Core Web Vitals : tout ce que vous devez savoir sur
Publié: 2024-05-18Google vise à fournir des informations mondiales bien organisées, faciles d'accès et utiles à tous. Ainsi, pour rendre cela possible, ils proposent toujours de nouvelles stratégies et de nouveaux algorithmes qui affinent leur moteur de recherche. L'activité principale de Google étant entièrement axée sur la publicité sur les sites Web.
En 2020, Google a introduit un système métrique standardisé appelé Core Web Vitals, qui ajoute un nouveau facteur de classement « performances du site Web » pour déterminer la position d'un site Web dans les résultats de recherche, en dehors des mots-clés des termes de recherche et des backlinks que vous avez créés.
Approfondissons donc ce concept et voyons ce que vous pouvez faire de votre côté pour obtenir les meilleurs résultats.
Que sont les principaux éléments vitaux du Web ?
Les Core Web Vitals de Google sont un ensemble standardisé de mesures destinées aux utilisateurs qui les aident à optimiser les performances de leur site Web afin qu'il puisse offrir la meilleure expérience utilisateur en termes de temps de chargement, d'interactivité et de stabilité visuelle.
Comprendre Core Web Vitals vous aidera à fidéliser les utilisateurs sur votre page Web et vous permettra également d'atteindre les normes de Google.
Pour rendre cela possible, la première chose que vous devez faire est d'apprendre quelles sont les différentes métriques de Core Web Vitals. Voici quelques-unes des principales métriques Core Web Vitals.
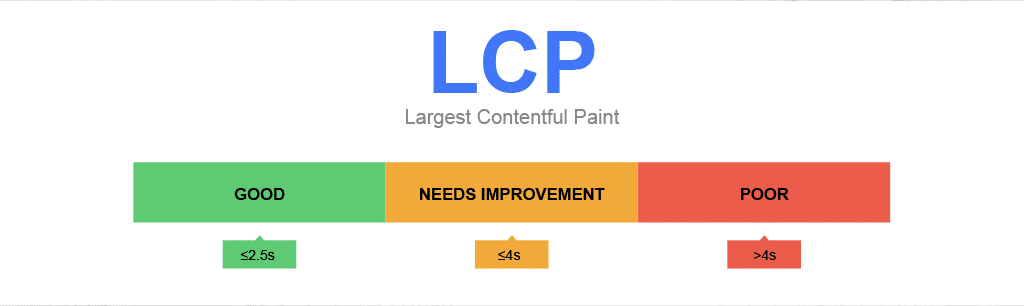
- LCP ou Largest Contentful Paint : Il mesure le temps mis par le contenu principal pour être chargé du point de vue des utilisateurs. Selon la recommandation de Google, un score LCP inférieur à 2,5 secondes est bon.
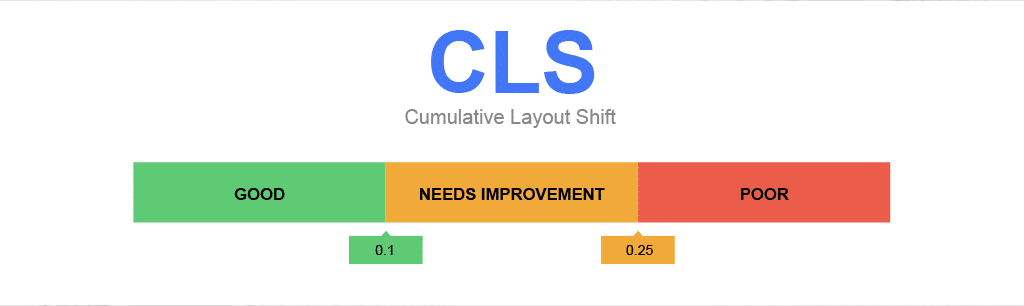
- CLS ou Cumulative Layout Shift : il mesure la stabilité visuelle de la page Web, c'est-à-dire dans quelle mesure la mise en page de la page Web se déplace de manière inattendue pendant le chargement. Son score varie entre 0 et Positif, où un score « 0 » signifie aucun changement de mise en page et un score positif signifie une mise en page merdique. Google recommande qu'un score CLS inférieur à 0,1 soit bon.
