21 meilleures pages de contact (exemples) 2023
Publié: 2023-01-13Voulez-vous consulter les meilleures pages de contact pour vous inspirer pour créer la meilleure vous-même ?
Il existe de nombreuses façons de créer la section de contact idéale pour votre site Web ou votre blog.
Bien qu'il existe certaines « règles », il n'y a aucune limite à la manière dont vous souhaitez procéder.
Par exemple, un formulaire de contact est une pratique courante, mais vous ne pouvez également ajouter qu'un e-mail et un numéro de téléphone cliquables.
De plus, une intégration Google Maps pour présenter votre emplacement est pratique, mais certains n'ajoutent que l'adresse complète.
Faire à votre façon!
Mais ces exemples vous aideront sans aucun doute dans votre cheminement.
Exemples inspirants de pages de contact
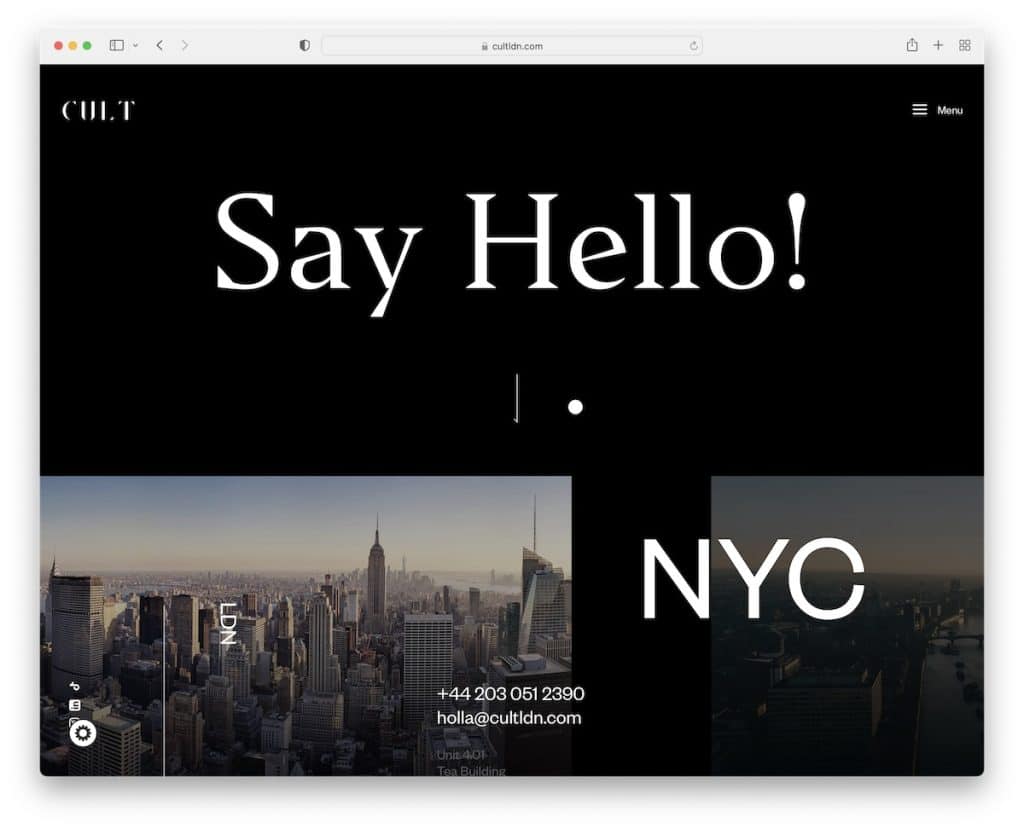
1. Culte
Construit avec : Thème Uncode

Vous remarquerez d'abord le design sombre qui rend instantanément cette page plus premium. De plus, la fonction « Dites bonjour ! » est très accrocheur, ce qui va si bien avec la page de contact de Cult.
Étonnamment, ils n'utilisent pas de formulaire de contact, mais ont un e-mail et un numéro de téléphone cliquables et un lien vers l'emplacement de Google Maps.
Remarque : Utilisez une animation sympa pour faire savoir aux visiteurs qu'ils se trouvent sur la page Contactez-nous.
En passant, ne manquez pas notre examen approfondi du thème Uncode.
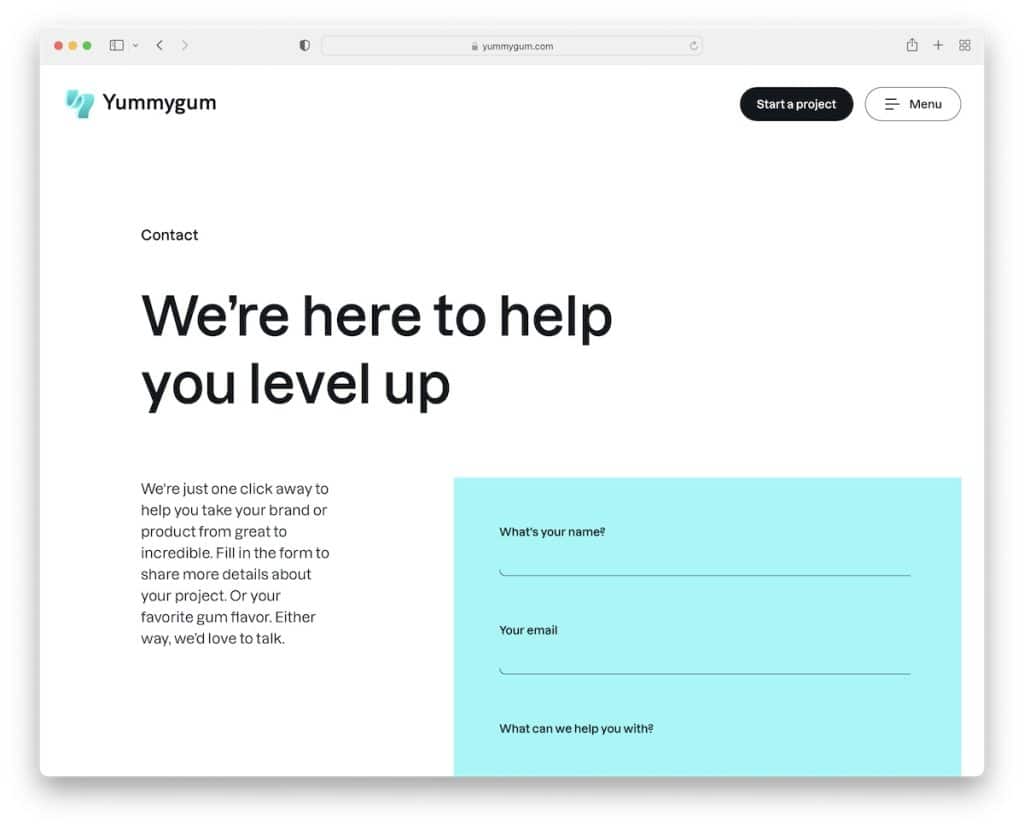
2. Yummygum
Construit avec : Dato CMS

