10 meilleures pratiques pour la conception Web contemporaine en 2025
Publié: 2024-12-30Le paysage de la conception Web est en constante évolution, il est donc essentiel de garder une longueur d'avance pour que votre site Web reste compétitif et attrayant. À l’aube de 2025, il existe quelques bonnes pratiques à prendre en compte pour créer des sites Web modernes, conviviaux et visuellement attrayants.
Dans cet article, nous aborderons les 10 meilleures pratiques de conception Web contemporaine et explorerons comment Divi peut vous aider à les mettre en œuvre. En suivant ces directives, vous pouvez créer des sites Web qui captivent votre public et génèrent des résultats.
Allons-y.
- 1 Pourquoi la conception Web contemporaine est importante
- 2 10 meilleures pratiques pour la conception Web contemporaine en 2025
- 2.1 1. Concevez votre site Web en priorité sur mobile (responsive)
- 2.2 2. Incorporer un design minimaliste
- 2.3 3. Efforcez-vous d'obtenir des vitesses de chargement rapides
- 2.4 4. Créer des versions claires/sombres
- 2.5 5. Rendre la conception accessible
- 2.6 6. Utilisez des images et des graphiques de haute qualité
- 2.7 7. Développer un contenu clair et concis
- 2.8 8. Utilisez des appels à l'action forts
- 2.9 9. Rendre la navigation conviviale
- 2.10 10. Entretenez votre site Web
- 3 Conclusion
Pourquoi la conception Web contemporaine est importante
En 2025, un site internet bien conçu n’est plus un luxe ; c'est une nécessité. Une conception Web contemporaine peut avoir un impact sur votre présence en ligne et stimuler le succès de votre entreprise.
Premièrement, un site Web moderne offre une meilleure expérience utilisateur. Il est plus facile pour les visiteurs de naviguer, de trouver ce qu'ils recherchent et d'effectuer les actions souhaitées, comme effectuer un achat ou s'inscrire à une newsletter.
Deuxièmement, un site Web visuellement attrayant et bien structuré reflète positivement le professionnalisme et la crédibilité de votre marque. Une conception épurée et intuitive inspire confiance dans votre entreprise.
Enfin, les moteurs de recherche privilégient généralement les sites Web adaptés aux mobiles, à chargement rapide et centrés sur l'utilisateur. Un site Web moderne peut vous aider à obtenir un meilleur classement dans les résultats des moteurs de recherche, permettant ainsi aux clients potentiels de vous trouver plus facilement. Une conception Web contemporaine peut également vous aider à vous démarquer et à attirer plus de clients.
10 meilleures pratiques pour la conception Web contemporaine en 2025
1. Concevez votre site Web en priorité sur mobile (responsive)
Les appareils mobiles sont devenus le principal moyen d’accès à Internet. Avec plus de 60 % de ses utilisateurs utilisant des écrans plus petits, la conception mobile est l’un des éléments les plus importants de la conception Web contemporaine. Donner la priorité à la conception mobile garantit que votre site Web est optimisé pour les écrans de toutes tailles, ce qui conduit à une meilleure expérience utilisateur. Les sites Web réactifs bénéficient également d'une amélioration dans le classement des moteurs de recherche, car Google et d'autres moteurs de recherche donnent la priorité à une conception adaptée aux mobiles, ce qui entraîne des taux de conversion plus élevés, un meilleur engagement des utilisateurs et davantage de ventes.
Pour les utilisateurs de WordPress, un thème entièrement réactif est l’un des meilleurs moyens de garantir que vos conceptions sont adaptées aux appareils mobiles. L'une des meilleures options est Divi, un thème puissant qui facilite la création de superbes sites Web adaptés aux mobiles. Il propose divers outils et paramètres pour vous aider à concevoir votre site sur le front-end, vous donnant un aperçu direct de ce à quoi ressemblera votre site au fur et à mesure que vous le construirez.
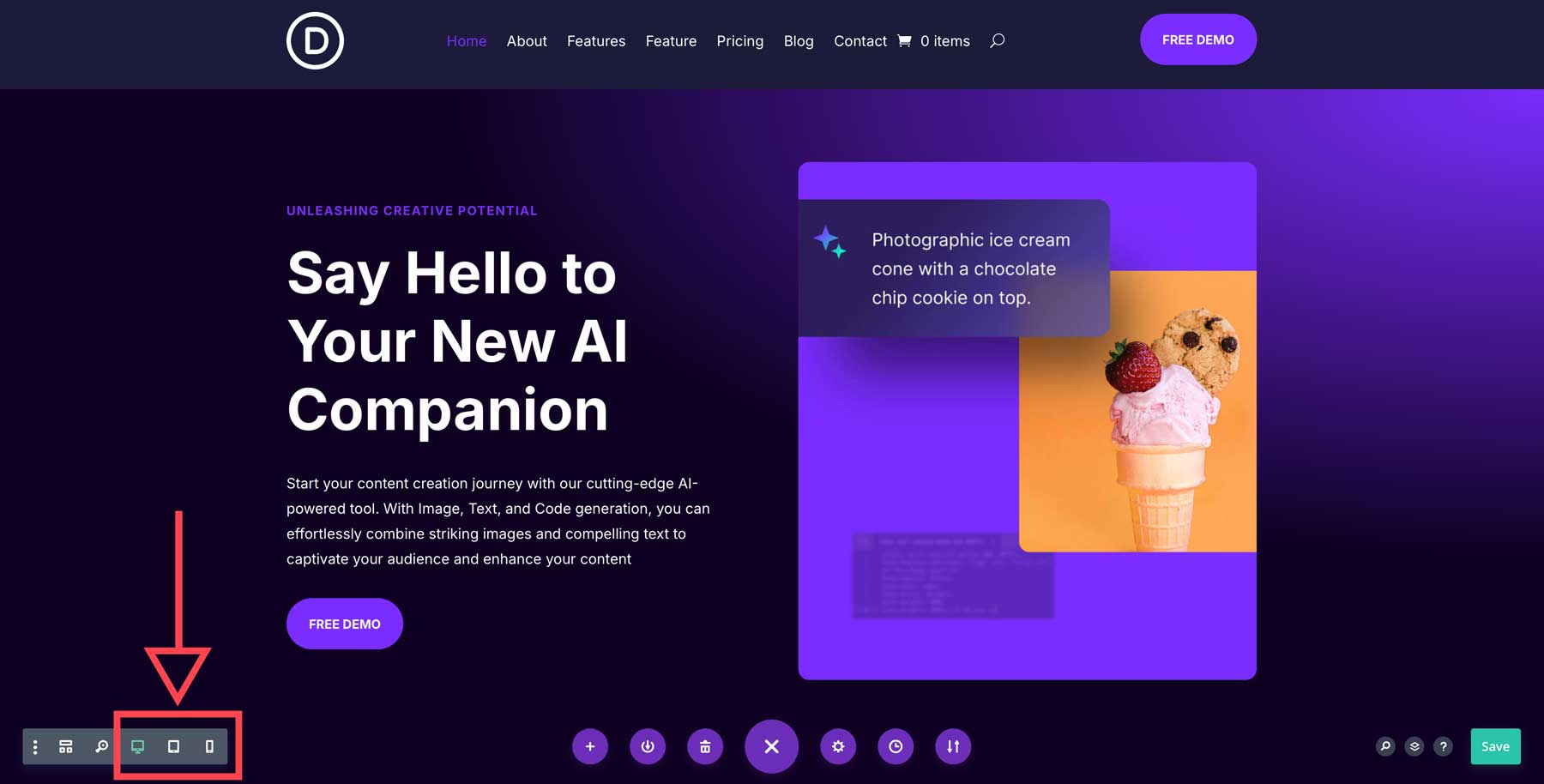
Le Visual Builder de Divi propose une édition spécifique aux mobiles
Avec Divi, vous pouvez concevoir chaque aspect de votre site pour différentes tailles d'écran. Le générateur de pages sans code de Divi, le Visual Builder, vous permet de revoir vos pages Web en temps réel à mesure que vous apportez des modifications à la conception. Vous pouvez activer le mode réactif de deux manières : en activant le menu des pages en bas du Builder ou au sein d'un module. Les paramètres du menu de la page vous donnent un aperçu de l'apparence de votre page sur un ordinateur, une tablette ou un appareil mobile.

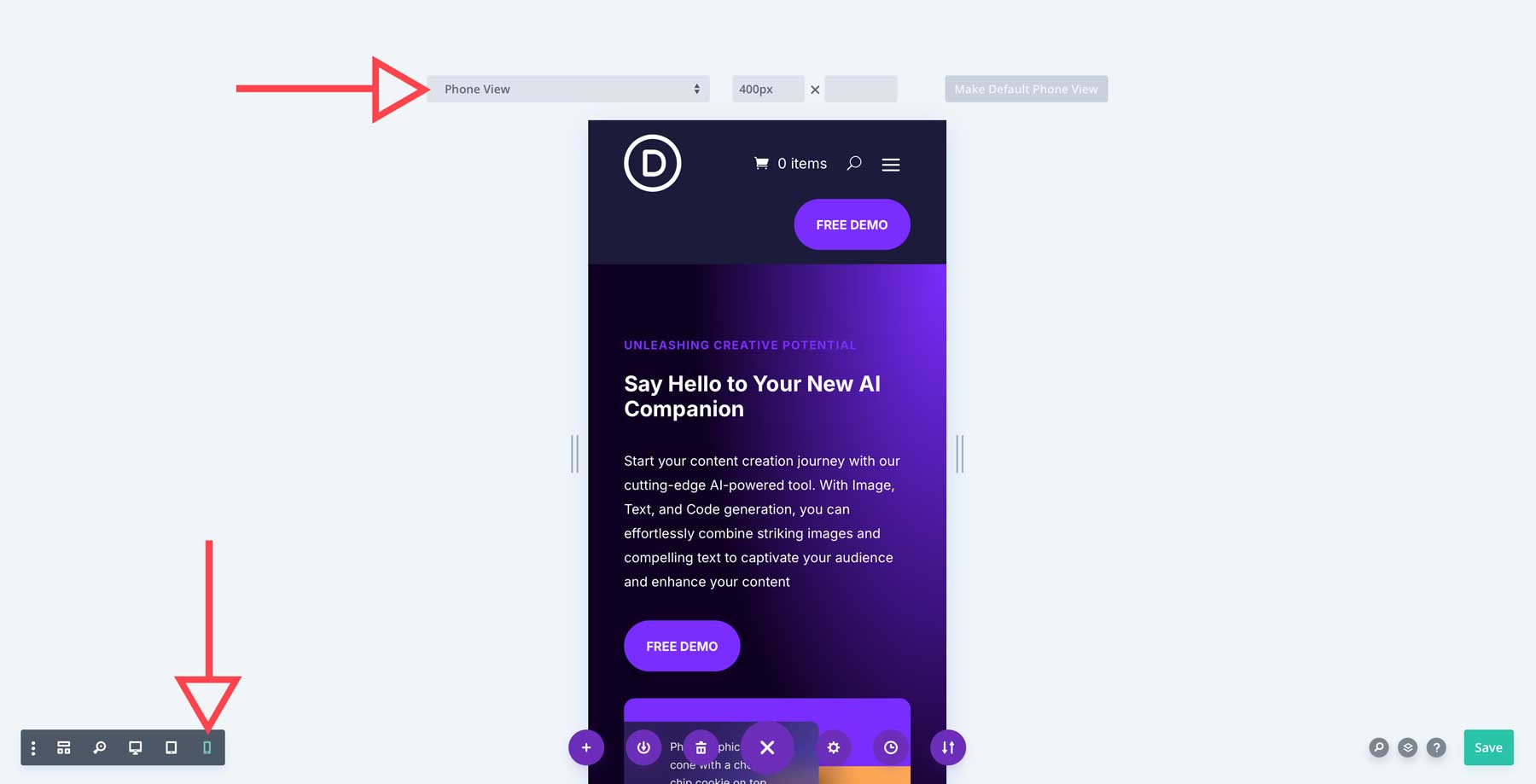
En mode réactif, vous pouvez modifier des sections, des lignes ou des modules et modifier leur apparence sur des écrans plus petits. Par défaut, la vue du téléphone est définie sur 400 pixels, mais vous pouvez l'ajuster en fonction de tailles d'écran spécifiques.

