Comment créer un formulaire Airtable personnalisé pour WordPress
Publié: 2019-06-17Vous souhaitez créer un formulaire Airtable personnalisé pour votre site WordPress ?
Airtable est un service cloud qui combine la puissance des feuilles de calcul et des bases de données. Il vous permet de créer des applications de feuille de calcul personnalisées sans écrire une seule ligne de code.
Dans cet article, nous allons vous montrer le processus étape par étape pour créer un formulaire Airtable personnalisé et l'intégrer à votre site WordPress.
Pourquoi créer un formulaire Airtable personnalisé dans WordPress ?
Airtable vous aide à créer des applications de feuille de calcul personnalisées pour stocker des informations, comme vous le feriez dans une base de données.
Il crée des feuilles de calcul faciles à utiliser et visuellement attrayantes qui peuvent être utilisées pour la planification de produits, les études d'utilisateurs, le CRM des ventes (gestion de la relation client), les lancements de produits, la planification du calendrier de contenu, etc.
Cependant, vous devrez saisir manuellement toutes les données de votre compte Airtable.
Pour éviter ce problème, vous pouvez démarrer un site WordPress puis créer un formulaire Airtable personnalisé à l'aide du plugin WPForms.

WPForms est le meilleur plugin de création de formulaires et est livré avec différents types de modèles de formulaires. Ainsi, vous pouvez facilement créer tout type de formulaire en fonction de vos besoins.
Enfin, vous pouvez connecter le formulaire à votre compte Airtable à l'aide de Zapier. Zapier est une application qui se connecte à plus de 2 000 applications Web comme Airtable, Google Calendar et Jira.
Ainsi, chaque fois que quelqu'un soumet le formulaire, les données seront automatiquement ajoutées à votre compte Airtable. Cool, n'est-ce pas ?
Cela vous permettra de gagner un temps précieux et d'augmenter votre productivité.
Alors, sans plus tarder, commençons par le processus de création d'un formulaire Airtable personnalisé pour votre site WordPress.
Étape 1 : Créer un formulaire WordPress
Nous allons créer un formulaire de contact simple pour ce tutoriel. Ensuite, nous vous montrerons comment connecter ce formulaire à votre compte Airtable.
Nous supposerons que vous souhaitez créer ce formulaire pour ajouter automatiquement les entrées à la table Contacts de votre espace de travail « Sales CRM ».
La première chose à faire est donc d'installer et d'activer le plugin WPForms. Vous pouvez consulter le guide du débutant sur la façon d'installer un plugin WordPress au cas où vous auriez besoin d'aide.
Lors de l'activation, vous devez accéder à WPForms » Ajouter un nouveau pour créer un nouveau formulaire.
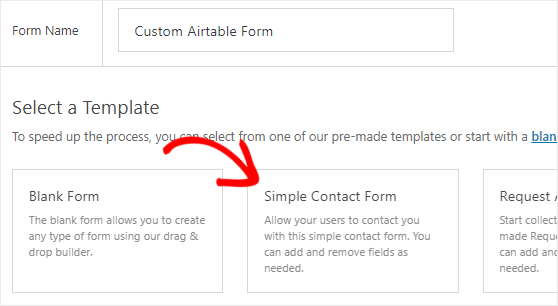
Sur la page de configuration, vous devrez remplacer le nom du formulaire par le nom de votre choix. Ensuite, vous devez cliquer sur le modèle de formulaire de contact simple pour créer le formulaire Airtable personnalisé.

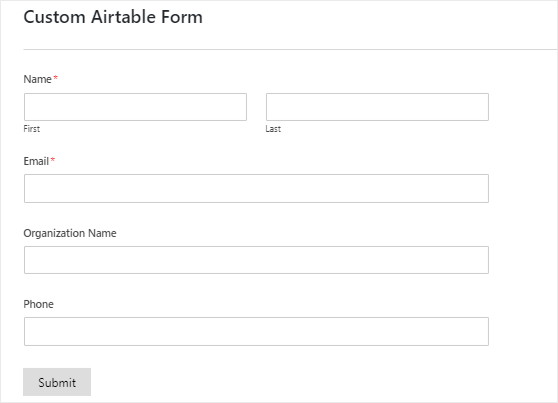
Nous ajouterons des champs de base tels que le nom, l'adresse e-mail, le nom de l'organisation et le numéro de téléphone à ce formulaire. Vous pouvez suivre notre tutoriel sur la création d'un formulaire de contact simple pour obtenir des instructions détaillées.