La page de Yummygum est légère et créative mais vise toujours un look minimaliste. Il a un texte de titre, une petite explication qu'ils sont là pour vous et un formulaire de contact avec une couleur de fond contrastée.
De plus, au lieu d'utiliser le formulaire de contact général, vous pouvez également contacter directement Vince, ce qui crée une expérience plus personnelle.
Au lieu de Google Maps, ils utilisent une carte 3D personnalisée pour montrer leur emplacement.
Remarque : personnalisez le processus de contact avec nous en ajoutant les coordonnées d'un membre de votre équipe.
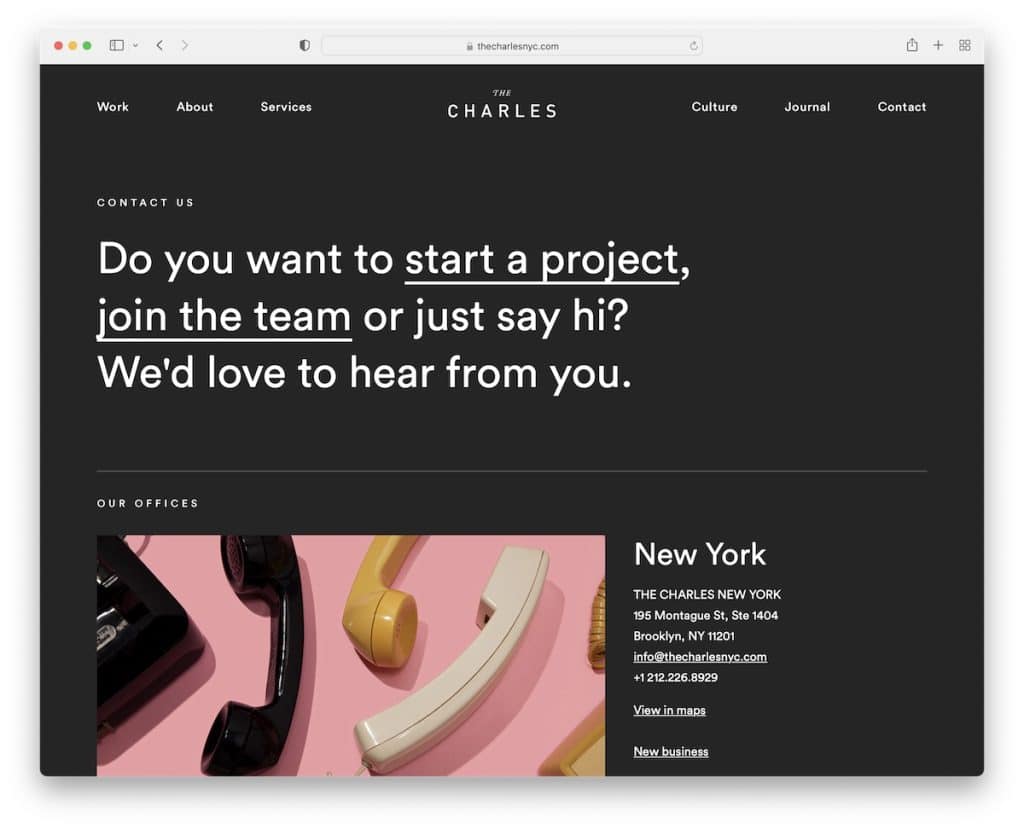
3. Le Charles
Construit avec : Gatsby

Le Charles utilise également un design sombre sur sa page de contact. Et parce qu'ils ont plusieurs bureaux, ils ont divisé les choses en trois sections, avec les coordonnées et les coordonnées de chaque bureau, y compris "voir sur la carte".
Pendant ce temps, le pied de page est léger, ce qui donne à la page une sensation plus dynamique.
Remarque : Copiez la stratégie de Charles si vous gérez également plusieurs bureaux.
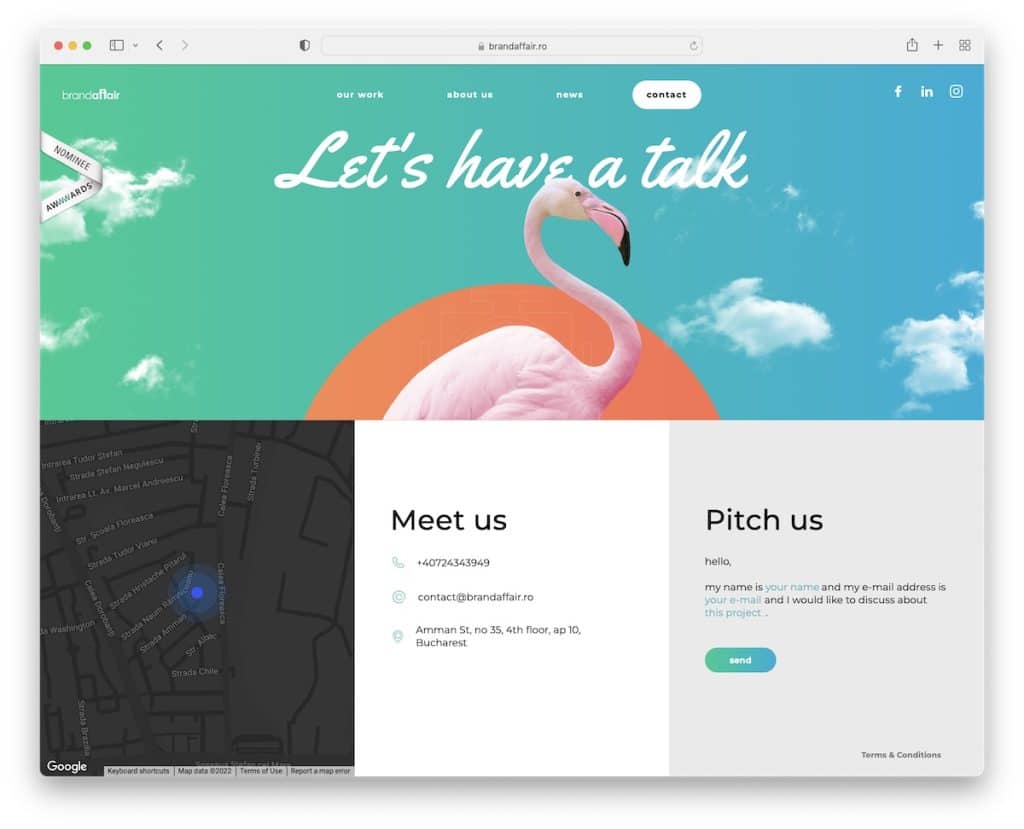
4. Affaire de marque
Construit avec : Yii

Brandaffair a une image de héros accrocheuse avec une animation à effet de survol et un en-tête transparent avec des liens de menu et des icônes sociales.
La seconde moitié de la page de contact se compose de trois sections ; Google Maps, Rencontrez-nous et Présentez-nous.
Remarque : Faites en sorte que votre page de contact soit amusante et professionnelle pour qu'elle ne soit pas trop ennuyeuse !
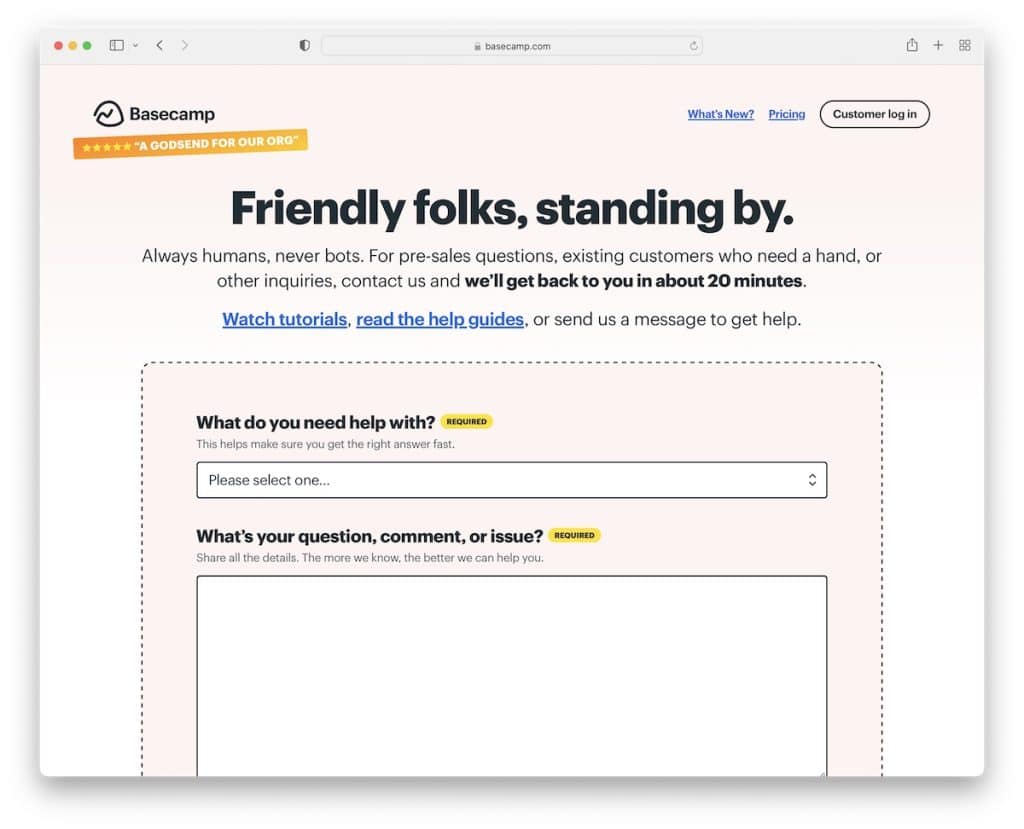
5. Camp de base
Construit avec : Squarespace