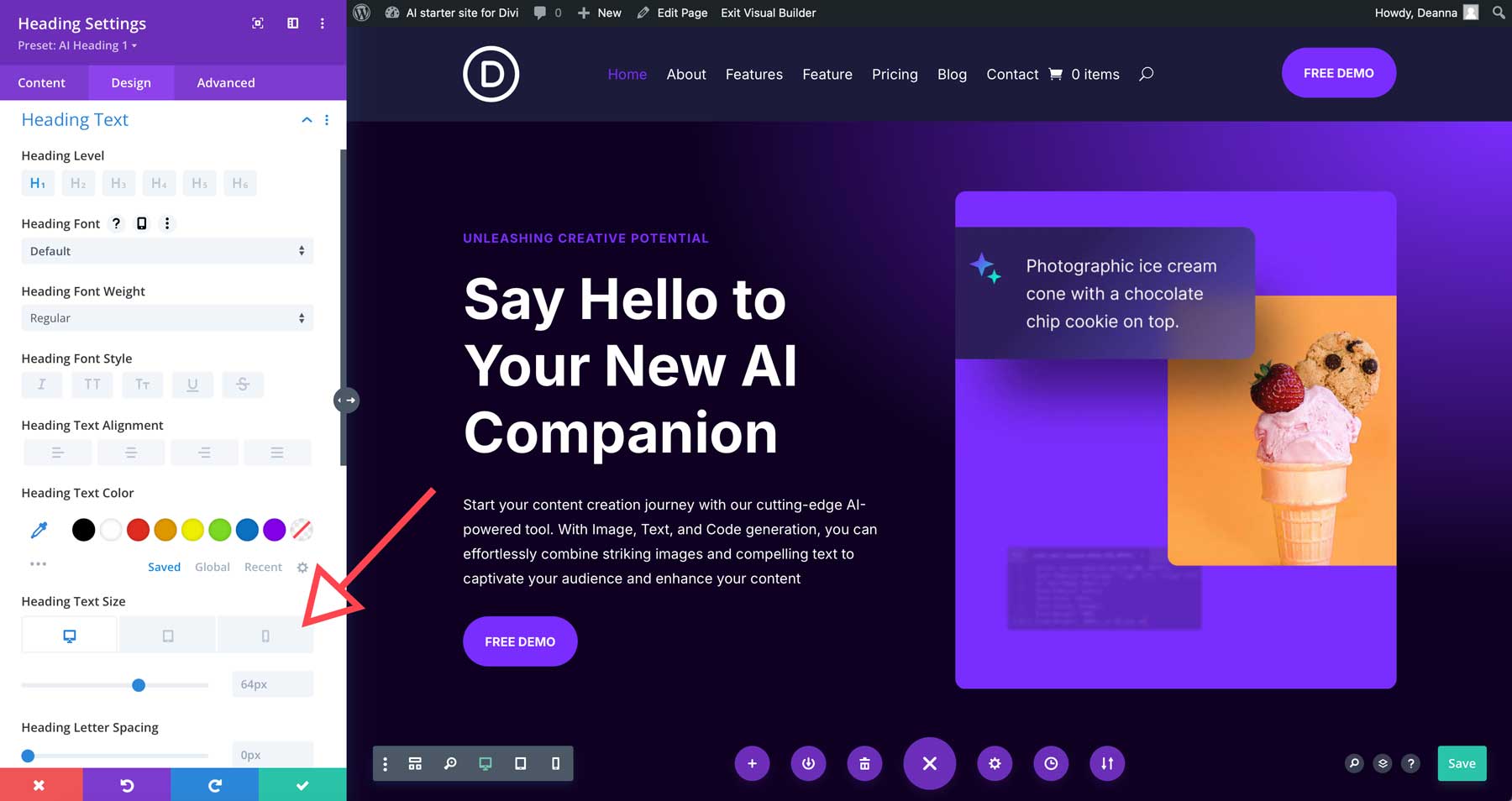
Vous pouvez également apporter des ajustements réactifs aux modules de conception individuels. Chaque module Divi (au nombre de 200) dispose de paramètres réactifs pour garantir que votre site s'affiche bien sur toutes les tailles d'écran. Par exemple, vous pouvez activer les paramètres réactifs en mode Bureau en cliquant simplement sur un module et en activant les contrôles réactifs. Pour le module de titre, vous pouvez ajuster la famille de polices, la taille, l'espacement et la couleur sur différents appareils en un seul clic.

Chaque section, ligne, colonne et module de Divi dispose de contrôles réactifs, ce qui permet de garantir que votre site ait fière allure sur n'importe quel appareil.
2. Incorporer un design minimaliste
Le design minimaliste est la pierre angulaire d’une conception Web efficace depuis des années. Un site Web propre et épuré fait appel à l’esthétique moderne et améliore l’expérience utilisateur et les performances du site Web. Moins d'encombrement permet aux visiteurs de se concentrer sur le contenu essentiel sans être submergés par des mises en page complexes.
Les principes de conception minimalistes conduisent également souvent à des temps de chargement plus rapides. La taille de la page a un impact direct sur la vitesse, donc minimiser les images volumineuses, les animations lourdes en code et les fonctionnalités complexes peut réduire la taille des fichiers de votre site Web et améliorer ses performances. Comme mentionné précédemment, la vitesse des pages affecte directement votre placement dans les résultats des moteurs de recherche. Veiller à ce que la taille de la page de votre site reste au minimum contribue grandement à fidéliser vos abonnés.
Enfin, un design minimaliste permet au message de votre marque d'occuper le devant de la scène. Une mise en page claire et épurée aide les visiteurs à se concentrer sur l'identité et le message de votre marque, facilitant ainsi la connexion avec votre public cible.
Conseils pour créer un site Web minimaliste
Lors de la création d’un look minimaliste pour votre site Web, vous devez prendre en compte quelques éléments, notamment les couleurs, les polices, les animations subtiles et l’utilisation de l’espace blanc. Voici quelques conseils pour vous aider à créer un site Web à la fois minimaliste et efficace :
- Limiter les couleurs : utilisez un maximum de deux ou trois couleurs primaires. Pour l’arrière-plan, incorporez du blanc ou du gris clair et utilisez une seule couleur d’accent pour le texte et les liens.
- Typographie propre : choisissez une ou deux polices claires et sans empattement pour vos titres et votre corps de texte. Évitez les polices décoratives ou scriptes qui peuvent encombrer votre conception.
- Utilisez les espaces blancs : l'intégration d'espaces blancs dans votre conception donne à votre site Web une sensation propre et aérée. Il vous permet de présenter le contenu et donne à la mise en page une impression d’ouverture.
- Images et icônes : utilisez des images de haute qualité qui complètent votre contenu. Pensez à utiliser des icônes linéaires simples pour représenter les concepts ou les actions clés.
- Utilisez des effets subtils : envisagez de mettre en œuvre des effets de survol ou des animations subtils pour ajouter un intérêt visuel sans sacrifier l'aspect minimaliste général.
La boîte à outils minimaliste de Divi
La flexibilité et les options de conception étendues de Divi en font un excellent outil pour créer des sites Web minimalistes. Avec un système global de gestion des couleurs, vous pouvez configurer des palettes de couleurs personnalisées qui correspondent à votre marque et réduire les couleurs au minimum. De même, Divi propose des préréglages de style globaux que vous pouvez appliquer à différents modules pour plus de cohérence. Vous souhaitez configurer un préréglage global pour vos titres ? Aucun problème. En utilisant Divi, vous pouvez améliorer votre flux de travail et concevoir facilement le site Web minimaliste parfait en une fraction du temps qu'il vous faudrait pour utiliser un autre thème.

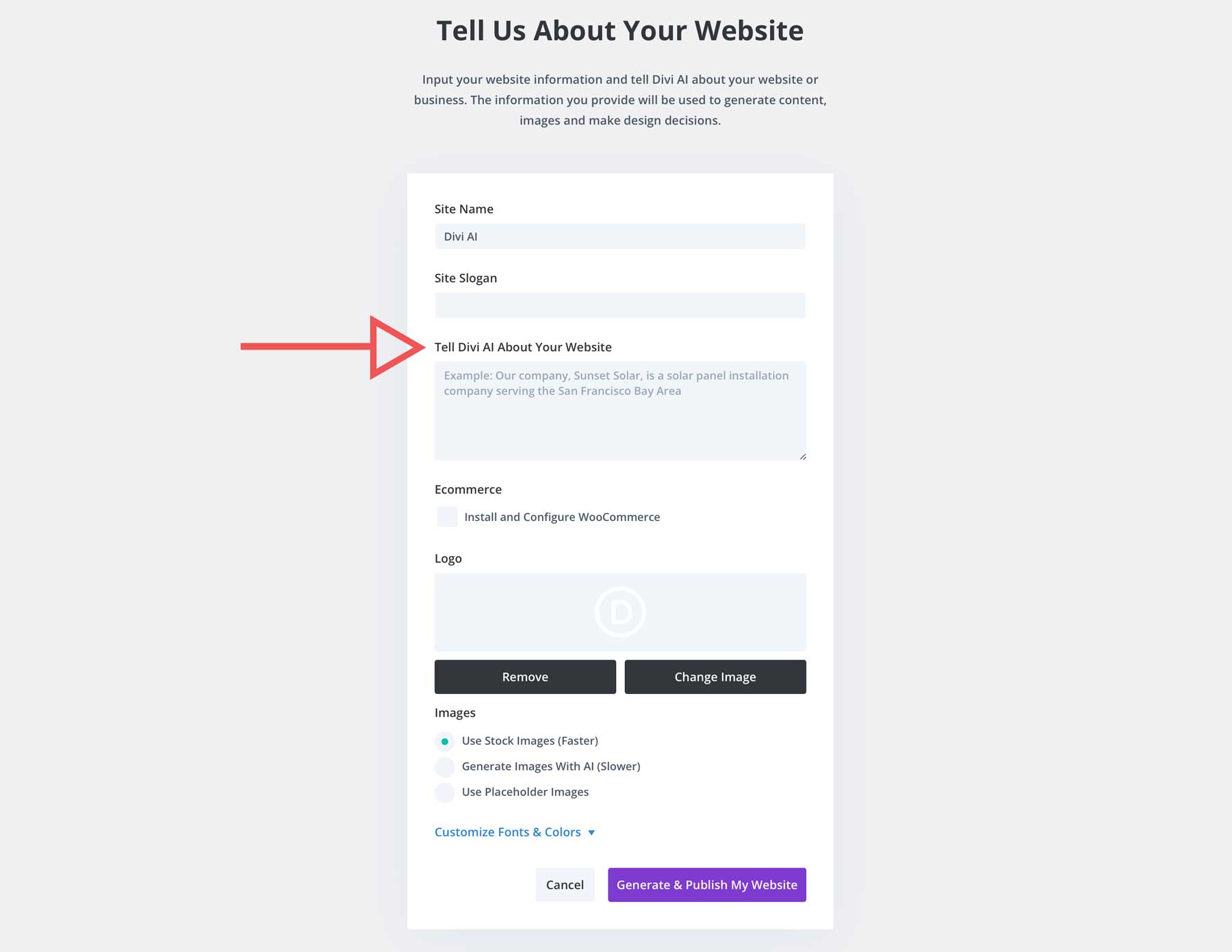
Concevoir à partir de zéro est l’une des nombreuses façons d’obtenir un design minimaliste avec Divi. En plus d'un Visual Builder robuste, le thème Divi est livré avec plus de 2000 mises en page prédéfinies que vous pouvez implémenter en quelques secondes. Vous pouvez également utiliser un autre avantage de Divi, Divi Quick Sites, pour vous aider à créer le look parfait. Vous pouvez utiliser un site de démarrage prédéfini ou générer un site Web avec Divi AI.

Avec une simple invite de texte, vous pouvez décrire le type de site Web que vous souhaitez, et Divi AI le générera pour vous en deux minutes environ. Chaque site Web généré par l'IA est livré avec toutes les pages principales, les modèles Divi Theme Builder, le contenu, les images, les préréglages globaux et un menu, le tout basé sur vos instructions.
3. Efforcez-vous d’obtenir des vitesses de chargement rapides
L'optimisation de la vitesse est nécessaire, surtout lorsque l'on envisage une conception Web contemporaine pour votre site. Même si cela ne semble pas très grave, un site Web lent peut faire fuir les visiteurs et nuire à votre classement dans les moteurs de recherche. Pour garantir une expérience utilisateur fluide, vous devez optimiser la vitesse de votre site Web. Après tout, peu importe à quoi ressemble votre site si les gens cliquent pour l'éviter parce qu'il est lent.
Il y a quelques domaines sur lesquels vous devriez vous concentrer, notamment l'optimisation des images, la réduction des requêtes HTTP et l'utilisation de la mise en cache du navigateur.
Utilisez un plugin pour optimiser les images
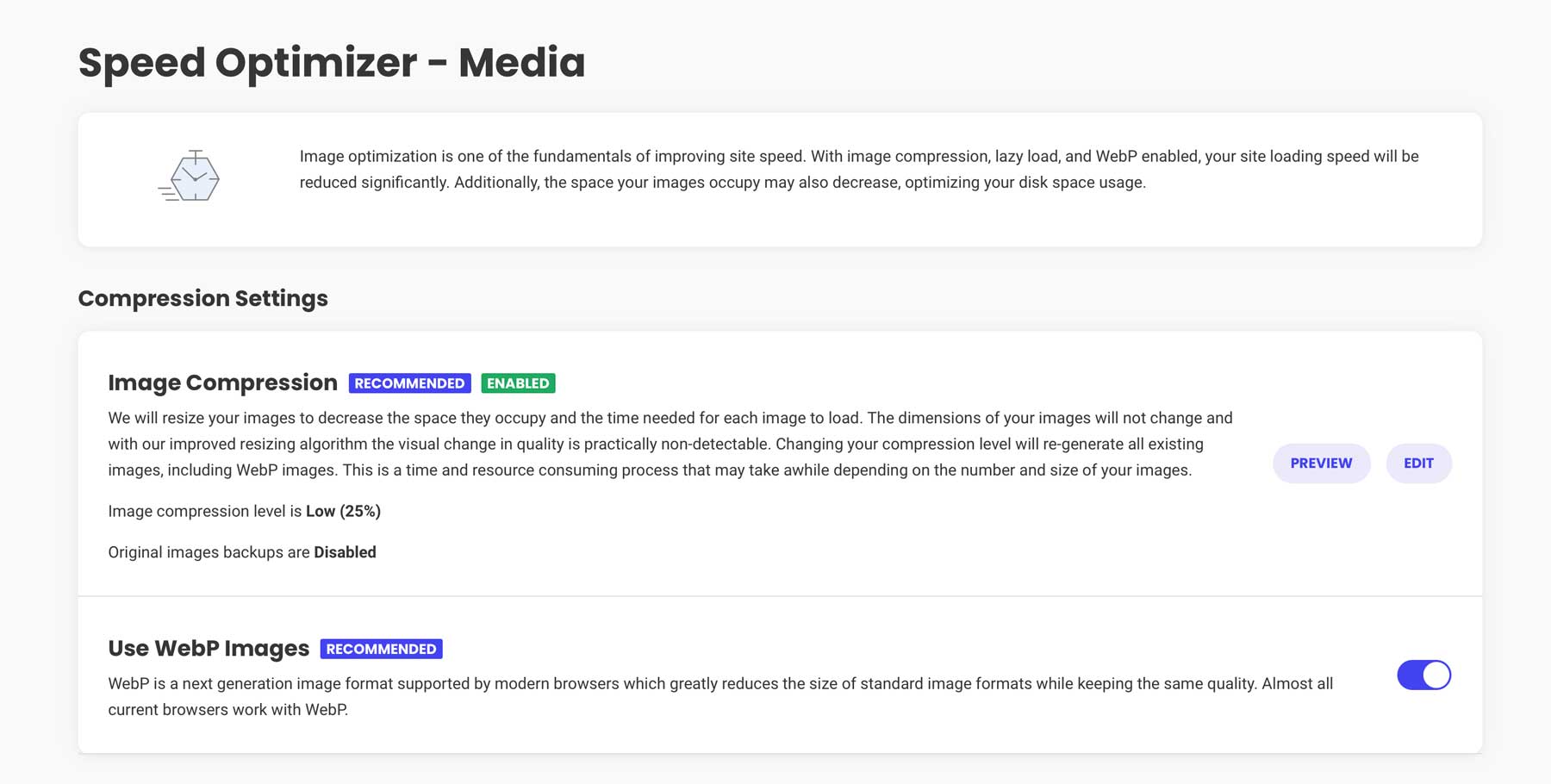
Vous pouvez utiliser un plugin d'optimisation d'image comme EWWW pour compresser les images sans sacrifier la qualité. Les images mal compressées peuvent ralentir votre site, entraînant un taux de rebond plus élevé et un engagement moindre. Réduire la taille du fichier image est l’une des étapes les plus simples que vous puissiez suivre.

