Comment créer efficacement un formulaire de contact dans les sites WordPress ?
Publié: 2022-11-13Avez-vous déjà compris comment créer un formulaire de contact sur un site Web WordPress ? Si ce n'est pas déjà fait, suivez le guide ci-dessous pour obtenir plusieurs conseils utiles dès maintenant. Mais d'abord, nous donnons une brève description d'un formulaire de contact et de ses avantages.
A quoi sert un formulaire de contact ?
Une page de votre site WordPress est un formulaire de contact. Remplir une variété de zones, y compris le nom, l'adresse, le commentaire et bien plus encore, permettra à vos utilisateurs de se connecter avec vous et de communiquer avec vous. La plupart des sites Web d'entreprises incluent également une adresse e-mail que vous pouvez utiliser pour les contacter si vous avez besoin de quelque chose de supplémentaire ou d'assistance. Bien que l'utilisation du formulaire de contact donne aux utilisateurs une option immédiate pour poser des questions à l'entreprise, cela est considéré comme une manière gênante pour les entreprises.
Les avantages lorsque vous créez un formulaire de contact dans WordPress sur votre site ?
Créer un formulaire de contact dans WordPress pour votre site est essentiel si vous dirigez une entreprise. Il est considéré comme le lien qui permet à vos clients de vous contacter rapidement s'ils ont un achat, une question ou une autre cause. De plus, il existe un certain nombre d'avantages avantageux à utiliser un formulaire de contact plutôt que de fournir votre numéro de téléphone et votre adresse e-mail, notamment :
- Protégez votre boîte de réception contre le spam : Il n'y a aucune garantie que cette méthode protégera complètement votre site Web contre le spam. L'utilisation de diverses mesures de protection anti-spam ou l'intégration d'une fonction ReCaptcha réduira le nombre de spammeurs qui tentent de cibler votre boîte aux lettres.
- Gardez une trace de vos messages : Vous recevrez des notifications ou des rappels par e-mail une fois les formulaires de contact soumis. Ainsi, vous ne manquerez aucun message et pourrez y répondre immédiatement, ce qui augmente la satisfaction des clients.
- Obtenez toutes les informations dont vous avez besoin en un seul endroit : Normalement, lorsque les clients envoient des questions par e-mail, ils oublient souvent d'inclure certains détails importants. Vous pouvez inclure des cases avec différents champs dans les formulaires de contact que les clients doivent remplir. Vous pouvez maintenant recevoir toutes les informations en conséquence.
Étapes pour créer un formulaire de contact dans WordPress sur votre site ?
Afin de créer un formulaire de contact dans WordPress sans écrire une seule ligne de code, plusieurs outils efficaces ont été développés par les développeurs Web jusqu'à présent. C'est un défi pour vous en tant que débutant lorsque vous ne savez pas par quel outil commencer. Les deux plugins les plus simples, Ninja Forms et Formidable Forms, sont utilisés pour vous aider à développer un formulaire de contact dans le blog d'aujourd'hui.
Plongeons maintenant dans les instructions étape par étape de chaque solution ci-dessous.
Solutions
Méthode 1 : utiliser les formulaires Ninja
Avec plus de 20 000 000 de téléchargements dans le monde, l'un des plugins de création de formulaires les plus connus de Saturday Drive est Ninja Forms . Vous pouvez obtenir de nombreuses fonctionnalités utiles de ce plugin en plus de sa conception conviviale et de nombreuses fonctionnalités innovantes. Vous pouvez choisir entre deux versions, la version gratuite et la version Pro. Nous allons maintenant vous aider à créer un formulaire de contact en utilisant la version gratuite. Commençons.
Étape 1 : Installer et activer les formulaires Ninja
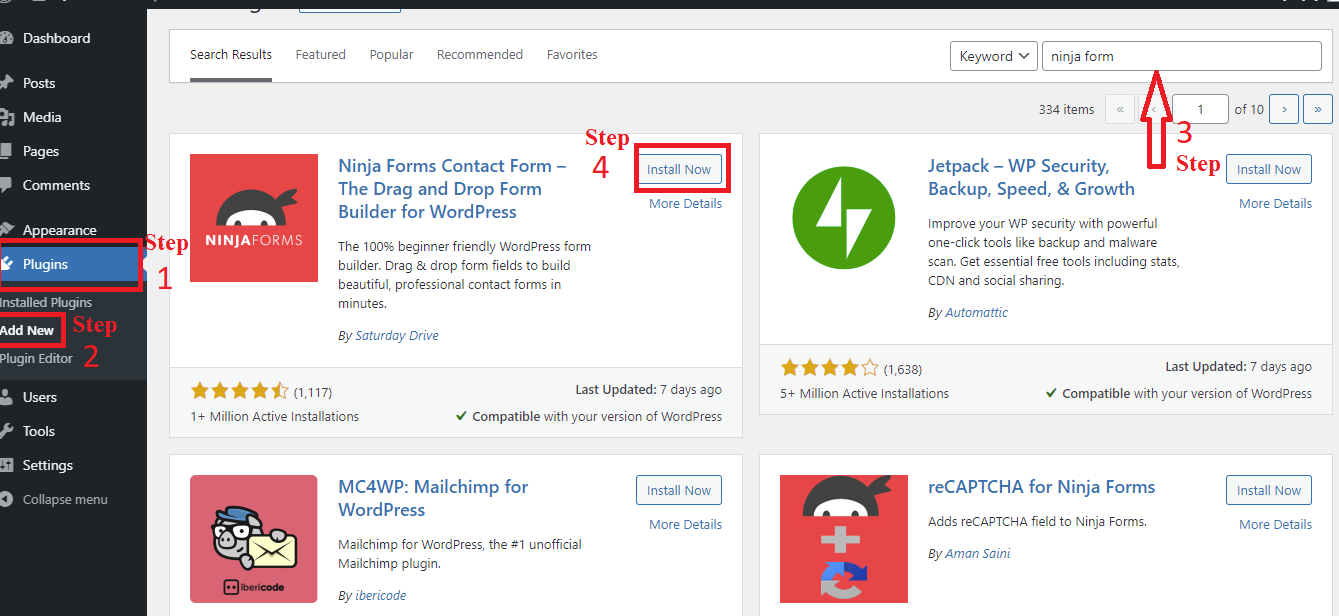
Vous pouvez installer et activer ce plugin en moins d'une minute, comme avec les autres plugins. Accédez simplement à votre tableau de bord et choisissez Plugins> Ajouter un nouveau. Entrez "Formulaire Ninja" dans le champ de recherche. Installez-le et activez-le immédiatement.
 Étape 2 : Créer un formulaire de contact
Étape 2 : Créer un formulaire de contact
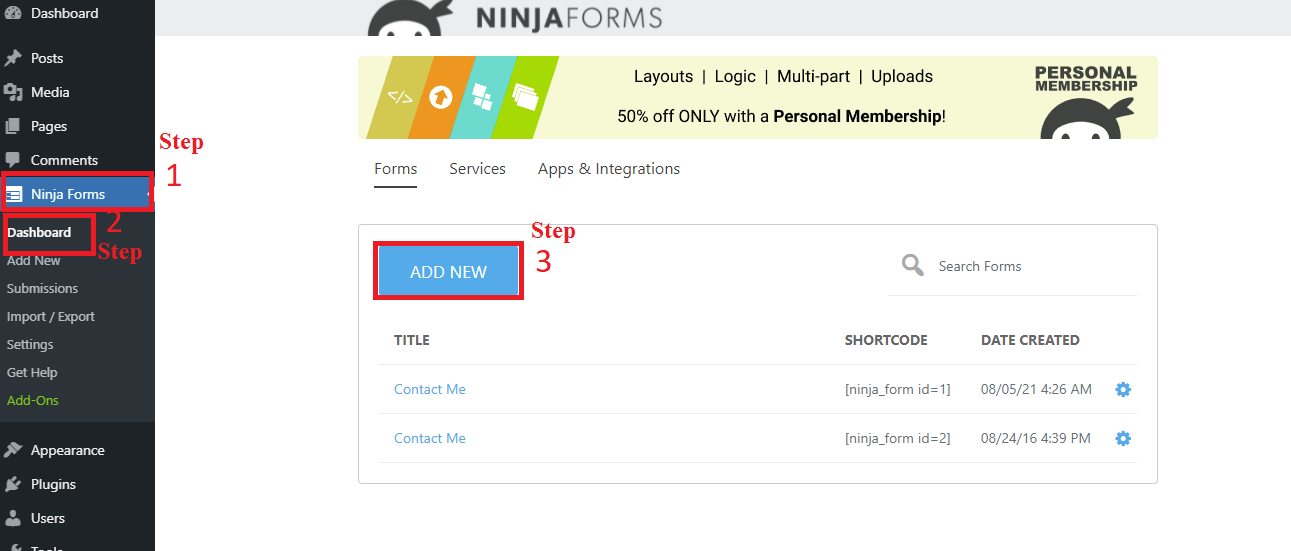
Pour commencer, accédez à Ninja Forms > Dashboard > Add New et sélectionnez les types de formulaires que vous souhaitez créer.

