Comment ajouter un champ de code de coupon à vos formulaires WordPress
Publié: 2020-06-16Voulez-vous ajouter un champ de code de coupon à vos formulaires en ligne ?
Donner aux utilisateurs un endroit où ils peuvent saisir un code pour obtenir une remise sur votre produit ou vos services est utile si vous utilisez des codes de remise pour votre marketing en ligne, ce qui peut vraiment aider à augmenter vos ventes et votre trafic.
Donc, dans cet article, nous avons écrit un guide étape par étape sur la façon d'ajouter un champ de code de coupon à vos formulaires WordPress.
Cliquez ici pour créer votre formulaire de code de coupon maintenant
Pourquoi ajouter un champ de code de coupon à vos formulaires ?
Il existe de nombreuses raisons pour lesquelles vous pourriez vouloir ajouter une place sur vos formulaires de paiement pour que les visiteurs saisissent un code de réduction. Voici quelques-uns:
- Appliquer des remises à vos bons de commande
- Boostez les ventes en utilisant différentes tactiques de marketing
- Encourager les clients à acheter des articles en liquidation spécifiques
- Baisser le prix total des paniers des visiteurs
- Si vous effectuez des remboursements ou des crédits à l'aide de codes promotionnels
- Récompensez les clients fidèles si vous donnez des codes spéciaux aux membres VIP
- Peut-être que vous donnez des codes de réduction ou des coupons dans une campagne de marketing par e-mail spécifique pour la génération de prospects (e-mails d'anniversaire, Black Friday, etc.)
- Et plus.
Avec WPForms, vous pouvez facilement créer un formulaire avec un champ de coupon. Vous n'avez pas besoin d'installer un plugin de code de promotion WordPress séparé.
Alors maintenant que vous savez pourquoi ajouter un champ de code de coupon à vos formulaires WordPress, voyons comment le faire.
Comment ajouter un champ de code de coupon à vos formulaires
Si vous êtes prêt à ajouter un champ de code promotionnel ou de code de coupon à vos formulaires WordPress, suivez simplement ces étapes.
- Installer le plugin WPForms
- Configurez votre formulaire de code de coupon WordPress
- Ajouter une question Oui/Non
- Créer une logique conditionnelle
- Créez votre 1ère validation
- Créez votre 2e validation
- Ajouter un formulaire de code de coupon à votre site Web
Commençons par installer le plugin.
Étape 1 : Installez le plugin WPForms
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour des instructions détaillées, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress. Parmi ses nombreuses fonctionnalités puissantes, WPForms fonctionne très bien pour ajouter un champ de code de coupon à vos formulaires.

Ensuite, nous vous montrerons comment utiliser WPForms en tant que plugin de code de promotion WordPress.
Étape 2 : Configurez votre formulaire de code de coupon WordPress
Maintenant que votre plugin WPForms est installé, la prochaine chose que vous voudrez faire est de configurer un formulaire de paiement. De cette façon, vous aurez un formulaire auquel ajouter votre champ de code de coupon.
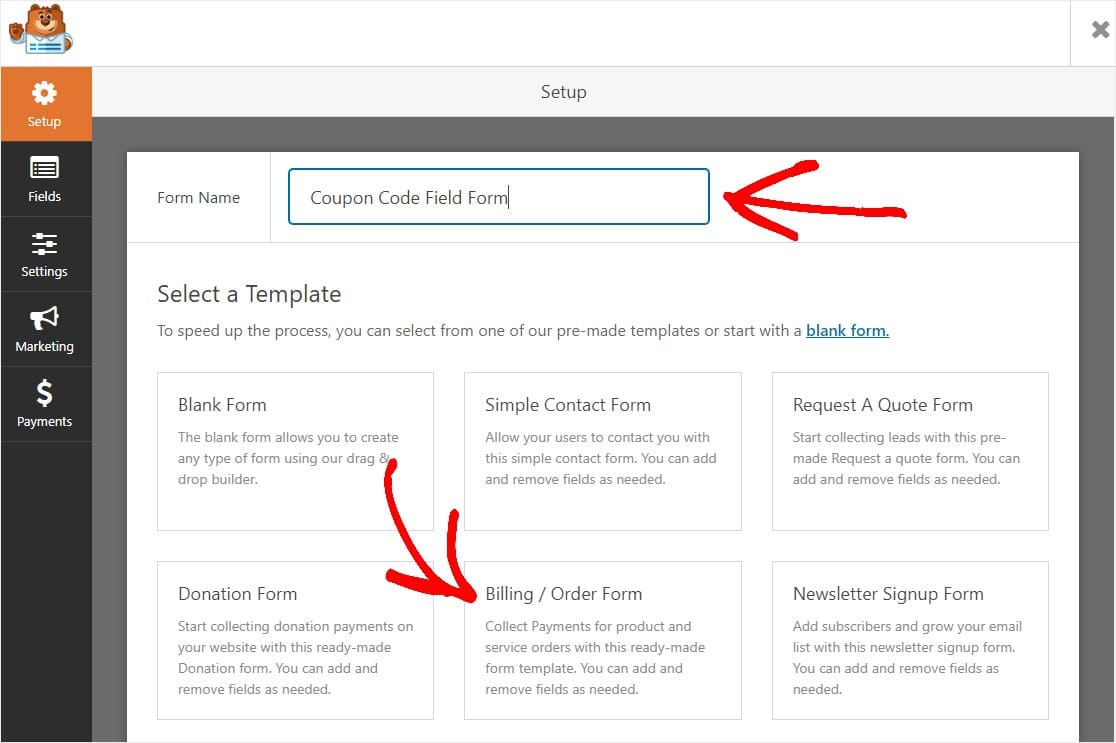
Depuis votre tableau de bord WordPress, accédez à WPForms » Ajouter un nouveau dans le panneau de gauche pour créer un nouveau formulaire et nommez-le comme vous le souhaitez dans le champ Nom du formulaire , puis sélectionnez le modèle de formulaire de facturation / commande .