Certains fournisseurs d'hébergement comme SiteGround proposent des plugins pour contrôler la taille du fichier image et proposent la conversion jpg et png au format WebP, qui est une extension de fichier plus moderne et conviviale pour le Web, conçue pour maintenir la taille du fichier au minimum.
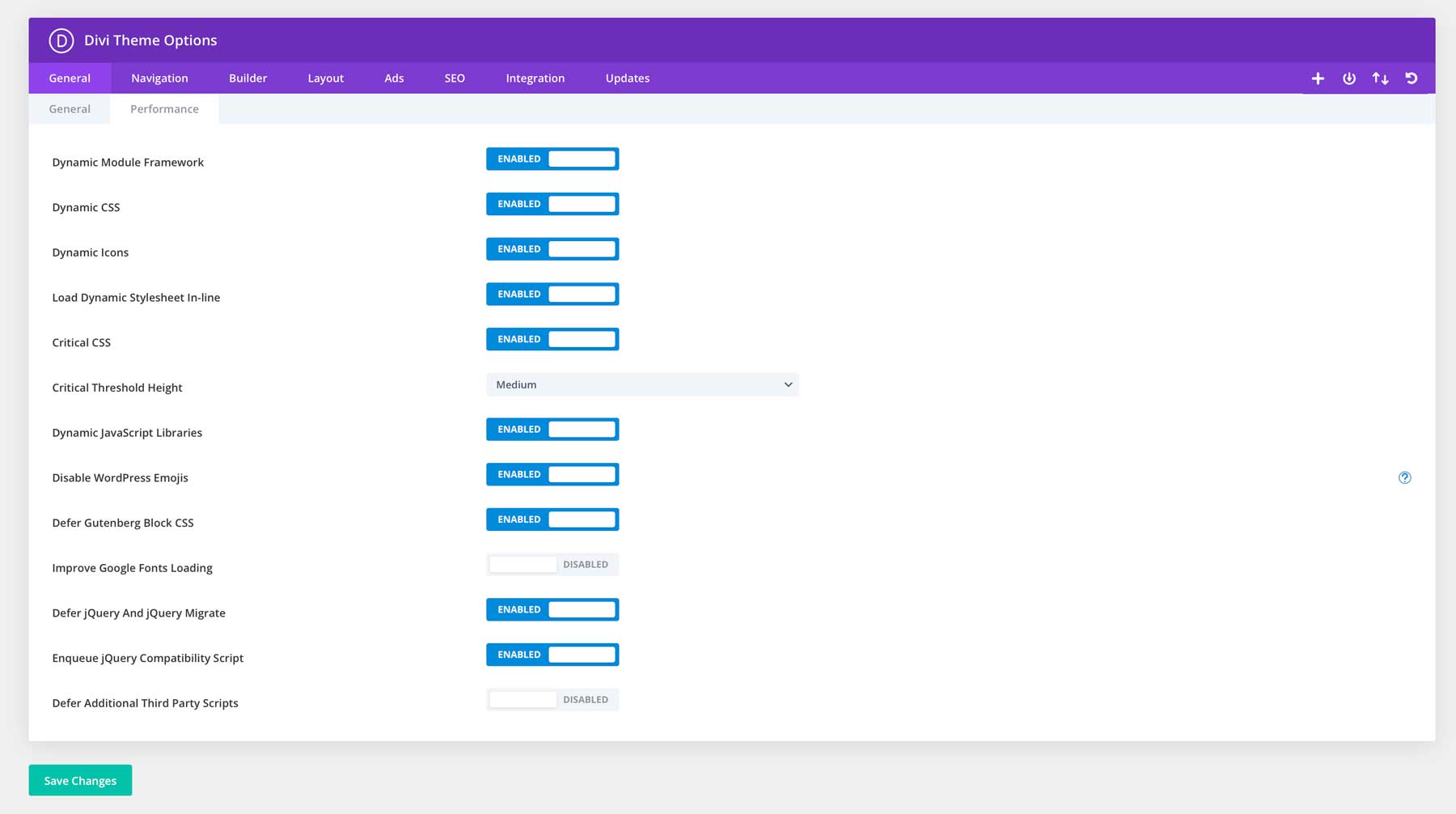
Minimiser les requêtes HTTP
Une autre façon de maintenir la rapidité de votre site consiste à minimiser les requêtes HTTP. Le moyen le plus rapide d'y parvenir consiste à combiner et à réduire les fichiers CSS et JavaScript pour réduire le nombre de requêtes. Heureusement, les thèmes WordPress haut de gamme comme Divi disposent d’outils de performances intégrés pour vous aider. Divi combine et réduit automatiquement tous les fichiers CSS et JavaScript utilisés sur votre site Web. Au lieu de charger plusieurs fichiers individuels, votre navigateur n’a besoin d’en charger qu’un plus petit.

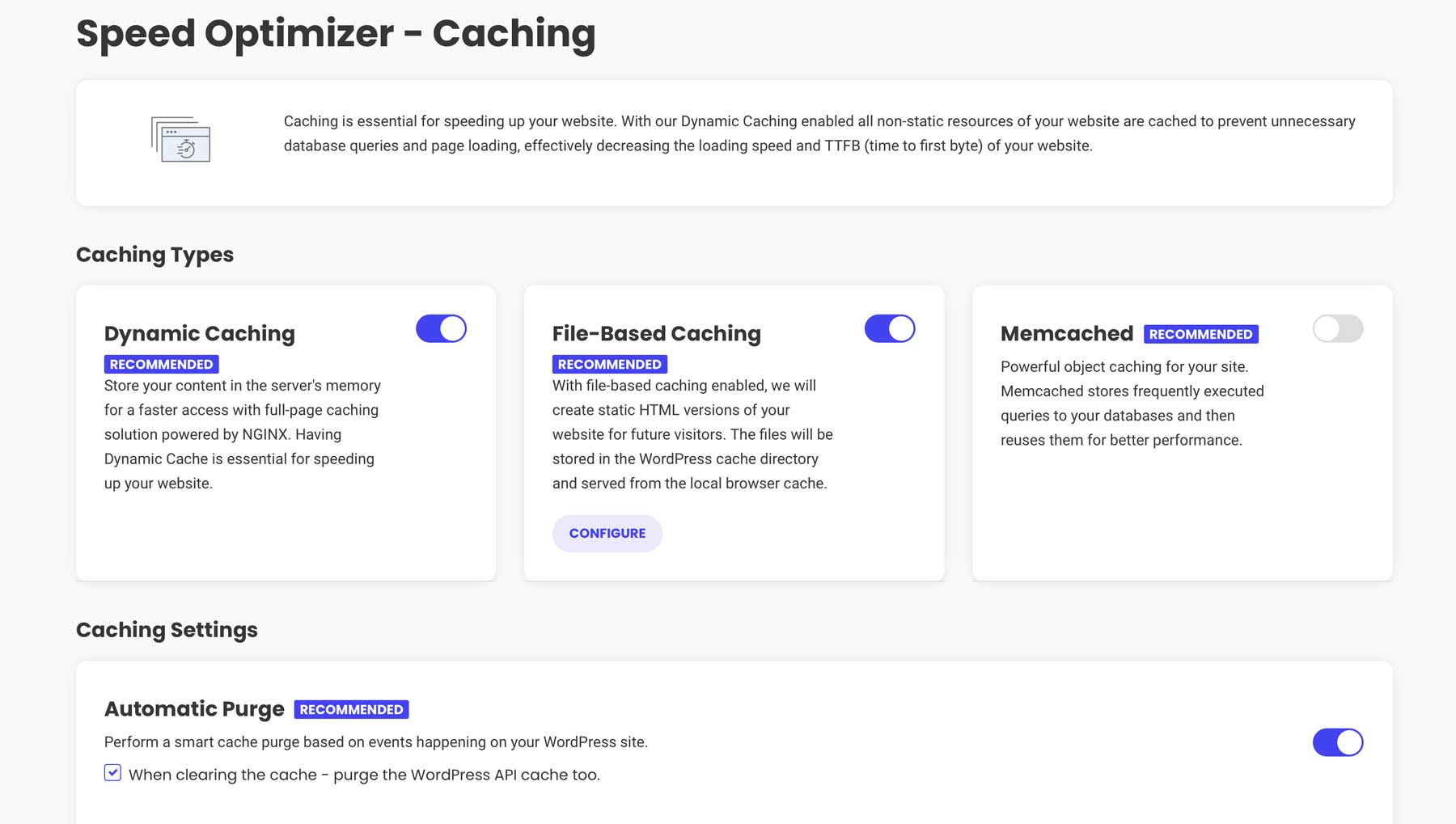
Implémenter la mise en cache du navigateur
Activez la mise en cache du navigateur pour stocker les ressources statiques localement, réduisant ainsi les temps de chargement lors de toutes les visites futures que les utilisateurs effectueront sur votre site. Lorsque vous visitez un site Web pour la première fois, votre navigateur télécharge tous les fichiers nécessaires (images, scripts et feuilles de style CSS) pour afficher la page. Au lieu de télécharger à nouveau ces fichiers à chaque fois que vous visitez un site Web, votre navigateur les enregistre dans son cache. De cette façon, lors de votre prochaine visite, votre navigateur pourra charger la page plus rapidement en utilisant les fichiers enregistrés.

Essayez d'utiliser un plugin de mise en cache, comme WP Rocket ou Speed Optimizer de SiteGround pour que votre site reste rapide.
4. Créer des versions claires/sombres
Offrir à vos utilisateurs une option clair/obscur peut améliorer considérablement leur expérience en réduisant la fatigue oculaire et la lisibilité, en particulier dans des conditions de faible luminosité. En donnant aux visiteurs de votre site la possibilité de choisir comment ils souhaitent le visualiser, vous pouvez créer une expérience plus personnalisée et plus confortable.
Les puissants outils de personnalisation de Divi facilitent la conception de pratiquement tout, y compris un mode clair/sombre pour vos pages Web. Avec quelques personnalisations simples, vous pouvez créer une expérience personnalisée pour vos clients et améliorer la visibilité des personnes malvoyantes. Vous voulez apprendre comment ? Consultez ce tutoriel qui vous guidera à travers les étapes pour le créer.
5. Rendre la conception accessible
En parlant d’accessibilité, une autre étape cruciale dans la création d’une conception Web contemporaine consiste à garantir que toutes les personnes souhaitant consulter votre site puissent le faire. Dans le paysage numérique actuel, il est crucial de rendre votre site Web accessible à tous, y compris aux personnes handicapées. Les directives pour l'accessibilité du contenu Web (WCAG) fournissent des normes garantissant que tout le contenu numérique est utilisable par des personnes présentant un large éventail de handicaps.

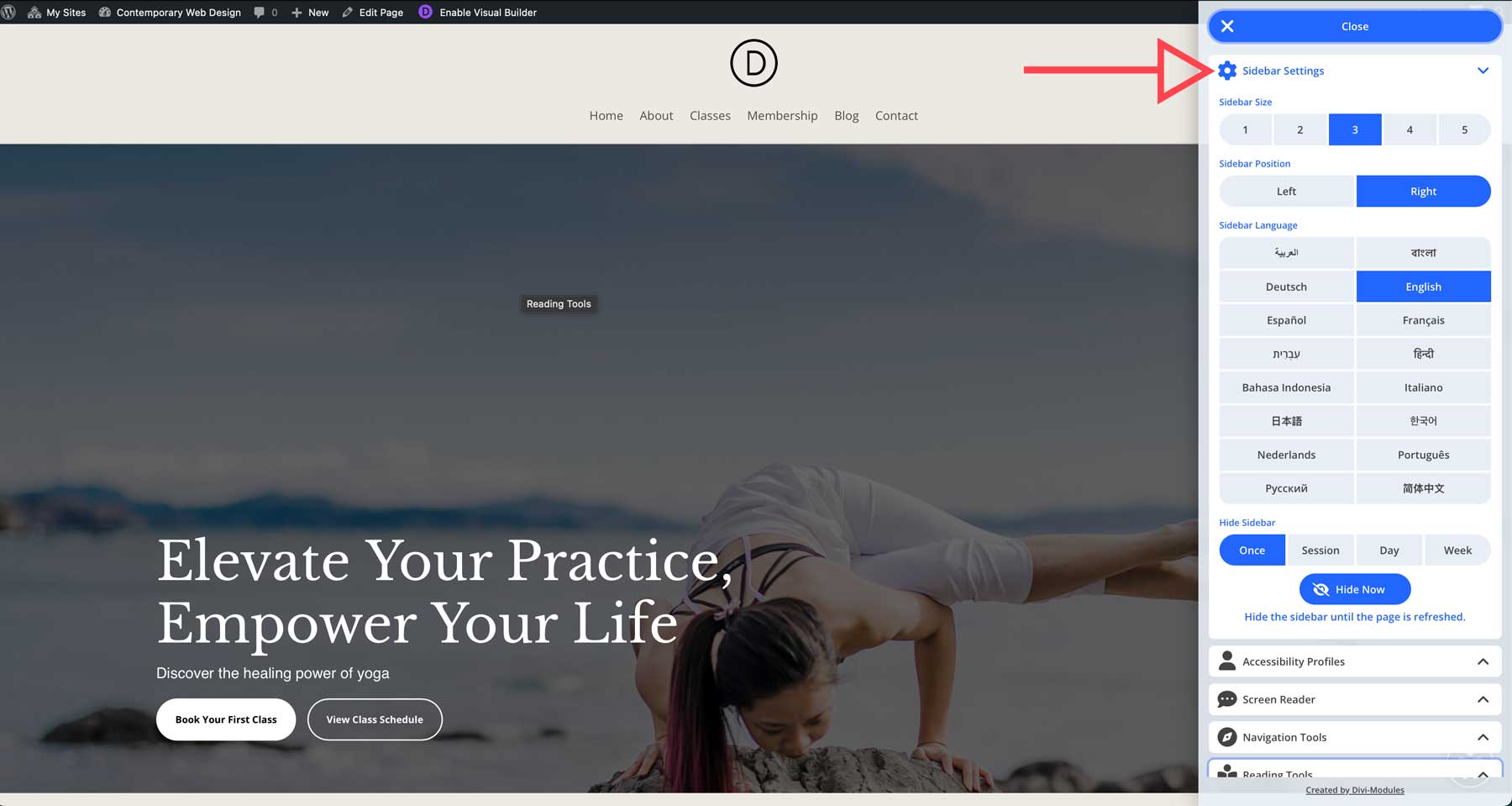
Heureusement, il existe de nombreux plugins qui peuvent vous aider. Des produits comme WP Accessibility, UserWay et d'autres existent pour simplifier le processus. Certains plugins sont également créés spécifiquement pour Divi, comme la barre latérale d'accessibilité, qui ajoute une barre latérale personnalisable avec des outils d'assistance conçus pour rendre votre site Web Divi plus accessible.
6. Utilisez des images et des graphiques de haute qualité
On dit qu’une image vaut mille mots, et dans le cas de la conception Web contemporaine, cela n’a jamais été aussi précis. Vous pouvez améliorer considérablement l'attrait de votre site Web en incorporant des images et des graphiques de haute qualité dans votre conception.
Il existe plusieurs façons de trouver de superbes images, la plus simple étant de souscrire à un abonnement à des images de stock comme Shutterstock ou Unsplash. Cela dit, les abonnements à des images de stock sont coûteux et les sites d’images de stock gratuites exigent généralement que vous créditiez le photographe. Heureusement, il existe une meilleure façon d'ajouter de superbes images à votre site.


