Comment créer un formulaire d'inscription iContact personnalisé dans WordPress
Publié: 2019-06-12Voulez-vous créer un formulaire d'inscription iContact personnalisé dans WordPress ? iContact est un service de marketing par e-mail qui vous permet de gérer et de créer votre liste de diffusion sans trop de tracas.
Avec l'aide du plugin WPForms, vous pouvez facilement créer un formulaire d'inscription iContact sur votre site WordPress. Vous pouvez utiliser son interface glisser-déposer pour créer le formulaire selon votre imagination.
Dans cet article, nous allons vous montrer comment créer un formulaire d'inscription iContact personnalisé pour votre site WordPress.
Étape 1 : Commencer
La première chose à faire est de créer un formulaire d'inscription sur votre site Web.
Pour ce faire, vous devez installer et activer le plugin WPForms. Vous pouvez lire le guide étape par étape sur la façon d'installer un plugin WordPress pour des instructions détaillées.

Lors de l'activation, rendez-vous sur WPForms » Ajouter un nouveau dans la barre latérale gauche de votre panneau d'administration WordPress.
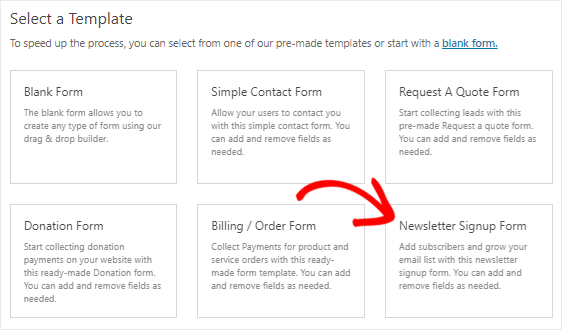
Ensuite, vous devez sélectionner le modèle de formulaire d' inscription à la newsletter sur la page de configuration. Cela créera un formulaire simple avec deux champs : nom et e-mail.

Vous pouvez également ajouter des champs supplémentaires à ce formulaire en les faisant simplement glisser et en les déposant. Et pour personnaliser les champs, vous devez cliquer sur les champs pour y apporter des modifications.
Une fois cela fait, vous pouvez modifier les paramètres de notification et de confirmation de votre formulaire d'inscription iContact personnalisé.
Enfin, vous devez enregistrer les modifications en cliquant sur le bouton Enregistrer , présent dans le coin supérieur droit de votre écran. Vous pouvez consulter la démo du formulaire de newsletter ici.
Étape 2 : ajouter une entrée de test à votre formulaire
L'étape suivante consiste à ajouter au moins une entrée au formulaire à des fins de test. Nous en aurons besoin plus tard pour tester la connexion entre WPForms et iContact.
Utilisons l'option d'aperçu du formulaire pour créer l'entrée de test au lieu d'incorporer le formulaire dans une page.
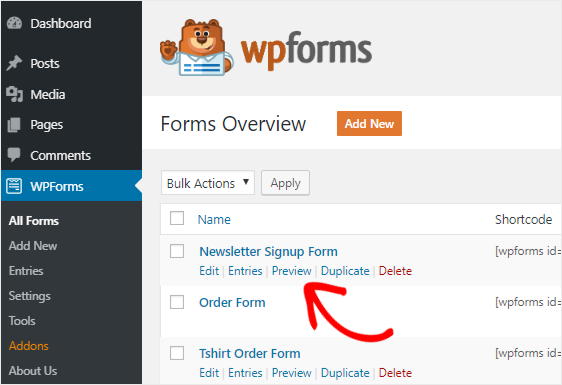
Pour ce faire, vous devez vous rendre sur la page WPForms » Tous les formulaires .
Ensuite, passez le curseur de la souris sur le titre du formulaire d'inscription à la newsletter. Une fois que vous voyez l'option Aperçu , vous devez cliquer dessus pour ouvrir le formulaire dans un nouvel onglet de votre navigateur Web.

Remplissez maintenant le formulaire et cliquez sur le bouton Soumettre pour créer une entrée à des fins de test.
Étape 3 : Installer le module complémentaire Zapier
Une fois que vous avez créé le formulaire et ajouté l'entrée de test, vous devez installer le module complémentaire Zapier sur votre site Web.
Pourquoi avons-nous besoin de cet addon ? Zapier est un service d'automatisation qui vous permet de connecter deux ou plusieurs applications pour effectuer une tâche continue. Et nous l'utiliserons pour connecter WPForms et iContact afin que vous puissiez facilement créer votre liste de diffusion.
Pour installer le module Zapier, vous devez aller à la page WPForms de addons. Recherchez maintenant l'addon Zapier et installez-le une fois que vous l'avez trouvé.