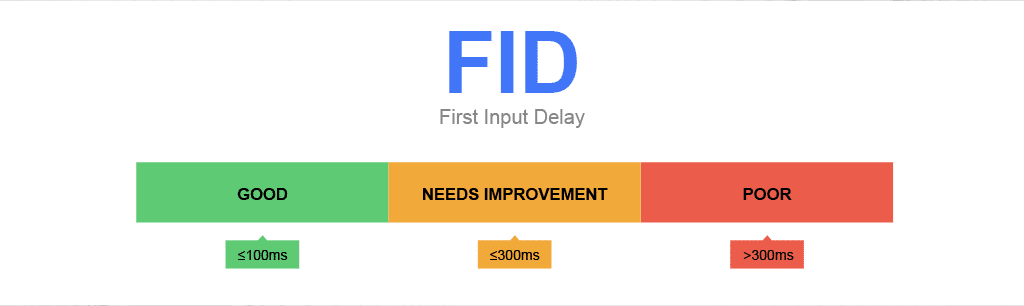
- FID ou First Input Delay : il mesure la réactivité de la page Web selon la première interaction de l'utilisateur. c'est-à-dire tout le temps entre l'interaction de l'utilisateur, comme le clic sur le bouton ou le lien de la page Web, et la réponse du navigateur. Google recommande qu'un FID inférieur à 100 millisecondes soit bon pour environ 75 % du chargement de la page Web.
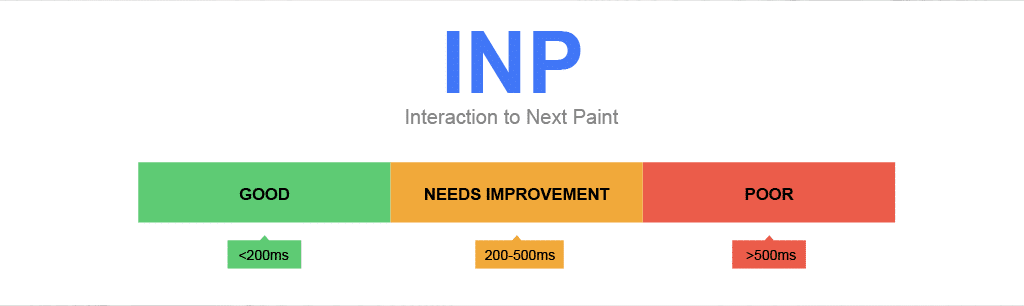
- INP ou Interaction to Next Paint : il mesure la réactivité globale de la page Web. c'est-à-dire à quelle vitesse la page Web réagit lorsqu'un utilisateur interagit avec elle. Cette interaction peut consister à cliquer sur le bouton, à saisir un formulaire ou même à faire défiler la page Web. Google recommande qu'un temps inférieur ou égal à 200 millisecondes soit bon.
Si toutes les mesures obtiennent de bons résultats, meilleure sera l'expérience utilisateur et donc de meilleures chances dans le classement SERP.
Pourquoi les Core Web Vitals sont si importants ?
Comme mentionné précédemment, les Core Web Vitals sont des indicateurs de l'expérience de la page. Un bon score Core Web Vitals montre que le site Web offre une expérience utilisateur fluide, rapide et stable. En plus de cela, cela contribue à booster votre référencement.
Les visiteurs du site Web sont plus susceptibles de rester et de se convertir vers des sites Web performants, assez réactifs et proposant un contenu de qualité.
Si un site Web se charge plus rapidement et peut fournir du contenu rapidement, les utilisateurs sont moins susceptibles de quitter la page Web par frustration, ce qui entraîne un taux de rebond plus faible.
Non seulement ces mesures contribuent à améliorer les performances de votre site Web et l’expérience utilisateur, mais elles peuvent également augmenter le trafic vers votre site Web.
Là où Core Web Vitals joue un rôle majeur, vous ne devez pas oublier de prendre également en compte ces facteurs pour améliorer l'expérience de la page :
- Prêt pour les appareils mobiles
- HTTPS
- Page Web sûre et sécurisée (pas de malware ni de contenu trompeur)
- Pas de popups irritants lors de la navigation et de la navigation
Une chose que vous devez garder à l’esprit est qu’exceller dans l’expérience des pages ne vous garantira pas le classement numéro un dans les SERP. Pour atteindre cette place, vous devez remplir divers autres facteurs de Google (environ plus de 200).