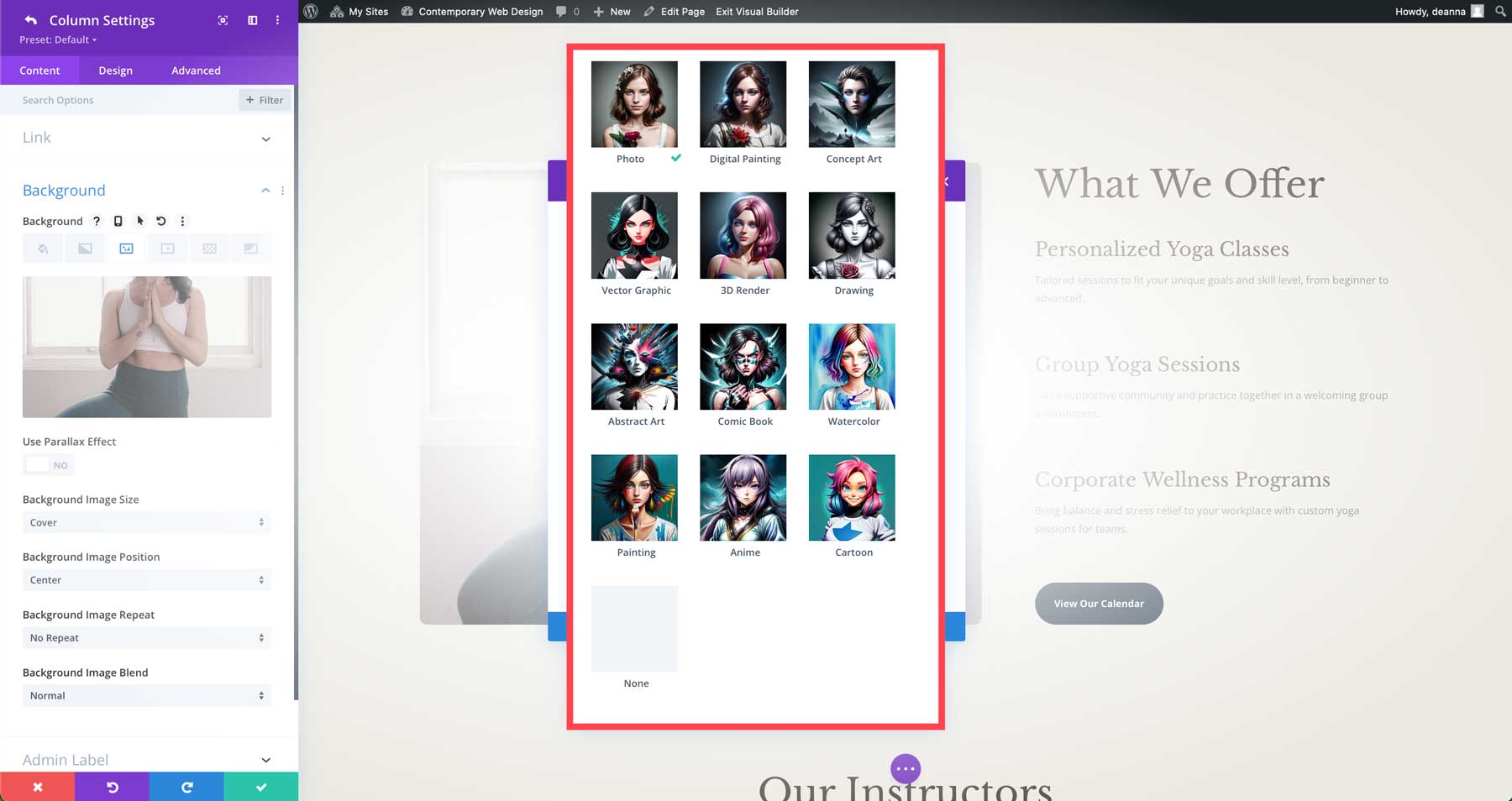
Entrez Divi AI, l’assistant de conception d’IA intégré au thème Divi. Nous avons mentionné précédemment que Divi AI peut créer des sites Web ou des pages Web complètes, mais elle peut faire bien plus que cela. Avec Divi AI, vous pouvez créer des images et des graphiques réalistes pour votre site Web. Décrivez l’image que vous souhaitez à l’aide d’une simple invite de texte et Divi AI s’occupera du reste. Il existe 12 styles d'image, vous permettant de créer différents types d'images en fonction de vos besoins.

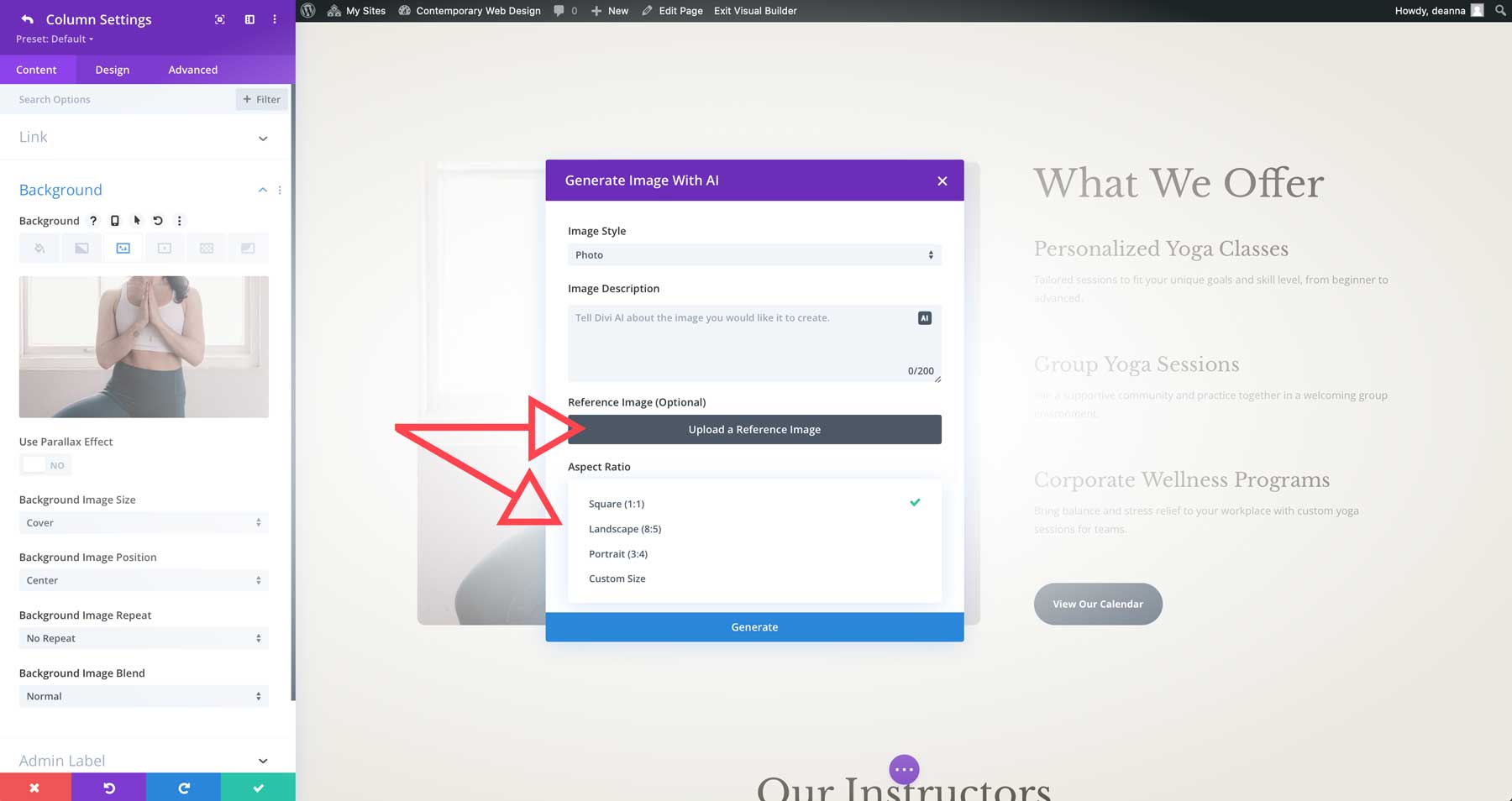
En plus de choisir un style, vous pouvez choisir parmi plusieurs formats d'image, spécifier des dimensions spécifiques ou télécharger une image de référence que vous souhaitez émuler avec le même style.

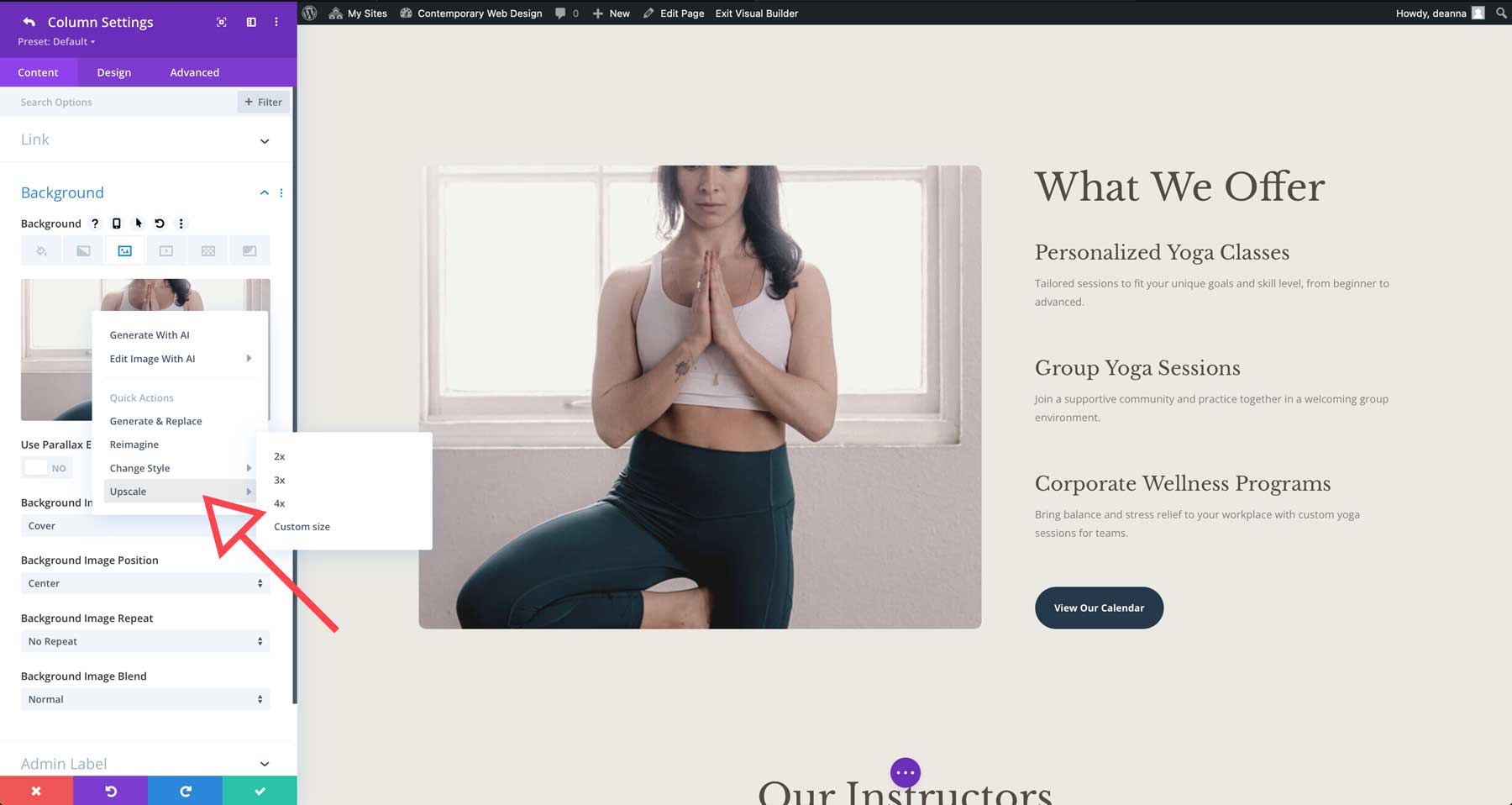
Divi AI peut également vous aider à améliorer vos images existantes. Par exemple, si vous avez une image fournie par un client sur laquelle il insiste mais qu'elle est trop petite, vous pouvez utiliser Divi AI pour la mettre à l'échelle jusqu'à 4X.