Une fois que vous avez terminé la partie personnalisation, vous pouvez apporter des modifications aux paramètres de notification et de confirmation de ce formulaire.
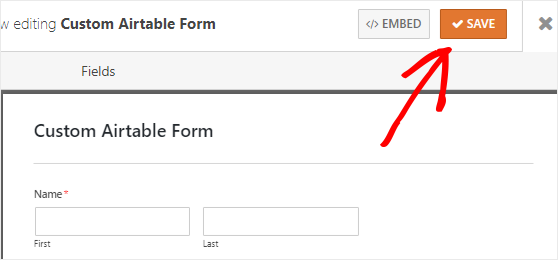
Enfin, vous devez cliquer sur le bouton Enregistrer , présent dans le coin supérieur droit de votre écran, pour enregistrer les modifications.

Étape 2 : Intégrez le formulaire à votre site Web
Dans cette étape, nous intégrerons le formulaire Airtable personnalisé à notre site Web, puis nous ajouterons au moins une entrée de test au formulaire.
Mais pourquoi devons-nous ajouter une entrée de test ? La raison en est que nous l'utiliserons plus tard pour tester la connexion entre WPForms et Airtable. Cela nous assurera que tout fonctionne correctement.
Vous pouvez facilement intégrer le formulaire à une publication, une page ou la barre latérale de votre site Web. Voyons comment l'intégrer à une page WordPress.
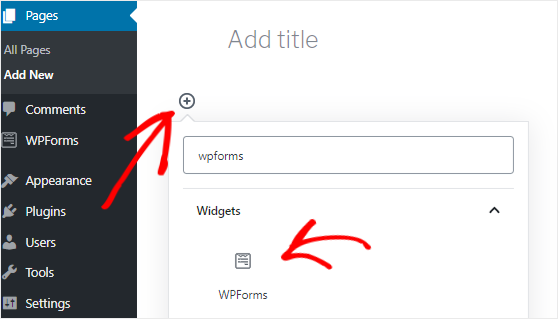
Tout d'abord, vous devez vous diriger vers Pages » Ajouter un nouveau dans la barre latérale gauche de votre panneau d'administration WordPress.

Ensuite, vous devez cliquer sur l'icône Ajouter un bloc ( + ) pour insérer le bloc WPForms.
Cela ouvrira le gestionnaire de blocs où vous devrez rechercher le bloc WPForms, puis cliquer dessus pour l'ajouter à l'éditeur de page.

Une fois le bloc WPForms ajouté, vous devez sélectionner le formulaire Airtable personnalisé dans le menu déroulant. Cela ajoutera le formulaire à l'éditeur de page.
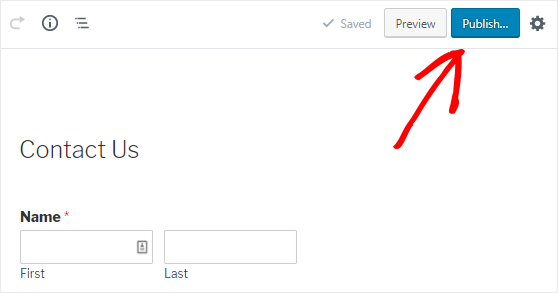
Enfin, vous devez publier cette page en cliquant sur le bouton Publier , présent dans le coin supérieur droit de l'écran.

Allez-y et ouvrez cette page dans un nouvel onglet de votre navigateur Web. Ensuite, remplissez le formulaire et cliquez sur le bouton Soumettre pour créer une entrée de formulaire de test.
Étape 3 : Installer le module complémentaire Zapier
La prochaine chose que vous devez faire est d'installer l'addon Zapier.
Au cas où vous ne le sauriez pas, Zapier est un outil d'automatisation qui vous permet de connecter 2 applications ou plus pour effectuer une tâche particulière. Par conséquent, nous utiliserons Zapier pour connecter WPForms et Airtable.
Pour installer l'addon Zapier, vous devez vous rendre sur la page WPForms » Addons , puis rechercher cet addon. Une fois que vous l'avez trouvé, vous devez installer et activer l'addon Zapier.