Basecamp mélange très bien simplicité et unicité sur sa page contact/support. Ils utilisent un titre et un texte supplémentaire, avec des informations sur la rapidité avec laquelle ils vous répondront (6 minutes, vraiment ?!).
Le formulaire de contact comporte plusieurs champs avec une liste déroulante, de sorte que votre message atterrit entre les mains du bon service.
Remarque : Utilisez une liste déroulante pour la sélection du sujet/la raison du contact afin de disséquer les e-mails.
Découvrez d'autres exemples fantastiques de sites Web Squarespace.
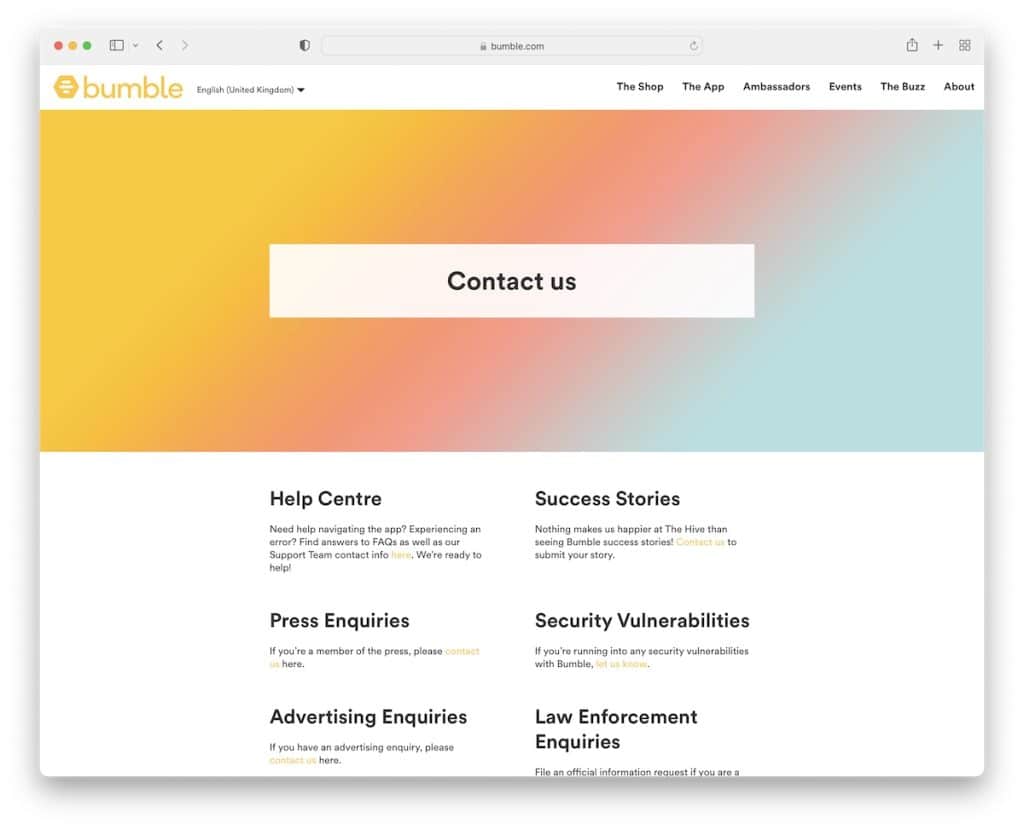
6. Bourdon
Construit avec : Squarespace

Bumble utilise plusieurs liens et options de contact, ce qui améliore l'expérience utilisateur mais, en même temps, leur facilite la vie. Pourquoi? L'aide va aux personnes de soutien, les RP aux RP, la publicité aux publicitaires, etc.
Ce qui est également pratique, c'est que le formulaire de contact s'ouvre dans une fenêtre contextuelle, de sorte que l'utilisateur n'a pas à quitter la page en cours.
Remarque : offrez aux utilisateurs plusieurs options de contact pour adresser la requête au bon service.
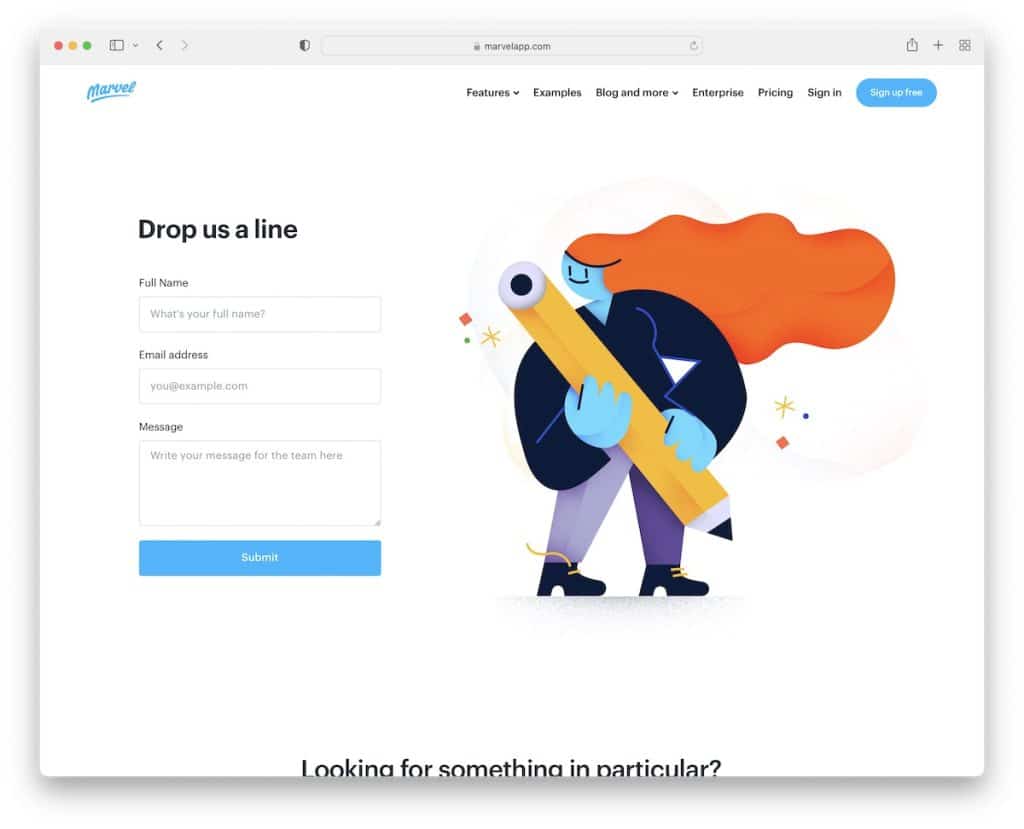
7. Merveille
Construit avec : Gatsby

La page Contactez-nous de Marvel utilise un fond clair avec des détails bleus qui s'harmonisent bien avec leur image de marque. Ils disposent d'un formulaire de contact au-dessus du pli, il est donc facile d'accès.
De plus, ils ont également une deuxième section de contact pour tous ceux qui recherchent quelque chose de particulier, comme des informations sur les ventes, le support ou le dossier de presse.
Remarque : Ajoutez un formulaire de contact au-dessus du pli, afin que les utilisateurs n'aient pas à le faire défiler et à le rechercher.
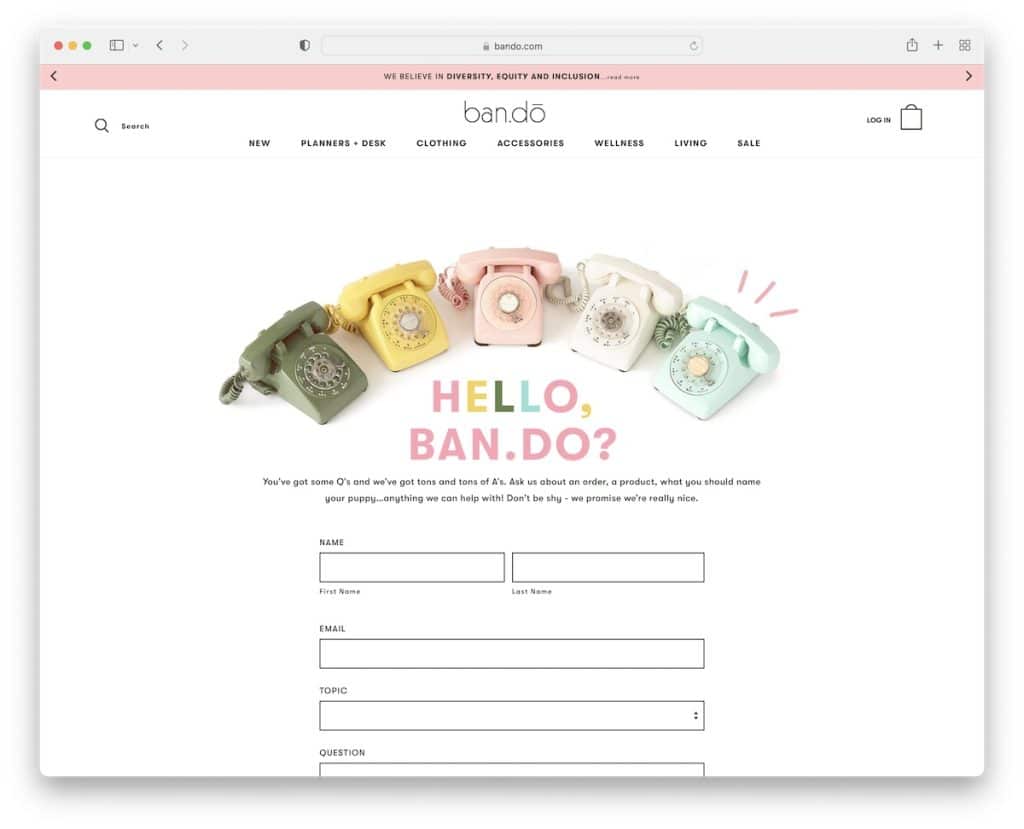
8. Bando
Construit avec : Shopify

