Comment créer un formulaire de contact conversationnel (facilement)
Publié: 2020-04-10Souhaitez-vous créer un formulaire de contact conversationnel à fort taux de conversion à utiliser sur votre site Web WordPress ?
L'utilisation de formulaires conversationnels peut vous aider à exploser votre taux de conversion, à obtenir plus de prospects et à obtenir plus de clients en ligne.
Donc, dans ce guide, nous avons mis en place un didacticiel étape par étape sur la façon de créer un formulaire de contact conversationnel (le moyen le plus simple.)
Pourquoi utiliser un formulaire de contact conversationnel ?
Si vous vous demandez pourquoi vous pourriez vouloir utiliser un formulaire de contact conversationnel, il y a beaucoup de bonnes raisons.
- Un moyen significatif pour vos prospects et clients de se connecter avec vous
- Ils sont modernes et impressionnants, et montrent à vos clients que vous êtes dans l'air du temps
- Agir comme une interaction humaine en face à face et augmenter les taux de remplissage des formulaires
- Nécessite absolument aucun codage pour la configuration
- Aspect fantastique sur mobile et facile à remplir sur n'importe quel appareil
D'accord, vous savez donc que les formulaires de contact conversationnels sont parfaits. Voyons maintenant comment en créer un à l'aide de WPForms, qui est la meilleure alternative à Typeform.
Comment créer un formulaire de contact conversationnel
Si vous êtes prêt à mettre en place un formulaire de contact conversationnel que vos visiteurs adoreront, voici les étapes.
Étape 1 : Générez un formulaire de contact simple
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, consultez ce guide étape par étape sur la façon d'installer un plugin dans WordPress.
Maintenant, vous voudrez ouvrir un modèle de base pour démarrer votre formulaire.
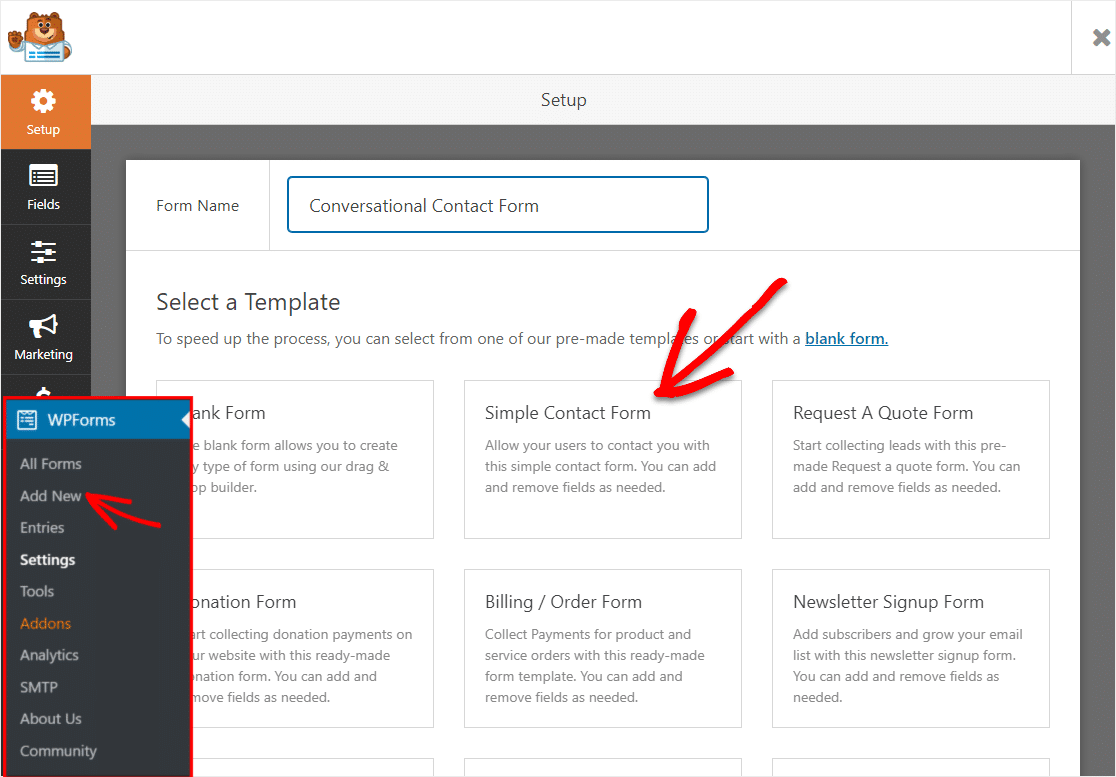
Accédez à WPForms » Ajouter un nouveau pour créer un nouveau formulaire. Sur l'écran de configuration, nommez votre formulaire, puis cliquez sur le modèle de formulaire de contact simple.