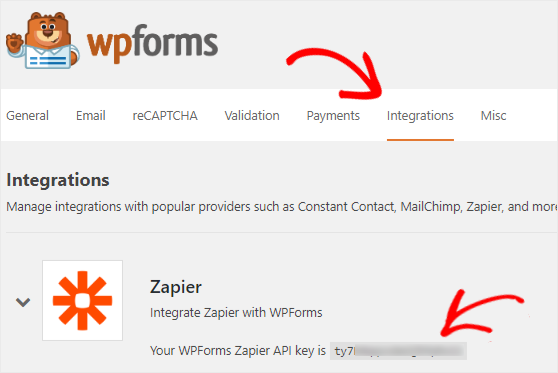
Rendez-vous maintenant sur la page WPForms » Paramètres pour obtenir la clé API Zapier. Cette clé sera utilisée pour connecter Zapier au compte WPForms.
Sur la page des paramètres WPForms, vous devez cliquer sur l'onglet Intégrations . Et puis, vous devez cliquer sur le logo Zapier pour trouver la clé API de votre site.

Vous devez garder cette page ouverte car nous utiliserons cette clé API plus tard à l' étape 5 .
Étape 4 : créer un nouveau zap
Pour connecter WPForms et Airtable, vous devez créer un nouveau Zap sur le site Web de Zapier.
Attendre! Qu'est-ce qu'un Zap ? C'est un processus de connexion de 2 applications ou plus et il a toujours besoin d'un déclencheur pour effectuer une action spécifique.
Dans un nouvel onglet de votre navigateur Web, vous devez ouvrir le site Web de Zapier et vous connecter à votre compte. Vous pouvez créer un nouveau compte gratuitement si vous n'en avez pas.
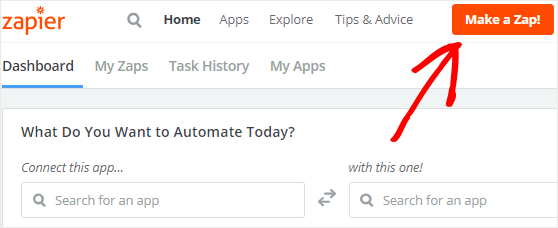
Sur le tableau de bord Zapier, vous devez cliquer sur Make a Zap! présent en haut à droite de votre écran, pour lancer l'assistant de configuration.

Maintenant, le processus de création d'un zap comprend deux parties. Dans la première partie, vous devrez configurer WPForms comme application de déclenchement. Et puis, vous devrez configurer Airtable comme application d'action.
Commençons par le processus de configuration du déclencheur.
Étape 5 : Configurer l'application Trigger
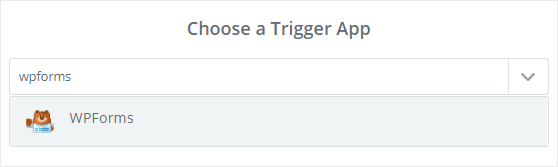
Pour configurer WPForms comme application de déclenchement, la première chose que vous devez faire est de rechercher l'application WPForms à l'aide du champ de recherche « Choisir une application de déclenchement ».

Une fois que vous l'avez trouvé, vous devez cliquer dessus pour continuer.
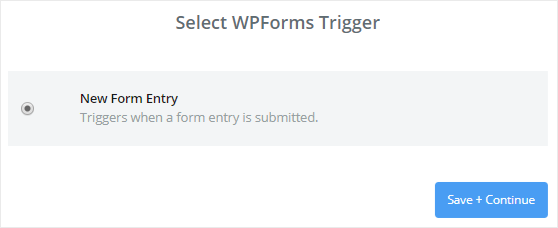
Ensuite, vous devrez sélectionner "Nouvelle entrée de formulaire" comme option de déclenchement, puis cliquer sur le bouton Enregistrer + Continuer .