Comment vérifier les Core Web Vitals de votre site Web ?
Il existe de nombreux outils gratuits disponibles, mais celui qui est gratuit et de préférence idéal à utiliser est Google Page Speed Insights.
L'outil Google Page Speed Insight vous permet d'évaluer n'importe quelle page Web pour les versions mobile et de bureau. Sur la base des résultats des tests, il vous propose également des suggestions sur la façon dont vous pouvez améliorer les performances de votre site Web et l'expérience utilisateur.
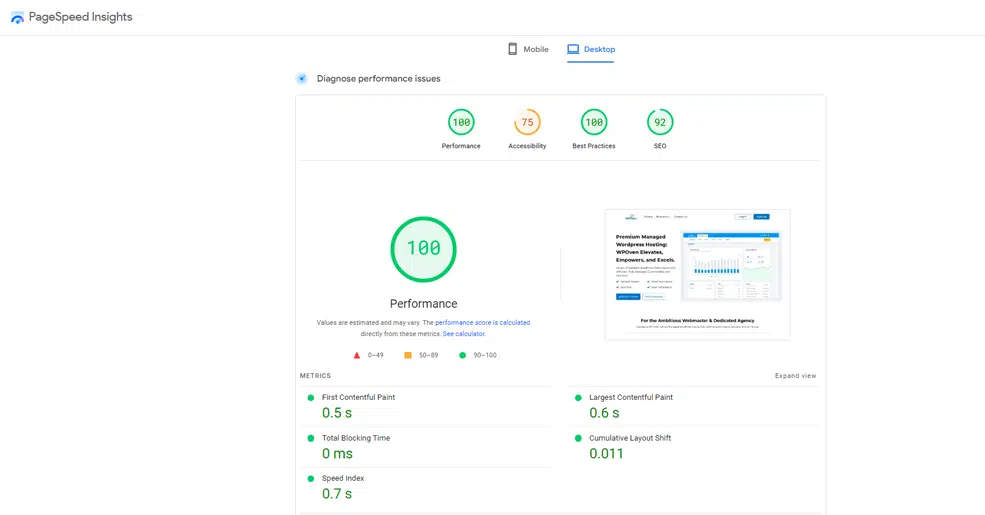
Tests à l'aide de Google Page Speed Insight
Pour tester les Core Web Vitals d'un site Web, visitez Page Speed Insight et saisissez l'URL de la page.
Une fois le test effectué et analysé, vous verrez une ventilation détaillée de tous les problèmes de performances ainsi que différentes mesures.

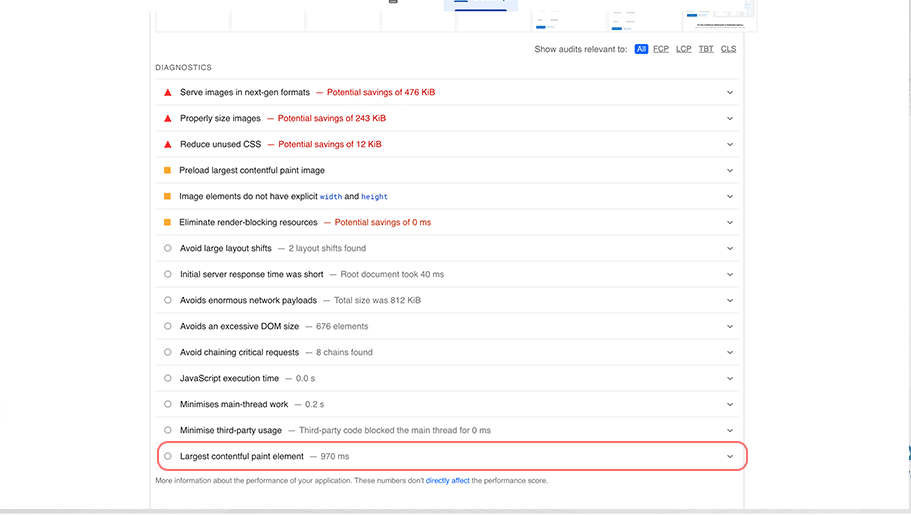
Lorsque vous faites défiler vers le bas, une section Diagnostics avec toutes les suggestions et domaines d'amélioration sera mentionnée.