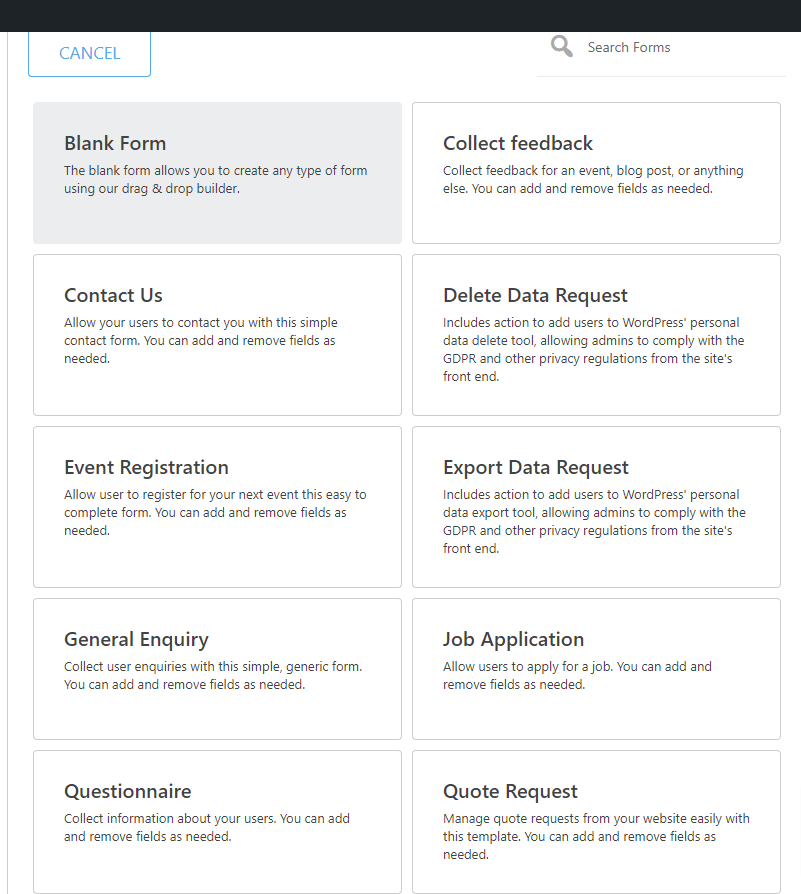
Ici, une variété de types de formulaires sont répertoriés; vous pouvez commencer avec un formulaire vierge ou sélectionner l'un des formulaires prédéfinis et le personnaliser selon vos besoins.

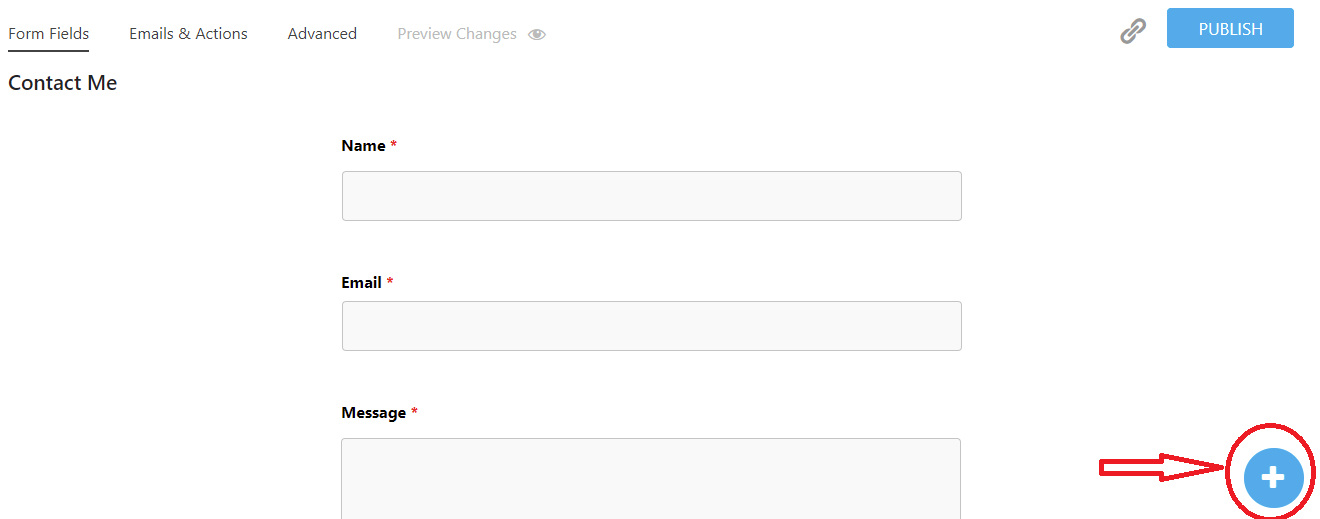
après avoir sélectionné votre formulaire préféré. Si ce formulaire répond à vos besoins, vous pouvez cliquer sur Publier maintenant pour obtenir le shortcode. En revanche, vous pouvez le modifier en cliquant sur le signe « + » .