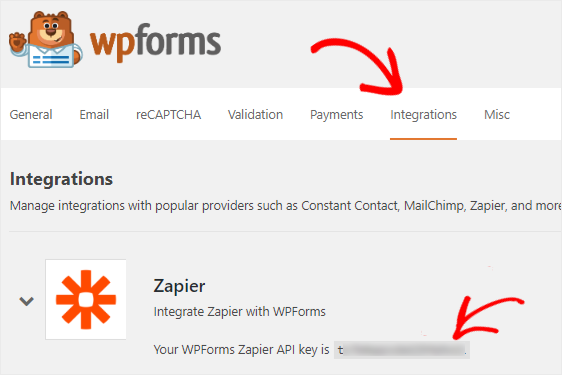
Ensuite, rendez- vous sur la page WPForms » Paramètres , puis cliquez sur l'onglet Intégrations . Après cela, vous devez cliquer sur le logo Zapier pour voir la clé API de votre site Web.

Vous aurez besoin de cette clé plus tard pour connecter WPForms à Zapier, alors gardez cette page ouverte et passez à l'étape suivante.
Étape 4 : créer un nouveau zap
Il est temps de créer un nouveau Zap et de connecter WPForms à iContact.
Au cas où vous ne le sauriez pas, un Zap est un processus de connexion de deux ou plusieurs applications dans Zapier. Et cela nécessite un déclencheur pour effectuer une action spécifique.
Pour créer un nouveau Zap, vous devez vous rendre sur le site Web de Zapier et vous connecter à votre compte. Vous pouvez créer un compte gratuitement si vous ne l'avez pas.
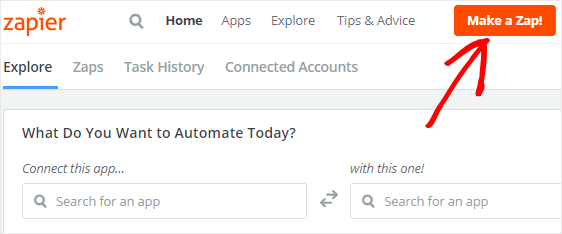
Ensuite, allez-y et cliquez sur Make a Zap! bouton, présent dans le coin supérieur droit de votre écran. Cela démarrera l'assistant de configuration sur une nouvelle page.

Le processus de création d'un Zap est divisé en deux parties.
Tout d'abord, vous devrez configurer WPForms en tant qu'application de déclenchement, puis vous devrez configurer iContact en tant qu'application d'action.
Passons à l'étape suivante pour démarrer le processus.
Étape 5 : Configurer une application de déclenchement
Dans cette étape, nous allons configurer WPForms comme application de déclenchement.
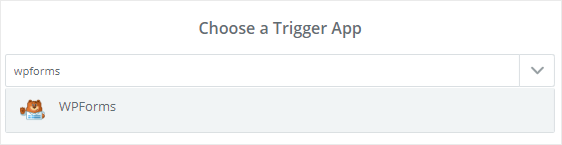
Recherchez donc WPForms à l'aide du champ de recherche « Choisissez une application de déclenchement », puis cliquez dessus pour continuer.

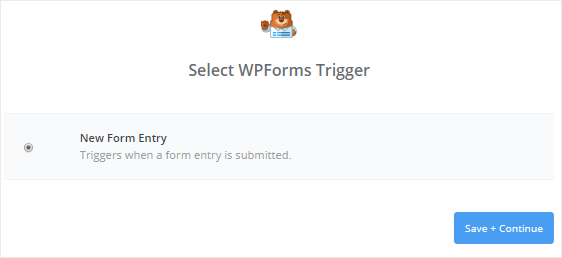
Ensuite, vous devrez sélectionner Nouvelle entrée de formulaire comme option de déclenchement, puis cliquer sur le bouton Enregistrer + Continuer .