Outre le Core Web Vitals Score, il vous fournit également des informations supplémentaires sur le référencement, les performances, l'accessibilité et les meilleures pratiques de moins de 100 de votre site Web.
Alternativement, vous pouvez également utiliser GSC ou Google Search Console.
Tests à l'aide de Google Search Console
L'avantage de l'utilisation de GSC est qu'il fournit des données réelles à partir des rapports sur l'expérience utilisateur de Chrome.
Tout en considérant Core Web Vitals, GSC fournit un diagnostic complet des performances de votre site Web et regroupe les pages présentant des problèmes similaires.
Contrairement à PageSpeed Insight, où vous devez analyser les pages de manière aléatoire, une par une, ce qui est un processus assez fastidieux et long.
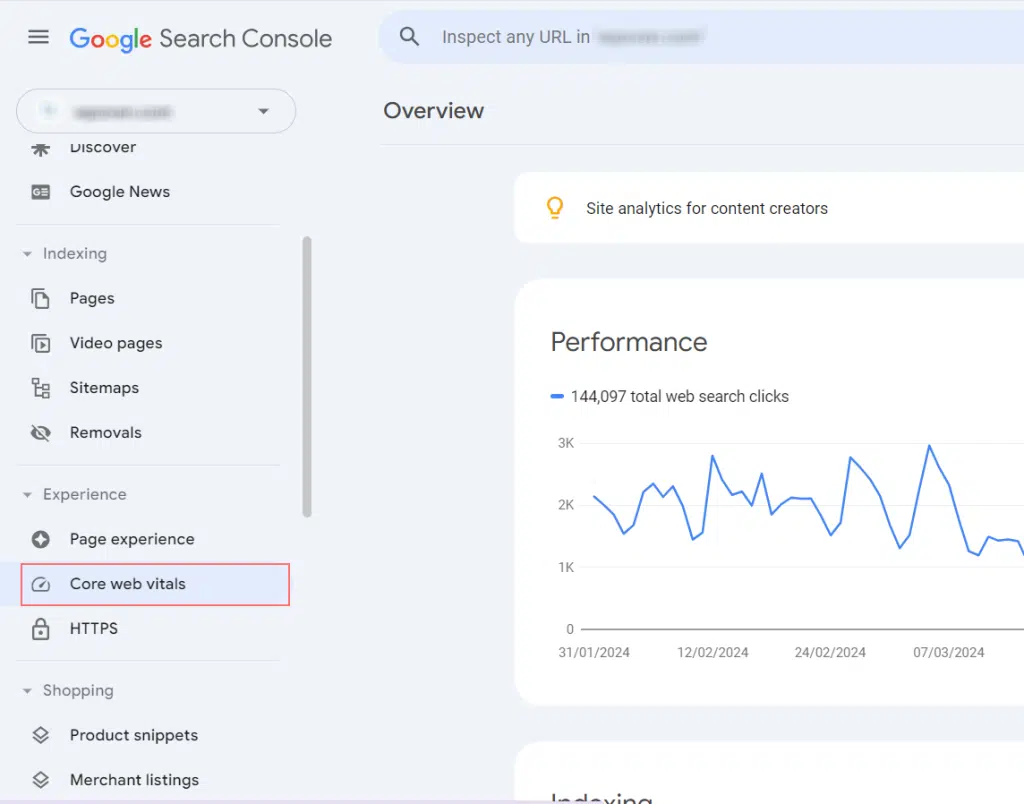
Pour analyser les performances et consulter le rapport Core Web Vitals, connectez-vous à Google Search Console et sélectionnez « Core Web Vitals » dans la barre de menu latérale, comme indiqué.