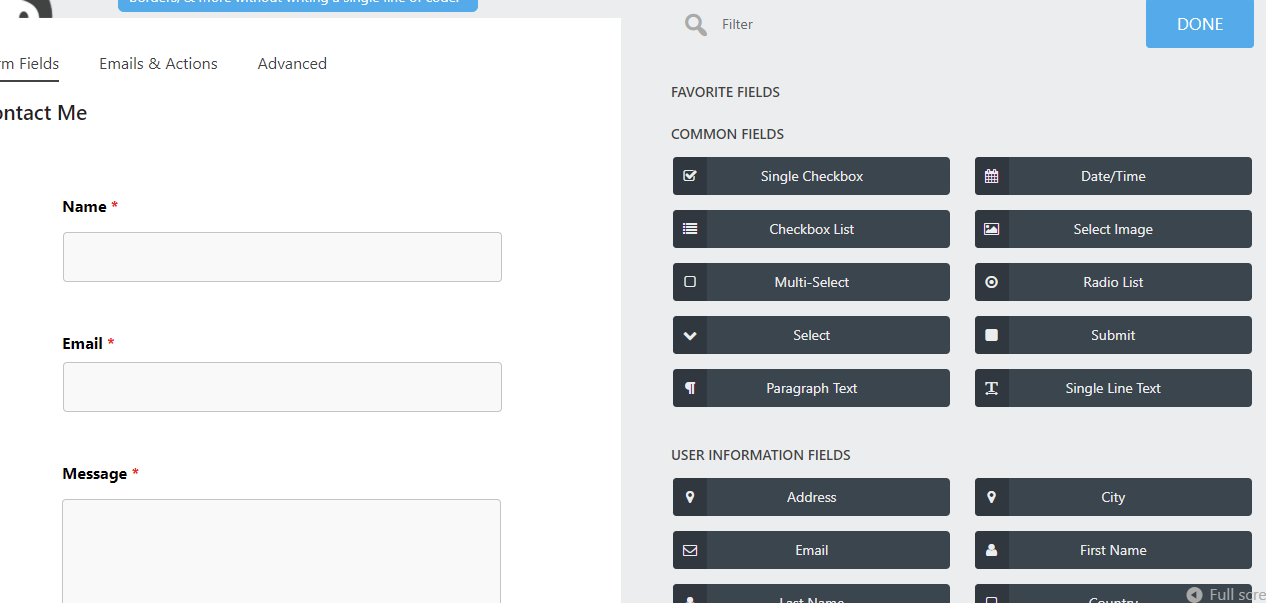
La capture d'écran ci-dessous affiche un assortiment de champs communs. Vous pouvez facilement le faire glisser et le déposer à un emplacement différent sur le formulaire de contact en fonction de vos préférences.

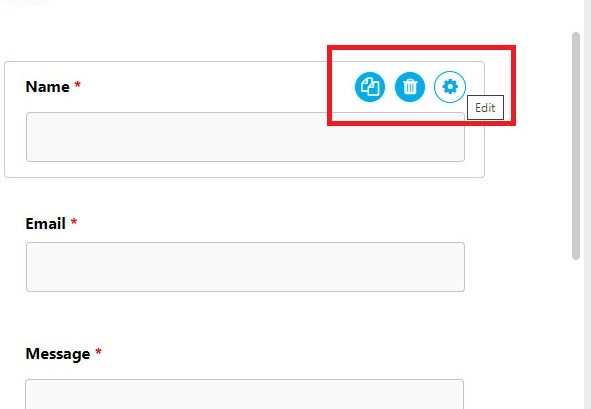
Vous pouvez supprimer un champ en cliquant sur l'icône de la corbeille après avoir survolé l'engrenage pour le révéler.

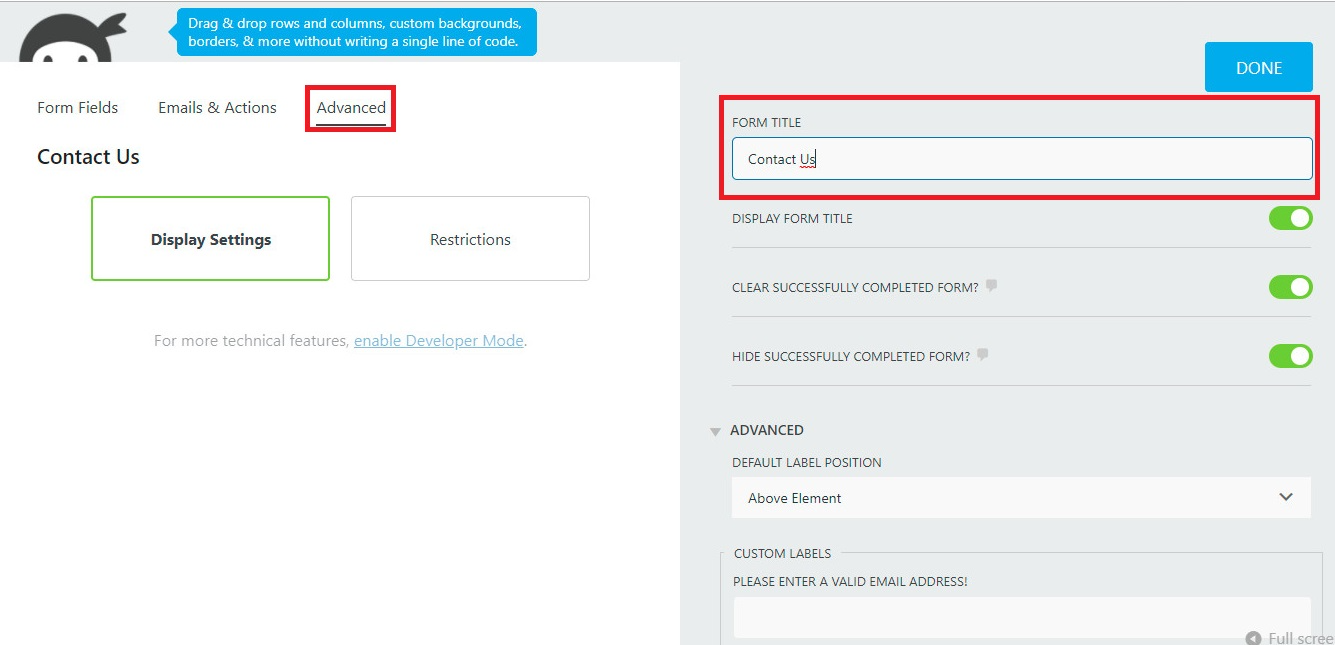
Vous pouvez également désactiver les soumissions de magasin, les notifications par e-mail et la confirmation par e-mail sous la page E- mails et actions . En revanche, si vous recevez tous les e-mails et consentez aux actions, vous pouvez fermer cet onglet. Vous pouvez modifier le titre du formulaire en sélectionnant l'option des paramètres d'affichage sous l'onglet Avancé.