Bando gère une page de contact cool et amusante avec un design simple mais une touche supplémentaire de créativité à travers des visuels et du texte.
Le formulaire utilise une liste déroulante pour la sélection des sujets car écrire un sujet est toujours la chose la plus difficile à faire.
En outre, ils affichent également un numéro de téléphone si vous avez envie d'appeler et d'ouvrir les heures. Mais ils utilisent également leur page de contact pour se faufiler dans un formulaire d'inscription à la newsletter.
Remarque : N'oubliez pas qu'une page de contact peut également être très utile pour collecter des e-mails.
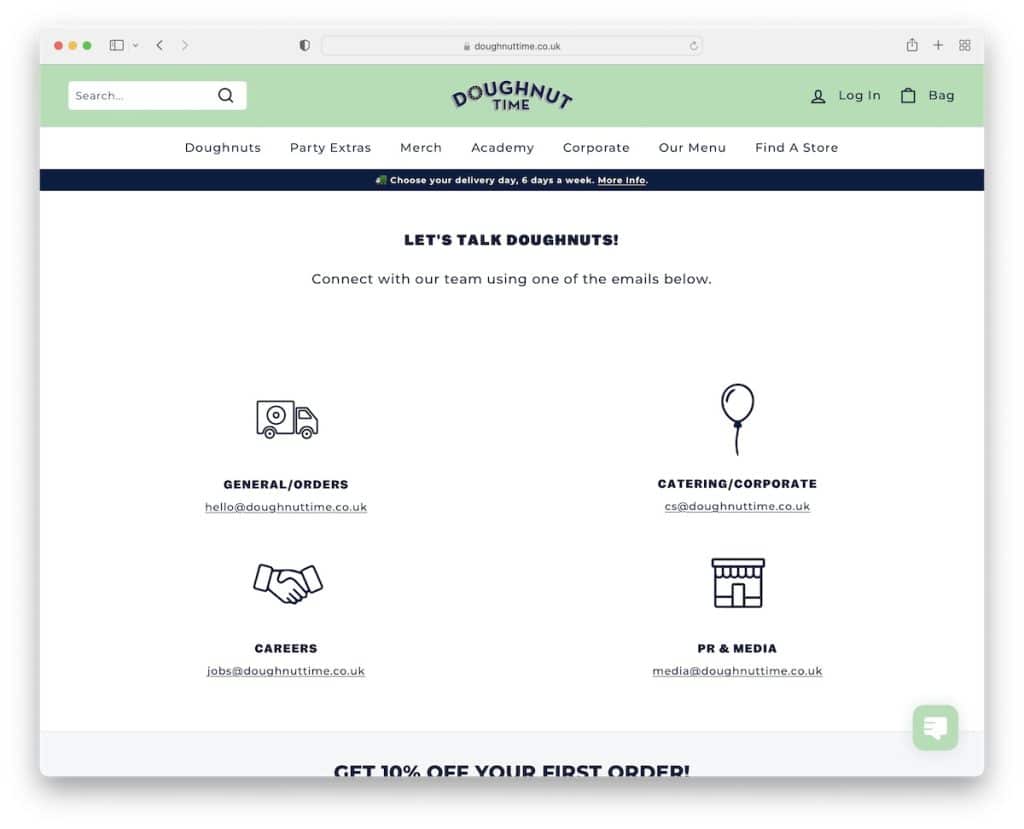
9. L'heure du beignet
Construit avec : Shopify

Au lieu d'un formulaire de contact, Donut Time comporte quatre sections avec quatre e-mails cliquables afin que vous puissiez entrer en contact directement avec les gens beaucoup plus facilement.
De plus, ils utilisent une section supplémentaire pour saisir l'opportunité et vous offrir une réduction en échange d'un e-mail.
Remarque : Offrez aux visiteurs un code de réduction via un formulaire, même sur une page de contact.
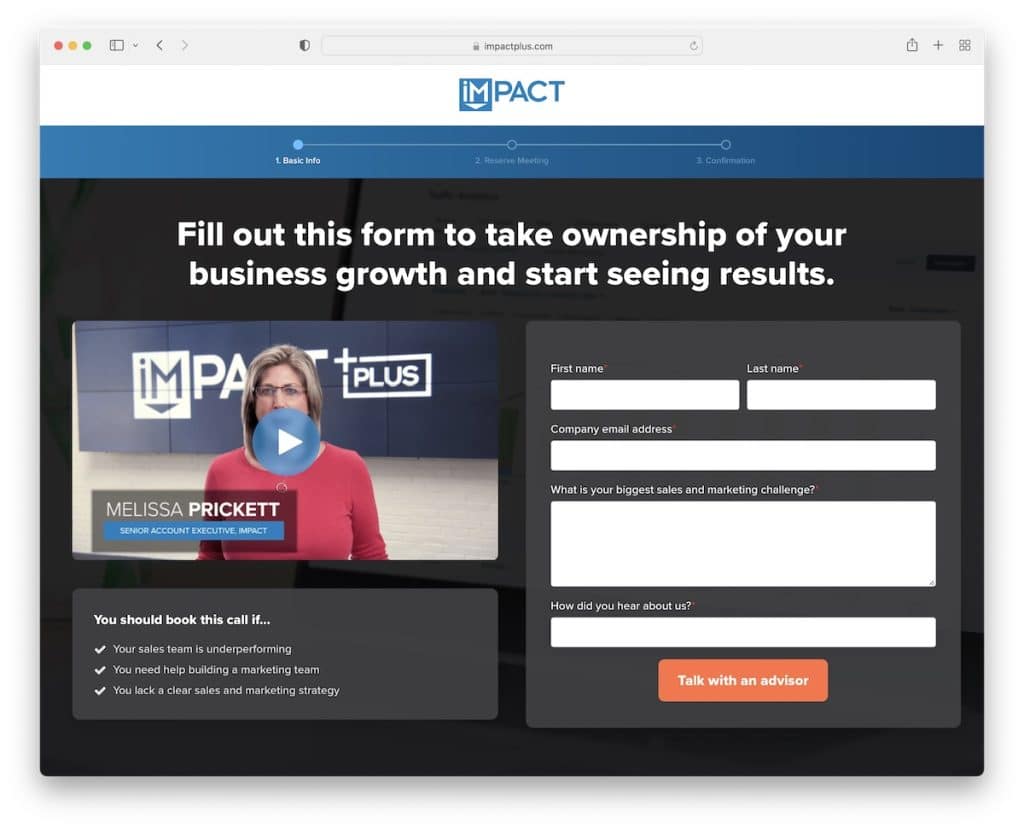
10. Incidence
Construit avec : Hubspot CMS

Ce qui est unique à propos d'Impact, c'est qu'ils utilisent une vidéo sur leur page de contact, qui aborde le formulaire de contact et remplit les champs, vous mettant à l'aise.
De plus, ils ont également une section FAQ avec des accordéons pour garder le look plus propre.
Remarque : Pourquoi ne pas utiliser une vidéo sur la page d'accueil pour informer les gens de ce qui se passe après avoir contacté.