Vous devez maintenant connecter votre compte WPForms à Zapier afin que les formulaires de votre site Web puissent être récupérés par Zapier. Pour ce faire, vous devrez cliquer sur le bouton Connecter un compte .
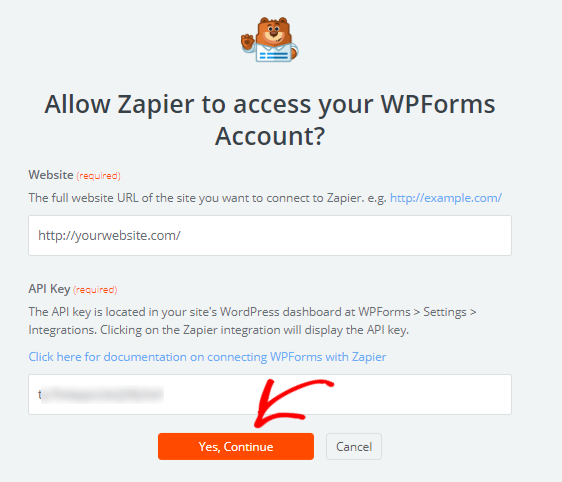
Cela ouvrira une fenêtre contextuelle dans laquelle vous devrez entrer l'URL de votre site Web et la clé API Zapier. Vous pouvez revenir à l' étape 3 pour savoir comment obtenir la clé API.

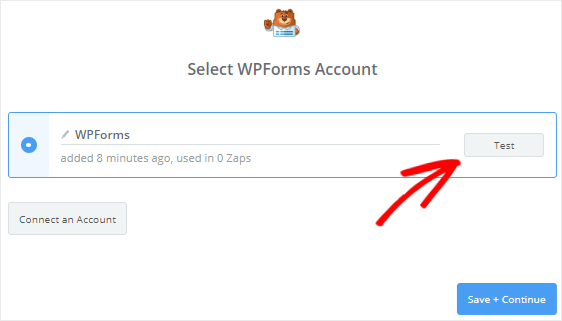
Une fois cela fait, cliquez sur le bouton Oui, Continuer pour connecter WPForms à Zapier. Vous verrez maintenant votre compte WPForms ajouté à la page « Sélectionner un compte WPForms ».
Ensuite, allez-y et cliquez sur le bouton Tester pour vérifier la connexion entre Zapier et WPForms. Si vous obtenez un message de réussite, alors tout fonctionne correctement, alors cliquez sur le bouton Enregistrer + Continuer pour passer à l'étape suivante.

Zapier va maintenant récupérer tous les formulaires de votre site Web.
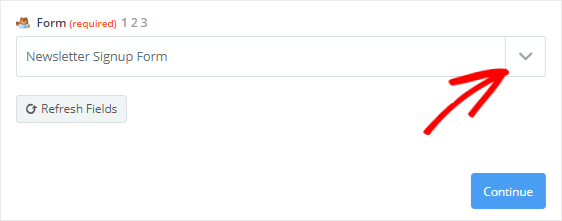
Cliquez donc sur la flèche vers le bas pour sélectionner le formulaire d'inscription à la newsletter dans la liste déroulante, puis cliquez sur le bouton Continuer .

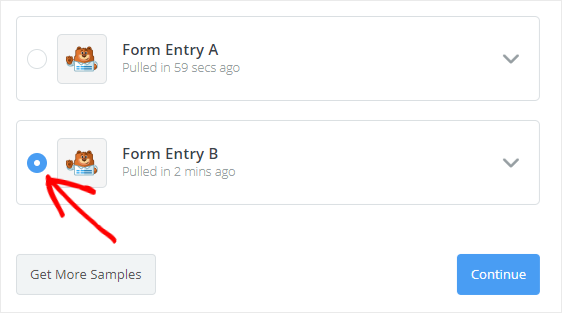
Ensuite, Zapier récupérera les entrées de votre formulaire et vous demandera de sélectionner l'une d'entre elles à des fins de test. C'est pourquoi nous avons créé une entrée de formulaire de test à l' étape 2 .

Une fois que vous avez sélectionné une entrée, vous devez cliquer sur le bouton Continuer pour terminer le processus de configuration du déclencheur.

Étape 6 : Configurer une application d'action
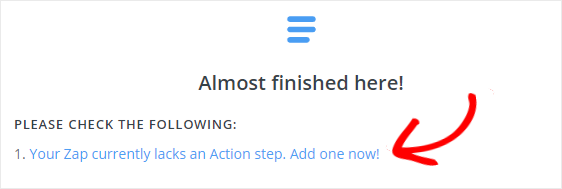
Il est maintenant temps de configurer iContact en tant qu'application d'action. Cliquez donc sur l'étape « Votre Zap n'a actuellement pas d'action. Ajoutez-en un maintenant ! » lien pour démarrer le processus.