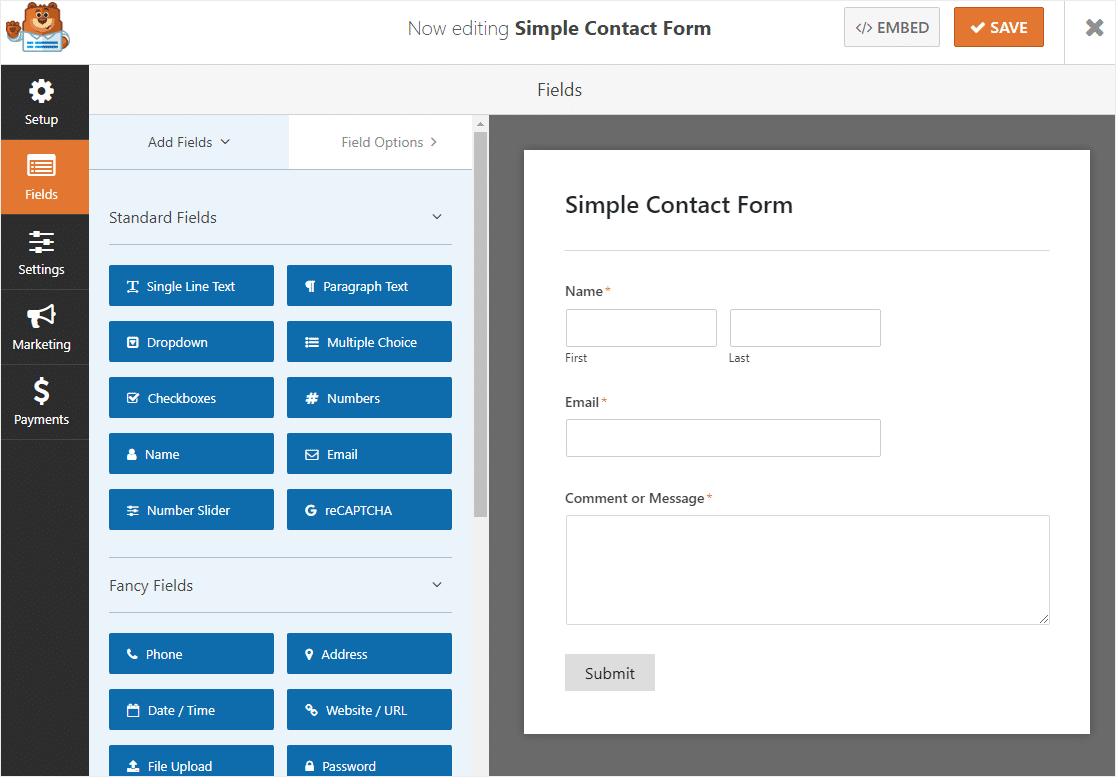
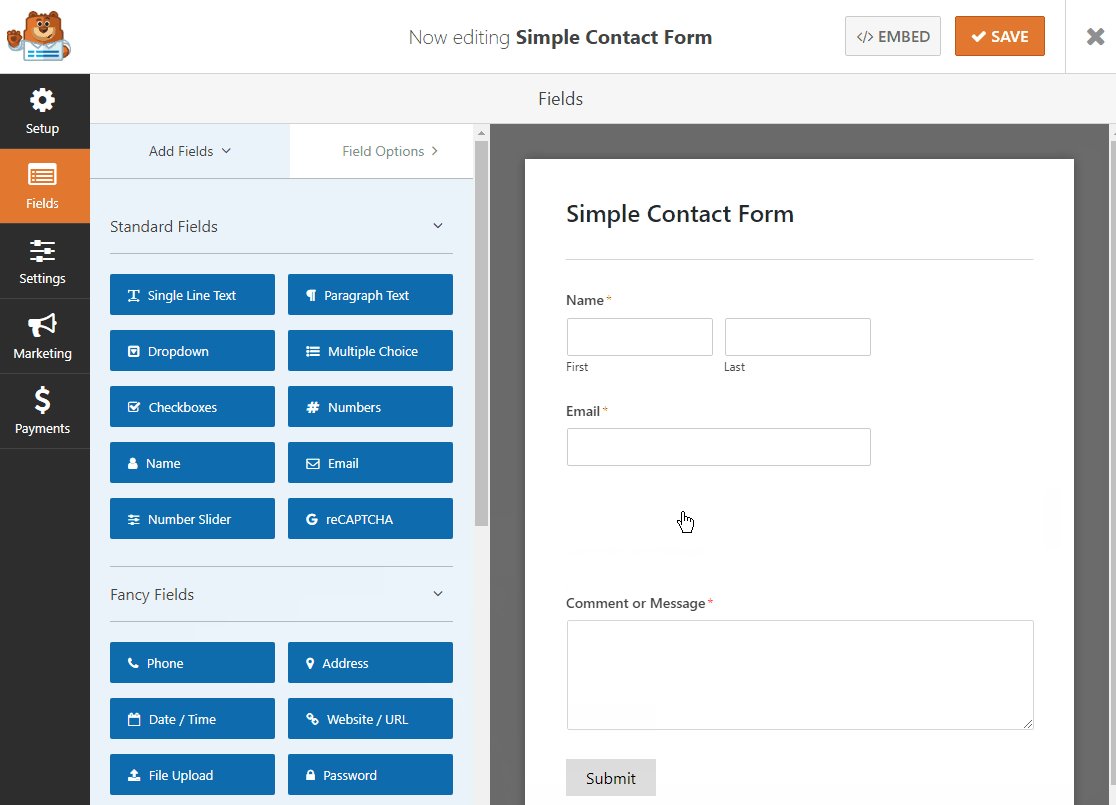
WPForms va maintenant générer automatiquement un formulaire de contact simple pour vous.

Plutôt cool, non ? Allons de l'avant et personnalisons ce formulaire.
Étape 2 : Personnalisez votre formulaire
WPForms facilite la personnalisation de votre formulaire de contact conversationnel.