Étape 3 : Ajouter votre formulaire à une page
- Option 1 : utiliser un shortcode
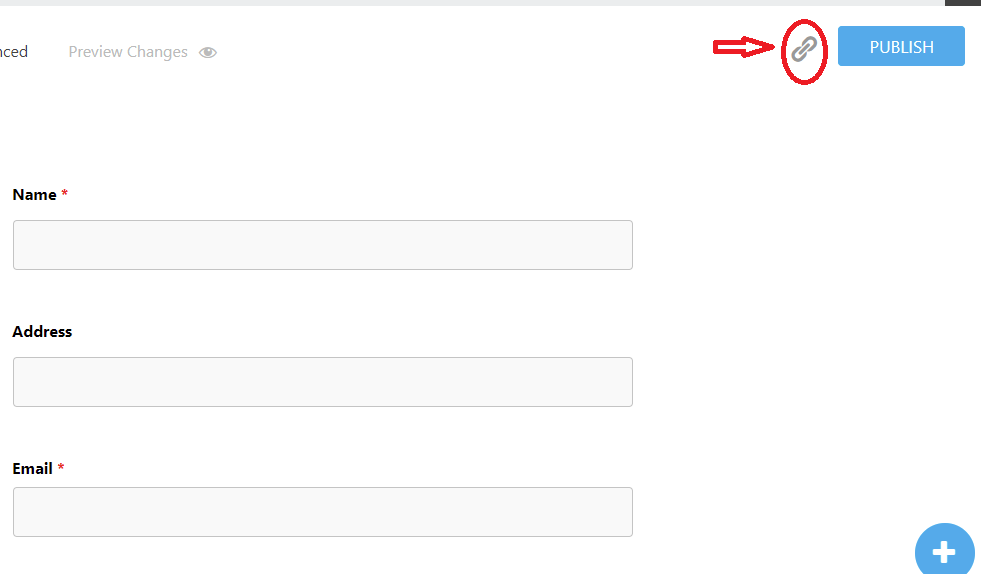
Cliquez sur « Terminé » après avoir créé un formulaire de contact visuellement attrayant, puis sur « Publier » dès que possible. En cliquant sur l'icône du lien, vous pouvez alors obtenir instantanément un shortcode et le copier pour l'ajouter à votre page.

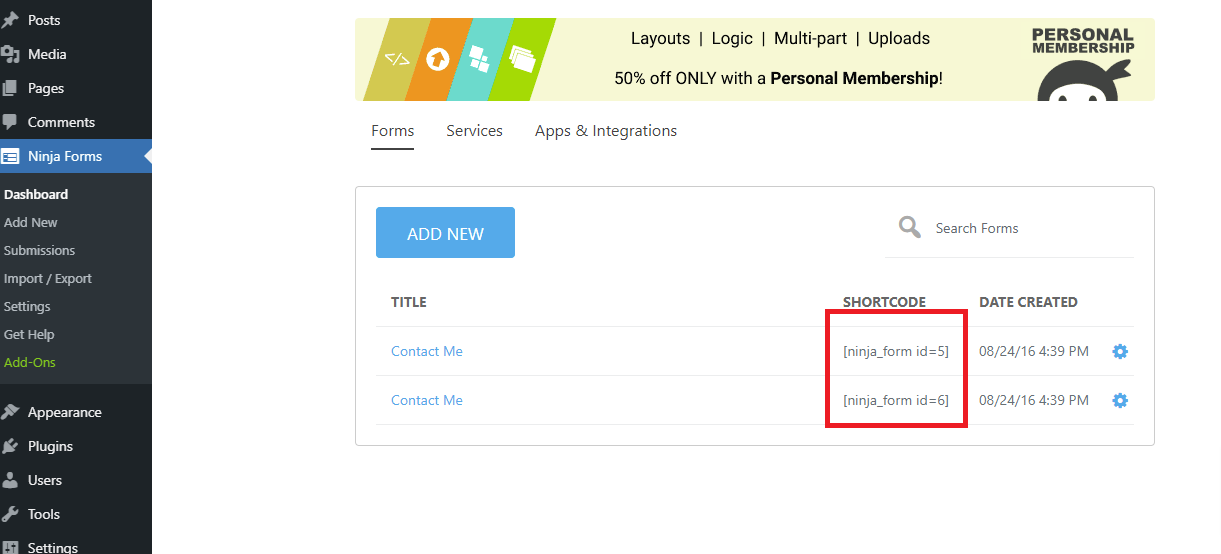
Une autre méthode pour obtenir un shortcode est également disponible, mais pour passer à l'étape suivante, vous devez fermer le constructeur. Allons dans Ninja Forms> All Forms pour que vous puissiez voir que chaque formulaire que vous créez a un shortcode unique. Ce shortcode peut être copié et collé sur n'importe quelle page de votre site Web.


