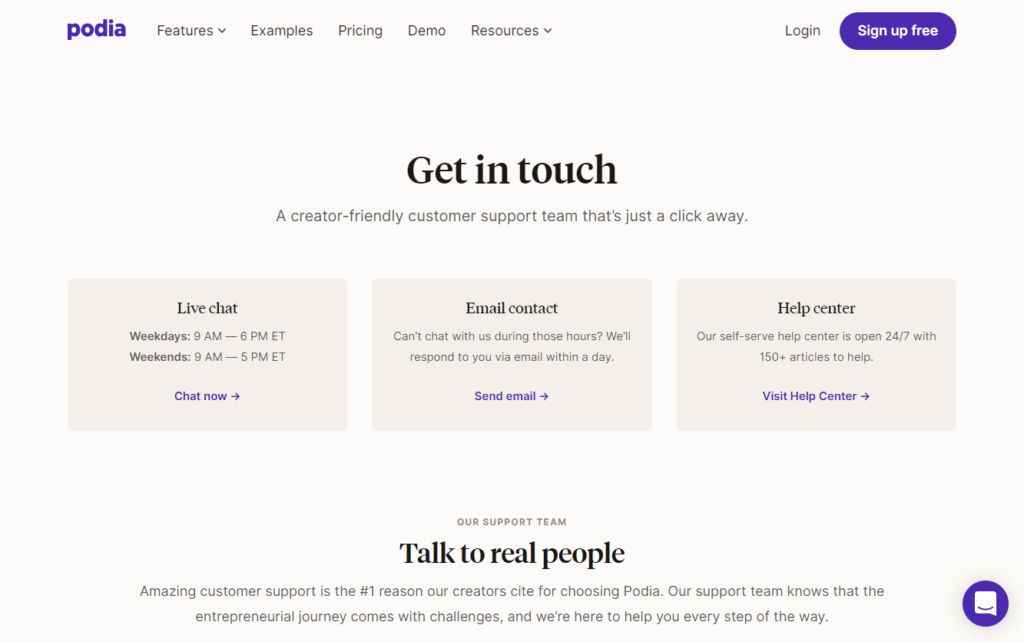
Podia

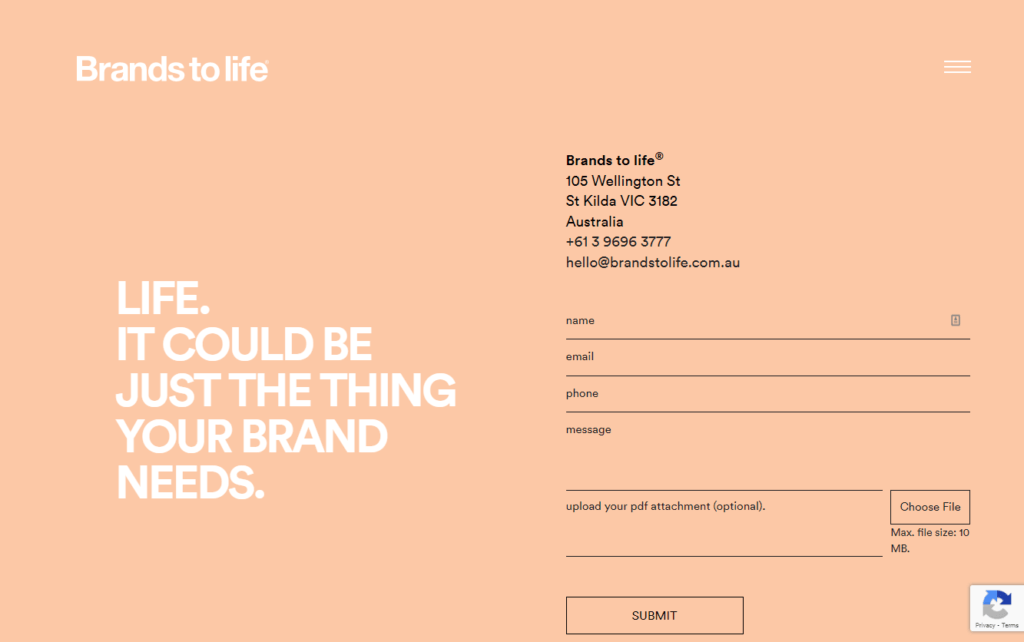
Marques à la vie

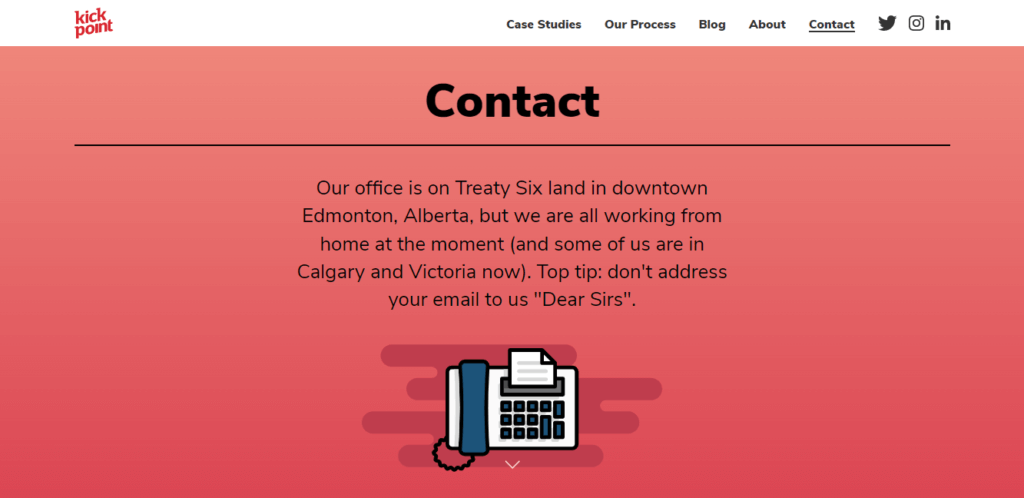
Marketing point de départ

Emballer
Nous espérons que cela a été une plongée en profondeur agréable et informative sur la façon dont les meilleurs formulaires "Contactez-nous" sont créés. Cela peut sembler être un fouillis d'informations en ce moment et ne vous sentez pas obligé de mémoriser toutes nos meilleures pratiques. Comme tout art, les meilleures pages sont simplement créées par essais et erreurs après avoir appris la compétence initiale !

Téléchargez le thème Kadence et les blocs Kadence pour créer des sites Web efficaces
Si vous aimez créer du contenu convaincant avec un beau design, Kadence Blocks fournit des outils pour être créatif directement dans l'éditeur WordPress natif. De plus, profitez de tonnes de contenu prédéfini que vous pouvez facilement inclure dans votre site, y compris une bibliothèque filaire de blocs pour vous lancer dans votre prochaine conception Web. Idéal pour l'inspiration et le développement rapide!
Kristen écrit des tutoriels pour aider les utilisateurs de WordPress depuis 2011. En tant que directrice marketing chez iThemes, elle se consacre à vous aider à trouver les meilleurs moyens de créer, gérer et maintenir des sites Web WordPress efficaces. Kristen aime également tenir un journal (consultez son projet parallèle, The Transformation Year !), faire de la randonnée et du camping, faire du step, cuisiner et vivre des aventures quotidiennes avec sa famille, dans l'espoir de vivre une vie plus présente.