Ce formulaire est livré avec les champs suivants dans cet ordre :
- Nom (prénom et nom)
- Texte de paragraphe (étiqueté comme commentaire ou message)
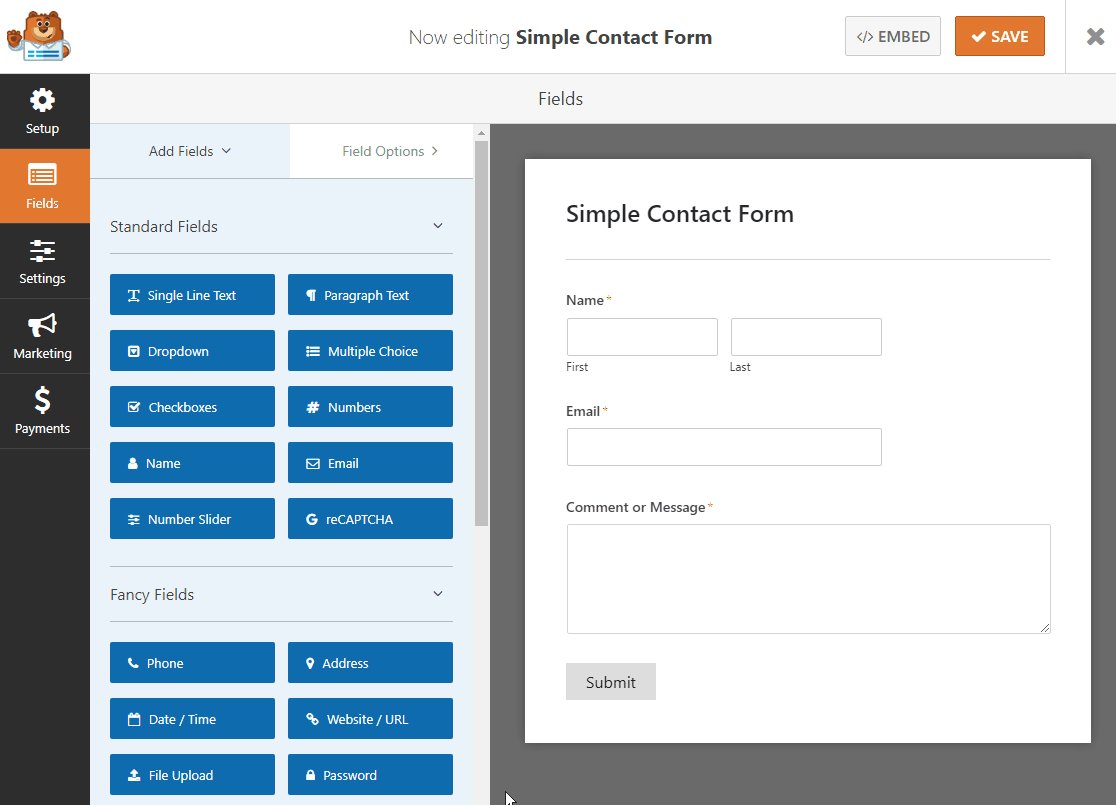
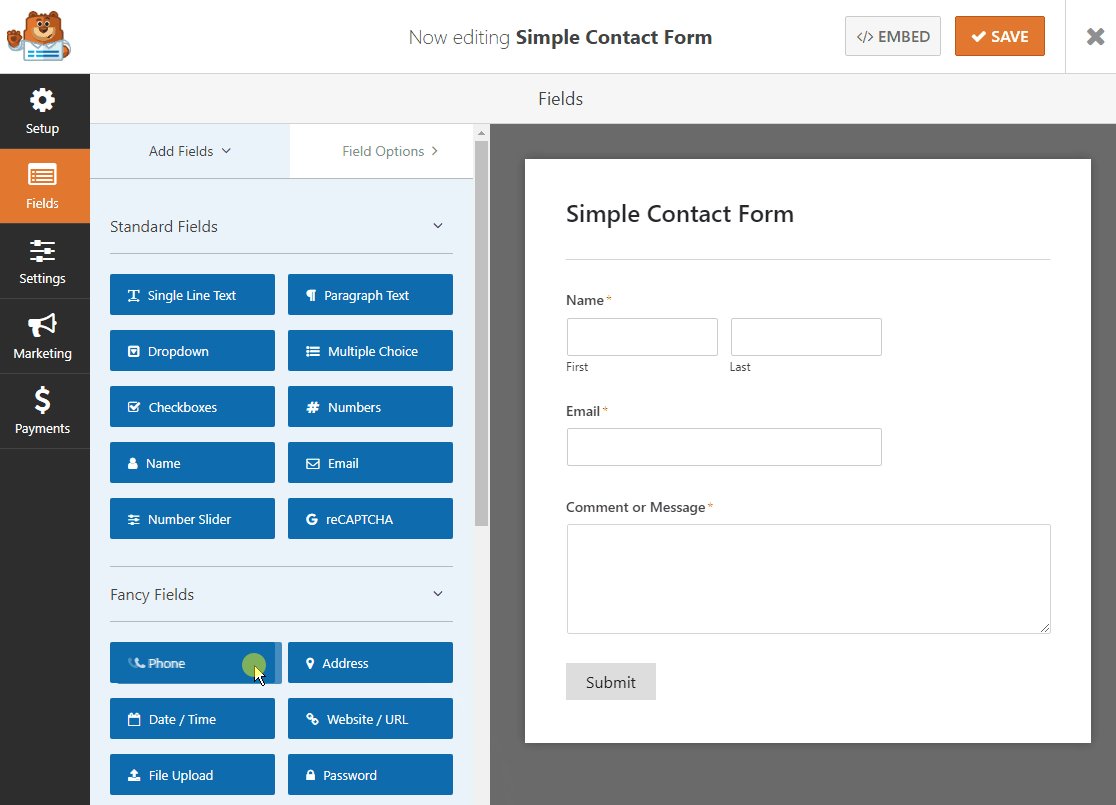
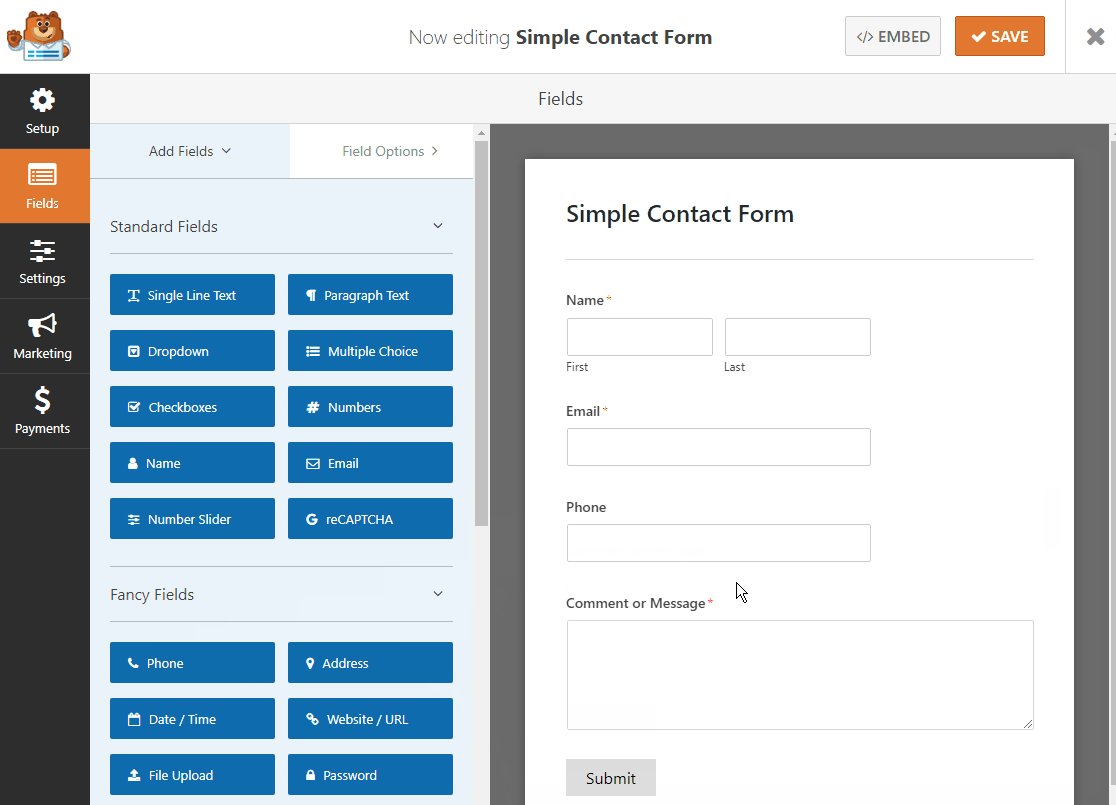
Vous pouvez ajouter n'importe quel champ à votre formulaire en faisant glisser le champ du panneau de gauche vers le formulaire de droite. Pour cet exemple, nous allons ajouter un champ Téléphone afin de pouvoir demander aux gens leur numéro.

Une fois que vous avez ajouté les champs que vous aimez, vous êtes prêt à passer aux paramètres de votre formulaire.
Étape 3 : Configurez vos paramètres de formulaire