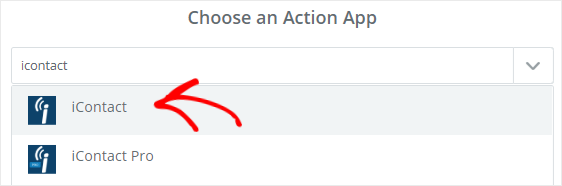
La première chose que vous devez faire est de rechercher iContact à l'aide du champ de recherche "Choisir une application d'action", puis de le sélectionner pour passer à l'étape suivante.

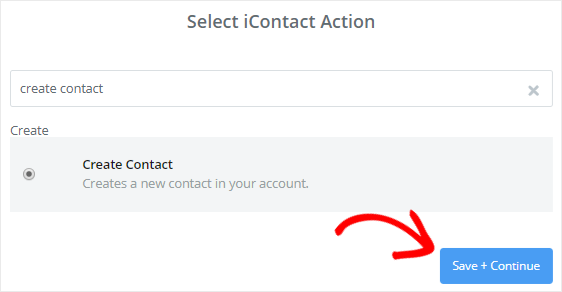
Zapier vous demandera maintenant de choisir une action iContact qui se produira lorsque quelqu'un soumettra votre formulaire d'inscription iContact personnalisé.

Puisque nous voulons créer de nouveaux contacts dans le compte iContact, sélectionnez l'option Créer un contact , puis cliquez sur le bouton Enregistrer + Continuer .
Ensuite, vous devrez connecter votre compte iContact à Zapier en cliquant sur le bouton Connecter un compte .
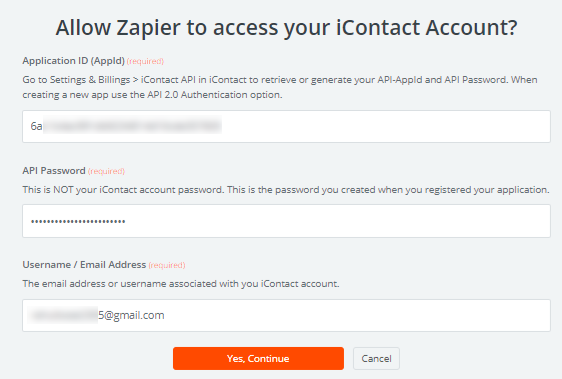
Cela ouvrira une fenêtre contextuelle dans laquelle vous devrez entrer l'ID de l'application, le mot de passe API et l'adresse e-mail de votre compte iContact.
Pour obtenir ces détails, vous devez vous rendre sur le site Web d'iContact, puis vous connecter à votre compte.

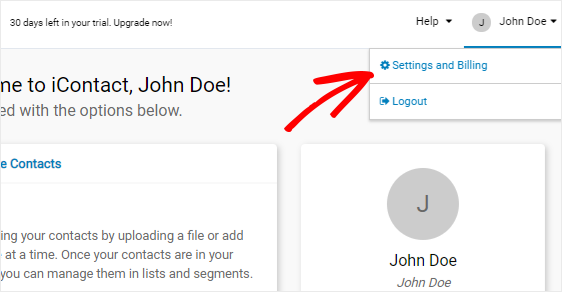
Sur le tableau de bord du compte iContact, vous verrez votre nom dans le coin supérieur droit de la page. En cliquant dessus, vous ouvrirez un menu dans lequel vous devrez sélectionner l'option Paramètres et facturation .