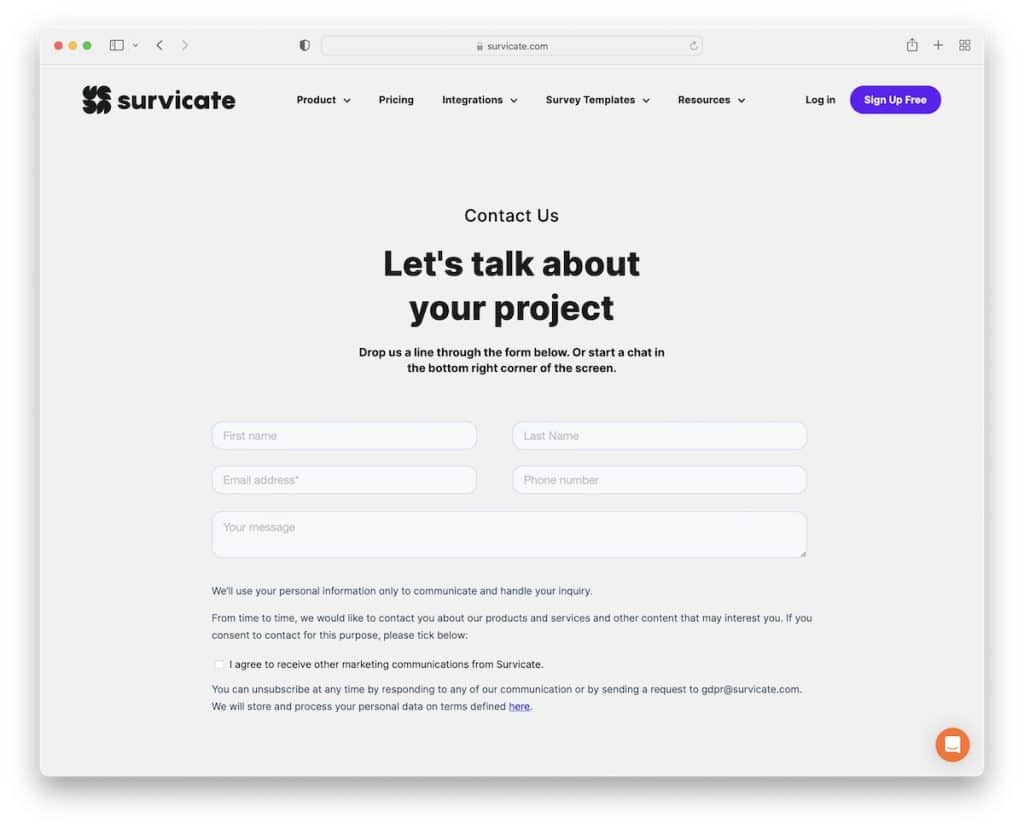
11. Survivre
Construit avec : Webflow

Cette page de contact utilise deux sections. La zone au-dessus du pli contient un titre, du texte et un simple formulaire de contact. Et Survicate utilise la zone sous le pli comme une autre occasion de vous embarquer, expliquant le processus en trois étapes avec des boutons d'appel à l'action (CTA).
Remarque : Utilisez un simple élément "ventes" sur votre page de contact.
Ne manquez pas de jeter un coup d'œil à notre liste des meilleurs sites Web de flux Web.
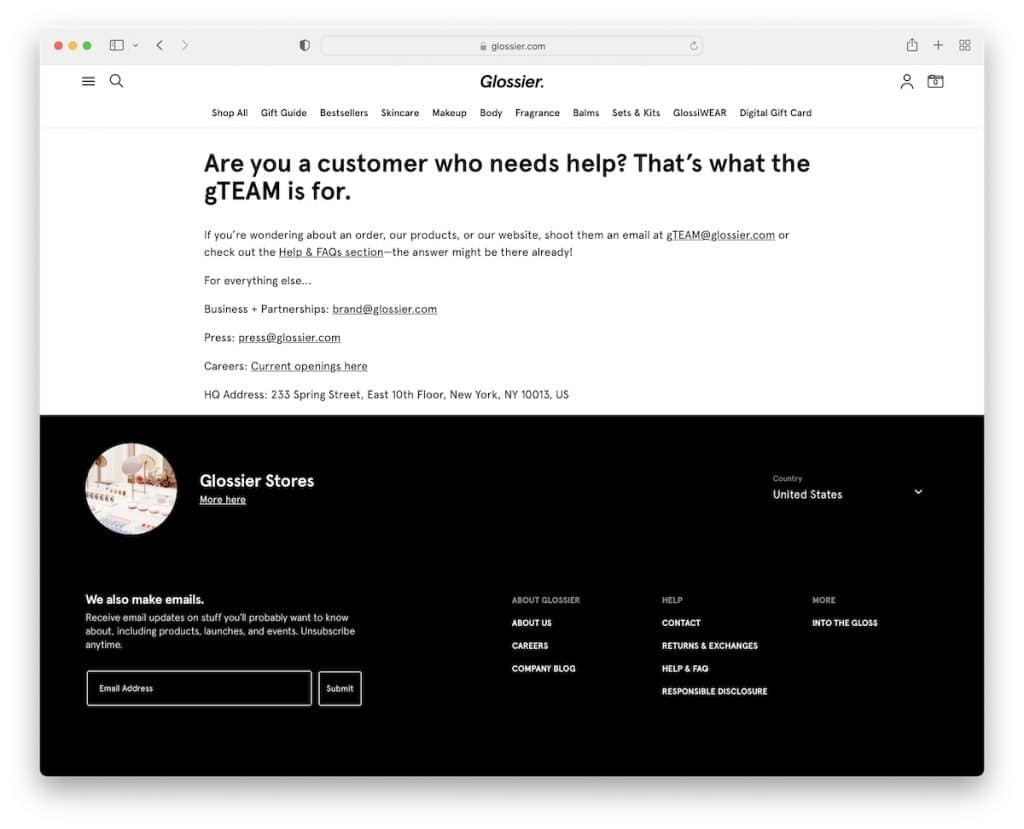
12. Plus brillant
Construit avec : Shopify

La page de contact de Glossier est l'une des plus simples avec seulement un tas de texte et différentes adresses e-mail - pas de formulaire de contact. C'est ça!
Mais ils ont également ajouté un lien vers les carrières et l'adresse de l'entreprise ; tout le reste est un en-tête et un pied de page.
Remarque : donnez les coordonnées des visiteurs ; vous n'avez pas besoin de trucs fantaisistes.
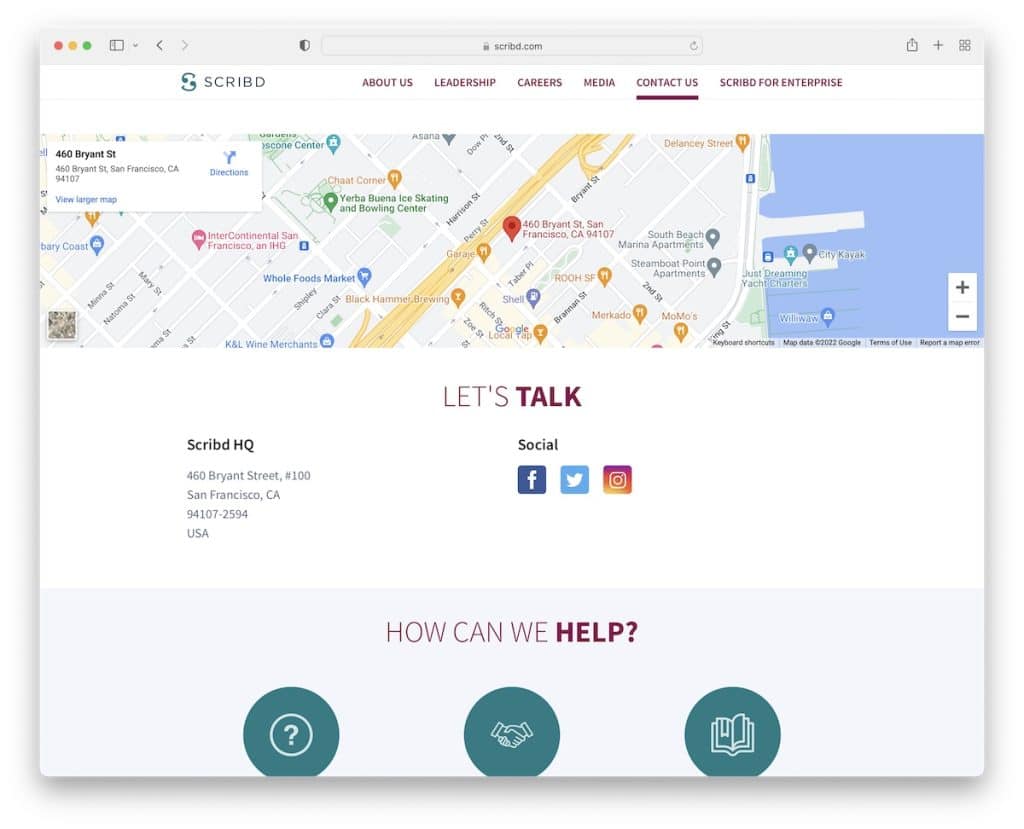
13. Scribd
Construit avec : Ruby On Rails