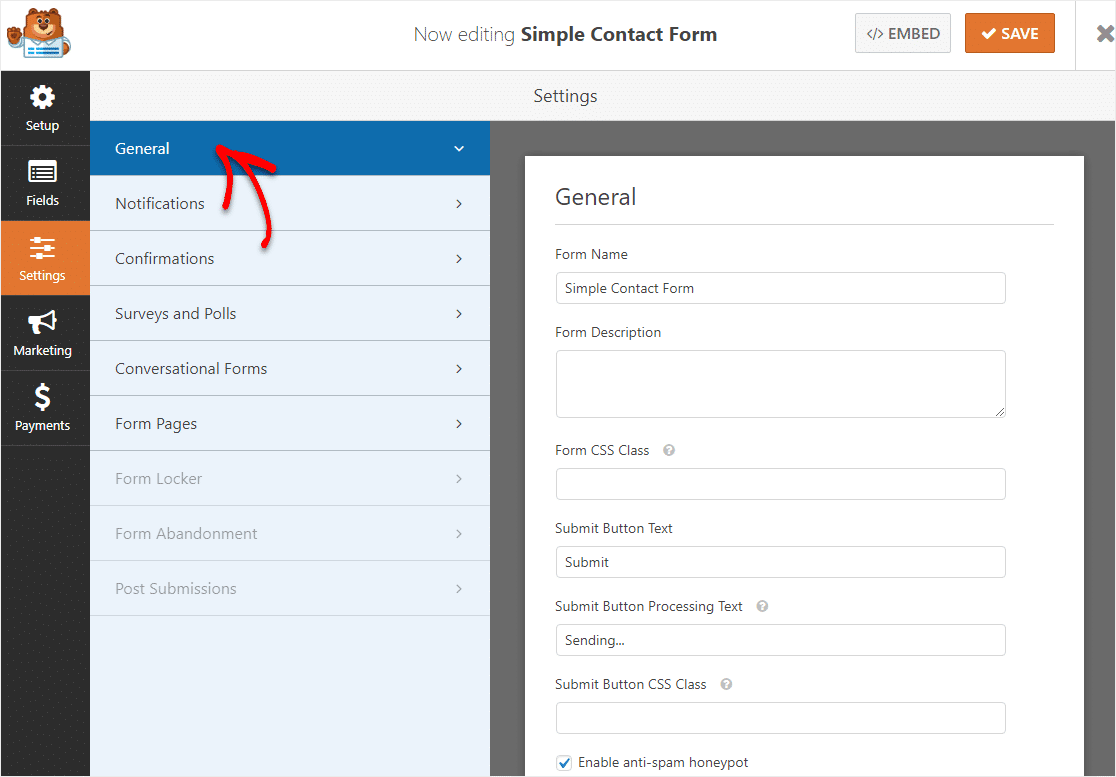
Pour commencer, allez dans Paramètres » Général .
 Ici, vous pouvez configurer les éléments suivants :
Ici, vous pouvez configurer les éléments suivants :
- Nom du formulaire — Modifiez le nom de votre formulaire ici si vous le souhaitez.
- Description du formulaire — Donnez une description à votre formulaire.
- Texte du bouton de soumission — Personnalisez la copie sur le bouton de soumission.
- Prévention du spam - Arrêtez le spam du formulaire de contact avec la fonction anti-spam, hCaptcha ou Google reCAPTCHA. La case anti-spam est automatiquement cochée sur tous les nouveaux formulaires.
- Formulaires AJAX — Activez les paramètres AJAX sans rechargement de page.