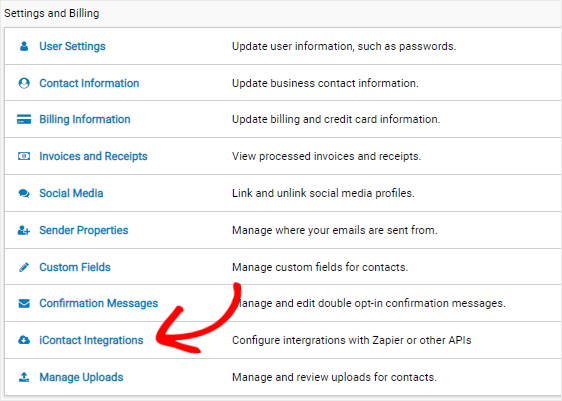
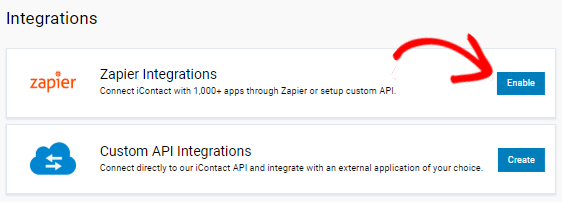
Cela vous mènera à la page Paramètres et facturation où vous verrez de nombreuses options. Vous devez trouver l'option Intégrations iContact , puis cliquer dessus pour accéder à la page Intégrations.
Vous verrez maintenant l'option "Zapier Integrations" sur la page Intégrations. Pour obtenir l'ID de l'application et d'autres détails, vous devrez cliquer sur le bouton Activer .

Cela ouvrira une nouvelle page où vous trouverez l'ID de l'application, le mot de passe API et l'adresse e-mail de votre compte iContact.
Copiez et collez simplement ces informations dans les champs respectifs de la fenêtre contextuelle Zapier. Une fois que vous avez rempli les détails, allez-y et cliquez sur le bouton Oui, Continuer pour autoriser Zapier à accéder à votre compte iContact.

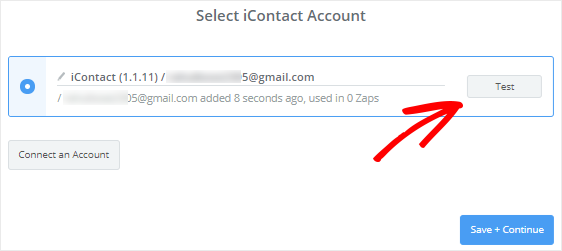
Cela ajoutera votre compte iContact à la page « Sélectionner un compte iContact ». Vous pouvez cliquer sur le bouton Test pour vérifier la connexion entre Zapier et iContact.

Une fois que vous recevez un message de réussite, vous pouvez cliquer sur le bouton Enregistrer + Continuer pour passer à l'étape suivante.
Étape 7 : Configurer le modèle iContact
Vous devez maintenant configurer le modèle de contact qui sera utilisé pour créer un nouveau contact dans votre compte iContact, chaque fois que quelqu'un soumet votre formulaire d'inscription personnalisé.
Avant de commencer, vous devez noter que certains des champs de cette page récupéreront les détails de votre compte iContact, tandis que le reste sera récupéré à partir de votre formulaire d'inscription à la newsletter.
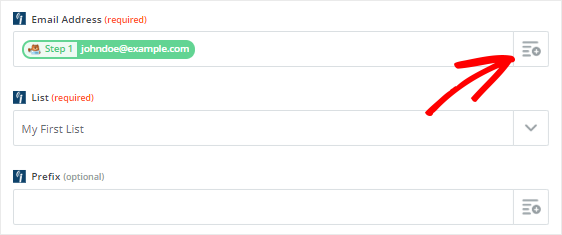
Commençons le processus en configurant le champ Adresse e - mail . Pour ce faire, vous devez cliquer sur l'icône Insérer un champ, puis sélectionner E-mail dans la liste déroulante.

Ensuite, vous devez cliquer sur le menu déroulant Liste et sélectionner la liste iContact où vous souhaitez ajouter les nouvelles coordonnées.
Les autres champs de ce modèle sont facultatifs. Cependant, vous pouvez configurer les champs Prénom et Nom car cela vous aidera à personnaliser vos e-mails.

Une fois que vous avez terminé, faites défiler vers le bas de la page, puis cliquez sur le bouton Continuer .
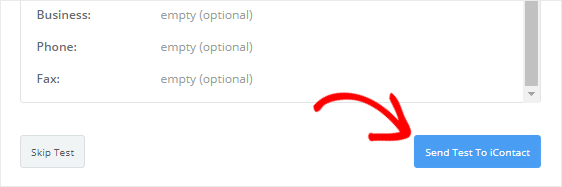
Ensuite, vous pouvez tester la connexion entre WPForms et iContact en cliquant sur le bouton Envoyer le test à iContact .