Il est temps de connecter le compte WPForms à Zapier maintenant. Vous pouvez ignorer cette partie si vous avez déjà connecté votre compte WPForms à Zapier.
D'un autre côté, vous devez cliquer sur le bouton Connecter un compte si vous le faites pour la première fois.
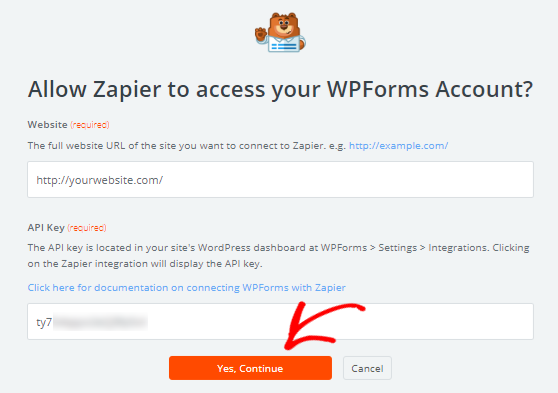
Cela ouvrira une fenêtre contextuelle dans laquelle il vous sera demandé d'entrer l'URL de votre site Web et la clé API Zapier. Vous pouvez revenir à l' étape 3 pour comprendre comment obtenir la clé API.

Une fois que vous avez rempli les détails, vous devez cliquer sur le bouton Oui, Continuer .
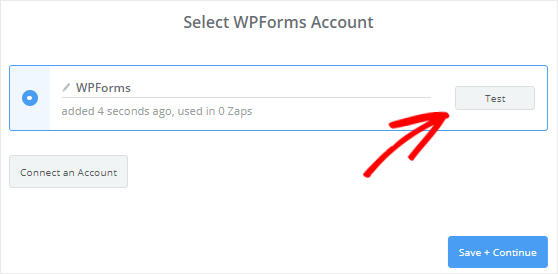
Cela fermera la fenêtre contextuelle et vous verrez maintenant votre compte WPForms ajouté à la page « Sélectionner un compte WPForms ».

Vous pouvez cliquer sur le bouton Test pour vérifier la connexion entre WPForms et Zapier. Si vous recevez un message de réussite, vous devez cliquer sur le bouton Enregistrer + Continuer pour continuer.
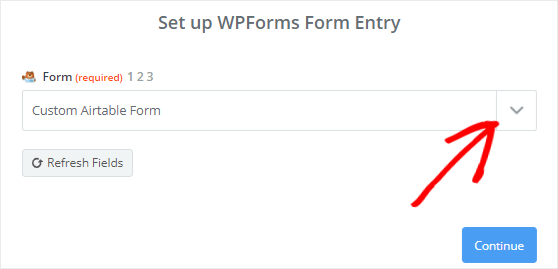
Zapier va maintenant accéder à votre compte WPForms et récupérer tous les formulaires de votre site Web. Alors allez-y et sélectionnez le formulaire Airtable personnalisé dans la liste déroulante de la page "Configurer l'entrée de formulaire WPForms".

Une fois terminé, vous devez cliquer sur le bouton Continuer pour continuer.
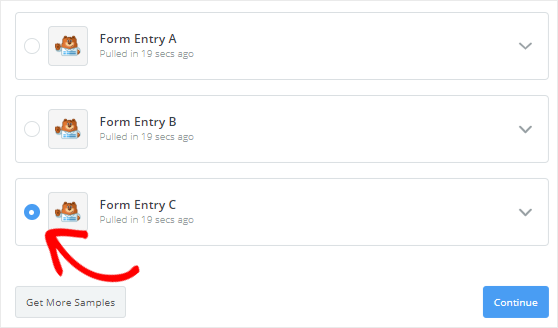
Ensuite, toutes les entrées de votre formulaire seront récupérées par Zapier. Vous devez sélectionner l'une des entrées du formulaire afin qu'elle puisse être utilisée ultérieurement pour tester la connexion entre WPForms et Airtable.

Enfin, vous devez cliquer sur le bouton Continuer pour terminer le processus de configuration du déclencheur.
Étape 6 : Configurer une application d'action
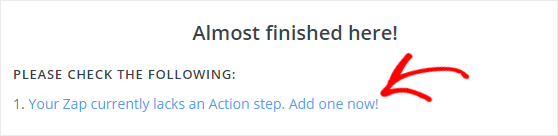
Commençons le processus de configuration de l'application d'action. Pour ce faire, vous devez cliquer sur l'étape « Votre Zap n'a actuellement pas d'action. Ajoutez-en un maintenant ! » relier.