Dans ce didacticiel, nous avons configuré Stripe comme mode de paiement. Vous verrez donc que nous avons ajouté un champ de carte de crédit. Pour une présentation plus approfondie de la configuration de votre formulaire de commande, y compris les notifications et la configuration de votre fournisseur de paiement (comme Stripe ou Paypal, ou même Authorize.Net), nous avons créé un article sur la création de votre formulaire de commande en ligne avec paiements. cela explique plus sur la fonctionnalité.
Ainsi, votre formulaire de commande sera rempli de presque tous les champs dont vous avez besoin pour accepter les paiements, notamment :
- Nom (prénom et nom)
- Téléphone
- Adresse
- Choix multiples (articles disponibles)
- Montant total
- Commentaire ou message
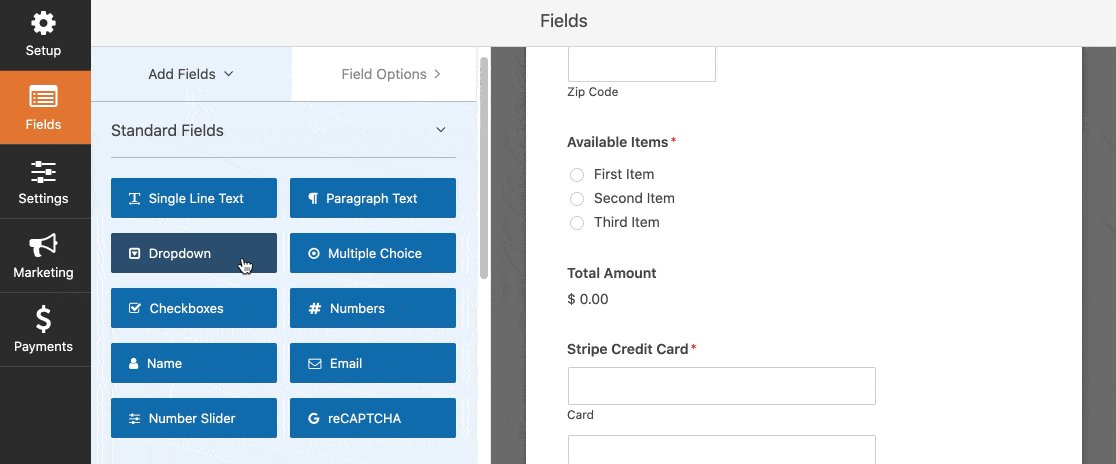
Vous pouvez faire glisser les champs vers le haut et vers le bas pour réorganiser leur ordre et supprimer des éléments si vous pensez que vous n'en avez pas besoin. N'hésitez pas à faire glisser les champs du panneau de gauche sur votre formulaire si vous souhaitez ajouter quelque chose. En fait, c'est ainsi que nous allons ajouter un champ de code de coupon.
Pour simplifier les choses dans ce didacticiel, nous avons supprimé la zone Commentaire ou Message. Lisez notre article sur les plaintes courantes concernant les formulaires de paiement si vous recherchez d'autres moyens d'optimiser votre formulaire.
Maintenant que vous avez créé votre formulaire, préparons-nous à ajouter ce champ de code de coupon.
Étape 3 : Ajoutez une question Oui/Non
Ensuite, nous allons ajouter une liste déroulante. Cette boîte demandera à un utilisateur s'il bénéficie d'une remise ou non.
Nous voulons le faire car il est préférable de ne pas afficher votre champ de remise à moins que vous ne sachiez que quelqu'un a un code. Nous le ferons avec la logique conditionnelle intelligente.
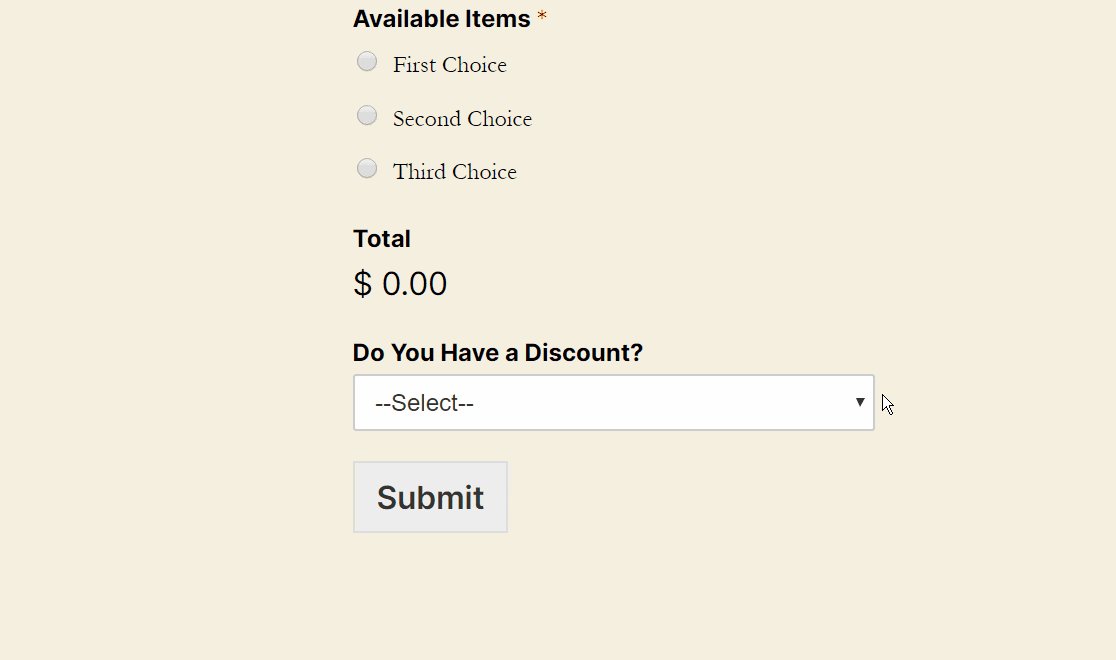
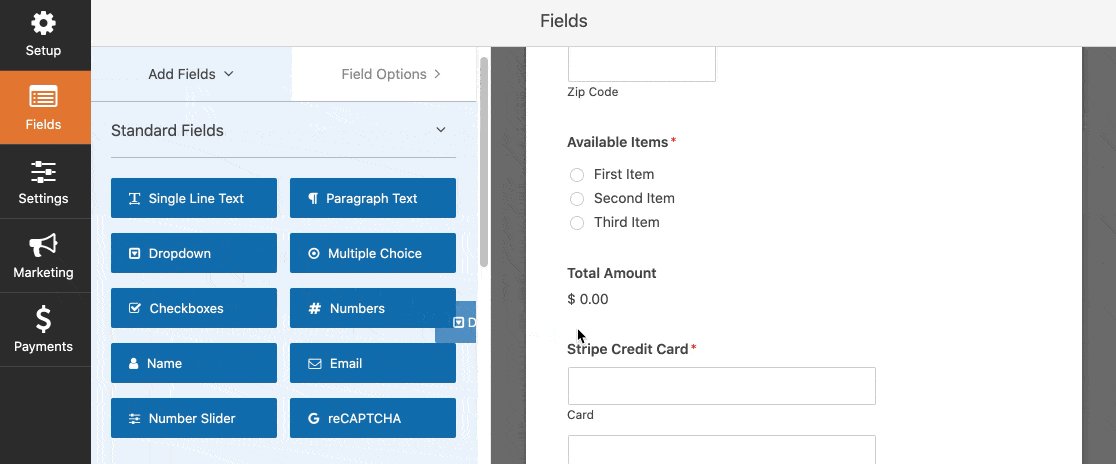
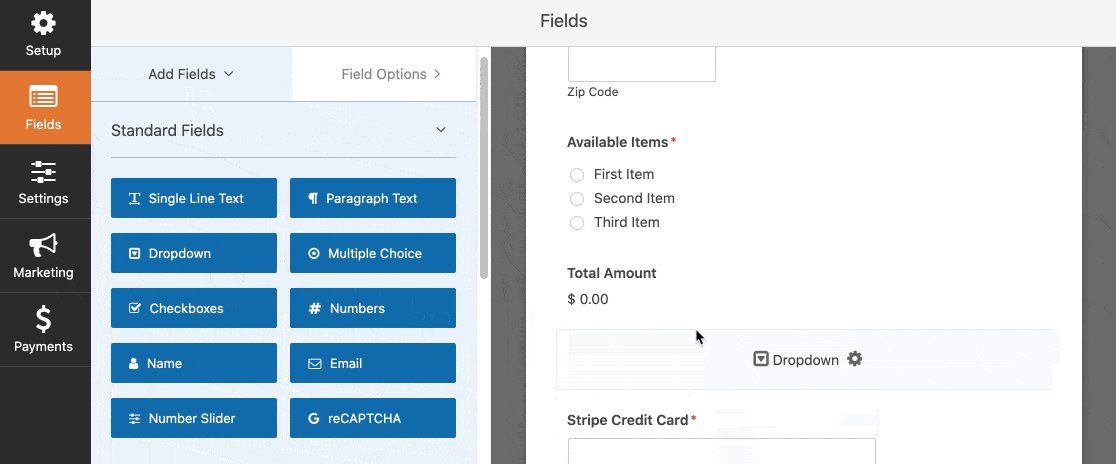
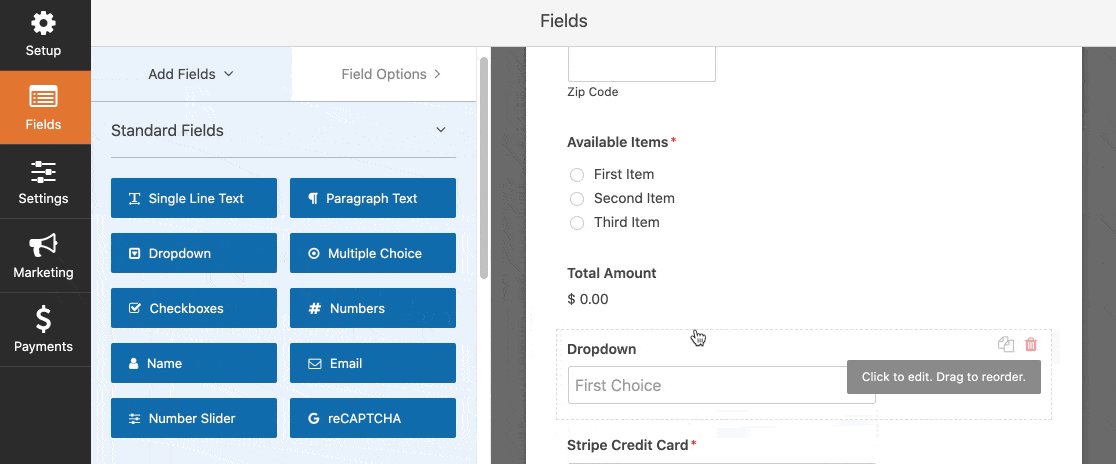
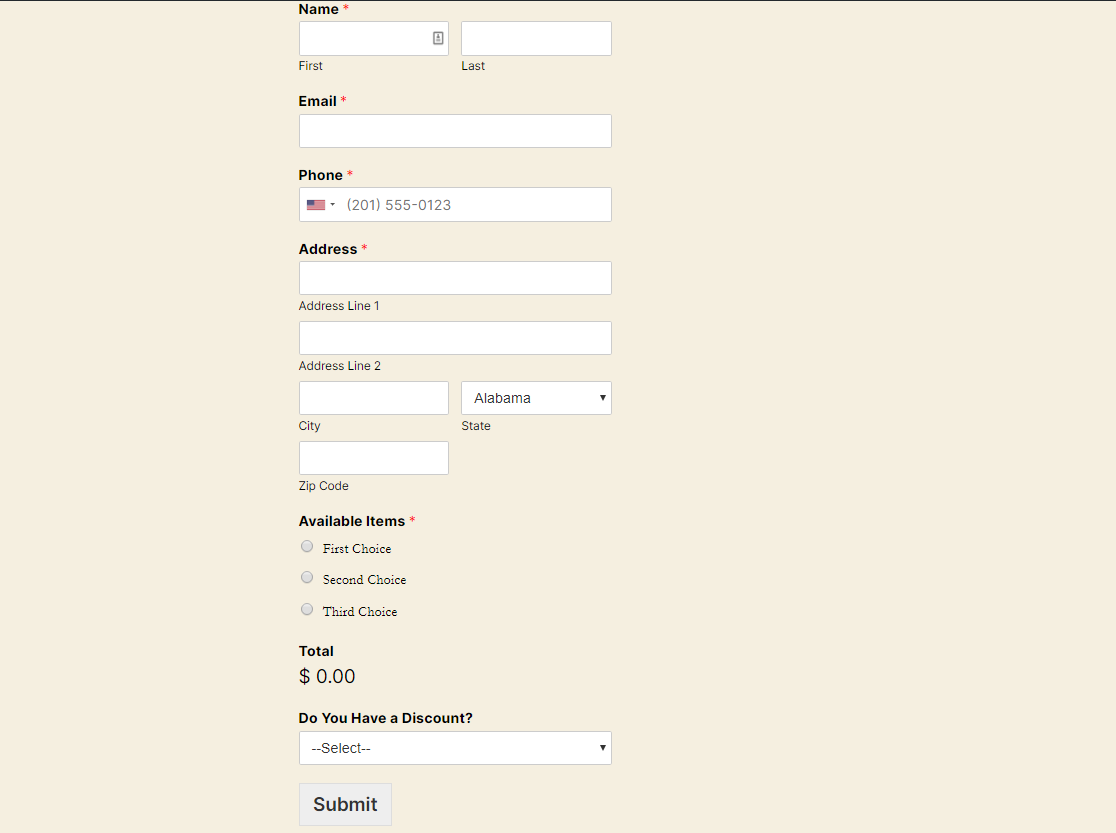
Pour ce faire, faites simplement glisser le champ Zone de liste déroulante du panneau de gauche vers votre formulaire sous la zone Total, ou à l'endroit où vous souhaitez le placer sur votre formulaire.