Cela créera un nouveau contact avec l'entrée du formulaire de test dans votre compte iContact. Vous pouvez le confirmer en vous rendant sur le site iContact.
Si tout a fonctionné comme vous le souhaitez, vous devez revenir à l'assistant Zapier et cliquer sur le bouton Terminer pour terminer le processus de configuration de l'action.
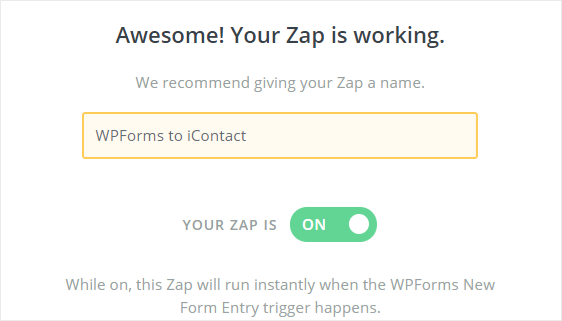
Enfin, vous devez cliquer sur la case à bascule pour l' activer sur ON pour vous assurer qu'un nouveau contact sera ajouté à votre compte iContact chaque fois que quelqu'un soumet votre formulaire. Vous pouvez également donner un nom à votre zap pour référence future.

Étape 8 : ajoutez le formulaire d'inscription à votre site Web
Il est temps d'intégrer le formulaire d'inscription iContact personnalisé à notre site WordPress. Vous pouvez le faire sur une page, une publication ou la barre latérale de votre site Web.
Voyons comment ajouter le formulaire d'inscription à une page WordPress.
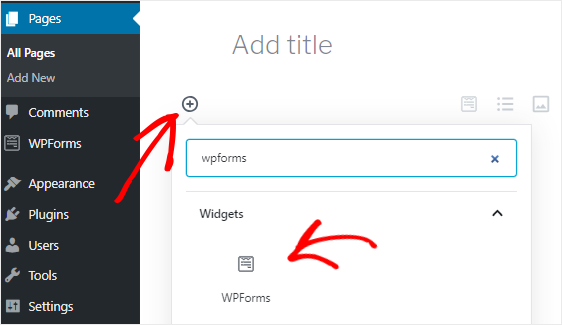
La première chose que vous devez faire est d'aller dans Pages » Ajouter un nouveau dans la barre latérale gauche de votre panneau d'administration.

Vous devez maintenant cliquer sur l'icône Ajouter un bloc ( + ) pour insérer le bloc WPForms. Une fois que vous l'avez trouvé, cliquez dessus pour ajouter le bloc WPForms à l'éditeur de page.

Ensuite, vous devrez sélectionner le formulaire d'inscription à la newsletter dans la liste déroulante « Sélectionnez un formulaire ». Cela ajoutera votre formulaire à l'éditeur de contenu.
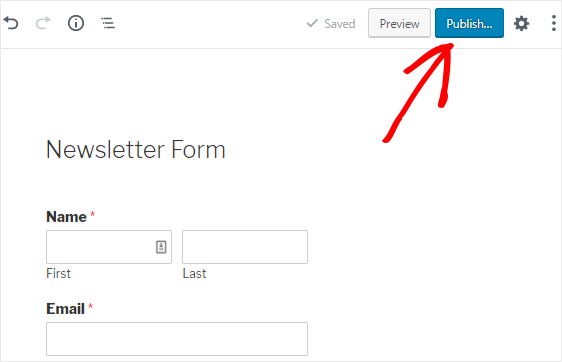
Enfin, vous pouvez publier la page après avoir apporté les modifications nécessaires.

Toutes nos félicitations! Vous avez créé avec succès un formulaire d'inscription iContact personnalisé et l'avez intégré à votre site Web. Chaque fois que quelqu'un soumet ce formulaire, un nouveau contact sera ajouté à votre compte iContact.
Si vous avez aimé ce didacticiel, vous voudrez peut-être consulter ces articles :
- Pourquoi devriez-vous commencer à créer une liste de diffusion tout de suite
- 8 façons incroyablement simples de développer votre liste de diffusion
- Comment créer un formulaire Airtable personnalisé pour WordPress
Vous n'utilisez pas encore WPForms ? Commencez dès aujourd'hui avec le meilleur plugin de création de formulaires par glisser-déposer et créez différents types de formulaires sur votre site Web.
Aussi, veuillez nous suivre sur Facebook et Twitter pour obtenir des mises à jour de notre blog.