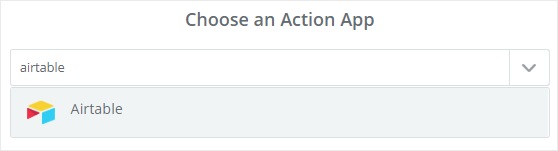
Ensuite, vous devrez rechercher l'application Airtable à l'aide du champ de recherche "Choisir une application d'action", puis cliquer dessus pour continuer.

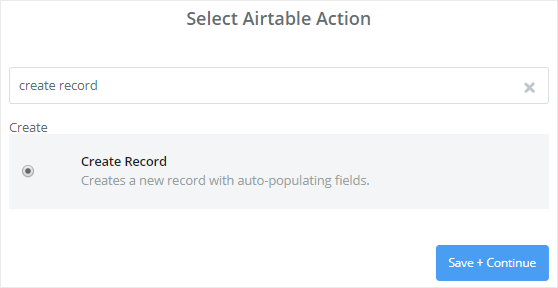
Zapier vous demandera maintenant de sélectionner l'action Airtable que vous souhaitez effectuer lorsque quelqu'un soumet le formulaire Airtable personnalisé.
Puisque vous souhaitez ajouter un nouveau contact à la table Contacts de votre espace de travail « Sales CRM », sélectionnez l'option Créer un enregistrement puis cliquez sur le bouton Enregistrer + Continuer .

Il est temps de connecter votre compte Airtable à Zapier.
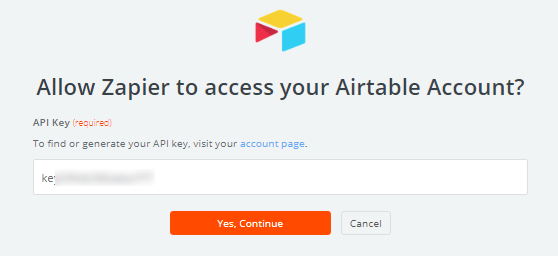
Pour ce faire, vous devrez cliquer sur le bouton Connecter un compte . Cela ouvrira une fenêtre pop vous demandant d'entrer la clé API Airtable.
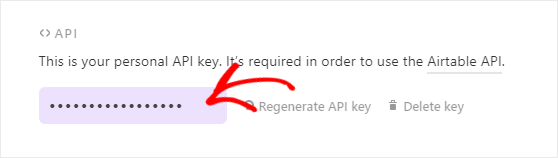
Gardez donc cette fenêtre contextuelle ouverte et visitez la page du compte Airtable dans un nouvel onglet. Ici, vous devez trouver la section API qui contient une zone de texte avec du texte caché.

Vous devrez cliquer sur cette zone de texte pour afficher la clé API Airtable. Copiez maintenant la clé API et collez-la dans la zone de texte de la fenêtre contextuelle Zapier.

Une fois cela fait, vous devez cliquer sur le bouton Oui, Continuer pour connecter Airtable à Zapier.
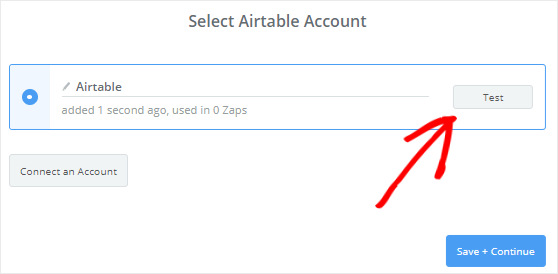
Cela fermera la fenêtre contextuelle et vous verrez maintenant votre compte Airtable ajouté à la page « Sélectionner un compte Airtable ».
Vous pouvez vérifier la connexion entre Zapier et Airtable en cliquant sur le bouton Test .