- Option 2 : Utilisation de la case "Ajouter un formulaire Ninja"
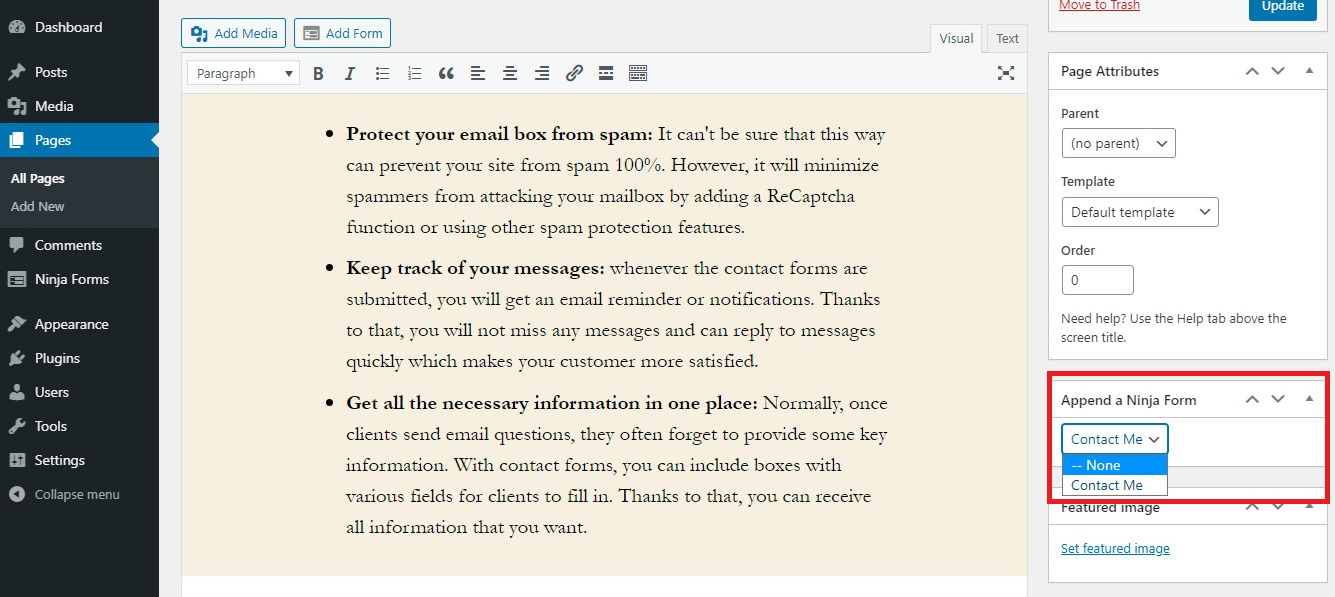
De plus, vous pouvez utiliser Ninja Forms pour afficher un formulaire de contact sur votre page en le sélectionnant dans la liste déroulante de la case " Ajouter un Ninja Forms " dans la barre latérale droite.

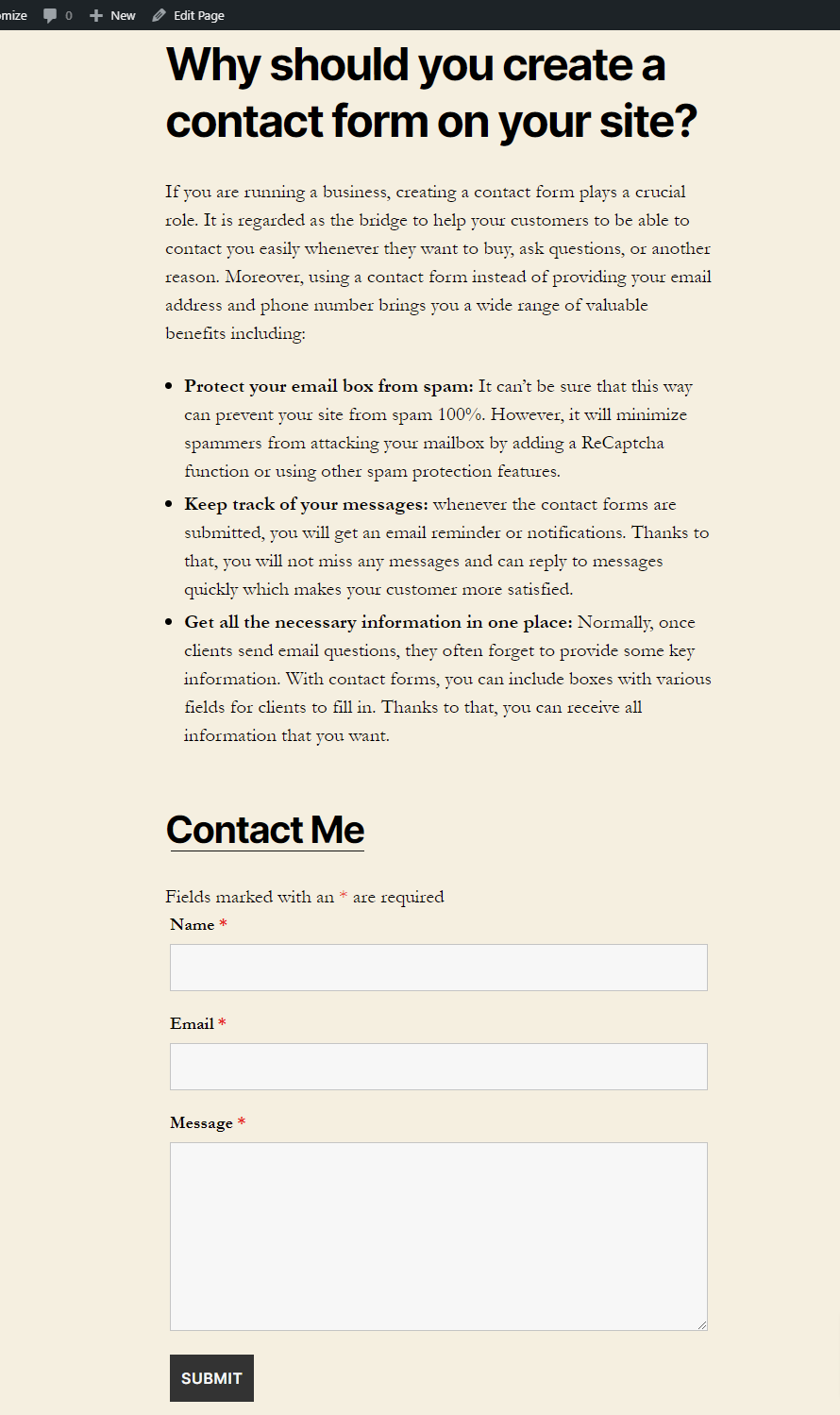
Examinons maintenant le résultat.

- Option 3 : Afficher le formulaire de contact sur le widget
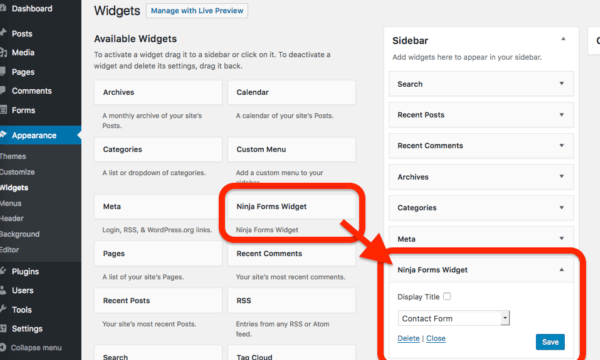
Accédez simplement à Widgets> Apparence. Un menu de choix, qui inclut le widget Ninja Forms , est disponible. En fonction de vos objectifs, vous pouvez le choisir et positionner le formulaire dans la barre latérale, en haut du contenu ou en bas du contenu. Enfin, n'oubliez pas de sauvegarder vos paramètres.