Scribd a une approche légèrement différente, en commençant par un arrière-plan Google Maps pleine largeur pour mettre en valeur son emplacement commercial.
Sous les cartes se trouvent l'adresse et les liens vers les réseaux sociaux, suivis de plusieurs boutons qui renvoient à différents services de contact et d'information.
Remarque : utilisez un point visible pour ajouter Google Maps avec un marqueur pour mettre en valeur votre emplacement.
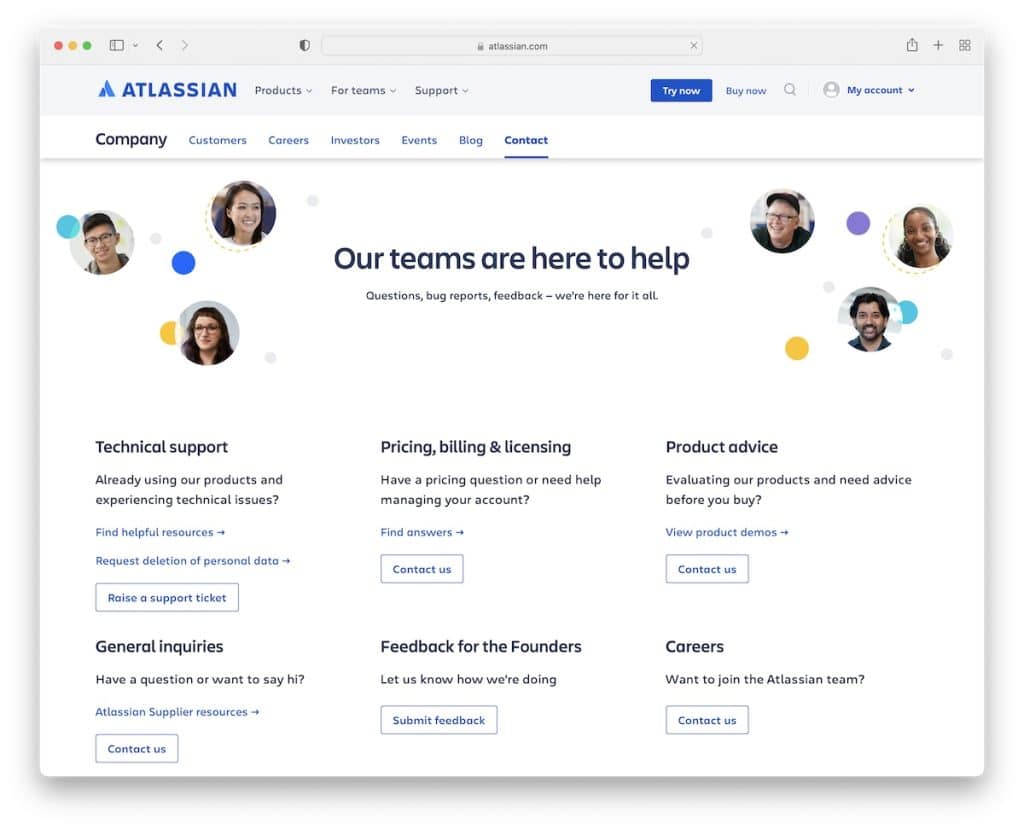
14. Atlassian
Construit avec : Magnolia CMS

Outre les différentes sections de contact, Atlassian a également tous les détails de son bureau mondial sur sa page de contact.
Cependant, même s'il y a beaucoup de contenu, l'utilisation d'espaces blancs garantit qu'il est facile de parcourir et de trouver les bonnes informations.
Remarque : utilisez des espaces blancs supplémentaires lorsque vous prévoyez d'afficher de nombreuses coordonnées et plusieurs adresses professionnelles.
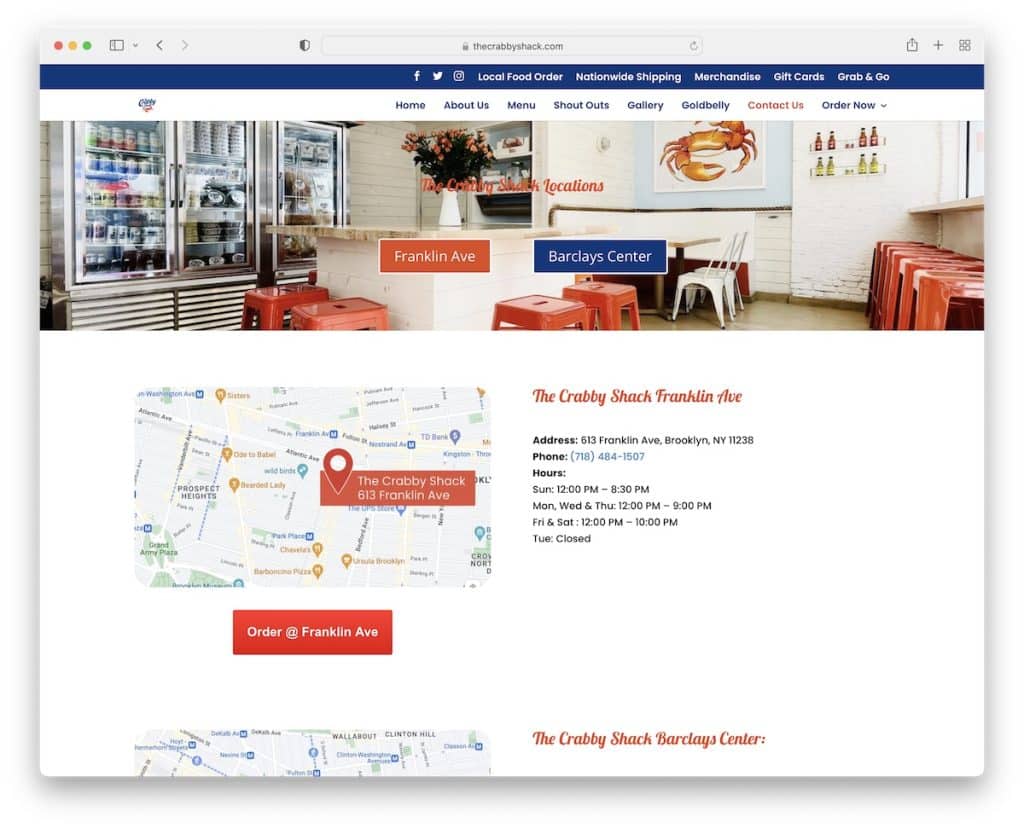
15. La Cabane Crabby
Construit avec : Thème Divi

Le Crabby Shack propose deux captures d'écran de Google Maps qui affichent leurs emplacements. Et si vous cliquez sur les images, elles ouvrent Google Maps dans un nouvel onglet afin que vous puissiez utiliser les directions plus facilement.
Il existe également des coordonnées supplémentaires, des heures d'ouverture pour chaque emplacement et un CTA pour les commandes en ligne.
Remarque : Si vous possédez plusieurs établissements, utilisez Google Maps pour les présenter.
N'hésitez pas à lire notre revue de thème Divi pour constater à quel point ce thème est puissant.
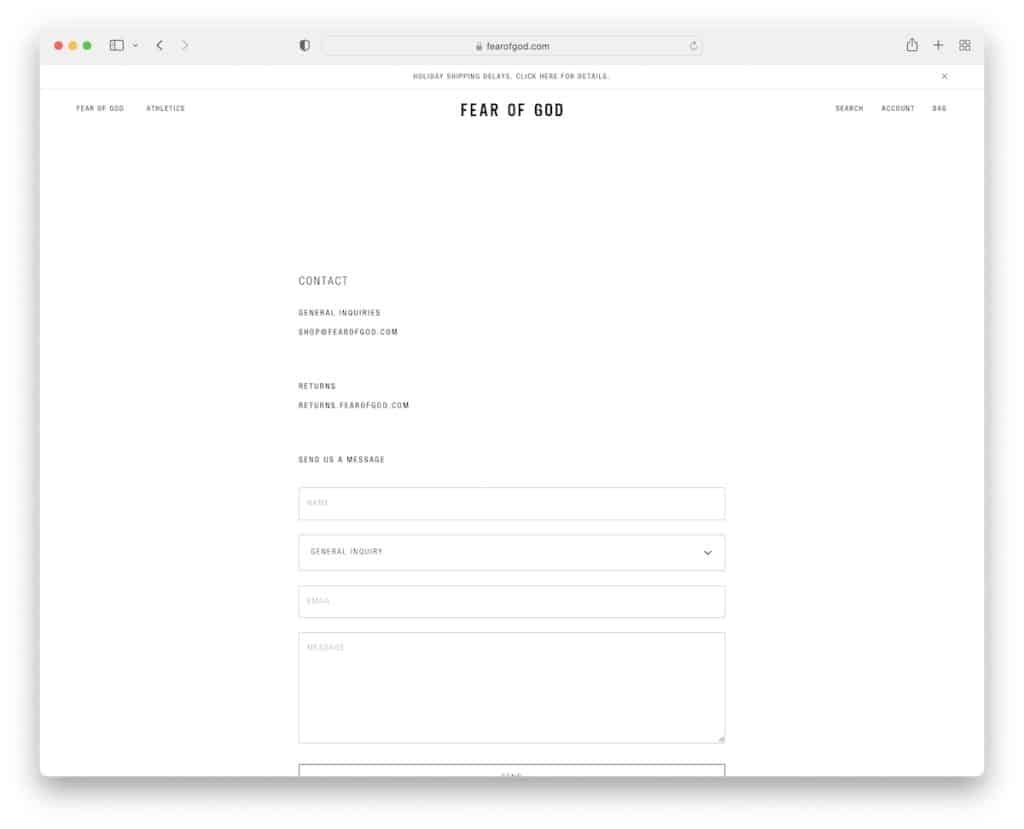
16. Crainte de Dieu
Construit avec : Shopify