Si vous obtenez un message de réussite, vous devez cliquer sur le bouton Enregistrer + Continuer pour passer à l'étape suivante.
Étape 7 : Configurer et tester le modèle Airtable
Zapier va maintenant vous demander de configurer le modèle qui sera utilisé pour créer un nouveau contact dans votre compte Airtable.
Voyons comment configurer ce modèle.
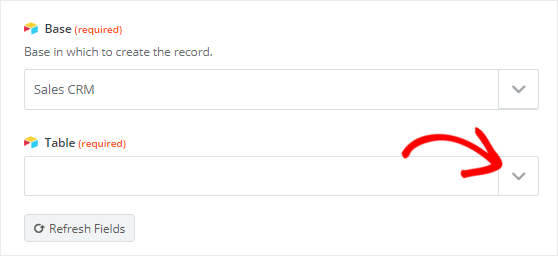
Tout d'abord, vous devrez sélectionner une Base dans laquelle vous souhaitez ajouter les coordonnées. Celui-ci sera récupéré à partir de votre compte Airtable.
Étant donné que nous souhaitons ajouter les nouveaux contacts au CRM des ventes, vous devez sélectionner Sales CRM dans le menu déroulant.

De même, vous devez sélectionner le tableau Contacts dans la liste déroulante Tableau . Cela ajoutera un certain nombre de nouveaux champs à ce modèle.
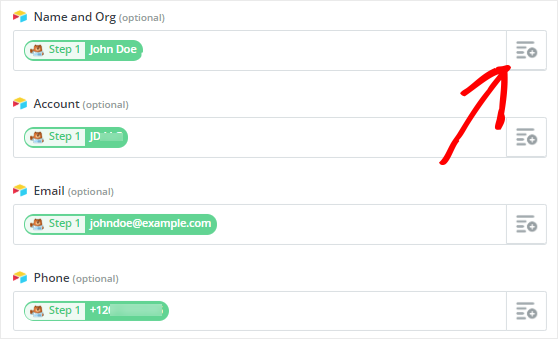
Vous devez noter que tous les nouveaux champs sont facultatifs, cela dépend donc de celui que vous souhaitez modifier. De plus, Zapier récupérera les données de votre formulaire Custom Airtable pour ces champs supplémentaires.
Pour le champ Nom et organisation , vous devez cliquer sur l'icône Insérer un champ, puis sélectionner Nom dans le menu déroulant. Et puis, vous devez sélectionner Organisation dans la liste déroulante Compte .

De même, vous pouvez modifier les champs d'e-mail, de téléphone et de nom dans ce modèle. Une fois que vous avez terminé, vous devez faire défiler vers le bas de la page, puis cliquer sur le bouton Continuer .
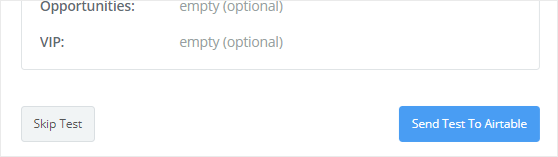
Ensuite, vous pouvez cliquer sur le bouton Envoyer le test à Airtable pour vérifier la connexion entre WPForms et Airtable.

Cela créera un nouveau contact avec l'entrée du formulaire de test dans votre compte Airtable. Vous pouvez le confirmer en vous rendant sur votre compte Airtable.
Si le nouveau contact est créé avec succès, vous devez revenir à l'assistant de configuration Zapier et cliquer sur le bouton Terminer pour terminer le processus de configuration de l'action.
Enfin, vous devez cliquer sur la case à bascule pour l' activer sur ON. Cela garantira que de nouveaux contacts seront ajoutés à votre compte Airtable chaque fois que quelqu'un soumettra le formulaire personnalisé.

Vous pouvez également donner un nom de votre choix à ce Zap pour référence future.
Dernières pensées
Toutes nos félicitations! Vous avez créé avec succès un formulaire Airtable personnalisé pour votre site WordPress. Vous pouvez suivre ce didacticiel étape par étape pour créer différents types de formulaires Airtable personnalisés.
Si vous avez aimé ce didacticiel, vous voudrez peut-être consulter ces articles :
- Comment obtenir un SMS depuis votre formulaire WordPress
- 8 façons incroyablement simples de développer votre liste de diffusion
- Comment créer un formulaire d'inscription iContact personnalisé dans WordPress
Si vous avez aimé cet article, vous pouvez également consulter notre guide sur .
Aussi, veuillez nous suivre sur Facebook et Twitter pour obtenir des mises à jour de notre blog.