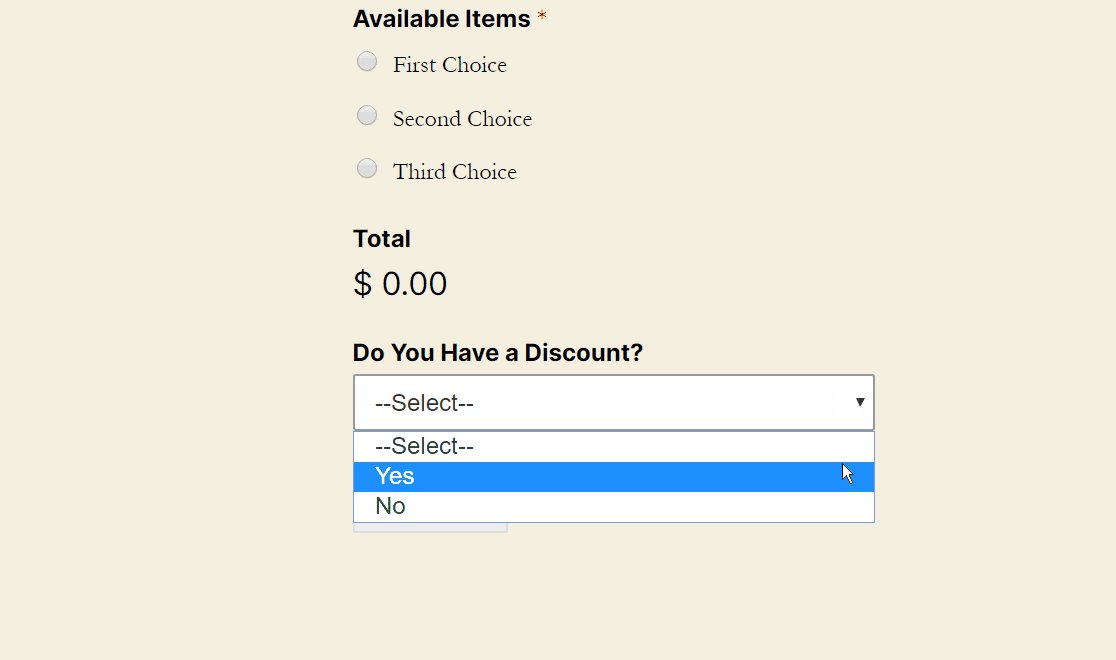
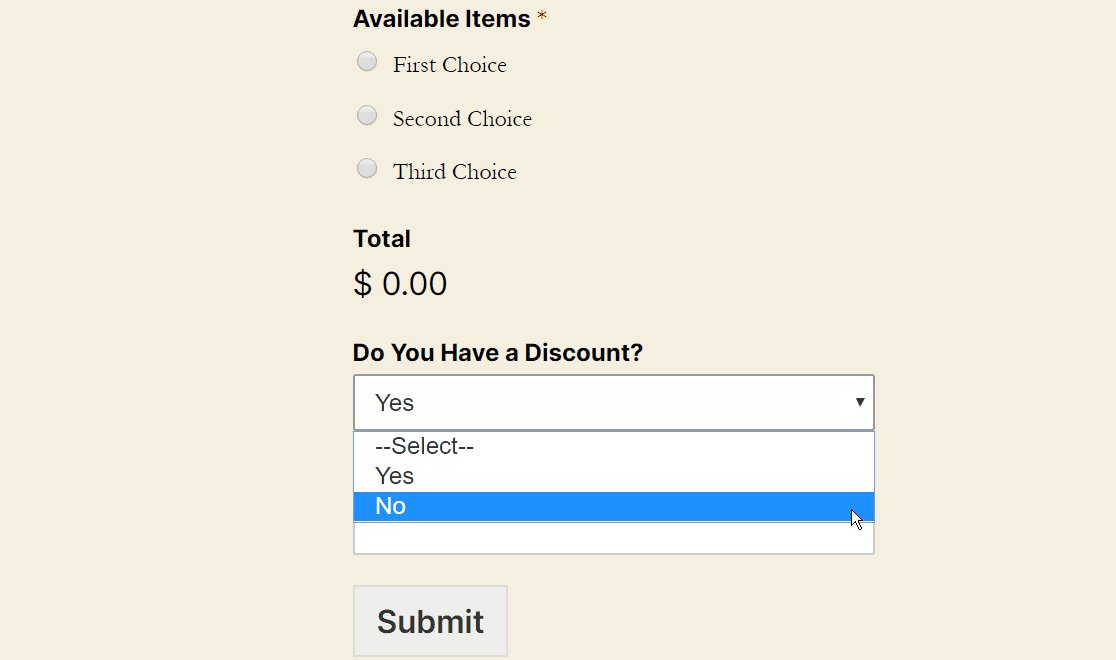
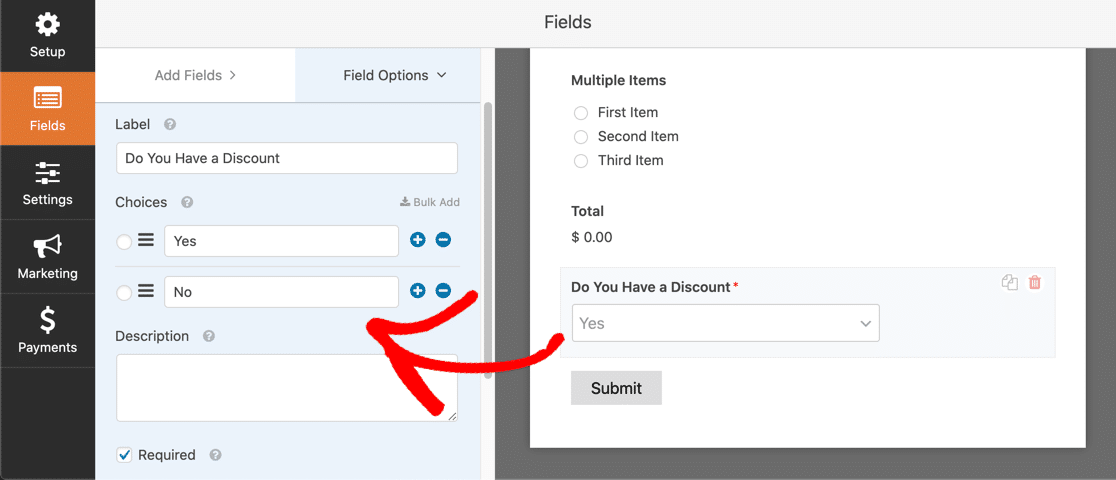
Ensuite, vous voudrez personnaliser votre boîte déroulante. Remplacez l'étiquette par « Avez-vous une remise ? » et remplacez les choix par :
- Oui
- Non