Vous pouvez également utiliser Divi AI pour modifier, agrandir ou améliorer vos images. Par exemple, disons que vous souhaitez modifier n'importe quel aspect d'une photo. À l’aide de l’outil de modification, vous pouvez peindre les zones de la photo que vous souhaitez modifier et demander à Divi AI de la remplacer par quelque chose de complètement différent. Dans cet exemple, vous pouvez utiliser le pinceau pour mettre en évidence la zone que vous souhaitez modifier, puis remplir une description.
7. Développer un contenu clair et concis
Dans notre monde en évolution rapide, la durée d’attention des utilisateurs est plus courte que jamais. Un site Web au contenu clair et concis offre plusieurs avantages, notamment une expérience utilisateur améliorée, de meilleures performances de référencement, une identité de marque plus forte et des taux de conversion plus élevés. Prêter attention au contenu de votre site Web est la pierre angulaire de la conception Web contemporaine. Cela dit, seuls certains sont rédacteurs. Embaucher quelqu'un pour rédiger du contenu à votre place peut coûter cher et prendre plus de temps que ce que vous êtes prêt à donner. Heureusement, il existe une meilleure solution pour rédiger un bon contenu.

Avec Divi AI, vous pouvez créer du contenu optimisé pour le référencement en quelques clics et générer du texte de haute qualité en une fraction du temps. Divi AI peut créer des articles de blog, des descriptions de produits, des titres et d'autres copies de sites Web en quelques minutes seulement. En plus de générer des copies, Divi AI peut améliorer ce qui existe déjà. Il analyse le contenu de votre site Web et identifie les modèles de langue, de style et de ton. Il peut également apprendre la voix unique de votre marque, quel que soit son style. Cette compréhension l'aide à générer un texte qui trouvera un écho auprès de votre public cible.
Comment utiliser Divi Text AI
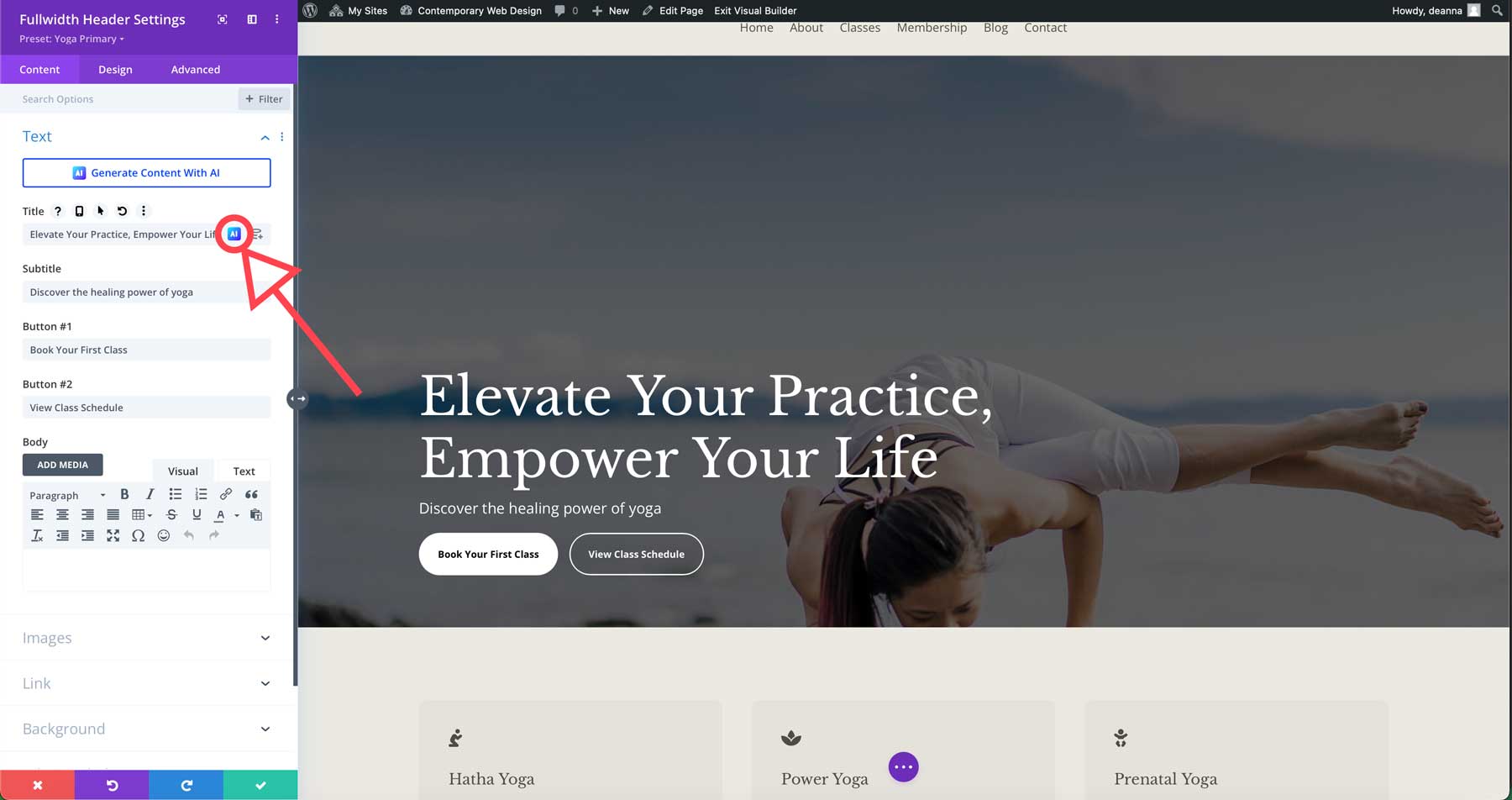
Vous pouvez accéder à Divi AI sur n’importe quel module Divi contenant du texte. Cliquez simplement sur l'icône AI pour commencer.

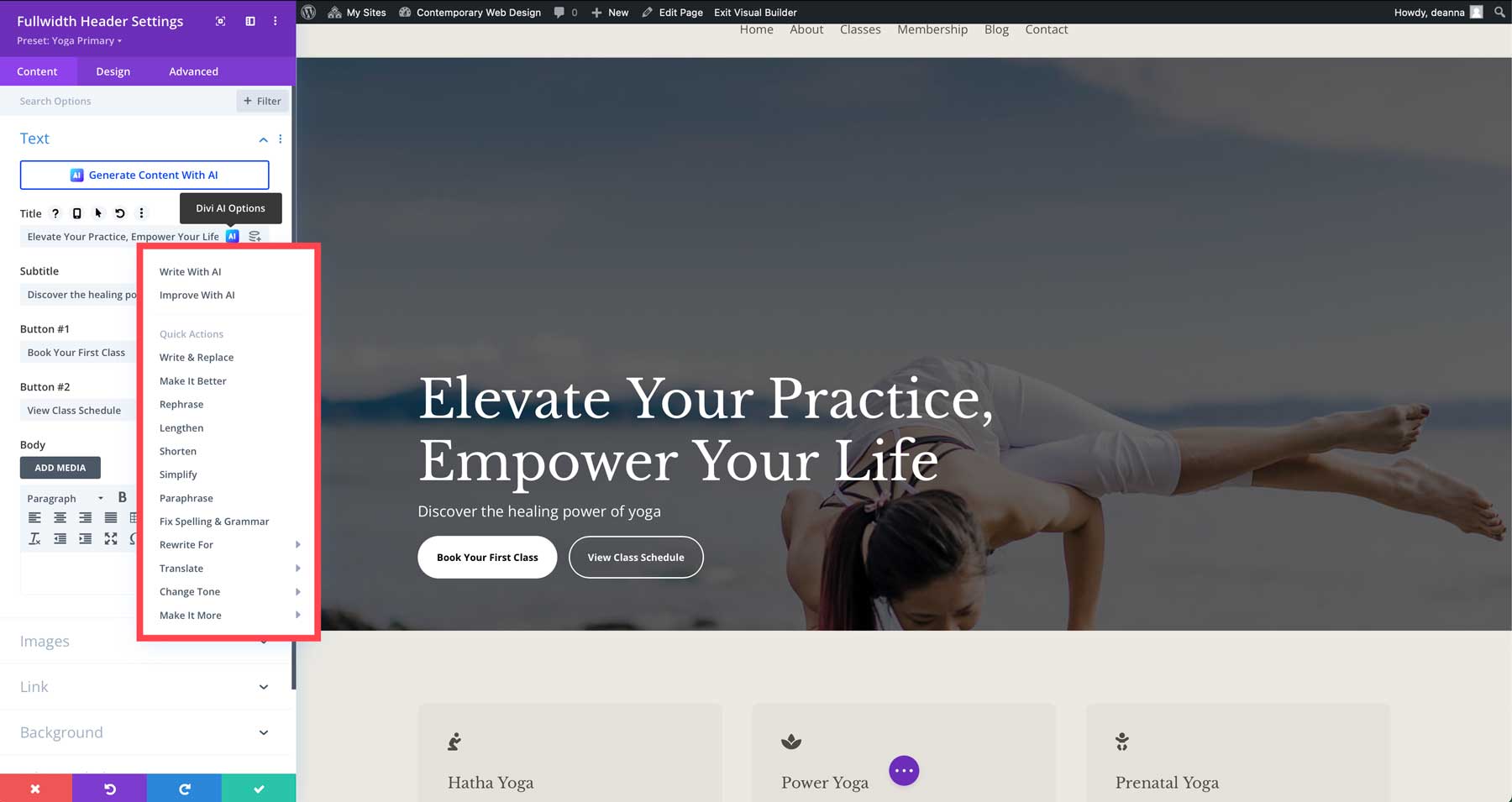
Plusieurs options incluent l'écriture, l'amélioration, le remplacement ou l'allongement du texte. Vous pouvez également traduire du texte dans plus de 100 autres langues, changer le ton ou résoudre des problèmes d'orthographe et de grammaire.

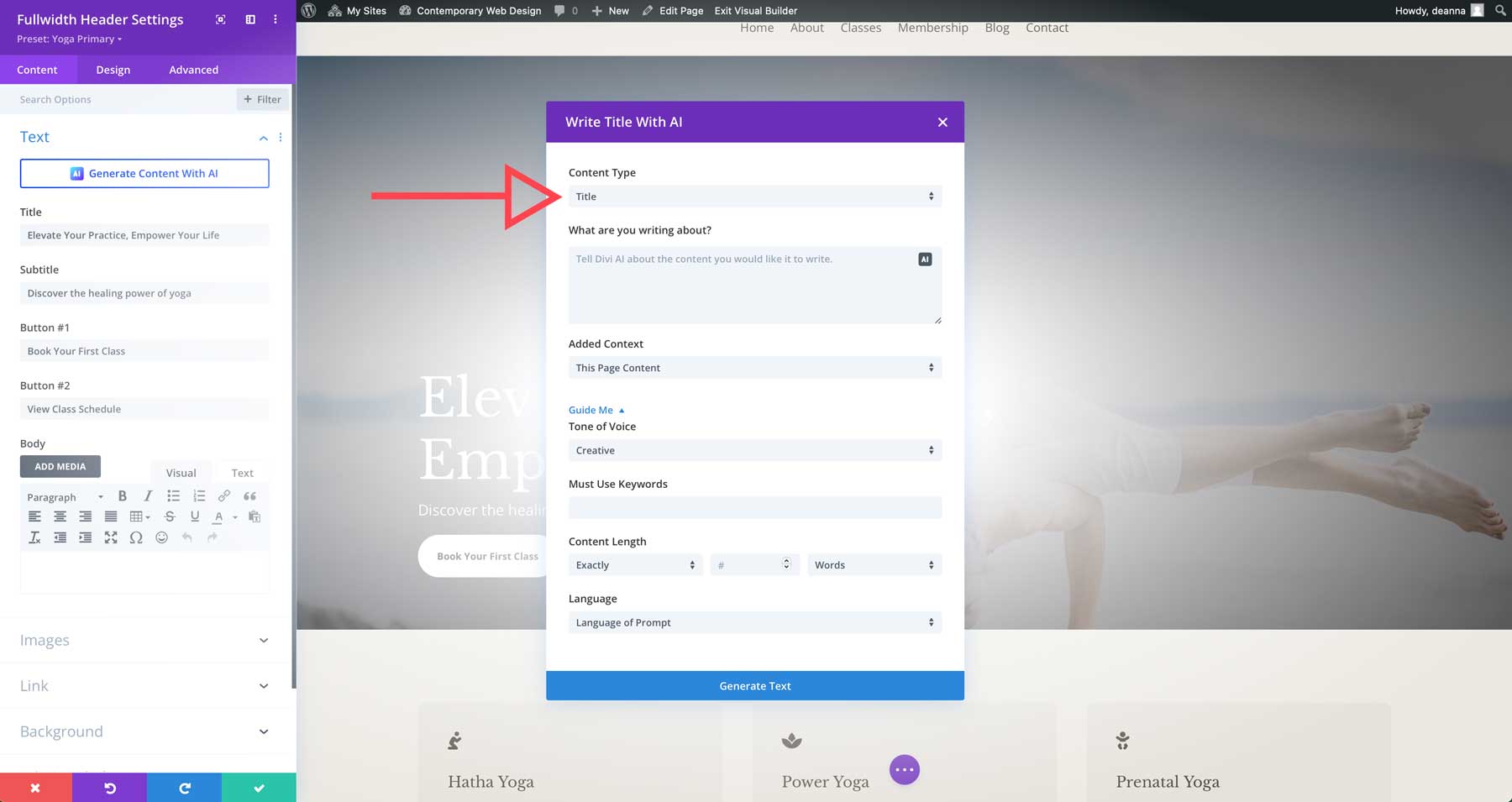
Une fois que vous avez sélectionné, l’interface Divi AI se lancera et révélera quelques options. Choisissez un type de contenu (dans ce cas, un titre), indiquez à Divi AI sur quoi vous écrivez et fournissez le contexte (cette page, section ou module), le ton d'écriture, les mots-clés incontournables, le nombre de mots souhaités. , et la langue.