- Améliorations du RGPD — Vous pouvez désactiver le stockage des informations d'entrée et des détails de l'utilisateur, tels que les adresses IP et les agents utilisateurs, afin de vous conformer aux exigences du RGPD. Consultez nos instructions étape par étape sur la façon d'ajouter un champ d'accord GDPR à votre formulaire de contact simple.
Lorsque vous avez terminé, cliquez sur Enregistrer .
Étape 4 : Activer les formulaires de conversation
C'est maintenant la partie amusante - transformer votre formulaire en un formulaire conversationnel !
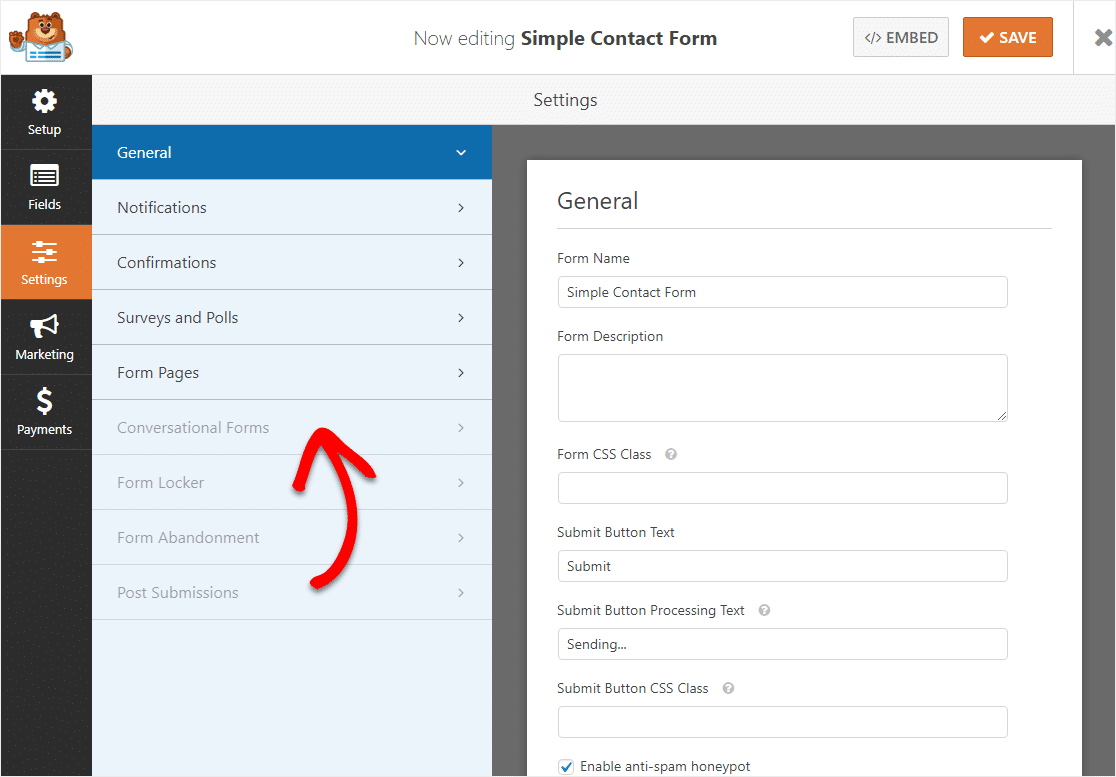
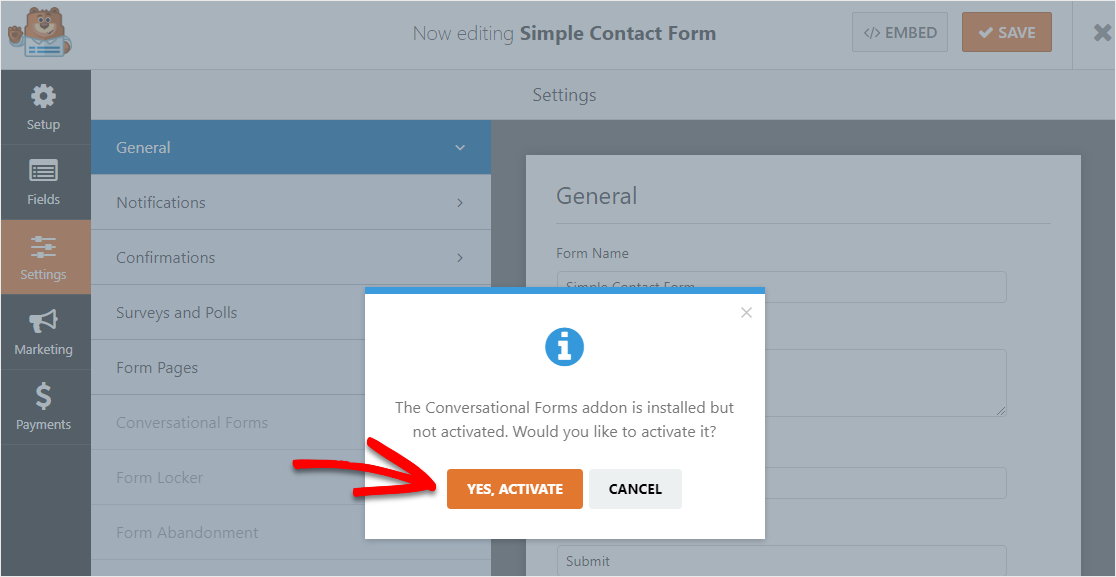
À partir de la même page de paramètres, cliquez sur Formulaires de conversation dans le panneau de gauche.

Il sera grisé si vous n'avez pas encore activé l'addon Conversational Forms. Si ce n'est pas le cas, vous verrez l'option de l'activer une fois que vous aurez cliqué dessus. Cliquez sur Oui, Activer.