N'hésitez pas à vous amuser avec le texte de ces spots, c'est votre site web. Essayez de préciser que les options sont « Oui » ou « Non », mais si cela correspond à votre marque, vous pouvez les modifier en quelque chose de plus amusant comme « Bien sûr ! » et 'Non !'. Cela dépend totalement de vous.
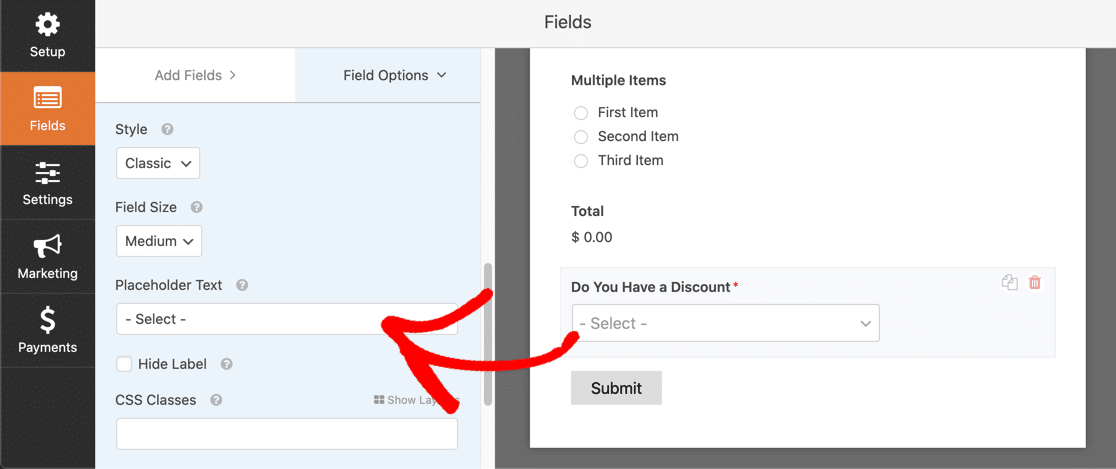
Avant de terminer, voici une astuce intéressante. Vous pouvez ajouter un espace réservé à votre liste déroulante afin qu'aucune des options ne soit sélectionnée par défaut.
Pour ce faire, cliquez sur le champ déroulant dans le générateur de formulaires et développez le panneau Options avancées . Sous Espace réservé, tapez quelque chose comme Sélectionner ou Veuillez choisir :