Fear Of God a la page de contact la plus minimaliste, avec deux e-mails de contact et un formulaire de contact avec une liste déroulante pour choisir le sujet.
Remarque : Un simple formulaire de contact suffit.
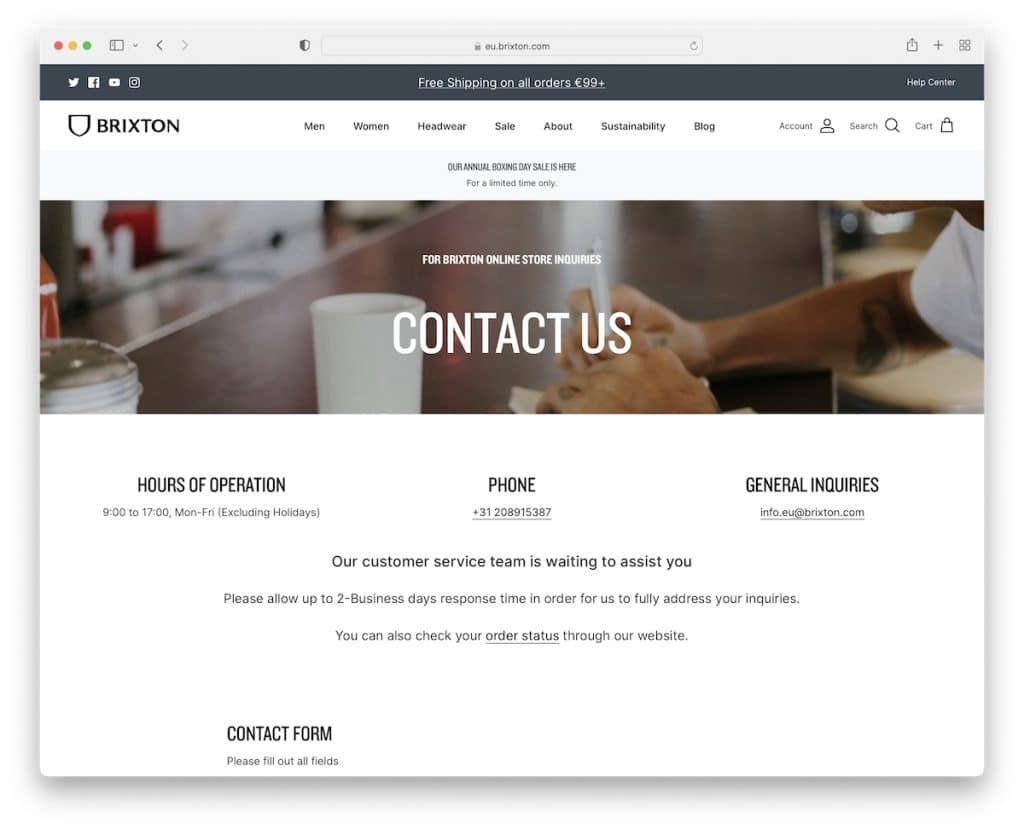
17. Brixton
Construit avec : Shopify

Brixton affiche les heures d'ouverture, le numéro de téléphone cliquable et l'adresse e-mail sous la bannière. Plus bas se trouve un formulaire de contact, suivi d'un carrousel de produits qui vous ramène à la boutique en ligne.
Remarque : Un carrousel de produits simple et propre sur la page de contact peut vous être très utile.
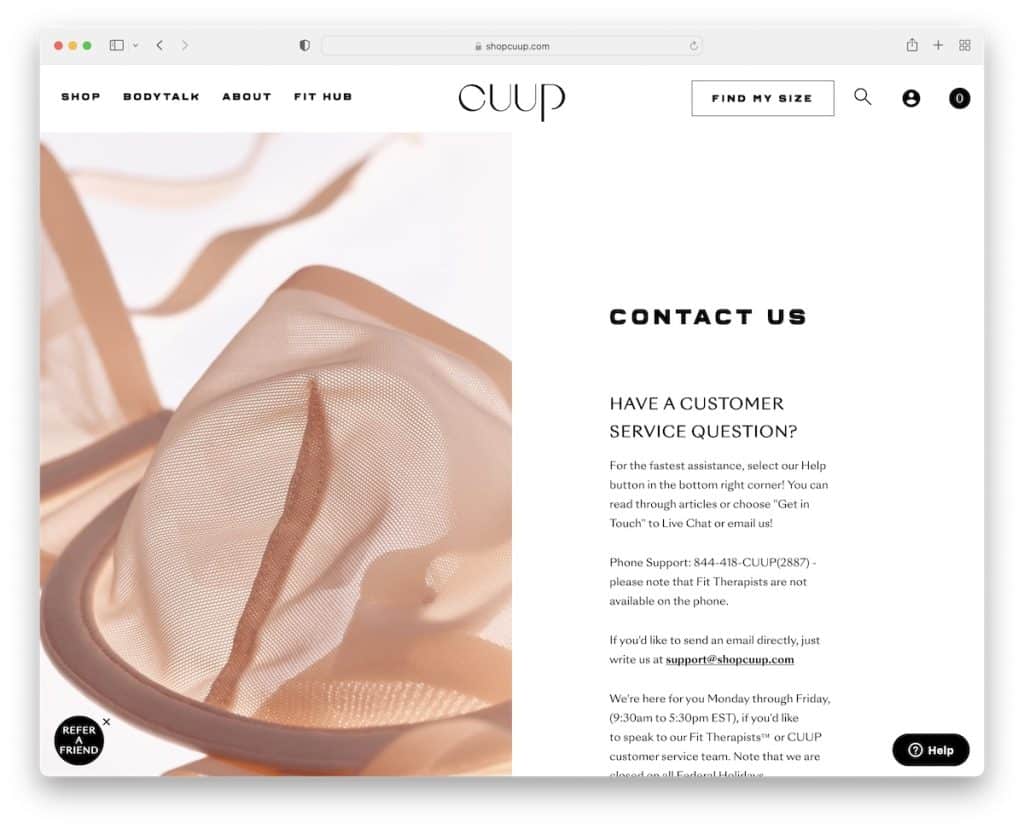
18. Tasse
Construit avec : Shopify