Méthode 2 : utiliser des formulaires formidables
Vous pouvez créer une variété de formulaires, de tests, d'enquêtes, de feuilles de temps et d'autres choses à l'aide de Formidable Forms, un plugin WordPress gratuit qui vous permet de développer des formulaires. Il fournit un concepteur de formulaires intégré par glisser-déposer, vous permettant de développer facilement des formulaires avec de nombreuses fonctionnalités. De plus, une version Premium est disponible. Mais dans le tutoriel d'aujourd'hui, nous utilisons également la version gratuite comme illustration.
Nous allons sauter cette étape et passer aux étapes suivantes car l'installation et l'activation de ce plugin sont similaires à celles de Ninja Forms.
Utilisons maintenant le plugin Formidable Forms pour créer un formulaire de contact dans WordPress en suivant les instructions étape par étape ci-dessous.
Étape 1 : Création d'un formulaire de contact
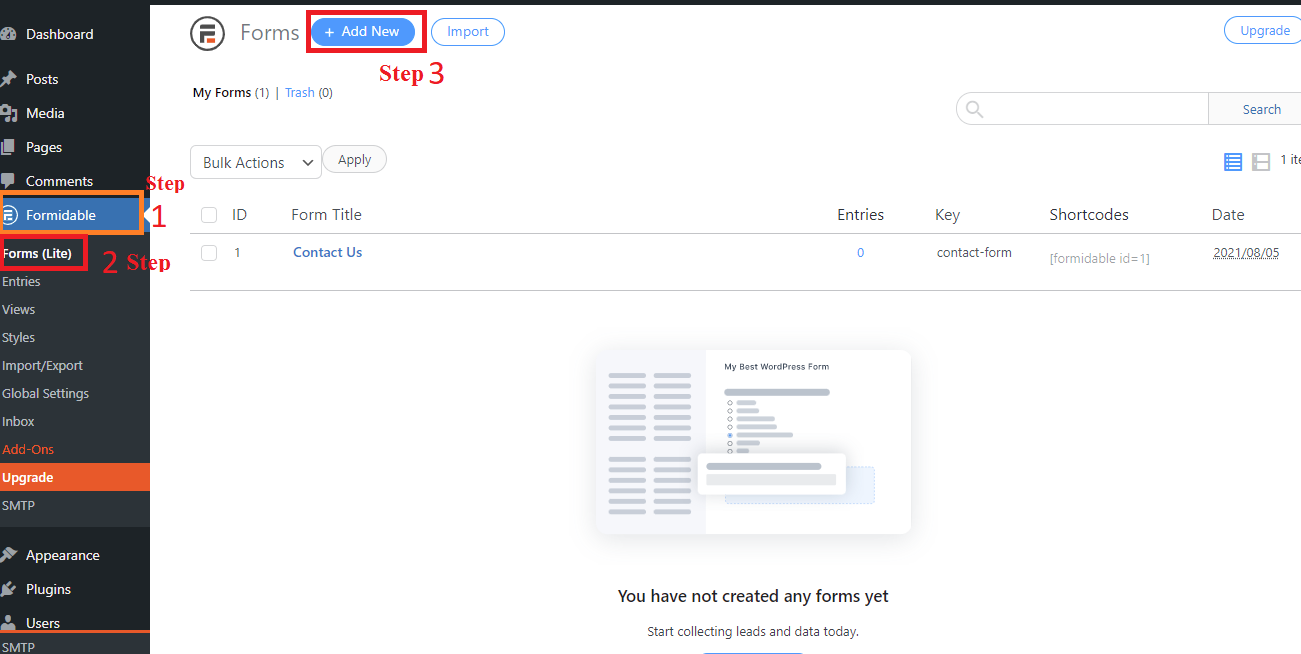
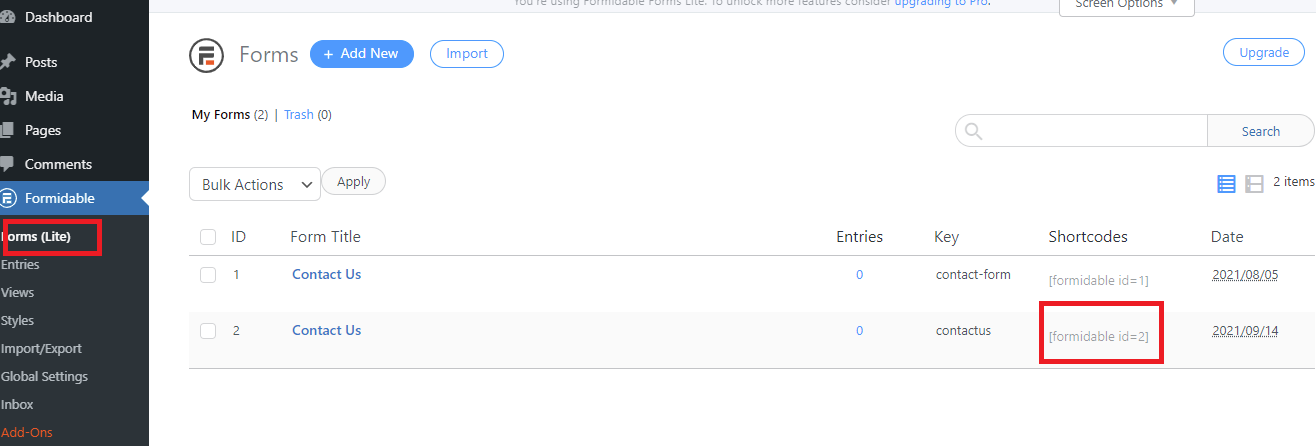
Une fois le plugin installé et actif. Ouvrez une liste d'alternatives en accédant à Formidable> Forms (Lite) sur votre tableau de bord et en cliquant sur " Ajouter nouveau. ”

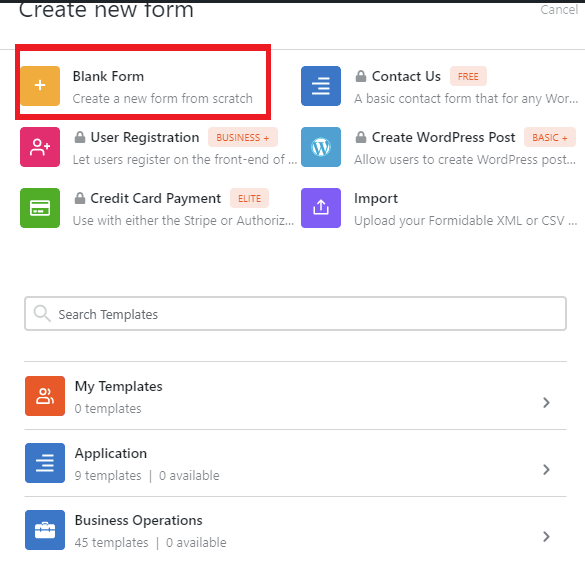
Vous pouvez concevoir une grande variété de types de formes à l'aide de Formidable. Cependant, vous ne pouvez créer un formulaire qu'en utilisant le formulaire vierge ou des modèles prédéfinis avec la version gratuite de ce plugin (vous devrez peut-être fournir un e-mail pour obtenir le code, puis vous pourrez obtenir 10 modèles prédéfinis).
Dans ce cas, nous sélectionnerons Formulaire vierge pour commencer.