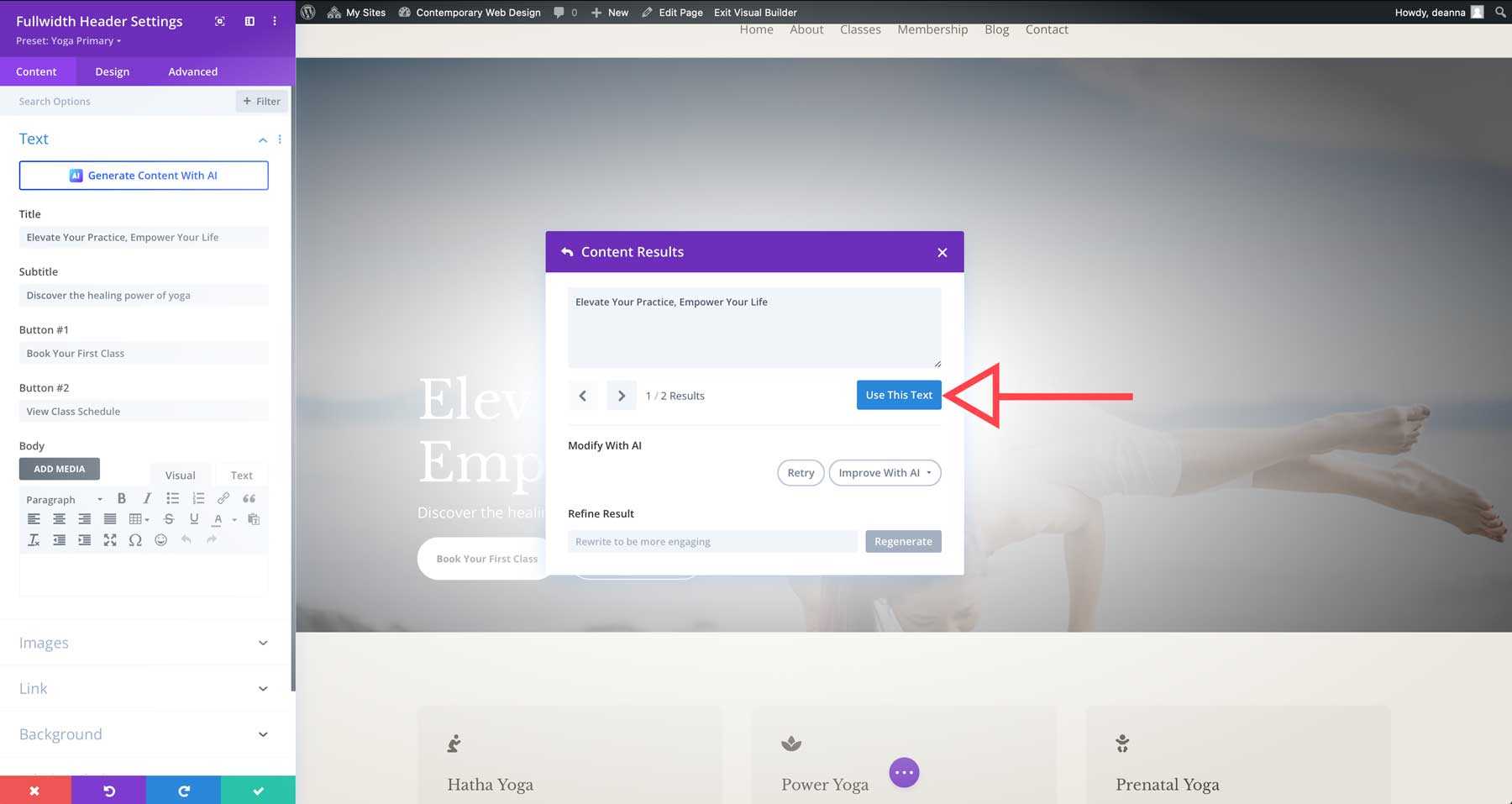
Une fois généré, vous pouvez utiliser le texte, réessayer, l'améliorer ou affiner les résultats.

8. Utilisez des appels à l'action forts
Un autre élément important de la conception Web contemporaine consiste à inclure des appels à l’action (CTA) forts sur votre site Web. Les CTA peuvent aider à guider vos visiteurs vers une action spécifique, qu'il s'agisse d'effectuer un achat, de s'inscrire à une newsletter ou de remplir un formulaire de contact. Avant de vous lancer dans l’ajout d’un CTA à votre site Web, voici quelques conseils pour en créer un efficace :
- Utilisez des verbes forts et orientés vers l'action au lieu de termes clichés comme en savoir plus ou commencer .
- Essayez d'incorporer des expressions telles que offre à durée limitée ou ne manquez pas cette occasion pour créer un sentiment d'urgence.
- Faites ressortir vos CTA en utilisant des couleurs contrastées avec l'arrière-plan.
- Gardez vos CTA courts et agréables.
- Placez vos CTA à des endroits bien visibles sur une page Web, par exemple au-dessus de la ligne de flottaison ou à la fin d'un article de blog.
La plupart des thèmes WordPress proposent des modules ou des éléments de conception qui facilitent la création d'un CTA efficace.
Module CTA Divi
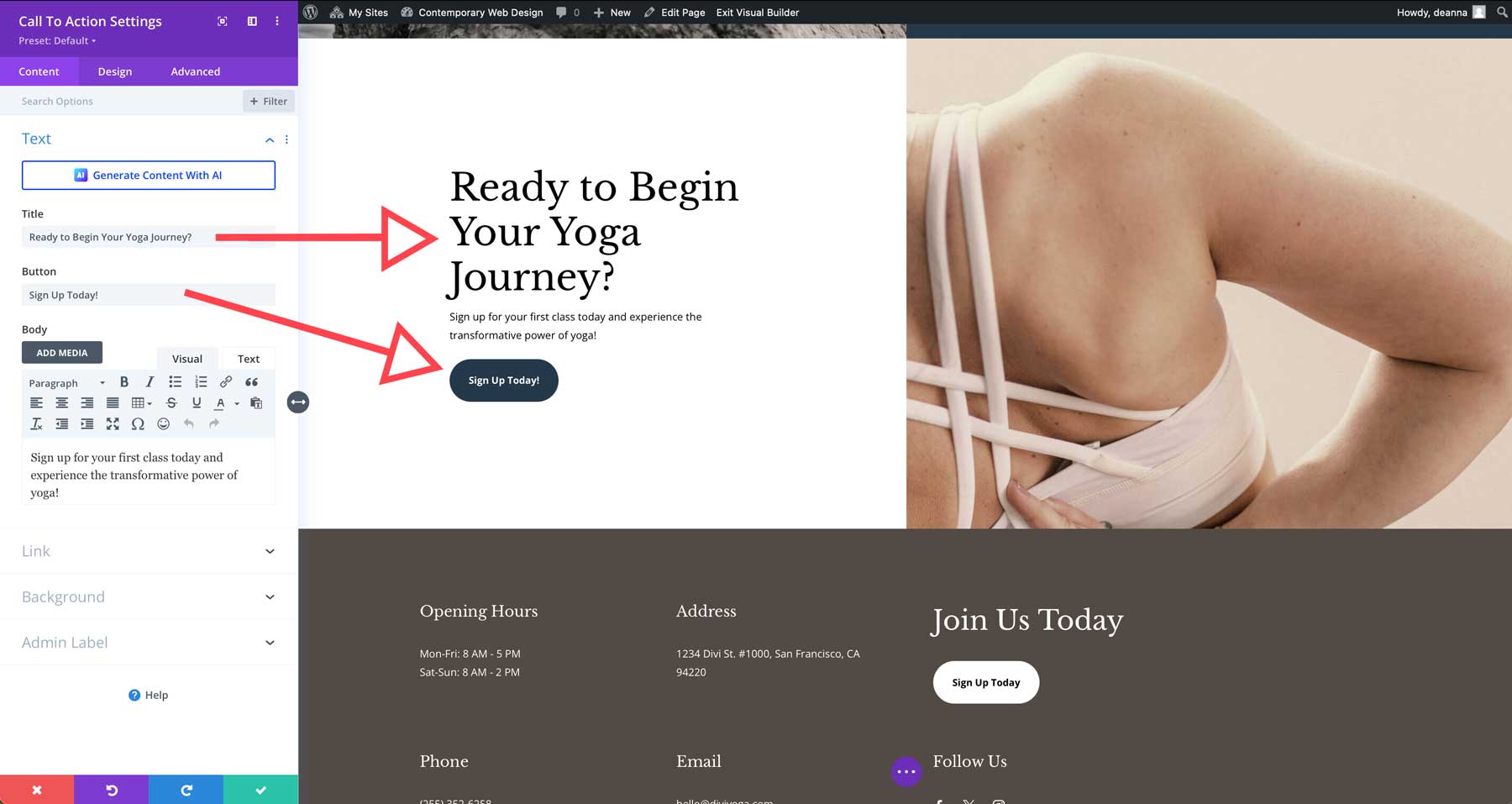
Divi, par exemple, propose plusieurs modules de conception qui peuvent vous aider à capturer des leads, à booster vos ventes ou à encourager les utilisateurs à agir. Le module Divi Call To Action vous permet d'ajouter un titre, un corps de contenu et un bouton pour mettre en évidence les informations importantes que vous souhaitez que vos visiteurs connaissent. Il est entièrement personnalisable avec Visual Builder, où vous pouvez ajuster les couleurs, les polices, les arrière-plans et bien plus encore.

Module d'option de courrier électronique Divi
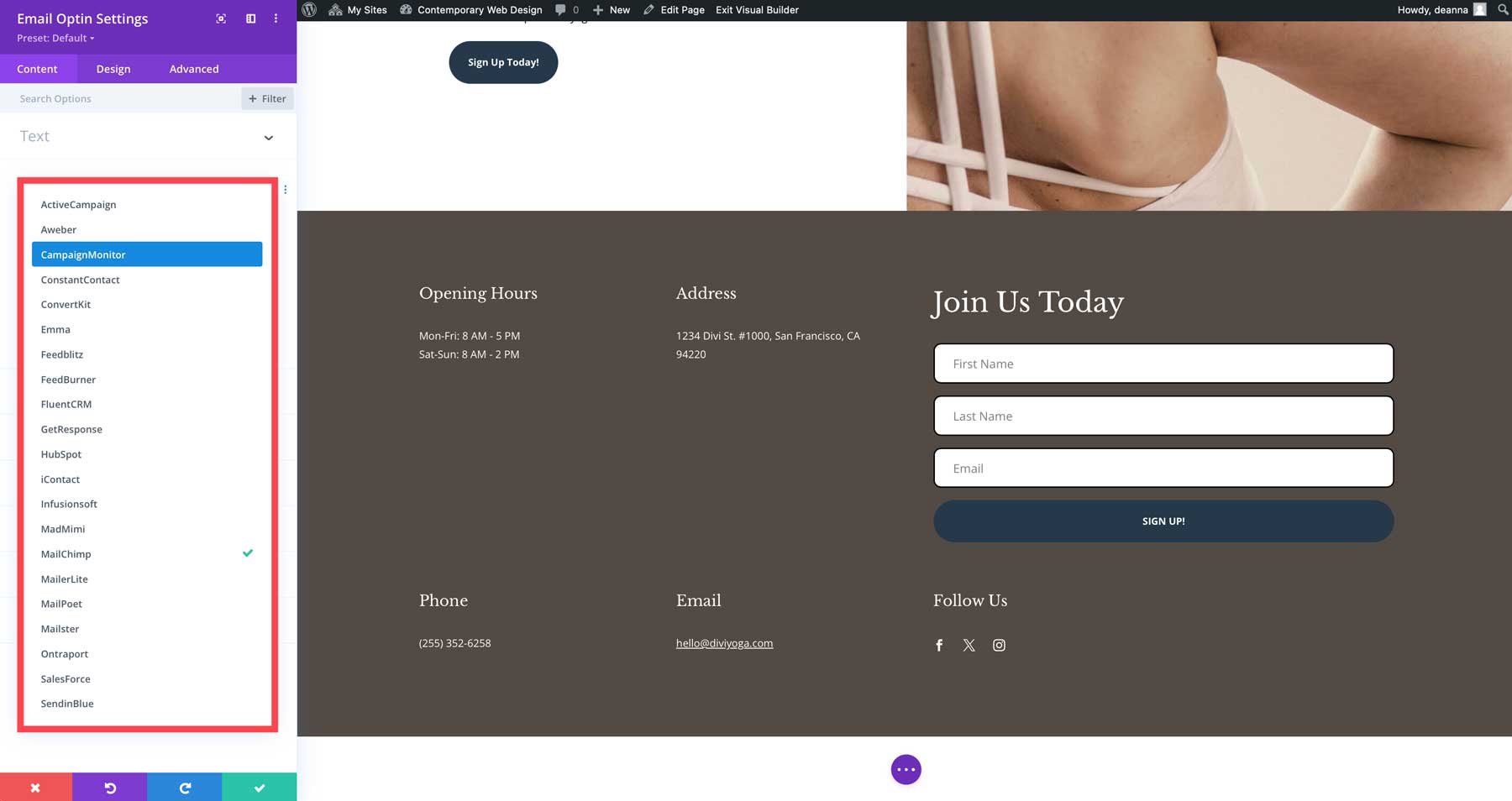
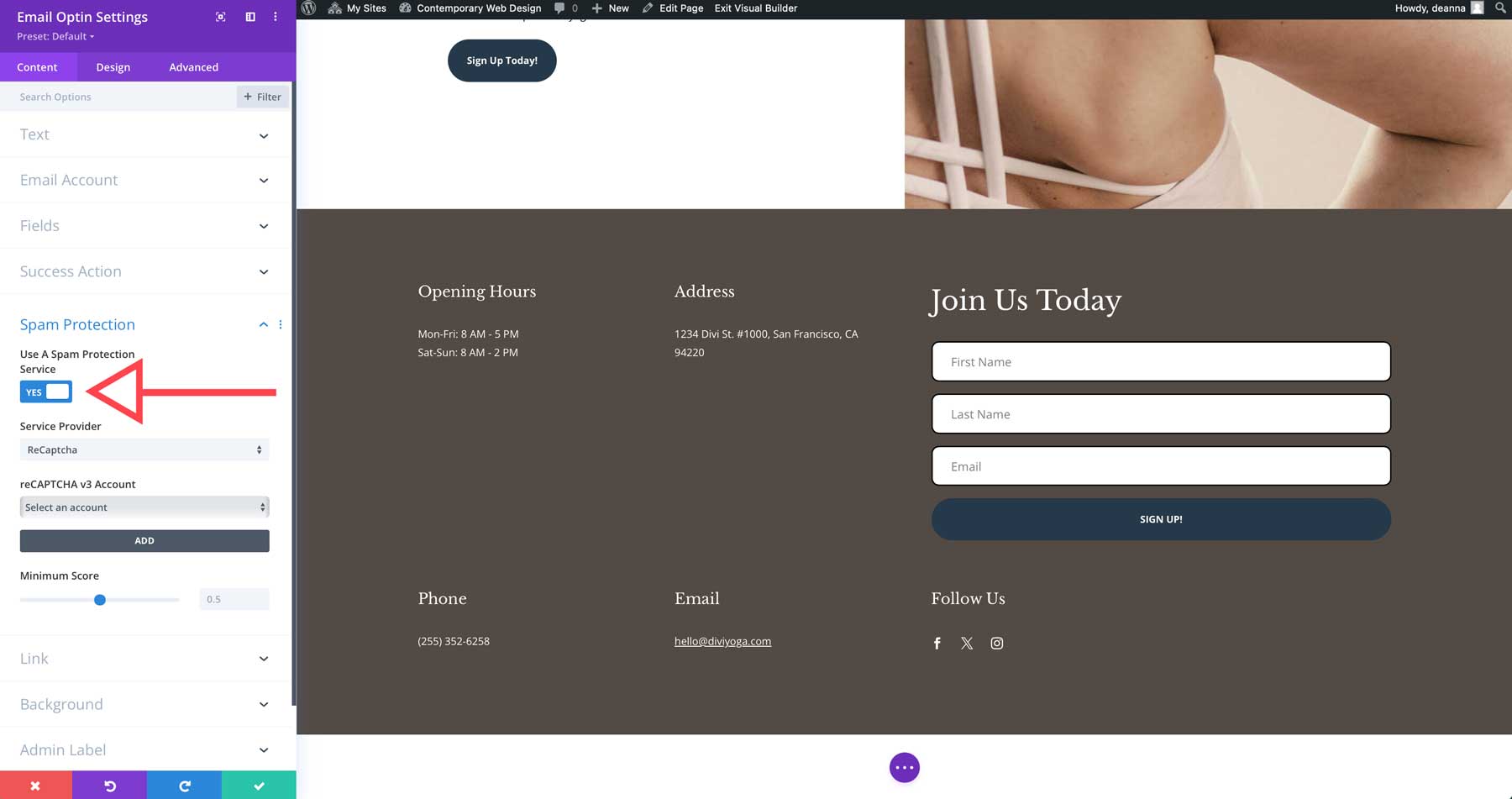
Divi dispose également d'un module d'inscription dédié aux e-mails qui vous permet de connecter votre site Web à l'un des plus de 20 fournisseurs de messagerie pour capturer des prospects.