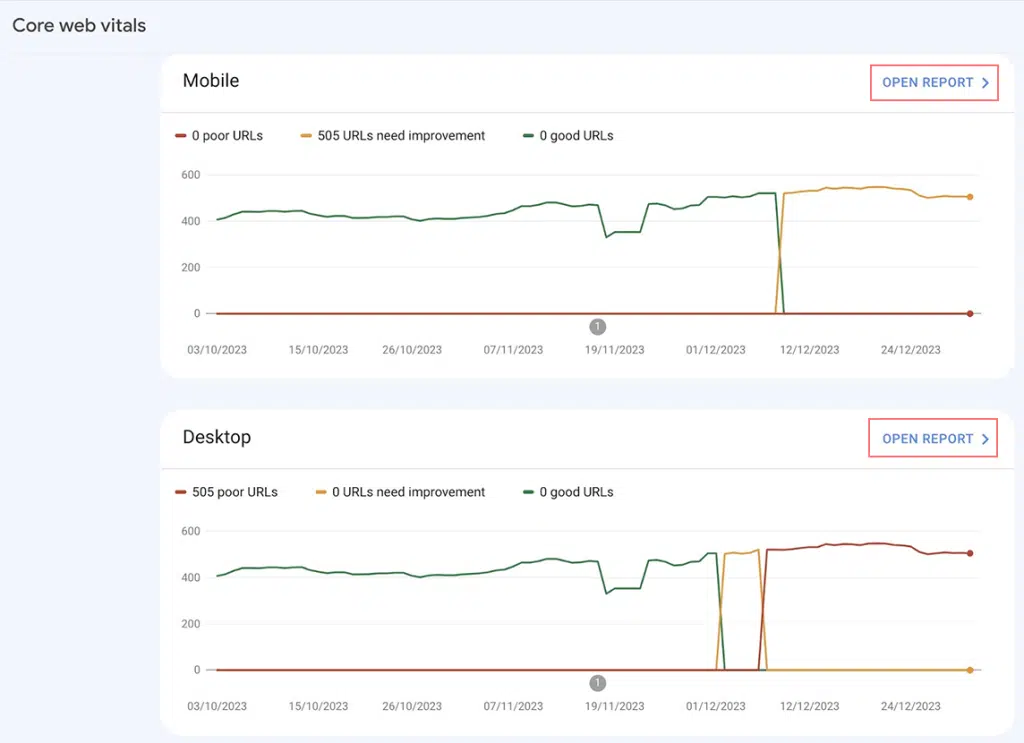
Le rapport sera immédiatement généré et vous trouverez un aperçu du nombre total de pages que Google considère comme nécessitant une amélioration, mauvaise et bonne. (Le rapport est disponible pour les appareils mobiles et les ordinateurs de bureau)

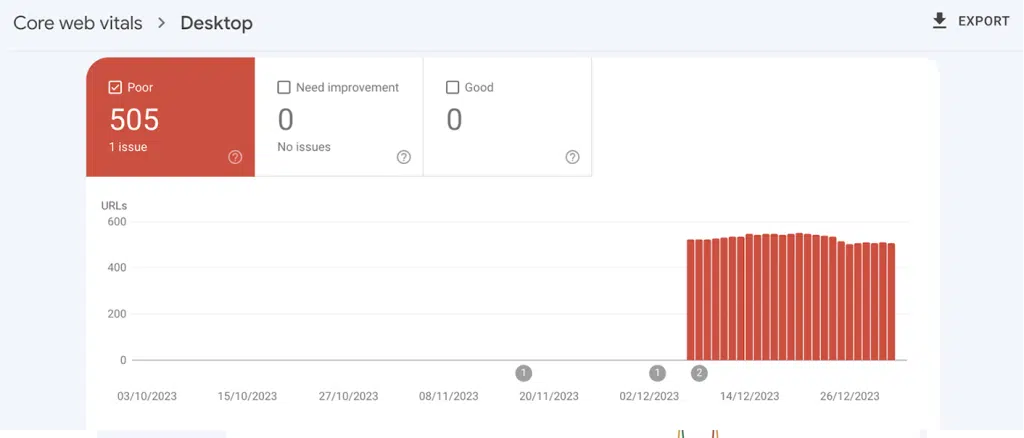
Si vous souhaitez approfondir le rapport et cliquer sur le bouton « Ouvrir le rapport », il affichera un graphique à barres indiquant le nombre de pages ou d'URL qui ne peuvent pas répondre aux normes de base de score Web Vitals.

Pour déterminer combien de pages nécessitent une amélioration, faites défiler jusqu'à la section « Pourquoi les URL ne sont pas considérées comme bonnes ».