Et c'est tout! Nous sommes maintenant prêts à créer la logique conditionnelle pour le champ de code de coupon.
Étape 4 : Créer un champ de code de coupon
Maintenant que votre boîte déroulante est créée, l'étape suivante consiste à ajouter un emplacement pour que quelqu'un entre son code promotionnel s'il sélectionne « Oui » dans la boîte déroulante.
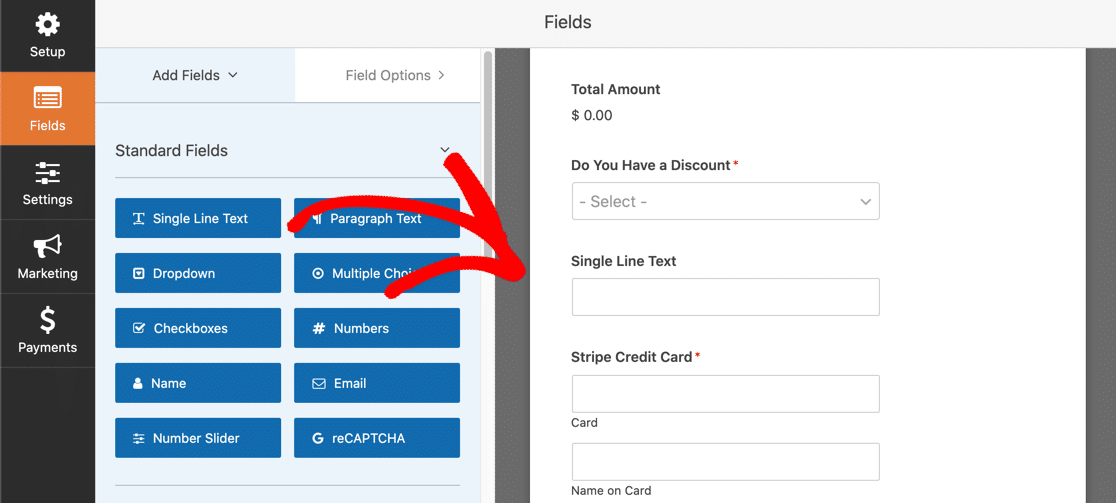
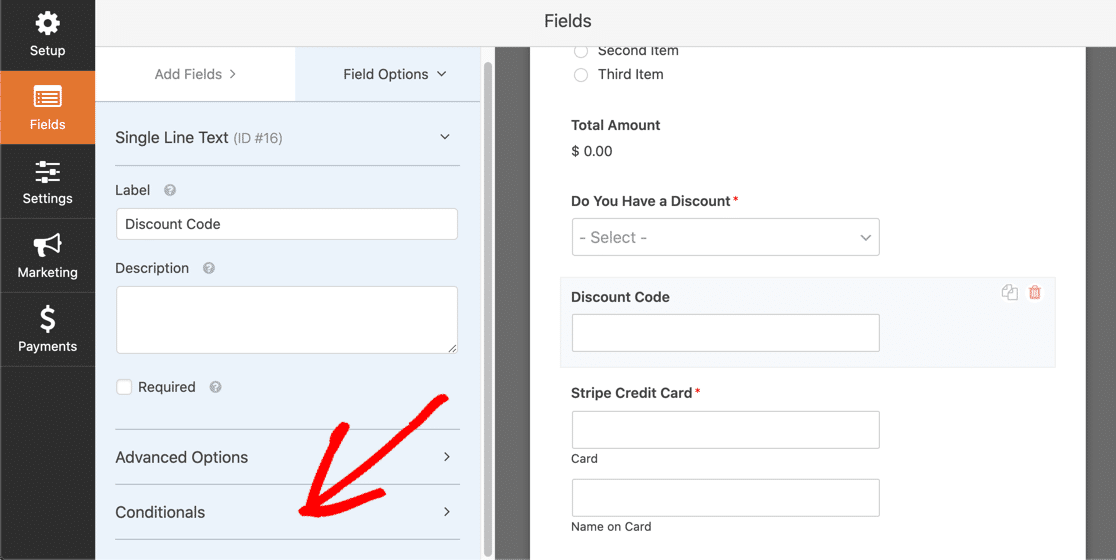
Pour ce faire, faites glisser le champ Texte sur une seule ligne du panneau de gauche sur votre formulaire, juste en dessous du champ Avez-vous une remise.

Maintenant, renommez l'étiquette du champ Texte sur une seule ligne en « Code de réduction », puis faites défiler vers le bas et cliquez sur Conditions .


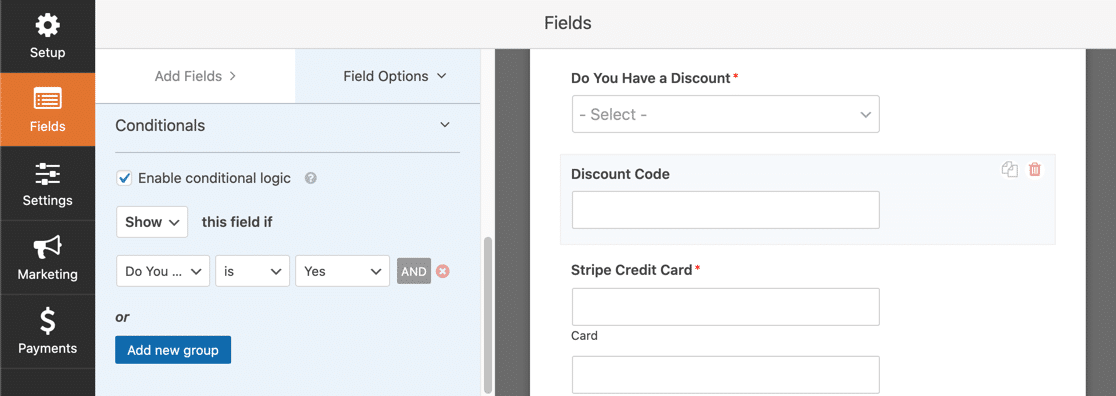
Ensuite, cliquez sur la case à côté de Activer la logique conditionnelle et dans la zone qui se développe, saisissez ce qui suit :

Votre logique conditionnelle doit indiquer Afficher ce champ si Avez-vous un code de réduction est Oui .
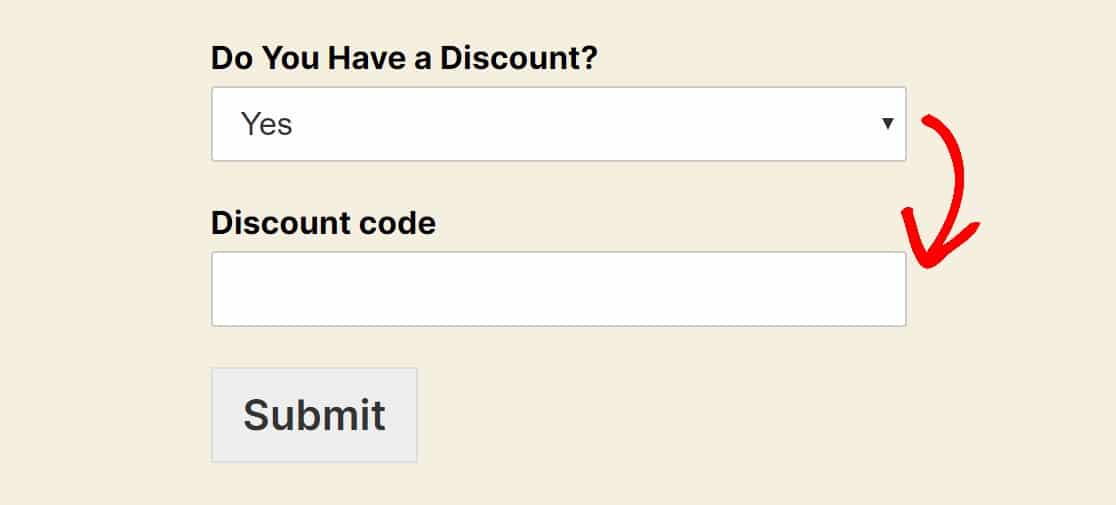
Désormais, seules les personnes qui sélectionnent « Oui » verront le champ du code de réduction. Gardez votre formulaire moins encombré et super organisé.