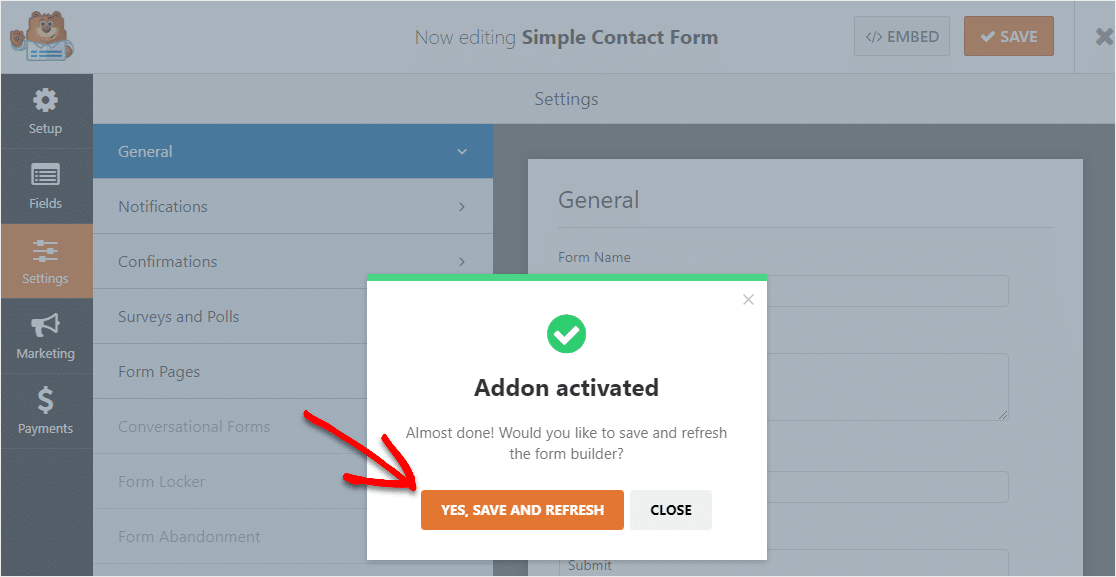
Une fois l'addon activé, cliquez sur Oui, Enregistrer et Actualiser.

Bon travail!
Vous avez transformé votre simple formulaire de contact en un formulaire de contact conversationnel. Mais avant de le mettre sur votre site Web, finissons de le configurer pour qu'il fonctionne parfaitement.
Étape 5 : Configurez vos notifications de formulaire
Lorsque vous obtenez une entrée de votre formulaire de contact conversationnel, vous voudrez probablement le savoir tout de suite afin que vous ou votre équipe puissiez passer à l'action.
Comment peux-tu faire ça? En configurant les notifications de formulaire. C'est le moyen idéal pour recevoir un e-mail chaque fois que quelqu'un se soumet à votre formulaire de contact conversationnel en ligne.

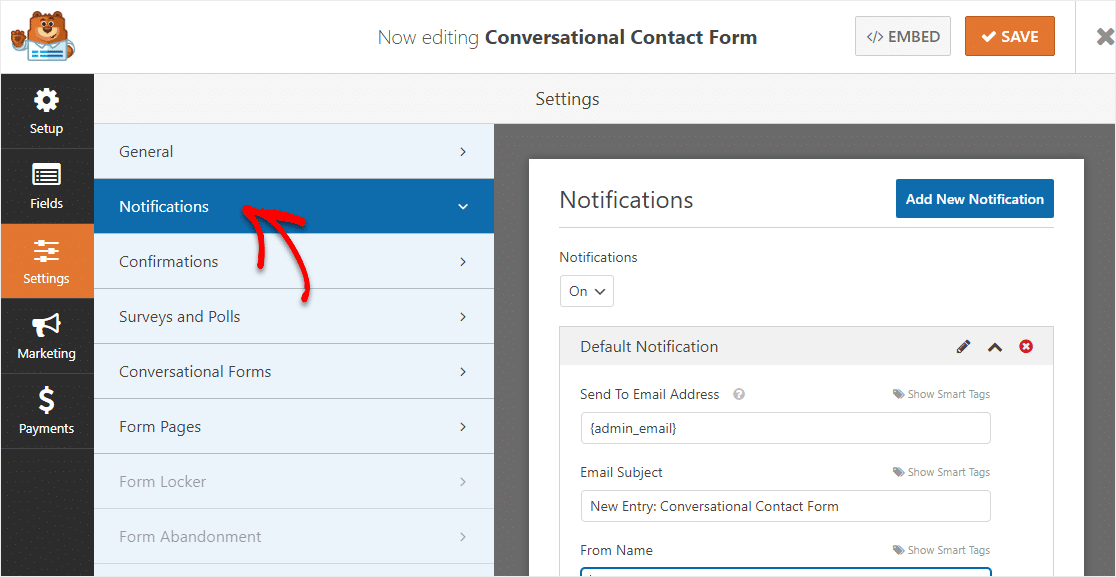
Pour ce faire, cliquez sur Notifications dans le panneau de gauche afin de pouvoir modifier les e-mails envoyés à qui lorsqu'un formulaire de contact conversationnel est soumis sur votre site.

Si vous utilisez des balises intelligentes, vous pouvez également envoyer une notification à l'utilisateur lorsqu'il remplit ce formulaire, lui faisant savoir que vous avez reçu sa soumission et que quelqu'un suivra bientôt. Cela garantit aux gens que leur demande a été acceptée.
Pour obtenir de l'aide sur cette étape, consultez notre documentation sur la configuration des notifications de formulaire dans WordPress.
Et si vous souhaitez conserver la cohérence de la marque dans vos e-mails, vous pouvez consulter ce guide sur l'ajout d'un en-tête personnalisé à votre modèle d'e-mail.

Remarque : Étant donné que les pièces jointes peuvent souvent nuire à la délivrabilité des e-mails, WPForms ne joint pas de fichiers dans les e-mails. Par exemple, si un fournisseur de messagerie n'autorise qu'un maximum de 10 Mo pour la pièce jointe mais que l'utilisateur télécharge une taille de fichier supérieure à 10 Mo, l'e-mail ne sera pas livré. Au lieu de cela, nous envoyons les téléchargements de fichiers par e-mail sous forme de liens.