Pour plus de détails, vous pouvez cliquer sur le problème particulier et il vous fournira ensuite une liste de suggestions et de domaines d'amélioration.
Comment améliorer votre score Core Web Vitals ?
L'amélioration de votre score Core Web Vitals devrait également améliorer les performances de votre site Web et l'expérience de vos pages et cela ne devrait pas être une tâche critique.
Voyons comment vous pouvez améliorer chaque métrique Core Web Vital par vous-même ou avec l'aide d'un développeur.
1. Améliorer le score LCP
Selon les directives Google LCP, il a été divisé en trois critères de performance avec leurs valeurs seuils.

- Bon : 0 à moins de 2,5 secondes
- Besoin d'amélioration : 2,5 secondes à 4,0 secondes
- Mauvais : plus de 4,0 secondes
Cela signifie que pour avoir un bon score LCP, vous devez accéder à chaque page Web de votre site Web en moins de 2,5 secondes, ce qui peut être très difficile pour les sites Web plus grands comportant plusieurs pages et des fonctionnalités complexes.
Par exemple, si votre page Web contient de nombreuses images haute résolution, son score LCP pourrait être supérieur à 4,0 secondes, et croyez-moi, il ne s'améliorera pas même si vous avez installé seul un CDN.

Pour ce cas particulier, vous devez optimiser chaque page ou, si possible, supprimer certaines qui ne sont pas importantes. De plus, optimisez également le code de la page.
Cela peut sembler une tâche très ardue, mais cela en vaudrait la peine et vous devriez constater des changements spectaculaires dans les performances.
En gardant cela à l'esprit, d'autres choses peuvent être faites de votre côté, telles que :
- Mettre à niveau ou migrer vers un hébergement Web à gestion rapide : un hébergement Web plus ancien et de meilleure qualité améliorera les performances du site Web et donc un meilleur score LCP.
- Supprimez les scripts indésirables : les scripts tiers indésirables s'exécutent en arrière-plan et retardent inutilement le chargement.
- Activer la mise en cache des pages : cela permettra à la page d'être stockée sur le serveur après son premier chargement et le site Web pourra être facilement récupéré chaque fois que le visiteur demande une page.
- Désactiver le plugin de chargement différé : bien que le chargement différé soit une fonctionnalité intégrée disponible à partir de WordPress 5.5. Si vous en utilisez un (spécialement alimenté par JavaScript), reconfigurez-le pour éviter le chargement paresseux de l'image principale de votre page, ou bien préférez désactiver le chargement paresseux.
Pour en savoir plus, vous pouvez consulter notre article dédié sur « Largest Contentful Paint (LCP) : A Guide to Web Performance ».
2. Améliorer le CLS
CLS ou Cumulative Layout Shift mesure la stabilité visuelle de la page Web. Cela signifie combien d’éléments d’une page Web sont stables pendant le chargement de la page Web.
Si les éléments d'une page Web tels que des images ou des boutons se déplacent de manière aléatoire pendant que la page Web est encore en cours de chargement, cela indique un score CLS élevé, ce qui est mauvais.
Après tout, personne ne veut que ses visiteurs ou utilisateurs réapprennent où se trouvent les boutons, les images et les liens situés après le chargement complet de la page Web et après avoir cliqué accidentellement sur autre chose.

Voici comment Google mesure le score CLS :
- Bon : valeur inférieure à 0,1
- Besoin d'amélioration : 0,1 à 0,25
- Mauvais : plus de 0,25
Voici quelques conseils simples pour améliorer votre score CLS :
- Ajouter des attributs de largeur et de hauteur aux images et vidéos : De cette façon, les navigateurs connaissent l'espace nécessaire au chargement d'un élément spécifique. Ainsi, tout semblera bien structuré, organisé et propre, et ne bougera pas non plus de manière aléatoire pendant le chargement de la page Web.
- Allouez de l'espace pour les éléments Ads : sinon ils apparaîtront de manière inattendue et pousseront le contenu de manière aléatoire dans n'importe quelle direction.
- Évitez d'utiliser des polices Web : car elles doivent être téléchargées chaque fois que le navigateur les affiche. Mieux vaut opter plutôt pour les polices système.