Vous vous en sortez très bien jusqu'à présent, passons à l'étape suivante.
Étape 5 : Créez votre 1ère validation
La prochaine chose que vous ferez sur votre formulaire de code de coupon WordPress est d'ajouter 2 réponses de validation. En termes simples, nous créerons une réponse pour montrer aux gens si le code promotionnel est valide, et une autre pour montrer si ce n'est pas le cas.
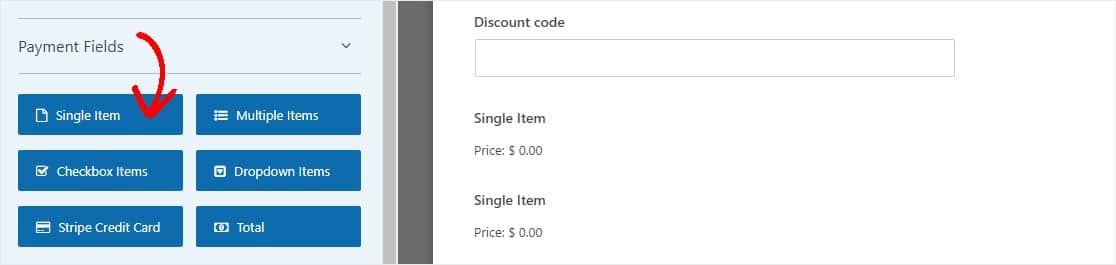
Pour commencer, faites glisser 2 champs Article unique du panneau de gauche sous Champs de paiement sur votre formulaire sous le champ du code de réduction.

Maintenant, cliquez sur chacun des champs Élément unique de votre formulaire pour afficher les paramètres afin que vous puissiez les ajuster.
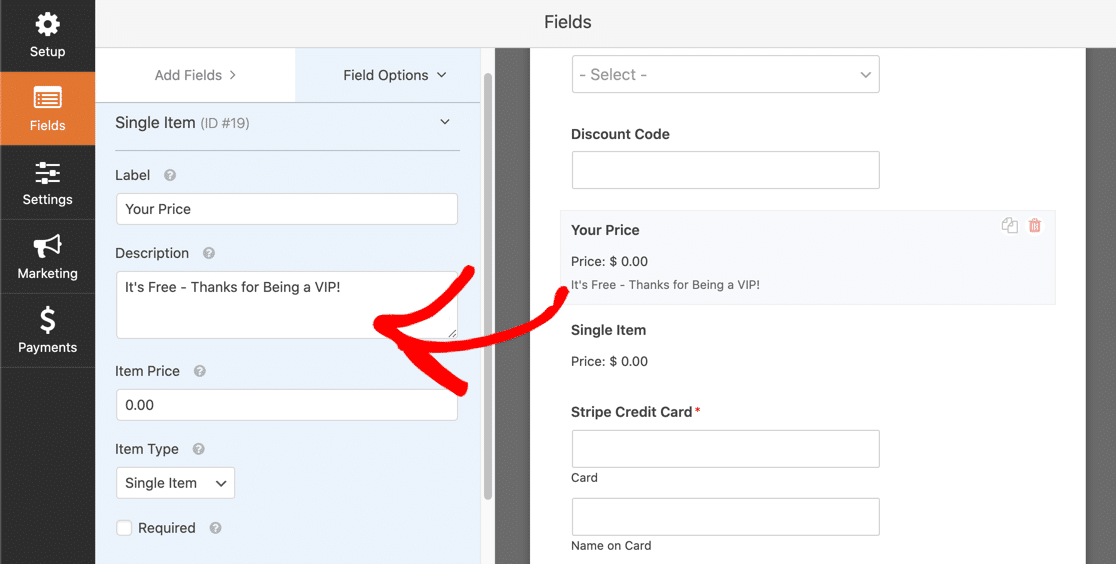
Tout d'abord, vous souhaiterez apporter quelques modifications au premier champ Élément unique :
- Mettez à jour l'étiquette sur « Votre prix »
- Rédigez une description expliquant la remise accordée
- Entrez le prix total de l'article après la remise

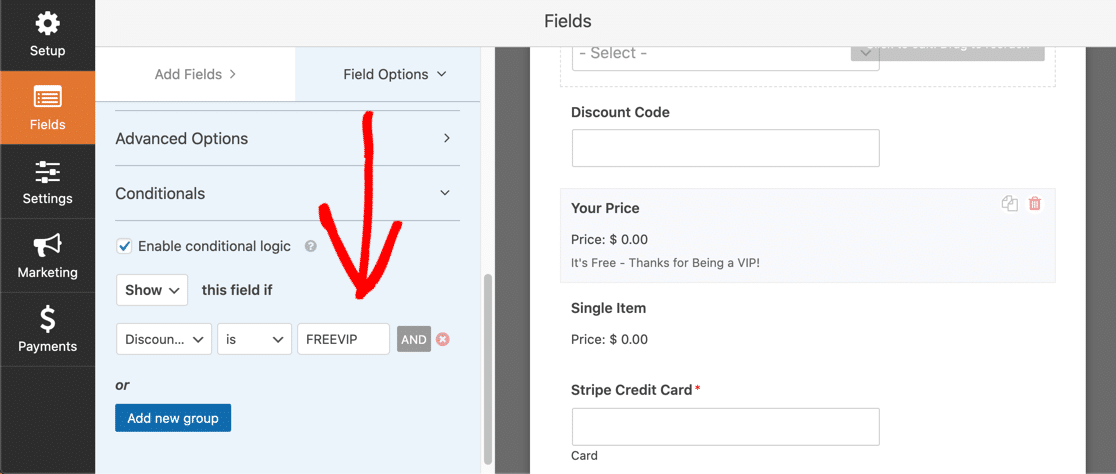
Ensuite, faites défiler jusqu'à l'onglet Conditions et cliquez dessus afin de pouvoir configurer quand les gens verront ce champ d'élément unique particulier. Cochez la case à côté de Activer la logique conditionnelle et décidez ce que vous voulez que votre code de réduction soit. Pour cet exemple, nous utiliserons FREEVIP.