Cuup a une conception en écran partagé avec une image flottante sur le côté gauche et tous les détails et informations sur la droite. Il n'y a pas de formulaire de contact, mais tous les e-mails sont cliquables. De plus, vous trouverez le numéro de téléphone et quand ils sont disponibles pour les contacter.
Remarque : Au lieu d'utiliser une disposition traditionnelle, créez-en une à écran partagé, comme Cuup.
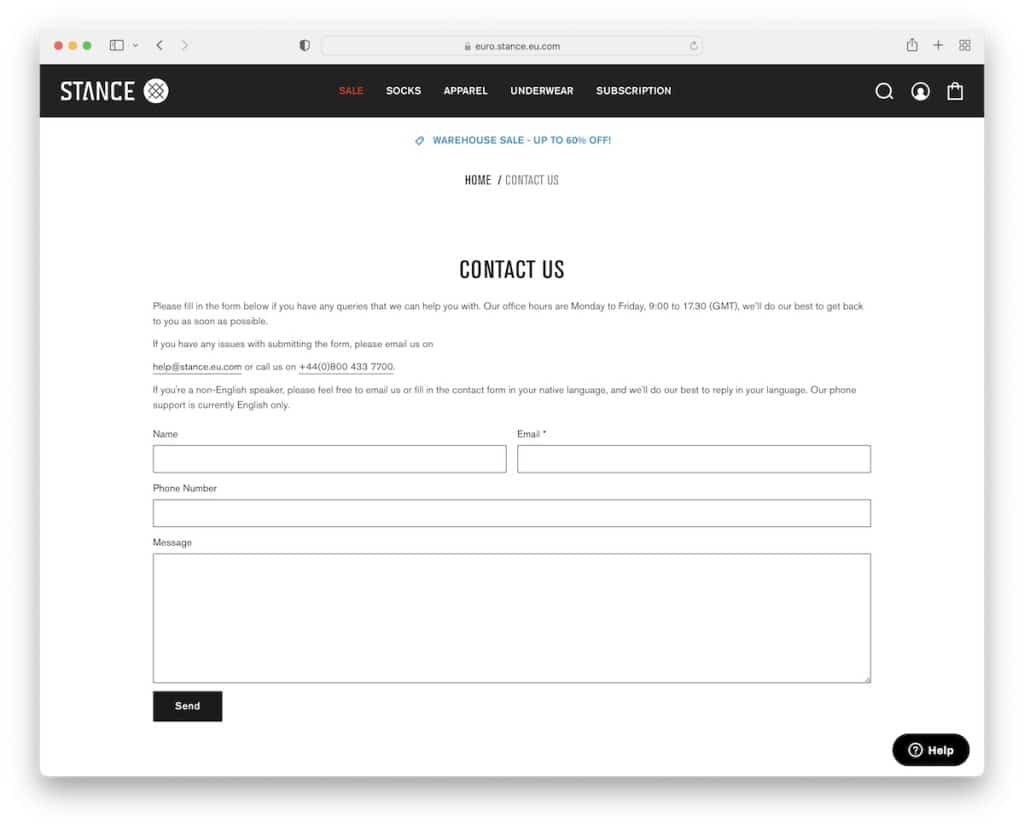
19. Position
Construit avec : Shopify

Stance est également l'un de ces sites Web qui ne compliquent pas leur page de contact. Outre le texte vous donnant des informations supplémentaires sur les heures de bureau, l'e-mail et le numéro de téléphone, vous trouverez un formulaire de contact de base, ce qui est plus que suffisant.
Remarque : si vous avez des doutes sur le design, tenez-vous en à la simplicité.
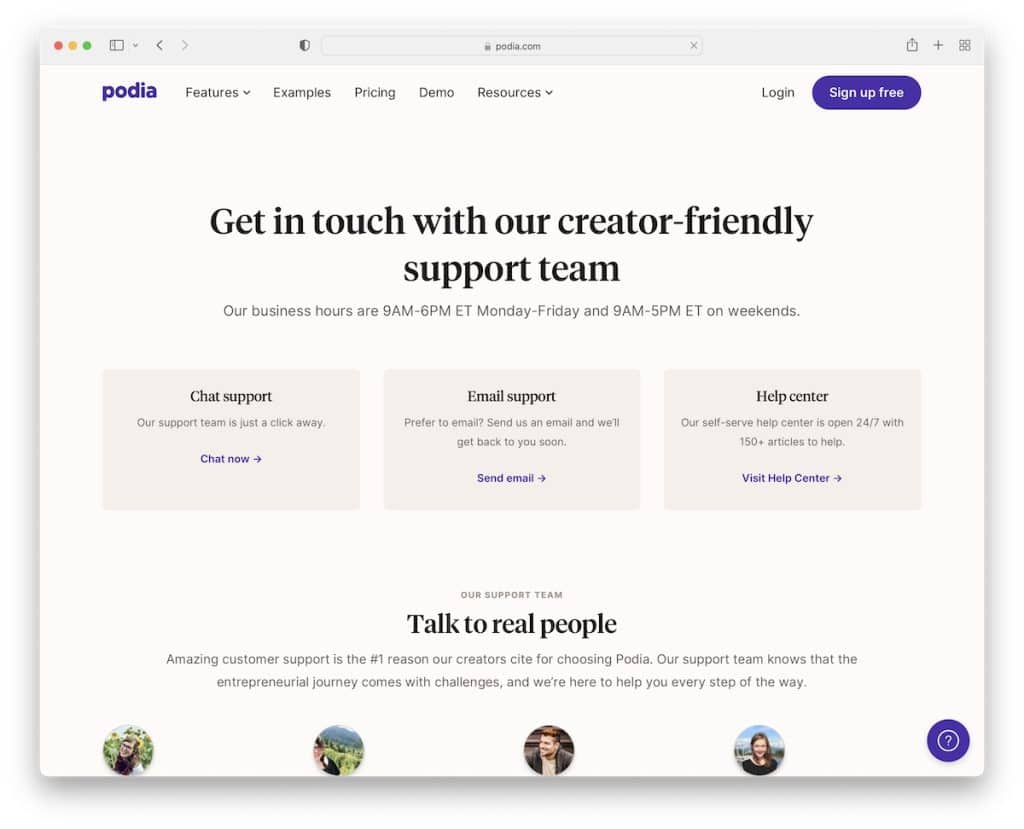
20. Podia
Construit avec : Contenu

Alors que la première partie de la page de contact de Podia affiche les détails du chat, des e-mails et du centre d'aide, la seconde est dédiée à leur équipe. L'avatar, l'emplacement et la simple biographie d'une phrase vous familiarisent avec l'équipe d'assistance à l'avance, de sorte que vous savez exactement à qui vous parlez - de vraies personnes.
Remarque : créez une section spéciale dédiée à votre équipe d'assistance, afin que les utilisateurs sachent qu'il y a de vraies personnes derrière la marque.
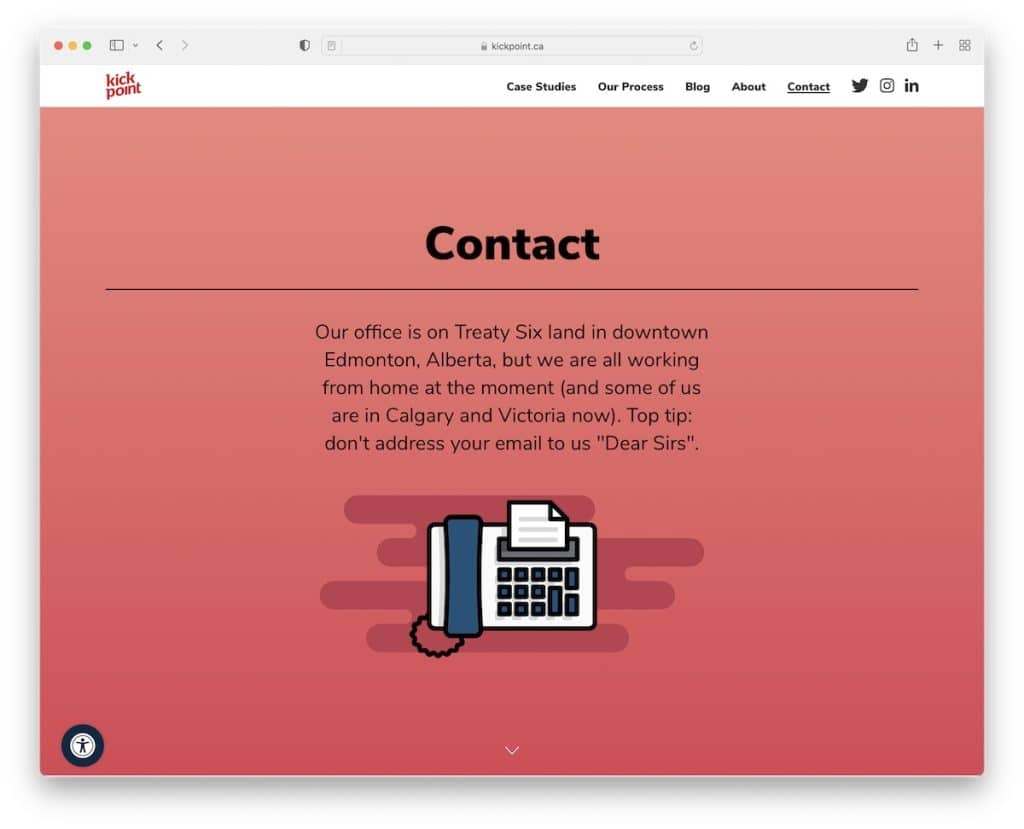
21. Coup de pied
Construit avec : traits de soulignement

Kick Point a une section unique au-dessus du pli avec des informations supplémentaires et un conseil rapide sur la façon de ne pas adresser vos e-mails.
Sous le pli se trouvent tous les détails supplémentaires et un formulaire de contact avec la case à cocher "Je ne suis pas un robot". Et tout en bas se trouvent le numéro de téléphone et l'adresse e-mail, tous deux cliquables.
Remarque : si vous avez quelque chose de spécial à partager ou à annoncer, rendez-le visible dans la zone au-dessus du pli.