3. Améliorer le FID
Désormais, vous avez amélioré CLS et FCP, mais la principale question est de savoir si les visiteurs interagissent avec la page Web.
Eh bien, c'est là que le FID entre en jeu : il mesure essentiellement le temps d'interaction des utilisateurs avec la page Web.
L'interaction peut être n'importe quoi, comme cliquer sur le bouton, remplir le formulaire, cliquer sur une option dans le menu, etc.
De ce fait, Google le considère comme une mesure importante qui fournit des informations sur la façon dont les utilisateurs réels se comportent avec la page Web.

Pour cela, Google mesure le FID comme :
- Bon : inférieur à 100 ms
- Besoin d'amélioration : entre 100 ms et 300 ms
- Mauvais : Plus de 300 ms
Cela peut ressembler exactement à un score de vitesse de page et à ce que cela signifie exactement, mais un peu plus loin. Il mesure le temps nécessaire à un utilisateur pour faire quelque chose sur la page Web.
Chaque page peut avoir un score FID différent en fonction du contenu et des fonctionnalités dont elle dispose.
Par exemple, si la page comprend uniquement du contenu tel que des blogs, des actualités ou des articles, le FID sera calculé lorsque l'utilisateur fait défiler ou effectue un zoom avant et arrière sur la page Web, et ce n'est pas grave.
Cependant, s’il s’agit d’une page d’inscription, le FID peut être énorme, puisqu’il sera mesuré lorsque l’utilisateur commencera à saisir les informations de connexion.
En gardant toutes ces choses à l’esprit, voici quelques conseils que vous pouvez suivre pour améliorer votre FID.
- Différer les fonctions JavaScript : les scripts Java fortement codés peuvent parfois bloquer le rendu d'une page Web, provoquant ainsi des retards de saisie. Différer JavaScript peut vous aider à accélérer ce processus.
- Activer le cache du navigateur : cela permet de charger plus rapidement le contenu sur votre page Web et de réduire le temps de réponse du serveur et les temps de téléchargement des ressources.
- Créer des pages statiques : une page Web HTML statique est plus stable et plus rapide qu'une page dynamique. Leur vitesse de chargement a même augmenté lorsqu'ils sont distribués via CDN.
- Supprimez ou optimisez les scripts tiers : les scripts tiers, tels que les widgets d'analyse ou de réseaux sociaux, peuvent avoir un impact significatif sur le FID.
4. Améliorer l'INP
Cette métrique est identique au FID mais elle est plus spécifique pour mesurer la réactivité globale tout au long de l'interaction de l'utilisateur avec la page Web.
Contrairement au FID, qui se concentre uniquement sur le délai de la première interaction utilisateur, INP prend en compte la latence de toutes les entrées et interactions utilisateur sur la page Web.

Pour améliorer l'INP, voici quelques conseils que vous pouvez suivre :
- Utilisez CDN ou Content Delivery Network
- Supprimer les scripts tiers
- Activer la mise en cache du navigateur
- Optimiser les images
- minimiser le temps de chargement de JavaScript
Résumé
Les performances Core Web Vitals de votre site Web sont cruciales dans le contexte de la façon dont les utilisateurs perçoivent votre site Web.
Un bon score Core Web Vitals global vous aide à obtenir un trafic plus élevé, des taux de rebond plus faibles, plus de conversions et donc un meilleur retour sur investissement. Il convient également de mentionner que cela peut conduire à un meilleur classement dans les recherches et à une meilleure réputation de la marque.
Et il existe divers outils gratuits disponibles qui peuvent vous aider à atteindre facilement ces critères.
Si vous trouvez quelque chose qui manque ou si vous souhaitez discuter de quelque chose d'important, veuillez nous le faire savoir dans la section commentaires ci-dessous.

Rahul Kumar est un passionné du Web et un stratège de contenu spécialisé dans WordPress et l'hébergement Web. Fort de plusieurs années d'expérience et d'un engagement à rester au courant des tendances du secteur, il crée des stratégies en ligne efficaces qui génèrent du trafic, stimulent l'engagement et augmentent les conversions. L'attention portée aux détails et la capacité de Rahul à créer un contenu convaincant font de lui un atout précieux pour toute marque cherchant à améliorer sa présence en ligne.