Et c'est ainsi que les notifications de formulaire WPForms peuvent être configurées pour votre formulaire de contact conversationnel.
Étape 5 : Personnalisez vos confirmations de formulaire
Les confirmations de formulaire sont des messages qui s'affichent aux visiteurs du site une fois qu'ils ont soumis un formulaire de contact conversationnel sur votre site Web. Ils informent les gens que leur demande a été traitée et vous offrent la possibilité de leur faire savoir quelles sont les prochaines étapes.
WPForms propose 3 types de confirmation parmi lesquels choisir :
- Message — Il s'agit du type de confirmation par défaut dans WPForms. Lorsqu'un visiteur du site soumet une demande, un simple message de confirmation apparaît pour lui faire savoir que son formulaire a été traité. Découvrez quelques messages de réussite pour aider à augmenter le bonheur des utilisateurs.
- Afficher la page — Ce type de confirmation dirigera les visiteurs du site vers une page Web spécifique de votre site en les remerciant d'avoir soumis. Pour obtenir de l'aide, consultez notre tutoriel sur la redirection des clients vers une page de remerciement. De plus, assurez-vous de lire notre article sur la création de pages de remerciement efficaces.
- Aller à l'URL (redirection) - Cette option est utilisée lorsque vous souhaitez envoyer les visiteurs du site vers un autre site Web.
Voyons comment configurer une simple confirmation de formulaire dans WPForms afin que vous puissiez personnaliser le message que les visiteurs du site verront lorsqu'ils rempliront votre formulaire.
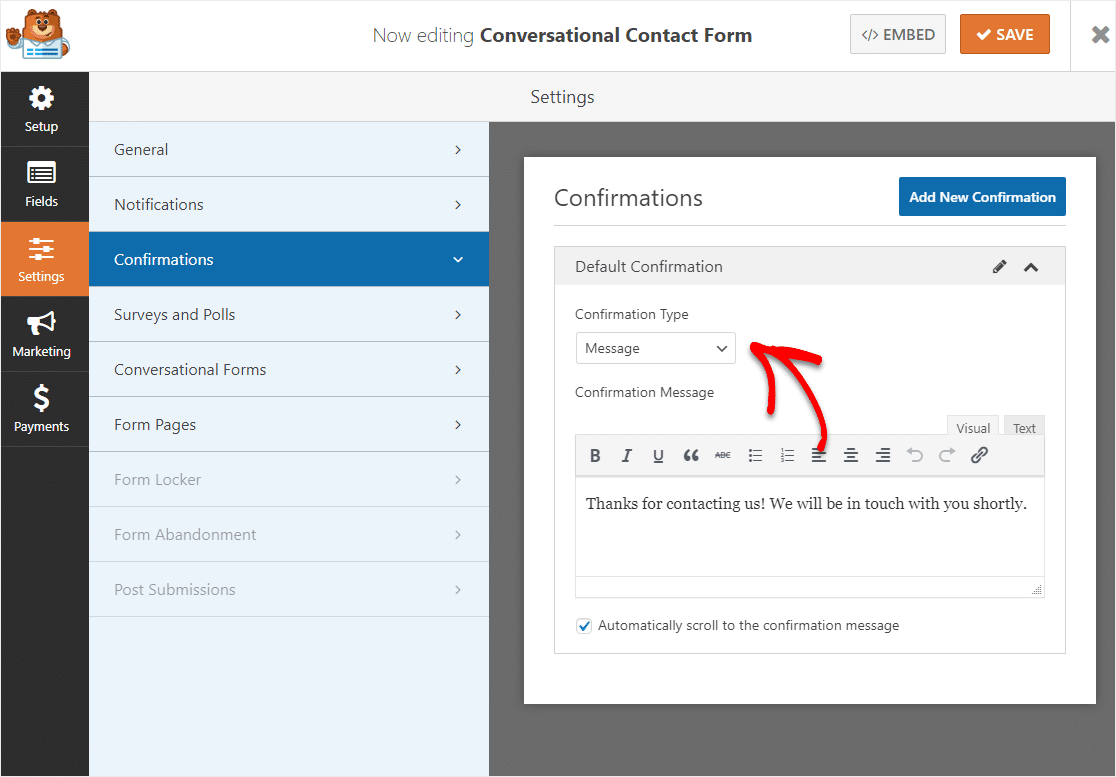
Pour commencer, cliquez sur l'onglet Confirmation dans l'éditeur de formulaire sous Paramètres .
Ensuite, sélectionnez le type de confirmation que vous souhaitez créer. Pour cet exemple, nous sélectionnerons Message .

Ensuite, personnalisez le message de confirmation à votre guise et cliquez sur Enregistrer .
Pour obtenir de l'aide sur d'autres types de confirmation, consultez notre documentation sur la configuration des confirmations de formulaire.
Étape 6 : ajoutez votre formulaire de contact conversationnel à votre site
Après avoir créé votre formulaire, vous devez l'ajouter à votre site WordPress. WPForms vous permet d'ajouter vos formulaires à de nombreux emplacements sur votre site Web, y compris vos articles de blog, vos pages et même les widgets de la barre latérale.
Jetons un coup d'œil à l'option de placement la plus courante : l'intégration de page/post.
Pour commencer, créez une nouvelle page ou publiez dans WordPress, ou accédez aux paramètres de mise à jour d'une page existante.