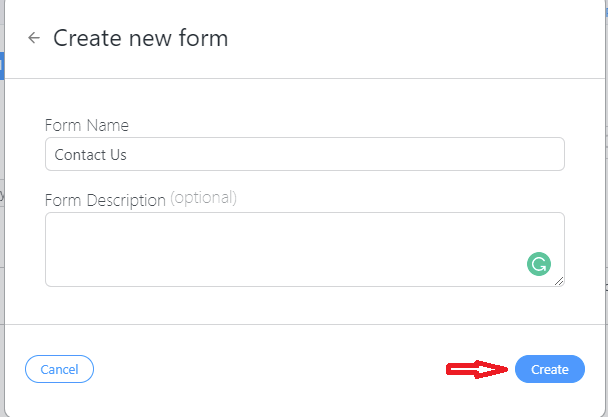
Pour passer à l'étape suivante, vous pouvez renseigner le nom et la description du formulaire et cliquer sur le bouton « Créer ».

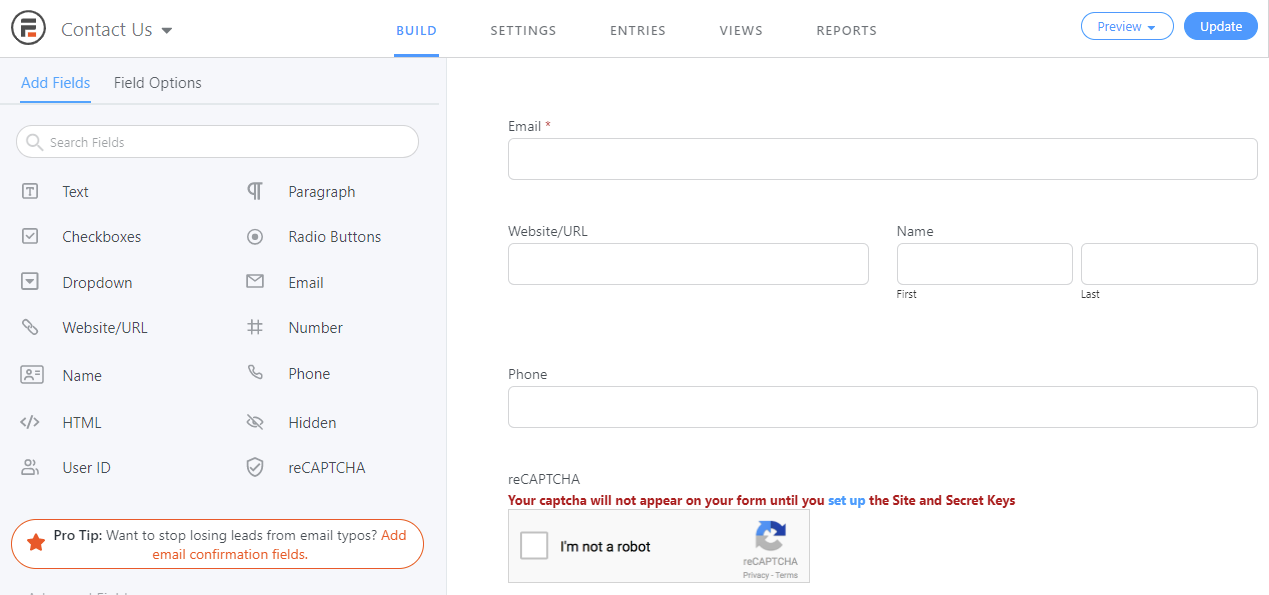
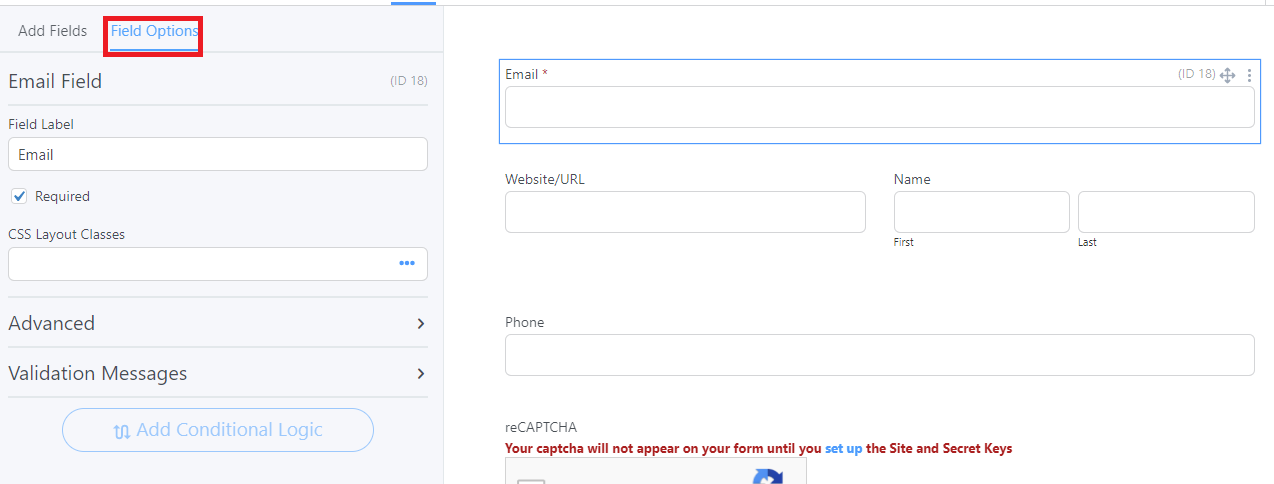
Ici, vous pouvez utiliser l'outil glisser-déposer pour ajouter les champs que vous souhaitez à la liste des champs affichables. Si vous cliquez sur un champ et souhaitez le supprimer, une icône de corbeille apparaîtra.

Vous pouvez choisir le champ que vous souhaitez personnaliser pour chacun avec une variété d'options utiles. Si vous souhaitez que ce champ soit nécessaire, cochez la case Obligatoire . En revanche, vous pouvez choisir de ne pas le faire.