Votre logique conditionnelle doit indiquer Afficher ce champ si le code de réduction est FREEVIP (ou quel que soit votre code de réduction). Vous souhaitez utiliser plusieurs codes de réduction ? Cliquez simplement sur le bouton Et nouveau groupe pour répéter ce processus.
Étape 6 : Créez votre 2e validation
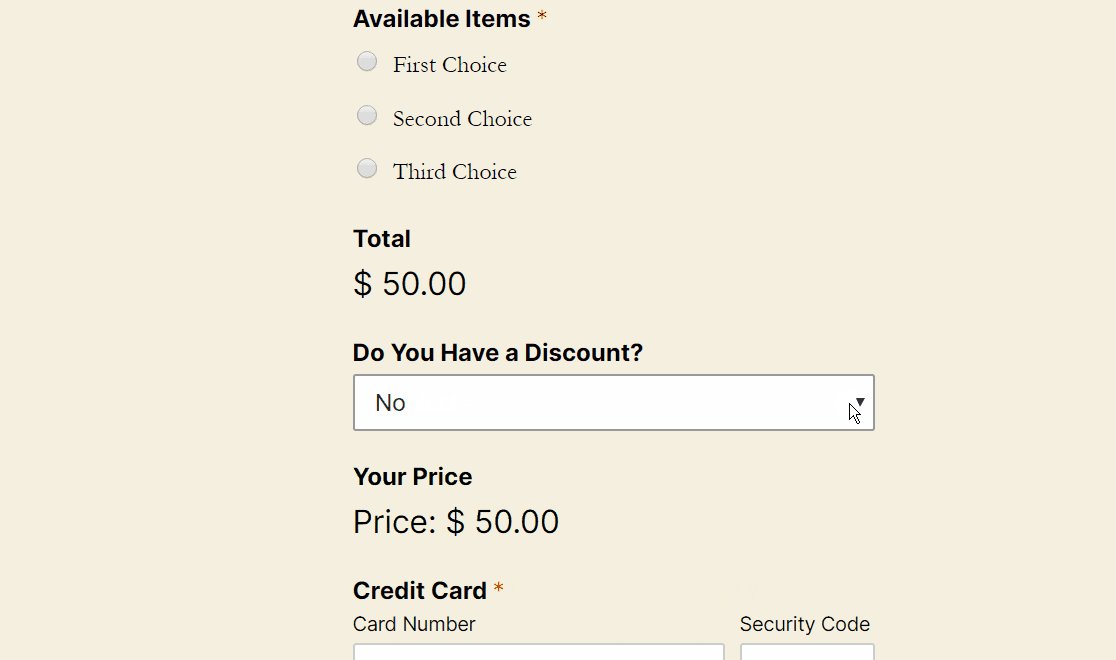
Ensuite, nous ferons la même chose mais pour le champ 2nd Single Item. Nous souhaitons que ce champ s'affiche si le code de réduction ne correspond pas à FREEVIP.
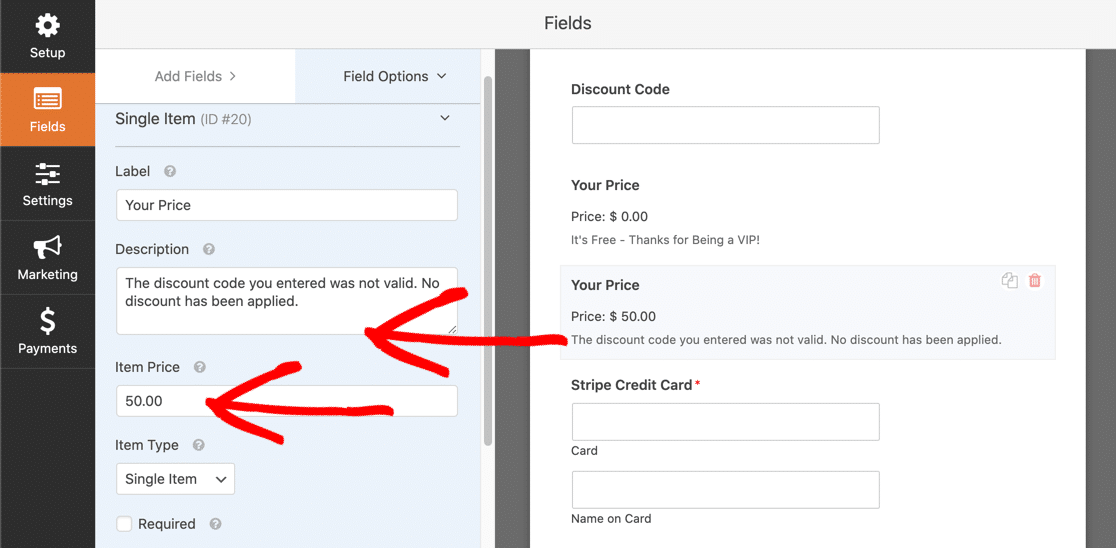
Cliquez sur le champ Élément unique pour afficher ses paramètres dans le panneau de gauche, puis :
- Mettez à jour l'étiquette sur « Votre prix »
- Écrivez une description expliquant que le code de réduction n'a pas fonctionné
- Entrez le prix total de l'article, qui devrait être le même que le prix régulier

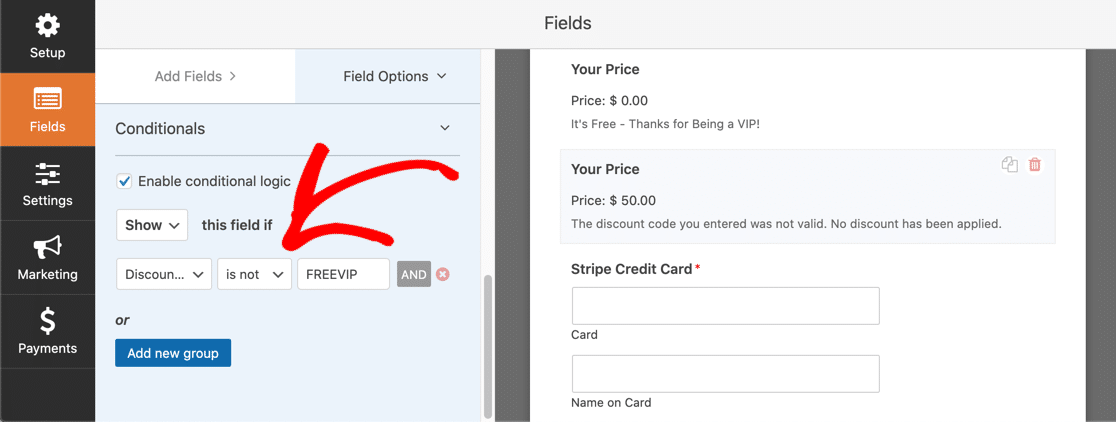
Ensuite, faites défiler jusqu'à l'onglet Conditions et cliquez dessus afin de pouvoir configurer quand les gens verront ce champ d'élément unique particulier. Cochez la case à côté de Activer la logique conditionnelle et saisissez ce qui suit :

Votre logique conditionnelle devrait dire Afficher ce champ si le code de réduction n'est pas FREEVIP (ou quel que soit votre code de coupon).
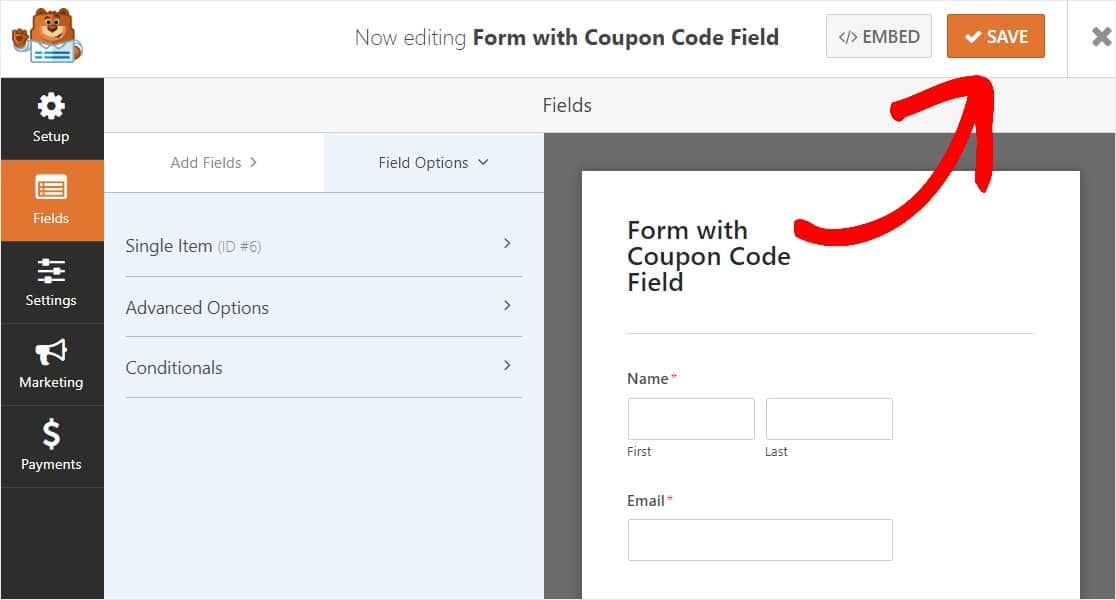
Enfin, n'oubliez pas de cliquer sur Enregistrer dans le coin supérieur droit de la page.