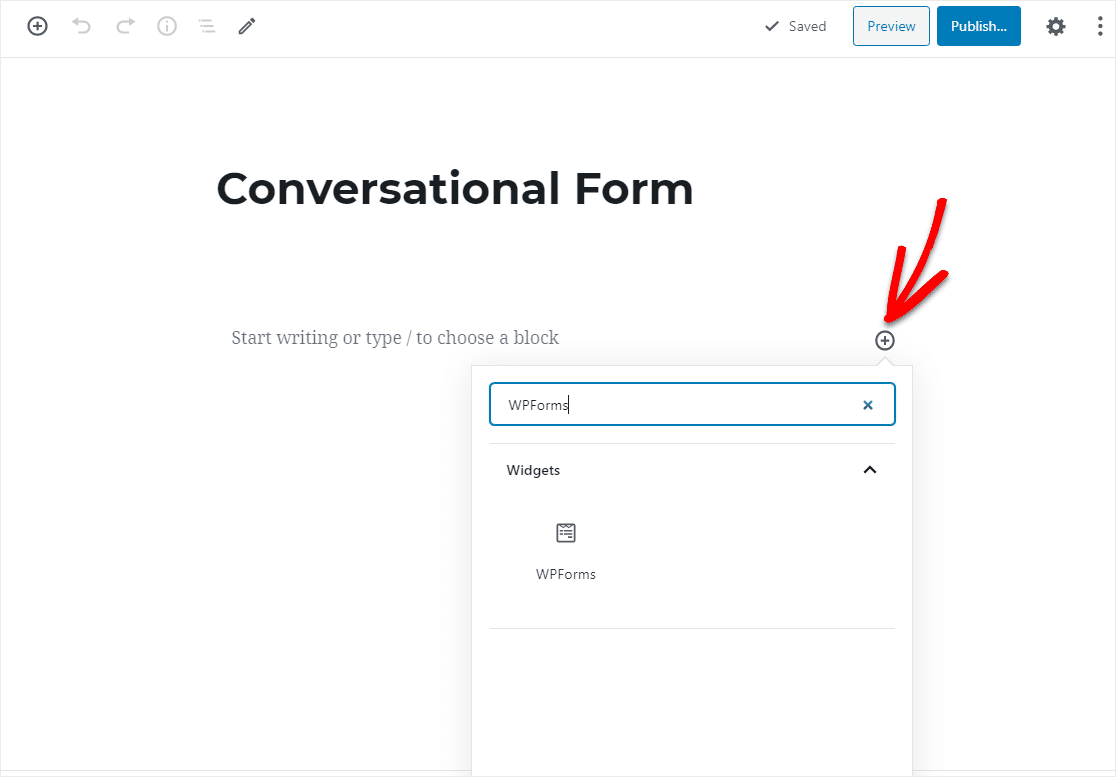
Après cela, cliquez à l'intérieur du premier bloc (la zone vide sous le titre de votre page), puis tapez WPForms dans la barre de recherche. Vous verrez l'icône WPForms presque immédiatement. 
Maintenant, cliquez sur l'icône Ajouter WPForms et cliquez sur le menu déroulant et sélectionnez le formulaire que vous venez de créer. Il sera automatiquement inséré sur votre page.

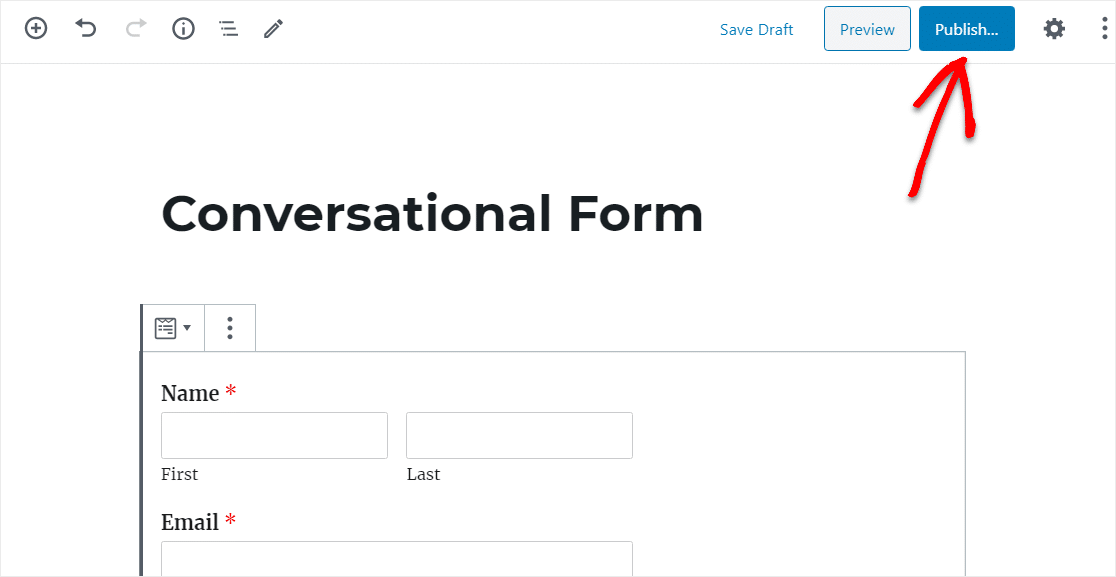
N'oubliez pas de cliquer sur Publier ou Mettre à jour sur votre page pour rendre le formulaire en ligne.
Maintenant que votre formulaire de conversation est configuré, cherchez d'autres façons de continuer à parler avec vos visiteurs. Par exemple, vous pouvez facilement créer une intégration WordPress ManyChat qui connecte vos formulaires à un bot Facebook Messenger.
En conclusion
Si vous avez déjà lu notre revue Ninja Forms vs WPForms, vous saurez que Ninja Forms ne prend pas du tout en charge les formulaires conversationnels. Mais avec WPForms, vous pouvez transformer n'importe quel formulaire en un beau formulaire de conversation en quelques secondes.
Avez-vous apprécié ce guide? Vous pouvez également être intéressé par nos alternatives post open source pour réduire également les factures SaaS.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant. WPForms Pro comprend des formulaires de contact conversationnels gratuits et illimités et offre une garantie de remboursement de 14 jours.
Si vous avez apprécié cet article, assurez-vous de nous suivre sur Facebook et Twitter pour plus de tutoriels WordPress gratuits.