Vous pouvez ajouter du texte personnalisé, afficher un message de réussite, transférer vers une URL et ajouter une protection anti-spam pour empêcher les entrées indésirables d'encombrer votre liste de diffusion.

En plus de ces modules, vous pouvez facilement transformer n'importe quel bouton en appel à l'action. Par exemple, vous pouvez créer des en-têtes et des pieds de page personnalisés avec Theme Builder et ajouter tous les éléments de votre choix. Que vous souhaitiez ajouter un bouton pour inciter les utilisateurs à agir ou ajouter des icônes de réseaux sociaux pour étendre votre portée, Divi a les atouts du design.
9. Rendre la navigation conviviale
Lorsqu'il s'agit de conception Web contemporaine, un autre élément important est le menu de votre site. Un menu de navigation bien organisé et intuitif est crucial pour une expérience utilisateur fluide. En fournissant aux utilisateurs un menu efficace, vous les aidez à localiser le contenu dont ils ont besoin, réduisant ainsi les taux de rebond et augmentant l'engagement. Un bon menu de navigation doit inclure plusieurs éléments clés, notamment :
- Étiquettes claires : utilisez des étiquettes descriptives mais claires et concises qui reflètent avec précision le contenu d'une page.
- Rendre la structure du menu logique : organisez les éléments de menu dans une hiérarchie logique, en utilisant des sous-menus pour les pages associées, mais assurez-vous de placer les pages les plus importantes au niveau supérieur.
- Assurez-vous qu'il est réactif : utilisez un thème réactif, comme Divi, pour vous assurer que le menu est facilement accessible et utilisable sur des appareils avec différentes tailles d'écran.
- Ajouter une fonctionnalité de recherche : fournir une barre de recherche pour permettre aux utilisateurs de trouver rapidement du contenu
- Utilisez un CTA : pensez à utiliser un CTA bien visible, comme un bouton, dans le menu de navigation pour encourager des actions spécifiques, comme acheter maintenant , obtenir un devis ou nous contacter .
- Limiter les éléments de menu : limitez au minimum le nombre d'éléments de menu de niveau supérieur pour éviter de surcharger vos utilisateurs.
- Utilisez des repères visuels : utilisez des améliorations visuelles, telles que des icônes ou des couleurs, pour aider les utilisateurs à comprendre le but de chaque élément de menu.
- Effectuez des tests réguliers : testez régulièrement votre menu de navigation avec de vrais utilisateurs et des outils de carte thermique pour identifier tout problème d'utilisabilité et apporter les améliorations nécessaires.
Utilisez le générateur de thèmes de Divi pour créer un menu efficace
Le Theme Builder de Divi est un outil puissant pour créer des menus de navigation personnalisés visuellement époustouflants et conviviaux. À l'aide du Theme Builder, vous pouvez créer des menus qui correspondent parfaitement au style de votre marque. Visual Builder de Divi offre des options de personnalisation presque illimitées, vous permettant ainsi d'expérimenter différentes dispositions, notamment des menus horizontaux, verticaux, coulissants et méga.
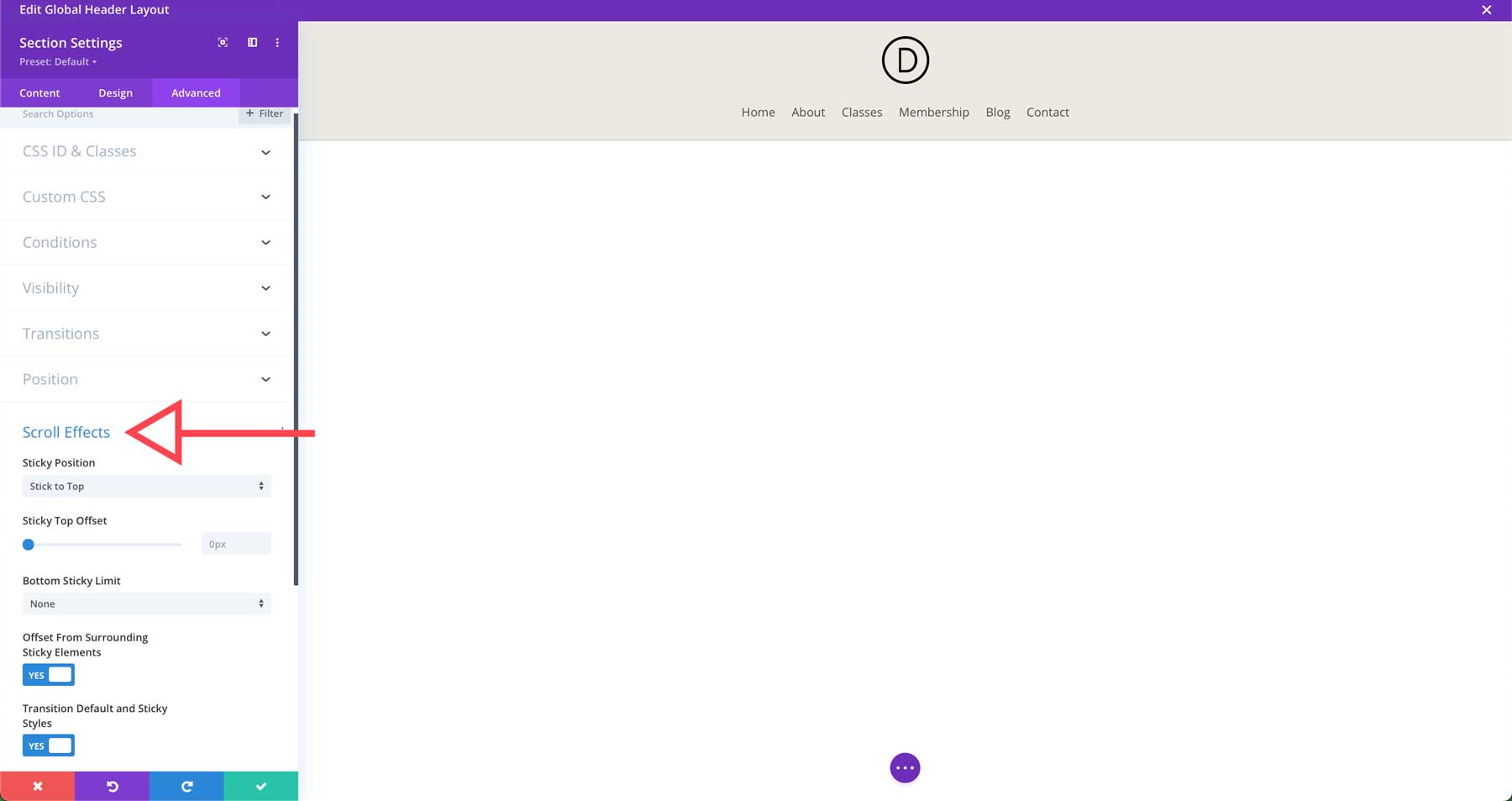
Avec un module de menu dédié et le système de grille de Divi, vous pouvez créer des menus efficaces et faciles à utiliser. Ce ne sont pas non plus de simples menus statiques. Avec Theme Builder, vous pouvez créer des menus à plusieurs niveaux pour afficher différents types de contenu, ajouter une navigation persistante pour garder votre menu visible lorsque les utilisateurs font défiler, ajouter un bouton CTA, un module de recherche, etc.

Il existe même d'excellents plugins de menu tiers disponibles sur Divi Marketplace qui peuvent étendre les fonctionnalités déjà étonnantes de Divi. Avec Divi, vous pouvez créer tous les aspects de votre site, y compris l’une des parties les plus importantes : un menu efficace.
10. Entretenez votre site Web
Bien que cela puisse constituer une partie plus intéressante de la conception Web contemporaine, une maintenance régulière du site Web est nécessaire. En gardant le logiciel de votre site à jour, vous pouvez vous assurer que votre site continuera à fonctionner correctement, qu'il sera sécurisé et qu'il offrira une expérience de navigation fluide à vos visiteurs. Bien qu’il existe de nombreuses raisons de maintenir votre site Web à jour, voici les plus importantes :
- Sécurité : des mises à jour régulières corrigent les vulnérabilités de sécurité que les pirates peuvent exploiter. Les logiciels obsolètes sont une cible privilégiée pour les attaques, vous devrez donc maintenir les plugins, les thèmes et WordPress à jour.
- Performances : les mises à jour incluent souvent des améliorations de performances, ce qui accélère le chargement de votre site Web. Cela et la mise à jour des composants côté serveur tels que PHP et MySQL sont extrêmement importants pour la vitesse du site Web.
- Nouvelles fonctionnalités et corrections de bugs : les mises à jour introduisent souvent de nouvelles fonctionnalités qui peuvent améliorer votre site. Les mises à jour des plugins sont également connues pour inclure des corrections de bugs, afin que vous puissiez vous assurer que votre site reste stable et fiable.
- Compatibilité : la mise à jour garantit la compatibilité avec les dernières versions de WordPress, des thèmes et des plugins.
Le moyen le plus simple de suivre toutes les mises à jour consiste à intégrer un outil de gestion de site dans votre flux de travail. Les outils de gestion de site vous permettent de mettre à jour simultanément tous vos thèmes, plugins et fichiers principaux WordPress, économisant ainsi du temps et des efforts. Certains de ces outils offrent également des améliorations de performances, ce qui permet de rester facilement à jour.
Divi Dash : garder vos sites à jour en toute simplicité