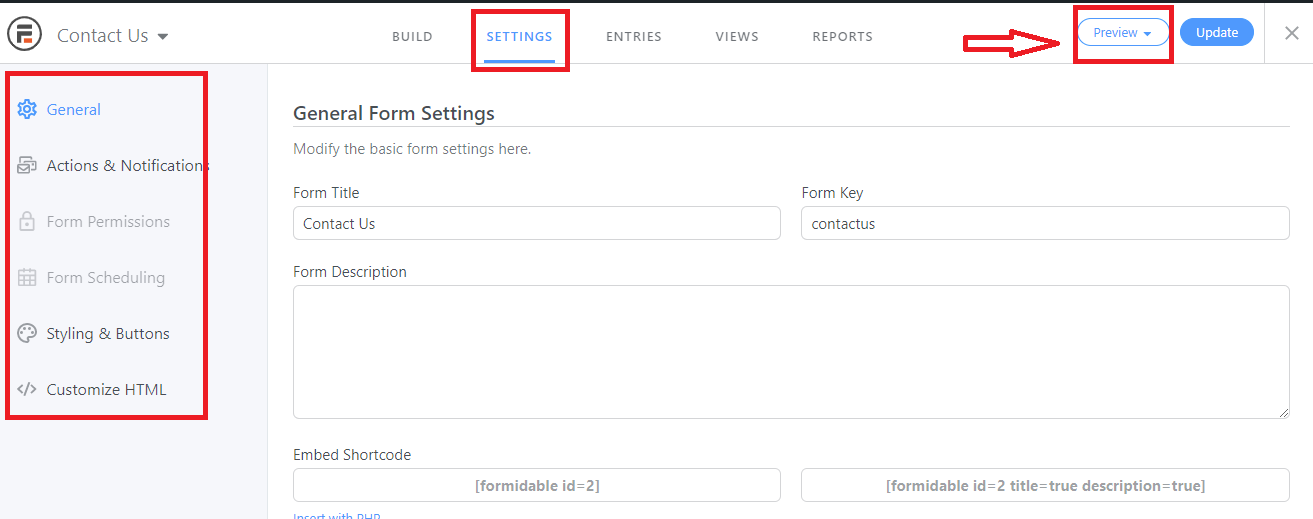
Le titre du formulaire, un message et de nombreuses autres options peuvent être modifiés dans la section Général de l'onglet Paramètres . Vous pouvez activer ou désactiver les notifications par e-mail dans la section Actions et notifications . Nous vous conseillons de laisser les valeurs par défaut si vous souhaitez recevoir des lettres de confirmation et des notifications par e-mail.
Pour terminer votre formulaire de contact, cliquez sur Mettre à jour . En particulier, ce plugin vous permet de prévisualiser vos résultats en cliquant sur le bouton de prévisualisation comme indiqué dans la capture d'écran ci-dessous.

Étape 2 : Ajouter un formulaire de contact à votre page
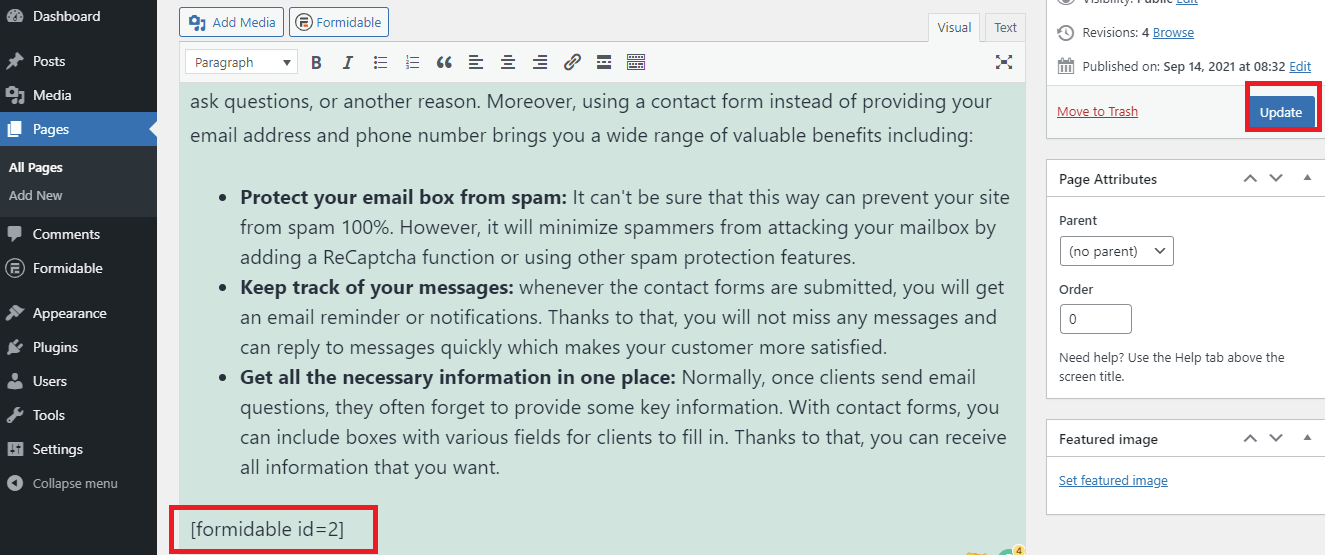
Avant de pouvoir revenir à la page Formidable, vous devez d'abord fermer le constructeur. Copiez le shortcode de votre formulaire de contact et collez-le dans la colonne shortcodes.

N'oubliez pas de publier ou de mettre à jour vos modifications après avoir collé ce shortcode à n'importe quel endroit de votre page.

Et ça s'affiche comme ça !

En conclusion
Nous venons de vous donner un didacticiel étape par étape qui vous aidera à utiliser les deux plugins simples pour créer un formulaire de contact sur les sites Web WordPress. Avez-vous déjà choisi votre option préférée? Si vous n'êtes toujours pas clair, visitons le blog de comparaison pour Ninja Forms et Formidable Forms pour en savoir plus sur les différences entre ces plugins.
Nous espérons que cet article vous a fourni quelques conseils utiles pour afficher rapidement et facilement un formulaire de contact sur votre page WordPress. Si vous rencontrez des problèmes lors de l'utilisation de ces plugins, veuillez nous en informer dans la section des commentaires ci-dessous. Nous vous aiderons dès que possible. De plus, il existe encore d'autres alternatives intéressantes qui vous permettent de créer une variété de formulaires pour votre site Web. pour plus d'informations, rendez-vous sur WordPress Form Builder Plugin. N'oubliez pas de consulter également la liste des fantastiques thèmes WordPress gratuits de notre site Web.