Félicitations! Maintenant, votre formulaire WordPress de code de coupon est presque prêt. Cependant, vous devrez le placer sur une page pour que d'autres puissent l'utiliser maintenant.
Étape 7: Ajoutez le formulaire de code de coupon à votre site Web
Pour que les gens puissent utiliser votre champ de code de coupon, vous aurez besoin qu'il s'affiche sur l'une de vos pages Web, comme vos pages de paiement.
Et c'est super facile à faire avec WPForms. WPForms vous permet d'ajouter vos formulaires à de nombreux emplacements sur votre site Web, y compris vos articles de blog, vos pages et même les widgets de la barre latérale.
Jetons un coup d'œil à l'option de placement la plus courante : l'intégration de page/post.
Pour commencer, créez une nouvelle page ou publiez dans WordPress, ou accédez aux paramètres de mise à jour d'une page existante.
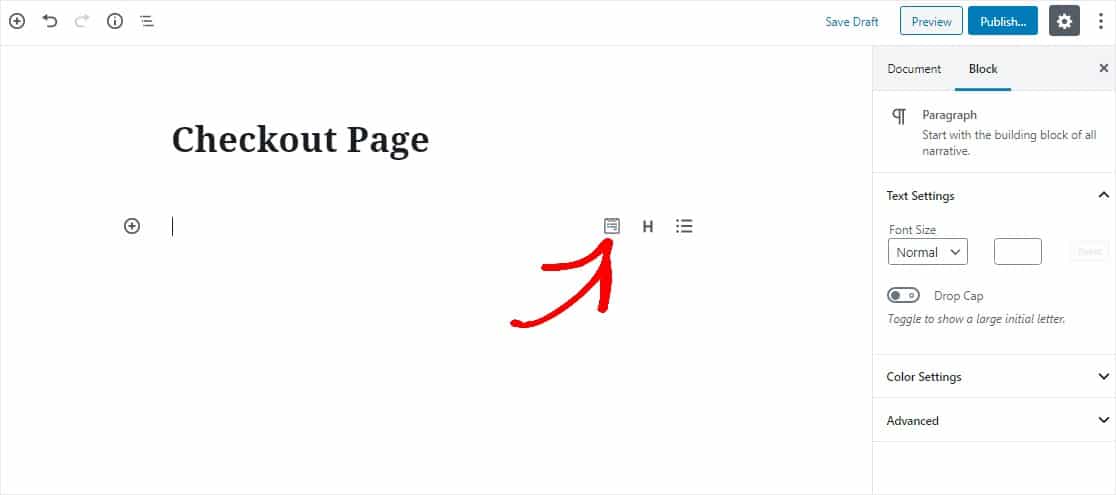
Après cela, cliquez à l'intérieur du premier bloc (la zone vide sous le titre de votre page) et cliquez sur l'icône Ajouter WPForms. 
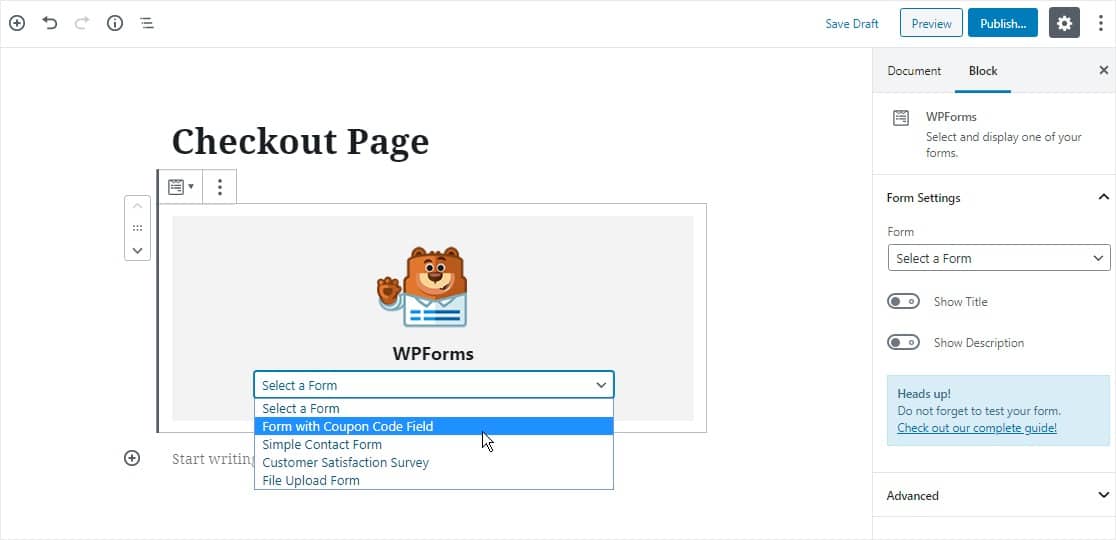
Le widget WPForms pratique apparaîtra à l'intérieur de votre bloc. Cliquez sur le menu déroulant WPForms et choisissez celui des formulaires que vous avez déjà créés et que vous souhaitez insérer dans votre page. Sélectionnez le formulaire que vous avez créé qui a le champ de code de coupon.

Maintenant, publiez ou mettez à jour votre article ou votre page pour que votre formulaire apparaisse sur votre site Web.

Pour afficher les entrées de formulaire après leur envoi, consultez ce guide complet des entrées de formulaire. Par exemple, vous pouvez afficher, rechercher, filtrer, imprimer et supprimer toutes les entrées de formulaire, ce qui facilite grandement le processus de commande de travail.
Cliquez ici pour créer votre formulaire de code de coupon maintenant
Étape suivante : créer un formulaire de code de coupon dans une fenêtre contextuelle
Et voila! Vous savez maintenant exactement comment ajouter un champ de code de coupon à vos formulaires de paiement WordPress. Vous pouvez facilement configurer cela sans utiliser WooCommerce ou un plugin de code de promotion WordPress séparé.
N'oubliez pas de consulter notre article sur la création d'un popup de lightbox WordPress, un endroit idéal pour insérer un code de réduction sur votre site !
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant. WPForms Pro comprend un modèle de formulaire de paiement en ligne gratuit et offre une garantie de remboursement de 14 jours.
Et si vous avez apprécié ce guide, assurez-vous de nous suivre sur Facebook et Twitter pour plus de tutoriels WordPress gratuits.