Divi Dash est un outil de gestion de site disponible gratuitement lorsque vous achetez le thème Divi. Il s'agit d'un outil multifonctionnel qui facilite la gestion des mises à jour des thèmes et des plugins WordPress. Avec Divi Dash, vous pouvez mettre à jour le logiciel sur un nombre illimité de sites Web directement dans la zone membre Elegant Themes. Vous pouvez gérer autant de sites Web que vous le souhaitez, qu’ils utilisent ou non le thème Divi.
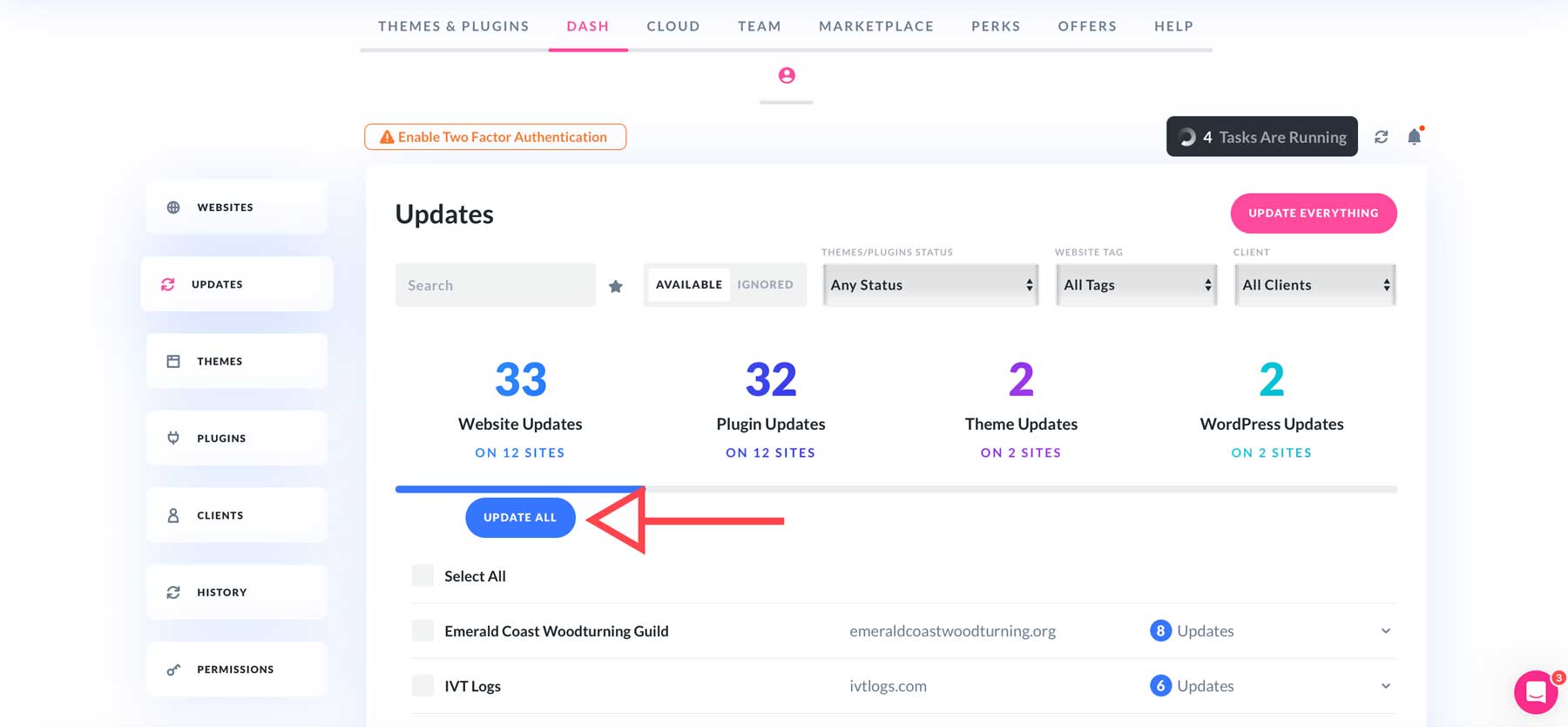
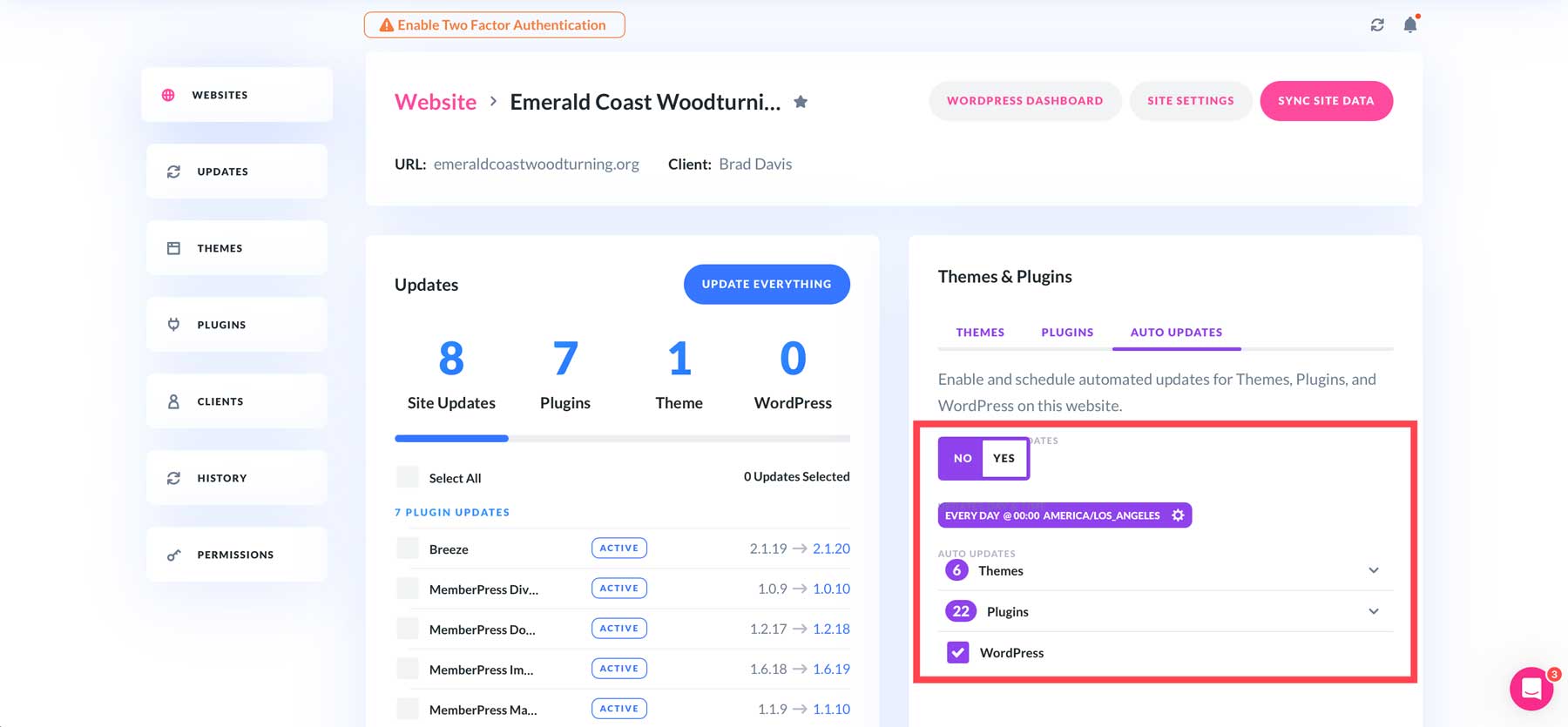
Cependant, Divi Dash ne se résume pas à la simple mise à jour de logiciels. Avec lui, vous bénéficiez d'un hub centralisé dans un tableau de bord pratique pour gérer tous les sites Web, leurs logiciels et les clients associés. Vous pouvez mettre à jour les sites Web individuellement ou mettre à jour en masse tous les logiciels en cliquant sur un bouton.

En plus des mises à jour groupées, Divi Dash vous permet de planifier des mises à jour lorsque cela vous convient. Vous pouvez planifier automatiquement des mises à jour en fonction du jour de la semaine, du fuseau horaire, d'une heure spécifique, etc.

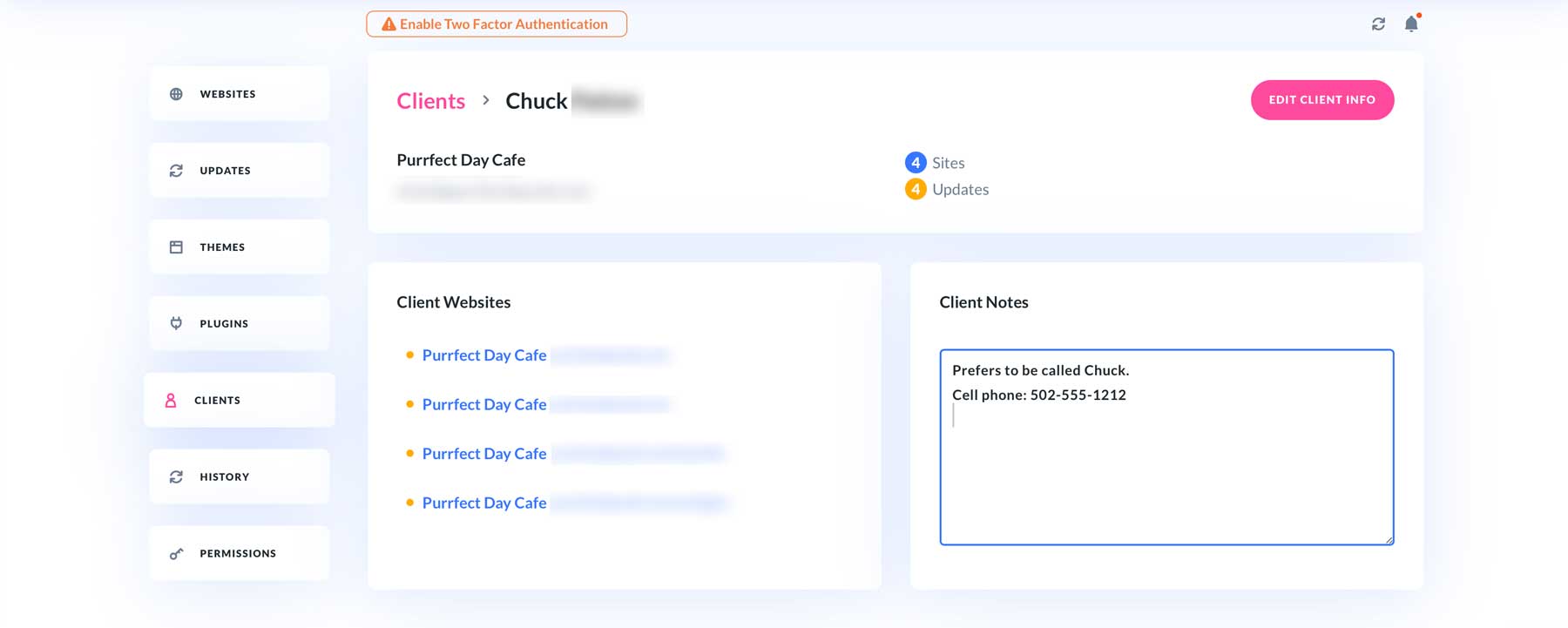
Divi Dash vous permet d'ajouter et de gérer des clients. Vous pouvez attribuer des clients à des sites Web spécifiques, ajouter des notes importantes et suivre facilement les coordonnées. De cette façon, vous n'avez pas besoin de conserver une feuille de calcul ou plusieurs coordonnées. Vous pouvez accéder aux informations client en un seul endroit.

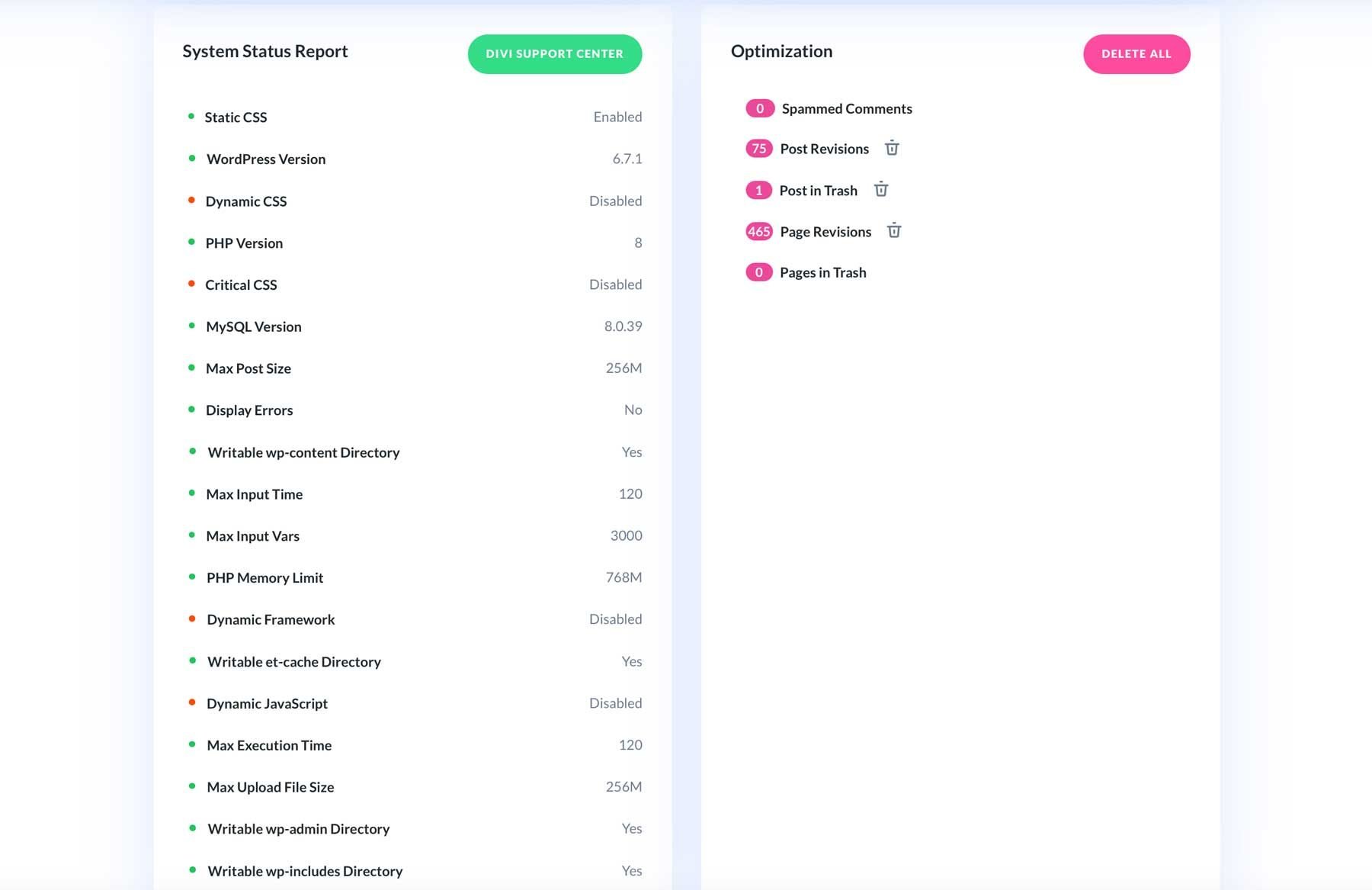
Divi Dash fournit également des informations pertinentes sur chaque site Web, y compris des mesures de performances telles que la version de WordPress, PHP et MySQL installée sur le serveur. Vous pouvez également afficher des informations sur les paramètres CSS et JavaScript, diverses mesures concernant la taille des publications, le temps d'exécution maximal et d'autres mesures PHP. Un outil d'optimisation de base de données vous permet de supprimer les révisions de pages et de publications, les commentaires indésirables, ainsi que les pages et publications dans la corbeille.

Que vous ayez un site ou une centaine, Divi Dash facilite la maintenance de tous vos sites Web avec peu d'effort.
Conclusion
Un site Web bien conçu est essentiel pour que les entreprises prospèrent en ligne. En suivant ces 10 meilleures pratiques de conception Web contemporaine, vous pouvez créer un site Web visuellement attrayant, convivial et efficace. De la priorité à la conception mobile à l'intégration de principes minimalistes et à l'optimisation de la vitesse, ces directives vous aideront à créer un site Web qui se démarque.
Grâce à son Visual Builder intuitif et à ses options de personnalisation étendues, Divi offre les outils et la flexibilité nécessaires pour mettre en œuvre ces pratiques. Avec Divi, Divi AI et Divi Dash, vous pouvez créer un site Web époustouflant et moderne qui trouve un écho auprès de votre public cible.
Vous souhaitez rester au courant des dernières tendances et technologies en matière de conception Web ? Assurez-vous de consulter ces articles ensuite :
- Comment concevoir des sites Web
- Guide de sécurité WordPress pour les indépendants occupés
- Comment maintenir votre site Web
- Comment aborder la conception de sites Web pour petites entreprises
- Conception Web et référencement : principes et erreurs courantes
- 8 tendances de conception Web pertinentes
